11 ตัวอย่างโฮมเพจสำหรับแรงบันดาลใจในปี 2022
เผยแพร่แล้ว: 2022-06-30คุณจะรู้สึกอย่างไรหากเพื่อนร่วมงานทางธุรกิจไม่ว่างสำหรับการประชุมเสมือนจริงครั้งแรกของคุณ
มันอาจจะเป็นการปฏิเสธสำหรับคุณและการยกนิ้วให้สำหรับอีกฝ่ายหนึ่ง
สิ่งเดียวกันนี้ใช้กับการออกแบบหน้าแรกของคุณ หน้าแรกของเว็บไซต์ของคุณคือหน้า Landing Page ซึ่งเป็นที่แรกที่แขกของคุณจะเข้ามาเมื่อพวกเขาพบโดเมนของคุณ
ในแง่นั้น วิธีที่คุณออกแบบเว็บไซต์ของคุณสามารถกำหนดได้ว่าผู้เยี่ยมชมจะคงอยู่ที่เว็บไซต์และเรียกดูหน้าอื่นๆ หรือไม่ หากเว็บไซต์ดูไม่ดี ผู้ใช้จะสงสัยในชื่อเสียงและเดินหน้าต่อไปอย่างรวดเร็ว
อย่างไรก็ตาม การรักษาผู้เยี่ยมชมไว้ไม่ใช่เรื่องง่ายเมื่อผู้ใช้ส่วนใหญ่ใช้เวลาน้อยกว่า 15 วินาทีบนเว็บไซต์ นั่นเป็นสาเหตุว่าทำไมหากคุณต้องการสร้างผลกระทบ คุณต้องมีหน้าแรกของเว็บไซต์ที่ดึงดูดความสนใจของผู้เยี่ยมชมและเปลี่ยนพวกเขาให้เป็นลูกค้าที่สร้างรายได้เพิ่มขึ้น
ผู้เยี่ยมชมเว็บไซต์เปรียบเสมือนผู้สัมภาษณ์ พวกเขาค้นหาแบรนด์หรือผลิตภัณฑ์ที่สามารถไว้วางใจได้อย่างต่อเนื่องเพื่อแก้ไขจุดบอดของตน ดังนั้น คุณต้องแสดงสิ่งที่คุณมีด้วยหน้าแรกที่ยอดเยี่ยม
นี่คือสิ่งที่เราจะกล่าวถึง:
อะไรทำให้การออกแบบโฮมเพจที่ยอดเยี่ยม
ประโยชน์ของโฮมเพจที่ออกแบบมาอย่างดี
ตัวอย่างการออกแบบหน้าแรกของเว็บไซต์ที่ดีที่สุด 11 ตัวอย่าง
ความคิดสุดท้าย: 11 ตัวอย่างโฮมเพจสำหรับแรงบันดาลใจในปี 2021
อะไรทำให้การออกแบบโฮมเพจที่ยอดเยี่ยม
ตัวอย่างโฮมเพจที่ดีที่สุดไม่ได้โม้ว่ามีความซับซ้อนหรือเทคนิคมากนัก ลักษณะและแนวทางปฏิบัติของการออกแบบหน้าแรกของเว็บไซต์ที่ดีนั้นตรงไปตรงมากว่าที่คิด
ดังนั้น อะไรที่ทำให้การออกแบบเว็บไซต์ที่ดีสำหรับหน้าแรก
หน้าแรกที่ดีควรมีองค์ประกอบที่สำคัญเหล่านี้:
- โลโก้ที่กำหนดเองซึ่งแสดงถึงธุรกิจของคุณ
- แถบนำทางที่เน้นหน้าที่สำคัญในส่วนหัวของเว็บไซต์ของคุณ
- ส่วนฮีโร่ที่แสดงรูปภาพหรือวิดีโอในส่วนหัว
- พาดหัวในส่วนของฮีโร่ที่ระบุข้อเสนอการขาย (USP) ที่ไม่เหมือนใครของคุณ
- ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ในตำแหน่งเชิงกลยุทธ์หลายแห่ง
- หลักฐานทางสังคม เช่น แบนเนอร์เว็บไซต์ คำรับรอง หรือบทวิจารณ์ของลูกค้า
- ข้อความเช่นสำเนาเว็บไซต์และเนื้อหา
- ไฟล์สื่อ เช่น ภาพถ่ายหรือวิดีโอเพื่อให้ผู้เยี่ยมชมมีส่วนร่วมทางสายตา
- ส่วนท้ายที่สรุปหน้าเว็บของคุณโดยใช้ลิงก์ด่วน
 ต่อไปนี้คือคุณลักษณะบางประการของตัวอย่างหน้าแรกที่ดีที่สุด หน้าแรก สดใส...
ต่อไปนี้คือคุณลักษณะบางประการของตัวอย่างหน้าแรกที่ดีที่สุด หน้าแรก สดใส...มีความชัดเจนและเฉพาะเจาะจง
หน้าแรกของคุณจะต้องระบุง่ายๆ ว่าคุณเป็นใคร นำเสนออะไร และใครเป็นผู้ชมของคุณ
คุณไม่มีเวลามากพอที่จะโน้มน้าวผู้มีแนวโน้มจะเป็นลูกค้าและผู้เยี่ยมชมเว็บไซต์ของคุณ ดังนั้นให้หลีกเลี่ยงข้อความที่ซับซ้อน การใช้คำที่ชัดเจนและไม่ซับซ้อนในการสื่อสารข้อความของแบรนด์จะช่วยป้องกันไม่ให้ผู้เยี่ยมชมออกจากเว็บไซต์ของคุณทันที
ยิ่งไปกว่านั้น อย่าลืมว่าเป้าหมายสูงสุดของคุณคือการทำยอดขาย ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้ CTA ที่ดึงดูดใจเพื่อบอกผู้เยี่ยมชมเว็บไซต์ถึงการดำเนินการที่พวกเขาควรทำ วลีเช่น ซื้อเลย เรียนรู้เพิ่มเติม ติดต่อเรา หรือ ทดลองใช้ฟรี ให้คำแนะนำแก่ผู้เยี่ยมชมและนำไปสู่การแปลง
พูดกับกลุ่มเป้าหมาย
สร้างหน้าแรกที่ดึงดูดผู้ชมเป้าหมายของคุณ หลีกเลี่ยงการใช้คำไร้สาระที่ไม่เพิ่มความหมายให้กับสำเนาของคุณและจัดการกับความท้าทายของตลาดเป้าหมายของคุณ
โปรดทราบว่าความตั้งใจในการค้นหาของผู้ใช้ช่วยให้คุณสร้างคุณค่าที่น่าสนใจ ท้ายที่สุด เป็นการยากที่จะให้คุณค่ากับข้อเสนอใดๆ หากคุณไม่รู้ว่าผู้ชมของคุณมาจากไหน ยิ่งคุณรู้จักผู้ฟังของคุณมากเท่าไหร่ คุณก็จะยิ่งเขียนข้อเสนอคุณค่าที่โน้มน้าวใจพวกเขาได้ดีขึ้นเท่านั้น
ปรับให้เหมาะสมสำหรับการใช้งานที่ง่ายและหลากหลายอุปกรณ์
หน้าแรกของคุณควรใช้งานง่าย นอกจากนี้ยังต้องรองรับอินเทอร์เฟซการท่องเว็บหลายแบบ กล่าวอีกนัยหนึ่ง หน้าแรกของคุณควรมีการออกแบบเว็บที่ตอบสนอง
ผู้คนมีความอดทนเพียงเล็กน้อยหรือไม่มีเลยสำหรับเว็บไซต์ที่โหลดยากหรือมีป๊อปอัปและตำแหน่งเมนูที่ยุ่งเหยิง หน้าแรกของคุณควร:
