21 เว็บไซต์ช่างซ่อมที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2024-01-05คุณพร้อมที่จะเจาะลึกเข้าไปในโลกของเว็บไซต์ช่างซ่อมบำรุงชั้นนำเพื่อหาแรงบันดาลใจในการออกแบบอย่างจริงจังแล้วหรือยัง?
คว้าเข็มขัดเครื่องมือเสมือนของคุณเพราะเรากำลังจะทัวร์พื้นที่ออนไลน์ที่ดีที่สุดที่ความคิดสร้างสรรค์มาบรรจบกับงานฝีมือ
ไม่ว่าคุณจะเป็นนัก DIYer ที่เชี่ยวชาญและมีความสามารถพิเศษในการตกแต่งที่สมบูรณ์แบบ หรือช่างไม้ดิจิทัลที่ต้องการสร้างเว็บที่สวยงามน่าทึ่ง บทสรุปนี้คือคำแนะนำสำหรับคุณ
เราได้สำรวจพื้นที่ใกล้เคียงทางดิจิทัลเพื่อค้นหาครีมของไซต์ช่างซ่อมบำรุงที่ไม่เพียงแต่ใช้งานได้จริงเท่านั้น แต่ยังมีสไตล์ในการบูตอีกด้วย
เอาล่ะ คลายน็อตออกแล้วเริ่มกลิ้งได้เลย
เตรียมตัวตื่นตาไปกับเลย์เอาต์ที่ทันสมัย ฟีเจอร์ที่เป็นนวัตกรรมใหม่ และการออกแบบที่ดีจนคุณอยากจะทาสีพู่กันเสมือนของคุณ
เปลี่ยนเกียร์สร้างสรรค์เหล่านั้น
โพสต์นี้ครอบคลุมถึง:
- 20+ เว็บไซต์ช่างซ่อมที่ดีที่สุด
- แฮนดี้ เทค
- ท็อดด์ซันน์
- พัทน้ำช่างซ่อมบำรุง
- แฮนดี้มังกัม
- ซ่อมมันเพื่อน
- โปร พร็อพเพอร์ตี้
- บริทติง กรุ๊ป
- การดูแลสนามหญ้าครบวงจร
- สมิธ แฮนดี้แมน เซอร์วิส
- P5 จิตรกรรม
- ซัคแห่งการค้าทั้งหมด
- ช่างซ่อมตั้งใจ
- การปรับปรุงบ้านนิวเบิร์น
- ปรับปรุงการบริการ
- ช่างเชื่อมสัมพันธ์
- หลังคาแคลแปซิฟิค
- บริการช่างซ่อมบำรุงใน DC
- แพทย์ประจำบ้าน
- ช่างปรับปรุงที่ซื่อสัตย์
- สุดยอดช่างซ่อมบำรุง
- ช่างซ่อมแฮงค์
- อะไรทำให้เว็บไซต์ยอดเยี่ยมสำหรับ Handyman
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ Handyman
- เว็บไซต์ช่างซ่อมบำรุงควรได้รับการออกแบบอย่างไรเพื่อให้ดึงดูดใจสูงสุด?
- คุณสมบัติใดที่จำเป็นสำหรับเว็บไซต์ช่างซ่อมบำรุง?
- เว็บไซต์ช่างซ่อมบำรุงสามารถปรับปรุงการมีส่วนร่วมของลูกค้าได้อย่างไร
- วิธีใดเป็นวิธีที่ดีที่สุดในการแสดงบริการบนเว็บไซต์ของช่างซ่อมบำรุง
- SEO มีความสำคัญแค่ไหนสำหรับเว็บไซต์ช่างซ่อมบำรุง และจะเพิ่มประสิทธิภาพได้อย่างไร?
- แนวทางปฏิบัติที่ดีที่สุดในการตรวจสอบให้แน่ใจว่าเว็บไซต์ช่างซ่อมบำรุงนั้นใช้งานง่ายมีอะไรบ้าง
20+ เว็บไซต์ช่างซ่อมที่ดีที่สุด
พร้อมที่จะตื่นตาตื่นใจกับสิ่งที่ดีที่สุดในโลกดิจิทัลของช่างซ่อมบำรุงแล้วหรือยัง?
นี่คือรายชื่อเว็บไซต์ช่างซ่อมบำรุงที่โดดเด่นที่เราคัดสรรมาอย่างดี ซึ่งจะจุดประกายความคิดสร้างสรรค์และกระแสตอบรับของคุณเพื่อสร้างเว็บไซต์ที่ยิ่งใหญ่สำหรับธุรกิจของคุณ
หมายเหตุ : คุณอาจสนใจตรวจสอบตัวอย่างเว็บไซต์ธุรกิจขนาดเล็กที่ดีที่สุด
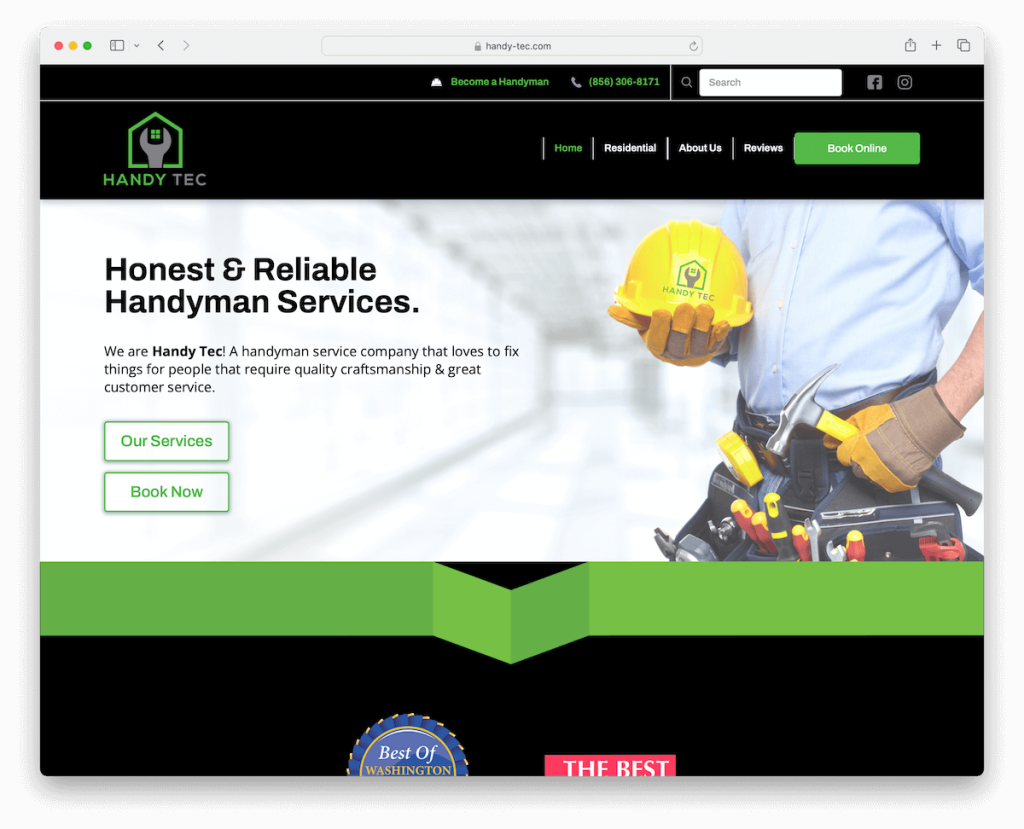
1. แฮนดี้เทค
สร้างด้วย: Webflow

Handy Tec โดดเด่นด้วยส่วนหัวสองส่วนที่เก๋ไก๋ ซึ่งมีแถบด้านบนพร้อมรายละเอียดการติดต่อที่จำเป็น ฟังก์ชันการค้นหาที่สะดวก และไอคอนโซเชียลมีเดียสำหรับการเชื่อมต่อที่ง่ายดาย และแถบนำทางหลักเสริมด้วยปุ่มกระตุ้นการตัดสินใจ (CTA) ที่โดดเด่น ช่วยยกระดับประสบการณ์ผู้ใช้
การออกแบบสีเข้มโดดเด่น เน้นรายละเอียดสีเขียวสดใส สะท้อนถึงความเป็นมืออาชีพและความทันสมัย
ส่วนท้ายที่ได้รับการออกแบบอย่างพิถีพิถันประกอบด้วยข้อมูลทางธุรกิจเพิ่มเติม ลิงก์ที่เป็นประโยชน์ และตัวเลือกการจองที่สะดวกสบาย ทำให้ Handy Tec เป็นตัวอย่างที่โดดเด่นในแวดวงเว็บไซต์สำหรับช่างซ่อมบำรุง
หมายเหตุ : แบ่งส่วนหัวออกเป็นหลายส่วน ทำให้มีการจัดระเบียบมากขึ้นด้วยลิงก์และฟีเจอร์ที่มีประโยชน์
เหตุผลที่เราเลือกมัน : Handy Tec ผสมผสานฟังก์ชันการทำงาน ความสวยงาม และความสะดวกสบายของผู้ใช้เข้าด้วยกันอย่างลงตัว สร้างมาตรฐานระดับสูงสำหรับการออกแบบเว็บไซต์สำหรับช่างซ่อมบำรุง
เรายังมีคอลเลกชันเว็บไซต์ Webflow ที่ยิ่งใหญ่เต็มรูปแบบ หากนี่คือตัวสร้างที่คุณวางแผนจะใช้
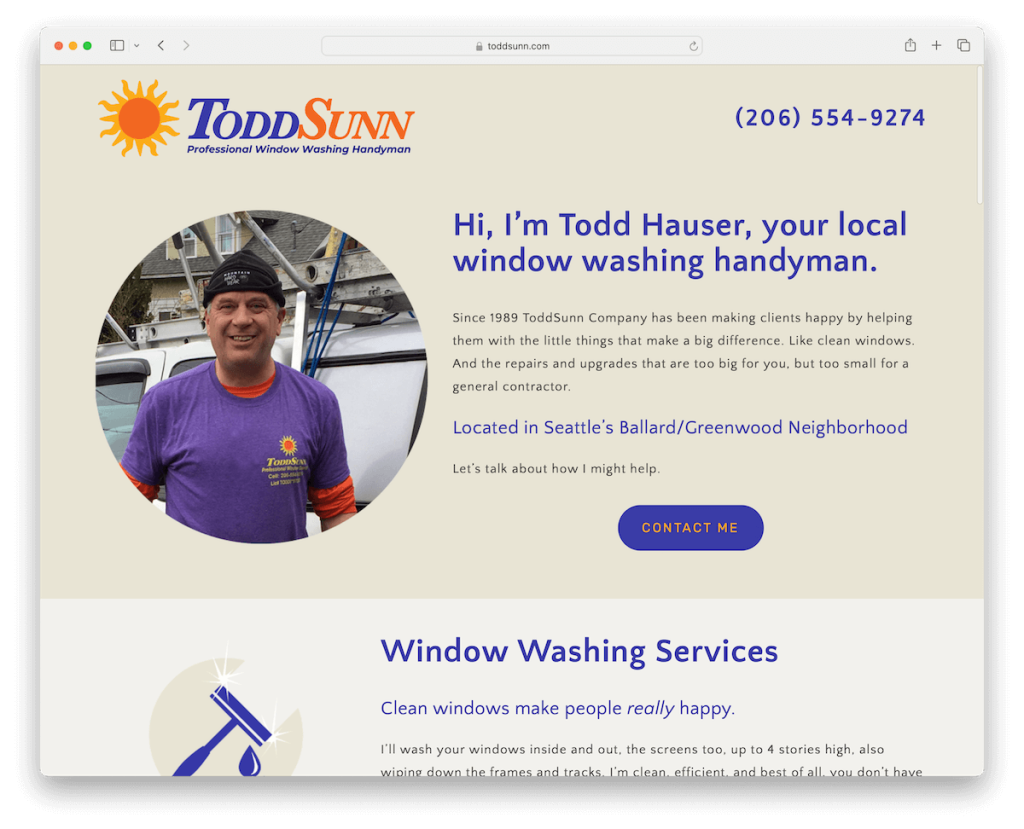
2. ท็อดด์ซันน์
สร้างด้วย: Squarespace

