วิธีใช้วิดเจ็ตตารางข้อมูลขั้นสูงในเว็บไซต์ Elementor (5 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2021-07-03คุณประสบปัญหาในการสร้างตารางข้อมูลบนเว็บไซต์ Elementor ของคุณและกำลังมองหาโซลูชันที่ชาญฉลาดเพื่อดำเนินการต่อหรือไม่
ลองดูวิดเจ็ต Advanced Table ใหม่ของ Happy Addons ที่จะช่วยคุณสร้างตารางโดยการนำเข้าข้อมูลจาก Google ชีต, ฐานข้อมูลเว็บไซต์, ปลั๊กอิน TablePress, การนำเข้า CSV และอื่นๆ กำลังดำเนินการอยู่
การสร้างเว็บไซต์ทำได้ง่ายกว่าที่เคยด้วยพลังของ WordPress และ Elementor
ในคู่มือฉบับสมบูรณ์นี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้วิดเจ็ต Advanced Data Table ของ Happy Addons เพื่อสร้างตารางข้อมูลสำหรับเว็บไซต์ Elementor ของคุณ
มาเริ่มกันเลย:
เหตุใดจึงต้องใช้วิดเจ็ตตารางข้อมูลขั้นสูงของ Happy Addons

สิ่งสำคัญคือต้องเลือกส่วนเสริมของ Elementor ที่เหมาะสมทุกครั้งที่คุณทำงานกับเว็บไซต์ Elementor Happy Addons เป็นหนึ่งในส่วนเสริมของบุคคลที่สามที่เหมาะสมที่สุดที่มีวิดเจ็ตและคุณสมบัติมากมายเพื่อสร้างเว็บไซต์ที่น่าทึ่ง
ในบรรดาวิดเจ็ตที่ทรงพลังเหล่านี้ Advanced Data Table เป็นวิดเจ็ตพิเศษที่ช่วยสร้างและนำเข้าตารางข้อมูลที่ตอบสนองบนเว็บไซต์ของคุณในเวลาไม่กี่นาที
คุณยังสามารถเพิ่มฟีเจอร์แห่งความสุขและฟังก์ชันการทำงานขั้นสูงอื่นๆ ลงในตารางข้อมูล และทำให้ผู้ใช้ของคุณเป็นมิตรกับผู้ใช้มากขึ้น
นี่เป็นเหตุผลสำคัญที่ต้องพิจารณาวิดเจ็ต Advanced Data Table สำหรับเว็บไซต์ของคุณ:
- อนุญาตให้ปรับแต่งได้ดีขึ้น
- ตารางสาธิตที่ออกแบบไว้ล่วงหน้าพิเศษ
- ตัวเลือกการนำเข้าที่ง่าย
