HappyForms Review - ตัวสร้างแบบฟอร์มติดต่อแบบลากและวางฟรี | JustLearnWP.com
เผยแพร่แล้ว: 2018-06-25ทุกเว็บไซต์ต้องมีเครื่องมือ ปลั๊กอิน และบริการที่ต้องมี การสำรองข้อมูล การเพิ่มประสิทธิภาพความเร็ว แบบฟอร์มที่เหมาะกับอุปกรณ์พกพา และแบบฟอร์มการติดต่อ เป็นต้น แบบฟอร์มการติดต่อเป็นหนึ่งในปลั๊กอินที่ต้องมีสำหรับเว็บไซต์ของคุณ และในบทความนี้ เราจะมารีวิว HappyForms
สำหรับผู้ใช้ WordPress มีตัวเลือกมากมาย คุณสามารถเลือกจากปลั๊กอินแบบฟอร์มการติดต่อที่ง่ายและซับซ้อน มีปลั๊กอินฟรีและพรีเมียมที่มีประสิทธิภาพมากมายให้คุณสร้างแบบฟอร์มที่ซับซ้อนแบบเรียบง่ายและแบบหลายขั้นตอนได้ทุกประเภท
วันนี้ผมจะมานำเสนอวิธีการสร้างแบบฟอร์มการติดต่ออย่างง่ายดายด้วย HappyForms ปลั๊กอินแบบฟอร์มการติดต่อ WordPress ใหม่
การติดตั้ง
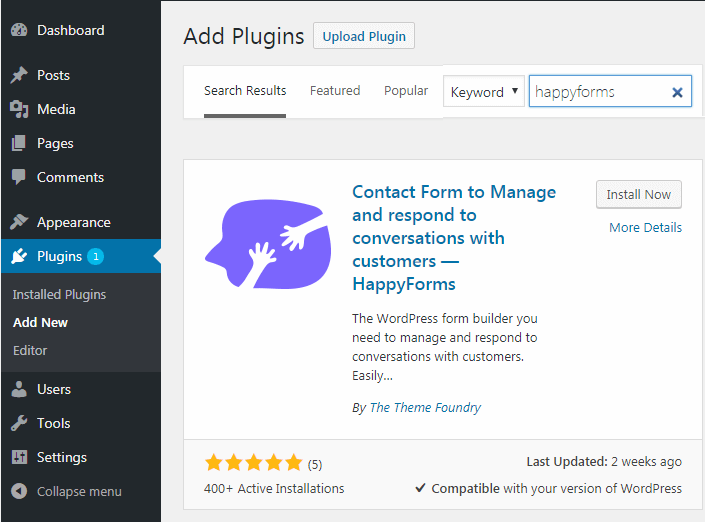
การเริ่มต้นใช้งาน HappyForms นั้นง่ายมาก เพียงเข้าสู่ระบบแดชบอร์ด WordPress ของคุณและไปที่ ปลั๊กอิน > เพิ่มใหม่ ส่วนและพิมพ์ "happyforms" ในช่องค้นหา

