วิธีเพิ่มปุ่มในส่วนหัว WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2022-12-01คุณต้องการเรียนรู้วิธีเพิ่มปุ่มในเมนูส่วนหัวของ WordPress หรือไม่?
การเพิ่มปุ่มในเมนูการนำทางส่วนหัวของคุณช่วยให้คุณสร้างคำกระตุ้นการตัดสินใจที่สะดุดตายิ่งขึ้น ด้วยวิธีนี้ คุณสามารถเพิ่มจำนวนคลิกไปยังหน้าเว็บที่สำคัญและปรับปรุงประสบการณ์ของผู้ใช้โดยช่วยให้ผู้เข้าชมทราบว่าควรคลิกที่ไหนต่อไป
ในบทความนี้ เราจะอธิบายวิธีเพิ่มปุ่มในเมนูส่วนหัวของ WordPress ทีละขั้นตอน
ทำไมต้องเพิ่มปุ่มในเมนูส่วนหัวของ WordPress?
เมนูการนำทางบนเว็บไซต์ WordPress มักเป็นลิงก์ข้อความที่มีลักษณะคล้ายกันทั้งหมด ดังนั้นแต่ละเมนูจึงมีความสำคัญ น้ำหนัก และความเร่งด่วนไม่เท่ากัน
หากคุณต้องการเพิ่ม URL ลงในแบบฟอร์มการสั่งซื้อที่สำคัญหรือหน้าลงทะเบียน URL นั้นจะมีลักษณะเหมือนกับลิงก์อื่นๆ ในเมนูของคุณ จะไม่โดดเด่นหรือดูเร่งด่วนพอที่ผู้ใช้จะคลิกก่อน

อย่างไรก็ตาม การเปลี่ยนลิงก์ที่สำคัญให้เป็นปุ่มจะทำให้เห็นได้ชัดเจนขึ้นในทันที นอกจากจะสามารถค้นหาได้ง่ายขึ้นแล้ว ปุ่มยังช่วยปรับปรุงประสบการณ์การใช้งานของผู้เยี่ยมชมและการมีส่วนร่วมกับไซต์ WordPress ของคุณ

แม้จะมีบล็อกปุ่มสำหรับโพสต์และเพจ แต่ปัจจุบัน WordPress ยังไม่มีปุ่มเมนูตามค่าเริ่มต้น โชคดีที่มีสองสามวิธีในการเพิ่มปุ่มในเมนูของคุณ และค่อนข้างง่ายที่จะนำไปใช้
ด้วยเหตุนี้ เรามาดู 2 วิธีในการเพิ่มปุ่มในเมนูส่วนหัวของ WordPress โดยไม่ต้องเขียนโค้ด HTML หรือ CSS
- วิธีเพิ่มปุ่มในเมนูส่วนหัวของ WordPress ด้วย SeedProd
- ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
- ขั้นตอนที่ 3 ปรับแต่งส่วนหัวของคุณ
- ขั้นตอนที่ 4 เพิ่มปุ่มในส่วนหัวของคุณ
- ขั้นตอนที่ 5 เผยแพร่การเปลี่ยนแปลงของคุณ
- การเพิ่มปุ่มในเมนูส่วนหัวของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
วิธีเพิ่มปุ่มในเมนูส่วนหัวของ WordPress ด้วย SeedProd
อันดับแรก เราจะแสดงวิธีเพิ่มปุ่มในเมนูส่วนหัวของคุณโดยใช้ปลั๊กอิน WordPress อันทรงพลังที่ชื่อว่า SeedProd เราแนะนำวิธีนี้ก่อนเพราะมีตัวเลือกการปรับแต่งมากที่สุดและให้คุณสร้างเมนูส่วนหัวของคุณด้วยการลากและวาง

SeedProd เป็นหนึ่งในหน้า Landing Page และเครื่องมือสร้างเว็บไซต์ยอดนิยมสำหรับ WordPress ช่วยให้คุณสร้างธีม WordPress หน้า Landing Page ที่ยืดหยุ่นและเป็นมิตรกับ SEO โดยไม่ต้องจ้างนักพัฒนาซอฟต์แวร์หรือเพิ่มรหัสย่อในไซต์ของคุณ
ด้วยเครื่องมือสร้างเพจแบบลากแล้วปล่อย คุณสามารถสร้างส่วนหัว ส่วนท้าย หรือแถบด้านข้างแบบกำหนดเองสำหรับไซต์ของคุณ และเพิ่มปุ่มส่วนหัวได้อย่างง่ายดายด้วยบล็อคปุ่ม นอกจากนี้ยังมีบล็อก WordPress อื่น ๆ อีกนับไม่ถ้วนที่คุณสามารถใช้ได้ รวมถึงวิดเจ็ต WordPress ตัวจับเวลานับถอยหลัง แบบฟอร์ม optin แกลเลอรี ก่อนและหลังแถบเลื่อน และอื่น ๆ อีกมากมาย
ดังนั้นทำตามขั้นตอนด้านล่างเพื่อเพิ่มปุ่มในส่วนหัว WordPress ของคุณด้วย SeedProd
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่น คุณจะต้องได้รับสำเนาของปลั๊กอิน SeedProd และดาวน์โหลดลงในคอมพิวเตอร์ของคุณ เราจะใช้ SeedProd Pro สำหรับบทช่วยสอนนี้ เนื่องจากมีคุณสมบัติ Theme Builder
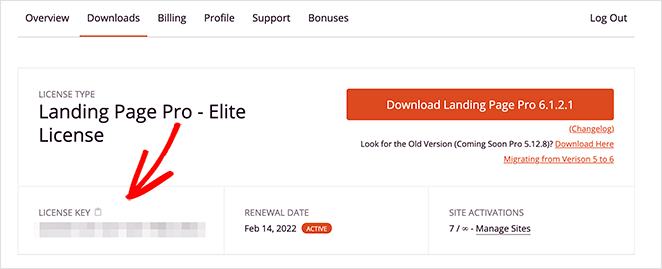
ในแดชบอร์ดบัญชีของคุณ คุณจะเห็นปุ่มดาวน์โหลดขนาดใหญ่สำหรับบันทึกไฟล์ .zip ของปลั๊กอิน นอกจากนี้ คุณควรคัดลอกรหัสใบอนุญาตของคุณในขั้นตอนนี้ เนื่องจากคุณจะต้องใช้ในไม่ช้า

หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณและอัปโหลดไฟล์ปลั๊กอิน คุณสามารถทำตามคำแนะนำนี้ได้ตลอดเวลาในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
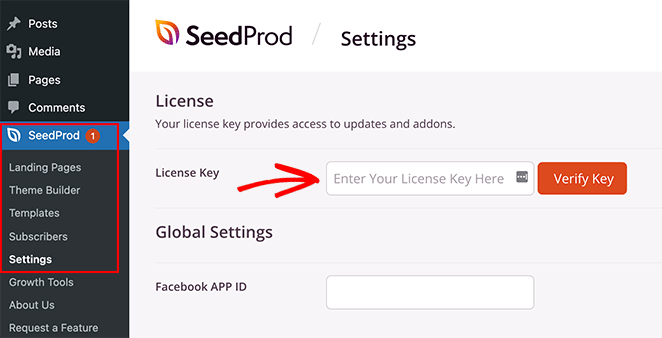
เมื่อคุณทำเสร็จแล้ว ตรงไปที่หน้า SeedProd » การตั้งค่า และวางรหัสใบอนุญาตของคุณ

จากนั้นคลิกปุ่ม ยืนยันรหัส เพื่อปลดล็อกคุณสมบัติ Pro ของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
เมื่อเปิดใช้งานรหัสใบอนุญาต ตอนนี้คุณสามารถเลือกเค้าโครงที่คุณต้องการสร้างด้วย SeedProd มี 2 วิธีที่แตกต่างกันที่คุณสามารถทำได้ ซึ่งมีดังนี้:
- ธีม WordPress: สร้างธีม WordPress แบบกำหนดเองเพื่อแทนที่การออกแบบเว็บไซต์ปัจจุบันของคุณด้วยเทมเพลตส่วนหัวที่กำหนดเอง (ไม่ต้องใช้รหัส).
- หน้า Landing Page : สร้างหน้าเดียวและเพิ่มส่วนหัวที่กำหนดเองในหน้านั้นเท่านั้นโดยยังคงธีมที่มีอยู่ของคุณไว้
สำหรับคำแนะนำนี้ เราจะแนะนำคุณเกี่ยวกับตัวเลือกที่ 1 เนื่องจากตัวเลือกนี้จะแทนที่เมนูการนำทางทั่วทั้งเว็บไซต์ของคุณ แต่ถ้าคุณต้องการตัวเลือกที่ 2 คุณสามารถทำตามคำแนะนำนี้เพื่อสร้างหน้า Landing Page ใน WordPress จากนั้นกลับไปที่บทช่วยสอนนี้จากขั้นตอนที่ 4
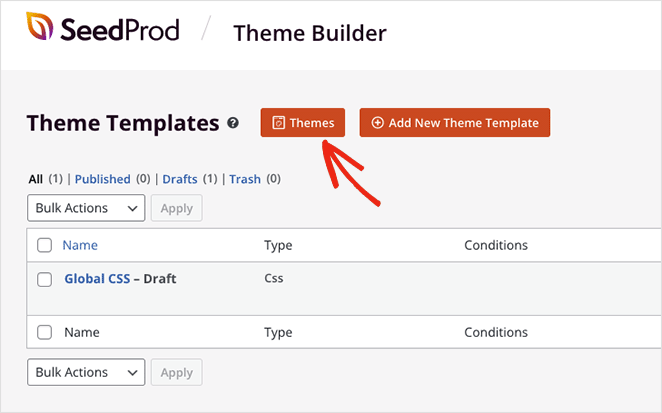
เนื่องจากเราเลือกตัวเลือกธีม WordPress คุณจะต้องไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม ธีม

