3 วิธียอดนิยมในการซ่อน WooCommerce สินค้าหมด
เผยแพร่แล้ว: 2022-12-05WooCommerce เป็นปลั๊กอินที่ได้รับความนิยมสูงสุดในหมู่ผู้ค้าที่เป็นเจ้าของหรือวางแผนที่จะเปิดร้านค้าออนไลน์โดยใช้ WordPress ด้วย WooCommerce ทุกคนสามารถตั้งค่าและเรียกใช้ร้านค้าเสมือนได้อย่างง่ายดาย
อย่างไรก็ตาม สถานการณ์ที่เจ้าของร้านค้า WooCommerce พบนั้นสินค้าหมด บางคนเลือกที่จะแสดงสถานะไม่พร้อมจำหน่ายเมื่อสินค้าหมด คนอื่นเลือกที่จะซ่อนผลิตภัณฑ์ทั้งหมดจากเว็บไซต์ของตน
ถ้าอย่างหลังคือสิ่งที่คุณตั้งใจไว้ อย่าพลาดบทความนี้ หลังจากผ่านส่วนต่างๆ คุณจะรู้ 3 วิธียอดนิยมในการซ่อนสินค้าที่หมดสต็อกในร้านค้า WooCommerce ไปกันเถอะ!
- เหตุผลในการซ่อน WooCommerce สินค้าหมดสต็อก
- #1 การตั้งค่า WooCommerce
- #2 ปลั๊กอิน
- #3 การเข้ารหัส
เหตุผลในการซ่อน WooCommerce สินค้าหมดสต็อก
เจ้าของร้านค้าออนไลน์เข้าใจเสมอว่าประสบการณ์การช็อปปิ้งจะส่งผลโดยตรงต่อรายได้ของพวกเขา ดังนั้นจึงเป็นการดีกว่าที่จะซ่อนสินค้าที่หมดสต็อกของ WooCommerce เพื่อหลีกเลี่ยงผลกระทบด้านลบต่อประสบการณ์การช็อปปิ้งของลูกค้า
มาวิเคราะห์กันว่าเหตุใดการซ่อนสินค้า WooCommerce ที่ไม่สามารถใช้งานได้ชั่วคราวจึงมีความสำคัญ:
- ปกป้องผู้ซื้อจากความผิดหวัง ลองนึกภาพว่าผู้มีโอกาสเป็นลูกค้าของคุณรู้สึกผิดหวังเพียงใดเมื่อพวกเขาเลือกสินค้าและตระหนักว่าสินค้านั้นขายหมดแล้ว มีโอกาสสูงที่พวกเขาจะไม่กลับมาอีก ความภักดีของลูกค้าปัจจุบันจะจางหายไปเนื่องจากพวกเขาไม่สามารถรับผลิตภัณฑ์ที่ควรจะอยู่บนไซต์ของคุณได้
