วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
เผยแพร่แล้ว: 2020-09-21 คุณกำลังมองหาวิธีซ่อนปุ่ม Add to Cart ใน WooCommerce หรือไม่? ถ้าใช่ แสดงว่าคุณมาถูกที่แล้วเพราะบทช่วยสอนสั้นๆ นี้ ฉันจะให้วิธีแก้ปัญหานี้แก่คุณ หากคุณคุ้นเคยกับ WooCommerce คุณจะรู้ว่าการปรับแต่งหน้าร้านค้าของ WooCommerce ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น เราทุกคนทราบดีว่าเวอร์ชันเริ่มต้นจำเป็นต้องมีการอัปเกรดเพื่อทำให้ร้านค้าของคุณดูดีขึ้น
คุณกำลังมองหาวิธีซ่อนปุ่ม Add to Cart ใน WooCommerce หรือไม่? ถ้าใช่ แสดงว่าคุณมาถูกที่แล้วเพราะบทช่วยสอนสั้นๆ นี้ ฉันจะให้วิธีแก้ปัญหานี้แก่คุณ หากคุณคุ้นเคยกับ WooCommerce คุณจะรู้ว่าการปรับแต่งหน้าร้านค้าของ WooCommerce ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น เราทุกคนทราบดีว่าเวอร์ชันเริ่มต้นจำเป็นต้องมีการอัปเกรดเพื่อทำให้ร้านค้าของคุณดูดีขึ้น
อย่างไรก็ตาม ก่อนที่คุณจะสามารถทำการเปลี่ยนแปลงทั้งหมดเหล่านี้ได้ สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน WooCommerce มีให้บริการฟรีและคุณสามารถดาวน์โหลดได้โดยตรงที่ส่วนหลังของไซต์ของคุณ
ในบทช่วยสอนสั้น ๆ นี้ ฉันจะแสดงวิธีซ่อนปุ่มหยิบใส่ตะกร้าสำหรับสินค้าหนึ่งๆ และตามระยะเวลาที่กำหนดบนหน้าสินค้าและร้านค้า
ก่อนที่เราจะไปถึงขั้นตอนโดยละเอียดในการดำเนินการนี้ คุณอาจสงสัยว่าเหตุใดคุณจึงอาจซ่อนปุ่มหยิบใส่ตะกร้าสำหรับผลิตภัณฑ์เฉพาะ มีสาเหตุหลายประการที่คุณอาจต้องการทำเช่นนี้ ตัวอย่างเช่น หากคุณกำลังทำธุรกิจเกี่ยวกับอุปกรณ์อิเล็กทรอนิกส์ เช่น อุปกรณ์พกพา ผลิตภัณฑ์จำนวนมากจะถูกแนะนำสองสามวันก่อนที่พวกเขาได้รับอนุญาตให้ซื้อ
