16 ตัวอย่างที่สร้างแรงบันดาลใจของตัวเลื่อนโฮมเพจอันทันสมัยอันน่าทึ่ง
เผยแพร่แล้ว: 2020-09-07แถบเลื่อนหน้าแรกกลับมาแล้ว! หรือฉันควรจะพูดว่าพวกเขาไม่เคยจากไปตั้งแต่แรก หากคุณเชื่อว่ากลุ่มต่อต้านการเลื่อนหน้าแรกนั้นน่าเบื่อ น่ารำคาญ และไม่ดีสำหรับการแปลง แต่หลักฐานที่แท้จริงพิสูจน์เป็นอย่างอื่น
ตัวเลื่อนสมัยใหม่มีวิวัฒนาการมากกว่าสไลด์โชว์พื้นฐาน ที่เคยมีเมื่อ 7 ปีที่แล้ว แบรนด์ใหญ่ๆ เช่น SpaceX หรือ Microsoft มีแถบเลื่อนที่ออกแบบมาอย่างดีบนเว็บไซต์ สไลเดอร์ร่วมสมัยนั้นงดงาม พวกเขามีภาพที่น่าทึ่ง ซึ่งมักจะเป็นการถ่ายภาพที่มีความละเอียดสูง พร้อมด้วยการเขียนคำโฆษณาที่รอบคอบ CTA ที่จัดวางอย่างดี และองค์ประกอบการออกแบบที่ช่วยให้มั่นใจว่าข้อมูลจะถูกกำหนดเวลาไว้อย่างดี เพื่อให้ผู้ใช้สามารถซึมซับเนื้อหาในแต่ละสไลด์ได้
เหตุใดจึงต้องใช้แถบเลื่อนหน้าแรกบนไซต์ WordPress ของคุณ ประโยชน์มากมาย ได้แก่ :
- จุดสนใจ. ความสามารถในการเน้นผู้ใช้ไปที่ข้อความหลักของคุณในครึ่งหน้าบน
- ภาพ ผู้ใช้ชอบภาพที่น่าทึ่ง แถบเลื่อนช่วยให้คุณแสดงมากกว่าหนึ่งภาพ
- เรียกร้องให้ดำเนินการ แถบเลื่อนให้โอกาสในการแสดง CTA หลายรายการสำหรับเนื้อหาสำคัญของคุณ
มาดูตัวอย่างวิธีการใช้แถบเลื่อนหน้าแรกกัน
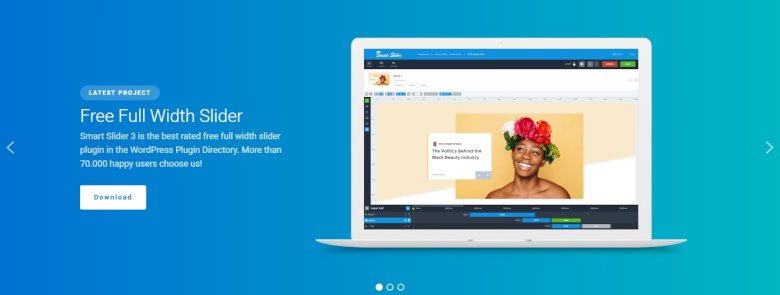
1. แถบเลื่อนไล่ระดับความกว้างเต็ม

🎓 มีให้ใน Smart Slider 3 ฟรี - ตัวเลื่อนไล่ระดับความกว้างเต็ม
ในไลบรารีเทมเพลต Smart Slider 3 คุณจะพบเทมเพลตตัวเลื่อนที่สวยงามฟรี เป็นวิธีง่ายๆ ในการแสดงข้อมูลที่สำคัญที่สุดด้วยหัวเรื่อง ข้อความสั้น ปุ่ม และรูปภาพธรรมดา มีโอกาสมากขึ้นในการนำทางไปยังสไลด์อื่นๆ คุณสามารถใช้สัญลักษณ์แสดงหัวข้อย่อยและลูกศร หรือเพียงแค่นำทางด้วยการลากเมาส์ พื้นหลังไล่ระดับทำให้มีสีสันและเติมเต็มความกว้าง 100% ของหน้าของคุณ
👍 ทำไมมันถึงได้ผล: ตัวเลื่อนนั้นเรียบง่ายและสร้างความประทับใจแรกหากคุณใช้ที่ด้านบนสุดของหน้า เป็นมิตรกับมือถือและดูดีในทุกอุปกรณ์ ไม่มากเกินไปและมีเฉพาะข้อมูลที่สำคัญเท่านั้น ยังปรับแต่งได้ง่ายอีกด้วย
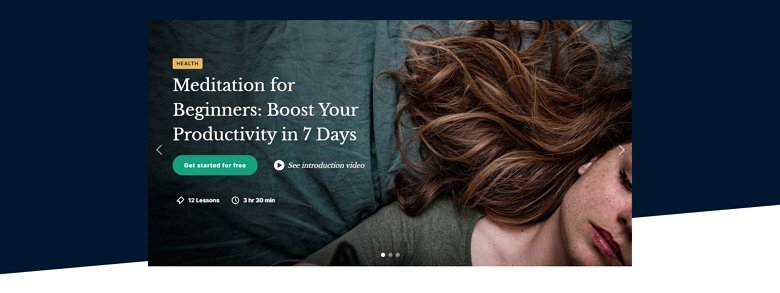
2. ตัวเลื่อนหลักสูตร