- ให้บริการที่ดีที่สุดแก่ลูกค้าเป้าหมาย เมื่อคุณอนุญาตให้ลูกค้าซื้อสินค้าในสต็อก คุณจะเพิ่มโอกาสในการขายและปฏิสัมพันธ์เชิงบวกกับลูกค้า
- ลดความเสี่ยงในการคืนเงินหรือยกเลิกคำสั่งซื้อ สมมติว่าลูกค้าของคุณได้รับอีเมลแจ้งว่าสินค้าที่พวกเขาชำระเงินไปแล้วนั้นหมดสต็อก พวกเขาอาจขอคืนเงินหรือยกเลิกแทนการมองหาทางเลือกอื่นในร้านของคุณ
วิธีซ่อนสินค้าที่หมดสต็อกของ WooCommerce
มีหลายวิธีในการซ่อน WooCommerce สินค้าที่หมดสต็อก ในบทความนี้ เราจะแนะนำ 3 วิธียอดนิยมและง่ายที่จะช่วยให้คุณบรรลุเป้าหมายนั้น
#1 การตั้งค่า WooCommerce
วิธีที่ง่ายที่สุดในการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งานบน WooCommerce คือการใช้การตั้งค่าในตัว
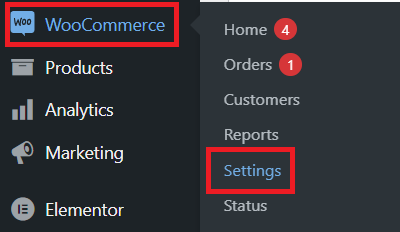
- ขั้นแรก เข้าสู่ระบบ WordPress เลื่อนลงมา ค้นหา WooCommerce ในแดชบอร์ดของ WordPress แล้วคลิก การตั้งค่า

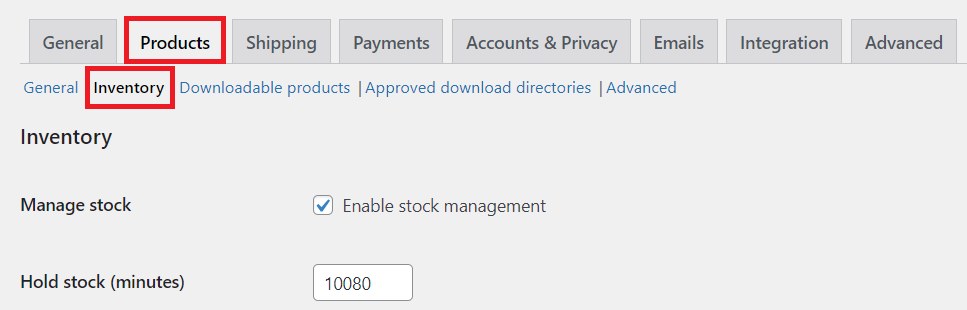
2. เลือก สินค้า > สินค้าคงคลัง

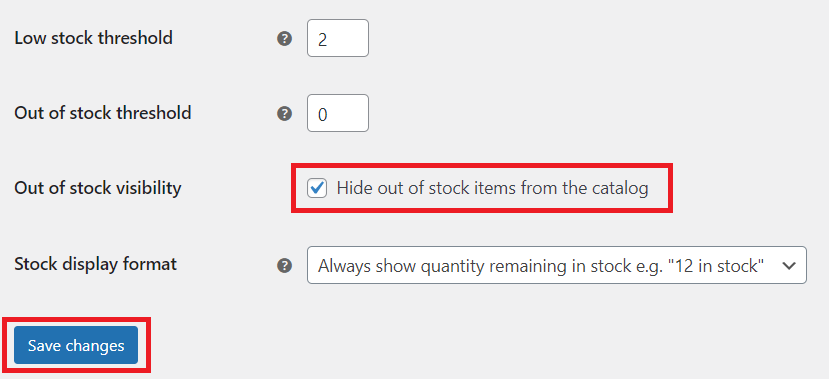
3. เลื่อนลงเพื่อค้นหา สินค้าหมดสต็อก ที่ส่วนท้ายของหน้า ทำเครื่องหมายที่ช่อง ซ่อนรายการสินค้าหมดจากแค็ตตาล็อก และคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง

4. เมื่อเสร็จแล้ว ให้กลับไปที่ร้านค้า WooCommerce ของคุณ รีเฟรชหน้าร้านค้า สินค้าหมดสต็อกทั้งหมดหายไปจากร้านค้าของคุณทันที