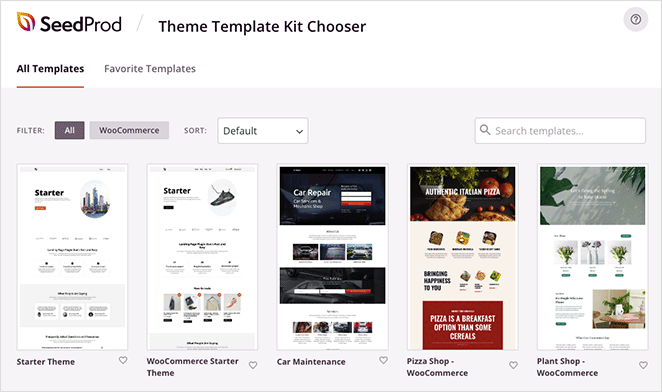
การดำเนินการนี้จะแสดงไลบรารีชุดเว็บไซต์ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าได้ด้วยคลิกเดียว

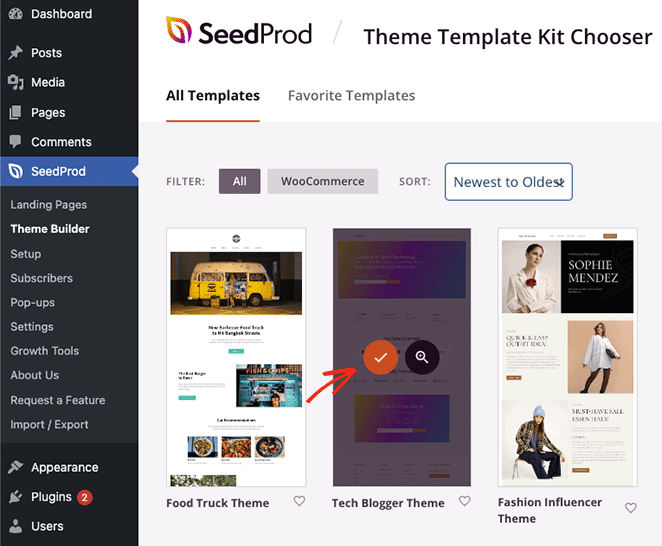
คุณสามารถกรองเทมเพลตตาม WooCommerce, ความนิยม, ใหม่ล่าสุดไปจนถึงเก่าที่สุด และในทางกลับกัน เมื่อคุณพบธีมที่ต้องการแล้ว ให้คลิกไอคอนเครื่องหมายถูกเพื่อเปิดใช้

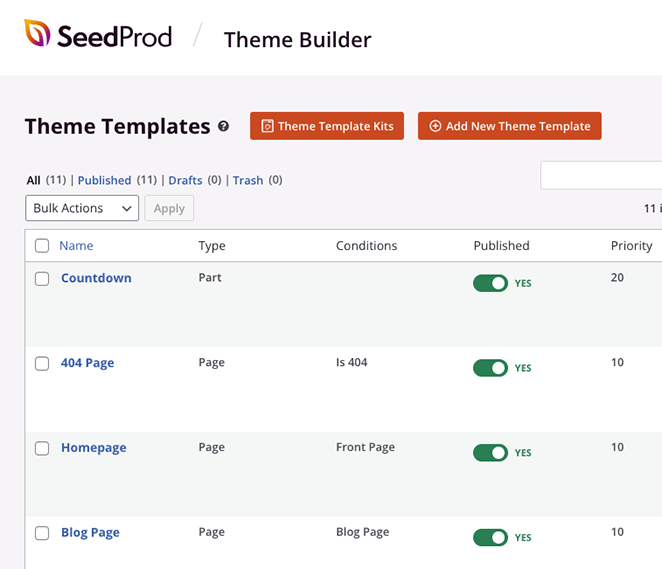
เมื่อนำเข้าธีมของคุณเสร็จแล้ว คุณจะเห็นหน้าแบบนี้โดยอัตโนมัติ:

ประกอบด้วยรายการเทมเพลตที่สร้างธีม WordPress ของคุณ และคุณสามารถแก้ไขแต่ละรายการได้ด้วยตัวสร้างการลากและวางแบบมองเห็นของ SeedProd
ขั้นตอนที่ 3 ปรับแต่งส่วนหัวของคุณ
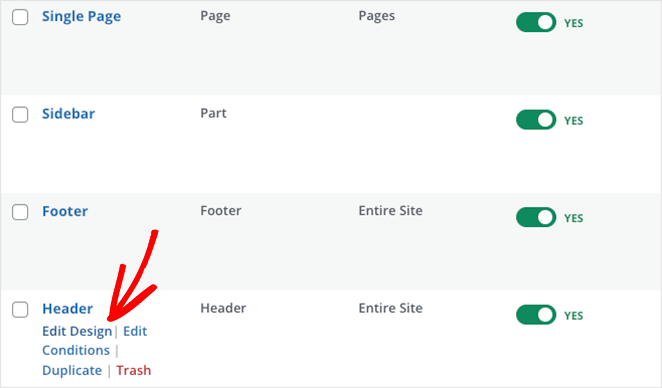
เนื่องจากคุณต้องการเพิ่มปุ่มในส่วนหัวของคุณ มาแก้ไขแม่แบบ ส่วนหัว กันเถอะ เลื่อนลงมาจนกว่าคุณจะพบในรายการ จากนั้นคลิกลิงก์ แก้ไขการออกแบบ

