ออกแบบส่วนหัวและส่วนท้ายที่กำหนดเองด้วยปลั๊กอิน Elementor ฟรีนี้
เผยแพร่แล้ว: 2018-04-19คุณเคยสังเกตไหมว่าเมื่อใช้ธีม WordPress หรือเครื่องมือสร้างเพจ คุณไม่สามารถควบคุมส่วนหัวหรือส่วนท้ายได้มากเท่าที่คุณต้องการ แน่นอนว่าคุณสามารถเลือกจากตัวเลือกการจัดตำแหน่งต่างๆ และอาจฝังไอคอนตะกร้าสินค้าหรือเปิดฟังก์ชันการค้นหา แต่นั่นก็เพียงพอแล้วใช่ไหม
เมื่อคุณอยู่ในธุรกิจการสร้างเว็บไซต์สำหรับลูกค้า สิ่งสุดท้ายที่คุณต้องการทำคือให้เว็บไซต์ที่ดูเหมือนตัวตัดคุกกี้ คุณควรทำทุกอย่างด้วยกำลังของคุณเพื่อพัฒนาการออกแบบที่ดูน่าประทับใจสำหรับพวกเขาโดยเฉพาะ จากบนลงล่าง.
แต่การทำเช่นนั้นหมายถึงการแก้ไขโค้ดในไฟล์ header.php และ footer.php… และนั่นเป็นสิ่งที่คุณต้องการยุ่งด้วยหรือเปล่า มันจะไม่ง่ายกว่านี้หรือถ้าคุณสามารถใช้เครื่องมือที่มีอยู่แล้วเพื่อให้ส่วนหัวและส่วนท้ายที่ไม่ซ้ำกันสำหรับไซต์ WordPress ของคุณ
