วิธีสร้างแกลเลอรีรูปภาพ WordPress ที่ตอบสนอง (2 วิธี)
เผยแพร่แล้ว: 2022-10-06คุณต้องการสร้างแกลเลอรี WordPress ที่ตอบสนองสำหรับเว็บไซต์ของคุณหรือไม่?
หากคุณเคยใช้แกลเลอรี WordPress ที่เป็นค่าเริ่มต้น คุณจะสังเกตเห็นว่าไม่มีคุณลักษณะที่สำคัญหลายประการ อย่างไรก็ตาม ปลั๊กอินแกลเลอรี WordPress ที่ตอบสนองได้จำนวนมากนั้นใช้งานยากและอาจส่งผลต่อความเร็วไซต์และเวลาในการโหลด
นั่นเป็นเหตุผลที่บทความนี้จะแสดงให้คุณเห็นถึงวิธีการทำให้แกลเลอรี WordPress ตอบสนองได้โดยไม่กระทบต่อประสิทธิภาพของไซต์ WordPress ของคุณ
เหตุใดจึงต้องสร้าง WordPress Gallery Responsive?
ปัจจุบันเกือบ 60% ของการเข้าถึงอินเทอร์เน็ตทั้งหมดผ่านสมาร์ทโฟน ดังนั้นเมื่อเพิ่มคุณลักษณะและฟังก์ชันการทำงานใหม่ลงในเว็บไซต์ของคุณ คุณจะต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ทำงานอย่างถูกต้องบนอุปกรณ์เคลื่อนที่
ไม่ว่าจะเป็นแท็บเล็ต สมาร์ทโฟน แล็ปท็อป หรือเดสก์ท็อป เลย์เอาต์แกลเลอรีรูปภาพใหม่ของคุณจะต้องยืดหยุ่นพอที่จะปรับให้เข้ากับขนาดหน้าจอแต่ละขนาด ด้วยวิธีนี้ ผู้เยี่ยมชมเว็บไซต์ของคุณจะได้รับประสบการณ์การใช้งานที่ดีขึ้น
ที่สำคัญกว่านั้น การออกแบบที่ตอบสนองเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
เครื่องมือค้นหาเช่น Google พิจารณาความสามารถในการใช้งานบนมือถือเป็นปัจจัยหนึ่งในการจัดอันดับไซต์ของคุณในผลการค้นหา ดังนั้น การเพิ่มรูปภาพในแกลเลอรีที่ปรับเปลี่ยนตามอุปกรณ์ลงในไซต์ของคุณสามารถช่วยให้คุณเห็นอันดับที่ดีขึ้น และในทางกลับกัน ก็สามารถดึงดูดการเข้าชมแบบออร์แกนิกมายังธุรกิจขนาดเล็กของคุณได้
ในท้ายที่สุด การเรียนรู้วิธีสร้างแกลเลอรี WordPress แบบตอบสนองสามารถช่วยให้ธุรกิจของคุณเติบโตได้อย่างมาก โดยคำนึงถึงสิ่งนี้ นี่คือ 2 วิธีง่ายๆ ที่คุณสามารถทำตามได้
วิธีทำให้ WordPress Gallery ตอบสนอง: 2 วิธีง่ายๆ
ด้านล่างนี้ คุณจะพบ 2 วิธีในการเพิ่มแกลเลอรีรูปภาพที่ตอบสนองไปยังไซต์ WordPress ของคุณ อันดับแรก เราจะใช้เครื่องมือสร้างเพจ WordPress อันทรงพลังพร้อมคุณสมบัติมากมายในการปรับปรุงการออกแบบเว็บของคุณ ประการที่สอง เราจะใช้ปลั๊กอินแกลเลอรีรูปภาพ WordPress ที่ตอบสนองได้ดีที่สุดแห่งหนึ่งในตลาด
คลิกวิธีใดวิธีหนึ่งด้านล่างเพื่อดูขั้นตอนในการเพิ่มแกลเลอรีใหม่
- วิธีที่ 1 ใช้ SeedProd Advanced Gallery WordPress Block
- วิธีที่ 2. ใช้ Envira GalleryWordPressPlugin
วิธีที่ 1 ใช้ SeedProd Advanced Gallery WordPress Block

