ลูก ๆ ของคุณจะสร้างเว็บไซต์แรกด้วย WordPress ได้อย่างไร: คู่มือ 5 นาที
เผยแพร่แล้ว: 2023-08-10ในยุคเทคโนโลยีที่เติบโตและพัฒนาขึ้นเรื่อยๆ การมีเว็บไซต์ส่วนตัวกลายเป็นสิ่งสำคัญในชีวิตของทุกคน แล้วทำไมลูกๆ ของเราถึงถูกทิ้งไว้ข้างหลัง? หากคุณอยากเห็นเจ้าตัวน้อยของคุณเริ่มต้นการเดินทางที่สร้างสรรค์ซึ่งช่วยให้พวกเขาเติบโตด้วย เว็บไซต์แรกของตัวเอง แต่ไม่รู้ว่าจะเริ่มจากตรงไหน คุณมาถูกที่แล้ว! วันนี้เราจะแสดงวิธีแนะนำบุตรหลานของคุณอย่างง่ายดายผ่านการสร้างเว็บไซต์แรกโดยไม่ต้องเขียนโค้ดใดๆ ดังนั้น การผจญภัยจึงเริ่มต้นขึ้น!

เหตุใด WordPress จึงเป็นเครื่องมือสร้างเว็บไซต์ที่เหมาะสมสำหรับไซต์ลูกของคุณ
ในศตวรรษที่ 21 เว็บไซต์ถือเป็นส่วนสำคัญในการสร้างตัวตนออนไลน์ของคุณ เพื่อเตรียมบุตรหลานของคุณให้พร้อมสำหรับอนาคตที่จะมีความก้าวหน้าทางเทคโนโลยีมากยิ่งขึ้น เราควร สนับสนุนให้พวกเขามีเว็บไซต์เป็นของตนเอง เด็กๆ สามารถมีเว็บไซต์แรกในหัวข้อที่หลากหลาย เช่น ของที่ระลึก บันทึกการเดินทาง บันทึกส่วนตัว การแบ่งปันประสบการณ์ประจำวัน และอื่นๆ เว็บไซต์ของบุตรหลานของคุณกลายเป็นผืนผ้าใบสำหรับจินตนาการและความสามารถของพวกเขา ทำให้พวกเขามีแพลตฟอร์มในการแสดงผลงานศิลปะ เรื่องราว งานอดิเรก หรือสิ่งอื่นๆ ที่พวกเขาหลงใหลอย่างภาคภูมิใจ
แต่ความคิดแรกที่แวบเข้ามาในหัวคือ 'เครื่องมือสร้างเว็บไซต์ใดที่จะดีที่สุดในการสร้างเว็บไซต์แรกของเด็ก' ผู้สร้างเว็บไซต์ยอดนิยมเพื่อสร้างเว็บไซต์โดยไม่ต้องเขียนโค้ด ได้แก่ WordPress, Wix, SquareSpace และ อื่น ๆ อีกมากมาย ในบรรดาแพลตฟอร์มเหล่านี้ WordPress จะเป็นตัวเลือกอันดับต้น ๆ ของเรา หากคุณสงสัยว่าทำไม ลองมาดูข้อดีทั้งหมดที่คุณและลูก ๆ ของคุณจะได้รับจาก WordPress เท่านั้น
️ส่วนต่อประสานที่ใช้งานง่าย:
WordPress มีอินเทอร์เฟซที่ใช้งานง่ายและเป็นมิตรกับผู้ใช้ ทำให้เด็กๆ สำรวจและสร้างเว็บไซต์ได้ง่ายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
️ ไม่ต้องใช้การเข้ารหัส:
ในฐานะผู้ปกครอง คุณสามารถวางใจได้ว่าบุตรหลานของคุณไม่จำเป็นต้องจัดการกับภาษาการเขียนโค้ดที่ซับซ้อน WordPress จัดการด้านเทคนิคทั้งหมด ปล่อยให้เด็ก ๆ มุ่งเน้นไปที่วิสัยทัศน์ที่สร้างสรรค์เท่านั้น
️ปลอดภัย:
WordPress ให้ความสำคัญกับความปลอดภัยเป็นอย่างมาก โดยจัดเตรียมสภาพแวดล้อมที่ปลอดภัยสำหรับเว็บไซต์ของลูกคุณ มีการควบคุมโดยผู้ปกครองและการตั้งค่าความเป็นส่วนตัวเพื่อให้แน่ใจว่าประสบการณ์ออนไลน์ที่ไร้กังวล
️ ฟังก์ชันการลากและวาง: WordPress ช่วยให้เด็ก ๆ สามารถลากและวางองค์ประกอบต่าง ๆ เช่น รูปภาพ ข้อความ และวิดีโอลงบนหน้าเว็บของพวกเขา ส่งเสริมความคิดสร้างสรรค์และส่งเสริมการทดลอง
