วิธีโฮสต์ฟอนต์ในเครื่อง WordPress (ธีมคลาสสิก & บล็อก!)
เผยแพร่แล้ว: 2023-03-29แม้ว่าการใช้แบบอักษรบนเว็บแบบกำหนดเองเป็นวิธีที่ดีในการทำให้ไซต์ของคุณมีเอกลักษณ์มากขึ้นและแยกแยะแบรนด์ของคุณ แต่ก็อาจมาพร้อมกับปัญหาบางอย่างได้ เช่น ความเป็นส่วนตัวไปจนถึงประสิทธิภาพ วิธีแก้ปัญหา: โฮสต์แบบอักษรของคุณไว้ในเว็บไซต์ WordPress ของคุณแทน
เพื่อช่วยคุณในโพสต์นี้ เราจะบอกคุณทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับหัวข้อนี้ ด้านล่างนี้ เราจะพูดถึงเหตุผลที่ควรโฮสต์ฟอนต์ไว้ภายในเครื่อง WordPress ตั้งแต่แรก จากนั้นจึงให้บทสรุปของโค้ดและวิธีแก้ปัญหาแบบไม่ใช้โค้ดเพื่อให้เกิดขึ้นทั้งในธีมคลาสสิกและธีมบล็อกของ WordPress
โฮสติ้งเว็บฟอนต์แบบโลคัล vs รีโมต
ดังนั้น สิ่งแรกที่เราอาจต้องพูดถึงคือการโฮสต์ฟอนต์ในเครื่องหมายถึงอะไร
ทุกวันนี้ ผู้คนจำนวนมากใช้สิ่งที่เรียกว่าเว็บฟอนต์เพื่อเปลี่ยนรูปแบบตัวอักษรบนเว็บไซต์ของตน ไฟล์เหล่านี้เป็นไฟล์ฟอนต์ที่โดยทั่วไปจะโหลดจากบริการของบุคคลที่สาม ซึ่งเป็นที่นิยมมากที่สุดคือ Google Fonts

มีคลังฟอนต์ฟรีขนาดใหญ่ที่คุณสามารถใช้บนเว็บไซต์ของคุณโดยเพียงแค่เพิ่มลิงก์พิเศษเข้าไป จากนั้นเมื่อมีคนขอดูไซต์ของคุณ พวกเขาจะโหลดจากระยะไกลเพื่อให้คุณแสดงต่อผู้เยี่ยมชมได้ Google Fonts ยังรวมเข้ากับธีมมากมายเพื่อให้ผู้ใช้สามารถเปลี่ยนรูปแบบตัวอักษรได้อย่างง่ายดาย

ในทางตรงกันข้าม เมื่อคุณโฮสต์ฟอนต์ในเครื่อง ไฟล์ฟอนต์ของคุณจะไม่โหลดจากเซิร์ฟเวอร์ระยะไกล เช่น ของ Google แต่จะอยู่ในเซิร์ฟเวอร์ของคุณเอง และผู้เยี่ยมชมจะได้รับฟอนต์จากที่นั่น ในท้ายที่สุด ทั้งสองบรรลุสิ่งเดียวกันด้วยวิธีที่แตกต่างกัน
ทำไมคุณควรโฮสต์แบบอักษรในเครื่อง WordPress?
มีเหตุผลดีๆ หลายประการในการใส่ไฟล์ฟอนต์บนเซิร์ฟเวอร์ของคุณเอง แทนที่จะใช้โซลูชันของบุคคลที่สาม:
- ข้อกังวลเกี่ยวกับความเป็นส่วนตัว — โดยเฉพาะอย่างยิ่งหากคุณอยู่ภายใต้กฎหมายความเป็นส่วนตัวของยุโรป การใช้แบบอักษรบนเว็บโดยเฉพาะอย่างยิ่งจาก Google อาจเป็นปัญหาได้ บริษัทรวบรวมที่อยู่ IP ของผู้เข้าชมและข้อมูลอื่น ๆ ซึ่งคุณต้องระบุในนโยบายความเป็นส่วนตัวของคุณหากคุณต้องการใช้ มิฉะนั้นคุณอาจถูกปรับ เพื่อหลีกเลี่ยงปัญหาเช่นนี้ หลายคนเลือกที่จะโฮสต์ฟอนต์ในเครื่องแทน
- ความพร้อมในการใช้งาน — ปัญหาเกี่ยวกับการใช้ฟอนต์ที่โฮสต์โดยบริษัทอื่นคือคุณต้องพึ่งพาบริการที่ให้บริการ หากพวกเขาเลิกกิจการ เซิร์ฟเวอร์ขัดข้อง หรือหาก URL ของพวกเขาเปลี่ยนไปด้วยเหตุผลบางอย่าง จู่ๆ ไซต์ของคุณก็จะไม่มีแบบอักษรที่คุณเลือก แม้ว่าในกรณีของ Google ไม่น่าจะเป็นไปได้ แต่คุณไม่มีทางรู้ และมีเรื่องบ้าๆ เกิดขึ้นมากมาย
- การเลือกที่กว้างขึ้น — แม้ว่าไลบรารีที่มีอยู่แล้วจะมีฟอนต์ต่างๆ ให้เลือกมากมาย แต่ก็มีอีกมากมายที่ไม่ได้อยู่ในรูปแบบเว็บฟอนต์ ดังนั้น การรู้วิธีโฮสต์ฟอนต์ในเครื่องทำให้คุณมีความเป็นไปได้มากขึ้นในการซื้อและใช้ฟอนต์พรีเมียม
- ประสิทธิภาพ — เมื่อโฮสต์ฟอนต์ของคุณเอง คุณสามารถควบคุมวิธีการโหลดฟอนต์ได้อย่างเต็มที่ คุณสามารถกำหนดค่าการแคชและแก้ไขปัญหาใดๆ บนเซิร์ฟเวอร์ของคุณเองได้ นอกจากนี้ การโฮสต์ฟอนต์ของคุณเองส่งผลให้มีคำขอ HTTP น้อยลง เนื่องจากคุณไม่จำเป็นต้องดึงข้อมูลจากการเชื่อมต่ออื่น ทั้งหมดข้างต้นเป็นสิ่งที่ดีสำหรับประสิทธิภาพของไซต์
ข้อเสียและข้อควรระวัง
ในขณะเดียวกัน ยังมีปัจจัยบางอย่างที่ต่อต้านการโฮสต์ฟอนต์บนเซิร์ฟเวอร์ภายในของคุณ:
- ประสิทธิภาพอีกครั้ง — Google Fonts ได้รับการตั้งค่าให้มีประสิทธิภาพสูงโดยเฉพาะ พวกเขามี CDN เพื่อให้บริการไฟล์ฟอนต์จากเซิร์ฟเวอร์ที่ใกล้ที่สุด นอกจากนี้ ฟอนต์ยอดนิยมหลายตัวก็อยู่ในแคชของเบราว์เซอร์ส่วนใหญ่แล้ว ด้วยเหตุนี้จึงโหลดได้เร็วกว่าแบบอักษรที่กำหนดเองระดับพรีเมียมของคุณ เป็นเหตุผลเดียวกับที่คุณไม่ควรโฮสต์วิดีโอของคุณเอง ด้วยเหตุผลทั้งหมดข้างต้น เป็นความคิดที่ดีที่จะใช้ CDN ของคุณเองหากคุณจะใช้แบบอักษรท้องถิ่น
- ความซับซ้อนที่สูงขึ้น — การตั้งค่าไฟล์ฟอนต์ในเครื่องนั้นยากกว่าการติดตั้ง Google Fonts ในธีมของคุณ อย่างไรก็ตาม ดังที่คุณจะเห็นด้านล่าง เว้นแต่คุณจะใช้เส้นทางแบบแมนนวลทั้งหมด มันก็ไม่ใช่เรื่องยากกว่านั้นมากนัก ในความเป็นจริงมีโซลูชันปลั๊กอินแบบคลิกเดียว
คำด่วนเกี่ยวกับรูปแบบไฟล์

