วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ Elementor ในปี 2022
เผยแพร่แล้ว: 2022-01-18วิชาการพิมพ์เป็นหนึ่งในความกังวลหลักสำหรับนักออกแบบเว็บไซต์ในการวางตัวอักษรและข้อความในลักษณะที่ดี การออกแบบตัวอักษรที่ถูกต้องมีความรับผิดชอบสูงในการทำให้โครงสร้างการออกแบบทั้งหมดอ่านง่าย ชัดเจน และดึงดูดสายตาแก่ผู้อ่าน
“แบบอักษรเว็บไซต์คิดเป็น 90% ของการออกแบบ”
องค์ประกอบ
บนไซต์ WordPress ของคุณ คุณสามารถรับคอลเลกชันเริ่มต้นของฟอนต์ในตัวมากกว่า 800 แบบ แต่ปัญหาจะเกิดขึ้นหากคุณมีรูปแบบตัวอักษรที่ปรับแต่งเองสำหรับแบรนด์ของคุณ หรือคุณต้องการทำให้เว็บไซต์ของคุณมีเอกลักษณ์เฉพาะตัว คุณลักษณะแบบอักษรที่กำหนดเองของ Elementor สามารถช่วยคุณได้ ช่วยให้คุณสามารถเพิ่มรูปแบบแบบอักษร ขนาด และรูปแบบที่กำหนดเองต่างๆ ให้กับไซต์ WordPress ของคุณได้
ในบทช่วยสอนวันนี้ เราจะแสดงวิธีที่คุณสามารถเพิ่มแบบอักษรลงในไซต์ WordPress โดยใช้คุณลักษณะแบบอักษรที่กำหนดเองของ Elementor
คำอธิบายคุณลักษณะแบบอักษรที่กำหนดเองของ Elementor

กำหนดเอง (ปรับแต่งได้) หมายถึงสิ่งเฉพาะที่คุณสามารถสร้างหรือผลิตได้ขึ้นอยู่กับความต้องการหรือข้อกำหนดของคุณสำหรับภาคส่วนใดโดยเฉพาะ แบบอักษรองค์ประกอบที่กำหนดเองช่วยให้คุณมีรูปแบบแบบอักษรที่ปรับแต่งได้ง่าย ช่วยให้คุณสร้าง แก้ไข หรือปรับฟังก์ชันเพิ่มเติมได้อย่างมีประสิทธิภาพมากกว่าการใช้แบบอักษรปกติหรือแบบอักษรเริ่มต้น
คุณจะพบรูปแบบฟอนต์แบบกำหนดเองห้าประเภทบนไซต์ Elementor ของคุณ ดังต่อไปนี้:
- รูปแบบแบบอักษรเว็บเปิด (WOFF) – WOFF เป็นรูปแบบที่แนะนำให้ใช้มากที่สุดเนื่องจากได้รับการสนับสนุนโดยเบราว์เซอร์สมัยใหม่ทั้งหมด
- รูปแบบแบบอักษรเว็บเปิด (WOFF 2.0) – แบบอักษร TrueType หรือ OpenType ที่ให้การบีบอัดได้ดีกว่า WOFF 1.0
- TrueType Fonts (TTF) – แบบอักษรนี้ได้รับการพัฒนาในช่วงปลายทศวรรษ 1980 โดย Apple และ Microsoft
- แบบอักษร/รูปร่าง SVG – แบบอักษร SVG อนุญาตให้ใช้ SVG เป็นสัญลักษณ์เมื่อแสดงข้อความ ตรวจสอบให้แน่ใจว่าใช้รูปแบบนี้เพื่อรองรับ iPhone เวอร์ชันเก่า
- Embedded OpenType Fonts (EOT) – ไฟล์ฟอนต์นี้ทำงานบน IE แต่ไม่ใช่ในเบราว์เซอร์อื่น ตรวจสอบให้แน่ใจว่าใช้รูปแบบนี้เพื่อรองรับ IE . เวอร์ชันก่อนหน้า
หมายเหตุ: สหภาพยุโรปกำลังเพิ่มกฎใหม่ให้กับ GDPR ใครก็ตามที่ใช้แบบอักษร Google ที่โฮสต์โดยตรงบนเว็บไซต์จะละเมิดกฎ GDPR และ Google จะปรับเว็บไซต์นั้น 100 ยูโร ดังนั้นหากคุณมี Google Fonts จะต้องโฮสต์ในเครื่องหรือคุณสามารถใช้แบบอักษรที่กำหนดเองได้
อย่างไรก็ตาม คุณสามารถจัดการแบบอักษร Google ของเว็บไซต์ของคุณได้โดยใช้ปลั๊กอิน Perfmatters ดูเอกสารเกี่ยวกับวิธีการโฮสต์ Google Fonts ใน WordPress
ลองดูด้านล่างเพื่อเรียนรู้วิธีเพิ่มแบบอักษรให้กับไซต์ Elementor:
วิธีเพิ่มแบบอักษรให้กับเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ใน WordPress

คุณสามารถเพิ่มแบบอักษรที่กำหนดเองได้สองวิธีง่ายๆ คือ
- วิธีที่ 1: เพิ่มแบบอักษรให้กับ Elementor รวมถึงโค้ด
- วิธีที่ 2: ใช้คุณลักษณะแบบอักษรที่กำหนดเองของ Elementor
หากคุณยังใหม่กับ Elementor ให้ตรวจสอบบล็อกที่มีประโยชน์นี้เกี่ยวกับวิธีใช้ Elementor อย่างถูกต้อง
วิธีที่ 1: เพิ่มแบบอักษรให้กับ Elementor โดยใช้รหัส
มาดูกันว่าคุณสามารถเพิ่มแบบอักษรไปยังไซต์ Elementor ของคุณได้อย่างไรโดยทำตามขั้นตอนด้วยตนเอง
- เพิ่มโฟลเดอร์ "ฟอนต์" ใหม่ลงในโฟลเดอร์ธีมของคุณผ่าน ไคลเอนต์ FTP หรือใช้ cPanel โฟลเดอร์ใหม่ควรอยู่ใน wp-content/themes/fonts
- ครั้งหนึ่ง คุณได้เพิ่มโฟลเดอร์ "ฟอนต์" ใหม่ เพิ่มไฟล์ฟอนต์ทั้งหมดลงไป
- ตอนนี้ เปิดสไตล์ชีตของธีม (style.css) และเพิ่มโค้ดต่อไปนี้ลงไป:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- กำหนดค่าองค์ประกอบที่จะใช้แบบอักษรนี้โดยเพิ่มลงในสไตล์ชีตเดียวกัน
- วิธีนี้อาจสร้างความเจ็บปวดให้กับมือใหม่ เมื่อใดก็ตามที่คุณต้องการเพิ่มการกำหนดค่า เช่น "ตัวเอียง" หรือ "ตัวหนา" คุณจะต้องทำตามขั้นตอนเดียวกันและเพิ่มพารามิเตอร์เหล่านั้น มีการเข้ารหัสจำนวนมากที่เกี่ยวข้อง
สำหรับผู้ที่ไม่ต้องการจัดการกับกระบวนการทางเทคนิคนี้ คุณสามารถทำตามขั้นตอนด้านล่างเพื่อเพิ่มแบบอักษรที่กำหนดเองให้กับไซต์ Elementor ของคุณได้สำเร็จ
วิธีที่ 2: ใช้คุณลักษณะแบบอักษรที่กำหนดเองของ Elementor
แบบอักษรที่กำหนดเองเป็นคุณสมบัติระดับมืออาชีพของ Elementor ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินทั้ง Elementor (ฟรี) และ Elementor Pro ในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 01: เพิ่มแบบอักษรที่กำหนดเองลงในไซต์ของคุณ
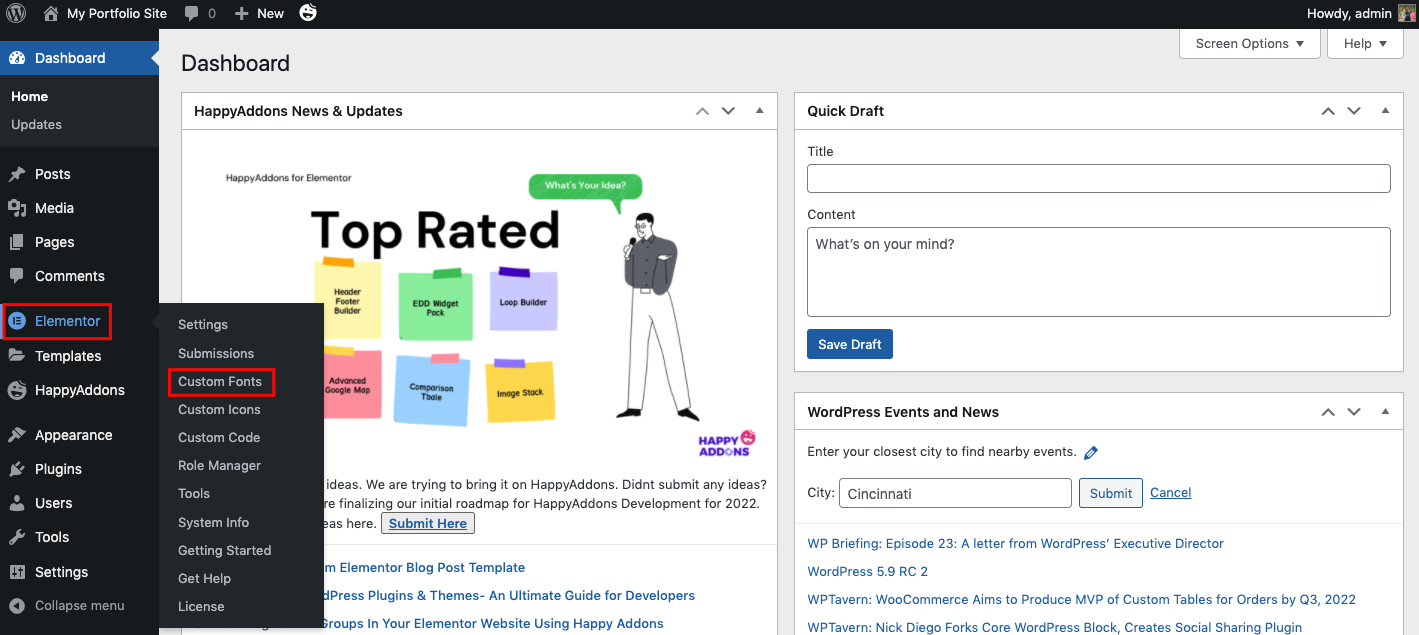
ขั้นแรก ไปที่ Elementor>Custom Fonts