ขอบคุณ Elementor และปลั๊กอินที่มีประโยชน์อื่น ๆ - Elementor Header & Footer Builder ที่คุณทำได้!
วิธีใช้ปลั๊กอิน Elementor Header & Footer Builder สำหรับการปรับแต่งที่มากขึ้น
ปฏิเสธไม่ได้ว่าการมีธีม WordPress นั้นยอดเยี่ยมเพียงใดเพื่อเร่งความเร็วในกระบวนการพัฒนาและออกแบบเว็บไซต์ อย่างไรก็ตาม ทุกธีมของ WordPress มีข้อจำกัดในเรื่องของส่วนหัวและส่วนท้าย มันเป็นเพียงวิธีการสร้าง WordPress
ธีมส่วนใหญ่ให้ตัวเลือกแก่ผู้ใช้ในการเลือกเลย์เอาต์ของส่วนหัว:

พวกเขายังมีตัวเลือกในการเพิ่มวิดเจ็ตต่างๆ ที่ส่วนท้ายพร้อมกับแถบข้อมูลเพิ่มเติม:
หากคุณต้องการสร้างบางสิ่งที่กำหนดเองที่นี่ โดยเฉพาะอย่างยิ่งหากคุณต้องการให้การแสดงผลครั้งแรกของผู้เข้าชมเว็บไซต์ไม่อยู่ในแผนภูมิ คุณมีทางเลือกสองทาง:
1. สร้างธีมลูก จากนั้นแก้ไขโค้ดในไฟล์ header.php หรือ footer.php เพื่อสร้างการออกแบบและเลย์เอาต์แบบกำหนดเองของคุณ
2. ใช้ตัว สร้างหน้า Elementor พร้อมกับ ปลั๊กอิน Elementor Header & Footer Builder เพื่อทำให้ทุกอย่างง่ายขึ้น