ข้อกำหนดดังกล่าวได้รับการเผยแพร่ก่อนกำหนด ดังนั้นเจ้าของร้านค้าออนไลน์จำนวนมากจึงให้ข้อมูลจำเพาะของผลิตภัณฑ์โดยละเอียดก่อนที่จะพร้อมสำหรับการซื้อ
ซึ่งหมายความว่าเจ้าของร้านค้าไม่สามารถมีปุ่ม 'หยิบใส่ตะกร้า' บนเพจได้ เนื่องจากพวกเขาไม่ต้องการให้คนอื่นซื้อผลิตภัณฑ์จนกว่าจะพร้อมสำหรับการซื้อ
ซ่อนปุ่ม Add to Cart WooCommerce
จากทั้งหมดที่กล่าวมา ให้เราไปที่วิธีแก้ปัญหา เมื่อต้องรับมือกับปัญหานี้ สิ่งแรกที่นึกได้คือแก้ไขเทมเพลตของไฟล์
นี่อาจเป็นแนวทางที่ดี แต่ก็ไม่ใช่วิธีแก้ปัญหาที่ชาญฉลาดสำหรับการปรับแต่งเล็กๆ น้อยๆ อย่างเช่นวิธีที่มีอยู่ จากนั้นฉันก็รู้ว่า WooCommerce อนุญาตให้มีตะขอหลายอัน และด้วยความช่วยเหลือของตะขอเหล่านี้ เราสามารถลบราคาและปุ่มได้ ตอนนี้ให้เราดูขั้นตอนที่คุณต้องปฏิบัติตามเพื่อให้บรรลุเป้าหมายนี้
ก) ขั้นตอนในการซ่อนปุ่มหยิบใส่ตะกร้าใน WooCommerce สำหรับผลิตภัณฑ์เฉพาะ
สำหรับโซลูชันนี้ เราจะใช้ตัวกรองที่เรียกว่า 'woocommerce_is_purchasable' ซึ่งคุณสามารถตรวจสอบได้ว่าผลิตภัณฑ์นั้นสามารถซื้อได้หรือไม่
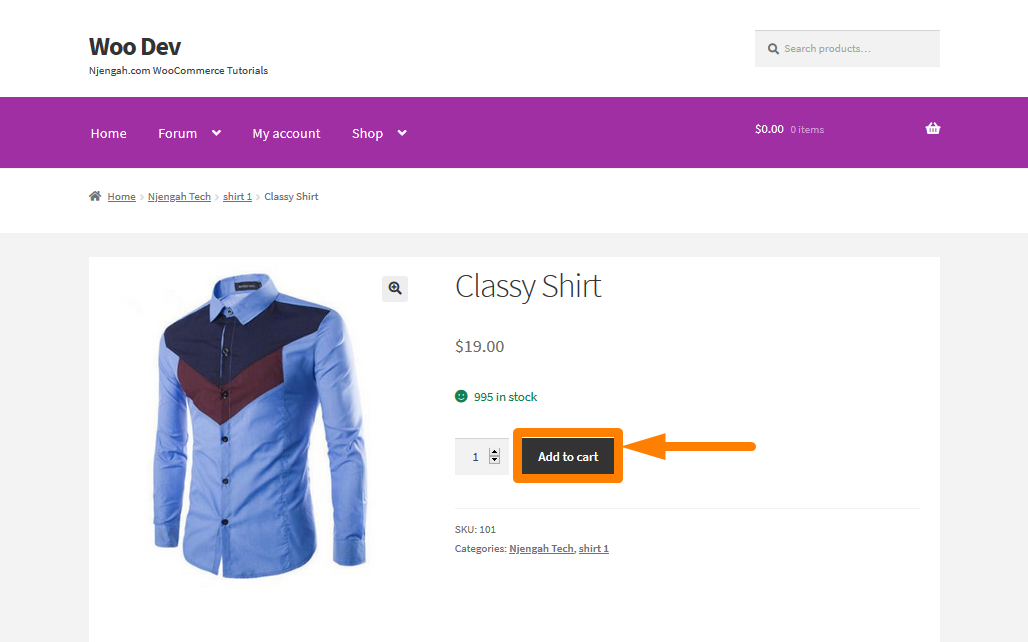
นอกจากนี้ เราจะใช้รหัสผลิตภัณฑ์ที่คุณต้องทำการเปลี่ยนแปลงในร้านค้าและหน้าสินค้า สำหรับตัวอย่างนี้ ฉันจะใช้ผลิตภัณฑ์ที่ฉันมีในร้านค้า WooCommerce โดยมีรหัสผลิตภัณฑ์ 185 ที่มีลักษณะดังนี้: 
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะ ซ่อนปุ่มเพิ่มในตะกร้าสินค้าใน WooCommerce สำหรับผลิตภัณฑ์เฉพาะ
