วิธีซ่อนสินค้าหมดใน WooCommerce
เผยแพร่แล้ว: 2021-03-02กำลังมองหาวิธีที่ยอดเยี่ยมในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณและปรับปรุงประสบการณ์ผู้ใช้ใช่หรือไม่? ถ้าอย่างนั้นคุณมาถูกที่แล้ว ในคู่มือนี้ คุณจะได้เรียนรู้วิธีต่างๆ ในการ ซ่อนสินค้าที่หมดสต็อกใน WooCommerce
ทำไมต้องซ่อนสินค้าที่หมดสต็อกใน WooCommerce?
หากคุณกำลังทำธุรกิจออนไลน์ที่ขายสินค้าที่จับต้องได้ สินค้าบางรายการของคุณจะถูกขายหมดในบางครั้ง ในกรณีเหล่านี้ คุณสามารถ:
- ซ่อนราคาสินค้าและสต็อกจากการค้นหาของ Google และให้ผู้ซื้อเข้ามาที่หน้าสินค้าแม้ว่าสินค้าจะไม่พร้อมจำหน่ายก็ตาม
- แสดงสินค้าที่ซ่อนราคาและเพิ่มปุ่ม "แจ้งฉัน" ที่ผู้ใช้สามารถเลือกรับการแจ้งเตือนแบบพุชเมื่อมีสินค้าอีกครั้ง
- ลบปุ่ม Add-to-cart เพื่อให้ลูกค้าไม่สามารถซื้อสินค้าได้
- ซ่อนสินค้าที่หมดสต็อกเหล่านั้น
แต่ละตัวเลือกเหล่านี้มีข้อดีและข้อเสีย ในคู่มือนี้ เราจะเน้นที่วิธีซ่อนผลิตภัณฑ์ที่ไม่มีให้บริการ ตามค่าเริ่มต้น ใน WooCommerce หากสินค้าหมด หน้าร้านค้าของคุณจะแสดง ปุ่มอ่านเพิ่มเติมแทนปุ่ม ซื้อ หรือ เพิ่มในรถเข็น แบบคลาสสิก นอกจากนี้ ตัวเลือกในการซื้อผลิตภัณฑ์ที่หมดสต็อกจะถูกปิดใช้งานในหน้าผลิตภัณฑ์
