จะซ่อนและลบส่วนท้ายใน Divi ได้อย่างไร? วิธีที่ง่าย!
เผยแพร่แล้ว: 2020-06-16คุณต้องการลบส่วนท้ายในธีม Divi หรือไม่? ในคู่มือนี้ เราจะอธิบายวิธีซ่อนและปิดใช้งานส่วนท้ายอย่างง่ายดายทั่วทั้งไซต์ จากหน้าที่กำหนดเอง และโพสต์เฉพาะ
Divi by Elegant Themes เป็นธีม WordPress อเนกประสงค์ที่ยอดเยี่ยม ด้วยคุณสมบัติและความสามารถในการปรับแต่งที่หลากหลาย มันจึงเป็นหนึ่งในธีมที่ดีที่สุดในตลาด ในการตรวจสอบ Divi ฉบับสมบูรณ์ เราได้อธิบายคุณสมบัติหลักของธีมที่สวยงามนี้ และวันนี้เราจะแสดงให้คุณเห็นถึงวิธีการปรับแต่งเพิ่มเติมบนไซต์ของคุณ ในบทความนี้ คุณจะ ได้เรียนรู้วิธีลบหรือซ่อนส่วนท้ายใน Divi
เหตุใดจึงลบส่วนท้ายใน Divi
หากคุณใช้ Divi คุณอาจเห็นว่าในส่วนท้ายมีข้อความว่า Divi by Elegant Themes แม้ว่าบางคนจะยอมรับได้ แต่คุณอาจต้องลบส่วนท้ายของเว็บไซต์ออก ตัวอย่างเช่น ลูกค้าของคุณอาจต้องการซ่อนส่วนท้ายจากไซต์ของพวกเขา เนื่องจากพวกเขาต้องการเพิ่มข้อมูลบางส่วนที่นั่น หรือบางทีคุณกำลังพัฒนาเทมเพลตที่กำหนดเองสำหรับหนึ่งในไซต์ WordPress ของคุณ ดังนั้นคุณจึงต้องการมีส่วนท้ายที่กำหนดเอง ดังนั้น หากคุณต้องการลบส่วนท้ายของ Divi เพื่อปรับปรุงพื้นที่เนื้อหา คุณมาถูกที่แล้ว!