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
/**
* @snippet ซ่อนปุ่ม Add to Cart ใน WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
ฟังก์ชั่น woocommerce_hide_add_to_cart_button ($is_purchasable = true, $product) {
ผลตอบแทน ( $product->get_id() == 185 ? false : $is_purchasable );
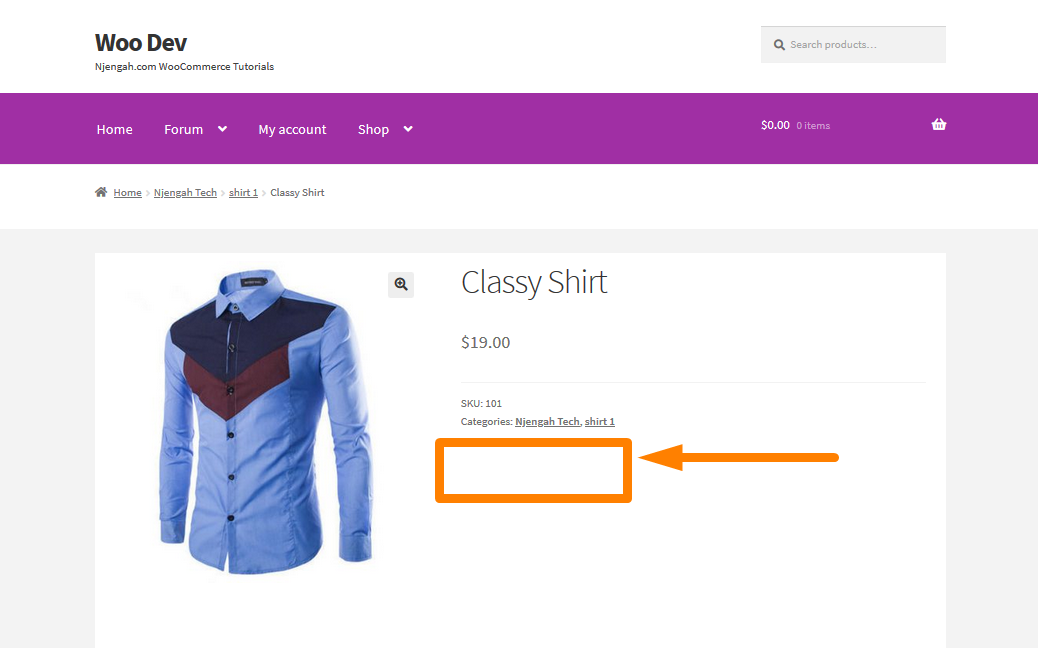
}- หากต้องการดู ผลลัพธ์ เพียงรีเฟรชหน้าแล้วคุณจะเห็นสิ่งนี้:

รหัสทำงานอย่างไร
ในโค้ดด้านบน เราจะตรวจสอบว่า ID ผลิตภัณฑ์ปัจจุบันคือ 185 หากเป็นผลิตภัณฑ์นั้น ระบบจะส่งคืนหมายความว่าผลิตภัณฑ์นี้ไม่สามารถซื้อได้ อย่างไรก็ตาม หากรหัสผลิตภัณฑ์ไม่ใช่ 185 รหัสจะคืนค่าเป็น True
ซึ่งหมายความว่าสินค้าสามารถซื้อได้ ปุ่ม 'Add to Cart' จะไม่ปรากฏบนหน้าผลิตภัณฑ์หากไม่สามารถซื้อได้

b) ขั้นตอนในการแสดงปุ่ม Add to Cart หลังจากวันที่ระบุ
ตอนนี้เรารู้วิธีซ่อนปุ่ม Add to Cart จากร้านค้าและหน้าผลิตภัณฑ์แล้ว สำหรับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง ให้เราดูว่าคุณจะซ่อนปุ่มดังกล่าวในช่วงเวลาหนึ่งได้อย่างไร
มันง่ายมากและสิ่งที่คุณต้องทำคือทำตามขั้นตอนเหล่านี้ คุณอาจต้องทำเช่นนี้หากผลิตภัณฑ์นั้น ๆ มีวันที่วางจำหน่าย และคุณไม่ต้องการทำการปรับแต่งซ้ำสองครั้ง
วิธีนี้จะช่วยคุณประหยัดเวลาได้มาก เพราะจะทำโดยอัตโนมัติในพื้นหลังโดยที่คุณไม่ต้องทำอะไรเลย ซึ่งหมายความว่าคุณต้องมีวันวางจำหน่ายหรือวันเปิดตัว สำหรับกรณีของฉัน ฉันจะแสดงปุ่มหลังจากวันที่ 10 สิงหาคม 2020
