วิธีรับการชำระเงินแบบ Stripe ใน WordPress 3 วิธี
เผยแพร่แล้ว: 2022-11-17คุณต้องการเรียนรู้วิธีรับการชำระเงิน Stripe บนเว็บไซต์ WordPress ของคุณหรือไม่?
Stripe เป็นแพลตฟอร์มการประมวลผลการชำระเงินที่ช่วยให้คุณชำระเงินออนไลน์สำหรับสินค้าและบริการ นอกจากนี้ยังเป็นวิธีการชำระเงินยอดนิยมสำหรับร้านค้าออนไลน์ บล็อก ไซต์สมาชิก และอื่นๆ
ในคู่มือนี้ เราจะแสดงวิธีรับการชำระเงินแบบ Stripe ใน WordPress แบบทีละขั้นตอน
ทำไมต้องใช้ Stripe เพื่อรับเงินใน WordPress?
Stripe เป็นตัวประมวลผลการชำระเงินยอดนิยมที่ทำให้การรับชำระเงินในร้านค้าออนไลน์ของคุณเป็นเรื่องง่าย
มันทำงานได้อย่างราบรื่นกับเว็บไซต์ WordPress รวมถึงร้านค้าอีคอมเมิร์ซ เว็บไซต์บริจาค และแม้แต่เว็บไซต์ธุรกิจขนาดเล็ก คุณสามารถตั้งค่า Stripe เพื่อจัดการการชำระเงินที่เกิดขึ้นประจำหรือให้ลูกค้าชำระเงินสำหรับการซื้อครั้งเดียวด้วยบัตรเครดิตของพวกเขา
ที่กล่าวว่าข้อกำหนดในการใช้ Stripe คือเว็บไซต์ของคุณต้องมีการเข้ารหัส SSL/HTTPS เพื่อให้แน่ใจว่าข้อมูลของลูกค้า เช่น หมายเลขบัตรเครดิต มีความปลอดภัย
หากคุณต้องการความช่วยเหลือในการตั้งค่าความปลอดภัยของเว็บไซต์ โปรดดูบทแนะนำของเราเกี่ยวกับการเพิ่ม SSL ใน WordPress
คุณยอมรับการชำระเงิน Stripe ใน WordPress ได้อย่างไร? แม้ว่าจะมีวิธีต่างๆ มากมาย แต่เราจะมุ่งเน้นไปที่วิธีที่ง่ายที่สุด 3 วิธีในการตั้งค่าการชำระเงิน Stripe สำหรับไซต์ของคุณด้านล่างนี้
อย่าลังเลที่จะใช้ลิงก์ด้านล่างเพื่อค้นหาวิธีการที่คุณต้องการ:
- วิธีที่ 1. บล็อก SeedProd Stripe WordPress
- วิธีที่ 2 ปุ่มซื้อ WP Simple Pay
- ขั้นตอนที่ 3 สร้างแบบฟอร์มการชำระเงิน
- ขั้นตอนที่ 3 สร้างแบบฟอร์มการชำระเงิน
- วิธีที่ 3 WooCommerce Stripe Payment Gateway
วิธีที่ 1. บล็อก SeedProd Stripe WordPress
สำหรับวิธีแรก เราจะใช้เครื่องมือสร้างเพจแบบลากและวางที่มีประสิทธิภาพของ SeedProd เพื่อรับเงินแบบ Stripe ด้วยเทมเพลตที่สร้างไว้ล่วงหน้าและบล็อก WordPress ที่ปรับแต่งได้ ทำให้การสร้างเลย์เอาต์ WordPress เป็นเรื่องง่ายสุด ๆ

ไม่ต้องใช้ความรู้ด้านการเขียนโค้ดหรือ HTML เพื่อสร้างธีม WordPress แลนดิ้งเพจ และเว็บไซต์ที่สมบูรณ์ด้วย SeedProd และด้วยการบล็อกปุ่มการชำระเงิน คุณไม่จำเป็นต้องมีไซต์อีคอมเมิร์ซทั้งหมดเพื่อรับชำระเงินด้วยบัตรเครดิตด้วย Stripe
สำหรับคำแนะนำนี้ เราจะใช้แผน SeedProd Pro สำหรับคุณสมบัติขั้นสูง อย่างไรก็ตาม คุณยังสามารถใช้ปุ่มชำระเงินแบบ Stripe กับ SeedProd Lite ซึ่งเป็นเวอร์ชันฟรีได้
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับความช่วยเหลือในเรื่องนี้ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
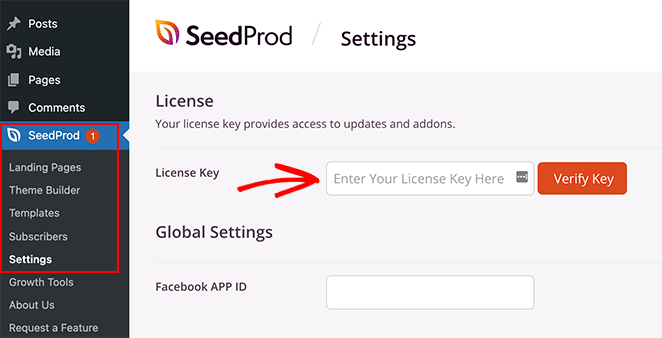
เมื่อเปิดใช้งาน คุณจะต้องไปที่หน้า SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ คุณสามารถรับรหัสใบอนุญาตได้จากพื้นที่บัญชีของคุณบนเว็บไซต์ SeedProd

