วิธีเพิ่มแถบค้นหาในเมนู WordPress
เผยแพร่แล้ว: 2023-08-17การค้นหาเนื้อหาบนเว็บไซต์ของคุณไม่ควรเป็นการตามล่าหาสมบัติ ลองนึกภาพ แถบค้นหา ที่แสดงสิ่งที่ผู้อ่านกำลังมองหาโดยไม่ต้องคลิกและเลื่อนไม่รู้จบ
คิดว่าไซต์ของคุณเป็นศูนย์กลางข้อมูลขนาดใหญ่ และผู้เข้าชมต้องการวิธีที่รวดเร็วในการค้นหาสิ่งที่ต้องการ นั่นคือที่มาของ แถบค้นหา คุณสามารถเลือกจากตัวเลือกในตัวหรือปรับแต่งของคุณเองโดยใช้ปลั๊กอิน
การเพิ่มแถบค้นหาใน WordPress เป็นเรื่องง่าย ฉันจะแสดงทีละขั้นตอน เข้าร่วมกับเราในการปรับปรุงความสามารถในการใช้งานของเว็บไซต์และทำให้มั่นใจว่าผู้เข้าชมจะพบสิ่งที่ต้องการ
พร้อมที่จะทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นแล้วหรือยัง แสดง วิธีเพิ่มแถบค้นหาในเมนู WordPress
วิธีเพิ่มแถบค้นหาใน WordPress
WordPress นำเสนอวิดเจ็ตการค้นหาแบบเนทีฟ และปลั๊กอินสามารถปรับปรุงคุณลักษณะนี้เพิ่มเติมได้ เรามีคำแนะนำทีละขั้นตอนและภาพจริงสำหรับทั้งสองวิธี
เพิ่มแถบค้นหาในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณค้นหา “ วิธีเพิ่มแถบค้นหาในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอิน ” ใน Google คุณจะพบบทความมากมาย แต่พวกเขาทั้งหมดจะเรียกร้องให้เพิ่มแถบค้นหาในเมนู อย่างไรก็ตาม คุณจะพบบทช่วยสอนหรือคำแนะนำสำหรับการเพิ่มแถบค้นหาในแถบด้านข้างโดยใช้ส่วนวิดเจ็ตเริ่มต้นของ WordPress
แต่ฉันมีหลังของคุณ!
การเพิ่มแถบค้นหาในเมนู WordPress เป็นเรื่องง่ายหากคุณใช้ธีมที่มีตัวสร้างส่วนหัว สำหรับบทช่วยสอนนี้ ฉันจะใช้ธีม “Blocksy” ซึ่งเป็นหนึ่งในธีมโปรดของฉัน คุณสามารถรับได้ฟรีจากส่วน WordPress Themes
ขั้นตอนที่ 1: รับธีมด้วยตัวสร้างส่วนหัว
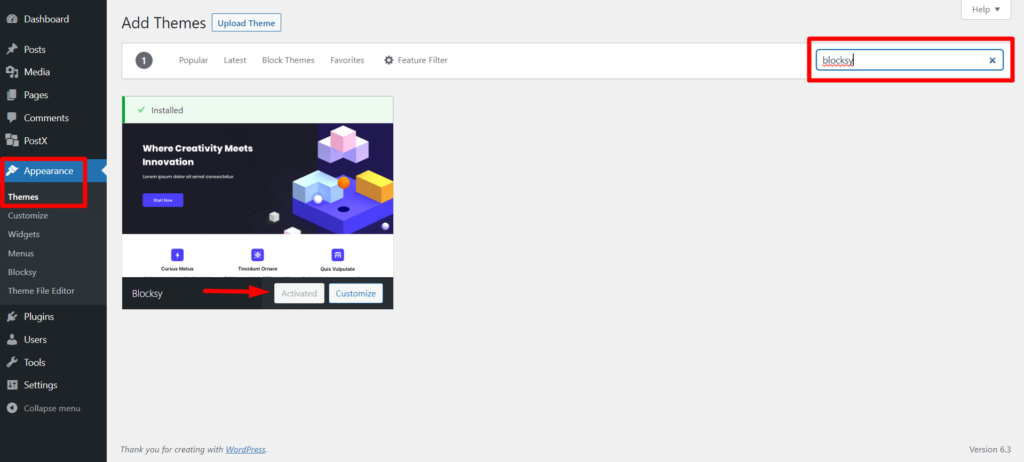
ไปที่ แดชบอร์ด WordPress > ธีม จากนั้นคลิก “ เพิ่มใหม่ ”
คุณสามารถอัปโหลดธีมของคุณเองได้โดยคลิกปุ่ม " อัปโหลดธีม " หรือคุณสามารถค้นหาคอลเลกชันธีมฟรี

ค้นหา “ Blocksy ” หรือธีมอื่น ๆ ที่มีตัวเลือกตัวสร้างส่วนหัว จากนั้น โปรดติดตั้งและเปิดใช้งาน ธีม Blocksy ของฉันถูกเปิดใช้งานแล้ว เนื่องจากฉันใช้มันอย่างต่อเนื่อง ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้
ขั้นตอนที่ 2: ไปที่เครื่องมือปรับแต่งธีม
ตอนนี้คลิก " ปรับแต่ง " ในธีมที่เปิดใช้งาน