️ ธีมมากมาย: ด้วยธีมที่มีสีสันและน่าสนใจที่หลากหลาย ลูกของคุณสามารถเลือกธีมที่สะท้อนถึงบุคลิกและความสนใจของพวกเขาได้ดีที่สุด เพิ่มความสนุกและสัมผัสที่เป็นส่วนตัว
️ศักยภาพการเติบโต:
เมื่อบุตรหลานของคุณคุ้นเคยกับ WordPress มากขึ้น พวกเขาก็สามารถขยายต่อไปได้ ปรับปรุงเว็บไซต์ ฝึกฝนทักษะ และสร้างสถานะทางดิจิทัลที่มีคุณค่า
มีเครื่องมือและปลั๊กอินที่ใช้งานง่ายมากมายเพื่อเพิ่มเปลวไฟที่ต้องการลงในเว็บไซต์ WordPress
ด้วยคุณประโยชน์ที่ยอดเยี่ยมเหล่านี้ WordPress จึงโดดเด่นอย่างแท้จริงในฐานะเครื่องมือสร้างเว็บไซต์ที่เหมาะสำหรับเว็บไซต์แรกของลูกคุณ ส่งเสริมความคิดสร้างสรรค์ การเรียนรู้ และการแสดงออกในพื้นที่ออนไลน์ที่น่าตื่นเต้นและปลอดภัย ปลดปล่อยความคิดสร้างสรรค์และเฝ้าดูเจ้าตัวน้อยของคุณโลดแล่นบนเว็บ!
คุณต้องอายุเท่าใดจึงจะสร้างเว็บไซต์ได้
คำตอบทางเทคนิคคือทุกคนสามารถสร้างเว็บไซต์ได้หากมีทักษะที่จำเป็นโดยไม่คำนึงถึงอายุ Children's Online Privacy Protection Act (COPPA) ให้ผู้ปกครอง "อยู่ในที่นั่งคนขับเมื่อพูดถึงเว็บไซต์ข้อมูลที่รวบรวมเกี่ยวกับเด็กอายุต่ำกว่า 13 ปี" โดยทั่วไปหมายความว่าเด็กอายุต่ำกว่า 12 ปีไม่ควรถูกขอข้อมูลส่วนบุคคล ในทำนองเดียวกัน เว็บไซต์และบริการออนไลน์ที่มุ่งเป้าไปที่เด็กอายุต่ำกว่า 13 ปี เช่น เว็บไซต์การเรียนรู้หรือเว็บไซต์ช่องสำหรับเด็ก จะต้องแสดงนโยบายความเป็นส่วนตัวและแจ้งให้ผู้ปกครองทราบโดยตรงเกี่ยวกับแนวทางปฏิบัติด้านข้อมูลของพวกเขา
สิ่งที่จะช่วยให้บุตรหลานของคุณสร้างเว็บไซต์แรก
คุณสามารถให้พวกเขาสร้างและออกแบบเว็บไซต์แรกได้ ทั้งนี้ขึ้นอยู่กับความสามารถและความเชี่ยวชาญของเด็กๆ แต่เพื่อให้เว็บไซต์ใช้งานได้จริงและพร้อมใช้งานในโลกอินเทอร์เน็ต มีการตั้งค่าล่วงหน้าบางอย่างที่ต้องทำโดยมีคำแนะนำจากผู้ปกครอง ดังนั้นเราจึงได้ลงรายการไว้เพื่อให้คุณสามารถช่วยสร้างเว็บไซต์แรกของลูก ๆ ของคุณได้อย่างราบรื่น
กำหนดกลุ่มอายุเด็กของคุณ
สิ่งแรกที่เราในฐานะผู้ปกครองของเด็กต้องทำคือกำหนดกลุ่มอายุของเด็ก คุณรู้อยู่แล้วว่าคนทุกวัยสามารถมีเว็บไซต์เป็นของตัวเองได้ แต่เพื่อแนะนำพวกเขาเกี่ยวกับสีและองค์ประกอบของเว็บไซต์ เราต้องค้นหาว่าพวกเขาอยู่ในกลุ่มอายุใด ตัวอย่างเช่น เด็กอายุต่ำกว่า 8 ปีชอบสีสันสดใส ภาพประกอบ และสิ่งของที่ฉูดฉาด ดังนั้นหากบุตรหลานของคุณอยู่ในวัยนั้น พวกเขาต้องการคำแนะนำจากคุณเพื่อเลือกแหล่งข้อมูลที่เหมาะสมจากสถานที่ที่เหมาะสม ดู แนวทางการออกแบบและสีตามกลุ่มอายุสำหรับเว็บไซต์สำหรับเด็กได้จากที่นี่