- เป็นมิตรกับมือถือ
- หลีกเลี่ยงองค์ประกอบเว็บไซต์ที่ซับซ้อน
- รองรับการเลื่อน
อาจมีการเปลี่ยนแปลง
ไม่มีสิ่งที่เรียกว่าหน้าแรกที่ทำเสร็จแล้ว หน้าแรกของคุณควรเป็นไดนามิกและอาจมีการตรวจสอบและการเปลี่ยนแปลงขึ้นอยู่กับการพัฒนาแบรนด์และการอัปเดตเว็บไซต์ของคุณ
คุณสามารถอัปเกรดเว็บไซต์ของคุณได้อย่างต่อเนื่องและทำการทดสอบ A/B เพื่อเปรียบเทียบและเปรียบเทียบการออกแบบและเนื้อหาในหน้าแรกของคุณ
มีการออกแบบเชิงโต้ตอบ
การออกแบบหน้าแรกของเว็บไซต์ของคุณควรดึงดูดความสนใจ ใช้จานสีที่สะดุดตาเพื่อสร้างการออกแบบที่สะอาดตาสำหรับหน้าแรกของคุณ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าชุดสีที่คุณเลือกสื่อถึงค่าของคุณ เช่นเดียวกับสีพื้นหลังและองค์ประกอบการออกแบบ ขณะทำเช่นนั้น คุณควรคำนึงถึงการใช้พื้นที่สีขาวเพื่อให้อ่านง่ายขึ้นด้วย
คำนึงถึงสิ่งเหล่านี้และเคล็ดลับอื่นๆ สำหรับการออกแบบเว็บไซต์เมื่อสร้างหน้าแรกของคุณ
ใช้งานง่ายและจัดการ
Nexcess Storebuilder คือเครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้างหน้าแรกหรือเว็บไซต์หน้าเดียวที่ทำเครื่องหมายในช่องเหล่านี้สำหรับเว็บไซต์ WordPress ของคุณ
ด้วย Nexcess Storebuilder คุณสามารถทำให้แนวคิดการออกแบบหน้าแรกของคุณเป็นจริงได้ ช่วยให้คุณ:
- สร้างโฮมเพจที่ไม่ซ้ำใครที่โดนใจผู้ชมของคุณ แทนที่จะใช้เทมเพลตเริ่มต้นที่เสนอโดยแพลตฟอร์มอื่นๆ
- เพิ่มประสิทธิภาพหน้าแรกของเว็บไซต์ของคุณสำหรับอุปกรณ์หลายเครื่อง
- ออกแบบเว็บไซต์ที่น่าสนใจภายในไม่กี่นาที
- ปรับแต่งและอัปเดตเว็บไซต์ของคุณได้อย่างง่ายดายเมื่อจำเป็น
ประโยชน์ของโฮมเพจที่ออกแบบมาอย่างดี
การสร้างการออกแบบหน้าแรกของเว็บไซต์ที่ยอดเยี่ยมมีข้อดีหลายประการ นี่คือประโยชน์ของการมีโฮมเพจที่ออกแบบมาอย่างดี:
เพิ่มรายได้
ยิ่งผู้ใช้ใช้เวลากับเว็บไซต์มากเท่าไร ก็ยิ่งมีโอกาสมากขึ้นที่จะซื้อผลิตภัณฑ์ของเว็บไซต์ และวิธีใดที่จะดีไปกว่าการดึงดูดให้ผู้ใช้มีส่วนร่วมมากกว่าการเสนอประสบการณ์ผู้ใช้ที่ดีให้กับพวกเขา
นั่นคือที่มาของการออกแบบ ความช่วยเหลือในการเข้าถึงและการนำเสนอที่ง่ายดาย พร้อมด้วย CTA ที่น่าสนใจ ผู้เยี่ยมชมจะหาทางไปยังสต็อกของคุณ ซึ่งจะเป็นการเพิ่มอัตราการแปลงและรายได้
นั่นคือเหตุผลที่การออกแบบหน้าแรกที่ดีมีบทบาทสำคัญในการตลาดผลิตภัณฑ์และบริการ และอาจช่วยให้เว็บไซต์ของคุณกลายเป็นเว็บไซต์อีคอมเมิร์ซอันดับต้นๆ จากการขาย
ปรับปรุงความน่าเชื่อถือของแบรนด์
โดยไม่ต้องสงสัย การออกแบบเป็นปัจจัยสำคัญที่สามารถกำหนดความน่าเชื่อถือของเว็บไซต์ได้
ลองคิดดู - คุณจะไว้วางใจผลิตภัณฑ์และบริการของเว็บไซต์ที่ดูยุ่งเหยิงหรือไม่?
คนส่วนใหญ่ตีกลับเว็บไซต์หากหน้าแรกไม่เป็นไปตามที่คาดหวัง ซึ่งมักจะเป็นเว็บไซต์ที่ออกแบบอย่างเหมาะสมและไม่เกะกะ
หากคุณทำทุกอย่างที่ทำได้เพื่อให้ผู้เข้าชมได้รับประสบการณ์การใช้งานที่ราบรื่น พวกเขาจะมีแนวโน้มที่จะไว้วางใจแบรนด์ของคุณและพิจารณาซื้อผลิตภัณฑ์ของคุณ
สร้างความประทับใจแรกพบที่ดี
การสร้างความประทับใจแรกพบที่ดีสามารถช่วยโน้มน้าวให้ผู้เยี่ยมชมซื้อจากคุณมากกว่าคู่แข่ง ผู้เข้าชมที่ประทับใจหลังจากเห็นหน้าแรกที่ยอดเยี่ยมสามารถ:
- มาเป็นลูกค้า.
- สร้างความไว้วางใจในระดับสูงให้กับแบรนด์ของคุณ
- กลายเป็นผู้ซื้อซ้ำ
- เปลี่ยนเป็นผู้ให้การสนับสนุนที่ภักดีต่อแบรนด์ของคุณ
อันดับที่ดีขึ้นใน SERPs
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การออกแบบหน้าแรกของเว็บไซต์ที่ไม่ดีทำให้อัตราตีกลับสูง ซึ่งส่งผลต่อตำแหน่งของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPS)
เครื่องมือค้นหาเช่น Google ตีความอัตราตีกลับสูงเนื่องจากผู้เข้าชมไม่สนใจเนื้อหาของคุณ ซึ่งจะทำให้อันดับ SEO ของเว็บไซต์ของคุณลดลง อย่างไรก็ตาม สิ่งที่ตรงกันข้ามก็เป็นจริงเช่นกัน การออกแบบหน้าแรกที่น่าดึงดูดจะช่วยปรับปรุงอันดับ SEO ของคุณ
เมื่อคุณทราบประโยชน์ของการออกแบบหน้าแรกที่ยอดเยี่ยมแล้ว มาดูแนวคิดการออกแบบหน้าแรกที่ดีที่สุดในปี 2021 กัน

ตัวอย่างการออกแบบหน้าแรกของเว็บไซต์ที่ดีที่สุด 11 ตัวอย่าง
- เอเวอร์โน้ต
- สปอทิฟาย.
- เซนเดสก์
- กวาดโลก.
- กลีมิน.
- อูเบอร์.
- ฮูทสวีท
- เฟรชบุ๊ค.
- ดรอปบ็อกซ์
- สตาร์บัคส์.
- สะระแหน่.