ในกรณีส่วนใหญ่ คุณต้องเขียนโค้ด PHP ในเทมเพลตเพื่อปรับแต่งธีม แต่ถ้าคุณเป็นมือใหม่ นี่ไม่ใช่ความคิดที่ดี ดังนั้น ด้วยการปรับแต่ง CSS บางอย่าง คุณจะสามารถปรับแต่งธีมในแบบของคุณได้ง่ายขึ้น
ก่อนคุณเริ่ม…
เพื่อทำการเปลี่ยนแปลง เราจะทำการแก้ไขโค้ดของ Divi ดังนั้น เราขอแนะนำให้ใช้ธีมลูกแทนการแก้ไขไฟล์หลักของธีม สงสัยว่าทำไม? หาก คุณเปลี่ยนแปลง ไฟล์ style.css และ functions.php ในธีมหลัก Divi ครั้งต่อไปที่คุณ อัปเดตธีม ไฟล์ธีมใหม่จะถูกบันทึกลงในโฟลเดอร์ธีมของคุณ และ ไฟล์เก่าทั้งหมดจะถูกแทนที่ ดังนั้น คุณจะสูญเสียการปรับแต่งทั้งหมดของคุณ
คุณสามารถป้องกันได้โดยการสร้างธีมลูก คุณสามารถทำการเปลี่ยนแปลงและปรับแต่งทั้งหมดในธีมย่อยนั้นได้ ดังนั้นการอัปเดตธีมหลักจะไม่ส่งผลต่อเว็บไซต์ของคุณ มีเครื่องมือมากมายที่คุณสามารถใช้สร้างธีมลูกได้ คุณสามารถตรวจสอบรายชื่อปลั๊กอินธีมลูกที่ดีที่สุดหรือคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างธีมลูกของ WordPress โดยใช้ปลั๊กอินหรือด้วยตนเอง
วิธีลบส่วนท้ายใน Divi
คุณสามารถซ่อนส่วนท้ายใน Divi จาก:
- แดชบอร์ดผู้ดูแลระบบ WordPress
- ลบส่วนท้ายทั่วทั้งไซต์
- ซ่อนส่วนท้ายจากบางหน้า
- ลบส่วนท้าย Divi ในบางโพสต์
