7 วิธีที่เหมาะสมในการซ่อนรูปภาพเด่น WordPress
เผยแพร่แล้ว: 2022-12-20ซ่อนรูปภาพเด่นใน WordPress มีประโยชน์ในบางสถานการณ์ ตัวอย่างเช่น คุณต้องการสร้างรูปลักษณ์ที่เรียบง่ายหรือกำจัดรูปภาพออกจากบางพื้นที่บนเว็บไซต์ของคุณ
ลองนึกภาพว่าคุณมีบล็อกโพสต์ที่ดูยุ่งเหยิงด้วยรูปภาพเด่น อย่างไรก็ตาม คุณยังต้องการให้รูปภาพเด่นแสดงในหน้ารายชื่อบล็อก ในกรณีนี้ การซ่อนรูปภาพในบล็อกโพสต์แต่ละรายการโดยไม่ลบออกทั้งหมดจะเป็นตั๋ว
คำแนะนำต่อไปนี้จะช่วยให้คุณซ่อนรูปภาพเด่นของ WordPress ได้อย่างถูกต้องโดยใช้ฟังก์ชันในตัวและตัวเลือกอื่นๆ
เข้าเรื่องกันเลย!
- #1 อัปโหลดภาพเด่นที่เลือก
- #2 ลบภาพเด่นที่อัปโหลด
- #3 ปิดใช้งานการตั้งค่ารูปภาพเด่นอัตโนมัติ
- #4 ซ่อนรูปภาพเด่นใน WordPress ผ่านการตั้งค่าธีม
- #5 ใช้รหัสเพื่อซ่อนรูปภาพเด่นใน WordPress
- #6 เปิดใช้งานการซ่อนปลั๊กอินรูปภาพเด่น
- # 7 เปิดใช้งานปลั๊กอินป้องกันไฟล์
#1 อัปโหลดภาพเด่นที่เลือก
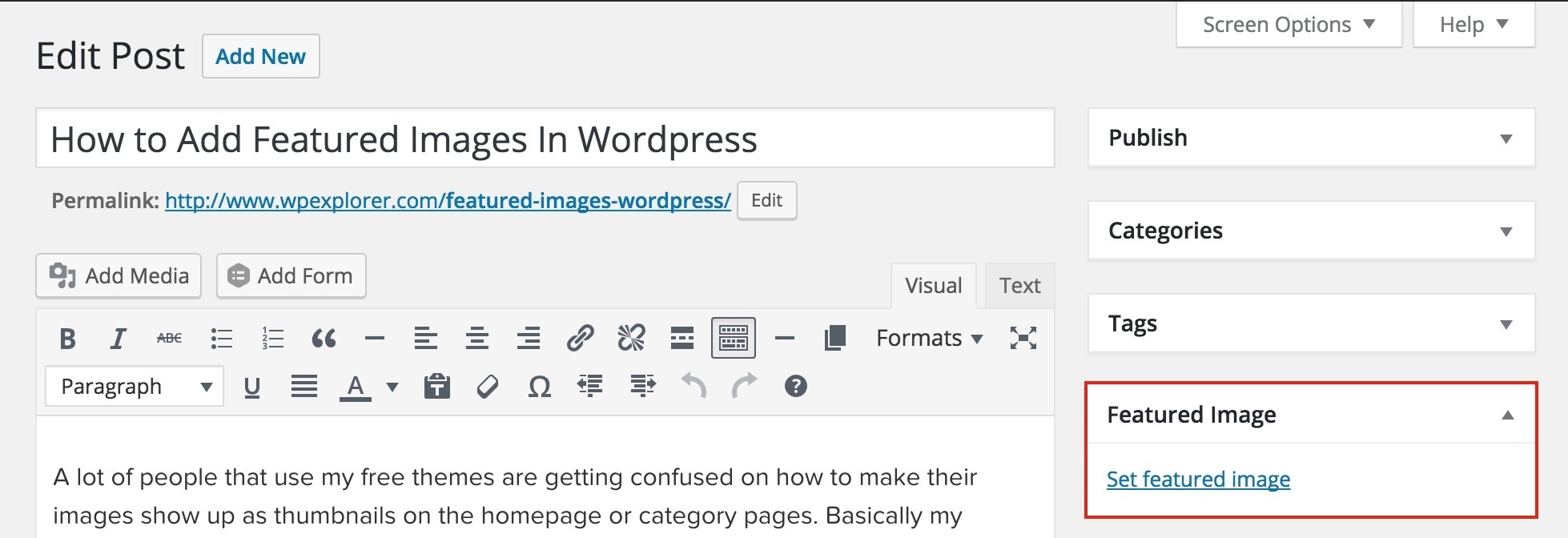
วิธีที่ง่ายที่สุดคือการอัปโหลดและตั้งค่ารูปภาพเด่นของคุณในแบบที่เลือกและจัดเรียงอย่างดี คุณควรมีรายชื่อบล็อกโพสต์ซึ่งพิจารณาแล้วว่ามีรูปภาพเด่นหรือไม่ ด้วยการกำหนดและวางแผนรูปภาพของคุณ คุณสามารถควบคุมและจัดการได้อย่างมีประสิทธิภาพ
ปล่อยส่วน รูปภาพเด่น ว่างไว้หากคุณไม่ต้องการให้รูปภาพเด่นของโพสต์ปรากฏที่ใดก็ได้

