WordPress หัวขาด: มันคืออะไร & คุณต้องการมันไหม?
เผยแพร่แล้ว: 2022-09-22
ที่ Servebolt เราเป็นผู้ให้การสนับสนุน WordPress และระบบนิเวศของมัน เรายังใช้สำหรับไซต์ของเราเองเพราะเราพบว่ามันเป็นระบบการจัดการเนื้อหาที่ดีที่สุดอย่างแท้จริง เนื่องจากสถิติยังคงแสดงทุกปี เป็นโอเพ่นซอร์ส ใช้งานได้หลากหลาย และพูดง่ายๆ ว่าเหตุใดจึงใช้อำนาจมากกว่า 40% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ตได้ง่ายอย่างไม่น่าเชื่อ
ด้วยขนาดระบบนิเวศและชุมชนนักพัฒนาที่รายล้อม WordPress นั้นใหญ่เพียงใด จึงไม่น่าแปลกใจที่ผู้คนใช้ WordPress ในรูปแบบต่างๆ วิธีหนึ่งดังกล่าวคือการใช้ WordPress เป็น CMS แบบไม่มีหัว หรือเรียกสั้นๆ ว่า WordPress แบบไม่มีหัว ซึ่งกำลังได้รับความนิยมเพิ่มมากขึ้น
ในคู่มือนี้ เราจะแจกแจงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ WordPress แบบไม่มีหัว ข้อดี ข้อเสีย และอื่นๆ จากประสบการณ์ตรงของทีมเรา
WordPress Headless คืออะไร?
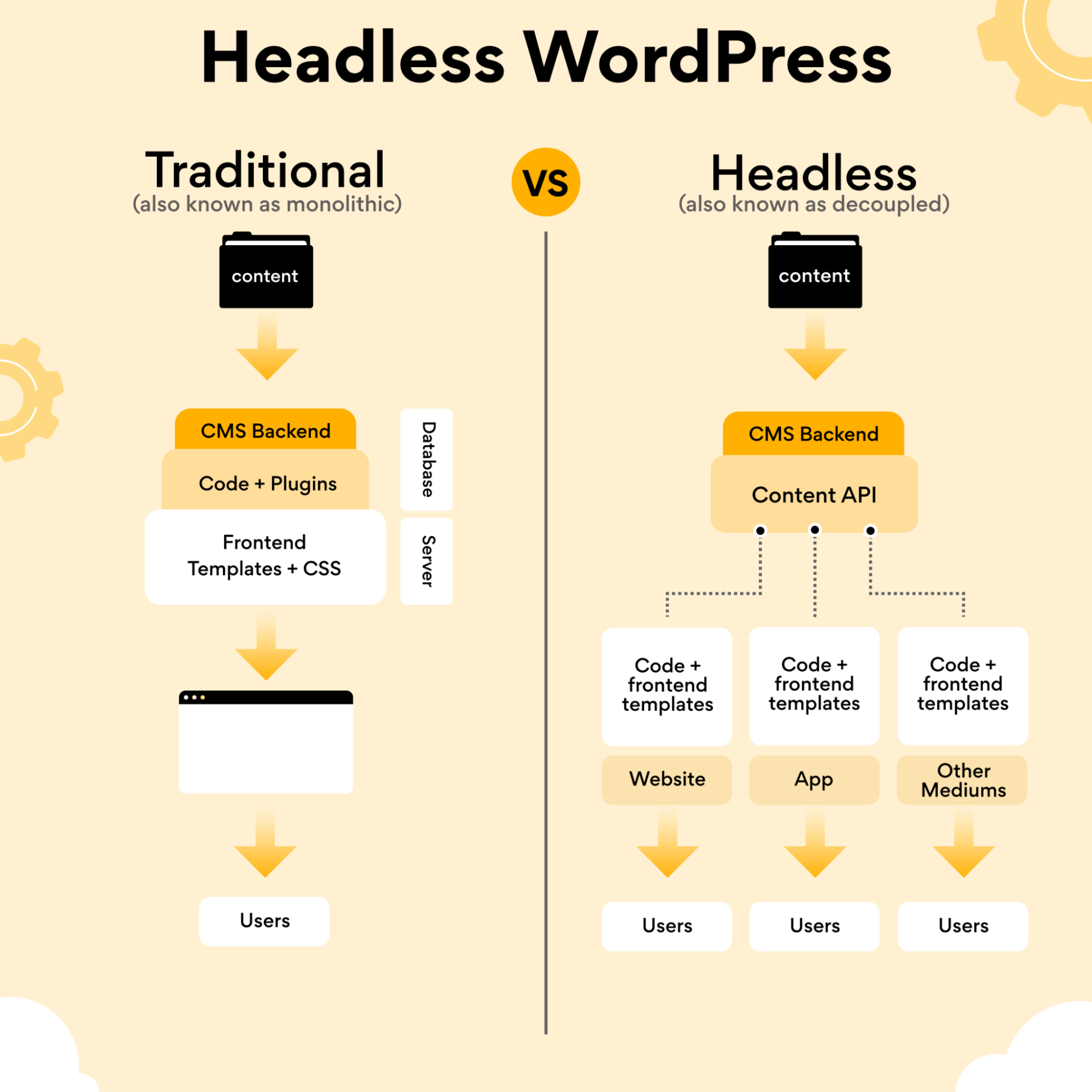
เพื่อให้เข้าใจ WordPress แบบไม่มีหัว คุณจำเป็นต้องรู้ว่า WordPress แบบเสาหินคืออะไร เสาหิน หรือ WordPress ในรูปแบบดั้งเดิมคือ WordPress อย่างที่คุณรู้จัก เป็นระบบจัดการเนื้อหาที่คุณสามารถใช้จัดการเนื้อหาทั้งหมดบนไซต์ของคุณได้
โดยทั่วไป WordPress มีแบ็กเอนด์ (ระบบจัดการเนื้อหา) และเลเยอร์การนำเสนอ ซึ่งช่วยให้คุณออกแบบเว็บไซต์ของคุณได้ อย่างไรก็ตาม ไซต์ WordPress ที่ไม่มีส่วนหัวคือไซต์ที่ใช้ WordPress เป็นระบบจัดการเนื้อหาและใช้ฟรอนต์เอนด์อื่นเพื่อแสดงเนื้อหา
ช่วยให้มีความยืดหยุ่นมากขึ้นในแง่ของการพัฒนา โดยพื้นฐานแล้ว ด้วยความช่วยเหลือของ REST API คุณสามารถใช้ WordPress สำหรับฟังก์ชันการจัดการเนื้อหาในขณะที่จับคู่กับส่วนหน้าที่สร้างขึ้นแยกต่างหากในเฟรมเวิ ร์ ก เช่น Vue.js หรือ React มีเฟรมเวิร์กและเครื่องมือส่วนหน้า)