🎓 มีให้ใน Smart Slider 3 Pro - หลักสูตร
แถบเลื่อนหลักสูตรเป็นตัวอย่างที่ดีของแถบเลื่อนหน้าแรกแบบเต็มความกว้าง สไลด์โชว์มีพื้นหลังสีน้ำเงินเข้มพร้อมตัวแบ่งรูปร่างที่แบ่งและทำให้โครงสร้างของหน้าแรกดีขึ้น ด้วยเหตุนี้ คุณจึงสามารถโฟกัสที่รูปภาพและเนื้อหาที่อยู่ตรงกลางได้ โครงสร้างนั้นยอดเยี่ยมและดูดีบนอุปกรณ์พกพาด้วย
👍 ทำไมมันถึงได้ผล: CTA นั้นโดดเด่นกว่าตัวเลื่อน และด้วยเหตุนี้ คุณจึงสามารถนำทางไปยังหน้าที่ต้องการได้ มีเนื้อหาทั้งหมดที่คุณจำเป็นต้องรู้เกี่ยวกับหลักสูตรจริง ได้แก่ บทเรียน เวลา และคุณสามารถตรวจสอบวิดีโอแนะนำได้ในไลท์บ็อกซ์
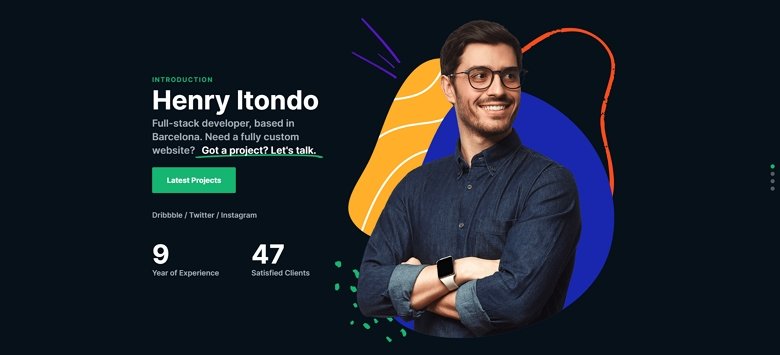
3. ผลงานเต็มหน้า

🎓 มีให้ใน Smart Slider 3 Pro - ผลงานเต็มหน้า
Smart Slider นำเสนอตัวเลื่อนพอร์ตโฟลิโอแบบเต็มหน้าที่สามารถ ทำงานได้บนหน้าแรกของคุณอย่างแท้จริง สามารถใช้เป็นส่วนหัวของฮีโร่ในเว็บไซต์ของคุณได้ โดยจะเติมความกว้างและความสูงของเบราว์เซอร์ให้เต็ม และคุณสามารถเปลี่ยนสไลด์ถัดไปได้ด้วยการเลื่อน แอนิเมชั่นเลเยอร์ทำให้ตัวเลื่อนหน้าแรกน่าตื่นเต้นยิ่งขึ้น รูปภาพหลักจะโหลดก่อน จากนั้นจึงแสดงเนื้อหา
👍 ทำไมถึงใช้งานได้: ฉันชอบสีสันและรูปทรงเคลื่อนไหวที่ทันสมัยเหล่านี้! และมีสิ่งดีๆ มากมายในตัวเลื่อน เช่น ส่วนหัวที่ไฮไลต์ ซึ่งไฮไลต์ข้อความสำคัญ ปุ่ม ซึ่งคุณสามารถนำทางไปยังตัวเลื่อนถัดไป หรือตัวนับที่ทำให้ตัวเลื่อนน่าสนใจยิ่งขึ้น
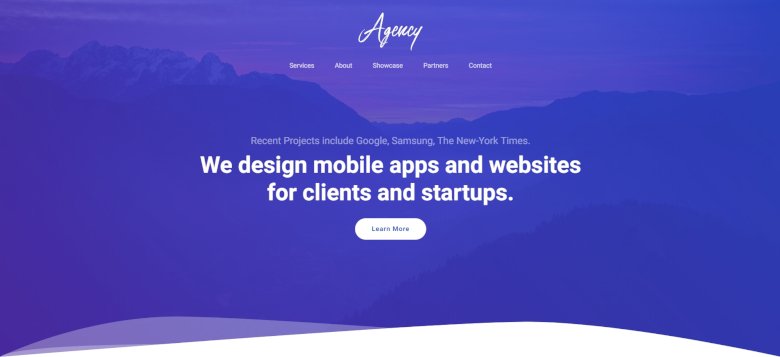
4. หน้า Landing Page ของหน่วยงาน

