วิธีเพิ่ม Codepen ให้กับ Elementor
เผยแพร่แล้ว: 2022-04-10ในบทความนี้เราจะพูดถึงวิธีการเพิ่ม Codepen ให้กับ Elementor
Codepen เป็นคลังข้อมูลโค้ดคุณภาพสูงหลายล้านรายการที่คุณสามารถใช้เพื่อเพิ่มองค์ประกอบและเอฟเฟกต์ที่ไม่ซ้ำใครให้กับเว็บไซต์สีน้ำเงิน
Elementor เป็นที่รู้จักกันดีในฐานะเครื่องมือสร้างเพจที่สร้างขึ้นเพื่อลดการใช้โค้ด แต่บางครั้งตัวอย่างสีน้ำเงินก็พิสูจน์ได้ว่าเป็นทางออกที่ดีที่สุด เราเขียนบทความนี้เพื่อแสดงให้คุณเห็นว่าการเพิ่มข้อมูลโค้ด Codepen ไม่จำเป็นต้องซับซ้อน และมีเพียงการคัดลอกและวางเชิงกลยุทธ์เท่านั้น
บทช่วยสอนนี้จะให้รายละเอียดว่า เราได้เพิ่ม Codepens สามตัวที่มีความซับซ้อนต่างกันไปในเว็บไซต์ Elementor อย่างไร ในตอนท้าย คุณควรมีความเข้าใจที่ดีเกี่ยวกับวิธีการทำสิ่งนี้ในการติดตั้ง Elementor ของคุณเอง
การเพิ่ม Codepen ให้กับ Elementor: The All Inclusive Example
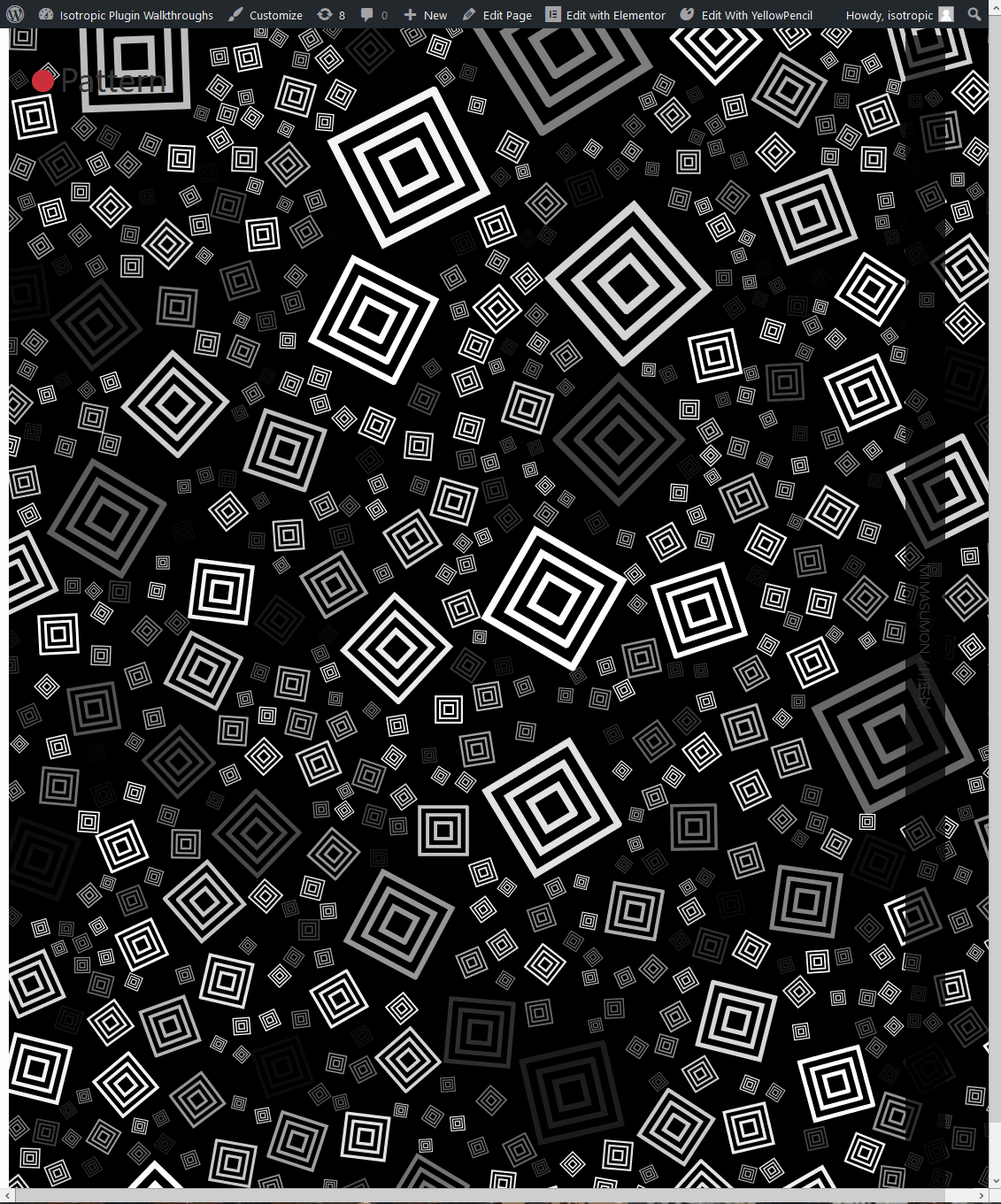
สำหรับปากกาด้ามแรกของเรา เราจะเพิ่มรูปแบบเฉพาะนี้ซึ่งใช้ HTML, CSS และ HS เพื่อสร้างเอฟเฟกต์ เหตุผลที่เราเลือกบทความนี้สำหรับบทความนี้ก็เพราะว่าใช้ภาษารหัสทั้งสามภาษา ด้วยวิธีนี้ เราสามารถแสดงให้คุณเห็นได้อย่างชัดเจนว่าเราเปลี่ยนโค้ดสีเขียว จัดการอย่างไรเพื่อให้โค้ดทำงานในเว็บไซต์สีน้ำเงินได้ อันดับแรก นี่คือตัวสีเขียว:
เราแนะนำให้เปิด Codepen ในแท็บใหม่ และดูโค้ดทั้งหมดและเอฟเฟกต์สุดท้าย
