ฉันจะเปลี่ยนเว็บไซต์เป็นการแก้ไขเว็บไซต์แบบเต็ม (FSE) ได้อย่างไร
เผยแพร่แล้ว: 2022-05-12WordPress 5.8 ได้แนะนำชุดคุณลักษณะที่เรียกว่า Full Site Editing ( FSE) ซึ่งโดยทั่วไปจะช่วยให้คุณสามารถเปลี่ยนส่วนต่างๆ ของเว็บไซต์ของคุณจากแดชบอร์ด WordPress ที่เคยต้องใช้ทักษะการเขียนโค้ดบางอย่าง ก่อนการอัปเดตนี้ การเปลี่ยนแปลงดังกล่าวจำกัดเฉพาะเนื้อหา เมนู หรือวิดเจ็ตที่มีตัวเลือกที่อนุญาตโดยธีมที่คุณใช้อยู่ อย่างไรก็ตาม ด้วย FSE คุณสามารถย้ายเมนูการนำทาง เพิ่มไอคอนโซเชียล เพิ่มรูปภาพส่วนหัว ใช้ส่วนท้ายที่แตกต่างกัน สร้างจานสีของคุณเอง บันทึกรูปแบบเริ่มต้น ฯลฯ โดยไม่คำนึงว่าธีมที่คุณติดตั้งไว้จะอนุญาตให้ใช้ธีมอะไร (ด้วยข้อจำกัดบางประการ)
แนวคิดในการแก้ไขเว็บไซต์แบบสมบูรณ์คือ หากไม่มีการเขียนโค้ดแม้แต่บรรทัดเดียว คุณจะสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างสมบูรณ์ และไม่เพียงเท่านั้น คุณจะมีการออกแบบลวดลายที่กำหนดไว้ล่วงหน้ามากมายให้เลือกเพื่อให้การสร้างเว็บง่ายยิ่งขึ้น
ในโพสต์นี้ ฉันอธิบายคร่าวๆ ขั้นตอนหลักที่ต้องปฏิบัติตามเพื่อเปลี่ยนเว็บไซต์ของคุณเป็น FSE
สารบัญ
- ขั้นตอนก่อนหน้า
- สำรองข้อมูลเว็บไซต์ของคุณ
- ประเมินความหมายของการเปลี่ยนไปใช้การแก้ไขเว็บไซต์แบบเต็ม
- คัดลอกเนื้อหาที่คุณสูญเสียได้
- ติดตั้งธีมการแก้ไขเว็บไซต์แบบเต็ม
- ทำความคุ้นเคยกับโครงสร้างและการออกแบบธีมใหม่ของคุณ
- เพิ่มเนื้อหาของเมนู
- เพิ่มเนื้อหาวิดเจ็ต
- ปรับแต่งสไตล์สากล
- เพื่อสรุป
ขั้นตอนก่อนหน้า
สำรองข้อมูลเว็บไซต์ของคุณ
