การออกแบบส่งผลต่อ SEO อย่างไร
เผยแพร่แล้ว: 2023-03-21
ประสบการณ์ของผู้ใช้เป็นปัจจัยสำคัญในการจัดอันดับเครื่องมือค้นหา การออกแบบไซต์ของคุณและวิธีที่ผู้ใช้โต้ตอบกับสิ่งเดียวกันสามารถส่งผลโดยตรงต่อการจัดอันดับของเครื่องมือค้นหาในผลการค้นหา
ในโพสต์นี้ เราจะเน้นแนวทางปฏิบัติในการออกแบบเว็บไซต์บางประการที่อาจส่งผลต่อประสิทธิภาพ SEO ของไซต์ บทความนี้จะช่วยแนะนำสิ่งที่คุณสามารถปรับปรุงได้ในแต่ละขั้นตอน
โครงสร้างการนำทางของเว็บไซต์
การนำทางของไซต์ของคุณส่งผลต่อเมตริกต่างๆ เช่น เวลาเฉลี่ยของหน้าเว็บ อัตราตีกลับ และอัตรา Conversion การลงทุนที่คุณทุ่มเทให้กับทรัพยากรเหล่านี้จะช่วยให้คุณประสบความสำเร็จ ปัจจัยเหล่านี้มีบทบาทในการปรับปรุงการจัดอันดับของเครื่องมือค้นหา แต่ยังช่วยให้มีรายได้และผลกำไรสูงขึ้นด้วย สมมติว่าคุณมีบล็อกการเงินส่วนบุคคล โครงสร้างที่สมเหตุสมผลที่สุดต้องการพื้นที่การนำทางที่รองรับรายการเมนูเหล่านี้: ส่วนสำหรับบัตรเครดิต อีกส่วนสำหรับสินเชื่อหรือการจำนอง ข้อมูลเกี่ยวกับสินเชื่อเพื่อการศึกษา เคล็ดลับและกลเม็ดทางการเงินส่วนบุคคล
หากผู้ใช้ไม่พบข้อมูลในไซต์ของคุณ คุณจะสูญเสียพวกเขาและจบลงด้วยการทิ้งเงินไว้บนโต๊ะ
นี่คือเคล็ดลับ:
- ทำให้เมนูหลักเรียบง่าย จำกัด รายการในนั้นเพื่อลดความสับสน
- หลีกเลี่ยงศัพท์แสงทางเทคนิคที่ซับซ้อนในเมนูหลัก ให้เปลี่ยนไปใช้คำศัพท์ที่คุ้นเคยแทน
- เมนูหลักควรเข้าถึงได้ง่ายในทุกหน้าเว็บ ให้ติดอยู่ด้านบนของหน้าเว็บ
- ทำให้สามารถเข้าถึงเมนูบนอุปกรณ์พกพาขนาดเล็กได้เช่นกัน
- เพิ่มแถบค้นหาเพื่อช่วยให้ผู้ใช้สามารถค้นหาหน้าเว็บได้
- ตรวจสอบให้แน่ใจว่า URL ของแต่ละหน้าชัดเจนและกระชับ
- นอกเหนือจาก URL แล้ว สิ่งสำคัญคือต้องใช้จุดยึดที่สื่อความหมายสำหรับลิงก์ภายใน
เมนูการนำทางที่ออกแบบมาอย่างดีซึ่งรองรับกลยุทธ์ SEO ของไซต์จำเป็นต้องมีความสมดุล คุณต้องขจัดวิสัยทัศน์ที่สร้างสรรค์ของคุณออกไปเพื่อสร้างการออกแบบที่เป็นมิตรกับ UX
เพิ่มประสิทธิภาพหน้า '404'
ผู้ใช้อาจย้ายออกจากไซต์ของคุณทันทีที่เห็นหน้า 404 ข้อผิดพลาด 404 ปรากฏขึ้นเมื่อมีทางตันเนื่องจากลิงก์เสียหรือจากหน้าที่ไม่ได้อยู่ที่นั่นแล้ว หน้าเว็บ 404 ส่วนใหญ่ล้วนมีลักษณะเหมือนกัน ในการเพิ่มประสิทธิภาพหน้า 404 คุณสามารถใช้แปรงทุกประเภทใน 12 หมวดหมู่จาก BrushGalaxy และการออกแบบภาพเพื่อช่วยคุณในเรื่องนี้