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า ตัวแก้ไขธีม เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะ แสดงปุ่ม "หยิบใส่ตะกร้า" หลังจากวันที่ระบุ
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
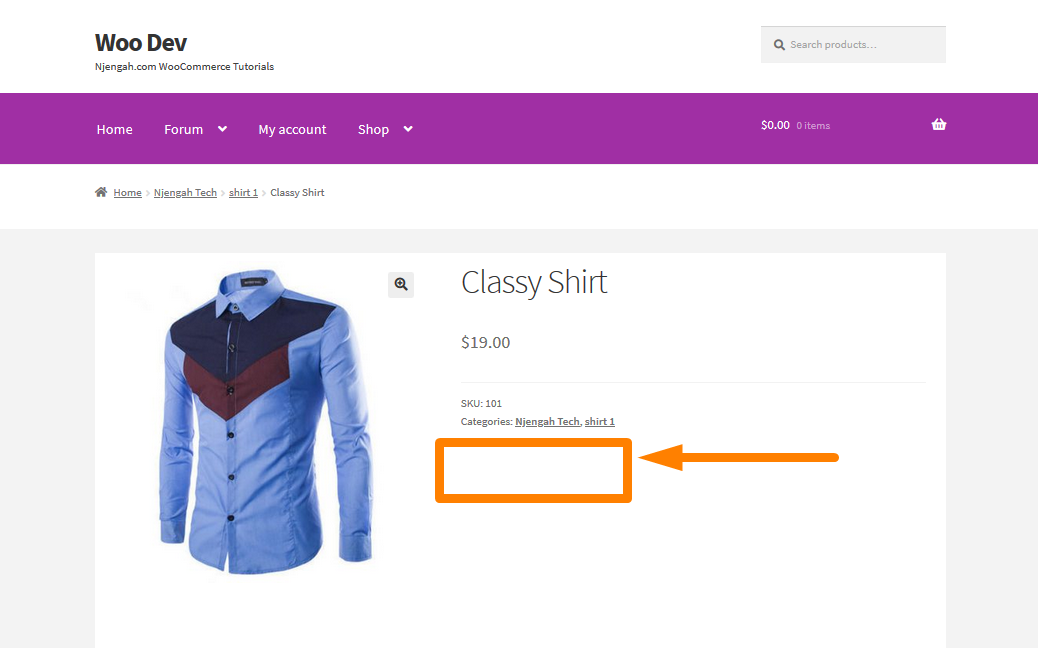
/** * @snippet แสดงปุ่ม Add to Cart หลังจากวันที่ระบุ */ add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 ); ฟังก์ชั่น woocommerce_hide_add_to_cart_button ($is_purchasable = true, $product) { $current_date = วันที่ ('Ymd'); $release_date = วันที่ ( 'Ymd', strtotime('2020-08-10') ); ถ้า ( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) { $is_purchasable = เท็จ; } ส่งคืน $is_purchasable; }หากต้องการดู ผลลัพธ์ คุณต้องรีเฟรชหน้าผลิตภัณฑ์ และคุณจะเห็นสิ่งนี้:

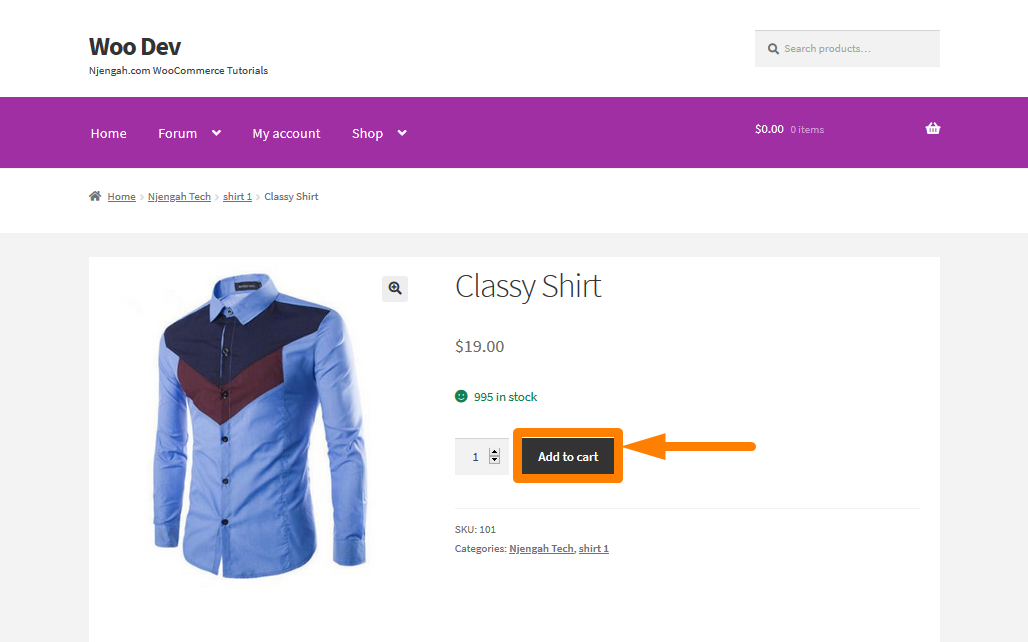
หลังจากเวลาผ่านไป คุณจะเห็นปุ่ม Add to Cart: 
รหัสทำงานอย่างไร
ในโค้ดด้านบน ขั้นแรกเราจะตรวจสอบว่าวันที่ปัจจุบันน้อยกว่าวันที่เผยแพร่หรือไม่ กล่าวคือ เรากำลังตรวจสอบว่าวันที่ปัจจุบันไม่ใช่วันที่เผยแพร่หรือไม่ หากเป็นกรณีนี้ รหัสจะส่งกลับค่าเท็จ หมายความว่าปุ่ม "หยิบใส่รถเข็น" จะไม่แสดงขึ้น
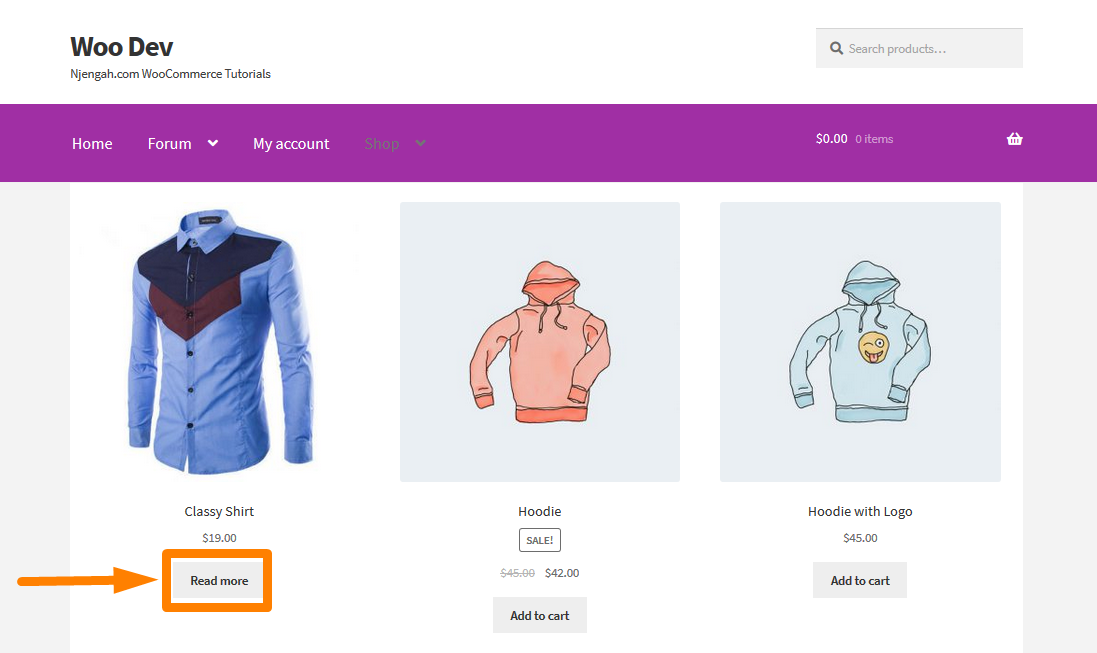
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือวิธีแก้ปัญหาทั้งหมดในบทความนี้จะแสดง 'อ่านเพิ่มเติม' สำหรับผลิตภัณฑ์ในหน้าร้านค้าพร้อมลิงก์ไปยังหน้าผลิตภัณฑ์ นี่คือลักษณะที่สินค้าจะแสดงบนหน้าร้านค้า: 
บทสรุป