หากต้องการทำความเข้าใจรูปภาพเด่นของ WordPress และวิธีใช้งาน โปรดอ่านบทความของเราสำหรับรายละเอียดเพิ่มเติม
#2 ลบภาพเด่นที่อัปโหลด
หลังจากตั้งค่ารูปภาพเด่นสำหรับโพสต์ของคุณแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อลบออก วิธีนี้ใช้ได้ดีกับทั้งโปรแกรมแก้ไขแบบคลาสสิกและโปรแกรมแก้ไข Gutenberg
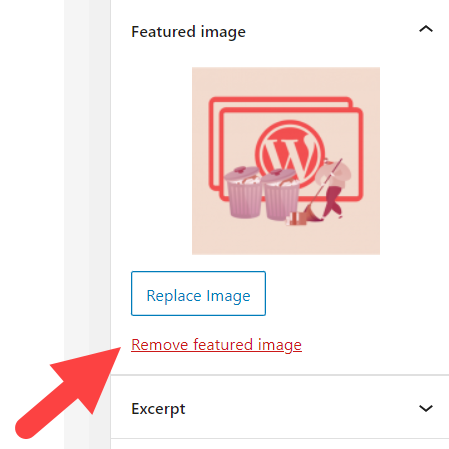
- ค้นหาส่วน รูปภาพเด่น ในโพสต์หรือเพจของคุณ
- คลิกปุ่ม ลบภาพเด่น