WordPress ถือเป็นสถาปัตยกรรม CMS แบบคู่ เนื่องจากเครื่องมือแก้ไขส่วนหน้าและฟังก์ชันการจัดการเนื้อหาส่วนหลัง (การแก้ไข) ทั้งหมดทำงานร่วมกัน ซึ่งช่วยให้ทีมนักพัฒนา บรรณาธิการ นักเขียนคำโฆษณา และอื่นๆ สามารถจัดการทั้งเลเยอร์การนำเสนอและเนื้อหาได้ ตรงข้ามกับเว็บไซต์ WordPress ที่ไม่มีส่วนหัวซึ่งเป็นไปตาม สถาปัตยกรรมแบบแยก ส่วนซึ่งเลเยอร์การนำเสนอและเนื้อหานั้นแยกจากกันตามชื่อ
การรวม REST, GraphQL และ Flat-File
การตั้งค่า CMS แบบไม่มีส่วนหัวจะใช้ API และ CDN เพื่อแสดงผลเนื้อหา และในขณะนี้ มีสามตัวเลือกให้เลือก ได้แก่ REST API, การรวม Flat-File และ GraphQL
WordPress ใช้ REST API เพื่อให้คุณเชื่อมต่อส่วนหน้ากับ CMS REST API เป็นเพียงอินเทอร์เฟซการเขียนโปรแกรมแอปพลิเคชันที่เป็นไปตามข้อจำกัดของสถาปัตยกรรม REST โดยมีอินเทอร์เฟซแบบเดียวกันที่ช่วยให้เซิร์ฟเวอร์และไคลเอ็นต์ถ่ายโอนข้อมูลระหว่างกันได้ REST ช่วยให้นักพัฒนาสามารถเปิดเผยและใช้ข้อมูลเฉพาะได้ หากปลายทาง REST ไม่มีข้อมูลโดยตรง ก็จะต้องมีการพัฒนาเพิ่มเติม
อีกทางเลือกหนึ่งคือ GraphQL (QL ย่อมาจาก Query Language) GraphQL ทำให้ง่ายต่อการสืบค้น API ด้วยฟิลด์และความสัมพันธ์เฉพาะ เช่นเดียวกับที่คุณทำกับฐานข้อมูล นี่คือการปรับปรุงที่สำคัญ และมีปลั๊กอินที่ทำให้ GraphQL API พร้อมใช้งานบน WordPress ซึ่งหมายความว่าไม่จำเป็นต้องมีการพัฒนาเพิ่มเติมเพื่อใช้ประโยชน์จากเนื้อหาของ CMS เนื่องจาก GraphQL สามารถเข้าถึงได้แล้ว ส่วนที่ซับซ้อนมากขึ้นคือการขอคำค้นหาที่มีประสิทธิภาพที่เหมาะสมเพื่อให้ได้มา
อีกทางเลือกหนึ่งคือการรวมไฟล์แบบเรียบ การรวม Flat-file ช่วยให้คุณสามารถส่งออกข้อมูลที่ปกติจะได้รับผ่าน REST หรือ GraphQL เป็นไฟล์ .JSON ซึ่งช่วยให้เซิร์ฟเวอร์แคชและไม่จำเป็นต้องสร้างขึ้นในแต่ละคำขอ ทำให้เร็วขึ้นมาก การใช้วิธีนี้จะสร้างไฟล์ .JSON ชุดใหม่โดยอัตโนมัติเมื่อมีการเปลี่ยนแปลงฐานข้อมูลแต่ละครั้ง โดยปกติแล้วจะเป็นการนำไปใช้งานตามสั่ง ไม่ใช่แค่ปลั๊กอินเท่านั้น ดังนั้น นักพัฒนาจึงจำเป็นต้องตั้งค่า