เว็บไซต์ของ ToddSunn โดดเด่นด้วยส่วนหัวที่โปร่งใส พร้อมด้วยหมายเลขโทรศัพท์ที่คลิกได้เพื่อการติดต่อทันที
เว็บไซต์ทักทายผู้เยี่ยมชมด้วยรูปภาพของ Todd พร้อมด้วยประวัติโดยย่อและปุ่มกระตุ้นการตัดสินใจที่ชัดเจน ซึ่งส่งเสริมความสัมพันธ์ส่วนตัว
ประกอบด้วยส่วนต่างๆ ที่แตกต่างกันอย่างพิถีพิถันสำหรับบริการและคำรับรองจากใจจริง เพื่อเพิ่มความน่าเชื่อถือ
การผสานรวม Google Maps เพื่อระบุตำแหน่งของ Todd ช่วยเพิ่มสัมผัสที่ใช้งานได้จริง ทำให้ลูกค้าค้นหาได้ง่าย
โดยรวมแล้ว เว็บไซต์ของ ToddSunn สร้างสมดุลระหว่างการสร้างแบรนด์ส่วนบุคคลด้วยการออกแบบที่เป็นมิตรต่อผู้ใช้อย่างเชี่ยวชาญ
หมายเหตุ : หากคุณต้องการทำธุรกิจผ่านทางโทรศัพท์ ให้ใส่หมายเลขโทรศัพท์ที่คลิกได้ไว้ในจุดที่มองเห็นได้ (หรือหลายหมายเลข) เพื่อให้เข้าถึงได้ง่าย
เหตุผลที่เราเลือกเว็บไซต์ : เว็บไซต์ของ ToddSunn สร้างความประทับใจด้วยความเป็นส่วนตัว ผสมผสานการเข้าถึงเข้ากับการนำเสนอบริการระดับมืออาชีพได้อย่างลงตัว
อย่าลืมดูการออกแบบที่น่าทึ่งเพิ่มเติมผ่านตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมเหล่านี้
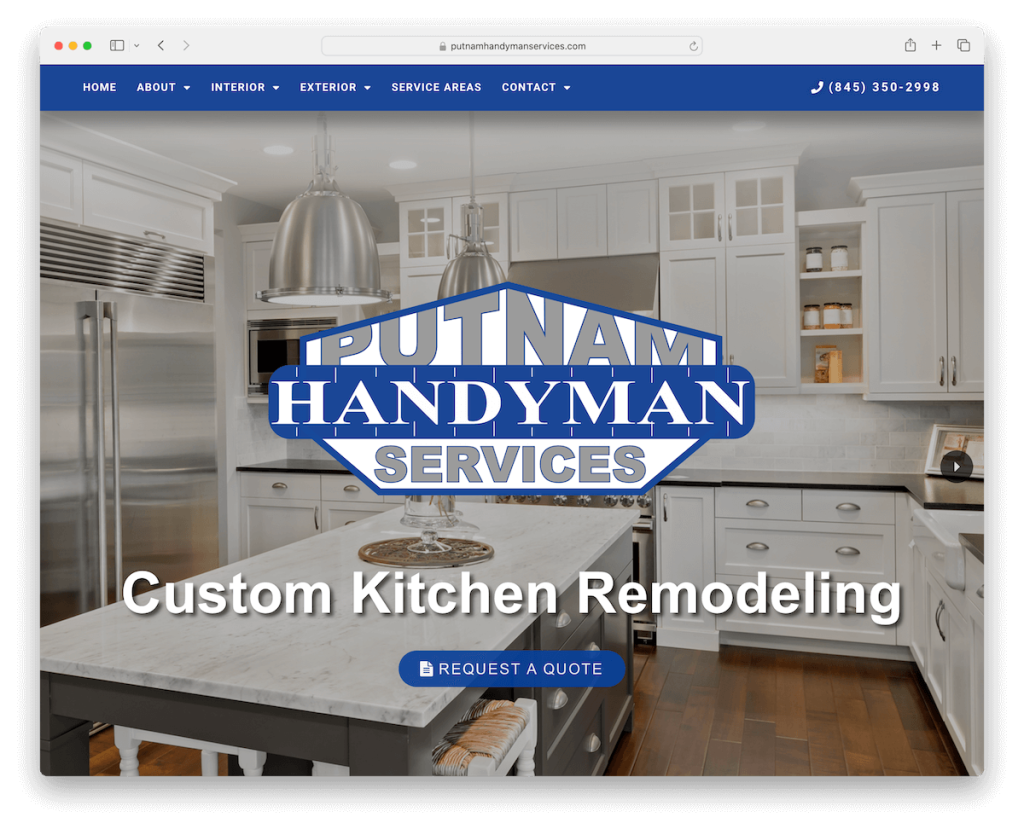
3. พัทน้ำช่างซ่อมบำรุง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Putnam Handyman Services ดึงดูดใจด้วยแถบเลื่อนแบบเต็มหน้าจอ โดยแสดงข้อความที่น่าสนใจและปุ่ม CTA ที่ดึงดูดความสนใจได้ทันที
แถบนำทางพร้อมเมนูแบบเลื่อนลงและหมายเลขโทรศัพท์ที่แสดงอย่างเด่นชัด ช่วยให้มั่นใจถึงความสะดวกสบายของผู้ใช้
นอกเหนือจากฟังก์ชันการทำงานแล้ว ไซต์ยังมีแบบฟอร์มสมัครรับจดหมายข่าว คอยแจ้งให้ลูกค้าทราบและมีส่วนร่วม
การเพิ่มปุ่ม Back-to-top อย่างรอบคอบช่วยปรับปรุงการนำทาง ในขณะที่ส่วนท้ายแสดงเวลาเปิดทำการที่สะดวก ทำให้ลูกค้าสามารถวางแผนการโต้ตอบได้อย่างง่ายดาย
หมายเหตุ : ทำให้การนำทางในไซต์ของคุณใช้งานได้จริงมากขึ้นโดยการรวมเมนูแบบเลื่อนลง (เนื่องจากมีเนื้อหาและหมวดหมู่มากมาย เมนูแบบเลื่อนลงหลายระดับอาจดีกว่านี้)
เหตุผลที่เราเลือกเว็บไซต์ : เว็บไซต์ของ Putnam Handyman Services มอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้ด้วยการออกแบบที่น่าดึงดูด (แถบเลื่อนขนาดใหญ่) และคุณสมบัติที่ใช้งานได้จริง (CTA หมายเลขโทรศัพท์ที่คลิกได้ ฯลฯ)
หากคุณสร้างไซต์ด้วย WP ประหยัดเวลาได้มากด้วยธีม WordPress ที่มีประโยชน์เหล่านี้
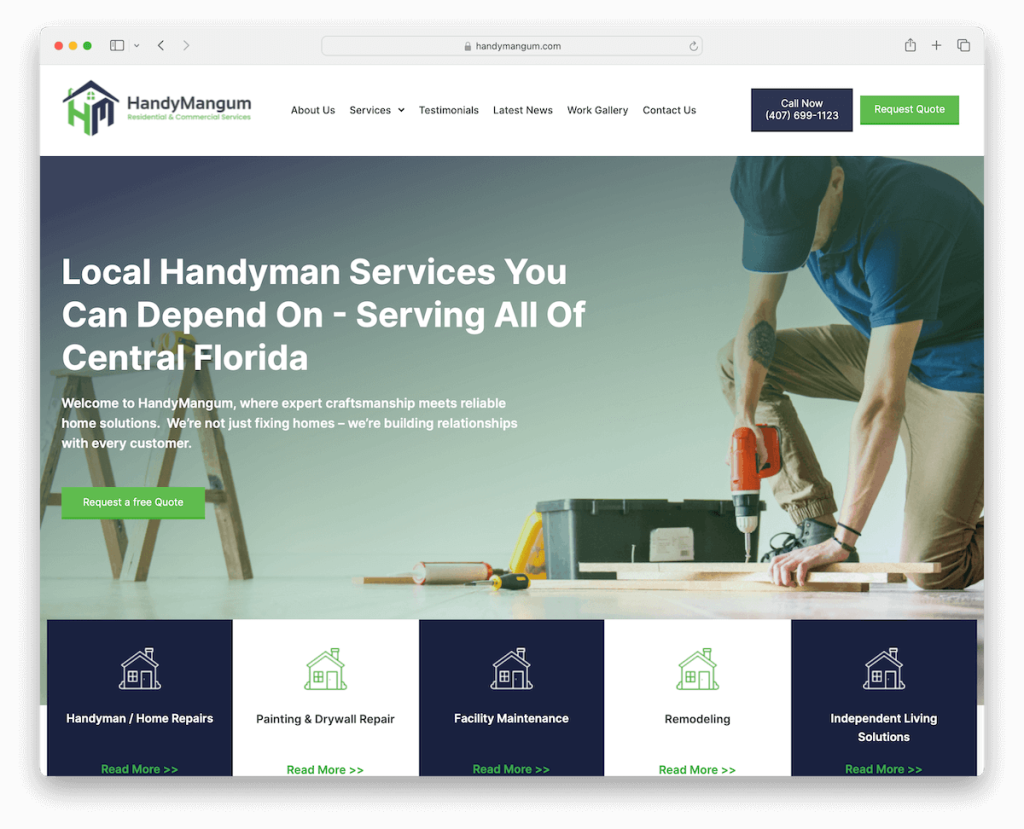
4. แฮนดี้มังกัม
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ HandyMangum โดดเด่นด้วยส่วนหัวที่ใช้งานได้จริง โดยมีเมนูแบบเลื่อนลงหลายระดับที่ทำให้การนำทางง่ายขึ้น
ดึงดูดผู้เยี่ยมชมด้วยปุ่ม CTA สำหรับการติดต่อและราคาทันที ควบคู่ไปกับแบนเนอร์ขนาดเต็มความกว้างที่สื่อสารข้อความสำคัญได้อย่างมีประสิทธิภาพ
เว็บไซต์จัดบริการอย่างชาญฉลาดออกเป็นสี่ส่วนเพื่อให้เกิดความชัดเจนและเข้าถึงได้ง่าย
นอกจากนี้ยังแสดงให้เห็นถึงขั้นตอนการดำเนินงาน การสร้างความไว้วางใจของลูกค้า และรวมถึงแถบเลื่อนคำรับรองแบบไดนามิก ซึ่งแสดงข้อเสนอแนะที่แท้จริง ซึ่งช่วยเพิ่มความน่าเชื่อถือและความน่าดึงดูด
หมายเหตุ : การรวมคำรับรองเข้ากับเว็บไซต์ช่างซ่อมบำรุงของคุณเป็นสิ่งจำเป็นอย่างยิ่ง
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ HandyMangum ผสมผสานข้อมูลการบริการที่ครอบคลุม กระบวนการปฏิบัติงานที่ชัดเจน และองค์ประกอบการออกแบบที่น่าสนใจอย่างเชี่ยวชาญ
ต้องการความช่วยเหลือเกี่ยวกับ WordPress หรือไม่? จากนั้นบริการบำรุงรักษาบ้านธีม WordPress จะทำเคล็ดลับได้
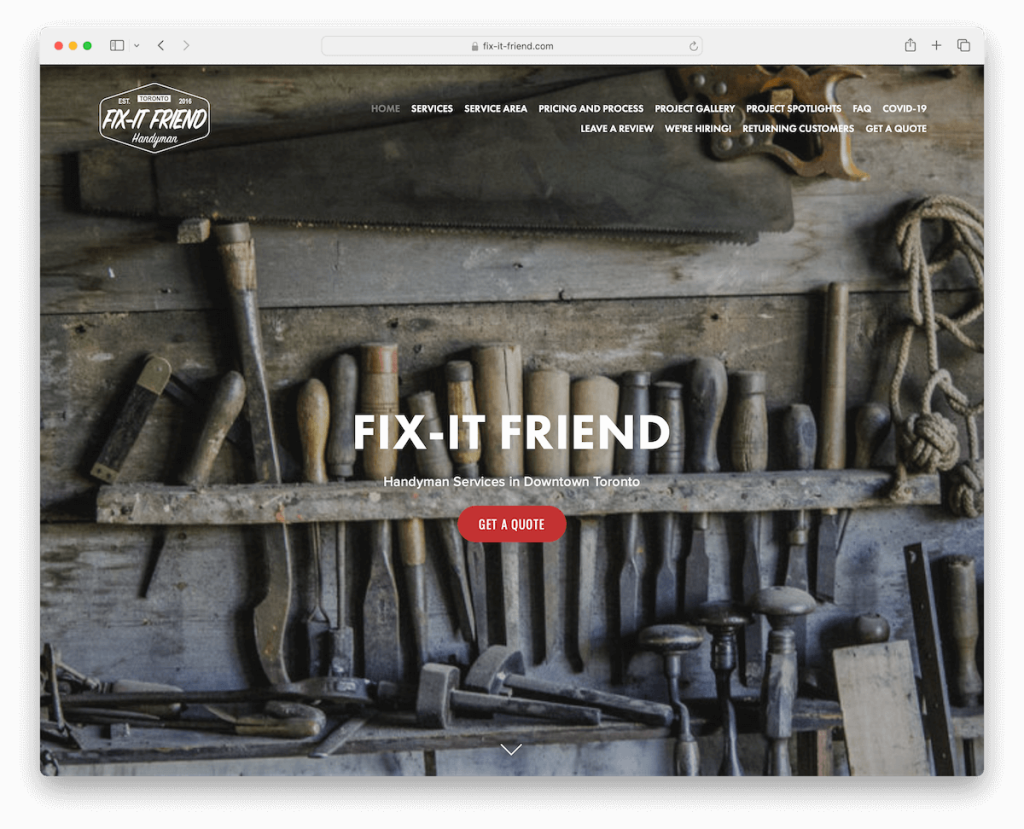
5. เพื่อนซ่อมมัน
สร้างด้วย: Squarespace

