วิธีเพิ่มแถบค้นหาใน WordPress ภายในไม่กี่นาที
เผยแพร่แล้ว: 2022-06-03คุณกำลังมองหาวิธีเพิ่มแถบค้นหาใน WordPress หรือไม่? ทำตามบทช่วยสอนนี้เพื่อทราบว่าเหตุใดเว็บไซต์ของคุณจึงควรมีแถบค้นหาและวิธีต่างๆ ในการแสดงแถบค้นหานั้นบนเว็บไซต์ของคุณ
มีองค์ประกอบหลายอย่างที่คุณต้องพิจารณาเพื่อให้ประสบการณ์ผู้ใช้ของคุณโดดเด่นบนเว็บไซต์ของคุณ การรวม "แถบค้นหา" แบบโต้ตอบเป็นหนึ่งในนั้น เนื่องจากช่วยให้ผู้เข้าชมค้นหาข้อความค้นหาที่ต้องการได้เร็วขึ้น
คุณมีไซต์บล็อกขนาดใหญ่หรือร้านอีคอมเมิร์ซที่มีหน้าหมวดหมู่หลายร้อยหน้า แต่ผู้ใช้ไม่ได้มาที่เว็บไซต์เพื่ออ่านข้อมูลทั้งหมดที่มีอยู่ การค้นหาของพวกเขามักจะจำกัดเฉพาะบางคำค้นหาหรือผลิตภัณฑ์
หากไม่มีตัวเลือกการค้นหาหรือผลการค้นหาที่สับสนอาจทำให้ผู้ใช้ของคุณผิดหวัง นอกจากนี้ การค้นหาสิ่งที่ต้องการเพียงแค่คลิกไปรอบๆ อาจเป็นเรื่องยากสำหรับพวกเขา ทำให้การกำหนดค่าของแถบค้นหาที่มีประสิทธิภาพและใช้งานได้จำเป็นมาก
มีหลายวิธีในการเพิ่มแถบค้นหาในไซต์ WordPress ของคุณ วันนี้เราจะแสดงให้คุณเห็น 4 วิธีในการทำได้อย่างง่ายดาย-
- วิธีที่ 1: การเพิ่มแถบค้นหาจากแผงวิดเจ็ต
- วิธีที่ 2: การเพิ่มวิดเจ็ตแถบค้นหาโดยใช้ Elementor
- วิธีที่ 3: เพิ่มช่องค้นหาในเว็บไซต์ของคุณด้วยตนเอง
- วิธีที่ 4: การเพิ่มแถบค้นหาโดยใช้ปลั๊กอินของบุคคลที่สาม
มาเริ่มกันเลย:
ทำไมคุณถึงต้องการแถบค้นหาบนเว็บไซต์ของคุณ
ฟังก์ชันการค้นหาเป็นส่วนหนึ่งของกลยุทธ์การออกแบบเว็บไซต์ที่ช่วยให้ผู้ใช้สามารถค้นหาเนื้อหาได้ง่าย ผู้ใช้สามารถป้อนคำค้นหาได้โดยการเขียนคำและวลีเฉพาะ และฟังก์ชันแบ็กเอนด์จะดึงข้อมูลที่เกี่ยวข้องทั้งหมดที่มีอยู่บนเว็บไซต์และแสดงต่อผู้ค้นหา

