วิธีเพิ่มป๊อปอัปแบบฟอร์มการติดต่อใน WordPress
เผยแพร่แล้ว: 2023-04-08คุณกำลังมองหาวิธีง่ายๆ ในการแสดงป๊อปอัปแบบฟอร์มการติดต่อบนเว็บไซต์ WordPress ของคุณหรือไม่?
แบบฟอร์มติดต่อเหมาะสำหรับการสื่อสารกับผู้เยี่ยมชมของคุณ การวางไว้ในป๊อปอัปทำให้ลูกค้าของคุณติดต่อคุณเกี่ยวกับผลิตภัณฑ์และบริการของคุณได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มป๊อปอัปแบบฟอร์มติดต่อใน WordPress

เหตุใดจึงต้องใช้ป๊อปอัปแบบฟอร์มการติดต่อ
ทุกเว็บไซต์หรือบล็อก WordPress จำเป็นต้องมีแบบฟอร์มการติดต่อเพื่อให้ผู้ใช้สามารถติดต่อกับคำถาม ข้อเสนอแนะ หรือปัญหาต่างๆ
อย่างไรก็ตาม หากแบบฟอร์มติดต่อของคุณอยู่ในหน้าเดียวเท่านั้น ก็ยากที่คนอื่นจะหาเจอ
ด้วยเหตุนี้ ผู้ใช้ของคุณอาจออกจากไซต์ของคุณก่อนที่จะติดต่อคุณ และคุณอาจสูญเสียโอกาสในการขายและคอนเวอร์ชั่นที่เป็นไปได้
ป๊อปอัปแบบฟอร์มติดต่อช่วยแก้ปัญหานี้โดยให้ผู้เยี่ยมชมดูแบบฟอร์มได้อย่างรวดเร็วโดยคลิกปุ่ม เพื่อให้พวกเขาสามารถติดต่อคุณได้จากทุกหน้าที่พวกเขาอยู่
ช่วยให้ผู้คนเข้าเว็บไซต์ของคุณ เนื่องจากพวกเขาไม่ต้องออกจากหน้าที่กำลังดูอยู่ คุณยังสามารถขยายรายชื่ออีเมลของคุณโดยใช้ป๊อปอัปแบบฟอร์มการติดต่อ
ที่กล่าวว่า คุณจะต้องสร้างแบบฟอร์มติดต่อก่อน จากนั้นวางในป๊อปอัปเพื่อแสดงบนหน้าเว็บของคุณ ไม่ต้องกังวล เราจะแนะนำคุณเกี่ยวกับการสร้างแบบฟอร์มติดต่อและเพิ่มลงในป๊อปอัปใน WordPress
- วิธีสร้างแบบฟอร์มติดต่อ WordPress
- เพิ่มป๊อปอัปแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณ
วิธีสร้างแบบฟอร์มติดต่อ WordPress
ก่อนอื่น คุณจะต้องเลือกปลั๊กอินแบบฟอร์มติดต่อ WordPress
มีตัวเลือกฟรีและจ่ายเงินมากมายให้คุณเลือก แต่เราแนะนำให้ใช้ WPForms เพราะเป็นตัวเลือกที่ดีที่สุด
WPForms เป็นปลั๊กอินแบบฟอร์มที่เป็นมิตรกับผู้เริ่มต้นและมีตัวสร้างการลากและวางที่ช่วยให้คุณสร้างแบบฟอร์มการติดต่อใน WordPress ได้ด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ยังมีเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าและตัวเลือกการปรับแต่งมากมาย
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน WPForms Lite เนื่องจากเป็นเวอร์ชันฟรีและมีเทมเพลตแบบฟอร์มการติดต่อ
อย่างไรก็ตาม คุณยังสามารถใช้เวอร์ชันพรีเมียมเพื่อปลดล็อกฟีเจอร์เพิ่มเติมได้อีกด้วย ตัวอย่างเช่น WPForms Pro มีเทมเพลตฟอร์มหลายแบบ ตัวเลือกการปรับแต่งเพิ่มเติม ส่วนเสริมที่มีประสิทธิภาพ และให้คุณรับการชำระเงินออนไลน์
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms Lite ก่อน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
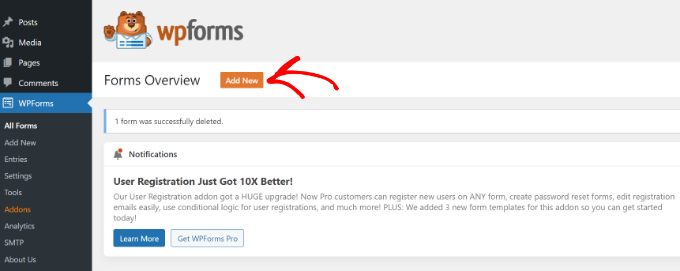
เมื่อปลั๊กอินเปิดใช้งาน คุณก็พร้อมที่จะสร้างแบบฟอร์มติดต่อของคุณแล้ว สิ่งที่คุณต้องทำคือไปที่ WPForms » เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ

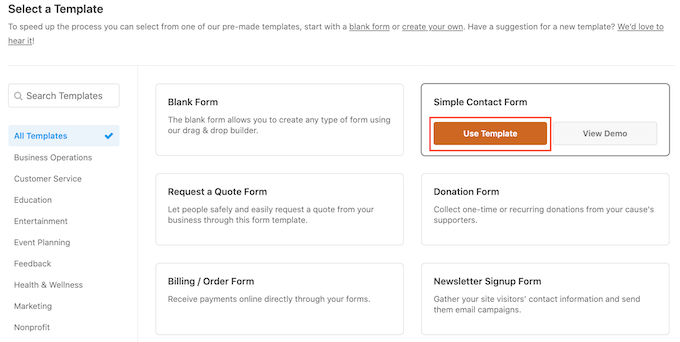
หลังจากนั้น WPForms จะขอให้คุณป้อนชื่อสำหรับแบบฟอร์มและเลือกเทมเพลต
ไปข้างหน้าและเลือกเทมเพลต 'แบบฟอร์มติดต่อแบบง่าย'

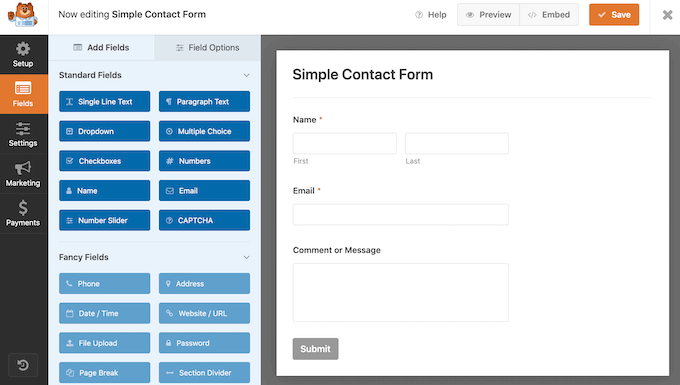
จากนั้น คุณสามารถเพิ่มฟิลด์ในแบบฟอร์มโดยใช้ตัวสร้างแบบลากแล้วปล่อย
เพียงลากฟิลด์ที่คุณต้องการเพิ่มลงในแบบฟอร์มจากตัวเลือกที่ระบุในเมนูทางด้านซ้าย คุณยังสามารถจัดลำดับตำแหน่งของแต่ละฟิลด์ในแบบฟอร์มใหม่ได้อีกด้วย

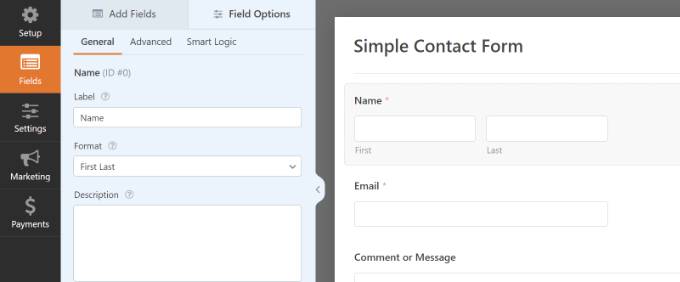
WPForms ยังให้คุณปรับแต่งแต่ละฟิลด์ในแบบฟอร์มการติดต่อ
ตัวอย่างเช่น หากคุณคลิกที่ฟิลด์ชื่อ คุณจะได้รับตัวเลือกต่างๆ เช่น การเปลี่ยนป้ายกำกับและรูปแบบ คุณยังสามารถเพิ่มคำอธิบายหรือทำเครื่องหมายช่องใดก็ได้ตามต้องการ

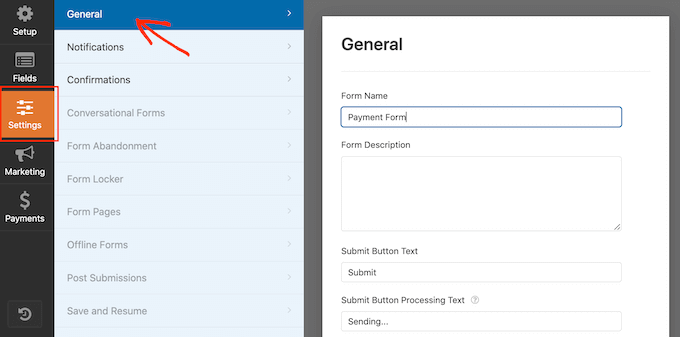
เมื่อเสร็จแล้ว ให้คลิกตัวเลือก 'การตั้งค่า' เพื่อกำหนดค่าการแจ้งเตือนและการยืนยันแบบฟอร์ม
ในการตั้งค่าทั่วไป คุณสามารถเปลี่ยนชื่อแบบฟอร์ม เปลี่ยนข้อความปุ่มส่ง เปิดใช้งานการป้องกันสแปม และอื่นๆ

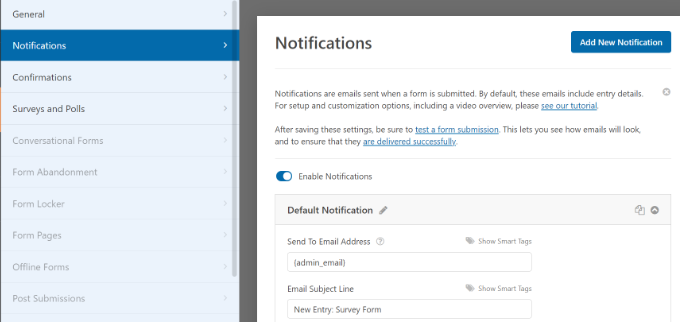
ถัดไป คุณสามารถไปที่ตัวเลือกการตั้งค่าการแจ้งเตือน ตามค่าเริ่มต้น การแจ้งเตือนจะถูกส่งไปยังอีเมลผู้ดูแลระบบที่ตั้งค่าไว้ในเว็บไซต์ WordPress ของคุณ
อย่างไรก็ตาม คุณสามารถส่งการแจ้งเตือนแบบฟอร์มติดต่อไปยังที่อยู่อีเมลใดก็ได้ที่คุณต้องการ หากคุณต้องการรับการแจ้งเตือนในอีเมลหลายฉบับ ให้คั่นแต่ละอีเมลด้วยเครื่องหมายจุลภาค
สำหรับหัวเรื่องอีเมล WPForms ใช้ชื่อแบบฟอร์มที่คุณป้อนก่อนหน้านี้ อย่างไรก็ตาม คุณสามารถแก้ไขข้อความของหัวเรื่องได้ตามที่คุณต้องการ

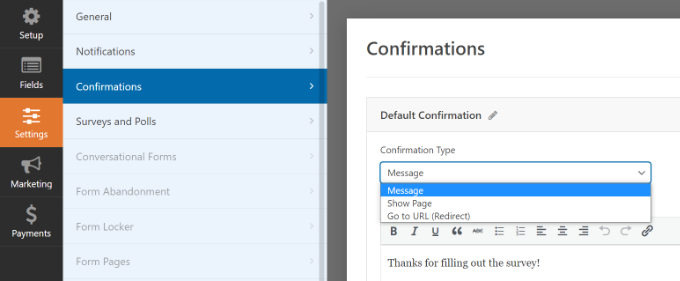
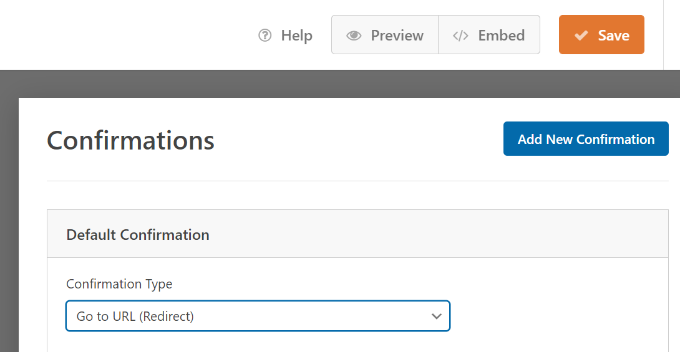
หลังจากนั้น ให้คลิกตัวเลือกการยืนยัน
WPForms จะใช้ 'ข้อความ' เป็นประเภทการยืนยันเริ่มต้น ซึ่งผู้เยี่ยมชมของคุณจะเห็นข้อความขอบคุณเมื่อส่งแบบฟอร์ม

อย่างไรก็ตาม คุณสามารถเปลี่ยนประเภทข้อความและเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใดหน้าหนึ่งในเว็บไซต์ของคุณได้เมื่อพวกเขากรอกแบบฟอร์ม
เมื่อคุณสร้างแบบฟอร์มการติดต่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่มุมขวาบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ

จากนั้น คลิกตัวเลือก 'ฝัง' ที่มุมด้านบนถัดจากปุ่มบันทึก
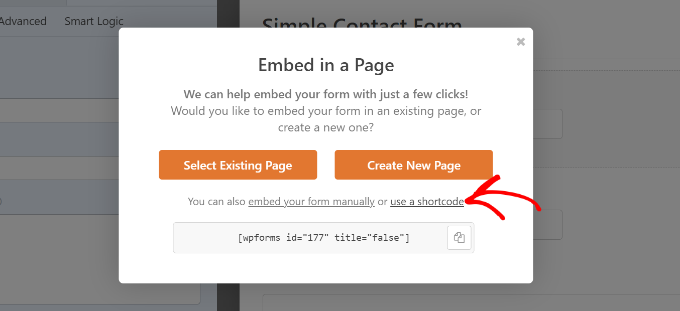
เมื่อหน้าต่างใหม่ปรากฏขึ้น ให้เลือกตัวเลือก 'ใช้รหัสย่อ'

WPForms จะแสดงรหัสย่อสำหรับแบบฟอร์มติดต่อของคุณทันทีที่คุณคลิกลิงก์ เราขอแนะนำให้คุณเปิดแท็บ/หน้าต่างนี้ไว้เนื่องจากคุณจะต้องใช้ในขั้นตอนต่อไป ซึ่งเราจะแสดงวิธีเพิ่มแบบฟอร์มติดต่อในป๊อปอัป
เพิ่มป๊อปอัปแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณ
ในการสร้างป๊อปอัปแบบฟอร์มติดต่อ คุณจะต้องมีปลั๊กอินป๊อปอัปของ WordPress
เราแนะนำให้ใช้ OptinMonster เนื่องจากเป็นปลั๊กอินเพิ่มประสิทธิภาพการสร้างโอกาสในการขายและการแปลงที่ดีที่สุดสำหรับ WordPress เว็บไซต์กว่า 1.2 ล้านแห่งใช้เครื่องมืออันทรงพลังนี้
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน OptinMonster Pro ซึ่งมีเทมเพลตที่ไม่เกะกะและกฎการแสดงผลขั้นสูงเพื่อแสดงป๊อปอัป
ก่อนอื่นคุณต้องสมัครบัญชีโดยไปที่เว็บไซต์ OptinMonster เพียงเยี่ยมชมเว็บไซต์และคลิกปุ่ม 'รับ OptinMonster ทันที'

ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster ฟรีบนเว็บไซต์ของคุณ สำหรับรายละเอียดเพิ่มเติม ให้ทำตามคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
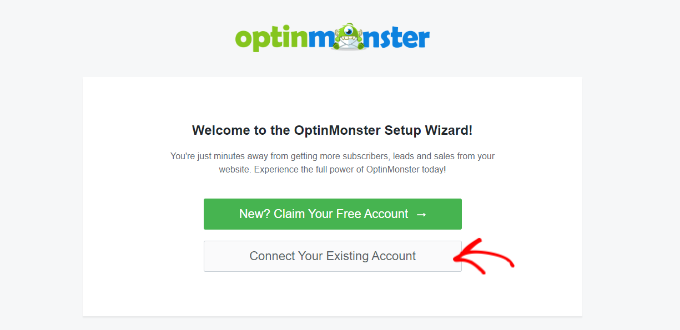
หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นวิซาร์ดการตั้งค่า ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หน้าต่างป๊อปอัปจะปรากฏขึ้นและ OptinMonster จะขอเชื่อมต่อกับบัญชีของคุณ
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress'

เมื่อบัญชีของคุณเชื่อมต่อแล้ว สิ่งต่อไปคือการสร้างแคมเปญใหม่สำหรับป๊อปอัปแบบฟอร์มการติดต่อของคุณ

คุณสามารถเริ่มต้นด้วยการไปที่ OptinMonster » แคมเปญ จากนั้นคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

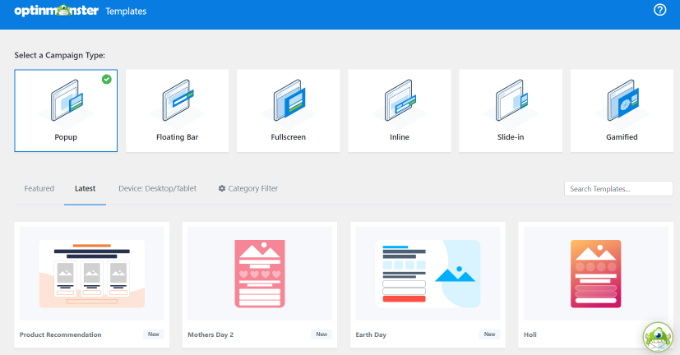
ในหน้าจอถัดไป คุณจะต้องเลือกประเภทแคมเปญ
เนื่องจากเราจะสร้างป๊อปอัปแบบฟอร์มการติดต่อ ให้เลือก 'ป๊อปอัป' เป็นประเภทแคมเปญของคุณ

หลังจากนั้น ให้เลื่อนลงเพื่อเลือกเทมเพลตสำหรับป๊อปอัปของคุณ OptinMonster นำเสนอการออกแบบที่น่าดึงดูดและแปลงสูงมากกว่า 75 แบบสำหรับป๊อปอัปของคุณ
คุณสามารถเลือกเทมเพลตใดก็ได้ที่คุณต้องการ จากนั้น ป้อนชื่อสำหรับแคมเปญของคุณ แล้วคลิกปุ่ม 'เริ่มสร้าง'

ตอนนี้ใช้ตัวสร้างการลากและวางใน OptinMonster คุณสามารถแก้ไขเทมเพลตป๊อปอัปของคุณได้
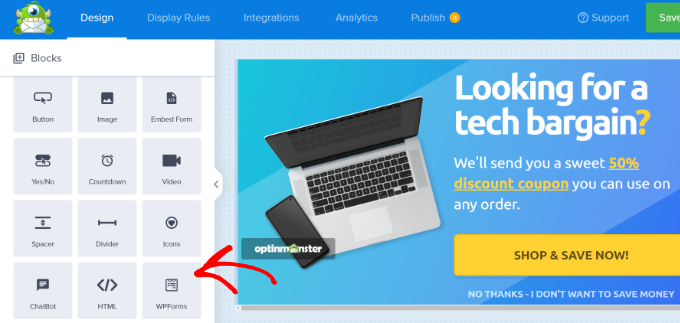
ตอนนี้คุณจะเห็นบล็อกต่าง ๆ ปรากฏในเมนูทางด้านซ้ายของคุณ เพียงตรงไปที่บล็อก 'WPForms' แล้วลากและวางบนเทมเพลตของคุณ

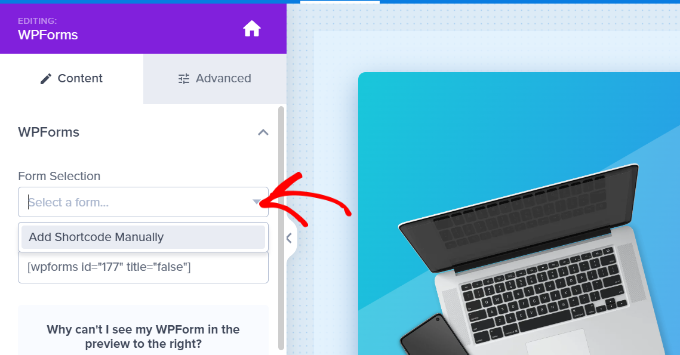
หลังจากนั้น คุณจะต้องคลิกเมนูแบบเลื่อนลง 'การเลือกแบบฟอร์ม' จากการตั้งค่าบล็อกในเมนูด้านซ้าย และเลือกตัวเลือก 'เพิ่มรหัสย่อด้วยตนเอง'
จากที่นี่ ให้ป้อนรหัสย่อแบบฟอร์มการติดต่อ WPForms ของคุณในบล็อก หากต้องการค้นหารหัส ให้กลับไปที่การตั้งค่าการฝัง WPForms และคัดลอกรหัสย่อ

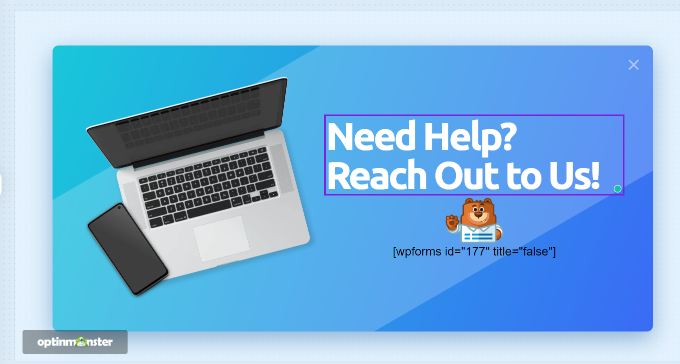
สิ่งสำคัญที่ควรทราบคือ คุณจะไม่เห็นตัวอย่างแบบฟอร์มติดต่อในเทมเพลตเมื่อคุณเพิ่มรหัสย่อ
นี่เป็นเรื่องปกติ เนื่องจากแบบฟอร์มการติดต่อของคุณจะปรากฏขึ้นเมื่อมีการเผยแพร่แคมเปญ

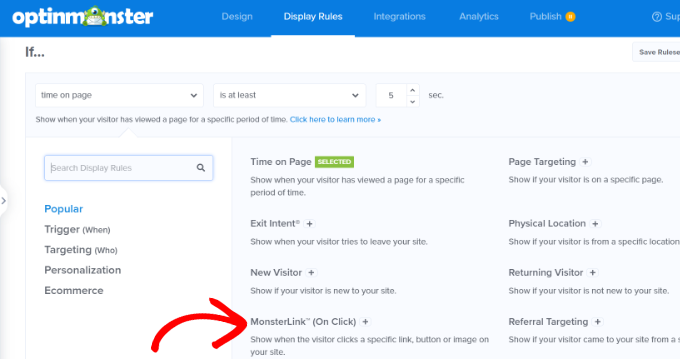
จากนั้น คุณสามารถไปที่แท็บกฎการแสดงผลที่ด้านบนเพื่อเลือกเวลาที่ป๊อปอัปควรปรากฏบนเว็บไซต์ของคุณ
ตามค่าเริ่มต้น OptinMonster จะตั้งค่าเป็นเวลา 5 วินาทีในหน้านั้น และป๊อปอัปจะปรากฏในหน้าใดก็ได้
อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่ากฎการแสดงผลและเลือกทริกเกอร์และตัวเลือกการกำหนดเป้าหมายต่างๆ ได้
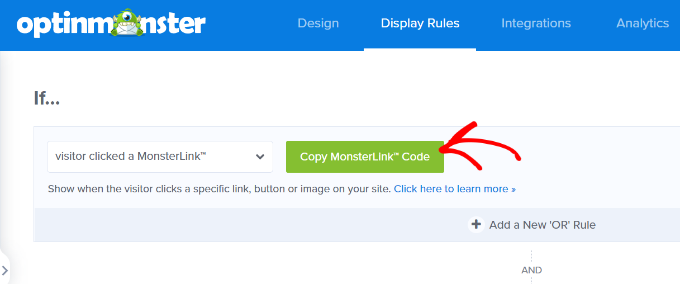
เราแนะนำให้ใช้การกำหนดเป้าหมาย MonsterLink (เมื่อคลิก) ด้วยวิธีนี้ ป๊อปอัปของคุณจะปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกลิงก์หรือปุ่ม

หลังจากนั้น คุณสามารถคลิกปุ่ม 'คัดลอกรหัส MonsterLink' และเพิ่มลงในข้อความ รูปภาพ หรือปุ่มใดก็ได้บนเว็บไซต์ของคุณ
สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มลิงก์ใน WordPress

รหัส MonsterLink ของคุณจะมีลักษณะเช่นนี้ใน HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
อย่างไรก็ตาม หากต้องการฝังลิงก์ในบล็อกโพสต์หรือเพจ WordPress ของคุณ คุณเพียงแค่ต้องการ URL จากโค้ด
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
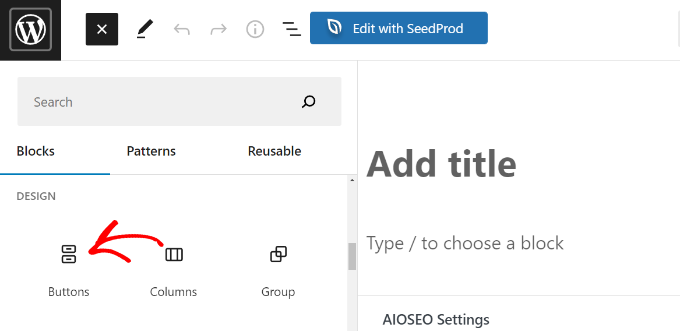
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มปุ่มติดต่อเราบนไซต์ของคุณ คุณสามารถเริ่มต้นด้วยการแก้ไขหน้าหรือโพสต์และไปที่โปรแกรมแก้ไข WordPress ของคุณ จากนั้นคลิกเครื่องหมายบวก (+) ที่ด้านบนและเพิ่มบล็อก 'ปุ่ม'

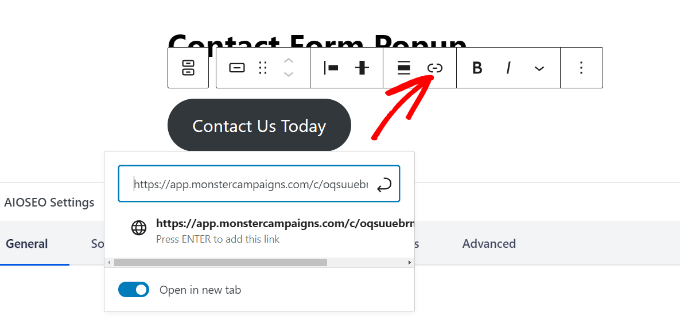
หลังจากนั้น คุณสามารถป้อนข้อความสำหรับปุ่มของคุณ แล้วคลิกไอคอนลิงก์
ตอนนี้เพิ่ม MonsterLink URL ไปที่ปุ่มของคุณ

เมื่อคุณทำเสร็จแล้ว ให้เผยแพร่โพสต์หรือหน้า WordPress ของคุณ MonsterLink จะถูกเพิ่มไปที่ปุ่มติดต่อเราของคุณ
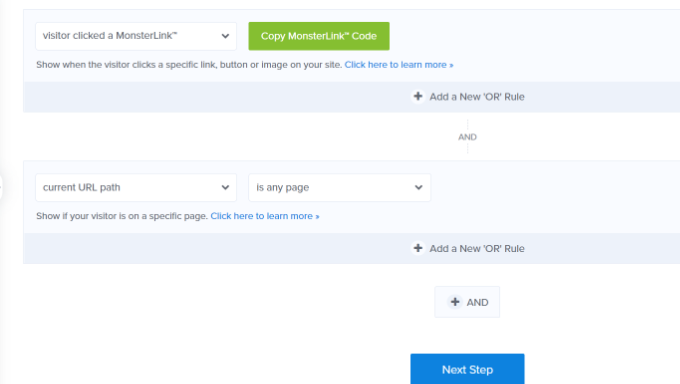
ถัดไป กลับไปที่แคมเปญ OptinMonster ของคุณเพื่อดำเนินการกำหนดค่าให้เสร็จสิ้น
หลังจากเลือก MonsterLink เป็นเป้าหมายและแสดงในหน้าใดๆ แล้ว คุณสามารถคลิกปุ่ม 'ถัดไป' ที่ด้านล่าง

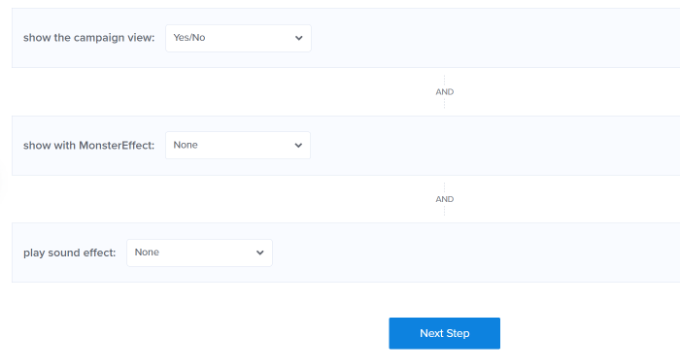
ในหน้าจอถัดไป คุณจะเห็นตัวเลือกในการเปลี่ยนประเภทมุมมองแคมเปญ เพิ่มภาพเคลื่อนไหว MonsterEffect และเล่นเสียงเมื่อป๊อปอัปปรากฏขึ้น
ไปข้างหน้าและคลิกปุ่ม 'ถัดไป' เมื่อคุณพอใจกับการตั้งค่า

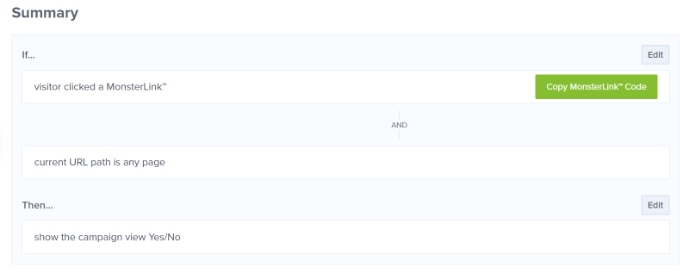
หลังจากนั้น OptinMonster จะแสดงสรุปการตั้งค่ากฎการแสดงผลของคุณ
สิ่งนี้ช่วยให้แน่ใจว่าคุณได้ตั้งค่าอย่างถูกต้องว่าเมื่อใดที่แคมเปญของคุณจะปรากฏบนเว็บไซต์ของคุณ

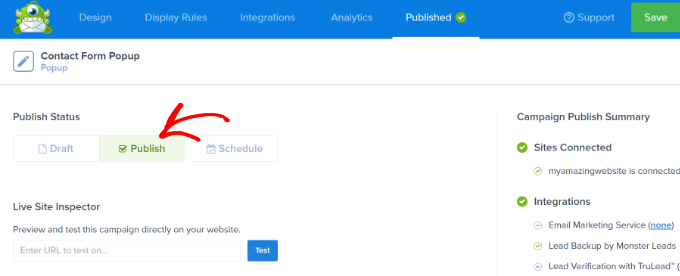
ตอนนี้ คุณพร้อมที่จะเผยแพร่แคมเปญของคุณและเผยแพร่ป๊อปอัปแบบฟอร์มติดต่อของคุณแล้ว ในการทำเช่นนั้น ให้ไปที่แท็บ 'เผยแพร่' ที่ด้านบน
ถัดไป คุณสามารถคลิกปุ่ม 'ดูตัวอย่าง' ก่อนที่จะเผยแพร่แคมเปญของคุณ นี่จะแสดงตัวอย่างแบบสดๆ ให้คุณเห็นว่าป๊อปอัปของคุณจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
เมื่อคุณพอใจกับรูปลักษณ์ของแคมเปญของคุณ ให้เปลี่ยน 'สถานะเผยแพร่' จากแบบร่างเป็นเผยแพร่

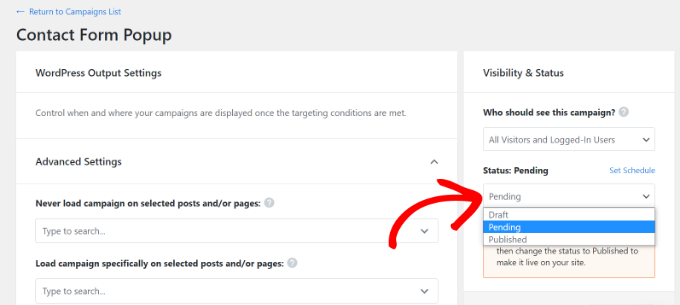
คุณสามารถออกจากตัวสร้างแคมเปญ OptinMonster และตรวจสอบสถานะของแคมเปญของคุณจากแดชบอร์ด WordPress ได้เช่นกัน
เพียงคลิกเมนูแบบเลื่อนลง 'สถานะ' ทางด้านขวาของคุณ และเปลี่ยนสถานะจากรอดำเนินการเป็นเผยแพร่

อย่าลืมบันทึกการเปลี่ยนแปลง
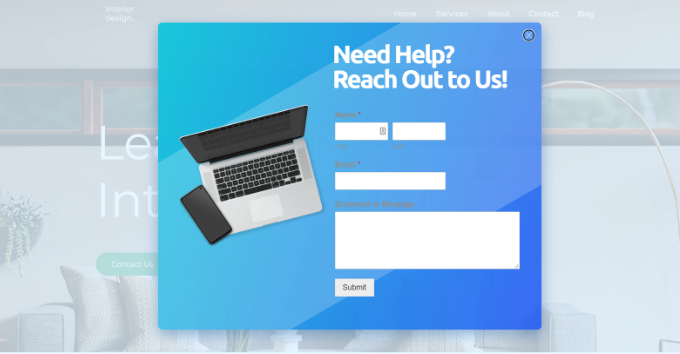
จากนั้นไปที่ปุ่มติดต่อเราที่คุณสร้างไว้ก่อนหน้านี้ด้วย MonsterLink และดูป๊อปอัปแบบฟอร์มการติดต่อ

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มป๊อปอัปแบบฟอร์มติดต่อใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดหรือการเปรียบเทียบซอฟต์แวร์บัญชีเงินเดือนที่ดีที่สุดสำหรับธุรกิจขนาดเล็กของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