การดำเนินการนี้อาจไม่สะดวกสำหรับผู้ใช้บางคน โดยเฉพาะอย่างยิ่งหากคุณขายผลิตภัณฑ์ในช่วงเวลาจำกัดหรือเปลี่ยนสินค้าคงคลังบ่อยๆ ดังนั้น หากคุณต้องการแสดงเฉพาะสินค้าที่มีในปัจจุบันและพร้อมสำหรับการจัดส่ง การซ่อนสินค้าที่ไม่พร้อมใช้งานชั่วคราวอาจเป็นความคิดที่ดี มาดูกันว่าคุณจะทำสิ่งนั้นได้อย่างไรใน WooCommerce
วิธีซ่อนสินค้าหมดใน WooCommerce
มีสองวิธีหลักในการซ่อนสินค้าหมดใน WooCommerce:
- จากการตั้งค่า WooCommerce
- โดยทางโปรแกรม
มาดูทั้งสองวิธีกันดีกว่า
1) ซ่อนสินค้าที่หมดสต็อกจากการตั้งค่า WooCommerce
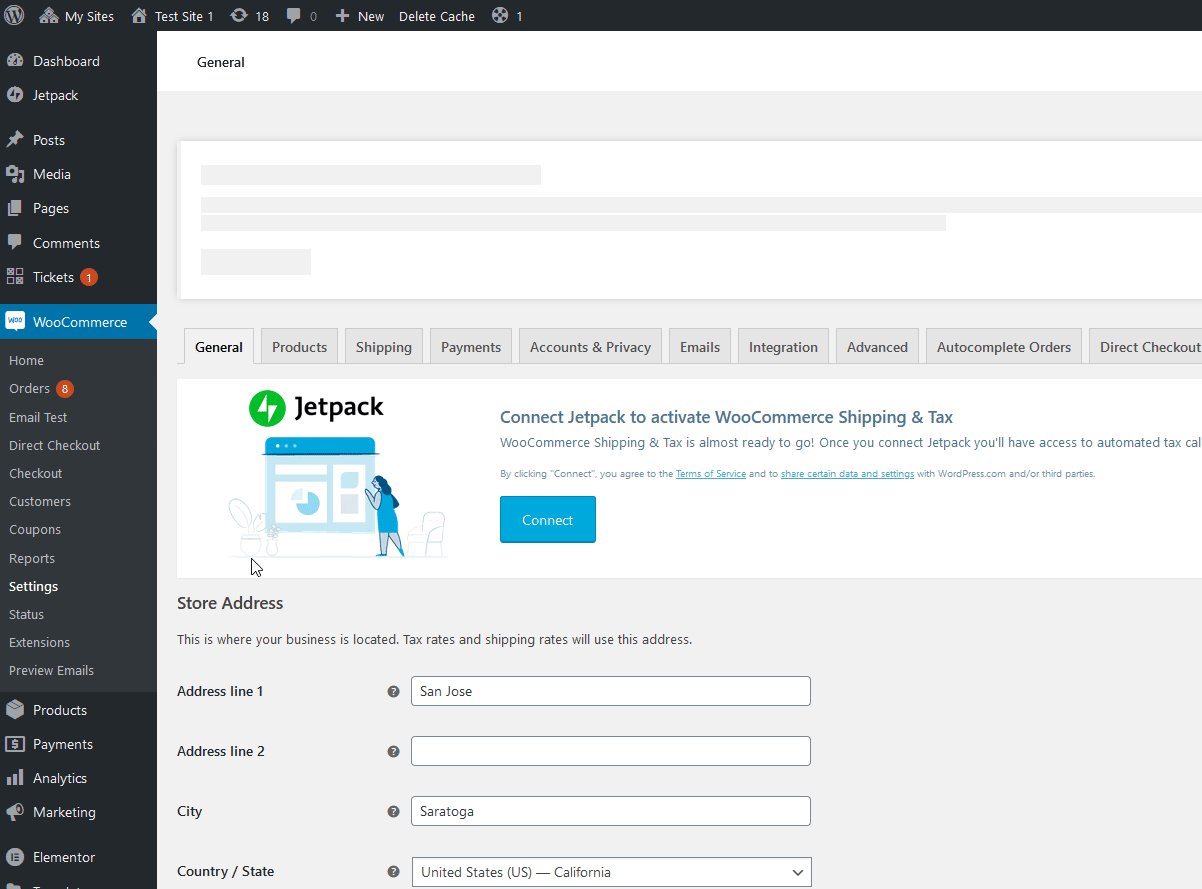
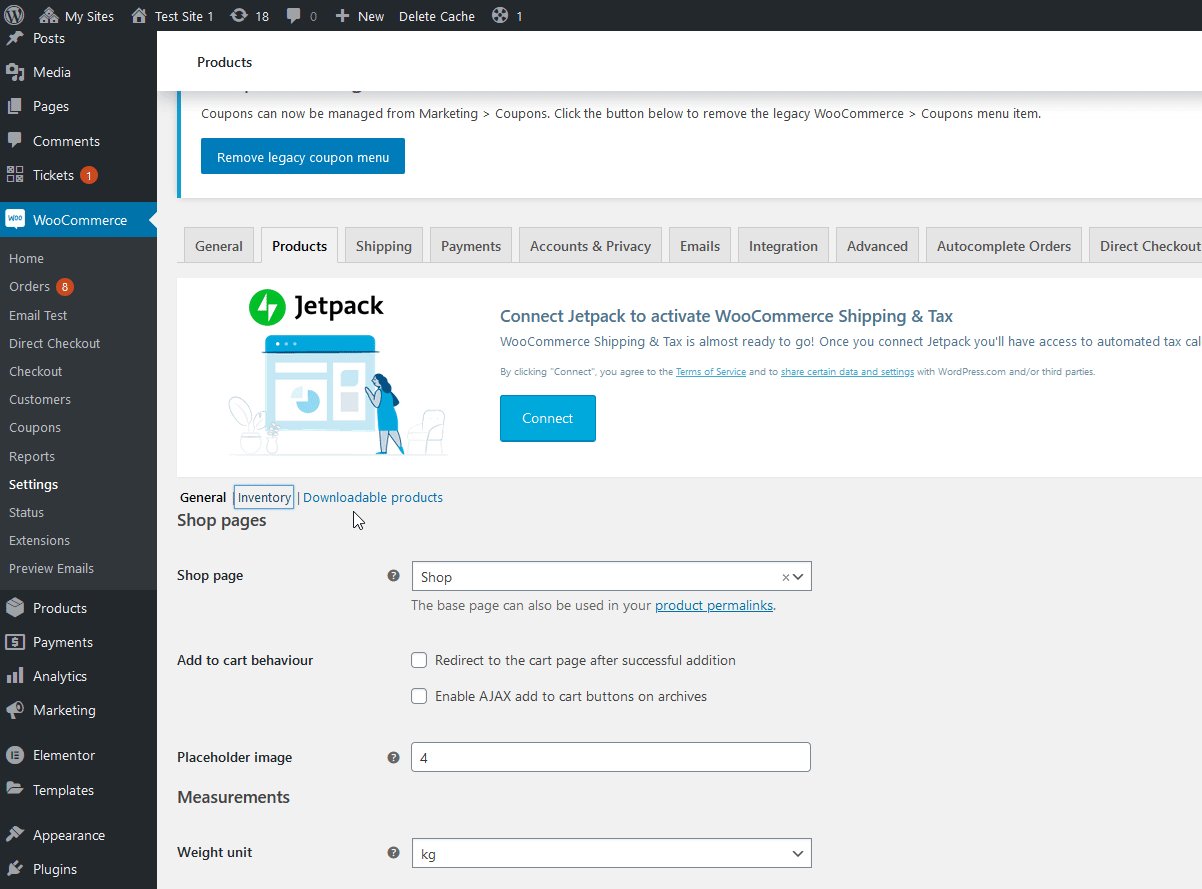
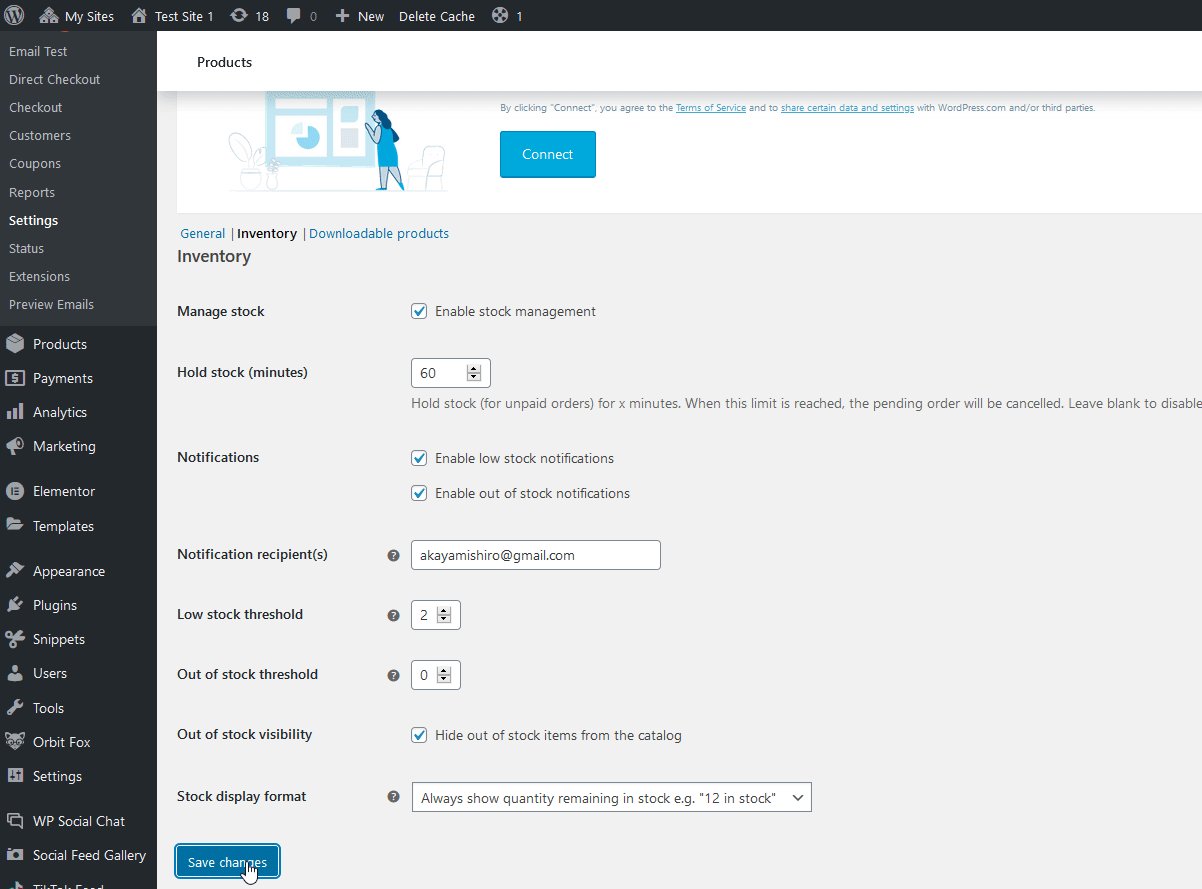
วิธีที่ง่ายที่สุดในการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งานของคุณคือการใช้ WooCommerce Settings ในแดชบอร์ด WordPress ของคุณ ไปที่ WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > สินค้าคงคลัง คุณจะเห็นตัวเลือกที่เรียกว่า Out of Stock Visibility เพียงเปิดใช้งานและคลิก บันทึกการเปลี่ยนแปลง

ตอนนี้ สินค้าหมดของคุณทั้งหมดจะถูกซ่อนโดยอัตโนมัติในหน้าต่อไปนี้:
- หน้าร้านค้า
- ผลการค้นหา
- ประเภทสินค้า
- หน้าแท็กสินค้า
- ส่วนสินค้าที่เกี่ยวข้อง