ติดตั้งปลั๊กอินแรกจากรายการโดย By The Theme Foundry เมื่อการติดตั้งเสร็จสมบูรณ์ ให้คลิกปุ่มเปิดใช้งาน เป็นครั้งแรก คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าจอต้อนรับ หลังจากเปิดใช้งานปลั๊กอินแล้ว แท็บใหม่จะปรากฏในเมนูแถบด้านข้างด้วย

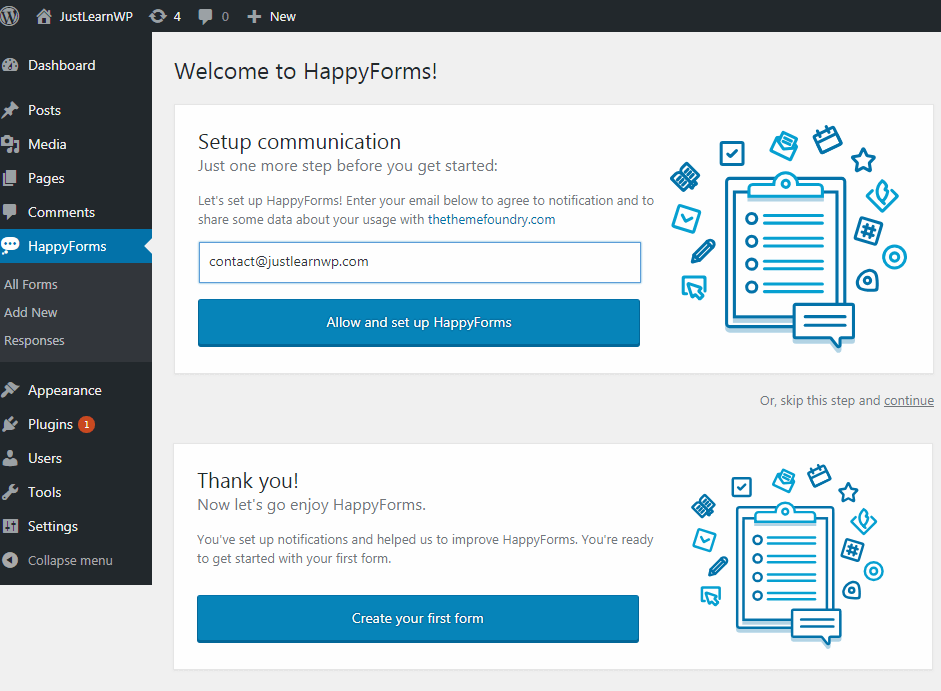
คุณจะถูกขอให้ป้อนที่อยู่อีเมลของคุณ เพื่อให้ทีม HappyForms สามารถส่งการแจ้งเตือนเกี่ยวกับการอัปเดตล่าสุดและรวบรวมข้อมูลบางอย่างเกี่ยวกับการใช้งานของคุณ นี่เป็นทางเลือกโดยสมบูรณ์ และคุณสามารถข้ามตัวเลือกนี้ได้
พิมพ์ที่อยู่อีเมลของคุณแล้วคลิกอนุญาตและตั้งค่าปุ่ม HappyFoms หลังจากตั้งค่าการแจ้งเตือน คุณสามารถเริ่มสร้างฟอร์มสำหรับไซต์ของคุณได้
ตอนนี้ ไปที่ HappyForms > All Forms มีตัวอย่างแบบฟอร์มอยู่แล้ว คุณสามารถคัดลอกรหัสย่อแล้ววางในตำแหน่งที่คุณต้องการแสดงแบบฟอร์มการติดต่อ
ฉันชอบที่จะคัดลอกและวางรหัสย่อสำหรับแบบฟอร์มตัวอย่างเพื่อดูว่าแบบฟอร์มปรากฏและทำงานอย่างไร หลังจากทดสอบแบบฟอร์มตัวอย่าง คุณสามารถแก้ไขแบบฟอร์มที่มีอยู่หรือสร้างแบบฟอร์มใหม่ได้
การสร้างแบบฟอร์มใหม่
