วิดเจ็ตแบบฟอร์ม MailChimp ของ Happy Addons: วิธีง่ายๆ ในการเพิ่มแบบฟอร์มสมัครสมาชิกในเว็บไซต์ของคุณฟรี!
เผยแพร่แล้ว: 2022-05-25การสร้างความสัมพันธ์ที่ดีกับลูกค้าผ่านการตลาดผ่านอีเมลนั้นมีผลอย่างมากต่อการมีอายุยืนยาวของธุรกิจใดๆ ด้วยพลังของเครื่องมือการตลาดผ่านอีเมลยุคใหม่อย่าง MailChimp คุณสามารถปรับปรุงกลยุทธ์การตลาดผ่านอีเมลและเพิ่มอัตราการแปลงได้ในท้ายที่สุด
MailChimp เข้ากันได้กับ Elementor อย่างมาก คุณยังสามารถฝังแบบฟอร์มการสมัครบนเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ แต่ปัญหาคือคุณต้องออกแบบแบบฟอร์มการสมัครสมาชิกด้วยความช่วยเหลือของตัวสร้างแบบฟอร์ม Elementor ก่อน จากนั้น คุณสามารถรวมแบบฟอร์มโดยใช้คีย์ MailChimp API คุณต้องทำการเข้ารหัสเช่นกัน
และกระบวนการแบบแมนนวลนี้จะสร้างความยุ่งยากให้กับผู้ใช้บางคน เพื่อแก้ปัญหานี้ Happy Addons 'มาพร้อมกับ วิดเจ็ตขั้นสูง MailChimp Form ที่มีแบบฟอร์มการสมัครรับข้อมูลสำเร็จรูปฟรี คุณสามารถเพิ่มและปรับแต่งแบบฟอร์มในสไตล์ของคุณเองได้
ในบล็อกนี้ เราจะแสดงวิธีการฝังแบบฟอร์มการสมัครอีเมลในเว็บไซต์ของคุณโดยใช้วิดเจ็ตแบบฟอร์ม MailChimp ของ Happy Addons นอกจากนี้ คุณจะได้รับคำตอบสำหรับคำถามทั่วไปเกี่ยวกับ MailChimp
ก่อนที่เราจะลงลึกในบทช่วยสอน เรามาทำความเข้าใจกันก่อนว่าทำไมคุณถึงต้องใช้ MailChimp Form Widget ของ Happy Addons เพื่อออกแบบแบบฟอร์มการสมัครสมาชิกแบบกำหนดเอง
ทำไมคุณควรใช้วิดเจ็ตฟอร์ม MailChimp ของ Happy Addons

การออกแบบและการรวมแบบฟอร์มการสมัคร MailChimp เข้ากับเว็บไซต์ที่ขับเคลื่อนด้วย Elementor นั้นยากมาก คุณต้องเขียนโค้ดที่กำหนดเองในบางครั้งเพื่อมองหาผู้เชี่ยวชาญเพื่อแก้ปัญหานี้ เพื่อช่วยคุณ ทีมงาน Happy Addons' เพิ่งเปิดตัววิดเจ็ตขั้นสูงชื่อ ' MailChimp Form '
ด้วยวิดเจ็ตฟรีนี้ คุณสามารถออกแบบและปรับแต่งแบบฟอร์มการสมัครรับข้อมูลได้อย่างมีประสิทธิภาพ และใช้บนเว็บไซต์ของคุณอย่างเป็นระเบียบในที่สุด อย่างไรก็ตาม เครื่องมือนี้มาพร้อมกับเทมเพลตฟอร์มจดหมายข่าวฟรี คุณสามารถใช้เทมเพลตเหล่านี้และสร้างรูปลักษณ์ที่ไม่เหมือนใครตามความต้องการเว็บไซต์ของคุณ
ฟีเจอร์หลัก. ..