นี่เป็นขั้นตอนเดียวที่อาจต้องใช้ความรู้ด้านเทคนิค ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูล WordPress ของคุณแล้ว หากคุณทำตามคำแนะนำของเราเมื่อเลือกผู้ให้บริการโฮสติ้ง คุณอาจมีฟังก์ชันนี้พร้อมใช้เป็นคุณสมบัติพื้นฐานของผู้ให้บริการโฮสติ้งของคุณเอง แต่ถ้าไม่ใช่ในโพสต์นี้ David จะอธิบายวิธีสำรองข้อมูลบนเว็บไซต์ของคุณ
ประเมินความหมายของการเปลี่ยนไปใช้การแก้ไขเว็บไซต์แบบเต็ม
ขึ้นอยู่กับความซับซ้อนของเว็บไซต์ปัจจุบันของคุณ และโดยเฉพาะอย่างยิ่งปลั๊กอินที่คุณติดตั้ง การเปลี่ยนไปใช้ FSE อาจค่อนข้างซับซ้อน และฉันไม่ได้หมายถึงปริมาณเนื้อหาที่คุณสร้างขึ้นมากนัก แต่หมายถึงว่าคุณติดตั้งอย่างไรและอย่างไร
โปรดทราบว่าเมื่อคุณเปลี่ยนไปใช้ FSE คุณอาจพบว่าปลั๊กอินบางตัวไม่จำเป็นอีกต่อไป และคุณมีฟังก์ชันการทำงานที่มีให้ในตัวแก้ไขบล็อกใหม่แล้ว ในทางกลับกัน ยังมีปลั๊กอินชุดใหญ่ (แม้ว่าจะมีจำนวนน้อยลงเรื่อยๆ) ที่ไม่เข้ากันกับ FSE และการเปลี่ยนไปใช้ FSE หมายความว่าคุณอาจต้องถอนการติดตั้ง
งานแรกที่คุณควรทำคือทำความเข้าใจฟังก์ชันทั้งหมดที่คุณต้องการให้เว็บไซต์ "ใหม่" ของคุณมี และดูว่า FSE สามารถให้บริการฟังก์ชันใดได้บ้าง จากนั้น สำหรับผู้ที่จัดหาโดยปลั๊กอิน ให้ประเมินว่าเข้ากันได้กับ FSE หรือไม่ หรือทางเลือกอื่นที่คุณมี
ฉันจะทดสอบว่าปลั๊กอินของฉันทำงาน FSE ได้อย่างไร ในปลั๊กอินทั้งหมด คุณสามารถดูได้ด้วยว่าได้รับการทดสอบเวอร์ชันใด หากมีค่าเท่ากับหรือช้ากว่า 5.8 มันจะทำงานอย่างถูกต้องกับ FSE อย่างแน่นอน แต่ถ้าไม่ใช่กรณีนี้ คุณไม่มีทางเลือกอื่นนอกจากต้องลองด้วยตัวเอง โดยทำดังนี้
- สร้างสภาพแวดล้อมการพัฒนาในพื้นที่สำหรับการทดสอบ