- รองรับปลั๊กอินตาราง WordPress
- รองรับ Google ชีต
- แสดงข้อมูลตารางฐานข้อมูล
- & อื่น ๆ อีกมากมาย
ดูน่าสนใจใช่ไหม ตอนนี้ให้เราแนะนำคุณเกี่ยวกับวิธีสร้างตารางข้อมูลอย่างง่ายดายโดยใช้วิดเจ็ตนี้ในเว็บไซต์ Elementor ของคุณ
วิธีสร้างตารางข้อมูลโดยใช้ Happy Addons วิดเจ็ตตารางข้อมูลขั้นสูง
ก่อนเริ่มบทช่วยสอน ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและใช้ปลั๊กอินที่กล่าวถึงด้านล่างบนเว็บไซต์ของคุณเรียบร้อยแล้ว
ข้อกำหนดเบื้องต้น:
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
- Happy Addons Pro
เรียนรู้ทุกอย่างเกี่ยวกับ Elementor: วิธีใช้ Elementor (คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น)
ขั้นตอนที่ 1: สร้างหน้าใหม่
ในการสร้างหน้าใหม่ คุณต้องไปที่ WordPress Dashboard –> Pages–> Add New รอสักครู่ คุณจะได้รับตัวเลือกการตั้งค่าหน้า
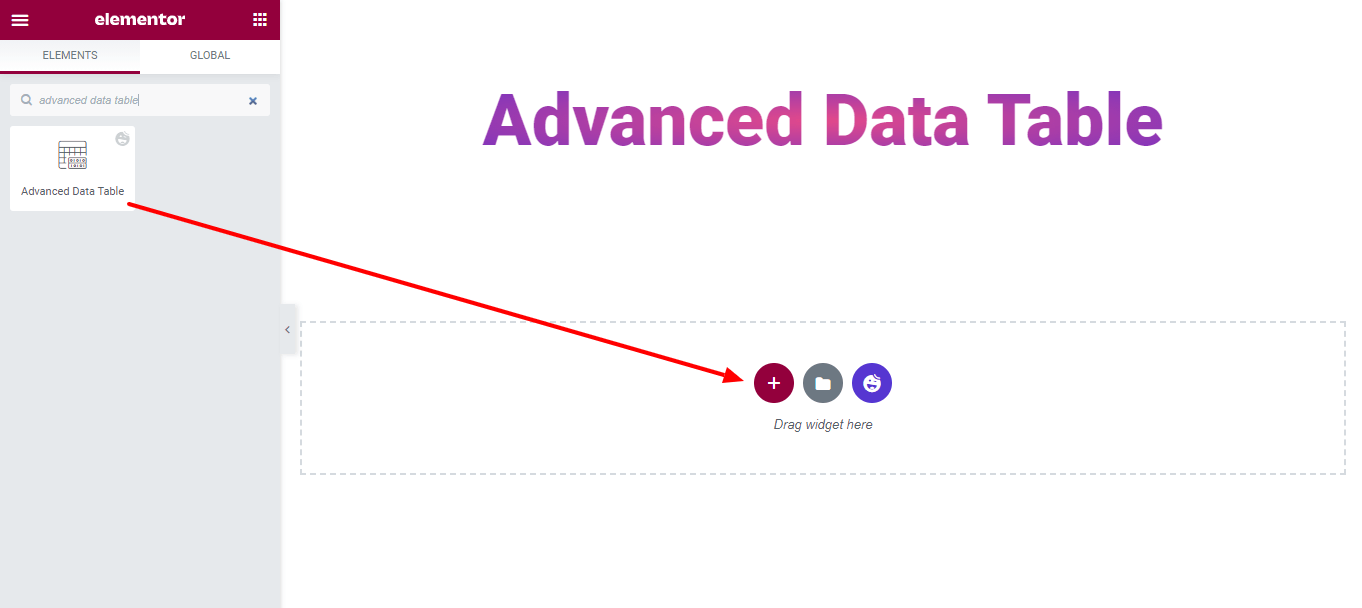
ขั้นตอนที่ 2: เพิ่มวิดเจ็ต 'ตารางข้อมูลขั้นสูง' ของ Happy Addons ลงในหน้าเว็บของคุณ
ค้นหาวิดเจ็ต ' ตารางข้อมูลขั้นสูง ' ในแถบค้นหา
จากนั้นเลือกวิดเจ็ตจากเมนูด้านซ้าย สุดท้าย ลากและวางลงบนพื้นที่ที่เลือก

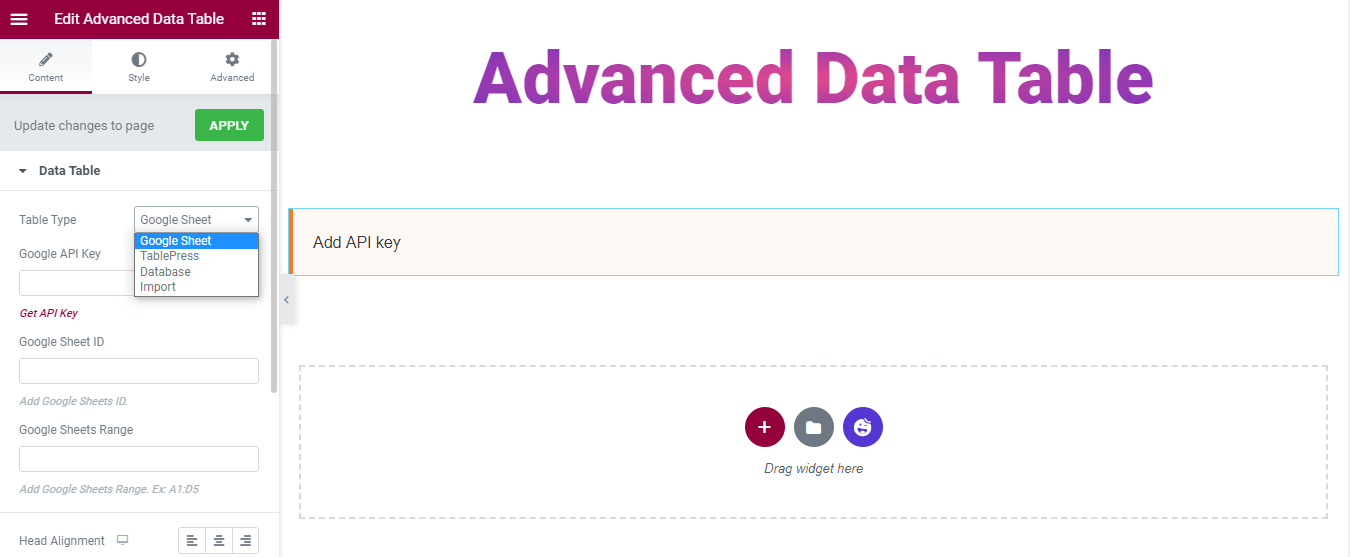
ขั้นตอนที่ 3: เลือกตารางข้อมูลที่เหมาะสม
ได้เวลาเลือกตารางข้อมูลที่เหมาะสมตามความต้องการของคุณแล้ว มี 4 ประเภทตาราง ที่แตกต่างกันที่คุณสามารถใช้เพื่อสร้างตารางได้
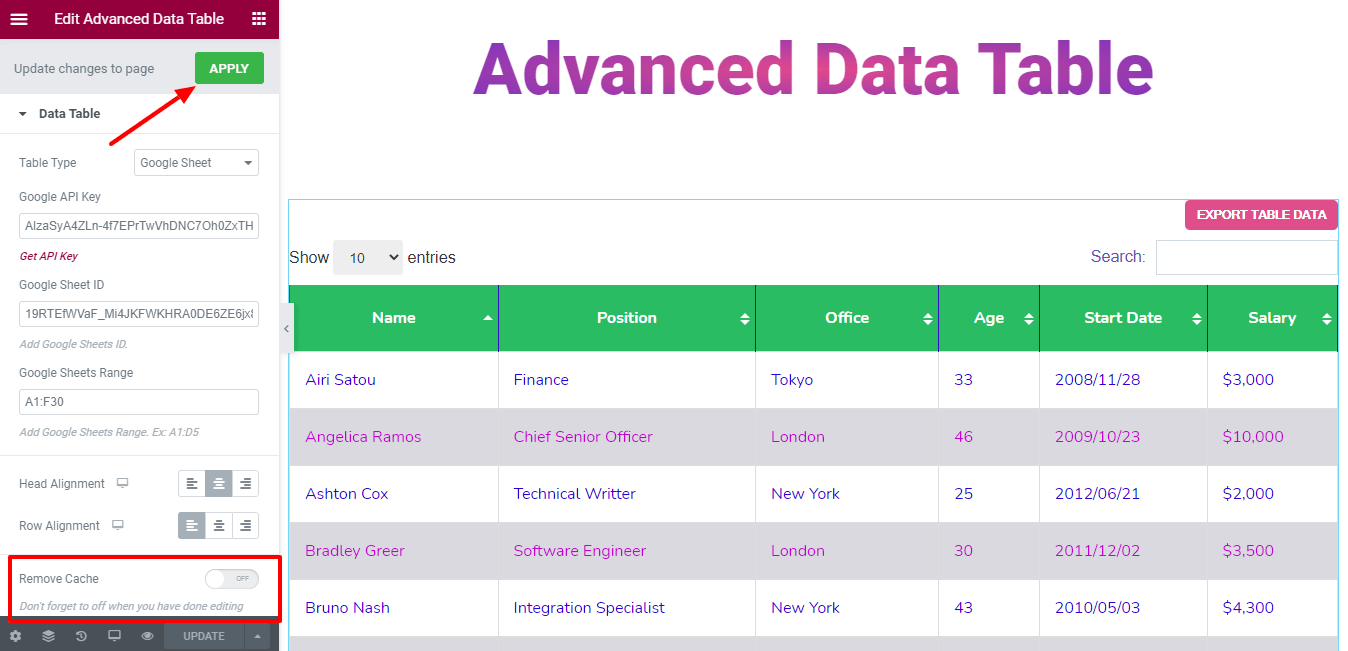
1. Google ชีต: คุณสามารถใช้ Google ชีตเพื่อแทรกตาราง ในการดำเนินการนี้ คุณต้องเพิ่ม คีย์ Google API และตั้งค่า Google ชีต ID และกำหนดช่วง ของ Google ชีต แค่นั้นแหละ.