- ง่ายต่อการเพิ่มคีย์ MailChimp API
- ปรับแต่งได้อย่างเต็มที่
- เสนอเทมเพลตแบบฟอร์มที่สร้างไว้ล่วงหน้า
- แยกสมาชิกอีเมลของคุณโดยใช้แท็ก
วิธีการฝังฟอร์ม MailChimp โดยใช้วิดเจ็ตของ Happy Addons
การฝังการสมัครรับอีเมลบนเว็บไซต์ของคุณนั้นง่ายมาก คุณต้องติดตั้ง Happy Addons ฟรีและรับคีย์ API ที่ MailChimp นำเสนอ จากนั้นทำตามขั้นตอนด้านล่าง
- เพิ่มรหัส MailChimp API
- เพิ่มวิดเจ็ตแบบฟอร์ม MailChimp
- ตั้งค่า API และผู้ชม
- จัดการเนื้อหาแบบฟอร์ม
- เปิดใช้งานข้อความสำเร็จและข้อผิดพลาด
- ตัวเลือกรูปแบบของวิดเจ็ตฟอร์ม MailChimp
นี่คือข้อกำหนดเบื้องต้นที่คุณต้องใช้วิดเจ็ต MailChimp Form:
- รหัส MailChimp API
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
มาเริ่มกันเลย:
ขั้นตอนที่ 1: สร้างรหัส MailChimp API
อ่านบทความเกี่ยวกับคีย์ Mailchimp API และทำตามขั้นตอนด้านล่างเพื่อสร้างรหัส MailChimp API:
- ขั้นแรก ลงชื่อเข้าใช้บัญชี MailChimp ของคุณ
- ประการที่สอง คลิก ชื่อโปรไฟล์ ของคุณเพื่อขยายแผงบัญชีและเลือกบัญชี
- ขั้นที่สาม คลิก เมนูแบบเลื่อนลงพิเศษ และเลือกคีย์ API