- แผงธีมของ Divi
ที่นี่ เราจะสอนวิธีซ่อนส่วนท้ายใน Divi ทั้งในเพจที่กำหนดเองและโพสต์เฉพาะ แม้ว่าสิ่งนี้จะเกี่ยวข้องกับการเข้ารหัสเล็กน้อย แต่ก็ค่อนข้างง่าย และแม้แต่ผู้เริ่มต้นก็สามารถทำการเปลี่ยนแปลงเหล่านี้ได้
1) ซ่อนส่วนท้าย Divi จากผู้ดูแลระบบ WordPress
1.1) ซ่อนส่วนท้ายใน Divi Site-Wide
หากต้องการลบส่วนท้ายของเว็บไซต์ทั้งหมด คุณจะต้องใช้ CSS เล็กน้อย คุณสามารถแก้ไข ไฟล์ style.css ของธีมลูกหรือเพิ่มโค้ด CSS ที่กำหนดเองนี้ในส่วน CSS เพิ่มเติมใน Divi Customizer สำหรับคู่มือนี้ เราจะใช้คุณลักษณะ CSS เพิ่มเติมสำหรับการเปลี่ยนแปลง ดังนั้น ให้คัดลอกโค้ด CSS ต่อไปนี้
/* ซ่อนส่วนท้าย */
#main-footer {
ความสูง: 0 !สำคัญ;
ล้น: ซ่อน;
}แล้ววางลงในส่วน CSS เพิ่มเติม รหัสจะกำหนดความสูงของส่วนท้ายหลักเป็น 0 ดังนั้นส่วนท้ายจะไม่ปรากฏให้เห็น หลังจากวางโค้ดแล้ว ให้ตรวจสอบส่วนแสดงตัวอย่าง แล้วส่วนท้ายของคุณจะหายไป
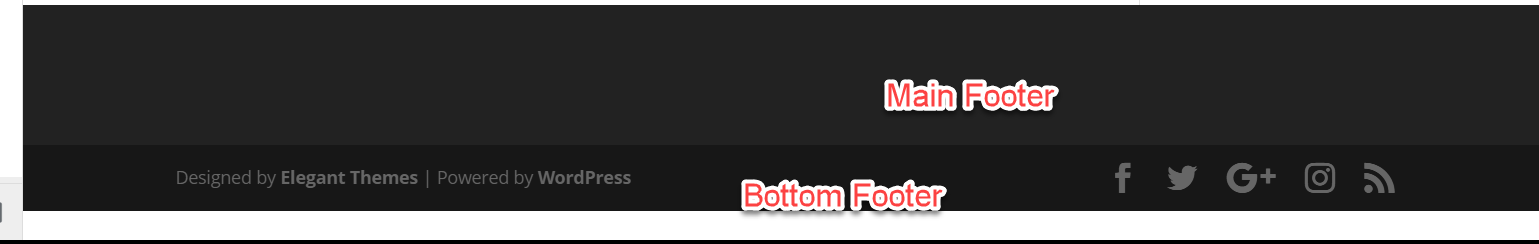
สั้นและหวานใช่มั้ย? รหัสด้านบนจะซ่อนส่วนท้ายทั้งหมดของคุณ อย่างไรก็ตาม หากคุณตรวจสอบเว็บไซต์ Divi คุณจะเห็นว่ามีส่วนท้ายสองส่วน
- ส่วนท้ายหลัก
- ส่วนท้ายด้านล่าง