เลือกผู้ให้บริการโดเมนและโฮสติ้ง
อย่างที่ทราบกันดีอยู่แล้วว่าทุกเว็บไซต์จะต้องมีชื่อเฉพาะซึ่งเรียกว่า โดเมน และต้องมีผู้ให้บริการโฮสติ้งเพื่อให้ทรัพยากรของเว็บไซต์ทั้งหมดคงอยู่ สิ่งเหล่านี้มีการพึ่งพาทางการเงินและมุ่งสู่ผู้ใหญ่ ดังนั้น จะดีมากหากคุณสามารถช่วยบุตรหลานของคุณในการหาชื่อโดเมนที่ต้องการและผู้ให้บริการโฮสติ้งที่มีประสิทธิภาพ
ไซต์ยอดนิยมสำหรับการเลือกชื่อโดเมนของเว็บไซต์ ได้แก่ GoDaddy, Namecheap, Domain.com เป็นต้น ให้บุตรหลานของคุณสร้างชุดค่าผสมชื่อที่ไม่ซ้ำกันหลายชุดสำหรับเว็บไซต์แรก จากนั้นค้นหาไซต์โดเมนเหล่านี้และซื้อชื่อที่เหมาะสมที่สุด
Hostinger, BlueHost, HostGator, DreamHost และอื่น ๆ เป็นผู้ให้บริการโฮสติ้งที่มีชื่อเสียง คุณสามารถเยี่ยมชมเว็บไซต์เหล่านี้และเลือกผู้ให้บริการโฮสติ้งสำหรับเว็บไซต์แรกของลูกคุณ คุณสามารถชำระค่าบริการโฮสติ้งเป็นรายเดือนหรือรายปีได้ตามต้องการ
ติดตั้ง WordPress และการตั้งค่าเพิ่มเติมอื่นๆ
คุณจะดีใจที่ได้ทราบว่าผู้ให้บริการโฮสติ้งเกือบทั้งหมดเสนอ การติดตั้ง WordPress แบบคลิกเดียว หลังจากซื้อแพ็กเกจแชร์โฮสติ้งใหม่แล้ว คุณมีสองทางเลือก คุณสามารถสร้างเว็บไซต์ของคุณได้ทันทีหลังจากซื้อมาหรือสร้างในภายหลังด้วยการคลิกเพียงครั้งเดียว! จากที่นั่น คุณสามารถเข้าถึงแดชบอร์ด WordPress ของคุณเองได้ ขั้นตอนง่ายๆ เพียงขั้นตอนเดียวคือทั้งหมดที่คุณต้องทำเพื่อช่วยบุตรหลานของคุณเริ่มต้นสร้างเว็บไซต์

เปิดใช้งานปลั๊กอินที่ต้องมี
เมื่อคุณสร้างเว็บไซต์ใน WordPress เพื่อเพิ่มฟังก์ชันพิเศษ คุณจะต้องใช้ปลั๊กอิน เนื่องจากเป็นเว็บไซต์สำหรับเด็กของคุณ ความเป็นส่วนตัวจึงเป็นเรื่องสำคัญอันดับแรก คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอิน เช่น ปิดใช้งานความคิดเห็น , Akismet และอื่น ๆ เพื่อป้องกันตัวคุณเองจากสแปมเมอร์หรือเว็บไซต์ฟิชชิง
EmbedPress , WP Super Cache , BetterLinks , WordFence และอื่น ๆ เป็นปลั๊กอินสำคัญที่ทุกเว็บไซต์ควรมี สำรวจปลั๊กอินเหล่านี้และเปิดใช้งานบนเว็บไซต์สำหรับเด็กของคุณ เพื่อให้บุตรหลานของคุณสามารถออกแบบและดูแลเว็บไซต์แรกของพวกเขาได้อย่างราบรื่น
แนวทาง 5 นาทีในการสร้างเว็บไซต์แรกใน WordPress ของลูกคุณ
หากคุณทำตามขั้นตอนที่ต้องมีด้านบนเสร็จแล้ว ไซต์ WordPress ก็พร้อมที่จะส่งมอบให้กับบุตรหลานของคุณ เพื่อให้เขาหรือเธอสามารถออกแบบได้ตามต้องการ หากคุณทำตามคำแนะนำทีละขั้นตอน บุตรหลานของคุณจะใช้เวลาเพียงห้านาทีในการเผยแพร่เว็บไซต์แรกของเขาหรือเธอ เรากำลังรออะไรอยู่? มาดำดิ่งสู่ความสนุกและเริ่มต้นการเดินทางที่น่าตื่นเต้นนี้กันเลย!

