จะเพิ่มรถเข็นลอยน้ำขนาดเล็กในร้านค้าออนไลน์ของคุณได้อย่างไร
เผยแพร่แล้ว: 2023-09-14กำลังมองหาการเดินทางช้อปปิ้งที่ราบรื่นและสนุกสนานยิ่งขึ้นอยู่ใช่ไหม? ค้นพบความสะดวกสบายของรถเข็นลอยน้ำขนาดเล็กของเรา - เพื่อนช้อปปิ้งที่สมบูรณ์แบบ
เพิ่มรถเข็นลอยน้ำขนาดเล็ก Ajax ลงในไซต์อีคอมเมิร์ซของคุณที่ให้วิธีที่ใช้งานง่าย สะดวก และน่าดึงดูดสำหรับผู้ซื้อในการโต้ตอบกับรถเข็นของตนตลอดเส้นทางการช็อปปิ้ง การระบุประเด็นปัญหาทั่วไปและลดความซับซ้อนของกระบวนการจะช่วยเพิ่มโอกาสที่ผู้ใช้จะทำการซื้อให้เสร็จสมบูรณ์ได้
สารบัญ
รถเข็นลอยน้ำขนาดเล็กคืออะไร?
ตะกร้าสินค้าแบบลอยขนาดเล็กเป็นฟังก์ชันที่ใช้บ่อยในเว็บไซต์อีคอมเมิร์ซ โดยมีวัตถุประสงค์เพื่อเพิ่มประสบการณ์ผู้ใช้ ให้การเข้าถึงที่ง่ายดายสำหรับผู้ใช้เพื่อตรวจสอบสินค้าที่พวกเขาเลือกสำหรับการซื้อ และช่วยให้พวกเขาสามารถเปลี่ยนแปลงการเลือกของพวกเขาในขณะที่ยังคงซื้อสินค้าต่อไป
ข้อดีของการเพิ่มรถเข็นลอยน้ำขนาดเล็ก
มาดูข้อดีบางประการของรถเข็นลอยน้ำขนาดเล็กซึ่งจะช่วยให้คุณทราบวิธีการทำงานของปลั๊กอินนี้อย่างง่ายดายหลังจากที่คุณติดตั้งบนเว็บไซต์ของคุณ
- ช่วยให้ผู้ใช้สามารถดูรายการที่เลือกได้อย่างง่ายดายโดยไม่จำเป็นต้องไปที่หน้าแยกกัน
- การเพิ่มรหัสส่วนลด/โปรโมชั่นลงในตะกร้าโดยตรงทำให้กระบวนการช้อปปิ้งง่ายขึ้น ช่วยให้ผู้ใช้เลือกซื้อและประหยัดเงินได้อย่างง่ายดาย