สำหรับวิธีแก้ปัญหาแรก เราจะใช้ SeedProd เครื่องมือ สร้างเว็บไซต์ WordPress ที่ดีที่สุด ด้วยเครื่องมือสร้างเพจแบบลากและวาง เทมเพลตที่ตอบสนอง และบล็อก WordPress ที่ปรับแต่งได้ เป็นวิธีที่ง่ายที่สุดในการปรับแต่งเว็บไซต์ของคุณโดยไม่ต้องใช้โค้ด HTML, PHP หรือ CSS ที่กำหนดเอง
คุณสามารถใช้ บล็อก WordPress ของ SeedProd เพื่อเพิ่มแกลเลอรีในธีม หน้า และพื้นที่พร้อมวิดเจ็ตของ WordPress ง่ายเหมือนการลาก วาง และคลิกเพื่อสร้างแกลเลอรีที่ใช้ได้กับหน้าจอทุกขนาด
คุณสมบัติที่ใช้งานง่ายของ SeedProd ประกอบด้วย:
- WordPress Theme Builder
- ชุดเว็บไซต์สำเร็จรูป
- ตัวสร้างหน้า Landing Page
- เทมเพลตหน้า Landing Page ที่ตอบสนอง
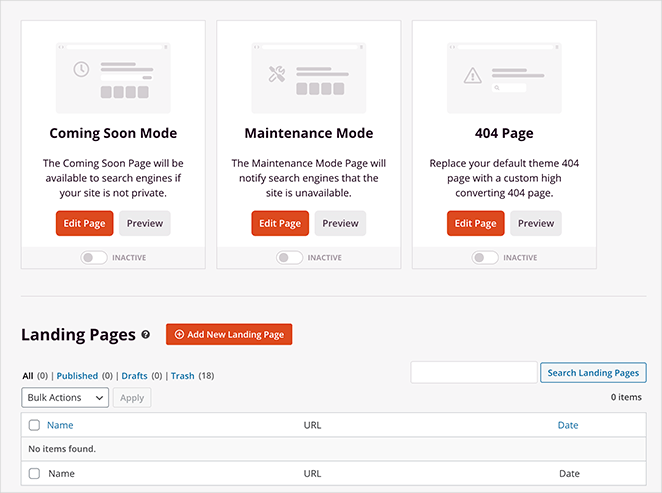
- โหมดหน้า 4 โหมด: เร็วๆ นี้, การบำรุงรักษา, 404 และเข้าสู่ระบบ
- การรวมการตลาดผ่านอีเมล
- การจัดการสมาชิก
- รองรับ WooCommerce
- การควบคุมการเข้าถึง
- ข้อความไดนามิก
- การทำแผนที่โดเมน
- และอื่น ๆ.
ทำตามขั้นตอนด้านล่างเพื่อสร้างแกลเลอรี WordPress ที่ตอบสนองด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ไปที่ เว็บไซต์ SeedProd และดาวน์โหลดปลั๊กอิน เราขอแนะนำให้ใช้ SeedProd เวอร์ชัน Pro เพื่อทำตามบทช่วยสอนนี้ เพราะมันมีคุณสมบัติที่ดีที่สุดพร้อมราคาที่แข่งขันได้
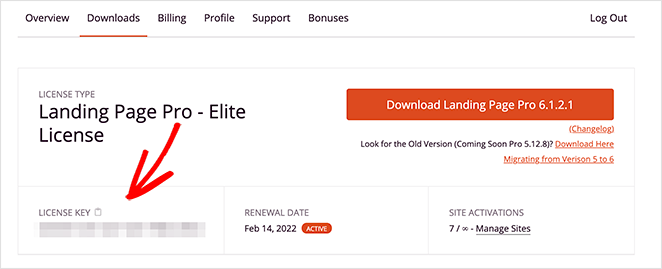
ถัดไป ลงชื่อเข้าใช้บัญชี SeedProd ของคุณ แล้วคลิกแท็บ ดาวน์โหลด เพื่อดาวน์โหลดไฟล์ปลั๊กอินลงในคอมพิวเตอร์ของคุณ คุณยังสามารถคัดลอกรหัสใบอนุญาตของคุณไปพร้อม ๆ กันได้ ซึ่งคุณจะต้องใช้ในไม่ช้า

ตอนนี้ อัปโหลดและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ คุณสามารถทำตามคำแนะนำใน การติดตั้งปลั๊กอิน WordPress ได้ (เปิดในแท็บใหม่)
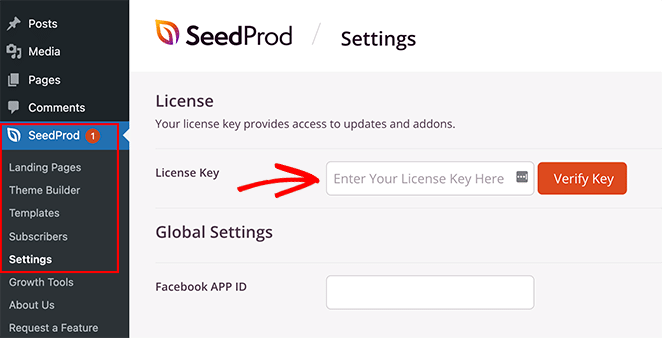
หลังจากติดตั้งและเปิดใช้งาน SeedProd แล้ว ให้ไปที่ SeedProd » การตั้งค่า จากผู้ดูแลระบบ WordPress ของคุณ และวางรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้ ตรวจสอบให้แน่ใจว่าคุณได้คลิกปุ่ม ยืนยันคีย์ จากนั้นไปยังขั้นตอนถัดไป

ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
เนื่องจากปลั๊กอินนี้มี 2 วิธีในการใช้ตัวสร้างแบบลากและวาง ขั้นตอนต่อไปคือการสร้างธีม WordPress หรือหน้า Landing Page
ตัวสร้างธีมเป็นวิธีที่ง่ายที่สุดในการสร้างธีม WordPress ที่กำหนดเองโดยไม่ต้องจ้างนักพัฒนา มันแทนที่ธีมปัจจุบันของคุณด้วยเทมเพลตที่ปรับแต่งได้อย่างเต็มที่สำหรับทุกส่วนของเว็บไซต์ของคุณ

อีกทางหนึ่ง เครื่องมือสร้างหน้า Landing Page เป็นวิธีที่ยอดเยี่ยมในการสร้างหน้าแต่ละหน้าโดยไม่ต้องเปลี่ยนธีม WordPress ของคุณ

คุณสามารถทำตามบทช่วยสอนทีละขั้นตอนเหล่านี้ใน การสร้างธีม WordPress และ สร้างหน้า Landing Page ด้วย SeedProd จากนั้น หลังจากเลือกเทมเพลตและสร้างหน้าแรกแล้ว คุณสามารถทำตามคำแนะนำในขั้นตอนที่ 3 ของคู่มือนี้เพื่อเพิ่มแกลเลอรีที่ปรับเปลี่ยนตามอุปกรณ์ลงในไซต์ของคุณ
หมายเหตุ: สำหรับคู่มือนี้ เราใช้วิธีการสร้างธีม
ขั้นตอนที่ 3 เพิ่มแกลลอรี่ขั้นสูง WordPress Block
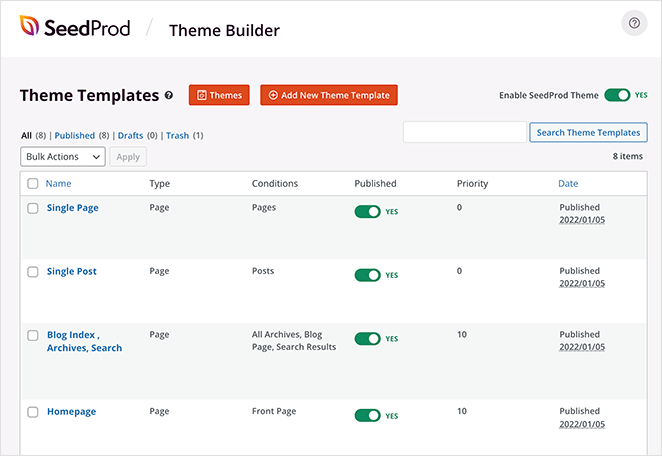
สำหรับขั้นตอนนี้ ให้เปิดหน้าใดก็ได้ที่มี SeedProd เพื่อปรับแต่งด้วยตัวสร้างเพจแบบลากและวาง ตัวอย่างเช่น คุณสามารถเปิดเทมเพลตโฮมเพจจากแดชบอร์ดตัวสร้างธีมเพื่อเพิ่มแกลเลอรีที่ตอบสนองไปยังหน้าแรกของคุณ