ขั้นตอนที่ 1: เลือกหัวข้อของเว็บไซต์
บุตรหลานของคุณต้องการเห็นหัวข้อใดบนเว็บไซต์ของเขาหรือเธอ เขาหรือเธอไม่จำเป็นต้องเลือกหัวข้อเฉพาะ แต่การมีธีมในใจอาจช่วยคุณในการออกแบบเว็บไซต์และสร้างเนื้อหาได้ นี่คือรายการหัวข้อที่น่าสนใจที่บุตรหลานของคุณสามารถสำรวจได้:
- ตระกูล
- คนดัง
- ชีวิตในเมือง Dewiling
- งานอดิเรก
- กวีนิพนธ์และเรื่องราว
- ทีมกีฬาที่ชื่นชอบ
- วีดีโอเกมส์
- บันทึกการเดินทาง
- วารสารการอ่าน
- หนังสือการ์ตูน
- เกี่ยวกับเทศกาล
- เรื่องราวในชีวิตประจำวัน
- บทวิจารณ์หนังสือหรือผลิตภัณฑ์
- รายการทีวี ฯลฯ
ไม่จำเป็นต้องสร้างเว็บไซต์แรกในหัวข้อเหล่านี้เท่านั้น สิ่งเหล่านี้จะช่วยสร้างแนวคิด หวังว่าบุตรหลานของคุณจะพบหัวข้อเฉพาะของตนและเริ่มสร้างเว็บไซต์แรกโดยคำนึงถึงสิ่งเหล่านี้
ขั้นตอนที่ 2: เลือกตัวสร้างเพจ
ในการออกแบบหน้าเว็บไซต์และโพสต์ บุตรหลานของคุณจะต้องมีเครื่องมือสร้างหรือแก้ไขเพจ หากคุณต้องการเครื่องมือสร้างเพจที่ไม่ต้องเขียนโค้ด คุณสามารถเลือกใช้ Elementor