สิ่งหนึ่งที่คุณควรทราบก็คือฟอนต์มีให้ใช้งานในรูปแบบต่างๆ กัน ซึ่งรูปแบบที่พบบ่อยที่สุดคือ:
- TrueType Fonts (.ttf) — เป็นมาตรฐานแบบอักษรที่พัฒนาโดย Apple และ Microsoft ในช่วงปี 1980 เป็นรูปแบบที่ใช้กันมากที่สุดสำหรับระบบปฏิบัติการและยังใช้งานได้บนเว็บอีกด้วย แม้จะไม่ใช่รูปแบบไฟล์ที่แนะนำ แต่ก็เป็นทางเลือกที่ดีสำหรับ Safari, iOS และ Android เวอร์ชันเก่า
- OpenType Fonts (.otf) — สร้างขึ้นบน TrueType และพัฒนาและเป็นเครื่องหมายการค้าโดย Microsoft รูปแบบ
.otfใช้สำหรับฟอนต์คอมพิวเตอร์ที่ปรับขนาดได้ - Embedded OpenType Fonts (.eot) — นี่เป็นรูปแบบดั้งเดิมของ OpenType สำหรับการแสดงผลบนเว็บ จำเป็นสำหรับ Internet Explorer เวอร์ชันเก่า
- Web Open Font Format (.woff) — WOFF ได้รับการพัฒนาอย่างชัดเจนเพื่อใช้ในหน้าเว็บ เป็นรูปแบบ OpenType/TrueType พร้อมการบีบอัดและข้อมูลเมตาเพิ่มเติม รูปแบบนี้แนะนำให้ใช้โดย W3C และรองรับโดยเบราว์เซอร์หลักทั้งหมด
- Web Open Font Format 2.0 (.woff2) —
.woffเวอร์ชันปรับปรุงพร้อมการบีบอัดที่ดีขึ้นเพื่อการดาวน์โหลดที่เร็วขึ้น พัฒนาโดย Google และเข้ากันได้กับเบราว์เซอร์สมัยใหม่ - แบบอักษร SVG (.svg) — คุณยังสามารถใช้รูปร่าง SVG สำหรับแบบอักษร แต่ขณะนี้ Safari รองรับวิธีนี้เท่านั้น
คุณควรเลือกรูปแบบใด แน่นอนว่าประสิทธิภาพ WOFF/WOFF2 ที่ชาญฉลาดเหมาะสมที่สุด อย่างไรก็ตาม เพื่อให้เข้ากันได้กับเบราว์เซอร์รุ่นเก่า รวมถึงรูปแบบอื่นๆ ก็มีประโยชน์เช่นกัน นอกจากนี้ ผู้ให้บริการบางราย เช่น Google Fonts ให้ดาวน์โหลดเฉพาะ .ttf หรือรูปแบบที่คล้ายกันเท่านั้น โชคดีที่มีวิธีแก้ไขซึ่งเราจะแสดงให้คุณเห็นในอีกสักครู่
อย่างไรก็ตาม โปรดคำนึงถึงสิ่งข้างต้นเมื่อจัดหาแบบอักษรที่กำหนดเองสำหรับเว็บไซต์ของคุณจากผู้ให้บริการ
การโฮสต์ฟอนต์ในเครื่อง WordPress (ด้วยตนเอง, ธีมคลาสสิก)
ณ จุดนี้ เราจะพูดถึงวิธีโฮสต์ฟอนต์บนไซต์ WordPress ของคุณ เรามีสถานการณ์ที่แตกต่างกันมากมายที่จะครอบคลุม และเราจะเริ่มต้นด้วยธีมคลาสสิกและวิธีการแบบแมนนวล
นี่เป็นแนวทางทางเทคนิคที่สุด ดังนั้นคุณจะได้เรียนรู้วิธีที่ยากที่สุดก่อนที่เราจะไปแก้ปัญหาที่ง่ายกว่านี้ การทำสิ่งทั้งหมดด้วยมือจะช่วยให้คุณเข้าใจกลไกที่อยู่เบื้องหลังและยังช่วยพัฒนาทักษะ WordPress ของคุณในกระบวนการ
1. รับไฟล์ฟอนต์ของคุณ
สิ่งแรกที่คุณต้องโฮสต์ฟอนต์ในเครื่องคือไฟล์ฟอนต์ Google Fonts ให้คุณดาวน์โหลดได้ แต่ยังไม่มีรูปแบบไฟล์ล่าสุดตามที่กล่าวไว้ข้างต้น แม้ว่าในทางทฤษฎีแล้ว คุณสามารถเปลี่ยนไฟล์ให้เป็นรูปแบบที่คุณต้องการได้ด้วยตนเอง แต่การใช้ Google Webfonts Helper แทนจะง่ายกว่ามาก

พวกเขาไม่เพียงทำการแปลงให้คุณเท่านั้น แต่ไซต์ยังให้รหัสที่จำเป็นสำหรับการฝังฟอนต์ของคุณด้วย
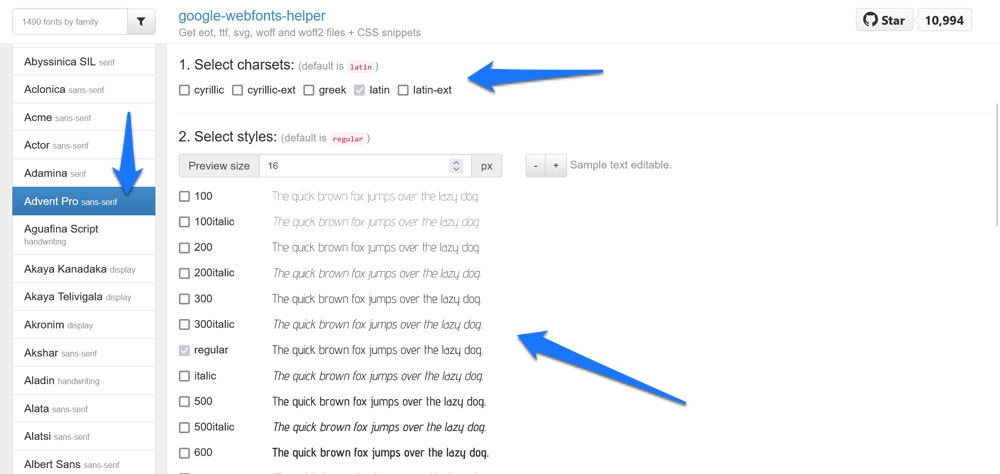
สิ่งแรกที่คุณต้องทำที่นี่คือเลือกแบบอักษรที่คุณชอบ เพื่อสิ่งนั้น คุณสามารถใช้รายการทางด้านซ้ายหรือช่องค้นหาด้านบนก็ได้ เมื่อคุณพบแบบอักษรที่ต้องการแล้ว (สำหรับตัวอย่างนี้เราจะใช้ Advent Pro) ก็ถึงเวลาเลือกชุดอักขระและสไตล์ทางด้านขวา