- ส่วนเพิ่มและขายต่อเนื่อง
หากคุณต้องการวิธีแก้ปัญหาง่ายๆ และต้องการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งานในหน้าเหล่านั้นทั้งหมด นี่เป็นทางเลือกที่ยอดเยี่ยม อย่างไรก็ตาม หากคุณต้องการความยืดหยุ่นมากขึ้นและต้องการมีตัวเลือกในการซ่อนสินค้าที่หมดสต็อกใน หน้าเฉพาะ คุณจะต้องใช้โค้ดเล็กน้อย
2) ซ่อนสินค้าหมด WooCommerce โดยทางโปรแกรม
หากต้องการซ่อนสินค้าที่หมดสต็อกใน WooCommerce โดยทางโปรแกรม คุณจะต้องใช้ filter hooks หากคุณไม่คุ้นเคยกับตะขอ เราขอแนะนำให้คุณอ่านคู่มือนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตะขอและวิธีใช้ประโยชน์สูงสุดจากตะขอ
ในบทช่วยสอนนี้ เราจะแสดงสคริปต์บางส่วนที่คุณสามารถเพิ่มลงในไซต์ของคุณได้โดยตรงเพื่อซ่อนสินค้าที่หมดสต็อก
ก่อนคุณเริ่ม
เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณ นอกจากนี้ ให้สร้างธีมลูกหรือใช้ปลั๊กอินเหล่านี้เพื่อให้แน่ใจว่าการเปลี่ยนแปลงจะไม่หายไปในครั้งต่อไปที่คุณอัปเดตธีม
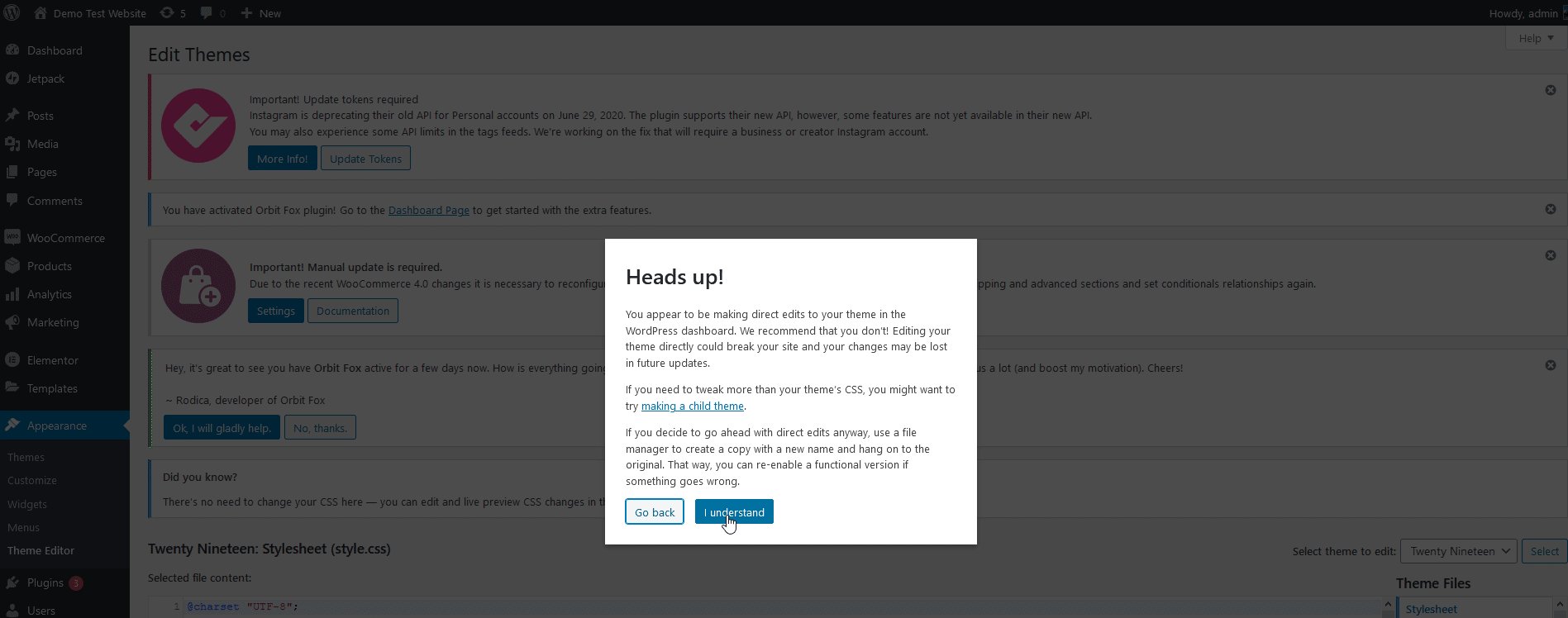
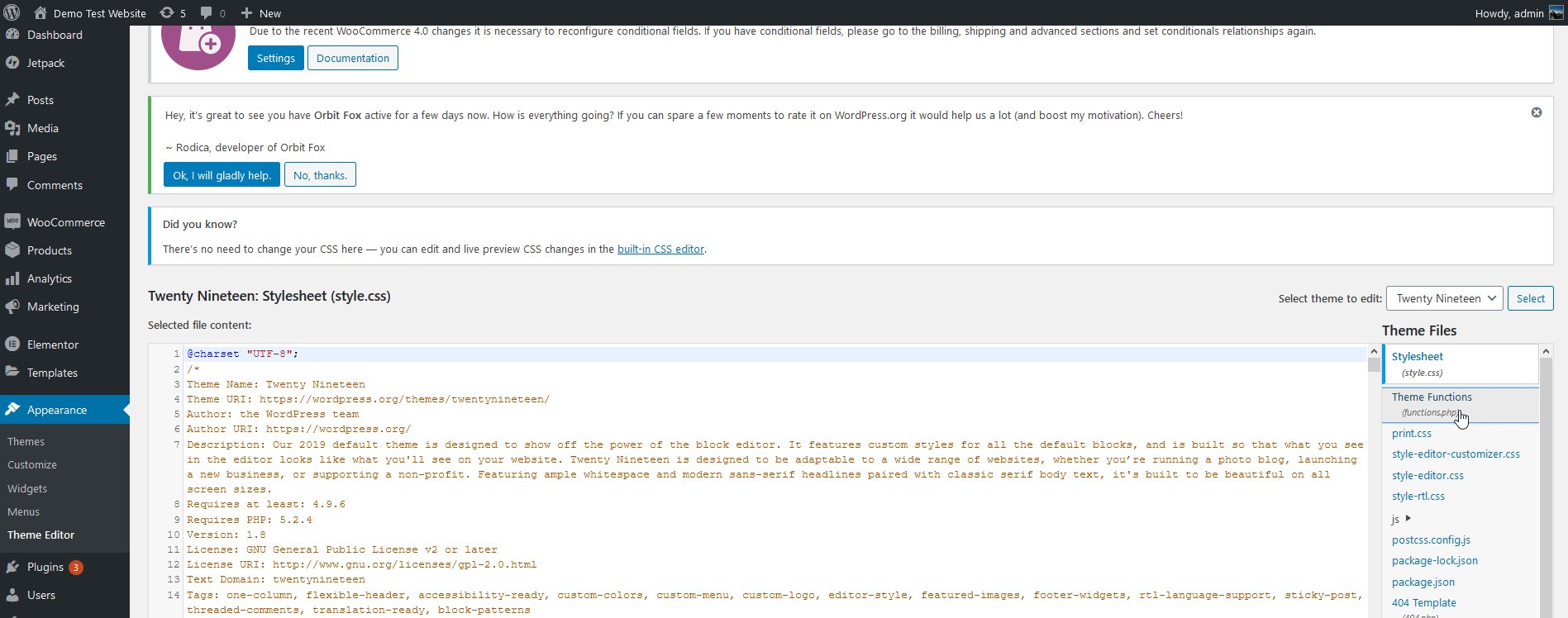
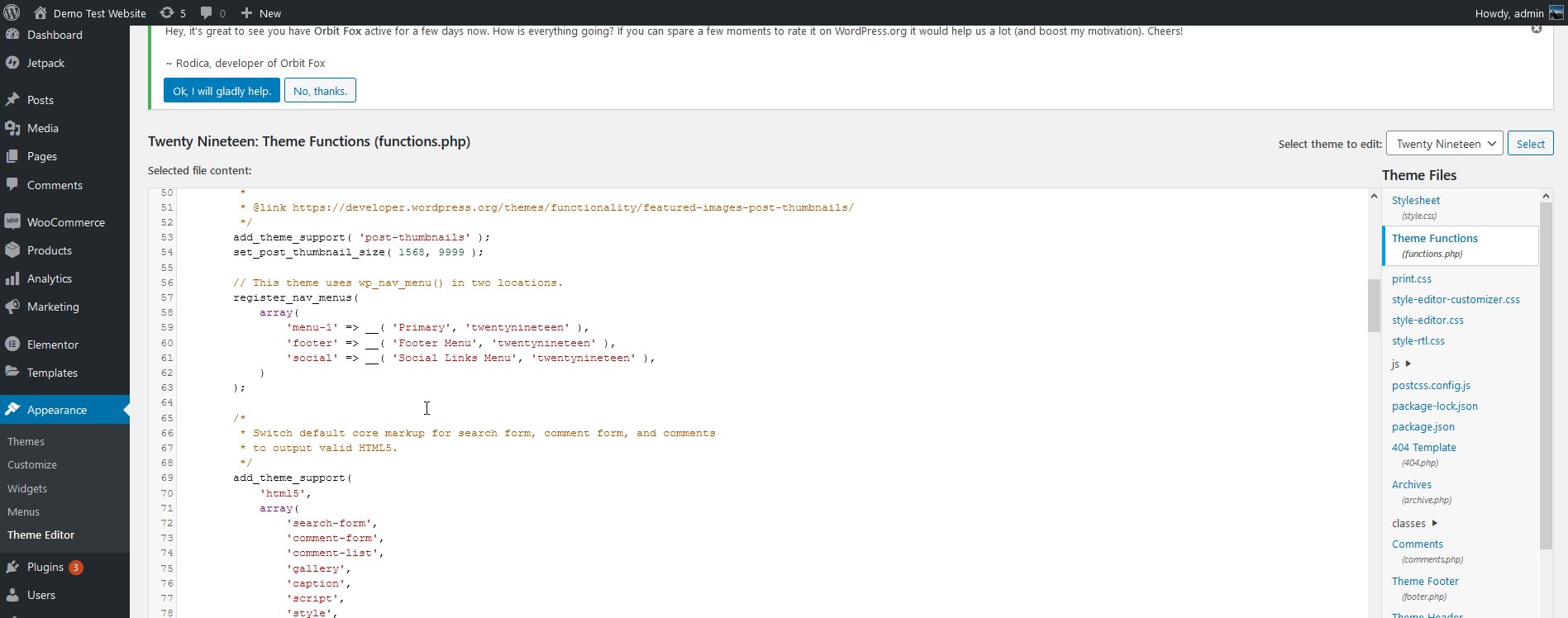
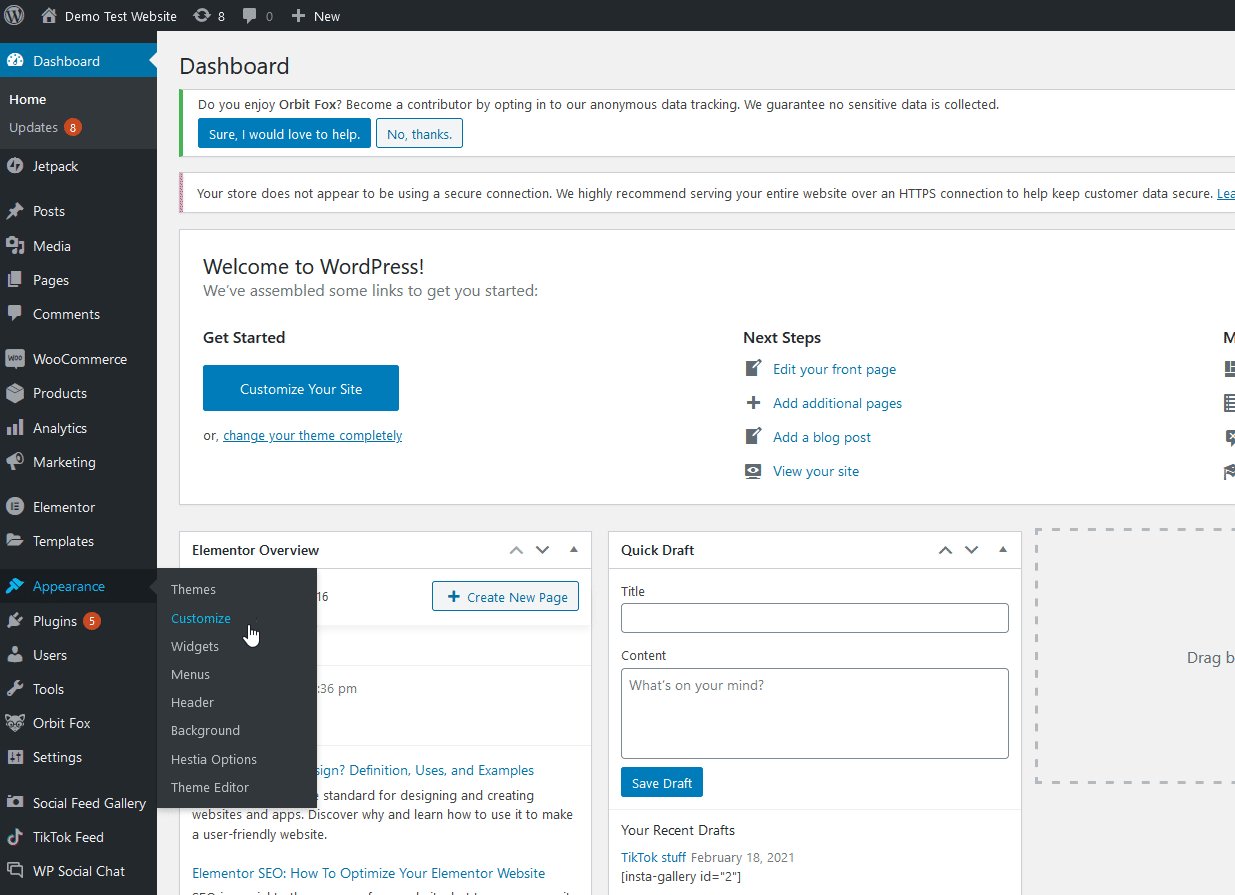