ภาพประกอบทีละขั้นตอนเพื่อให้ได้ส่วนหัวและส่วนท้ายแบบมืออาชีพโดยใช้ทรัพยากรฟรีทั้งหมด:
1. เปิดใช้งานปลั๊กอิน

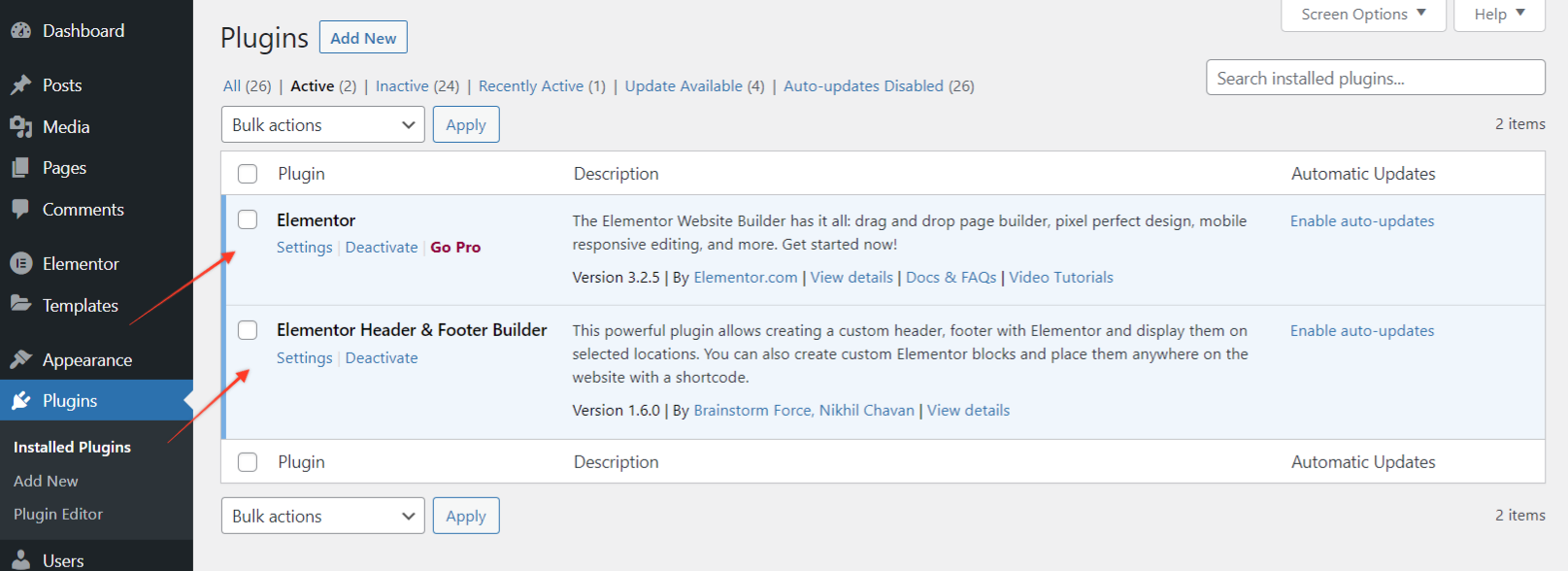
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานปลั๊กอิน:
เพื่อชี้แจง คุณจะต้องมีปลั๊กอินสองตัวจากภาพหน้าจอด้านบน
ปลั๊กอิน Elementor Header & Footer Builder ใช้งานได้กับทุกธีม ธีมบางส่วนมีการสนับสนุนในตัวสำหรับปลั๊กอินนี้ ในขณะที่สำหรับบางธีม คุณจะต้องเลือกวิธีที่เข้ากันได้
ในกรณีที่เปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นการแจ้งเตือน –
ธีมปัจจุบันของคุณไม่ได้รับการสนับสนุนโดยปลั๊กอิน Elementor Header & Footer Builder คลิกที่นี่เพื่อตรวจสอบวิธีการที่เข้ากันได้
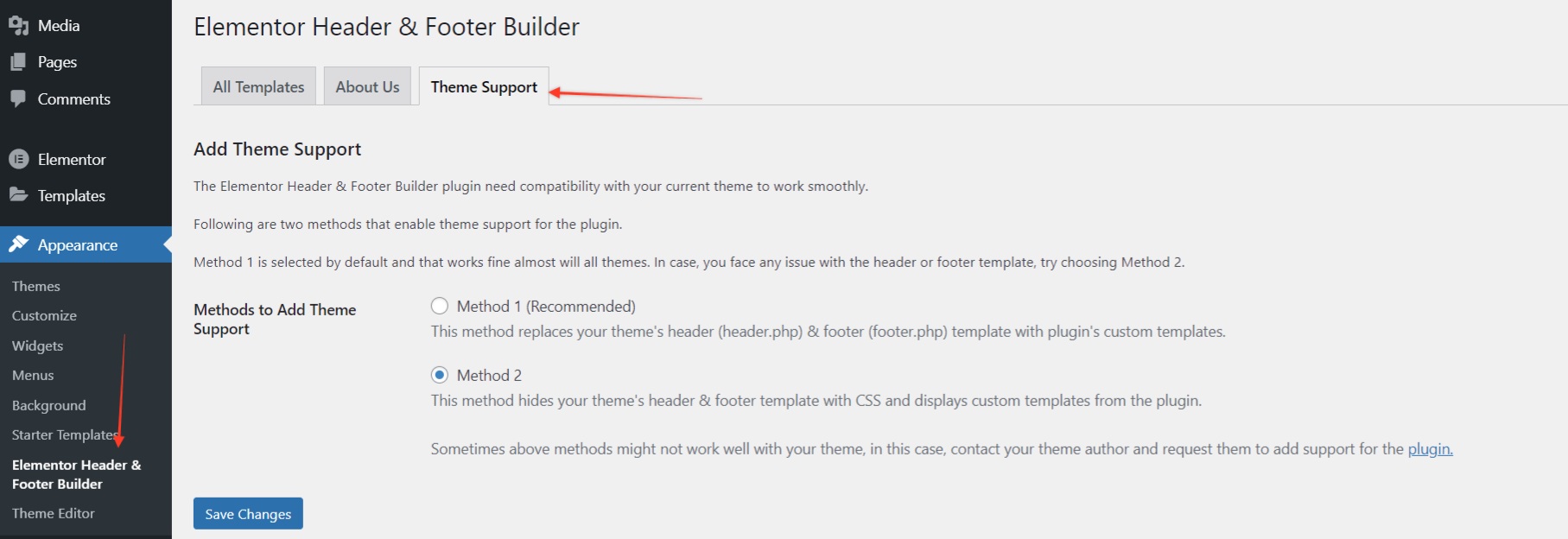
ไปที่ Appearance > Elementor Header & Footer Builder > Theme Support เลือกวิธีการเพิ่มการรองรับธีม ในกรณีที่วิธีการเหล่านี้ใช้ไม่ได้ผล โปรดติดต่อผู้สร้างธีมของคุณและขอให้พวกเขาเพิ่มการสนับสนุนสำหรับปลั๊กอิน