ขั้นแรก ให้ตรวจสอบว่าคุณต้องการอักขระขยายแบบซีริลลิก กรีก หรือละตินหรือไม่ ด้านล่าง ให้ทำเครื่องหมายที่ช่องสำหรับรูปแบบตัวอักษรทั้งหมดที่คุณต้องการ ตรวจสอบให้แน่ใจว่าได้เลือกเฉพาะสิ่งที่คุณจะใช้จริงบนเว็บไซต์ของคุณ เพื่อที่คุณจะได้ไม่ต้องให้ผู้เข้าชมโหลดสิ่งที่พวกเขาจะไม่เห็น
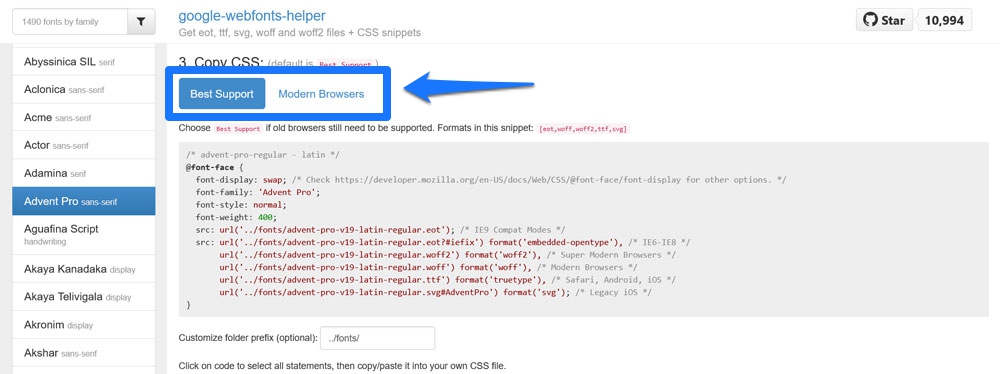
ภายใต้ Copy CSS คุณสามารถเลือกรูปแบบไฟล์ที่คุณจะดาวน์โหลดได้

การตั้งค่า การสนับสนุนที่ดีที่สุด ประกอบด้วยไฟล์ .eot , .ttf , .svg , .woff และ .woff2 ในขณะที่ Modern Browsers จะรวมเฉพาะสองไฟล์หลังเท่านั้น โดยปกติแล้ว คุณควรปล่อยให้เป็นการตั้งค่าเริ่มต้น
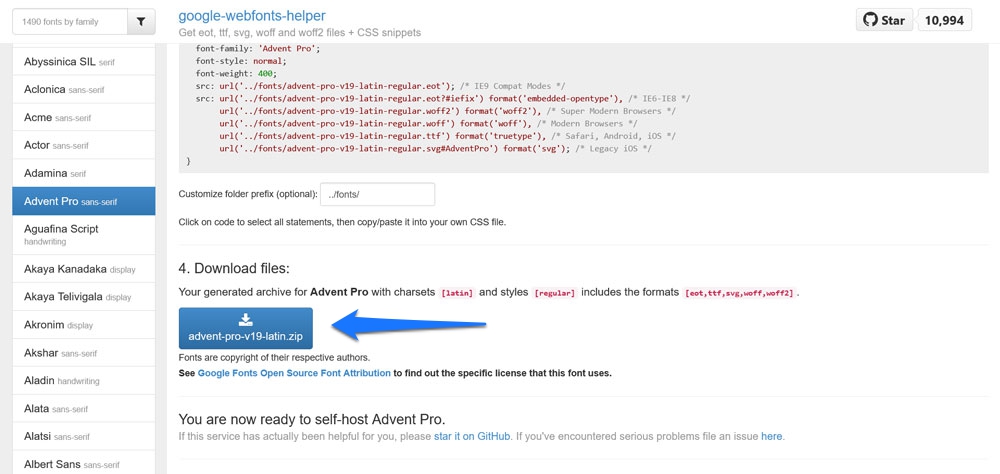
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว ให้เลื่อนลงมาจนสุดแล้วคลิกปุ่มสีน้ำเงินขนาดใหญ่เพื่อดาวน์โหลดไฟล์ของคุณ

2. อัปโหลดไฟล์แบบอักษรไปยังเว็บไซต์ WordPress ของคุณ
เมื่อคุณมีไฟล์ฟอนต์ในฮาร์ดไดรฟ์แล้ว ขั้นตอนแรกคือการแตกไฟล์ หลังจากนั้น คุณจะต้องนำไฟล์เหล่านี้ขึ้นเซิร์ฟเวอร์ของคุณ
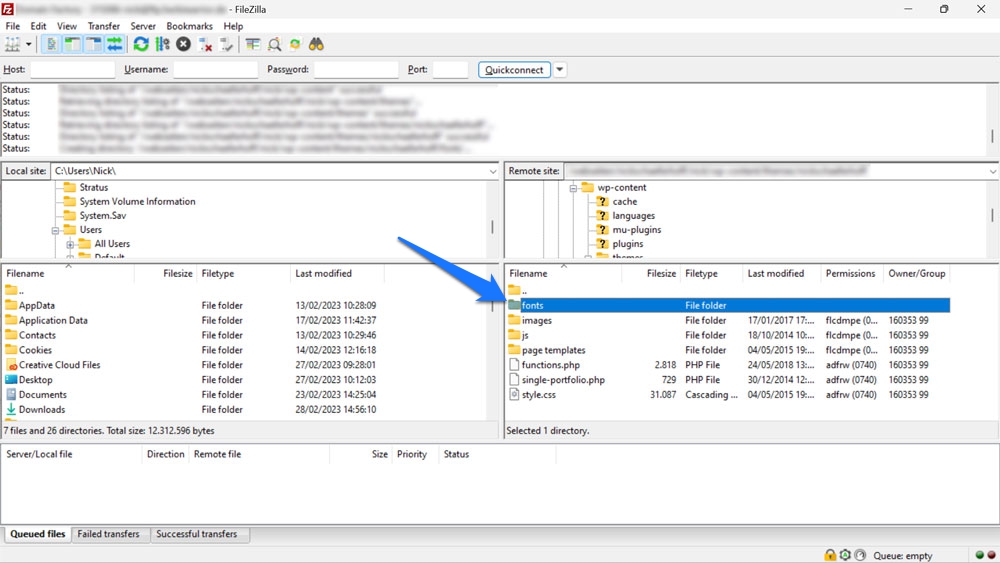
สำหรับสิ่งนั้น ให้เชื่อมต่อผ่านไคลเอนต์ FTP และไปที่ไดเร็กทอรีธีมของคุณ (ภายใน wp-content > themes ) ที่นี่ เหมาะสมที่จะวางไฟล์ไว้ในไดเร็กทอรีของตนเอง เช่น fonts ดังนั้น ก่อนอื่นให้สร้างไดเร็กทอรี จากนั้นลากและวางไฟล์ฟอนต์ของคุณลงในไคลเอนต์ FTP เพื่ออัปโหลด

ไฟล์มีขนาดเล็ก ดังนั้นจึงไม่ควรใช้เวลานานนัก และคุณสามารถไปยังขั้นตอนถัดไปได้
3. โหลดแบบอักษรท้องถิ่นในธีม WordPress ของคุณ
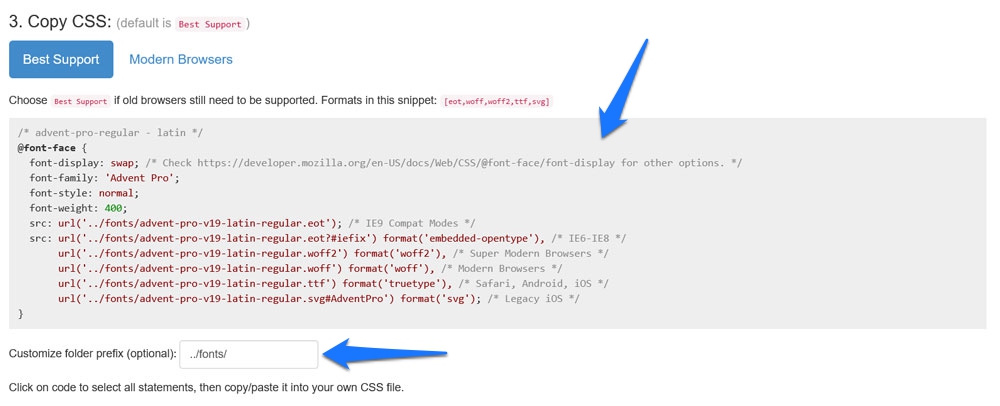
ถัดไป ถ้าคุณต้องการใช้แบบอักษรท้องถิ่นบนเว็บไซต์ของคุณ คุณต้องโหลดก่อน ด้วยเหตุนี้ Google Webfonts Helper จึงจัดเตรียมมาร์กอัปที่จำเป็นไว้ให้แล้ว คุณคงเคยเห็นมาก่อนหน้านี้แล้ว