สคริปต์ที่เราจะแสดงให้คุณเห็นในวันนี้ควรอยู่ในไฟล์ functions.php หากต้องการเปิดไฟล์นี้ ใน แดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม จากนั้น คลิกที่ไฟล์ functions.php ที่แถบด้านข้างขวาเพื่อเปิดไฟล์ Theme Functions

คุณสามารถวางสคริปต์ที่เราระบุไว้ด้านล่างลงในส่วนนี้ได้
ตอนนี้ มาดูตัวอย่างบางส่วนเพื่อซ่อนสินค้าที่หมดสต็อกใน WooCommerce
2.1) วิธีซ่อนสินค้าหมดในหน้าเก็บถาวรของร้านค้า
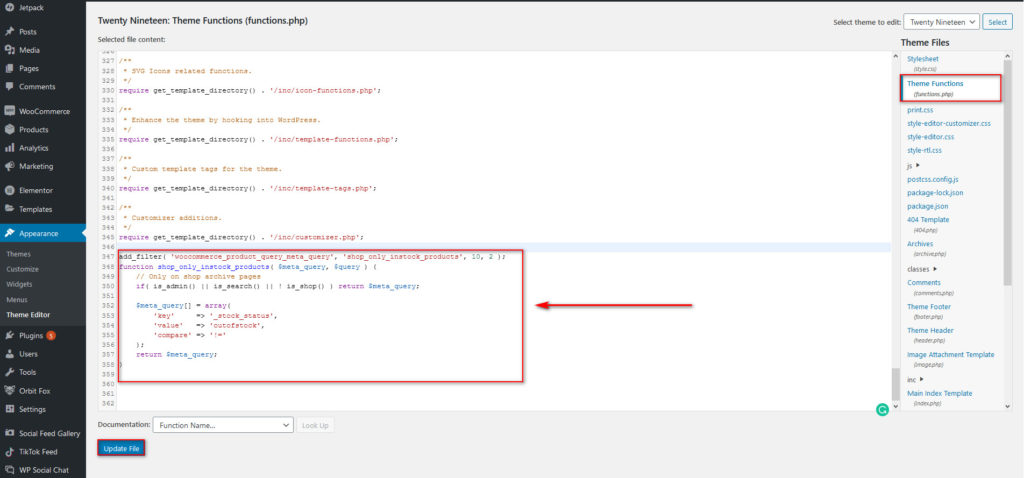
คุณสามารถใช้ฟังก์ชันต่อไปนี้กับ hook ของตัวกรอง woocommerce_product_query_meta_query เพื่อซ่อนสินค้าที่หมดสต็อกใน หน้าเก็บถาวรของ Shop เพียงเพิ่มสคริปต์ต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณและอัปเดตไฟล์
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
ฟังก์ชั่น shop_only_instock_products( $meta_query, $query ) {
// เฉพาะในหน้าเก็บถาวรของร้านค้า
if( is_admin() || is_search() || ! is_shop() ) คืนค่า $meta_query;
$meta_query[] = อาร์เรย์ (
'คีย์' => '_stock_status',
'value' => 'สินค้าหมด',
'เปรียบเทียบ' => '!='
);
ส่งคืน $meta_query;
}
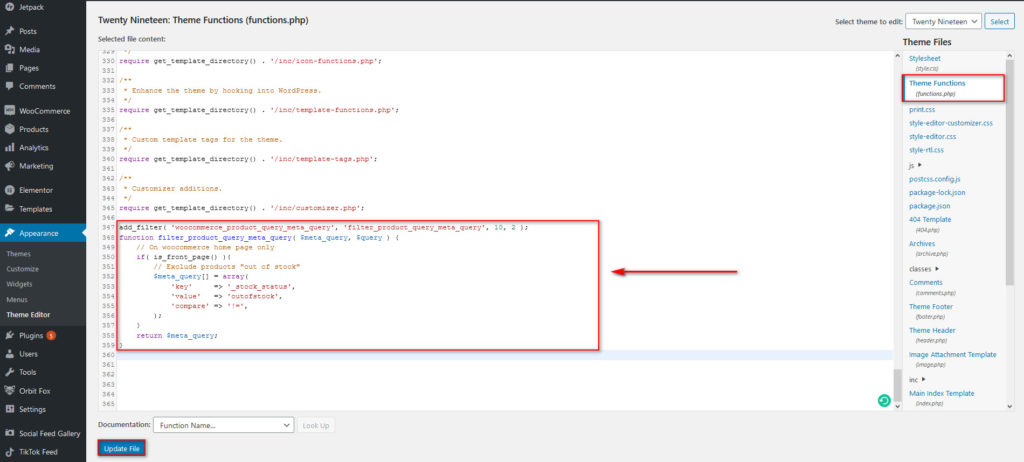
2.2) วิธีซ่อนสินค้าหมดในหน้าแรก