- ปรับเปลี่ยนปริมาณผลิตภัณฑ์และลบรายการที่ไม่ต้องการได้โดยตรงจากรถเข็นลอยน้ำขนาดเล็กที่สะดวกสบาย
- คุณสามารถสร้างรถเข็นได้ไม่จำกัดและแสดงรถเข็นแต่ละคันในหน้าที่เลือก
- เปลี่ยนขนาดปุ่มและไอคอน ปุ่ม และสีข้อความให้ตรงกับภาพลักษณ์แบรนด์ของคุณ
- เลือกจากไอคอนเปิด/ปิดรถเข็นมากมาย
เพิ่มรถเข็นลอยน้ำขนาดเล็กในร้านค้าออนไลน์ของคุณ
ตอนนี้คุณได้ตระหนักถึงความสำคัญของการรวมรถเข็นลอยน้ำขนาดเล็กเข้ากับร้านค้าอีคอมเมิร์ซของคุณเพื่อปรับปรุงประสบการณ์ผู้ใช้แล้ว เรามาร่างขั้นตอนง่ายๆ ในการเพิ่มปลั๊กอินลงในไซต์ WordPress ของคุณกัน
หากคุณคุ้นเคยกับ WooCommerce อยู่แล้ว คุณสามารถดำเนินการ ติดตั้งปลั๊กอินรถเข็นลอยขนาดเล็กได้ อย่างไรก็ตาม หากคุณเพิ่งเริ่มใช้ เราขอแนะนำคำแนะนำทีละขั้นตอนที่ครอบคลุมเพื่อความเข้าใจของคุณ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WooCommerce
WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซแบบโอเพ่นซอร์สที่ผสานรวมกับ WordPress ได้อย่างราบรื่น ตอบสนองความต้องการของผู้ค้าออนไลน์ตั้งแต่ธุรกิจขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ ปลั๊กอินที่ได้รับการยกย่องอย่างกว้างขวางนี้มีชื่อเสียงในด้านคุณสมบัติที่หลากหลาย ซึ่งปรับปรุงเว็บไซต์อีคอมเมิร์ซในรูปแบบต่างๆ
หากคุณยังไม่ได้รวม Woo Commerce เข้ากับเว็บไซต์ของคุณ ขั้นตอนแรกคือติดตั้งเครื่องมือนี้
ขั้นตอนที่ 2: เลือกธีมที่เข้ากันได้
เลือกธีม WordPress ที่เข้ากันได้กับ WooCommerce Mini Ajax Cart ใช้งานได้กับเกือบทุกธีม