#2 ปลั๊กอิน
การติดตั้งปลั๊กอินเป็นวิธีที่มีประสิทธิภาพในการซ่อนผลิตภัณฑ์ที่ไม่พร้อมใช้งาน นอกเหนือจากการซ่อนผลิตภัณฑ์ที่หมดสต็อกอย่างชัดเจนแล้ว ปลั๊กอินยังสามารถเสนอคุณสมบัติขั้นสูงเพิ่มเติมได้ พวกเขาทำให้ผลิตภัณฑ์เหล่านี้กลายเป็นตะขอซึ่งดึงดูดลูกค้าให้กลับมาในภายหลังเมื่อมีสินค้าในสต็อก
ในบรรดากลุ่มของปลั๊กอิน WooCommerce Better Variations โดดเด่นในฐานะหนึ่งในผู้สมัครที่โดดเด่นที่สุด
- ก่อนอื่นให้ติดตั้งและเปิดใช้งานปลั๊กอิน
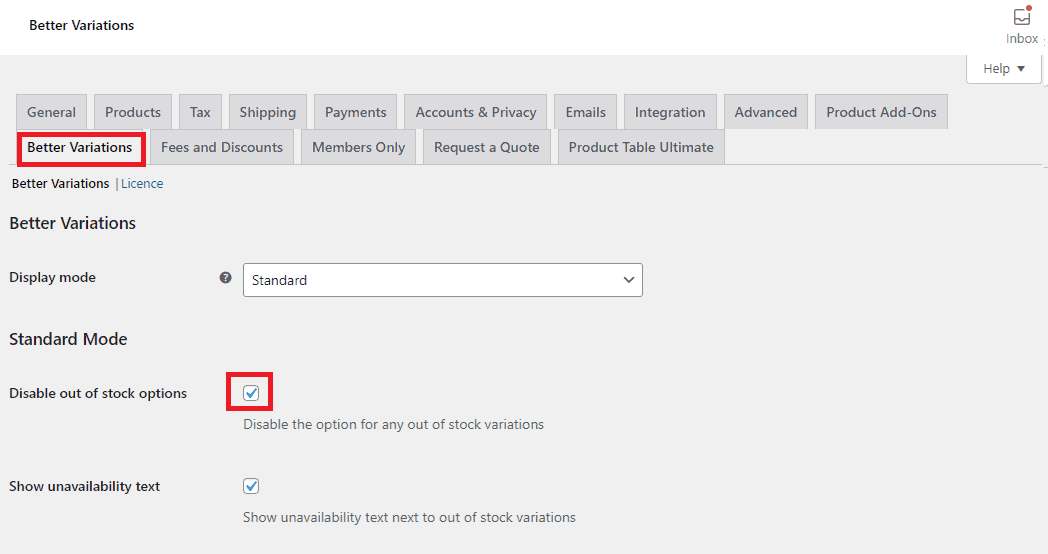
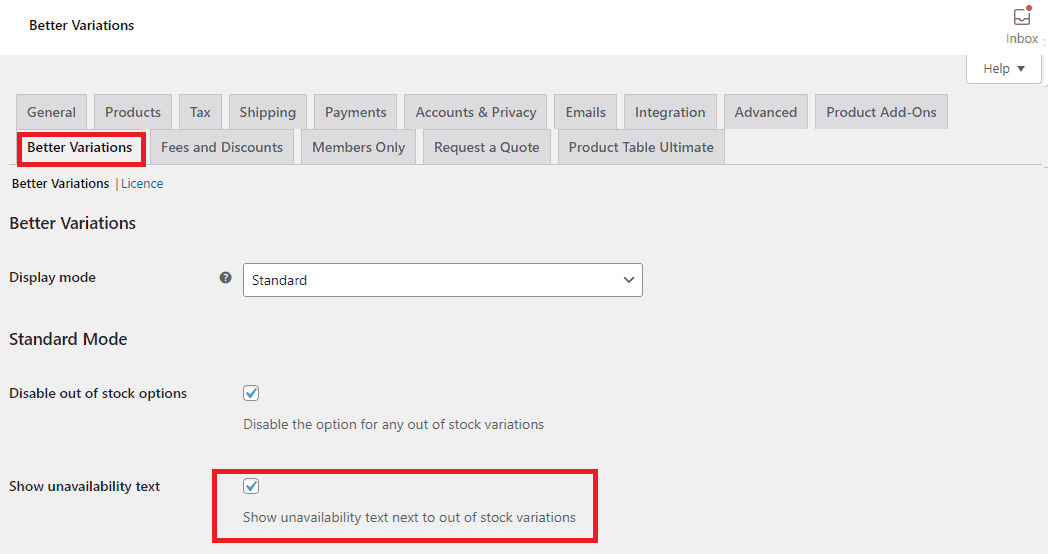
- ในเมนูผู้ดูแลระบบ ไปที่ WooCommerce > การตั้งค่า แล้วคลิก Better Variations
- ทำเครื่องหมายที่ช่อง Disable the option for any out of stock Variation เพื่อซ่อนสินค้าที่ไม่มีจำหน่าย

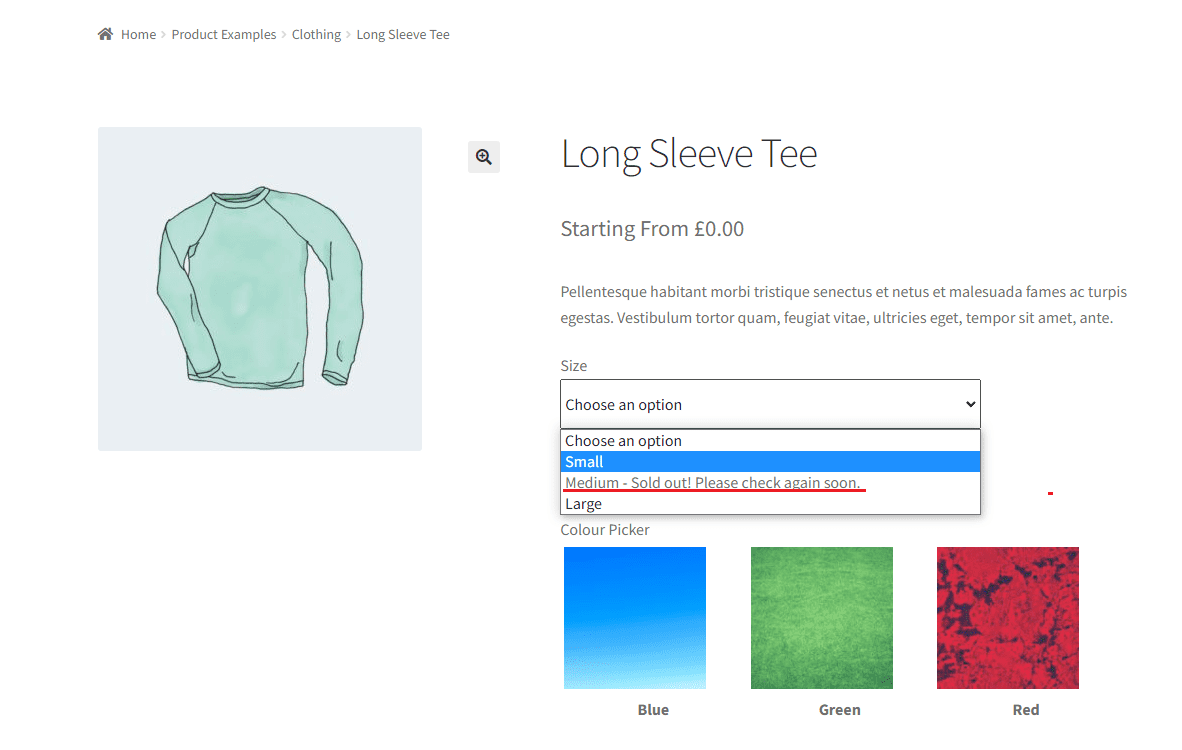
4. เปิดใช้งาน แสดงข้อความไม่พร้อมจำหน่าย ถัดจากรูปแบบสินค้าที่ไม่มีในสต็อก ข้อความนี้แสดงข้อความสั้นๆ เพื่อแจ้งให้ลูกค้าทราบว่าผลิตภัณฑ์เหล่านี้ไม่มีในสต็อกในการเคลื่อนไหวนี้

ด้วยแนวทางนี้ นักช้อปจะไม่สามารถใส่สินค้าที่หมดสต็อกลงในรถเข็นได้

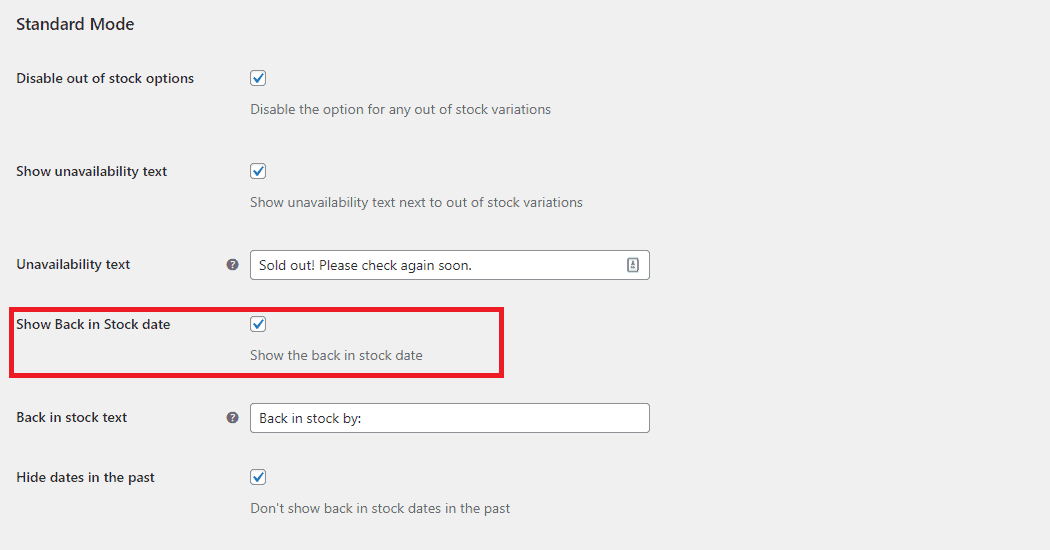
5. แจ้งให้ลูกค้าทราบว่าสินค้าจะเติมสต็อกเมื่อใดโดยติ๊กในช่อง แสดงวันที่ในสต็ อก ซึ่งจะช่วยป้องกันการสูญเสียผู้มีโอกาสเป็นลูกค้า

6. อย่าลืมกดช่อง บันทึกการเปลี่ยนแปลง เสมอเพื่อบันทึกการอัปเดตของคุณ

#3 การเข้ารหัส
จะเป็นอย่างไรหากทั้งสองวิธีที่กล่าวถึงไม่ใช่สิ่งที่คุณคาดหวัง ต่อไปนี้เป็นตั๋วได้ ถึงกระนั้น คุณต้องมีความรู้ด้านการเข้ารหัสที่เพียงพอเพื่อใช้ hooks ของตัวกรอง เตือน! การสำรองข้อมูลไซต์เป็นสิ่งจำเป็นเพื่อป้องกันการสูญเสียที่ไม่พึงประสงค์
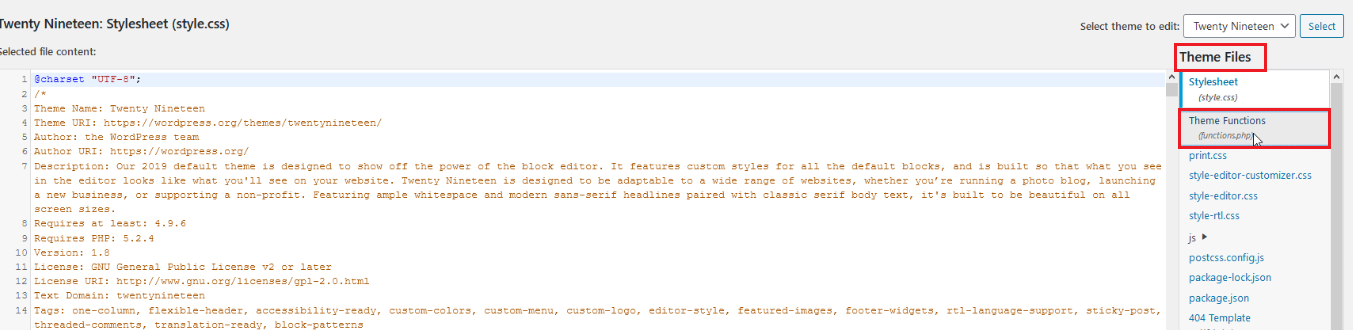
- เปิดไฟล์ functions.php โดยค้นหา ลักษณะ ที่ปรากฏในแดชบอร์ดของ WordPress แล้วคลิก ตัวแก้ไขธีม
- คลิกที่ functions.php ในเมนูแบบเลื่อนลงของ ไฟล์ธีม ที่ด้านล่างซ้ายของหน้าจอ

ร้านค้าหน้าเก็บถาวร
ด้วยความช่วยเหลือของ woocommerce_product_query_meta_query สินค้าที่หมดสต๊อกจะมองไม่เห็นในหน้าเก็บถาวรของร้านค้า สิ่งที่คุณต้องทำคือเพิ่มย่อหน้าโค้ดด้านล่างใน functions.php
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
ฟังก์ชั่น shop_only_instock_products( $meta_query, $query ) {
// เฉพาะในหน้าเก็บถาวรร้านค้า
if( is_admin() || is_search() || ! is_shop() ) ส่งคืน $meta_query;
$meta_query[] = อาร์เรย์(
'key' => '_stock_status',
'value' => 'สินค้าหมด',
'เปรียบเทียบ' => '!='
);
ส่งคืน $meta_query;
}หน้าแรก
ในการทำให้รายการที่ไม่พร้อมใช้งานไม่ปรากฏในหน้าแรก โค้ดด้านล่างนี้สามารถช่วยคุณได้
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
ฟังก์ชัน filter_product_query_meta_query( $meta_query, $query ) {
// บนหน้าแรกของ woocommerce เท่านั้น
ถ้า ( is_front_page () ) {
// ยกเว้นสินค้า "หมด"
$meta_query[] = อาร์เรย์(
'key' => '_stock_status',
'value' => 'สินค้าหมด',
'เปรียบเทียบ' => '!=',
);
}
ส่งคืน $meta_query;
}ค้นหาหน้า
หากคุณให้ความสำคัญกับการซ่อนรายการที่ไม่พร้อมใช้งานในหน้าค้นหา pre_get_posts hook คือทางออก ด้วยการวางรหัสด้านล่างใน functions.php ลูกค้าสามารถค้นหาสินค้าในสต็อกเท่านั้น
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
ฟังก์ชัน hide_out_of_stock_in_search( $query ){
ถ้า( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'พร้อมส่ง' );
}
}ส่วนผลิตภัณฑ์ที่เกี่ยวข้อง
สคริปต์ด้านล่างสามารถป้องกันไม่ให้สินค้าหมดสต็อกปรากฏในหมวดหมู่ผลิตภัณฑ์ที่เกี่ยวข้องใดๆ กล่าวอีกนัยหนึ่ง ลูกค้าจะได้รับการแนะนำเฉพาะสิ่งที่พวกเขาสามารถซื้อได้ทันที
ฟังก์ชั่น Hide_out_of_stock_option( $option ){
กลับ 'ใช่';
}
add_action ( 'woocommerce_before_template_part', ฟังก์ชัน ( $ template_name ) {
ถ้า ( $ template_name !== "single-product/related.php" ) {
กลับ;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action ( 'woocommerce_after_template_part', ฟังก์ชัน ( $ template_name ) {
ถ้า ( $ template_name !== "single-product/related.php" ) {
กลับ;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );หน้าเฉพาะ
ในบางกรณี คุณอาจต้องแสดงสินค้าที่หมดสต็อกในบางหน้า
- ไปที่ WooCommerce > การตั้งค่า เลือก ผลิตภัณฑ์ จากนั้นเลือก สินค้าคงคลัง ในไซต์ที่เพิ่งถ่ายโอน
- คลิกที่ส่วน ซ่อนสินค้าในสต็อกจากแค็ตตาล็อก อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
กลับไปที่ functions.php และเพิ่มรหัสด้านล่าง อย่าลืมเลือกหน้าที่คุณไม่ต้องการซ่อนรายการที่ไม่พร้อมใช้งาน ในตัวอย่างนี้ เราแสดงรายการเหล่านี้ในหน้า ID 11
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
ฟังก์ชัน ql_hide_out_of_stock_exception( $hide ) {
ถ้า ( is_page( 11 ) ) {
$hide = 'ไม่';
}
กลับ $hide;
}ซ่อนผลิตภัณฑ์ที่หมดสต็อกของ WooCommerce อย่างมืออาชีพ!
นั่นคือทั้งหมดเกี่ยวกับวิธีซ่อนสินค้าที่หมดสต็อกของ WooCommerce และเหตุผลที่คุณควรทำเช่นนั้น
ไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสเพื่อซ่อนสินค้าที่หมดสต็อกบน WooCommerce เพียงเข้าไปที่การตั้งค่า WooCommerce และทำตามคำแนะนำด้านบน ยิ่งไปกว่านั้น คุณยังสามารถซ่อนรายการที่ไม่พร้อมใช้งานได้ทันทีโดยไม่ต้องแตะรหัสใดๆ!
หากคุณต้องการแจ้งให้ผู้ซื้อทราบเกี่ยวกับวันที่สินค้าจะเข้าสต็อก ปลั๊กอิน WooCommerce Better Variations สามารถให้บริการคุณได้อย่างดี สุดท้ายแต่ไม่ท้ายสุด เป็นไปได้ที่จะซ่อนสินค้าที่หมดสต็อกบนเว็บไซต์ของคุณโดยการแก้ไขโค้ด
นอกจากสินค้าหมดสต็อกแล้ว คุณสามารถซ่อนหมวดหมู่ WooCommerce ซ่อนช่วงราคาสินค้า ซ่อนปุ่มหยิบใส่ตะกร้า หรือทำให้ทั้งไซต์เป็นส่วนตัวได้
อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับข้อมูลที่เป็นประโยชน์เพิ่มเติม