🎓 มีให้ใน Smart Slider 3 Pro - หน้า Landing Page ของหน่วยงาน
คุณเชื่อไหมว่าด้วยตัวเลื่อน คุณสามารถสร้างทั้งหน้าได้ ลองนึกภาพว่าคุณวางตัวเลื่อนไว้ใต้กัน และใช้เป็นหน้า Landing Page เช่นเดียวกับในเทมเพลตเอเจนซี ใช้เหตุการณ์เพื่อนำทางไปยังสไลด์อื่นๆ และคุณจะไม่มีปัญหากับการตอบกลับเช่นกัน กลุ่มสไลด์นี้ได้รับแรงบันดาลใจอย่างชัดเจนจากแนวคิดในการสร้าง และด้านเทคโนโลยีของการแสดงตนทางออนไลน์
👍 ทำไมมันถึงได้ผล: ตัวเลื่อนกำลังส่งผ่านกันและกันและอยู่ในความสามัคคี ที่ด้านบนมีการนำทางอย่างง่ายพร้อมลิงก์ซึ่งคุณสามารถเลื่อนไปยังแถบเลื่อนอื่นได้ สิ่งที่คุณต้องมีคือเทมเพลตขั้นต่ำ จากนั้นปรับแต่งแถบเลื่อนและใช้งานด้วยวิธีง่ายๆ
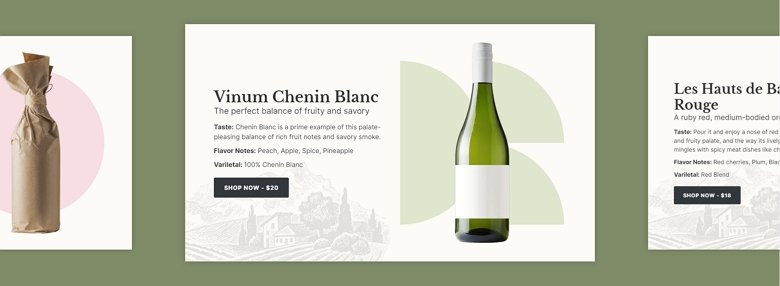
5. ตู้โชว์โรงกลั่นเหล้าองุ่น

🎓 มีให้ใน Smart Slider 3 Pro - โรงกลั่นไวน์
แถบเลื่อนโรงกลั่นเหล้าองุ่นเป็นตัวอย่างที่ดีของจำนวนตัวเลือกที่มีในการแสดงผลิตภัณฑ์ แถบเลื่อนตู้โชว์นี้สามารถแนะนำผลิตภัณฑ์อื่นๆ ต่อกัน และช่วยให้คุณขายไวน์เหล่านั้นได้ สไลด์ที่ใช้งานอยู่จะอยู่ตรงกลาง และเมื่อคลิกบนสไลด์ถัดไปหรือก่อนหน้า คุณจะสามารถส่งต่อหรือย้อนกลับเพื่อดูสไลด์อื่นๆ ได้
👍 ทำไมถึงใช้งานได้: แถบเลื่อนนี้ไม่สับสน เป้าหมายคือผู้เข้าชมจะคลิกปุ่มและซื้อสินค้า ภาพเคลื่อนไหวของเลเยอร์นั้นมีเอกลักษณ์เฉพาะในแต่ละสไลด์ และด้วยการเคลื่อนไหวนี้ ผู้เยี่ยมชมจะเน้นไปที่ขวด
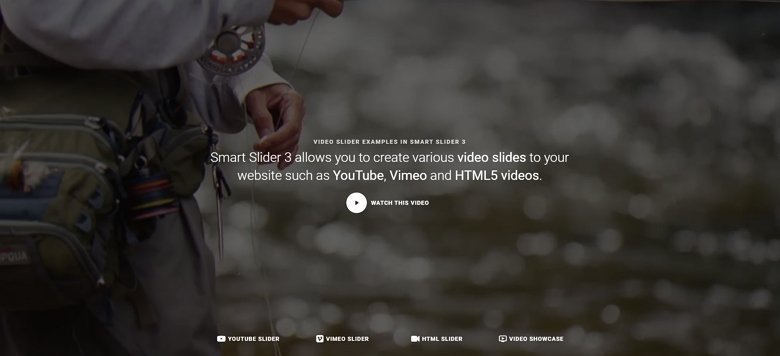
6. วิดีโอแบบเต็มหน้าไปยังหน้าแรกของคุณ

