WordPress Headless คืออะไร: ทุกสิ่งที่คุณต้องรู้
เผยแพร่แล้ว: 2022-05-24WordPress หัวขาดคืออะไร?
มันไม่มีหัว?
แตกต่างจาก WordPress ทั่วไปหรือดั้งเดิม อย่างไร ?
ฉันควรละทิ้ง WordPress แบบเดิมและเริ่มใช้ WordPress CMS ที่ไม่มีส่วนหัวหรือไม่
คำถามเหล่านี้ผุดขึ้นในหัวทำให้คุณหมดความอดทนกับคำตอบหรือไม่?
ถ้าใช่แสดงว่าคุณมาถูกที่แล้ว ในบทความนี้ คุณจะ ได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ WordPress CMS ที่ไม่มีส่วนหัว
ดังนั้นโดยไม่ต้องกังวลใจใด ๆ เรามาเข้าประเด็นกัน…
WordPress CMS หัวขาดคืออะไร?

WordPress CMS หัวขาดคือ ระบบจัดการเนื้อหาแบบแยก ส่วน ซึ่งส่วนหน้าของระบบถูกสร้างขึ้นโดยใช้เฟรมเวิร์กแบบสแตนด์อโลนที่แตกต่างจากที่ใช้ในส่วนหลัง
ฟังดูซับซ้อนเล็กน้อย?
มาแบ่งกันให้เข้าใจง่ายๆ
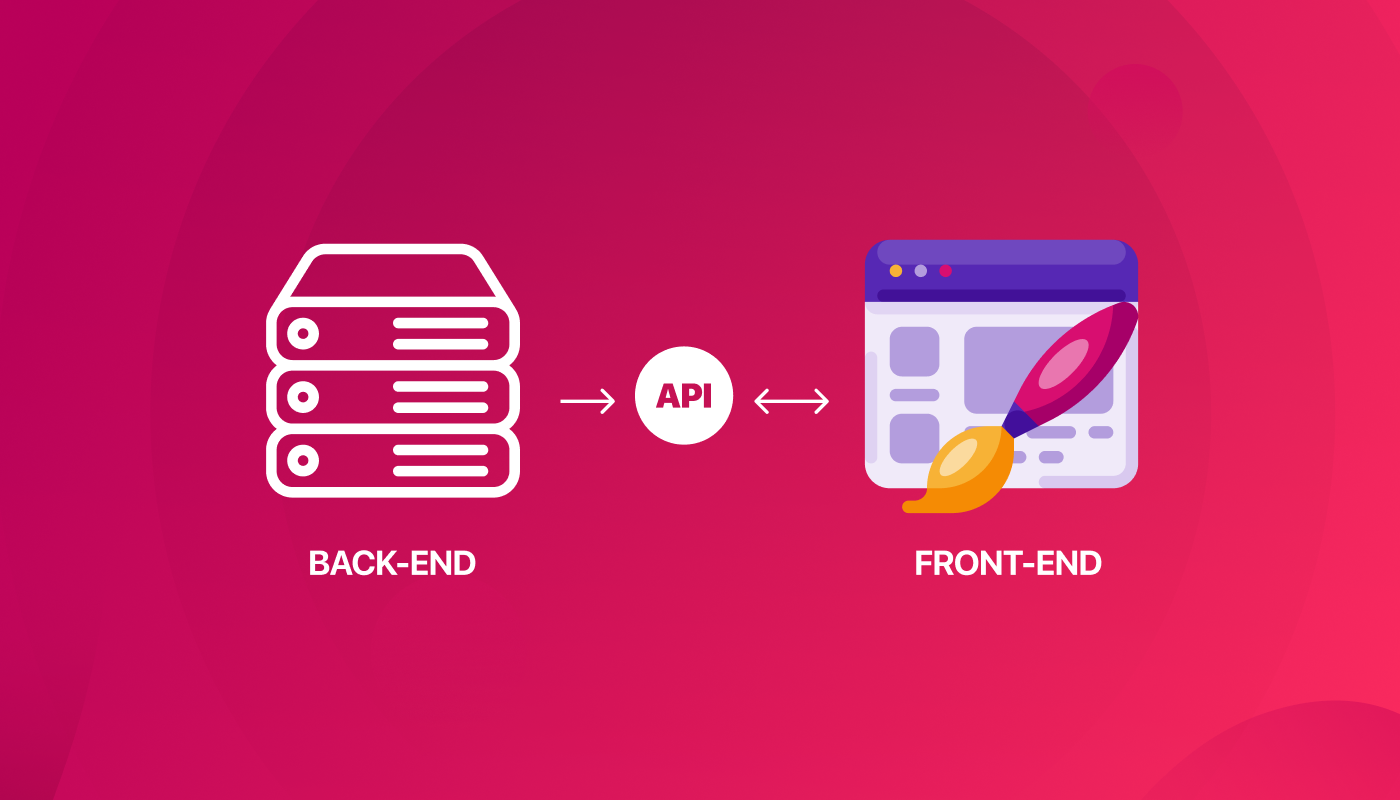
