Gutenberg จะเปลี่ยน WordPress ได้อย่างไร
เผยแพร่แล้ว: 2018-11-28เวิร์ดเพรส กูเทนเบิร์ก. คุณอาจเคยได้ยินเรื่องนี้ มันเป็นเรื่องใหญ่ เป็นโปรแกรมแก้ไขใหม่ที่จะเปลี่ยน WordPress ตลอดไปและกำลังจะมาเร็ว ๆ นี้ มันจะเป็นตัวแก้ไขเริ่มต้นใน WordPress 5.0 ตัวแก้ไข WordPress ใหม่นี้อิงตามบล็อก และจะเปลี่ยนวิธีที่เราสร้างเนื้อหาของเรา ในบทความนี้ เราจะมาดูกันว่า Gutenberg จะเปลี่ยน WordPress อย่างไร
Gutenberg Blocks

Gutenberg สร้างเนื้อหาด้วยบล็อก ซึ่งเป็นที่เก็บเนื้อหาบางประเภท ต่างจากตัวแก้ไขที่เราเคยใช้มาหลายปีที่จะเก็บข้อความ สื่อ ลิงก์ โค้ด ฯลฯ ไว้ในที่เดียว บล็อกจะเก็บเนื้อหาประเภทเดียวเท่านั้น บล็อกข้อความถือข้อความ บล็อกรูปภาพถือรูปภาพ บล็อกหัวเรื่องถือหัวเรื่อง บล็อกคำพูดถือคำพูด รายการบล็อกถือรายการ อย่างที่คุณเห็น การบล็อกมีความเฉพาะเจาะจงอย่างยิ่งกับประเภทของเนื้อหาที่พวกเขาเก็บไว้
ด้วย Gutenberg เราไม่สามารถเพิ่มสื่อลงในบล็อกข้อความได้ การสร้างโพสต์ง่ายๆ ด้วย Gutenberg ทำให้เราต้องแยกองค์ประกอบเนื้อหาออกเป็นองค์ประกอบที่ดีที่สุด เพื่อสร้างเนื้อหาที่เราตั้งใจจะผลิตอย่างแท้จริง มันต้องการให้เราช้าลงและแม่นยำยิ่งขึ้น ซึ่งหมายความว่าเนื้อหาจะผลิตได้ช้ากว่า แต่จะดูดีขึ้น ไหลลื่นขึ้น และมีการจัดระเบียบที่ดีขึ้น
หากคุณคุ้นเคยกับ Divi แสดงว่าคุณคุ้นเคยกับการสร้างหน้าด้วยโมดูลแต่ละโมดูลแล้ว คุณอาจเคยใช้สร้างบล็อกโพสต์ด้วยโมดูลสำหรับข้อความ รูปภาพ แกลเลอรี และแม้แต่โค้ด WordPress Gutenberg เป็นแนวคิดเดียวกัน แต่ดำเนินการต่อไปอีกเล็กน้อย ด้วย Divi Builder คุณสามารถเพิ่มเนื้อหาทั้งหมดของคุณลงในโมดูลข้อความ (เช่นเดียวกับโปรแกรมแก้ไข WordPress มาตรฐาน) จากนั้นใช้โมดูลสำหรับคุณสมบัติพิเศษ เช่น ตารางราคา แท็บ แผนที่ ฯลฯ ด้วย Gutenberg ทุกอย่างเป็นบล็อกที่แยกจากกัน .
บรรณาธิการ Gutenberg