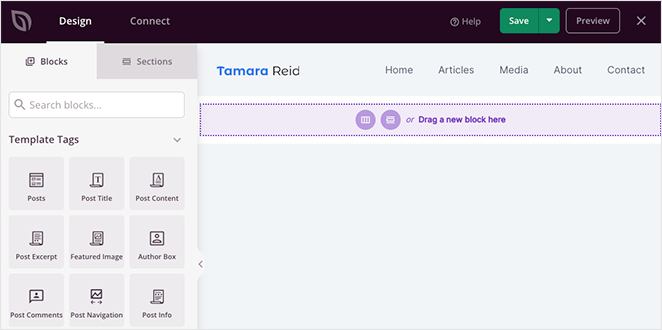
เมื่อคุณเปิดเทมเพลตส่วนหัว คุณจะเห็นเค้าโครง 2 คอลัมน์ดังนี้:

อย่างที่คุณเห็น มีบล็อก WordPress หลายบล็อกทางด้านซ้ายและตัวอย่างการออกแบบของคุณทางด้านขวา คุณจะสามารถคลิกที่ใดก็ได้บนการออกแบบของคุณเพื่อเปลี่ยนเนื้อหาและลากบล็อกจากแผงด้านซ้ายเพื่อเพิ่มคุณสมบัติเพิ่มเติมให้กับเพจของคุณ
เมื่อคุณดูเค้าโครงส่วนหัวปัจจุบัน คุณจะเห็นคอลัมน์ที่มีบล็อกรูปภาพและคอลัมน์ที่มีบล็อกเมนูนำทาง

หากต้องการเพิ่มปุ่มในส่วนหัว คุณจะต้องเพิ่มคอลัมน์ที่ 3 ซึ่งเราจะแสดงวิธีดำเนินการให้คุณในตอนนี้
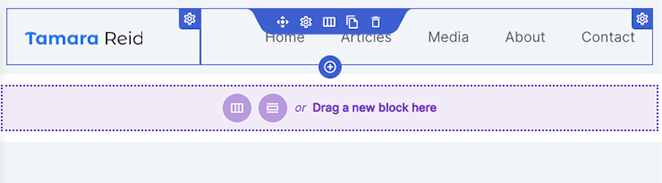
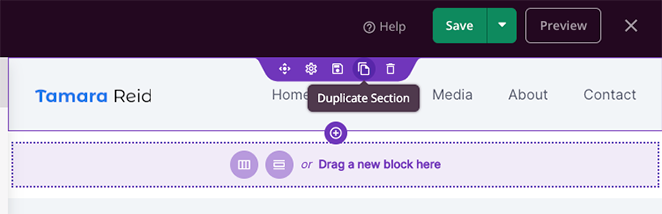
ขั้นแรก วางเมาส์เหนือส่วนหัวของคุณจนกว่าจะมีโครงร่างสีม่วง จากนั้นคลิกไอคอน ทำซ้ำส่วน

การทำเช่นนั้นจะเพิ่มสำเนาของส่วนหัวของคุณด้านล่างอันแรก
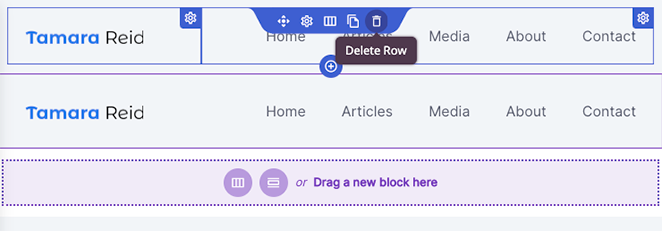
ถัดไป วางเมาส์เหนือคอลัมน์ในส่วนแรกของคุณจนกว่าจะมีโครงร่างสีน้ำเงิน จากนั้นคลิกไอคอน ถังขยะ เพื่อลบออก

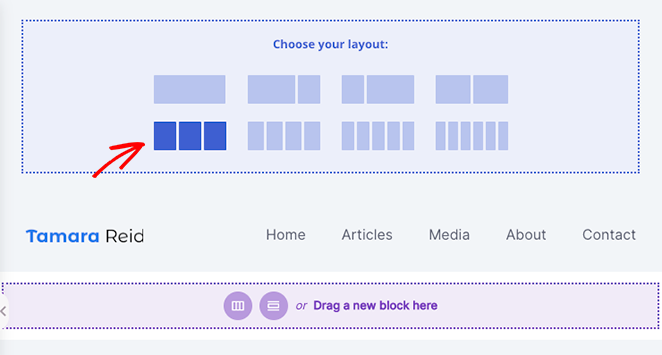
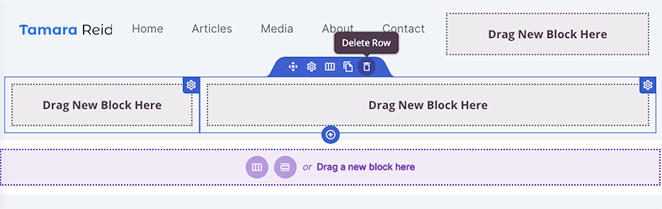
ตอนนี้คุณจะมีส่วนว่างพร้อมตัวเลือกให้เลือกเค้าโครงคอลัมน์ใหม่ ไปข้างหน้าและคลิกเค้าโครง 3 คอลัมน์