ที่ด้านล่าง คุณสามารถปรับแต่งชื่อโฟลเดอร์ได้ ในกรณีที่ชื่อโฟลเดอร์ที่คุณใส่ไฟล์ไม่เรียกว่า fonts คุณควรจะตัดสินใจได้แล้วว่าคุณจะใช้โค้ดสำหรับความเข้ากันได้สูงสุดหรือเฉพาะสำหรับเบราว์เซอร์สมัยใหม่ก่อนหน้านี้ ดังนั้น ถึงเวลาที่จะคลิกเข้าไปในช่องที่มีมาร์กอัปเพื่อทำเครื่องหมายทั้งหมด จากนั้นคัดลอกด้วย Ctrl/Cmd+C
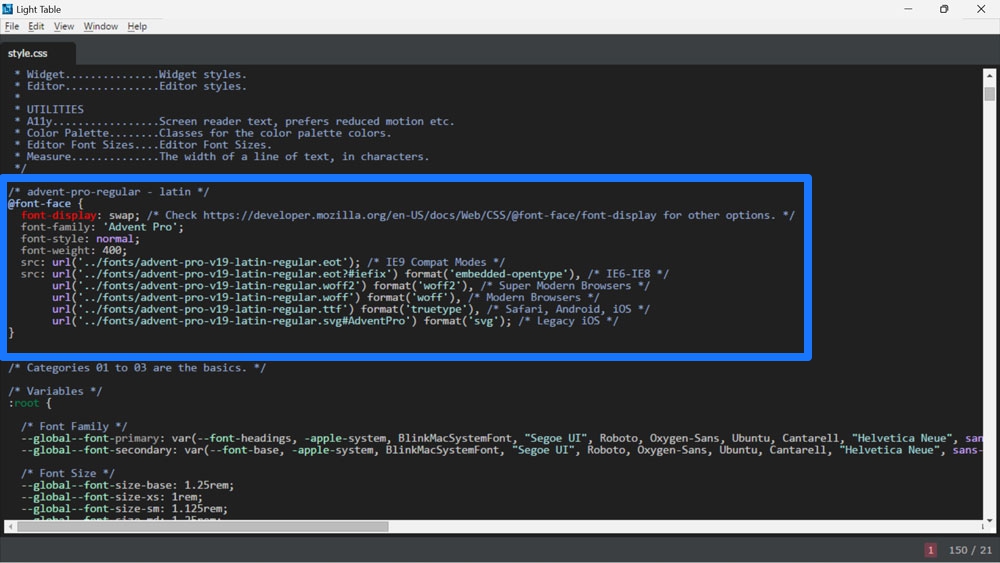
หลังจากนั้น ไปที่โฟลเดอร์ธีมของคุณบนเซิร์ฟเวอร์ของคุณ และเปิดสไตล์ชีต ( style.css ) ที่นี่ วางมาร์กอัปที่คุณคัดลอกไว้ก่อนหน้านี้ที่จุดเริ่มต้น


หมายเหตุด่วน: ในการใช้เส้นทางสัมพัทธ์กับ @font-face หมายความว่าหากคุณต้องการให้ WordPress เข้าถึงไฟล์ฟอนต์ในเครื่องของคุณภายใน fonts ในโฟลเดอร์ธีมของคุณ คุณต้องลบ ../ ข้างหน้า URL ด้านบน ในกรณีของฉัน แต่ละบรรทัดจะมีลักษณะดังนี้:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ สมมติว่าไฟล์ style.css ของคุณอยู่ในโฟลเดอร์ธีมของคุณโดยตรง
หลังจากที่คุณทำการเปลี่ยนแปลงที่จำเป็นแล้ว ให้บันทึกและอัปโหลดไฟล์อีกครั้ง และคุณก็พร้อมที่จะใช้แบบอักษรท้องถิ่นบนเว็บไซต์ WordPress ของคุณ
4. กำจัดฟอนต์ที่โหลดอยู่บนไซต์ของคุณแล้ว
ขั้นตอนนี้ใช้เฉพาะในกรณีที่ธีมของคุณดึงฟอนต์ของบริษัทอื่นเข้ามาแล้วเท่านั้น คุณต้องการกำจัดสิ่งนั้นด้วยเหตุผลข้างต้นรวมถึงเพื่อไม่ให้โหลดฟอนต์เดียวกันซ้ำสองครั้งและดูว่าฟอนต์ในเครื่องของคุณมีผลหรือไม่
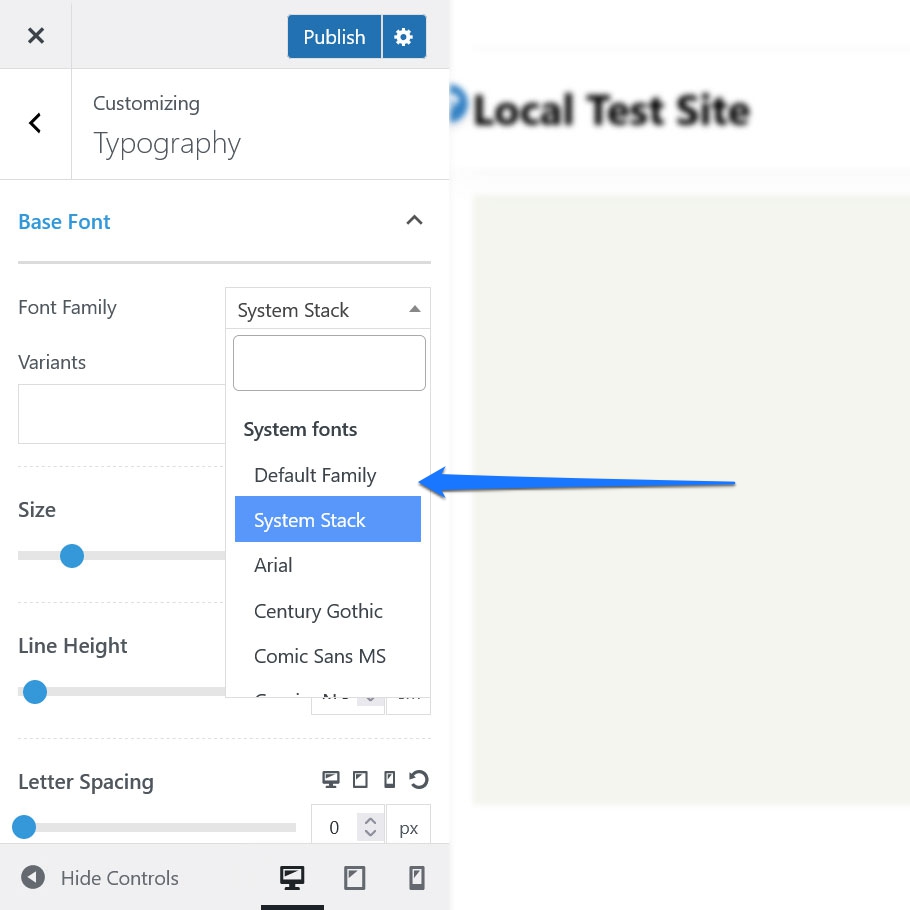
วิธีปิดแบบอักษรของบุคคลที่สามขึ้นอยู่กับวิธีการโหลดในตอนแรก บางธีมมีตัวเลือกเฉพาะที่คุณสามารถเปลี่ยนเป็นแบบอักษรของระบบหรือที่คล้ายกันได้