ได้โดยไม่ต้องลังเล ในปัจจุบัน เป็นหนึ่งในเครื่องมือสร้างที่ได้รับความนิยมมากที่สุดใน WordPress และเป็นที่นิยมมากเนื่องจากไม่มีประสบการณ์ในการเขียนโค้ดและฟังก์ชันการลากและวาง หากคุณกำลังมองหาโปรแกรมแก้ไขที่มีน้ำหนักเบา ไม่มีทางเลือกอื่นนอกจากโปรแกรมแก้ไขเริ่มต้น Gutenberg ปัจจุบัน Gutenberg รองรับ FSE อย่างเต็มที่ ลูกของคุณสามารถสร้างเว็บไซต์ที่สมบูรณ์โดยไม่ต้องเขียนโค้ด
ให้บุตรหลานของคุณสำรวจและดูวิดีโอเกี่ยวกับเครื่องมือสร้างเพจ และช่วยเขาหรือเธอเลือกเครื่องมือที่เหมาะกับเด็กที่สุด
ขั้นตอนที่ 3: เลือกเทมเพลต WordPress ที่สวยงาม
หากลูกของคุณเลือกเครื่องมือสร้างเพจเสร็จแล้ว ขั้นตอนต่อไปคือการออกแบบหน้าเว็บ ได้ ด้วยเครื่องมือสร้างเพจแบบลากและวางที่ไม่ต้องเขียนโค้ด บุตรหลานของคุณสามารถสร้างเพจทั้งหมดและปรับแต่งได้อย่างง่ายดาย แต่มีอีกวิธีที่ง่ายในการออกแบบหน้าเว็บ และนั่นคือการใช้เทมเพลต WordPress หากลูกของคุณเลือกเทมเพลต WordPress เพียงแค่คลิกเดียวก็สามารถออกแบบหน้าเว็บทั้งหมดให้เสร็จสมบูรณ์ได้