หากต้องการสร้างแบบฟอร์มใหม่ตั้งแต่ต้น ให้ไปที่ HappyForms แล้วคลิกลิงก์เพิ่มใหม่ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าใหม่ ซึ่งคุณไม่เพียงแต่สามารถสร้างแบบฟอร์มได้เท่านั้น แต่ยังมีการแสดงตัวอย่างแบบสดอีกด้วย
คุณสามารถเพิ่มเขตข้อมูลได้ 16 ประเภทในแบบฟอร์มของคุณ นี่คือรายการช่องแบบฟอร์มที่พร้อมใช้งานทั้งหมด
- ข้อความสั้น
สำหรับช่องข้อความบรรทัดเดียว - ข้อความยาว
สำหรับฟิลด์ข้อความย่อหน้า - อีเมล
สำหรับที่อยู่อีเมลที่จัดรูปแบบ ต้องมีสัญลักษณ์ '@' - ลิงค์เว็บไซต์
สำหรับ URL ของเว็บไซต์ที่จัดรูปแบบ - ปรนัย
สำหรับช่องทำเครื่องหมายที่อนุญาตให้เลือกได้หลายแบบ - ทางเลือกเดียว
สำหรับปุ่มตัวเลือกที่อนุญาตให้เลือกได้หนึ่งรายการ - หล่นลง
สำหรับการเลือกตัวเลือกจากรายการยาว ค่าเริ่มต้นปรับได้ - ตัวเลข
สำหรับช่องตัวเลข - โทรศัพท์
สำหรับเบอร์โทร. รวมถึงการจัดรูปแบบเฉพาะประเทศ - วันเวลา
สำหรับฟิลด์วัน เดือน ปี หรือเวลาที่จัดรูปแบบ - ที่อยู่
สำหรับที่ตั้งทางภูมิศาสตร์ รวมถึงการผสานรวมกับ Google Maps - มาตราส่วน
สำหรับรวบรวมความคิดเห็นโดยใช้ตัวเลื่อนแนวนอน - ชื่อ
เพื่อแสดงเกียรติประวัติส่วนตัว - ถูกกฎหมาย
สำหรับการขอพิมพ์แบบละเอียดก่อนรับผลงาน - เรตติ้ง