ขั้นตอนที่ 3: ติดตั้งปลั๊กอิน WooCommerce Mini Floating Cart
หากต้องการปรับปรุงฟังก์ชันการทำงานของรถเข็นและประสบการณ์ผู้ใช้ ให้พิจารณาติดตั้งปลั๊กอินรถเข็นขนาดเล็ก WooCommerce แบบพิเศษ ที่นี่ เราจะแนะนำคุณตลอดขั้นตอนในการติดตั้งปลั๊กอินรถเข็น AJAX ขนาดเล็ก
ในบทช่วยสอนนี้ เราจะใช้ ปลั๊กอิน Mini Ajax Cart WooCommerce เป็นข้อมูลอ้างอิงในรถเข็น
เรามาแนะนำคุณตลอดขั้นตอนการติดตั้งปลั๊กอินและทำการปรับเปลี่ยนที่จำเป็นเพื่อเริ่มต้น คุณสามารถดาวน์โหลดปลั๊กอินได้โดยตรงโดยคลิกที่ลิงค์นี้
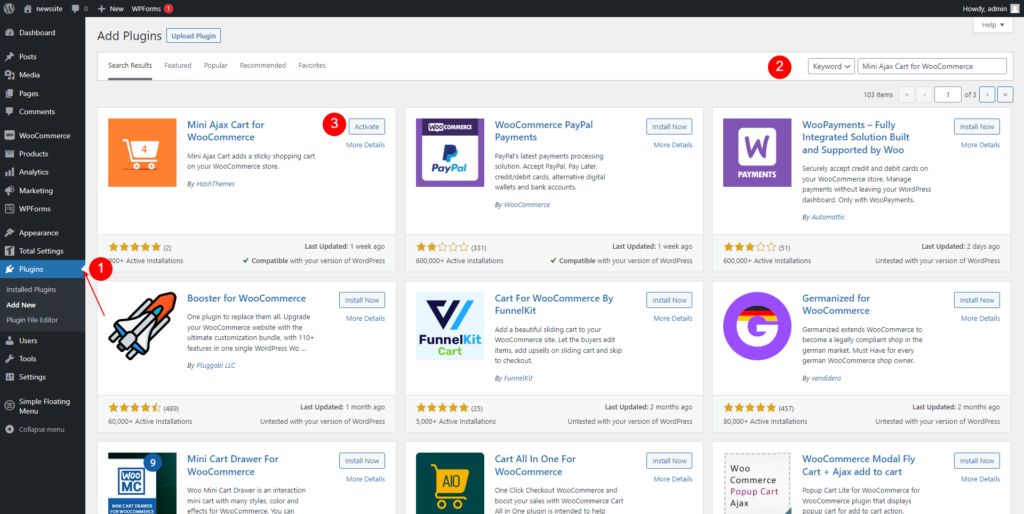
- ไปที่แดชบอร์ด WordPress ของคุณ
- ไปที่ “ปลั๊กอิน” > “เพิ่มใหม่”
- ค้นหา “ รถเข็น AJAX ขนาดเล็ก”
- คลิก "ติดตั้งทันที " จากนั้นเปิดใช้งานปลั๊กอินที่เลือก

ตอนนี้ คุณได้ติดตั้งและเปิดใช้งานปลั๊กอินเพื่อทำให้รถเข็นขนาดเล็กปรากฏบนเว็บไซต์ของคุณ:
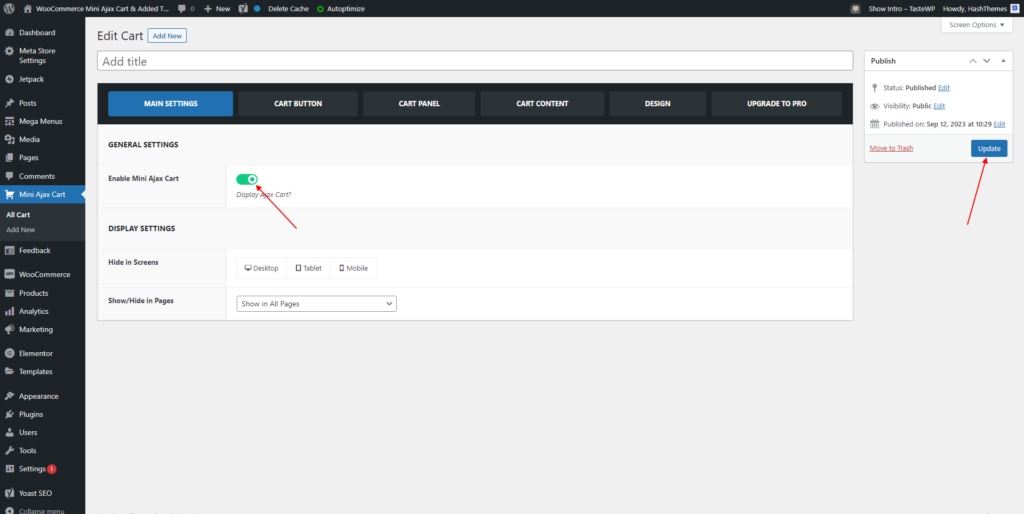
- ไปที่แดชบอร์ด WordPress ของคุณ
- ไปที่ Mini Ajax Cart > การตั้งค่าหลัก
- เพิ่มชื่อรถเข็น
- สลับปุ่ม "เปิดใช้งานรถเข็นขนาดเล็ก "
- ตรวจสอบให้แน่ใจว่าคุณ "เผยแพร่/อัปเดต" การเปลี่ยนแปลงที่จำเป็นทั้งหมดที่คุณทำ
ต้องการแสดงตะกร้าสินค้าเฉพาะหน้าที่เลือกหรือไม่? ไม่ต้องกังวล คุณสามารถเลือกแสดงหรือซ่อนตะกร้าสินค้าได้เฉพาะหน้าที่เลือกเท่านั้น กำหนดค่าตัวเลือก "แสดง/ซ่อนในหน้า" ตามต้องการ นอกจากนี้ ยังแสดงรถเข็นบนอุปกรณ์ทั้งหมดหรือบนเดสก์ท็อป แท็บเล็ต หรือมือถือก็ได้

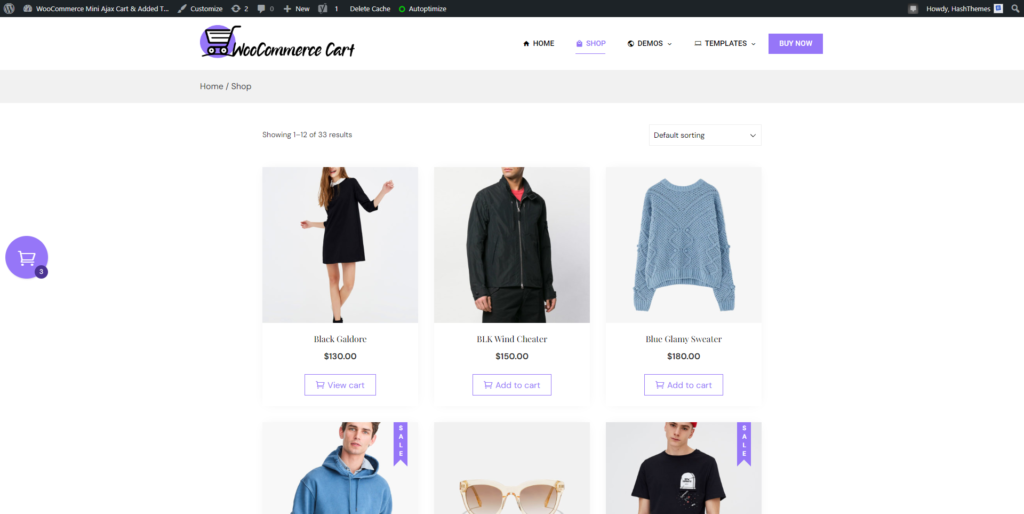
ไปที่ไซต์อีคอมเมิร์ซของคุณและคุณจะเห็นว่ามองเห็นรถเข็นลอยน้ำขนาดเล็กเพื่อประสบการณ์การใช้งานที่ง่าย

ขณะนี้ผู้ใช้สามารถดูและแก้ไขรายการในตะกร้าที่เพิ่มลงในตะกร้าได้อย่างง่ายดายจากหน้าใดก็ได้โดยไม่จำเป็นต้องไปที่หน้าร้านค้า


ขั้นตอนที่ 4: กำหนดค่า Mini Cart
ขั้นตอนต่อไปคือการกำหนดค่าปลั๊กอิน Mini Cart หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินรถเข็นขนาดเล็กแล้ว คุณสามารถกำหนดค่าลักษณะการทำงานของรถเข็นที่ต้องการได้ มาดูสรุปเกี่ยวกับการเปลี่ยนแปลงที่คุณสามารถทำกับแต่ละส่วนกันดีกว่า
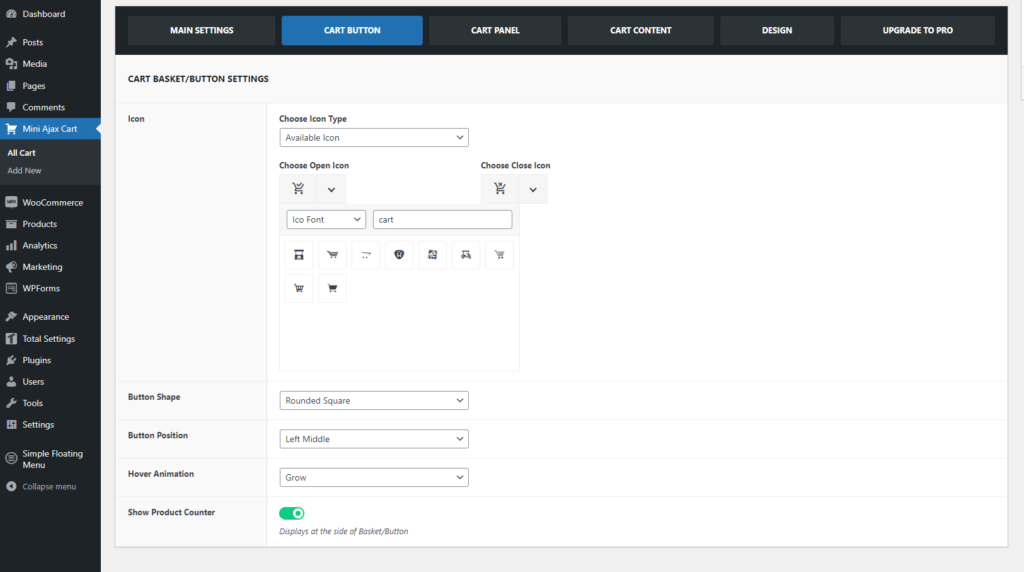
i) การตั้งค่าตะกร้าตะกร้า/ปุ่ม
ส่วนนี้ช่วยให้คุณปรับแต่งรูปลักษณ์ของปุ่มตะกร้าสินค้าบนเว็บไซต์อีคอมเมิร์ซของคุณได้ ในบรรดาตัวเลือกไอคอนรถเข็นต่างๆ ที่มีให้ ให้เลือกไอคอนที่เหมาะกับความต้องการของคุณมากที่สุด นอกจากนี้ คุณยังมีความยืดหยุ่นในการปรับเปลี่ยนรูปร่างของปุ่มให้ตรงกับความต้องการในการออกแบบของคุณและกำหนดตำแหน่งบนหน้าเว็บได้

หมายเหตุ: หากคุณต้องการตัวเลือกการปรับแต่งขั้นสูงเพิ่มเติม ให้พิจารณาอัปเกรดเป็นเวอร์ชันโปรเพื่อการตั้งค่าขั้นสูง
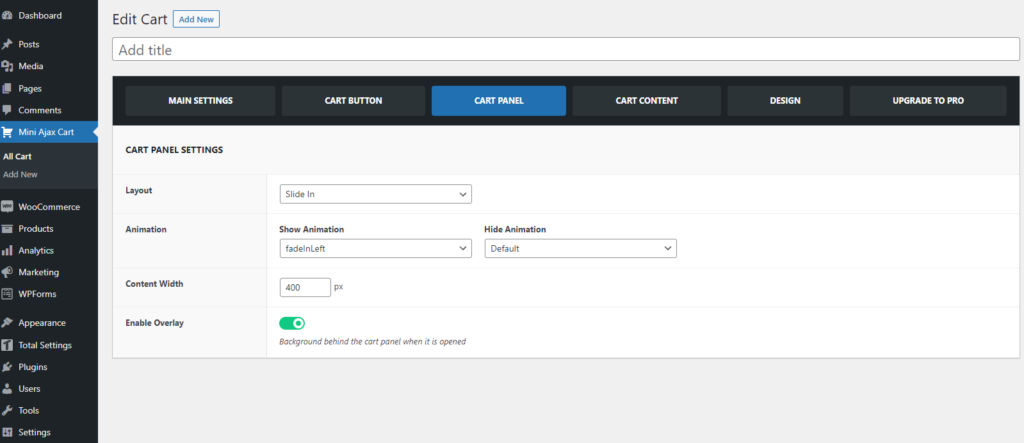
ii) แผงรถเข็น