ขั้นตอนแรกของกระบวนการคือการทำความเข้าใจว่าคุณสามารถใช้ Codepen ในเว็บไซต์ Elementor ได้หรือไม่ โดยพื้นฐานแล้ว หากมี HTML5, CSS ที่จัดรูปแบบได้ และ JavaScript วานิลลา คุณก็ควรไปได้ดี
ในทางเทคนิค คุณสามารถเพิ่มอะไรก็ได้ใน Codepen ไปยัง Elementor แต่เนื่องจากนี่เป็นบทช่วยสอนสำหรับผู้เริ่มต้น การรวมไลบรารี JavaScript ของบุคคลที่สามจึงอยู่นอกขอบเขตของบทความนี้เล็กน้อย
หลายครั้งที่ HTML หรือ CSS ของคุณอยู่ในรูปแบบที่แตกต่างจากมาตรฐาน WordPress ชอบมาร์กอัป HTML เวอร์ชันพื้นฐานและตรงไปตรงมากับ CSS ไม่ใช่ PUG หรือ SCSS
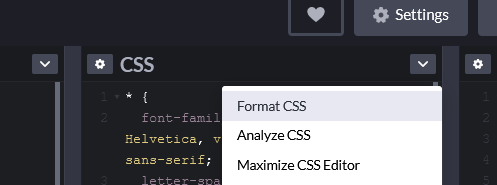
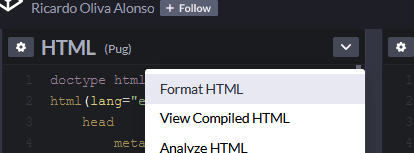
เพื่อให้แน่ใจว่าทุกรูปแบบได้รับการจัดรูปแบบอย่างถูกต้อง เพียงคลิกลูกศรดรอปดาวน์ที่มุมขวาบนขององค์ประกอบโค้ดแต่ละรายการ แล้วคลิก "รูปแบบ HTML/CSS"

การทำเช่นนี้จะทำให้โค้ดทั้งหมดใช้งานได้ในเว็บไซต์ Elementor เมื่อพร้อมแล้ว ก็ถึงเวลารวมโค้ดจริงที่ประกอบเป็น Codepen ลงในไซต์ของคุณ
เราจะไม่ใช้ชุดเสริมของบุคคลที่สามที่นี่ สิ่งที่เราจะทำคือใช้องค์ประกอบ HTML ที่มาพร้อมกับการติดตั้ง Elementor ดั้งเดิม ขึ้นอยู่กับ Codepen เราแนะนำให้ลากองค์ประกอบ HTML ลงในส่วนหรือคอลัมน์ของตัวเอง
ขึ้นอยู่กับการใช้งาน เราจะติดตั้งโค้ดทั้งหมดลงในอินพุต HTML เดียวนี้โดยตรง แน่นอน คุณสามารถใช้ข้อมูลโค้ด PHP หรืออย่างอื่นเพื่อเพิ่มโค้ดที่ประกอบเป็น Codepen ในโซลูชันที่ถาวรกว่า แต่ถ้าคุณต้องการรวมชุดโค้ดขนาดเล็กจากสีเขียวลงในหน้า Elementor หน้าเดียว , วิธีนี้ก็เกินพอแล้ว