หรือคุณสามารถไปที่ WordPress Dashboard > ลักษณะที่ปรากฏ > ปรับแต่ง
ตอนนี้ คุณจะเห็นตัวเลือกการปรับแต่งบางอย่าง แต่คุณต้องเลือก “ Header ” เพราะเมนู/แถบเมนูคือส่วนหัวใน WordPress
ขั้นตอนที่ 3: เพิ่มการค้นหาในเมนู WordPress
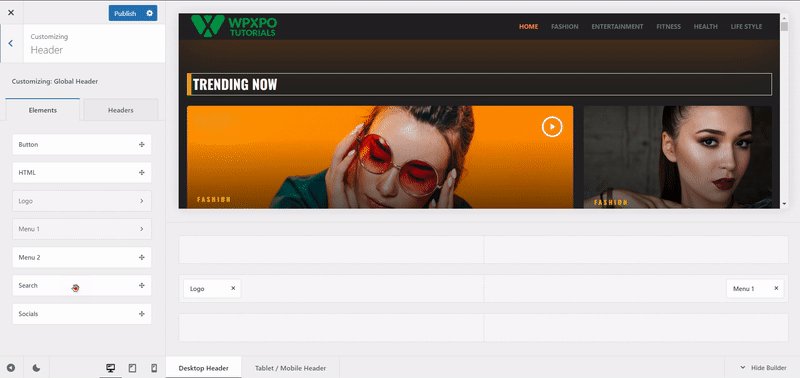
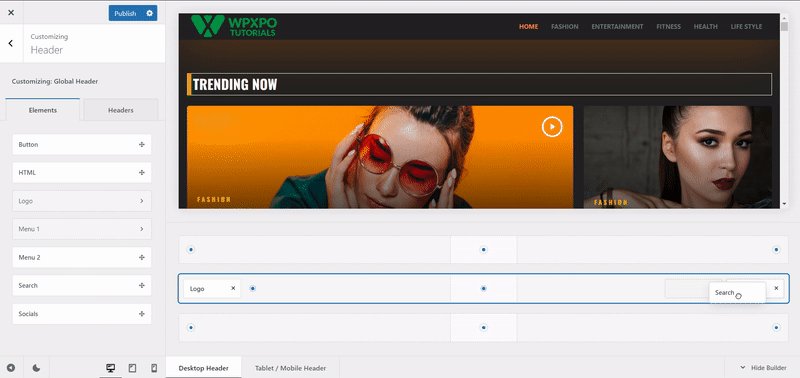
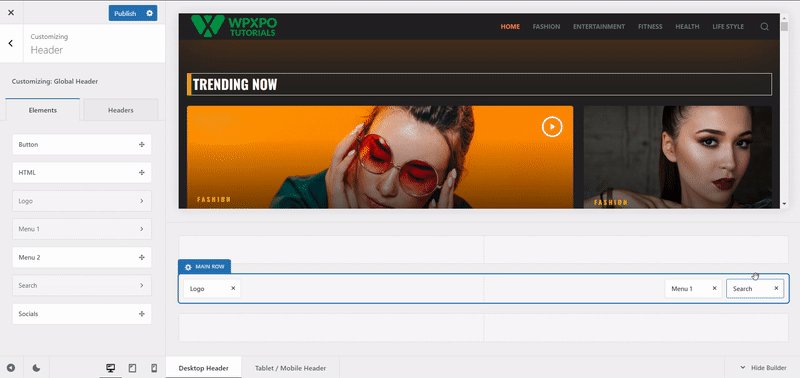
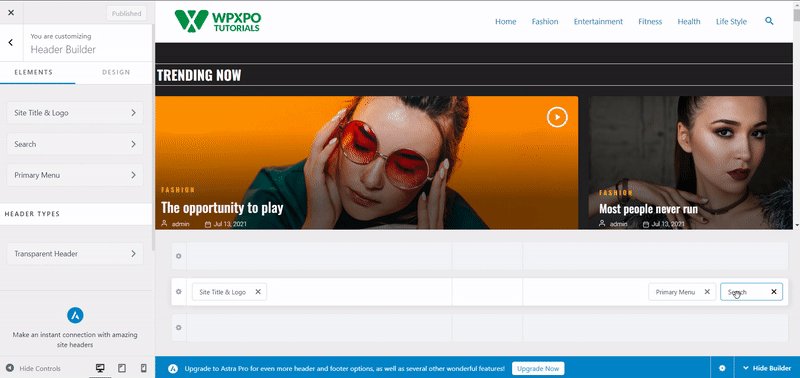
ในส่วนนี้ คุณจะเห็น 3 แถว: บนสุด หลัก และล่าง ฉันแนะนำให้ใช้แถวหลักเพื่อให้สอดคล้องกับหมวดหมู่เมนูมากขึ้น