คุณอาจพบกับบล็อกสร้างสรรค์ที่มีแนวคิดเกี่ยวกับหน้าแรกเมื่อสร้างเว็บไซต์อีคอมเมิร์ซของคุณ
แม้ว่ากระแสอีคอมเมิร์ซและการออกแบบเว็บจะมีอยู่มากมาย แต่ต่อไปนี้คือรายการตัวอย่างการออกแบบหน้าแรก 11 อันดับแรกที่คุณสามารถใช้เพื่อเป็นแรงบันดาลใจได้
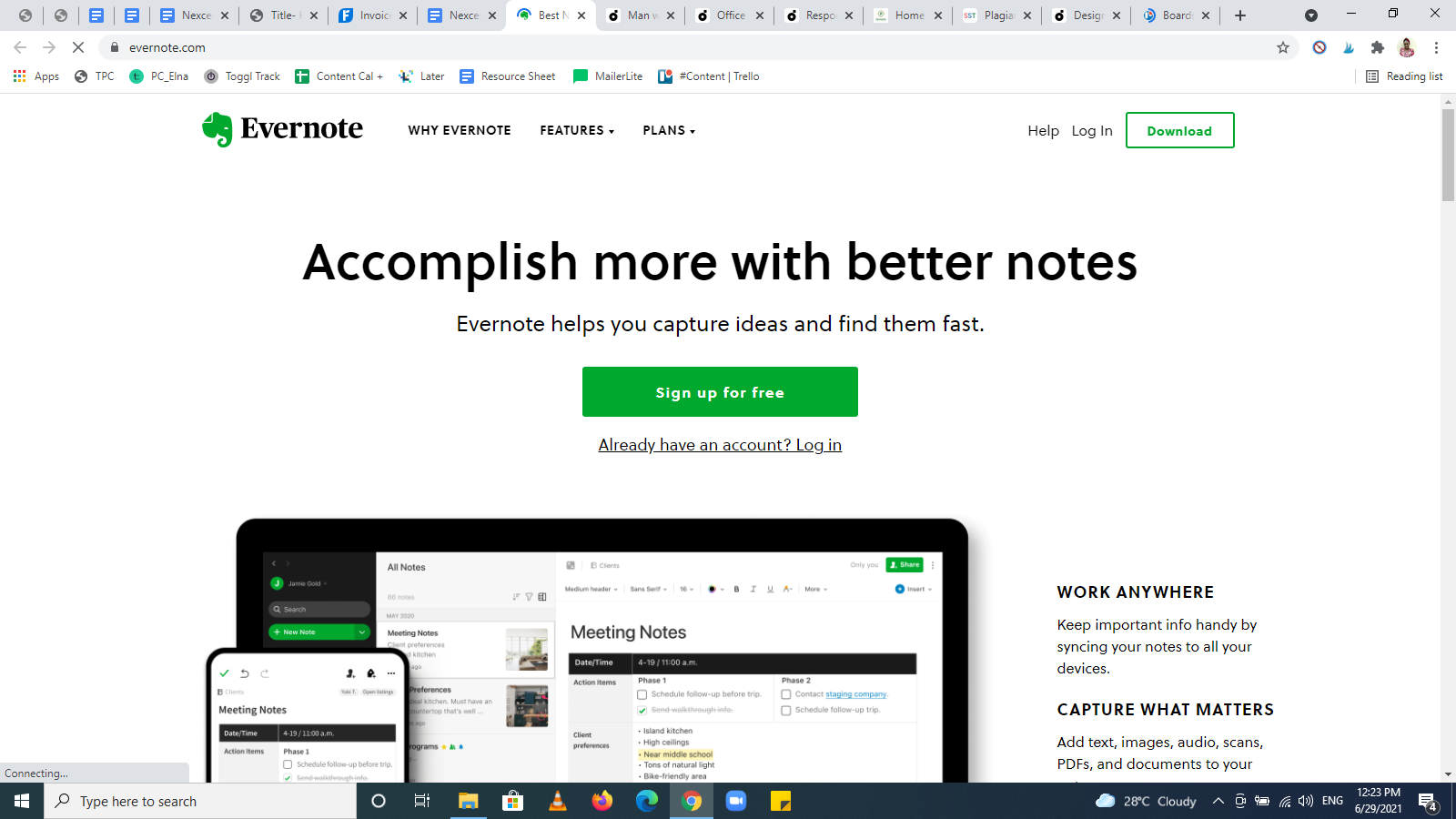
1. Evernote

เหตุใดตัวอย่างหน้าแรกของ Evernote จึงใช้งานได้:
- หน้าแรกของ Evernote สรุปสิ่งที่แบรนด์ทำอย่างละเอียด
- หน้าแรกนี้มีภาพหน้าจอของสิ่งที่ดูเหมือนภายในแอปซึ่งช่วยเพิ่มความโปร่งใส
- พื้นหลังสีขาวแต่งแต้มสีเขียวทำให้ทั้งข้อความและภาพดูเด่นชัดและง่ายต่อการดู
- CTA หลักถูกเน้นด้วยสีเขียว — ลงทะเบียนฟรี
- Evernote ไฮไลต์ข้อเสนอและราคาที่หน้าแรก เพื่อให้คุณไม่ต้องเครียดกับการค้นหาแพ็คเกจต่างๆ เพียงเลือกสิ่งที่คุณต้องการ
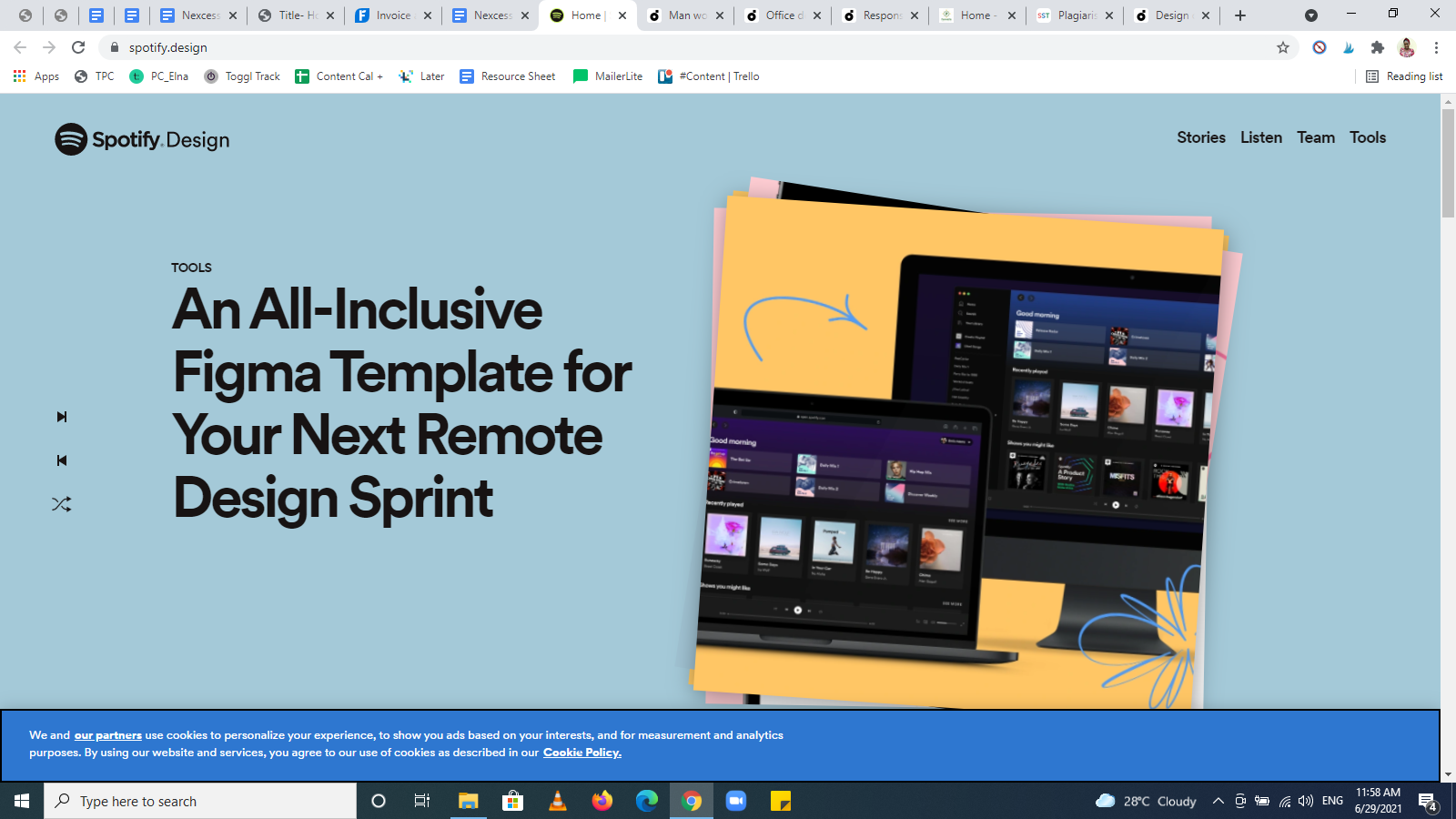
2. Spotify

เหตุใดตัวอย่างหน้าแรกของ Spotify จึงใช้งานได้:
- การออกแบบของ Spotify สะท้อนให้เห็นถึงความคิดสร้างสรรค์ของแบรนด์
- สีสันสดใส เอฟเฟกต์เงา ภาพที่เปลี่ยนไป และแอนิเมชั่นทำให้เว็บไซต์มีภาพลักษณ์ที่มั่นคง