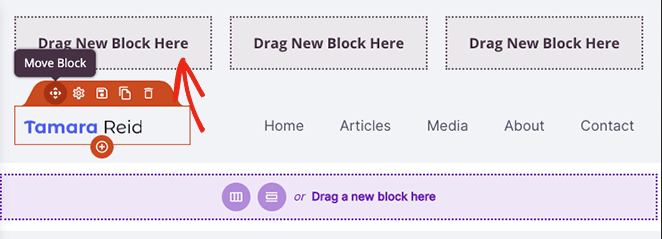
ตอนนี้ คุณสามารถวางเมาส์เหนือไอคอน ย้าย ในส่วนที่ทำซ้ำ และย้ายบล็อกรูปภาพและเมนูนำทางไปยังส่วนใหม่ของคุณ

ซึ่งจะทำให้คุณมีคอลัมน์ว่างที่คุณสามารถเพิ่มบล็อกปุ่มได้
ก่อนไปยังขั้นตอนถัดไป ตรวจสอบให้แน่ใจว่าคุณได้ลบส่วนหัวเก่าโดยคลิกที่ไอคอน ถังขยะ

ตอนนี้คุณพร้อมที่จะสร้างปุ่มสำหรับเมนูส่วนหัวของ WordPress แล้ว
ขั้นตอนที่ 4 เพิ่มปุ่มในส่วนหัวของคุณ
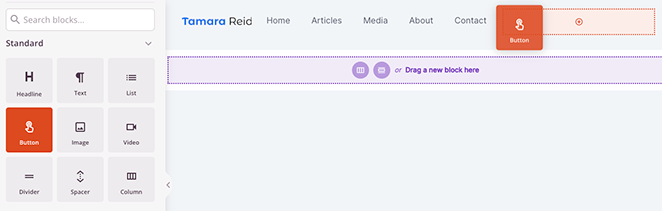
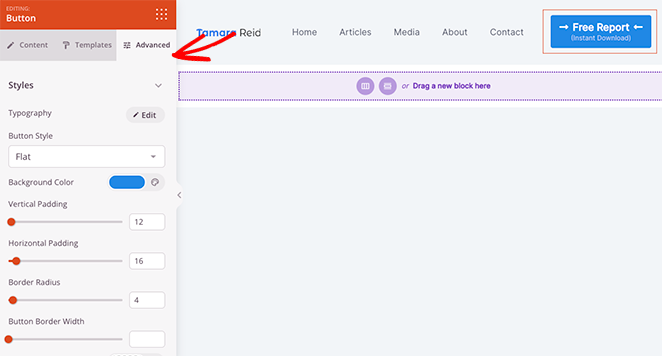
การเพิ่มปุ่มในส่วนหัวของคุณด้วย SeedProd เป็นเรื่องง่าย เพียงค้นหาบล็อก ปุ่ม ในแถบด้านข้างซ้าย แล้วลากลงในคอลัมน์ว่างในบริเวณส่วนหัวของคุณ

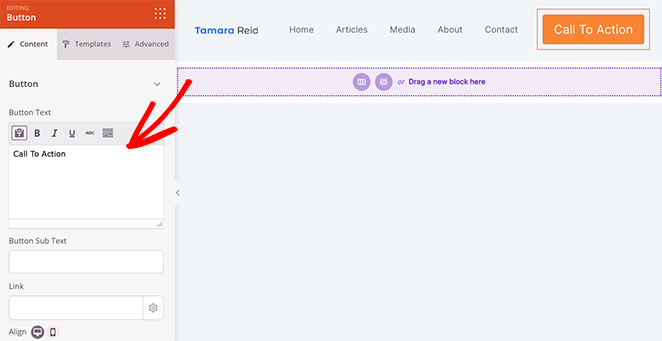
เมื่อติดตั้งปุ่มแล้ว คุณสามารถคลิกเพื่อปรับแต่งข้อความลิงก์ของปุ่ม ข้อความย่อยของปุ่ม ลิงก์ การจัดตำแหน่งบนมือถือและเดสก์ท็อป และขนาดปุ่ม

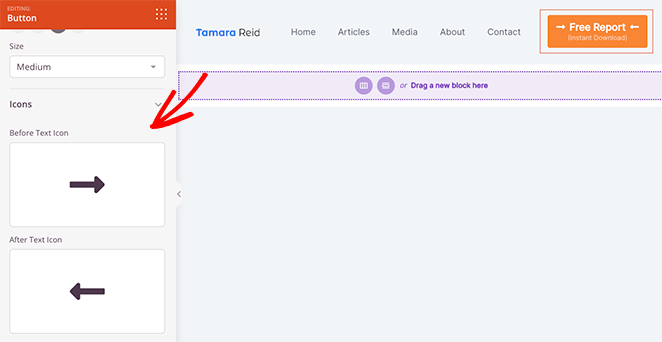
คุณยังสามารถเพิ่มไอคอนที่กำหนดเองได้ทั้งก่อนและหลังข้อความบนปุ่มโดยเลือกจากไลบรารีของไอคอน Font Awesome