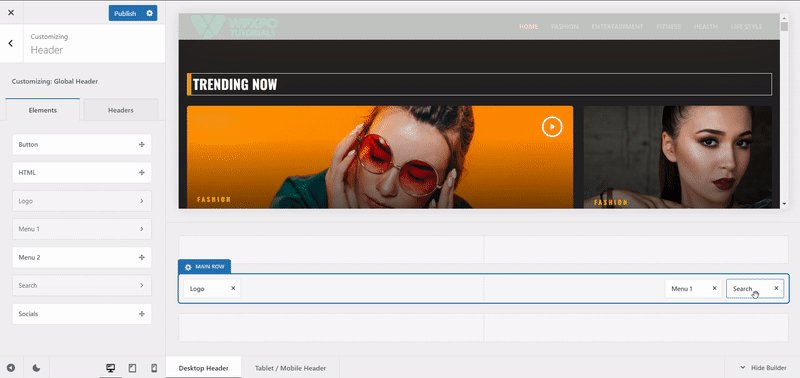
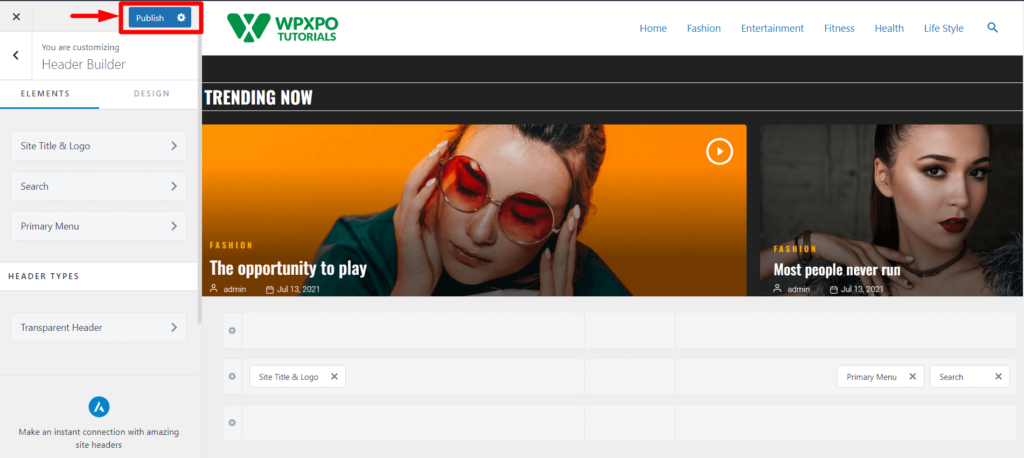
ตอนนี้ ลากและวาง องค์ประกอบการค้นหา ไปที่ แถวหลัก และคุณจะเห็นไอคอนค้นหาเพิ่มเข้ามาในเมนู
ตอนนี้ คลิก “ เผยแพร่ ” เพื่อเพิ่มแถบค้นหาในเมนู WordPress ได้สำเร็จ
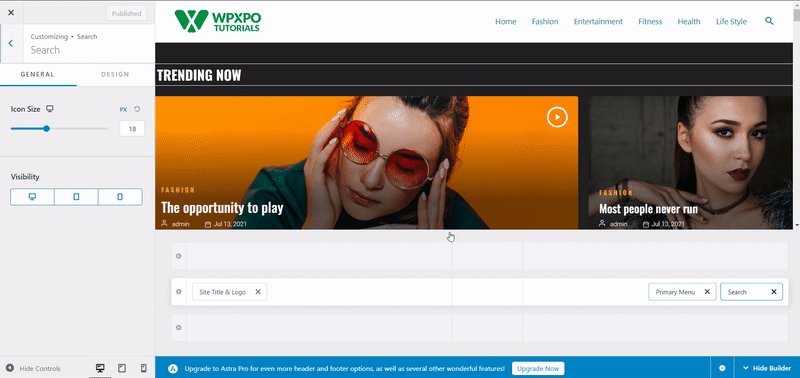
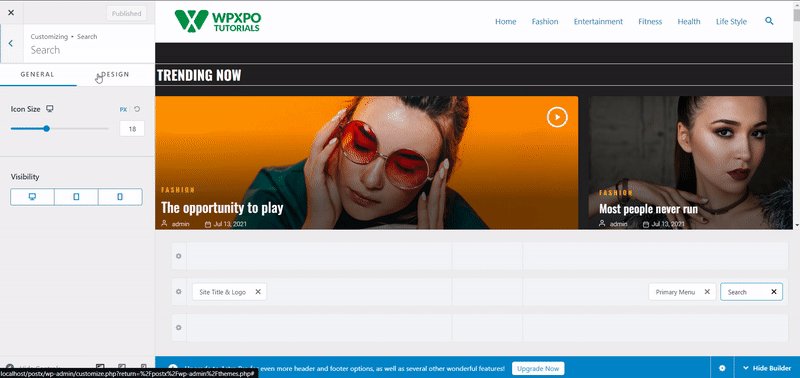
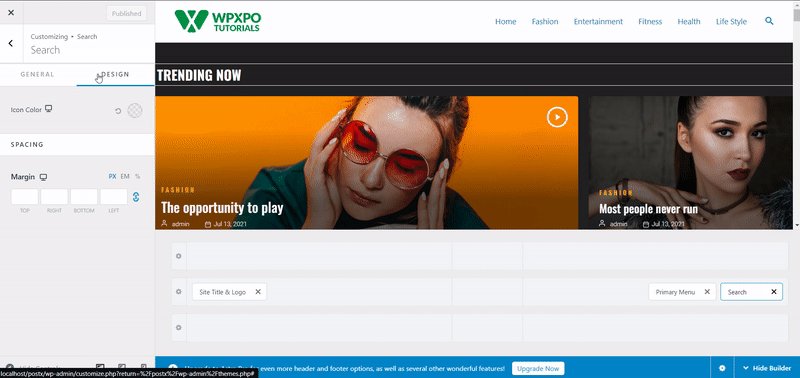
การปรับแต่งองค์ประกอบการค้นหา
คุณจะเห็นตัวเลือกการปรับแต่งพื้นฐานเมื่อคุณคลิกองค์ประกอบการค้นหาที่เพิ่มเข้ามา

ซึ่งรวมถึง:
- ขนาดไอคอน
- การมองเห็นฉลาก
- ตำแหน่งป้าย
- ข้อความป้ายกำกับ
- การตั้งค่าพื้นฐานที่เกี่ยวข้องกับสี
คุณสามารถปรับแต่งและกด เผยแพร่ เพื่อทำให้ใช้งานได้จริง