2. ตั้งค่าเทมเพลตส่วนหัวหรือส่วนท้าย
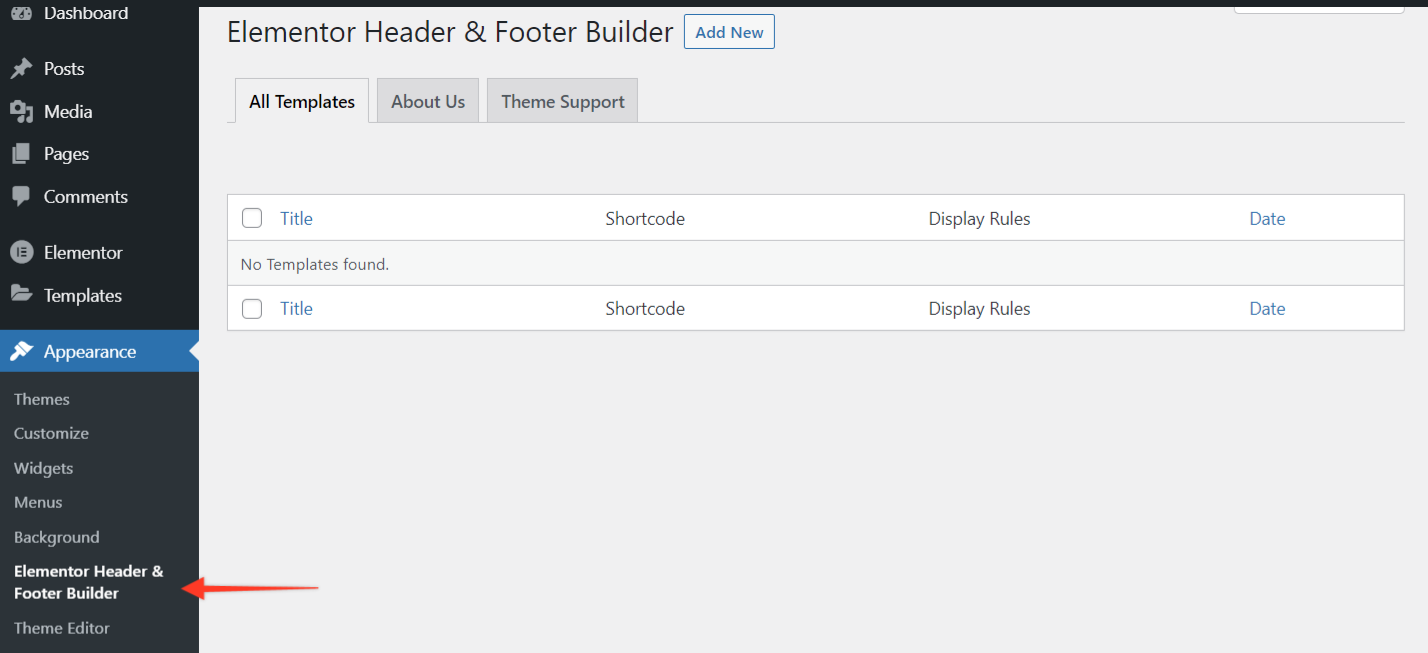
ใต้เมนูลักษณะที่ปรากฏบน WordPress ให้คลิกที่ Elementor Header & Footer Builder

- เลือก เพิ่มใหม่
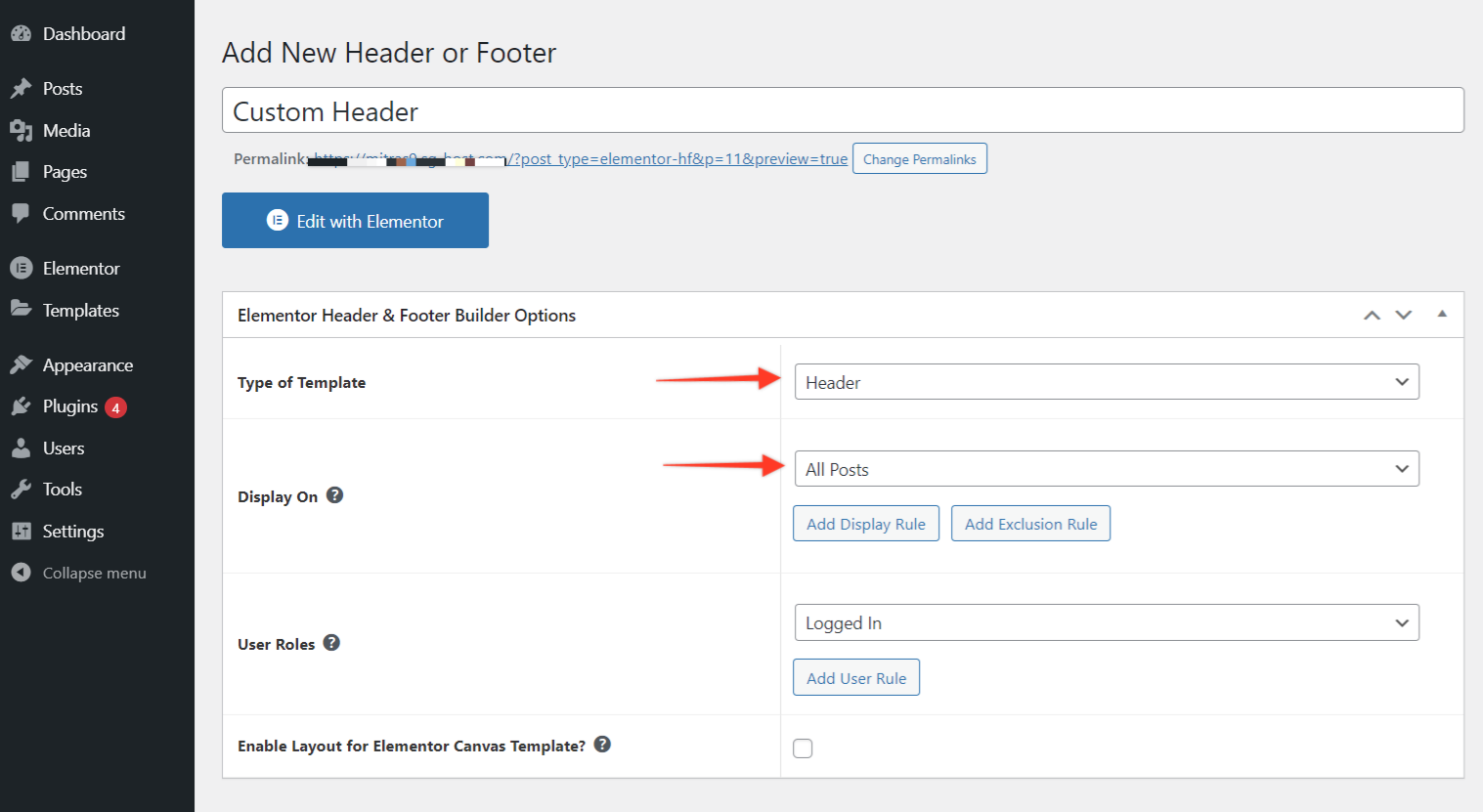
- ตั้งชื่อเทมเพลต
- เลือกว่าคุณต้องการสร้างเทมเพลตส่วนหัวหรือส่วนท้าย
- เลือกสถานที่เป้าหมายด้วย 'กฎการแสดงผล' ซึ่งเทมเพลตควรปรากฏ
- กำหนดบทบาทของผู้ใช้ที่จะแสดงเทมเพลต

กดปุ่ม เผยแพร่ เมื่อคุณทำเสร็จแล้ว
3. สร้างเทมเพลตส่วนหัวหรือส่วนท้ายใน Elementor
ถัดไป ไปที่แก้ไขด้วย Elementor จากที่นี่ คุณสามารถสร้างเทมเพลตส่วนหัวหรือส่วนท้ายของคุณได้ตั้งแต่เริ่มต้น
ขั้นแรก ลากและวางองค์ประกอบคอลัมน์ลงในอินเทอร์เฟซทางด้านขวา จากนั้นกำหนดจำนวนคอลัมน์ที่คุณต้องการใช้งาน
เมื่อคุณสร้างกรอบงานแล้ว ให้กรอกองค์ประกอบที่เหลือ อีกครั้ง เพียงค้นหาทางด้านซ้ายแล้วลากแล้ววางเข้าที่