3. ดูตัวอย่าง และ อัปเดต โพสต์ของคุณให้เสร็จสิ้น
อย่างไรก็ตาม บางครั้ง WordPress จะตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโพสต์บล็อกทั้งหมดของคุณโดยอัตโนมัติ หรือกำหนดรูปภาพแรกในโพสต์ให้เป็นรูปภาพเด่น นั่นเป็นสาเหตุที่โพสต์ของคุณยังคงมีรูปภาพเด่นอยู่ แม้ว่าคุณจะลบหรือไม่ได้อัปโหลดรูปภาพใดๆ ก็ตาม
เจอปัญหานี้? ทำตามวิธีด้านล่าง
#3 ปิดใช้งานการตั้งค่ารูปภาพเด่นอัตโนมัติ
ภาพเด่นของคุณแสดงใน 2 ตำแหน่ง:
- โพสต์/หน้า: มักจะอยู่ที่จุดเริ่มต้นของโพสต์หรือหน้า
- หน้าคลังภาพบล็อก: ในรายการโพสต์ที่คุณเผยแพร่บนเว็บไซต์ของคุณ
หากคุณใช้ปลั๊กอินรูปภาพเด่น มีโอกาสเป็นไปได้ที่ปลั๊กอินจะสร้างรูปภาพเด่นเริ่มต้นสำหรับเนื้อหาของคุณโดยอัตโนมัติ กล่าวอีกนัยหนึ่ง รูปภาพเด่นที่สร้างขึ้นโดยอัตโนมัติจะไม่ปรากฏในโพสต์ของคุณ แต่จะแสดงในหน้าแกลเลอรีโพสต์
ฟังก์ชันและการตั้งค่าของปลั๊กอินแต่ละตัวจะแตกต่างกัน คุณควรตรวจสอบว่าปลั๊กอินของคุณมีตัวเลือกในการปิดใช้งานรูปภาพเด่นที่ตั้งค่าอัตโนมัติหรือไม่ คุณสามารถติดต่อทีมสนับสนุนของปลั๊กอินเพื่อขอความช่วยเหลือได้เช่นกัน
สมมติว่าคุณกำลังใช้ปลั๊กอินรูปภาพเด่นอัตโนมัติ หากต้องการปิดใช้งานภาพเด่นอัตโนมัติ:
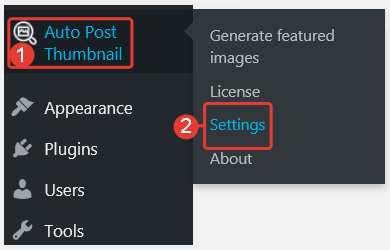
- ในแดชบอร์ดของผู้ดูแลระบบ ให้ไปที่ ภาพขนาดย่อของโพสต์อัตโนมัติ → การตั้งค่า

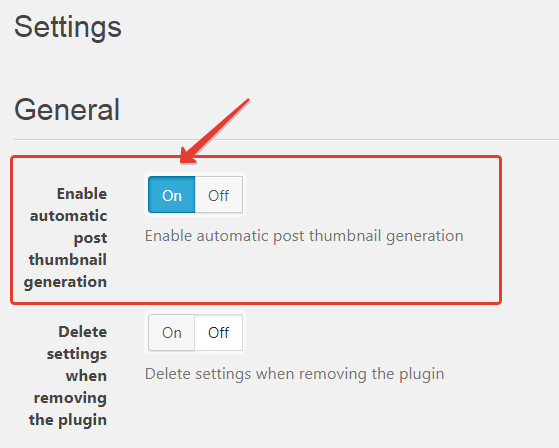
2. เลื่อนลงไปที่ เปิดใช้งานการสร้างภาพขนาดย่อของโพสต์อัตโนมัติ และ ปิด

#4 ซ่อนรูปภาพเด่นใน WordPress ผ่านการตั้งค่าธีม
ธีม Neve ช่วยให้คุณสามารถซ่อนรูปภาพเด่นทั่วทั้งไซต์และแม้กระทั่งในบางโพสต์ได้ นอกจากนี้ คุณสามารถเลือกระหว่างการซ่อนรูปภาพเด่นจากหน้ารายการบล็อกและบทความ/หน้าเดียว หรือทั้งสองอย่าง