ข้อดีและข้อเสียของ WordPress . หัวขาด
ตอนนี้คุณรู้แล้วว่า WordPress แบบไม่มีหัวคืออะไร และแตกต่างจาก การตั้งค่า WordPress ทั่วไป อย่างไร ต่อไปนี้คือข้อดีและข้อเสียที่คุณควรรู้ก่อนตัดสินใจ
การพัฒนาที่ยืดหยุ่น ในขณะที่ยังคงใช้ WordPress เป็นระบบจัดการเนื้อหาของคุณ การแยกส่วน WordPress ทำให้นักพัฒนาของคุณมีความยืดหยุ่นในการสร้างด้วยเทคโนโลยีส่วนหน้าที่คุณเลือก เช่น กรอบงาน อย่าง Next.js ในระดับพื้นผิว นี่หมายถึงอิสระในการสร้างมากขึ้น
บนพื้นผิวนี้ดีมาก แต่ยังหมายความว่าคุณจะต้องสร้างวงล้อใหม่สำหรับฟังก์ชันพื้นฐาน เช่น แผนผังเว็บไซต์และลิงก์ถาวร เพื่อให้แน่ใจว่าการแสดงตัวอย่างเนื้อหาโพสต์และหน้าแบบสดนั้นใช้งานได้จริง
และคุณสูญเสีย เวิร์กโฟลว์บรรณาธิการ ส่วนใหญ่ ที่ WordPress รู้จัก การตั้งค่าหน้าใหม่มักจะมีความเกี่ยวข้องมากขึ้นอย่างมาก และต้องการให้นักพัฒนาอยู่ในโหมดสแตนด์บายเพื่อแก้ไขจุดบกพร่องเมื่อสิ่งต่างๆ ไม่ ได้ ผล
การสร้างแอพมือถือด้วยแบ็กเอนด์ WordPress
กรณีการใช้งานที่มักถูกมองข้ามคือเมื่อคุณแยก WordPress ออกจากกัน คุณสามารถสร้างแอปมือถือได้สำหรับแบ็กเอนด์เท่านั้น
แอปมีความซับซ้อน มากกว่าการสร้างเว็บไซต์ตั้งแต่เริ่มต้น (นั่นคือ มีหรือไม่มี WordPress) ดังนั้นหากคุณลงเอยด้วยเส้นทางนี้ ในขณะที่เนื้อหาจะขับเคลื่อนด้วย API ส่วนที่เหลือส่วนใหญ่จะอาศัยคุณสมบัติของอุปกรณ์ดั้งเดิม ด้วยความช่วยเหลือของเฟรมเวิร์กอย่าง React Native นี่คือการเปรียบเทียบที่ยอดเยี่ยมของ วิธีต่างๆ ในการสร้างแอปบนอุปกรณ์เคลื่อนที่ จาก Scott Bollinger แห่ง AppPresser อย่างที่คุณเดาได้ก็คือ AppPresser ซึ่งเป็นการใช้งานที่ยอดเยี่ยมสำหรับผู้ที่ต้องการเริ่มต้นใช้งาน แน่นอนว่าขับเคลื่อนโดย WordPress โดยใช้ปลั๊กอิน WordPress ธีม และ REST API เพื่อขับเคลื่อนแอปพลิเคชันมือถือ iOS และ Android แบบเนทีฟ/ไฮบริด