สำหรับการรวบรวมความคิดเห็นโดยใช้มาตราส่วนศูนย์ถึงห้าดาว - ตัวยึด
สำหรับเพิ่มข้อความช่วยเหลือ กฎแนวนอน และพื้นที่เพิ่มเติม
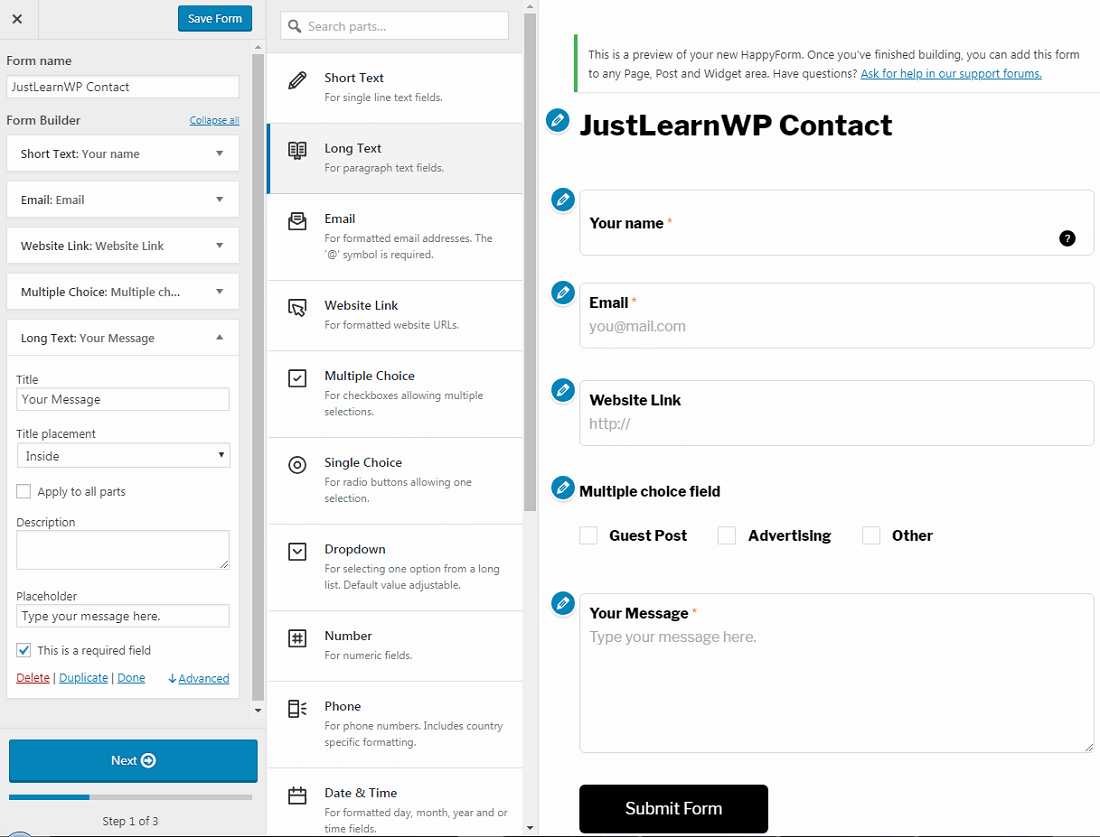
ส่วนต่อประสานกับผู้ใช้นั้นยอดเยี่ยมและเรียบง่ายเช่นกัน การสร้างแบบฟอร์มนั้นง่ายและสะดวกมาก แม้แต่ผู้ใช้มือใหม่ก็สามารถสร้างแบบฟอร์มที่เรียบง่ายและซับซ้อนได้อย่างง่ายดายโดยไม่มีปัญหาใดๆ

ในภาพหน้าจอด้านบน คุณจะเห็นว่าฉันได้สร้างแบบฟอร์มที่มีหลายช่อง ทางด้านขวามือ มีตัวอย่างแบบสดของแบบฟอร์มของฉันด้วย
ในการเพิ่มฟิลด์ลงในแบบฟอร์มของคุณ เพียงวางเมาส์ของคุณแล้วคลิกบนฟิลด์ที่คุณเลือกจากฟิลด์ของฟอร์มที่มีอยู่ทั้งหมด คุณสามารถควบคุมทุกฟิลด์ของแบบฟอร์มได้อย่างเต็มที่

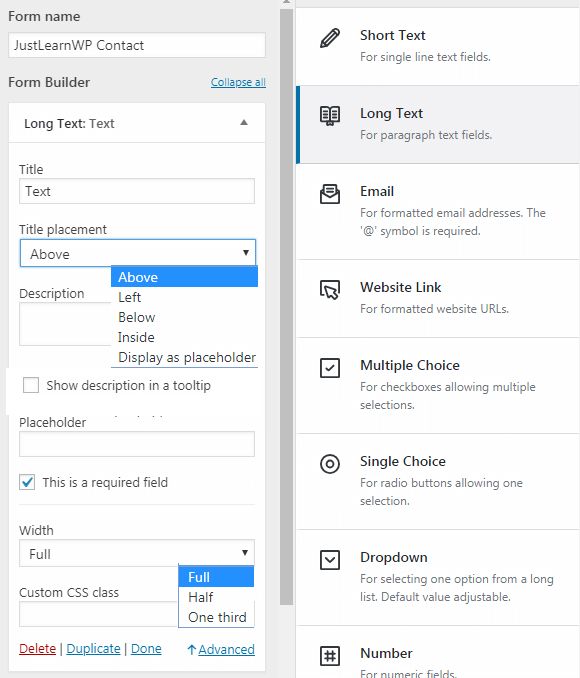
ก่อนอื่น คุณต้องเพิ่มชื่อฟิลด์ เช่น ชื่อของคุณ นามสกุล ฯลฯ สำหรับตำแหน่งตำแหน่ง คุณมีห้าตำแหน่ง/ตัวเลือกที่แตกต่างกัน

- ข้างบน
- ซ้าย
- ด้านล่าง
- อินพุตภายใน
- แสดงเป็นตัวยึดตำแหน่ง
ในแบบฟอร์มตัวอย่างของฉัน ฉันได้เลือกตำแหน่ง "Inside Input" สำหรับตำแหน่งชื่อเรื่อง คุณยังสามารถให้คำอธิบายในช่องแบบฟอร์มเพื่ออธิบายเพิ่มเติมได้
