วิธีเพิ่มกล่องกาเครื่องหมายลงชื่อสมัครใช้ Mailchimp ลงในแบบฟอร์มติดต่อของคุณ
เผยแพร่แล้ว: 2021-08-25กำลังมองหาวิธีที่รวดเร็วและง่ายดายในการเพิ่มกล่องกาเครื่องหมายสมัครใช้งาน Mailchimp ลงในแบบฟอร์มการติดต่อของคุณหรือไม่
การมีกล่องกาเครื่องหมายในจดหมายข่าวหรือแบบฟอร์มติดต่อเว็บไซต์จะช่วยให้คุณเพิ่มรายชื่ออีเมลได้ คุณสามารถรับสมาชิกได้มากขึ้นโดยขอให้ผู้เยี่ยมชมเข้าร่วมจดหมายข่าวของคุณในขณะที่กรอกแบบฟอร์มติดต่อของคุณ
ดังนั้นในบทความนี้ เราจะแนะนำวิธีการเพิ่มกล่องกาเครื่องหมายสมัครใช้งาน Mailchimp ให้กับแบบฟอร์มติดต่อของคุณ
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
นี่คือสารบัญหากคุณต้องการก้าวไปข้างหน้า:
- ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
- ติดตั้งและเปิดใช้งาน Mailchimp Addon
- สร้างแบบฟอร์มใหม่
- เพิ่มช่องทำเครื่องหมาย
- เชื่อมต่อแบบฟอร์มของคุณกับ Mailchimp
- เปิดใช้งานลอจิกแบบมีเงื่อนไข
- เพิ่มแบบฟอร์ม Mailchimp ของคุณไปยังเว็บไซต์ของคุณ
เอาล่ะ!
วิธีเพิ่มกล่องกาเครื่องหมายลงชื่อสมัครใช้ Mailchimp ลงในแบบฟอร์มติดต่อของคุณ
ทำตามบทช่วยสอนแบบทีละขั้นตอนนี้เพื่อเชื่อมต่อบัญชี Mailchimp ของคุณกับ WordPress เพื่อให้คุณสามารถเพิ่มช่องกาเครื่องหมายลงชื่อสมัครใช้ลงในแบบฟอร์มของไซต์ของคุณได้
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หากคุณประสบปัญหาใดๆ ในกระบวนการติดตั้งปลั๊กอิน คุณสามารถตรวจสอบคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ของเราได้
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งาน Mailchimp Addon
ในการเพิ่มช่องกาเครื่องหมายสมัครใช้งาน Mailchimp ก่อนอื่น คุณต้องรวม WPForms กับ Mailchimp
WPForms มี addon ในตัวสำหรับ Mailchimp สิ่งนี้ทำให้คุณสามารถเชื่อมต่อบัญชี Mailchimp ของคุณกับ WordPress ได้อย่างง่ายดาย
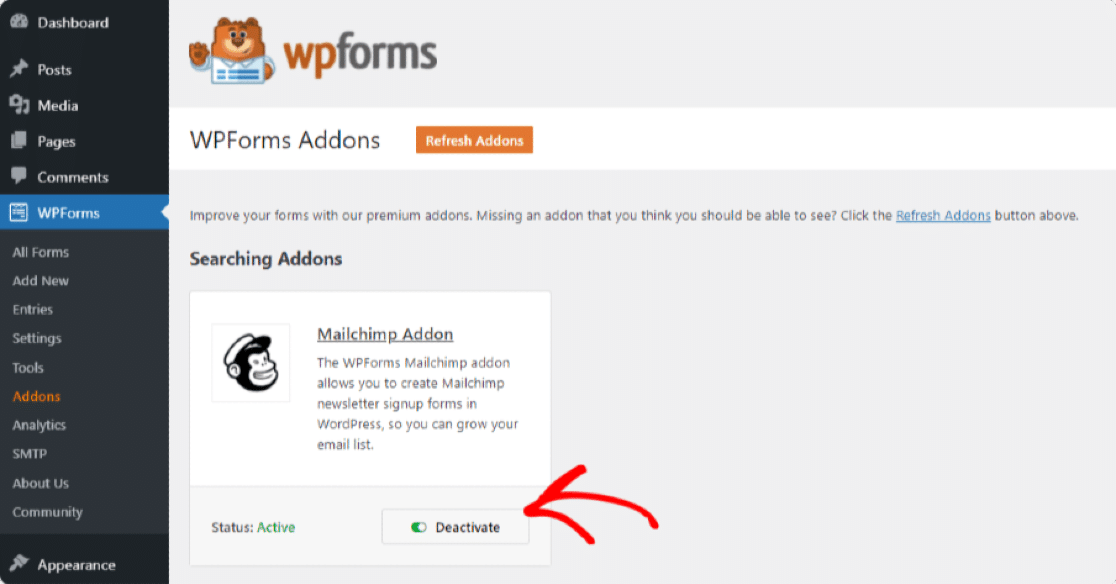
ถัดไป คุณต้องติดตั้งและเปิดใช้งานโปรแกรมเสริม Mailchimp โดยไปที่ WPForms » Addons และค้นหา Mailchimp Addon
ติดตั้งและเปิดใช้งาน Mailchimp Addon