- ส่วนที่มีสีสันคั่นด้วยช่องว่างสีขาวที่ทำให้หน้าแรกสามารถสแกนได้
- แบบอักษรและความเรียบง่ายของการออกแบบของ Spotify ทำให้เป็นตัวอย่างหน้าแรกที่โดดเด่น
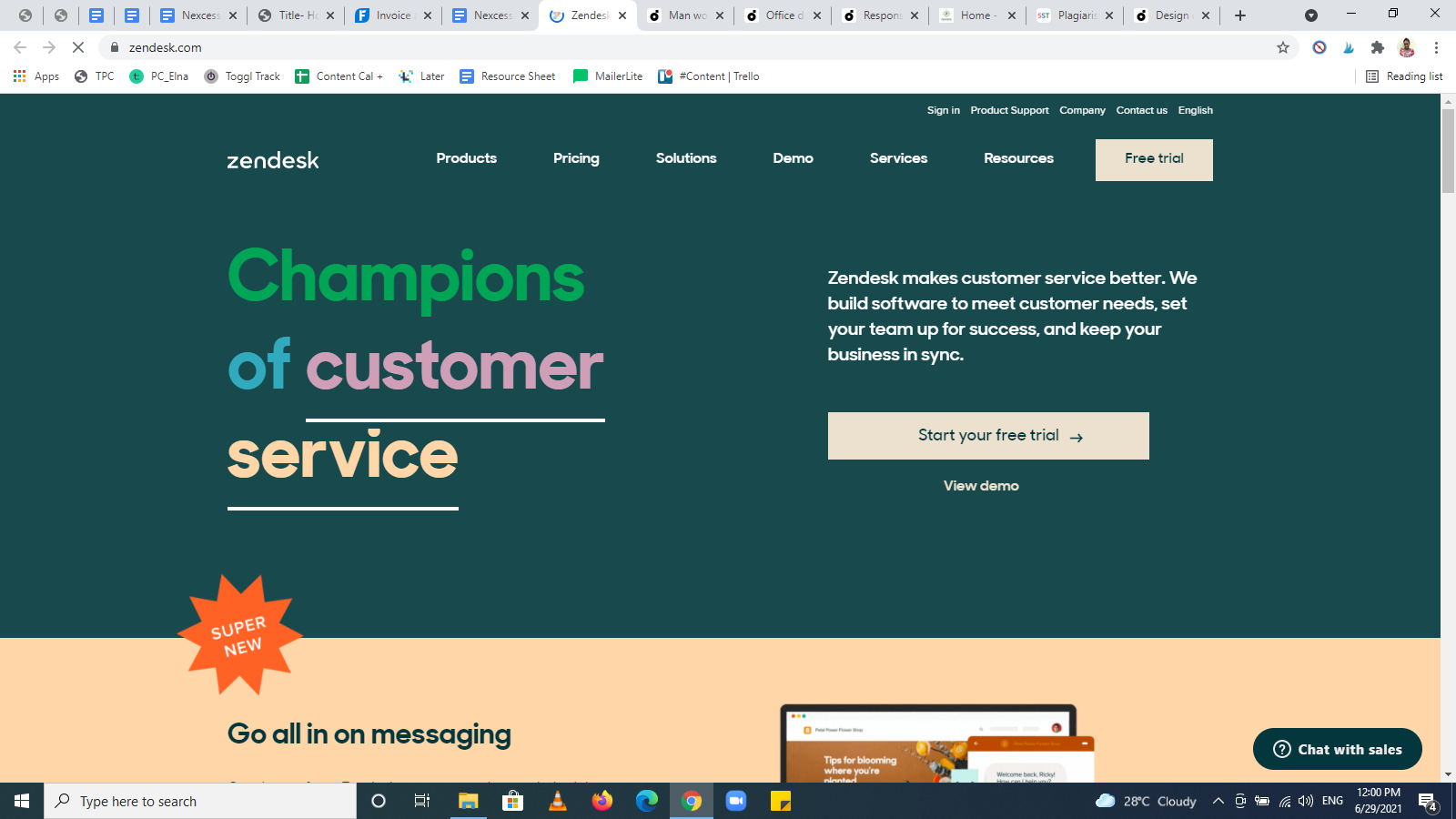
3. Zendesk

ทำไมตัวอย่างหน้าแรกของ Zendesk ถึงได้ผล:
- หน้าแรกของ Zendesk เรียบง่ายและตรงประเด็น
- แถบเมนูดูเรียบร้อยและน่าดึงดูด โดยมีข้อความสีขาวที่เว้นระยะห่างพอสมควร
- ทันทีที่ผู้เยี่ยมชมเข้ามาที่หน้าแรก พวกเขารู้ว่าต้องทำอย่างไร CTA มีความชัดเจนและเฉพาะเจาะจง — เริ่มการทดลองใช้ฟรีและดูการสาธิต
- Zendesk ระบุ USP ในรูปแบบของการพิสูจน์ทางสังคม — ตัวแทนฝ่ายบริการลูกค้า
- เลย์เอาต์เว็บไซต์ใช้งานง่ายด้วยช่องว่างสีขาวขนาดใหญ่ตลอด
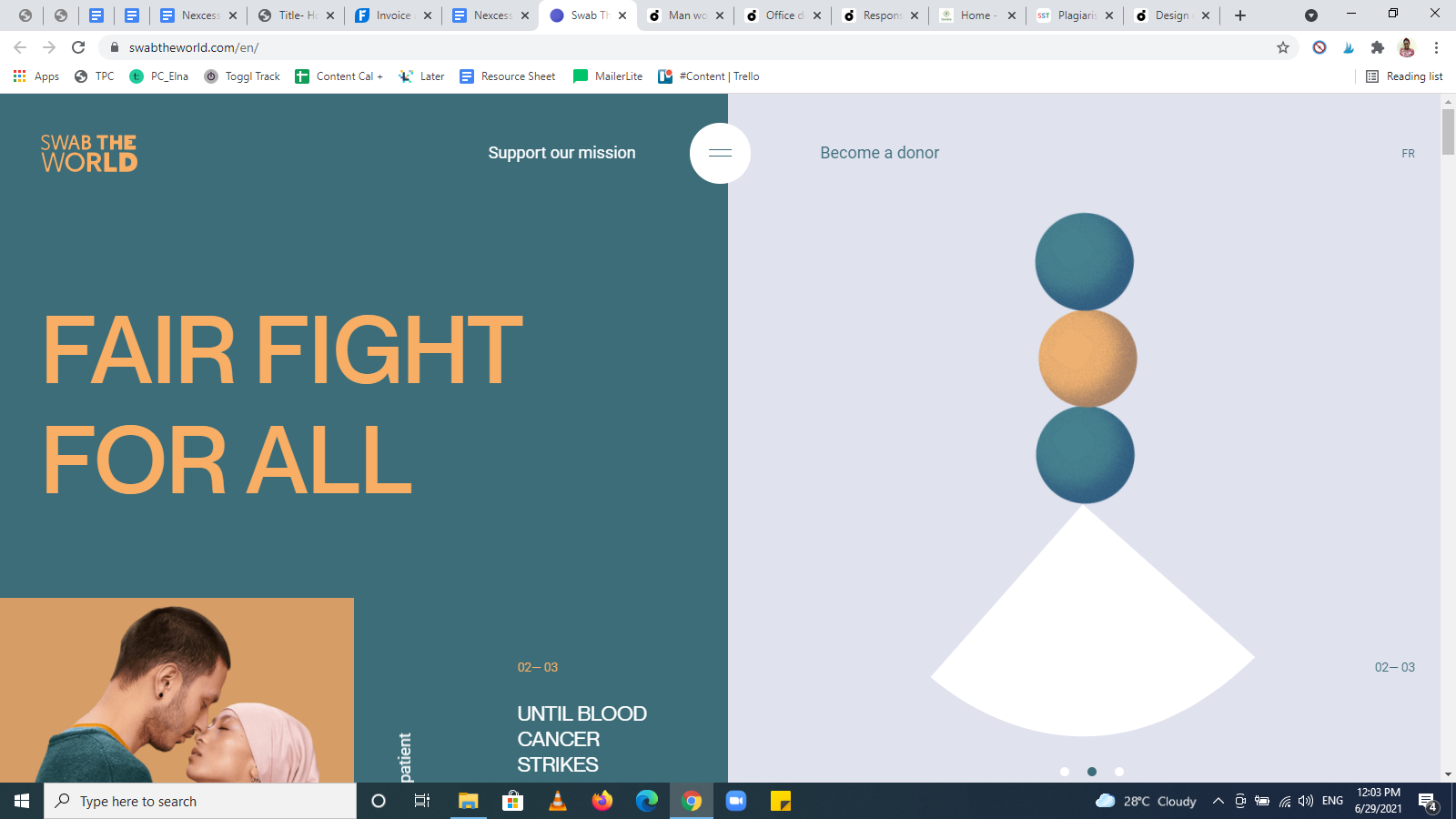
4. กวาดโลก

ทำไมตัวอย่างหน้าแรกของ Swab the World จึงใช้งานได้:
- การออกแบบหน้าแรกของ Swab the World นั้นทั้งมีเอกลักษณ์และสวยงาม
- มีส่วนต่างๆ ที่จัดเรียงอย่างสวยงามด้วยสีสันที่สดใสและเปลี่ยนแปลงอยู่ตลอดเวลา
- การออกแบบทำให้ง่ายต่อการทราบว่าต้องดำเนินการอย่างไร นอกจากนี้ Swab the World ยังทำซ้ำ CTA อย่างมีกลยุทธ์ในหลายที่ทั่วทั้งหน้าแรก
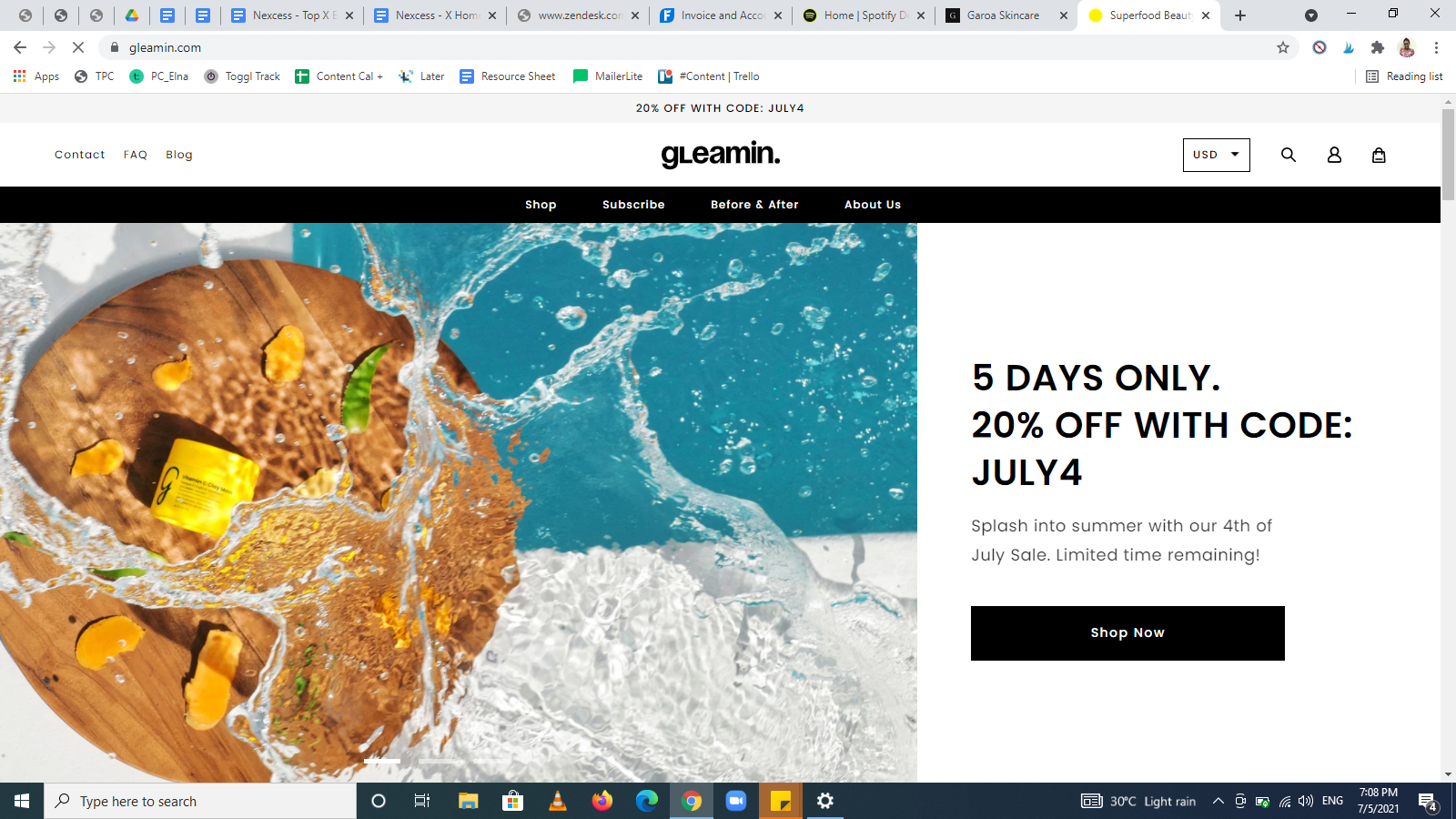
5. Gleamin

ทำไมตัวอย่างหน้าแรกของ Gleamin ถึงได้ผล:
- หน้าแรกของ Gleamin มีภาพถ่ายคุณภาพสูงที่ดึงดูดผู้ชมเป้าหมาย
- มีแถบเมนูและปุ่ม CTA ที่ไม่ซับซ้อน — เลือกซื้อเลย
- สำเนาหน้าแรกจะอธิบายสิ่งที่บริษัททำอย่างกระชับ
- หน้าแรกมีช่องว่างสีขาวและหมวดหมู่ที่มีการแบ่งส่วนที่ดี
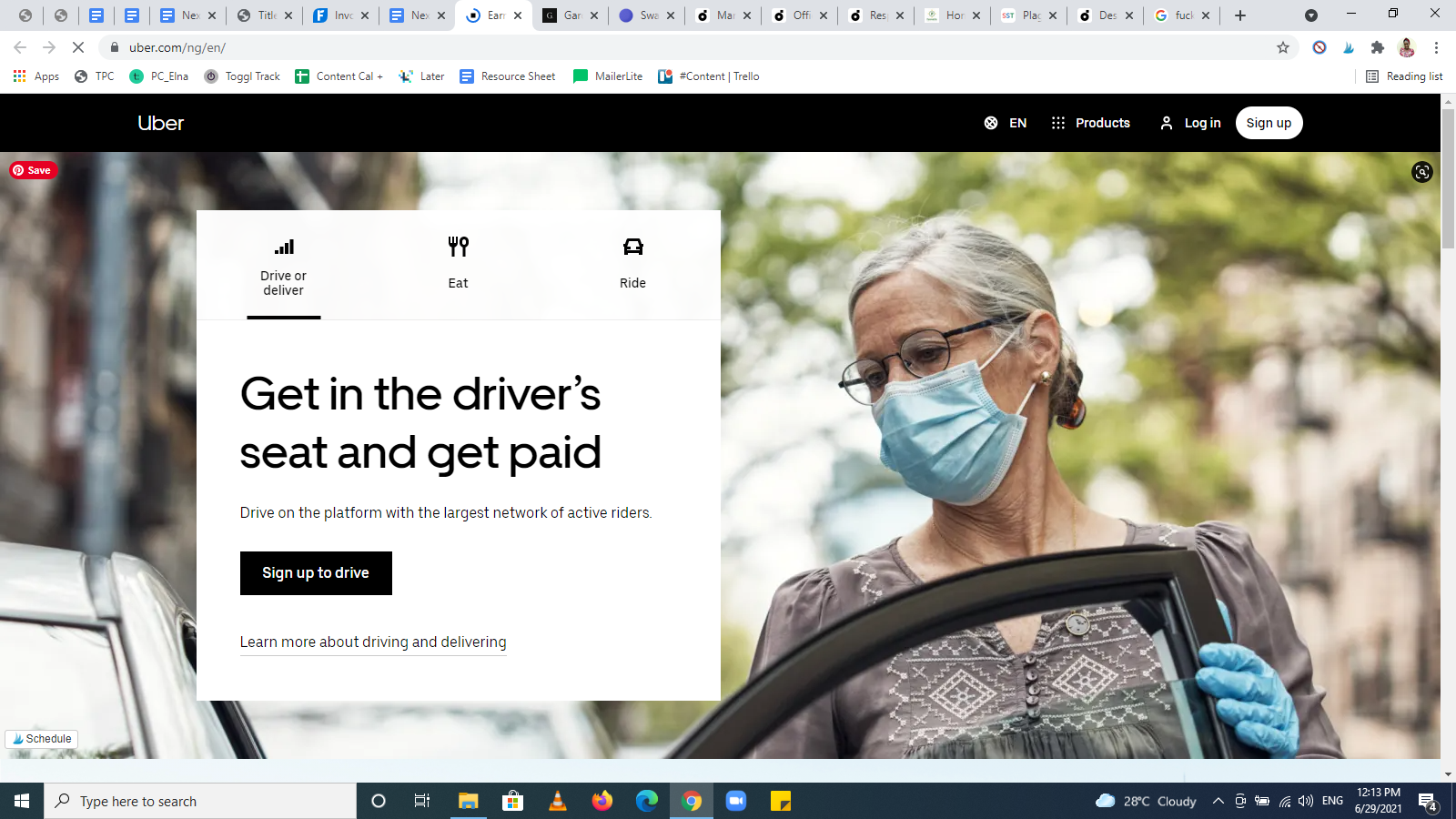
6. Uber

เหตุใดตัวอย่างหน้าแรกของ Uber จึงใช้งานได้:
- USP ของ Uber อยู่ในกล่องสีขาวที่มุมซ้ายของส่วนฮีโร่
- ส่วนฮีโร่มี CTA เฉพาะ — CTA หลัก (ลงทะเบียนเพื่อขับรถ) และ CTA สำรอง (เรียนรู้เพิ่มเติมเกี่ยวกับการขับรถและการส่งมอบ)
- รูปภาพในหน้าแรกสอดคล้องกับข้อความของแบรนด์
- พื้นที่สีขาวจำนวนมากบนเว็บไซต์ช่วยให้การเลื่อนดูง่ายขึ้นและเพิ่มการแปลง
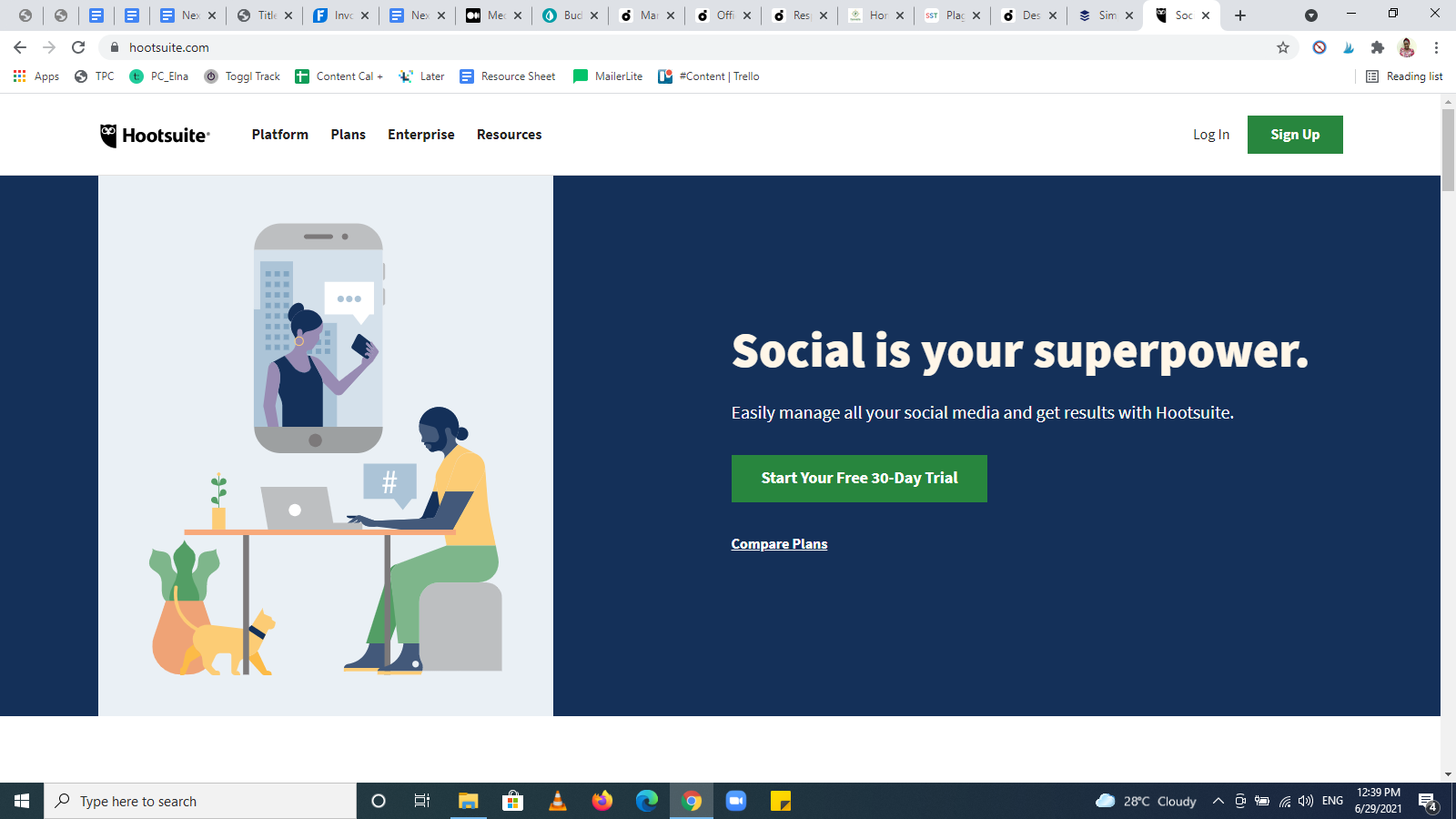
7. Hootsuite

เหตุใดตัวอย่างหน้าแรกของ Hootsuite จึงใช้งานได้:
- การออกแบบหน้าแรกของ Hootsuite มีภาพประกอบที่เป็นเอกลักษณ์ซึ่งทำให้สะดุดตา