อย่างที่คุณเห็น หน้าเว็บนี้ไม่ได้ทำสิ่งใดเพื่อกักผู้ใช้ไว้ในเว็บไซต์
อย่างไรก็ตาม ด้วยความคิดสร้างสรรค์ คุณสามารถเปลี่ยนกระแสน้ำให้เป็นหน้าเพจที่เป็นมิตรต่อผู้ใช้ได้ ต่อไปนี้เป็นเคล็ดลับบางประการในการทำให้หน้าเว็บ 404 ใช้งานได้กับกลยุทธ์ของคุณและไซต์ของคุณ- อย่าพยายามออกแบบทั่วไป มีความคิดสร้างสรรค์และออกแบบ 404 หน้าที่ดึงดูดความสนใจ
- สื่อสารกับผู้ใช้ว่าพวกเขาติดตามเพจที่ไม่มีอยู่อีกต่อไป
- เพิ่มแถบค้นหาในหน้า 404 ของคุณเพื่อให้ผู้คนเข้าชมเนื้อหาที่เฉพาะเจาะจงมากขึ้น
- รายชื่อหน้าเว็บที่สำคัญที่สุดในหน้า 404 เช่น หน้าติดต่อเรา หรือหน้าจองการประชุม
เว็บไซต์ของคุณไม่ควรมีลิงค์เสีย แต่เพจ 404 เพจย่อมสร้างขึ้นมาเอง ผู้ใช้เว็บไซต์อาจเรียกใช้หน้านี้โดยพิมพ์ URL ผิดโดยไม่ได้ตั้งใจ
ดังนั้น เตรียมตัวให้พร้อมโดยการสร้างเพจที่ไม่ซ้ำใครและมีประโยชน์บนไซต์ของคุณ เพิ่มเวลาบนเพจ และลดอัตราตีกลับ
ความเร็วในการโหลดของเว็บไซต์
เว็บไซต์โหลดได้เร็วเพียงใดเป็นปัจจัยการค้นหาที่สำคัญอีกประการหนึ่ง วิธีการออกแบบและใช้งานเว็บไซต์ของคุณมีบทบาทสำคัญในการกำหนดเวลาในการโหลดหน้าเว็บ คุณสามารถใช้เครื่องมือฟรีเพื่อตรวจสอบเวลาโหลด เว็บไซต์ของคุณไม่ควรใช้เวลาโหลดเกินหนึ่งวินาที
ใช้เคล็ดลับเหล่านี้เพื่อลดความเร็ว:- ย่อขนาดไฟล์ CSS และ JS
- ใช้ภาพที่บีบอัด
- ใช้ CDN
- ย่อคำขอ HTTP ให้เล็กที่สุด
- ลดการใช้การเปลี่ยนเส้นทาง
- ใช้ตารางข้อมูล WordPress แทนกราฟิกหนักๆ
- ใช้โซลูชันการแคช
- อัปเกรดโฮสต์เว็บ
เพิ่มประสิทธิภาพความเร็วหน้า
ความเร็วของหน้าหมายถึงความเร็วในการโหลดเนื้อหาเมื่อมีคนเข้าชมหน้าในไซต์ของคุณ ความเร็วของหน้าแสดงถึงเวลาในการโหลดของหน้าเว็บเฉพาะ
มีบางสิ่งที่ส่งผลต่อความเร็วของหน้า ปัจจัยที่สำคัญที่สุดบางประการ ได้แก่ :
- จำนวนรูปภาพ วิดีโอ หรือไฟล์อื่นๆ บนหน้า
- ธีมและปลั๊กอินที่ติดตั้งบนเว็บไซต์
- การเข้ารหัสของไซต์และสคริปต์ฝั่งเซิร์ฟเวอร์
องค์ประกอบเหล่านี้มีบทบาทสำคัญในการส่งผลต่อความเร็วในการโหลดหน้าเว็บ และจะส่งผลต่อ UX ของไซต์ของคุณด้วย ผู้เยี่ยมชมมักจะไม่ชอบหน้าที่โหลดช้าและมีแนวโน้มที่จะเมินหน้าเหล่านั้น

ทำไมความเร็วของหน้าจึงสำคัญ
