วิธีเพิ่มฟีด Facebook สดบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2019-01-22ด้วยผู้ใช้งานมากกว่า 2.27 พันล้านรายต่อเดือน Facebook เป็นหนึ่งในแบรนด์ชั้นนำของโลกและเครือข่ายโซเชียล
นอกเหนือจากการแสดงไอคอนโซเชียลมีเดียที่ลิงก์ไปยังหน้า Facebook ของคุณบนเว็บไซต์แล้ว ยังมีวิธีอื่นๆ อีกมากในการรวมโปรไฟล์ Facebook ของธุรกิจของคุณเข้ากับเว็บไซต์ WordPress ของคุณ หนึ่งในตัวเลือกดังกล่าวคือการแสดงฟีดของโพสต์ Facebook ของคุณบนไซต์ของคุณ

ในโพสต์ต่อไปนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถรวมบัญชี Facebook ของคุณเข้ากับเว็บไซต์ WordPress เพื่อแสดงฟีด Facebook บนไซต์ของคุณได้อย่างไร สิ่งนี้ไม่เพียงเพิ่มการมีส่วนร่วม แต่จะส่งผลดีต่อประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วย
ตั้งค่าการสอน
และเช่นเคย เราแนะนำให้ทดสอบโค้ดใหม่บนไซต์การพัฒนาหรือสภาพแวดล้อมการทดสอบก่อนที่จะทำงานบนไซต์จริงของคุณโดยตรง
หากคุณต้องการตั้งค่าสภาพแวดล้อมการทดสอบสำหรับงานเว็บไซต์ของคุณด้วย ให้ทำตามหนึ่งในบทช่วยสอนต่อไปนี้:
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนาในพื้นที่โดยใช้ DesktopServer (Aspen Grove Studios)
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนาท้องถิ่นโดยใช้ Local by Flywheel (Divi Space)
- วิธีสร้างการติดตั้ง WordPress ในเครื่องบน Mac โดยใช้ MAMP (ธีมที่หรูหรา)
สำหรับบทช่วยสอนนี้ ฉันใช้ ธีมลูก Divi All Purpose Divi All Purpose เป็นธีมลูกฟรีสำหรับ Divi ที่สามารถดาวน์โหลดได้ฟรีจากร้าน Aspen Grove Studios
ดาวน์โหลด Divi All Purpose วันนี้ และเริ่มสร้างเว็บไซต์ Divi ที่ยอดเยี่ยมด้วย Divi All Purpose
วิธีเพิ่มฟีด Facebook สดบนเว็บไซต์ WordPress ของคุณ
คุณสามารถเพิ่มฟีด Facebook ลงในเว็บไซต์ WordPress ของคุณได้หลายวิธี
เพิ่มฟีด Facebook สดบนเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินเพจ Facebook
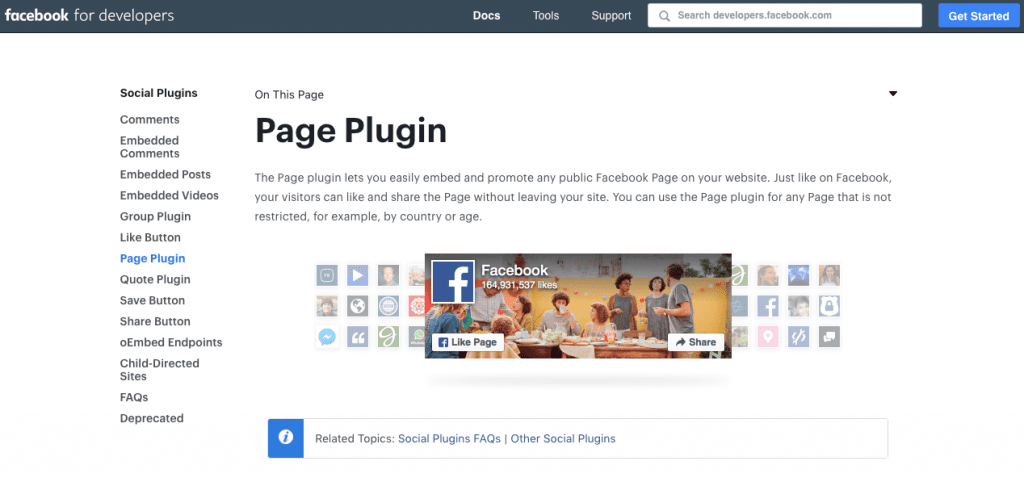
Facebook สำหรับนักพัฒนา มีอาร์เรย์ของ ปลั๊กอินโซเชีย ล ออกแบบมาเพื่อช่วยเพิ่มการแสดงผลหน้า Facebook ของคุณบนเว็บไซต์ของคุณ นอกจากความสามารถในการฝังสตรีมความคิดเห็น แสดงกลุ่ม Facebook บนไซต์ของคุณ และอื่นๆ อีกมากมาย Page Plugin ยังเสนอวิธีแก้ปัญหาที่ง่ายสำหรับการฝังฟีดลงในไซต์ของคุณ
ในการเริ่มต้น ให้ไปที่ หน้าปลั๊กอิน หน้า