ในบทช่วยสอนนี้ ฉันได้ให้คำแนะนำอย่างเป็นระบบโดยละเอียดเกี่ยวกับวิธีซ่อนปุ่ม Add to Cart ใน WooCommerce บนหน้าผลิตภัณฑ์ ในตัวอย่างแรก ฉันแสดงให้คุณเห็นว่าคุณสามารถซ่อนปุ่มนี้บนหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งได้อย่างไร ในอันที่สอง ฉันได้สาธิตวิธีซ่อนปุ่ม Add to Cart ใน WooCommerce ในช่วงเวลาที่กำหนด สิ่งนี้อาจมีประโยชน์โดยเฉพาะอย่างยิ่งหากผลิตภัณฑ์มีวันที่เปิดตัวหรือวางจำหน่าย
บทความที่คล้ายกัน
- วิธีลบผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce ใน 3 ตัวเลือกง่ายๆ
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มไอคอนลบในหน้าชำระเงินของ WooCommerce
- วิธีการลบได้ถูกเพิ่มไปยังข้อความรถเข็นของคุณ WooCommerce
- วิธีซ่อนสินค้าทั้งหมดจากหน้าร้านค้าใน WooCommerce
- วิธีเปลี่ยนข้อความใส่รถเข็น คู่มือ WooCommerce พร้อมตัวอย่าง
- วิธีเปลี่ยนชื่อข้อความสถานะคำสั่งซื้อใน WooCommerce
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีซ่อนฟิลด์รหัสคูปอง WooCommerce
- วิธีซ่อนหรือลบช่องปริมาณออกจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- วิธีเปลี่ยนข้อความในสต็อกใน WooCommerce
- วิธีจัดเรียงหมวดหมู่ WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
- วิธีเพิ่มคำอธิบายหลังราคาใน WooCommerce
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีปิดการใช้งานวิธีการชำระเงินสำหรับหมวดหมู่เฉพาะ
- วิธีปิดการใช้งานตัวเลือกการจัดส่งไปยังที่อยู่อื่น
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีสร้างประกาศผู้ดูแลระบบ WooCommerce สำหรับปลั๊กอิน – การพัฒนา WooCommerce