หากมีการฮาร์ดโค้ดลงในไฟล์ header.php ด้วยเหตุผลบางอย่าง คุณต้องลบออกจากที่นั่น (ใช้ธีมย่อยสำหรับสิ่งนั้น) หากโหลดผ่าน functions.php คุณสามารถลบการโทรออกจากที่นั่นได้ ทำสิ่งนี้ในธีมลูกเช่นกัน
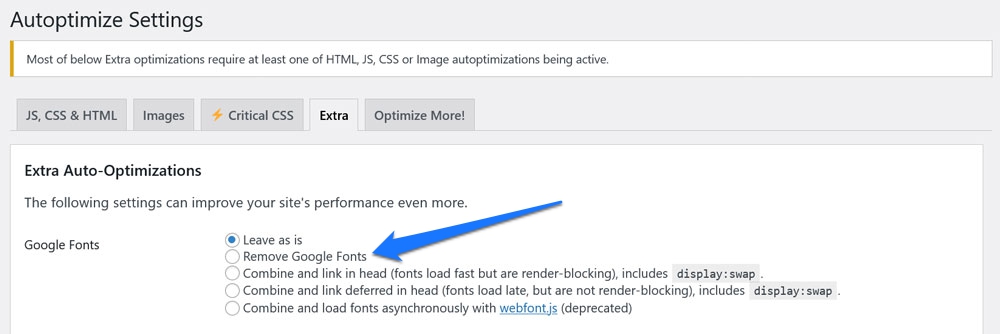
สุดท้ายมีปิดการใช้งานและลบ Google Fonts ที่คุณสามารถลองใช้ได้ Autoptimize ยังมีตัวเลือกสำหรับการลบ Google Fonts อีกด้วย คุณสามารถค้นหาได้ภายใต้แท็บ พิเศษ

4. ใช้แบบอักษรท้องถิ่นของคุณ
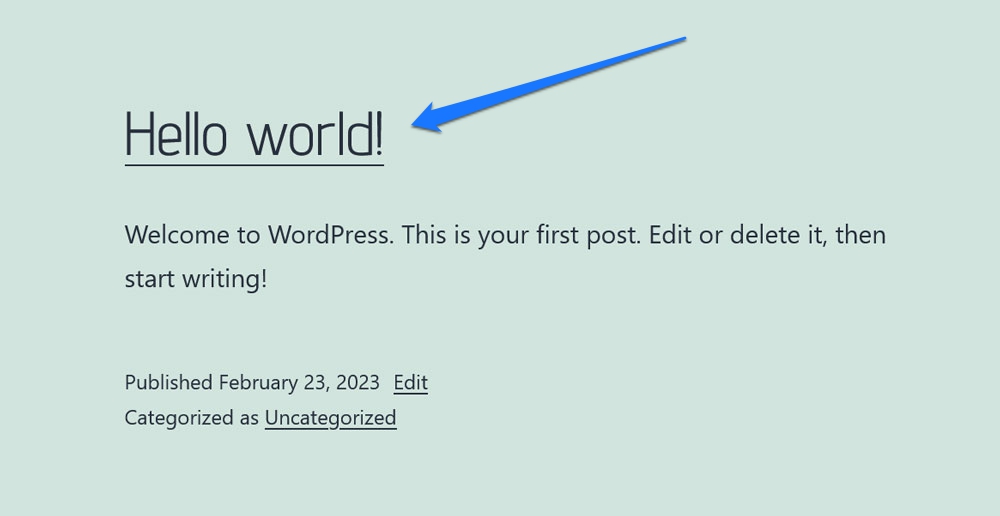
ขั้นตอนสุดท้ายคือการกำหนดฟอนต์ในเครื่องให้กับองค์ประกอบต่างๆ บนไซต์ของคุณ ตัวอย่างเช่น ในธีม Twenty Twenty-One คุณสามารถใช้มาร์กอัปต่อไปนี้:
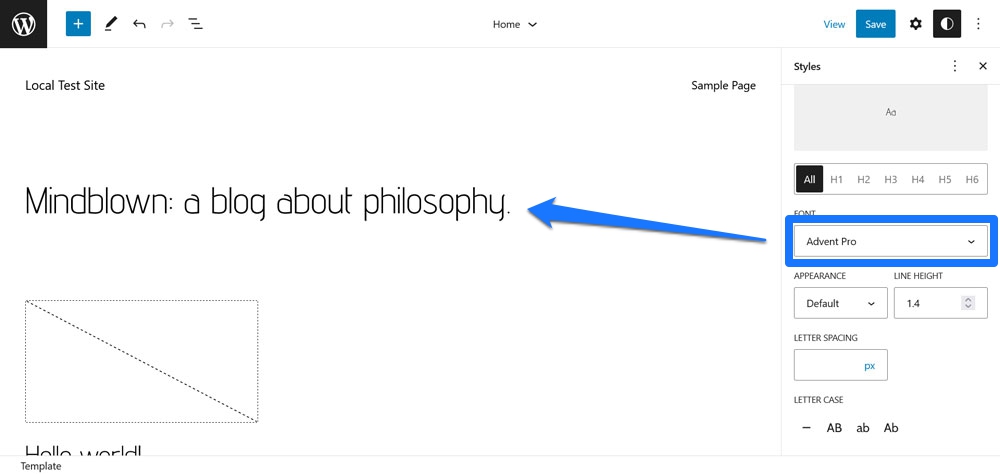
.entry-title { font-family: Advent Pro; }ส่งผลให้ชื่อบทความในบล็อกของคุณปรากฏในแบบอักษร Advent Pro ใหม่:

การโฮสต์แบบอักษรท้องถิ่นในธีมคลาสสิก: Plugin Edition
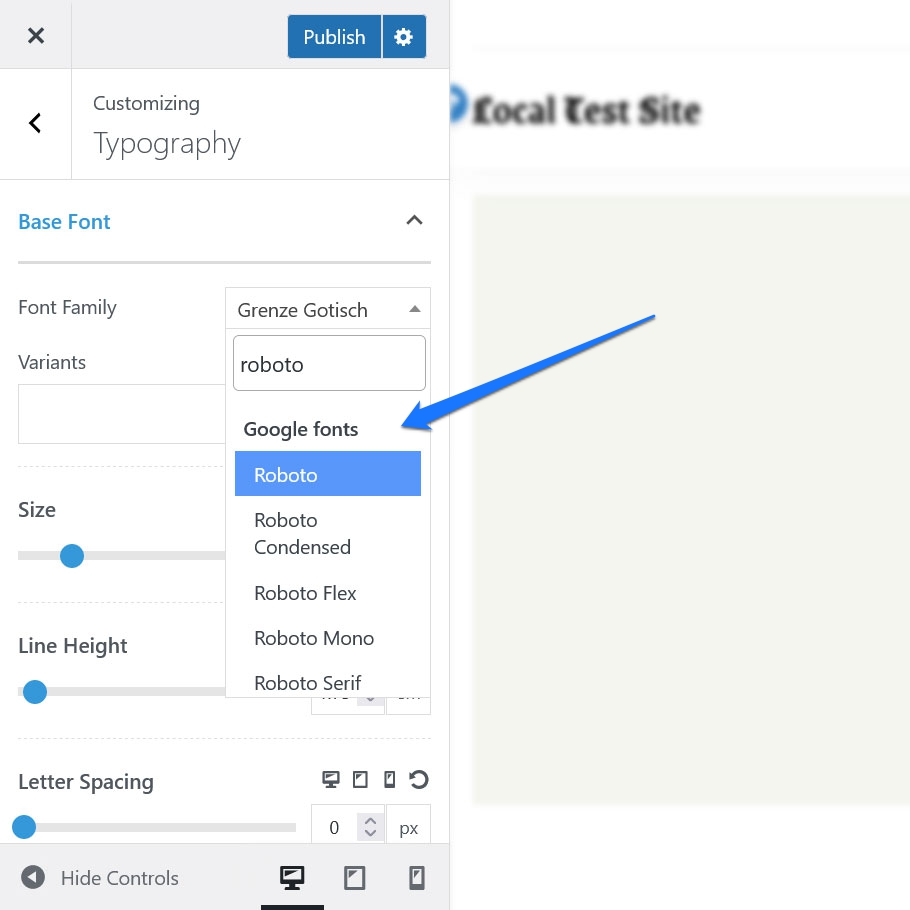
หากขั้นตอนข้างต้นซับซ้อนเกินไปสำหรับคุณ และคุณมี Google Fonts บนเว็บไซต์อยู่แล้ว (เช่น ผ่านธีม) คุณสามารถใช้โซลูชันปลั๊กอิน WordPress เพื่อโฮสต์ฟอนต์ในเครื่องของคุณได้ หนึ่งในตัวเลือกที่ดีที่สุดคือปลั๊กอิน OMGF หรือ Optimize Google Fonts ซึ่งมีให้ใช้งานฟรีในไดเร็กทอรี WordPress ติดตั้งตามปกติผ่าน Plugins > Add New

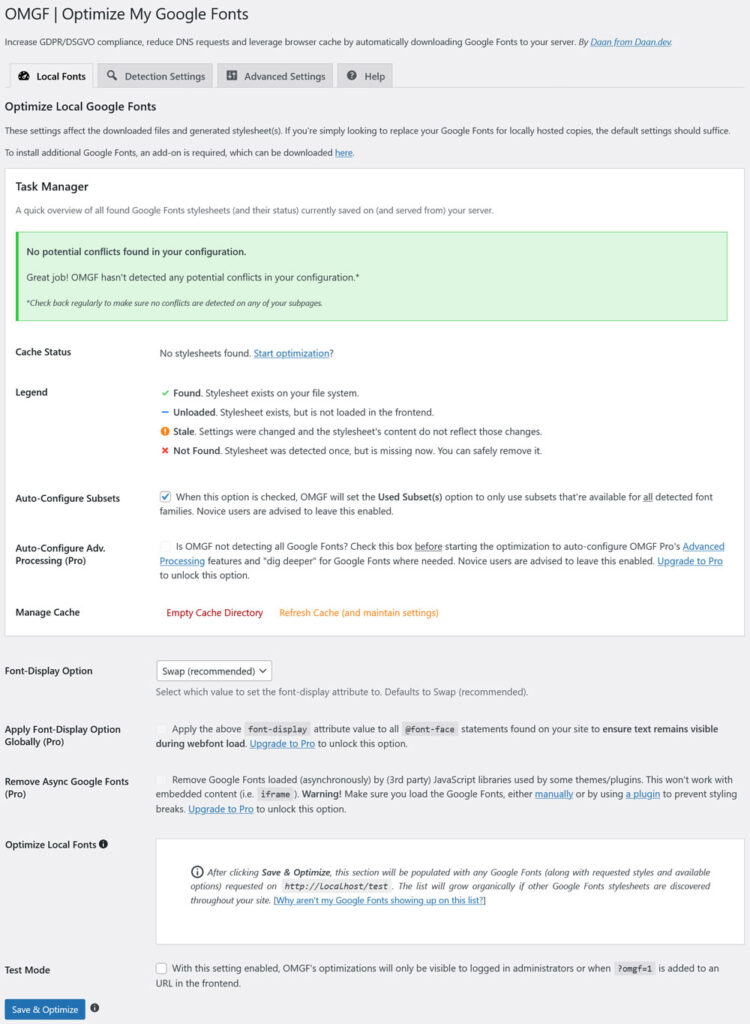
เมื่อคุณดำเนินการแล้ว คุณจะพบรายการเมนูใหม่ภายใต้ การตั้งค่า ที่เรียกว่า Optimize Google Fonts คลิกเพื่อเข้าสู่เมนูนี้:

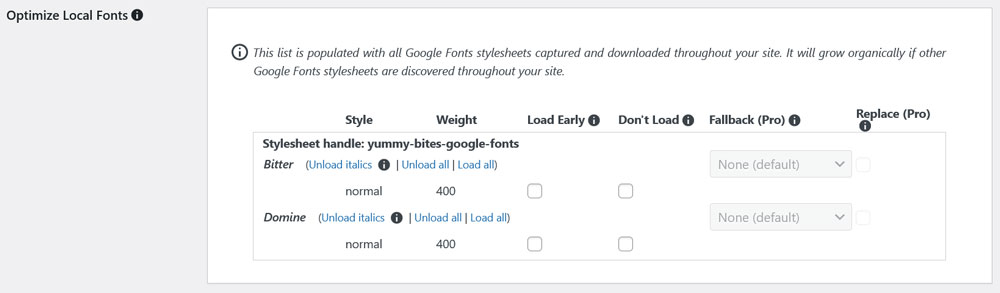
การใช้งานค่อนข้างง่าย ในกรณีส่วนใหญ่ สิ่งที่คุณต้องทำคือคลิก บันทึกและเพิ่มประสิทธิภาพ ที่ด้านล่าง จากนั้นปลั๊กอินจะค้นหาสไตล์ชีตของ Google Fonts ทั้งหมดบนไซต์ของคุณโดยอัตโนมัติ และแทนที่ด้วยเวอร์ชันท้องถิ่น คุณสามารถดูทั้งหมดได้ที่ด้านล่างของหน้าจอ