ซ่อนภาพขนาดย่อจากหน้ารายชื่อบล็อก
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานธีม Neve แล้ว:
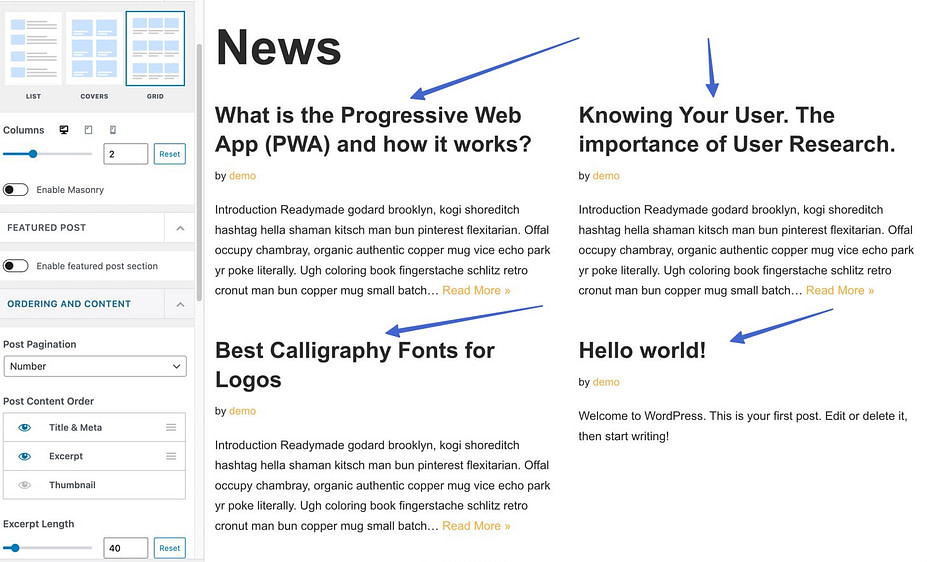
- ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง และเลือก เค้าโครง → บล็อก/ไฟล์เก็บถาวร
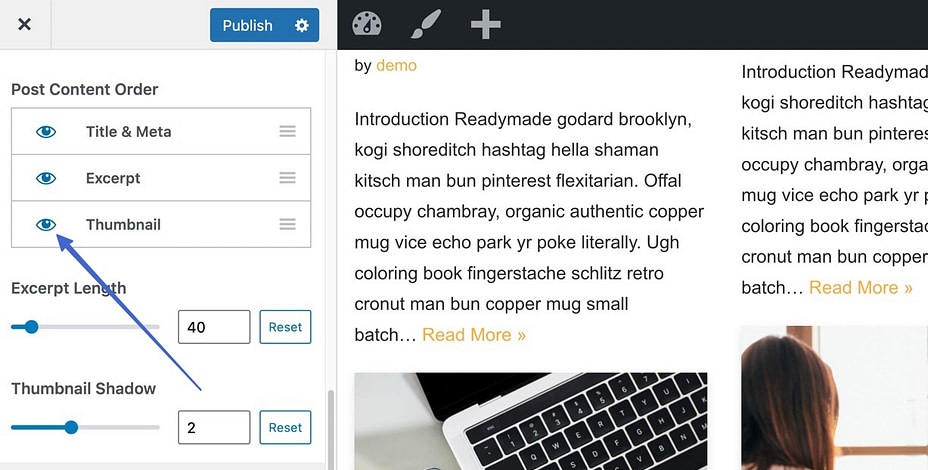
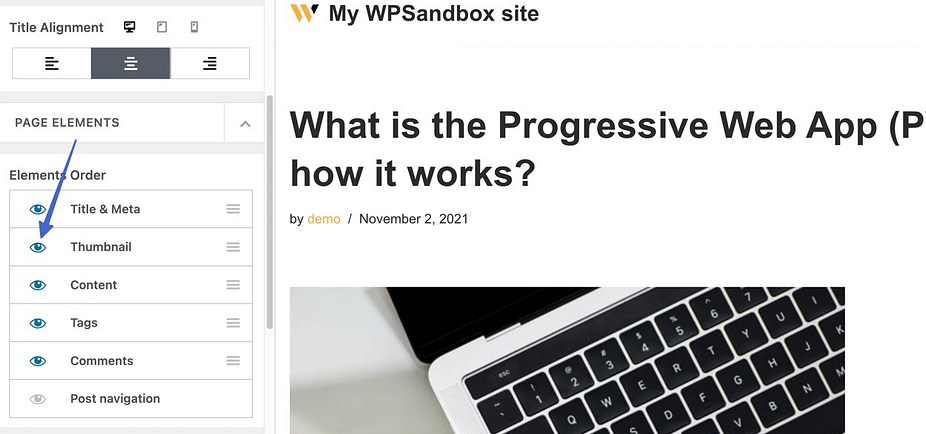
- ในเมนู ลำดับเนื้อหาโพสต์ ให้กดไอคอนรูปตาใต้ส่วน ภาพขนาดย่อ