ขั้นตอนที่ 3: สร้างแบบฟอร์มใหม่
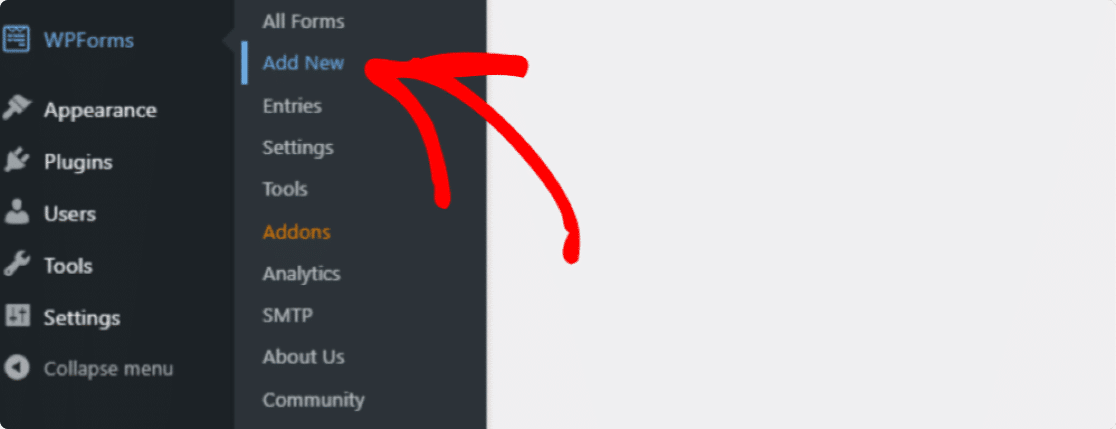
เมื่อคุณเปิดใช้งาน Mailchimp addon แล้ว ให้ไปที่ WPForms » Add New เพื่อสร้างแบบฟอร์มใหม่

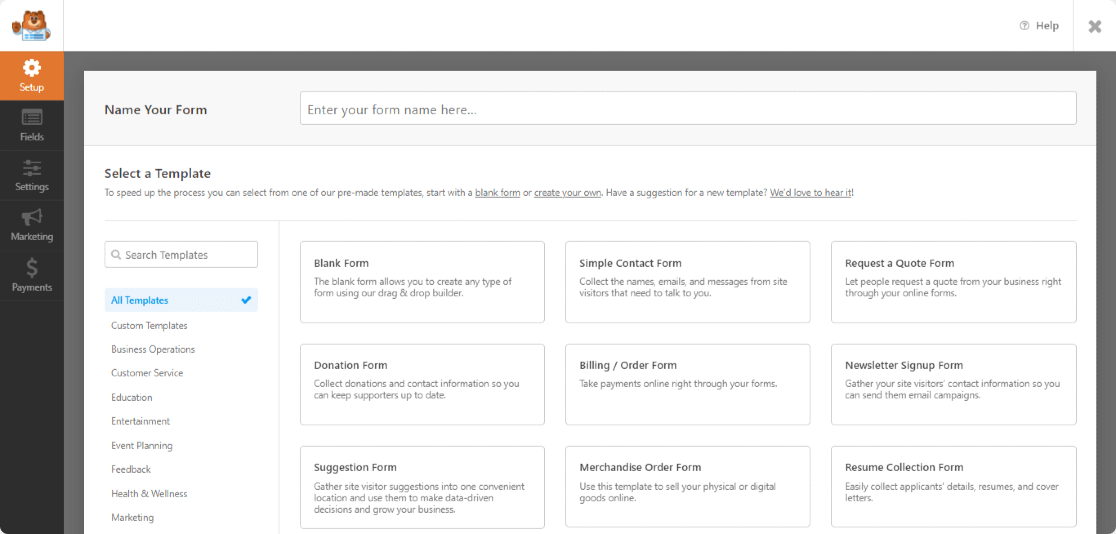
หน้าการตั้งค่าแบบฟอร์มจะเปิดขึ้น เพิ่มชื่อฟอร์มของคุณแล้วเลือกเทมเพลตที่คุณต้องการใช้

WPForms มาพร้อมกับไลบรารีเทมเพลตที่มีเทมเพลตฟอร์มที่สวยงามที่สร้างไว้ล่วงหน้าจำนวนมาก คุณสามารถเลือกเทมเพลตฟอร์มใดก็ได้ขึ้นอยู่กับความต้องการของเว็บไซต์ของคุณ
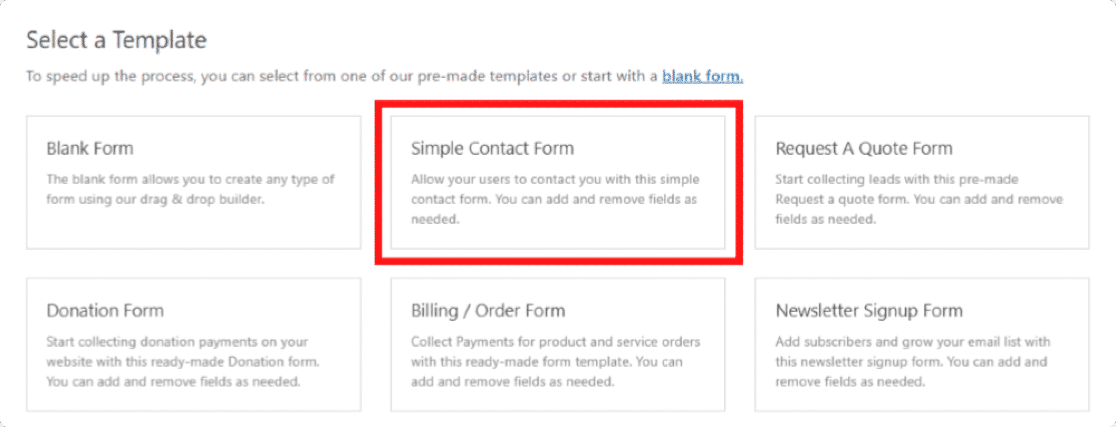
ที่นี่เราจะเลือกเทมเพลต Simple Contact Form