หากต้องการแสดงคำอธิบายช่องเป็นคำแนะนำเครื่องมือ ให้เลือกช่องทำเครื่องหมาย "แสดงคำอธิบายในคำแนะนำเครื่องมือ"
คุณยังสามารถสร้างฟิลด์ที่ต้องการได้โดยกาเครื่องหมายที่ช่อง “นี่คือฟิลด์ที่จำเป็น”
สำหรับฟิลด์ตัวเลือกหลายตัว คุณมีตัวเลือกการแสดงผลสองตัวเลือก
- แนวนอน
- แนวตั้ง
ขั้นตอนที่ 2 เพื่อสร้างแบบฟอร์ม
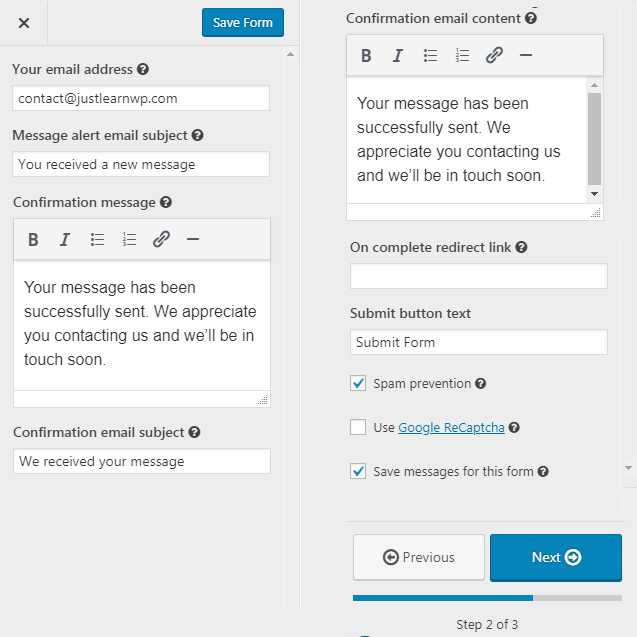
เมื่อคุณได้เพิ่มฟิลด์ที่จำเป็นทั้งหมดลงในแบบฟอร์มของคุณแล้ว ให้คลิกปุ่มถัดไป ในขั้นตอนที่ 2 คุณสามารถเพิ่มที่อยู่อีเมลอื่นเพื่อรับข้อความอีเมล มิฉะนั้น HappyForms จะใช้ที่อยู่อีเมลของผู้ดูแลระบบของคุณ

ในภาพหน้าจอด้านบน คุณสามารถดูการตั้งค่าที่จำเป็นทั้งหมดได้ อย่าลืมเพิ่มหัวเรื่องอีเมลแจ้งเตือน เมื่อผู้อ่านบล็อกของคุณส่งข้อความถึงคุณ คุณจะได้รับข้อความที่มีหัวเรื่องของคุณ
ตัวเลือกการเปลี่ยนเส้นทาง ช่วยให้คุณตั้งค่าหน้าใด ๆ ตามที่คุณต้องการ คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรกของบล็อก ไปยังหน้า/โพสต์ที่ต้องการ ดาวน์โหลด จัดเก็บหรือหน้าอื่น ๆ
ข้อความเริ่มต้นสำหรับปุ่มส่งคือ "ส่งแบบฟอร์ม" คุณสามารถเปลี่ยนเป็น "ส่งข้อความ"
หรืออย่างอื่น.