- ประการที่สี่ คัดลอกคีย์ API ที่มีอยู่ หรือคลิกปุ่ม สร้างคีย์
- ประการที่ห้า ตั้งชื่อคีย์ของคุณอย่างละเอียด เพื่อให้คุณรู้ว่าแอปพลิเคชันใดใช้คีย์นั้น
ขั้นตอนที่ 2: เพิ่มรหัส MailChimp API
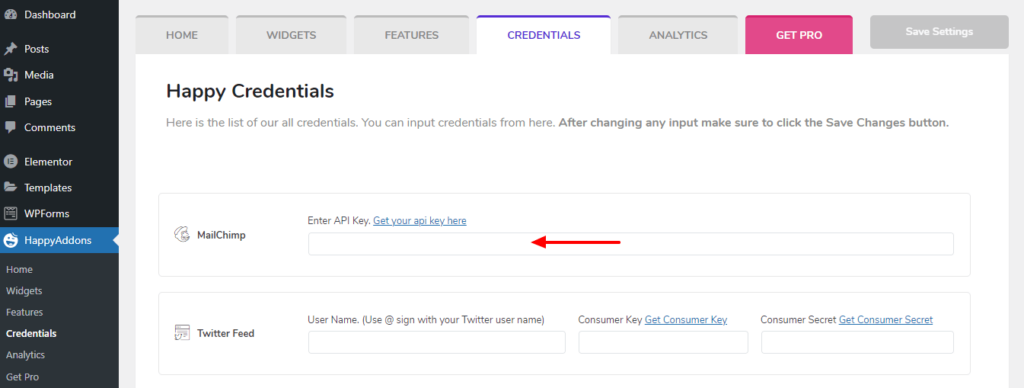
คุณต้องรวม MailChimp และ Happy Addons โดยใช้คีย์ API ขั้นแรก ไปที่ Dashboard->HappyAddons->Credentials area จากนั้นคุณต้องวาง คีย์ API ลงในส่วน MailChimp คุณทำเสร็จแล้ว

ขั้นตอนที่ 3: เพิ่มวิดเจ็ตฟอร์ม MailChimp
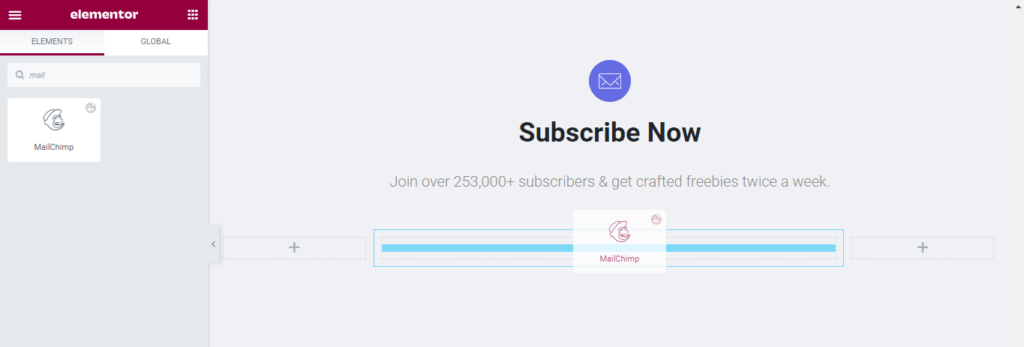
ได้เวลาเพิ่มวิดเจ็ตฟอร์ม MailChimp ของ Happy Addons ขั้นแรก ค้นหาวิดเจ็ตจากแผงวิดเจ็ต Elementor จากนั้นลากและวางลงในตำแหน่งที่เหมาะสมบนเว็บไซต์ของเรา

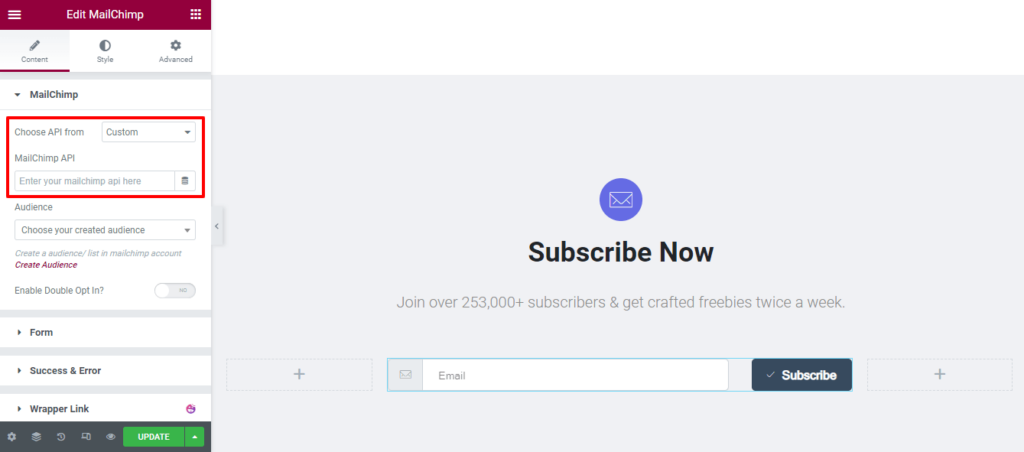
ขั้นตอนที่ 4: ตั้งค่า API และผู้ชม
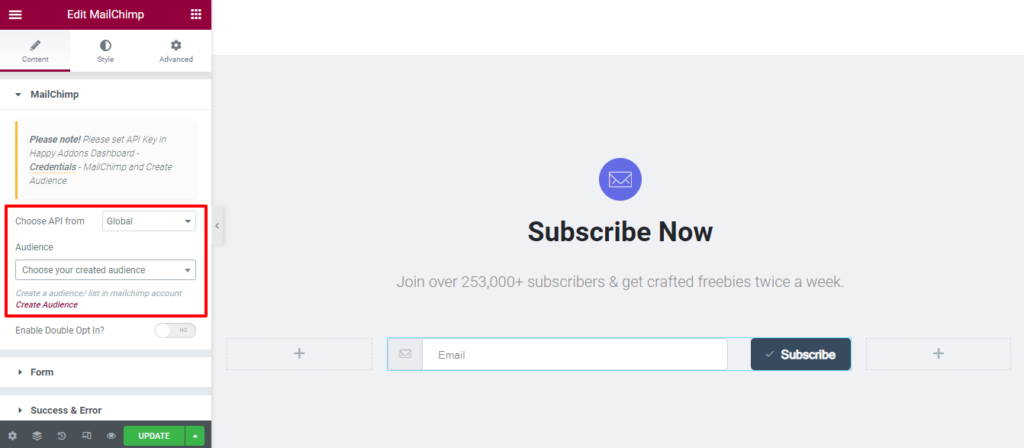
หลังจากเพิ่มวิดเจ็ตแล้ว คุณต้องตั้งค่าตำแหน่ง API ที่นี่ เราได้เลือก Global API เนื่องจากเราได้เพิ่มคีย์ API ลงในพื้นที่ HappyAddons->Credentials แล้ว จากนั้น คุณต้องเลือก ผู้ชม จากรายการดรอปดาวน์ คุณยังสร้างผู้ชมใหม่ได้โดยคลิกลิงก์ สร้างผู้ชม