 ในส่วนท้ายหลัก คุณสามารถเพิ่มวิดเจ็ต ข้อมูลเกี่ยวกับธุรกิจของคุณ หรือแม้แต่แกลเลอรี Instagram ในมุมมองของเรา ส่วนท้ายหลักเป็นส่วนสำคัญสำหรับทุกเว็บไซต์ โดยทั่วไป ส่วนท้ายด้านล่างจะมีข้อความลิขสิทธิ์ ลิงก์โซเชียล และอื่นๆ คุณสามารถซ่อนสิ่งนี้ด้วย CSS เล็กน้อย หากต้องการปิดใช้งานส่วนท้ายด้านล่างใน Divi ให้คัดลอกโค้ดต่อไปนี้:
ในส่วนท้ายหลัก คุณสามารถเพิ่มวิดเจ็ต ข้อมูลเกี่ยวกับธุรกิจของคุณ หรือแม้แต่แกลเลอรี Instagram ในมุมมองของเรา ส่วนท้ายหลักเป็นส่วนสำคัญสำหรับทุกเว็บไซต์ โดยทั่วไป ส่วนท้ายด้านล่างจะมีข้อความลิขสิทธิ์ ลิงก์โซเชียล และอื่นๆ คุณสามารถซ่อนสิ่งนี้ด้วย CSS เล็กน้อย หากต้องการปิดใช้งานส่วนท้ายด้านล่างใน Divi ให้คัดลอกโค้ดต่อไปนี้:
/* ลบส่วนท้ายด้านล่างออกจาก Divi */
#footer-ด้านล่าง {
แสดง:ไม่มี;
}และวางในส่วน CSS เพิ่มเติม
แค่นั้นแหละ. คุณ ลบส่วนท้ายด้านล่างของ Divi ออกจากเว็บไซต์ทั้งหมด สำเร็จแล้ว!
1.2) ลบส่วนท้ายบนหน้ากำหนดเอง
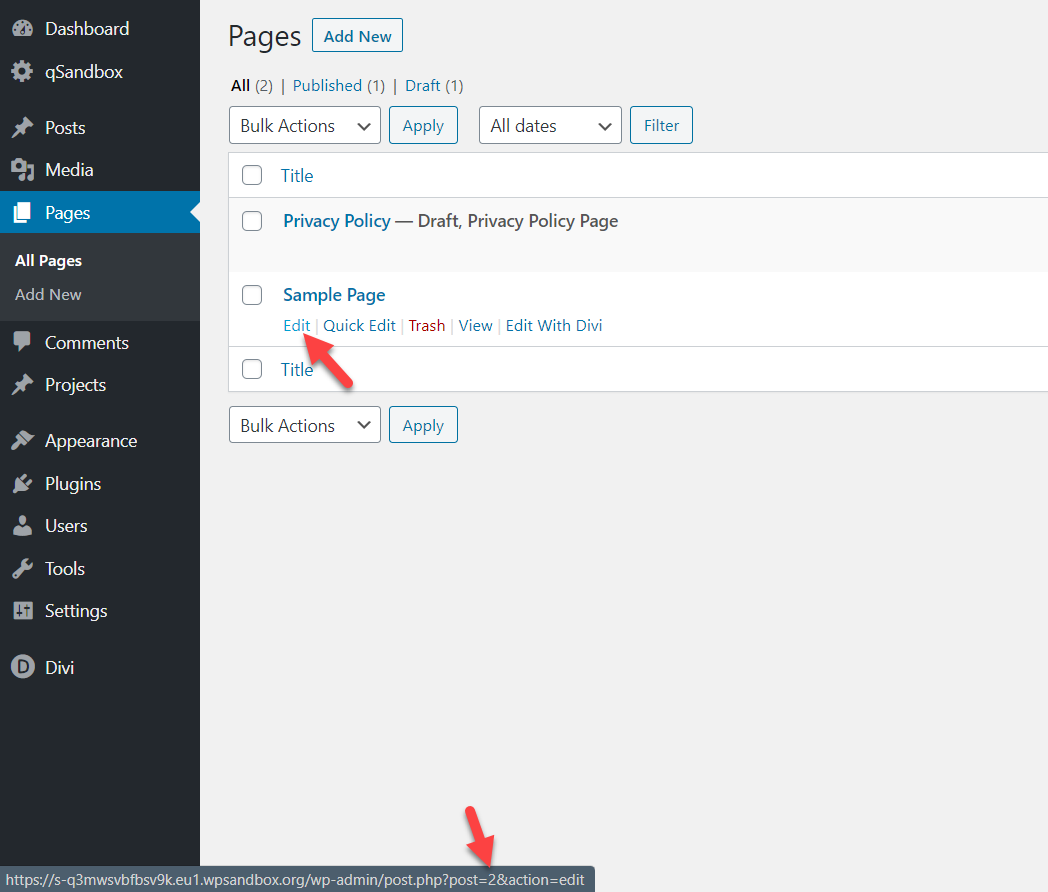
หากต้องการลบส่วนท้ายของ Divi ในหน้าหรือโพสต์เฉพาะ คุณต้องค้นหา ID หน้าหรือรหัสโพสต์ที่ไม่ซ้ำกัน โดยไปที่ส่วน หน้า ใน WordPress และเปิดหน้าที่คุณต้องการแก้ไข เพียงวางเคอร์เซอร์ไว้เหนือปุ่มแก้ไข แล้วคุณจะเห็น ID หน้าใน URL หลัง post= 