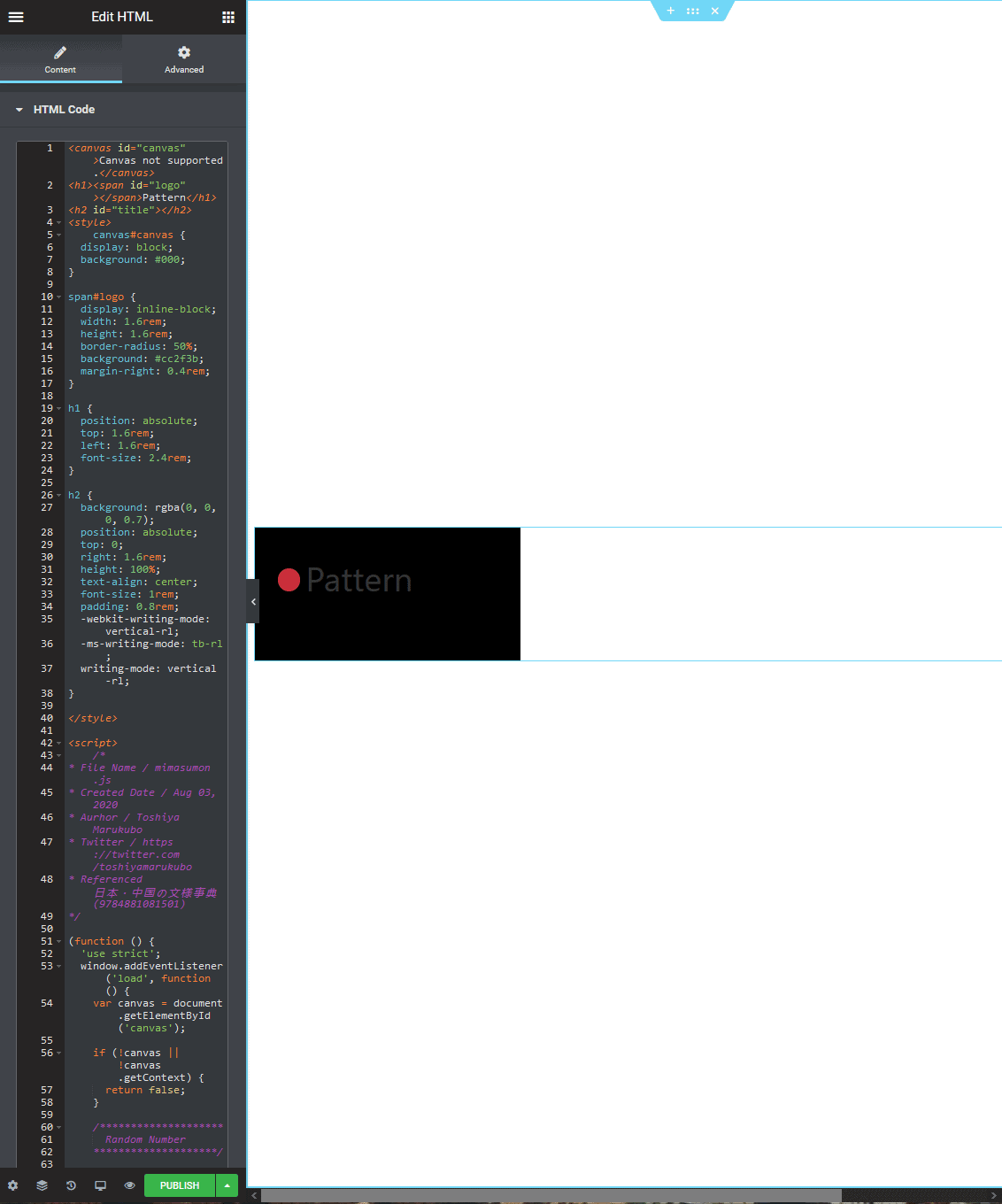
ขั้นแรก ให้คัดลอกและวางโค้ด HTML จากสีเขียวลงในองค์ประกอบโค้ด HTML ใน Elementor โดยตรง ถัดไปคือ CSS ซึ่งต้องใช้ความพยายามเพิ่มขึ้นเล็กน้อย ขั้นแรก เราจะรวมมันเข้ากับองค์ประกอบ HTML ของเราโดยตรงโดยใช้ <style tags
ข้อมูลโค้ด Codepen จำนวนมากมีรูปแบบสากลเช่นเดียวกับรูปแบบเนื้อหา โดยส่วนใหญ่ คุณต้องระบุและลบออก ไม่เช่นนั้น จะทำให้โครงสร้างโดยรวมของหน้าเว็บของคุณยุ่งเหยิง
ในตัวอย่างนี้ เราจะไม่รวม CSS ใด ๆ ที่อยู่ในตัวเลือกต่อไปนี้:
*{}, ร่างกาย{}
สุดท้าย เราจะเพิ่ม JavaScript ของเราโดยใช้แท็กสคริปต์ HTML5
เช่นเดียวกับ CSS ที่แท็กแล้ววางโค้ดแบบคำต่อคำ ในหลายกรณี JavaScript เป็นสิ่งที่ทำให้ Codepen ไม่เหมือนใคร โดยปกติ JavaScript จะโหลดเมื่อโหลดหน้าเว็บ ซึ่งหมายความว่าจะไม่แสดงขึ้นในแคนวาส Elementor ของคุณทันที อย่างไรก็ตาม หากคุณดูตัวอย่างหน้าในส่วนหน้า โอกาสที่เอฟเฟกต์จะแสดงขึ้น

เพิ่มโค้ดทั้งหมดลงใน HTML Element 
ด่านสุดท้าย
ปัญหาทั่วไปบางประการที่คุณอาจพบเมื่อพยายามรวม codepen เข้ากับเว็บไซต์ Elementor คือการปะทะกันของโค้ด หากมีการจัดรูปแบบ CSS หรือ JavaScript ที่รบกวนโค้ดพื้นฐานที่ประกอบขึ้นเป็นธีมหรือการจัดรูปแบบเว็บไซต์ของคุณ สิ่งต่างๆ อาจดูเสียหายที่ส่วนหน้า