ขั้นตอนที่ 2 เลือกเทมเพลต
หลังจากตรวจสอบคีย์ของคุณแล้ว คุณจะต้องสร้างเลย์เอาต์ด้วย SeedProd
คุณสามารถสร้างธีม WordPress แบบกำหนดเองได้ด้วย Theme Builder เพื่อแทนที่ธีมที่คุณใช้อยู่ หรือคุณสามารถตั้งค่าแลนดิ้งเพจแบบสแตนด์อโลนด้วยตัวสร้างเพจและใช้ธีมปัจจุบันของคุณต่อไป
สำหรับคำแนะนำนี้ เราจะใช้ตัวเลือกหน้า Landing Page เพื่อแสดงให้คุณเห็นว่าคุณไม่จำเป็นต้องมีไซต์อีคอมเมิร์ซทั้งหมดเพื่อเพิ่มตัวเลือกการชำระเงิน Stripe ให้กับ WordPress
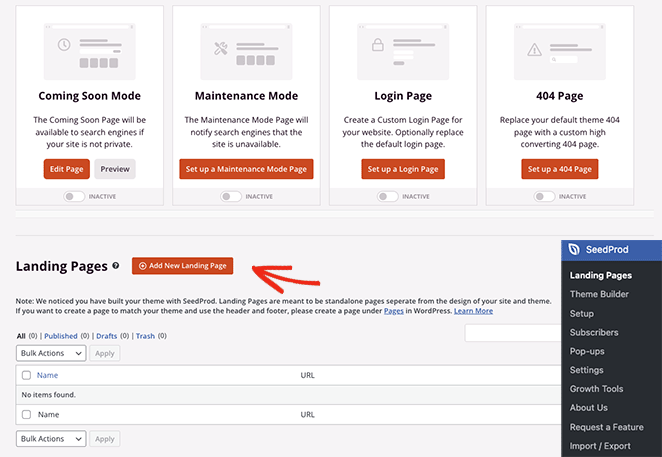
ตรงไปที่ SeedProd » Landing Pages แล้วคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

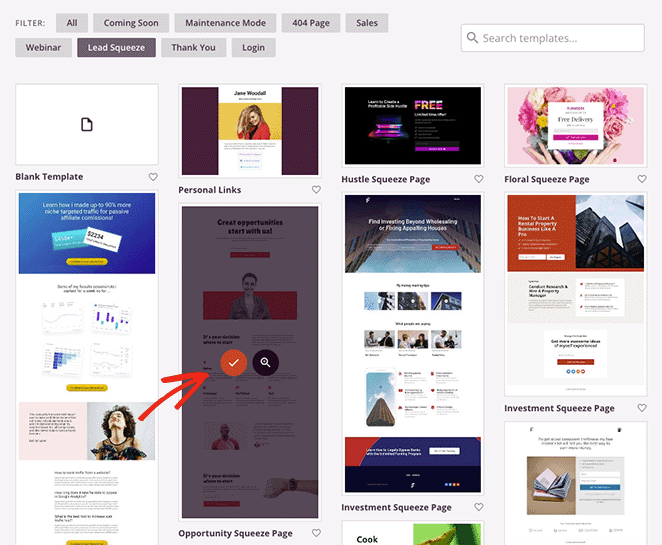
ในหน้าจอถัดไป คุณสามารถคลิกตัวกรองใดก็ได้เพื่อเลือกเทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้า
เมื่อคุณพบการออกแบบที่คุณชอบ ให้วางเมาส์เหนือภาพขนาดย่อแล้วคลิกไอคอนเครื่องหมายถูก

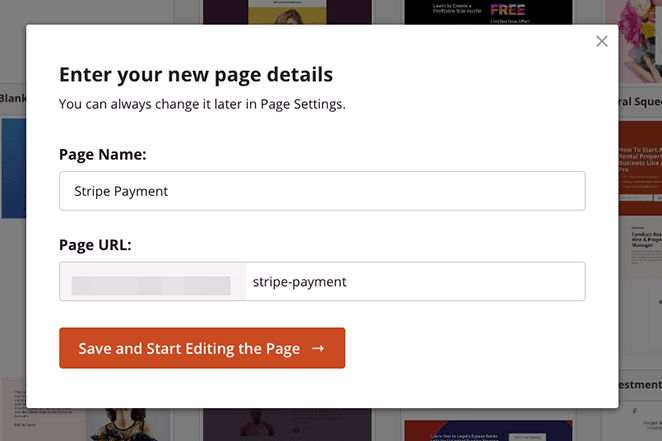
ตอนนี้ คุณจะเห็นป๊อปอัปขอชื่อและ URL ของหน้า Landing Page