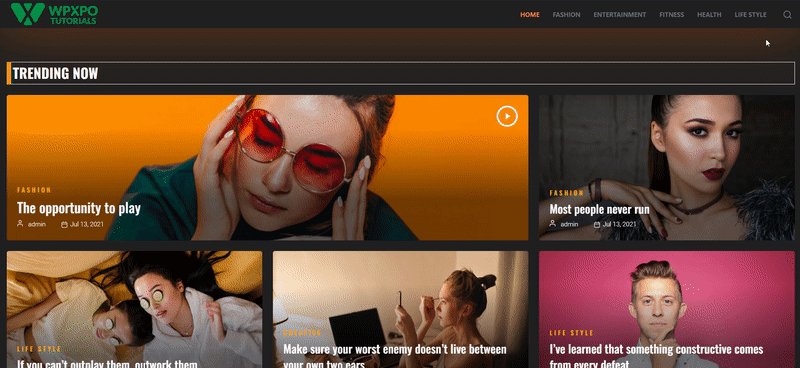
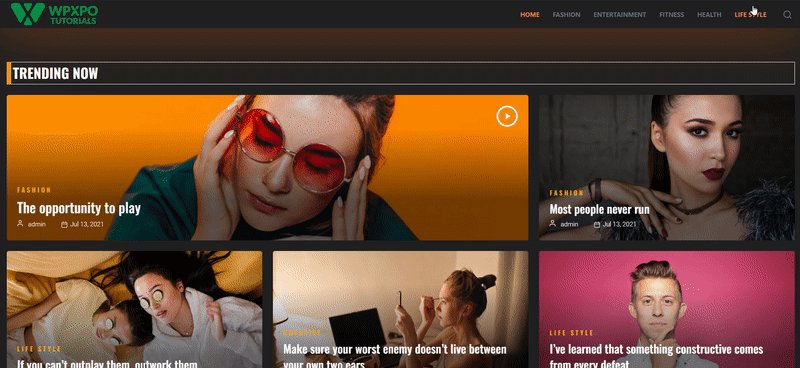
ทีนี้มาดูส่วนหน้าของแถบค้นหาในเมนูเว็บไซต์กัน

ประหลาดใจกับ เค้าโครงหน้าแรก นี้หรือไม่ สิ่งนี้ สร้างขึ้น ด้วย PostX Dynamic Site Builder อย่าลืมตรวจสอบว่า!
เพิ่มแถบค้นหาด้วยปลั๊กอิน WordPress Search Bar
ตอนนี้ คุณต้องการวิธีที่เร็วที่สุดในการเพิ่มแถบค้นหาแบบกำหนดเองไปยังแถบเมนูของคุณหรือไม่ หากคุณมี PostX บล็อกการค้นหาขั้นสูงของ PostX ช่วยให้คุณเพิ่มแถบค้นหาที่กำหนดเองได้อย่างเต็มที่ในเมนู WordPress
เพียงทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อเพิ่มด้วย PostX
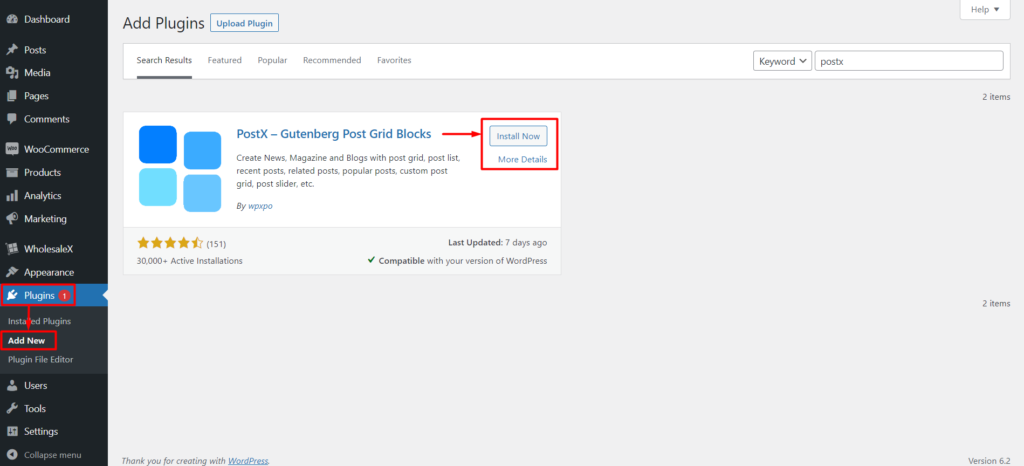
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน PostX
หากต้องการเพิ่มแถบค้นหาที่ปรับแต่งได้ในเมนู WordPress คุณต้อง ติดตั้งและเปิดใช้งานปลั๊กอิน PostX

หากต้องการติดตั้งและเปิดใช้งาน PostX ให้ไปที่ Plugins > Add New ค้นหา PostX และดำเนินการติดตั้งให้เสร็จสิ้น
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถใช้เทมเพลตที่บันทึกไว้และบล็อกการค้นหาเพื่อเพิ่มการค้นหาในเมนู WordPress
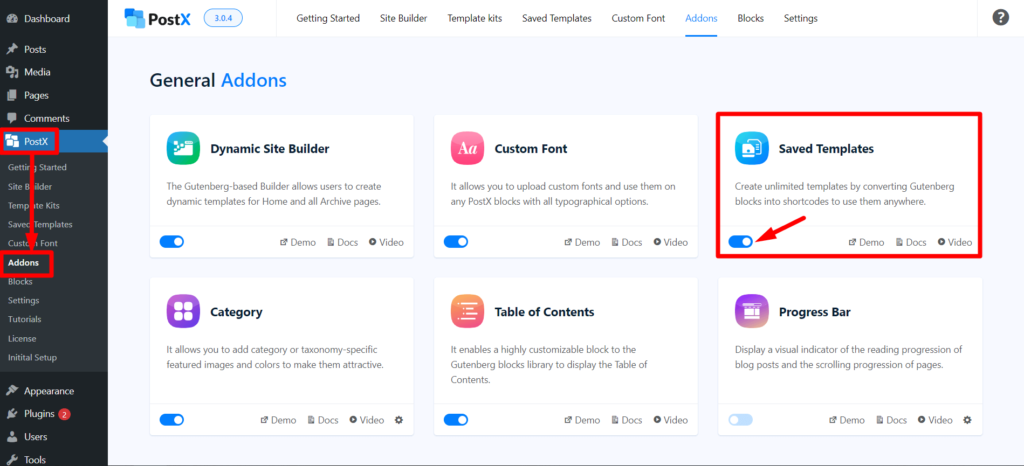
ขั้นตอนที่ 2: เปิดใช้งาน Addon เทมเพลตที่บันทึกไว้
ตอนนี้คุณต้องเปิดใช้งานส่วนเสริมเทมเพลตที่บันทึกไว้