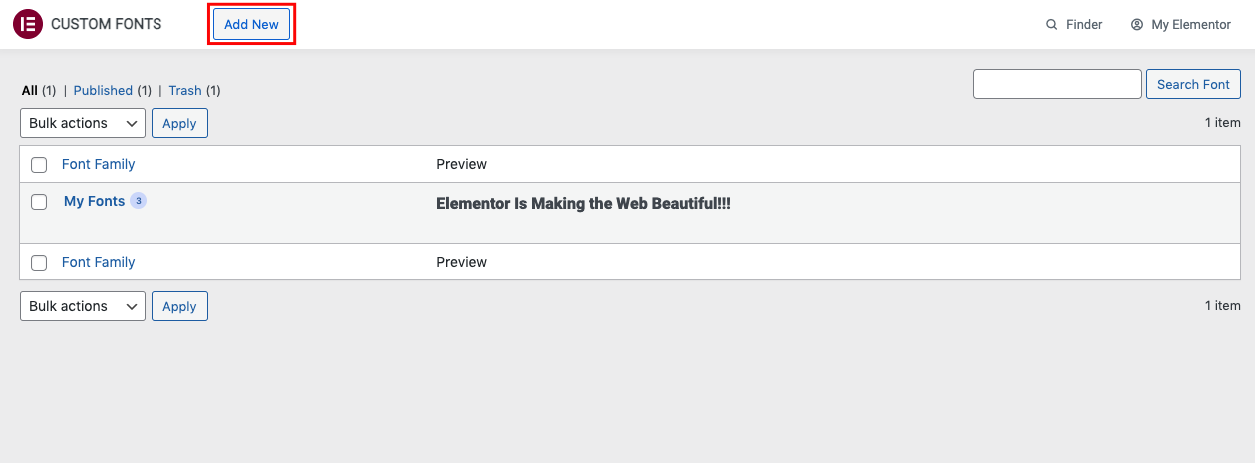
ที่นี่คุณสามารถสร้างแบบอักษรที่กำหนดเองได้ ตัวอย่างเช่น คลิกที่ เพิ่มใหม่ เพื่อสร้างโครงสร้างแบบอักษรที่กำหนดเอง

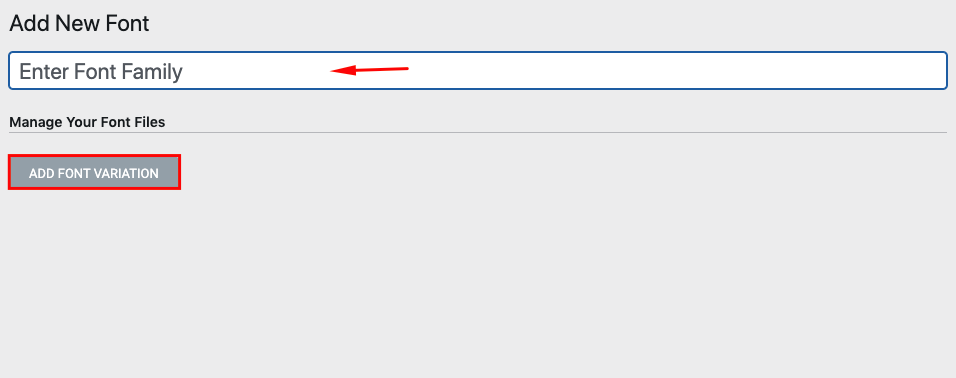
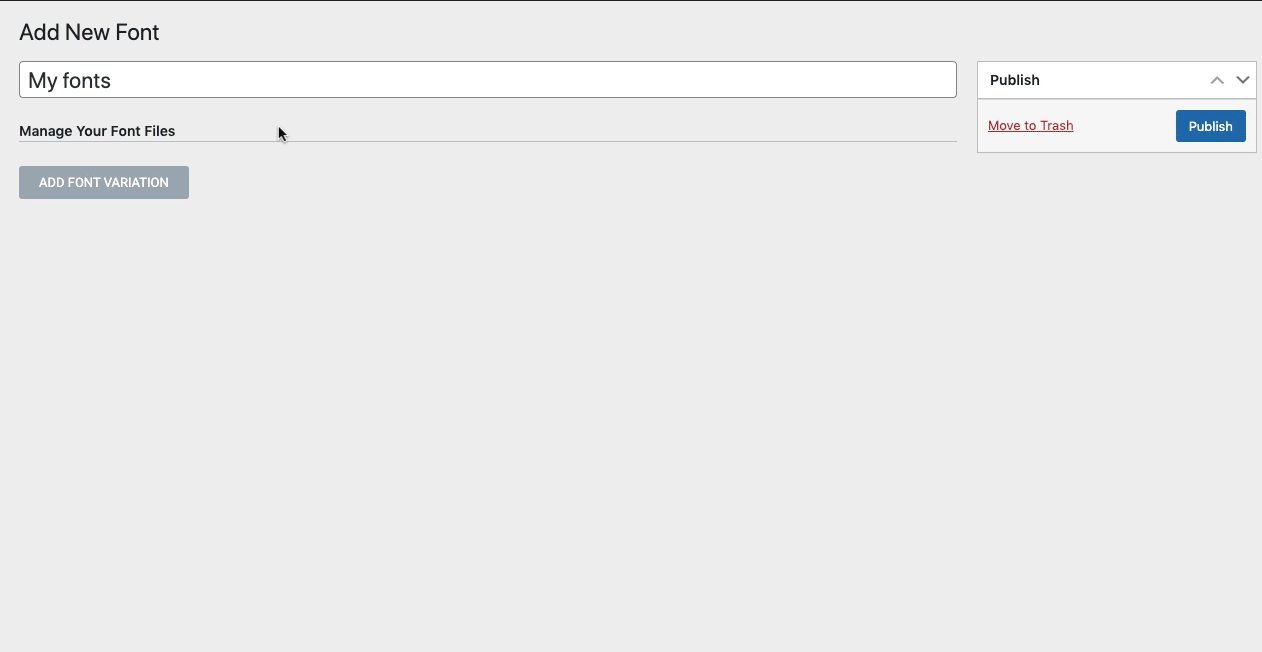
ตั้งชื่อให้กับฟอนต์ของคุณ จากนั้นคลิกที่ Add Font Variation

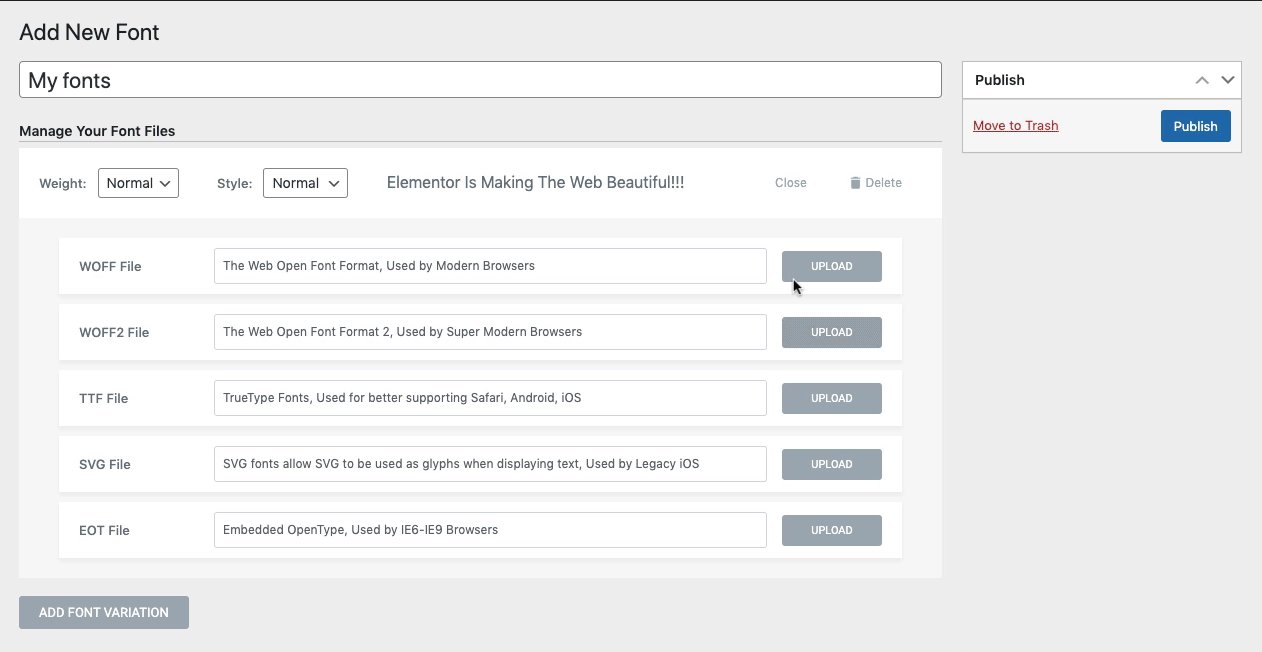
ขั้นตอนที่ 02: เพิ่มรูปแบบแบบอักษร & อัปโหลดไฟล์แบบอักษร
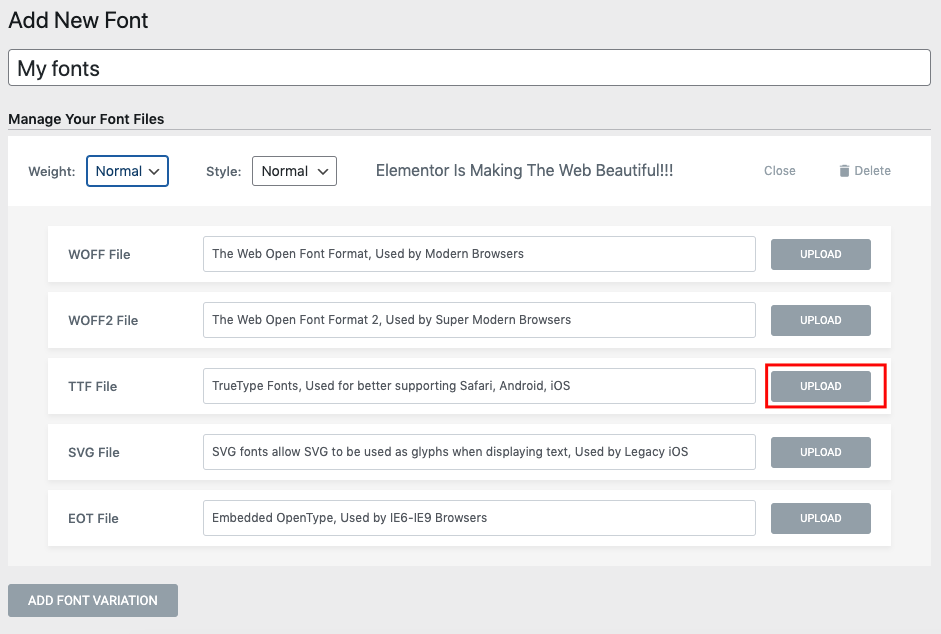
คุณสามารถเพิ่มตัวเลือกเพิ่มเติมให้กับฟอนต์ได้ที่นี่ เช่น น้ำหนักฟอนต์ สไตล์ และไฟล์ฟอนต์

มาอัปโหลดไฟล์ฟอนต์ที่กำหนดเอง TTF กัน เพื่อที่ ให้คลิกที่ ปุ่มอัปโหลด

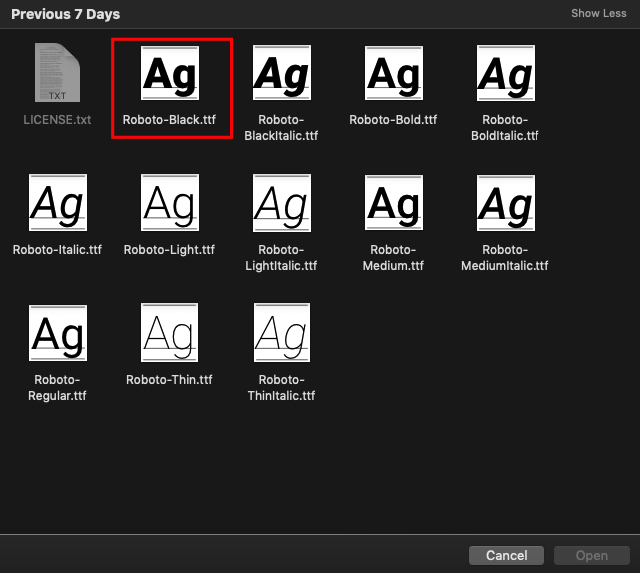
อัปโหลดไฟล์แบบอักษรจากอุปกรณ์หรือโฟลเดอร์ที่คุณอยู่
หมายเหตุ : อย่าลืมเก็บไฟล์แบบอักษรที่คุณต้องการไว้ในอุปกรณ์ของคุณก่อนที่จะอัปโหลดที่นี่!

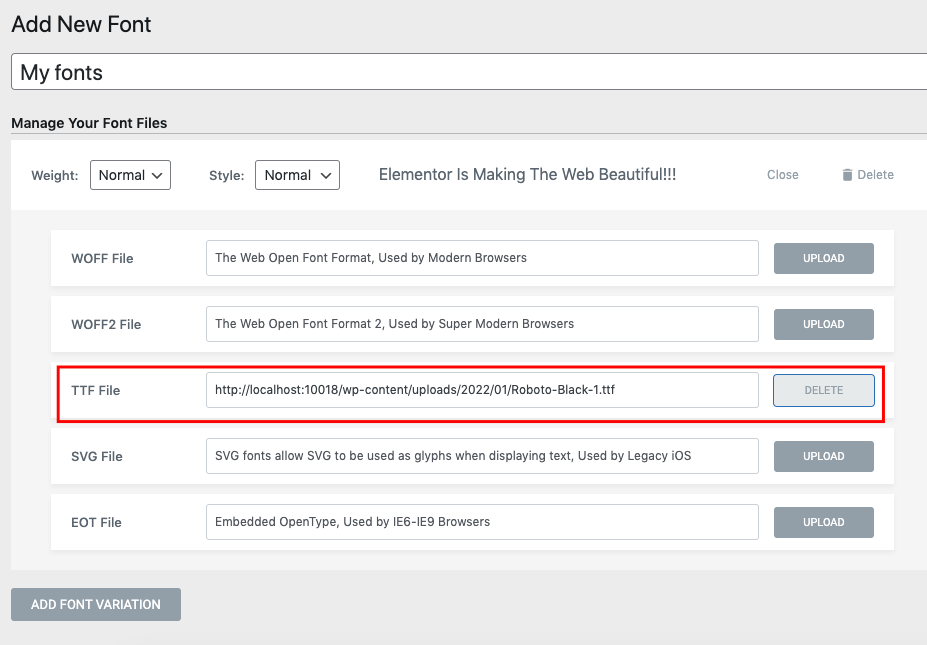
เมื่อเสร็จแล้ว คุณสามารถดูรายละเอียดแบบอักษรได้จากที่นี่

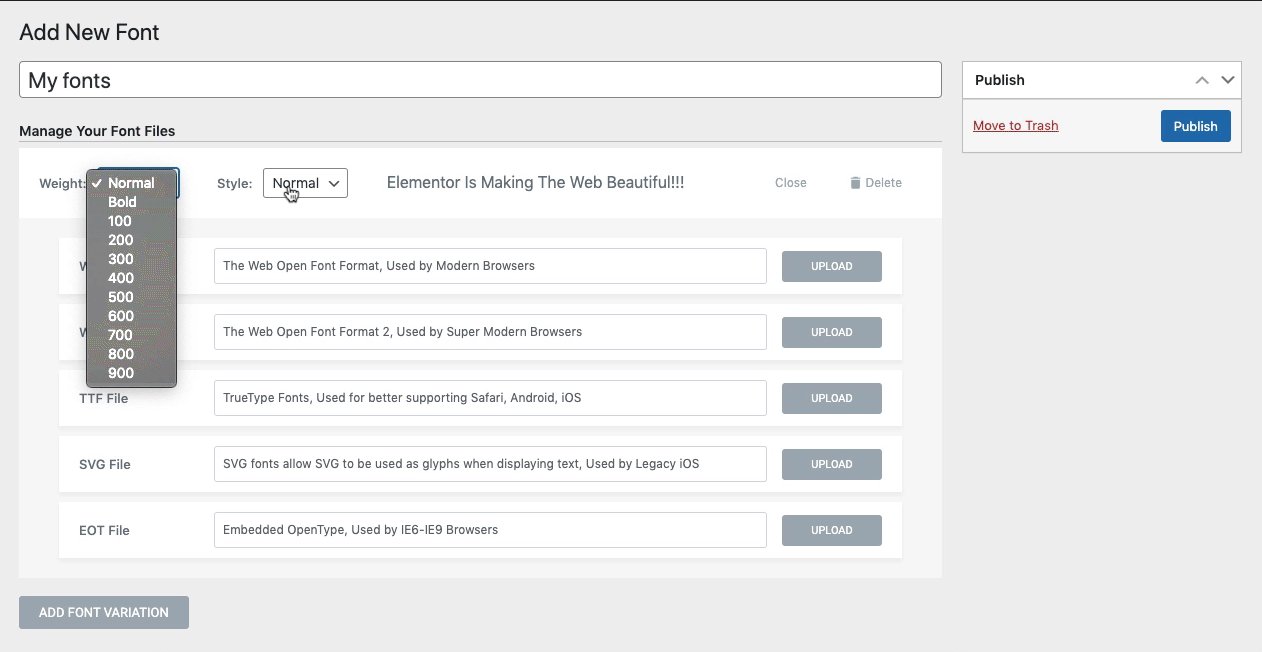
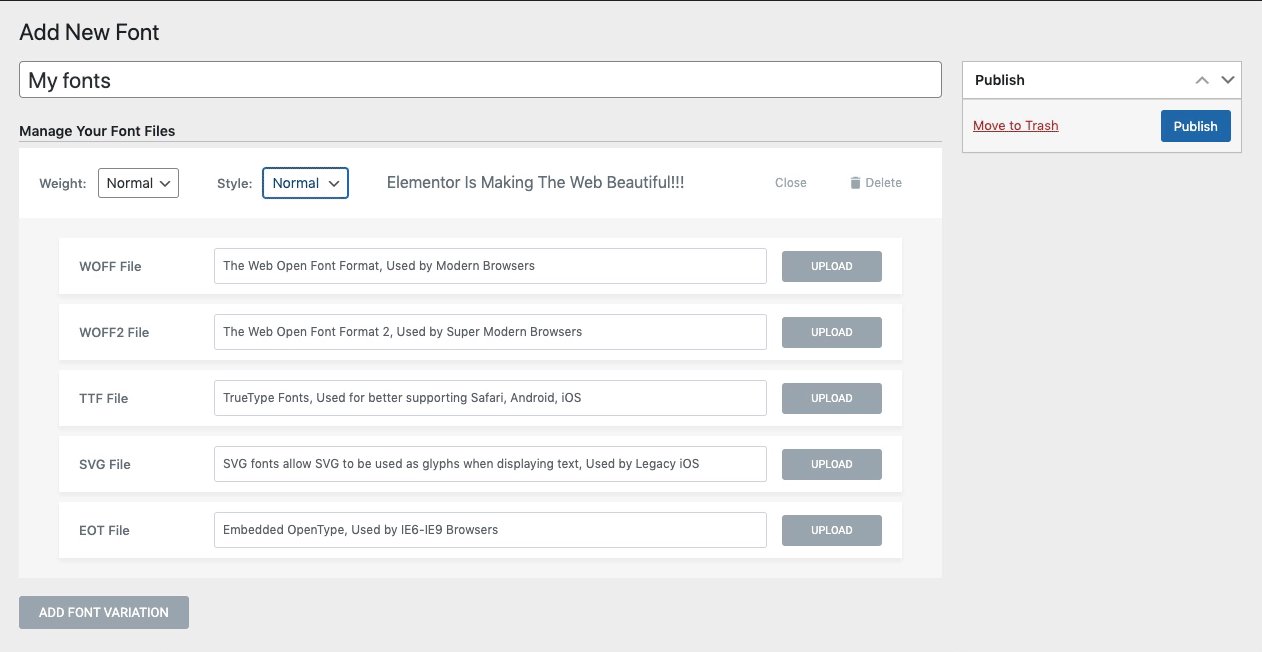
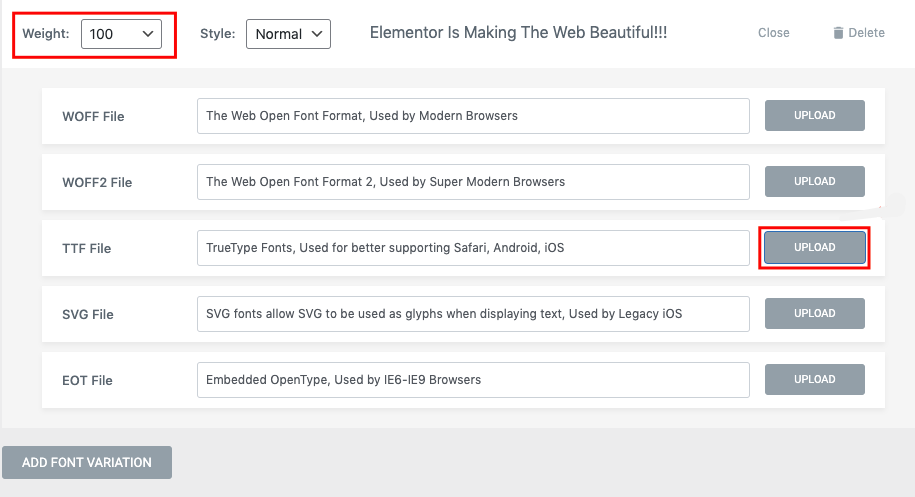
ตามขั้นตอนเดียวกัน ให้ดำเนินการตามขั้นตอนการอัปโหลดไฟล์ฟอนต์สำหรับแต่ละรูปแบบ มาอัปโหลดรูปแบบแบบอักษรอื่น ตัวอย่างเช่น คลิกที่ปุ่ม Add Font Variation และตั้งค่า font-weight และ style
ตั้งค่าน้ำหนักแบบอักษรเป็น 100 แล้วคลิกปุ่มอัปโหลดอีกครั้ง

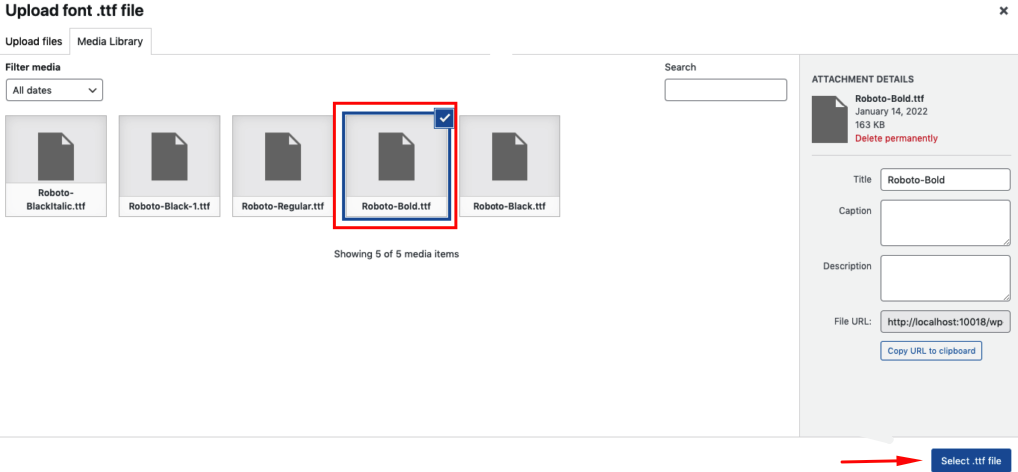
เมื่อคุณอัปโหลดไฟล์แล้ว คุณสามารถเพิ่มได้จากแกลเลอรีสื่อ

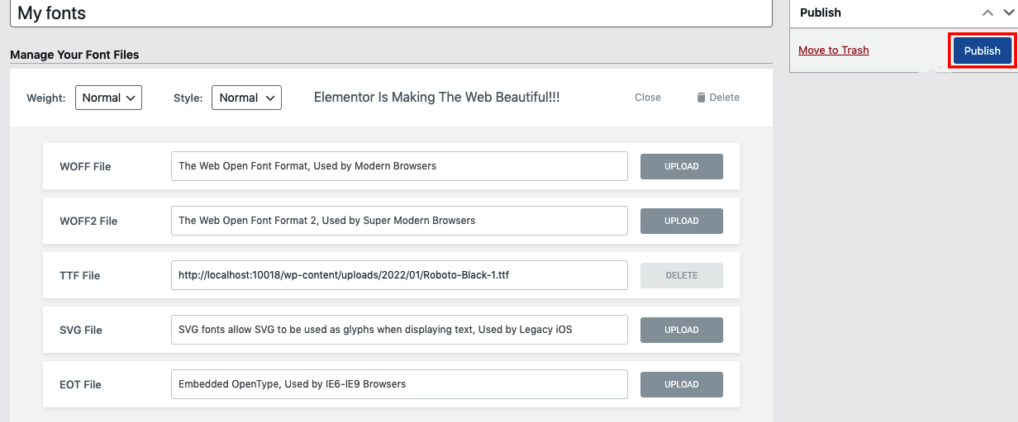
ขั้นตอนที่ 03: เผยแพร่แบบอักษรที่กำหนดเองขั้นสุดท้าย
ทำขั้นตอนเดียวกัน เพิ่มแบบอักษรต่างๆ ให้กับไซต์ของคุณ เมื่อเสร็จแล้ว เพียงกด ปุ่ม เผยแพร่

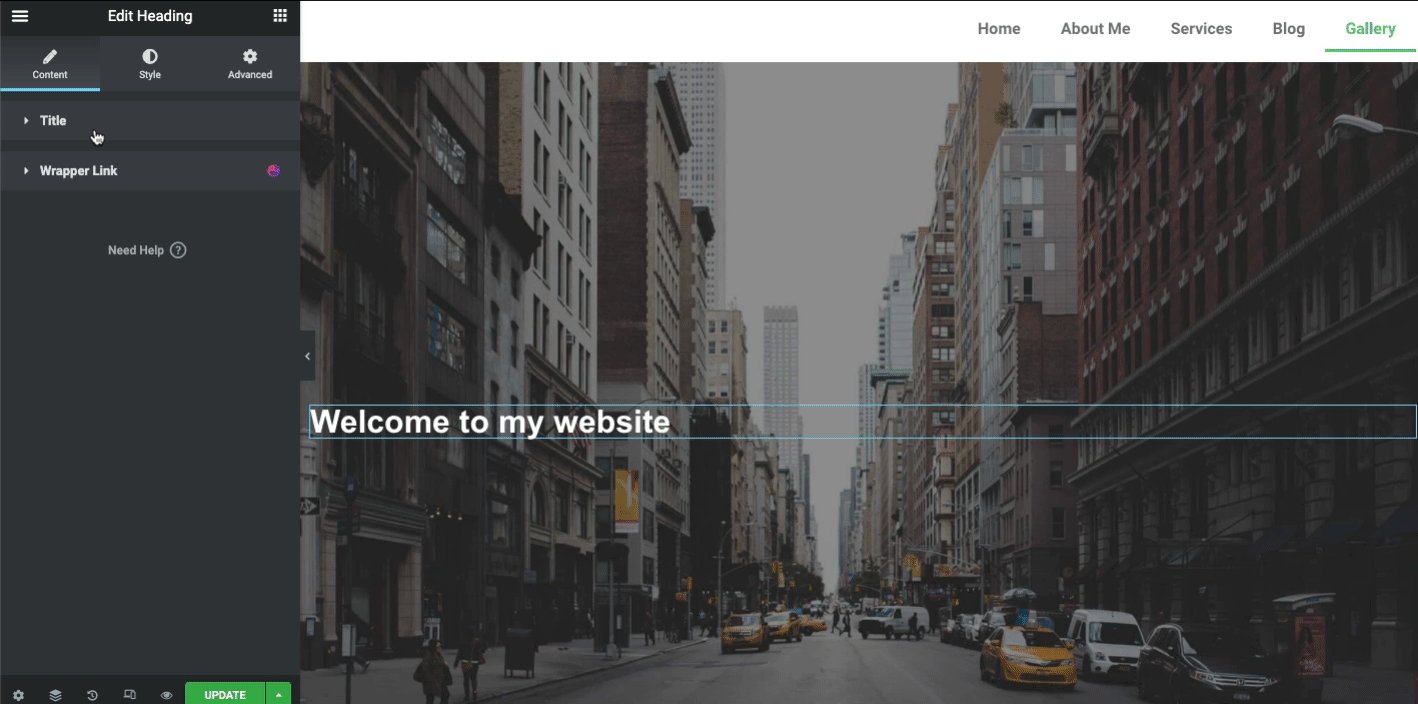
ขั้นตอนที่ 04: ใช้แบบอักษรที่กำหนดเองในการออกแบบองค์ประกอบของคุณ
ตอนนี้ คุณอาจกำลังคิดเกี่ยวกับวิธีใช้แบบอักษรที่กำหนดเองนี้ ใช่ไหม? มาดูวิธีค้นหาและใช้แบบอักษรที่กำหนดเองนี้กัน คุณต้องเปิดหน้า Elementor ใดๆ ของคุณบนแผงการออกแบบ Elementor จากนั้นเพิ่มวิดเจ็ตข้อความบนแผงควบคุม
เพิ่ม วิดเจ็ตป้องกันความเสี่ยง ในแผงแก้ไข Elementor