เมื่อคุณป้อนข้อมูลนี้แล้ว ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขหน้า
ขั้นตอนที่ 3 เพิ่มบล็อกปุ่มชำระเงิน
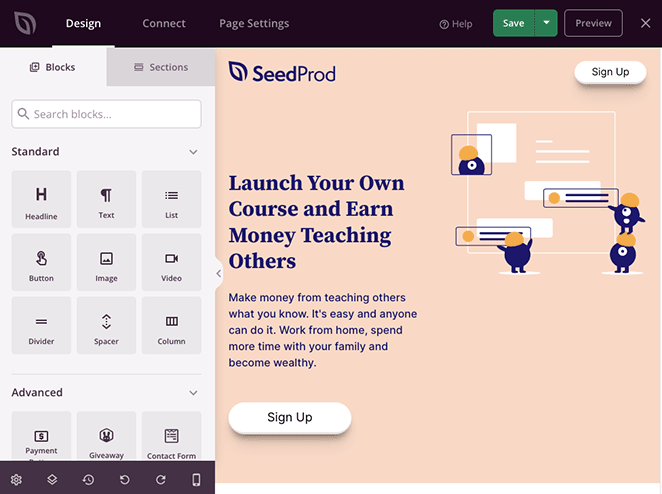
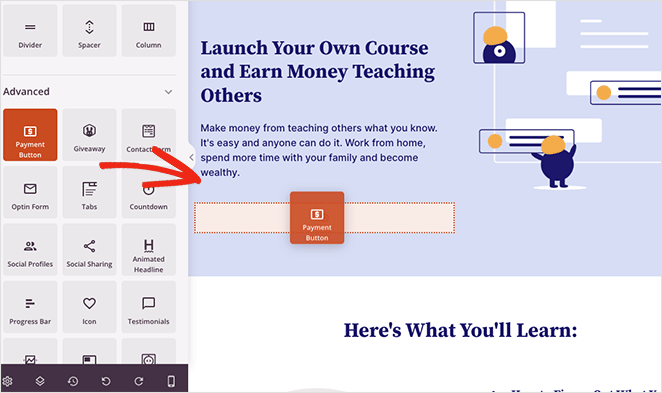
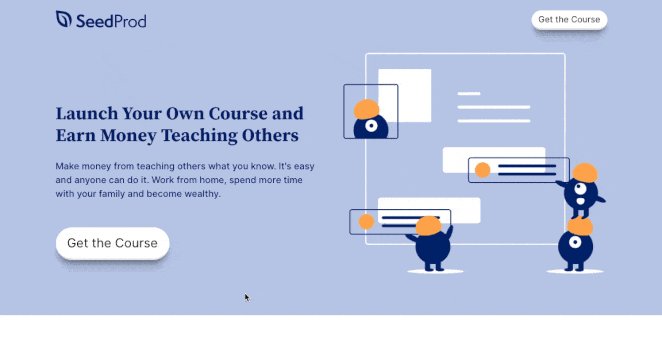
หลังจากเปิดเทมเพลต คุณจะเห็นเลย์เอาต์ที่คล้ายกับด้านล่าง:

จะมีบล็อกและส่วนต่างๆ ทางด้านซ้ายและการแสดงตัวอย่างแบบเต็มทางด้านขวา ซึ่งคุณสามารถชี้และคลิกเพื่อปรับแต่งองค์ประกอบใดก็ได้
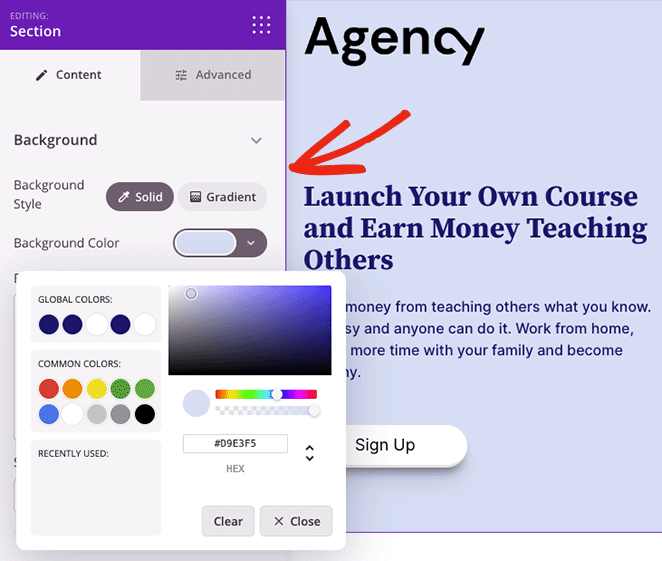
ตัวอย่างเช่น คุณสามารถคลิกรูปภาพโลโก้และแทนที่ด้วยโลโก้ธุรกิจของคุณเอง หรือคุณสามารถเปลี่ยนสีพื้นหลังของส่วนเพื่อใช้สีแบรนด์ของคุณ

เคล็ดลับสำหรับมือโปร: คลิกปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณก่อนเพิ่มปุ่มชำระเงิน
หากต้องการเพิ่ม Stripe checkout ในหน้าของคุณ ให้ค้นหาบล็อก ปุ่มการชำระเงิน แล้วลากไปยังการแสดงตัวอย่างสดของคุณ