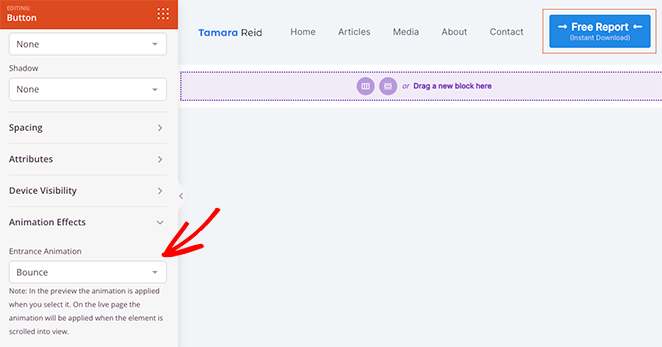
หากต้องการตัวเลือกการปรับแต่งเพิ่มเติม ให้คลิกแท็บการตั้งค่า ขั้นสูง ที่นี่คุณสามารถแก้ไขสีข้อความและตัวพิมพ์ เปลี่ยนสีพื้นหลัง เพิ่มเงากล่อง รัศมีเส้นขอบ ระยะห่าง คลาส CSS ที่กำหนดเอง และแม้แต่ซ่อนปุ่มบนอุปกรณ์เฉพาะ

นอกจากนี้ ตัวเลือก แอนิเมชัน ยังเป็นวิธีที่ยอดเยี่ยมในการทำให้ปุ่มของคุณโดดเด่นยิ่งขึ้น

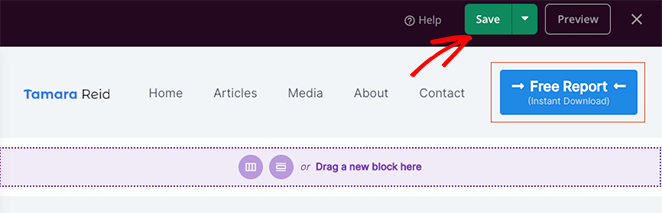
เมื่อคุณพอใจกับรูปลักษณ์ของปุ่มเมนูแล้ว อย่าลืมคลิกปุ่ม บันทึก

ตอนนี้คุณสามารถปรับแต่งธีม WordPress ที่เหลือของคุณต่อไปได้ ตัวอย่างเช่น คุณสามารถแก้ไขหน้าบล็อก เทมเพลตหน้าเดียว และแถบด้านข้าง หรือเปลี่ยนส่วนท้ายของ WordPress ได้
ขั้นตอนที่ 5 เผยแพร่การเปลี่ยนแปลงของคุณ
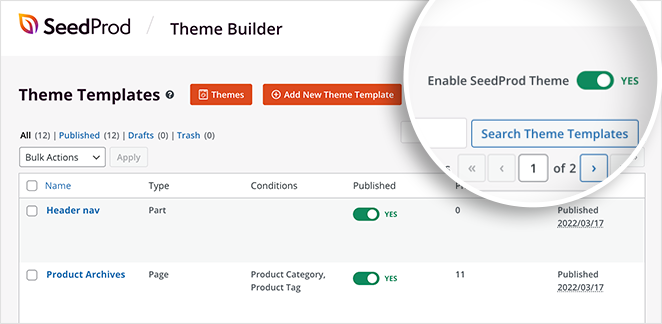
หลังจากปรับแต่งส่วนที่เหลือของเว็บไซต์แล้ว ขั้นตอนสุดท้ายคือทำให้การเปลี่ยนแปลงเหล่านั้นมีผล ในการทำเช่นนั้น ก่อนอื่นให้กลับไปที่หน้า SeedProd » Theme Builder
ถัดไป ค้นหาการสลับ เปิดใช้ธีม SeedProd ที่มุมบนขวา แล้วหมุนไปที่ตำแหน่ง ใช่

ของเยี่ยม! ตอนนี้คุณสามารถดูตัวอย่างธีม WordPress ของคุณและดูการทำงานของปุ่มส่วนหัวได้