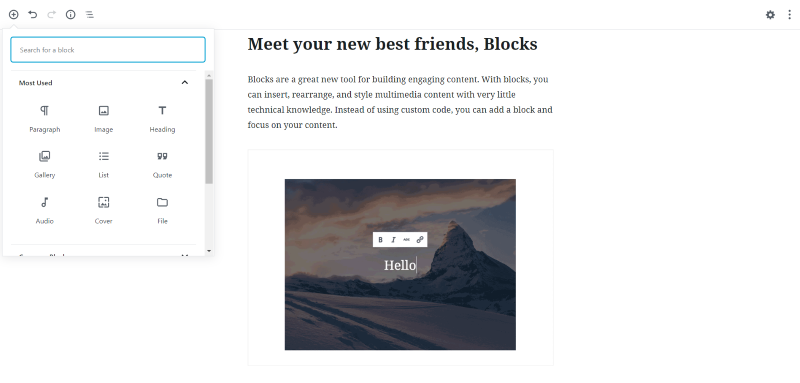
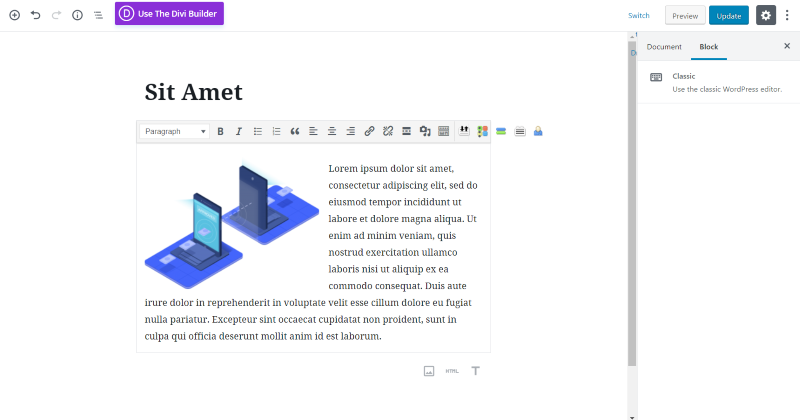
ตัวแก้ไข WordPress Gutenberg นั้นแตกต่างจากตัวแก้ไขแบบคลาสสิกมาก เรายังคงมีผืนผ้าใบอยู่ตรงกลางของหน้าจอที่เราสามารถสร้างเนื้อหาของเราได้ แต่แทนที่จะมีพื้นที่เดียวที่เนื้อหาทั้งหมดไป บล็อกเนื้อหาแต่ละบล็อกจะถูกเพิ่มอย่างอิสระไปยังผืนผ้าใบเนื้อหา เราสามารถย้ายบล็อกเหล่านั้นขึ้นและลงผ้าใบเพื่อเปลี่ยนตำแหน่งได้