การดำเนินการนี้จะปิดการแสดงภาพขนาดย่อในหน้าแกลเลอรีบล็อกของคุณ ด้วยเหตุนี้ ระบบจึงแสดงเฉพาะชื่อเรื่อง คำอธิบาย และข้อมูลเมตาที่คุณใส่ไว้เท่านั้น

ปกปิดภาพขนาดย่อของโพสต์จากทั้งไซต์
นอกจากหน้ารายการโพสต์แล้ว ธีม Neve ยังอนุญาตให้ซ่อนรูปภาพเด่นทั้งหมดในโพสต์/เพจของคุณ
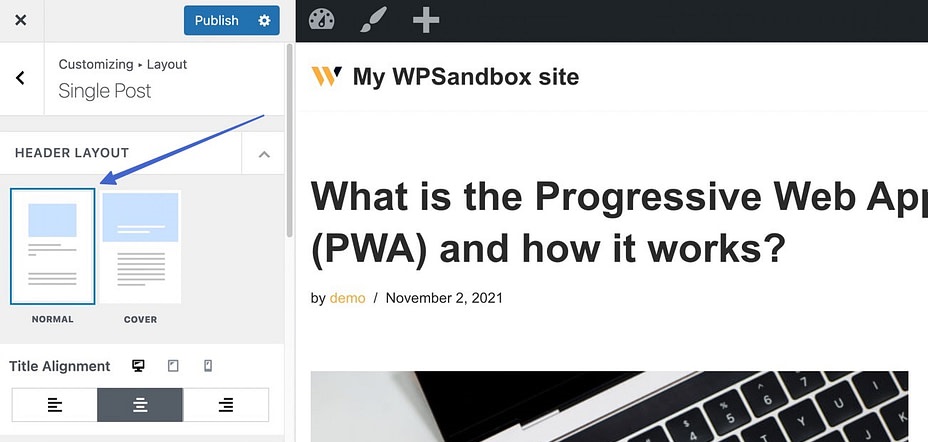
- ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิก เค้าโครง → โพสต์เดี่ยว
- ตรวจสอบว่าคุณเลือกโหมด ปกติ ภายใต้ เค้าโครงส่วนหัว


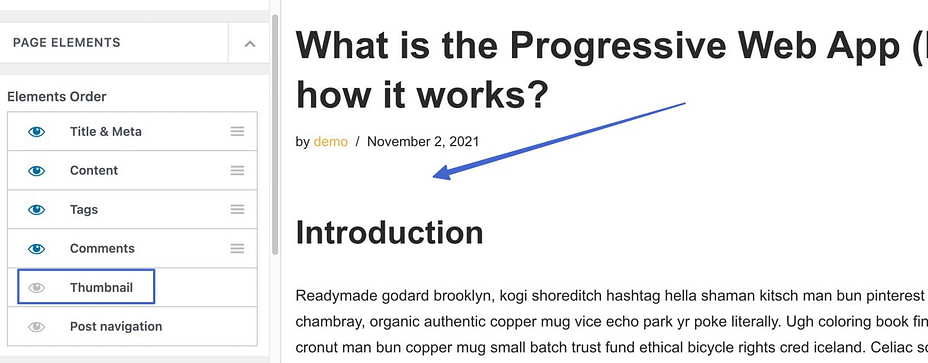
3. เลื่อนลงไปที่ส่วน คำสั่งองค์ประกอบ และยกเลิกการทำเครื่องหมายที่ไอคอนรูปตาถัดจากองค์ประกอบ ภาพขนาดย่อ