2. TablePress: ด้วยวิดเจ็ต Happy Addons Pro Advanced Data Table คุณสามารถสร้างตารางข้อมูลโดยใช้ปลั๊กอิน TablePress
ตรวจสอบบล็อกเพื่อเปรียบเทียบปลั๊กอินตาราง WordPress ที่ดีที่สุดเคียงข้างกัน
3. ฐานข้อมูล: บางครั้งคุณจำเป็นต้องแสดงข้อมูลจากฐานข้อมูลของคุณโดยใช้ตาราง สำหรับการทำเช่นนี้ คุณสามารถเลือกฐานข้อมูลเป็นประเภทตารางของคุณได้
4. นำเข้า: คุณสามารถนำเข้าตารางใดก็ได้บนเว็บไซต์ Elementor ของคุณ คุณต้องวางข้อมูลตารางของคุณในรูปแบบ CSV

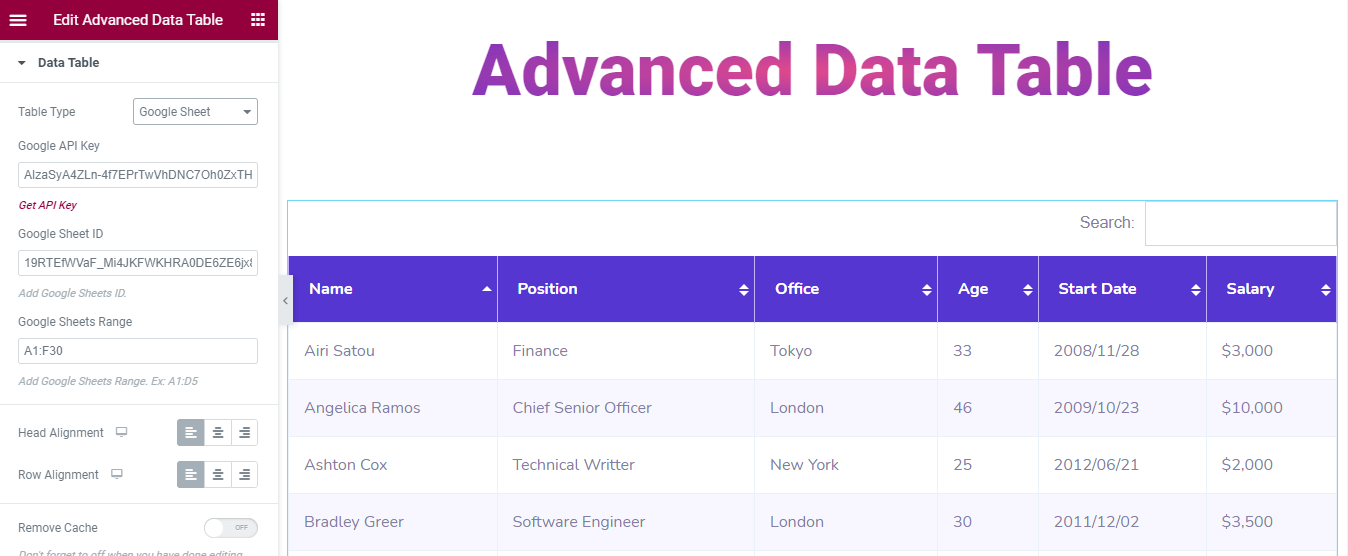