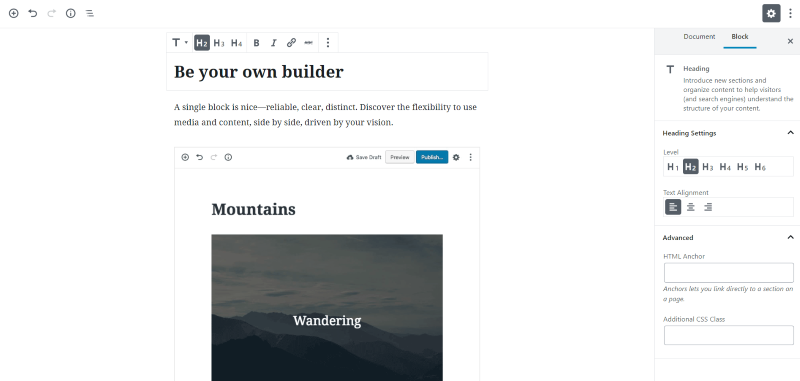
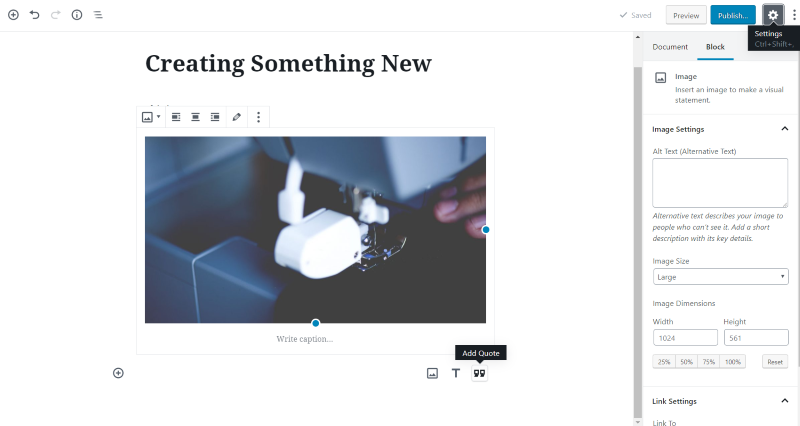
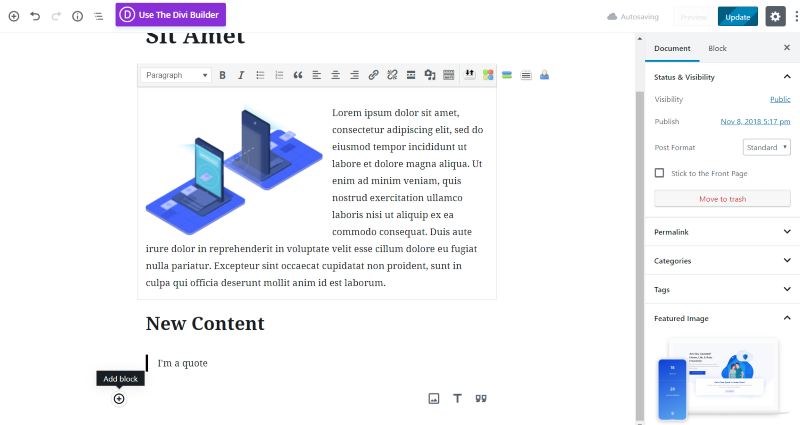
การควบคุมและการตั้งค่าทั้งหมดจะปรากฏทางด้านขวา การคลิกที่บล็อกจะแสดงการตั้งค่า บล็อกใหม่จะถูกเพิ่มโดยคลิกที่เครื่องหมายบวกที่ด้านซ้ายบนหรือโดยคลิกที่ตำแหน่งใต้บล็อกสุดท้าย คุณสามารถคลิกที่ไอคอนที่ปรากฏบนโฮเวอร์เพื่อเลือกบล็อก คลิกไอคอนใดไอคอนหนึ่งทางด้านขวา หรือเพียงเริ่มพิมพ์เพื่อสร้างบล็อกย่อหน้า (ข้อความ)

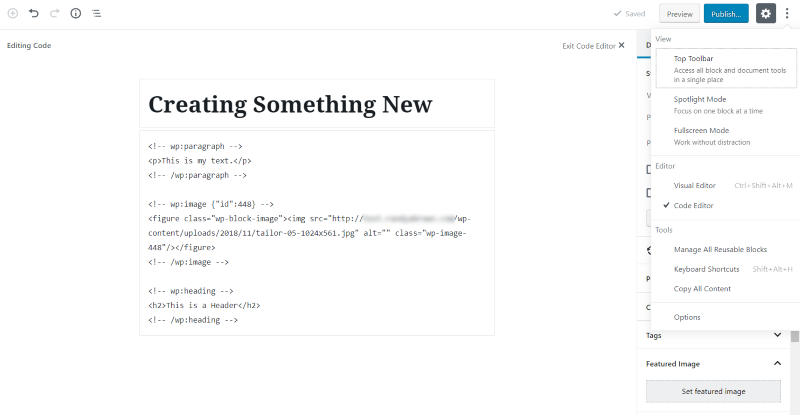
แม้ว่ามันจะให้มุมมอง WYSIWYG ที่ดีสำหรับเนื้อหาของคุณ แต่ Gutenberg ยังคงเป็นผู้สร้างแบ็กเอนด์ มันมีปุ่มแสดงตัวอย่างเหมือนกับตัวแก้ไขแบบคลาสสิก คุณสามารถแก้ไขด้วย Visual Editor หรือด้วย Code Editor
เพจและโพสต์ที่สร้างด้วย Classic Editor