หากคุณต้องการซ่อนสินค้าที่หมดสต็อกจาก หน้าแรก ของคุณเท่านั้น คุณสามารถใช้ฟังก์ชันต่อไปนี้โดยใช้ตะขอตัวกรอง woocommerce_product_query_meta_query เดียวกัน
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
ฟังก์ชัน filter_product_query_meta_query( $meta_query, $query ) {
// บนโฮมเพจของ woocommerce เท่านั้น
ถ้า( is_front_page() ){
// ไม่รวมสินค้า "หมดสต๊อก"
$meta_query[] = อาร์เรย์ (
'คีย์' => '_stock_status',
'value' => 'สินค้าหมด',
'เปรียบเทียบ' => '!=',
);
}
ส่งคืน $meta_query;
}

2.3) วิธีซ่อนสินค้าหมดในหน้าค้นหาของคุณ
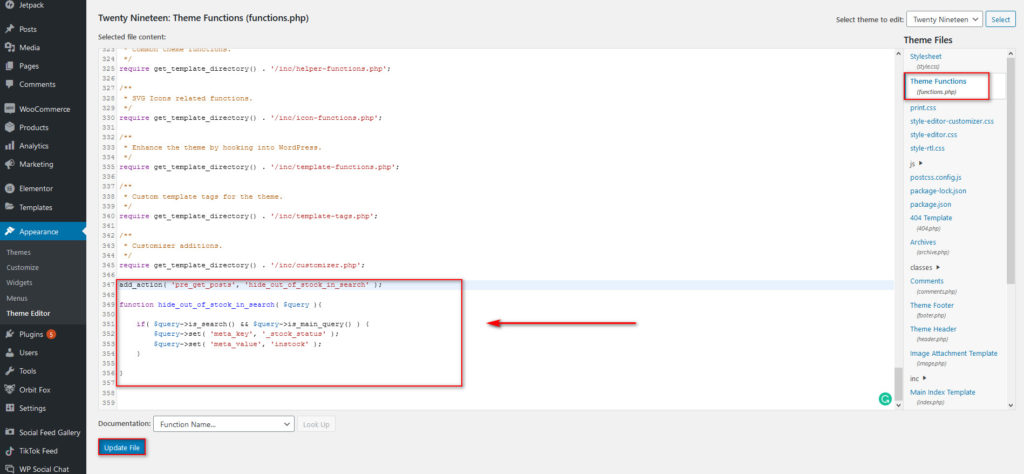
หากต้องการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งานจาก หน้าการค้นหา ทั้งหมดของคุณ คุณสามารถใช้ฟังก์ชันต่อไปนี้ซึ่งใช้เบ็ดการดำเนินการ pre_get_posts เพียงวางลงใน functions.php ของธีมลูกของคุณแล้วกดปุ่ม อัปเดตไฟล์ ด้วยวิธีนี้ หากลูกค้าของคุณค้นหาสินค้าที่หมดสต็อกแล้ว พวกเขาจะไม่พบสินค้าเหล่านั้น
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
ฟังก์ชั่น hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}
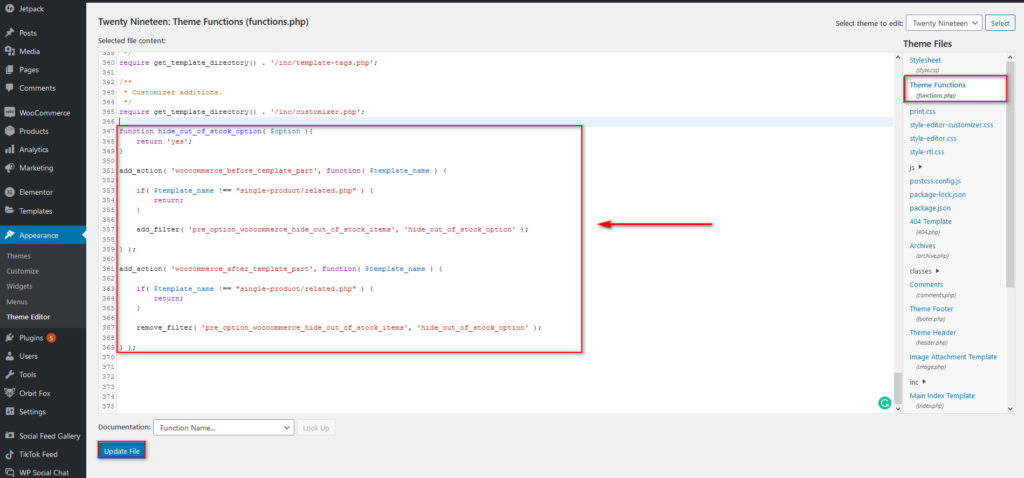
2.4) วิธีซ่อนสินค้าหมดในหมวดสินค้าที่เกี่ยวข้อง