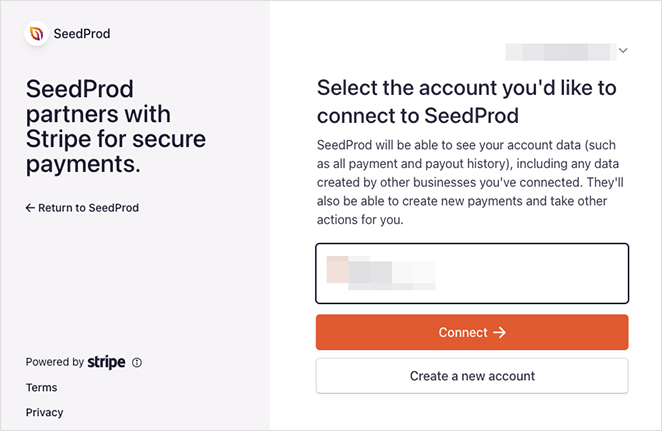
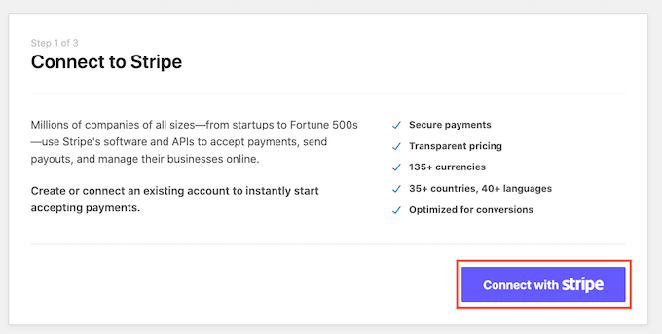
จากนั้นคลิกปุ่ม เชื่อมต่อกับ Stripe เพื่อเชื่อมโยงบัญชี Stripe.com ของคุณกับ SeedProd เมื่อกระบวนการรับรองความถูกต้องเสร็จสิ้น คุณจะกลับไปที่เครื่องมือสร้างหน้า Landing Page

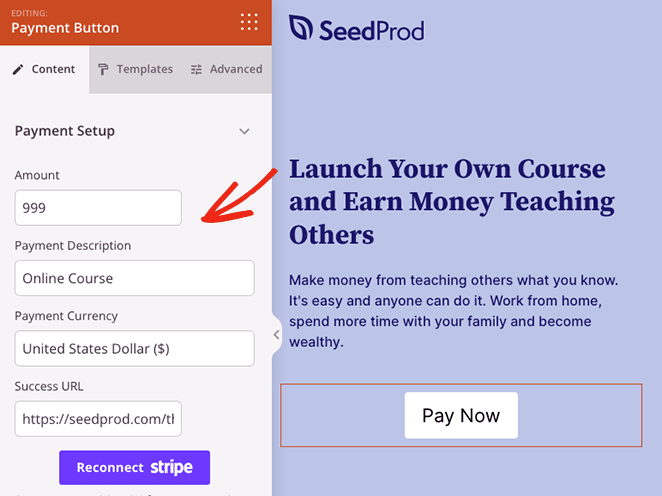
ตอนนี้คุณสามารถใช้การตั้งค่าบล็อกเพื่อปรับแต่งปุ่ม Stripe ของคุณได้แล้ว ตัวอย่างเช่น คุณสามารถแก้ไขคำอธิบายปุ่มและข้อความ ป้อนราคาการชำระเงินที่กำหนดเอง เปลี่ยนการจัดตำแหน่งปุ่ม ปรับสกุลเงินจาก USD เป็นอย่างอื่น และเพิ่มไอคอนปุ่ม

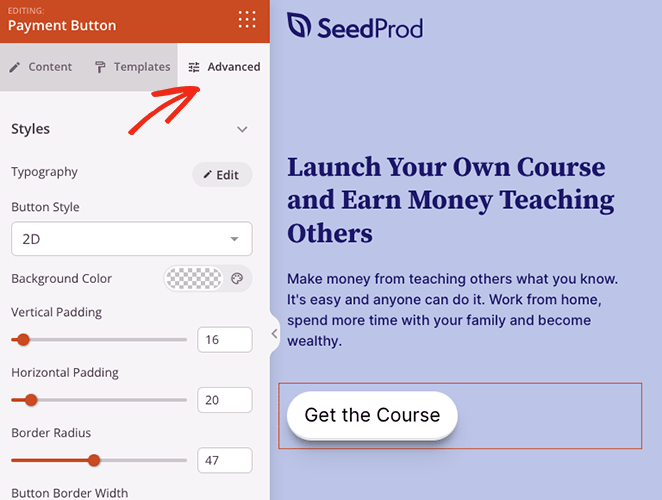
คุณยังสามารถคลิกแท็บ ขั้นสูง เพื่อเปลี่ยนสไตล์ของปุ่มซื้อเลย รวมถึงเงา ประเภทปุ่ม ระยะขอบ สี และอื่นๆ

ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
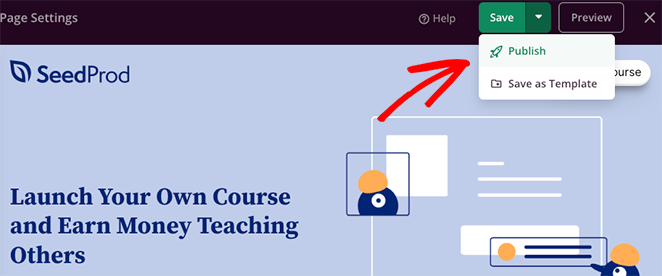
เมื่อคุณพอใจกับทุกอย่างแล้ว คุณก็พร้อมที่จะแสดงหน้าการชำระเงินของคุณ โดยคลิกปุ่มบันทึกและเลือก เผยแพร่ จากเมนูแบบเลื่อนลง

