วิธีเพิ่มกล่องพลิกใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-04-20แนวโน้มในการออกแบบเว็บมีการพัฒนาเกือบทุกวัน เพื่อให้มีความเกี่ยวข้องและมีการแข่งขันในตลาดการปรับตัวให้เข้ากับการเปลี่ยนแปลงเหล่านี้อย่างต่อเนื่องเป็นสิ่งจำเป็นสำหรับเจ้าของเว็บไซต์ทั้งหมด แม้ไม่กี่ปีก่อนองค์ประกอบเว็บคงที่ก็เพียงพอที่จะดึงดูดความสนใจของผู้ใช้และผู้เข้าชม
แต่ตอนนี้นักออกแบบส่วนใหญ่สร้างเว็บไซต์ของพวกเขาโดยใช้องค์ประกอบแบบโต้ตอบเพื่อเพิ่มการมีส่วนร่วม องค์ประกอบของเว็บแบบอินเทอร์แอคทีฟได้รับการออกแบบในลักษณะที่ตอบสนองต่อการกระทำของผู้ใช้เช่นการคลิก, วนเวียน, การเคลื่อนไหวและการเลื่อนเพื่อสร้างประสบการณ์ที่น่าสนใจ Flip Box เป็นองค์ประกอบแบบโต้ตอบ
ในโพสต์บทช่วยสอนนี้เราจะครอบคลุมคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มกล่องพลิกลงใน WordPress ด้วย Elementor หวังว่าคุณจะพบว่าโพสต์นี้มีประโยชน์และคุ้มค่ากับเวลาของคุณ เริ่มต้น!
กล่องพลิกคืออะไร? กรณีการใช้งานในการออกแบบเว็บ
กล่องพลิกเป็นวิดเจ็ต elementor แบบโต้ตอบที่ช่วยให้คุณสามารถแสดงเนื้อหาที่ด้านหน้าและด้านหลังของกล่องซึ่งพลิกเมื่อวางตัวหรือคลิก มันรวมการดึงดูดสายตากับการเคลื่อนไหวแบบไดนามิกเพื่อดึงดูดความสนใจของผู้ใช้ในขณะที่นำเสนอข้อมูลสองชั้น
วิดเจ็ตนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องครอบคลุมข้อมูลจำนวนมากในพื้นที่ จำกัด วิดเจ็ตมีตัวเลือกการปรับแต่งมากมายเพื่อให้คุณสามารถจัดเรียงการออกแบบกับการสร้างแบรนด์ของเว็บไซต์ของคุณ ลองมาดูกันว่า Flip Boxes ทำงานอย่างไรในวิดีโอสั้น ๆ ที่แนบมาด้านล่าง
ใช้เคสกล่องพลิกในการออกแบบเว็บ
- บริการหรือฟีเจอร์ไฮไลท์ พร้อมไอคอนด้านหน้าและคำอธิบายที่ด้านหลัง
- สมาชิกในทีมนำเสนอ ด้วยภาพถ่ายที่ด้านหน้าและข้อมูลทางชีวภาพ/ข้อมูลติดต่อที่ด้านหลัง
- การเปรียบเทียบคุณสมบัติผลิตภัณฑ์ ในรูปแบบกะทัดรัดและแบบโต้ตอบ
- คำสั่งเรียกเข้า ที่เปิดเผยปุ่มหรือลิงก์เมื่อพลิก
- แสดงผลงาน ด้วยรูปขนาดย่อของโครงการที่ด้านหน้าและบทสรุปที่ด้านหลัง
- แผนการกำหนดราคา ที่มีชื่อแผนด้านหน้าและรายการคุณสมบัติทางด้านพลิก
วิธีเพิ่มกล่องพลิกใน WordPress ด้วย Elementor
ในการเริ่มต้นกระบวนการคุณต้องมีปลั๊กอินต่อไปนี้ในเว็บไซต์ของคุณ รับพวกเขาโดยคลิกลิงก์ที่แนบด้านล่าง
- ผู้ประกอบการ
- Happyaddons
- Happyaddons Pro
เมื่อติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้วให้เริ่มติดตามการสอนที่อธิบายไว้ด้านล่างเกี่ยวกับวิธีการใช้วิดเจ็ต Flip Box
ขั้นตอนที่ 01: เปิดผืนผ้าใบ Elementor
เปิดโพสต์หรือหน้าด้วย Canvas Elementor ที่คุณต้องการเพิ่มวิดเจ็ต Flip Box

ขั้นตอนที่ 02: เลือกส่วนสำหรับการเพิ่มวิดเจ็ต Flip Box
สร้างส่วนกำหนดจำนวนคอลัมน์เพื่อให้คุณสามารถเพิ่มวิดเจ็ต Flip Box ได้

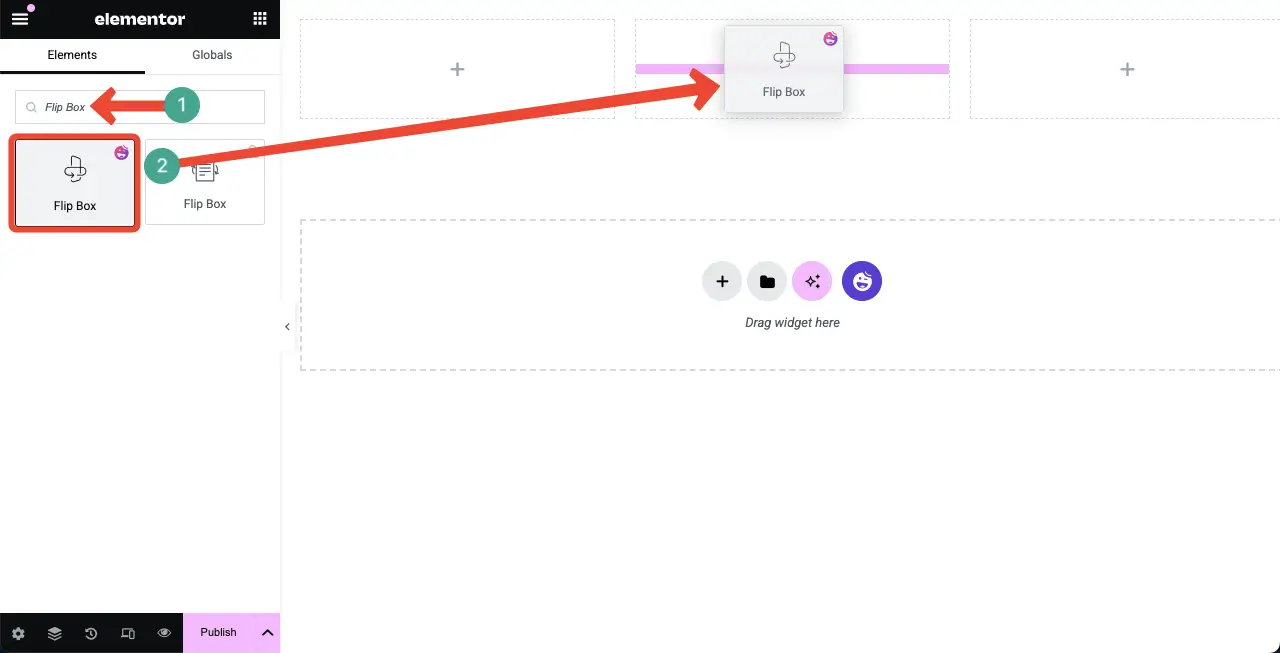
ค้นหา วิดเจ็ต Flip Box บนแผง Elementor ลากและวางลง ในส่วนที่เกี่ยวข้องบนผืนผ้าใบ Elementor

คุณจะเห็นวิดเจ็ต Flip Box จะถูกเพิ่มลงในผืนผ้าใบด้วยเนื้อหาจำลองบางอย่าง

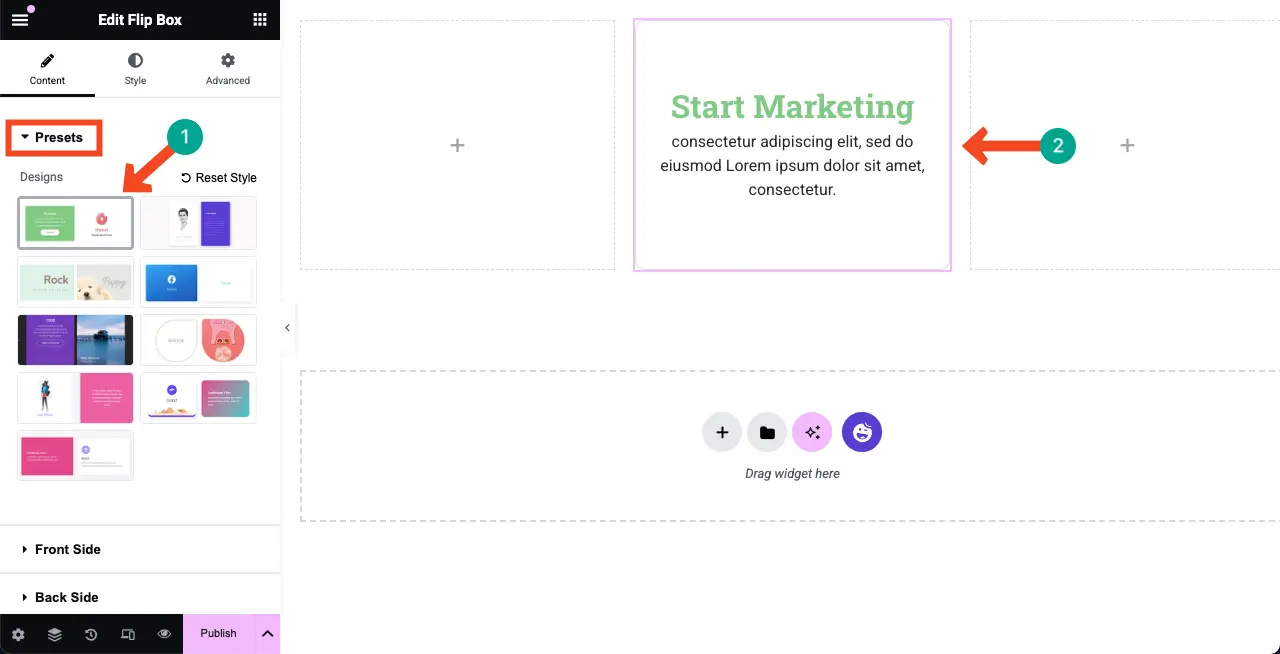
ขั้นตอนที่ 03: เลือกที่ตั้งไว้ล่วงหน้าสำหรับกล่องพลิก
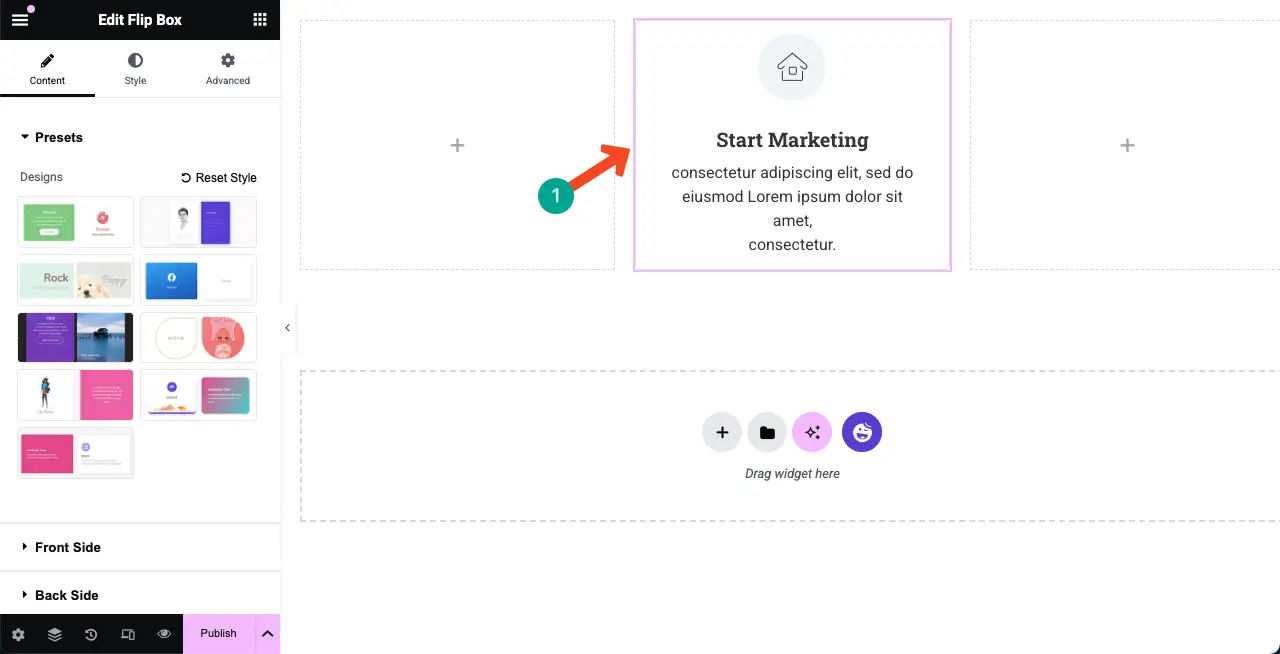
ที่ตั้งไว้ล่วงหน้าเป็นสไตล์การออกแบบที่บันทึกไว้ซึ่งคุณสามารถนำไปใช้กับวิดเจ็ตได้อย่างรวดเร็ว วิดเจ็ต Flip Box มาพร้อมกับที่ตั้งไว้ล่วงหน้าหลายแห่งที่คุณจะเห็นในแถบด้านข้างขวา
เลือกที่ตั้งไว้ล่วงหน้าที่คุณต้องการ คุณจะเห็นสไตล์ถูกนำไปใช้กับวิดเจ็ตของคุณทันที

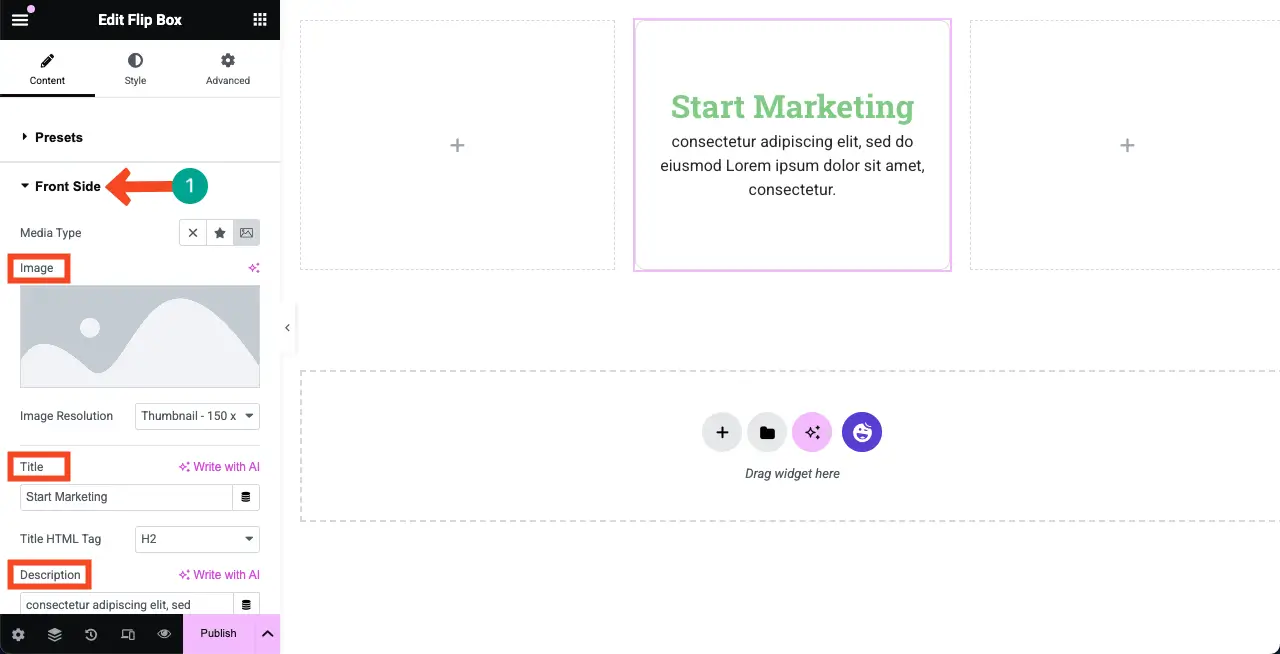
ขั้นตอนที่ 04: เพิ่มเนื้อหาไปที่ด้านหน้าของวิดเจ็ต
อย่างที่ได้กล่าวไปแล้ววิดเจ็ต Flip Box ช่วยให้คุณสามารถเพิ่มเนื้อหาให้กับทั้งสองฝ่าย ตอนนี้มาเพิ่มเนื้อหาไปที่ด้านหน้า ขยาย ส่วน ด้านหน้า
คุณสามารถตั้งค่าภาพความละเอียดของภาพชื่อเรื่องแท็ก HTML สำหรับชื่อเรื่องคำอธิบายและการจัดตำแหน่งสำหรับวิดเจ็ต ทำเอง

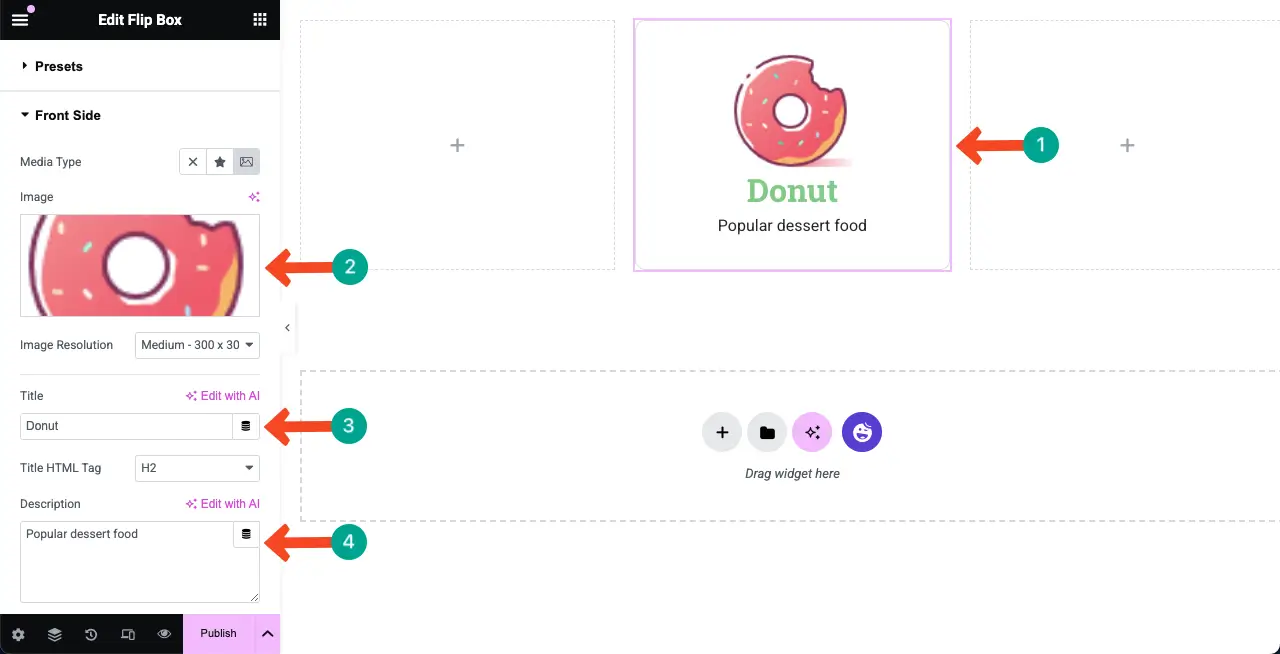
คุณจะเห็นว่าเราได้เพิ่มเนื้อหาบางส่วน (รูปภาพชื่อและคำอธิบาย) ไปที่ด้านหน้าของกล่องพลิก

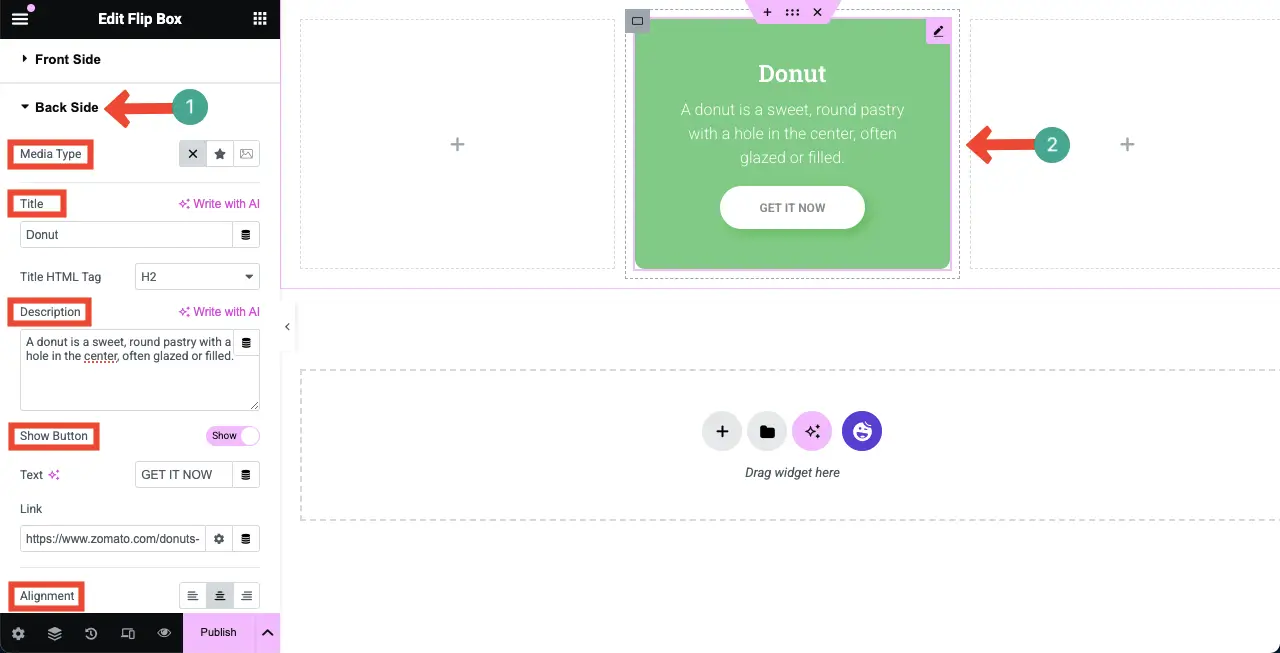
ขั้นตอนที่ 05: เพิ่มเนื้อหาไปทางด้านหลังของวิดเจ็ต
ในทำนองเดียวกัน ขยาย ส่วน ด้านหลัง ของวิดเจ็ต คุณสามารถเพิ่มสื่อชื่อเรื่องคำอธิบายและปุ่มกำหนดการจัดตำแหน่งของพวกเขา ทำสิ่งที่จำเป็นตามที่คุณต้องการ
คุณจะเห็นว่าเราได้เพิ่มเนื้อหาบางส่วนที่นี่เช่นกัน

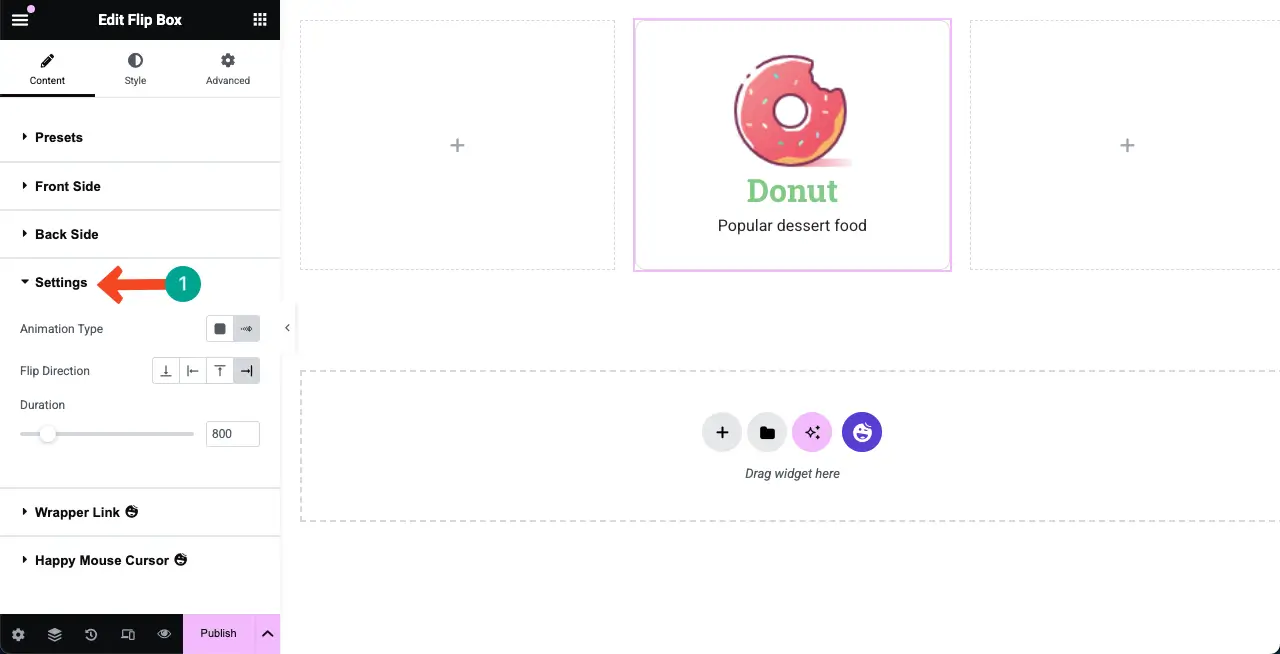
ขั้นตอนที่ 06: กำหนดค่าการตั้งค่าสำหรับวิดเจ็ต Flip Box
ถัดไป ขยาย ส่วนการตั้งค่า คุณจะได้รับตัวเลือกในการกำหนดค่าประเภทภาพเคลื่อนไหวทิศทางพลิกและระยะเวลา


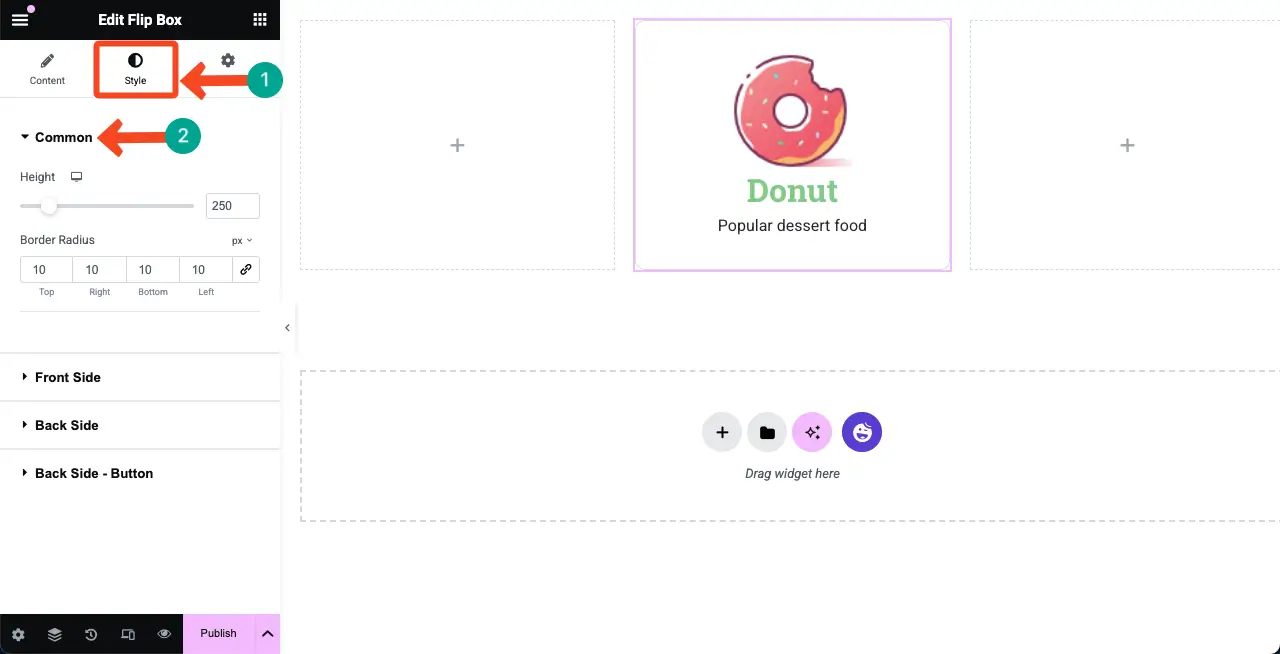
ขั้นตอนที่ 07: สไตล์ Flip Box
มาที่ แท็บสไตล์ คุณจะได้สี่ส่วนที่นี่ ส่วนแรกเป็น เรื่องธรรมดา
คุณสามารถตั้งค่า ความสูง และ รัศมีเส้นขอบ สำหรับวิดเจ็ต Flip Box จากส่วนทั่วไป

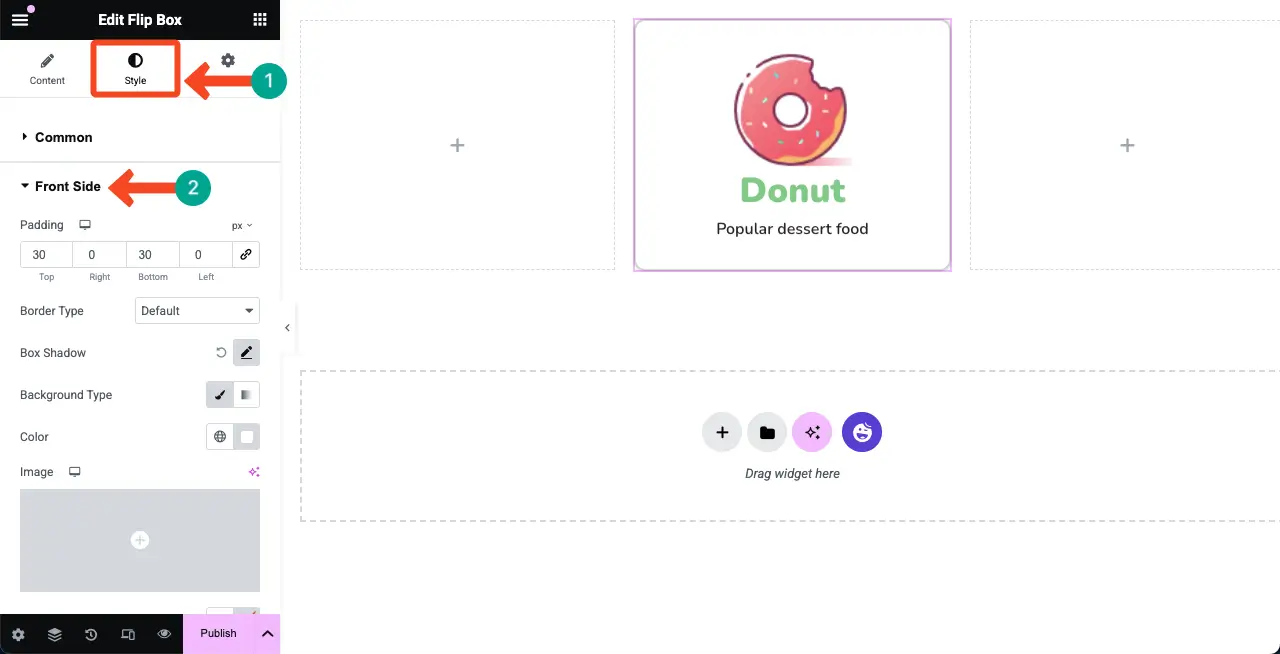
ถัดไป ขยาย ส่วน ด้านหน้า คุณสามารถปรับแต่งช่องว่าง, ประเภทเส้นขอบ, เงาของกล่อง, ประเภทพื้นหลัง, ระยะห่างและการปรับขนาดภาพจากส่วนนี้

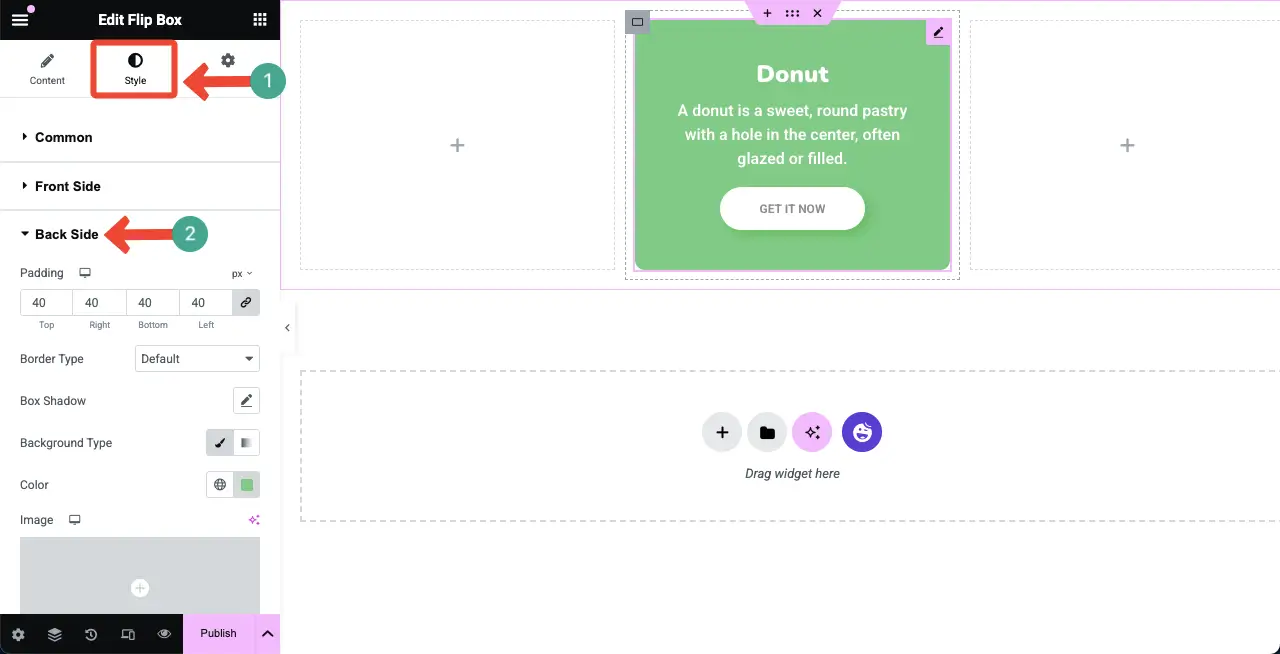
ในทำนองเดียวกันโดย การขยาย ส่วน ด้านหลัง คุณสามารถปรับแต่งช่องว่าง, ประเภทขอบ, เงาของกล่อง, พื้นหลัง, สีและตัวอักษร
หวังว่าคุณจะสามารถทำคนเดียวได้ เราได้เปลี่ยนการพิมพ์และน้ำหนักข้อความสำหรับวิดเจ็ตของเราเพื่ออธิบายการสอนนี้

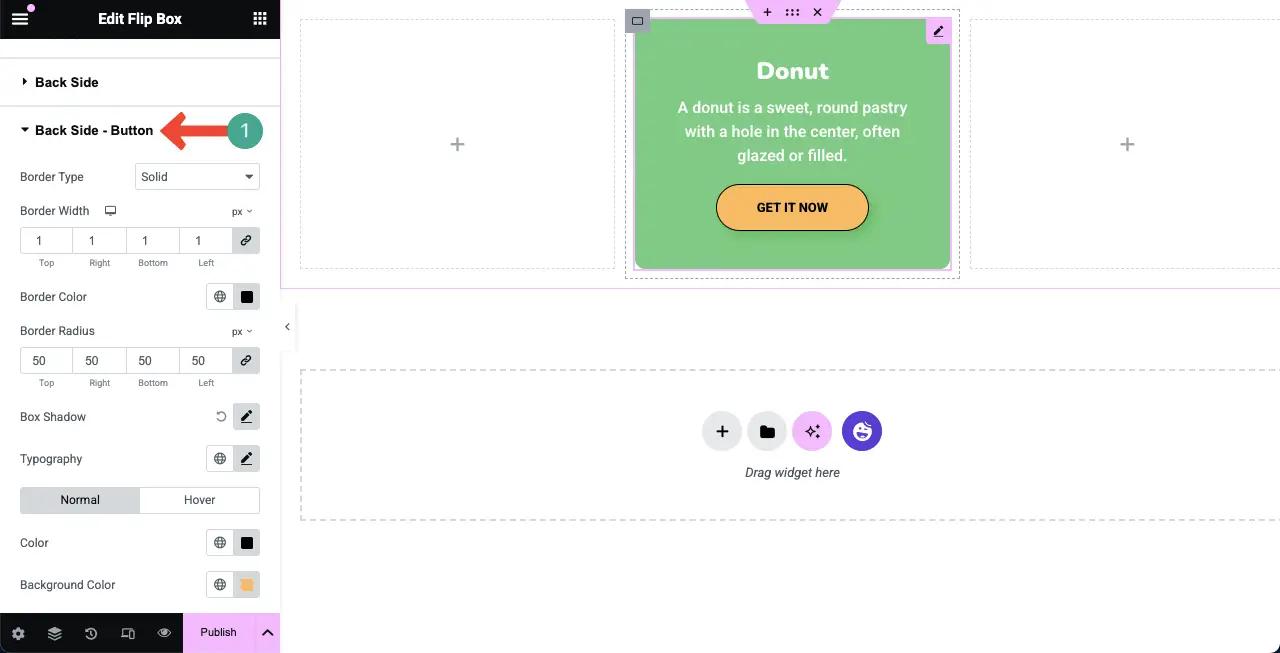
ขั้นตอนที่ 08: ปรับแต่งปุ่ม
ปุ่มจะปรากฏขึ้นที่ด้านหลังของกล่องพลิก โดย การขยาย ส่วน ด้านหลัง - ปุ่ม คุณสามารถกำหนดค่าความกว้างของเส้นขอบสีขอบรัศมีเส้นขอบเงากล่องพิมพ์สีและสีพื้นหลังของปุ่ม
ทำเอง

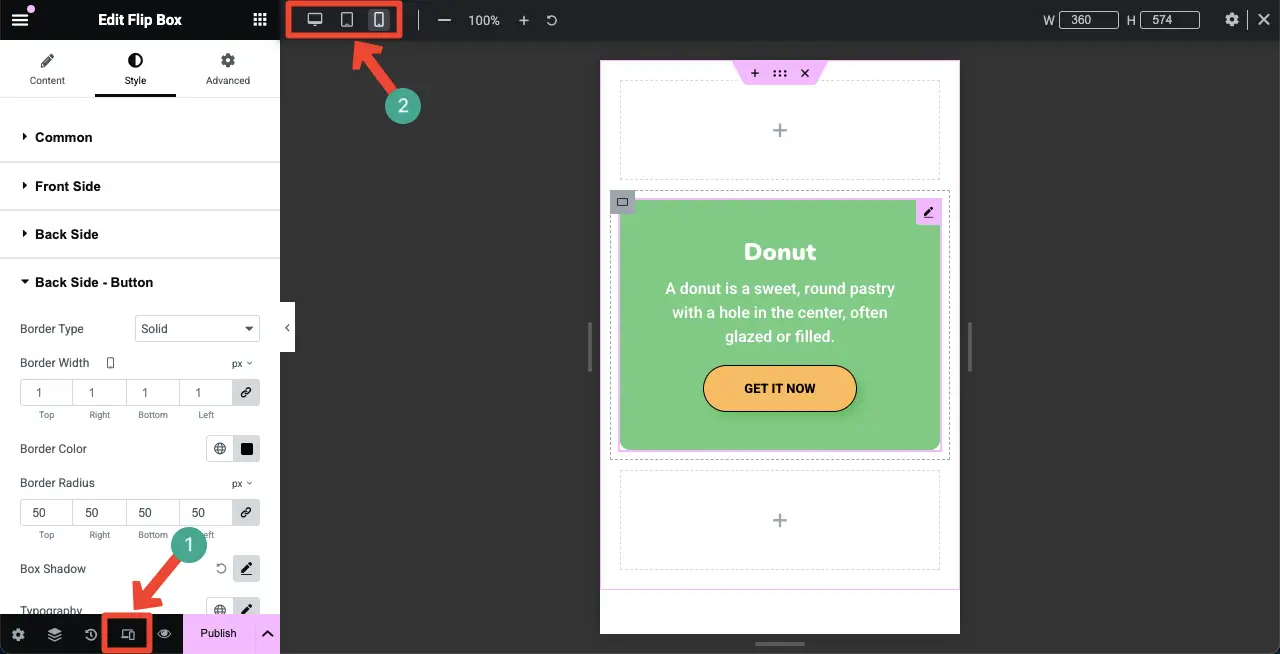
ขั้นตอนที่ 09: ทำให้วิดเจ็ต Mobile ตอบสนอง
เว้นแต่ว่าวิดเจ็ต Elementor ของคุณจะได้รับการปรับให้เหมาะสมสำหรับแท็บเล็ตและอุปกรณ์มือถือเว็บไซต์ของคุณอาจแตกบนหน้าจอขนาดเล็กซึ่งนำไปสู่ประสบการณ์การใช้งานที่ไม่ดีและอัตราตีกลับที่สูงขึ้น
คลิกตัวเลือก โหมดตอบสนอง ที่ด้านล่างของแผง Elementor มันจะแสดงตัวเลือก swtich beteen ขนาดหน้าจอที่แตกต่างกัน (เดสก์ท็อปแท็บเล็ตและมือถือ)
เลือกขนาดหน้าจอมือถือ จากนั้นปรับแต่งเค้าโครงและองค์ประกอบบนกล่องพลิกในลักษณะที่เหมาะสมกับขนาดหน้าจอ ทำเพื่อหน้าจอแท็บเล็ตเช่นกัน

ดังนั้นในทำนองเดียวกันให้สร้างกล่องพลิกได้มากเท่าที่คุณต้องการสำหรับเว็บไซต์ Elementor ของคุณ
โบนัส: คุณจะทำอะไรได้อีกกับ Happyaddons
นอกเหนือจากการสร้าง Flip Box คุณสามารถทำสิ่งต่าง ๆ ได้อีกมากมายด้วยปลั๊กอิน Happyaddons ลองมาดูกันอย่างรวดเร็วว่าคุณสามารถทำอะไรกับปลั๊กอินได้อีกว่าทำไมคุณต้องพิจารณาในรายการสั้น ๆ ของคุณ
- การสร้างธีม
การสร้างธีมเป็นคุณสมบัติฟรีของ Happyaddons ซึ่งเป็นพรีเมี่ยมใน Elementor ด้วยตัวสร้างธีม Happyaddons คุณสามารถสร้างส่วนหัว, ส่วนท้าย, เทมเพลตโพสต์บล็อก, หน้าเก็บถาวรและการตั้งค่าเงื่อนไข
- การรวม WooCommerce
มันมีสองวิดเจ็ตสำหรับ WooCommerce พวกเขาเป็นกริดผลิตภัณฑ์, ม้าหมุนผลิตภัณฑ์, กริดหมวดหมู่ผลิตภัณฑ์, ประเภทผลิตภัณฑ์ม้าหมุน, ผลิตภัณฑ์เดียว, รถเข็นขนาดเล็ก, รถเข็น, เช็คเอาต์และแถบการจัดส่ง กับพวกเขาคุณสามารถขยายพลังของเว็บไซต์อีคอมเมิร์ซของคุณต่อไป
- การบูรณาการโซเชียลมีเดีย
Happyaddons เสนอวิดเจ็ตโซเชียลมีเดียเหล่านี้ - ไอคอนโซเชียล, แชร์โซเชียล, ฟีด Twitter, ฟีด Facebook, ฟีด Twitter Feed Carousel และ Instagram กับพวกเขาคุณสามารถเชื่อมโยงเว็บไซต์ของคุณไปยังแพลตฟอร์มโซเชียลยอดนิยมสำหรับการกระจายเนื้อหา
- การออกแบบหน้าอินโฟกราฟิก
HappyAddons มีวิดเจ็ตต่าง ๆ เช่นแผนภูมิบาร์แผนภูมิบรรทัดแผนภูมิพายและโดนัทแผนภูมิพื้นที่ขั้วโลกและแผนภูมิเรดาร์ ด้วยการใช้งานได้ดีคุณสามารถสร้างโพสต์อินโฟกราฟิกที่น่าทึ่งบนเว็บไซต์ WordPress ของคุณ ตรวจสอบวิธีสร้างหน้าเว็บอินโฟกราฟิก
- ครีเอทีฟ
ปัจจุบัน Happyaddons มีวิดเจ็ตสร้างสรรค์ 25+ ที่มีประโยชน์ในการสร้างเว็บไซต์ที่สะดุดตา วิดเจ็ตสร้างสรรค์ที่ได้รับความนิยมมากที่สุดบางส่วน ได้แก่ การ์ดเอฟเฟกต์ภาพโฮเวอร์ภาพความสนุกกลุ่มสแต็กภาพกริดที่มีเหตุผลปุ่มสร้างสรรค์ภาพโฮเวอร์ของเหลวโฮเวอร์การเลื่อนข้อความและ NAV หน้าเดียว
ดังนั้นเมื่อคุณมีปลั๊กอิน Happyaddons ไม่เพียง แต่คุณสามารถเพิ่มกล่องพลิกได้ แต่ยังรวมถึงองค์ประกอบอื่น ๆ อีกมากมายตามที่กล่าวไว้ข้างต้น ดังนั้นความสุขอย่างแน่นอนอาจคุ้มค่ากับเงินของคุณ
ปิด!
หวังว่าคุณจะสนุกกับการสอนนี้ แม้ว่ามันจะเป็นวิดเจ็ตที่เรียบง่ายและใช้งานง่าย แต่ก็สามารถเพิ่มความน่าดึงดูดและความสวยงามของเว็บไซต์ของคุณ อย่างไรก็ตามเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดมีแนวทางปฏิบัติที่ดีที่สุดหลายประการที่คุณต้องจำไว้ในขณะที่ใช้วิดเจ็ตนี้
อย่ายึดหน้าหรือด้านหลัง ใช้ไอคอนที่ชัดเจนข้อความที่กระชับและระยะห่างเพียงพอ ทดสอบและปรับสำหรับมุมมองแท็บเล็ตและมือถือเพื่อหลีกเลี่ยงการหยุดพัก หากด้านหลังมีปุ่มหรือลิงก์ตรวจสอบให้แน่ใจว่าโดดเด่นและง่ายต่อการแตะ จับคู่สไตล์ Flip Box กับสีแบบอักษรและการสร้างแบรนด์ของไซต์
หากคุณประสบปัญหาใด ๆ ในขณะที่ใช้ปลั๊กอินนี้อย่าลังเลที่จะติดต่อเราด้วยกล่องแชทหรือระบบสนับสนุน