ตรวจสอบให้แน่ใจว่าคุณไม่ได้ใช้ตัวเลือก CSS สำหรับ Codepen ของคุณซึ่งใช้กับองค์ประกอบอื่นๆ ของเว็บไซต์ด้วย
ส่วนที่ดีที่สุดเกี่ยวกับการใช้ HTML, CSS และ JavaScript คือคุณสามารถปรับเปลี่ยนได้อย่างง่ายดาย ดังนั้น หากคุณมีตัวเลือกที่ขัดแย้งกัน เพียงแค่เปลี่ยนตัวเลือกสำหรับองค์ประกอบ Codepen สิ่งนี้ค่อนข้างง่าย เพียงค้นหาและแทนที่ทุกอินสแตนซ์ของคำศัพท์
ตัวอย่างแรกได้รับการออกแบบเพื่อแสดงวิธีรวมองค์ประกอบที่ซับซ้อนที่พบใน Codepen เข้ากับเว็บไซต์ Elementor โดยตรง อย่างที่คุณเห็น คุณสามารถเพิ่ม HTML, CSS และ JavaScript ได้อย่างง่ายดายโดยใช้องค์ประกอบ HTML ภายในเวลาไม่กี่วินาที คุณสามารถสร้างเอฟเฟกต์คุณภาพสูงในเว็บไซต์ของคุณได้โดยตรง
การเพิ่ม Codepen ให้กับ Elementor: ตัวอย่างปุ่มที่เรียบง่าย
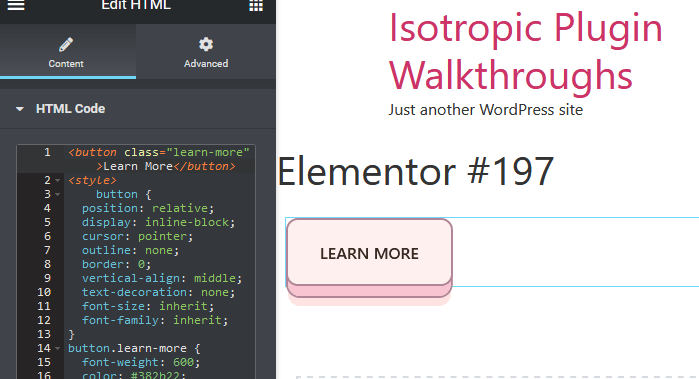
แล้วกรณีการใช้งานที่ง่ายกว่า เช่น การเพิ่มปุ่มพื้นฐานล่ะ
นี่เป็นรูปแบบปุ่มที่ไม่เหมือนใครซึ่งคุณไม่สามารถหาได้จากที่อื่น ประกอบด้วยปุ่ม HTML ล้วนและการจัดรูปแบบ SCSS
ในการติดตั้ง ก่อนอื่นเราต้องแปลงและคอมไพล์ CSS ดังที่ได้กล่าวไว้ก่อนหน้านี้ เพียงคลิกที่ดรอปดาวน์ที่มุมขวาบน แล้วคลิกรูปแบบ จากนั้นคอมไพล์ CSS

Codepen นี้นำเข้าแบบอักษรของ Google มีเอฟเฟกต์ CSS ที่จับได้ทั้งหมด และเอฟเฟกต์ CSS เนื้อหา เราจะไม่รวมกฎการจัดรูปแบบ CSS เหล่านี้ในการคัดลอกและวาง เนื่องจาก WordPress ได้นำไปใช้กับเราแล้ว (นั่นหมายความว่าเมื่อต้องการคัดลอก CSS เราเริ่มต้นที่ปุ่ม)