4. เพิ่มองค์ประกอบการนำทางไปยังเทมเพลตของคุณ
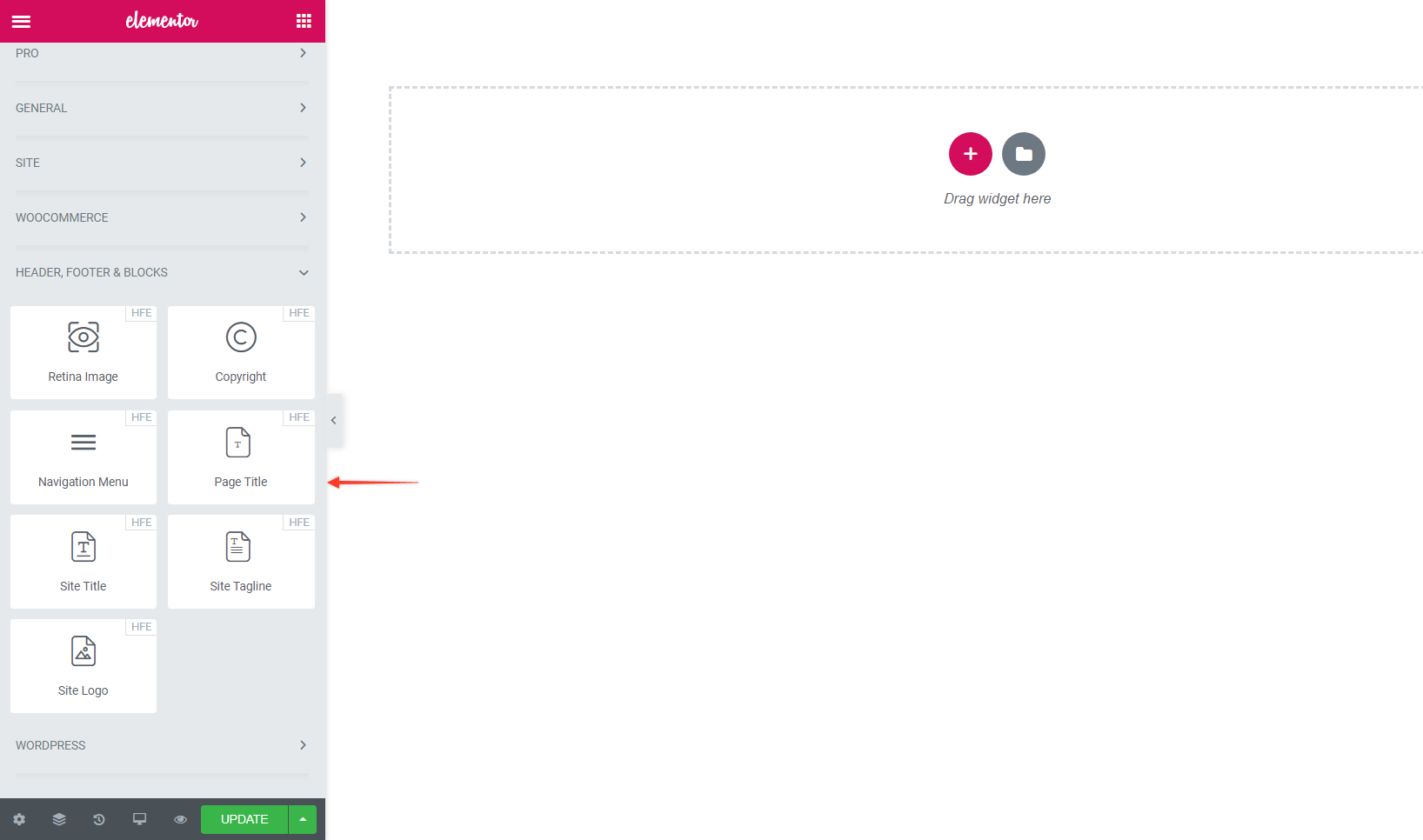
สิ่งที่ควรทราบที่นี่คือปลั๊กอิน Elementor ฟรีไม่ได้มาพร้อมกับวิดเจ็ตเมนู แต่ Elementor – ปลั๊กอินส่วนหัว ส่วนท้าย & บล็อกไม่
ปลั๊กอินเพิ่มวิดเจ็ตต่อไปนี้ในตัวแก้ไข Elementor
- โลโก้เว็บไซต์
- ชื่อเว็บไซต์
- แท็กไลน์ของเว็บไซต์
- เมนูนำทาง
- ชื่อหน้า
- ภาพเรตินา
- ลิขสิทธิ์

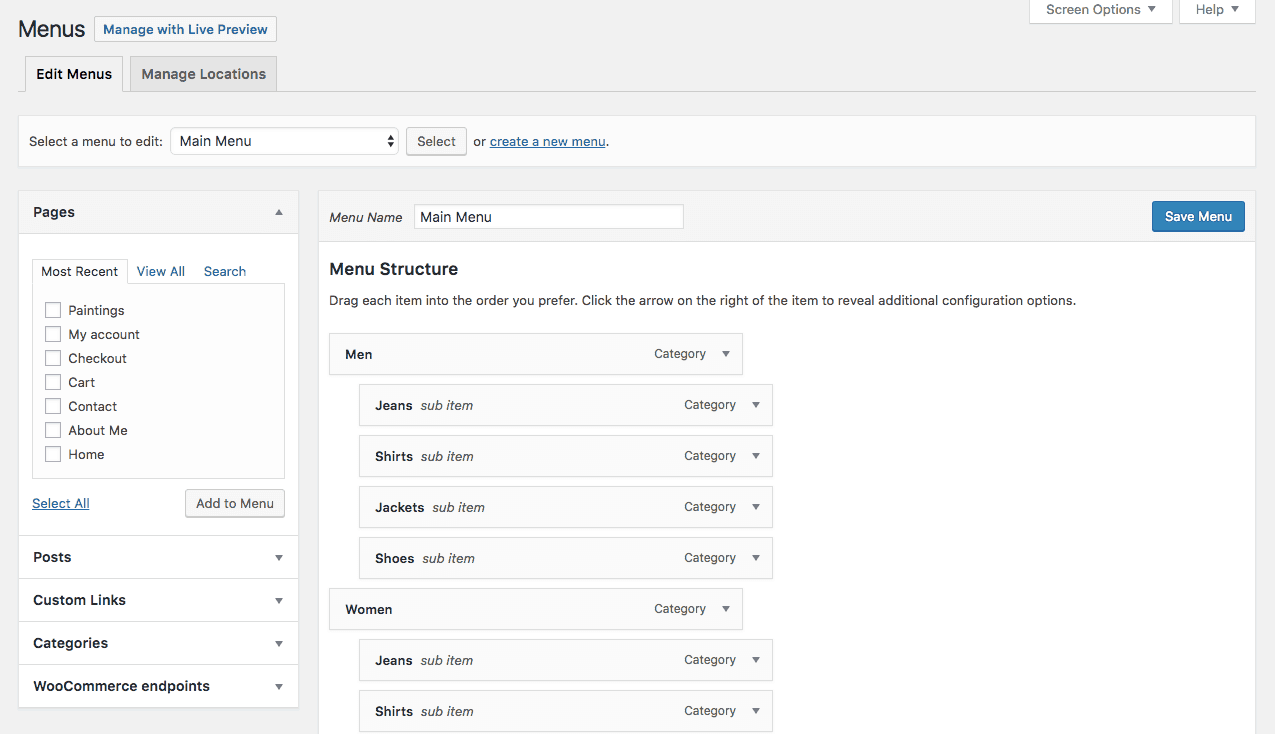
เช่นเดียวกับองค์ประกอบอื่นๆ ใน Elementor สิ่งที่คุณต้องทำคือลากและวางวิดเจ็ตเมนูการนำทาง ตราบใดที่คุณสร้างเมนูภายใต้แท็บ ลักษณะที่ ปรากฏ > เมนู ใน WordPress เมนูใหม่ของคุณก็จะปรากฏในเทมเพลต

หากไม่เป็นเช่นนั้น ให้กลับไปที่ WordPress และสร้างใหม่ เพื่อให้คุณมีแถบนำทางที่จะรวมไว้ในเทมเพลต:

ด้วยชุดการนำทาง เทมเพลตของคุณได้รับการสรุปผล และองค์ประกอบทั้งหมดที่ปรับแต่งตามความชอบของคุณ ให้คลิกปุ่มอัปเดต