หากคุณต้องการตรวจสอบให้แน่ใจว่าไม่มี ส่วนผลิตภัณฑ์ที่เกี่ยวข้อง ของคุณแสดงสินค้าที่หมดสต็อก คุณสามารถใช้สคริปต์นี้ ด้วยวิธีนี้ ลูกค้าของคุณจะได้รับเพียงคำแนะนำเกี่ยวกับผลิตภัณฑ์ที่สามารถซื้อได้ทันที

ฟังก์ชั่น hide_out_of_stock_option( $option ){
ส่งคืน 'ใช่';
}
add_action ( 'woocommerce_before_template_part', ฟังก์ชัน ( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
กลับ;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', ฟังก์ชัน( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
กลับ;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );

หากคุณต้องการเรียนรู้วิธีลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องอย่างง่ายดาย โปรดดูคู่มือนี้
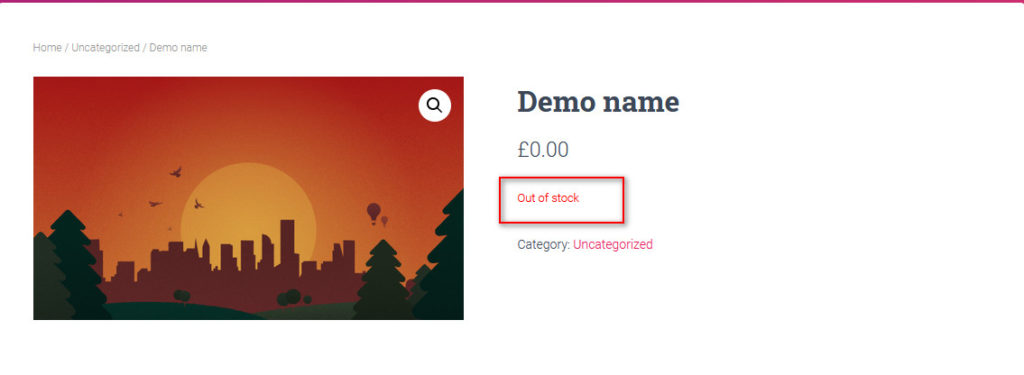
วิธีลบข้อความ Out of Stock ของผลิตภัณฑ์เฉพาะ
อีกทางเลือกหนึ่งที่น่าสนใจคือการซ่อนข้อความที่หมดจาก ผลิตภัณฑ์เฉพาะ โดยใช้ CSS เล็กน้อย ด้วยวิธีนี้ คุณสามารถแสดงผลิตภัณฑ์บางอย่างในร้านค้าของคุณ แต่ปิดใช้งานตัวเลือกในการซื้อ สิ่งนี้มีประโยชน์หากคุณกำลังจะเปิดตัวผลิตภัณฑ์ใหม่และต้องการสร้างความฮือฮาเล็กน้อยหรือเมื่อคุณเพิ่มตัวเลือกให้ผู้ใช้รับการแจ้งเตือนเมื่อมีสินค้านั้นอีกครั้ง

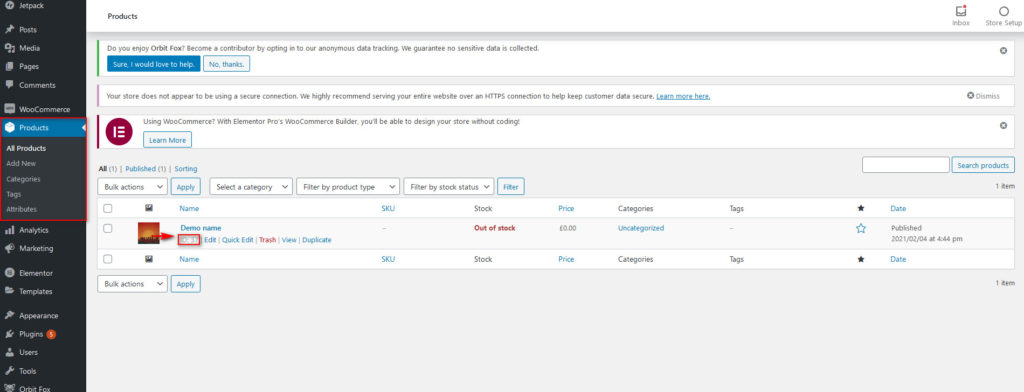