การเริ่มต้นด้วยวิธีแก้ปัญหาเช่นนี้จะช่วยคุณประหยัดเวลาได้หลายสัปดาห์ หากไม่ใช่เวลาในการพัฒนานานหลายเดือน และท้ายที่สุดแล้วจะขึ้นอยู่กับประสบการณ์ของทีมในบริษัทจากการทำงานในโครงการของลูกค้าเป็นเวลาหลายปี และการทดสอบแพลตฟอร์มในการผลิตเพื่อปรับแต่ง
ประสิทธิภาพที่ดีขึ้นพร้อมการประนีประนอม
มีสามวิธีหลักที่สามารถพัฒนาคนหัวขาดได้
- ฝั่งไคลเอ็นต์ : ทุกอย่างสร้างขึ้นบนเบราว์เซอร์โดยใช้จาวาสคริปต์พร้อมเนื้อหาที่โหลดจากเซิร์ฟเวอร์เมื่อเข้าถึง ตัวอย่างเช่น การใช้ React เป็นเครื่องมือรับข้อมูลผ่าน REST API เมื่อหน้ามีการเปลี่ยนแปลง จะมีการร้องขอข้อมูลเพิ่มเติมไปยัง API และหน้าใหม่จะถูกสร้างขึ้นบนไคลเอนต์ ส่วนใหญ่มักใช้ใน Single Page Applications (SPA)
- เผยแพร่แบบคง ที่ : ทุกอย่างสร้างและส่งออกเป็น HTML, CSS และ JS บนเซิร์ฟเวอร์แล้ว เนื่องจากให้บริการเฉพาะไฟล์สแตติก ไม่ได้สร้างเพจแบบไดนามิก จึงสามารถจัดเก็บไว้บนเซิร์ฟเวอร์ที่ใช้พลังงานต่ำหรือ CDN วิธีนี้รวดเร็วทันใจ ซึ่งมักจะทำกับบางอย่างเช่น Next.js เมื่อหน้ามีการเปลี่ยนแปลง หน้า HTML ใหม่จะถูกดาวน์โหลดจากเซิร์ฟเวอร์และแสดงขึ้น ส่วนใหญ่มักใช้ในไซต์ที่ไม่ค่อยมีการเปลี่ยนแปลง เช่น ไซต์โบรชัวร์หรือเอกสารประกอบ
- Isomorphic Pages : หน้าเว็บแรกที่เข้าถึงได้คือ Server Side Rendered (SSR) เป็น HTML แต่หน้าอื่นๆ ที่ตามมาทั้งหมดจะถูกสร้างขึ้นในฝั่งไคลเอ็นต์ หากไคลเอ็นต์สามารถทำได้ หากไคลเอนต์ไม่สามารถสร้างเพจได้ มันจะขอจากเซิร์ฟเวอร์ ส่วนใหญ่มักใช้กับ Progressive Web Apps (PWA) ไซต์ไดนามิกสูง หรือไซต์ที่ต้องให้บริการเว็บเบราว์เซอร์รุ่นเก่า มักใช้เฟรมเวิร์กเช่น Svelte.kit สำหรับสิ่งนี้
วิธีที่ #1 และ #3 สามารถใช้ไฟล์ข้อมูลแบบแฟลตเพื่อสร้าง HTML ได้ ทำให้สามารถเปรียบเทียบได้กับไซต์ที่เผยแพร่แบบสแตติก แต่การใช้ REST หรือ GraphQL จะทำให้ไฟล์เหล่านี้ช้าลงเล็กน้อย เนื่องจากอาจต้องสร้างเนื้อหา JSON กับทุกคำขอ
หากต้องการสิ่งต่าง ๆ เช่น เนื้อหาที่ผู้ใช้สร้างขึ้น (แบบฟอร์มหรือความคิดเห็น) วิธีการทำงานทั้งสามนี้จะซับซ้อนกว่า WordPress มาตรฐานมาก