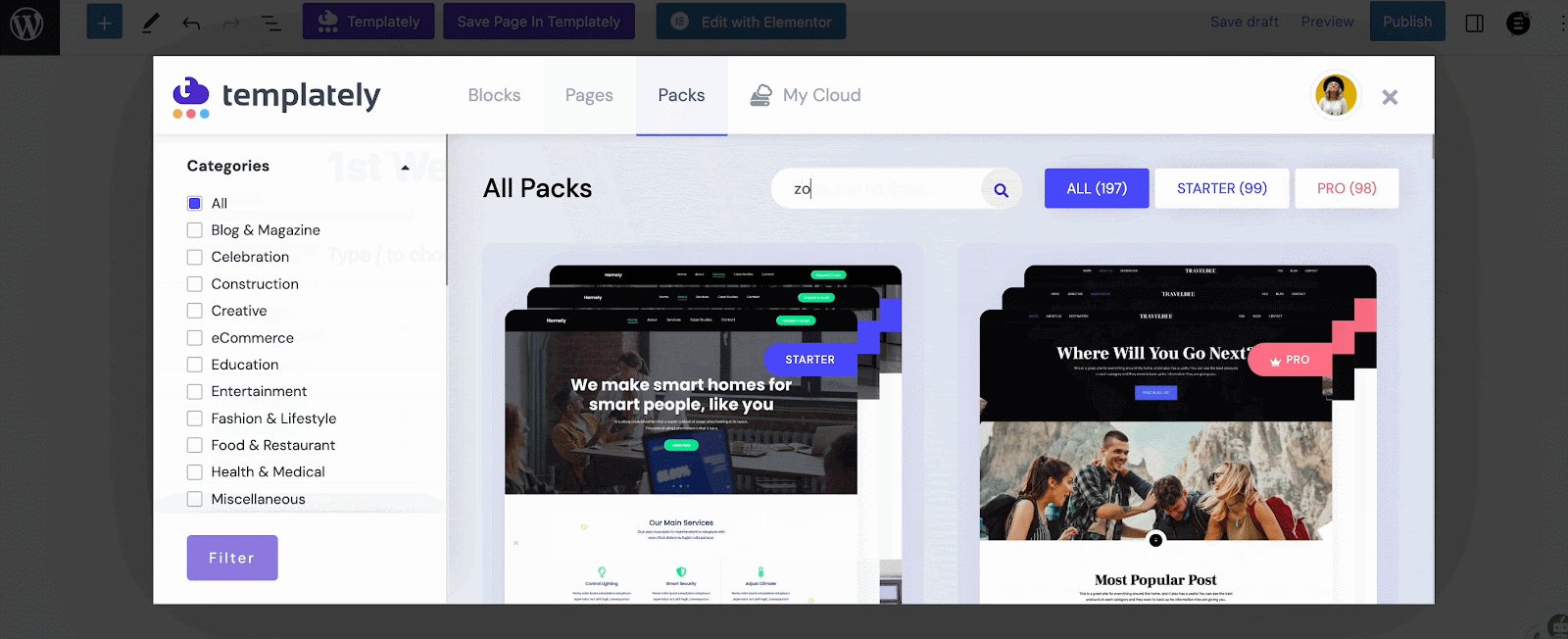
ในบรรดาไลบรารีเทมเพลต WordPress ยอดนิยมทั้งหมด คุณสามารถเลือกใช้ Templately – สุดยอดเทมเพลตคลาวด์สำหรับ WordPress ในปัจจุบันมี เทมเพลต WordPress มากกว่า 4,000 แบบ ที่เน้นเว็บไซต์จากทุกช่องที่เป็นไปได้ คุณจึงสามารถค้นหาเทมเพลตของหมวดหมู่ สี หรือการออกแบบได้ที่นี่ นอกจากนี้ยังมีเทมเพลตสำหรับทั้ง Elementor และ Gutenberg ดังนั้น ไม่ว่าผู้สร้างเพจหรือผู้แก้ไขใดๆ ที่ลูกของคุณเลือก เขาหรือเธอจะได้รับเทมเพลตที่พวกเขาชื่นชอบที่นี่ เริ่มสำรวจ Templately และให้บุตรหลานเลือกสิ่งที่ดีที่สุด

จำเป็นต้องพูดถึงว่า เทมเพลต Templately มีการพึ่งพา Gutenberg และไลบรารี Elementor ยอดนิยม เช่น Essential Addons , Essential Blocks เป็นต้น นอกจากนี้ ขึ้นอยู่กับเทมเพลตที่คุณเลือก อาจขึ้นอยู่กับ Fluent Forms และ WooCommerce ดังนั้นให้ติดตั้งและเปิดใช้งานสิ่งเหล่านี้ด้วย ทั้งนี้ขึ้นอยู่กับเทมเพลตที่คุณเลือก
ขั้นตอนที่ 4: ออกแบบและปรับแต่งเว็บไซต์ตามที่เด็กต้องการ