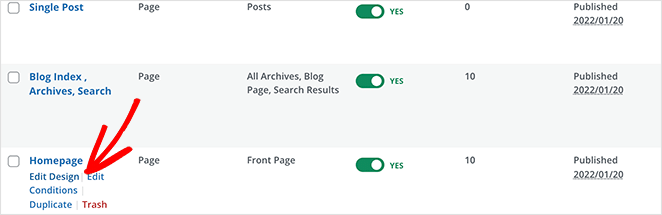
หากคุณกำลังสร้างหน้า Landing Page ให้ไปที่ SeedProd » Landing Pages แล้วคลิก แก้ไข ในการออกแบบที่คุณเลือก
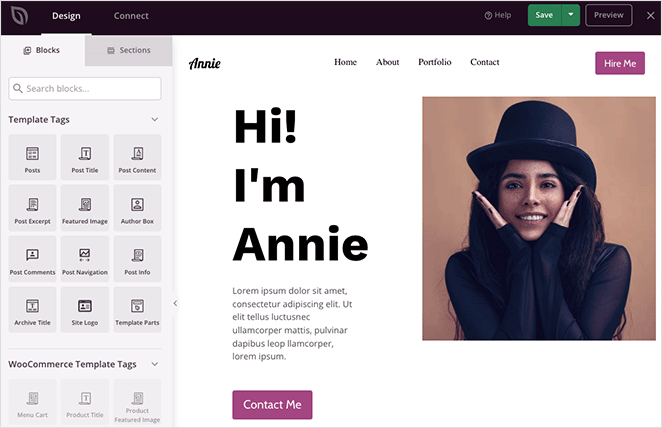
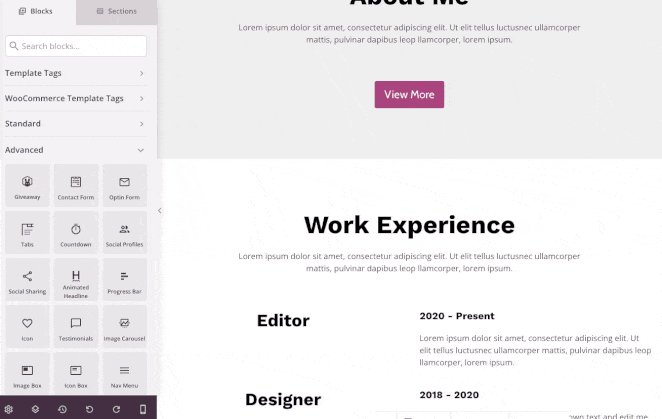
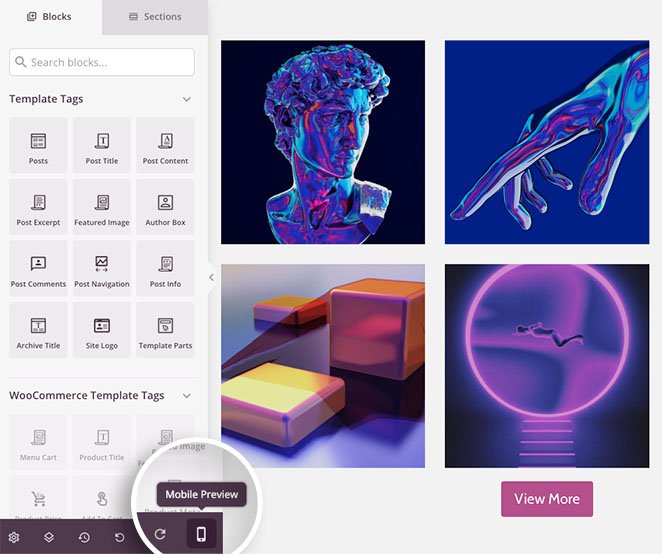
เมื่อคุณเปิดการออกแบบ คุณจะเห็นเลย์เอาต์ที่คล้ายกับด้านล่าง:

ทางด้านซ้ายคือบล็อกและส่วนต่างๆ สำหรับการเพิ่มเนื้อหาในการออกแบบของคุณ และทางด้านขวาคือการแสดงตัวอย่างแบบสด การคลิกองค์ประกอบใดๆ ในการแสดงตัวอย่างจะเป็นการเปิดการตั้งค่าทางด้านซ้าย และการเปลี่ยนแปลงใดๆ ที่คุณทำจะเกิดขึ้นโดยอัตโนมัติในแบบเรียลไทม์
บล็อกบางส่วนที่คุณสามารถใช้ได้ ได้แก่:
- ปุ่มแบ่งปันทางสังคม
- ไอคอนโปรไฟล์โซเชียลมีเดีย
- บล็อกวิดีโอ (ลิงก์ไปยังวิดีโอ YouTube หรือ Vimeo)
- ม้าหมุนรับรอง
- แบบฟอร์มการติดต่อ
- และอื่น ๆ
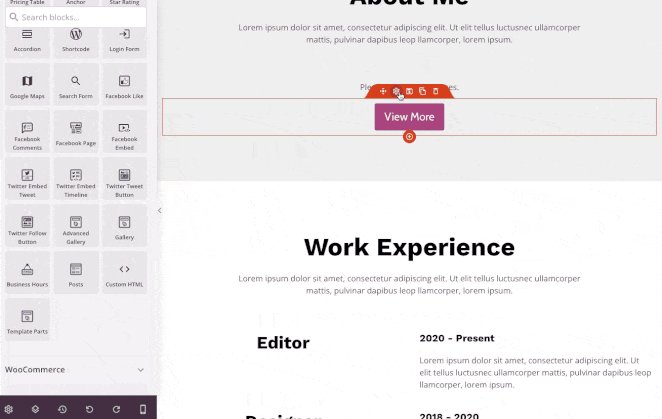
ซื้อคู่มือนี้ เราจะใช้บล็อกแกลเลอรีขั้นสูง
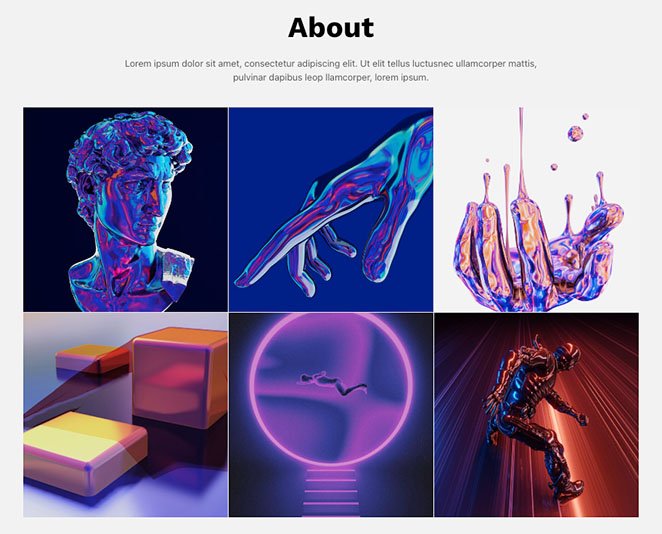
การสร้างแกลเลอรี WordPress แบบตอบสนองเดียว
สมมติว่าคุณต้องการเพิ่มแกลเลอรีที่ตอบสนองเพียงรายการเดียวเพื่อแสดงตัวอย่างที่ดีที่สุดจากพอร์ตโฟลิโอของคุณ ในการดำเนินการดังกล่าว ให้เลือกบล็อก แกลเลอรีขั้นสูง จากแผงด้านซ้ายมือ แล้วลากไปยังการออกแบบหน้าเว็บของคุณ

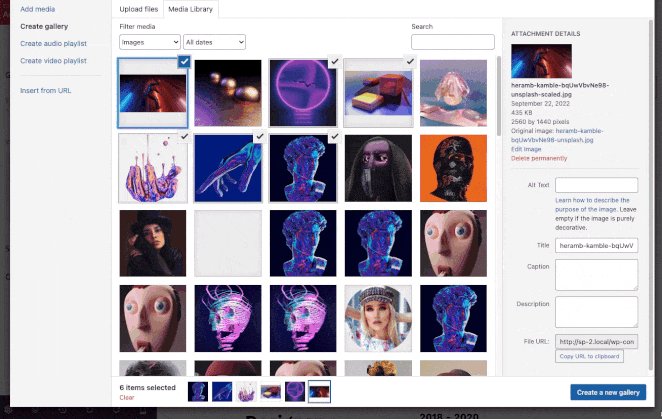
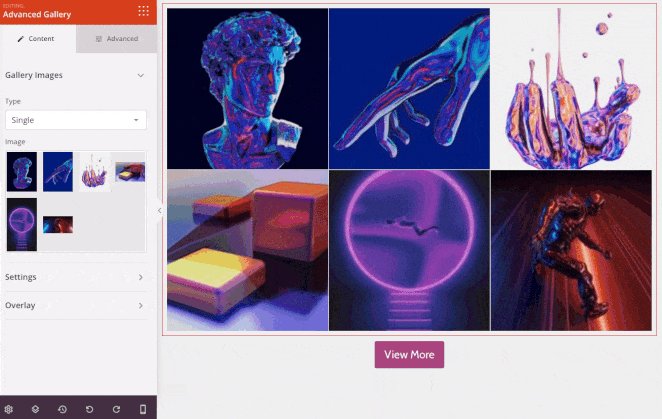
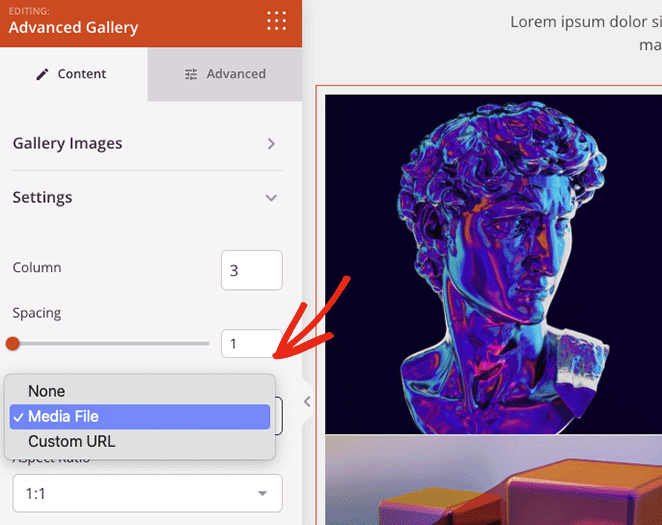
จากที่นั่น คุณสามารถเปิดตัวเลือกแกลเลอรีและปรับการตั้งค่าจนกว่าแกลเลอรีของคุณจะมีลักษณะตามที่คุณต้องการ คุณสามารถเปลี่ยนหมายเลขคอลัมน์และระยะห่าง หรือเชื่อมโยงแกลเลอรีของคุณกับไฟล์รูปภาพ ลิงก์ที่กำหนดเอง หรือไม่มีก็ได้
ตัวอย่างเช่น ตัวเลือกไฟล์สื่อจะแสดงแกลเลอรีของคุณในไลท์บ็อกซ์ img ขนาดเต็มแบบตอบสนองเมื่อผู้เข้าชมคลิก