การเพิ่มปุ่มในเมนูส่วนหัวของ WordPress โดยไม่ต้องใช้ปลั๊กอิน
บางคนไม่ต้องการความยืดหยุ่นและตัวเลือกการปรับแต่งเต็มรูปแบบของเครื่องมือสร้างเพจ และบางคนต้องการจำกัดการเพิ่มปลั๊กอิน WordPress ในเว็บไซต์ของตน หากคุณอยู่ในประเภทใดประเภทหนึ่ง วิธีต่อไปนี้เหมาะสำหรับคุณ
เราจะแสดงวิธีใช้เครื่องมือแก้ไขเว็บไซต์แบบเต็ม WordPress เริ่มต้นเพื่อเพิ่มปุ่มในส่วนหัวถัดไปโดยไม่ต้องใช้ปลั๊กอิน
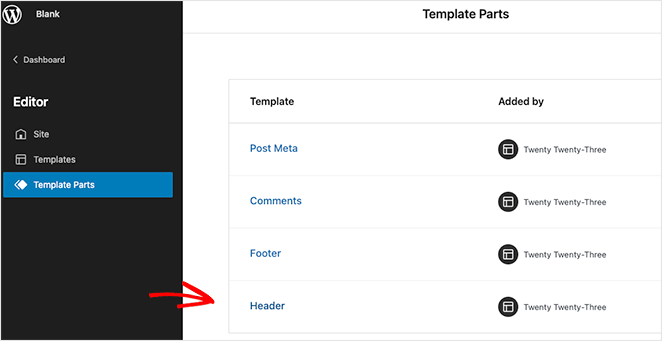
ขั้นแรก ไปที่ลักษณะที่ ปรากฏ » ตัวแก้ไข จากแดชบอร์ด WordPress ของคุณ การดำเนินการนี้จะเปิดตัวแก้ไขเว็บไซต์แบบเต็มของ WordPress ซึ่งใช้บล็อกเพื่อสร้างเว็บไซต์ของคุณ
ถัดไป เปิดแถบด้านข้าง คลิก ส่วนหัวของเทมเพลต แล้วเลือกตัวเลือก ส่วนหัว ทางด้านขวามือ

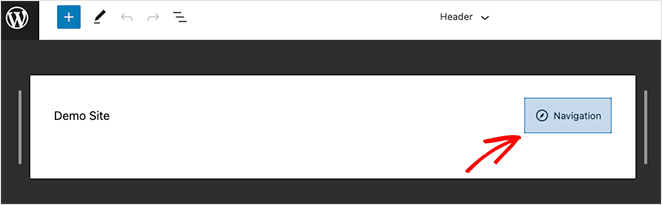
เมื่อคุณทำเสร็จแล้ว คุณจะเห็นเลย์เอาต์ภาพของส่วนหัว WordPress ของคุณ ภายในตัวแก้ไข ให้คลิกหัวข้อ การนำทาง

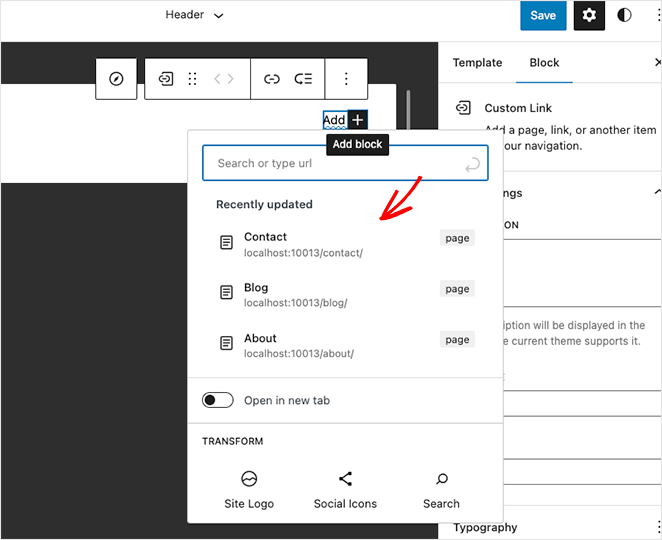
คุณจะเห็นการตั้งค่ารูปแบบการนำทางในแถบด้านข้างด้านขวา แต่ก่อนอื่น ให้คลิกไอคอน (+) เครื่องหมายบวก เพื่อเริ่มเพิ่มลิงก์เมนูของคุณ

คุณสามารถคลิกและค้นหาหน้าใดก็ได้เพื่อเพิ่มลงในเมนูของคุณ
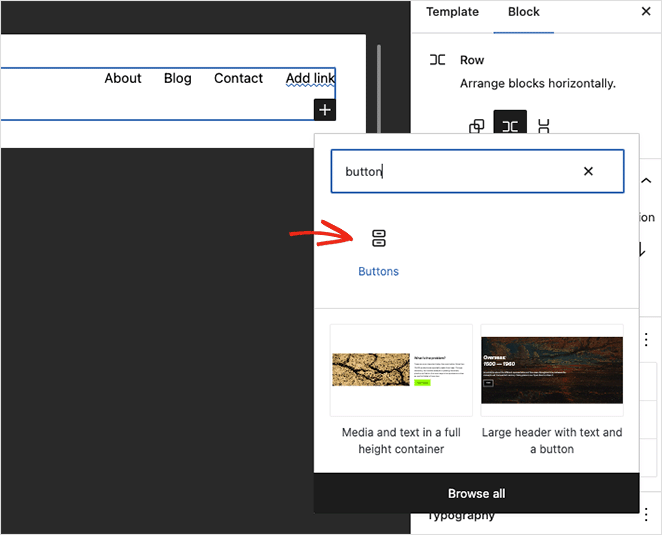
เมื่อลิงก์เมนูของคุณเข้าที่แล้ว ให้คลิกไอคอน (+) บวกอีกครั้งเพื่อเพิ่มบล็อก WordPress ใหม่ คราวนี้ ค้นหาบล็อก ปุ่ม และเพิ่มลงในส่วนหัวของคุณ