🎓 มีให้ใน Smart Slider 3 Pro - บล็อกวิดีโอแบบเต็มหน้า
เมื่อคุณท่องเว็บ คุณจะพบวิดีโอมากมายบนหน้าแรกของเว็บไซต์ วิดีโอสามารถ ดึงดูดความสนใจของผู้เยี่ยมชม และเป็นองค์ประกอบการออกแบบที่ยอดเยี่ยม ในบล็อกตัวเลื่อนวิดีโอนี้ คุณสามารถนำทางไปยังหน้าอื่นๆ ได้ จึงสามารถใช้เป็นบล็อกการนำทางที่ด้านบนของหน้าได้
👍 ทำไมถึงใช้งานได้: แถบเลื่อนเรียบง่าย แต่ผู้เข้าชมสามารถดูข้อมูลได้เพียงพอ สิ่งที่ฉันชอบเกี่ยวกับแถบเลื่อนนี้คือมันเต็มหน้าจอจริงๆ และด้วยเหตุนี้ มันจึงเป็นจุดเริ่มต้นที่ดีของหน้า
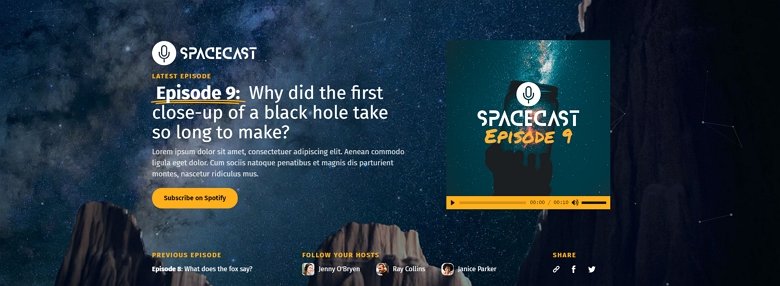
7. บล็อกหน้าแรกของพอดคาสต์

🎓 มีให้ใน Smart Slider 3 Pro - บล็อกพอดคาสต์
สำหรับความประทับใจครั้งแรก แถบเลื่อนนี้อาจดูแออัด แต่ถ้าคุณดูให้ละเอียดกว่านี้ คุณจะคิดว่า ทุกองค์ประกอบมีความสำคัญและมีการจัดระเบียบอย่างดี ตัวเลื่อนพอดแคสต์นี้โดดเด่นกว่าใครๆ และมีองค์ประกอบแบบอินเทอร์แอกทีฟ เช่น CTA ไอคอนที่ชี้ไปที่โซเชียลมีเดีย และไฟล์เสียงที่คุณสามารถเล่นได้
👍 ทำไมถึงใช้งานได้: ในพื้นหลังของบล็อกพอดแคสต์นี้ คุณจะเห็นเอฟเฟกต์อนุภาค เพียงเลื่อนเมาส์ไปเหนือเนื้อหา อนุภาคก็จะเคลื่อนที่ นี่อาจเป็นเอฟเฟกต์สุดเจ๋งเมื่อผู้มาเยี่ยมชมวางเมาส์เหนือบล็อก และพวกเขาจะชอบมัน
8. การเล่นอัตโนมัติแบบคงที่ Slider


🎓 มีให้ใน Smart Slider 3 Pro – เล่น Static Slider อัตโนมัติ
สไลด์โชว์แบบเต็มหน้าจอพร้อมข้อความคงที่และพื้นหลังที่หลากหลายเป็นวิธีที่สะดุดตาในการแสดงข้อมูลของคุณซึ่งสามารถดึงดูดผู้คนได้ สไลด์แบบคงที่จะอยู่เหนือสไลด์อื่นๆ ที่เคลื่อนที่ด้านหลังเสมอ ในกรณีนี้ เลเยอร์จะได้รับความสนใจมากขึ้นเพราะมองเห็นได้เสมอ และตัวบ่งชี้การเล่นอัตโนมัติจะแสดงให้คุณเห็นว่าแถบเลื่อนทำงานอยู่และจะมีบางอย่างเกิดขึ้น
👍 ทำไมมันถึงได้ผล: สไลด์แบบคงที่สามารถมองเห็นได้เสมอ และคุณควรสร้างมันขึ้นมาครั้งเดียว นี่เป็นวิธีที่ดีในการแสดงโลโก้หรือลายน้ำของคุณ แต่เป็นวิธีที่ดีในการใส่ข้อความที่ต้องการความสนใจ และการเล่นอัตโนมัติด้วยแอนิเมชั่นในพื้นหลังทำให้เห็นได้ชัดเจนยิ่งขึ้น
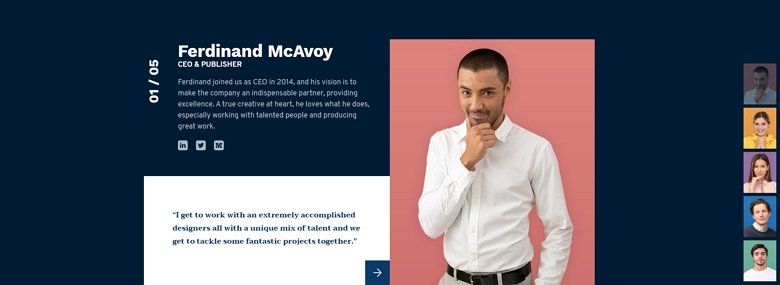
9. ตัวเลื่อนหน้าแรกของทีม