เป้าหมายของ Automattic คือให้ Gutenberg แทนที่ตัวแก้ไขแบบคลาสสิกโดยไม่ทำลายเนื้อหาที่สร้างด้วยตัวแก้ไขดั้งเดิม คุณไม่จำเป็นต้องดำเนินการใดๆ กับเนื้อหาเก่าของคุณ มันควรจะยังคงทำงานเหมือนเดิมอย่างที่เคยเป็นมา คุณสามารถเปิดเนื้อหาคลาสสิกใดๆ ในบล็อกคลาสสิกภายใน Gutenberg พื้นที่เนื้อหายังคงทำงานเหมือนกับตัวแก้ไขแบบคลาสสิก

คุณยังสามารถเพิ่มเนื้อหาใหม่ภายในบล็อกตัวแก้ไขแบบคลาสสิกหรือโดยการเพิ่มบล็อกใหม่ ฉันได้เพิ่มหัวเรื่องและใบเสนอราคาแล้ว Gutenberg ดูเหมือนจะเล่นได้ดีกับเนื้อหาคลาสสิก
ปลั๊กอิน Gutenberg

คุณไม่ต้องรอจนถึง WordPress 5.0 เพื่อเริ่มเรียนรู้การใช้ Gutenberg พร้อมใช้งานแล้วในขณะนี้เป็นปลั๊กอินที่คุณสามารถติดตั้งและเริ่มการทดสอบได้ ฉันขอแนะนำให้ติดตั้งและเริ่มทำความคุ้นเคยกับวิธีการทำงาน ตัวแก้ไขแบบคลาสสิกจะยังคงใช้งานได้ชั่วขณะหนึ่ง แต่มันจะเป็นปลั๊กอินแทนที่จะเป็นตัวแก้ไขเริ่มต้น อย่าลืมลองใช้ไซต์ทดสอบก่อนที่จะแสดงบนเว็บไซต์จริงของคุณ และแน่นอนว่าต้องสำรองไว้ก่อนเสมอ
Gutenberg Ramp

อีกทางเลือกหนึ่งคือใช้ Gutenberg Ramp นี่คือปลั๊กอินจาก Automattic ที่ให้คุณเปิดใช้งาน Gutenberg เฉพาะบางประเภทเท่านั้น นี่เป็นวิธีที่ยอดเยี่ยมในการทดสอบไซต์ของคุณทีละโพสต์เพื่อช่วยแก้ปัญหาก่อนที่ Gutenberg จะกลายเป็นตัวแก้ไขเริ่มต้นใน WordPress 5.0
Gutenberg กับ Divi