หากต้องการลบข้อความที่หมดสต็อกในผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง คุณต้องตรวจสอบ รหัสผลิตภัณฑ์ ของรายการที่คุณต้องการซ่อน สำหรับสิ่งนี้ ใน แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ Products แล้ววางเมาส์เหนือผลิตภัณฑ์ จากนั้นคัดลอก ID ผลิตภัณฑ์ ใต้ผลิตภัณฑ์ WooCommerce เฉพาะ ตัวอย่างเช่น ในกรณีของเรา ID ผลิตภัณฑ์คือ 37

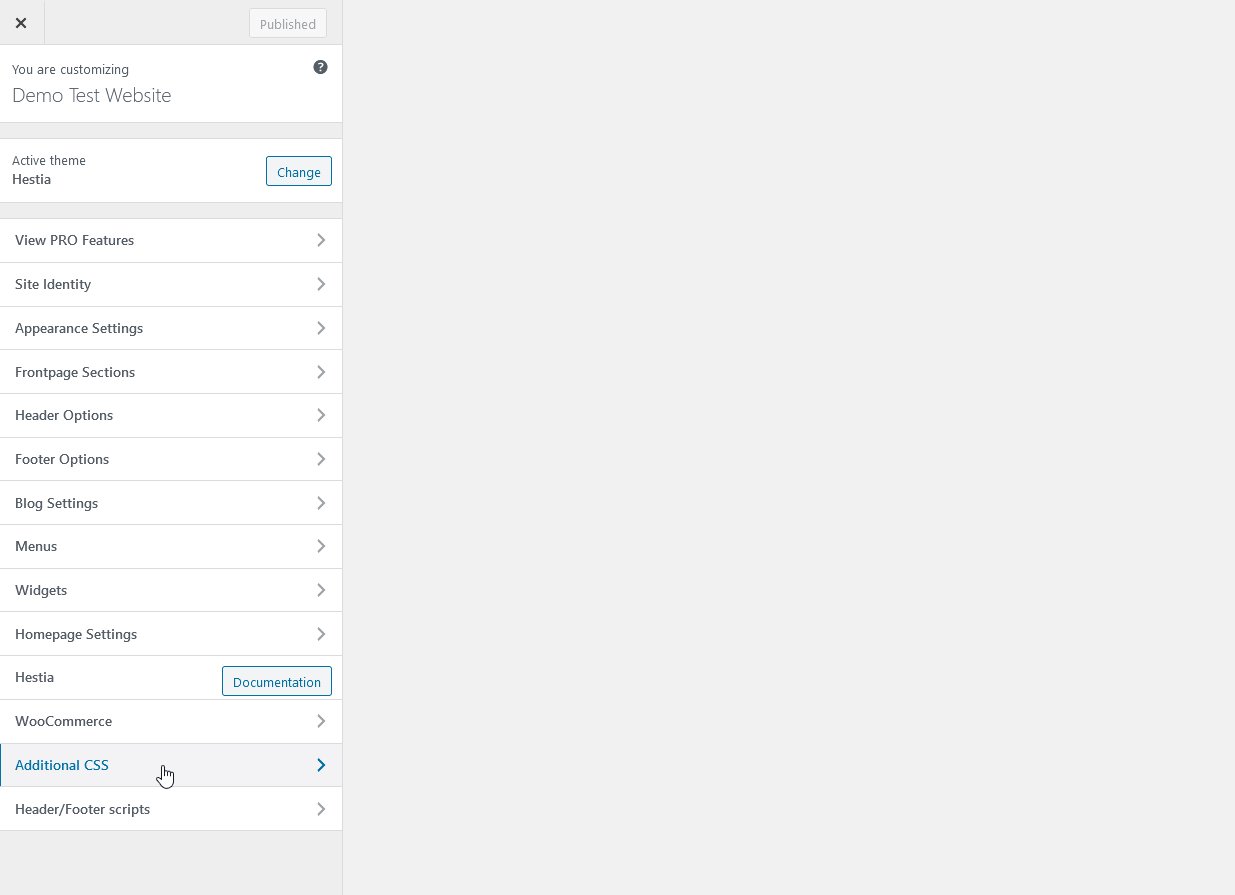
จากนั้นไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม

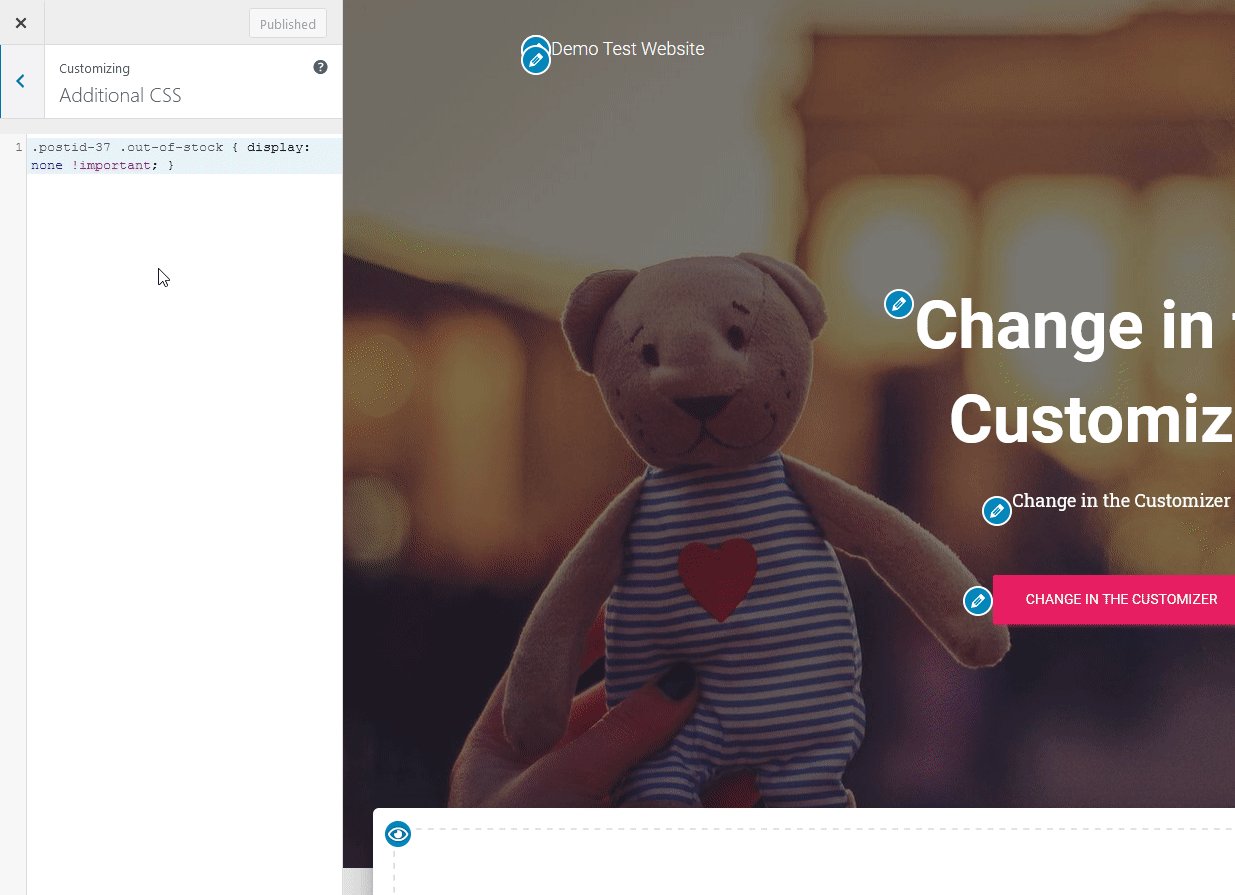
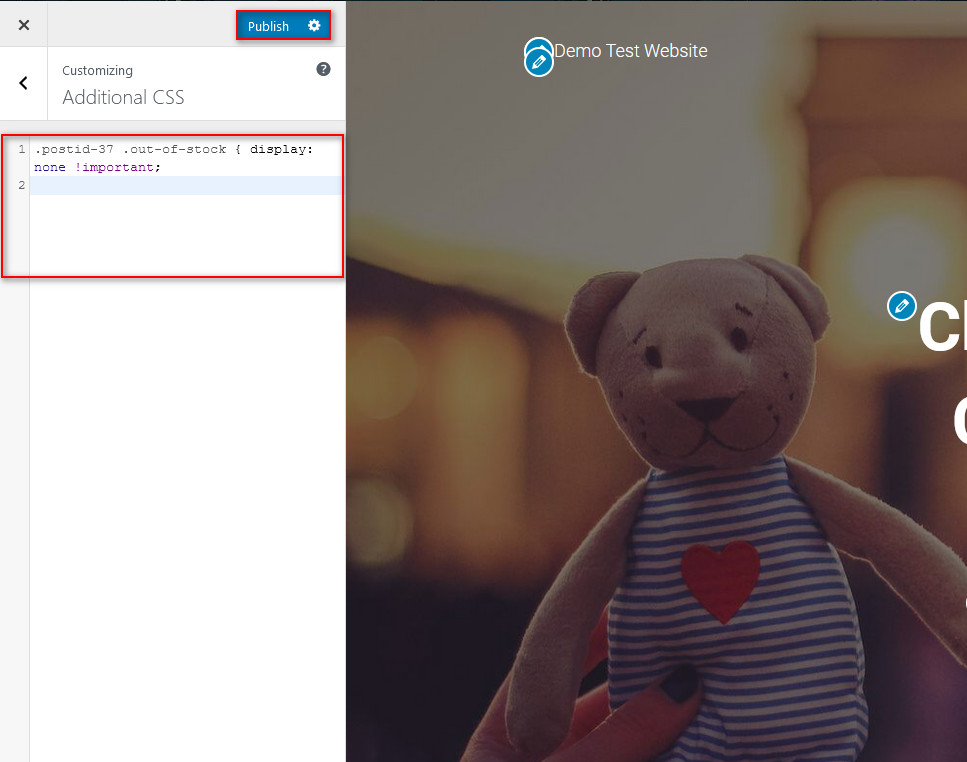
หลังจากนั้น วางโค้ด CSS ต่อไปนี้แล้วกด Publish อย่าลืมแทนที่ xx ด้วยหมายเลขประจำตัวของโพสต์ของคุณ
.postid-xx .out-of-stock { แสดง: ไม่มี !สำคัญ; }ในกรณีของเรา หากต้องการซ่อนข้อความที่หมดในผลิตภัณฑ์เฉพาะของเราด้วยรหัสผลิตภัณฑ์ 37 เราจะใช้รหัสนี้:
.postid-37 .out-of-stock { แสดง: ไม่มี !สำคัญ; }

นอกจากนี้ คุณยังสามารถซ่อนข้อความที่หมดสต็อกจากผลิตภัณฑ์ WooCommerce ทั้งหมดของคุณโดยใช้โค้ด CSS นี้
.woocommerce-page .out-of-stock { แสดง: ไม่มี !important; }อย่าลืม บันทึกการเปลี่ยนแปลง เพื่อปรับแต่งให้เสร็จสิ้น แค่นั้นเอง!