🎓 มีให้ใน Smart Slider 3 Pro - ตัวเลื่อนแบบทีม
แถบเลื่อนนี้เน้นที่สมาชิกของทีม มันให้ความรู้สึกที่ดีและเป็นส่วนตัวแก่เว็บไซต์ของบริษัท และช่วยสร้างความไว้วางใจให้กับลูกค้า คุณสามารถนำทางโดยใช้ลูกศรที่ด้านล่าง หรือด้วยรูปขนาดย่อทางด้านขวา ตัวเลขด้านบนช่วยให้ผู้เข้าชมทราบว่ามีสไลด์กี่สไลด์และสไลด์ใดที่มองเห็นได้
👍 ทำไมถึงใช้งานได้: ตัวเลื่อนนี้ประกอบขึ้นอย่างสวยงาม เห็นได้ชัดว่าเวลาและการออกแบบถูกใส่ลงในแถบเลื่อนนี้โดยที่องค์ประกอบแต่ละอย่างทำงานร่วมกันอย่างกลมกลืน เป็นตัวอย่างที่ดีของตัวเลื่อนที่นำแนวคิดของสไลด์โชว์ไปสู่อีกระดับ
10. ตัวอย่างตัวเลื่อนเลเยอร์

🎓 มีให้ใน Smart Slider 3 Pro – ตัวอย่างตัวเลื่อนเลเยอร์
ทุกคนชอบการเปลี่ยนแปลงที่สวยงามบนเว็บไซต์ของพวกเขา พวกเขาช่วยดึงดูดความสนใจของผู้เยี่ยมชม เป้าหมายของแถบเลื่อนนั้นคือการเรียกผู้เข้าชมให้ดำเนินการ ปุ่มและไอคอนต่างๆ กำลังรอการคลิก สิ่งสำคัญคือ ต้องมีภาพที่กลมกลืนกันระหว่างเลเยอร์และพื้นหลัง ซึ่งจะทำให้ตัวเลื่อนสมบูรณ์
บางทีการวางเลเยอร์เข้าด้วยกันอาจดูง่าย อย่างไรก็ตาม หากคอนทราสต์ระหว่างเลเยอร์และพื้นหลังไม่เพียงพอ คุณสามารถใช้การซ้อนทับพื้นหลังแบบไล่ระดับสีเพื่อเพิ่มสีให้กับตัวเลื่อนของคุณได้ เช่นในตัวอย่าง Smart Slider นี้
👍 ทำไมมันทำงาน: หัวเรื่องแบบเคลื่อนไหวดึงดูดสายตาและผู้เข้าชมจะคลิกที่ปุ่มและไอคอน สไลด์สุดท้ายเป็นรายการโปรดของฉัน มีวิดีโอพื้นหลังที่มีเลเยอร์ HTML ซึ่งมีแบบฟอร์มการติดต่อ และให้ผู้เยี่ยมชมทำบางสิ่ง
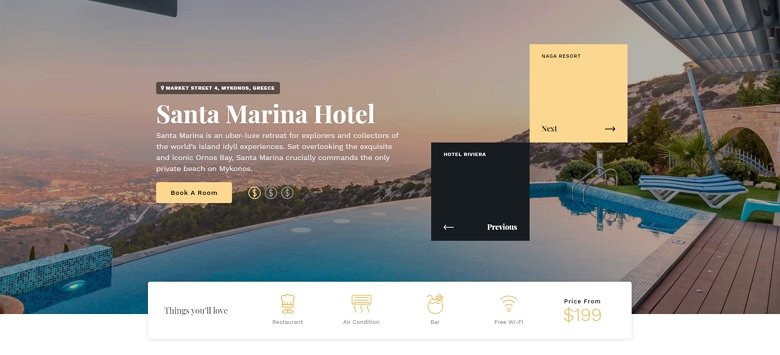
11. ตัวเลื่อนตัวอย่างหน้าแรกของโรงแรม