เว็บไซต์ของ Fix-It Friend ดึงดูดใจด้วยพื้นหลังภาพแบบเต็มหน้าจอที่มีเอฟเฟกต์พารัลแลกซ์อันน่าทึ่ง สร้างประสบการณ์ที่มีชีวิตชีวาและดื่มด่ำ
ส่วนหัวที่โปร่งใสผสมผสานกับเว็บไซต์ได้อย่างสวยงาม ในขณะที่ปุ่มเลื่อนลงที่สะดวกจะนำทางผู้เยี่ยมชมไปยังเนื้อหาได้อย่างราบรื่น
แกลเลอรีโปรเจ็กต์พร้อมฟีเจอร์ไลท์บ็อกซ์ นำเสนอผลงานในลักษณะโต้ตอบที่น่าดึงดูด
นอกจากนี้ การวางตำแหน่งเชิงกลยุทธ์ของ CTA ต่างๆ ทั่วทั้งเว็บไซต์กระตุ้นให้ผู้ใช้ดำเนินการได้อย่างมีประสิทธิภาพ และเพิ่มการมีส่วนร่วม
องค์ประกอบเหล่านี้รวมกันทำให้เว็บไซต์ของ Fix-It Friend มีทั้งรูปลักษณ์ที่ดึงดูดสายตาและมีประโยชน์ใช้สอยสูง
หมายเหตุ : เพิ่มความลึกและความดื่มด่ำให้กับเว็บไซต์ของคุณด้วยเอฟเฟกต์พารัลแลกซ์ที่สะดุดตา
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Fix-It Friend นำเสนอการออกแบบที่น่าดึงดูดและโต้ตอบได้ โดยใช้ประโยชน์จากวิชวลเอฟเฟกต์และ CTA เชิงกลยุทธ์เพื่อสร้าง UX ระดับแนวหน้า
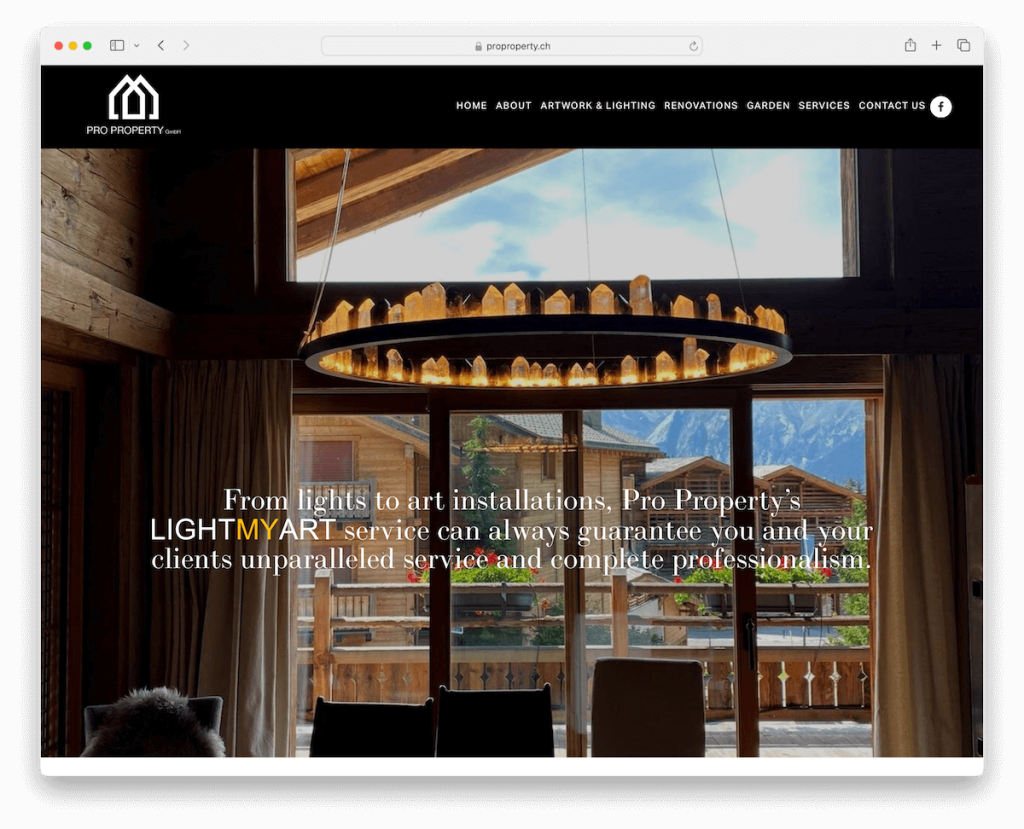
6. โปรพร็อพเพอร์ตี้
สร้างด้วย: Squarespace

เว็บไซต์ของ Pro Property มีแถบนำทางแบบลอย ช่วยให้เข้าถึงได้ง่ายโดยไม่ต้องเลื่อนหน้าจอ
การใช้เอฟเฟกต์พารัลแลกซ์จะเพิ่มเลเยอร์ที่ดึงดูดสายตาและไดนามิกให้กับประสบการณ์ผู้ใช้ และการโหลดเนื้อหาเมื่อเลื่อนดูทำให้ไซต์มีการโต้ตอบและมีชีวิตชีวา
แกลเลอรีโครงการซึ่งมีไลท์บ็อกซ์สำหรับการดูรายละเอียด นำเสนอผลงานได้อย่างมีประสิทธิภาพ นอกจากนี้ คำรับรองยังอยู่บนพื้นหลังที่ตัดกัน ดังนั้นจึงปรากฏมากขึ้น ซึ่งทำให้พลาดได้ยากมาก
ส่วนท้ายที่สะอาดและเป็นระเบียบพร้อมลิงก์ที่จำเป็นและปุ่ม “รับใบเสนอราคา” ที่โดดเด่นช่วยปรับปรุงฟังก์ชันการทำงาน ทำให้เว็บไซต์มีความสวยงามและใช้งานได้จริง
หมายเหตุ : สร้างแกลเลอรีโครงการด้วยฟังก์ชันไลท์บ็อกซ์ เพื่อให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับงานของคุณโดยไม่เสียสมาธิ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Pro Property นำเสนอ UX ที่ราบรื่นและดึงดูดสายตา พร้อมคุณสมบัติที่มีประโยชน์และรูปแบบที่จัดระเบียบอย่างดี
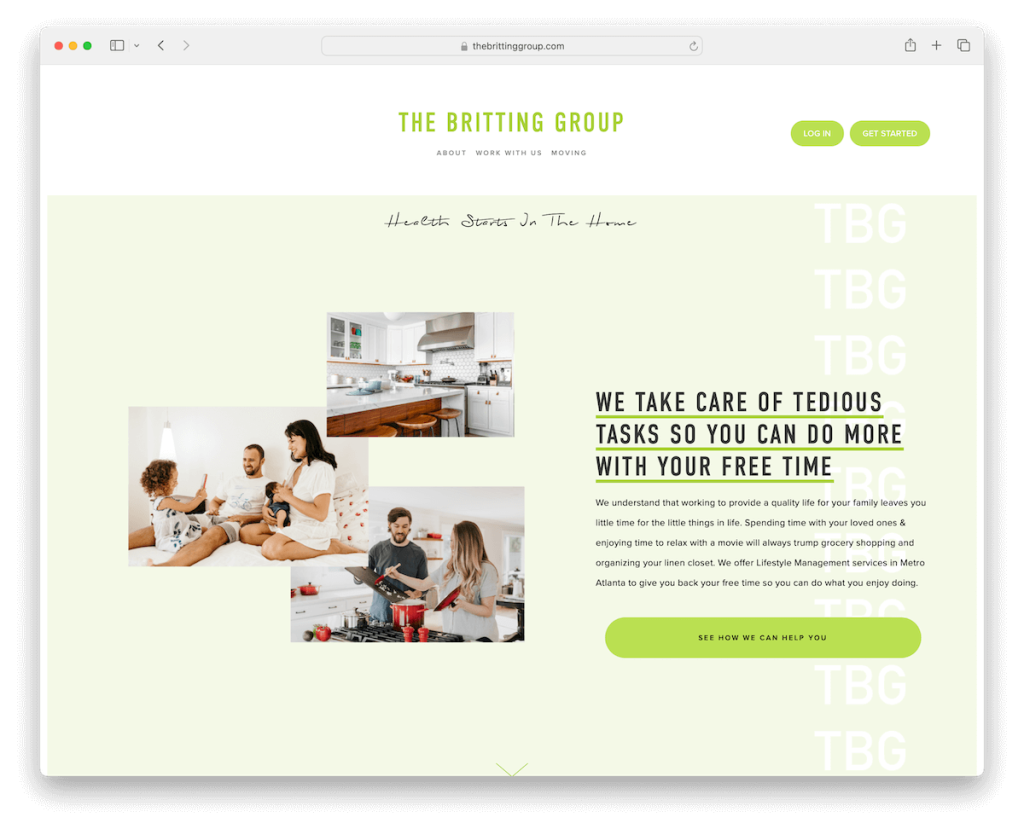
7. กลุ่มบริตติง
สร้างด้วย: Squarespace

เว็บไซต์ของ Britting Group โดดเด่นด้วยรูปลักษณ์ที่สว่างสดใสและมีชีวิตชีวา สร้างบรรยากาศที่น่าดึงดูดและมีชีวิตชีวา
ส่วนหัวแบบมินิมอลซึ่งมีปุ่มสำคัญสองปุ่มสำหรับการเข้าสู่ระบบและเริ่มต้นใช้งาน เน้นไปที่ความเรียบง่ายและความสะดวกสบายของผู้ใช้
แนวทางที่ได้รับการปรับปรุงนี้ครอบคลุมถึงส่วนท้ายที่เรียบง่ายไม่แพ้กัน ประดับด้วยไอคอนโซเชียลและแบบฟอร์มสมัครรับจดหมายข่าวเพื่อการมีส่วนร่วมที่ง่ายดาย
คุณลักษณะเด่นคือแถบเลื่อนคำรับรอง ซึ่งแสดงคำติชมของลูกค้าอย่างหรูหรา เพิ่มความน่าเชื่อถือและความน่าเชื่อถือ
หมายเหตุ : เพิ่มปุ่ม CTA ลงในส่วนหัว/แถบนำทางเพื่อให้เข้าถึงและคลิกได้ง่ายขึ้น
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Britting Group ผสมผสานการออกแบบที่เรียบง่ายเข้ากับภาพที่มีชีวิตชีวาและคุณสมบัติที่ใช้งานง่าย
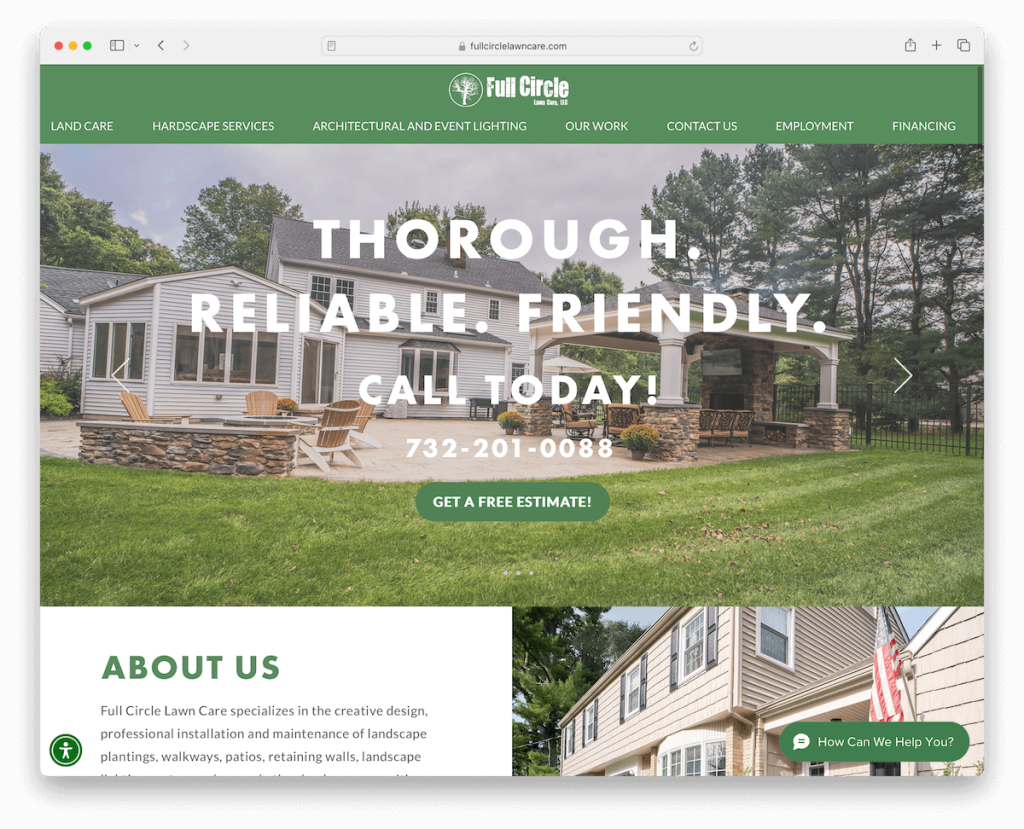
8. การดูแลสนามหญ้าแบบครบวงจร
สร้างด้วย: Wix