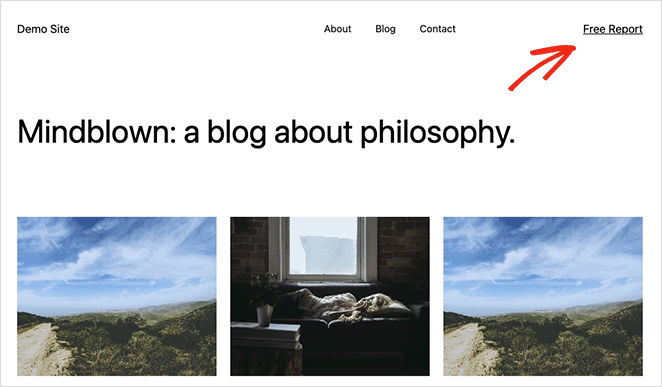
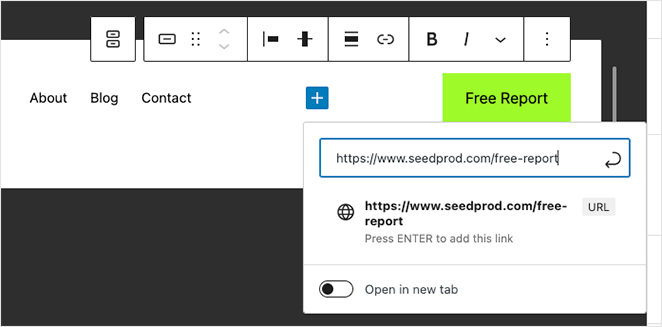
ตอนนี้ป้อนข้อความของปุ่มแล้วคลิกไอคอนลิงก์เพื่อเพิ่มลิงก์ที่คุณต้องการให้ผู้เข้าชมคลิก ในกรณีของเรา เราจะเพิ่มลิงก์ไปยังรายงานฟรีของเรา

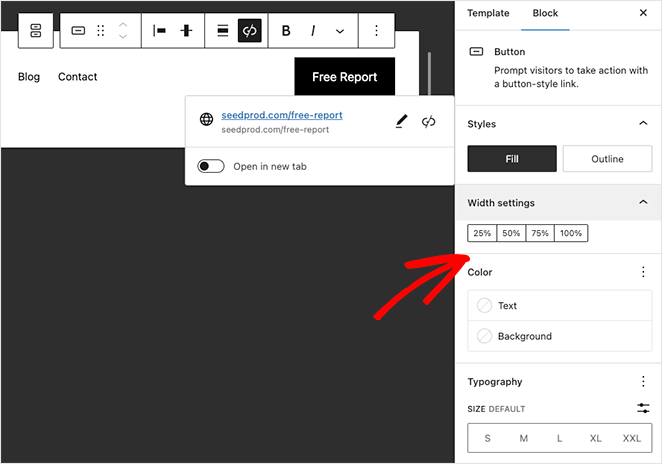
ในตัวเลือกบล็อกหน้าจอด้านขวา คุณสามารถปรับแต่งปุ่มส่วนหัวของคุณได้โดยเปลี่ยนการตั้งค่าต่อไปนี้:
- ลักษณะปุ่มเติมหรือเค้าร่าง
- เปอร์เซ็นต์ความกว้าง
- สีข้อความและพื้นหลัง
- ขนาดตัวอักษร
- การขยายความ
- รัศมีเส้นขอบ
- CSS เพิ่มเติมและชื่อคลาส
- และอื่น ๆ.

เมื่อคุณปรับแต่งปุ่มเสร็จแล้ว ให้คลิกปุ่มเมนู บันทึก ที่มุมบนขวา
ตอนนี้ เพจใดๆ ที่ใช้ส่วนเทมเพลตส่วนหัวจะแสดงปุ่มเมนูและลิงก์การนำทางของคุณ

หากคุณใช้ธีมที่ไม่มีฟังก์ชันสำหรับเครื่องมือแก้ไขไซต์ คุณสามารถทำตามคำแนะนำนี้ในการเพิ่มปุ่มในเมนูของคุณโดยใช้เครื่องมือปรับแต่งเมนูแบบเก่า
อย่างไรก็ตาม วิธีแก้ไขที่ดีที่สุดและง่ายที่สุดคือใช้เครื่องมือสร้างเพจแบบลากและวางของ SeedProd
แค่นั้นแหละ!
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มปุ่มในเมนูส่วนหัวของ WordPress จะเป็นประโยชน์ คุณอาจชอบบทช่วยสอนต่อไปนี้สำหรับปรับแต่งเว็บไซต์ WordPress ของคุณ:
- วิธีเพิ่มเวลาทำการใน WordPress
- วิธีสร้าง Image Lightbox ใน WordPress อย่างง่าย
- วิธีหรี่ภาพพื้นหลังใน WordPress โดยไม่ใช้ CSS
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