🎓 มีให้ใน Smart Slider 3 Pro – Full Page Hotel
ตัวเลื่อนนี้เป็นตัวอย่างที่ดีของประโยชน์ของการใช้แถวและคอลัมน์ และสร้างโครงสร้างในตัวเลื่อน มีเลเยอร์หลายประเภท: หัวเรื่อง ข้อความ ปุ่ม และตัวนับที่สวยงามพร้อมแอนิเมชั่น พื้นหลังเคลื่อนไหวเล็กน้อย Ken Burns คนนี้ทำให้แถบเลื่อนเคลื่อนไหว ด้วยกล่องต่างๆ คุณสามารถนำทางไปยังสไลด์ถัดไปและก่อนหน้า และจะแสดงภาพเมื่อคุณวางเมาส์เหนือสไลด์ ซึ่งเป็นเอฟเฟกต์ที่เจ๋งมาก
👍 ทำไมถึงใช้งานได้: ตัวเลื่อนสามารถใช้เป็นตัวเลื่อนเริ่มต้นในหน้าแรกของคุณได้ แถวด้านล่างมีข้อมูลที่เป็นประโยชน์ทุกอย่างในรูปแบบที่น่าสนใจ ตัวแบ่งรูปร่างทำให้เกิดภาพลวงตาว่าแถวนี้ทับซ้อนกับตัวเลื่อน ซึ่งทำให้การออกแบบดูดีขึ้น
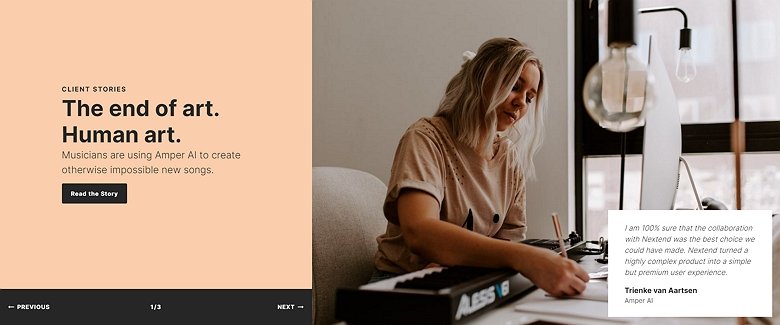
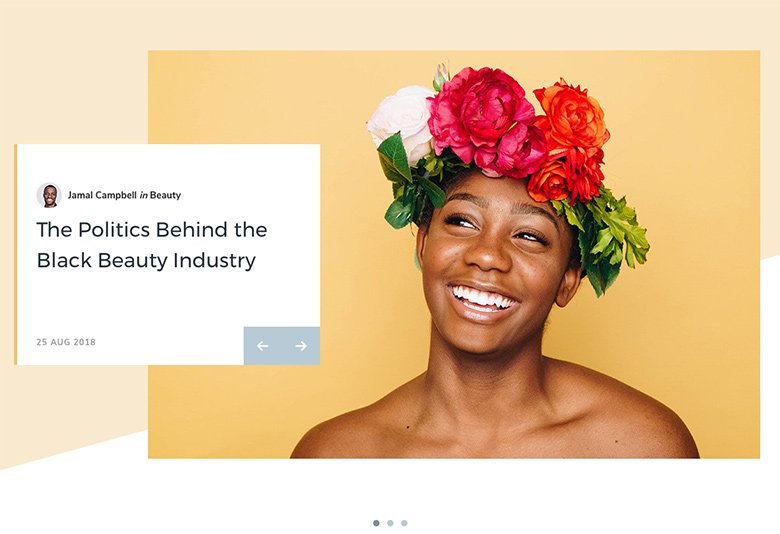
12. การแสดงเรื่องราวของลูกค้า

🎓 มีให้ใน Smart Slider 3 Pro - เรื่องราวของลูกค้า
ตัวเลื่อนนี้เป็นหนึ่งในตัวโปรดของฉัน มันเติมเต็มความกว้างเต็มที่ของเบราว์เซอร์ และมี 2 ส่วนในนั้น: ส่วนข้อมูลที่มี CTA และการนำทาง และรูปภาพที่มีข้อความรับรองในกล่องสีขาว การตอบสนองนั้นยอดเยี่ยมมาก: สองคอลัมน์อยู่ด้านล่างกันบนแท็บเล็ตและอุปกรณ์มือถือ
👍 ทำไมถึงใช้งานได้: เมื่อดู CTA เราจะสังเกตได้ว่าพื้นหลังสีดำตัดกับพื้นหลังสีพาสเทลอย่างรวดเร็ว ดึงดูดความสนใจของผู้ใช้ได้อย่างรวดเร็ว
13. ตัวเลื่อนกริดหัก