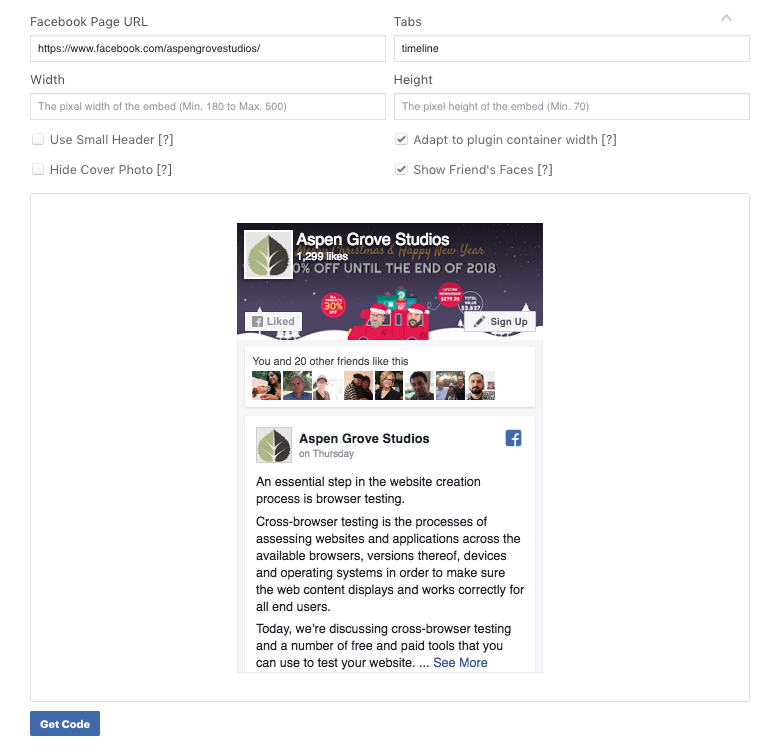
ที่นี่ ระบุตัวแปรที่คุณต้องการรวมฟีด
- URL เพจ Facebook : ป้อน URL ของฟีด Facebook ที่คุณต้องการแชร์
- แท็บ : ที่นี่คุณสามารถเลือกได้ว่าต้องการรวมฟีดของไทม์ไลน์ กิจกรรม หรือข้อความหรือไม่ หากต้องการแสดงตัวเลือกใดตัวเลือกหนึ่งจากสามตัวเลือก เพียงเขียน 'ไทม์ไลน์' 'เหตุการณ์' หรือ 'ข้อความ' หากต้องการแสดงทั้งสามตัวเลือกในหลายแท็บ ให้ใช้รายการที่คั่นด้วยเครื่องหมายจุลภาค
- ความกว้าง และ ความสูง : ที่นี่ คุณสามารถกำหนดขนาดที่กำหนดเอง ภายในพารามิเตอร์ขนาดสูงสุดที่ระบุ
- ตัวเลือกอื่นๆ : สุดท้ายนี้ คุณสามารถเลือกได้ว่าต้องการแสดงมุมมองแบบบางของส่วนหัว ลบรูปภาพหน้าปกทั้งหมด อนุญาตให้ปลั๊กอินปรับให้เข้ากับคอนเทนเนอร์หรือไม่ และคุณต้องการให้โปรไฟล์ที่เกี่ยวข้องกับผู้ใช้แสดงใน ให้อาหาร.

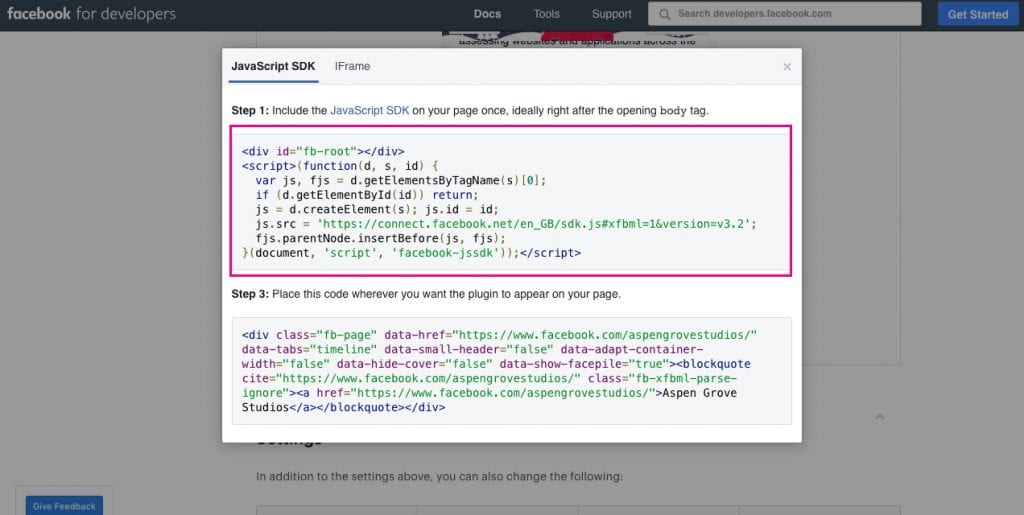
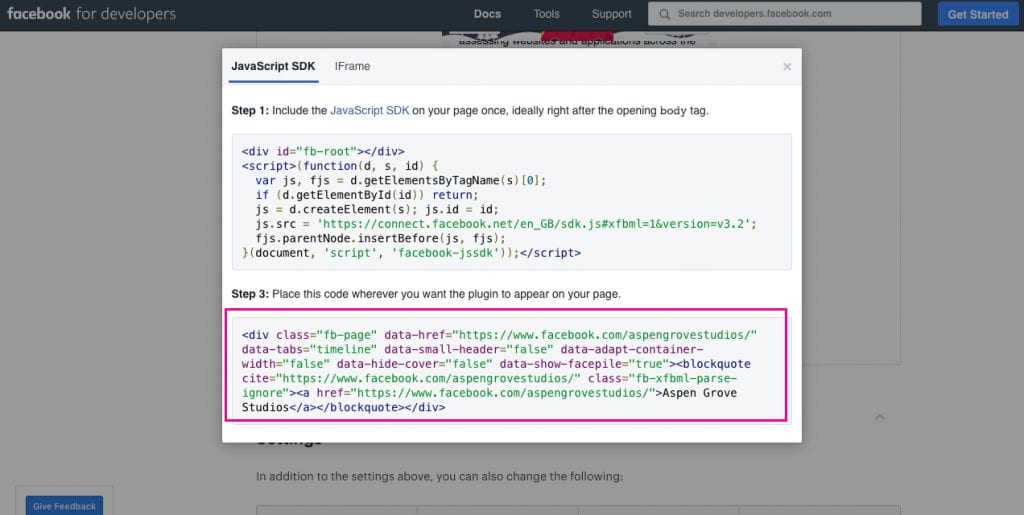
เมื่อคุณตั้งค่าการแสดงฟีดเสร็จแล้ว ให้คลิก รับ โค้ด ตอนนี้ป๊อปอัปจะปรากฏขึ้นพร้อมกับข้อมูลโค้ดสองชุด
คัดลอกโค้ดแรกแล้ววางลงในไฟล์ header.php ในธีมย่อยของเว็บไซต์ WordPress ตามคำแนะนำ ใต้แท็กเปิด <body>

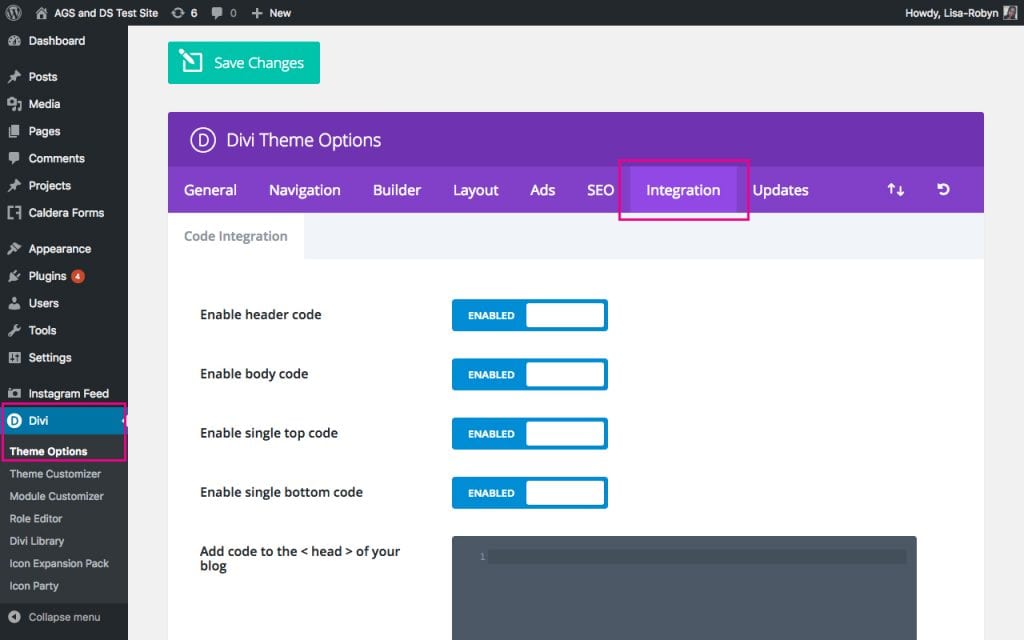
หากคุณกำลังใช้ธีม Divi โดย Elegant Themes คุณไม่ต้องกังวลกับการแตะโค้ดในธีมลูกของคุณ ให้ไปที่เมนู Divi > Theme Options แล้วคลิก แท็ บ Integration

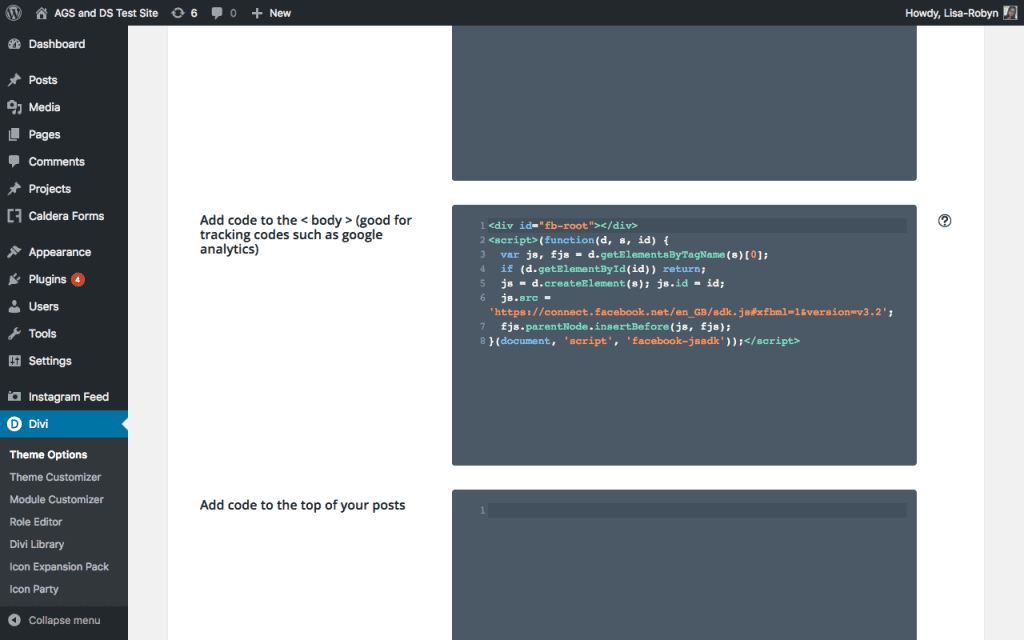
เลื่อนลงมาจนกว่าคุณจะเห็นกล่องข้อความ เพิ่มโค้ดลงใน < body > (เหมาะสำหรับโค้ดติดตาม เช่น Google Analytics) วางโค้ดที่นี่แล้วคลิก บันทึกการเปลี่ยนแปลง