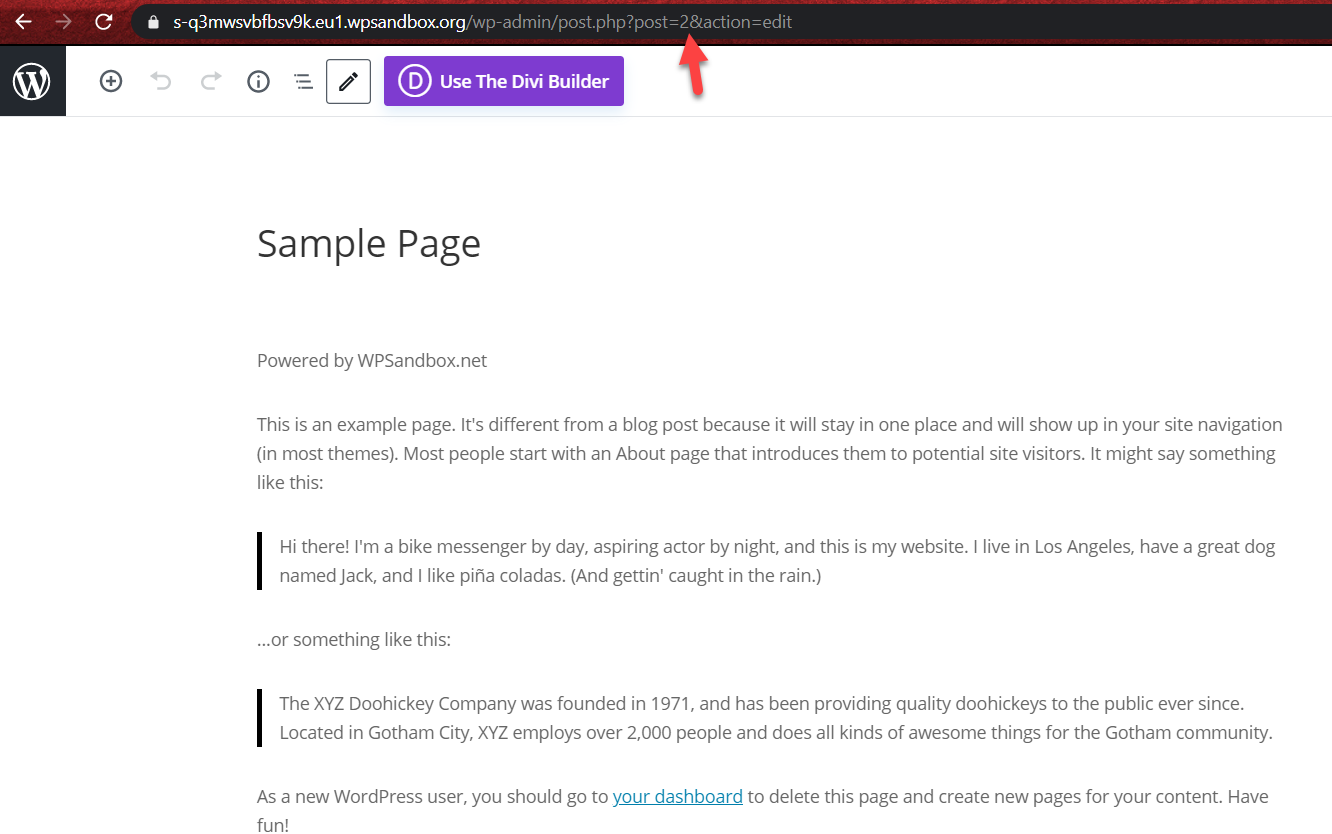
หากคุณคลิกปุ่มแก้ไข คุณจะเห็นสิ่งเดียวกันนี้ในแถบ URL
 ดังนั้นในกรณีนี้ ID ของเราคือ 2 เมื่อคุณทราบรหัสเพจแล้ว ให้ใช้โค้ด CSS ต่อไปนี้:
ดังนั้นในกรณีนี้ ID ของเราคือ 2 เมื่อคุณทราบรหัสเพจแล้ว ให้ใช้โค้ด CSS ต่อไปนี้:
/* ซ่อนส่วนท้ายในหน้า */
.page-id-2 #main-footer {
ความสูง: 0 !สำคัญ;
ล้น: ซ่อน;
}และวางลงใน Divi Customizer > Additional CSS

แค่นั้นแหละ! คุณได้ ลบส่วนท้ายของ Divi ในหน้าเฉพาะ นั้น
1.3) ปิดการใช้งานส่วนท้ายในโพสต์เฉพาะ
การซ่อนส่วนท้ายของโพสต์ที่เฉพาะเจาะจงนั้นคล้ายกับที่คุณเพิ่งทำกับเพจที่กำหนดเอง
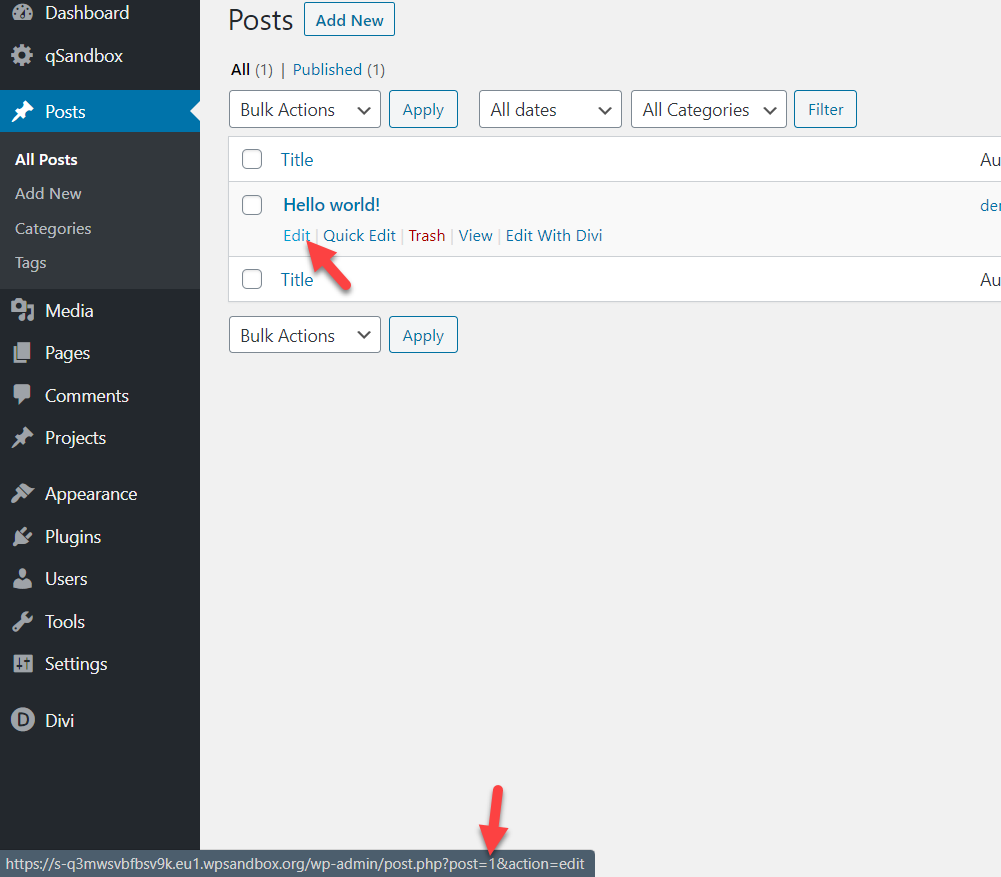
ขั้นแรกคุณต้องได้รับ ID ของโพสต์ ดังนั้น ให้วางเคอร์เซอร์เหนือปุ่มแก้ไขโพสต์เพื่อค้นหา ID โพสต์เฉพาะของคุณ
 ในกรณีนี้ ID ของโพสต์คือ 1 ดังนั้นรหัสที่คุณต้องใช้คือ:
ในกรณีนี้ ID ของโพสต์คือ 1 ดังนั้นรหัสที่คุณต้องใช้คือ:
/* ซ่อนส่วนท้ายของโพสต์ */
.postid-1 #main-footer {
ความสูง: 0 !สำคัญ;
ล้น: ซ่อน;
}อย่าลืมเปลี่ยนรหัสโพสต์ตาม ID เฉพาะของคุณ ดังนั้นหลังจากที่คุณเพิ่มโค้ด CSS นี้ลงในเว็บไซต์ของคุณแล้ว คุณจะเห็นโค้ดดังกล่าวใช้งานได้จริง