หากคุณต้องการเปิดใช้งานการสมัครสมาชิกแบบ opting คุณสามารถเปิดใช้งานตัว เลือก Enable Double Opt-In

หมายเหตุ: หากคุณไม่ได้เพิ่มคีย์ API ที่นั่น คุณควรเลือก เลือก API จาก -> กำหนดเอง จากนั้นวางโค้ด API ลงในพื้นที่ MailChimp API

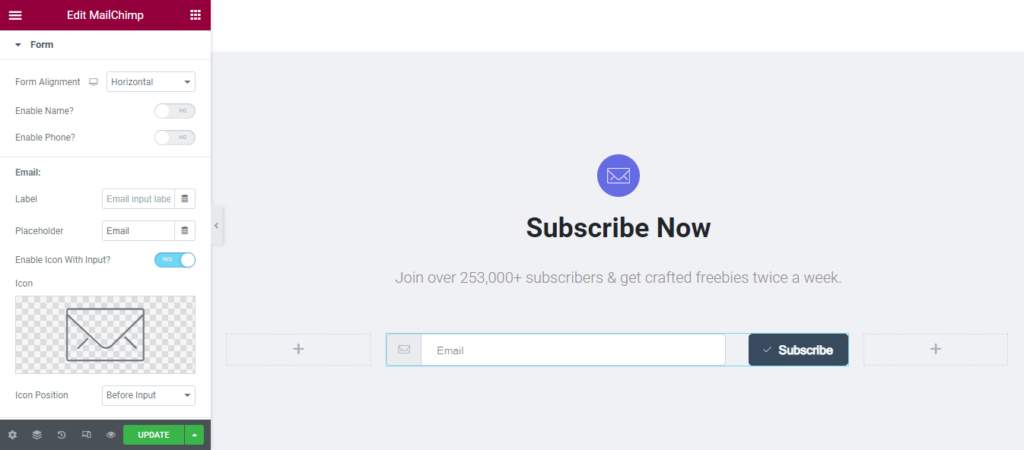
ขั้นตอนที่ 5: จัดการเนื้อหาของแบบฟอร์ม
ไปที่เนื้อหา - > พื้นที่แบบฟอร์ม เพื่อจัดการเนื้อหาแบบฟอร์ม ที่นี่ คุณสามารถตั้งค่าการ จัดแนวแบบฟอร์ม (แนวนอนและแนวตั้ง) และเปิดใช้งาน ชื่อและโทรศัพท์ คุณยังสามารถตั้งค่า อีเมล ' ป้ายชื่อ ตัวยึดตำแหน่ง เปิดใช้งานไอคอนด้วยการป้อนข้อมูล และตั้งค่า ตำแหน่งไอคอน
อย่างไรก็ตาม คุณสามารถเปลี่ยน ข้อความปุ่มได้ และ เปิดใช้งานไอคอนด้วยปุ่ม รวมถึงกำหนด ตำแหน่งไอคอน

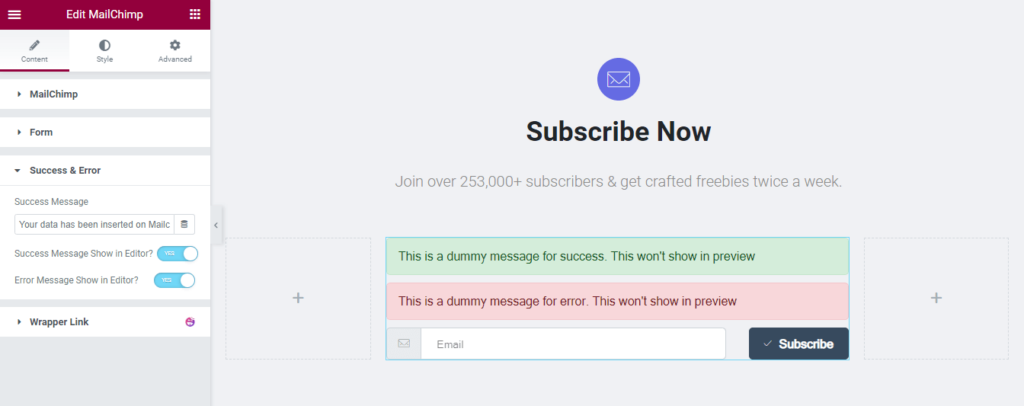
ขั้นตอนที่ 6: เปิดใช้งานข้อความสำเร็จและข้อผิดพลาด
ในส่วนเนื้อหา -> ความสำเร็จและข้อผิดพลาด คุณสามารถเปิดใช้งานการ แสดงข้อความสำเร็จในตัวแก้ไขหรือไม่ และ ข้อความแสดงข้อผิดพลาดแสดงใน Editor? ตัวเลือก. คุณสามารถปรับแต่งสไตล์ข้อความได้อย่างง่ายดาย

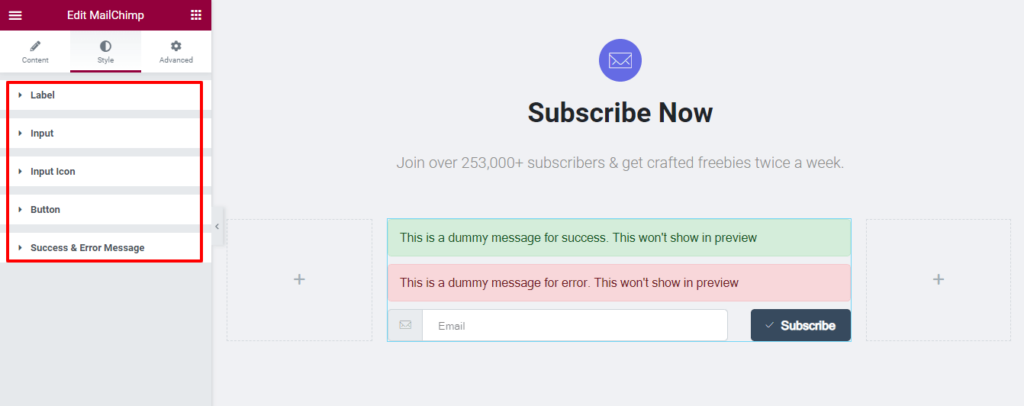