ภายในส่วนการตั้งค่านี้ คุณสามารถปรับแต่งภาพเคลื่อนไหวและดูการเปลี่ยนแปลงที่มองเห็นได้บนเว็บไซต์อีคอมเมิร์ซของคุณ เลือกภาพเคลื่อนไหวที่โดนใจแบรนด์ของคุณ

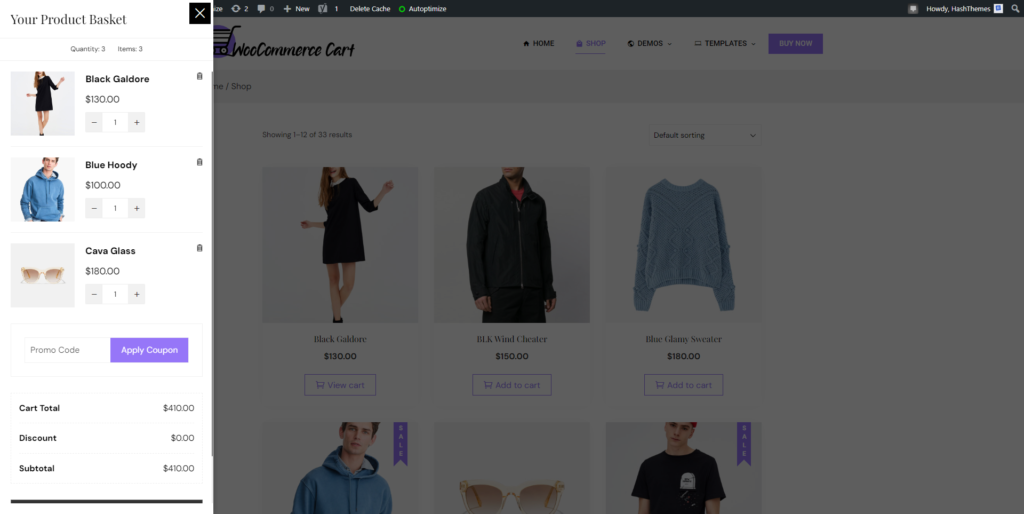
iii) เนื้อหาในรถเข็น
ไม่ว่าคุณจะต้องการแสดงสินค้าในรถเข็นของคุณในรูปแบบรายการหรือตาราง คุณมีความยืดหยุ่นในการปรับเค้าโครงผลิตภัณฑ์ตามที่คุณต้องการ
โปรดใส่ใจกับช่องคูปองส่วนลด เนื่องจากช่องเหล่านี้มีบทบาทสำคัญในเวลาที่คุณต้องการนำเสนอข้อเสนอที่น่าดึงดูดแก่ลูกค้าคนสำคัญของคุณ ลูกค้าสามารถกรอกรหัสโปรโมชั่นเพื่อรับสินค้าลดราคาได้ง่ายๆ หากคุณไม่ต้องการคุณสมบัตินี้ คุณสามารถปิดช่องคูปองได้
ในส่วนการกำหนดค่าปุ่มของการตั้งค่า คุณมีอิสระในการรวมปุ่มที่จำเป็นสำหรับการนำเสนอ คุณสามารถเปิด/ปิดการใช้งานปุ่มที่คุณต้องการแสดงได้อย่างง่ายดายโดยการสลับเปิด/ปิด
ในวิดีโอแนะนำด้านบน คุณสามารถดูการเปลี่ยนแปลงที่คุณสามารถทำได้ในส่วนเนื้อหาในรถเข็น
ขั้นตอนที่ 5: ปรับแต่งลักษณะที่ปรากฏ
ปลั๊กอินรถเข็นลอยขนาดเล็กส่วนใหญ่อนุญาตให้ปรับแต่งได้ในระดับหนึ่งในแง่ของสี สไตล์ และเค้าโครง มาดูรายละเอียดเพิ่มเติมว่าคุณสามารถปรับแต่งอะไรบ้าง
ออกแบบ
ส่วนนี้ให้คุณเปลี่ยนสีตะกร้ารถเข็นได้ การเลือกสีและสไตล์ที่โดนใจแบรนด์และผลิตภัณฑ์ของบริษัทจะช่วยสร้างภาพลักษณ์ของแบรนด์ของคุณเอง
คุณมีตัวเลือกในการปรับเปลี่ยนการพิมพ์ได้หลายวิธี คุณสามารถเลือกแบบอักษรได้หลากหลายและเลือกสีที่สอดคล้องกับการออกแบบของคุณ คุณยังสามารถปรับแต่งระยะห่างระหว่างตัวอักษร ขนาดตัวอักษร และความสูงของบรรทัดได้อีกด้วย
นอกจากนี้ คุณยังมีความยืดหยุ่นในการเลือกโทนสีสำหรับองค์ประกอบต่างๆ เช่น การพิมพ์ของปุ่ม ปุ่มคูปอง ปุ่มช็อปปิ้งต่อ ปุ่มตะกร้าสินค้า/ชำระเงิน และปุ่มลบผลิตภัณฑ์ในเค้าโครงตาราง
ขั้นตอนที่ 6: ทดสอบรถเข็นขนาดเล็ก
ก่อนที่จะเปิดตัวรถเข็นขนาดเล็กแบบลอยบนเว็บไซต์ที่ใช้งานอยู่ การตรวจสอบคุณภาพอย่างละเอียดเป็นสิ่งสำคัญ ตรวจสอบว่าทุกอย่างทำงานได้อย่างไร้ที่ติตามที่คาดไว้: เพิ่มและลบผลิตภัณฑ์ ปรับปริมาณ และยืนยันว่าปุ่มเพิ่มลงตะกร้าตอบสนองและทำงานได้อย่างสมบูรณ์
ด้วยการทำตามขั้นตอนเหล่านี้และใช้การผสมผสานที่ลงตัวของ WooCommerce ธีมที่เข้ากันได้ และปลั๊กอิน Mini Cart คุณจะสามารถเพิ่ม AJAX Mini Cart ลงในเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณได้อย่างง่ายดายโดยไม่จำเป็นต้องเขียนโค้ด
ปลดล็อคคุณสมบัติพิเศษ
เวอร์ชันฟรีมีคุณสมบัติพื้นฐานที่จำเป็นในการปรับใช้รถเข็นลอยน้ำขนาดเล็กบนไซต์ของคุณ แต่เป็นการตัดสินใจที่ดีกว่าเสมอที่จะอัปเกรดเป็นเวอร์ชัน Pro เพื่อใช้งานปลั๊กอินได้อย่างเต็มที่
มาดูคุณสมบัติบางอย่างของเวอร์ชัน Pro:
- เทมเพลตสำเร็จรูปมากกว่า 15 แบบเพื่อการนำเข้าที่ง่ายดาย
- ตัวเลือกการชำระเงิน Ajax บนแผงรถเข็น
- 3 รูปแบบแผงรถเข็นที่แตกต่างกัน: เลื่อนเข้า, ลอย, ป๊อปอัป
- องค์ประกอบเพิ่มเติมสำหรับการปรับแต่งรถเข็น: ส่วนหัว, สินค้าในรถเข็น, คูปอง, แถบการจัดส่ง, ปุ่ม, สินค้าแนะนำ
- ไอคอนที่ปรับแต่งได้สำหรับตะกร้า/ปุ่มรถเข็น
- รูปร่างปุ่มรถเข็นที่แตกต่างกัน 11 แบบ
- ภาพเคลื่อนไหวของปุ่มรถเข็นต่างๆ รวมถึงภาพเคลื่อนไหวแบบโฮเวอร์และสถานะไม่ได้ใช้งาน
- ภาพเคลื่อนไหวแผงรถเข็นและภาพเคลื่อนไหวทางเข้า/ออก
- ตำแหน่งปุ่มรถเข็นที่ปรับแต่งได้
- ความเข้ากันได้ของ Elementor กับองค์ประกอบ Ajax Cart มากกว่า 15 รายการ
- การตั้งค่าการนำเข้า/ส่งออกระหว่างรถเข็น
- เรียกใช้แผงรถเข็นจากองค์ประกอบต่างๆ ของเว็บไซต์โดยใช้ชื่อคลาส
- ตัวเลือกในการซ่อนตะกร้ารถเข็นเมื่อรถเข็นว่างเปล่า
- เปิดแผงตะกร้าสินค้าเมื่อมีการเพิ่มสินค้าลงในตะกร้า
- แสดง/ซ่อนและปรับแต่งแถบเลื่อนที่สวยงาม
- แสดงรหัสคูปองและแบบฟอร์มคูปองที่ใช้งานอยู่
- กำหนดค่าคอลัมน์โครงร่างกริดสำหรับสินค้าในรถเข็น
- ลบรายการทั้งหมดออกจากรถเข็นด้วยปุ่มเดียว
- ปรับแต่งไอคอนและข้อความเมื่อรถเข็นว่างเปล่า
- พื้นหลัง Glass Morphism สำหรับปุ่มรถเข็นและแผงรถเข็น
- ตัวเลือก CSS แบบกำหนดเองสำหรับการจัดสไตล์เพิ่มเติม
รถเข็นลอยน้ำ Mini Ajax มีคุณสมบัติเพียงเล็กน้อย และคุณสามารถใช้ต่อได้หากคุณพอใจ อย่างไรก็ตาม หากคุณต้องการคุณสมบัติเพิ่มเติม คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมเพื่อใช้งานปลั๊กอินนี้ให้เกิดประโยชน์สูงสุดได้
ดังนั้น ทำไมไม่อัพเกรดมันเพื่อยกระดับตะกร้าสินค้าของคุณไปอีกระดับล่ะ? คลิกปุ่มด้านล่างเพื่อดูการสาธิตและอัปเกรดเป็นเวอร์ชันพรีเมียม