WordPress เช่นเดียวกับ CMS อื่น ๆ ส่วนใหญ่มีสองส่วน: ส่วนหน้า (ส่วนหัว) และส่วนหลัง (เนื้อหา) ส่วนหน้าเป็นส่วนต่อประสานของเว็บไซต์ที่ผู้เยี่ยมชมเห็นและโต้ตอบด้วย ในทางกลับกัน แบ็กเอนด์คือส่วนที่แสดงถึงเซิร์ฟเวอร์ที่จัดเก็บรหัสและฐานข้อมูลทั้งหมด แบ็กเอนด์ใช้เพื่อปรับแต่งและจัดการเนื้อหาของเว็บไซต์
โดยปกติ ในระบบ WordPress แบบเสาหินแบบดั้งเดิม ทั้งแบ็กเอนด์และฟรอนท์เอนด์จะสร้างขึ้นโดยใช้ภาษาและเฟรมเวิร์กเดียวกัน และรวมเข้าด้วยกันในระบบเดียวกัน นั่นเป็นเหตุผลที่เรียกว่าระบบการจัดการเนื้อหาแบบคู่ เมื่อใช้ CMS ควบคู่กัน คุณสามารถจัดการทรัพยากรของคุณเช่นเดียวกับวิชวลส่วนหน้า (โดยใช้ธีมและตัวแก้ไขบล็อก) จากแดชบอร์ด
ในทางตรงกันข้าม ใน WordPress headless CMS หรือ doecoupled WordPress ส่วนหน้า (ส่วนหัว) ถูกสร้างขึ้นโดยใช้เฟรมเวิร์กที่แตกต่างกัน ซึ่งเป็นแบบสแตนด์อโลน เนื่องจากส่วนหัวถูกแยกออกและใช้เฟรมเวิร์กอื่น จึงเรียกว่า Headless ดังนั้น มันไม่ใช่หัวขาดจริงๆ แต่เป็นหัวที่ต่างออกไป!

WordPress Headless CMS ทำงานอย่างไร?