เมื่อคุณเพิ่มวิดเจ็ตข้อความ (หัวเรื่อง)
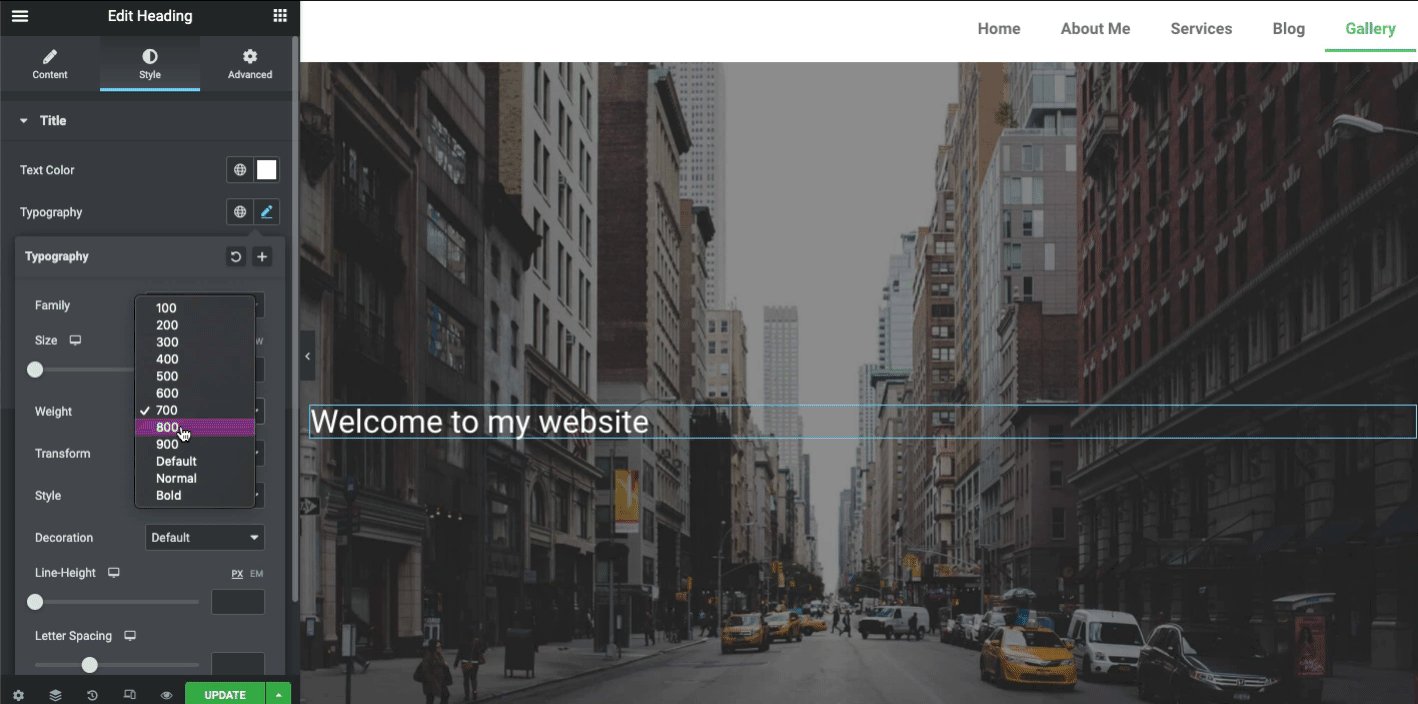
- ไปที่ส่วน สไตล์
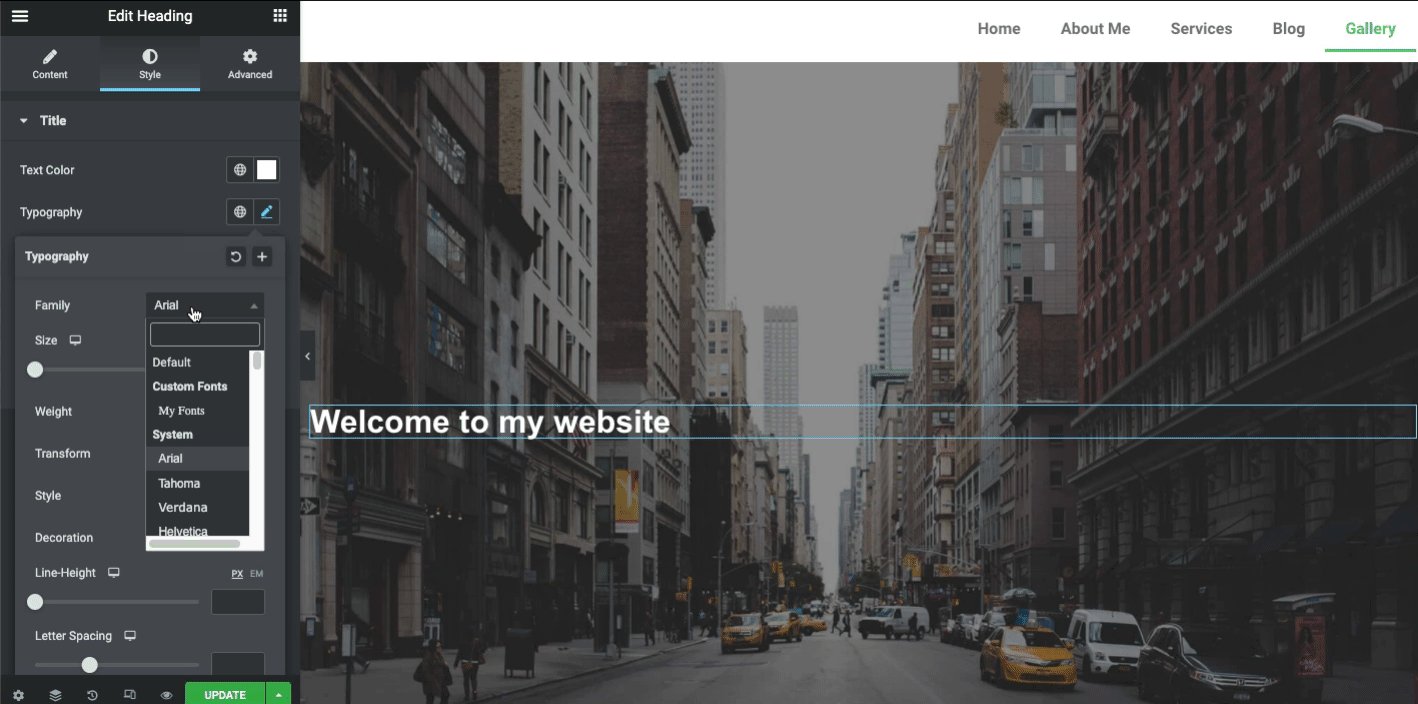
- คลิกที่ตัวพิมพ์
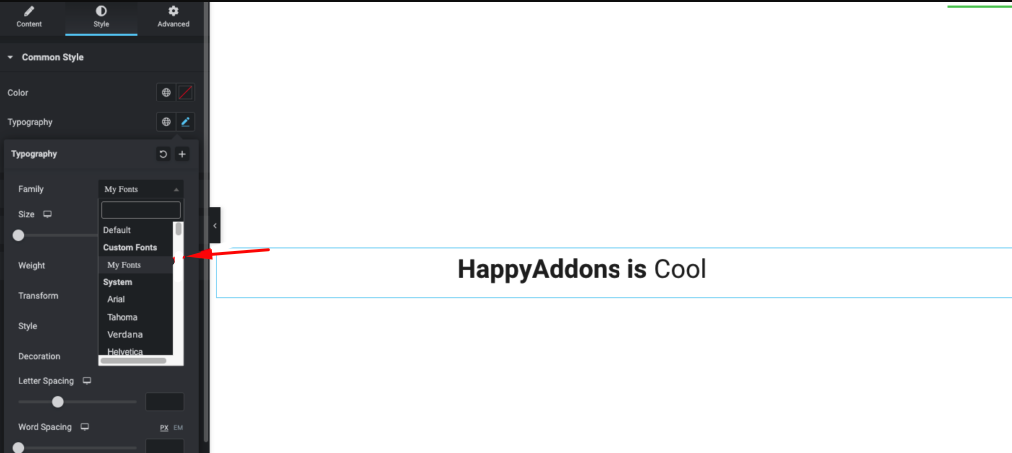
- และที่นี่คุณจะพบแบบอักษรที่คุณเพิ่งสร้างไว้ก่อนหน้านี้ ( My Font ) เพียงเลือกแบบอักษร
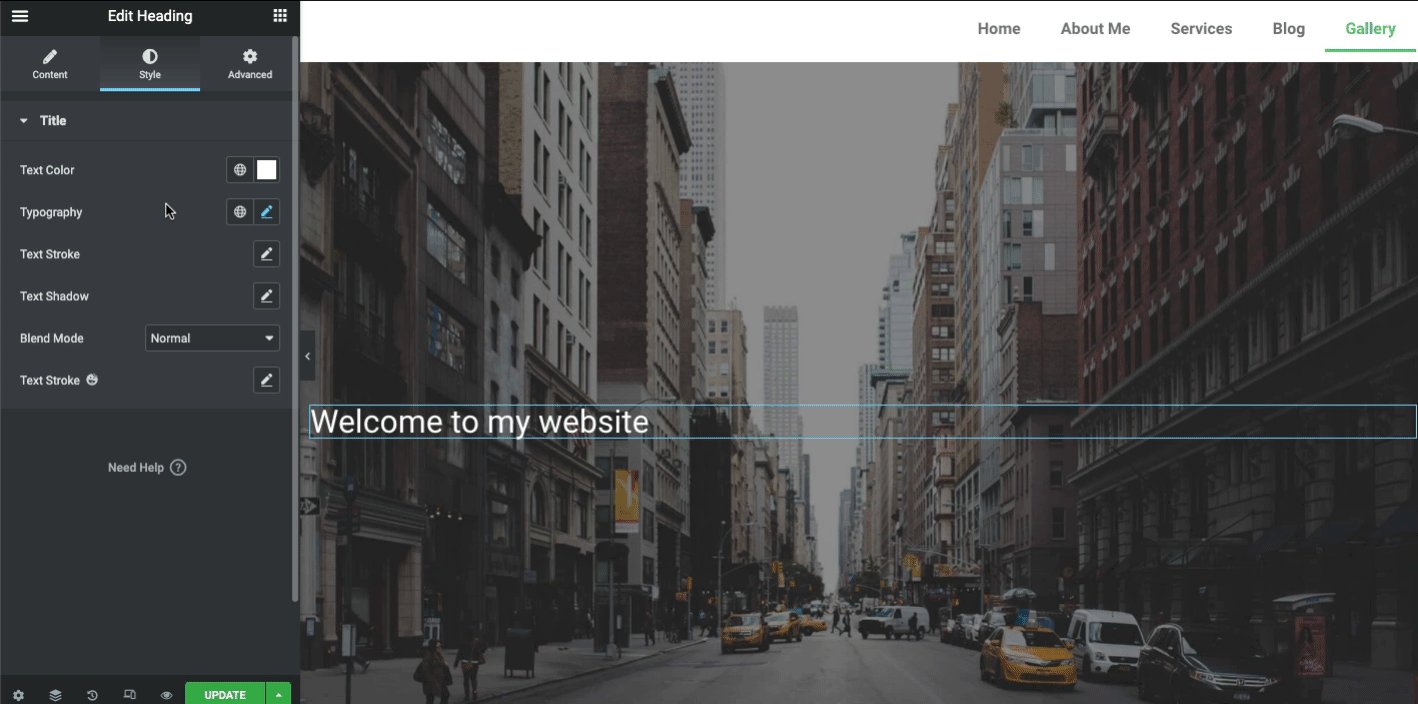
เมื่อคุณเพิ่มฟอนต์แล้ว ตอนนี้ก็ถึงเวลาที่คุณจะสัมผัสตัวเลือก Typography อื่นๆ เพื่อทำให้ข้อความหรือฟอนต์ของคุณดูดีขึ้นและน่าดึงดูดยิ่งขึ้น เช่น ขนาดตัวอักษร น้ำหนัก การแปลง รูปแบบ การตกแต่ง น้ำหนักบรรทัด และอื่นๆ อีกมากมาย!

การออกแบบที่ไม่ธรรมดาสามารถดึงดูดความสนใจของลูกค้าได้มากกว่าการออกแบบที่เรียบง่าย ดังนั้น หากคุณต้องการให้ส่วนหัวของหน้าเว็บของคุณฉลาดและน่าพึงพอใจยิ่งขึ้น หัวข้อถัดไปก็เหมาะสำหรับคุณ ที่นี่เราจะแสดงวิธีที่คุณสามารถกำหนดสไตล์หัวเรื่องของคุณโดยใช้วิดเจ็ต Happy Addons Animated Text

มาเรียนรู้วิธีออกแบบส่วนหัวขององค์ประกอบที่กำหนดเองกันเถอะ
ปรับแต่งฟอนต์ของคุณด้วยวิดเจ็ตแอนิเมชั่นข้อความแอนิเมชั่นที่มีความสุข

วิดเจ็ตข้อความเคลื่อนไหวเป็นคุณสมบัติระดับมืออาชีพของ Happy Addons คุณสามารถทำให้ข้อความของคุณน่าสนใจและน่าดึงดูดโดยใช้วิดเจ็ตสุดเจ๋งนี้ มีเลย์เอาต์การออกแบบที่สร้างไว้ล่วงหน้า 10 แบบเพื่อลดความพยายามและความยากลำบากเพิ่มเติมของคุณ ดังนั้น เมื่อคุณเพิ่มลงในแผงการออกแบบ Elementor คุณเพียงแค่ต้องเลือกเค้าโครงการออกแบบที่เหมาะสมและปรับแต่งตามโครงสร้างหน้าเว็บของคุณ
มาดูกันว่าคุณจะใช้งานวิดเจ็ต Animated Text บนไซต์ WordPress ได้อย่างไร แทนที่จะใช้ข้อความหรือแบบอักษรธรรมดา
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้:
- องค์ประกอบฟรี
- Happy Addons ฟรี & Pro
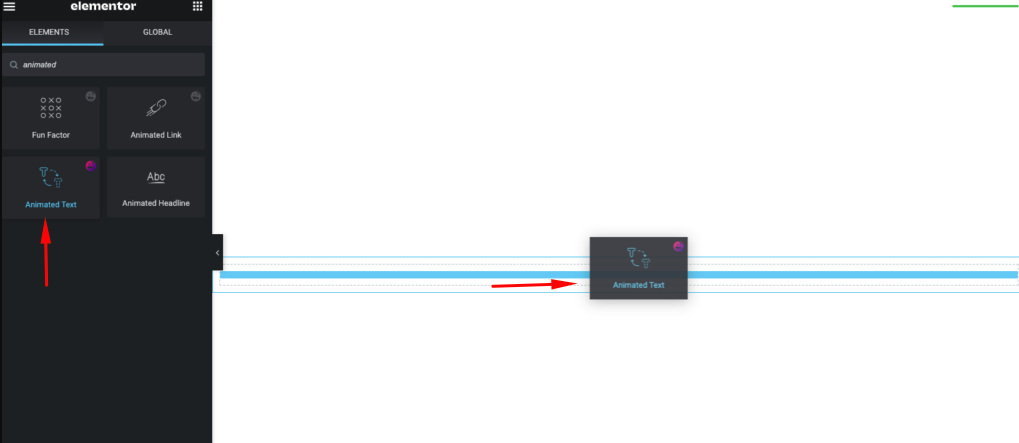
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตข้อความเคลื่อนไหว
ขั้นแรก ลากและวางวิดเจ็ตจากแกลเลอรีวิดเจ็ต