คุณยังสามารถเปลี่ยนอัตราส่วนภาพสำหรับภาพขนาดย่อของคุณและตั้งค่าขนาดภาพเป็นภาพขนาดย่อ กลาง หรือใหญ่ได้
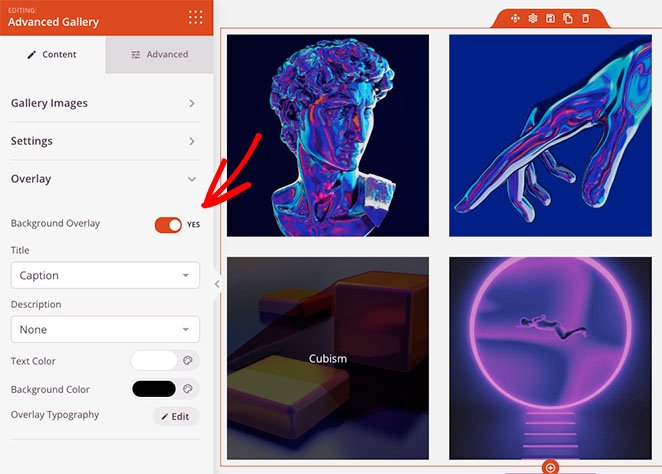
ต้องการเพิ่มข้อมูลให้กับรูปภาพในแกลเลอรีแต่ละภาพหรือไม่ จากนั้นคลิกแท็บโอเวอร์เลย์ ซึ่งคุณสามารถเพิ่มเอฟเฟ็กต์โฮเวอร์สี ชื่อเรื่อง และคำอธิบายของโอเวอร์เลย์พื้นหลังให้กับแต่ละภาพได้


เมื่อใดก็ตามที่ผู้เยี่ยมชมเว็บไซต์เลื่อนเมาส์ไปที่รูปภาพ ภาพนั้นจะมืดลงและแสดงคำอธิบายที่คุณเลือก
การสร้างแกลเลอรี WordPress แบบไดนามิกหลายอัน
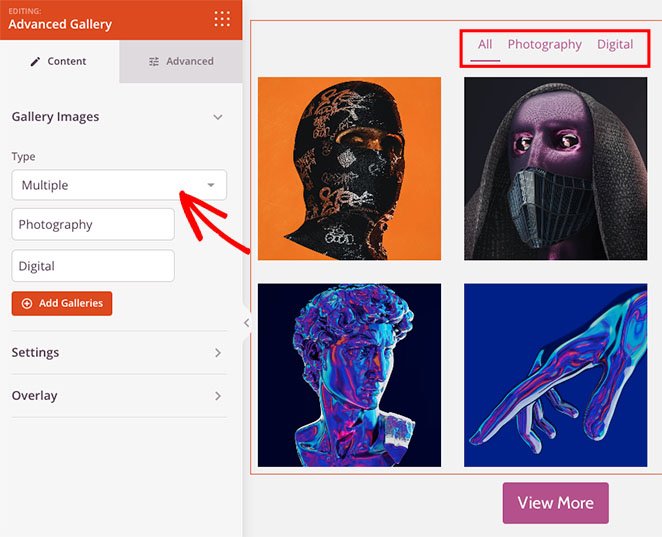
คุณยังสามารถใช้บล็อกแกลเลอรีขั้นสูงบนหน้าอื่นๆ ในเว็บไซต์ของคุณได้อีกด้วย ตัวอย่างเช่น คุณสามารถสร้างหน้าพอร์ตโฟลิโอและเพิ่มแกลเลอรีรูปภาพหลาย ๆ ภาพที่ผู้ใช้สามารถกรองตามพารามิเตอร์เฉพาะได้
ในการดำเนินการดังกล่าว ให้คลิกเมนูแบบเลื่อนลง ประเภท แล้วเลือกตัวเลือก หลาย รายการ จากนั้นคุณสามารถเพิ่มแกลเลอรีได้มากเท่าที่คุณต้องการ

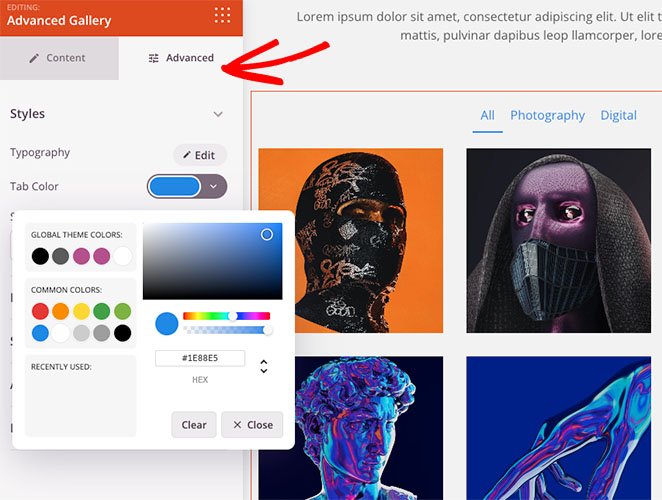
หากคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติม คุณสามารถคลิกแท็บ ขั้นสูง จากที่นั่น คุณสามารถเปลี่ยนสีของแท็บฟิลเตอร์ การออกแบบตัวอักษร เงา เส้นขอบของรูปภาพ และอื่นๆ อีกมากมาย