4. กดปุ่ม เผยแพร่ เพื่อทำให้ภาพขนาดย่อหายไปในมุมมองโพสต์

ในกรณีที่คุณใช้ Cover แทนเค้าโครงส่วนหัว ปกติ นี่คือเส้นทาง:
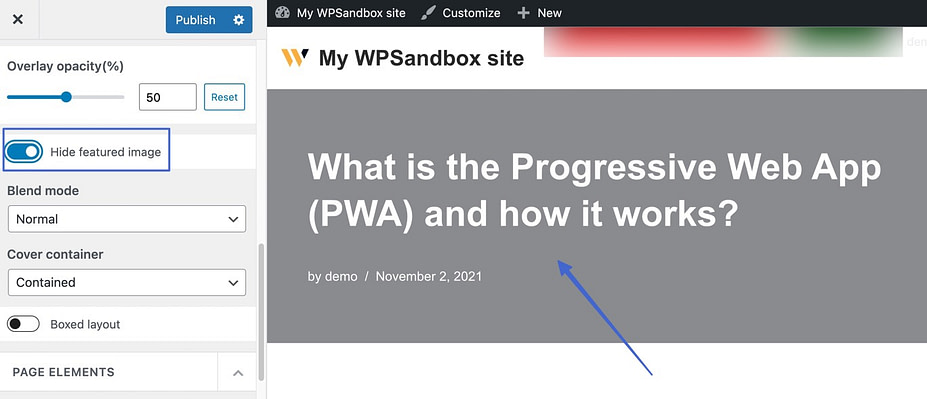
- เลื่อนลงไปที่ส่วน เล ย์เอาต์และสลับตัวเลือก ซ่อนรูปภาพเด่น เป็น เปิด

2. กดปุ่ม เผยแพร่ และเพลิดเพลินกับผลลัพธ์
โปรดทราบว่าวิธีนี้จะซ่อนรูปภาพเด่นของทุกโพสต์ในเว็บไซต์ของคุณ แต่รูปภาพยังคงมองเห็นได้ในหน้ารายชื่อบล็อก เป็นตัวเลือกที่ดีหากคุณต้องการให้โพสต์ของคุณดูเรียบร้อยและรูปภาพเด่นยังคงอยู่ในหน้าแกลเลอรีของบล็อก
ซ่อนรูปภาพเด่นในโพสต์บล็อกเฉพาะ
สุดท้าย ธีม Neve ช่วยให้คุณซ่อนภาพขนาดย่อจากโพสต์เดียวโดยปล่อยให้เปิดใช้งานตามค่าเริ่มต้น
- เปิดโพสต์ที่คุณต้องการซ่อนรูปภาพเด่น
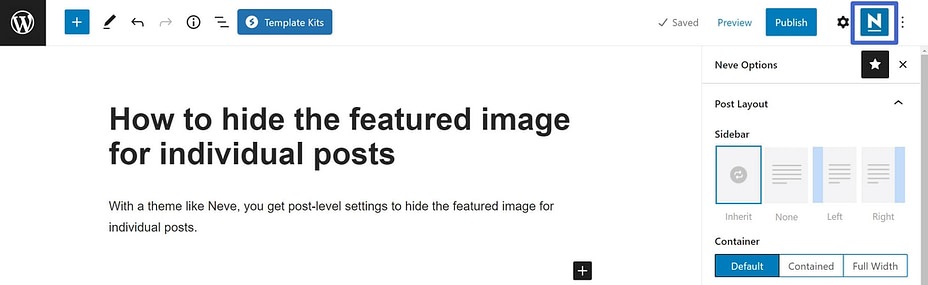
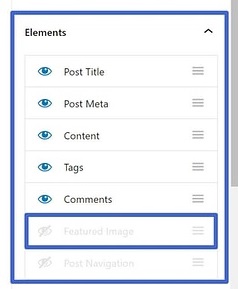
- ในหน้าจอแก้ไขโพสต์ ให้เลือกไอคอน N ที่มุมบนขวาเพื่อเปิด ตัวเลือก Neve