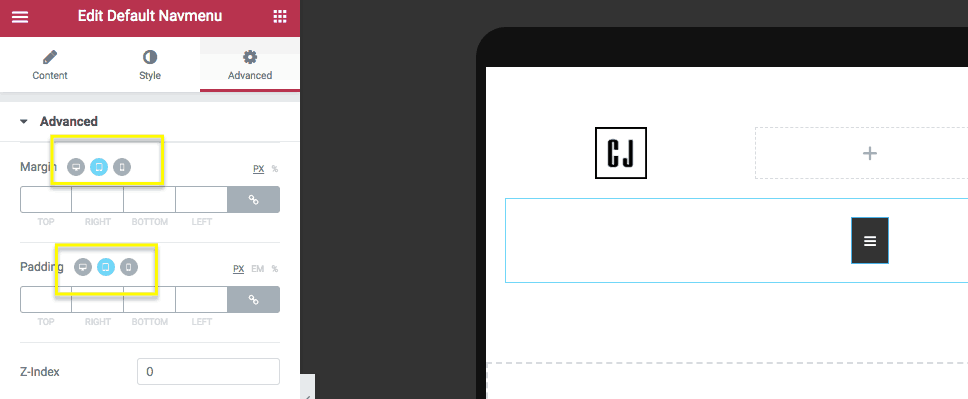
5. ใส่ใจกับการตอบสนอง
อีกสิ่งหนึ่งที่คุณจะต้องทำที่นี่ก่อนกลับไปที่แดชบอร์ด WordPress คือการตรวจสอบการตอบสนองขององค์ประกอบส่วนหัวใหม่ของคุณ อย่างที่คุณทราบ เมนูอุปกรณ์เคลื่อนที่ไม่รองรับองค์ประกอบแนวนอนที่ขยายกว้างเต็มที่ที่เราใช้บนเดสก์ท็อป ดังนั้นอย่าลืมปรับแต่งสิ่งนั้นก่อนที่คุณจะไปต่อ

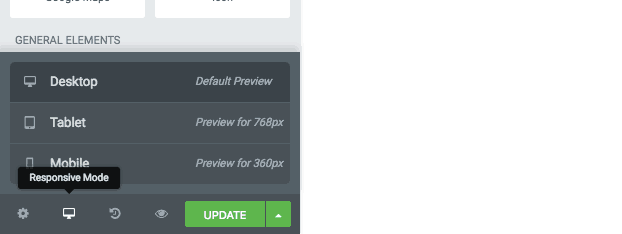
คุณสามารถออกแบบเทมเพลตส่วนหัวและส่วนท้ายเวอร์ชันมือถือได้โดยใช้สวิตช์ตอบสนองที่ด้านล่างของเมนูวิดเจ็ต:
สิ่งนี้จะช่วยให้คุณเห็นว่าองค์ประกอบส่วนหัวหรือส่วนท้ายใหม่ของคุณจะปรากฏบนแท็บเล็ตและสมาร์ทโฟนอย่างไร หากคุณต้องการแก้ไของค์ประกอบใดๆ สำหรับขนาดหน้าจอของอุปกรณ์เฉพาะ ให้มองหาไอคอนที่อยู่ถัดจากองค์ประกอบ:

สลับไปที่อุปกรณ์ที่คุณต้องการกำหนดการตั้งค่าเอง ใช้การเปลี่ยนแปลง จากนั้นทำซ้ำสำหรับขนาดหน้าจออื่นๆ ทั้งหมด คลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