การป้องกันสแปม : ในขั้นตอนต่อไป อย่าลืมทำเครื่องหมายที่ช่อง การป้องกันสแปม เพื่อป้องกันแบบฟอร์มของคุณจากสแปมบอทโดยใช้การรักษาความปลอดภัย HoneyPot คุณยังสามารถใช้ Google Recaptcha เพื่อการป้องกันสแปมขั้นสูงได้อีกด้วย
บันทึกข้อความ : ช่องทำเครื่องหมายสุดท้ายและช่องที่ 3 ให้คุณเลือกบันทึกข้อความและการตอบกลับของผู้รับสำหรับแบบฟอร์มทั้งหมดของคุณ หากคุณมีหลายรูปแบบและไม่ต้องการบันทึกข้อความสำหรับแบบฟอร์มใดๆ ให้ยกเลิกการเลือกช่องนี้
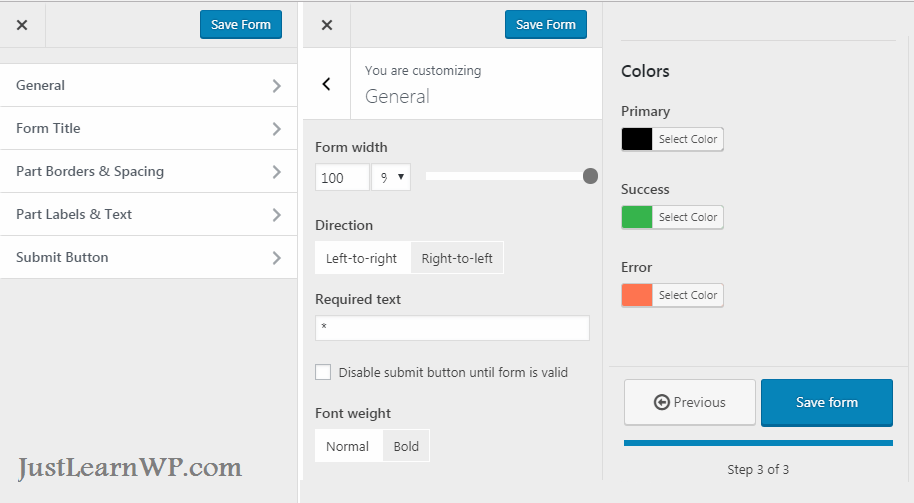
การตั้งค่าแบบฟอร์มสุดท้าย

ในขั้นตอนที่ 3 และขั้นตอนสุดท้ายของการสร้างแบบฟอร์มนี้ คุณมีการตั้งค่าเพิ่มเติมบางอย่างเพื่อปรับแต่งแบบฟอร์มให้สมบูรณ์ คุณสามารถเปลี่ยนความกว้าง ทิศทาง สี น้ำหนักแบบอักษร และการตั้งค่าอื่นๆ ได้
คุณยังสามารถ ปิดการใช้งานปุ่มส่งได้จนกว่าแบบฟอร์มจะถูกต้อง ปลั๊กอินรูปแบบอิสระส่วนใหญ่ไม่มีคุณลักษณะนี้
ภายใต้การตั้งค่าชื่อแบบฟอร์ม คุณสามารถซ่อน/แสดงชื่อเรื่อง เปลี่ยนการจัดตำแหน่ง (ซ้าย ขวา กึ่งกลาง) และขนาดแบบอักษร
ภายใต้การตั้งค่าปุ่มส่ง คุณสามารถปรับแต่งปุ่มนี้ได้โดยการเปลี่ยนความกว้างของสี ความสูง ขนาด และรัศมีเส้นขอบ
การเพิ่มแบบฟอร์มในโพสต์หรือหน้าของคุณ