โบนัส: ไม่แสดงสต็อคสินค้า
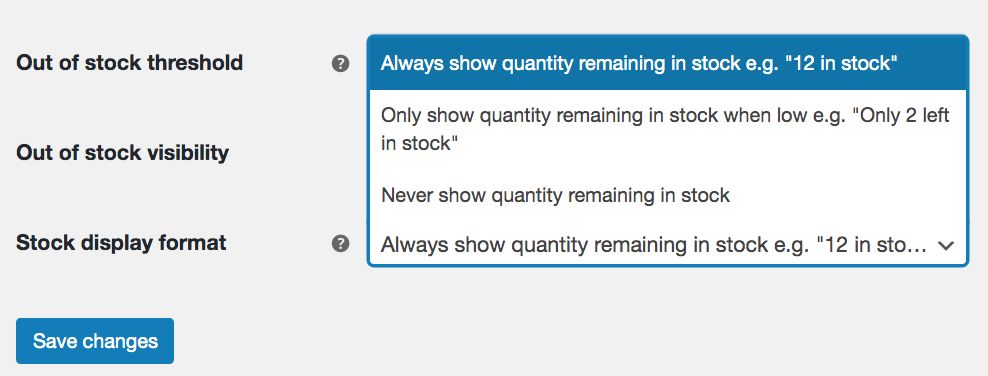
แทนที่จะลบสินค้าที่หมดสต็อก คุณยังสามารถตัดสินใจได้ว่าจะแสดงสต็อกของผลิตภัณฑ์ของคุณหรือไม่ หากคุณไปที่ WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > สินค้าคงคลัง และไปที่ รูปแบบการแสดงสินค้า คุณจะเห็นสามตัวเลือก:
- แสดงปริมาณคงเหลือในสต็อกเสมอ
- แสดงเฉพาะปริมาณคงเหลือในสต็อกเมื่อต่ำ
- ไม่ต้องแสดงปริมาณคงเหลือในสต็อก
เมื่อเลือกตัวเลือกที่สาม คุณจะไม่แสดงสต็อคสินค้าในหน้าผลิตภัณฑ์ อย่างไรก็ตาม สิ่งนี้ใช้ไม่ได้กับผลิตภัณฑ์ผันแปร ในหน้าสินค้าที่เปลี่ยนแปลงได้ ผู้ใช้จะเห็นป้ายกำกับ "มี ในสต็อก " หรือ " สินค้าหมด " สำหรับรูปแบบที่เลือก

ข่าวดีก็คือคุณสามารถ ซ่อนฉลากสต็อคผลิตภัณฑ์ ด้วยรหัสเล็กน้อย
หากต้องการลบข้อมูลสต็อคของผลิตภัณฑ์ตัวแปร เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ
หมายเหตุ : เป็นอีกครั้งที่คุณจะแก้ไขไฟล์หลัก อย่าลืมสำรองไซต์ของคุณและสร้างธีมย่อยก่อนที่จะเพิ่มข้อมูลโค้ด
// ลบข้อมูลสต็อกจากหน้าสินค้าสำหรับสินค้าแปรผัน
ฟังก์ชัน quadlayers_remove_stock_data_variable_products ($ data) {
unset( $data['availability_html'] );
ส่งคืนข้อมูล $;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );แค่นั้นแหละ! ด้วยวิธีนี้ คุณสามารถ ลบข้อมูลสต็อกจากหน้าผลิตภัณฑ์สำหรับสินค้าผันแปรของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูหน้านี้
คำแนะนำสุดท้าย
การเพิ่มบรรทัดของโค้ดลงในไฟล์ธีมของคุณในทางที่ผิดอาจทำให้ไซต์ของคุณเสียหายได้ ดังนั้นก่อนที่คุณจะเริ่มปรับแต่ง โปรดจำไว้ว่า:
- สร้างการสำรองข้อมูลทั้งหมดของเว็บไซต์ของคุณ
- ใช้ธีมลูกเสมอสำหรับการแก้ไขโค้ดหรือสคริปต์ ดูคำแนะนำของเราหากคุณไม่ทราบวิธีสร้างมัน
- ทดสอบการเปลี่ยนแปลงของคุณทีละรายการเพื่อให้สามารถระบุได้ว่าสิ่งใดทำให้เกิดปัญหา
- หากคุณใช้หลายรหัส ตรวจสอบให้แน่ใจว่ารหัสทำงานได้อย่างราบรื่นในทุกสถานการณ์ที่เป็นไปได้เมื่อคุณรวมเข้าด้วยกัน
บทสรุป
โดยสรุป หากคุณต้องการแสดงเฉพาะผลิตภัณฑ์ที่ผู้ซื้อสามารถซื้อได้ในร้านค้าของคุณ การซ่อนรายการที่ไม่มีอยู่อาจเป็นความคิดที่ดีสำหรับผู้ที่ขายสินค้าที่จับต้องได้
ในคู่มือนี้ เราได้แสดงวิธีซ่อนสินค้าที่หมดสต็อกใน WooCommerce ด้วยวิธีที่แตกต่างกันสองวิธี:
- จากการตั้งค่า WooCommerce
- โดยทางโปรแกรม
หากคุณต้องการวิธีแก้ปัญหาที่ง่าย และต้องการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งานจากทุกหน้า การดำเนินการจากการตั้งค่า WooCommerce เป็นตัวเลือกที่ยอดเยี่ยม ง่ายและรวดเร็ว ใครๆ ก็ทำได้ หากคุณต้องการมีความยืดหยุ่นมากขึ้นและซ่อนผลิตภัณฑ์ในบางหน้าเท่านั้น คุณจำเป็นต้องใช้โค้ดเล็กน้อย คุณยังทำได้อีกมากมาย เราจึงสนับสนุนให้คุณใช้สคริปต์เหล่านี้เป็นพื้นฐานและปรับแต่งสคริปต์เหล่านี้เพื่อให้เกิดประโยชน์สูงสุดจากร้านค้าของคุณ
สุดท้าย เราได้เห็นวิธีลบข้อความที่หมดสต็อกออกจาก ผลิตภัณฑ์เฉพาะ โดยใช้ CSS เล็กน้อย
โปรดแจ้งให้เราทราบหากคุณมีคำถามใดๆ เรายินดีที่จะช่วยเหลือคุณ
คุณรู้วิธีอื่นใดในการซ่อนราคาที่หมดสต็อกหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!