เว็บไซต์ของ Full Circle Lawn Care สร้างความแตกต่างด้วยแถบเลื่อนแบบไดนามิกที่ดึงดูดผู้เข้าชมด้วยข้อความที่น่าสนใจ หมายเลขโทรศัพท์ และปุ่ม CTA ที่ชัดเจน
การอุทิศตนเพื่อการเข้าถึงจะแสดงผ่านเมนูการเข้าถึงที่สะดวกสบาย เพื่อให้มั่นใจว่าทุกคนจะได้รับประสบการณ์ที่เป็นมิตรต่อผู้ใช้
วิดเจ็ตแชทแบบลอยเชิญชวนการโต้ตอบทันที เพิ่มประสิทธิภาพการบริการลูกค้า
นอกจากนี้ ฟีด Instagram ยังเพิ่มความเป็นส่วนตัวโดยแสดงการอัปเดตแบบเรียลไทม์ ในขณะเดียวกัน คุณลักษณะที่ผสานรวมของ Google Maps มอบเครื่องมือที่ใช้งานได้จริงในการค้นหาตำแหน่งบริการ ทำให้ไซต์มีทั้งข้อมูลและเชิงโต้ตอบ
หมายเหตุ : อนุญาตให้ผู้เยี่ยมชมจำนวนมากขึ้นได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณโดยแนะนำตัวกำหนดค่าการเข้าถึง
เหตุผลที่เราเลือก : เว็บไซต์ของ Full Circle Lawn Care ยอดเยี่ยมในการผสานรวมคุณสมบัติเชิงโต้ตอบ เช่น วิดเจ็ตแชทและฟีดโซเชียล พร้อมด้วยเครื่องมือที่จำเป็น เช่น Google Maps ซึ่งมอบประสบการณ์ออนไลน์ที่น่าดึงดูดและเน้นผู้ใช้เป็นศูนย์กลาง
เนื่องจากหลายคนสนุกกับการสร้างด้วย Wix เราจึงสร้างรายการพิเศษของเว็บไซต์ที่ดีที่สุดที่สร้างขึ้นบนแพลตฟอร์ม Wix เพื่อความเพลิดเพลินในการรับชมของคุณ
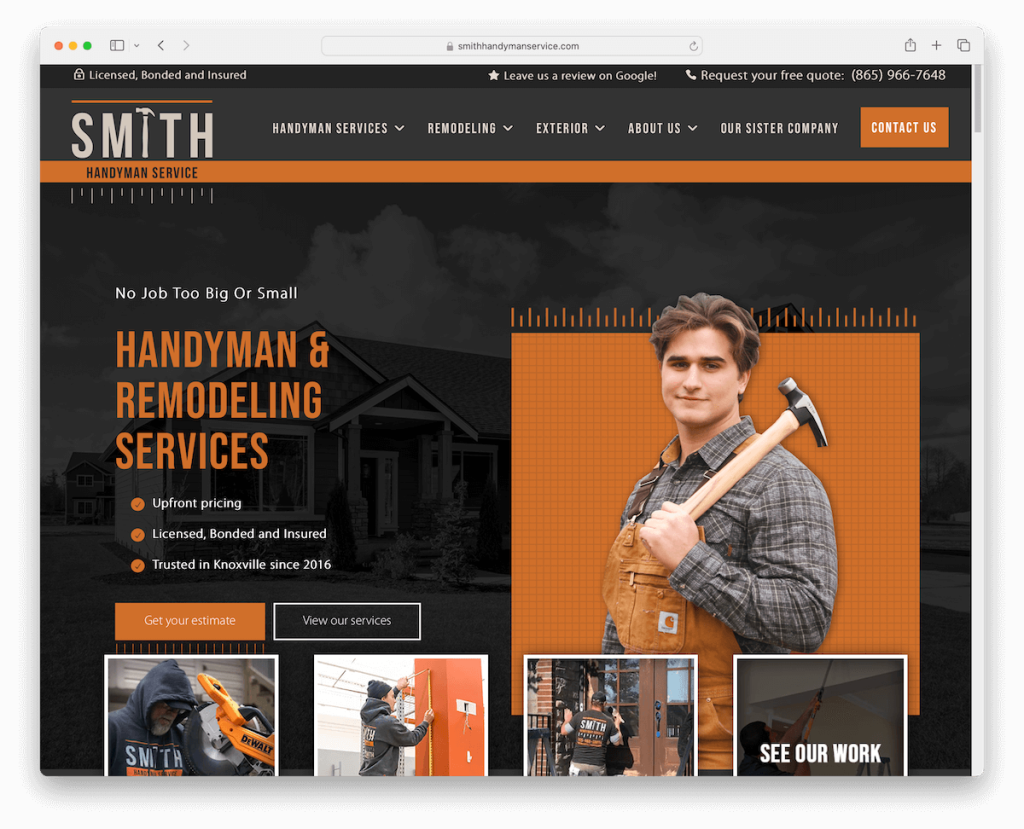
9. สมิธ แฮนดี้แมน เซอร์วิส
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Smith Handyman Service เพิ่มประสิทธิภาพ UX ด้วยส่วนหัวแบบไดนามิกที่หายไปและปรากฏขึ้นอีกครั้งตามการเลื่อน ปรับปรุงการนำทางของผู้ใช้ นอกจากนั้น แถบด้านบนยังช่วยให้เข้าถึงข้อมูลสำคัญได้อย่างรวดเร็ว
แถบเลื่อนก่อน/หลังโปรเจ็กต์เป็นการพิสูจน์ด้วยภาพถึงงานฝีมือ ดึงดูดผู้ใช้ได้อย่างมีประสิทธิภาพ
การรวมส่วนบล็อกจะเพิ่มเนื้อหาที่มีคุณค่า ทำให้พวกเขาเป็นผู้เชี่ยวชาญในอุตสาหกรรม
ส่วนท้ายขนาดใหญ่ยึดไซต์ เต็มไปด้วยลิงก์ที่มีประโยชน์ ไอคอนโซเชียลมีเดีย และรายละเอียดสถานที่ ทำให้เป็นแหล่งข้อมูลที่ครอบคลุมสำหรับผู้เยี่ยมชมที่กำลังมองหาบริการช่างซ่อมบำรุง
หมายเหตุ : ส่วนหัวแบบลอยมีประสิทธิภาพ แต่การทำให้หายไป/ปรากฏขึ้นใหม่จะดีกว่า
เหตุผลที่เราเลือก : เว็บไซต์ของ Smith Handyman Service มีการนำทางแบบไดนามิก เนื้อหาภาพที่มีประสิทธิภาพ และส่วนท้ายที่ครอบคลุม ซึ่งนำเสนอการผสมผสานฟังก์ชันการทำงานและการมีส่วนร่วมของผู้ใช้อย่างเหมาะสมที่สุด
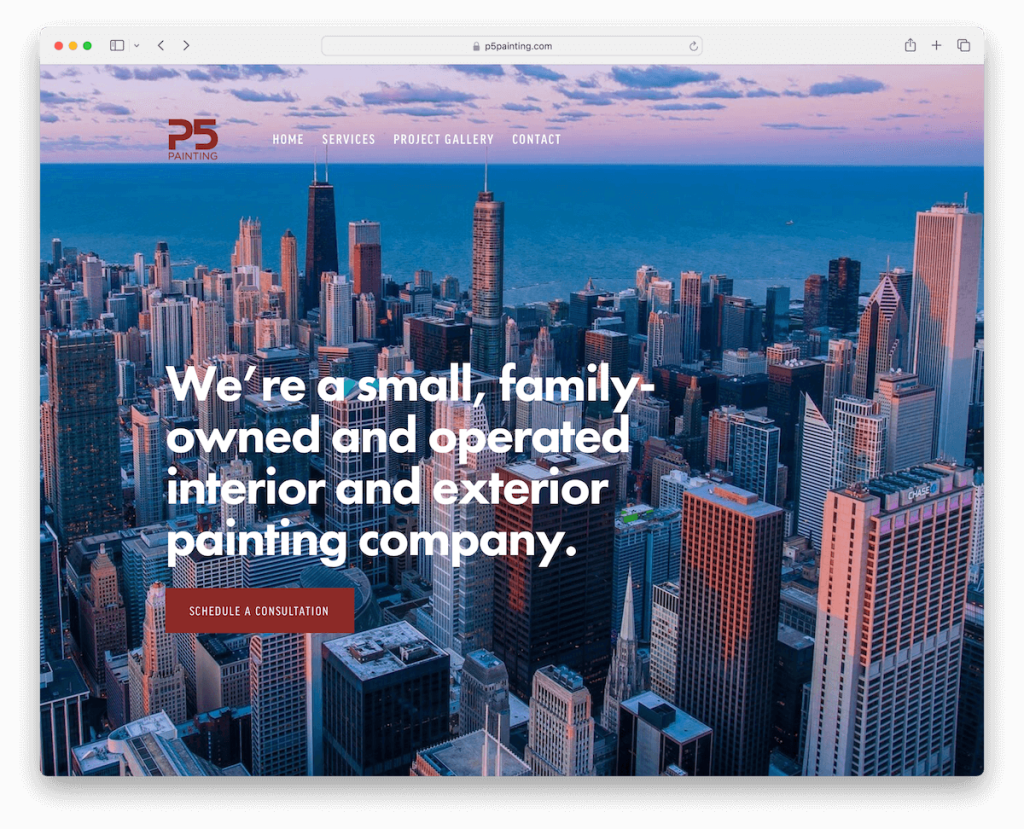
10. จิตรกรรม P5
สร้างด้วย: Squarespace

การออกแบบที่สะอาดตาและสว่างของเว็บไซต์ P5 Painting แสดงออกถึงความเรียบง่ายและสง่างาม
แบนเนอร์ขนาดใหญ่ครึ่งหน้าบนรวมกับส่วนหัวที่โปร่งใสจะดึงดูดความสนใจได้ทันที ในขณะที่ข้อความที่กระชับและปุ่ม CTA ที่โดดเด่นจะสื่อสารข้อความสำคัญได้อย่างมีประสิทธิภาพและส่งเสริมการมีส่วนร่วมของผู้ใช้
วิธีการออกแบบนี้มีความสมดุลด้วยส่วนท้ายขนาดใหญ่และตัดกัน ซึ่งให้ข้อมูลที่จำเป็นโดยไม่ทำให้ผู้ใช้ล้นหลาม
องค์ประกอบเหล่านี้ร่วมกันสร้างเว็บไซต์ที่น่าดึงดูดและใช้งานง่าย เหมาะสำหรับบริการช่างซ่อมบำรุงสมัยใหม่
หมายเหตุ : ส่วนท้ายที่ตัดกันทำให้เนื้อหา ข้อมูลที่เป็นประโยชน์ ลิงก์ และ CTA ทั้งหมดโดดเด่นยิ่งขึ้น
เหตุผลที่เราเลือก : เว็บไซต์ของ P5 Painting นำเสนอความสมดุลของการออกแบบที่สะอาดตาและเน้นผู้ใช้เป็นหลัก ทำให้เป็นตัวอย่างที่โดดเด่นในภูมิทัศน์เว็บของช่างซ่อมบำรุง
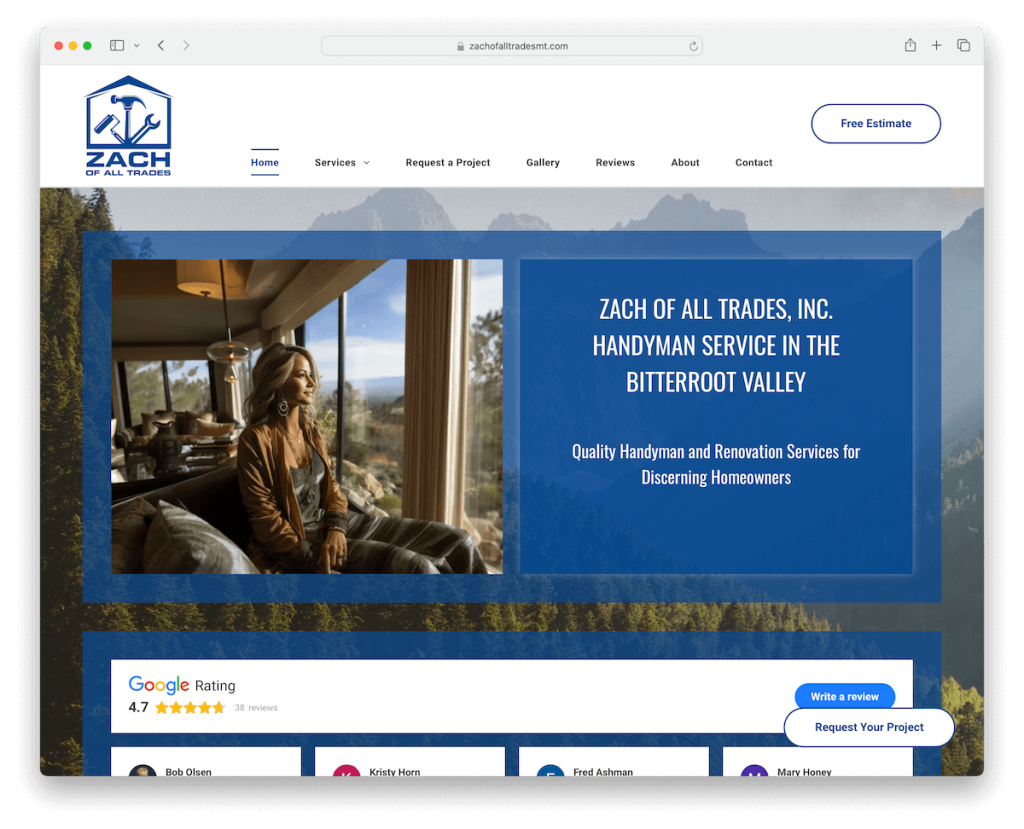
11. ซัคแห่งการค้าทั้งหมด
สร้างด้วย: ดูดา