ในคู่มือนี้เราใช้ Google ชี ตเป็นประเภทตาราง ตรวจสอบภาพด้านล่าง

คุณยังสามารถตั้งค่าการจัดตำแหน่งหัวและแถวของตารางได้อีกด้วย
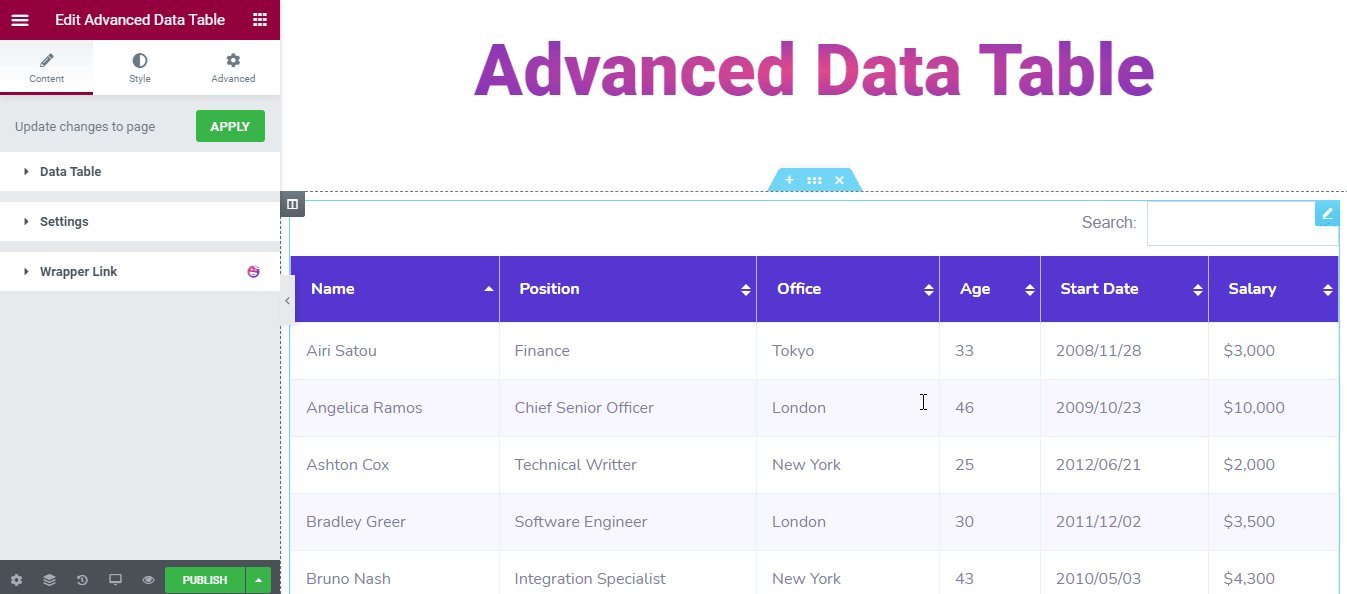
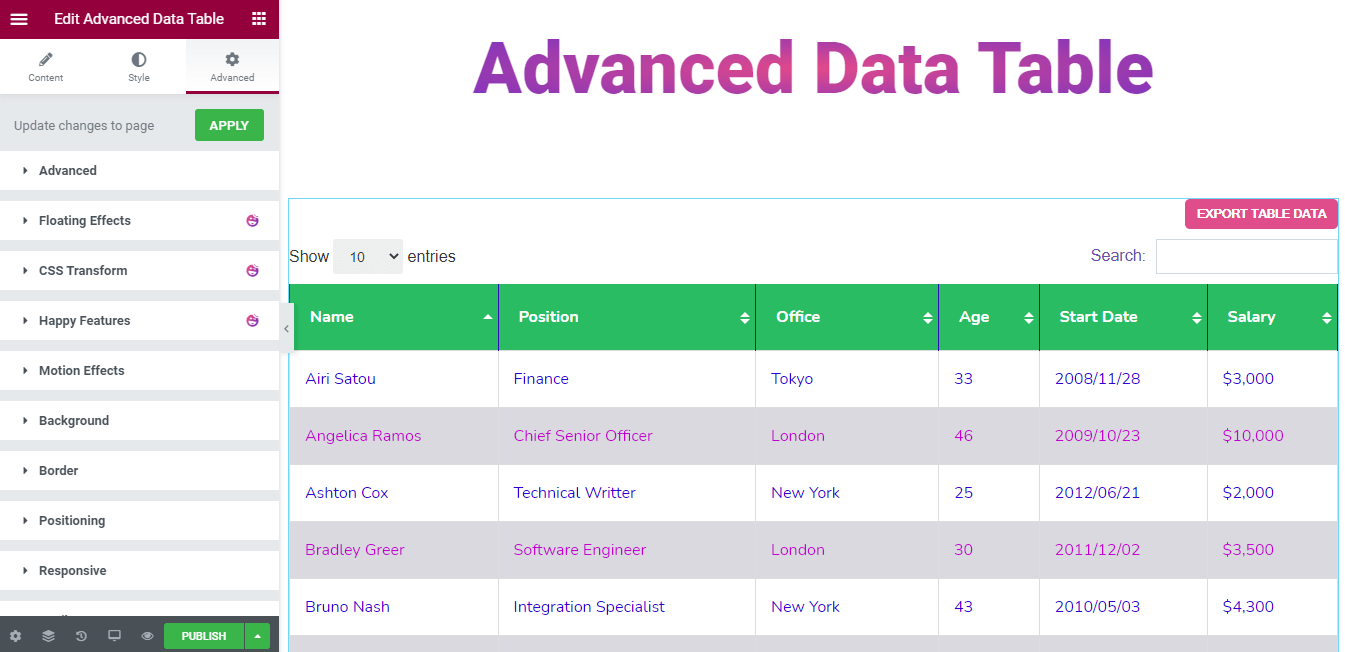
ขั้นตอนที่ 4: ปรับแต่งวิดเจ็ตตารางข้อมูลขั้นสูง
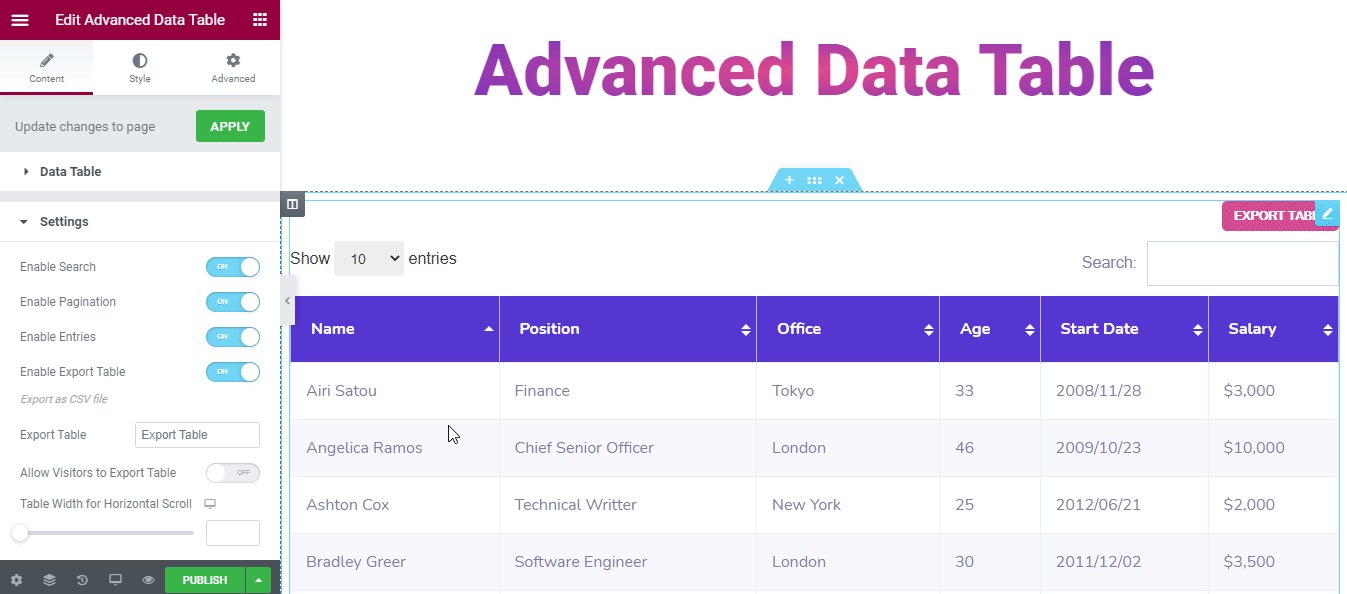
คุณสามารถปรับแต่งการตั้งค่าตารางของคุณได้ ไปที่ เนื้อหา -> การตั้งค่า และตั้งค่าตารางของคุณในแบบของคุณเอง
คุณจะได้รับตัวเลือกการตั้งค่าที่หลากหลายเหล่านี้:
- เปิดใช้งานการค้นหา
- เปิดใช้งานการแบ่งหน้า