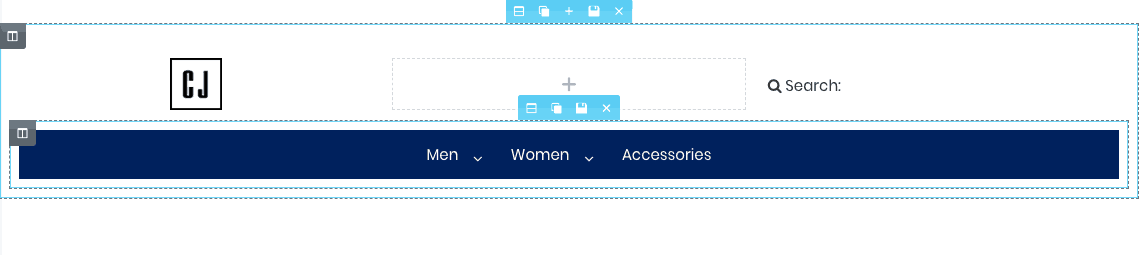
6. ตรวจสอบการออกแบบ
ใน Elementor เทมเพลตของคุณจะมีลักษณะดังนี้:

( หมายเหตุ : นี่เป็นการจำลองส่วนหัวพื้นฐาน เราเพียงรวมตัวอย่างนี้ไว้เพื่อให้คุณเห็นว่าเป็นไปได้ที่จะลบการตั้งค่าเริ่มต้นของธีมและสร้างของคุณเอง)
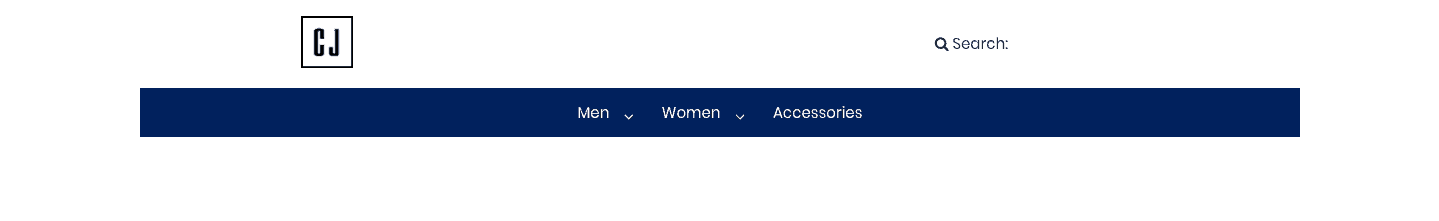
กลับไปที่ WordPress เผยแพร่การเปลี่ยนแปลงในเว็บไซต์ของคุณ จากนั้นกดปุ่ม Preview เพื่อให้แน่ใจว่าทุกอย่างดูดีที่ส่วนหน้าของเว็บไซต์:

หากต้องการใช้ส่วนหัวและ/หรือส่วนท้ายใหม่ที่คุณสร้างขึ้นสำหรับส่วนที่เหลือของไซต์ ให้ทำตามขั้นตอนสุดท้าย
7. ใช้เทมเพลตทั่วทั้งไซต์ (ไม่บังคับ)
หากคุณใช้หนึ่งในธีม WordPress ที่ได้รับการสนับสนุน คุณจะไม่ต้องดำเนินการใดๆ เนื่องจากองค์ประกอบส่วนหัวและส่วนท้ายแบบกำหนดเองใหม่ของคุณจะเติมข้อมูลโดยอัตโนมัติทั่วทั้งเว็บไซต์เมื่อมีการเผยแพร่ ในกรณีนี้ ไม่มีขั้นตอนที่สี่สำหรับคุณ (ซึ่งเป็นข้อโต้แย้งที่ยิ่งใหญ่กว่าสำหรับการใช้ธีมเหล่านี้)