ไปที่ PostX > ส่วนเสริม จากนั้นเปิดใช้งานส่วนเสริม เทมเพลตที่บันทึกไว้ โดยใช้แถบสลับ
เทมเพลตที่บันทึกไว้ของ PostX จะสร้างรหัสย่อให้คุณ ซึ่งคุณสามารถใช้เพื่อเพิ่มแถบค้นหาในส่วนหัวของเว็บไซต์ของคุณ
ขั้นตอนที่ 3: เพิ่มบล็อกการค้นหาไปยังเทมเพลตที่บันทึกไว้
หากต้องการค้นหาแถบในเมนู คุณต้องสร้างเทมเพลตที่บันทึกไว้ด้วย PostX
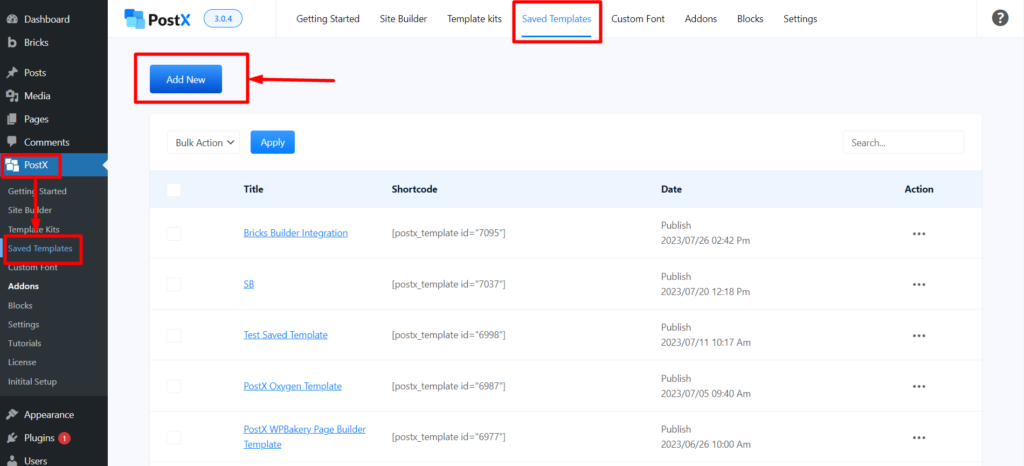
ไปที่ PostX > เทมเพลตที่บันทึกไว้ แล้วคลิก “ เพิ่มเทมเพลตใหม่ ” เพื่อสร้างเทมเพลตใหม่ อย่าลืมตั้งชื่อหากคุณต้องการปรับแต่งในภายหลัง