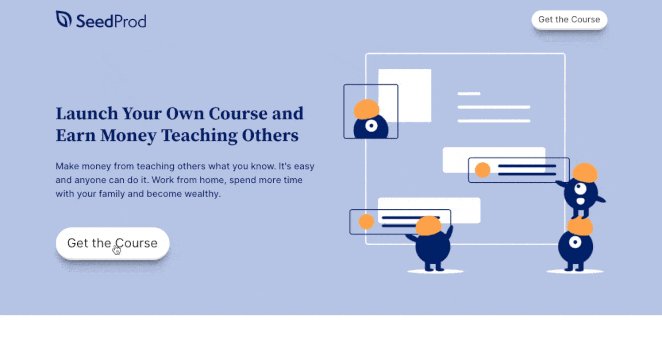
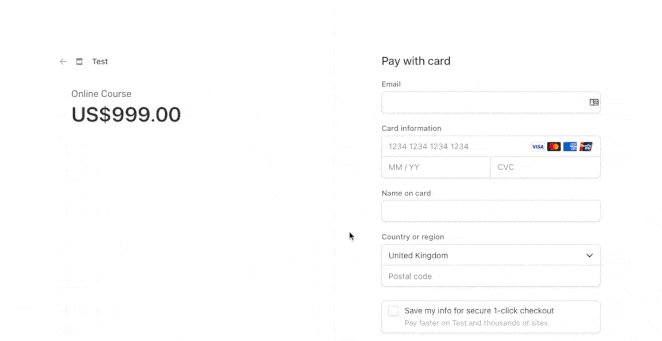
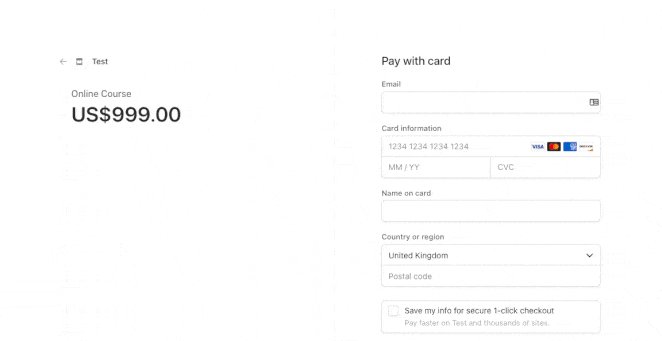
ตอนนี้ เมื่อใดก็ตามที่ผู้เยี่ยมชมคลิกปุ่มซื้อทันทีบนหน้า Landing Page ของคุณ พวกเขาจะเห็นกระบวนการชำระเงินของ Stripe

วิธีที่ 2 ปุ่มซื้อ WP Simple Pay
อีกวิธีในการรับชำระเงินออนไลน์คือการใช้ WP Simple Pay เป็นหนึ่งในปลั๊กอินการชำระเงินแบบ Stripe ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสามารถเรียกเก็บเงินได้โดยไม่ต้องสร้างตะกร้าสินค้า

WP Simple Pay เป็นโซลูชันที่ยอดเยี่ยม หากคุณไม่ต้องการใช้ปลั๊กอินตัวสร้างเพจ เช่น SeedProd

สำหรับวิธีนี้ เราจะใช้แผน WP Simple Pay pro เพราะวิธีนี้ช่วยให้คุณแสดงแบบฟอร์มการชำระเงินบนไซต์ WordPress ของคุณได้ นอกจากนี้ยังมีตัวเลือกการชำระเงินมากขึ้นและช่วยให้ผู้ซื้อชำระเงินครั้งเดียวหรือเป็นประจำด้วยการชำระเงินแบบประจำ
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน WP Simple Pay
ในการเริ่มต้น ให้ดำเนินการต่อและติดตั้งและเปิดใช้งานปลั๊กอิน WP Simple Pay เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่าโดยอัตโนมัติ ดังนั้นให้คลิกปุ่ม เริ่ม กันเลย

ขั้นตอนที่ 2 ทำวิซาร์ดการตั้งค่าให้เสร็จสมบูรณ์
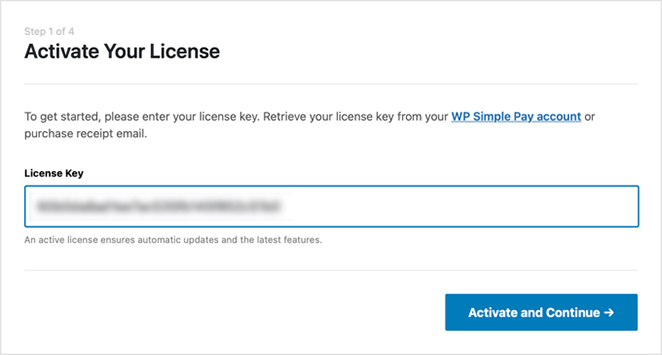
ตอนนี้วิซาร์ดการตั้งค่าจะขอให้คุณป้อนรหัสใบอนุญาตของปลั๊กอิน คุณสามารถค้นหารหัสใบอนุญาต WP Simple Pay ภายใต้ใบอนุญาตในพื้นที่บัญชีผู้ใช้ของคุณ

หลังจากป้อนรหัส คุณสามารถคลิกปุ่ม เปิดใช้งานและดำเนิน การต่อ
ขั้นตอนต่อไปคือการเชื่อมต่อบัญชี Stripe ของคุณกับ WP Simple Pay เมื่อต้องการทำเช่นนี้ ให้คลิกปุ่ม เชื่อมต่อกับแถบ

