วิธีเพิ่มตัวโหลดล่วงหน้าใน Elementor
เผยแพร่แล้ว: 2022-04-10ตัวโหลดล่วงหน้า (หรือแอนิเมชั่นการโหลด) แสดงความคืบหน้าของกระบวนการโหลดของหน้าเว็บ โดยจะใช้เวลาเพียงไม่กี่วินาทีเท่านั้น ในขณะที่เซิร์ฟเวอร์และเบราว์เซอร์ทำงานร่วมกันเพื่อแสดงหน้าเว็บของคุณ แต่สามารถให้บริการตามวัตถุประสงค์ที่สำคัญ นั่นคือการรักษาผู้เยี่ยมชมเว็บไซต์ของคุณในขณะที่โหลดเนื้อหา

หากไม่มีพวกเขา หากไซต์ของคุณมีขนาดใหญ่ ผู้เยี่ยมชมอาจถูกบังคับให้เข้าชมไซต์และดูกระบวนการที่น่าเกลียดของการแสดงหน้าเว็บ อันดับแรกคือเนื้อหา HTML จากนั้น CSS แบบอักษร จากนั้นรูปภาพ... นี่เป็นความประทับใจแรกที่ไม่ดี และหากใช้เวลานาน ผู้เยี่ยมชมสามารถคลิกปุ่ม "ย้อนกลับ" และไปที่ลิงก์ที่สองบน Google ได้อย่างง่ายดาย ไม่ดี!
การโหลดแอนิเมชั่นเป็นเรื่องน่าขบขันและน่าพอใจ มาดูวิธีการโหลดล่วงหน้าสำหรับ Elementor
การเพิ่มตัวโหลดล่วงหน้าให้กับ Elementor ด้วยปลั๊กอิน
หากคุณกำลังมองหาปลั๊กอินเพื่อเพิ่มแอนิเมชั่นการโหลดล่วงหน้าไปยังเว็บไซต์ Elementor สิ่งที่ดีที่สุดคือ LoftLoader
เราใช้สิ่งนี้มาหลายปีแล้วในหลายโครงการ — ทุกอย่างตั้งแต่เว็บไซต์ธรรมดาของบริษัทที่ต้องการแสดงโลโก้ขณะโหลด ไปจนถึงเครื่องมือ SpeedOpp Reports (ป้อน URL เพื่อดูการใช้งานจริง)
เหตุผลที่เราแนะนำการใช้ปลั๊กอินนี้กับ Elementor เป็นเพราะเราเคยใช้มันมาแล้ว และมันใช้งานได้ดี นอกจากนี้ยังง่ายต่อการติดตั้ง นี่คือวิธีการ
ใช้ Loftloader เพื่อเพิ่มตัวโหลดล่วงหน้าให้กับ Elementor
ขั้นตอนแรก คว้าไฟล์ปลั๊กอินจาก Envato เรากำลังเลือกใช้ LoftLoader เวอร์ชันโปร เพราะมันมาพร้อมกับฟีเจอร์มากมายกว่าเวอร์ชัน Lite ที่จำกัด หากคุณกำลังมองหาตัวโหลดที่ชัดเจนขั้นพื้นฐานที่คุณไม่สามารถปรับแต่งได้ (แต่ ฟรี ) ให้เลื่อนลงไปที่ส่วนถัดไป อย่างไรก็ตาม หากคุณต้องการเพิ่มการปรับแต่งมากมาย นี่เป็นทางออกที่ดีที่สุดของคุณ
เมื่อติดตั้งบนเว็บไซต์ WordPress ของคุณแล้ว ให้คลิกปุ่มปรับแต่ง (หรือไปที่ส่วนที่ปรากฏ ปรับแต่ง) การดำเนินการนี้จะโหลดตัวปรับแต่งพรีโหลดเดอร์


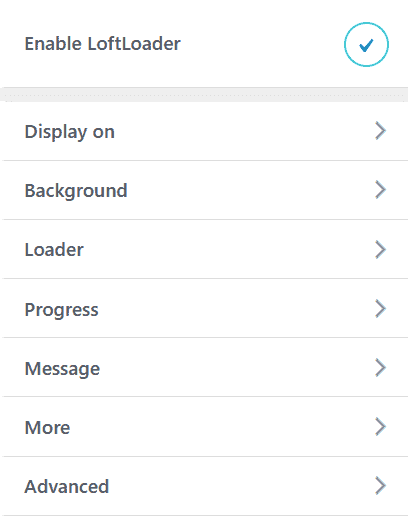
ตอนนี้คุณมีตัวเลือกมากมายในการปรับแต่ง มาดูวิธีที่เราตั้งค่า LoftLoader บนไซต์ Elementor ของลูกค้าของเรา
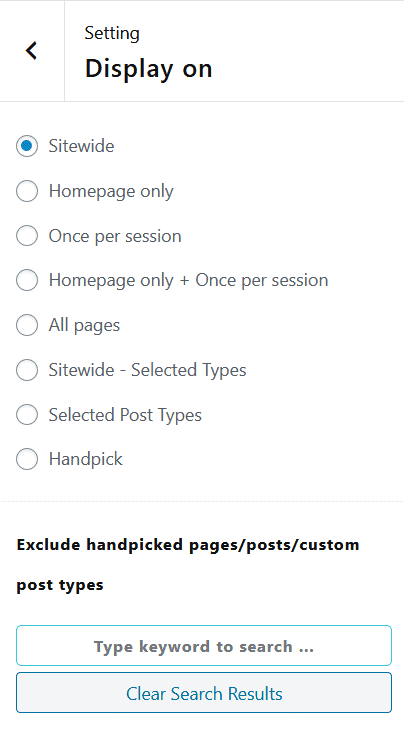
ขั้นแรก ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวโหลดล่วงหน้า จากนั้นตั้งกฎการแสดงผลของคุณ โดยปกติเราจะตั้งค่าตัวโหลดล่วงหน้าให้ทำงานบนองค์ประกอบหรือหน้าแรก และหากเว็บไซต์ค่อนข้างหนักและใช้เวลาในการโหลดสักครู่ เราจะเปิดใช้งานทั่วโลก
คุณยังยกเว้นหน้าและโพสต์ได้หากต้องการ สิ่งนี้มีประโยชน์เมื่อพูดถึงหน้า Landing Page และอื่นๆ


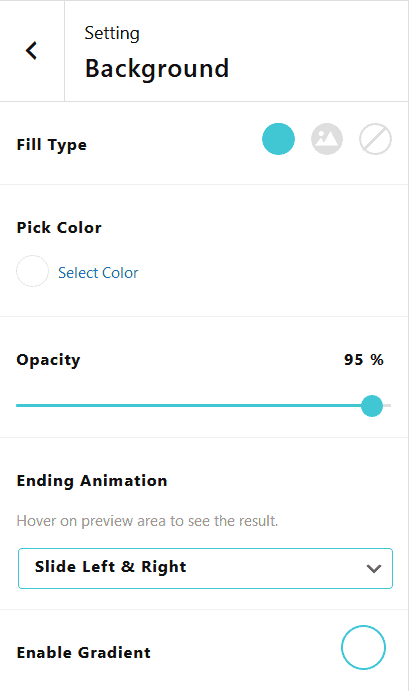
จากนั้นตั้งค่าพื้นหลัง โดยปกติเราใช้สีทึบและสีเข้มที่เหมาะกับแบรนด์ของลูกค้า หากสงสัยให้เลือกสีเทา คุณยังสามารถเลือกรูปภาพได้ (ซึ่งดีมากหากคุณใช้พื้นหลังที่สร้างในบางอย่างเช่น Photoshop)
การตั้งค่าที่สำคัญที่สุดอย่างหนึ่งสำหรับตัวโหลดล่วงหน้านั้นรวมอยู่ในการตั้งค่าพื้นหลัง "จบแอนิเมชั่น". เราเลือกเฟดเสมอ แต่คุณมีตัวเลือกมากมาย ตั้งแต่การแยกส่วนไปจนถึงการย่อขนาด


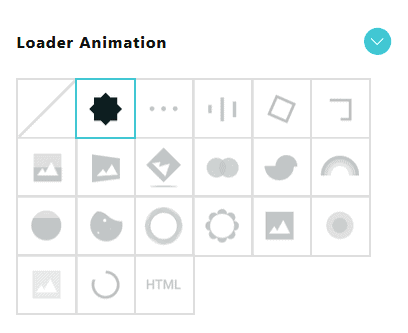
การตั้งค่าถัดไปในการจัดการคือไอคอนการโหลดจริง คุณสามารถเลือกพรีเซ็ตได้มากมาย แต่สิ่งที่ทำให้เครื่องมือนี้มีประสิทธิภาพมากคือคุณสามารถอัปโหลดไฟล์ของคุณเองได้ สิ่งเหล่านี้อาจประกอบด้วย GIF แบบเคลื่อนไหว โลโก้บริษัท หรืออย่างอื่น
คุณยังสามารถเพิ่มโค้ด html ได้ด้วย ดังนั้นคุณจึงสามารถรวมล็อตตี้และแอนิเมชั่นที่ซับซ้อนอื่นๆ ได้ สุดพลัง!
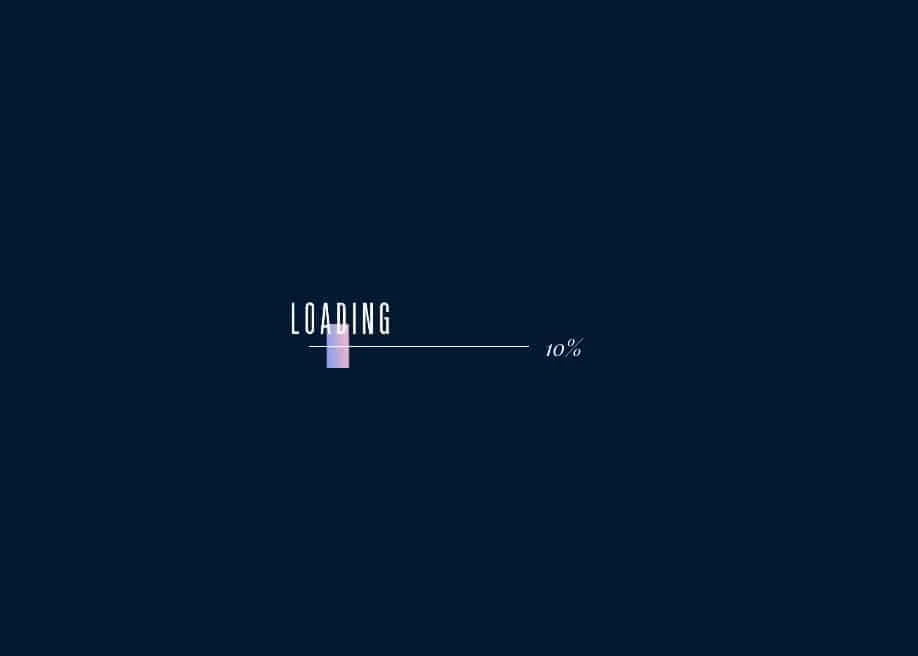
สำหรับรถตักลูกค้าของเรา โดยปกติแล้วเราจะเลือกใช้พื้นหลังสีเข้ม โลโก้บริษัทสีขาว หรือ GIF สำหรับการโหลดที่ออกแบบเอง... บางอย่างเช่นนี้:

มีตัวเลือกอื่นๆ ที่สำคัญน้อยกว่า เช่น แถบการโหลดความคืบหน้า การแสดงเปอร์เซ็นต์หรือเวลาที่ใช้ในการโหลดหน้า ข้อความที่กำหนดเองซึ่งคุณสามารถแสดงใต้หรือเหนือไอคอน/โลโก้ของคุณ และอื่นๆ
นอกจากนี้ยังมียูทิลิตี้สองสามตัวที่ทำให้สิ่งนี้เป็นโซลูชั่นที่ยอดเยี่ยมสำหรับไซต์ WordPress รวมถึง Elementor
สร้างรหัสย่อเพื่อวางบนหน้าใดก็ได้ (ใช้บล็อกรหัสย่อใน Elementor) ทำให้องค์ประกอบภายในของตัวโหลดล่วงหน้าเคลื่อนไหว ใช้ภาพเคลื่อนไหวการโหลดกับองค์ประกอบเฉพาะ (ไม่ใช่ทั้งหน้า -- มีประโยชน์เมื่อจับคู่กับ ID และคลาสที่กำหนดเองของ Elementors) สลับไปที่อุปกรณ์เฉพาะ และตั้งเวลาโหลดต่ำสุด/สูงสุด
เมื่อคุณกำหนดค่าเสร็จแล้ว เพียงคลิก "เผยแพร่" และตัวโหลดล่วงหน้านักฆ่าของคุณจะแสดงในหน้าที่คุณเลือก
ใช้ Preloader Plus เพื่อเพิ่ม Preloader ให้กับ Elementor
หากคุณกำลังมองหาโซลูชันฟรี (แต่มีข้อจำกัดมากกว่า) เราเคยได้ยินสิ่งดีๆ เกี่ยวกับ Preloader Plus
ติดตั้งปลั๊กอิน แล้วคุณจะสามารถสลับพื้นหลัง ไอคอน แถบความคืบหน้า และอื่นๆ

Loftloader มีเวอร์ชัน Lite แต่มีข้อ จำกัด อย่างมาก พลัสใช้งานง่ายขึ้นและมาพร้อมกับคุณสมบัติเพิ่มเติม
เหตุผลหลักที่เราเลือกใช้ LoftLoader แทน Preloader Plus เมื่อพูดถึงเว็บไซต์ไคลเอนต์ Elementor ของเรานั้นเป็นเพราะ Loft มาพร้อมกับคุณสมบัติมากมายที่ไม่รวมอยู่ในปลั๊กอินฟรี
นอกจากนี้ หากลูกค้าของเราต้องการเปลี่ยนแปลงการตั้งค่าตัวโหลดล่วงหน้าใดๆ ก็ทำได้ง่ายแม้ว่าพวกเขาจะไม่มีความรู้เกี่ยวกับโค้ด (จำเป็นอย่างยิ่งสำหรับเราในขณะที่เราทำการตลาดให้เว็บไซต์ของเราใช้งานได้ง่ายอย่างไม่น่าเชื่อ)
การเพิ่มตัวโหลดล่วงหน้าไปยัง Elementor ด้วยรหัส (คัดลอก/วาง)
เราได้กล่าวถึงปลั๊กอินแล้ว แต่นี่เป็นวิธีการที่เราแนะนำในการเพิ่มตัวโหลดล่วงหน้าใน Elementor
หากคุณใช้เส้นทางการเข้ารหัส คุณจะได้รับประโยชน์จากความยืดหยุ่น การควบคุม และที่ดีที่สุดคือฟรีทั้งหมด คุณอาจกำลังคิดกับตัวเอง ฉันไม่รู้อะไรเลยเกี่ยวกับเรื่องนี้ และฉันจะยึดติดกับปลั๊กอินนี้ แต่สิ่งนี้ค่อนข้างง่ายที่จะนำไปใช้ในเว็บไซต์ Elementor ใด ๆ และจะช่วยคุณประหยัดเงิน
สิ่งที่คุณต้องทำคือคัดลอกและวางโค้ดด้านล่าง เราจะอธิบายวิธีการทำงานเพื่อให้คุณสามารถปรับเปลี่ยนเพื่อให้ตรงกับความต้องการของเว็บไซต์ของคุณ
พรีโหลด GIF/รูปภาพ
รหัสนี้มาจากที่นี่ แล้วแก้ไข
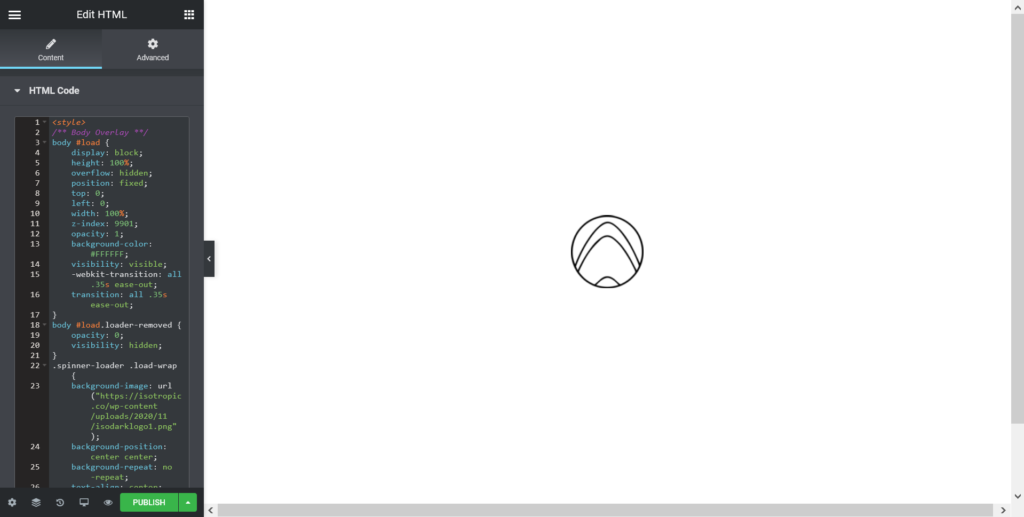
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > ภาษารหัส: HTML, XML ( xml )ข้อมูลนี้จะแทรกอยู่ในส่วนหัวของไซต์ WordPress ของคุณ (เราจะพูดถึงวิธีการดำเนินการดังกล่าวในอีกสักครู่)
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } ภาษารหัส: CSS ( css )สิ่งนี้จะเข้าสู่สไตล์ชีตของคุณ (คุณสามารถเพิ่มลงใน css แบบกำหนดเองใน Elementor หรือ CSS แบบกำหนดเองภายใต้ลักษณะที่ปรากฏ ปรับแต่งได้)

สุดท้าย เราผูกมันไว้กับ JS บางตัวที่แสดงและซ่อนตัวโหลดล่วงหน้าเมื่อโหลดหน้า:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > ภาษารหัส: HTML, XML ( xml )สิ่งนี้จะอยู่ในส่วนหัวของเว็บไซต์ของคุณด้วย
มีสองสิ่งสำคัญในการแก้ไข หากคุณต้องการปรับแต่งโลโก้และสี ทั้งสองจะพบใน CSS
พื้นหลังของหน้า:
background-color : #FFFFFF ; ภาษารหัส: CSS ( css )ค่าเริ่มต้นเป็นสีขาว เปลี่ยน #ffffff เพื่อเปลี่ยนสี
ตัวโหลด:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); ภาษารหัส: JavaScript ( จาวาสคริปต์ )เราใช้ PNG ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดล่วงหน้าเป็นขนาด 50px x 50px คุณยังสามารถใช้ GIF หรือสิ่งอื่นที่พื้นหลัง Css รองรับ เปลี่ยน URL เป็นตำแหน่งของสินทรัพย์ของคุณ นี่คือ gif ที่โหลดง่าย
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; ภาษารหัส: JavaScript ( จาวาสคริปต์ )คุณยังสามารถปรับแต่งเวลาที่ตัวโหลดแสดง: มันถูกตั้งค่าเป็น 500ms ใน JS เปลี่ยนค่า 500 เป็นค่าอื่นเพื่อเปลี่ยนเวลาที่แสดง
วิธีเพิ่ม Coded Preloader ให้กับ Elementor
คุณสามารถเพิ่มโค้ดนี้ได้โดยคัดลอกและวางใน Elementor มีไม่กี่เส้นทางที่นี่
ตัวโหลดล่วงหน้าบนทั้งไซต์ (วิธี Elementor):
สมมติว่าคุณได้สร้างส่วนหัวใน Elementor แล้ว เพียงคัดลอกและวางโค้ดจากส่วนถัดไป ยกเว้นแง่มุม PHP ทั้งหมด ดังนั้น (" add_action( 'wp_head', function () { ?> " และ " <?php } ); " ) ลงในบล็อก html เช่นนั้น

ควรแสดงตัวโหลดล่วงหน้าที่ซ้อนทับทุกอย่าง (นั่นเป็นเพราะ JS ไม่ได้เริ่มต้น) บันทึกและทดสอบในส่วนหน้า
ตัวโหลดล่วงหน้าบนทั้งไซต์ (วิธีอื่น):
- ดาวน์โหลดปลั๊กอิน Code Snippets
- สร้างข้อมูลโค้ดใหม่ (และนำไปใช้ทั่วโลก)
- วางสิ่งต่อไปนี้ลงในข้อมูลโค้ด:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); ภาษารหัส: JavaScript ( จาวาสคริปต์ )ตัวโหลดล่วงหน้าในคอลเล็กชันของหน้า:
กรองดังนี้:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> ภาษารหัส: HTML, XML ( xml )การดำเนินการนี้จะใช้ตัวโหลดล่วงหน้ากับหน้า/โพสต์ที่ระบุด้วย ID 120 เท่านั้น คุณยังสามารถใช้ is_page และอาร์เรย์เพื่อเลือกหลายหน้าได้