- ติดตั้ง (ถ้าไม่ได้มาโดยค่าเริ่มต้น) และเปิดใช้งานธีมที่สนับสนุนการแก้ไขไซต์แบบเต็ม เช่น Twenty Twenty-Two
- ติดตั้งและเปิดใช้งานปลั๊กอินเพื่อทดสอบ
- ทดสอบปลั๊กอินในตัวแก้ไขบล็อก: หากใช้รหัสย่อ ให้ตรวจสอบว่าใช้งานได้ ตรวจสอบว่าตัวเลือกการตั้งค่าต่างๆ ใช้งานได้ และผลลัพธ์แสดงอย่างถูกต้อง
โดยทั่วไป ปลั๊กอินที่อาจมีปัญหามากกว่าคือปลั๊กอินที่ไม่ใช้บล็อกใหม่และใช้วิดเจ็ต เมนูคลาสสิก เทมเพลต และ/หรือใช้การกำหนดค่ารูปแบบที่ไม่เข้ากันกับ FSE
คัดลอกเนื้อหาที่คุณสูญเสียได้
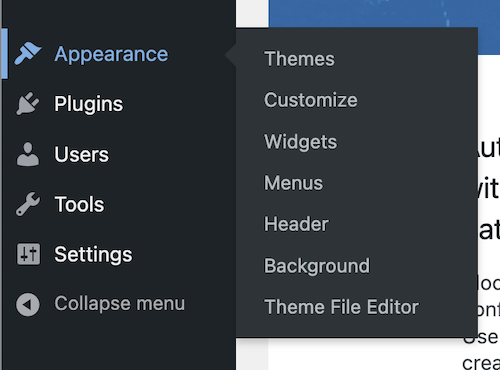
เมื่อคุณเปลี่ยนจากธีมคลาสสิกไปเป็นธีม FSE สิ่งแรกที่คุณสังเกตเห็นคือ คุณสูญเสียชุดตัวเลือกบน แดชบอร์ด ของคุณที่เคยมีให้ใช้งานก่อนหน้านี้ (กล่าวคือ ปรับแต่ง วิดเจ็ต เมนู ส่วนหัว และ พื้นหลัง )


ธีมที่ถูกบล็อกจะไม่ใช้ทั้งเมนูและวิดเจ็ต และการปรับแต่งจะแตกต่างกัน เมื่อทำการเปลี่ยนแปลง คุณอาจสูญเสียข้อมูลบางส่วน จับภาพหน้าจอของวิดเจ็ตและคัดลอกข้อความวิดเจ็ตลงในเครื่องมือแก้ไขใดๆ เพื่อให้คุณสามารถเพิ่มด้วยบล็อกของธีมบนไซต์ได้ เช่นเดียวกับการปรับแต่งธีม ถ่ายภาพหน้าจอของการตั้งค่าลักษณะที่ปรากฏ และหากคุณได้เพิ่ม CSS เพิ่มเติมเพื่อปรับแต่งธีม ให้คัดลอกเนื้อหานั้นไปยังไฟล์ข้อความใดๆ เพื่อให้คุณพร้อมใช้งานเมื่อต้องการ
ติดตั้งธีมการแก้ไขเว็บไซต์แบบเต็ม
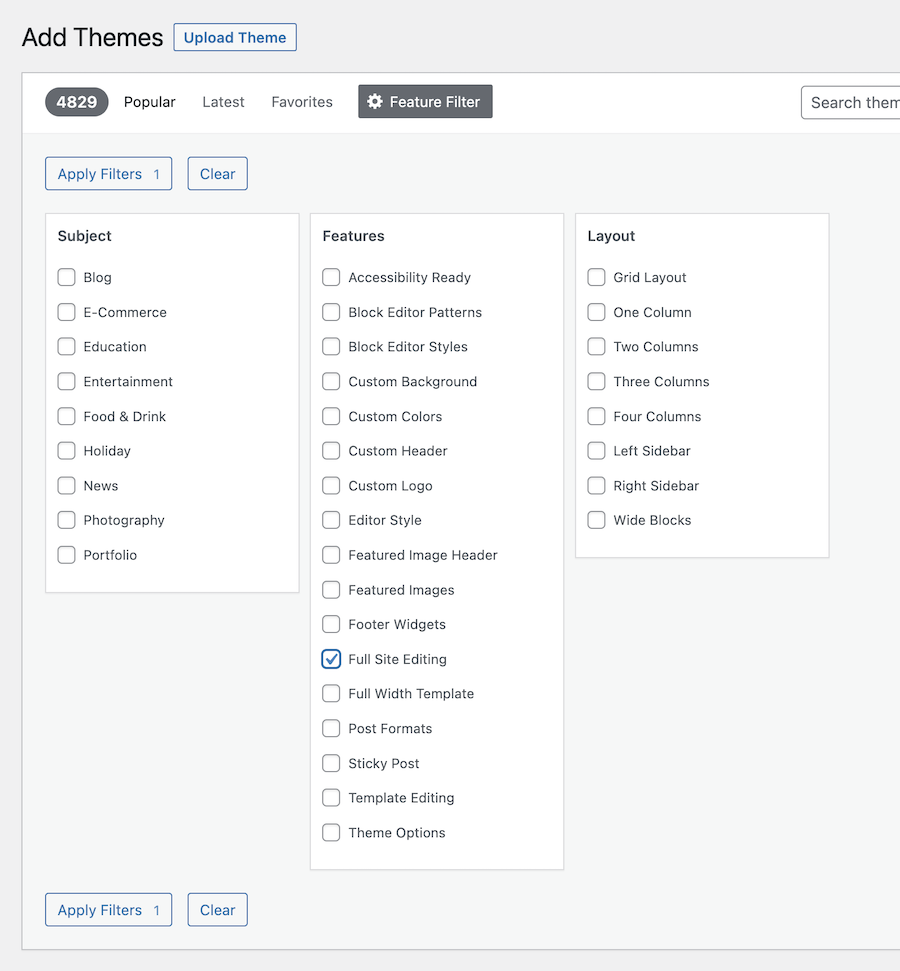
ขั้นตอนต่อไปคือการติดตั้งธีม FSE บนเว็บไซต์ของคุณ เมื่อต้องการทำเช่นนี้ เมื่อค้นหาธีมใหม่ คุณมีแท็บ ตัวกรองคุณลักษณะ หากต้องการค้นหาหัวข้อประเภทนี้ ให้ใช้ตัวกรองการ แก้ไขเว็บไซต์แบบเต็ม