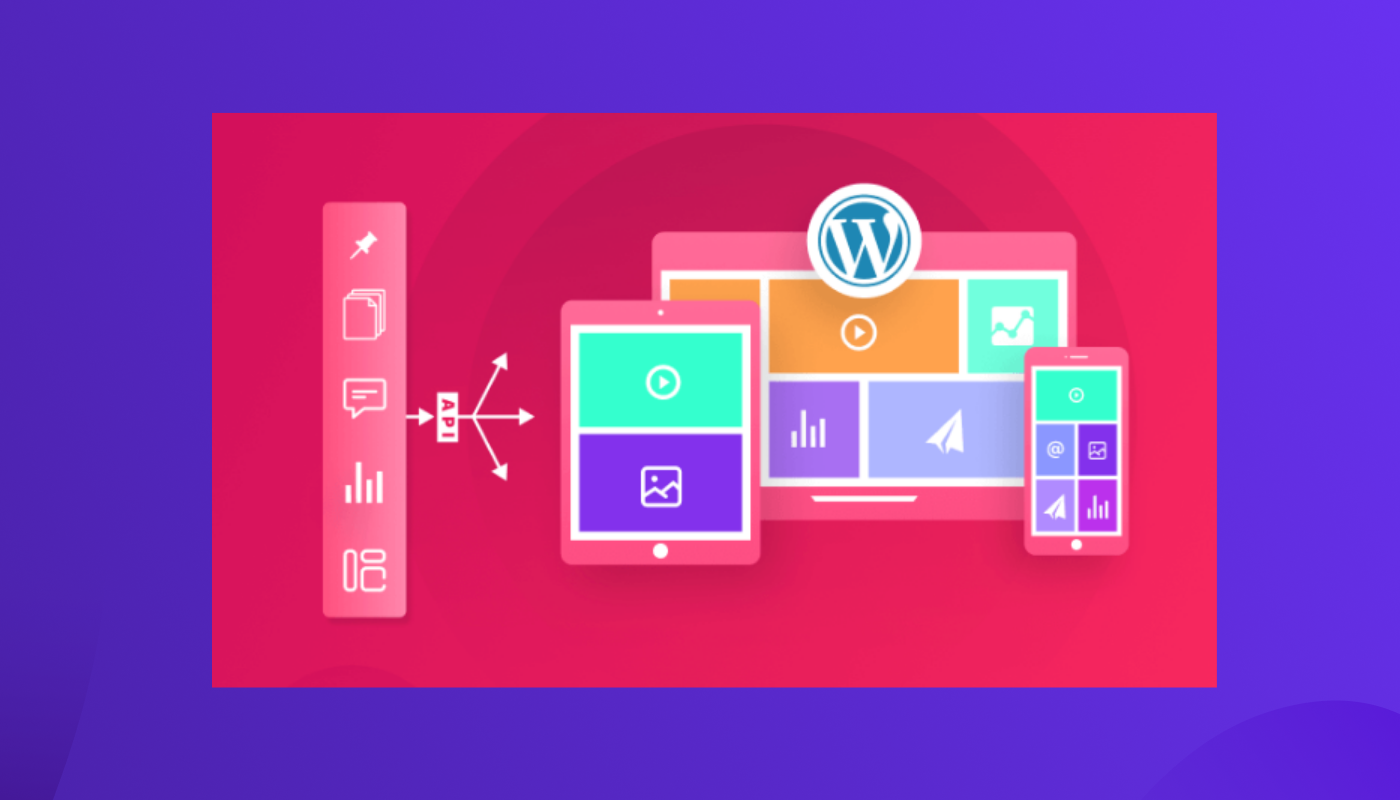
ทีนี้คำถามก็เกิดขึ้น ถ้าศีรษะและร่างกายใช้เฟรมเวิร์กหรือระบบต่างกัน ทั้งสองสื่อสารกันอย่างไร? สถาปัตยกรรมหัวขาดทำงานอย่างไร
คำตอบคือผ่าน REST API ทั้งด้านหน้าและด้านหลังแชร์ข้อมูลผ่าน WordPress REST API แม้จะไม่มีส่วนหัว คุณสามารถสร้าง แก้ไข และลบเนื้อหาจากแดชบอร์ด WordPress ได้ อย่างไรก็ตาม คุณไม่สามารถใช้ธีมหรือตัวแก้ไขส่วนหน้าเพื่อดูตัวอย่างการเปลี่ยนแปลงหรือสิ้นสุดการเปลี่ยนแปลงในส่วนหน้าได้
โดยทั่วไป เมื่อคุณทำการเปลี่ยนแปลงในแบ็กเอนด์ของ WordPres ข้อมูลจะถูกส่งไปยังส่วนหน้าผ่าน WordPress REST API จากนั้นเฟรมเวิร์กส่วนหน้าจะนำข้อมูลไปใช้ในส่วนหน้า
คุณสงสัยว่าทำไมบางคนถึงทำอย่างนั้น? เพราะดูเหมือนต้องใช้เส้นทางค่อนข้างยาวเพื่อทำสิ่งเดียวกัน
ไม่มีใครใช้เส้นทางที่ยาวและยากเว้นแต่มีสิ่งที่ดีที่จะนำเสนอ!