ด้วยวิธีนี้ คุณจะสามารถลบส่วนท้าย Divi ออกจากโพสต์ใดๆ ในไซต์ของคุณได้
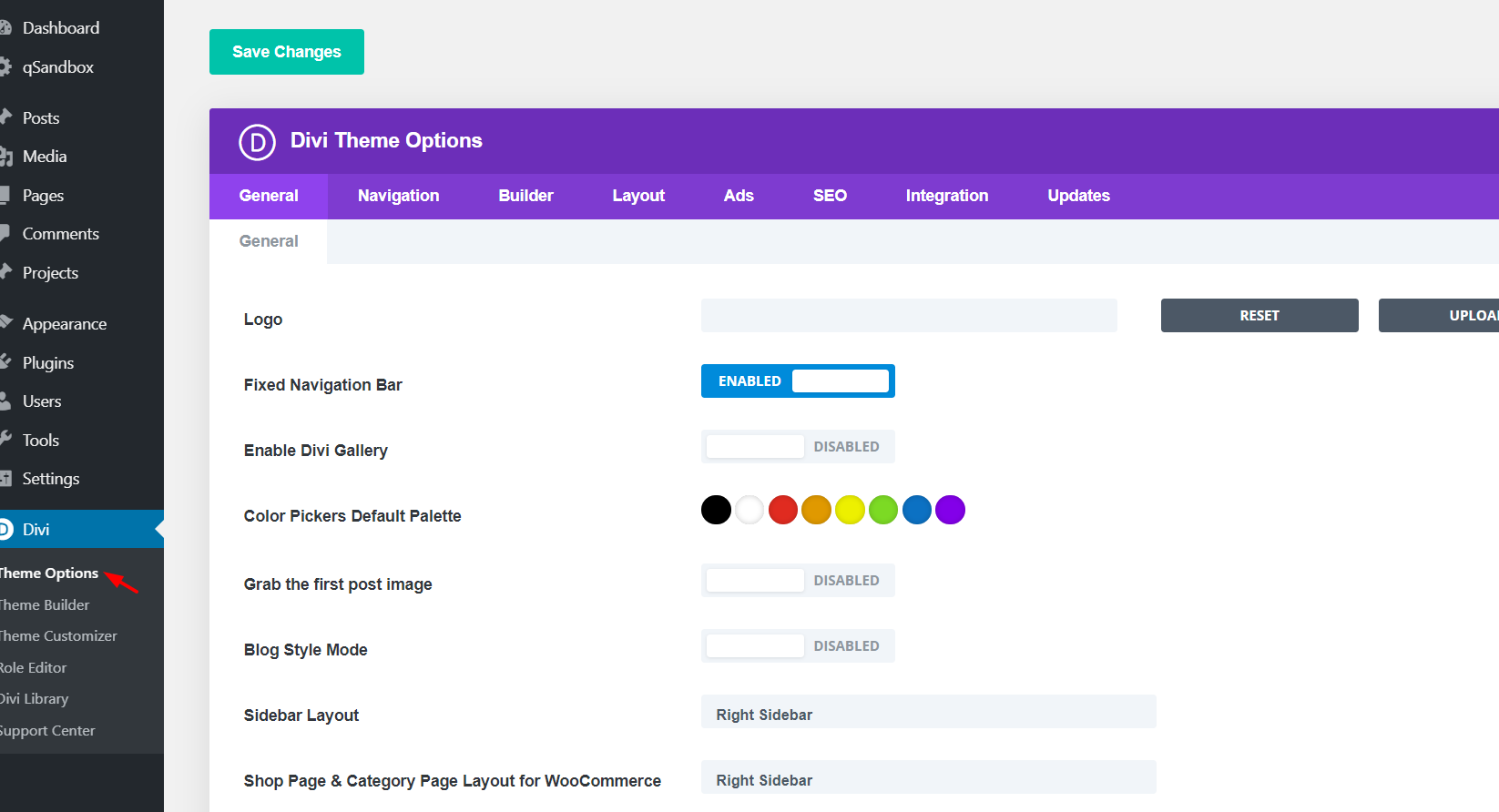
2) ซ่อนส่วนท้ายด้วยแผงธีมของ Divi
นอกจากวิธีการที่เราอธิบายไว้ข้างต้นแล้ว คุณยังสามารถซ่อนส่วนท้ายโดยใช้แผงธีมของ Divi คุณสามารถค้นหาได้ใน แดชบอร์ด WP > Divi > Theme Options

จากที่นั่น คุณจะสามารถปรับแต่งไซต์ WordPress ทั้งหมดของคุณได้ หากคุณเลื่อนไปที่ส่วนล่าง คุณจะเห็นส่วนที่จะเพิ่ม CSS ที่กำหนดเอง

ดังนั้นหากต้องการลบส่วนท้ายใน Divi เพียงวางโค้ด CSS เดียวกันกับที่อธิบายไว้ข้างต้นที่นี่ นอกจากนี้ ข้อดีอย่างหนึ่งของวิธีนี้ก็คือ หากคุณเปลี่ยนแปลงโค้ด CSS แล้วอัปเดตธีม จะไม่ส่งผลต่อการปรับแต่งของคุณ
โบนัส: ลบและแก้ไขเครดิต WordPress จาก Divi Theme
หลายธีมมีเครดิต "ขับเคลื่อนโดย WordPress" ในส่วนท้าย หากคุณต้องการปรับแต่งไซต์ของคุณและทำให้ดูเป็นมืออาชีพ การกำจัดทิ้งเป็นความคิดที่ดี มี 2 วิธีในการลบเครดิตออกจากส่วนท้าย:
- ด้วยเครื่องมือปรับแต่งธีม Divi
- ด้วยตัวแก้ไข WP
มาดูทั้งสองเรื่องกันเลย
1. ปิดใช้งานเครดิต WordPress จาก Divi ด้วย Theme Customizer