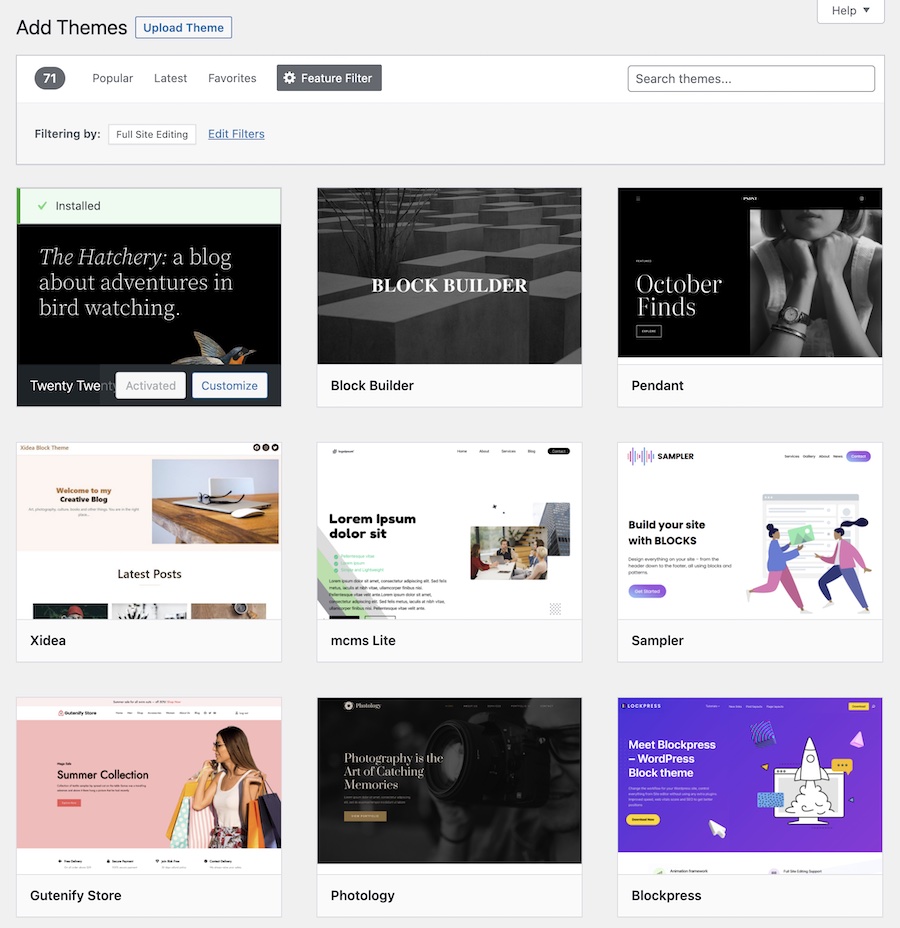
ในขณะที่เขียนโพสต์นี้ (ต้นเดือนพฤษภาคม 2022) มีธีมการแก้ไขไซต์ให้เลือกมากกว่า 70 ธีม

เมื่อคุณพบธีมที่ต้องการแล้ว ให้ติดตั้งและเปิดใช้งานธีมนั้น บางธีมมีคำแนะนำในการตั้งค่าและ/หรือเพิ่มปลั๊กอินเพิ่มเติม มาดูกระบวนการที่ฉันทำตามหลังจากเลือกธีม Twenty Twenty-Two กัน
ทำความคุ้นเคยกับโครงสร้างและการออกแบบธีมใหม่ของคุณ
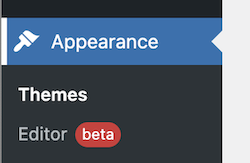
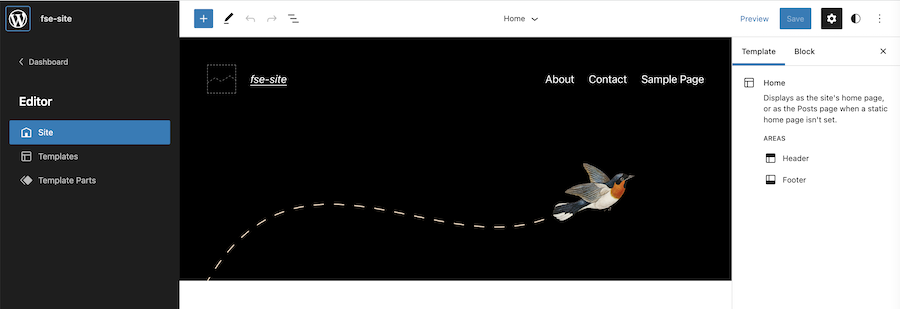
ใน FSE เมื่อคุณคลิกที่ ตัวแก้ไข ตัวแก้ไข ชุดรูปแบบจะแสดงแม่แบบและส่วนแม่แบบที่มีให้โดยชุดรูปแบบใหม่ของคุณ ตัวแก้ไขเทมเพลตนั้นคล้ายกับตัวแก้ไขบล็อกมากโดยมีรูปแบบย่อยเล็กน้อย:
- ในแถบด้านข้างซ้าย (ปรากฏขึ้นหากคุณคลิกที่ไอคอน WordPress) คุณจะเห็นโครงสร้างของเทมเพลตหรือส่วนเทมเพลตที่คุณกำลังแก้ไขและตัวเลือกเพื่อกลับไปที่แดชบอร์ด
- ที่ด้านบน ทางด้านซ้าย คุณมีไอคอนตัวแก้ไข ตรงกลาง คุณสามารถดูได้ว่าคุณกำลังแก้ไขเทมเพลตหรือส่วนเทมเพลตใด และตัวเลือกส่วนกลางทางด้านขวา และ
- ในแถบด้านข้างขวา คุณสมบัติส่วนกลางหรือองค์ประกอบต่างๆ ที่คุณกำลังแก้ไข

คุณจะรู้ว่าคุณกำลังแก้ไขเทมเพลตหรือส่วนเทมเพลต แทนที่จะเป็นหน้าหรือโพสต์ เมื่อคุณเห็นไอคอนสไตล์สากล (ที่มีพระจันทร์เสี้ยว) ที่ด้านบนขวาของเทมเพลต

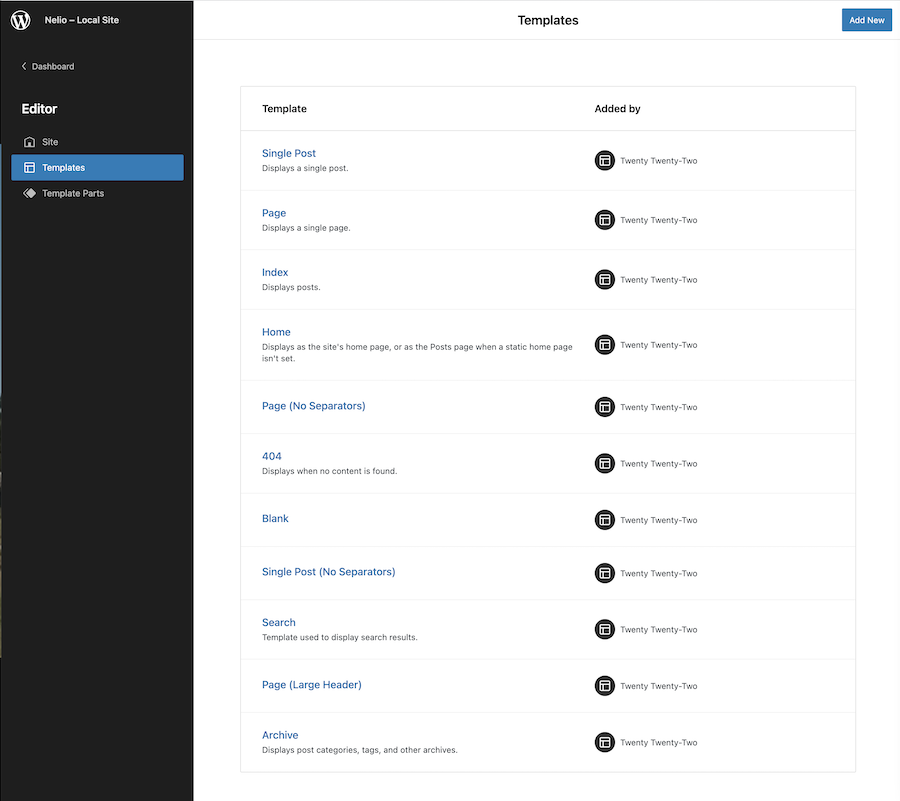
เทมเพลตที่มากับธีมจะใช้เพื่อแสดงหน้าต่างๆ ที่เรามีบนเว็บไซต์ใดๆ รวมถึงเทมเพลตของหน้าแรก หน้า โพสต์ หน้าค้นหา หรือหน้า 404 (เมื่อไม่พบเนื้อหา) , ท่ามกลางคนอื่น ๆ.