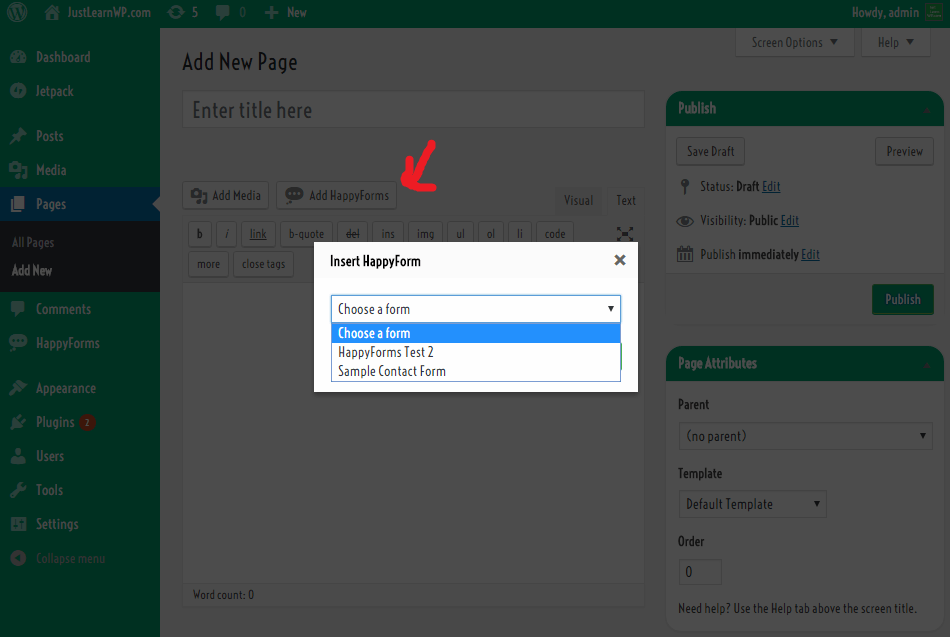
หลังจากสร้างแบบฟอร์มแล้ว คุณสามารถเพิ่มโพสต์ เพจ หรือพื้นที่วิดเจ็ตใดก็ได้ คุณสามารถไปที่หน้าจอ Happy Forms > All Forms เพื่อดูแบบฟอร์มทั้งหมดของคุณได้ จากหน้าจอนี้ เพียงคัดลอกรหัสย่อสำหรับแบบฟอร์มของคุณแล้ววางที่ใดก็ได้ที่คุณต้องการให้แสดงแบบฟอร์มของคุณ

หากคุณกำลังสร้างโพสต์หรือเพจ คุณสามารถคลิกที่ปุ่ม Add Happy Forms กล่องโต้ตอบจะปรากฏขึ้น เลือกแบบฟอร์มของคุณแล้วคลิกปุ่มแทรก รหัสการจัดเรียงจะถูกเพิ่มในโพสต์หรือเพจของคุณ
HappyForms ยังมีให้บริการเป็นวิดเจ็ตภายใต้ส่วนวิดเจ็ต ดังนั้นคุณจึงสามารถลากและวางบนพื้นที่วิดเจ็ตใดก็ได้ เลือกแบบฟอร์มของคุณและบันทึกการเปลี่ยนแปลง นั่นคือทั้งหมดที่
คำพูดสุดท้าย
ฉันได้ใช้ปลั๊กอินแบบฟอร์มการติดต่อจำนวนมาก และปลั๊กอินนี้เป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุด มีตัวเลือกเพียงพอให้คุณสร้างและปรับแต่งแบบฟอร์มได้อย่างง่ายดาย ตัวเลือกเริ่มต้นก็เพียงพอแล้ว และคุณไม่จำเป็นต้องติดตั้งโปรแกรมเสริมเพิ่มเติม
หากคุณกำลังมองหาปลั๊กอินแบบฟอร์มติดต่อฟรีที่ยอดเยี่ยม ลองใช้เลย รับรองว่าคุณจะชอบปลั๊กอินแบบฟอร์มติดต่อที่ยอดเยี่ยมนี้ฟรี
เยี่ยมชมเว็บไซต์ HappyForms | ดาวน์โหลด HappyForms ฟรี