ยกตัวอย่างแบบฟอร์มการติดต่อกัน แบบฟอร์มจะต้องสร้างให้ทำงานบนฝั่งไคลเอ็นต์ และสามารถส่งข้อมูลผ่าน Javascript/AJAX กลับไปยังเซิร์ฟเวอร์ จากนั้นจึงตรวจสอบ ฆ่าเชื้อ และแทรกลงในรายชื่อติดต่อ แบบฟอร์มระบบจัดการปลั๊กอิน เนื่องจากเป็นวิธีการทำงานที่แตกต่างไปจากเดิมอย่างสิ้นเชิง จึงไม่สามารถพึ่งพาเครื่องมือสร้างปลั๊กอินของแบบฟอร์มการติดต่อเพื่อให้สิ่งนี้หรือสิ่งต่างๆ เช่น หม้อน้ำผึ้งและการป้องกันสแปมอื่นๆ ยังคงทำงานต่อไปได้ อาจต้องมีนักพัฒนาเพื่อสร้างจุดสิ้นสุด REST และทำให้ทุกอย่างทำงานได้ตามต้องการ ซับซ้อนกว่ามาก
ในทางทฤษฎีแล้ว ความคิดเห็นนั้นง่ายกว่ามากเพราะมีจุดสิ้นสุด REST แล้ว แต่ก็ยังมีความจำเป็นที่นักพัฒนาจะต้องดึงความคิดเห็นที่ได้รับอนุมัติและนำเสนอในรูปแบบเธรด อัปโหลดความคิดเห็นใหม่เข้าสู่กระบวนการอนุมัติ และแน่นอนว่าต้องจัดการกับสแปม
เมื่อพัฒนาแบบโง่เขลา มีหลายสิ่งที่ต้องทำเพื่อให้บรรลุเป้าหมายเดียวกันกับ WordPress หรืออาจทำได้โดยใช้ปลั๊กอินบางตัว

การรับรู้ของ มีข้อมูลที่ผิดมากมายเกี่ยวกับความปลอดภัยของ WordPress ที่ไม่มีส่วนหัว การเรียกใช้การตั้งค่าไซต์แบบสแตติกด้วย CDN เป็นมาตรการป้องกันที่ดีต่อการโจมตี DDoS แต่ท้ายที่สุดแล้ว เซิร์ฟเวอร์ใดๆ ก็สามารถตกเป็นเหยื่อของการโจมตี DDoS ได้ หากคุณไม่ได้ติดตั้งระบบที่จำเป็น (เช่น Cloudflare เป็นต้น) การตั้งค่า WordPress แบบแยกส่วนทำงานร่วมกับ WordPress ที่ติดตั้งในโดเมนหรือโดเมนย่อยที่แยกจากกัน โดยมีส่วนหน้าในโดเมนมาตรฐาน
ตัวอย่างเช่น หากเราต้องการใช้เว็บไซต์นี้ เราจะยังคงใช้ servebolt.com เป็นไซต์ที่สาธารณชนเข้าถึงได้ในขณะที่มี ตัวอย่างเช่น การใช้ส่วนหน้า Next.js เป็นตัวอย่าง หมายความว่าคุณสามารถเลือกที่จะใช้ SSR (การแสดงผลฝั่งเซิร์ฟเวอร์) โดยที่ HTML ของหน้าจะถูกสร้างขึ้นตามแต่ละคำขอ หรือ SSG (การสร้างแบบคงที่) โดยที่หน้า HTML ถูกสร้างขึ้นในเวลาที่สร้าง การสร้างแบบคงที่อนุญาตให้ใช้ HTML ซ้ำสำหรับแต่ละคำขอทำให้ CDN สามารถแคชได้