แม้ว่าจะดูเหมือนเป็นงานพิเศษ แต่จริงๆ แล้วมีประโยชน์มากมายและเหมาะสำหรับหลายธุรกิจ ไปยังส่วนถัดไปเพื่อดูรายละเอียด...
ข้อดีของ WordPress Headless CMS
มาดูกันว่าทำไมผู้คนถึงเลือกเลิกใช้เว็บไซต์ WordPress ของตนและใช้ส่วนหน้าแบบสแตนด์อโลนแทน:
ความเร็วในการโหลดที่รวดเร็ว

ข้อดีของการเปลี่ยนไปใช้ headless คือ ความเร็วในการโหลดไซต์ที่ดีขึ้น เนื่องจาก WordPress ใช้ PHP ทุกครั้งที่ผู้ใช้ส่งคำขอ มันจะไปที่เซิร์ฟเวอร์เพื่อรวบรวมข้อมูลทั้งหมดและสร้างหน้าตั้งแต่เริ่มต้น ส่งผลให้ความเร็วของเว็บไซต์ช้าลง
ในทางกลับกัน Headless WordPress ใช้เฟรมเวิร์ก Javascript เช่น Vue.js, React.Js เป็นต้น ดังนั้น หน้าเว็บไม่ได้ถูกสร้างขึ้นทุกครั้งที่ผู้ใช้ส่งคำขอ ในกรอบงานเหล่านี้ หน้าต่างๆ ถูกสร้างขึ้นเป็น HTML แบบคงที่ และเฉพาะส่วนที่จำเป็นต้องอัปเดตเท่านั้นที่จะได้รับการอัปเดต ซึ่งส่งผลให้ความเร็วในการโหลดรวดเร็ว ส่งผลให้ลูกค้าของคุณมีประสบการณ์การใช้งานที่ดีขึ้น
ควบคุมส่วนหน้าได้มากขึ้น
แม้ว่า WordPress จะมีตัวเลือกการปรับแต่งที่ดีมากมายเมื่อพูดถึงส่วนหน้า โดยที่จำนวนหัวจะไม่เพิ่มขึ้น แม้ว่าคนส่วนใหญ่จะชอบตัวเลือกการปรับแต่ง WordPress ที่เป็นมิตรกับผู้ใช้ แต่บางคนก็รู้สึกว่าถูกจำกัดด้วยตัวเลือกนี้และต้องการสร้างส่วนหน้าตั้งแต่เริ่มต้น
สำหรับคนเช่นนี้ WordPress Headless CMS คือทางไป นอกจากนี้ ไม่มีตัวเลือกตายตัว ที่คุณต้องใช้เพื่อที่จะไปใช้งานเว็บไซต์ WordPress ของคุณแบบไม่มีหัวเรื่อง คุณสามารถใช้กรอบงานจาวาสคริปต์ใดก็ได้ที่คุณชอบ และสร้างส่วนหน้าโดยใช้กรอบงานที่คุณชื่นชอบ
ความสามารถในการปรับขนาดด้วยการเผยแพร่หลายช่องทาง
คุณสามารถใช้ไซต์ WordPress แบบดั้งเดิมสำหรับเดสก์ท็อปและอุปกรณ์มือถือ แต่ถ้าคุณต้องการขยายธุรกิจของคุณและต้องการให้มันทำงานบนหลายแพลตฟอร์ม เช่น แพลตฟอร์มโซเชียลมีเดีย อุปกรณ์ IoT ฯลฯ คุณจะไม่สามารถทำมันได้
WordPress หัวขาดช่วยให้คุณสร้างไซต์กลางเดียวและ เผยแพร่ในหลายช่องทาง เช่นไซต์โซเชียลมีเดีย อุปกรณ์อัจฉริยะ อุปกรณ์ IoT แอพมือถือและผู้ช่วยเสมือนเช่น Alexa เป็นต้น
และส่วนสำคัญคือเมื่อคุณทำการเปลี่ยนแปลงในส่วนท้าย CMS ของคุณแล้ว ระบบจะถูกเผยแพร่โดยอัตโนมัติบนทุกแพลตฟอร์ม
ปรับปรุงความปลอดภัย