เว็บไซต์ Zach Of All Trades โดดเด่นด้วยส่วนหัวที่เรียบง่าย โดยมีปุ่ม “ประเมินราคาฟรี” ที่โดดเด่น เชิญชวนให้มีส่วนร่วมทันที
ไซต์ดังกล่าวผสานรวมบทวิจารณ์ของ Google อย่างชาญฉลาด โดยให้ความน่าเชื่อถือผ่านการตอบรับจากลูกค้าจริง
คำอธิบายกระบวนการสี่ขั้นตอนที่โปร่งใสช่วยให้เข้าใจถึงประสบการณ์การบริการและเพิ่มความไว้วางใจ
การเพิ่มปุ่มคำขอโปรเจ็กต์แบบลอยช่วยให้เข้าถึงได้อย่างต่อเนื่อง ในขณะที่รูปภาพก่อนและหลังแสดงผลงานการเปลี่ยนแปลงที่มองเห็นได้
ส่วนท้ายสี่คอลัมน์ที่มีการจัดระเบียบอย่างดีช่วยเสริมการออกแบบ โดยให้ข้อมูลที่ครอบคลุมในโครงสร้างที่สะอาดตาและใช้งานง่าย
หมายเหตุ : บทวิจารณ์และการให้คะแนนแบบรวมจากแพลตฟอร์มบุคคลที่สาม เช่น Google และ Yelp

เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Zach Of All Trades โดดเด่นด้วยการออกแบบที่เรียบง่ายแต่ให้ข้อมูล ผสมผสานบทวิจารณ์ของลูกค้าและคำอธิบายกระบวนการที่ชัดเจนสำหรับ UX ที่ยอดเยี่ยมได้อย่างมีประสิทธิภาพ
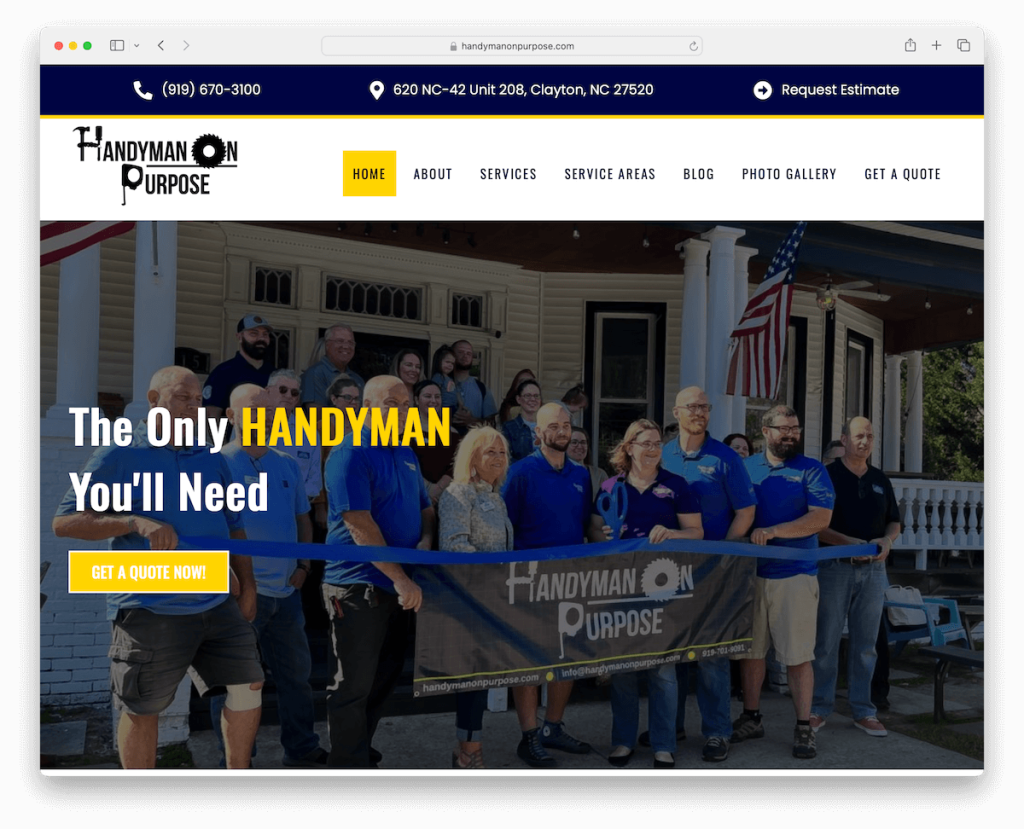
12. ช่างซ่อมบำรุงตามวัตถุประสงค์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Handyman On Purpose โดดเด่นด้วยแถบด้านบนตัวหนา พร้อมด้วยหมายเลขโทรศัพท์ที่คลิกได้ ตำแหน่งที่เปิด Google Maps และตัวเลือก "ขอประมาณการ" ที่ให้การเชื่อมต่อและความสะดวกสบายทันที
ไซต์นี้รวมเอาแถบเลื่อนที่แสดงรีวิวของ Google และ Facebook ไว้อย่างเชี่ยวชาญ ให้หลักฐานทางสังคมและเพิ่มความน่าเชื่อถือ
บริการต่างๆ นำเสนอในรูปแบบกริดที่ใช้งานง่าย ช่วยให้มั่นใจได้ถึงความชัดเจนและเข้าถึงได้ง่าย
การรวมปุ่ม Back-to-top และการผสานรวม Google Maps สำหรับตำแหน่งช่วยเพิ่มฟังก์ชันการทำงานของไซต์ ทำให้มีความรอบรู้และใช้งานง่ายสำหรับบริการช่างซ่อมบำรุง
หมายเหตุ : แสดงตำแหน่งที่แน่นอนของธุรกิจของคุณโดยการรวม Google Maps ไว้ในเว็บไซต์ช่างซ่อมบำรุงของคุณ
เหตุผลที่เราเลือกมัน : Handyman On Purpose ผสมผสานการออกแบบที่โดดเด่น การพิสูจน์ทางสังคมผ่านบทวิจารณ์ และคุณสมบัติที่ใช้งานได้จริงอย่างมีประสิทธิภาพ ทำให้มั่นใจในการเข้าถึงสูงและความน่าเชื่อถือ
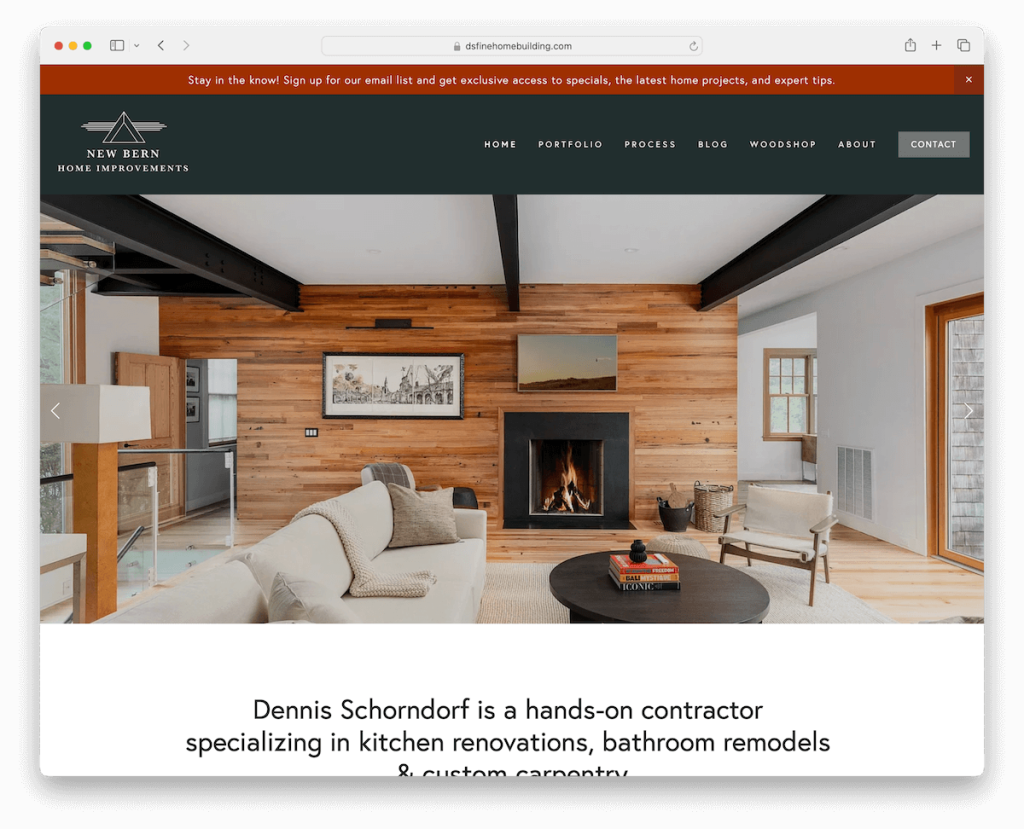
13. การปรับปรุงบ้านนิวเบิร์น
สร้างด้วย: Squarespace

เว็บไซต์ของ New Bern Home Improvements โดดเด่นด้วยฟีเจอร์การแจ้งเตือนบนแถบด้านบน ให้ข้อมูลอัปเดตและข้อมูลได้ทันท่วงที
แถบนำทางที่สะอาดตาช่วยให้มั่นใจได้ถึงประสบการณ์ที่ราบรื่นและเป็นมิตรกับผู้ใช้ นำไปสู่แถบเลื่อนแบบเต็มความกว้างที่แสดงภาพคุณภาพสูงโดยไม่มีข้อความหรือ CTA ยุ่งเหยิง
การออกแบบของเว็บไซต์โดดเด่นด้วยความเรียบร้อยและพื้นที่สีขาวเพียงพอ ทำให้ดูไม่เกะกะและเป็นมืออาชีพ
หน้าพอร์ตโฟลิโอของโครงการแต่ละหน้านำเสนอข้อมูลเชิงลึกโดยละเอียด และส่วนท้ายที่เป็นตัวหนาจะสรุปไซต์ด้วยข้อมูลที่จำเป็น ซึ่งรวบรวมความสง่างามและประสิทธิภาพเอาไว้
หมายเหตุ : มีประกาศพิเศษหรือข้อเสนอพิเศษหรือไม่? สร้างการแจ้งเตือนแถบด้านบนด้วยสีพื้นหลังที่สดใส
เหตุผลที่เราเลือก : เว็บไซต์ของ New Bern Home Improvements นำเสนอการออกแบบที่สะอาดตา ไม่เกะกะ และเนื้อหาที่มุ่งเน้น มอบประสบการณ์ออนไลน์ที่หรูหราและมีประสิทธิภาพ
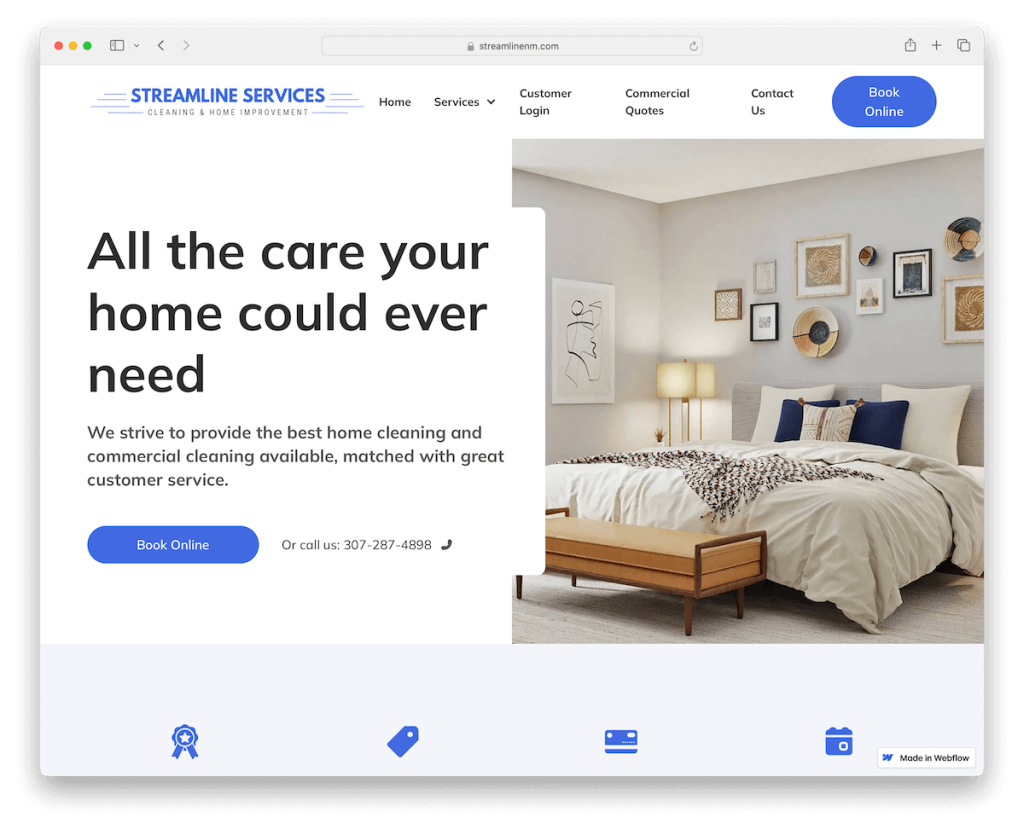
14. ปรับปรุงการบริการ
สร้างด้วย: Webflow