เพียงคัดลอกและวาง HTML และ CSS ลงในองค์ประกอบ Elementor HTML ของคุณ เท่านี้คุณก็พร้อมแล้ว

คุณสามารถเพิ่มปุ่มนี้ได้ทุกที่!
การเพิ่ม Codepen ให้กับ Elementor: ตัวอย่างที่ซับซ้อน
และสำหรับเอฟเฟกต์สุดท้ายของเรา เรามาเพิ่มกราฟิกที่ไม่ซ้ำใครให้กับไซต์ Elementor ที่มีอยู่แล้ว
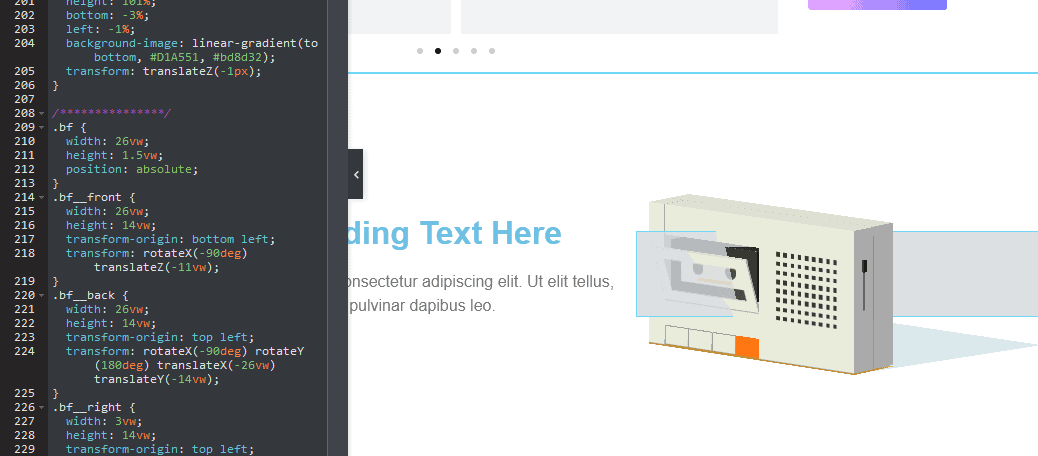
Codepen นี้เป็นวิทยุ 3 มิติที่เรียบร้อยมาก (เล่นเพลง คลิกระดับเสียงที่ด้านบนสุด) ที่สร้างด้วย CSS, HTML และ JavaScript เป็นตัวอย่างที่ดีในขั้นสุดท้ายว่าคุณสามารถรวมสีเขียวเข้ากับไซต์สีน้ำเงินได้อย่างไร เนื่องจาก HTML ถูกจัดรูปแบบใน PUG และ CSS คือ SCSS
อันดับแรก เราจะฟอร์แมต HTML ใน CSS เพื่อให้ใช้งานได้ในเว็บไซต์ Elementor

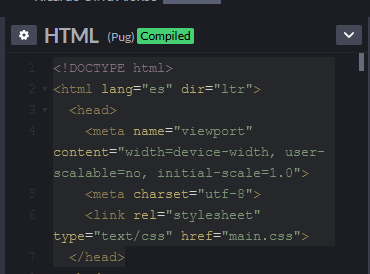
เมื่อต้องการทำเช่นนี้ เราคลิกรูปแบบ HTML แล้วดู HTML ที่คอมไพล์แล้ว สิ่งนี้จะแปลงการจัดรูปแบบ Pug เป็น HTML ที่เราจะใช้ใน Elementor
อย่างที่คุณเห็น HTML มาพร้อมกับส่วนหัว ซึ่งช่วยให้ Codepen นี้ถูกฝังในหน้าของตัวเอง อย่างไรก็ตาม เราได้แทรกลงในหน้า Elementor ที่มาพร้อมกับส่วนหัวแล้ว และเพื่อหลีกเลี่ยงความขัดแย้ง เราจะไม่รวมโค้ดในลักษณะนี้เมื่อวางลงในบล็อก Elementor HTML

เราใช้กระบวนการเดียวกันสำหรับ CSS การจัดรูปแบบ และคอมไพล์มัน เราจะรวมทุกอย่างไว้ที่นี่ ยกเว้นสไตล์สำหรับร่างกาย