ในหน้าจอถัดไป ให้ลงชื่อเข้าใช้บัญชี Stripe ของคุณและทำตามคำแนะนำเพื่อเชื่อมต่อบัญชีของคุณกับปลั๊กอิน WP Simple Pay หลังจากนั้น คุณจะถูกนำไปยังวิซาร์ดการตั้งค่า
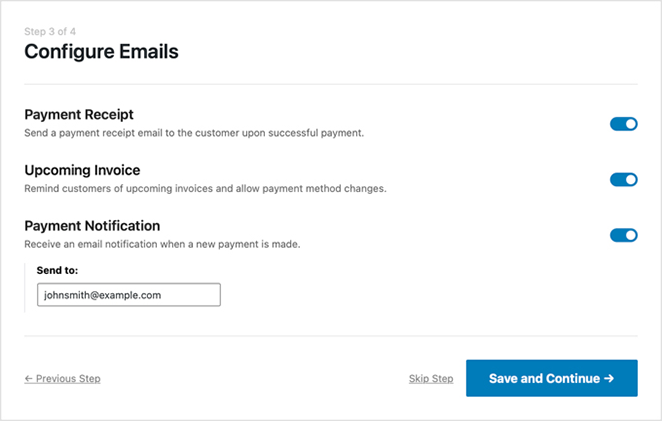
ตอนนี้ ดำเนินการต่อและพิมพ์ที่อยู่อีเมลของคุณ แล้วเลือกการแจ้งเตือนทางอีเมลที่คุณต้องการรับ ตัวอย่างเช่น คุณสามารถรับอีเมลสำหรับใบเสร็จการชำระเงิน ใบแจ้งหนี้ที่กำลังจะมาถึง และการแจ้งเตือนการชำระเงิน

เมื่อคุณเลือกการแจ้งเตือนแล้ว ให้คลิกปุ่ม บันทึกและดำเนิน การต่อ
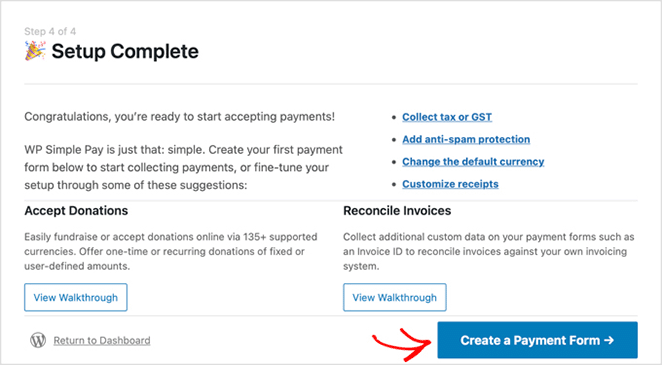
ขั้นตอนสุดท้ายในตัวช่วยสร้างการตั้งค่าคือการสร้างแบบฟอร์มการชำระเงิน โดยคลิกปุ่ม สร้างแบบฟอร์มการชำระเงิน

ขั้นตอนที่ 3 สร้างแบบฟอร์มการชำระเงิน
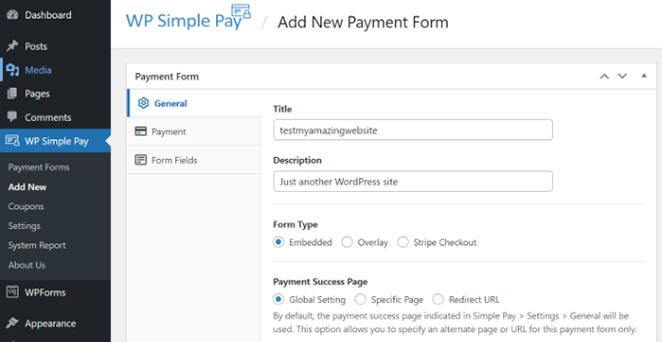
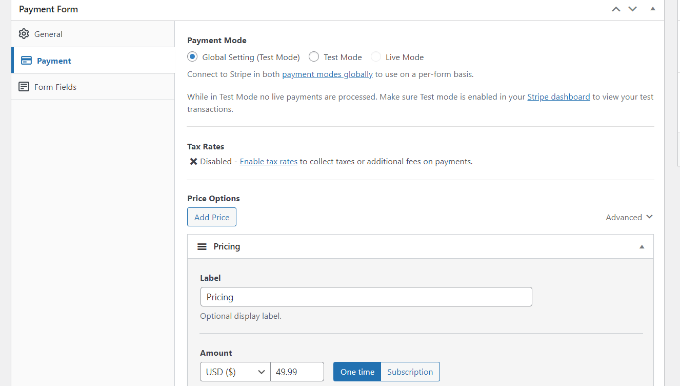
ในหน้าจอต่อไปนี้ คุณจะเห็นการตั้งค่ารูปแบบการชำระเงินต่างๆ
ในแท็บ ทั่วไป คุณสามารถเปลี่ยนชื่อแบบฟอร์ม คำอธิบาย ประเภทแบบฟอร์ม และเลือกตัวเลือกสำหรับหน้าชำระเงินสำเร็จ คุณยังสามารถเปิดใช้งาน reCAPTCHA เพื่อหลีกเลี่ยงสแปมการชำระเงิน

หลังจากกำหนดการตั้งค่าเหล่านั้นแล้ว คุณสามารถย้ายไปที่แท็บ การชำระเงิน
ในแท็บนี้ คุณสามารถป้อนราคาสินค้าหรือบริการของคุณได้ คุณยังสามารถเลือกจากตัวเลือกการชำระเงินแบบครั้งเดียวหรือการสมัครสมาชิกแบบประจำ