เว็บไซต์ของ Streamline Services โดดเด่นด้วยการออกแบบที่ทันสมัยและเรียบง่าย นำเสนออินเทอร์เฟซที่ดึงดูดสายตาและอ่านง่าย
ป๊อปอัปจดหมายข่าวที่วางอย่างมีกลยุทธ์ดึงดูดผู้เยี่ยมชมด้วยส่วนลด ส่งเสริมการมีส่วนร่วมและการสมัครสมาชิก
ส่วนหัวมีปุ่ม CTA ที่โดดเด่น นำทางผู้ใช้ไปยังบริการของตนได้อย่างราบรื่น
เพื่อความสะดวกยิ่งขึ้น เว็บไซต์ได้รวมหีบเพลงสำหรับคำถามที่พบบ่อย ช่วยให้ผู้ใช้สามารถค้นหาคำตอบได้อย่างรวดเร็ว และแบบฟอร์มการจองออนไลน์ ซึ่งทำให้กระบวนการนัดหมายง่ายขึ้น
หมายเหตุ : ป๊อปอัปการสมัครรับจดหมายข่าวพร้อมส่วนลดเป็นวิธีที่ดีในการรวบรวมอีเมลสำหรับแคมเปญการตลาดในอนาคต
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Streamline Services ผสมผสานการออกแบบที่เรียบง่ายเข้ากับองค์ประกอบการใช้งาน เช่น ป๊อปอัปจดหมายข่าวและการจองออนไลน์ได้อย่างมีประสิทธิภาพ
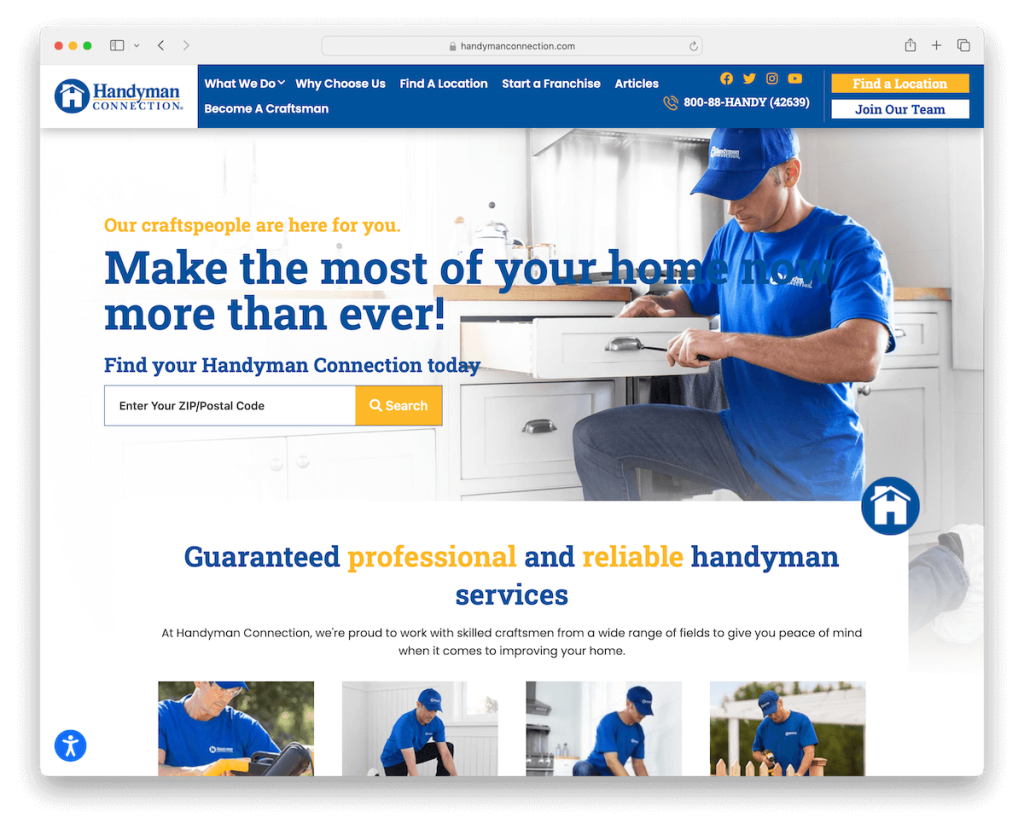
15. การเชื่อมต่อช่างซ่อมบำรุง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Handyman Connection มีส่วนหัวแบบลอย ช่วยให้นำทางได้ง่ายไม่ว่าหน้าจะอยู่ที่ตำแหน่งใดก็ตาม
แถบค้นหาด้านหน้าและตรงกลางซึ่งวางไว้อย่างเด่นชัดในช่วงครึ่งหน้าบน ช่วยให้ค้นหารหัสไปรษณีย์/ไปรษณีย์ได้ทันที
คุณลักษณะวิดีโอไลท์บ็อกซ์เพิ่มองค์ประกอบมัลติมีเดียที่น่าสนใจ ในขณะที่แถบเลื่อนโลโก้การรับรองสร้างความน่าเชื่อถือโดยการแสดงการรับรองระดับมืออาชีพ
ส่วนท้ายมีฟีเจอร์มากมาย เต็มไปด้วยลิงก์ที่มีประโยชน์ CTA ที่ชัดเจน ไอคอนโซเชียลมีเดีย และรายละเอียดการติดต่อ ทั้งหมดนี้รวมอยู่ในการออกแบบที่ทันสมัยและใช้งานง่าย
หมายเหตุ : ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ช่างซ่อมบำรุงของคุณด้วยแถบค้นหาที่เข้าถึงได้ง่าย
เหตุผลที่เราเลือก : เว็บไซต์ของ Handyman Connection มีการนำทางที่ราบรื่น การมีส่วนร่วมด้านมัลติมีเดีย และส่วนท้ายอย่างละเอียด
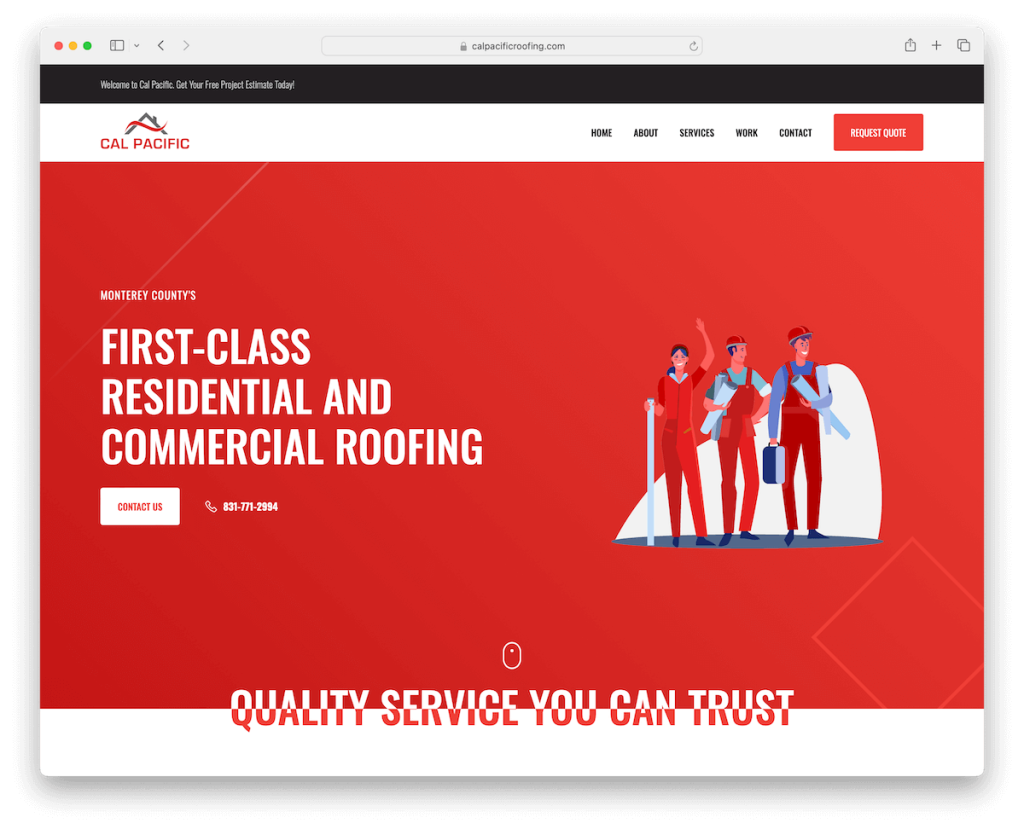
16. หลังคา Cal Pacific
สร้างด้วย: Webflow

เว็บไซต์ของ Cal Pacific Roofing เป็นตัวอย่างที่ยอดเยี่ยมของการออกแบบที่เรียบง่ายแต่มีประสิทธิภาพ โดยเน้นด้วยรายละเอียดแบรนด์ของบริษัทที่เป็นสีแดง ช่วยสร้างภาพลักษณ์ในโลกออนไลน์ที่น่าจดจำ
การแจ้งเตือนแถบด้านบนเป็นวิธีที่สะดวกในการถ่ายทอดข้อมูลสำคัญไปยังผู้เยี่ยมชม และแถบนำทางแบบลอยที่มาพร้อมกับ CTA ที่ชัดเจน ช่วยให้นำทางได้ง่ายและส่งเสริมการมีส่วนร่วมของผู้ใช้
เลย์เอาต์หน้าเดียวของเว็บไซต์ซึ่งเป็นทางเลือกที่ไม่เหมือนใครช่วยให้ UX ราบรื่นและตรงไปตรงมา ทำให้เข้าถึงข้อมูลได้ด้วยการเลื่อนและคลิกเพียงเล็กน้อย
หมายเหตุ : ทำให้ชีวิตของผู้ที่อาจเป็นลูกค้าง่ายขึ้นโดยการสร้างเลย์เอาต์เว็บไซต์หน้าเดียวเพื่อให้เข้าถึงข้อมูลทั้งหมดได้ง่าย
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ของ Cal Pacific Roofing สร้างความประทับใจด้วยแบรนด์ที่โดดเด่นและแข็งแกร่ง มีเค้าโครงหน้าเดียวที่ใช้งานง่าย และ CTA ที่จัดวางอย่างมีกลยุทธ์
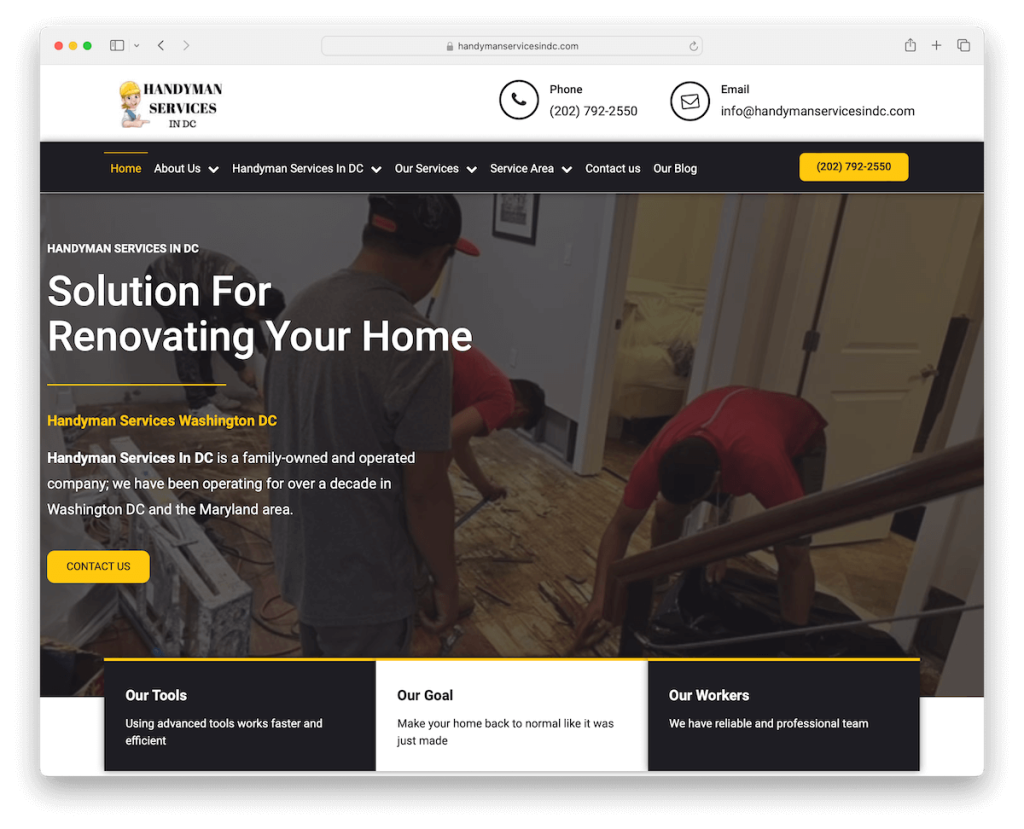
17. บริการช่างซ่อมใน DC
สร้างด้วย: เวิร์ดเพรส