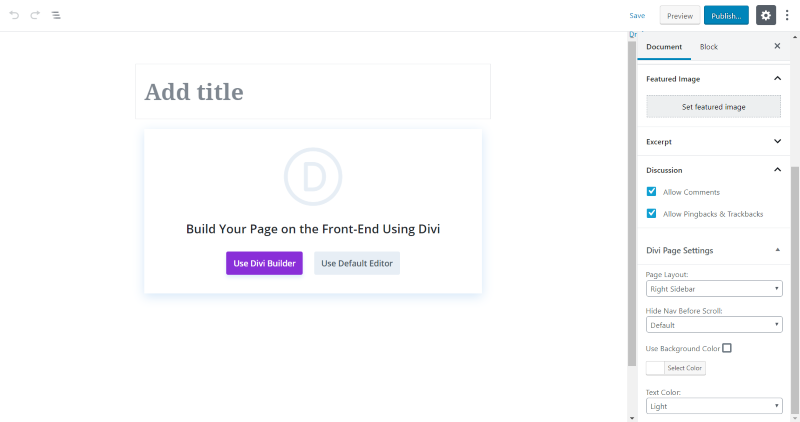
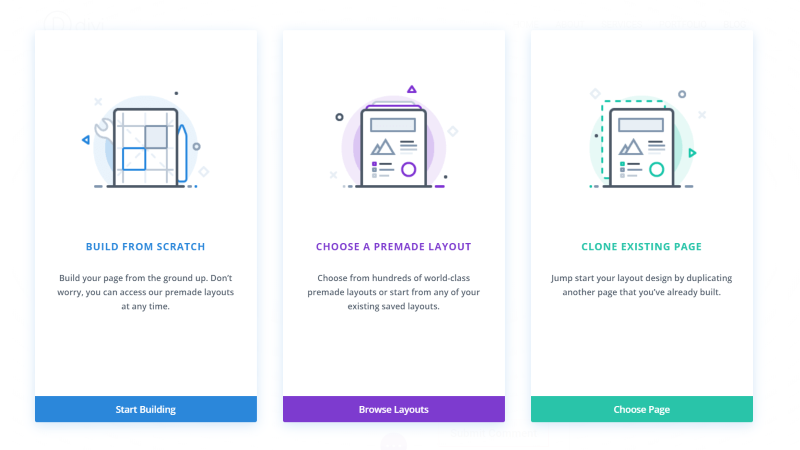
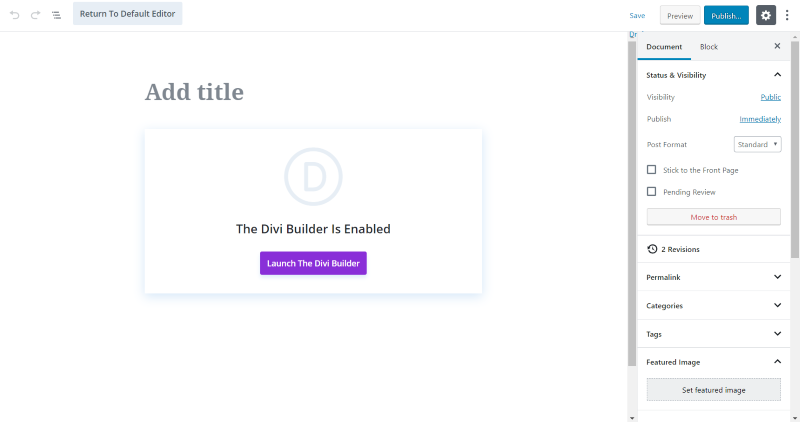
หากคุณใช้ Divi (และควร) เมื่อคุณสร้างเพจหรือโพสต์ คุณจะได้รับ modal ที่ถามว่าคุณต้องการใช้ Divi Builder หรือตัวแก้ไขเริ่มต้นหรือไม่ แน่นอนว่าตัวแก้ไขเริ่มต้นคือ Gutenberg การใช้ Divi Builder จะนำคุณไปยังส่วนหน้าโดยอัตโนมัติ ซึ่งคุณจะใช้ Visual Builder มีหลายตัวเลือกบนหน้าจอนี้ ทำการเลือกของคุณที่นี่ก่อนที่จะเลือก Divi คุณสามารถกลับมาที่หน้าจอนี้ได้ในภายหลังหากต้องการ
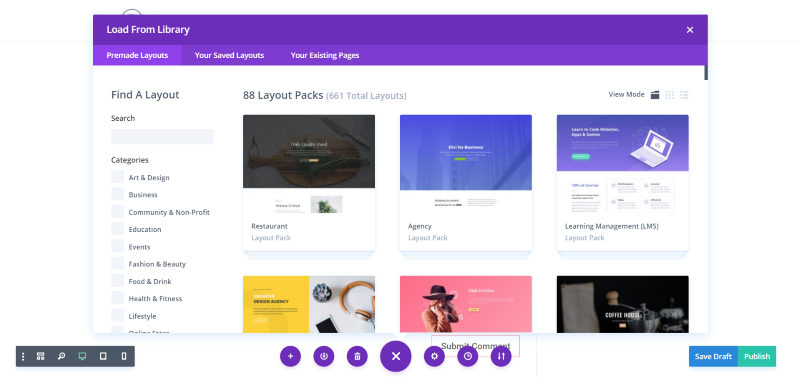
หน้าจอนี้มีการตั้งค่าหน้า Divi ซึ่งคุณสามารถเลือกเค้าโครงหน้าได้ (เลือกจากแถบด้านข้างซ้าย แถบข้างขวา หรือไม่มีแถบด้านข้าง) ซ่อนการนำทางก่อนเลื่อน ใช้สีพื้นหลัง (ด้วยตัวเลือกสีเพื่อปรับแต่งสี) และข้อความ สี (สว่างหรือมืด) นอกจากนี้ยังมีเครื่องมือการจัดกำหนดการ การมองเห็น และรูปแบบการโพสต์
หากคุณเลือกสร้างเพจ เพจจะมีตัวเลือกเทมเพลต พาเรนต์ และลำดับ และการตั้งค่าเพจ Divi สำหรับเลย์เอาต์และซ่อนการนำทางก่อนเลื่อน