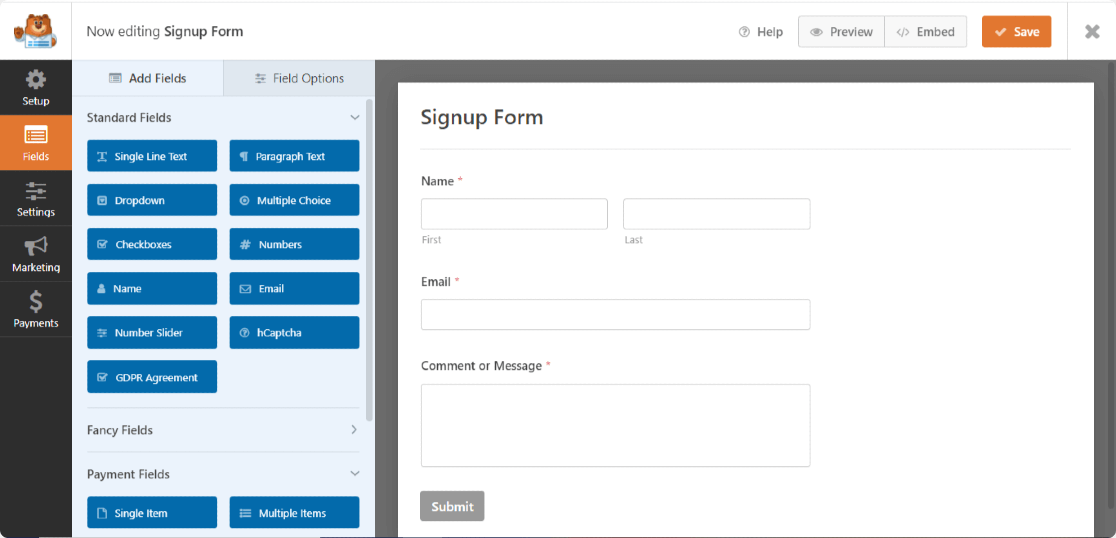
ทันทีที่คุณคลิกบนเทมเพลต การตั้งค่าตัวสร้างฟอร์มจะเปิดขึ้น คุณสามารถดูแบบฟอร์มของคุณทางด้านขวา และตัวสร้างแบบลากและวางทางด้านซ้าย
คุณสามารถเพิ่มฟิลด์อื่นๆ ได้โดยเพียงแค่ลากและวางฟิลด์จากซ้ายไปขวา

ขั้นตอนที่ 4: เพิ่มช่องทำเครื่องหมาย
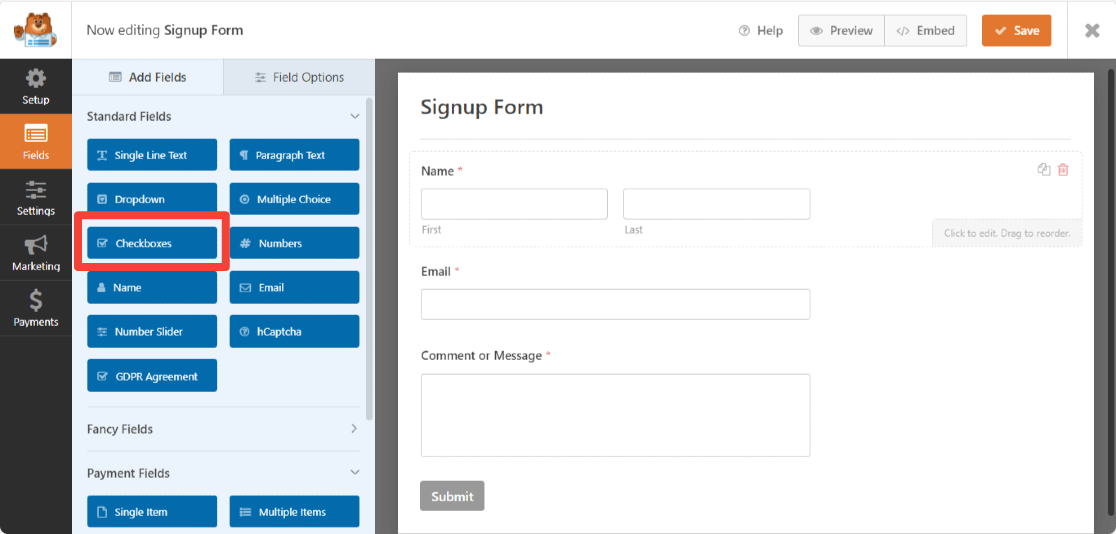
ทางด้านซ้าย ใต้ส่วน ฟิลด์มาตรฐาน และมองหาฟิลด์ กล่องกาเครื่องหมาย