ขั้นตอนที่ 7: ตัวเลือกรูปแบบของ MailChimp Form Widget
สำหรับการปรับแต่งวิดเจ็ตฟอร์ม Elementor MailChimp ของ Happy Addons คุณสามารถใช้ตัวเลือกการจัดรูปแบบด้านล่าง

- ฉลาก
- ป้อนข้อมูล
- ไอคอนอินพุต
- ปุ่ม
- ข้อความแสดงความสำเร็จและข้อผิดพลาด

คุณสามารถตรวจสอบเอกสารอย่างเป็นทางการเพื่อรับความรู้เชิงลึกเกี่ยวกับวิธีใช้วิดเจ็ต MailChimp แบบฟอร์มสมัครสมาชิกของ Happy Addons
Outlook สุดท้ายของแบบฟอร์มการสมัครใช้งาน MailChimp ของเรา
นี่คือรูปลักษณ์ของแบบฟอร์มการสมัครสมาชิกปัจจุบันของเรา หากคุณทำตามขั้นตอนข้างต้น เมื่อสิ้นสุดบทช่วยสอน คุณจะได้รูปแบบการออกแบบตามภาพด้านล่าง

คำถามที่พบบ่อยเกี่ยวกับ MailChimp Form
มีคำถามมากมายที่ผู้คนมักถามทางออนไลน์เกี่ยวกับฟอร์ม MailChimp เราได้ตอบคำถามที่มีประสิทธิภาพซึ่งจะช่วยให้คุณเข้าใจเกี่ยวกับฟอร์ม MailChimp มากขึ้น
1. ฉันจะสร้างแบบฟอร์มลงทะเบียนอีเมลใน MailChimp ได้อย่างไร
ขั้นแรก ลงชื่อเข้าใช้บัญชี MailChimp ของคุณ
ประการที่สอง ไปที่เครื่องมือ สร้างแบบฟอร์ม
สุดท้าย คุณสามารถสร้างและปรับแต่งแบบฟอร์มสมัครอีเมลได้
2. แบบฟอร์ม Mailchimp ฟรีหรือไม่?