ทำให้แกลเลอรี WordPress ของคุณตอบสนองได้
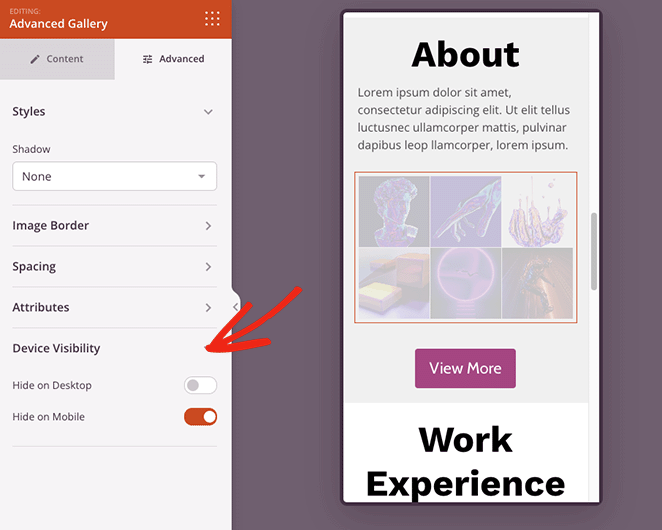
แกลเลอรีที่คุณสร้างด้วย SeedProd จะตอบสนองตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถตรวจสอบความเหมาะกับมือถือของแกลเลอรีของคุณด้วยตัวเลือกการแสดงตัวอย่างบนมือถือ
คลิกไอคอนแสดงตัวอย่างอุปกรณ์เคลื่อนที่จากแถบเครื่องมือด้านล่าง แล้วคุณจะเห็นว่าแกลเลอรีของคุณมีลักษณะเป็นอย่างไรบนอุปกรณ์เคลื่อนที่

จากนั้นคุณสามารถแก้ไขการออกแบบของคุณเพื่อให้ดูดีบนทุกอุปกรณ์
ในแท็บ การเปิดเผยอุปกรณ์ คุณยังสามารถซ่อนองค์ประกอบเฉพาะบนมือถือหรือเดสก์ท็อปเพื่อปรับปรุงประสบการณ์มือถือ

เมื่อคุณพอใจกับแกลเลอรีรูปภาพแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวาของหน้า

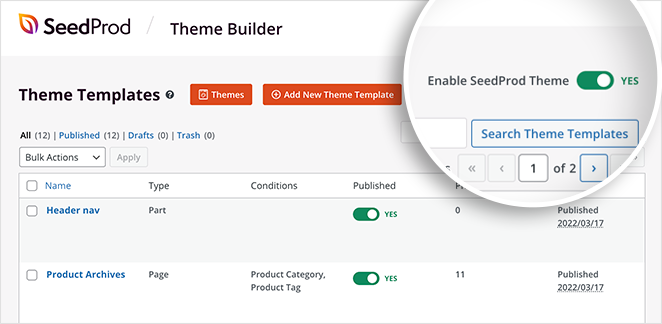
ขั้นตอนที่ 4 เผยแพร่แกลเลอรีรูปภาพที่ตอบสนองของคุณ
ตอนนี้คุณพร้อมที่จะเผยแพร่แกลเลอรีของคุณแล้ว ในการดำเนินการนี้ ให้กลับไปที่แดชบอร์ดตัวสร้างธีม และเปลี่ยน "เปิดใช้งานธีม SeedProd" ไปที่ตำแหน่ง "ใช่"

หรือสำหรับหน้า Landing Page ให้คลิกลูกศรแบบเลื่อนลงที่ปุ่ม บันทึก แล้วคลิก เผยแพร่
ตอนนี้คุณสามารถดูตัวอย่างแกลเลอรีที่ตอบสนองของคุณเพื่อดูว่ามันมีลักษณะอย่างไร

วิธีที่ 2. ใช้ Envira GalleryWordPressPlugin
เราจะใช้ Envira Gallery เพื่อสร้างแกลเลอรี WordPress ที่ตอบสนองได้สำหรับวิธีถัดไป ไม่เหมือนกับปลั๊กอินแกลเลอรี WordPress อื่น ๆ Envira Gallery นั้นรวดเร็ว ตอบสนองได้ดี และมีน้ำหนักเบา แต่ยังคงมีคุณสมบัติที่ใช้งานง่ายมากมาย

ตัวอย่างเช่น มีตัวเลือกการปรับขนาดรูปภาพ สไลด์โชว์ เลย์เอาต์ที่ยืดหยุ่น และแหล่งที่มาของรูปภาพที่หลากหลาย
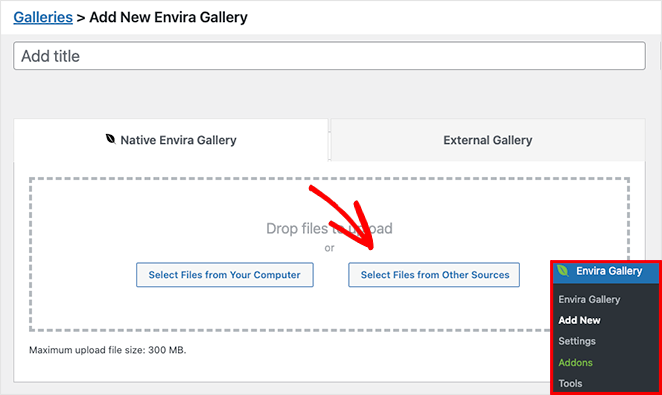
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery บนเว็บไซต์ WordPress ของคุณ จากนั้นไปที่ Envira Gallery » Add New เพื่อสร้างแกลเลอรี่ภาพใหม่
หากต้องการเพิ่มรูปภาพในแกลเลอรี ให้คลิกปุ่มใดปุ่มหนึ่งที่แสดงด้านล่าง:

ตัวเลือกแรกให้คุณอัปโหลดไฟล์รูปภาพจากคอมพิวเตอร์ของคุณ ในขณะที่ปุ่มที่สองให้คุณเลือกรูปภาพจากไลบรารีสื่อ WordPress ของคุณ
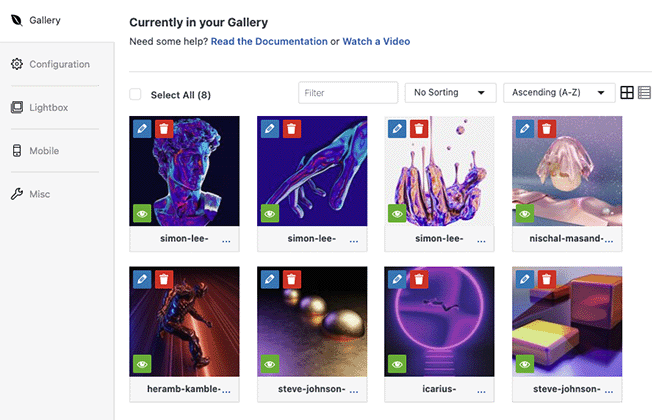
หลังจากเลือกรูปภาพของคุณแล้ว คุณสามารถจัดลำดับใหม่ได้ด้วยการลากและวาง คุณยังสามารถคลิกไอคอนรูปตาเพื่อใส่รูปภาพที่ต้องการในโหมดร่างและซ่อนจากแกลเลอรีที่เผยแพร่ของคุณ