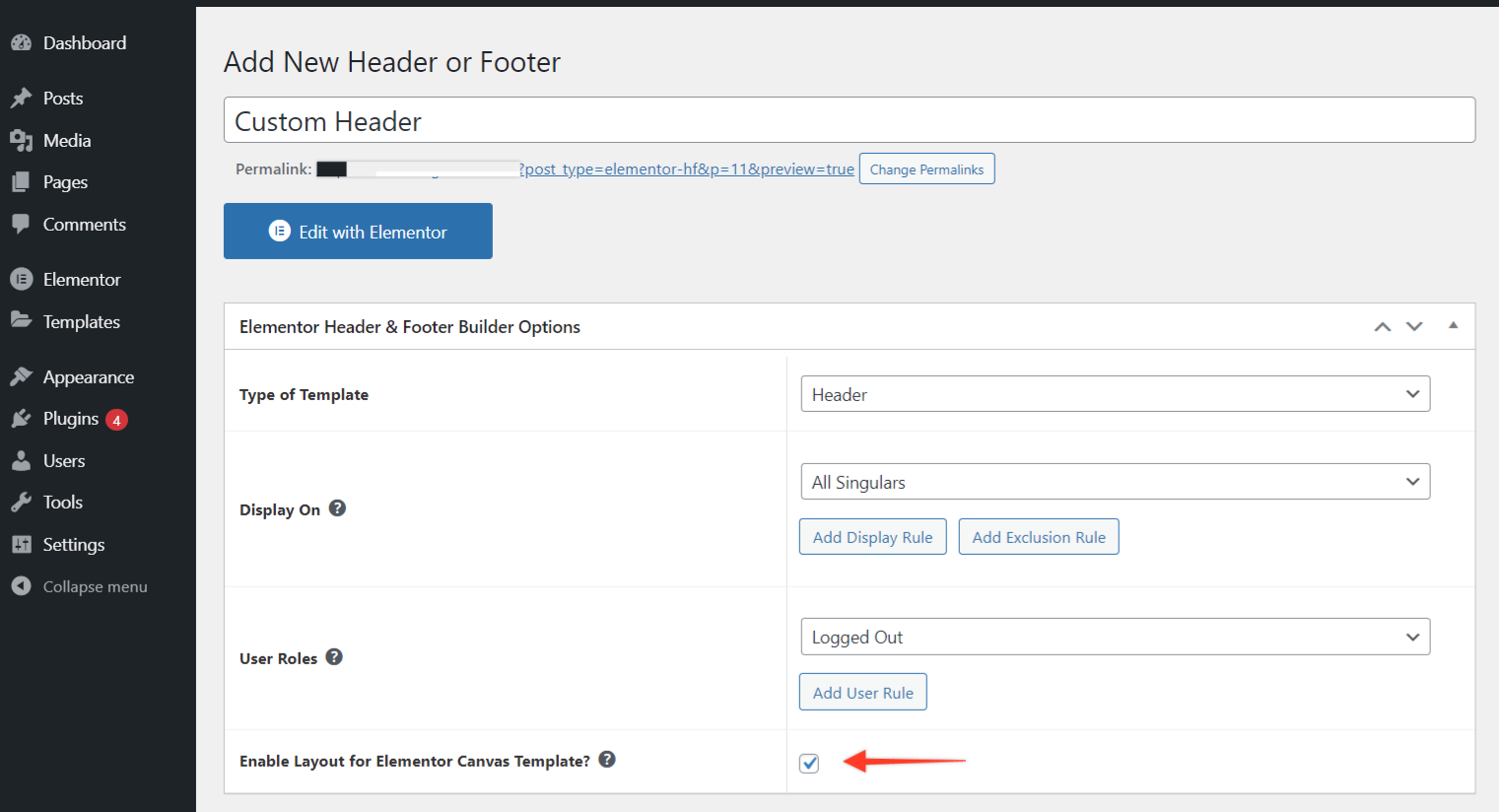
อย่างไรก็ตาม หากเว็บไซต์ของลูกค้าของคุณมีธีมอื่นติดอยู่ และคุณยังต้องการเพิ่มส่วนหัวหรือส่วนท้ายที่กำหนดเอง นี่คือสิ่งที่คุณจำเป็นต้องรู้:
เมื่อคุณสร้างหน้าใหม่ใน WordPress ให้เลือกเทมเพลต Elementor Canvas หากคุณใช้ธีมที่ไม่รองรับ

เมื่อทำเครื่องหมายที่ช่องนั้น คุณสามารถเพิ่มเทมเพลตของคุณไปยังแอตทริบิวต์ของหน้า Elementor Canvas ได้อย่างรวดเร็ว เพียงเลือกแอตทริบิวต์ของหน้านั้น หน้าเว็บของคุณจะเติมข้อมูลอัตโนมัติด้วยเทมเพลตส่วนหัวหรือส่วนท้ายที่คุณสร้างขึ้น:

ห่อ
ดูสิ WordPress เป็นเครื่องมือที่ยอดเยี่ยม แต่บางครั้งก็มีข้อจำกัด เมื่อพูดถึงการออกแบบองค์ประกอบส่วนหัวและส่วนท้ายนั้นชัดเจนมาก อย่างไรก็ตาม ด้วยปลั๊กอิน WordPress นี้จาก Elementor คุณสามารถแสดงการควบคุมส่วนต่างๆ ของไซต์ของคุณได้ดียิ่งขึ้น และทำให้ไซต์ของลูกค้าของคุณมีลักษณะที่เป็นของตัวเองโดยสิ้นเชิง