Handyman Services ในเว็บไซต์ของ DC ดึงดูดใจด้วยไอคอนภาพเคลื่อนไหวสำหรับโทรศัพท์และอีเมลในส่วนหัว เพิ่มการมองเห็นและส่งเสริมการโต้ตอบ
การออกแบบที่สว่างสดใสพร้อมส่วนที่ตัดกันสร้างเลย์เอาต์ที่น่าดึงดูดสายตาและใช้งานง่าย
การรวมบล็อกเป็นการเพิ่มทรัพยากรอันมีค่าสำหรับผู้เยี่ยมชม โดยนำเสนอข้อมูลเชิงลึกและเคล็ดลับ นอกจากนี้ ส่วนคำรับรองพร้อมการให้คะแนน มอบข้อพิสูจน์ทางสังคม และสร้างความไว้วางใจในหมู่ผู้มีโอกาสเป็นลูกค้า
หมายเหตุ : อย่าละเลยพลังของการทำบล็อกช่างซ่อมบำรุง เผยแพร่เนื้อหาที่มีคุณภาพและยกระดับธุรกิจของคุณไปอีกระดับ
เหตุผลที่เราเลือกสิ่งนี้ : Handyman Services ในเว็บไซต์ของ DC จุดประกายความสนใจด้วยภาพเคลื่อนไหวที่น่าดึงดูด ความแตกต่างในการออกแบบที่ชัดเจน และการใช้คำรับรองและบล็อกอย่างมีประสิทธิภาพ
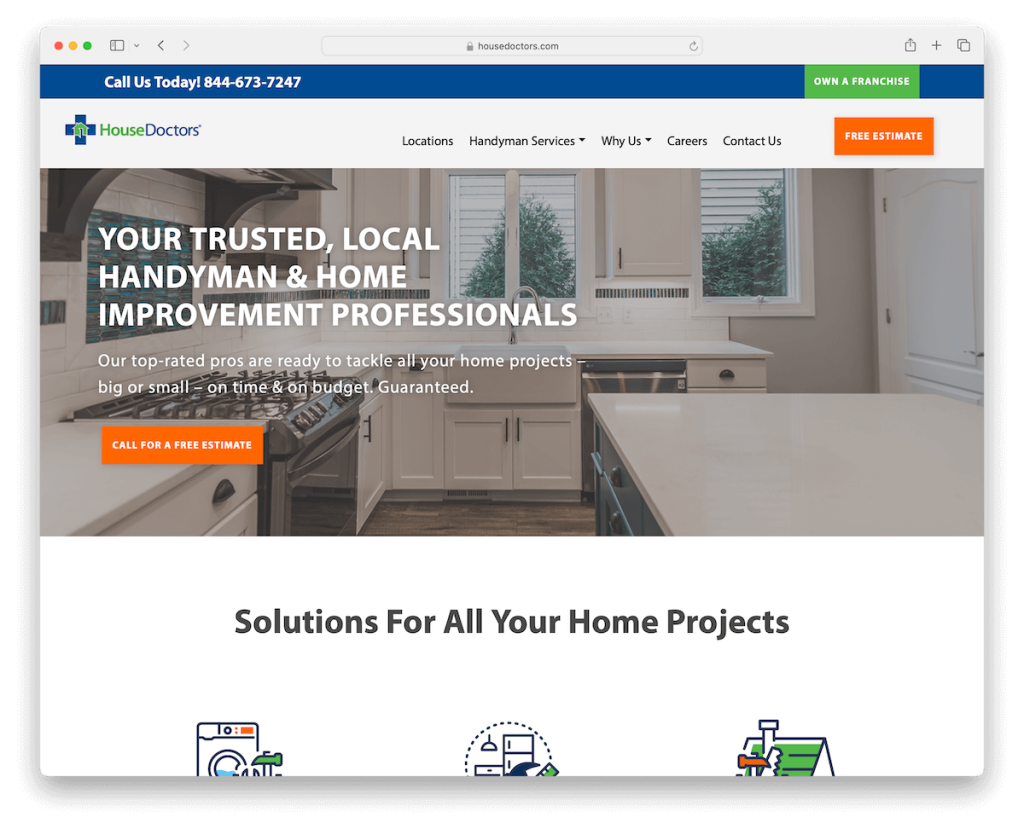
18. หมอประจำบ้าน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ House Doctors โดดเด่นด้วยแถบด้านบนแบบลอยและส่วนหัวหลัก เพื่อให้มั่นใจว่าข้อมูลที่สำคัญและการนำทางจะอยู่ใกล้แค่เอื้อม
แบนเนอร์แบบเต็มความกว้าง พร้อมด้วยข้อความที่น่าสนใจและคำกระตุ้นการตัดสินใจ ดึงดูดความสนใจของผู้เข้าชมได้อย่างมีประสิทธิภาพ
ไซต์นี้มีเอกลักษณ์เฉพาะตัวคือหน้าเว็บแต่ละหน้าที่ให้บริการและโซลูชันของตนโดยเฉพาะ โดยนำเสนอข้อมูลเชิงลึกโดยละเอียดและแสดงความเชี่ยวชาญของพวกเขา
นอกจากนี้ Google Maps ที่ผสานรวมกับคุณลักษณะตัวเลือกสถานที่ยังมอบเครื่องมือที่ใช้งานได้จริงและใช้งานง่ายสำหรับลูกค้าในการค้นหาบริการในพื้นที่เฉพาะได้อย่างง่ายดาย
หมายเหตุ : ธุรกิจของคุณดำเนินธุรกิจในสถานที่ต่างๆ หรือไม่? สร้าง Google Maps เพื่อแสดงสถานที่ทั้งหมดพร้อมรายละเอียดธุรกิจเพิ่มเติม
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ House Doctors ให้ข้อมูลบริการโดยละเอียดและความสะดวกสบายของผู้ใช้ด้วยการนำทางแบบลอยตัวและคุณลักษณะตำแหน่งแบบโต้ตอบ
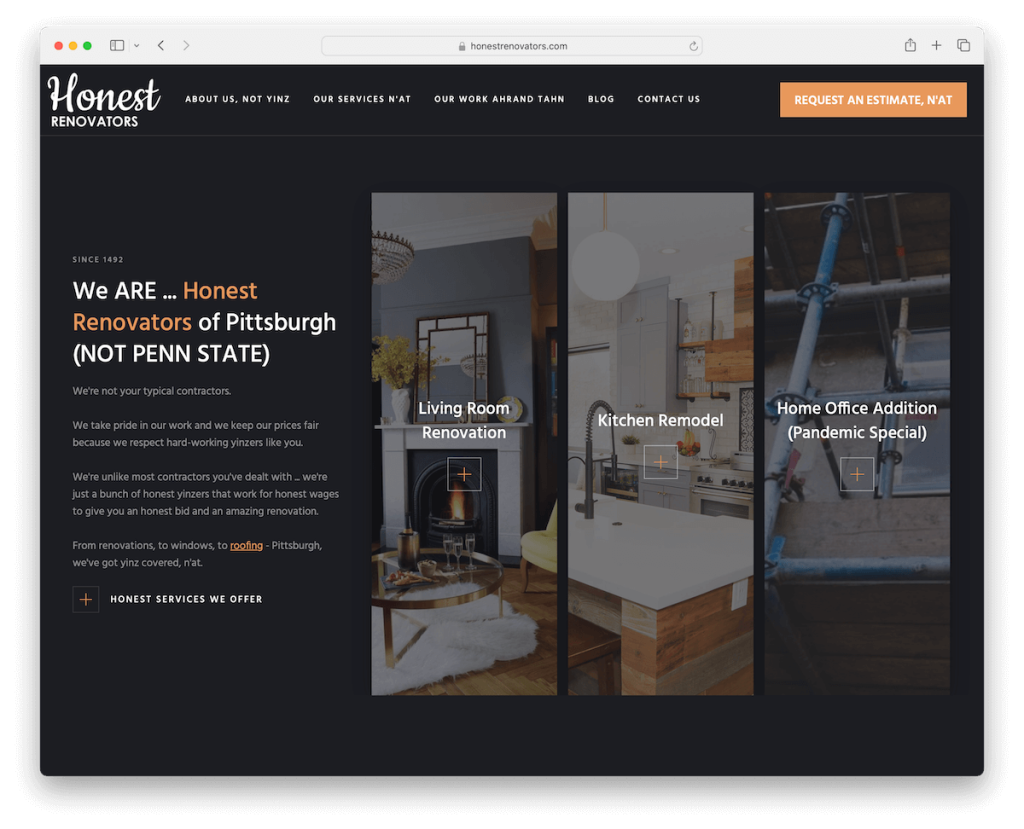
19. ช่างปรับปรุงที่ซื่อสัตย์
สร้างด้วย: Webflow

เว็บไซต์ของ Honest Renovators โดดเด่นด้วยดีไซน์สีเข้มโดดเด่น นำเสนอความสวยงามที่ลงตัวและทันสมัยโดยใช้พื้นหลังเดียวกันสำหรับส่วนหัว ฐาน และส่วนท้าย
แนวทางที่เป็นเอกลักษณ์นี้ได้รับการปรับปรุงด้วยองค์ประกอบที่โหลดเมื่อเลื่อน ซึ่งเป็นการเพิ่มมิติเชิงโต้ตอบให้กับประสบการณ์ผู้ใช้
ส่วนหัวแบบติดหนึบช่วยให้เข้าถึงการนำทางได้อย่างต่อเนื่อง ในขณะที่แถบเลื่อนบทความในบล็อกจะแสดงความเชี่ยวชาญและการอัปเดต
การรวมฟีด Instagram เป็นการผสานรวมโซเชียลมีเดียได้อย่างราบรื่น ทำให้ผู้เยี่ยมชมได้เห็นโครงการและการดำเนินงานในแต่ละวันของพวกเขา
หมายเหตุ : แม้ว่าการออกแบบเว็บไซต์แบบสว่างจะพบเห็นได้ทั่วไปในอุตสาหกรรมช่างซ่อมบำรุง แต่ให้ตัดลายด้วยสีเข้มหรือสีดำ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Honest Renovators ดึงดูดความสนใจด้วยการออกแบบสีเข้มที่เหนียวแน่น องค์ประกอบที่เรียกใช้จากการเลื่อนที่น่าดึงดูด และการผสานรวมโซเชียลมีเดียที่ราบรื่น
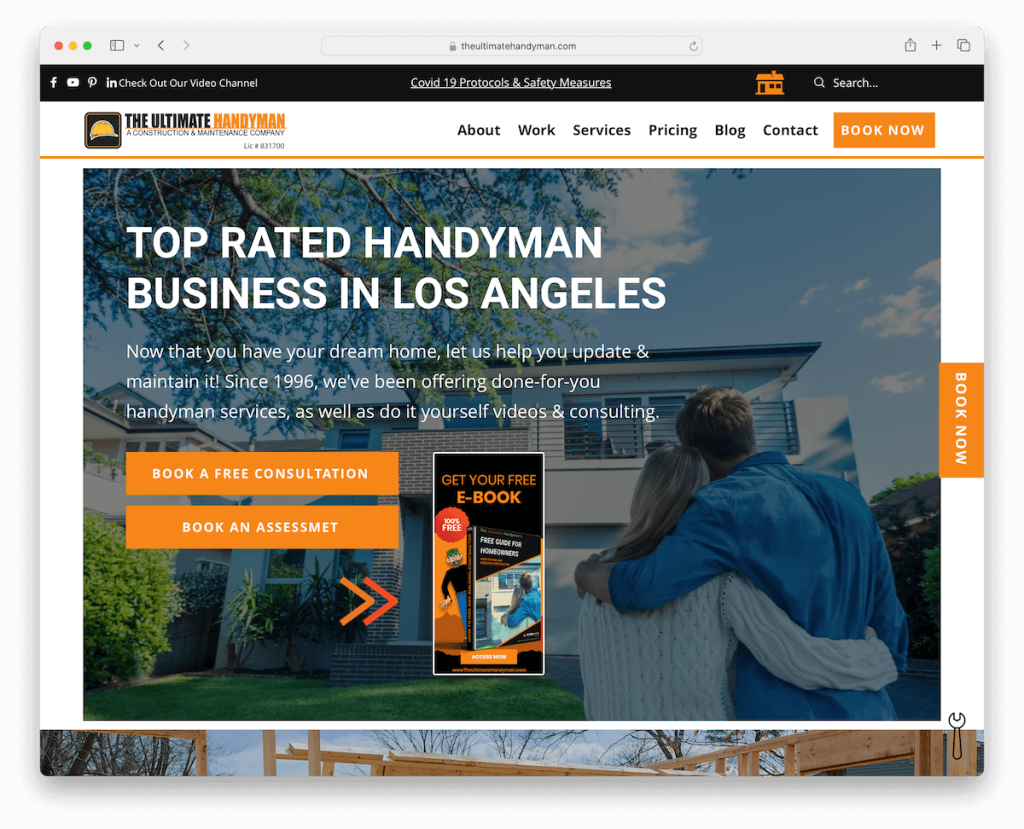
20. สุดยอดช่างซ่อมบำรุง
สร้างด้วย: Wix