3. ปิดตัวเลือก รูปภาพเด่น ในส่วน องค์ประกอบ

#5 ใช้รหัสเพื่อซ่อนรูปภาพเด่นใน WordPress
จะเกิดอะไรขึ้นหากธีมของคุณไม่มีตัวเลือกในการซ่อนรูปภาพเด่น คุณสามารถเขียนโค้ดเพื่อดำเนินการดังกล่าวได้
- ในแผงการดูแลระบบของคุณ ให้ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง → CSS เพิ่มเติม
- คัดลอกและวางโค้ดด้านล่างลงไป:
.entry-เนื้อหา img {
จอแสดงผล: ไม่มี;
}วิธีนี้จะซ่อนรูปภาพเด่นสำหรับโพสต์ทั้งหมดของคุณ ในกรณีที่คุณต้องการซ่อนรูปภาพเด่นของโพสต์ใดโพสต์หนึ่ง ให้พิมพ์รหัสต่อไปนี้:
.post-12345 .post-image {
จอแสดงผล: ไม่มี;อย่าลืมแทนที่ “12345” ด้วยรหัสโพสต์จริงของคุณ
3. คลิก เผยแพร่ เพื่อเสร็จสิ้น
โปรดทราบว่าเทคนิคนี้ไม่ได้ลบรูปภาพเด่นออกจากคลังสื่อ WordPress ของคุณอย่างถาวร แต่จะซ่อนเฉพาะรูปภาพจากบางโพสต์เท่านั้น
#6 เปิดใช้งานการซ่อนปลั๊กอินรูปภาพเด่น
วิธีนี้เหมาะสำหรับมือใหม่ เพียงแค่เปิดใช้งานปลั๊กอิน และมันจะช่วยให้คุณจัดการกับความยุ่งยากได้ เราจะแสดงวิธีแสดง/ซ่อนรูปภาพเด่นในโพสต์/เพจโดยใช้ปลั๊กอินฟรี
- ตรงไปที่ ปลั๊กอิน → เพิ่มใหม่
- ค้นหาปลั๊กอินที่แสดงรูปภาพเด่นแบบมีเงื่อนไขบนโพสต์เดี่ยวและหน้า แล้วคลิก ติดตั้ง → เปิดใช้งาน

3. ไปที่โพสต์/เพจที่คุณต้องการซ่อนรูปภาพเด่น
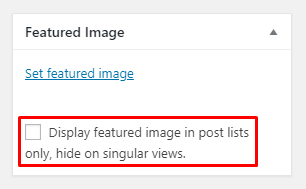
4. ใต้ส่วน รูปภาพเด่น ทำเครื่องหมายที่ช่อง แสดงรูปภาพเด่นในรายการโพสต์เท่านั้น ซ่อนในมุมมองเอกพจน์