ธีมบางธีมช่วยให้คุณลบออกจากเครื่องมือปรับแต่งธีมได้อย่างง่ายดาย และ Divi ก็เป็นหนึ่งในนั้น ดังนั้นหากต้องการซ่อนเครดิต WordPress จาก Divi คุณต้องไปที่ Divi > Theme Customizer > Footer > Bottom Bar จากนั้น กดปุ่ม "ปิดใช้งานเครดิตส่วนท้าย" แล้วคลิก บันทึกและเผยแพร่ แค่นั้นแหละ! คุณได้ลบเครดิต WordPress ออกจากส่วนท้ายแล้ว
หากคุณต้องการปรับแต่งเครดิต แทนที่จะปิดการใช้งาน เพียงแค่แก้ไขฟิลด์เครดิตส่วนท้ายและแทนที่ด้วยข้อความที่คุณต้องการ หลังจากนั้นให้กดปุ่ม บันทึกและเผยแพร่
2. ลบเครดิต WordPress ออกจาก Divi ด้วย WP Editor
บางธีมไม่มีตัวเลือกให้ทำการเปลี่ยนแปลงจากเครื่องมือปรับแต่ง ดังนั้น หากเป็นกรณีของคุณ คุณสามารถ ลบและแก้ไขเครดิตได้โดยใช้ WordPress Editor เนื่องจากคุณจะแก้ไขไฟล์หลักบางไฟล์ เราขอแนะนำให้คุณใช้ธีมลูกสำหรับสิ่งนี้ ดังนั้น เพื่อซ่อนเครดิต ในแดชบอร์ด WP ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไข และค้นหาไฟล์ footer.php ที่นั่น ให้มองหาส่วนของโค้ดที่มีข้อความ "ขับเคลื่อนโดย WordPress" คุณสามารถลบโค้ดส่วนนั้นหรือแก้ไขเพื่อเพิ่มข้อความที่คุณต้องการ หลังจากนั้นให้บันทึกการเปลี่ยนแปลงและ voila!