ไม่ว่าในกรณีใด เลเยอร์การนำเสนอจะยังคงสื่อสารและร้องขอเนื้อหาจากเลเยอร์เนื้อหาที่รัน WordPress ซึ่งหมายความว่าพื้นที่ที่คุณโฮสต์เลเยอร์การจัดการเนื้อหาสำหรับการตั้งค่า WordPress แบบไม่มีหัวจะยังคงใช้งาน WordPress อยู่
โดยสรุปแล้ว คำตอบว่าการ รักษาความปลอดภัย บนเว็บไซต์ WordPress แบบ Headless ดีกว่าหรือไม่ กับเว็บไซต์ที่ทำงานบนการตั้งค่าแบบเดิมๆ ก็คือ สามารถทำได้ พูดง่ายๆ เพราะเป็นการตั้งค่าที่ไม่ธรรมดา สิ่งที่เราหมายถึงคือเหตุผลที่แท้จริงที่บางคนพยายามวาดภาพการรับรู้ว่ามีปัญหาด้านความปลอดภัยกับไซต์ที่ใช้ WordPress ก็คือไซต์จำนวนมากใช้ WordPress และสิ่งต่างๆ มีความยืดหยุ่นทั้งหมด ดังนั้นแน่นอนว่าคุณสามารถสร้างหรือติดตั้งบางอย่างที่ ไม่น่าเชื่อถือ เช่นเดียวกับถ้าคุณสร้างด้วย headless และแทบทุกสแต็กอื่น ๆ
เมื่อคุณทำงานกับผู้ให้บริการโฮสติ้ง WordPress ที่นำความสามารถด้านความปลอดภัย การปรับขยาย และประสิทธิภาพในแบบที่เราทำที่ Servebolt ยังคงเป็นไปได้มากที่จะรักษาเว็บไซต์ของคุณให้ปลอดภัยโดยไม่ต้องเสียสละทุกสิ่งที่คุณสามารถทำได้กับ WordPress – ต้องแบกรับการพัฒนาที่มีราคาแพง ค่าใช้จ่ายในการสร้างใหม่ตั้งแต่ต้นจนจบ
ข้อเสียเพิ่มเติมที่คุณมีแนวโน้มที่จะพบกับหัวขาด
ค่าใช้จ่ายของ WordPress ที่ไม่มีหัว
เราได้พูดถึงเรื่องนี้โดยสังเขปแล้ว แต่ในระยะสั้น WordPress ที่ไม่มีหัวอาจมีราคาแพงมาก ไม่ใช่แค่ในแง่ของต้นทุนการพัฒนาเท่านั้น แต่ที่สำคัญกว่านั้นคือ เวลา
ทีมของคุณสูญเสียความสามารถในการเคลื่อนที่อย่างรวดเร็วและทำซ้ำโดยไม่ต้องพึ่งพาวิศวกรภายในบริษัท (หรือเอเจนซี่)
สำหรับทีมที่เคลื่อนไหวอย่างรวดเร็วซึ่งไม่ได้มองว่าไซต์ของตนนิ่ง ถือเป็นการประนีประนอมที่ไม่คุ้มค่า เราได้เห็นโดยตรงแล้วว่าบริษัทที่มีตัวเลข 8 หลัก ซึ่งเห็นได้ชัดว่ามีทรัพยากรในการจัดการ WordPress แบบไม่มีหัวในบริษัทนั้น ได้เลือกที่จะเปลี่ยนไปใช้การตั้งค่าแบบไม่มีหัวและท้ายที่สุดก็ย้ายกลับ เพราะสิ่งที่พวกเขาทนไม่ได้ก็คือ การสูญเสียเวลา ความยืดหยุ่นในการเคลื่อนไหวอย่างรวดเร็ว และท้ายที่สุดทำให้ผู้คนในทีมสามารถควบคุมการทำงานบนไซต์ของตนได้มากกว่าเพียงไม่กี่คน