เว็บไซต์ Ultimate Handyman ดึงดูดใจด้วยป๊อปอัพแบบเลื่อนที่เสนอคำแนะนำฟรี ซึ่งสนับสนุนการสมัครรับอีเมลอย่างชาญฉลาด
แถบค้นหาแสดงผลลัพธ์สด เพิ่มการโต้ตอบและประสิทธิภาพของผู้ใช้
ปุ่ม “จองเลย” แบบลอยที่โดดเด่นช่วยให้กำหนดเวลาบริการได้ง่าย นอกจากนี้ ส่วนท้ายสี่คอลัมน์ยังได้รับการจัดระเบียบอย่างรอบคอบด้วยลิงก์ รายละเอียดการติดต่อ และโซเชียลมีเดีย โดยให้ข้อมูลเชิงลึก
สัมผัสที่เป็นเอกลักษณ์คือไอคอนประแจที่มุมล่างขวา ซึ่งเพิ่มเป็นสองเท่าของปุ่มย้อนกลับด้านบนสุดสร้างสรรค์ เพิ่มทั้งฟังก์ชันการทำงานและองค์ประกอบที่สนุกสนาน
หมายเหตุ : สร้างและเสนอ eBook ฟรีและรวบรวมอีเมลของผู้เยี่ยมชมของคุณอย่างชาญฉลาด
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ The Ultimate Handyman ประกอบด้วยกลยุทธ์การมีส่วนร่วมที่ชาญฉลาด การนำทางที่ใช้งานง่าย และองค์ประกอบการออกแบบที่เป็นเอกลักษณ์
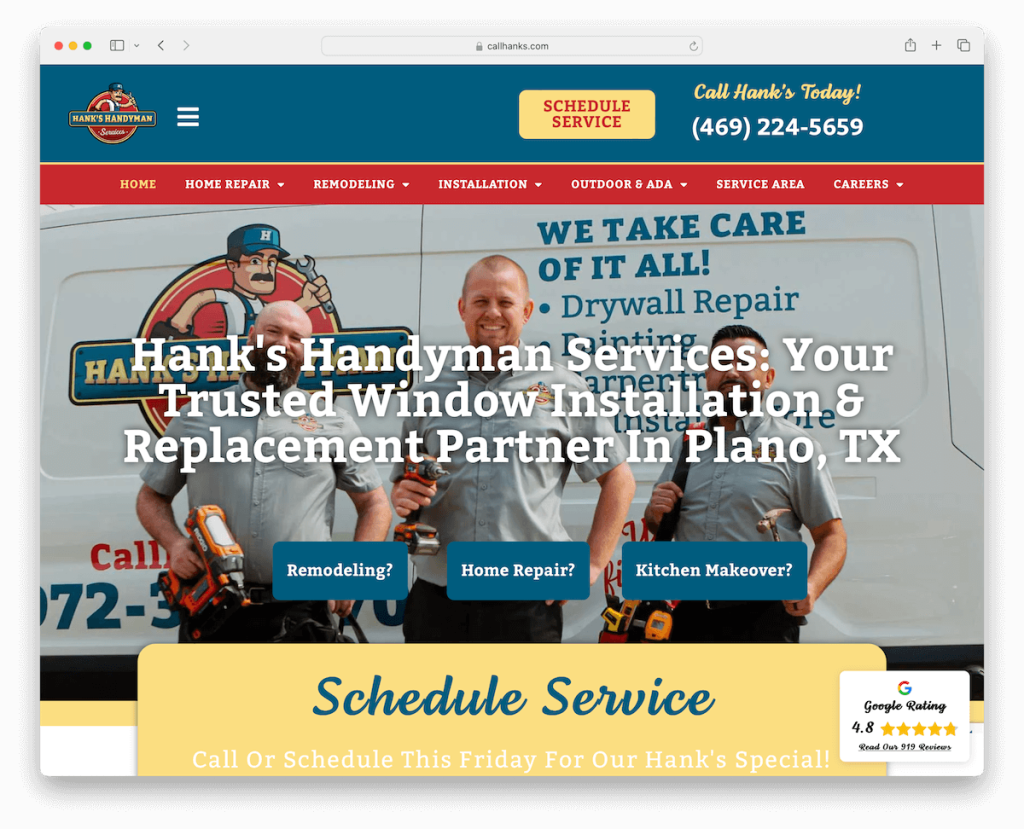
21. ช่างซ่อมของแฮงค์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Hank's Handyman มีส่วนหัวที่เต็มไปด้วยลิงก์ที่มีประโยชน์ CTA และหมายเลขโทรศัพท์ที่คลิกได้ เพื่อให้มั่นใจว่าข้อมูลสำคัญอยู่ใกล้แค่คลิกเดียว
ครึ่งหน้าล่างของหน้าแรก แบบฟอร์ม "บริการตามกำหนดเวลา" มอบความสะดวกและกระตุ้นให้ดำเนินการได้ทันที
วิดเจ็ตรีวิวของ Google แบบลอยเพิ่มองค์ประกอบแห่งความไว้วางใจ โดยแสดงความคิดเห็นของลูกค้าจริง
การออกแบบที่มีขอบโค้งมน สะท้อนความสวยงามที่ทันสมัยเหมือนมือถือ เสริมความน่าดึงดูดด้านภาพโดยรวมและ UX บนแพลตฟอร์มเดสก์ท็อปและมือถือ
หมายเหตุ : แบบฟอร์มการนัดหมาย/การจองสามารถทำงานได้ดีในหน้าแรกของเว็บไซต์ช่างซ่อมบำรุง
เหตุผลที่เราเลือก : เว็บไซต์ของ Hank's Handyman นำเสนอฟีเจอร์ที่ใช้งานได้จริง เช่น แบบฟอร์มกำหนดเวลาการบริการ และวิดเจ็ตรีวิวของ Google ด้วยการออกแบบที่ทันสมัยและเหมาะกับมือถือ
อะไรทำให้เว็บไซต์ยอดเยี่ยมสำหรับ Handyman
ด้วยการมุ่งเน้นไปที่คุณสมบัติหลักเหล่านี้และนำเคล็ดลับและคำแนะนำเหล่านี้ไปใช้ เว็บไซต์ช่างซ่อมบำรุงสามารถปรับปรุงความน่าดึงดูดและฟังก์ชันการทำงานได้อย่างมาก
ดึงดูดลูกค้ามากขึ้นและสร้างสถานะออนไลน์ที่แข็งแกร่งยิ่งขึ้น!
- การนำทางที่เป็นมิตรต่อผู้ใช้: ทำให้เมนูเรียบง่ายและใช้งานง่าย หมวดหมู่ควรมีป้ายกำกับชัดเจน ทำให้ผู้เยี่ยมชมค้นหาข้อมูลที่จำเป็นได้ง่าย
- รูปภาพและวิดีโอคุณภาพสูง: ใช้ภาพก่อนและหลังงานของคุณ วิดีโออาจเป็นคลิปสั้นๆ ที่แสดงกระบวนการทำงานหรือคำรับรองจากลูกค้าที่พึงพอใจ
- คำอธิบายบริการที่ชัดเจนและละเอียด: แสดงรายการบริการทั้งหมด (พร้อมราคา) ที่คุณนำเสนอพร้อมคำอธิบายโดยละเอียด ซึ่งจะช่วยในการกำหนดความคาดหวังที่เหมาะสมและช่วยในการทำ SEO
- การตอบสนองบนมือถือ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณดูดีและทำงานได้ดีบนอุปกรณ์ทั้งหมด คนส่วนใหญ่ใช้โทรศัพท์ในการค้นหา ดังนั้นการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่จึงถือเป็นสิ่งสำคัญ
- คำกระตุ้นการตัดสินใจ (CTA): มี CTA ที่ชัดเจน เช่น “ขอใบเสนอราคา” “โทรเลย” หรือ “จองการนัดหมาย” วางพวกมันอย่างมีกลยุทธ์บนเว็บไซต์ของคุณเพื่อเป็นแนวทางให้ผู้ใช้ดำเนินการ
- ข้อความรับรองและบทวิจารณ์: แสดงบทวิจารณ์และคำรับรองอย่างเด่นชัด ประสบการณ์จริงของลูกค้าเพิ่มความน่าเชื่อถือและความน่าเชื่อถือให้กับบริการของคุณ
- ข้อมูลติดต่อและการจองออนไลน์: ทำให้ข้อมูลติดต่อของคุณค้นหาได้ง่าย การเสนอแบบฟอร์มการจองหรือสอบถามข้อมูลออนไลน์สามารถช่วยเพิ่มการมีส่วนร่วมและความสะดวกสบายของลูกค้าได้อย่างมาก
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ Handyman
เว็บไซต์ช่างซ่อมบำรุงควรได้รับการออกแบบอย่างไรเพื่อให้ดึงดูดใจสูงสุด?
เว็บไซต์ช่างซ่อมบำรุงควรมีการออกแบบที่สะอาดตาและเป็นมืออาชีพพร้อมการนำทางที่ง่ายดาย รูปภาพผลงานที่ผ่านมาคุณภาพสูง คำอธิบายบริการที่ชัดเจน และโทนสีที่สะท้อนถึงความน่าเชื่อถือและความเชี่ยวชาญเป็นสิ่งสำคัญ ใส่คำกระตุ้นการตัดสินใจที่ชัดเจน เช่น แบบฟอร์มติดต่อหรือหมายเลขโทรศัพท์
คุณสมบัติใดที่จำเป็นสำหรับเว็บไซต์ช่างซ่อมบำรุง?
คุณสมบัติที่สำคัญ ได้แก่ หน้าบริการ ข้อมูลติดต่อ คำรับรองจากลูกค้า แกลเลอรีของโครงการที่ผ่านมา ส่วนเกี่ยวกับ และแบบฟอร์มการจองหรือขอใบเสนอราคาออนไลน์ การตอบสนองบนมือถือและเวลาในการโหลดที่รวดเร็วก็เป็นสิ่งสำคัญเช่นกัน
เว็บไซต์ช่างซ่อมบำรุงสามารถปรับปรุงการมีส่วนร่วมของลูกค้าได้อย่างไร
ดึงดูดลูกค้าด้วยการนำเสนอเนื้อหาที่มีคุณค่า เช่น เคล็ดลับ DIY บล็อกเกี่ยวกับหัวข้อการซ่อมแซมบ้าน และคำแนะนำในการบำรุงรักษา องค์ประกอบเชิงโต้ตอบ เช่น ตัวประมาณต้นทุนโครงการและแชทบอทสำหรับการสืบค้นแบบทันทียังสามารถปรับปรุงการมีส่วนร่วมได้อีกด้วย
วิธีใดเป็นวิธีที่ดีที่สุดในการแสดงบริการบนเว็บไซต์ของช่างซ่อมบำรุง
บริการควรมีการระบุและอธิบายรายละเอียดอย่างชัดเจน ใช้หน้าหรือส่วนแยกกันสำหรับบริการต่างๆ โดยมีรูปภาพและคำอธิบายประกอบ ภาพถ่ายก่อนและหลังโครงการที่ผ่านมาสามารถแสดงคุณภาพของงานได้อย่างมีประสิทธิภาพ
SEO มีความสำคัญแค่ไหนสำหรับเว็บไซต์ช่างซ่อมบำรุง และจะเพิ่มประสิทธิภาพได้อย่างไร?
SEO เป็นสิ่งสำคัญในการเพิ่มการมองเห็นในผลลัพธ์ของเครื่องมือค้นหา เพิ่มประสิทธิภาพด้วยคีย์เวิร์ดที่เกี่ยวข้อง กลยุทธ์ SEO ในท้องถิ่น (เช่น รายการในไดเร็กทอรีท้องถิ่น) การออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ เวลาในการโหลดที่รวดเร็ว และเนื้อหาที่อัปเดตเป็นประจำ เช่น บล็อกหรือแกลเลอรีโครงการ
แนวทางปฏิบัติที่ดีที่สุดในการตรวจสอบให้แน่ใจว่าเว็บไซต์ช่างซ่อมบำรุงนั้นใช้งานง่ายมีอะไรบ้าง
เพื่อให้มั่นใจถึงความเป็นมิตรต่อผู้ใช้ เว็บไซต์ควรใช้งานง่ายด้วยรูปแบบที่สมเหตุสมผล ควรโหลดได้อย่างรวดเร็ว เข้าถึงได้บนอุปกรณ์ต่างๆ มีคำกระตุ้นการตัดสินใจที่ชัดเจน และให้วิธีที่ตรงไปตรงมาแก่ลูกค้าในการติดต่อช่างซ่อมบำรุงหรือขอรับบริการ