ใน MailChimp Free Plan คุณสามารถสร้างแบบฟอร์มลงทะเบียนฟรีได้
3. Mailchimp มีแบบฟอร์มการติดต่อหรือไม่?
MailChimp มาพร้อมกับ แบบฟอร์มการติดต่อ ที่คุณสามารถปรับแต่งในแบบของคุณเองเพื่อใช้งานต่อไปได้ แต่ปัญหาคือแบบฟอร์มการติดต่อที่สร้างขึ้นใน URL ของบุคคลที่สาม
หมายความว่าคุณสามารถใช้แบบฟอร์มนี้ผ่านอีเมล เพิ่มไปยังปุ่มหรือลิงก์บนเว็บไซต์ของคุณ และแชร์บนโซเชียลมีเดียเท่านั้น
4. ฉันจะสร้างหลายรูปแบบใน Mailchimp ได้อย่างไร
การใช้เครื่องมือสร้างฟอร์ม MailChimp คุณสามารถสร้างได้หลายรูปแบบ คุณสามารถออกแบบ สร้าง แปล และแบ่งปันแบบฟอร์มลงทะเบียนด้วยเครื่องมือสร้างแบบฟอร์ม
5. ฉันจะเพิ่มแบบฟอร์มสมัครสมาชิก Mailchimp ในเว็บไซต์ของฉันได้อย่างไร
ขั้นตอนที่ 1: คลิกที่ ผู้ชม และเลือกผู้ชมปัจจุบันจากรายการดรอปดาวน์ แล้วเลือกผู้ชมที่เหมาะสมที่คุณต้องการใช้งาน
ขั้นตอนที่ 2: คลิกแบบฟอร์ม ลงทะเบียน
ขั้นตอนที่ 3: เลือก แบบฟอร์มฝังตัว
ขั้นตอนที่ 4: คลิกที่ เลือกถัดจากแบบฟอร์มที่ฝังตัว
ขั้นตอนที่ 5: คลิกที่ปุ่ม Continue
ขั้นตอนที่ 6: คลิกที่ปุ่ม คัดลอกรหัส
พร้อมสร้างแบบฟอร์มสมัครสมาชิกของคุณ
แบบฟอร์มการสมัครอีเมลที่ออกแบบมาอย่างดีช่วยให้คุณสร้างผู้มีโอกาสเป็นลูกค้าได้ นอกจากนี้ยังเพิ่มอัตราการแปลง นั่นเป็นเหตุผลที่คุณควรให้ความสำคัญกับการออกแบบแบบฟอร์มการสมัครใช้งานของคุณ
ในบล็อกนี้ เราได้แสดงให้เห็นว่าคุณสามารถออกแบบแบบฟอร์มสมัครสมาชิกสำหรับเว็บไซต์ WordPress ของคุณได้อย่างมีประสิทธิภาพเพียงใดโดยใช้วิดเจ็ตฟอร์ม MailChimp ของ Elementor และ Happy Addons
เราได้อธิบายไว้ว่าทำไมคุณจึงต้องใช้วิดเจ็ตตัวสร้างฟอร์ม Elementor MailChimp ขั้นสูง นอกจากนี้ เราได้ตอบคำถามที่เป็นประโยชน์ที่อาจช่วยปรับปรุงความรู้ของคุณเกี่ยวกับเครื่องมืออีเมลอัตโนมัติของ MailChimp
หากคุณพบว่าบล็อกนี้มีประโยชน์ ให้แชร์บนเครือข่ายโซเชียลของคุณ นอกจากนี้เรายังขอให้คุณเข้าร่วมจดหมายข่าวเพื่อรับคำแนะนำที่เป็นประโยชน์เพิ่มเติมเกี่ยวกับ WordPress และ Elementor
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