ตอนนี้ทุกอย่างพร้อมสำหรับการคัดลอกและวางโดยตรงไปยังองค์ประกอบ HTML ที่พบในเว็บไซต์ Elementor ของเรา
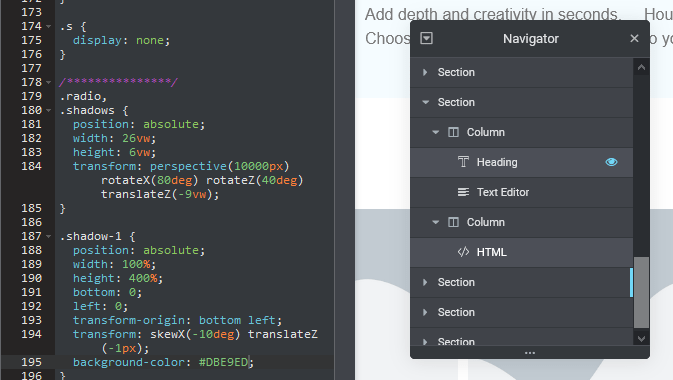
ในตัวอย่างนี้ เราจะรวมการจำลองวิทยุ 3 มิตินี้ไว้ในคอลัมน์ถัดจากเนื้อหาบางส่วน ซึ่งอาจเป็นวิธีที่เราจะรวมไว้ในเวอร์ชันที่ใช้งานจริงของเว็บไซต์ ขั้นแรก เราเพิ่มส่วนใหม่และกำหนดตำแหน่งคอลัมน์ที่จะยืด ส่วนใหม่นี้มีความสูงขั้นต่ำ 400 พิกเซล
หัวข้อในเนื้อหาข้อความจะถูกเพิ่มไปยังคอลัมน์ใดคอลัมน์หนึ่ง ในขณะที่บล็อก HTML จะถูกเพิ่มไปยังคอลัมน์อื่น
เช่นเดียวกับ 2 ตัวอย่างก่อนหน้านี้ เราเพียงแค่คัดลอกและวาง HTML และ CSS และ JavaScript ลงในบล็อก HTML นี้โดยตรง

เราต้องปรับโค้ดบางส่วนจากแท็ก body เป็น div ชื่อ #radio-wrap นอกจากนี้ พึงระลึกไว้เสมอว่าคุณต้องวุ่นวายกับทั้งด้านการจัดสไตล์ของส่วน Elementor และคอลัมน์ที่มี HTML เช่นเดียวกับการจัดสไตล์ CSS จาก Codepen
ตัวอย่างเช่น เราใช้การวางตำแหน่งคอลัมน์จากอินเทอร์เฟซ Elementor ดั้งเดิมเพื่อวางวิทยุ HTML ของเราโดยตรงที่กึ่งกลางของคอลัมน์ นอกจากนี้เรายังตั้งค่าพื้นหลังของคอลัมน์ให้สะท้อนพื้นหลังของ Codependent แทนที่จะทำสิ่งนี้ด้วย CSS ที่กำหนดเอง
ด้วยการใช้ทั้ง CSS ที่รวมอยู่ในถาดโค้ด เช่นเดียวกับการจัดรูปแบบในส่วน Elementor ที่ล้อมรอบองค์ประกอบ HTML คุณสามารถผสมผสาน Codepen เข้ากับไซต์ Elementor ของคุณได้ดียิ่งขึ้น