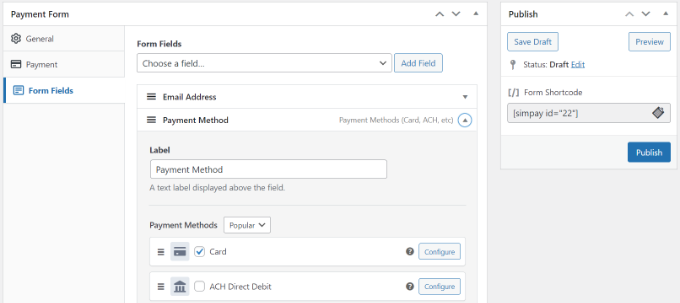
ตอนนี้ไปที่แท็บ ฟิลด์ฟอร์ม ในตัวสร้างฟอร์ม ที่นี่คุณสามารถเพิ่มฟิลด์ฟอร์มเพิ่มเติมและเปลี่ยนลำดับที่ปรากฏ

นอกจากนี้ คุณสามารถขยายช่อง วิธีการชำระเงิน และเลือกตัวเลือกการชำระเงินได้หลายแบบ เช่น Apple Pay, การชำระเงิน ACH, บัตรเครดิต, ซื้อตอนนี้, จ่ายทีหลัง และอื่นๆ
หลังจากปรับแต่งแบบฟอร์มการชำระเงินของคุณแล้ว ให้คลิกปุ่ม เผยแพร่
ขั้นตอนที่ 4 เพิ่มแบบฟอร์มการชำระเงินในหน้า WordPress
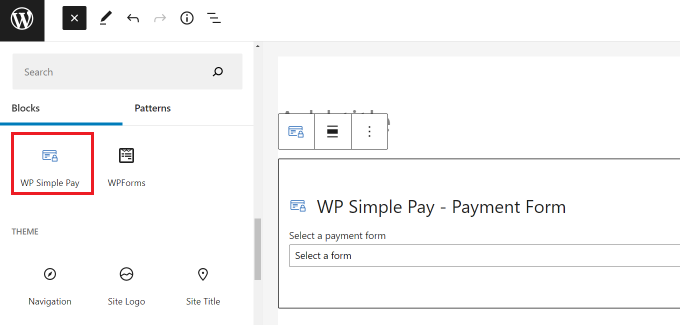
ขั้นตอนต่อไปคือการเพิ่มแบบฟอร์มการชำระเงินลงในไซต์ WordPress ของคุณ คุณสามารถเพิ่มได้ทุกที่ด้วยบล็อก WP Simple Pay WordPress
ในการดำเนินการนี้ ให้สร้างหรือแก้ไขหน้า WordPress จากนั้นในตัวแก้ไขเนื้อหา WordPress ให้คลิกปุ่ม '+' และเลือกบล็อก WP Simple Pay

จากนั้นคุณสามารถเลือกแบบฟอร์มของคุณจากเมนูแบบเลื่อนลงในบล็อก WP Simple Pay
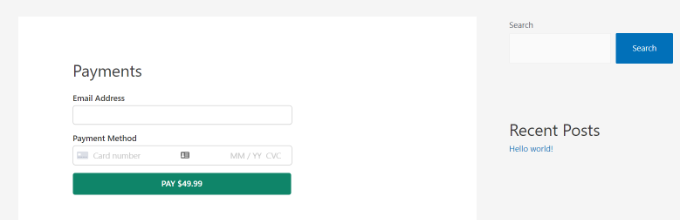
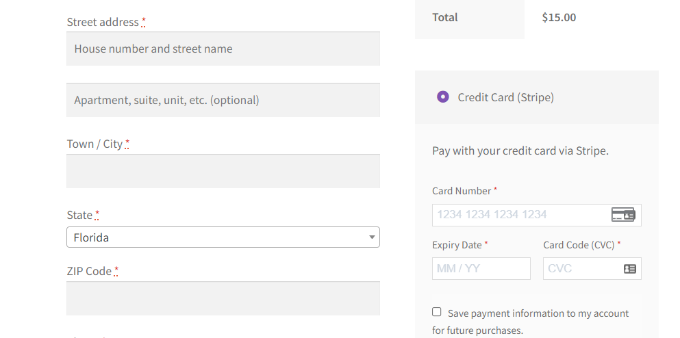
หลังจากอัปเดตหรือเผยแพร่เพจของคุณแล้ว คุณสามารถดูตัวอย่างแบบฟอร์มของคุณได้

วิธีที่ 3 WooCommerce Stripe Payment Gateway
หากคุณมีร้านค้าออนไลน์บน WordPress โดยใช้ปลั๊กอิน WooCommerce คุณสามารถกำหนดค่าให้รับชำระเงินด้วย Stripe ได้อย่างง่ายดาย เพียงทำตามคำแนะนำด้านล่างเพื่อเรียนรู้วิธีการ
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce Stripe Payment Gateway
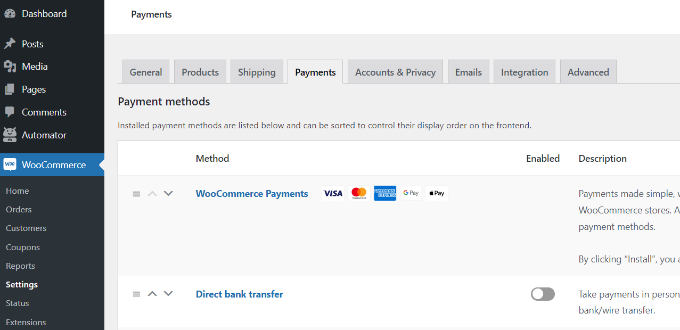
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องไปที่หน้า WooCommerce » การตั้งค่า และคลิกแท็บการชำระเงิน