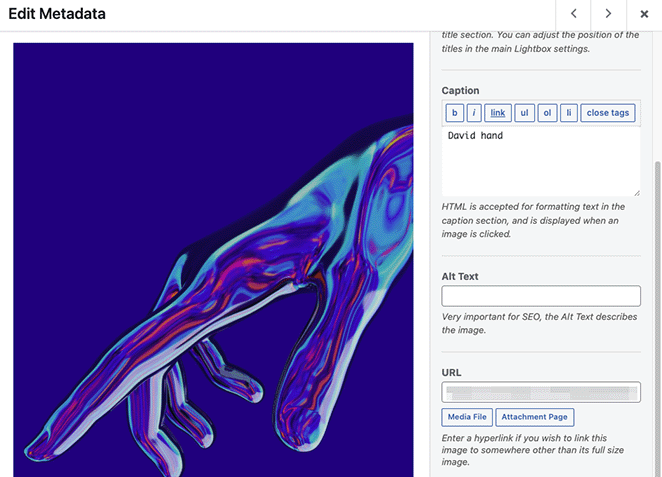
นอกจากนี้ การคลิกไอคอนดินสอยังช่วยให้คุณแก้ไขข้อมูลเมตาของรูปภาพได้อีกด้วย ตัวอย่างเช่น คุณสามารถเปลี่ยนชื่อรูปภาพ ข้อความแสดงแทน และคำอธิบายภาพ และแก้ไขหน้าไฟล์แนบ src URL

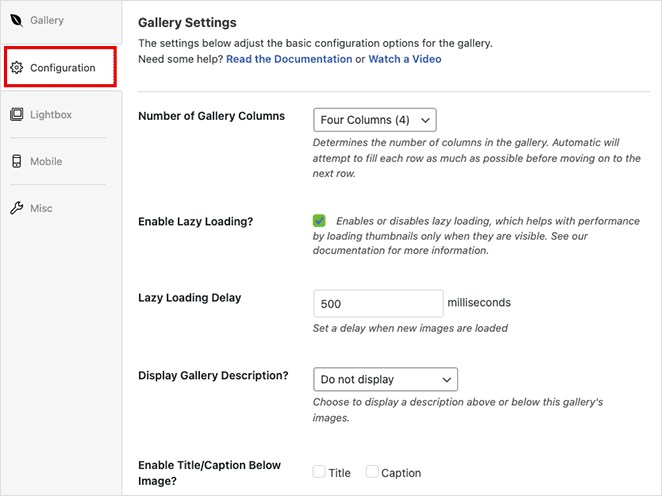
จากนั้น คลิกแท็บการ กำหนดค่า ซึ่งคุณสามารถ:
- เปลี่ยนหมายเลขคอลัมน์แกลเลอรี่
- เปิดใช้งานการโหลดภาพขี้เกียจ
- แสดงคำอธิบายแกลเลอรี
- แสดงคำบรรยายและชื่อเรื่อง
- กำหนดขนาดพิกเซล ตำแหน่งครอบตัดรูปภาพ และระยะห่าง
- เปลี่ยนเทมเพลตแกลเลอรี

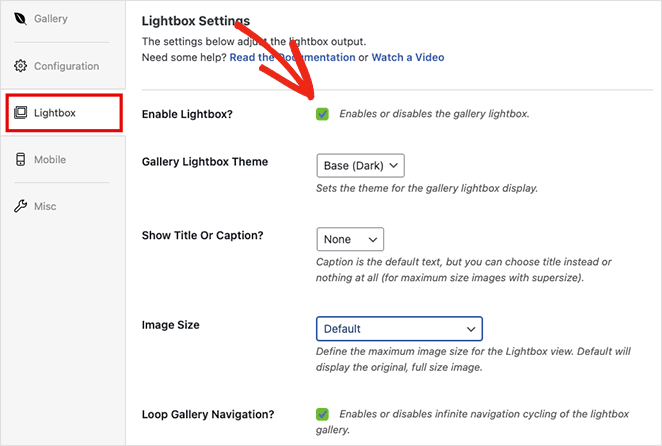
ในแท็บ ไลท์บ็อกซ์ คุณสามารถเปิดใช้งานไลท์บ็อกซ์ที่ตอบสนองได้เมื่อผู้ใช้คลิกที่รูปภาพ นอกจากนี้ยังช่วยให้คุณปรับการตั้งค่าเพื่อเปลี่ยนธีมไลท์บ็อกซ์ แสดงคำอธิบายภาพ เพิ่มเอฟเฟ็กต์การเปลี่ยนภาพ และอื่นๆ

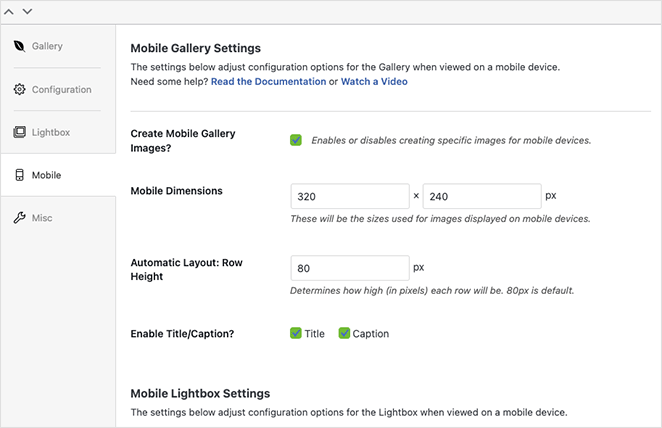
นอกจากการตั้งค่าข้างต้นแล้ว Envira Gallery ยังมีแท็บการตั้งค่าแกลเลอรีบนมือถือ แผงนี้ช่วยให้คุณสร้างภาพเฉพาะสำหรับอุปกรณ์มือถือได้โดยอัตโนมัติ