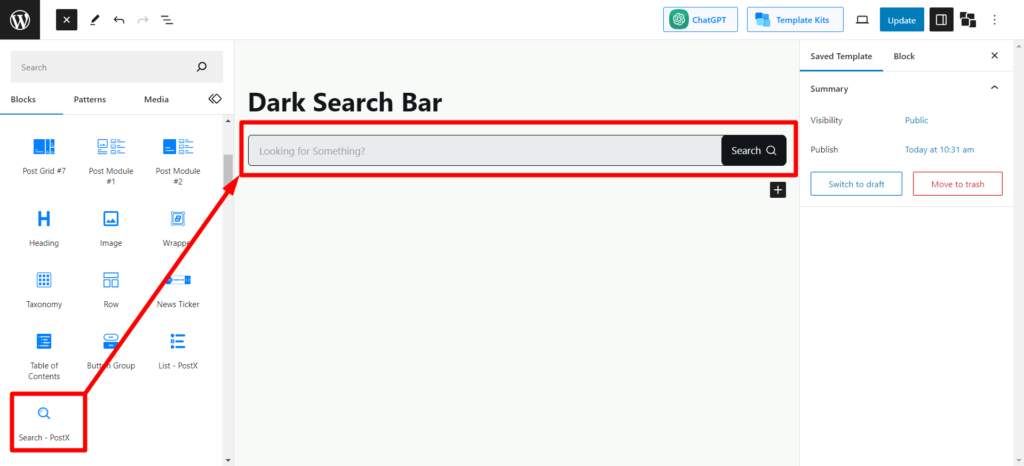
จากนั้น เพิ่ม PostX Search Block ในหน้า

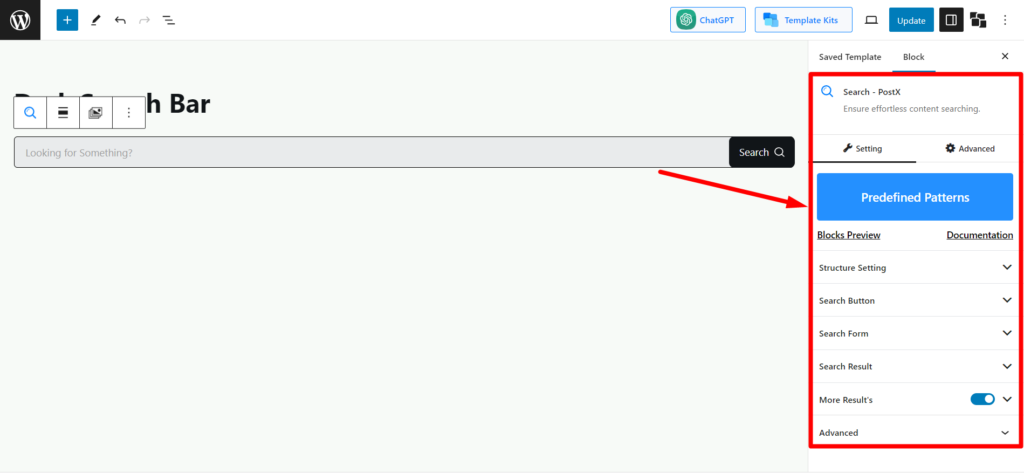
คุณสามารถปรับแต่งได้ตามที่คุณต้องการ เพื่อหลีกเลี่ยงความยุ่งยากในการปรับแต่ง คุณสามารถนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าได้ในคลิกเดียวโดยคลิกปุ่ม " รูปแบบ ที่กำหนดไว้ล่วงหน้า "

เมื่อคุณปรับแต่งเสร็จแล้ว ให้คลิก " เผยแพร่ " และเทมเพลตที่คุณบันทึกไว้ก็พร้อมแล้ว
ขั้นตอนที่ 4: คัดลอกรหัสย่อ
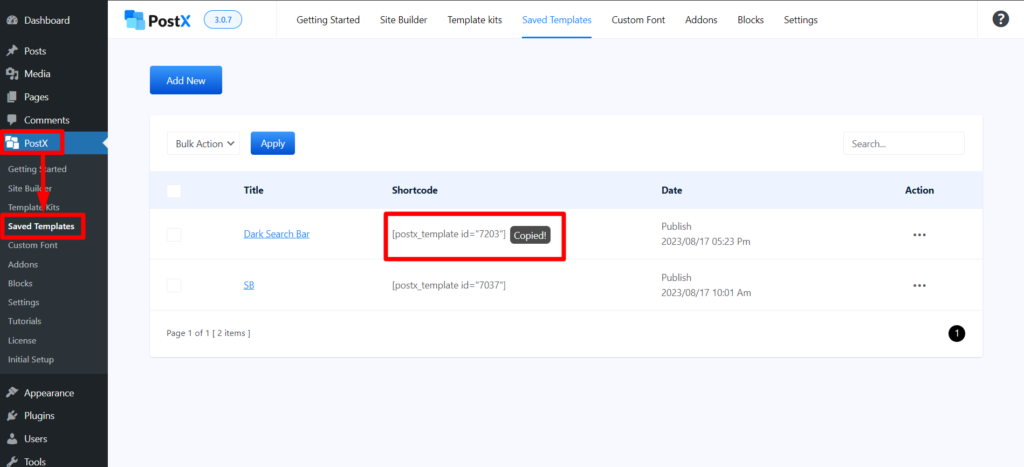
กลับไปที่หน้าเทมเพลตที่บันทึกไว้ ( PostX > เทมเพลตที่บันทึกไว้ ) เพื่อคัดลอกรหัสย่อ

คุณจะพบรหัสย่อสำหรับเทมเพลตที่คุณเพิ่งสร้างขึ้น คลิก เพื่อคัดลอก และทำตามขั้นตอนต่อไป

ขั้นตอนที่ 5: เพิ่มแถบค้นหาในเมนู WordPress
ตอนนี้ไปที่ WordPress Dashboard > ลักษณะที่ปรากฏ > ปรับแต่ง เช่นเดียวกับที่เราแสดงให้คุณเห็นในขณะที่เพิ่มแถบค้นหาเริ่มต้น

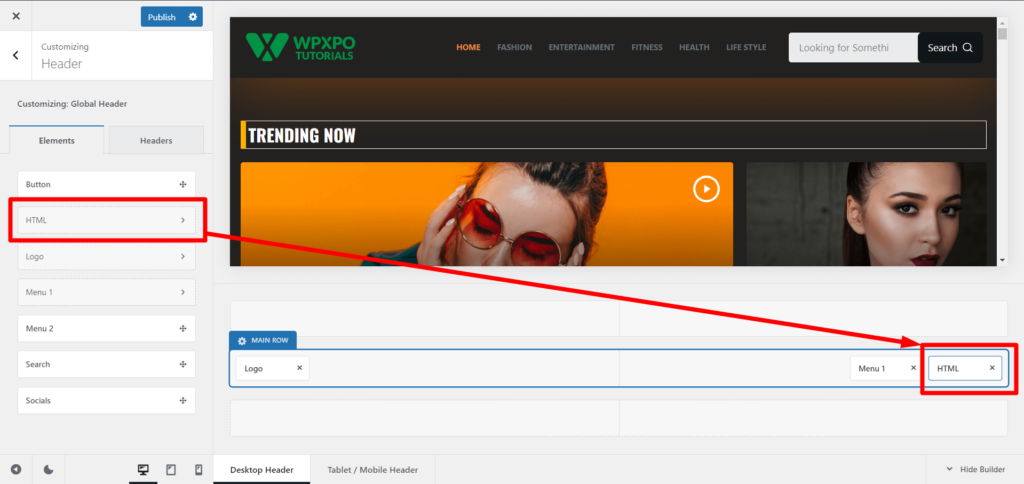
ตอนนี้ ลากและวาง องค์ประกอบ HTML ไปที่แถวหลัก และ คลิกที่มัน หลังจากเพิ่ม