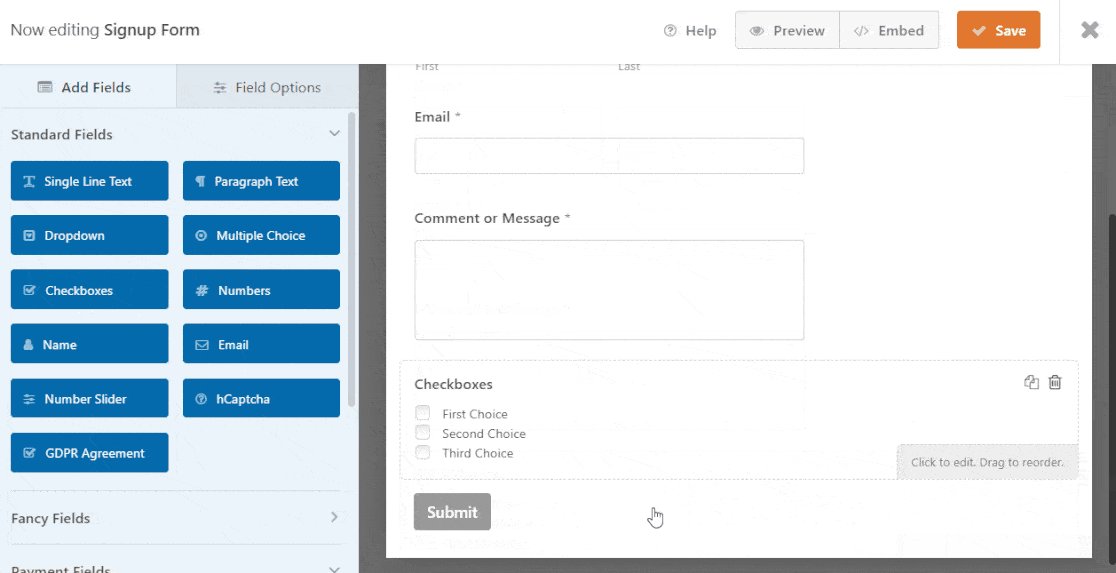
ลากช่องทำเครื่องหมายลงในแบบฟอร์มของคุณเหนือปุ่มส่ง
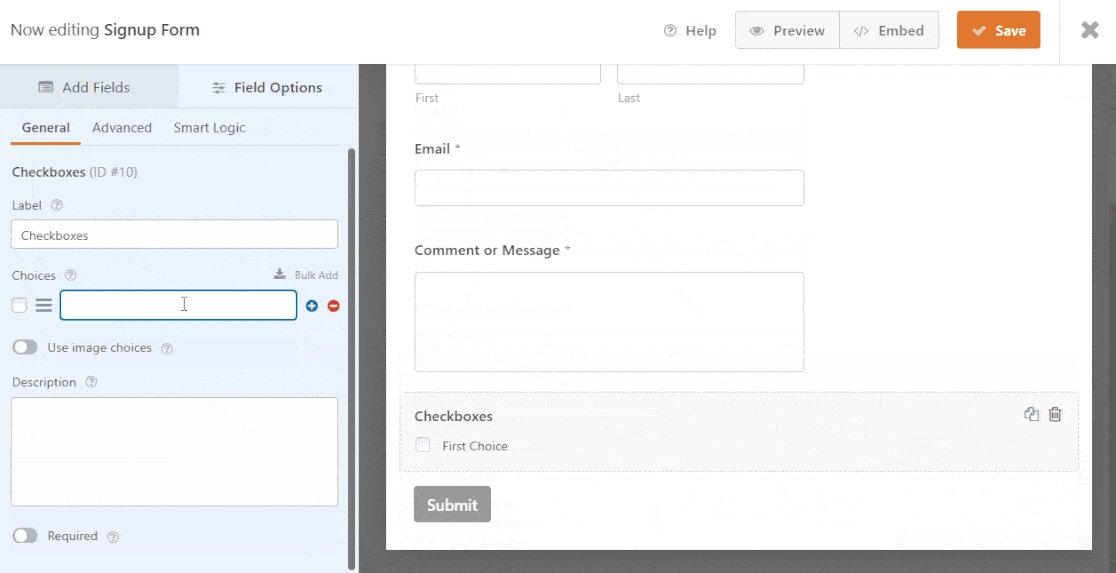
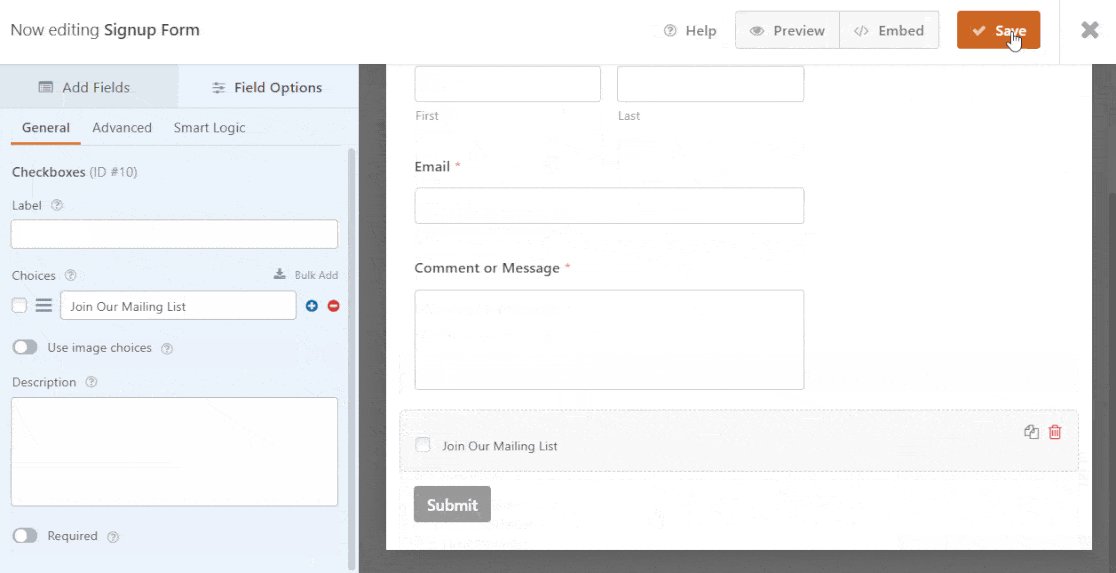
ช่องทำเครื่องหมายโดยค่าเริ่มต้นประกอบด้วย 3 ตัวเลือก คุณสามารถลบตัวเลือกที่ 2 และ 3 ได้โดยคลิกที่ไอคอนสีน้ำเงิน (-ลบ) จากนั้นเพิ่มชื่อป้ายกำกับที่กำหนดเองและบันทึกโดยคลิกที่ปุ่ม บันทึก

ยอดเยี่ยม! เมื่อคุณได้เพิ่มกล่องกาเครื่องหมายลงทะเบียนในแบบฟอร์มของคุณแล้ว ก็ถึงเวลาเชื่อมต่อแบบฟอร์มติดต่อของคุณกับรายชื่ออีเมล Mailchimp ของคุณ
ขั้นตอนที่ 5: เชื่อมต่อแบบฟอร์มของคุณกับ Mailchimp
WPForms ให้คุณตั้งค่าการรวม Mailchimp ของคุณได้ในตัวสร้างแบบฟอร์ม
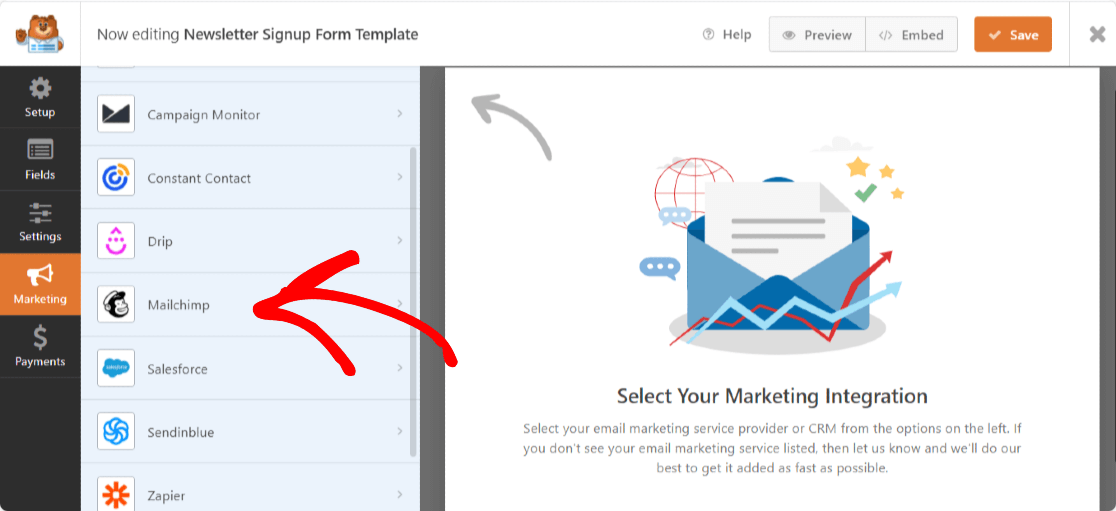
หากต้องการเชื่อมต่อแบบฟอร์ม ในตัวแก้ไขแบบฟอร์ม ให้ไปที่ Marketing » Mailchimp

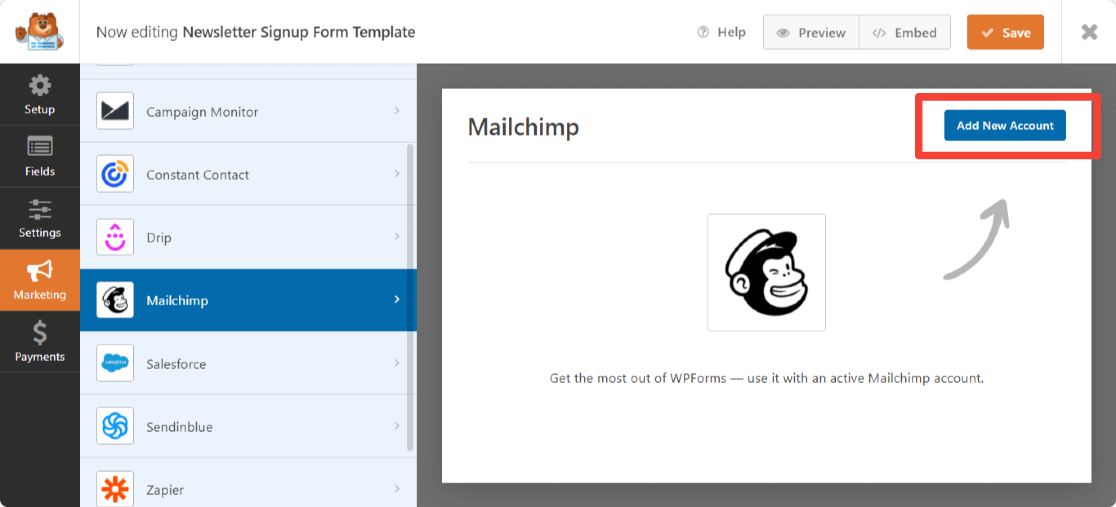
ทางด้านขวามือ ให้คลิกที่ปุ่ม เพิ่มการเชื่อมต่อใหม่

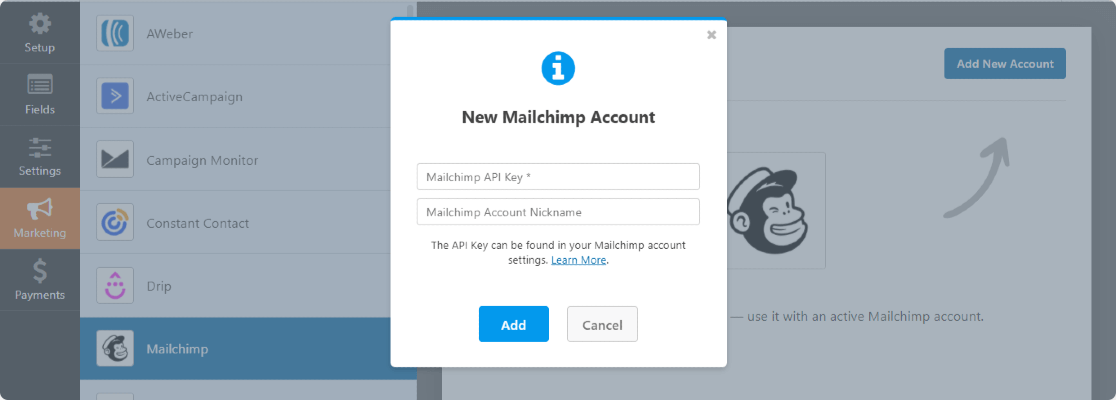
ตอนนี้ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณเพิ่ม คีย์ Mailchimp API และ ชื่อเล่นบัญชี


คุณสามารถรับรหัส Mailchimp API ได้โดยลงชื่อเข้าใช้บัญชี Mailchimp ของคุณ
คัดลอกรหัส Mailchimp API และวางลงในฟิลด์ที่จำเป็น ป้อนชื่อบัญชีและคลิกที่ปุ่ม เพิ่ม
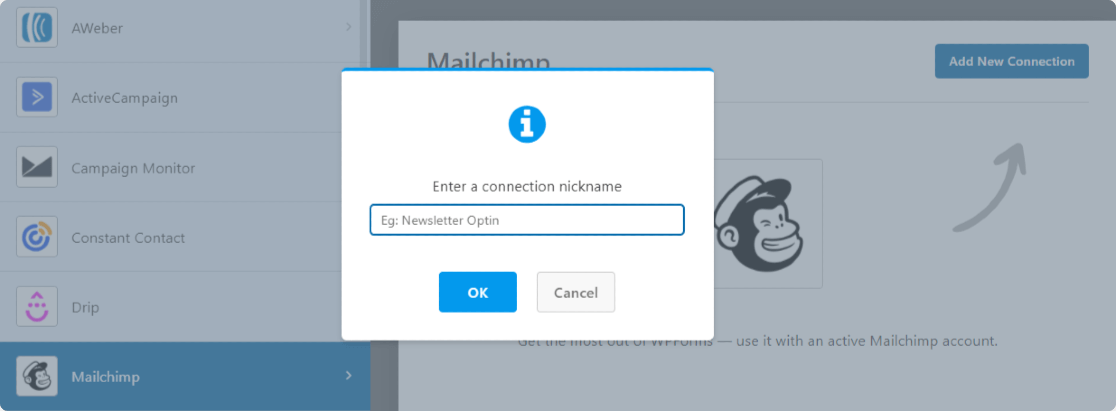
ซึ่งจะทำให้ป๊อปอัปปรากฏขึ้นอีกครั้งเพื่อขอให้ ป้อนชื่อเล่นการเชื่อมต่อ คุณสามารถเพิ่มชื่อใดก็ได้เนื่องจากใช้สำหรับการอ้างอิงเท่านั้น และผู้ใช้ของคุณจะไม่เห็นชื่อนี้

หลังจากเสร็จสิ้นการตั้งค่าบัญชี Mailchimp หน้าต่างใหม่จะปรากฏขึ้น ที่นี่คุณต้อง:
- เลือกบัญชี Mailchimp ของคุณ
- เลือกรายชื่ออีเมลที่คุณต้องการเพิ่มสมาชิกใหม่
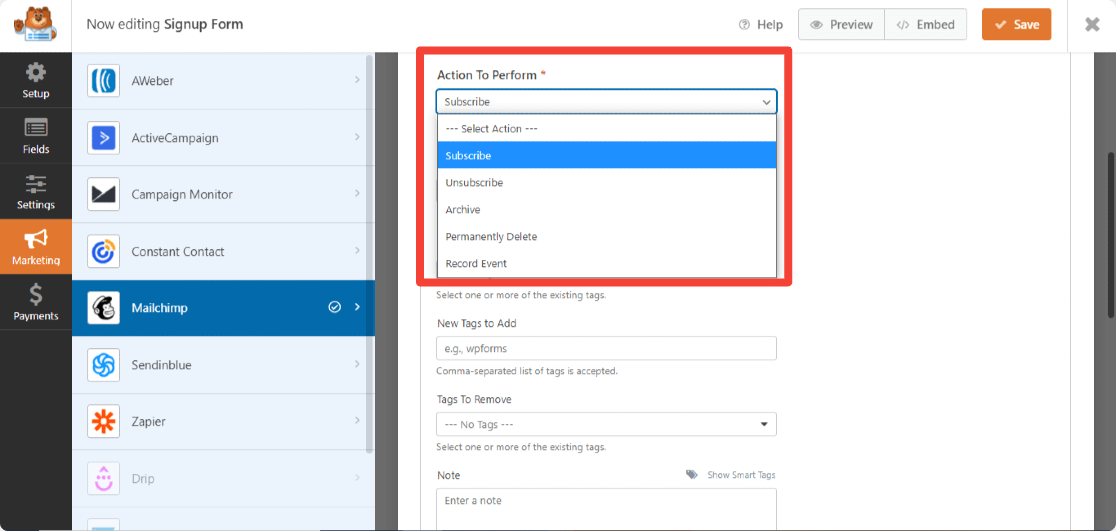
- เมื่อคุณเลือกผู้ชมแล้ว คุณสามารถเลือกการกระทำที่จะดำเนินการเมื่อส่งแบบฟอร์ม ด้วย Mailchimp Addon คุณสามารถดำเนินการดังต่อไปนี้:
- สมัครสมาชิก : เพิ่มผู้ใช้เป็นสมาชิกใหม่ให้กับผู้ชม Mailchimp ของคุณ
- Unsubscribe: Unsubscribes ผู้ติดต่อที่มีอยู่จากผู้ชม Mailchimp ของคุณ
- Archive : เก็บถาวรผู้ติดต่อที่มีอยู่
- ลบถาวร : ลบผู้ติดต่อที่มีอยู่อย่างถาวร
- บันทึกกิจกรรม : สุดท้าย คุณยังสามารถบันทึกกิจกรรมสำหรับผู้ติดต่อเฉพาะหลังจากส่งแบบฟอร์ม