คุณจะได้รับมุมมองเริ่มต้นของวิดเจ็ตบนหน้าจอ

ใช้ข้อความแบบอักษรแบบกำหนดเองที่คุณสร้างไว้ก่อนหน้านี้ หากต้องการเลือก ให้แตะที่ปุ่มรูปแบบ ตัวพิมพ์ แล้วเลือก แบบอักษรของฉัน

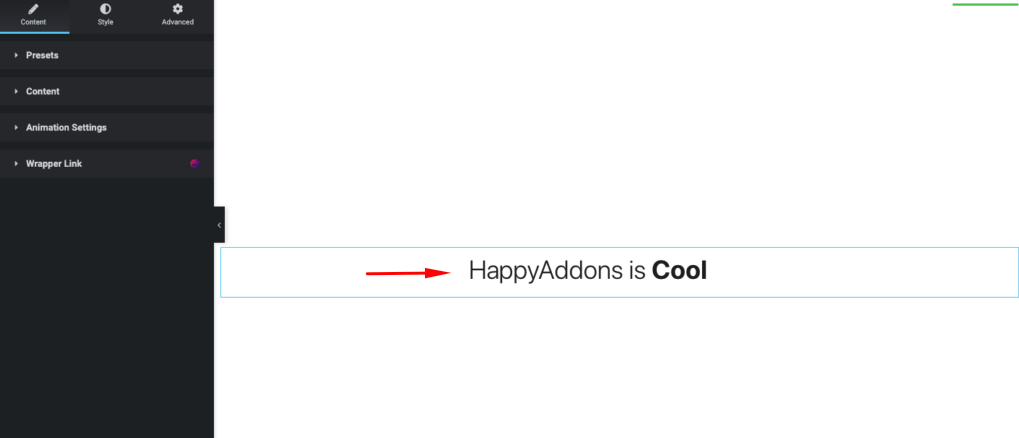
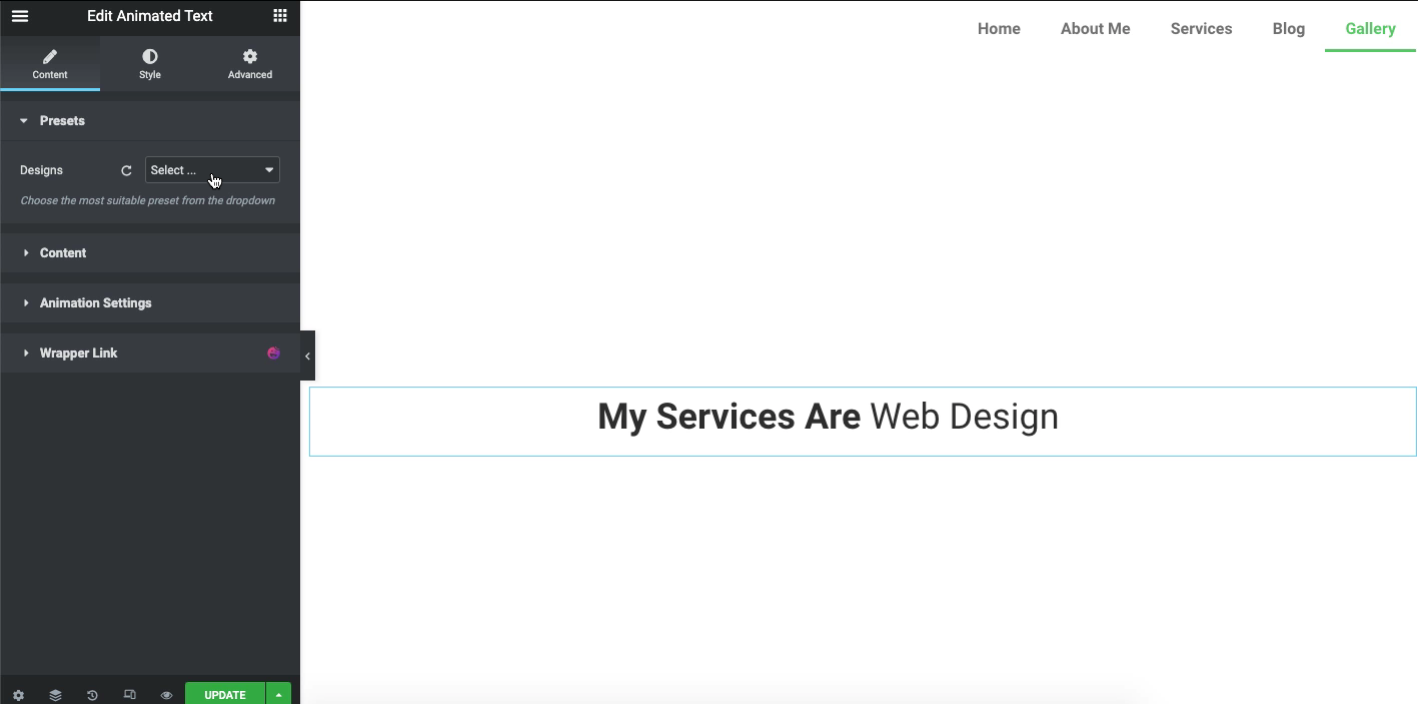
ขั้นตอนที่ 2: เพิ่มการออกแบบให้กับข้อความของคุณ
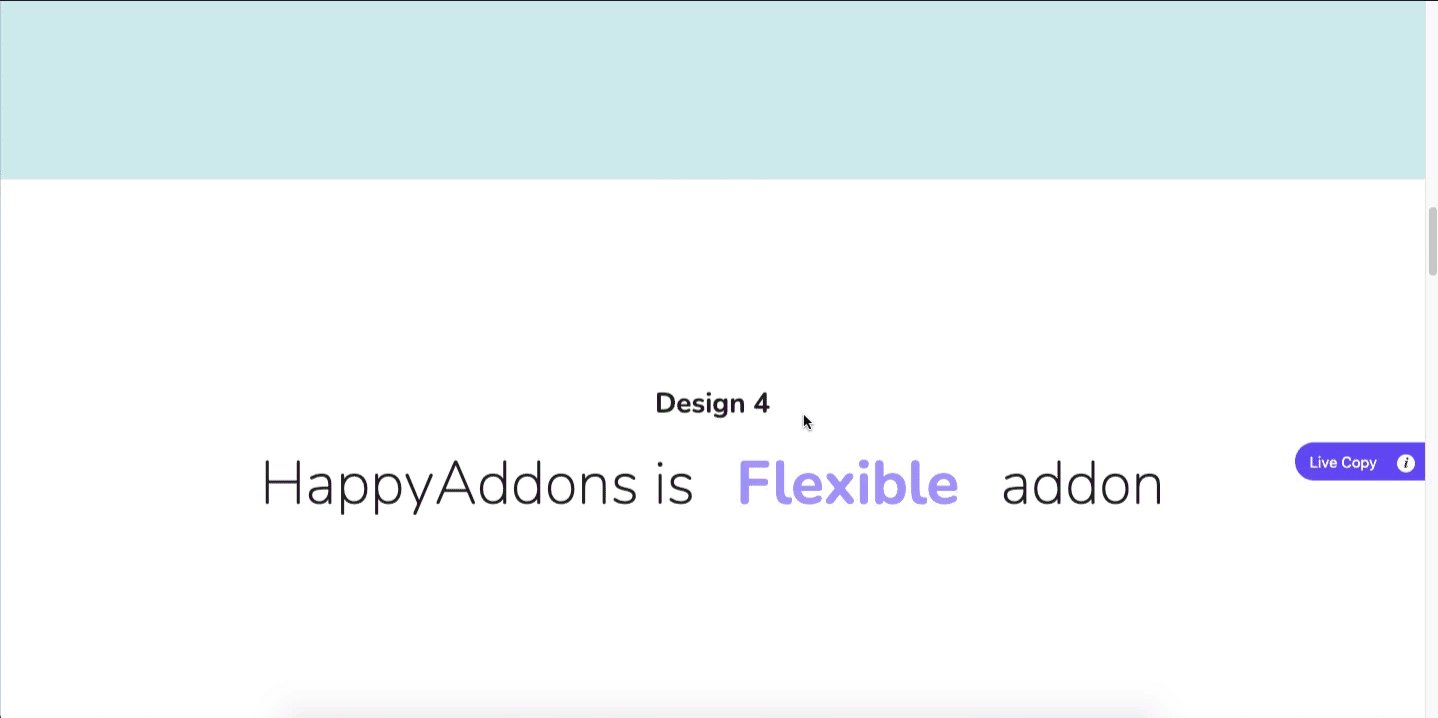
ตอนนี้แตะที่ส่วนเนื้อหาอีกครั้ง และเลือกดีไซน์ที่คุณชอบมากที่สุด