เมื่อเพิ่มโค้ด Javascript แล้ว ให้ไปที่หน้า โพสต์ หรือโครงการใดๆ ที่คุณต้องการให้แสดงฟีด Facebook คัดลอกโค้ดที่สองที่สร้างจาก Page Plugin แล้ววางที่ใดก็ได้ที่คุณต้องการในหน้าของคุณ

หากคุณใช้ Divi คุณสามารถวางโค้ดนี้ลงใน โมดูลโค้ด ได้

หน้าปลั๊กอินเพจ Facebook มีตัวเลือกการปรับแต่งบางอย่าง เช่น การเปลี่ยนปุ่มคำกระตุ้นการตัดสินใจ การเปลี่ยนภาษาที่แสดงของฟีด การปรับแต่งเพิ่มเติมด้วยแท็บ และอื่นๆ
อีกทางเลือกหนึ่งสำหรับการแสดงฟีดคือการเพิ่มโค้ดลงในวิดเจ็ต ในการดำเนินการดังกล่าว ให้ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต เลือก วิดเจ็ต HTML แล้วลากไปยังตำแหน่งที่คุณต้องการวาง เช่น ในส่วนท้ายหรือแถบด้านข้าง วางรหัสลงในพื้นที่ข้อความวิดเจ็ตแล้วคลิกบันทึก

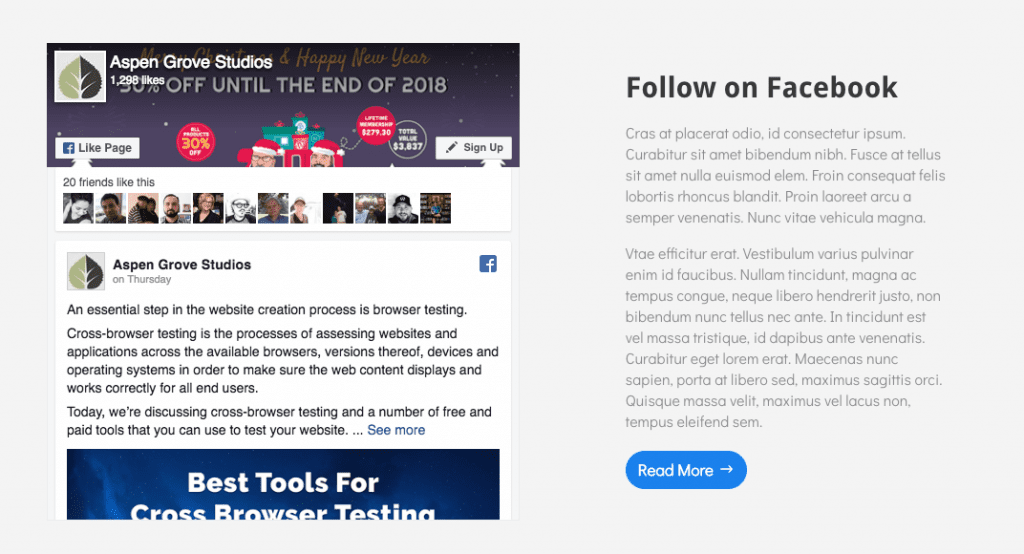
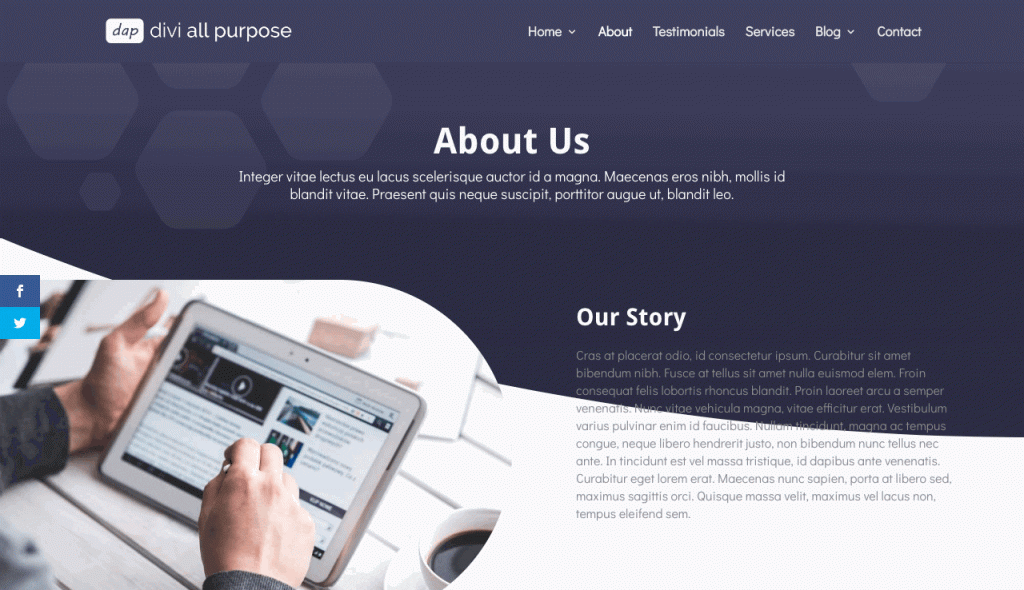
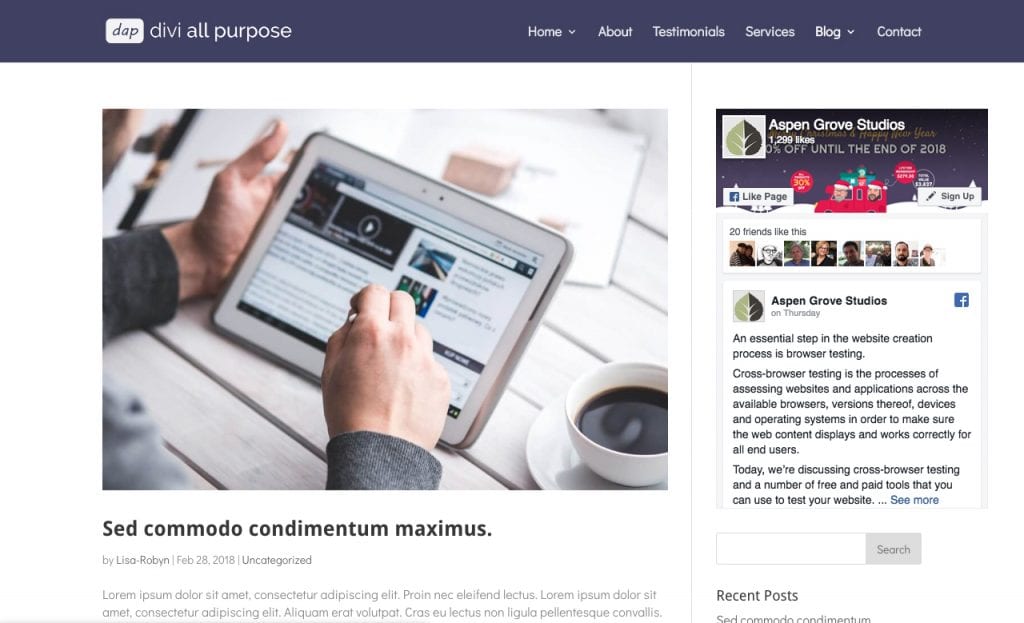
ด้านล่างนี้คือตัวอย่างฟีด Facebook ที่เพิ่มลงใน แถบด้านข้าง ของบล็อก

หากคุณกำลังมองหาวิธีแก้ปัญหาที่ง่ายกว่าในการใช้ตัวเลือก Facebook Page Plugin ให้ลองใช้ปลั๊กอินฟรีจาก WordPress Repository, Custom Facebook Feed
เพิ่มฟีด Facebook สดบนเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินเพจ Facebook
ปลั๊กอินฟรีที่มีคะแนนระดับห้าดาวมากกว่า 1,000 รายการ ปลั๊กอิน Custom Facebook Feed จาก Smash Balloon เป็นโซลูชันที่ยอดเยี่ยมสำหรับผู้ที่มองหาฟีดที่ปรับแต่งได้สูงเพื่อแสดงบนเว็บไซต์ของพวกเขา
ในการเริ่มต้น ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ อ่านคำแนะนำใน การเพิ่มปลั๊กอิน ใน เว็บไซต์ WordPress
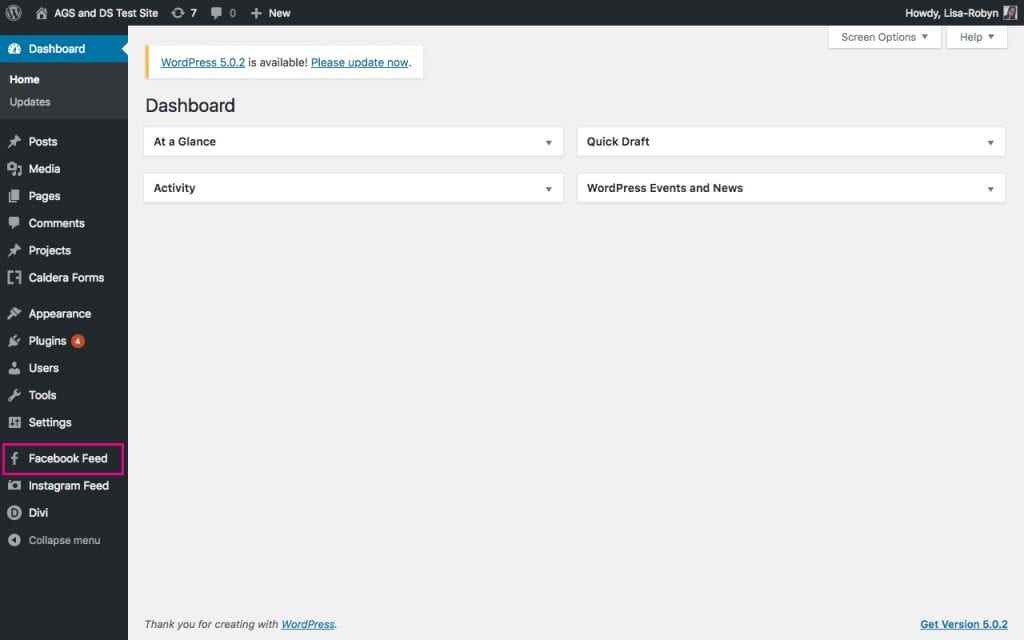
เมื่อติดตั้งปลั๊กอินแล้ว มันจะสร้างรายการเมนูใหม่

หากคุณสงสัย ปลั๊กอิน Instagram Feed ที่อยู่ใต้ปลั๊กอิน Facebook Feed ก็มาจากบริษัทพัฒนาเดียวกัน Smash Balloon ตามชื่อที่แนะนำ ปลั๊กอินช่วยให้คุณสามารถเพิ่มฟีด Instagram ลงในเว็บไซต์ WordPress ของคุณได้โดยไม่ยุ่งยาก
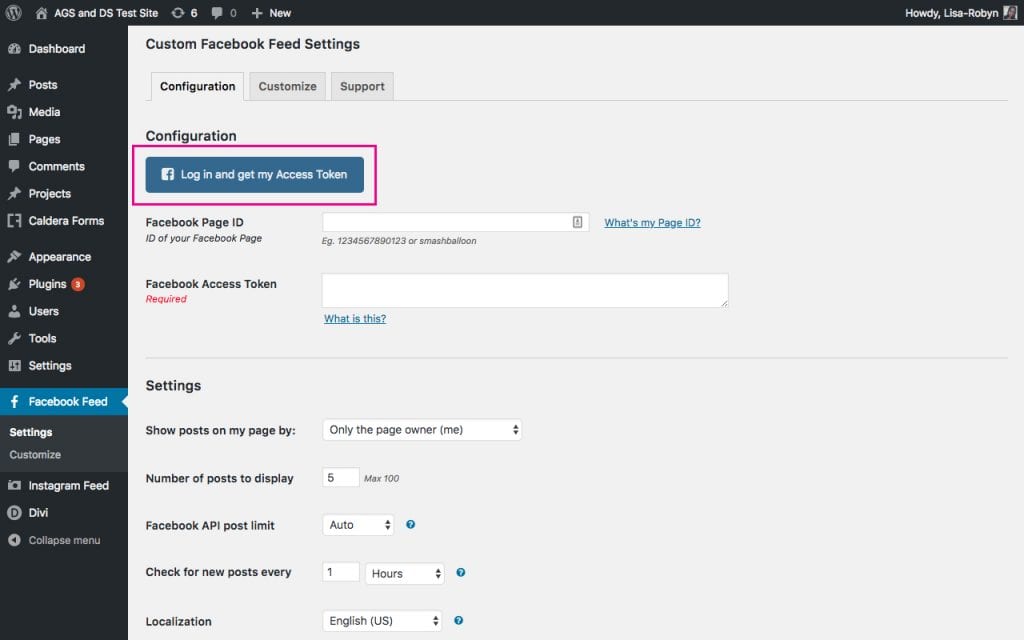
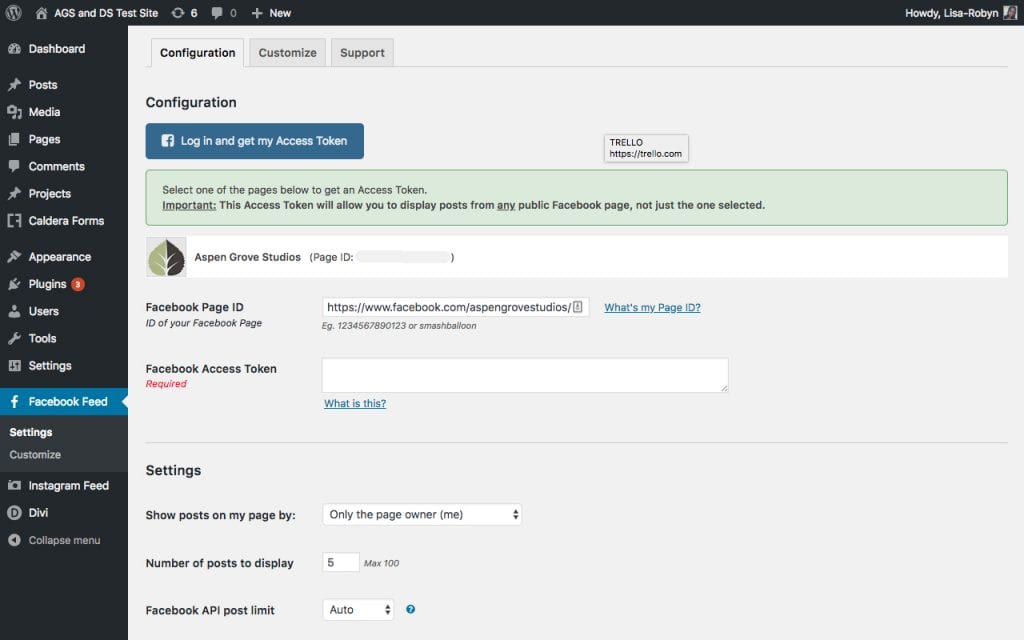
กลับไปที่ปลั๊กอินฟีด Facebook ที่กำหนดเอง หน้าการตั้งค่าปลั๊กอินมีเพียงสามแท็บ:
- การ กำหนดค่า ซึ่งคุณจะตั้งค่าบัญชี Facebook กับเว็บไซต์ WordPress
- ปรับแต่ง ตำแหน่งที่คุณจะตั้งค่าว่าฟีดจะแสดงอย่างไร และ
- สนับสนุน .
ในการเริ่มต้น ให้ไปที่แท็บการกำหนดค่า แล้วคลิกปุ่ม เข้า สู่ระบบและรับโทเค็นการเข้าถึงของฉัน

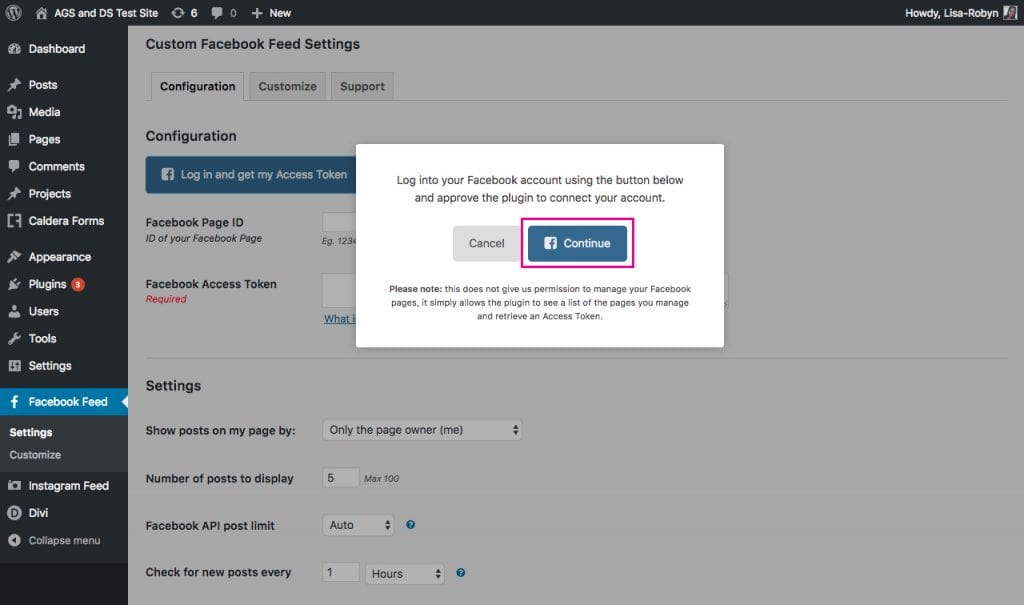
เมื่อถึงจุดนี้ ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณลงชื่อเข้าใช้บัญชี Facebook ของคุณ

ที่หน้าการรับรองความถูกต้องของ Facebook รายการเพจที่คุณจัดการจะปรากฏขึ้น เลือกหน้าที่เกี่ยวข้องจากรายการและคลิก ตกลง

ถัดไป ป้อน Facebook ID ของคุณ
- หาก URL ของเพจ Facebook ของคุณมีลักษณะดังนี้ – https://www.facebook.com/your_page_name – ข้อความ your_page_name จะเป็น Facebook ID ของคุณ
- หาก URL ของเพจ Facebook ของคุณมีลักษณะดังนี้ – http://www.facebook.com/your_page_name-1234567890 – ข้อความ 1234567890 จะเป็น Facebook ID ของคุณ
เมื่อคุณขอโทเค็นการเข้าถึงแล้ว คีย์จะถูกป้อนลงใน ส่วน โทเค็นการเข้าถึง Facebook โดยอัตโนมัติ
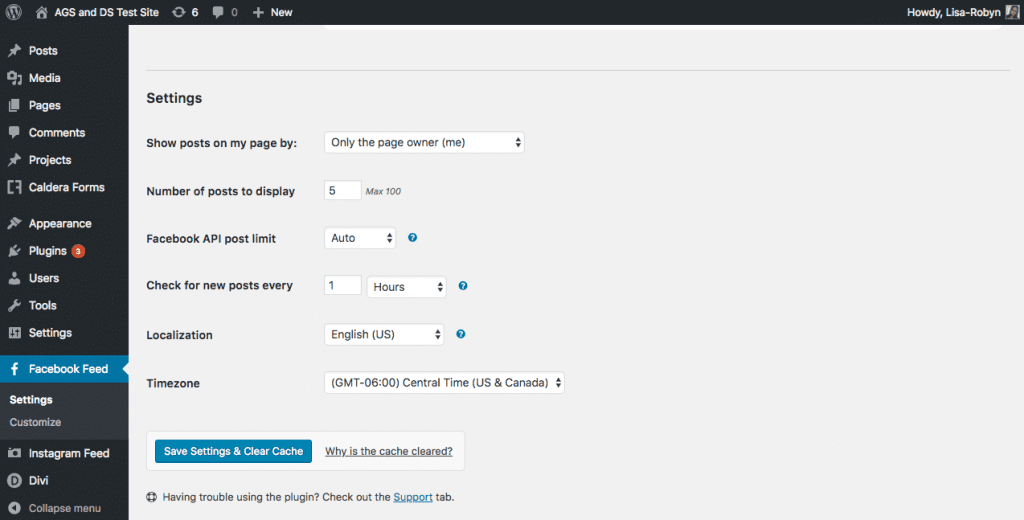
เมื่อบัญชีได้รับการตรวจสอบสิทธิ์อย่างสมบูรณ์แล้ว มีการตั้งค่าพิเศษบางอย่างที่คุณสามารถตั้งค่าได้ตามต้องการ

หากต้องการเพิ่มฟีด Facebook ในเว็บไซต์ของคุณ ให้คัดลอกรหัสย่อ [custom-facebook-feed] แล้ววางที่ใดก็ได้บนเว็บไซต์ของคุณ

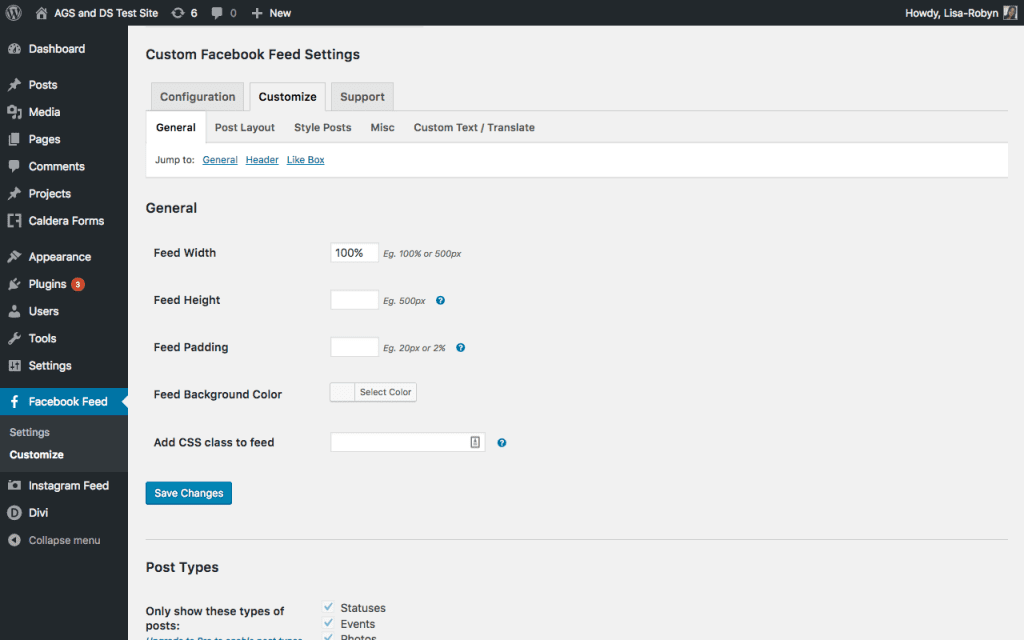
ในการปรับแต่งลักษณะที่ปรากฏของฟีด Facebook ให้คลิกที่แท็บ กำหนดเอง ในการตั้งค่าปลั๊กอิน