- มันอธิบาย USP ในสิ่งที่ดูเหมือนสโลแกน - โซเชียลคือมหาอำนาจของคุณ - และบรรทัดด้านล่าง
- หน้าแรกของ Hootsuite มีส่วนที่มีการจัดระเบียบอย่างดีด้วยแบบอักษรที่ดีและภาพที่เหมือนภาพหน้าจอที่เรียบร้อย
- มี CTA ที่ชัดเจนในส่วนฮีโร่ CTA หลัก (เริ่มการทดลองใช้ฟรี 30 วันของคุณ) และ CTA สำรอง (เปรียบเทียบแผน)
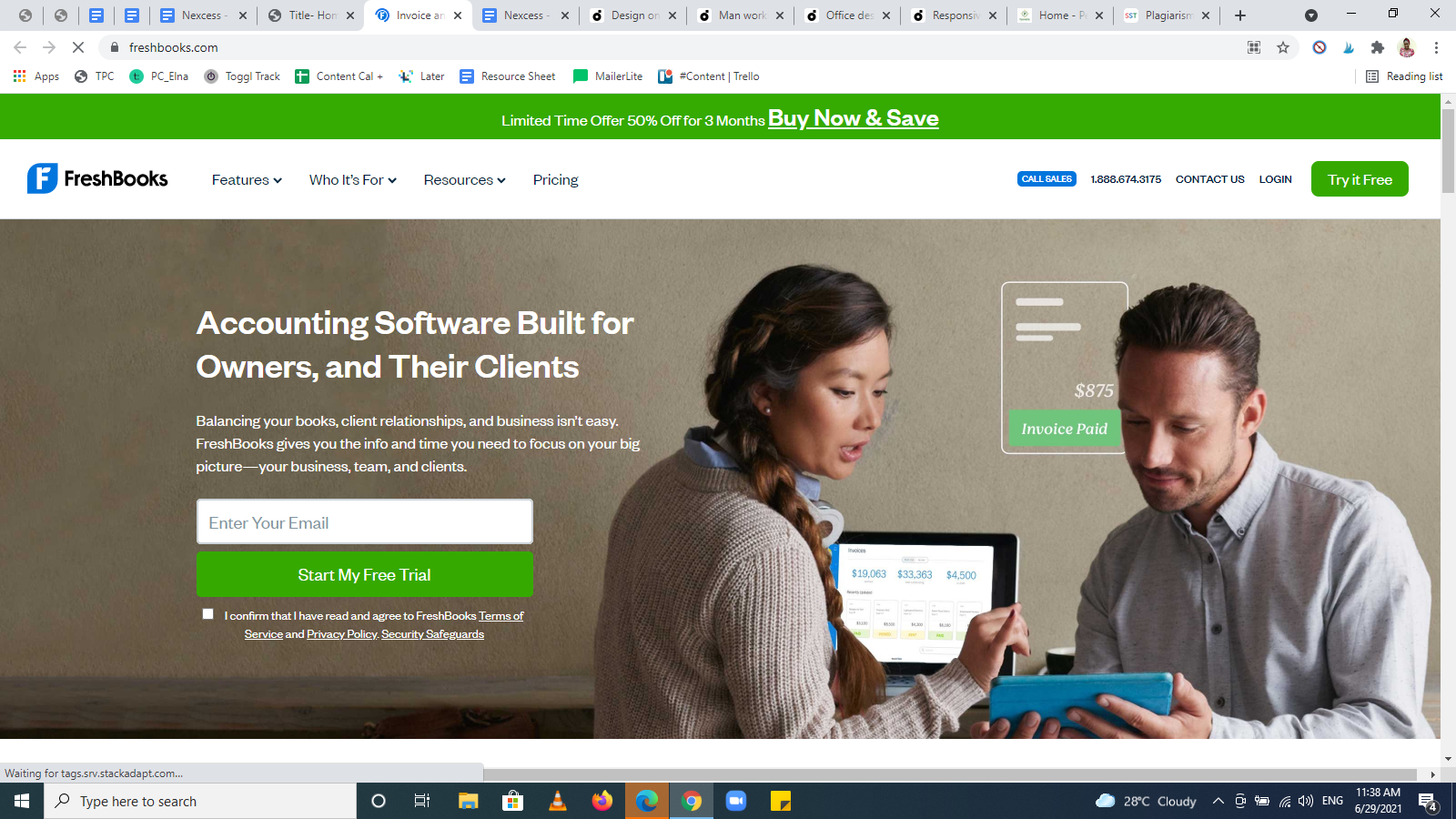
8. FreshBooks

เหตุใดตัวอย่างหน้าแรกของ FreshBooks จึงใช้งานได้:
- มีปุ่ม CTA ที่ชัดเจน — Buy Now & Save — ในส่วนฮีโร่ด้วยสีตัวหนา
- ตั้งแต่วินาทีที่คุณคลิกบนเว็บไซต์นี้ คุณจะรู้ว่าต้องทำอย่างไร ตัวเลือกเมนูจะปรากฏที่ด้านบน
- มีช่องว่างสีขาวเพียงพอระหว่างส่วนต่างๆ ที่กระจายไปทั่วหน้าแรก
- หลังจากการรีวิวของลูกค้า ตัวอย่างหน้าแรกนี้แสดงให้เห็น CTA ที่น่าสนใจ — ทดลองใช้ฟรี
- เค้าโครงเว็บไซต์ทำให้การนำทางทำได้ง่ายมาก
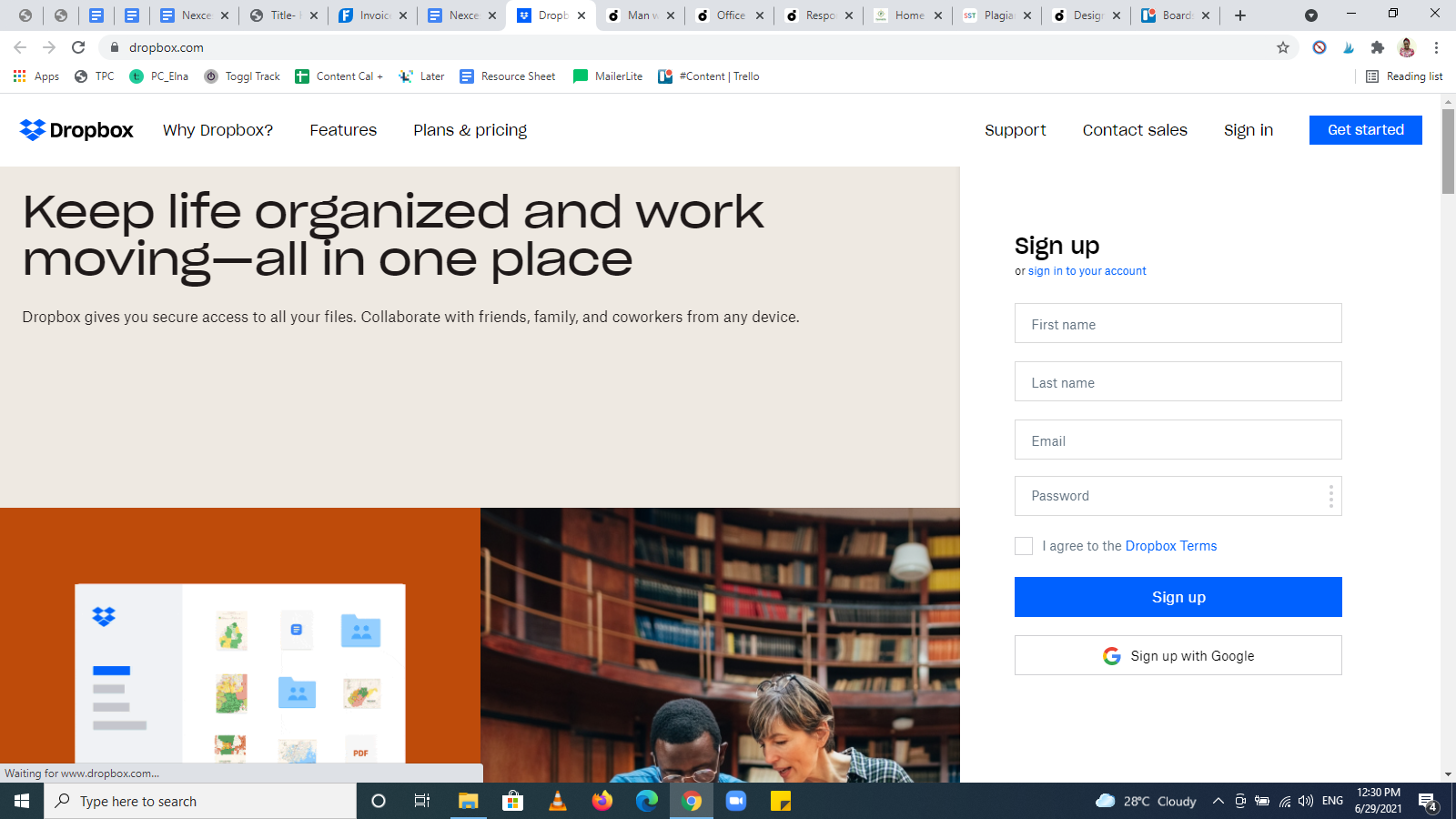
9. Dropbox

เหตุใดตัวอย่างหน้าแรกของ Dropbox จึงใช้งานได้:
- เช่นเดียวกับสโลแกน Dropbox มีการออกแบบโฮมเพจที่เป็นระเบียบและตรงไปตรงมา โดยแสดงสิ่งที่เกี่ยวข้องกับผู้เยี่ยมชม