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขส่วนท้าย โปรดดูคำแนะนำในการปรับแต่งส่วนท้ายใน WordPress
การแก้ไขปัญหา
คุณสามารถวางโค้ด CSS ใน ไฟล์ style.css ของธีมย่อยของคุณ แต่ไม่เห็นการเปลี่ยนแปลงใดๆ ในส่วนหน้า นี่เป็นปัญหากับแคชของคุณ หากคุณใช้ปลั๊กอินแคชของ WordPress คุณอาจต้องการลบไฟล์แคชออกจากเซิร์ฟเวอร์ของคุณ ล้างแคชของเบราว์เซอร์ด้วย ในทางกลับกัน คุณสามารถใช้เบราว์เซอร์หรืออุปกรณ์อื่นเพื่อการทดสอบได้
บทสรุป
ดังนั้นนี่คือคำแนะนำของเราในการลบส่วนท้ายใน Divi คุณสามารถซ่อนส่วนท้ายทั่วทั้งไซต์หรือในโพสต์และหน้าที่ต้องการได้ แม้ว่าคุณจะใช้โค้ด CSS เพียงเล็กน้อย แม้แต่มือใหม่ก็สามารถทำได้ เพื่อให้ได้ประโยชน์สูงสุดจาก Divi โปรดดูคำแนะนำของเรา:
- จะแก้ไขส่วนหัวใน Divi ได้อย่างไร? 3 วิธีง่ายๆ
- จะเพิ่มปุ่ม Add to Cart ในหน้า Divi Shop ได้อย่างไร?
- แบบฟอร์มติดต่อ Divi ไม่ทำงาน? นี่คือวิธีแก้ไข!
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์และสนุกกับการอ่าน หากคุณเคย โปรดแชร์โพสต์นี้บนโซเชียลมีเดีย สำหรับบทความเพิ่มเติม โปรดดูที่ส่วนบล็อกของ QuadLayers คุณได้ลองปรับแต่งส่วนท้ายของคุณใน Divi แล้วหรือยัง? แจ้งให้เราทราบประสบการณ์ของคุณในส่วนความคิดเห็นด้านล่าง!