ที่นี่ คุณยังมีตัวเลือกในการกำหนดค่าปลั๊กอินไม่ให้โหลดฟอนต์หรือสไตล์ฟอนต์บางส่วน หรือโหลดไว้ล่วงหน้า ซึ่งเป็นสิ่งสำคัญสำหรับการพิมพ์ที่ปรากฏครึ่งหน้าบน มีการตั้งค่าเพิ่มเติมบางอย่าง แต่ส่วนใหญ่จะใช้สำหรับกรณีที่บางอย่างไม่ทำงาน
OMGF ยังจ่ายเงินส่วนเสริมเพื่อติดตั้ง Google Fonts เพิ่มเติมในไซต์ของคุณ ราคาสมเหตุสมผลมากและคุ้มค่าที่จะลองดู ตัวเลือกปลั๊กอินอื่นๆ ได้แก่ Perfmatters และเวอร์ชัน Pro ของปลั๊กอิน Disable และ Remove Google Fonts ที่กล่าวมาข้างต้น
โฮสติ้งฟอนต์ด้วยตนเองใน WordPress Block Themes
ธีมบล็อก WordPress ยังให้คุณใช้ฟอนต์ในเครื่องได้ ในความเป็นจริง ณ เวลาที่เขียนนี้ นั่นคือทั้งหมดที่พวกเขาทำ ขณะนี้คุณไม่สามารถโฮสต์ฟอนต์ของบุคคลที่สามในธีมบล็อกได้ (แม้ว่า API สำหรับสิ่งนั้นกำลังอยู่ในระหว่างการสร้าง)
ด้วยเหตุผลดังกล่าว สองสามขั้นตอนแรก การรับไฟล์ฟอนต์และอัปโหลดไปยังเซิร์ฟเวอร์ของคุณจึงเหมือนกับธีมคลาสสิก จากนั้นความแตกต่างก็เริ่มต้นขึ้น
กำลังโหลดฟอนต์ภายใน theme.json
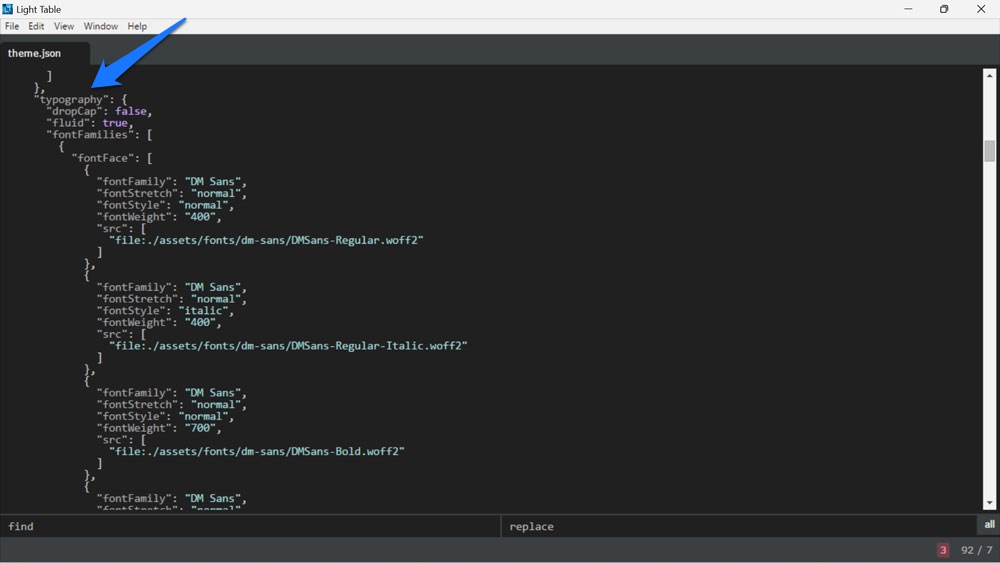
ในบล็อกธีม theme.json เป็นไฟล์กลางสำหรับใส่สไตล์ และคุณจะตั้งค่าฟอนต์ที่นั่น ในการทำเช่นนั้น ให้มองหา fontFamilies ภายใต้ settings และ typography

ในบล็อกธีม ฟอนต์ใหม่จะถูกเพิ่มโดยใช้ค่าต่อไปนี้:
-
fontFamily— ชื่อของฟอนต์ใหม่ที่จะใช้ใน CSS ซึ่งหมายความว่าสามารถรวมแบบอักษรสำรองได้ -
name— ชื่อของฟอนต์ที่จะปรากฏในส่วนหลังของ WordPress -
slug— ตัวระบุเฉพาะที่ WordPress ใช้ในคุณสมบัติที่กำหนดเองของ CSS -
fontFace— สิ่งนี้สอดคล้องกับกฎ@font-faceของ CSS และเป็นสิ่งที่อยู่ในคิวของฟอนต์จริงๆ
ในการทำงาน fontFace มีข้อมูลอื่นๆ อีกหลายอย่าง:
-
fontFamily— ชื่อของฟอนต์ (อีกครั้ง) -
fontWeight— รายการน้ำหนักฟอนต์ที่มีอยู่โดยคั่นด้วยช่องว่าง -
fontStyle(ไม่บังคับ) — คุณสามารถตั้งค่าแอตทริบิวต์font-styleได้ที่นี่ เช่นnormalหรือitalic -
fontStretch(ไม่บังคับ) — ตัวอย่างเช่น สำหรับตระกูลฟอนต์ที่มีเวอร์ชันย่อ -
src— พาธไปยังไฟล์ฟอนต์ในเครื่อง
คุณสามารถรวมไฟล์ฟอนต์หลายไฟล์ใน fontFace เช่น เพื่อโหลดสไตล์ต่างๆ คั่นด้วยวงเล็บปีกกาและเครื่องหมายจุลภาค ต่อไปนี้คือลักษณะของตัวอย่างแบบอักษรเดียวกับด้านบน:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] เมื่อเปิดใช้งานปลั๊กอิน Gutenberg คุณสามารถใช้ wp_register_webfonts() ภายใน functions.php แทน ซึ่งเป็นฟังก์ชันใหม่ของ PHP สำหรับจุดประสงค์นี้ที่ยังไม่อยู่ใน Core ใช้อาร์กิวเมนต์เดียวกันกับด้านบน แต่อยู่ในรูปแบบ PHP
แบบอักษรท้องถิ่นในธีมบล็อก: โซลูชันปลั๊กอิน
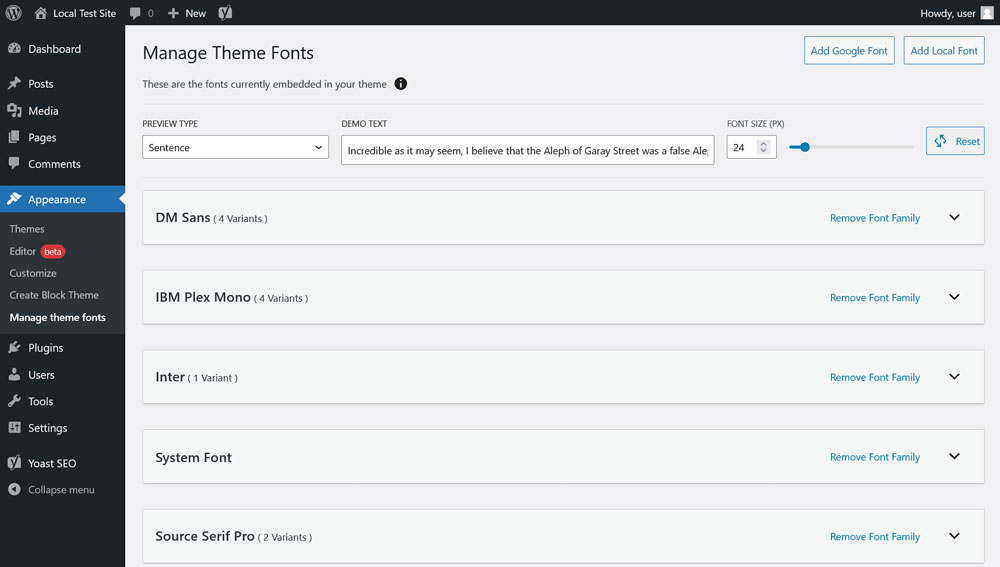
สุดท้าย คุณยังสามารถโฮสต์ฟอนต์ในเครื่องในบล็อกธีม WordPress ด้วยความช่วยเหลือของปลั๊กอิน หนึ่งในนั้นคือปลั๊กอิน Create Block Theme หลังจากที่คุณติดตั้งและเปิดใช้งานแล้ว ระบบจะเพิ่มตัวเลือก จัดการฟอนต์ของธีม ใหม่ให้กับเมนู ลักษณะที่ปรากฏ