- หน้าแรกของ Dropbox มีปุ่มเมนูที่มองเห็นได้ดังที่แสดงในภาพด้านบน
- นอกจากนี้ยังเปิดแบบฟอร์มลงทะเบียนซึ่งเป็น CTA หลักในหน้าแรก
- ฟังก์ชันของมันถูกทำให้ง่ายขึ้นในวิดเจ็ตที่บีบอัด หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับแต่ละฟังก์ชัน คุณต้องขยาย
- ส่วนท้ายของมันถูกจัดเรียงอย่างดีและทำให้ค้นหาสิ่งที่คุณต้องการได้ง่าย
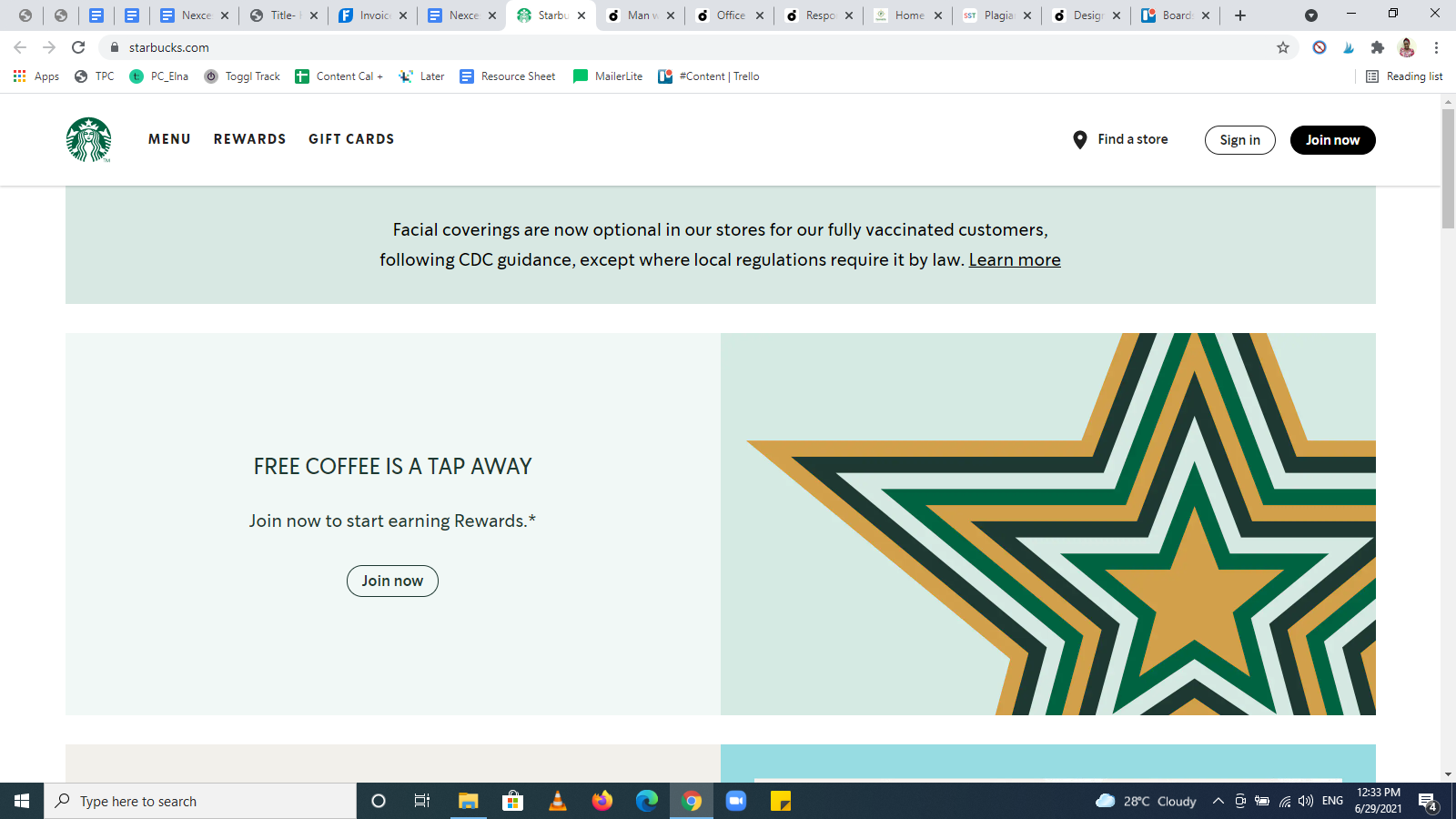
10. สตาร์บัคส์

ทำไมตัวอย่างหน้าแรกของ Starbucks ถึงใช้งานได้:
- พาดหัวข่าวของ Starbucks บังคับให้คุณต้องดำเนินการที่จำเป็นเพื่อรับกาแฟฟรีในคลิกเดียว
- CTA — เข้าร่วมเลย — ชัดเจนและค้นหาได้ง่าย
- การออกแบบหน้าแรกของเว็บไซต์สตาร์บัคส์นั้นเรียบง่ายและตรงประเด็น
- พื้นที่แบ่งส่วนประกอบด้วยรูปภาพและข้อความที่น่าดึงดูดซึ่งอ่านง่าย
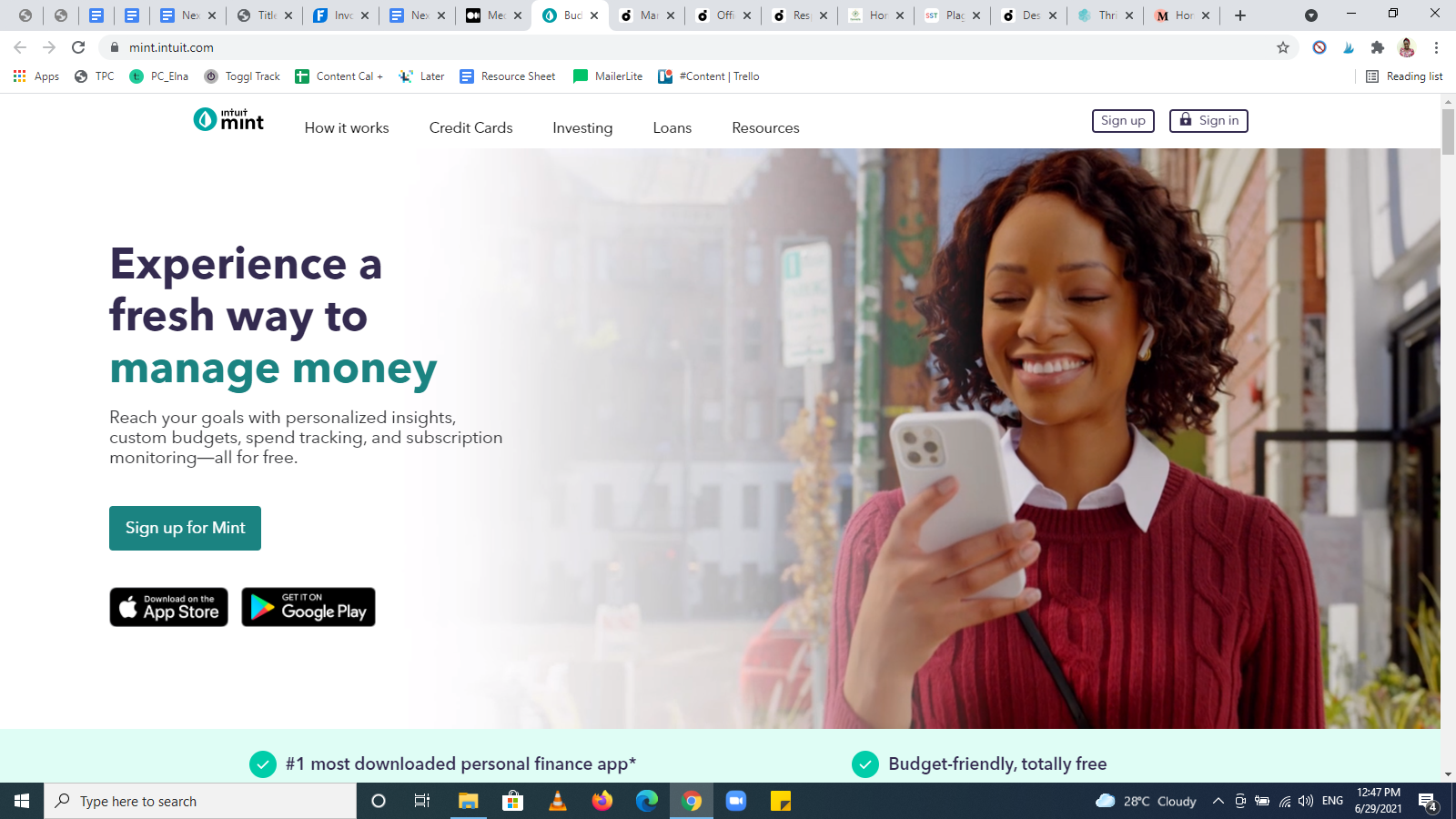
11. มิ้นต์

ทำไมตัวอย่างหน้าแรกของ Mint ถึงใช้งานได้:
- เป็นการออกแบบที่เรียบง่ายพร้อมพาดหัวและพาดหัวย่อยที่กระชับและรัดกุม
- หน้าแรกให้บรรยากาศที่ปลอดภัยและเป็นมิตร นั่นเป็นสิ่งจำเป็นสำหรับผู้ชมของ Mint ที่จะไว้วางใจกับข้อมูลทางการเงินของพวกเขา