นอกจากนี้ ด้วยโปรแกรมเสริม Mailchimp คุณจะมีความยืดหยุ่นในการ:
- เปิดใช้งานการเลือกรับสองครั้ง
- ทำเครื่องหมายสมาชิกเป็น VIP
- อัปเดตโปรไฟล์หากผู้ติดต่อนี้มีผู้ชมอยู่แล้ว
- แจ้งผู้ใช้ว่าสมัครแล้ว
- สร้างฟิลด์ที่กำหนดเองของ Mailchimp
ขั้นตอนที่ 6: เปิดใช้งานลอจิกแบบมีเงื่อนไข
ต่อไป เราจะต้องตรวจสอบให้แน่ใจว่ามีเพียงผู้ใช้ที่เลือกช่องทำเครื่องหมายเท่านั้นที่จะถูกเพิ่มลงในรายชื่ออีเมลของคุณ คุณสามารถทำได้โดยเลือกเปิดใช้งานตรรกะตามเงื่อนไข
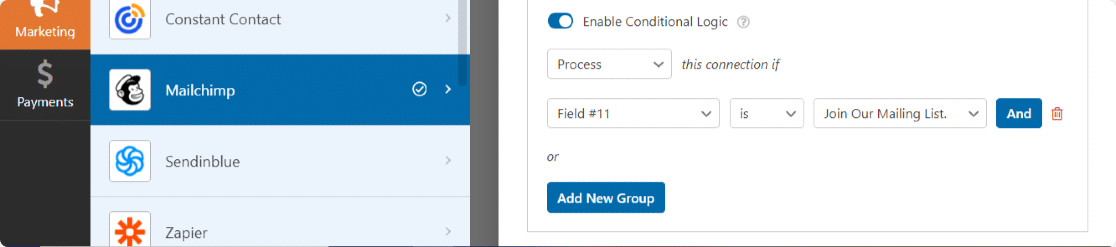
เลื่อนลงมาที่หน้าจนกว่าคุณจะเห็นช่อง Enable Conditional Logic
ตอนนี้ หลังจากช่อง “ กระบวนการ การเชื่อมต่อนี้ถ้า” … ฟิลด์ Select ของเราคือ Field #11 (เพราะเราลบป้ายกำกับทั้งหมด ) และ Select Choice คือ เข้าร่วมรายการส่งเมลของเรา

และสุดท้าย บันทึกการเปลี่ยนแปลงทั้งหมดที่คุณได้ทำกับแบบฟอร์มของคุณ
ขั้นตอนที่ 7: เพิ่มแบบฟอร์ม Mailchimp ของคุณไปยังเว็บไซต์ของคุณ
ตอนนี้แบบฟอร์มของคุณพร้อมที่จะเผยแพร่บนเว็บไซต์ของคุณแล้ว
การฝังแบบฟอร์มการติดต่อบนเว็บไซต์ WordPress นั้นง่ายมากด้วย WPForms คุณสามารถแสดงแบบฟอร์มการติดต่อของคุณได้ในหลายตำแหน่ง รวมถึงโพสต์ในบล็อก หน้าเว็บ และแม้แต่ในวิดเจ็ตแถบด้านข้าง
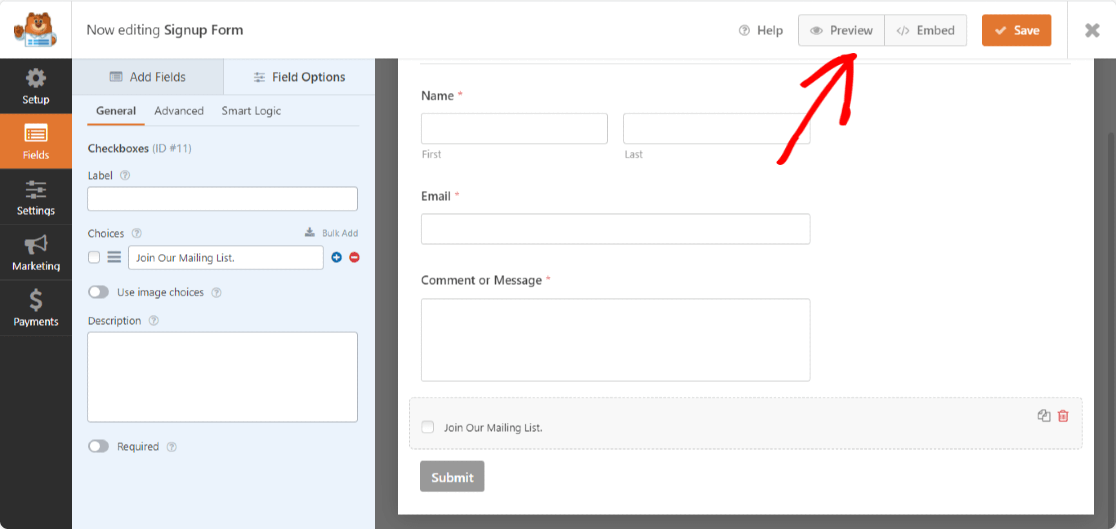
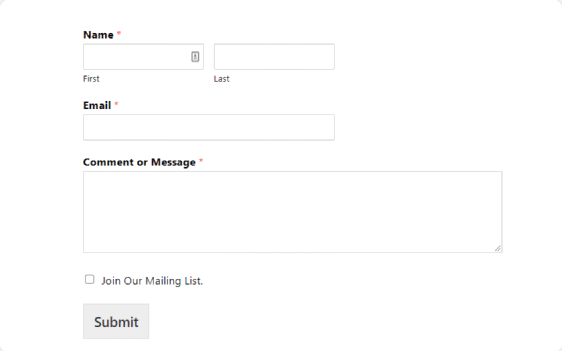
ก่อนการฝัง คุณยังสามารถดูตัวอย่างแบบฟอร์มเพื่อตรวจดูว่าแบบฟอร์มของคุณจะมีลักษณะอย่างไรในหน้าเว็บไซต์ของคุณ
หากต้องการดูตัวอย่างแบบฟอร์ม ให้คลิกปุ่ม แสดงตัวอย่าง ที่ด้านบน