มีการตั้งค่าการปรับแต่งมากมายซึ่งแบ่งออกเป็นแท็บต่างๆ ภายในแต่ละแท็บ คุณจะพบตัวเลือกการปรับแต่งมากมาย ด้วยตัวเลือกการจัดสไตล์มากมาย คุณสามารถสร้างฟีด Facebook ที่ไม่ซ้ำใครได้อย่างแท้จริง ซึ่งเหมาะกับเอกลักษณ์ของแบรนด์และความสวยงามของเว็บไซต์ของคุณ
หากคุณต้องการฟีดที่เลียนแบบรูปแบบภาพของฟีด Facebook ตัวเลือก Facebook Page Plugin อาจเป็นทางเลือกที่ดีกว่าสำหรับคุณ อย่างไรก็ตาม หากคุณต้องการสร้างฟีด Facebook สำหรับเว็บไซต์ของคุณที่ตรงกับรูปลักษณ์ของเว็บไซต์ของคุณ และรู้สึกว่าโพสต์ Custom Facebook Feed อาจเป็นตัวเลือกที่ดีกว่า
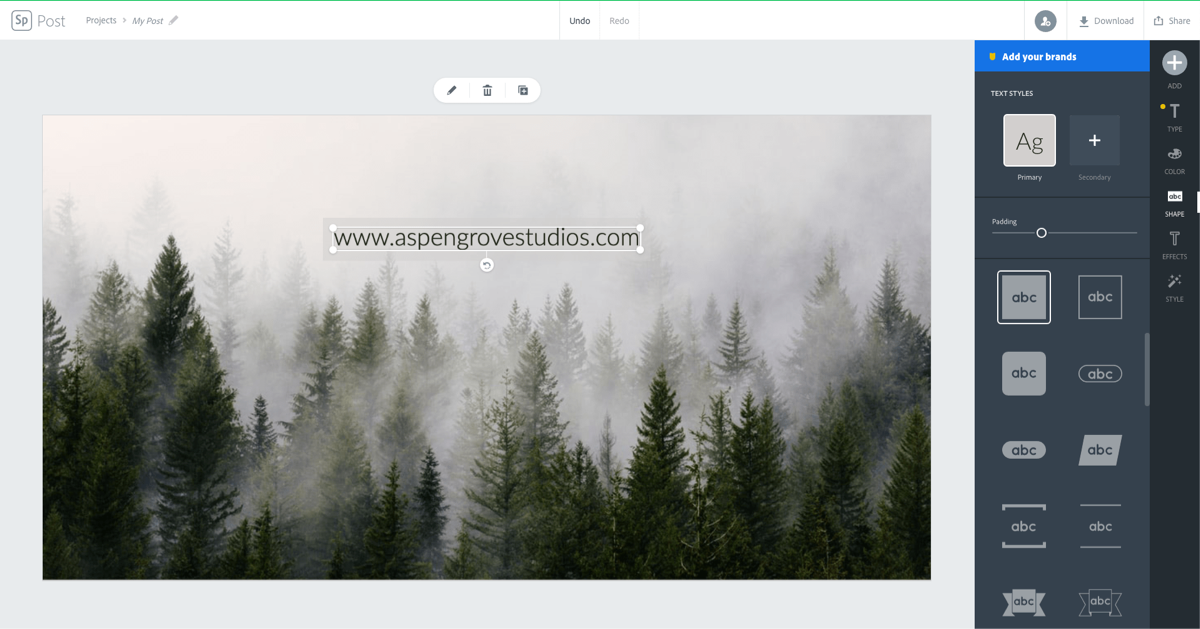
สร้างหน้าปก Facebook ของคุณเองด้วย Adobe Spark

Adobe Spark Post เป็นเว็บและแอพ iOS สำหรับการออกแบบโพสต์โซเชียลมีเดียโดยเฉพาะ เพียงคลิกเดียว คุณสามารถเลือกขนาดที่ปรับขนาดได้อย่างสมบูรณ์แบบสำหรับรูปภาพปก Facebook ดังนั้นคุณจึงไม่ต้องยุ่งยากกับการปรับขนาดรูปภาพ เครื่องมือสร้างภาพหน้าปก Facebook นี้รวดเร็วและง่ายมาก ทำให้เหมาะสำหรับผู้ที่มีประสบการณ์การออกแบบเพียงเล็กน้อย ในเวลาไม่กี่วินาที คุณจะมีภาพปกที่เก๋ไก๋และเป็นมืออาชีพเพื่อเพิ่มภาพลักษณ์ของ Facebook ของคุณ
อ่านเพิ่มเติม
เราต้องการได้ยินจากคุณ!
คุณได้รวมฟีด Facebook ไว้ในเว็บไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ คุณใช้หนึ่งในตัวเลือกที่กล่าวถึงข้างต้นหรือวิธีแก้ไขปัญหาอื่นทั้งหมดหรือไม่ แจ้งให้เราทราบประสบการณ์ของคุณในการผสานรวมฟีด Facebook กับเว็บไซต์ของคุณ
ขอบคุณที่อ่าน!