- เปิดใช้งานรายการ
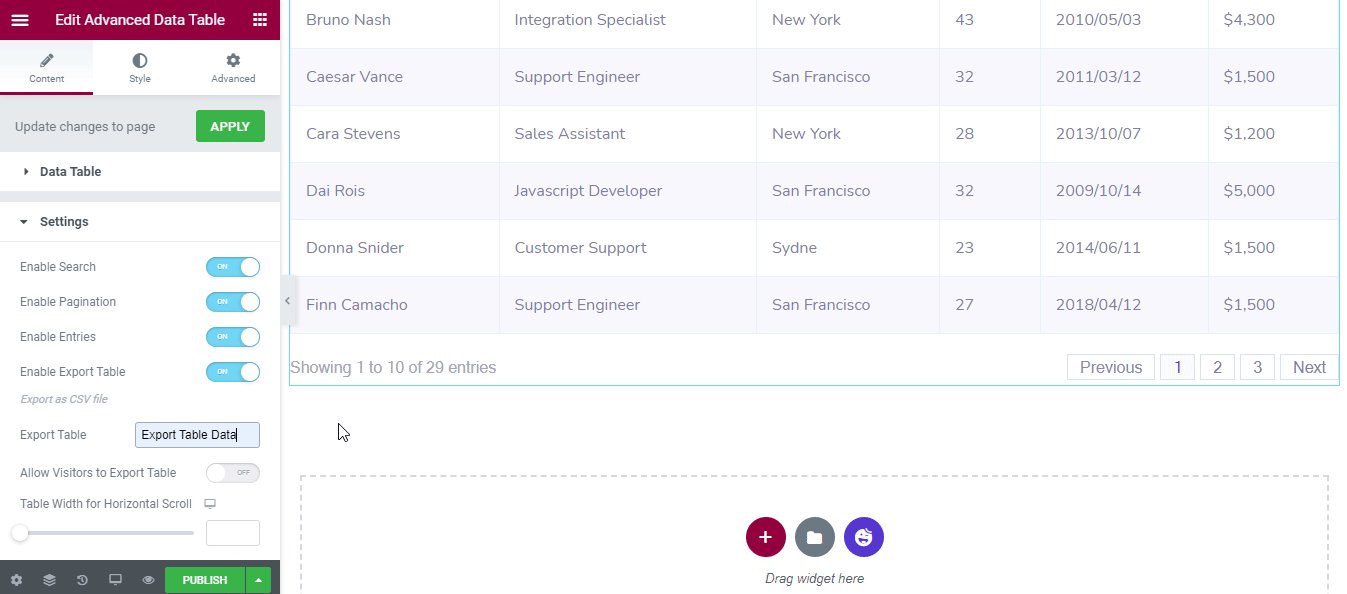
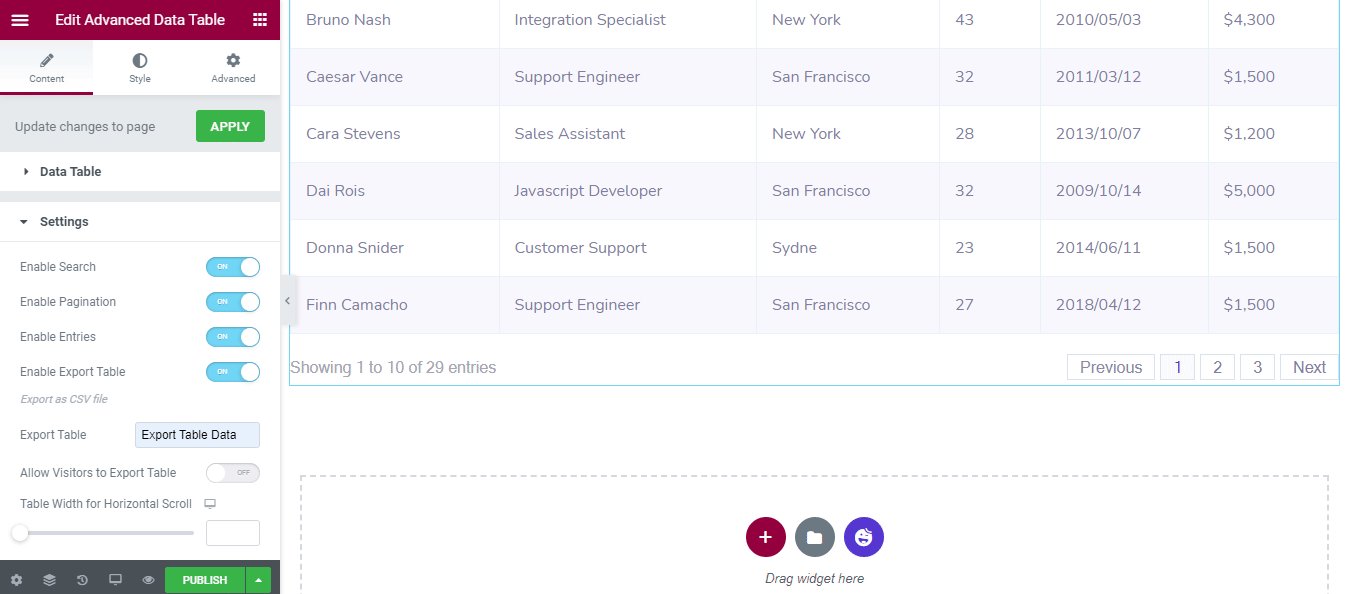
- เปิดใช้งานการส่งออกตาราง
- ส่งออกเป็นไฟล์ CSV
- ส่งออกตาราง
- อนุญาตให้ผู้เยี่ยมชมส่งออกตาราง
- ความกว้างของตารางสำหรับเลื่อนแนวนอน

ในส่วนสไตล์ คุณจะมีตัวเลือกการจัดสไตล์ 3 แบบเพื่อออกแบบตาราง

- ทั่วไป
- หัวโต๊ะ
- แถวโต๊ะ
สไตล์ทั่วไป
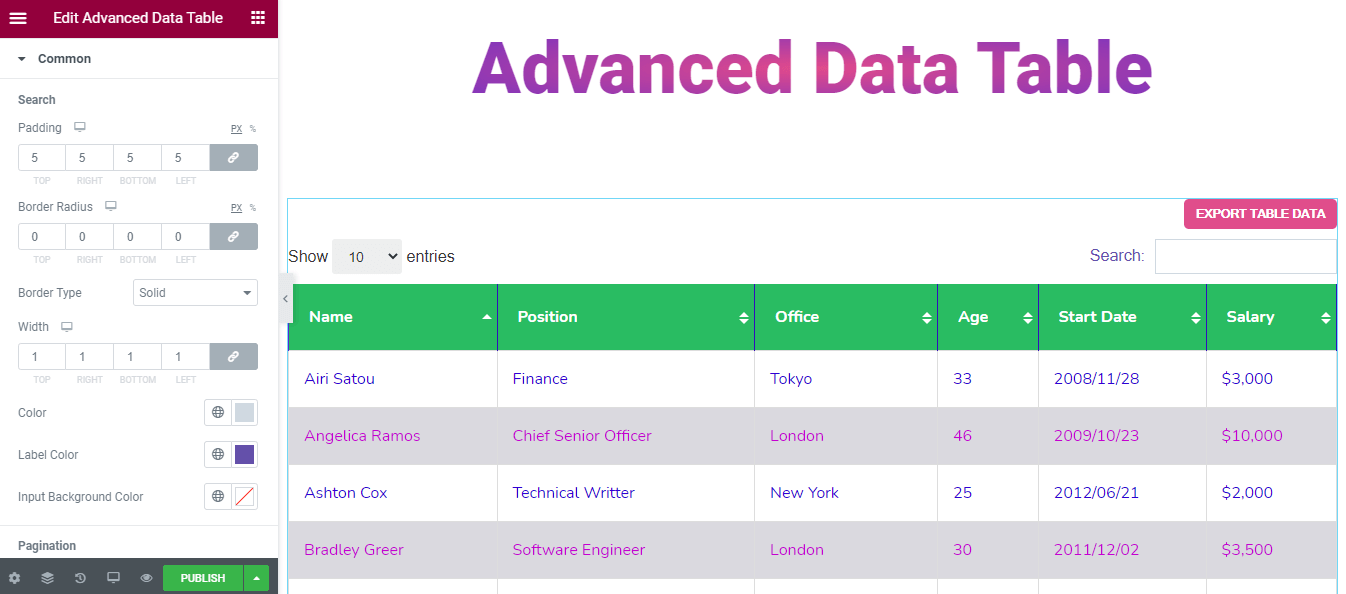
ใน Style–> common คุณสามารถออกแบบสไตล์การ ค้นหา และการ แบ่งหน้า ใหม่ได้ คุณยังสามารถเปลี่ยนรูปแบบแถบค้นหาโดยใช้..