ตอนนี้ มาเพิ่มแบบฟอร์มของคุณในเว็บไซต์ของคุณ
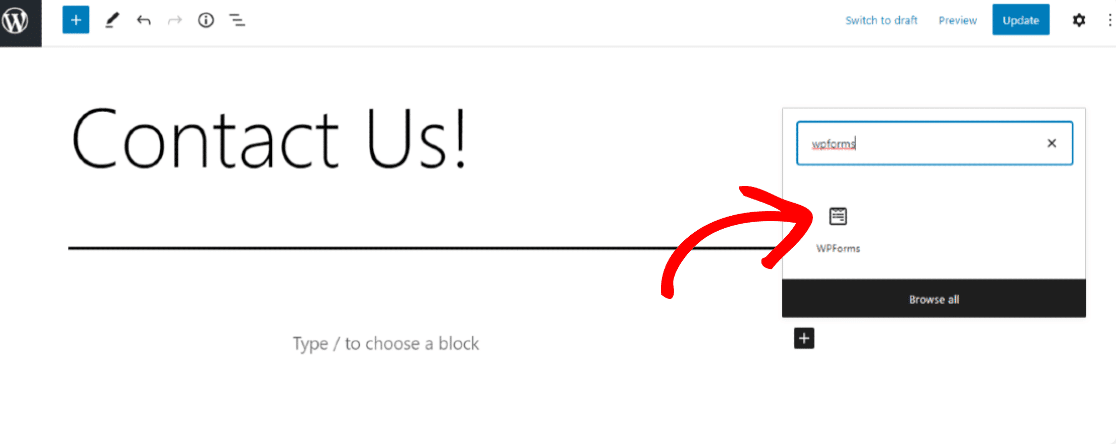
เปิดหน้า/โพสต์ที่คุณต้องการแสดงแบบฟอร์มของคุณ คลิกที่ไอคอน “+” และเพิ่มบล็อก WPForms จากตัวแก้ไขบล็อก

ตอนนี้ เลือกแบบฟอร์มของคุณและเผยแพร่หน้า

เยี่ยมมากในการทำตามบทช่วยสอนการลงชื่อสมัครใช้ Mailchimp ให้เสร็จ! ก่อนเพิ่มแบบฟอร์มของคุณไปยังไซต์ที่ใช้งานจริง ตรวจสอบให้แน่ใจว่าได้ทำการทดสอบเพื่อตรวจสอบว่าช่องทำเครื่องหมายการสมัครรับจดหมายข่าวของคุณทำงานได้อย่างสมบูรณ์
ถัดไป เพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress ของคุณ
แค่นั้นแหละ! คุณเพิ่งเพิ่มกล่องกาเครื่องหมายสมัครรับจดหมายข่าว Mailchimp ลงในแบบฟอร์มติดต่อของคุณ เราหวังว่าการเชื่อมต่อแบบฟอร์มของคุณกับรายการ Mailchimp จะช่วยให้คุณขยายรายชื่ออีเมลและจัดระเบียบในกระบวนการได้
ขั้นต่อไป คุณอาจต้องการเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress เพื่อปกป้องไซต์ของคุณจากแฮกเกอร์และนักส่งสแปม
ต้องการรับคนจำนวนมากขึ้นเพื่อกรอกแบบฟอร์มติดต่อของคุณและสมัครรับจดหมายข่าวของคุณหรือไม่ ดูแนวทางปฏิบัติที่ดีที่สุดในการแปลงแบบฟอร์มเหล่านี้เพื่อปรับปรุงการแปลงแบบฟอร์มการติดต่อของคุณ
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ และสร้างผู้ติดต่อที่ยอดเยี่ยมบนเว็บไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