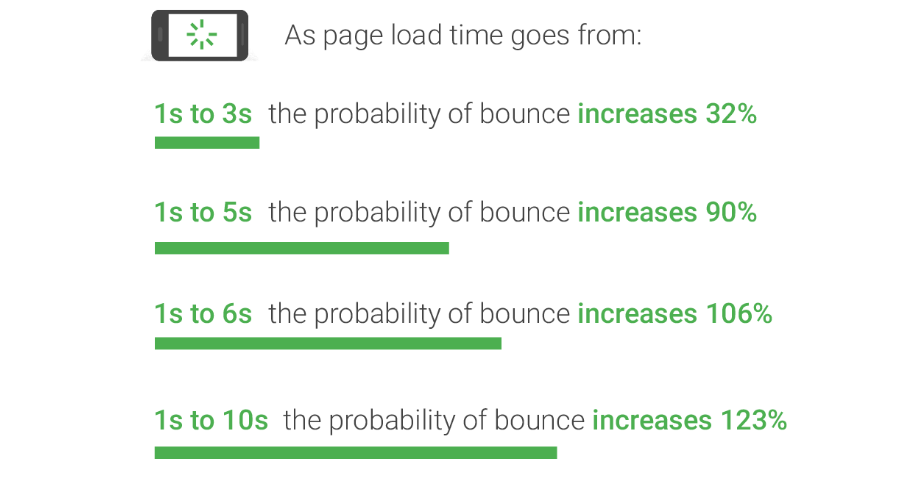
เมื่อพูดถึงความเร็วในการโหลดหน้าเว็บ ทุกวินาทีมีความสำคัญ การวิจัยของ Google แสดงให้เห็นว่าเมื่อเวลาในการโหลดเพิ่มขึ้นจาก 1 เป็น 3 วินาที อัตราตีกลับจะเพิ่มขึ้น 32%หากหน้าเว็บใช้เวลาห้าวินาทีในการโหลด ความน่าจะเป็นของการตีกลับจะเพิ่มขึ้นเป็น 90%

หากหน้าเว็บของคุณไม่โหลดในไม่กี่วินาที มีแนวโน้มว่าผู้คนจะออกจากไซต์ของคุณ หากหน้าเว็บโหลดช้า นั่นทำให้ความสามารถในการกระตุ้นการมีส่วนร่วมและ Conversion ของคุณลดลง ความเร็วของหน้ามีบทบาทสำคัญในการปรับแต่งเครื่องมือค้นหา Google พิจารณาปัจจัยหลายประการในการจัดอันดับหน้าเว็บ ความเร็วเป็นปัจจัยสำคัญในการจัดอันดับทั้งสำหรับการค้นหาบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ความเร็วมีความสำคัญเนื่องจากสามารถมีบทบาทสำคัญในการตัดสินใจว่าผู้บริโภคจะรับรู้แบรนด์ของคุณอย่างไร หากหน้าเว็บของคุณใช้เวลาในการโหลดนานเกินไปหรือหากมีสิ่งผิดพลาด อาจทำให้ดูไม่เป็นมืออาชีพและเว็บไซต์ของคุณไม่น่าเชื่อถือ
หากคุณต้องการเว็บไซต์ที่มีประสิทธิภาพ ให้มุ่งเน้นที่การปรับความเร็วของหน้าเว็บให้เหมาะสม ขั้นตอนแรกในการทำเช่นนั้นคือการหาว่าหน้าเว็บของคุณทำงานเป็นอย่างไรในปัจจุบัน
วิธีวัดความเร็วของเพจ
ก่อนที่จะทำการเปลี่ยนแปลงในไซต์ของคุณเพื่อเพิ่มประสิทธิภาพการทำงานของหน้าเว็บ สิ่งสำคัญคือต้องทดสอบและวัดความเร็วของหน้าเว็บ มีโซลูชันเช่น Gtmetrix และ Pingdom ที่สามารถช่วยคุณได้ Google Page Speed Insights เป็นอีกเครื่องมือหนึ่งที่สามารถช่วยคุณวัดและทดสอบความเร็วของหน้าเว็บของคุณทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นอกจากนี้ยังสามารถตรวจสอบให้แน่ใจว่าเป็นไปตามเกณฑ์มาตรฐานประสิทธิภาพของคุณ ตอนนี้คุณรู้ถึงความสำคัญของการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับเวลาในการโหลดแล้ว คุณควรดำเนินการเปลี่ยนแปลงเหล่านั้นต่อไป
รูปภาพ ขนาดรูปภาพ และข้อความแสดงแทน
เว็บไซต์ทั้งหมดใช้รูปภาพ รูปภาพที่เกี่ยวข้องและน่าสนใจจะเพิ่มเวลาเฉลี่ยบนหน้าเพจและอัตราการมีส่วนร่วมบนไซต์ อย่างไรก็ตาม รูปภาพจำนวนมากอาจทำให้เวลาในการโหลดไซต์ช้าลง จะทำอย่างไรถ้ารูปภาพไม่โหลดเลย ผู้ใช้จะเห็นอะไร
ต่อไปนี้คือเคล็ดลับบางประการที่ควรปฏิบัติตามเมื่อใช้รูปภาพ:
- เพิ่มคำสำคัญที่เกี่ยวข้องกับชื่อภาพ
- ตรวจสอบให้แน่ใจว่าได้เพิ่มข้อความแสดงแทนที่มีคำอธิบายและคำสำคัญในแต่ละภาพ
- เครื่องมือค้นหาไม่สามารถเข้าใจรูปภาพได้ ดังนั้นพวกเขาจึงใช้ข้อความแสดงแทนเพื่อทำความเข้าใจและจัดทำดัชนีรูปภาพอย่างถูกต้อง
- ใช้ภาพที่บีบอัดเพื่อลดภาระของเซิร์ฟเวอร์และเพิ่มความเร็วในการโหลดของไซต์
เลือกโซลูชันโฮสติ้งที่เพิ่มประสิทธิภาพ
โซลูชันโฮสติ้งที่คุณใช้มีบทบาทสำคัญในการจัดการเว็บไซต์และประสิทธิภาพ สิ่งนี้จะเพิ่มความเร็วของหน้า ข้อผิดพลาดที่เลวร้ายที่สุดอย่างหนึ่งที่คุณสามารถทำได้คือการใช้บริการโฮสติ้งปานกลางเพื่อให้ได้อัตราค่าบริการรายเดือนที่ต่ำกว่า ในระยะยาวโฮสติ้งราคาถูกหมายถึงสิ่งเดียวเท่านั้น - ประสิทธิภาพต่ำ หมายถึงทรัพยากรที่ควรจะเข้าสู่ไซต์ของคุณ และถูกแบ่งออกเป็นชิ้นเล็ก ๆ ระหว่างไซต์หลายร้อยไซต์ที่รบกวนเวลาในการโหลดหน้าเว็บและปัจจัยอื่น ๆ
มีโซลูชันโฮสติ้งที่มุ่งเน้นประสิทธิภาพซึ่งคุณสามารถทำงานร่วมกับแพลตฟอร์มที่ทรงพลังได้ สิ่งนี้ไม่ได้นำเสนอโฮสติ้งที่ใช้ร่วมกัน หมายความว่าคุณไม่ต้องกังวลว่าเว็บไซต์อื่นๆ จะใช้ทรัพยากรของคุณจนหมด
คุณควรบีบอัดและปรับแต่งรูปภาพของคุณด้วย
รูปภาพช่วยปรับปรุงหน้าเว็บของคุณและเพิ่มคุณภาพของเนื้อหาของคุณ รูปภาพขนาดใหญ่จะเพิ่มเวลาในการโหลดหน้าเว็บของคุณ
ดังนั้นวิธีง่ายๆ วิธีหนึ่งในการเพิ่มความเร็วในการโหลดหน้าเว็บคือการบีบอัดและปรับแต่งรูปภาพของคุณ ซึ่งรวมถึงการเปลี่ยนรูปแบบไฟล์ เปิดใช้งานการโหลดแบบสันหลังยาว และการเพิ่มประสิทธิภาพรูปภาพของคุณ ซึ่งช่วยให้โหลดและบีบอัดภาพแบบ Lazy Loading ได้ผ่านการบีบอัดแบบ Lossy หรือ Lossless การลดขนาดไฟล์ของรูปภาพทำให้น้ำหนักของรูปภาพลดลงช่วยให้โหลดหน้าเว็บได้รวดเร็ว มีปลั๊กอินปรับแต่งภาพที่หลากหลายซึ่งคุณสามารถใช้เพื่อให้เป็นไปได้เมื่อคุณเปิดใช้งานปลั๊กอินเหล่านี้ คุณไม่จำเป็นต้องยกนิ้วให้เลย เนื่องจากปลั๊กอินจะปรับขนาดและบีบอัดรูปภาพของคุณโดยอัตโนมัติโดยไม่กระทบต่อคุณภาพ มีการบีบอัดแบบไม่สูญเสียข้อมูล การโหลดแบบ Lazy Loading และคุณสมบัติการเพิ่มประสิทธิภาพอื่นๆ TinyPNG เป็นสิ่งที่ฉันใช้แม้ว่าจะมีปลั๊กอินอื่น ๆ อีกมากมายที่คุณสามารถใช้ได้เสมอ
บทสรุป
คุณคิดอย่างไรกับเคล็ดลับที่ฉันระบุไว้เพื่อเพิ่มประสิทธิภาพการออกแบบสำหรับ SEO