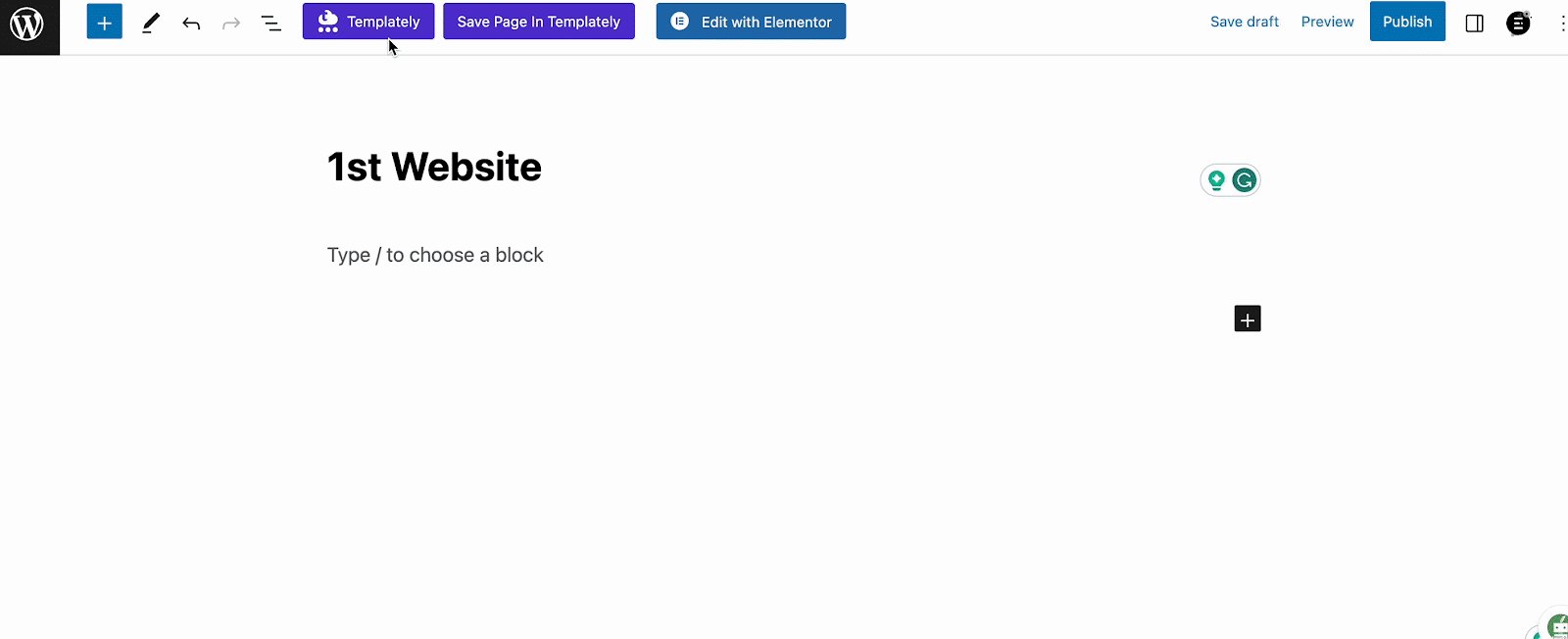
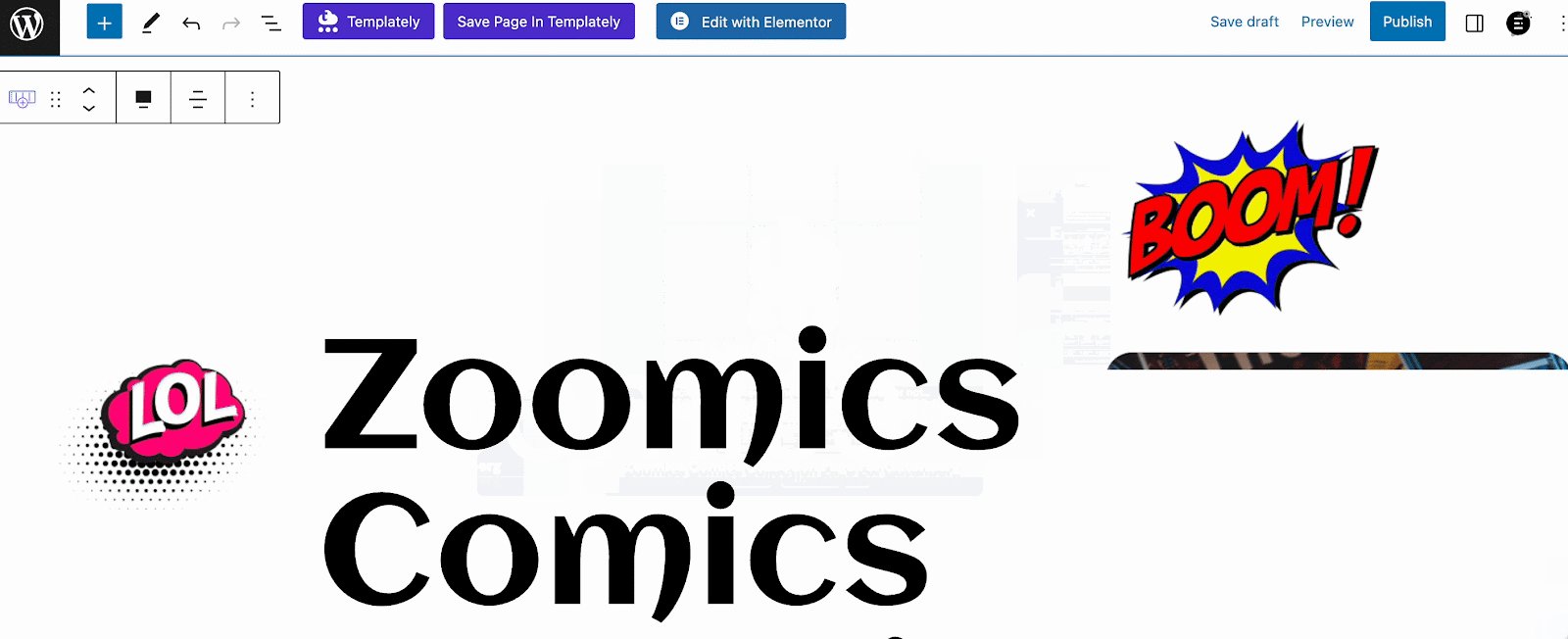
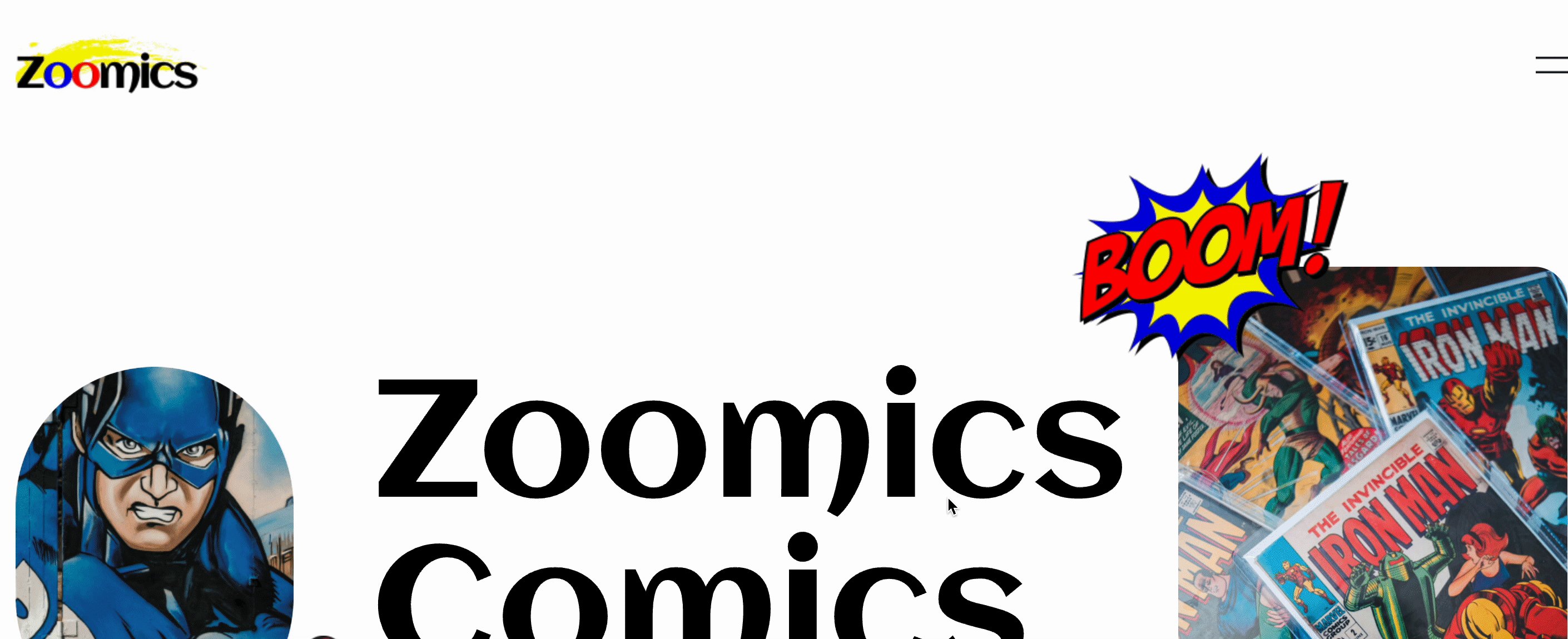
ตอนนี้ใส่เทมเพลตและปรับแต่ง หากคุณติดตั้งและเปิดใช้งาน Templately แล้ว คุณจะพบไอคอน Templately ทั้งในโปรแกรมแก้ไข Elementor และ Gutenberg จากนั้น คลิกที่ไอคอน สำรวจเทมเพลต และคลิกเพื่อแทรกเทมเพลตที่เลือก เพียงคลิกเดียว เทมเพลตจะโหลดเต็มไซต์สำหรับเด็กๆ ของคุณ เพื่อวัตถุประสงค์ในการสอน เราได้เลือก เทมเพลตเว็บไซต์ Zoomics – การ์ตูนและอะนิเมะ เพื่อทำบทช่วยสอนนี้ให้สมบูรณ์

คุณใช้เทมเพลตที่น่าสนใจเสร็จแล้วหรือยัง ขั้นตอนต่อไปคือการทำให้หน้าเว็บมีบรรยากาศในแบบของคุณ แม้ว่าเทมเพลตของ Templately จะมาพร้อมกับสำเนาที่น่าทึ่งซึ่งคุณสามารถใช้กับไซต์จริงของคุณได้อย่างง่ายดาย เนื่องจากเป็นเว็บไซต์แรกของเด็ก ๆ ให้เขาหรือเธอปรับแต่งชื่อเรื่อง อัปเดตสี อัปโหลดภาพ และทำงานบ้านอื่น ๆ

นอกจากนี้ ช่วยลูกของคุณตั้งค่าแถบเมนู ส่วนท้าย การออกแบบหน้าบล็อก และอื่นๆ ทีละรายการ