นักพัฒนาที่ดีที่รู้ว่ากำลังทำอะไรอยู่นั้นหายาก
WordPress หัวขาดยังคงเป็นการตั้งค่าที่ค่อนข้างใหม่ ดังนั้นแม้ว่าการค้นหานักพัฒนา JavaScript ที่คุ้นเคยกับ JavaScript (และเฟรมเวิร์กเช่น React, Vue, Svelte, Gatsby) ก็ไม่ได้ยากเป็นพิเศษ – และอาจง่ายกว่าการหานักพัฒนา WordPress ที่ยอดเยี่ยมในตอนนี้ แต่คนที่คุ้นเคยกับการรวม frontend layer ด้วย WordPress ด้วยวิธีปกติที่ยึดถือแนวทางปฏิบัติที่ดีที่สุดทั้งหมดมักจะเกิดขึ้นได้ยากกว่า
ไม่เร็วกว่าแคชขอบเต็มหน้าเสมอไป
มีเส้นทางที่ง่ายกว่า – และอาจดีกว่า – ไปยังเว็บไซต์ที่เร็วกว่า
บริษัทส่วนใหญ่ที่พิจารณาสถาปัตยกรรมแบบ headless ควรแก้ไขโฮสติ้งก่อนที่จะทำการตัดสินใจที่เกี่ยวข้องมากขึ้น ไม่เพียงแต่จะทำได้ง่ายกว่ามากเท่านั้น แต่คุณยังจะได้เห็นการปรับปรุงที่สำคัญอย่างรวดเร็วโดยไม่ต้องลงทุนล่วงหน้ามหาศาล โดยไม่ต้องลงทุนในการสร้างไซต์ใหม่และแลกเปลี่ยนผลประโยชน์ทั้งหมดจากการติดตั้ง WordPress ของคุณในสถานะปัจจุบัน
เมื่อใดที่คุณควรหลีกเลี่ยง WordPress หัวขาด?
ตามหลักการทั่วไป WordPress ไม่มีหัวไม่เหมาะสำหรับธุรกิจส่วนใหญ่ที่สร้างด้วย WordPress ในระยะสั้นผู้ที่:
- ต้องการหลีกเลี่ยงการรักษาสองชั้นแยกกัน (ชั้นเนื้อหาและการนำเสนอ)
- ไม่ต้องการละทิ้งขั้นตอนการทำงานด้านบรรณาธิการและการจัดการเนื้อหาที่ WordPress รู้จัก
- ให้ทีมของพวกเขามีการควบคุมและความยืดหยุ่นในการทำงานโดยไม่ต้องพึ่งพานักพัฒนาของคุณอย่างต่อเนื่อง
- ต้องการประหยัดทรัพยากร (เวลาและเงิน)
- ไม่มีนักพัฒนาที่ช่ำชองพร้อมที่จะทำการเลือกที่ถูกต้องเกี่ยวกับวิธีการทำระบบ
- กำลังมองหาการจ้างพนักงานชั่วคราวหรือให้หน่วยงานพัฒนาไซต์ของคุณโดยคำนึงถึงการพัฒนาในอนาคตหรือไม่?
WordPress Headless เหมาะสำหรับใคร?