ใช่! แม้ว่าจะดูเหมือนว่าคุณกำลังยุ่งกับ CMS โดยการแยกส่วน แต่จริงๆ แล้ว มี ความปลอดภัยที่ดีกว่า เนื่องจากส่วนหน้าเป็นแบบสแตนด์อโลน แฮกเกอร์จึงเข้าถึงข้อมูลที่มีค่าของคุณได้ยากขึ้น
Headless CMS ช่วยให้คุณรักษาความปลอดภัยเว็บไซต์ของคุณจากภัยคุกคามทางไซเบอร์ เช่น การโจมตี DDoS เป็นข้อดีที่สำคัญอย่างหนึ่งของ Headless WordPress

ต้องการทราบวิธีกู้คืนเว็บไซต์ของคุณหากถูกแฮ็กหรือไม่ เรียนรู้วิธีกู้คืนไซต์ WordPress ที่ถูกแฮ็ก
ข้อเสียของ Headless WordPress CMS
ไม่! WordPress หัวขาดไม่ได้ไร้ที่ติ นี่คือข้อเสียบางประการของการใช้ CMS ประเภทนี้:
ภาระงานพิเศษ

เนื่องจากคุณไม่มีส่วนหัว คุณจะได้ส่วนหน้าพิเศษที่คุณต้องจัดการแยกกัน จะมีภาระงานเพิ่มขึ้น ขึ้นอยู่กับกำลังคนและความเชี่ยวชาญของคุณ การรักษาสองแพลตฟอร์มแยกกันสำหรับเว็บไซต์เดียวอาจเป็นเรื่องยาก
แพง

เราทุกคนทราบดีว่า WordPress เป็น CMS ฟรี ซึ่งใครก็ตามที่ไม่มีความรู้ด้านการเขียนโค้ดก็สามารถปรับแต่งได้ อย่างไรก็ตาม หากคุณต้องการที่จะไร้หัว คุณจะต้องจ้างนักพัฒนาซอฟต์แวร์เพื่อสร้างมันให้กับคุณ การจ้างนักพัฒนาหลายรายเพื่อสร้างและดูแลส่วนหน้าแยกต่างหากจะ ทำให้คุณเสียค่าใช้จ่ายมากขึ้น ดังนั้น ข้อเสียอย่างหนึ่งของการใช้ WordPress headless CMS ก็คือค่าใช้จ่ายเพิ่มเติม
ขึ้นอยู่กับนักพัฒนา
เหตุผลหลักประการหนึ่งที่ทำให้ WordPress ได้รับความนิยมคือไม่จำเป็นต้องรู้รหัสใดๆ เพื่อสร้างเว็บไซต์โดยใช้ CMS นี้ ในระยะสั้นไม่มีการพึ่งพาโปรแกรมเมอร์ อย่างไรก็ตาม สิ่งนี้เปลี่ยนแปลงโดยสิ้นเชิงด้วย CMS ที่ไม่มีส่วนหัว
หากไม่มี headless คุณจะต้องพึ่งพานักพัฒนาเพื่อสร้างส่วนหน้าให้กับคุณ นอกจากนี้ คุณไม่สามารถใช้ปลั๊กอินในการออกแบบส่วนหน้าได้ ดังนั้นแม้ จะทำการเปลี่ยนแปลงเล็กน้อยที่สุดในส่วนหน้า คุณจะต้องพึ่งพานักพัฒนา
ไม่สามารถเข้าถึงคุณสมบัติ WordPress
เมื่อคุณเสีย “หัว” คุณจะสูญเสียการเข้าถึงคุณสมบัติที่ยอดเยี่ยมทั้งหมดที่ WordPress เสนอเช่นกัน ตัวอย่างเช่น ไม่มีการแสดงตัวอย่างแบบสด ที่คุณได้รับจากโปรแกรมแก้ไข WordPress WYSIWYG ยิ่งกว่านั้นอย่างที่ฉันได้กล่าวไปก่อนหน้านี้ คุณไม่สามารถใช้ปลั๊กอิน WordPress เพื่อปรับแต่งส่วนหน้าได้

ใครไม่ควรไปหา WordPress CMS หัวขาด?