5. กดปุ่ม Update หรือ Publish เพื่อทำการเปลี่ยนแปลง
# 7 เปิดใช้งานปลั๊กอินป้องกันไฟล์
สุดท้าย วิธีที่น่าสนใจคือการใช้ปลั๊กอินป้องกันไฟล์เพื่อซ่อนรูปภาพเด่นของคุณจากสายตาสาธารณะ ไม่เพียงแต่ปกป้องรูปภาพของคุณจากการดูที่ไม่ได้รับอนุญาตเท่านั้น แต่ยังให้สิทธิ์การเข้าถึงแก่บทบาทของผู้ใช้ที่เฉพาะเจาะจงอีกด้วย
- เปิดใช้งานปลั๊กอิน PDA Gold และส่วนเสริมการจำกัดการเข้าถึง (ไม่บังคับ)
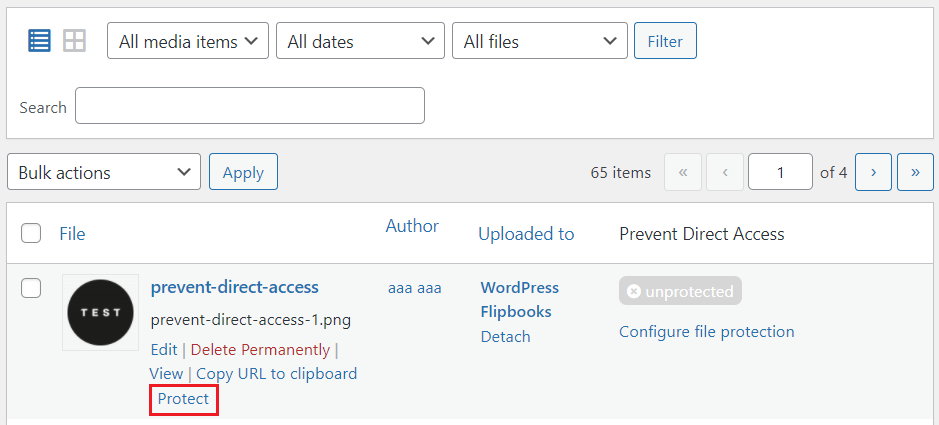
- ไปที่ สื่อ → ห้องสมุด
- คลิกปุ่ม ป้องกัน เพื่อซ่อนรูปภาพเด่นของคุณจากมุมมองและ Google

4. เลือกตัวเลือก กำหนดค่าการป้องกันไฟล์
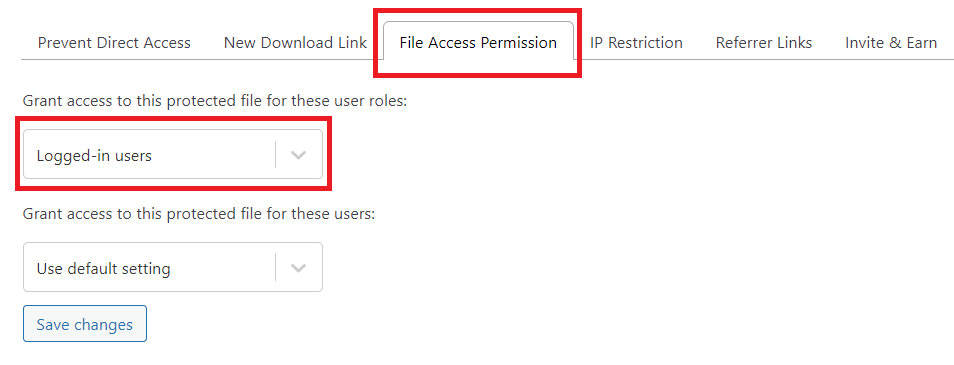
5. เลือกแท็บ สิทธิ์การเข้าถึงไฟล์ และเลือกบทบาทของผู้ใช้ที่คุณต้องการให้สิทธิ์การเข้าถึงไฟล์

6. กดปุ่ม บันทึกการเปลี่ยนแปลง เพื่อเสร็จสิ้น
ซ่อนรูปภาพเด่นใน WordPress อย่างง่ายดาย
เราได้สาธิตวิธีง่ายๆ 7 วิธีในการซ่อนรูปภาพเด่นใน WordPress คุณสามารถเลือกระหว่างการใช้ฟังก์ชันในตัว การตั้งค่าธีม รหัส หรือปลั๊กอินตามความต้องการของคุณ ตอนนี้ถึงเวลาแล้วที่จะเลือกวิธีที่เหมาะที่สุดและพับแขนเสื้อของคุณ
หากคุณมีปัญหาในการปฏิบัติตามคำแนะนำของเรา โปรดอย่าลังเลที่จะแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง และที่สำคัญที่สุดคืออย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับบทเรียนที่เป็นประโยชน์เพิ่มเติม