- การขยายความ
- รัศมีชายแดน
- ประเภทเส้นขอบ
- ความกว้าง
- สี
- ป้ายสี
- ใส่สีพื้นหลัง
และยังออกแบบตาราง Pagination ใหม่โดยใช้..
- ระยะห่างสูงสุด
- ช่องว่างระหว่าง
- การขยายความ
- ค่าที่ไม่เชื่อมโยง รัศมีเส้นขอบ
- ประเภทเส้นขอบ
- ความกว้าง
- สี
- แสดงรายการสี
- สีของตัวนับข้อมูล
- สีพื้นหลัง
- สี

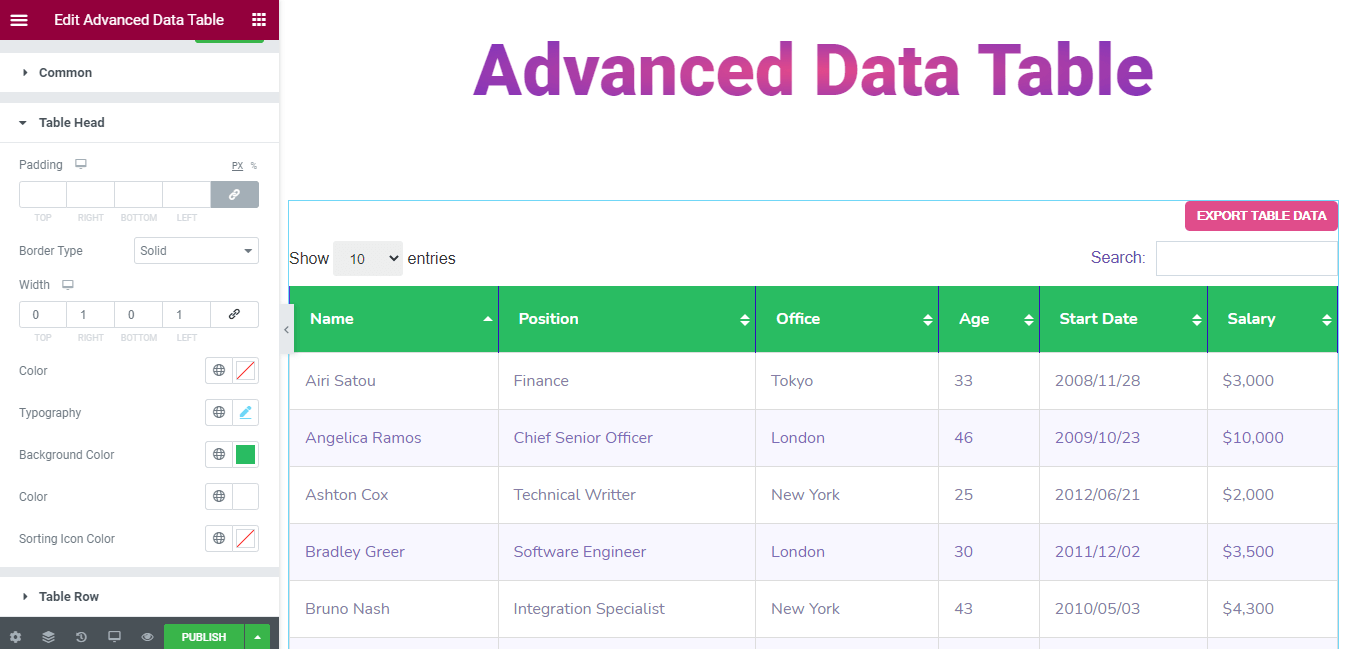
หัวโต๊ะสไตล์
คุณยังสามารถทำให้หัวโต๊ะดูสวยงามได้อีกด้วย นี่คือตัวเลือกการจัดสไตล์ที่จะช่วยคุณได้
- การขยายความ
- ประเภทเส้นขอบ
- ความกว้าง
- สี
- วิชาการพิมพ์
- สีพื้นหลัง
- สี
- การเรียงลำดับไอคอนสี

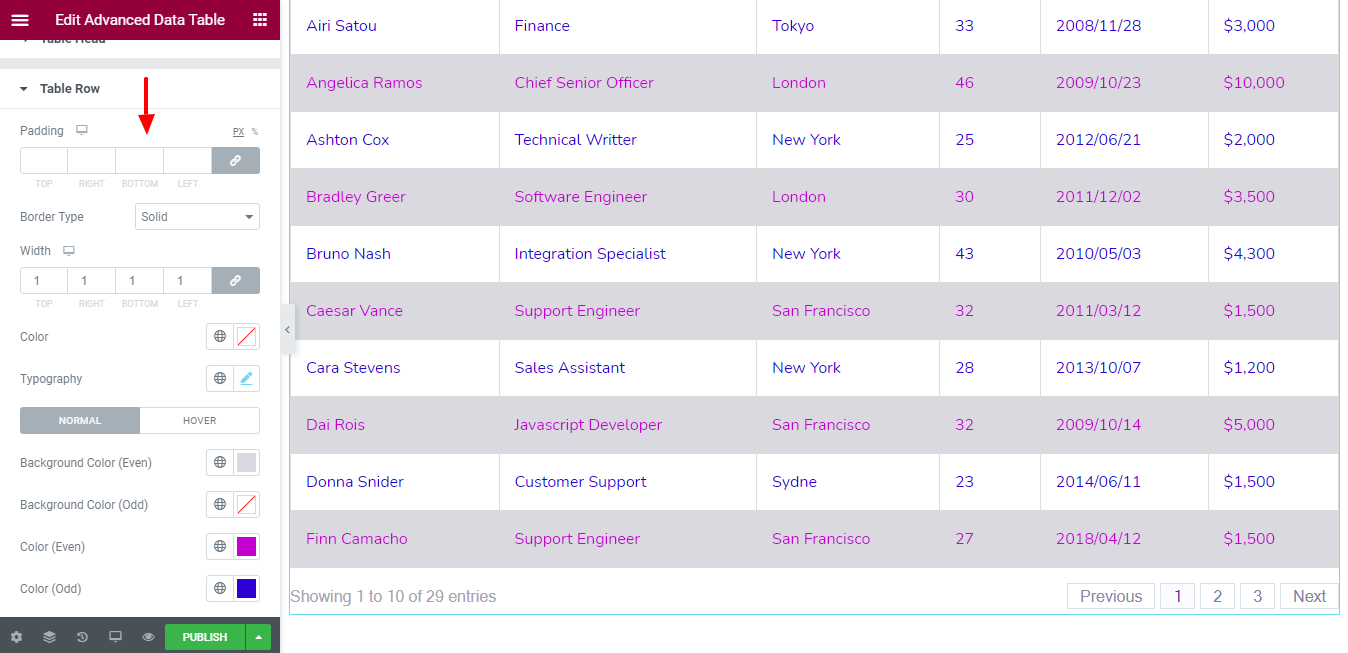
แถวตารางสไตล์
หากคุณต้องการเปลี่ยนสไตล์แถวของตารางในสไตล์ของคุณเอง คุณสามารถใช้ตัวเลือกด้านล่างนี้
- การขยายความ