ต่อไปนี้คือบางกรณีที่คุณควรหลีกเลี่ยงการใช้ไซต์ WordPress ที่ไม่มีส่วนหัว:
- หากคุณมีเว็บไซต์ที่ ใช้ปลั๊กอินจำนวนมาก ซึ่งส่งผลต่อส่วนหน้าของคุณอย่างมาก เช่นเดียวกับส่วนหน้าของคุณขึ้นอยู่กับปลั๊กอินเป็นอย่างมาก
- นอกจากนี้ หากคุณไม่ทราบวิธีเขียนโค้ดหรือ ไม่สามารถจ้างนักพัฒนาซอฟต์แวร์ ให้เขียนโค้ดที่จำเป็นสำหรับสร้างส่วนหน้าของเว็บไซต์ของคุณได้
- หากคุณเป็นคนที่ชอบลากและวางเครื่องมือแก้ไข เช่น Elementor เพื่อสร้างไซต์ WordPress ของคุณ คุณควรหลีกเลี่ยง CMS ที่ไม่มีส่วนหัว
กำลังมองหาบทช่วยสอนง่ายๆ เกี่ยวกับวิธีสร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์หน้าเดียวอยู่ใช่ไหม ดูบล็อกเกี่ยวกับ วิธีสร้างเว็บไซต์หน้าเดียวด้วยการนำทางหน้าเดียวใน WordPress
ใครควรเลือกใช้ WordPress CMS หัวขาด?
หากคุณกำลังมองหาสิ่งต่าง ๆ ด้านล่าง คุณจะต้องชอบเว็บไซต์ WordPress ที่ไม่มีหัว:
- หากคุณต้องการ อัพเกรดความปลอดภัยของเว็บไซต์ WordPress
- คุณต้องการความยืดหยุ่นมากขึ้นในการปรับแต่งส่วนหน้าซึ่งธีมและปลั๊กอินของ WordPress ไม่สามารถทำได้
- สุดท้ายนี้ หากเว็บไซต์ของคุณไม่ต้องการการอัปเดตและอัปเกรดเป็นประจำ
ต้องการทราบความแตกต่างระหว่าง WooCommerce และ OpenCart หรือไม่? ตรวจสอบบล็อกของเราใน
WooCommerce VS OpenCart : การเปรียบเทียบโดยละเอียด
แล้ว WooCommerce หัวขาดล่ะ?
ไซต์ WooCommerce ที่ไม่มีส่วนหัวดังกล่าวจะมี UI ส่วนหน้าแบบสแตนด์อโลนที่สร้างขึ้นในภาษาอื่น อีกครั้งมีข้อดีและข้อเสียทั้งหมดที่กล่าวมาข้างต้นในบล็อกนี้
อย่างไรก็ตาม ไซต์ WooCommerce ต้องการการอัปเดตบ่อยกว่าไซต์ WordPress ปกติ ดังนั้น ฉันจะบอกว่าถ้าคุณเป็นเจ้าของไซต์ WooCommerce คุณควรยึดติดกับ WordPress แทนที่จะใช้ Headless
นอกจากนี้ หากคุณใช้เครื่องมือสร้าง WooCommerce ที่ยอดเยี่ยม คุณจะสามารถควบคุม UI ของไซต์ของคุณได้อย่างเต็มที่ ตัวอย่างเช่น คุณสามารถใช้ ShopEngine – เครื่องมือสร้าง WooCommerce ที่สมบูรณ์แบบที่สุดสำหรับ Elemento r.