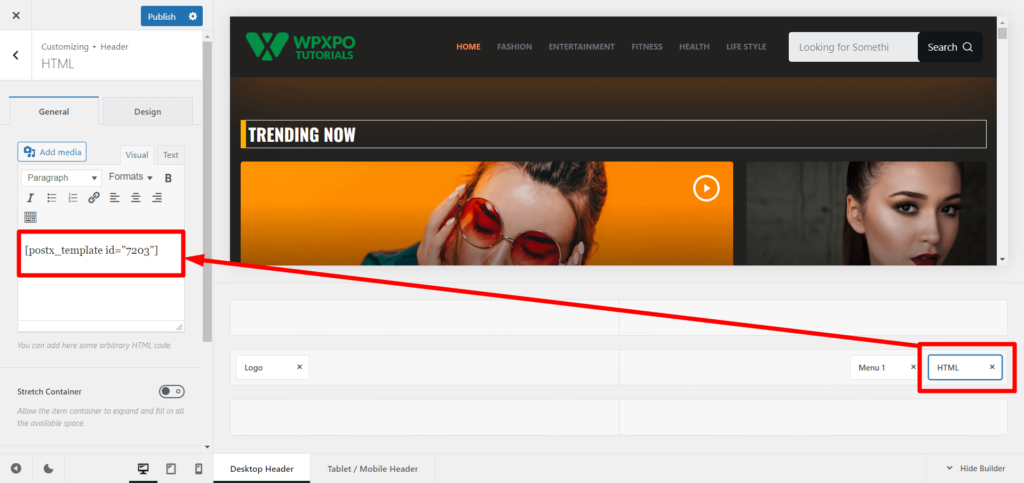
คุณจะเห็น ช่องข้อความ ใน ส่วน การแก้ไข HTML คุณเพียงแค่ วาง รหัสย่อที่คัดลอกไว้ ใน กล่องข้อความ และคุณจะเห็นแถบค้นหาในส่วนเมนู WordPress ซึ่งเป็นแถบที่คุณสร้างขึ้นในเทมเพลตที่บันทึกไว้

ตอนนี้กด เผยแพร่ เพื่อทำให้เป็นจริง
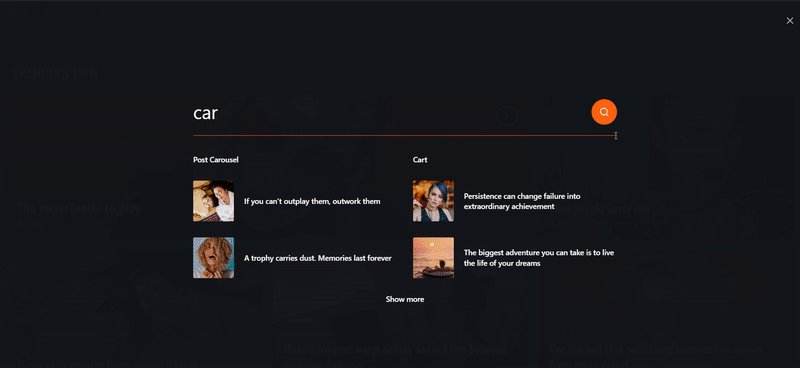
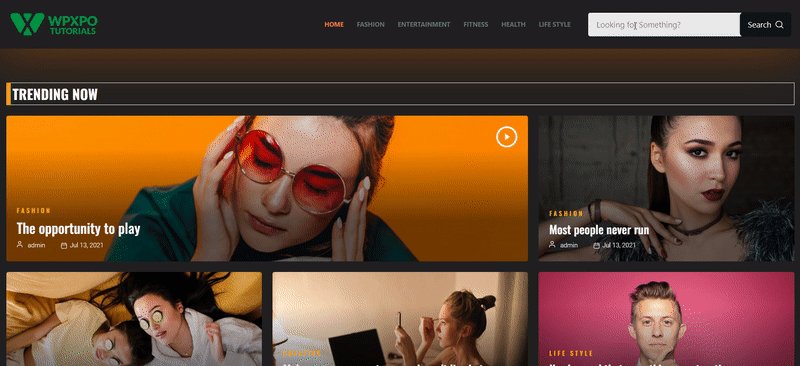
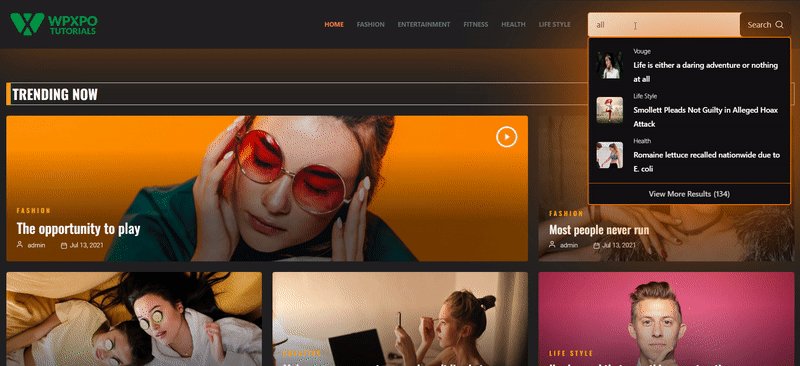
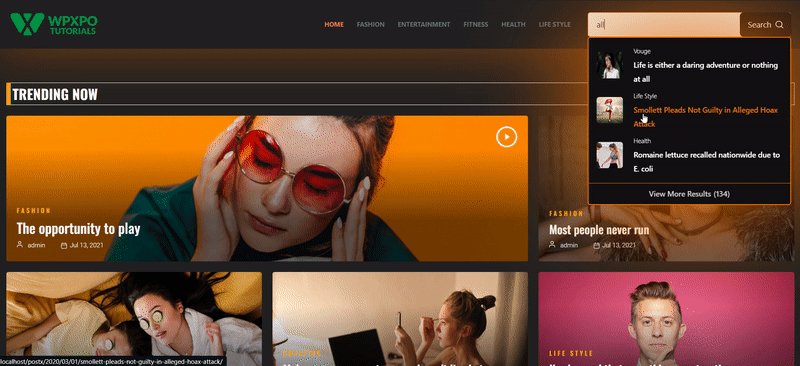
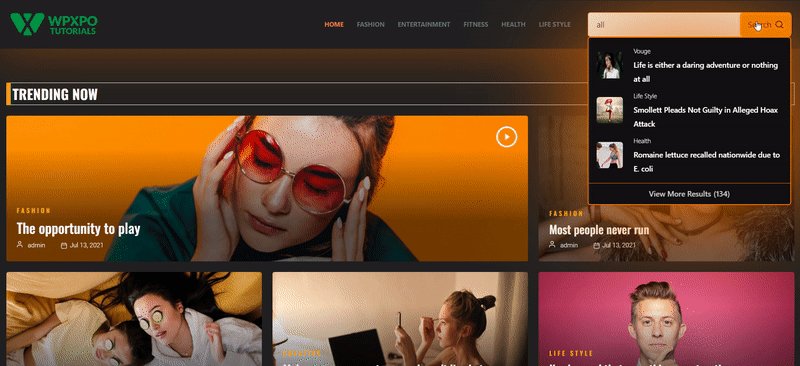
มาดูมุมมองด้านหน้าหลังจากเพิ่มแถบค้นหาในเมนู WordPress โดยใช้ PostX