- ประเภทเส้นขอบ
- ความกว้าง
- สี
- วิชาการพิมพ์
- สีพื้นหลัง (คู่)
- สีพื้นหลัง (คี่)
- สี (คู่)
- สี (คี่)

หมายเหตุ: อย่าลืมปิด Remove Cache เมื่อคุณแก้ไข Google ชีตเสร็จแล้ว และอย่าลืมคลิกปุ่ม นำ ไปใช้เพื่ออัปเดตการเปลี่ยนแปลงในหน้าเว็บของคุณ

ขั้นตอนที่ 5: ใช้ส่วนขั้นสูงเพื่อเพิ่มสไตล์และเอฟเฟกต์เพิ่มเติม
ในตัวเลือก Elementor ' Advanced ' ที่เป็นค่าเริ่มต้น คุณจะมีตัวเลือกเพิ่มเติมในการเพิ่มเอฟเฟกต์การเคลื่อนไหว เอฟเฟ กต์แห่งความสุข พื้นหลัง และตัวเลือกเพื่อทำให้หน้าเว็บของคุณตอบสนองได้เช่นกัน

อ่านเอกสารนี้เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติขั้นสูงและการใช้งาน
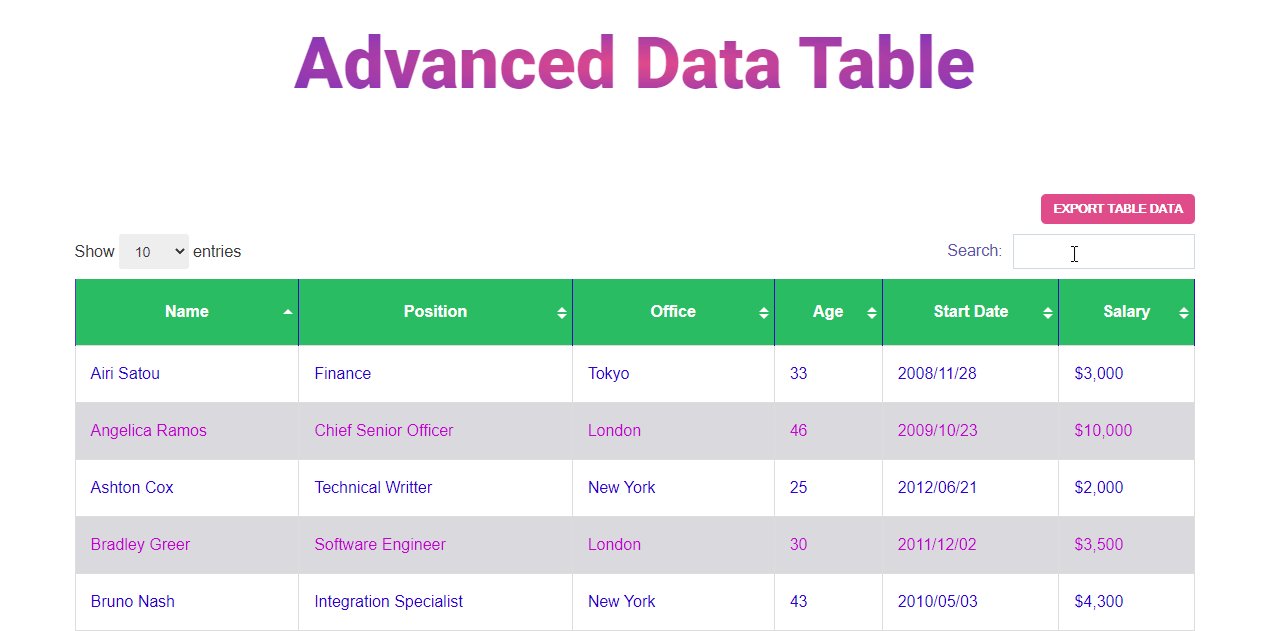
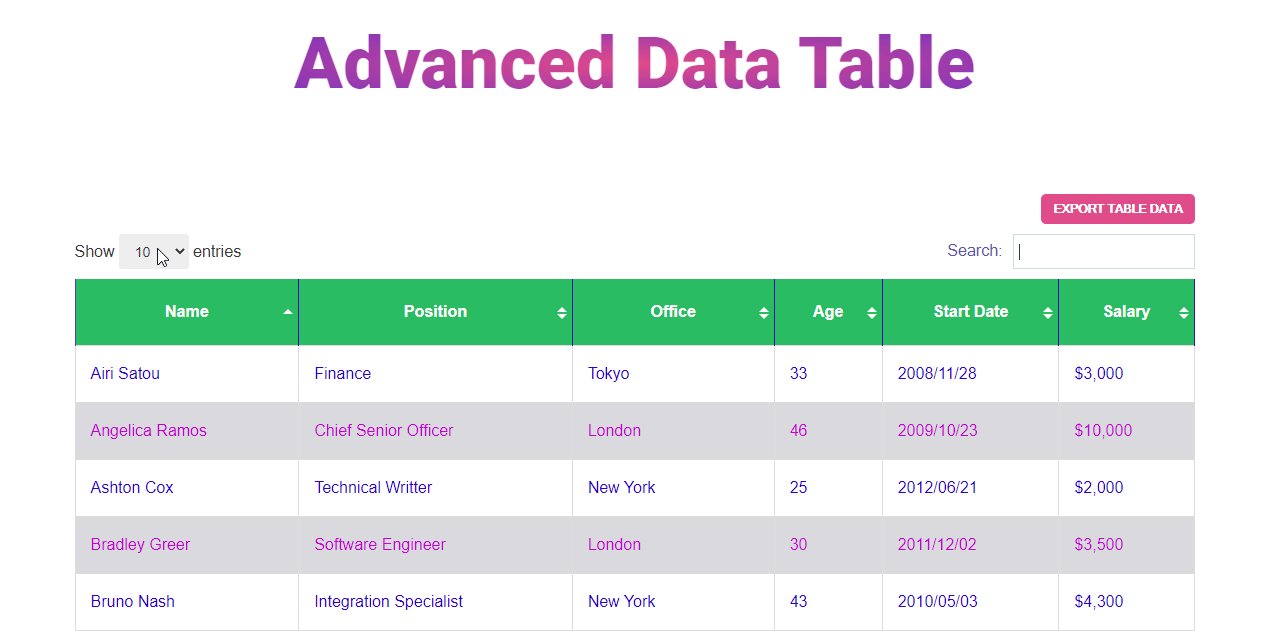