คุณอาจคิดว่าการนำทางที่เข้าใจง่ายก็เพียงพอแล้วที่จะทำให้การเดินทางของผู้ใช้ของคุณง่ายขึ้น การนำทางที่ราบรื่นเป็นสิ่งสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ แต่การรวมแถบค้นหาก็เป็นสิ่งสำคัญเช่นกันในการให้บริการที่รวดเร็วแก่ผู้เยี่ยมชมของคุณ
จากการวิจัยพบว่า หากเว็บไซต์มีคุณลักษณะการค้นหา ผู้เยี่ยมชม 59 เปอร์เซ็นต์จะใช้ประโยชน์จากมัน
นี่คือข้อดีบางประการของการมีคุณลักษณะการค้นหาบนเว็บไซต์ของคุณ-
1. เพิ่มอัตราการแปลง
การรวมคุณลักษณะการค้นหาบนเว็บไซต์ของคุณจะช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหา เห็นได้ชัดว่ามันสร้างประสบการณ์ผู้ใช้ในเชิงบวก หากผู้เยี่ยมชมได้รับประสบการณ์ที่น่าพึงพอใจและง่ายดายบนเว็บไซต์ของคุณ พวกเขามักจะทำการซื้อ
2. เพิ่มเวลาเฉลี่ยที่ใช้ไป
ผู้เข้าชมมาที่ไซต์ของคุณ และหลังจากเหลือบมองหรือเลื่อนดูเพียงครึ่งเดียว พวกเขาก็ไม่ได้รับผลิตภัณฑ์ที่ต้องการ สถานการณ์นี้ต้องทำให้พวกเขาออกจากไซต์ของคุณ แต่ด้วยแถบค้นหา พวกเขาสามารถค้นหาข้อมูลหรือผลิตภัณฑ์ที่ต้องการได้ทันที ซึ่งช่วยให้พวกเขาตัดสินใจได้อย่างน่าเชื่อถือมากขึ้น และแน่นอน ดึงดูดความสนใจของพวกเขาบนไซต์ของคุณได้นานขึ้น
3. เสริมความแข็งแกร่ง SEO
ประสบการณ์ผู้ใช้ที่ดีขึ้นช่วยให้ธุรกิจของคุณมีผู้เข้าชมหรือผู้บริโภคซ้ำ เนื่องจากการเข้าชมและระยะเวลาที่ใช้ในเว็บไซต์ของคุณเพิ่มขึ้น เครื่องมือค้นหาเช่น Google จะถือว่าเว็บไซต์ของคุณมีความเกี่ยวข้องและมีคุณภาพสูง ผลลัพธ์นี้ทำให้เว็บไซต์ของคุณปรับปรุงการจัดอันดับในผลการค้นหา
4. เข้าใจผู้ชมของคุณดีขึ้น
คุณสามารถติดตามคำค้นหาและวลีที่ผู้ใช้ใช้ในการค้นหาข้อมูลในไซต์ของคุณได้ จากคำถามเหล่านี้ คุณจะเข้าใจสิ่งที่ผู้คนต้องการจากคุณได้แม่นยำยิ่งขึ้น นอกจากนี้ คุณยังระบุวลีที่ใช้ค้นหาได้ ต่อมา ให้รวมวลีเหล่านั้นเข้ากับผลิตภัณฑ์หรือหมวดหมู่ที่เกี่ยวข้อง เพื่อให้ผู้คนสามารถเชื่อมโยงเข้ากับความต้องการของพวกเขาได้อย่างง่ายดาย
วิธีเพิ่มแถบค้นหาใน WordPress- 4 วิธีง่ายๆ
ด้านล่างนี้คือ 4 วิธีง่ายๆ แต่มีประสิทธิภาพในการเพิ่มแถบค้นหาในไซต์ WordPress ของคุณ
วิธีที่ 1: การเพิ่มแถบค้นหา WordPress จากแผงวิดเจ็ต
นี่เป็นวิธีที่ง่ายและรวดเร็วที่สุดในการรวมแถบค้นหาในไซต์ของคุณ ทำตามขั้นตอนด้านล่าง -
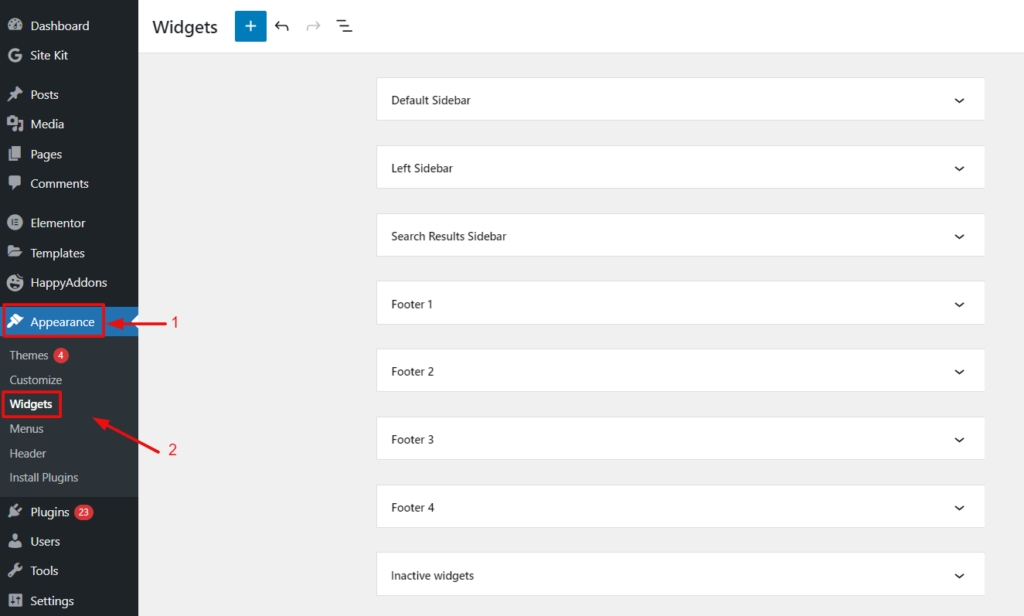
ขั้นที่ 1: ลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบของเว็บไซต์ WordPress ของคุณและไปที่ Appearance → Widgets ที่นี่ คุณจะพบพื้นที่ต่างๆ เพื่อวางแถบ ค้นหา ของคุณ

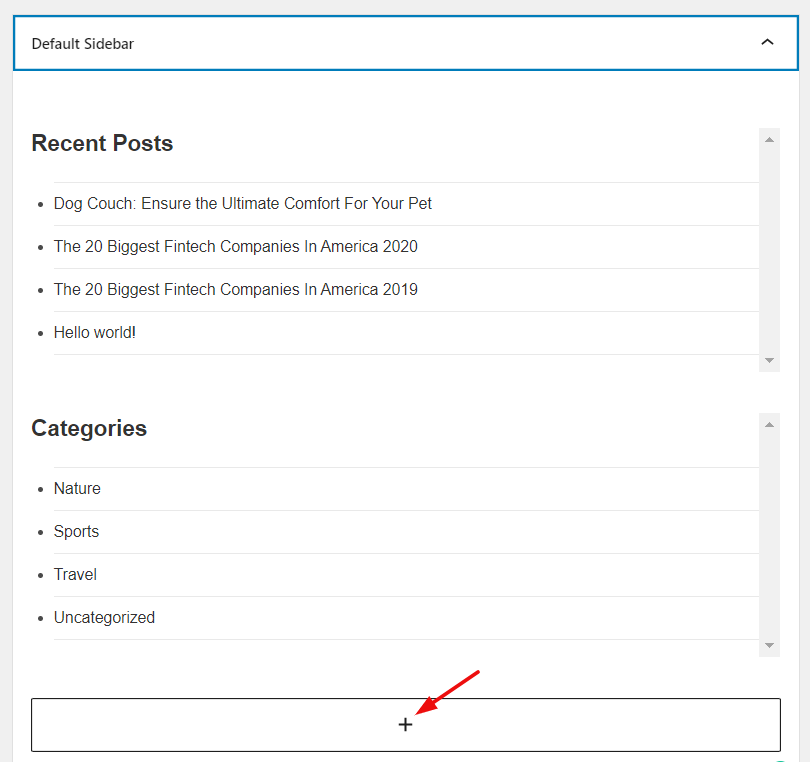
ขั้นตอนที่ 2: สมมติว่าคุณต้องการเพิ่มแถบค้นหาของคุณไปที่ Default Sidebar ตอนนี้คลิกที่ลูกศรจากมุมขวาและขยายแถบด้านข้างเริ่มต้น
จากนั้นคลิกที่ปุ่มบวก “ + “ ปรากฏขึ้นพร้อมกับประเภทบล็อกที่คุณสามารถเลือกได้