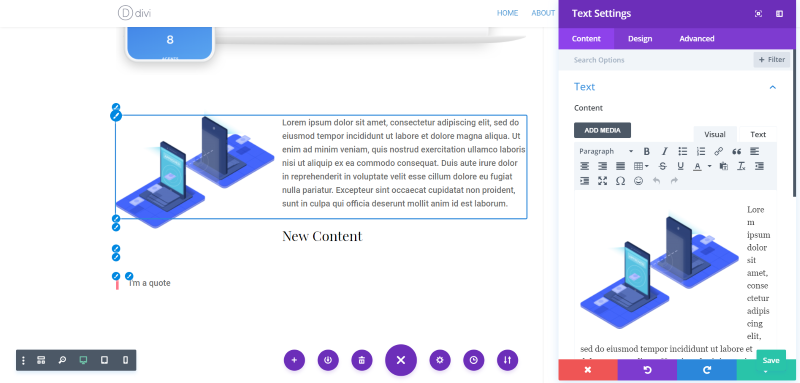
เมื่อคุณเลือกที่จะสร้างด้วย Divi Builder คุณจะเห็น Visual Builder ปกติ

ทำการเลือกและสร้างตามปกติ Divi Visual Builder ทำงานเหมือนกับที่ทำอยู่ตอนนี้

คุณยังสามารถออกจาก Visual Builder และแก้ไขโพสต์ได้ การดำเนินการนี้จะพาคุณไปที่แบ็กเอนด์เพื่อดูเครื่องมือแก้ไข Gutenberg ซึ่งคุณสามารถปรับเปลี่ยนแบ็กเอนด์ที่คุณต้องการ เช่น สถานะและการมองเห็น หรือการตั้งค่าหน้า Divi หากต้องการแก้ไขหน้า คุณจะต้องเปิด Divi Builder อีกครั้ง
หากคุณเปลี่ยนจากผู้สร้างรายหนึ่งไปเป็นผู้สร้างรายอื่น คุณอาจเสี่ยงสูญเสียทุกสิ่งที่คุณทำในเครื่องมือสร้างอื่นสำหรับหน้านี้ เป็นไปได้ที่จะแก้ไขเนื้อหาด้วย Divi เพียงตรวจสอบให้แน่ใจว่าคุณได้สำรองเนื้อหาไว้ก่อนที่จะลองใช้งาน

ในตัวอย่างนี้ ฉันได้เปิดเนื้อหาคลาสสิก เพิ่มบล็อกส่วนหัวและคำพูด แล้วแก้ไขหน้าด้วย Divi Builder
ยี่สิบเก้า