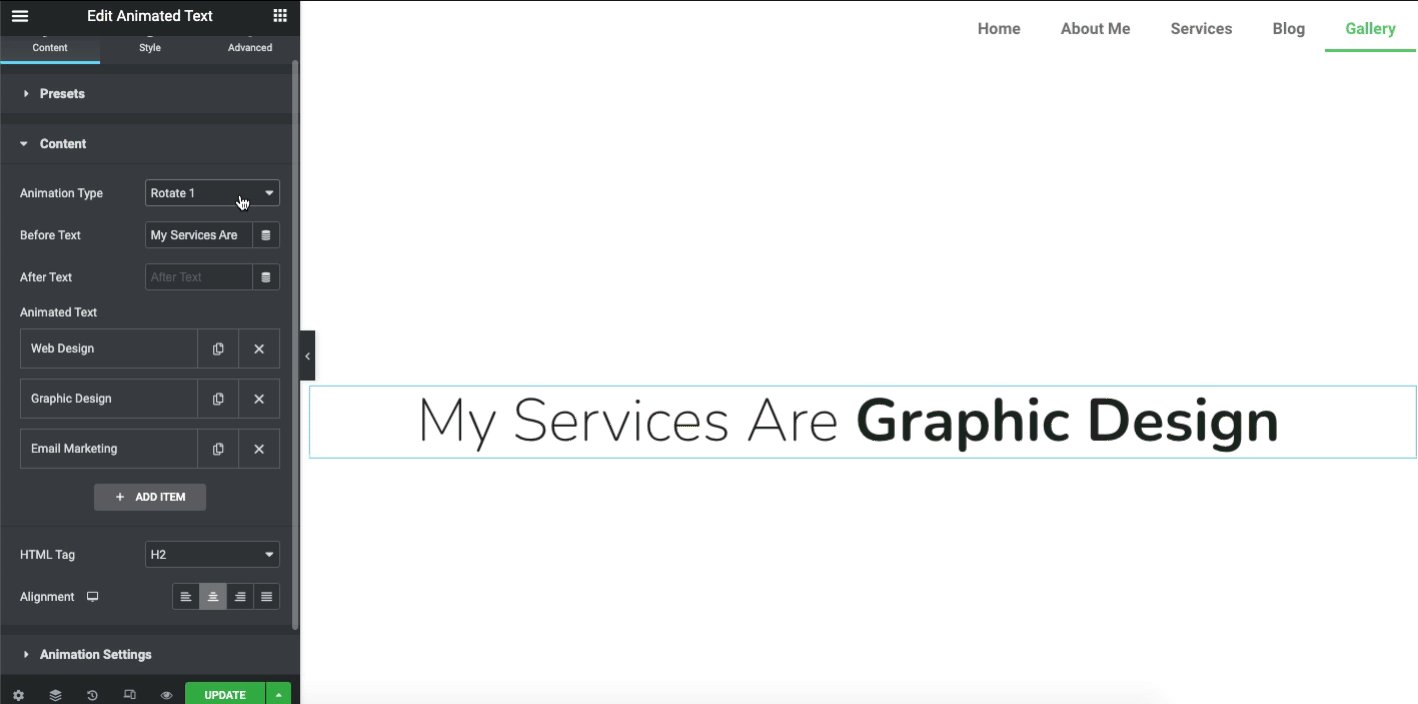
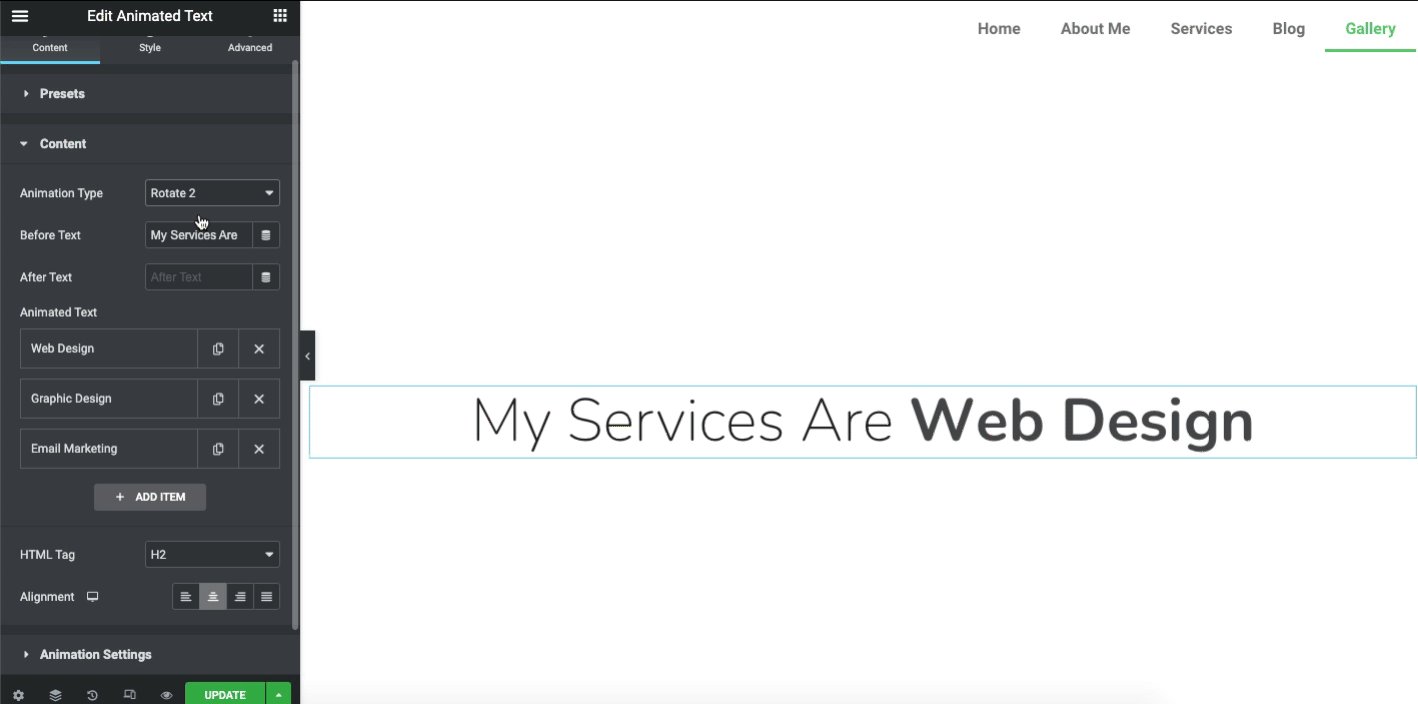
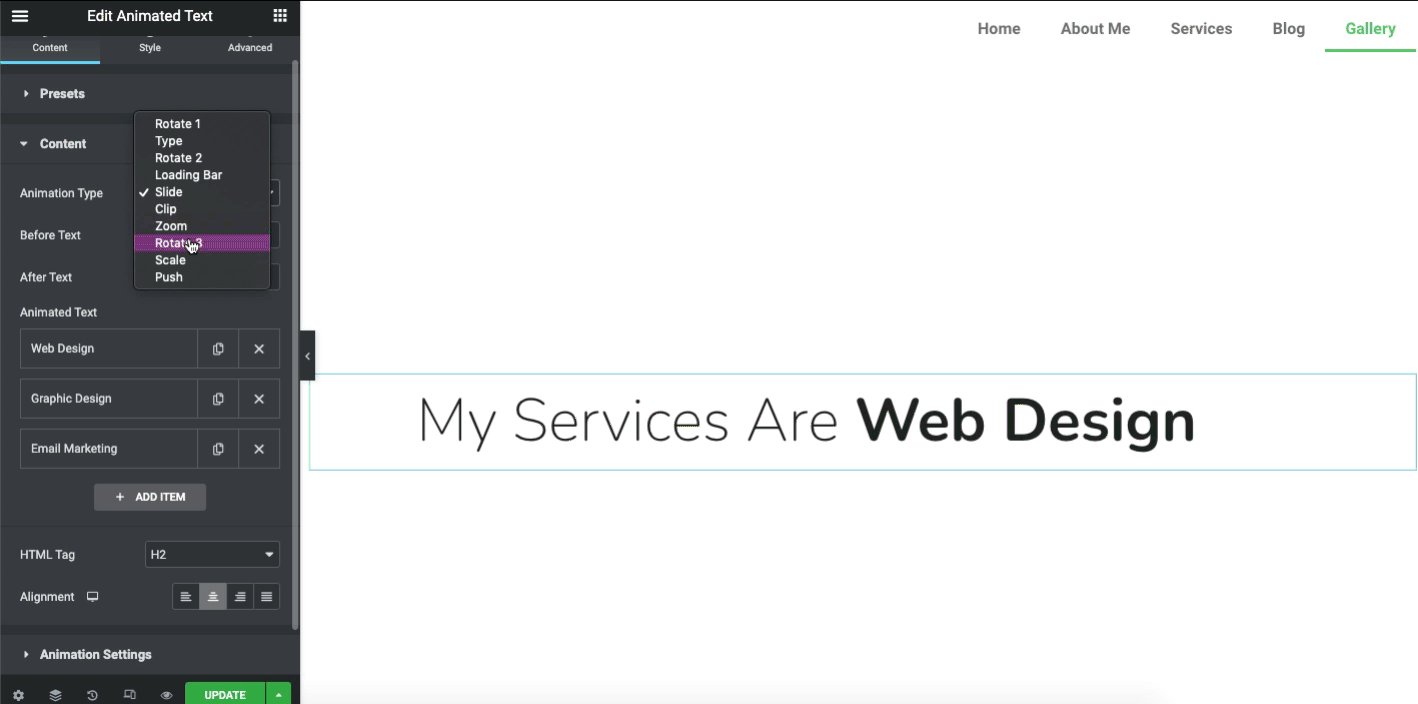
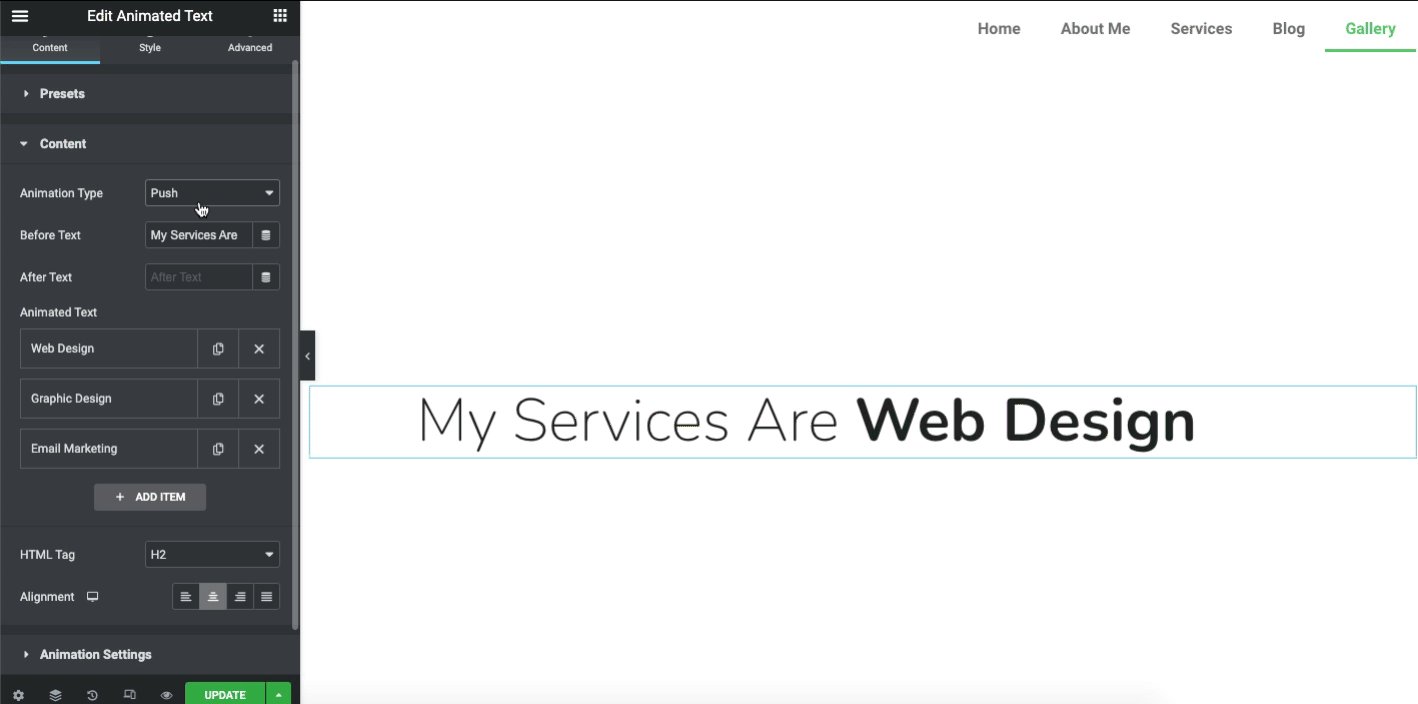
เมื่อคุณยืนยันการออกแบบแล้ว ก็ถึงเวลาปรับรูปแบบแอนิเมชั่น โดยคลิกที่ เนื้อหา และพบ ประเภทแอนิเมชั่น สำรวจแต่ละประเภททีละรายการเพื่อนำเสนอผลงานที่ดีขึ้นสำหรับเว็บไซต์ของคุณ