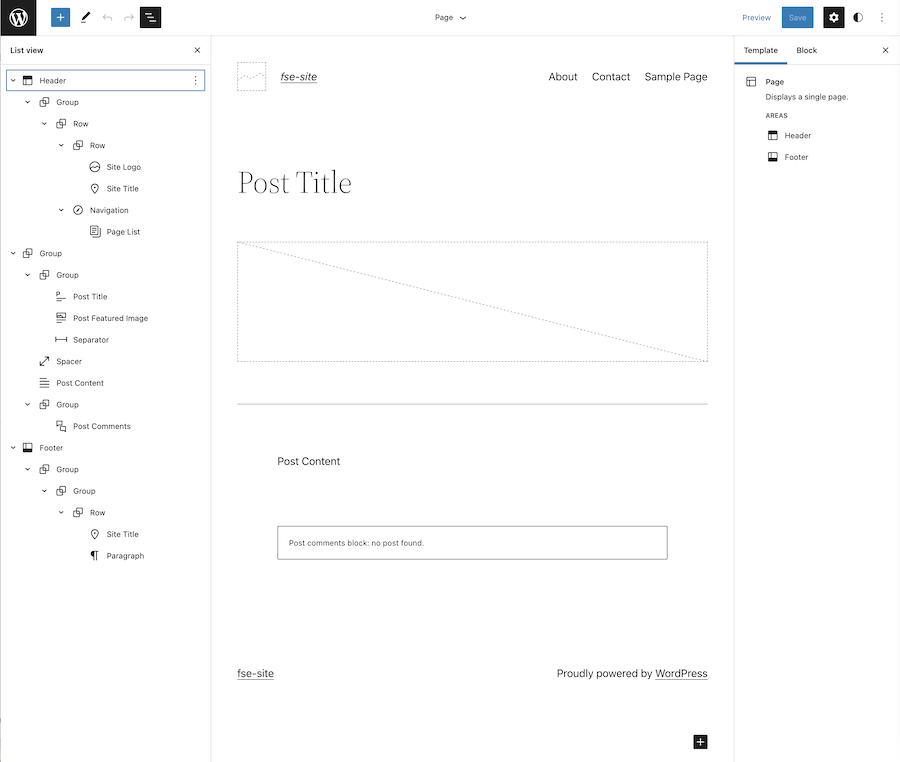
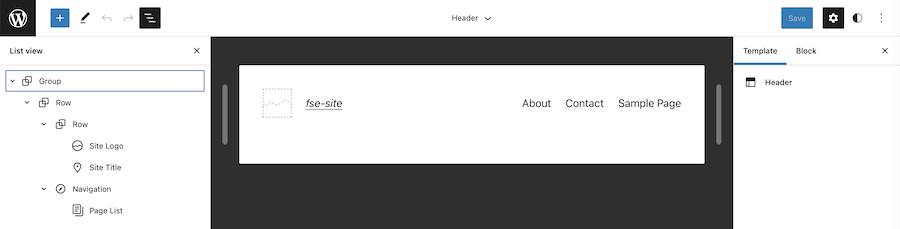
คุณสามารถคลิกที่ เทมเพลต ใดก็ได้เพื่อดูและแก้ไขโครงสร้าง ตัวอย่างเช่น หากคุณแก้ไขเทมเพลตของ เพจ และคลิกที่ไอคอน มุมมองรายการ ที่คุณพบที่ด้านบนของตัวแก้ไข คุณจะเห็นชุดของบล็อกที่สร้างขึ้น นอกจากนี้ ที่ด้านบนและในแถบด้านข้างขวา คุณยังสามารถดูพื้นที่ที่มีส่วนเทมเพลต (ในกรณีนี้คือส่วนหัวและส่วนท้าย)

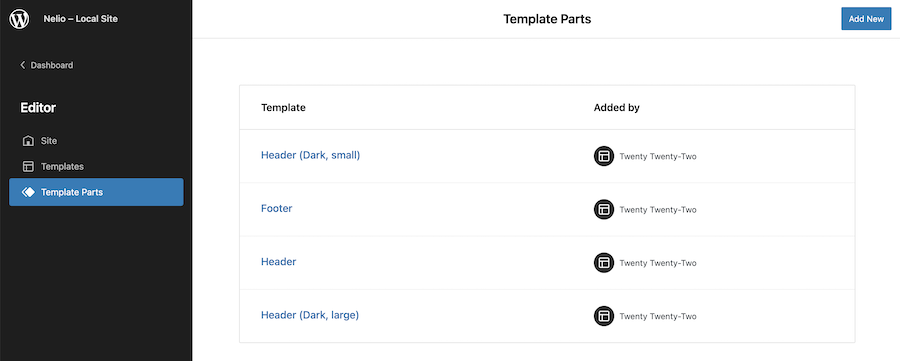
ส่วนเทมเพลต ใช้เพื่อจัดระเบียบและจัดโครงสร้างส่วนที่ใช้ซ้ำได้ของธีมของคุณ นั่นคือเป็นชุดของบล็อกที่แสดงเนื้อหาบางอย่างในเทมเพลตที่คุณรวมไว้ ตัวอย่างเช่น ในธีม Twenty Twenty Two คุณมีส่วนเทมเพลตส่วนหัวและส่วนท้ายที่รวมอยู่ในเทมเพลตทั้งหมดยกเว้นส่วนเปล่า

ตัวอย่างเช่น ก่อนหน้านี้ เมื่อคุณต้องการลบแถบด้านข้างออกจากบางหน้าของธีมของคุณ คุณไม่มีทางเลือกอื่นนอกจากต้องเขียนโค้ด ตอนนี้ ด้วย FSE คุณสามารถสร้างและแก้ไขเทมเพลตและส่วนเทมเพลตได้โดยใช้ตัวแก้ไขเริ่มต้นของ WordPress เช่นเดียวกับที่เราเคยเห็นในเทมเพลต คุณสามารถแก้ไขส่วนใดก็ได้ของเทมเพลต แล้วคลิกไอคอน ดูรายการ ในตัวแก้ไขเพื่อดูโครงสร้าง

ดังที่คุณเห็นในภาพด้านบน ธีมนี้ไม่ได้ใช้เมนูในส่วนหัวอีกต่อไป แต่เป็น บล็อกการนำทาง ที่มีรายการของหน้าที่รวมอยู่ในไซต์ของคุณ
เพิ่มเนื้อหาของเมนู
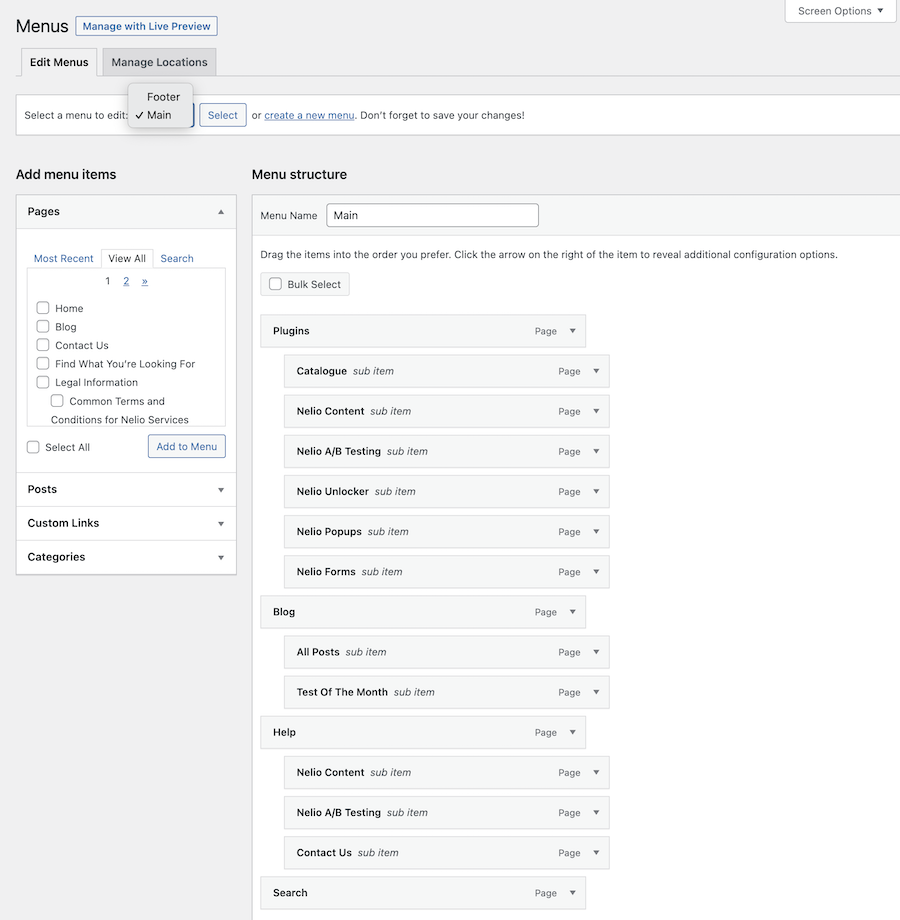
ตัวอย่างเช่น สมมติว่าธีมเก่าของคุณมีเมนูที่กำหนดไว้สองสามเมนู (เมนูหลักและเมนูส่วนท้าย) คุณจะแปลงเป็น FSE ได้อย่างไร

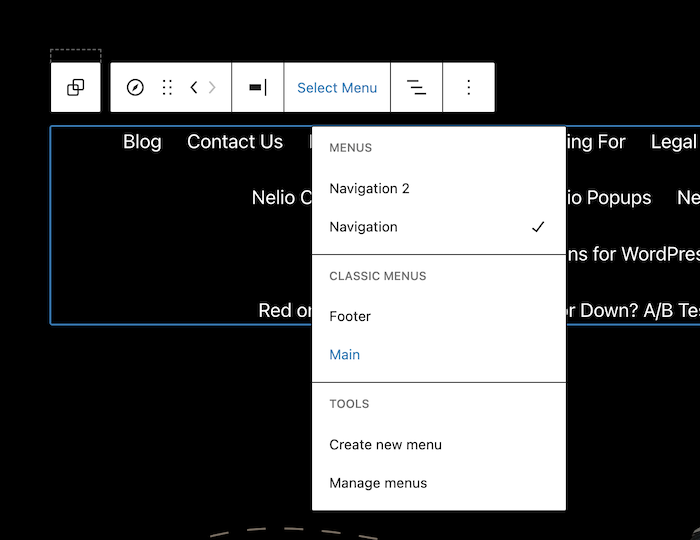
ไม่ต้องกังวล เมนูที่คุณทานยังทำไม่หมด คุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่าส่วนต่างๆ ของเทมเพลตที่แสดงเมนูนั้นใช้ส่วนเหล่านี้ ในกรณีนี้ ไปที่ส่วนหัว คลิกที่บล็อกการนำทาง และเลือกเมนูคลาสสิกที่คุณเคยสร้างไว้

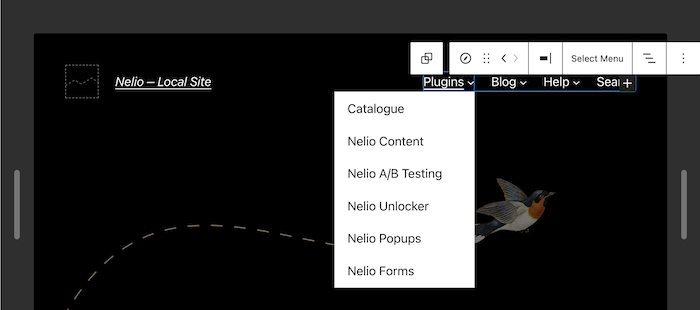
คุณจะมีเมนูที่คุณมีบนเว็บไซต์ในธีมใหม่โดยอัตโนมัติ

ทำขั้นตอนเดียวกันกับทุกส่วนของเทมเพลตที่คุณต้องการเพิ่มเมนูที่คุณสร้างไว้ก่อนหน้านี้