🎓 มีให้ใน Smart Slider 3 Pro - ตัวเลื่อนกริดที่ใช้งานไม่ได้
แถบเลื่อนอันน่าทึ่งนี้เป็นส่วนเสริมใหม่ในไลบรารีเทมเพลต Smart Slider 3 และแม้ว่าจะดูเรียบง่ายในตอนแรก แต่ก็มีเอฟเฟกต์ การออกแบบที่แตกต่างกัน อยู่บ้าง สำหรับการเริ่มต้น มีเลย์เอาต์กริดที่ขาดซึ่งกลายเป็นเทรนด์เว็บไซต์ยอดนิยมในช่วงไม่กี่เดือนที่ผ่านมาและไม่น่าจะหายไปในเร็ว ๆ นี้ เมื่อคุณวางเมาส์เหนือตัวเลื่อน มันจะเลื่อนโดยใช้เอฟเฟกต์พารัลแลกซ์ที่สวยงามซึ่งจะทำให้ภาพนิ่งของคุณมีชีวิตชีวา จากนั้นมีตัวแบ่งรูปร่างสีขาวในพื้นหลังที่ช่วยให้ภาพดูโดดเด่น เหนือสิ่งอื่นใด มีตัวควบคุมมากมายสำหรับการเลื่อนดูรูปภาพ: ลูกศรนำทาง ตัวควบคุมสัญลักษณ์แสดงหัวข้อย่อยที่ด้านล่าง และคุณยังสามารถคลิกและปัดได้อีกด้วย
👍 ทำไมมันถึงได้ผล: เลเยอร์พารัลแลกซ์ให้เอฟเฟกต์พิเศษที่คุณไม่สามารถพบเห็นได้ในทุกวินาทีเว็บไซต์ ทำให้ตัวเลื่อนมีเอกลักษณ์เฉพาะตัว และด้วยเลย์เอาต์กริดที่เสียหาย ไซต์ของคุณจะดูทันสมัย ตัวเลื่อนนี้สามารถเป็นตัวเลื่อนฮีโร่ที่ดีที่ด้านบนของหน้า
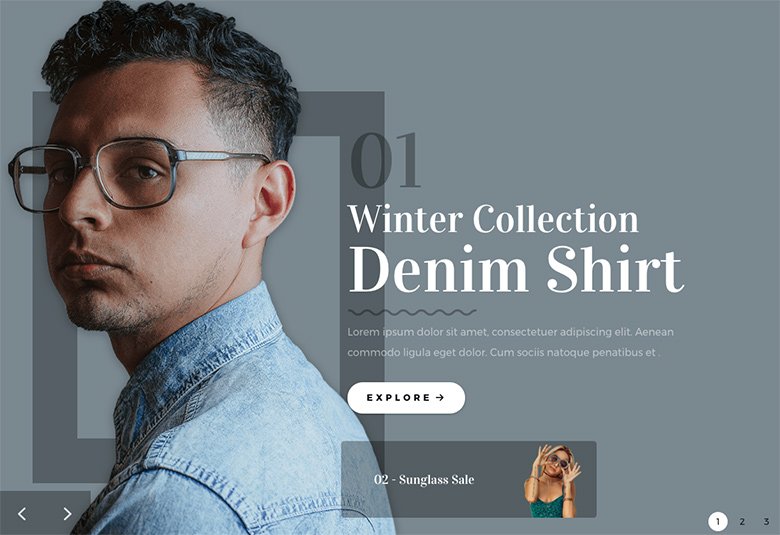
14. สไลด์โชว์แฟชั่นแบบเต็มหน้า

🎓 มีให้ใน Smart Slider 3 Pro - ตัวเลื่อนแฟชั่นแบบเต็มหน้า
สิ่งที่ฉันชอบเกี่ยวกับตัวเลื่อนนี้คือ เป็นตัวอย่างที่สมบูรณ์แบบของสิ่งที่คุณทำได้ด้วยการถ่ายภาพที่ยอดเยี่ยม องค์ประกอบตัวเลื่อนที่เลือกสรรมาอย่างดี และการออกแบบที่รอบคอบ จุดสนใจหลักของแต่ละสไลด์คือภาพที่โปร่งใสทางด้านซ้าย แต่เบื้องหลังแต่ละโมเดลจะมีรูปร่างคงที่พร้อมเอฟเฟกต์พารัลแลกซ์ที่ละเอียดอ่อน หัวเรื่อง ข้อความ และ CTA ช่วยให้ผู้เข้าชมมีทิศทางที่ชัดเจนว่าจะคลิกซื้อที่ไหน นอกจากนี้ยังมีตัวควบคุมมากมายที่สามารถเคลื่อนผ่านสไลด์ได้ รวมถึงลูกศรนำทางทางด้านซ้าย ตัวเลขทางด้านขวา (ซึ่งระบุด้วยว่ามีสไลด์กี่สไลด์) และรูปขนาดย่อของภาพถัดไปในสไลด์เพื่อให้ผู้เยี่ยมชมทราบว่าจะเกิดอะไรขึ้น ต่อไป.
👍 ทำไมถึงทำงาน: ทุกชั้นมีบทบาทของตัวเอง หัวเรื่องจะดึงความสนใจของผู้เข้าชม ลูกศรและตัวเลขช่วยในการนำทาง และภาพขนาดย่อจะแสดงสิ่งที่อยู่ในสไลด์ถัดไป ปุ่มสามารถใช้เป็นองค์ประกอบเรียกร้องให้ดำเนินการ โดยคุณสามารถให้ผู้เข้าชมคลิกและนำทางไปยังหน้าอื่นได้
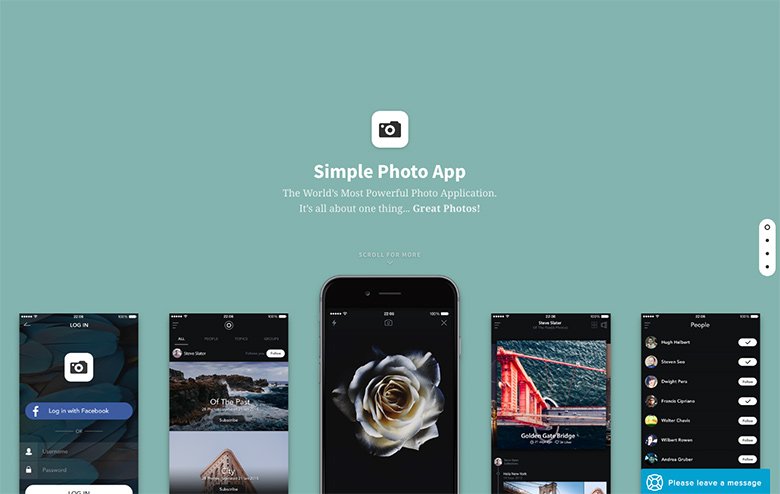
15. ตัวอย่างตัวเลื่อนสินค้าหน้าแรก