ขั้นตอนที่ 6: การปรับแต่งหลังจากการเผยแพร่
มีความลับที่น่าทึ่งเกี่ยวกับเทมเพลตที่บันทึกไว้ของ PostX มันซิงค์อัตโนมัติในหน้าสด สมมติว่าคุณปรับแต่งและอัปเดตเทมเพลตที่บันทึกไว้ (ประกอบด้วยบล็อกการค้นหา) ในกรณีนั้น การเปลี่ยนแปลงจะซิงค์โดยอัตโนมัติ และคุณไม่ต้องดำเนินการทุกขั้นตอนซ้ำแล้วซ้ำอีก
ด้วยบล็อกการค้นหาขั้นสูงของ PostX คุณจะได้รับตัวเลือกการปรับแต่งดังต่อไปนี้:
- โปรแกรมช่วยค้นหา AJAX
- ค้นหาการตั้งค่ารูปแบบแบบฟอร์ม
- เปิดใช้งานการค้นหาป๊อปอัป
- การตั้งค่าปุ่มค้นหา
- การตั้งค่าผลการค้นหา
- การตั้งค่าผลลัพธ์เพิ่มเติม
- การตั้งค่าข้อความ การพิมพ์ และสี
- การตั้งค่าระยะขอบ/ช่องว่างภายในและการจัดตำแหน่ง
และอื่น ๆ…
คุณคิดว่ามันน้อยไปไหม? อย่าพลาดเอกสารประกอบมากมายเกี่ยวกับบล็อกปุ่มค้นหา แล้วคุณจะทึ่งกับรายละเอียดเล็กๆ น้อยๆ ที่คุณสามารถปรับแต่งได้ในบล็อกการค้นหา
อ๋อ นั่นปุ่มเหรอ? คุณรู้หรือไม่ว่า PostX มี Button Block แบบกำหนดเองด้วย เลขที่? อย่าลืม ตรวจสอบบล็อกกลุ่มปุ่ม PostX
ทรัพยากรที่คุณจะรัก
ต่อไปนี้คือบทความสองสามข้อเพื่อตรวจสอบคุณลักษณะของ PostX ฉันแน่ใจว่าจะเป็นประโยชน์สำหรับคุณ:
- วิธีเพิ่มแบบอักษรที่กำหนดเองของ WordPress: ควบคุมการพิมพ์เต็มรูปแบบ
- วิธีสร้าง Bullet Points ของ WordPress ด้วย PostX Advanced List Block
- ขอแนะนำ PostX ChatGPT Addon: เครื่องมือสร้างเนื้อหา WordPress AI
- PostX Dynamic Site Builder: สร้างเว็บไซต์ของคุณภายในไม่กี่คลิก
- วิธีแสดงวิดีโอ WordPress เป็นรูปภาพเด่นด้วย PostX
ห่อ
คู่มือฉบับสมบูรณ์นี้มีแผนงานทีละขั้นตอนเพื่อเพิ่มแถบค้นหาในเมนู WordPress ที่มีหรือไม่มีปลั๊กอิน ตัวเลือกของคุณมีมากมายและเข้าถึงได้ ตั้งแต่การใช้ธีมกับตัวสร้างส่วนหัวไปจนถึงการสำรวจโลกของบล็อกการค้นหาขั้นสูงของ PostX สร้าง ปรับแต่ง และจัดการได้ตลอดเวลาโดยไม่ยุ่งยาก!
คุณสามารถดูบทเรียนวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

3 ประเภทของผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce

วิธีแสดงอนุกรมวิธานที่กำหนดเองใน Gutenberg Editor อย่างสมบูรณ์แบบ

ขอแนะนำ Taxonomy Blocks สำหรับการสร้างรายการอนุกรมวิธานที่กำหนดเองและกริดสำหรับ Gutenberg

วิธีแสดงและปรับแต่ง WooCommerce On Sale Products