ขั้นตอนที่ 5: เผยแพร่เว็บไซต์แรกของลูกคุณ
หลังจากทำการเปลี่ยนแปลง คลิกที่ปุ่ม 'แสดงตัวอย่าง' เพื่อดูว่าหน้าเว็บมีลักษณะอย่างไร หากคุณพอใจกับ Outlook แล้ว ให้กลับไปที่โปรแกรมแก้ไขแล้วคลิกปุ่ม 'เผยแพร่' แค่นั้นแหละ. เว็บไซต์แรกของลูก ๆ ของคุณใช้งานได้แล้ว ยินดีด้วย

นี่คือวิธีที่ลูกของคุณสามารถสร้างเว็บไซต์แรกใน WordPress และเริ่มใช้งานได้ง่ายเพียงใด คุณเห็นไหม? ไม่ต้องเขียนโค้ดใดๆ ในขั้นตอนการสร้างเว็บไซต์
เริ่มต้นการเดินทางครั้งใหม่กับเว็บไซต์แรกใน WordPress
หลังจากทำให้เว็บไซต์ใช้งานได้แล้ว ขั้นตอนต่อไปคือการกระตุ้นให้บุตรหลานสำรวจโลกของเว็บและเริ่มใช้เว็บไซต์ตามที่ใจต้องการ นอกจากนี้ พยายามจับตาดูทุกกิจกรรมบนเว็บไซต์เสมอ เพื่อให้บุตรหลานของคุณสามารถสัมผัสประสบการณ์อินเทอร์เน็ตที่ปลอดภัย คุณพบว่าบทช่วยสอนนี้มีประโยชน์หรือไม่? จากนั้นแบ่งปันกับผู้อื่นเพื่อให้เด็กคนอื่น ๆ สามารถมีเว็บไซต์แรกของพวกเขาได้อย่างง่ายดาย หากต้องการรับบล็อกประเภทนี้มากขึ้น สมัครสมาชิกบล็อกของเรา ทันที