🎓 มีให้ใน Smart Slider 3 Pro - ตัวอย่างตัวเลื่อนผลิตภัณฑ์หน้าแรก
คุณจะไม่คิดว่านี่คือตัวเลื่อน แต่มันคือ! เมื่อคุณเลื่อนหน้าลง แต่ละหน้าจะเคลื่อนไหว โดยแสดงสีพื้นหลังเต็มหน้าจอที่แตกต่างกัน รูปภาพต่างๆ ข้อความ และข้อความเตือนขั้นสุดท้ายให้ดาวน์โหลดแอปจาก Apple App Store เป็นแนวคิดง่ายๆ ที่มี (ตามตัวอักษร) ส่วนที่เคลื่อนไหวและเคลื่อนไหวได้มากมาย
👍 ทำไมถึงใช้งานได้: แอนิเมชั่นทำงานร่วมกันอย่างกลมกลืน ทำให้ตัวเลื่อนดูสะอาดตาและทันสมัย นี่ไม่ใช่ตัวเลื่อนแบบเดิม คุณสามารถใช้มันได้ด้วยตัวเองในหน้าแรกของคุณ แอนิเมชั่นแบบเลื่อนลงช่วยให้ผู้เข้าชมนำทางและตรวจสอบข้อมูลและรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ
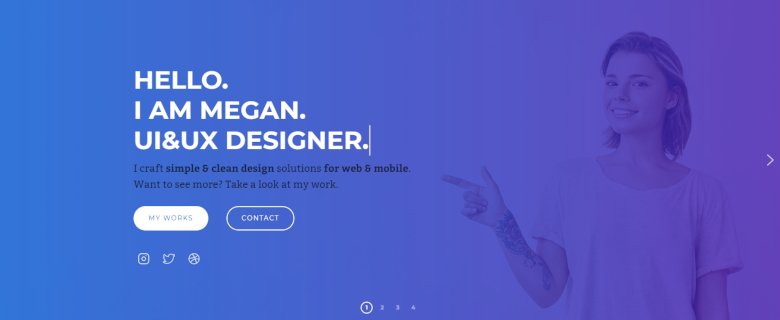
16. แถบเลื่อนความกว้างเต็มสีสันสดใส

🎓 มีให้ใน Smart Slider 3 Pro – แถบเลื่อนความกว้างเต็มสีสันสดใส
ตัวเลื่อนที่มีสีสันนี้เป็นหนึ่งในตัวอย่างที่ดีที่สุดสำหรับตัวเลื่อนแบบเต็มความกว้าง เอฟเฟกต์พารัลแลกซ์ของเลเยอร์พร้อมส่วนหัวที่ไฮไลต์ทำให้ตัวเลื่อนมีประสิทธิภาพและเพิ่มการรับรู้ ด้วยไฮไลท์นั้น คุณสามารถโฟกัสส่วนที่สำคัญที่สุดของแถบเลื่อนได้ สีมีความกลมกลืนกันและหัวเรื่องจะอ่านง่ายขึ้น เนื่องจากมีความคมชัดสูงระหว่างสีของส่วนหัวและพื้นหลัง
👍 ทำไมมันถึงได้ผล: ด้วยไฮไลท์แบบเคลื่อนไหว ผู้เข้าชมสามารถมุ่งเน้นไปที่ข้อความที่สำคัญที่สุดสิ่งที่คุณต้องการเน้น แต่ปุ่ม CTA ก็เป็นส่วนหลักของแถบเลื่อนเช่นกัน การคลิกที่เลเยอร์เหล่านี้จะทำให้เลเยอร์อีกสองสามชั้นปรากฏขึ้นพร้อมกับแอนิเมชั่นที่สวยงาม และแสดงข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ของคุณ
การสร้างแถบเลื่อนหน้าแรกที่สวยงามของคุณเองด้วย Smart Slider 3
ด้วย Smart Slider 3 คุณสามารถสร้างแถบเลื่อนหน้าแรกที่สวยงามได้อย่างง่ายดาย หากคุณชอบตัวอย่าง Smart Slider ข้างต้น คุณสามารถใช้มันได้ เพียงแค่นำเข้าไปยังการติดตั้ง WordPress เมื่อคุณสมัครใช้งาน Smart Slider 3 Pro