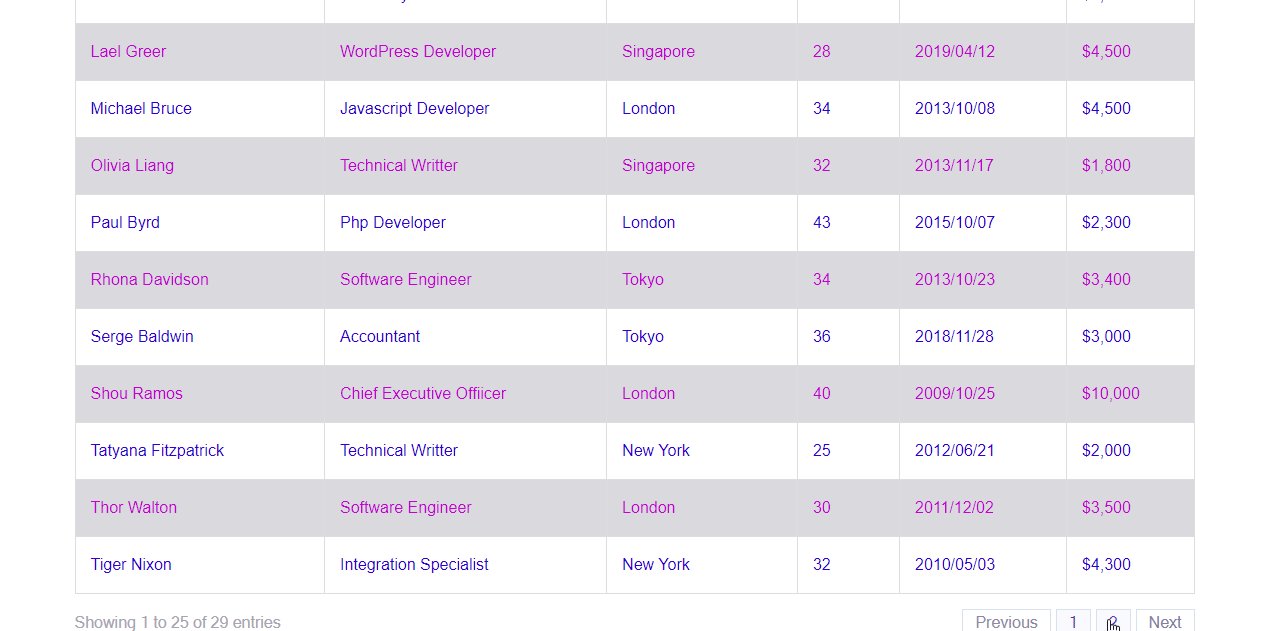
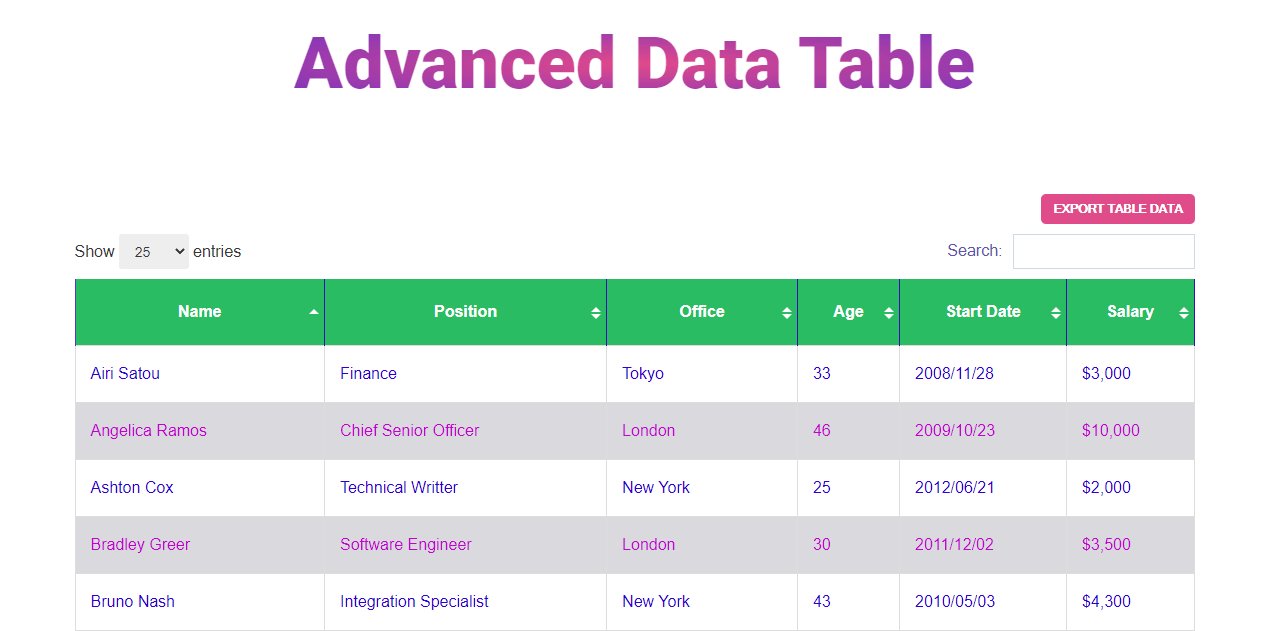
ตัวอย่างสุดท้ายของเว็บเพจ
หลังจากทำงานกับวิดเจ็ตที่มีประโยชน์นี้แล้ว นี่คือผลลัพธ์สุดท้ายของเรา

คุณพร้อมหรือยังที่จะใช้วิดเจ็ตตารางข้อมูลขั้นสูง
ในบล็อกนี้ เราได้แสดงวิธีที่คุณสามารถสร้างตารางข้อมูลบนเว็บไซต์ Elementor ของคุณได้อย่างมีประสิทธิภาพ เรายังอธิบายด้วยว่าเหตุใดคุณจึงควรใช้วิดเจ็ต Happy Addons Advanced Data Table เพื่อสร้างและปรับแต่งตารางข้อมูล
ถึงเวลาสร้างตารางข้อมูลสำหรับไซต์ของคุณแล้ว คุณพร้อมจะไปหรือยัง? ก่อนดำน้ำ อย่าลืมอ่านเอกสารฉบับเต็ม
คุณสามารถแบ่งปันบล็อกนี้บนช่องทางโซเชียลของคุณได้หากต้องการ
และอย่าลืมสมัครรับจดหมายข่าวของคุณ นั่นฟรี!
ตรวจสอบวิธีการใช้ตารางผลิตภัณฑ์ WooCommerce ในตลาดออนไลน์ของคุณ!