- วิดีโอของคนที่มีความสุขในส่วนฮีโร่เป็นองค์ประกอบที่สร้างความมั่นใจที่ทำให้น่าเชื่อถือ
- หน้าแรกของ Mint มีปุ่ม CTA ที่ชัดเจน — สมัครฟรี
ความคิดสุดท้าย: 11 ตัวอย่างโฮมเพจสำหรับแรงบันดาลใจในปี 2021
หน้าแรกของเว็บไซต์แบ่งปันองค์ประกอบทั่วไป แต่มักจะแตกต่างกัน
แม้ว่าคุณสามารถใช้ตัวอย่างจากหน้าแรกด้านบนได้ แต่คุณต้องสร้างหน้าแรกที่ไม่ซ้ำกันซึ่งดีที่สุดสำหรับคุณและผู้ชมเป้าหมายของคุณ
เราขอแนะนำให้ทดสอบการออกแบบที่ทันสมัยเมื่อสร้างโฮมเพจ ในขณะเดียวกันก็หลีกเลี่ยงสิ่งที่อาจขัดขวางประสบการณ์ของผู้ใช้และความไว้วางใจของลูกค้า
สร้างเว็บไซต์ด้วยการออกแบบหน้าแรกที่โดดเด่นด้วย Nexcess StoreBuilder วันนี้
แหล่งข้อมูลอีคอมเมิร์ซที่เกี่ยวข้อง
- 8 องค์ประกอบที่สำคัญของเว็บไซต์สำหรับเว็บไซต์ที่ประสบความสำเร็จ
- วิธีทำให้ไซต์อีคอมเมิร์ซของคุณโดดเด่น
- 36 ข้อกำหนดอีคอมเมิร์ซที่ควรทราบก่อนเริ่มธุรกิจของคุณ
- แนวคิดธุรกิจออนไลน์เพื่อเริ่มต้นธุรกิจของคุณในปี 2021
- 15 เคล็ดลับอีคอมเมิร์ซที่จะช่วยให้คุณเติบโตทางธุรกิจ