คุณสามารถกำหนดขนาดภาพมือถือที่กำหนดเองและความสูงของแถว และแม้กระทั่งปรับแต่งการตั้งค่าไลท์บ็อกซ์สำหรับอุปกรณ์พกพา
เมื่อคุณพอใจกับการออกแบบแกลเลอรีแล้ว ให้คลิกปุ่ม เผยแพร่ ที่มุมบนขวา
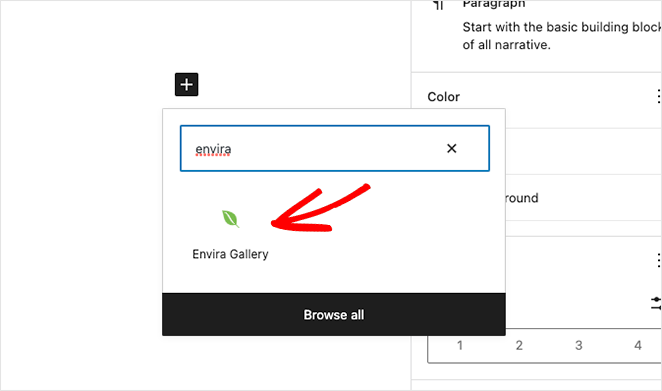
หากต้องการเพิ่มแกลเลอรีที่เหมาะกับอุปกรณ์เคลื่อนที่ลงในเว็บไซต์ของคุณ ให้สร้างหรือแก้ไขโพสต์หรือเพจ จากนั้นคลิกไอคอนเครื่องหมายบวก (+) ภายในตัวแก้ไขบล็อกของ WordPress เพื่อเพิ่มบล็อกใหม่
ค้นหาจนกว่าคุณจะเห็นบล็อก Envira Gallery จากนั้นคลิกเพื่อเพิ่มลงในเพจของคุณ

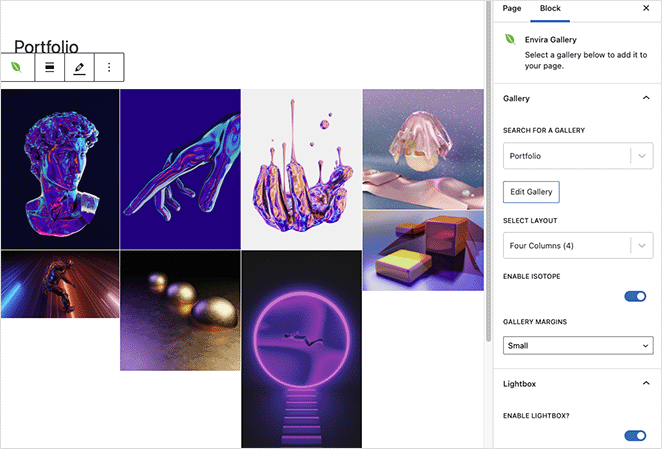
จากเมนูแบบเลื่อนลง ให้เลือกแกลเลอรีที่คุณเพิ่งสร้างขึ้นเพื่อฝังลงในตัวแก้ไข WordPress

ตอนนี้คุณสามารถคลิกปุ่ม อัปเดต หรือ เผยแพร่ เพื่อทำให้แกลเลอรีของคุณแสดงบนเว็บไซต์ของคุณได้
หมายเหตุ: หากคุณยังคงใช้ตัวแก้ไข WordPress แบบคลาสสิก คุณสามารถคัดลอกรหัสย่อของ Envira Gallery และวางลงในโพสต์หรือหน้าได้
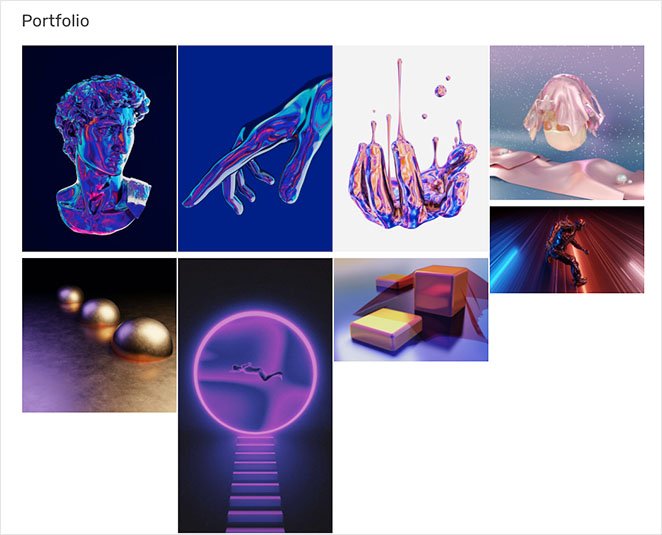
ถัดไป ดูตัวอย่างหน้าของคุณและดูว่าแกลเลอรี WordPress ตอบสนองใหม่ของคุณเป็นอย่างไร

ที่นั่นคุณมีมัน!
ตอนนี้คุณรู้วิธีสร้างแกลเลอรี WordPress ที่ตอบสนองแล้ว
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์ คุณอาจชอบบทช่วยสอน WordPress ต่อไปนี้ในขณะที่คุณอยู่ที่นี่:
- Landing Page vs Microsite: อันไหนดีที่สุดสำหรับแบรนด์ของคุณ
- วิธีปรับแต่งข้อความที่ตัดตอนมาของ WordPress (ไม่มีรหัส)
- วิธีเพิ่มปุ่มทวีตบน WordPress (3 วิธี)
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต