วิธีเพิ่ม CTA ที่แตกต่างกันตามหมวดหมู่โพสต์โดยใช้ตัวสร้างธีมของ Divi
เผยแพร่แล้ว: 2021-12-09ผู้ใช้เว็บไซต์สามารถอยู่เฉยๆและไม่แน่ใจ เว้นแต่จะเรียกให้ดำเนินการ นั่นเป็นสาเหตุที่เครื่องมืออย่าง Divi Theme Builder มีประโยชน์มาก สำหรับเว็บไซต์ที่ใช้เนื้อหาหลายประเภท โมดูล Call-To-Action (CTA) หรือ optin เดียวไม่สามารถปรับให้เหมาะสมสำหรับผู้เข้าชมทุกประเภท อย่างไรก็ตาม ด้วยการใช้เค้าโครงของตัวสร้างธีมและคุณลักษณะเนื้อหาแบบไดนามิกของ Divi คุณสามารถแสดงคำกระตุ้นการตัดสินใจที่หลากหลายตามเนื้อหาโพสต์ที่ผู้ใช้กำลังดูอยู่ การทำเช่นนี้จะทำให้อัตราการแปลงของคุณพุ่งสูงขึ้นในขณะเดียวกันก็ทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่เป็นส่วนตัวมากขึ้น
สมัครสมาชิกช่อง Youtube ของเรา
วิธีเพิ่ม CTA ที่แตกต่างกันต่อประเภทโพสต์
ในการใช้งานฟังก์ชันนี้ เราจะใช้ตัวสร้างธีม Divi คุณสามารถค้นหาได้ในแผงการดูแลระบบ WordPress ภายใต้ Divi – Theme Builder

Theme Builder เป็นเครื่องมืออเนกประสงค์ที่เหลือเชื่อ และเราจะใช้มันเพื่อเพิ่ม CTA ให้กับโพสต์หลายหมวดหมู่ ด้วยเหตุนี้ เรากำลังดำเนินการภายใต้สมมติฐานที่ว่าคุณมีการออกแบบอยู่แล้วสำหรับบล็อกของคุณอยู่แล้ว
สร้างเทมเพลตตัวสร้างธีมใหม่
ขั้นแรก เราต้องสร้างเทมเพลตใหม่ คุณสามารถทำได้โดยคลิก เพิ่มเทมเพลตใหม่ ในแดชบอร์ดตัวสร้างธีม

เลือกหมวดหมู่เฉพาะ
จากนั้น Divi จะแจ้งให้คุณเลือกเนื้อหาที่จะใช้เทมเพลต เลือก โพสต์ในหมวดหมู่เฉพาะ ถัดไป คุณจะต้องเลือกหมวดหมู่เฉพาะที่คุณต้องการให้ CTA นี้ปรากฏ

ในที่สุด คุณจะทำขั้นตอนนี้ซ้ำเพื่อเลือกหมวดหมู่ อื่นๆ สำหรับ CTA ต่างๆ ที่จะแสดงภายใน สำหรับบทช่วยสอนนี้ เราเลือกเพียงหนึ่งหมวดหมู่ต่อ CTA แต่คุณสามารถใช้เทมเพลตใหม่สำหรับแต่ละหมวดหมู่ที่คุณต้องการเพื่อสร้างความแตกต่าง
แก้ไขเนื้อหาโพสต์
เมื่อสร้างเทมเพลตแล้ว คุณสามารถคลิก เพิ่มเนื้อหาที่กำหนดเอง เพื่อเข้าสู่ตัวสร้าง Divi

เมื่อเข้าไปข้างใน คุณจะเพิ่มโมดูล การเรียกร้องให้ดำเนินการ ภายในส่วนและแถวที่มีอยู่โดย คลิกที่ไอคอน + สีดำ

เพิ่มโมดูลเนื้อหาโพสต์
ถัดไป คลิก ไอคอน + สีดำ อีกครั้ง คราวนี้เลือก โมดูลโพสต์เนื้อหา จากเมนู

โมดูลโพสต์เนื้อหาจะแสดงเนื้อหาแบบไดนามิกตามสิ่งที่ URL ของหน้าที่เกี่ยวข้องมีอยู่ ไม่ว่าจะเป็นบทความหรือหน้า Landing Page ที่ออกแบบมาอย่างสมบูรณ์ โมดูลเนื้อหาโพสต์ก็ฉลาดพอที่จะแสดงเนื้อหาที่ออกแบบและเขียนขึ้นเอง
แก้ไขการตั้งค่าแถว
เนื่องจากเราใช้เทมเพลตนี้กับเพจและโพสต์ที่มีอยู่ เราจึงต้องตรวจสอบให้แน่ใจว่าการออกแบบจะไม่ถูกรบกวน ไปที่การ ตั้งค่าแถว และค้นหาแท็บ ออกแบบ

เลื่อนจนกว่าคุณจะพบ Sizing ตั้งค่า Width และ Max Width เป็น 100% สิ่งนี้ควรทำให้การออกแบบใดๆ ที่คุณสร้างขึ้นสำหรับโพสต์ในบล็อกแล้วจะแสดงอย่างเหมาะสม
จัดรูปแบบโมดูล CTA ของคุณ
เมื่อทั้งสองโมดูลเข้าที่และกำหนดความกว้างของแถวเป็น 100% แล้ว ให้ไปที่โมดูล CTA และจัดรูปแบบตามที่คุณต้องการ รายละเอียดหลักที่คุณควรคำนึงถึงในแง่ของการเป็นหมวดหมู่เฉพาะอยู่ภายใต้แท็บ เนื้อหา

ส่วน ข้อความ ใต้แท็บเนื้อหาเป็นที่ที่คุณสามารถแยกความแตกต่างของคำกระตุ้นการตัดสินใจต่างๆ ของคุณได้มากที่สุด คุณต้องการมี Title ที่ไม่ซ้ำใคร รวมทั้งข้อความ ปุ่ม ที่น่าสนใจ เนื้อหา อาจประกอบด้วยคำอธิบายว่าเหตุใดหมวดหมู่นี้จึงมี CTA เฉพาะนี้ ไม่ว่าจะเป็นจดหมายข่าวทางอีเมลสำหรับหัวข้อเฉพาะ กลยุทธ์การแปลงสำหรับหลักสูตรออนไลน์ใหม่ของคุณ หรือแม้แต่การเรียกผู้สร้างเนื้อหาใหม่ภายในหมวดหมู่เฉพาะ

ตั้งค่าสีพื้นหลัง
ตัวเลือกการออกแบบสำหรับคำกระตุ้นการตัดสินใจนั้นไม่มีที่สิ้นสุด แต่สิ่งหนึ่งที่โดดเด่นและง่ายที่สุดคือเพียงแค่เปลี่ยนสีพื้นหลัง เมื่อคุณตั้งค่าแถวของโมดูลเป็นแบบเต็มความกว้าง การตั้งค่าสีเสริมภายใต้ส่วน พื้นหลัง ของแท็บ เนื้อหา สามารถสร้างโลกแห่งความแตกต่างได้

ปรับรูปแบบตัวอักษร
ภายใต้แท็บ ออกแบบ คุณจะต้องตรวจสอบให้แน่ใจว่าแบบอักษรต่างๆ ตรงกับส่วนที่เหลือของไซต์ของคุณ อย่าลืมตรวจสอบ Text , Body Text และ Title Text เพื่อให้แน่ใจว่า Font และ Font Weight และรูปแบบอื่นๆ ถูกตั้งค่าเป็นค่าเริ่มต้น (หรือจับคู่/ชมเชยการตั้งค่าหลักที่เหลือของเว็บไซต์)

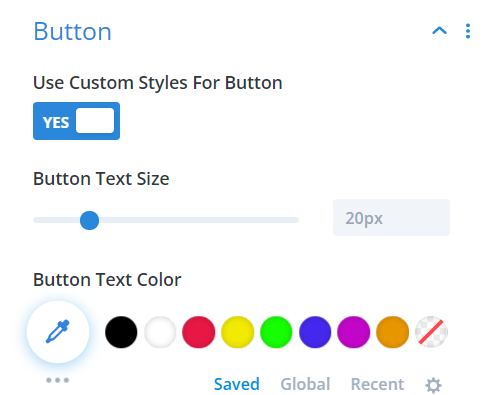
นอกจากนี้ เพื่อให้แน่ใจว่าข้อความของ ปุ่ม และสไตล์ตรงกัน คุณจะต้องเปิดใช้งานการสลับ ใช้ สไตล์แบบกำหนดเองสำหรับปุ่ม

ทำให้โมดูลการเรียกร้องให้ดำเนินการเคลื่อนไหว
คำกระตุ้นการตัดสินใจต้องโดดเด่นกว่าเนื้อหาที่เหลือของคุณ และการเพิ่มแอนิเมชั่นสั้นๆ ลงในโมดูลสามารถดึงความสนใจของผู้ใช้มาที่มันได้โดยไม่ต้องใช้ความพยายามมากเป็นพิเศษ ใน โมดูล CTA ให้ค้นหา แอนิเมชั่น ใต้แท็บ ออกแบบ

เราได้เลือกใช้แอนิเมชั่นการ ซูม ที่เคลื่อนไหว ลง (หมายถึงแอนิเมชั่นมาจากด้านบนเลื่อนลงด้านล่าง) เราไม่ได้เพิ่มการหน่วงเวลาให้กับแอนิเมชั่นเพราะมันอยู่ที่ด้านบนของหน้าจอ ด้วยความเร็วในการโหลดหน้าเว็บที่ต่ำ แอนิเมชั่นจึงไม่ควรพลาด
ไม่บังคับ: ตำแหน่งติดหนึบ
ใต้แท็บ Advanced ของ Call to Action Settings คุณจะพบกับหัวข้อ Scroll Effects

ตั้งค่า Sticky Position เป็น Stick to Top และ Bottom Sticky Limit to Section CTA จะแนบตัวเองที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนไปเกินกว่าที่ CTA เริ่มต้นขึ้น จะดำเนินการต่อผ่านเนื้อหาหลักของโพสต์หรือหน้า แต่จะหยุดเมื่อถึงจุดสิ้นสุดของส่วนคอนเทนเนอร์
หากคุณต้องการให้ CTA ติดตามผู้ใช้ตลอดความยาวของหน้า คุณสามารถตั้งค่า ขีดจำกัดการตรึงด้านล่าง เป็น ไม่มี ได้เสมอ และจะทำให้ CTA อยู่ที่ด้านบนสุดของหน้าจอของผู้ใช้ไม่ว่าพวกเขาจะเลื่อนไปไกลแค่ไหน
หมวดหมู่หน้าอื่นๆ
กลับไปที่แดชบอร์ดตัวสร้างธีมตอนนี้ แล้วคุณจะเห็น Custom Body ที่คุณออกแบบใช้งานได้ในเทมเพลตที่ระบุว่า Posts in Specific Categories: Category Name

เนื่องจากคำกระตุ้นการตัดสินใจนี้ใช้กับหมวดหมู่ที่เลือกเท่านั้น คุณสามารถคลิกไอคอน เทมเพลตที่ซ้ำกัน ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือเทมเพลต
จากนั้น Divi อาจแจ้งให้คุณเลือกเนื้อหาที่จะกำหนดเทมเพลตที่ซ้ำกัน หากไม่เป็นเช่นนั้น คุณสามารถทำได้ด้วยตนเองโดยคลิกไอคอนรูปเฟืองในเทมเพลตใหม่ เลือกหมวดหมู่โพสต์ใหม่ที่คุณต้องการใช้คำกระตุ้นการตัดสินใจ อื่น

จากนั้น คุณเพียงแค่ แก้ไข Custom Body ของเทมเพลตใหม่ และทำซ้ำขั้นตอนสำหรับการสร้างและกำหนดสไตล์โมดูล Call to Action ที่เหมาะกับหมวดหมู่เฉพาะใหม่ที่คุณเลือก และนั่นแหล่ะ! คุณทำเสร็จแล้ว!
ห่อ
หลังจากที่คุณทำตามขั้นตอนข้างต้นทั้งหมดสำหรับหมวดหมู่เฉพาะได้มากเท่าที่คุณต้องการแยกการเรียกร้องให้ดำเนินการ เมื่อใดก็ตามที่ผู้เยี่ยมชมโหลดหมวดหมู่เดียว โมดูล CTA ที่แนบมาจะปรากฏขึ้น แต่ผู้ใช้รายอื่นอาจดูโพสต์ในหมวดหมู่อื่นและถูกเรียกร้องให้ดำเนินการในลักษณะที่ต่างไปจากเดิมอย่างสิ้นเชิง ตัวเลือกการตั้งค่าส่วนบุคคลและการกำหนดเป้าหมายเหล่านี้จะเพิ่มการแปลงและปรับปรุงประสบการณ์ผู้ใช้โดยรวมของไซต์ของคุณ
คุณจะใช้การเรียกร้องให้ดำเนินการที่แตกต่างกันสำหรับหมวดหมู่เฉพาะอย่างไร
บทความ ภาพโดย Pictrider / shutterstock.com