บนหน้าจอนี้ คุณจะเห็นวิธีการชำระเงินต่างๆ ที่คุณสามารถเสนอให้แก่ผู้ซื้อในร้านค้า WooCommerce ของคุณ รวมถึงบัตรเดบิตและบัตรเครดิต, Google Pay, PayPal, Apple Pay, การชำระเงินผ่านบัญชีธนาคารโดยตรง และอื่นๆ
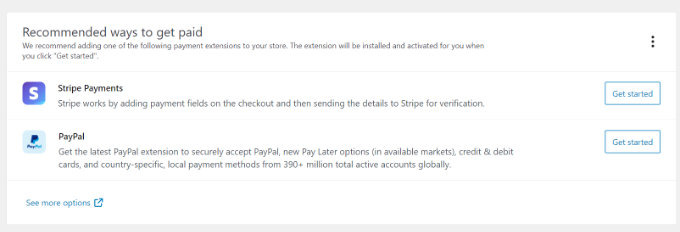
สำหรับตอนนี้ ให้เลื่อนลงไปที่ส่วน 'วิธีที่แนะนำในการรับเงิน' และคลิกปุ่ม เริ่มต้น ใช้งานถัดจากตัวเลือก การชำระเงินแบบ Stripe

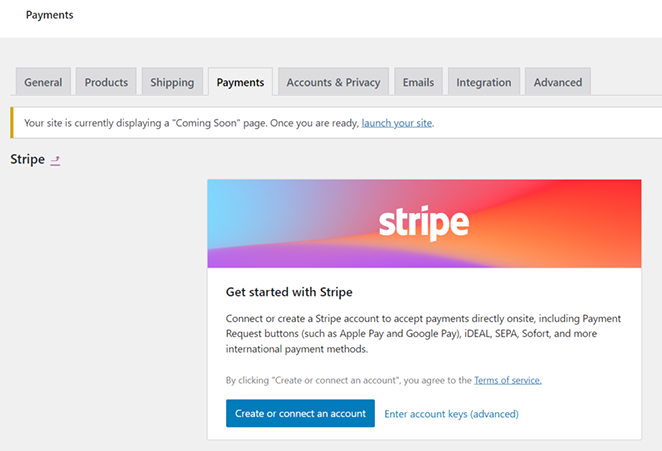
หากต้องการรับการชำระเงินออนไลน์ คุณจะต้องเชื่อมโยง WooCommerce กับบัญชีร้านค้า Stripe ของคุณ ดังนั้นให้คลิกปุ่ม สร้างหรือเชื่อมต่อบัญชี เพื่อดำเนินการดังกล่าว

จากนั้น ลงชื่อเข้าใช้แดชบอร์ด Stripe ของคุณและทำตามคำแนะนำเพื่ออนุญาตบัญชีของคุณกับ WooCommerce
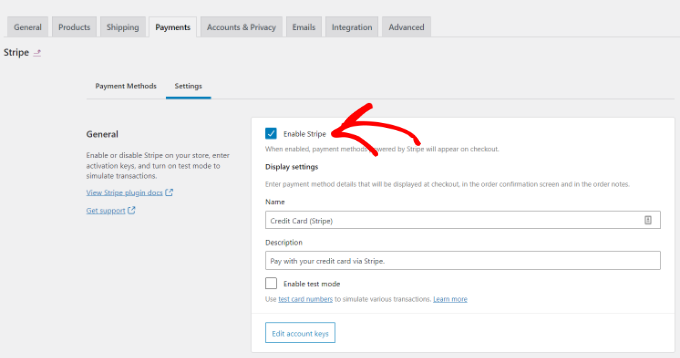
หลังจากเชื่อมต่อบัญชี Stripe แล้ว คุณจะกลับไปที่หน้าการตั้งค่า Stripe ใน WooCommerce ตรวจสอบให้แน่ใจว่าคุณทำเครื่องหมายที่ตัวเลือก 'เปิดใช้งาน Stripe' ในหน้านี้ จากนั้นบันทึกการเปลี่ยนแปลงของคุณ

เมื่อเสร็จแล้ว ผู้เยี่ยมชมเว็บไซต์ของคุณจะสามารถเห็นตัวเลือกการชำระเงินแบบ Stripe ในหน้าชำระเงิน

เคล็ดลับสำหรับมือโปร: WooCommerce ทำงานร่วมกับ SeedProd ได้อย่างราบรื่น ช่วยให้คุณสร้างร้านค้า WooCommerce ที่สมบูรณ์โดยไม่ต้องใช้โค้ด
คุณมีมัน!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีรับการชำระเงินแบบ Stripe ใน WordPress วิธีที่เราโปรดปรานในการชำระเงินแบบ Stripe คือการใช้บล็อกปุ่มการชำระเงินแบบ Stripe ของ SeedProd
รวดเร็วและง่ายดาย และช่วยให้คุณปรับแต่งเว็บไซต์ WordPress ได้โดยไม่ต้องจ้างนักพัฒนา
คุณอาจต้องการอ่านคู่มือ WordPress ต่อไปนี้:
- วิธีเพิ่มข้อความบนรูปภาพใน WordPress อย่างง่ายดาย
- Landing Page กับ Microsite: อันไหนดีที่สุด?
- 23+ สูตรพาดหัวของหน้า Landing Page เพื่อเพิ่มการแปลง
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