เพิ่มเนื้อหาวิดเจ็ต
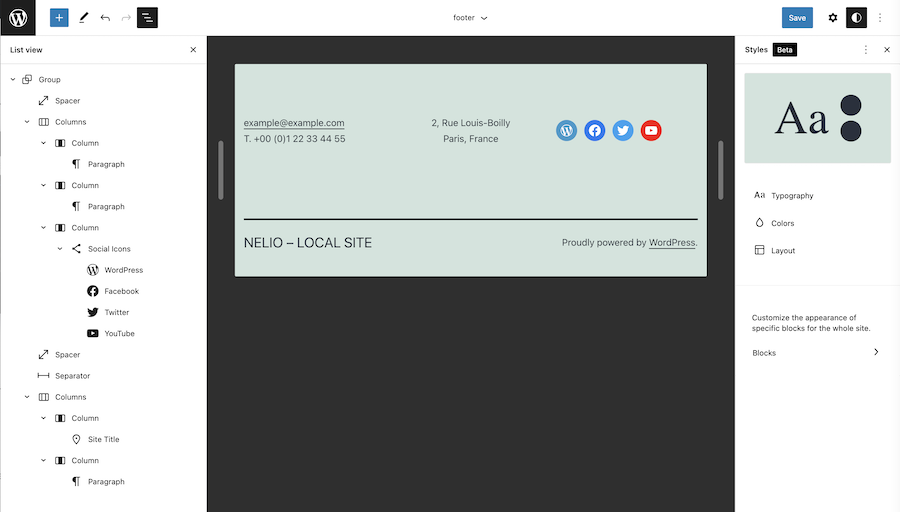
ในกรณีของเนื้อหาของวิดเจ็ตหรือเนื้อหาแบบกำหนดเองอื่น ๆ ที่ไม่มีในปลั๊กอินที่เข้ากันได้กับ FSE คุณไม่มีทางเลือกอื่นนอกจากต้องสร้างใหม่โดยตรงในเทมเพลตหรือส่วนหนึ่งของเทมเพลตที่คุณสนใจ ตัวอย่างเช่น ส่วนท้ายของธีม TT1 จะแสดงข้อมูลสำหรับติดต่อคุณและเยี่ยมชมเครือข่ายสังคมออนไลน์ของคุณ โดยจัดเป็นสามคอลัมน์:

คุณไม่จำเป็นต้องมีวิดเจ็ตในการเพิ่มเครือข่ายโซเชียลอีกต่อไป ตอนนี้คุณทำมันผ่านบล็อก ในทำนองเดียวกัน ถ้าก่อนหน้านี้คุณมีวิดเจ็ตที่แสดงโพสต์ล่าสุด ตอนนี้คุณมีบล็อก รายการโพสต์ ที่คุณสามารถเพิ่มได้ตามต้องการในส่วนท้ายหรือที่อื่นๆ
ปรับแต่งสไตล์สากล
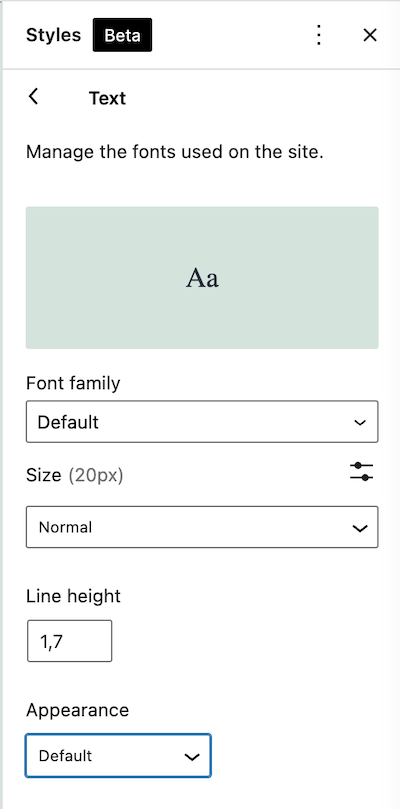
เมื่อรวมเนื้อหาของเมนูและวิดเจ็ตแล้ว เหลือเพียงการปรับแต่งสไตล์ของเว็บไซต์ทั่วโลก: แบบอักษร ขนาด และลักษณะของข้อความ สี และการออกแบบอื่นๆ ขึ้นอยู่กับธีมที่คุณติดตั้ง มันจะมีตัวเลือกสไตล์มากหรือน้อย