ปลั๊กอินที่ได้รับรางวัลนี้ช่วยให้คุณออกแบบหน้า WooCommerce ทั้งหมดของคุณ รวมถึงหน้าผลิตภัณฑ์ หน้าหมวดหมู่ หน้ารถเข็น ฯลฯ คุณจะสามารถเข้าถึงวิดเจ็ตกว่า 70 รายการเพื่อสร้างหน้าเหล่านี้เองโดยไม่ต้องเขียนโค้ด
นอกจากเทมเพลตของเพจแล้ว คุณยังจะได้รับโมดูลระดับขั้นสูงมากกว่า 13 โมดูลเพื่อเพิ่มฟังก์ชันการทำงาน เช่น สั่งซื้อล่วงหน้า สั่งซื้อล่วงหน้า ดูอย่างรวดเร็ว ชำระเงินด่วน ชำระเงินบางส่วน ฯลฯ ให้กับร้านค้า WooCommerce ของคุณ
และเนื่องจากคุณได้รับคุณสมบัติมากมายในปลั๊กอินเดียว คุณจึงไม่ต้องกังวลว่าปลั๊กอินหลายตัวจะทำให้ไซต์ของคุณช้าลงเช่นกัน ดังนั้น รับสำเนาของ ShopEngine ทันที หากคุณเป็นเจ้าของไซต์ WooCommerce ที่มีการปรับแต่งที่ยืดหยุ่นเป็นอันดับแรก
คำพูดสุดท้ายบน WordPress เป็น CMS หัวขาด
ตอนนี้คุณรู้แล้วว่า WordPress แบบไม่มีหัวไม่ได้แปลว่าไม่มีหัว! เป็นเพียงส่วนหัว (ส่วนหน้า) ที่แตกต่างกันด้วยภาษาและกรอบงานที่แตกต่างกัน
WordPress หัวขาดไม่ได้ถูกสร้างขึ้นมาเพื่อแทนที่ WordPress แบบเดิม อย่างไรก็ตาม ขึ้นอยู่กับความต้องการและความสามารถของบุคคล อาจเป็นตัวเลือกที่เป็นไปได้สำหรับหลาย ๆ คน
และหากคุณเป็นคนที่ไม่พร้อมหรือไม่สามารถเขียนโค้ด/จ้างนักพัฒนาให้ทำงานแบบโง่ๆ ได้ คุณสามารถพึ่งพา WordPress CMS ที่เชื่อถือได้ซึ่งมีมากกว่าแพลตฟอร์มที่ดีพอที่จะสร้างเว็บไซต์ที่น่าทึ่งได้
หากคุณต้องการเน้นย้ำ WordPress คุณสามารถใช้ ElementsKit เพื่อสร้างเว็บไซต์ด้วยรูปลักษณ์ที่คุณต้องการ นี่คือปลั๊กอิน WordPress แบบลากและวางที่มีส่วนและหน้าในตัวมากมายที่คุณสามารถนำเข้าได้ในไม่กี่คลิกและปรับแต่งตามที่คุณต้องการในเวลาไม่นาน
ดังนั้น เข้าร่วมครอบครัวที่มีผู้คนกว่าครึ่งล้านคนที่รัก ElementsKit เพื่อสร้างเว็บไซต์ในวันนี้ คุณสามารถ ElementsKit Pro ได้ที่ส่วนลด 20% โดยใช้รหัสคูปอง: community20