ที่นี่ คุณสามารถดูตัวอย่างตระกูลฟอนต์ที่รวมอยู่ในธีมปัจจุบันของคุณ รวมทั้งลบตระกูลฟอนต์ทั้งหมดหรือสไตล์เดียว
สิ่งที่น่าสนใจยิ่งกว่าคือปุ่มที่เขียนว่า Add Google Font และ Add Local Font ที่ด้านบน เริ่มต้นด้วยตัวเลือก Google Font
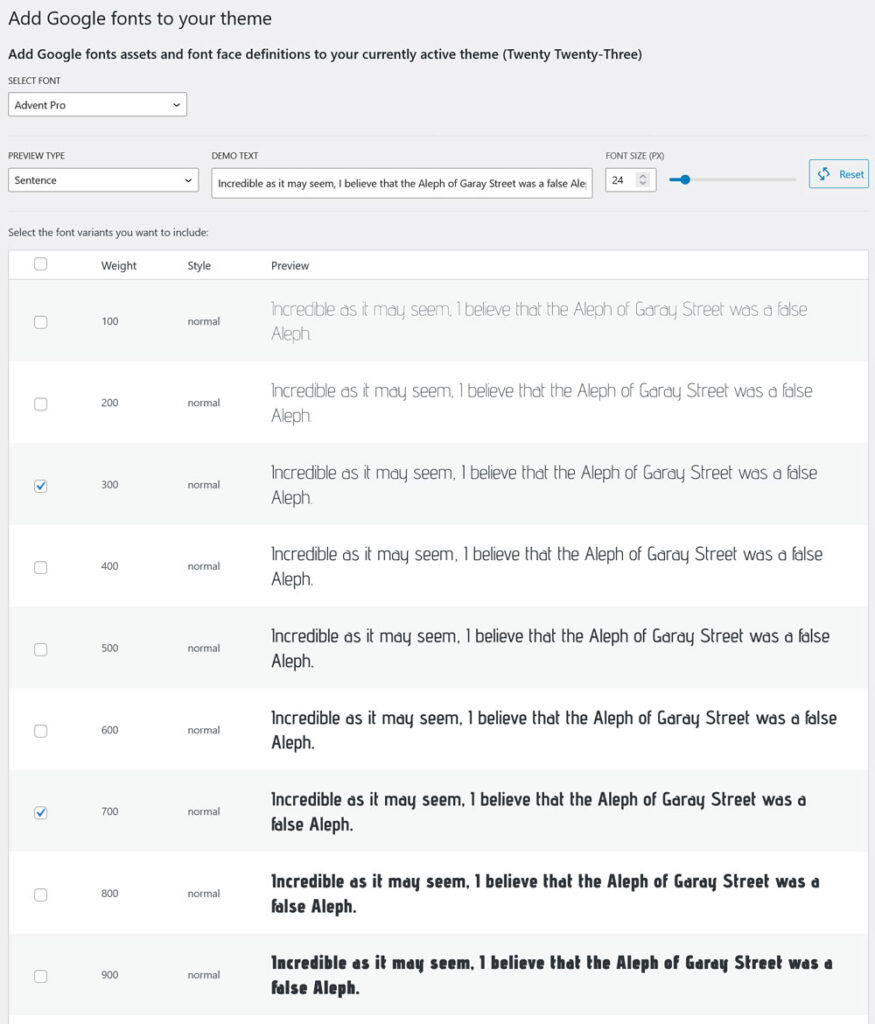
ใช้งานง่ายจริงๆ คลิกที่ปุ่มและเลือกแบบอักษรที่คุณต้องการจากรายการแบบเลื่อนลงที่ด้านบน หลังจากนั้น ให้ทำเครื่องหมายในช่องสำหรับน้ำหนักและรูปแบบแบบอักษรที่คุณต้องการเพิ่มในธีมของคุณ สุดท้ายคลิก เพิ่มแบบอักษรของ Google ในธีมของคุณ ที่ด้านล่าง

จากนั้นปลั๊กอินจะดาวน์โหลดและฝังฟอนต์ที่คุณเลือกโดยอัตโนมัติเพื่อให้พร้อมใช้งานในบล็อกและเครื่องมือแก้ไขไซต์

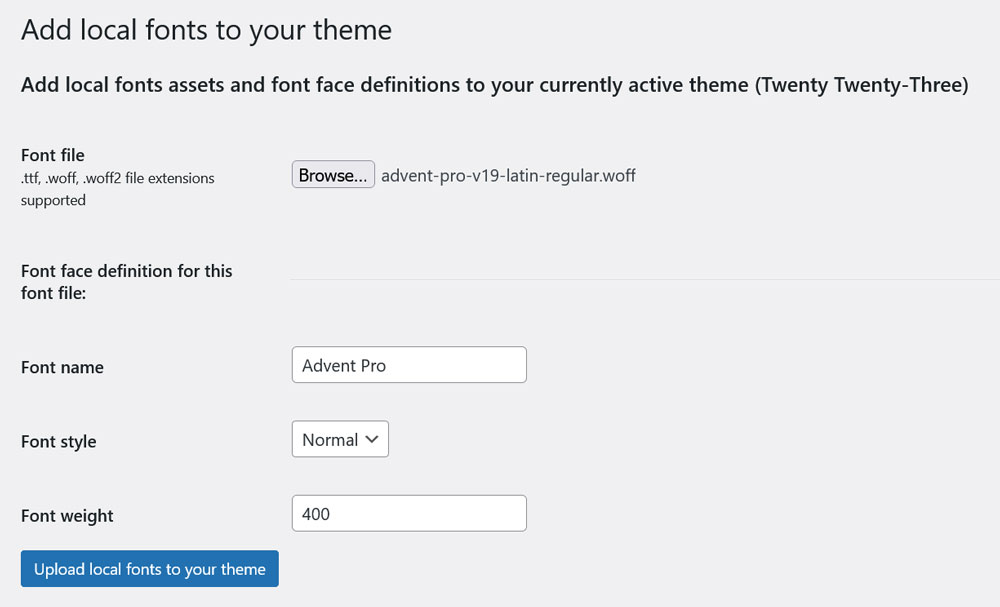
ตัวเลือกแบบอักษรในเครื่องทำงานคล้ายกันมาก

ข้อแตกต่างคือคุณอัปโหลดไฟล์ฟอนต์จากฮาร์ดไดรฟ์และต้องระบุชื่อ สไตล์ และน้ำหนักของฟอนต์ เพื่อให้ธีมรู้ว่าอะไรคืออะไร (ปลั๊กอินจะพยายามจดจำข้อมูลนี้โดยอัตโนมัติด้วย) นั่นหมายความว่าคุณต้องอัปโหลดไฟล์ฟอนต์ทีละไฟล์ อย่างไรก็ตาม โดยรวมแล้วมันง่ายมาก
คุณพร้อมที่จะโฮสต์แบบอักษรในเครื่อง WordPress แล้วหรือยัง
แบบอักษรที่กำหนดเองเป็นวิธีที่ได้รับความนิยมในการตกแต่งเว็บไซต์ของคุณ อย่างไรก็ตาม ความสามารถในการโฮสต์ในเครื่อง WordPress เป็นสิ่งที่มีความสำคัญมากขึ้นเรื่อยๆ เนื่องจากประสิทธิภาพ กฎหมาย และเหตุผลอื่นๆ
ข้างต้นเราได้ดำเนินการไปหลายวิธีแล้ว คุณสามารถทำได้ด้วยตนเองหรือใช้ปลั๊กอิน นอกจากนี้ยังมีความแตกต่างเมื่อใช้ธีมแบบบล็อกหรือแบบคลาสสิก แม้ว่าหลักการโดยรวมจะคล้ายกันมาก เราหวังว่าคุณจะรู้สึกได้ถึงงาน
คุณเลือกที่จะโฮสต์ฟอนต์ในเครื่อง WordPress ได้อย่างไร แจ้งให้เราทราบในส่วนความคิดเห็น!