WordPress Headless อาจเป็นตัวเลือกที่ดีสำหรับทีมของคุณหาก:
- ทีมพัฒนาของคุณมีทักษะในการสร้างด้วยกรอบงาน JavaScript และการค้นหานักพัฒนา WordPress ไม่ใช่ตัวเลือก (ไม่ว่าจะด้วยเหตุผลใดก็ตาม) แต่ยังต้องการใช้ WordPress เป็นระบบจัดการเนื้อหาต่อไป WordPress แบบไม่มีหัวอาจเป็นตัวเลือกที่ดี
- ทีมของคุณปรารถนาที่จะบรรลุสิ่งที่เฉพาะเจาะจง เช่น ความต่อเนื่องระหว่างการออกแบบของแพลตฟอร์ม SaaS ที่สร้างขึ้นแล้ว ซึ่งจะทำให้การสร้างสิ่งเหล่านี้ขึ้นใหม่และการบำรุงรักษาใน WordPress ทำงานได้ดีขึ้น ในกรณีนี้ การแยกชั้นเนื้อหาและการนำเสนออาจเป็นตัวเลือกที่ดี
- คุณไม่ได้สร้างภายในขอบเขตของธีม WordPress และไม่ต้องพึ่งพาฟังก์ชันเพิ่มเติมใด ๆ ที่ปลั๊กอินนำเสนอโดยเฉพาะ
- ในฐานะนายจ้าง คุณต้องการฝึกอบรมพนักงานด้านเทคนิคของคุณอย่างต่อเนื่องด้วยทักษะล่าสุดและรู้ด้วยการให้ความรู้นี้ พวกเขาจะอยู่กับคุณนานขึ้น
- เป้าหมายของคุณคือทำการ เพิ่มประสิทธิภาพ n th-degree ในทุกส่วนของสแต็ก
ตัวอย่างเว็บไซต์ที่สร้างด้วย WordPress หัวขาด
สายสุขภาพ

TechCrunch

Frontity

ลิงก์ย้อนกลับ

รูดิส

After Action Report – การประเมินหัวขาดเป็นวิธีแก้ปัญหา
บางคนต้องการสำรวจคนหัวขาดเพราะเป็นสิ่งใหม่ที่สดใสที่คนอื่นไม่กี่คนกำลังทำงานด้วย ไม่ใช่เพราะ เป็น ทางออกที่ดีที่สุดสำหรับปัญหาเฉพาะที่ไม่สามารถทำได้อย่างอื่น เป็นผลพลอยได้ ไซต์ส่วนใหญ่ที่ใช้แนวทางแบบไม่มีหัวจะจัดอยู่ในหมวดหมู่ของ วิศวกรรมเกินกำลังโดยไม่จำเป็น
มันไปโดยไม่บอกว่ายังมีการใช้งาน WordPress แบบไม่มีหัวและสถานการณ์ที่น่าตื่นเต้นซึ่งเป็นทางเลือกที่ดี ทางเลือกคือสิ่งที่ช่วยให้ทีมสร้างเว็บไซต์ที่น่าทึ่งซึ่งขับเคลื่อนผลลัพธ์ที่พวกเขาต้องการบรรลุ
ยังคงสงสัยว่า WordPress แบบไม่มีหัวตรงกับสิ่งที่ทีมของคุณกำลังมองหาหรือไม่? อย่าลังเลที่จะ จองการโทรกับเรา และเรายินดีที่จะพูดคุยเกี่ยวกับปัญหาที่คุณพบ และกำลังพิจารณาที่จะใช้งาน WordPress แบบไม่มีหัวเพื่อแก้ปัญหา
หรือหากคู่มือนี้ตอบทุกคำถามของคุณแล้ว และคุณพร้อมที่จะลองใช้แนวทางของ Servebolt:
สนใจโฮสติ้งที่มีการจัดการที่เร็วกว่าในเชิงประจักษ์หรือไม่? ลองใช้แนวทางของเราในการ โฮสต์ WordPress :
- ความสามารถในการ ปรับขนาด: ในการทดสอบเวิร์กโหลดของผู้ใช้จริง Servebolt ให้เวลาตอบสนองเฉลี่ย 65 มิลลิวินาที ซึ่งเร็วกว่าเวลาตอบสนองที่ดีที่สุดอันดับสอง 4.9 เท่า
- เวลาโหลดทั่วโลกที่เร็วที่สุด: เวลา โหลดหน้าเว็บเฉลี่ย 1.26 วินาทีทำให้เราอยู่ในอันดับต้น ๆ ของรายการผลลัพธ์ WebPageTest ทั่วโลก
- ความเร็วในการประมวลผลที่เร็วที่สุด: เซิร์ฟเวอร์ Servebolt ให้ความเร็วฐานข้อมูลที่ไม่เคยได้ยินมาก่อน ประมวลผลการสืบค้นมากกว่าค่าเฉลี่ย 2.44 เท่าต่อวินาที และรัน PHP เร็วกว่าอันดับที่สองถึง 2.6 เท่า!
- การรักษาความปลอดภัยและเวลาทำงานที่สมบูรณ์แบบ: ด้วยเวลาทำงาน 100% บนจอภาพทั้งหมด และคะแนน A+ ในการใช้งาน SSL ของเรา คุณจึงมั่นใจได้ว่าไซต์ของคุณออนไลน์และปลอดภัย