ทุกปี ยกเว้นปี 2018 (พวกเขากำลังยุ่งอยู่กับการทำงานกับ Gutenberg) ธีมใหม่จะถูกจัดเตรียมโดย Automattic เพื่อช่วยแสดงคุณสมบัติใหม่ล่าสุดและทิศทางการออกแบบของ WordPress WordPress 5.0 จะรวมธีมใหม่ที่เรียกว่า Twenty Nineteen ซึ่งออกแบบมาเฉพาะสำหรับ Gutenberg เป็นธีมบล็อกแบบมินิมอลที่เน้นตัวอักษร โดยมีรูปแบบส่วนหน้าและส่วนหลัง
จบความคิด
นั่นคือภาพรวมของเราว่า Gutenberg จะเปลี่ยน WordPress อย่างไร ณ จุดนี้ ฉันได้ครอบคลุมเฉพาะส่วนต่อประสานผู้ใช้เท่านั้น จะมีการเปลี่ยนแปลงอื่นๆ ที่ต้องพิจารณาเช่นกัน รวมถึง SEO ความเร็วในการโหลด ความปลอดภัย ฯลฯ เราจะสำรวจพื้นที่เหล่านั้นในโพสต์ในภายหลัง
เท่าที่ UI มีช่วงการเรียนรู้ การเริ่มใช้ Gutenberg เป็นเรื่องที่น่าอึดอัดใจ เพราะมันแตกต่างจากที่พวกเราบางคนใช้มานานกว่าทศวรรษมาก มันจะทำให้เราช้าลง พวกเราส่วนใหญ่ไม่คิดว่าการเปลี่ยนแปลงนี้เป็นประสบการณ์ที่สนุกสนาน หลายคนจะใช้ทางลัดและใช้รูปภาพน้อยลงหรือเนื้อหาพิเศษอื่นๆ (อย่างน้อยก็ชั่วขณะหนึ่ง)
ฉันไม่ชอบการเปลี่ยนแปลง (ฉันยังจำได้ว่าเคยบ่นเกี่ยวกับการเปลี่ยนแปลงเครื่องมือลิงก์เมื่อหลายเวอร์ชันก่อน) แต่ฉันคิดว่า Gutenberg จะเป็นบรรณาธิการที่ดี เมื่อเราชินกับมันแล้ว ฉันคิดว่ามันจะกลายเป็นสัญชาตญาณมากขึ้นและมันจะไม่รู้สึกอึดอัด ฉันไม่คิดว่ามันจะเร็วเท่ากับการใช้ตัวแก้ไขแบบคลาสสิก
มีข้อดีบางประการสำหรับ Gutenberg เราจะสามารถควบคุมเลย์เอาต์ใน WordPress ดั้งเดิมได้มากขึ้น ขณะนี้เรามีการควบคุมมากมายด้วยธีมของตัวสร้างและปลั๊กอิน แต่สำหรับ Gutenberg เรามีการควบคุมในระดับสูงโดยไม่ต้องใช้ผลิตภัณฑ์ของบุคคลที่สาม เราต้องการปลั๊กอินน้อยลง คุณลักษณะบางอย่างที่ปกติแล้วเราใช้ปลั๊กอินสร้างขึ้นใน Gutenberg
สำหรับผู้ใช้ Divi ให้ทำความคุ้นเคยกับการใช้ Visual Builder ธีมที่หรูหราได้ทำการปรับปรุงมากมายใน Visual Builder และเป็นตัวเลือกที่ดีกว่าจริงๆ ระหว่างผู้สร้างแบ็กเอนด์และฟรอนต์เอนด์ สำหรับการเปรียบเทียบตัวสร้างแบ็กเอนด์และส่วนหน้า โปรดดูบทความ Divi Space Divi Builder: Backend vs Frontend และข้อดีของแต่ละรายการ
WordPress 5.0 จะนำ WordPress Gutenberg ระยะที่ 1 มาใช้งาน ซึ่งจะนำ Gutenberg ไปใช้งานในพื้นที่เนื้อหาของเพจและโพสต์ของคุณ ระยะที่ 2 ซึ่งอยู่ไม่ไกลเกินเอื้อม จะนำ Gutenberg ไปใช้กับทุกส่วนของ WordPress รวมถึงส่วนหัว ส่วนท้าย แถบด้านข้าง เมนู ฯลฯ ซึ่งจะทำให้ Gutenberg เป็นผู้สร้างเว็บไซต์ที่สมบูรณ์ แน่นอนว่าจำเป็นต้องมีผู้สร้างอย่าง Divi อยู่เสมอ ซึ่งจัดหาเครื่องมือและฟีเจอร์พิเศษที่ Gutenberg จะไม่มี
กูเทนเบิร์กกำลังมา ฉันขอแนะนำให้ลองใช้ปลั๊กอินตัวใดตัวหนึ่งในบทความนี้ เพื่อให้คุณได้เริ่มต้นเรียนรู้การใช้งานล่วงหน้า
คุณลองใช้ Gutenberg กับเว็บไซต์ WordPress ของคุณแล้วหรือยัง? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