หมายเหตุ: ภาพเคลื่อนไหวล่าช้าเป็นมิลลิวินาที ขั้นต่ำ 1,000 และสูงสุด 30000
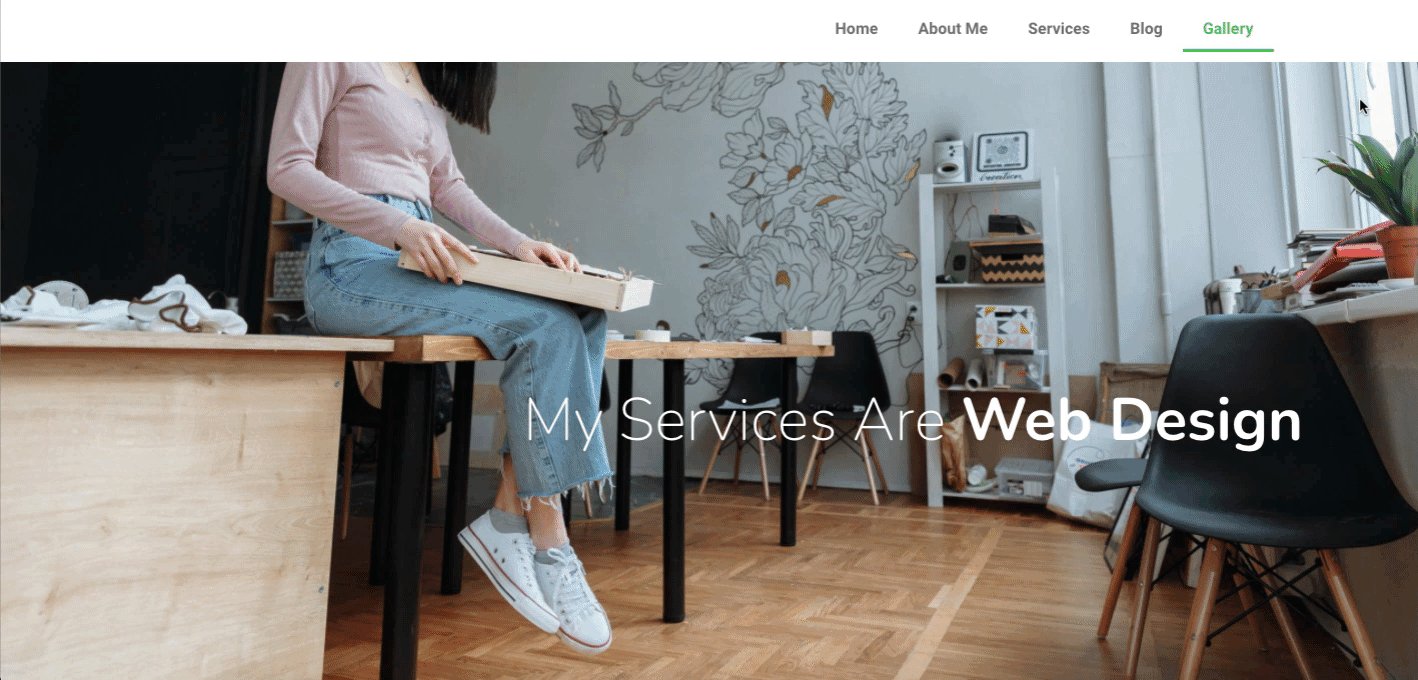
ขั้นตอนที่ 3: ดูผลลัพธ์สุดท้ายของข้อความเคลื่อนไหวของคุณบนหน้าเว็บ
มาดูผลลัพธ์สุดท้ายหลังจากที่คุณปรับแต่งวิดเจ็ตข้อความเคลื่อนไหวบนฟอนต์ของคุณ

นี่คือวิธีที่วิดเจ็ตข้อความเคลื่อนไหวของ Happy Addons ช่วยกลั่นกรองแบบอักษรหรือข้อความที่ดูน่าเบื่อของคุณ อย่างไรก็ตาม หากคุณต้องการทราบรายละเอียดโดยละเอียดของวิดเจ็ตนี้ คุณสามารถดูเอกสารประกอบอย่างเป็นทางการของวิดเจ็ตนี้ได้
หรือเพื่อการมองเห็นที่ดีขึ้น คุณสามารถดูวิดีโอแนะนำของ Animation Text ด้านล่าง
แบบสอบถามทั่วไปเกี่ยวกับ Elementor Custom Fonts
จะเพิ่มแบบอักษร Google ใน Elementor ได้อย่างไร
โดยไป ที่ Elementor > Settings > Advanced tab และเปลี่ยน Google Fonts Load เป็นหนึ่งในตัวเลือก จากเมนูแบบเลื่อนลง ให้เลือกจากตัวเลือกการโหลดต่อไปนี้
ค่าเริ่มต้น – เบราว์เซอร์กำหนดกลยุทธ์การแสดงแบบอักษร
การบล็อก – ซ่อนข้อความจนกว่าแบบอักษรจะโหลดจนเต็ม
สลับ – ใช้ฟอนต์สำรองเพื่อแสดง จนกว่าฟอนต์จะโหลดจนเต็ม
ทางเลือก สำรอง – ซ่อนข้อความในช่วงเวลาสั้นๆ และจะใช้แบบอักษรเฉพาะเมื่อโหลดภายในไม่กี่วินาที
ไม่บังคับ – ซ่อนข้อความในช่วงเวลาที่น้อยที่สุด และจะใช้แบบอักษรทางเลือก เว้นแต่ว่าแบบอักษรจะโหลดจนเต็มแล้ว
ทำไมฟอนต์ไม่ทำงานใน Elementor
ส่วนใหญ่เหตุการณ์นี้เกิดขึ้นกับวิดเจ็ต Elementor เท่านั้น แต่ไม่ใช่กับวิดเจ็ตหรือเมนูเริ่มต้น หากคุณพบเห็นสิ่งผิดปกติในการใช้แบบอักษรของคุณ ให้ตั้งค่าแบบอักษร Elementor เป็นค่าเริ่มต้น ดังนั้นการตั้งค่าวิชาการพิมพ์จึงสามารถริเริ่มได้
จะเพิ่มฟอนต์บน WordPress ด้วยตนเองได้อย่างไร?
01. ขั้นแรก ดาวน์โหลดฟอนต์ที่คุณต้องการใช้กับคอมพิวเตอร์ของคุณ จากนั้นแตกไฟล์ zip
02. หลังจากนั้น อัปโหลดไฟล์ฟอนต์ของคุณไปที่ไดเร็กทอรี wp-content/themes/your-theme/fonts
03. และสุดท้าย ให้กดปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
จะเพิ่มฟอนต์ OTF ใน WordPress ได้อย่างไร?
01. อัปโหลดไฟล์ปลั๊กอินไปที่ไดเร็กทอรี /wp-content/plugins/custom-fonts หรือติดตั้งปลั๊กอินผ่านหน้าจอปลั๊กอินของ WordPress โดยตรง
02. เปิดใช้งานปลั๊กอินผ่านหน้าจอ 'ปลั๊กอิน' ใน WordPress
03. ใช้ลักษณะที่ปรากฏ -> แบบอักษรที่กำหนดเอง -> เพิ่มชื่อแบบอักษรที่กำหนดเอง, ไฟล์ WOFF2, WOFF, TTF, EOT, OTF และ SVG
จะเพิ่มแบบอักษรให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร?
01. ค้นหาแบบอักษรของ Google แบบอักษร Google ทั้งหมดสามารถค้นหาได้
02. รับรหัสเพื่อแทรกลงในเว็บไซต์
03. ใส่โค้ดชิ้นแรกลงใน <head>
04. เพิ่มโค้ด CSS ชิ้นที่สอง
ทรัพยากรที่เกี่ยวข้อง
พร้อมที่จะสำรวจคุณสมบัติฟอนต์แบบกำหนดเองของ Elementor แล้วหรือยัง
แบบอักษรที่กำหนดเองมีสิ่งอำนวยความสะดวกที่หลากหลาย ตั้งแต่การสร้างสไตล์แบรนด์ที่มีเอกลักษณ์เฉพาะไปจนถึงการได้ลูกค้ามากขึ้น แบบอักษรที่กำหนดเองจะสนับสนุนนักการตลาด นักออกแบบ หรือเจ้าของเว็บไซต์เสมอ นอกเหนือจากการใช้แบบอักษร Google ปกติแล้ว แบบอักษรที่กำหนดเองสามารถช่วยให้ธุรกิจออนไลน์ของคุณดึงดูดลูกค้าได้มากขึ้นด้วยสไตล์และรูปลักษณ์ที่เป็นเอกลักษณ์
ดังนั้นเราจึงหวังว่าบทความแนะนำ Elementor นี้จะช่วยเพิ่มพูนความรู้ของคุณในการใช้แบบอักษรที่กำหนดเองบนไซต์ WordPress ของคุณอย่างชาญฉลาด นอกจากนี้ วิดเจ็ตข้อความแบบเคลื่อนไหวของ Happy Addons จะช่วยให้คุณปรับเปลี่ยนข้อความไปอีกระดับและเพิ่มมูลค่าพิเศษให้กับการออกแบบเว็บไซต์โดยรวม
หากคุณชอบบทช่วยสอนนี้ คุณสามารถสมัครรับจดหมายข่าวของเราเพื่ออ่านบทความที่น่าสนใจเพิ่มเติม เช่น บทช่วยสอน WordPress, บทช่วยสอน Elementor, เคล็ดลับ & เทคนิค และการอัปเดตล่าสุด!
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
