วิธีเพิ่มจดหมายข่าวลงชื่อสมัครใช้คำกระตุ้นการตัดสินใจในทุกโพสต์ในบล็อก
เผยแพร่แล้ว: 2019-01-10เรากำลังแสดงให้คุณเห็นถึงวิธีที่คุณสามารถใช้ปลั๊กอินของเรา ตัวสร้างหน้าได้ทุกที่ เพื่อสร้างหน้า Divi ที่ดึงดูดความสนใจ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างประสบการณ์ผู้ใช้ไซต์ Divi ของคุณโดยการเพิ่มคำกระตุ้นการตัดสินใจที่ด้านล่างของโพสต์ประเภทต่างๆ เช่น บล็อกโพสต์ โปรเจ็กต์ หน้าผลิตภัณฑ์ และอื่นๆ ของเว็บไซต์ Divi .
มีประโยชน์อย่างไม่น่าเชื่อ บทช่วยสอนนี้จะแสดงให้คุณเห็นว่าคุณสามารถตั้งค่าการเรียกร้องให้ดำเนินการเพื่อแสดงทุกที่ที่คุณมีประเภทโพสต์ที่กำหนดเองบนเว็บไซต์ Divi ของคุณได้อย่างไร ไปอีกขั้น บทช่วยสอนจะแสดงวิธีตั้งค่าการเรียกร้องให้ดำเนินการเฉพาะสำหรับโพสต์บางประเภท เช่น การแสดงคำกระตุ้นการตัดสินใจที่เลือกสำหรับหน้าผลิตภัณฑ์ คำกระตุ้นการตัดสินใจที่แตกต่างกันสำหรับโครงการ และการเรียกร้องให้ดำเนินการที่แตกต่างกันโดยสิ้นเชิง โพสต์บล็อก
การตั้งค่าและแสดงการเรียกร้องให้ดำเนินการต่างๆ เป็นวิธีที่ยอดเยี่ยมในการสร้างประสบการณ์เว็บไซต์ที่สมบูรณ์และมีความหมายยิ่งขึ้น ด้วยสิ่งนี้ คุณจะสามารถสร้างประสบการณ์ที่มีความหมายมากขึ้นสำหรับเว็บไซต์ของคุณสำหรับผู้ใช้ของคุณ และเพิ่มพื้นผิวให้กับเส้นทางของผู้ใช้ผ่านไซต์ของคุณอย่างแท้จริง การแสดงคำกระตุ้นการตัดสินใจที่เก่าและหยุดนิ่งทั่วทั้งเว็บไซต์อาจทำให้ผู้เยี่ยมชมเว็บไซต์หมดความสนใจในส่วนต่างๆ ของเว็บไซต์ของคุณที่เคลือบพื้นที่ที่สำคัญที่สุด แต่ด้วยการเรียกร้องให้ดำเนินการที่ไม่ซ้ำกันซึ่งตั้งค่าให้แสดงในสถานที่ที่มีทุนไม่มากนัก คุณจะ สามารถถ่ายทอดข้อความของแบรนด์ไปยังผู้บริโภคได้มากขึ้น ตลอดเวลา
ในบทช่วยสอนนี้ เราจะเพิ่มแบบฟอร์มลงทะเบียนที่ดึงดูดความสนใจที่ด้านล่างของแต่ละบล็อกโพสต์ สิ่งนี้จะสนับสนุนให้ผู้เยี่ยมชมไซต์มีส่วนร่วมกับเนื้อหาของคุณมากขึ้นโดยสมัครรับจดหมายข่าวหลังจากที่พวกเขาได้อ่านบทความในบล็อก

หากคุณต้องการดูวิดีโอแนะนำ โปรดดู Sarah ในวิดีโอด้านล่างขณะที่เธอแนะนำคุณตลอดขั้นตอนต่างๆ
สำหรับบทช่วยสอนนี้ คุณจะต้อง ติดตั้งและใช้ งาน การติดตั้ง WordPress โดยติดตั้ง ธีม Divi ไว้แล้ว สำหรับการทดสอบโค้ดและการเปลี่ยนแปลงไซต์ เราขอแนะนำให้ใช้สภาพแวดล้อมการพัฒนาหรือการทดสอบและไม่ทำงานบนไซต์ที่ใช้งานจริง
หากคุณต้องการตั้งค่าสภาพแวดล้อมการทดสอบสำหรับงานเว็บไซต์ของคุณด้วย ให้ทำตามหนึ่งในบทช่วยสอนต่อไปนี้:
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนาในพื้นที่โดยใช้ DesktopServer (Aspen Grove Studios)
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนาท้องถิ่นโดยใช้ Local by Flywheel (Divi Space)
- วิธีสร้างการติดตั้ง WordPress ในเครื่องบน Mac โดยใช้ MAMP (ธีมที่หรูหรา)
วิธีเพิ่มคำกระตุ้นการตัดสินใจในบล็อกโพสต์โดยใช้ตัวสร้างเพจทุกที่
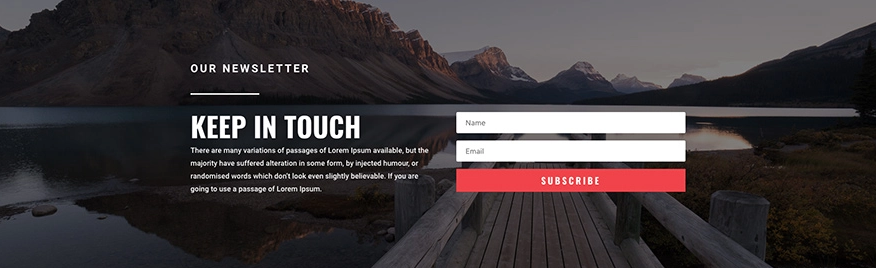
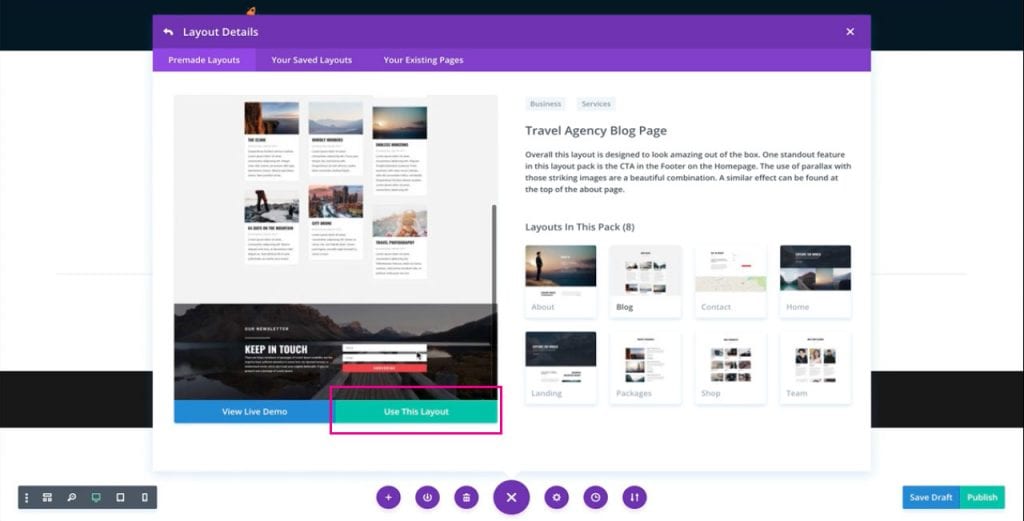
สำหรับบทช่วยสอนนี้ เราจะใช้หนึ่งในเลย์เอาต์ Elegant Themes ฟรี นั่นคือ เลย์เอาต์ ของ Travel Agency โดยเฉพาะอย่างยิ่ง เราจะใช้แบบฟอร์มลงชื่อสมัครรับจดหมายข่าวต่อไปนี้ซึ่งอยู่ใน หน้า บล็อก

สำหรับการออกแบบของเรา เราจะแยกส่วนการสมัครรับจดหมายข่าวและใช้สำหรับการออกแบบของเรา คุณสามารถแก้ไของค์ประกอบ ส่วนและโมดูลของธีมที่หรูหรา เพื่อให้เหมาะกับแบรนด์และความต้องการทางธุรกิจของคุณ เอาล่ะ!
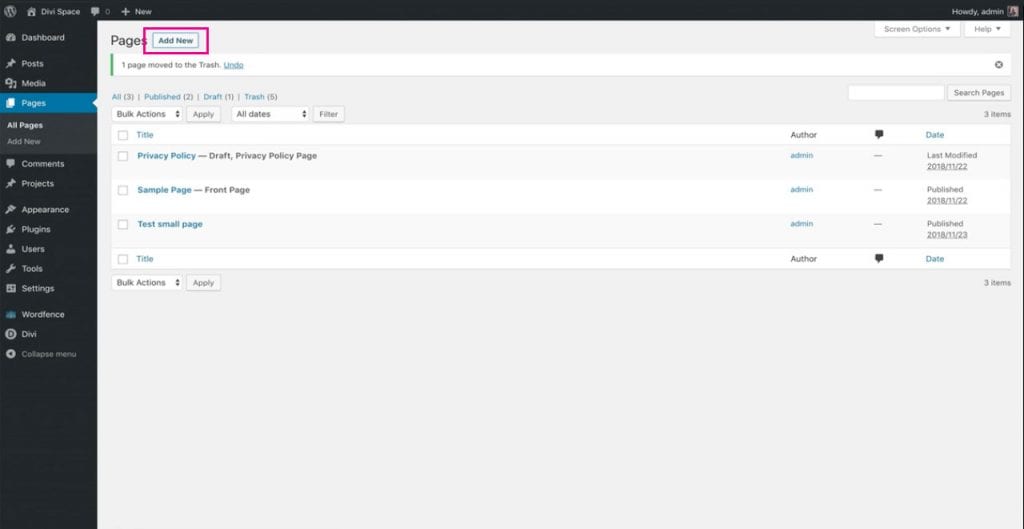
ขั้นแรก เริ่มต้นด้วยการสร้าง หน้าใหม่ เพื่อแยกแบบฟอร์มลงทะเบียนในเค้าโครง ในตัวอย่างสาธิตของเรา เรากำลังสร้างหน้าเว็บชื่อบล็อกสำหรับฟีดข่าว อย่างไรก็ตาม หากคุณไม่ต้องการหน้าสำหรับเว็บไซต์ของคุณจริงๆ อย่าลังเลที่จะตั้งชื่อตามอำเภอใจและลบหน้าเมื่อองค์ประกอบออกจากเลย์เอาต์ แพ็คได้รับการดูแล

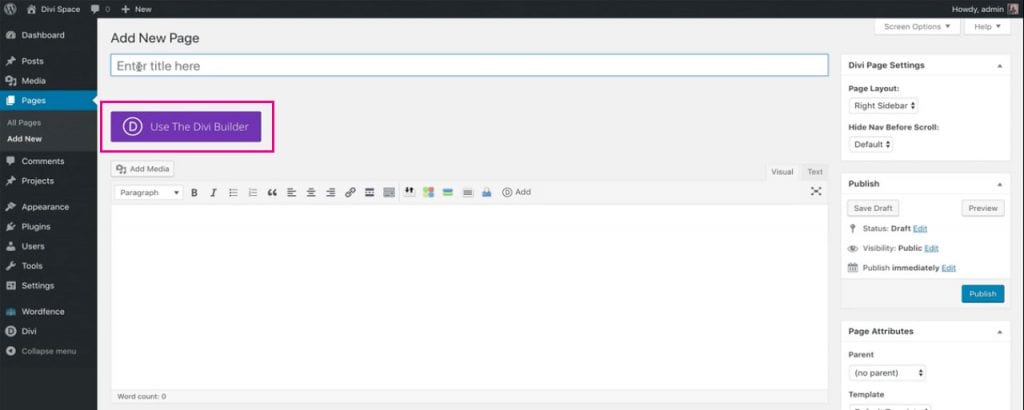
จากนั้นเลือก Divi Builder ณ จุดนี้ คุณสามารถเลือกได้ว่าต้องการทำงานโดยใช้ตัวสร้างส่วนหลังหรือส่วนหน้า ในตัวอย่างของเรา เรากำลังทำงานกับตัวสร้างวิชวลส่วนหน้า 
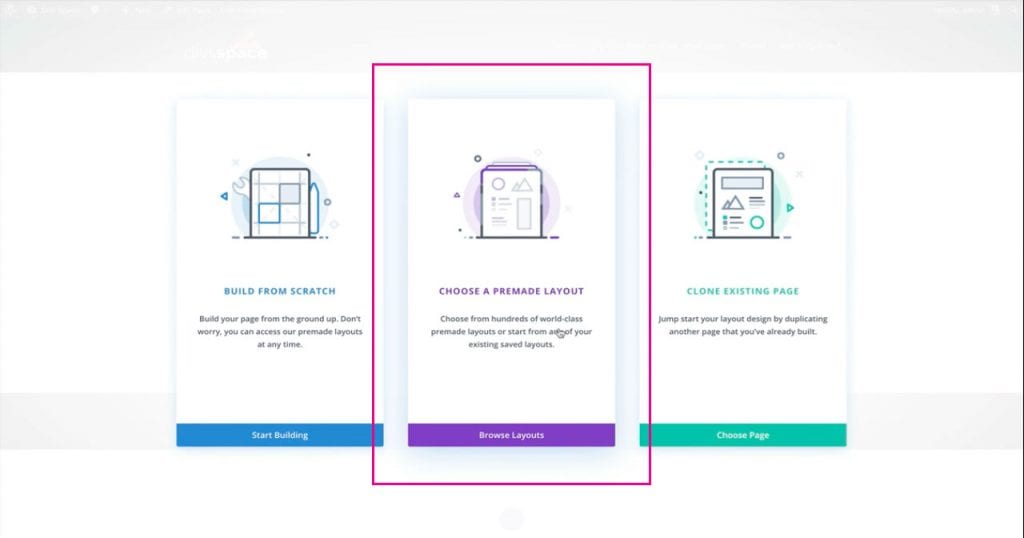
เมื่อตัวสร้างวิชวลส่วนหน้าโหลดขึ้น ให้เลือกตัว เลือก เลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า

ซึ่งจะดึงชุดเลย์เอาต์ฟรีทุกชุดที่เคยทำโดย Elegant Themes จากภายในคอนโซลนี้ คุณสามารถค้นหาคอลเล็กชันทั้งหมดของเลย์เอาต์ที่ไม่ซ้ำกันซึ่งแต่ละแบบได้รับการออกแบบสำหรับช่องต่างๆ ในตัวอย่างของเรา เราใช้หน้าบล็อกจากเลย์เอาต์ของตัวแทนการท่องเที่ยว เมื่อคุณพบเค้าโครงหน้าเว็บที่ต้องการแล้ว ให้คลิก ใช้เค้าโครงนี้ และรอให้โหลดบนหน้า


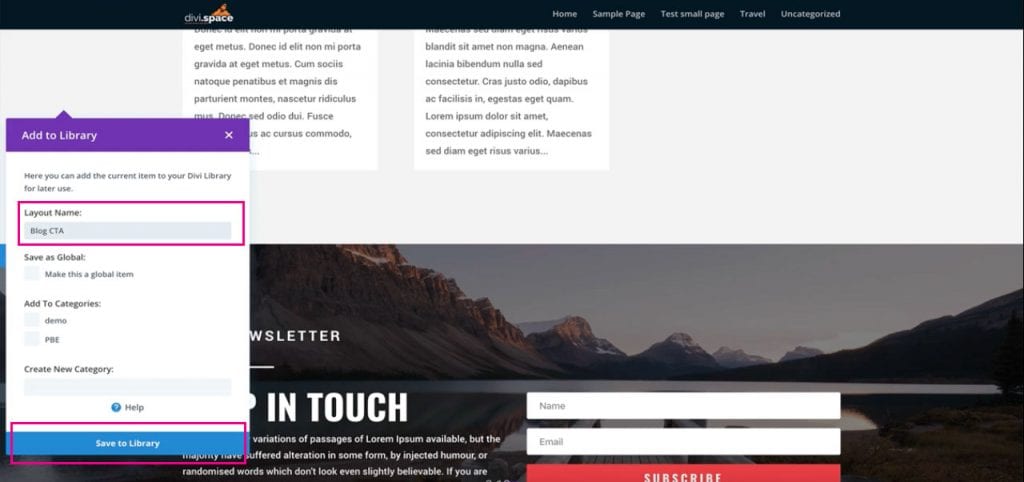
ตอนนี้เราจะแยกส่วนการสมัครรับจดหมายข่าว โดยคลิกที่การตั้งค่าของส่วนทั้งหมดแล้วคลิก บันทึกลงในห้องสมุด

ณ จุดนี้ กำหนดชื่อให้กับเลย์เอาต์ อย่าทำให้เลย์เอาต์เป็นรายการสากล และกำหนดเลย์เอาต์ให้กับหมวดหมู่หากคุณต้องการ จากนั้นคลิก บันทึกลงในห้องสมุด

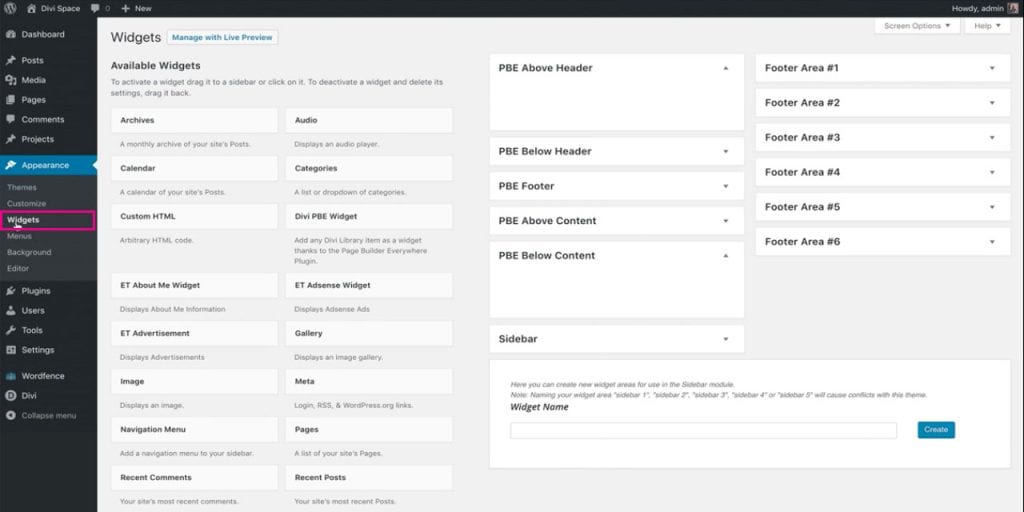
เมื่อส่วนที่เลือกถูกบันทึกลงใน Divi Library แล้ว ให้ออกจากตัวสร้างภาพและไปที่ Appearance > Widgets บนแดชบอร์ด WordPress

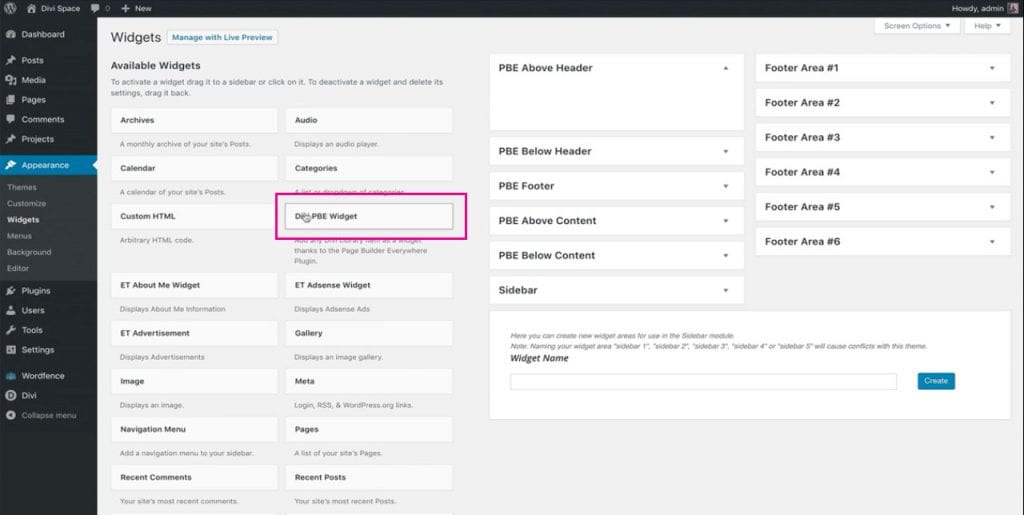
จากคอนโซลวิดเจ็ต ค้นหาตัวเลือก Divi PBE Widget ในคอลัมน์ด้านซ้าย

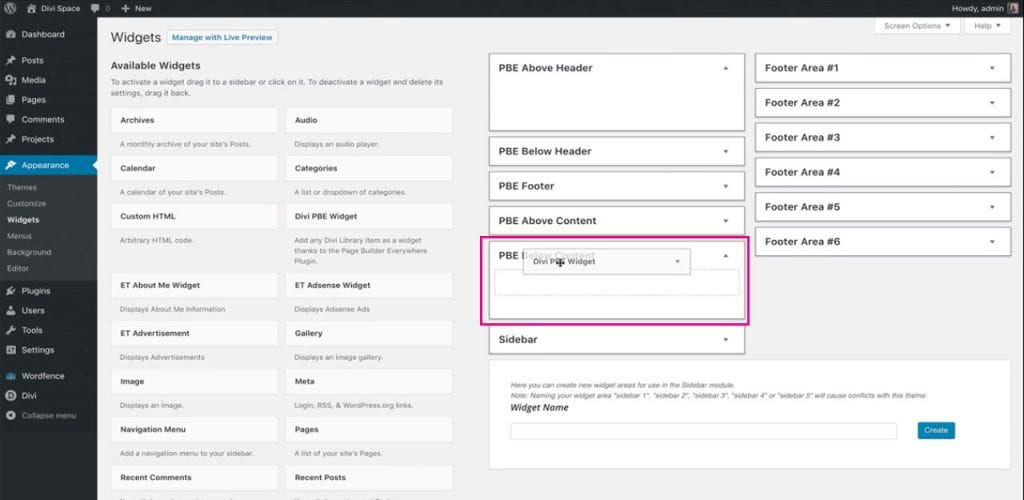
คลิกค้างไว้แล้วลาก Divi PBE Widget ไปยังส่วนที่เกี่ยวข้องในคอลัมน์ทางขวามือ สำหรับบทช่วยสอนนี้ ให้วางวิดเจ็ตลงในพื้นที่ PBE Below Content

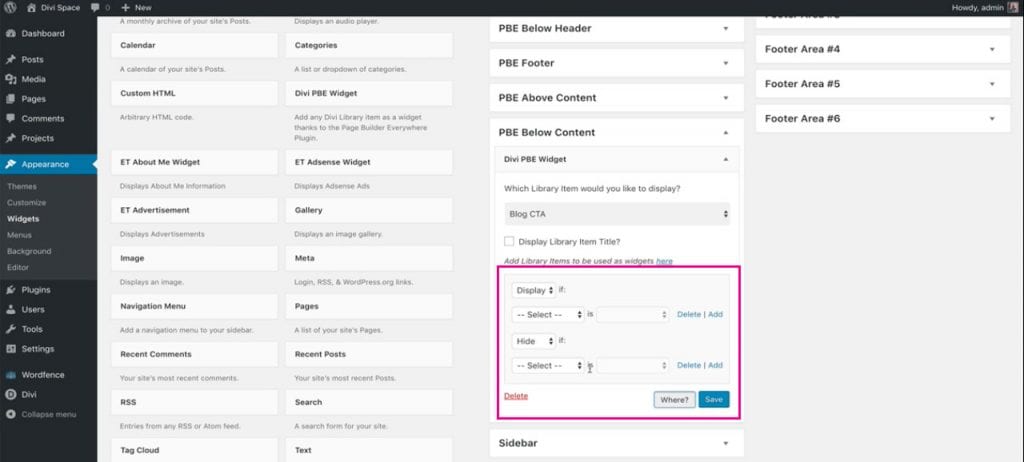
เมื่อวางวิดเจ็ต Divi PBE แล้ว คุณจะต้องกำหนดค่า
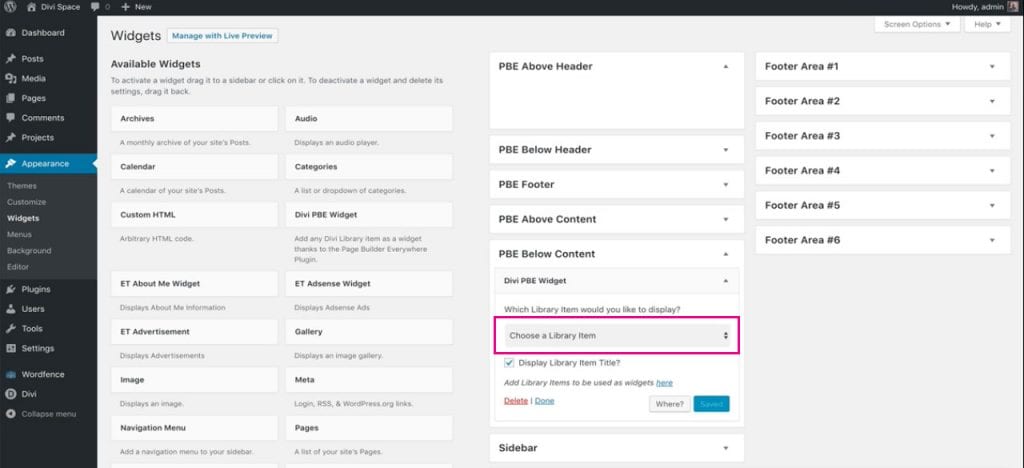
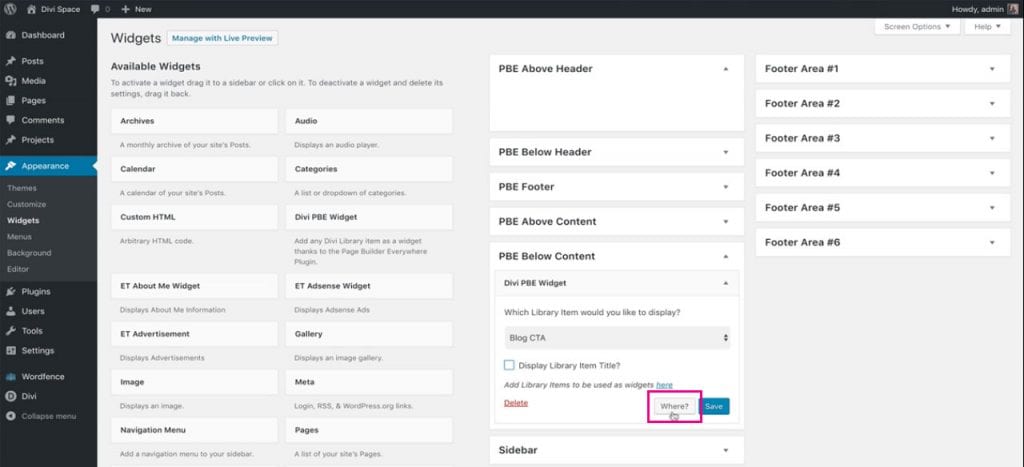
ขั้นแรก คุณจะต้อง เลือกรายการห้องสมุด ที่คุณต้องการแสดง ในตัวอย่างของเรา เราได้ตั้งชื่อส่วน CTA ของบล็อกการเรียกร้องให้ดำเนินการ เลือกเค้าโครง Divi Library ที่ถูกต้องจากรายการและ ยกเลิก การ เลือก Display Library Item Title

จากนั้นคลิก ปุ่ม Where

ขั้นตอนนี้ช่วยให้คุณตัดสินใจได้ว่าต้องการวางเลย์เอาต์ Divi Library ไว้ที่ใด ที่นี่ปลั๊กอิน Page Builder Everywhere นำเสนอ ตรรกะตามเงื่อนไข

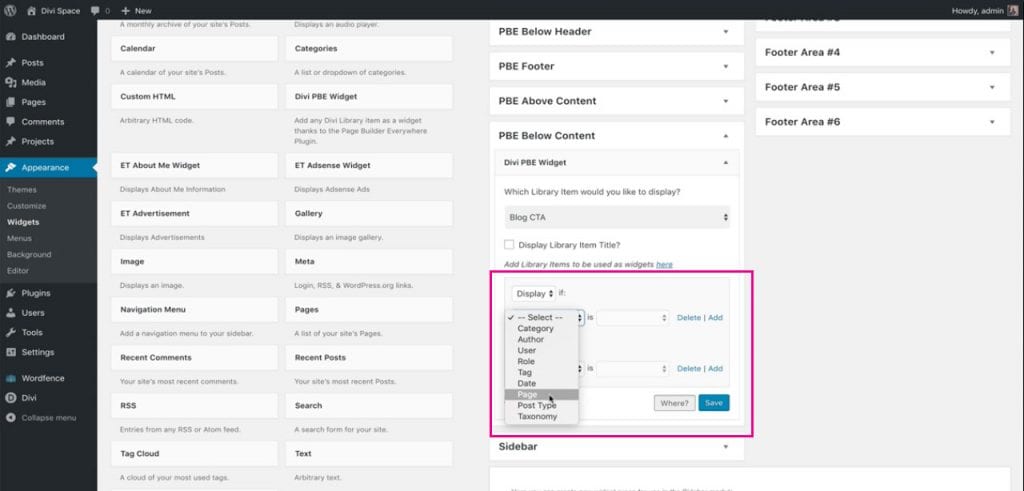
ตัวอย่างเช่น หากคุณต้องการให้เลย์เอาต์ Divi Library แสดงเฉพาะในหน้าผลิตภัณฑ์หรือประเภทโพสต์ที่กำหนดเอง นี่คือที่ที่คุณจะทำการตั้งค่า ตัวอย่างเช่น เรากำลังแสดงเลย์เอาต์ในประเภทโพสต์ของบล็อกโพสต์
ที่รายการ แรกแบบเลื่อนลง ให้ เลือก หน้า

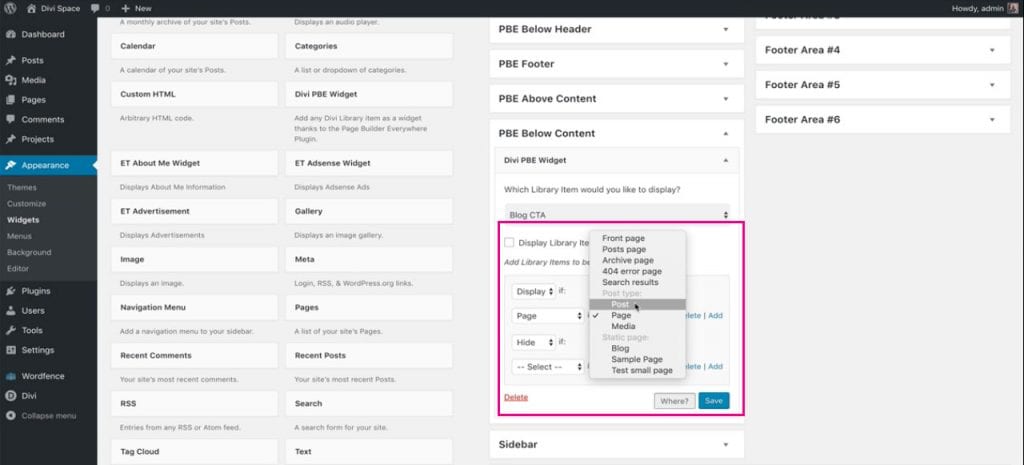
จากนั้นที่ เมนูดรอปดาวน์ที่สอง ให้เลือก โพสต์ แล้วคลิกบันทึก

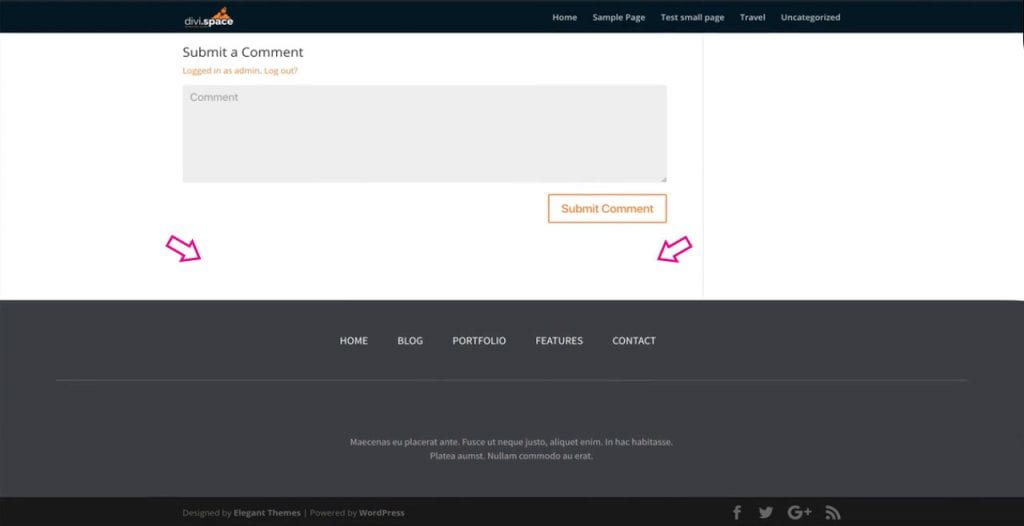
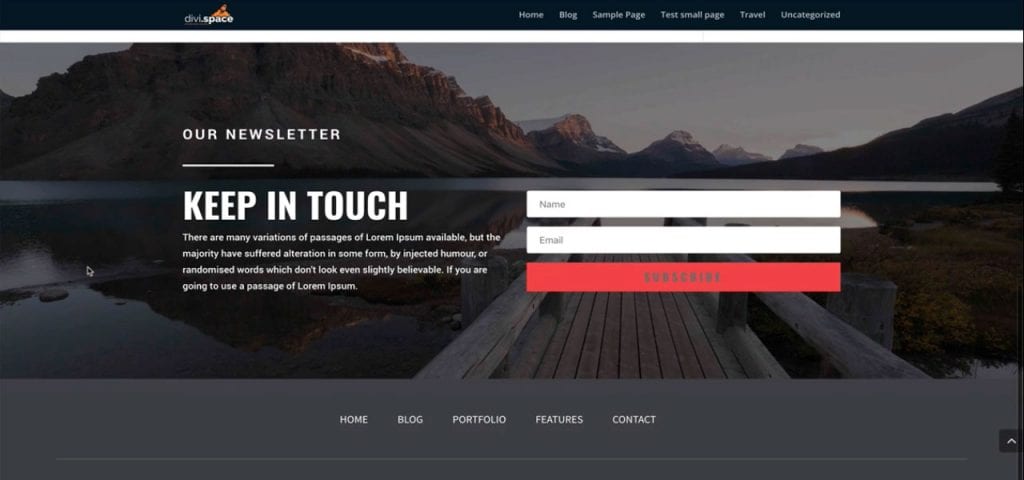
เมื่อบันทึกแล้ว ให้กลับไปที่ส่วนหน้าของเว็บไซต์ Divi แล้วคุณจะเห็นคำกระตุ้นการตัดสินใจที่เพิ่มลงในบล็อกโพสต์ในเว็บไซต์ Divi ของคุณ

ที่นั่นคุณมีมัน! เพียงไม่กี่คลิก คุณจะได้เปลี่ยนเว็บไซต์ Divi ของคุณโดยสิ้นเชิงโดยเพิ่มคำกระตุ้นการตัดสินใจที่ไม่ซ้ำใครลงในโพสต์บนบล็อก ด้วยการแก้ไขนี้ คุณสามารถใช้ตัวแก้ไข WordPress แบบคลาสสิกสำหรับการเผยแพร่เนื้อหา และไม่จำเป็นต้องใช้ Divi Builder สำหรับแต่ละโพสต์ เพียงเพื่อให้มีการแสดงคำกระตุ้นการตัดสินใจแบบ Divi
เริ่มสร้างเลย์เอาต์ Divi ที่น่าทึ่งวันนี้ ซื้อปลั๊กอิน Page Builder Everywhere จาก Divi Space
เราจะติดตามโพสต์บล็อกนี้พร้อมบทแนะนำเพิ่มเติมสำหรับปลั๊กอิน Page Builder Everywhere อย่าลืมสมัครรับจดหมายข่าวของเราเพื่อรับ Page Builder Everywhere และบทแนะนำ Divi ที่ส่งตรงถึงกล่องจดหมายของคุณ!
เราต้องการได้ยินจากคุณ!
เว็บไซต์ของคุณมีคำกระตุ้นการตัดสินใจที่ดึงดูดใจไหม แจ้งให้เราทราบความคิดเห็นของคุณเกี่ยวกับการออกแบบคำกระตุ้นการตัดสินใจและปลั๊กอิน Page Builder Everywhere ในความคิดเห็นด้านล่าง เราชอบที่จะได้รับข้อเสนอแนะของคุณ!
ขอบคุณที่อ่าน!