หากคุณต้องการตัวเลือกที่กำหนดเองมากกว่าที่คุณมีใน WordPress เวอร์ชันปัจจุบัน เราขอแนะนำให้คุณติดตั้งปลั๊กอิน Gutenberg ซึ่งมีฟีเจอร์ FSE เพิ่มเติมที่จะมาพร้อมกับเวอร์ชันต่อๆ ไป
เพื่อสรุป
ด้วยขั้นตอนพื้นฐานเหล่านี้ ฉันคิดว่าคุณสามารถเข้าใจถึงงานที่เกี่ยวข้องกับการเปลี่ยนเว็บไซต์เป็น FSE
พึงระลึกไว้เสมอว่าการแก้ไขเว็บไซต์แบบสมบูรณ์ยังอยู่ในช่วงเบต้า และยังมีข้อบกพร่องเล็กน้อยที่ต้องแก้ไขและคุณสมบัติต่างๆ ที่จะตามมา แต่ถ้าคุณมีเว็บไซต์ธรรมดาๆ คุณชอบทดลอง และต้องการเป็นปัจจุบัน เปลี่ยนไปใช้ธีมการแก้ไขเว็บไซต์แบบเต็ม และทำความคุ้นเคยกับคุณลักษณะใหม่ทั้งหมดที่มีอยู่
ในทางกลับกัน หากคุณมีเว็บไซต์ที่ซับซ้อน มีเนื้อหามากมาย และคุณไม่ชอบความเสี่ยงมากเกินไป เราขอแนะนำให้คุณไม่รีบร้อน ทำสำเนาสำรองและทดลองในเครื่องจนกว่าคุณจะคุ้นเคยกับตัวแก้ไขเทมเพลต และคุณแน่ใจว่าผลลัพธ์และประสิทธิภาพสุดท้ายคือสิ่งที่คุณต้องการอย่างแท้จริง
ภาพเด่นโดย Kenny Eliason บน Unsplash