ปิดความคิด
บทความนี้มีขึ้นเพื่อเป็นการแนะนำการรวมและการรวมรหัสบุคคลที่สามเข้ากับเว็บไซต์ Elementor มีหลายวิธีในการทำเช่นนี้ใน WordPress และในกรณีส่วนใหญ่วิธีอื่นอาจนำไปสู่ประสิทธิภาพที่ดีขึ้นและการรวมเข้ากับไซต์
อย่างไรก็ตาม หากคุณกำลังมองหาวิธีที่รวดเร็วและง่ายดายในการเพิ่ม Codepen ลงในเว็บไซต์ Elementor และไม่เข้าใจสิ่งที่เกี่ยวข้องกับโค้ด นี่อาจเป็นวิธีที่ง่ายที่สุด
วิธีตรวจสอบ:
- เพิ่มองค์ประกอบ html ลงในเว็บไซต์ของคุณ
- รวบรวม Codepen code
- คัดลอกเฉพาะรหัสที่ใช้กับองค์ประกอบ (ดังนั้นจึงไม่มีรูปแบบ css ของเนื้อหา)
- ในเวลาเดียวกัน คุณอาจต้องห่อองค์ประกอบใน div และใช้การจัดสไตล์เนื้อหาบางส่วนด้วยวิธีนี้
- วางลงในวิดเจ็ต html Elementor:
- HTML ถูกวางโดยตรง
- CSS ถูกวางลงในแท็ก STYLE
- JS ถูกวางลงในแท็กสคริปต์
- ทดสอบที่ส่วนหน้าเพื่อให้แน่ใจว่าเพิ่มองค์ประกอบในเว็บไซต์ของคุณเรียบร้อยแล้ว
ในหลายกรณี การเพิ่ม JavaScript ลงใน HEAD ของเว็บไซต์ WordPress อาจเป็นตัวเลือกที่ดีกว่า โดยเฉพาะอย่างยิ่งหากมีการใช้งานมากกว่าหนึ่งหน้า
CSS สามารถเพิ่มได้ทั่วโลกโดยใช้เครื่องมือเช่น YellowPencil หรือ CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
เราหวังว่าบทความนี้จะช่วยให้คุณเพิ่มองค์ประกอบ Codepen ลงในเว็บไซต์ Elementor ได้โดยตรง หากคุณมีคำถามเกี่ยวกับวิธีการทำเช่นนี้ โปรดติดต่อในส่วนความคิดเห็นของเรา