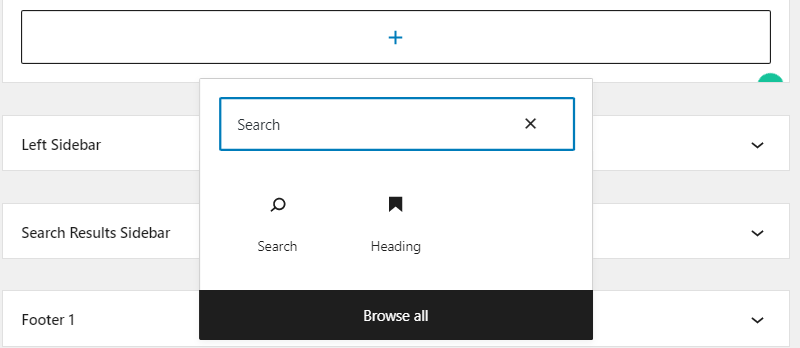
จากนั้นค้นหาวิดเจ็ตการค้นหาและรวมวิดเจ็ตด้วยการคลิกที่วิดเจ็ต

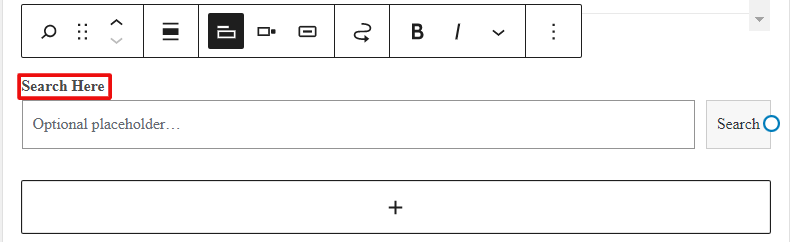
ขั้นตอนที่ 3: ที่นี่ คุณจะได้รับแถบค้นหาสำหรับเว็บไซต์ของคุณ คุณมีความยืดหยุ่นในการเปลี่ยนชื่อของแถบค้นหาและรูปแบบอื่นๆ ด้วย

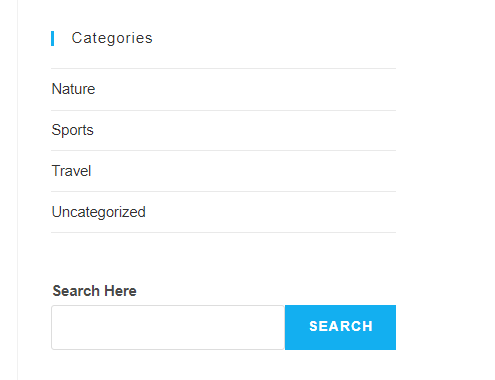
สุดท้าย ไปที่ไซต์ของคุณแล้วคุณจะเห็นวิดเจ็ตค้นหาบนแถบด้านข้าง

วิธีที่ 2: การเพิ่มวิดเจ็ตแถบค้นหาโดยใช้ Elementor
Elementor เป็นเครื่องมือสร้างหน้า WordPress ที่ได้รับความนิยมมากที่สุดพร้อมตัวเลือกการลากและวางที่ง่ายดาย Elementor มอบเทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้ามากกว่า 400 รายการ และวิดเจ็ตที่มีประโยชน์มากมายเพื่อออกแบบเว็บไซต์ในฝันของคุณในไม่กี่นาที

ด้านล่างเราจะแสดงวิธีเพิ่มแถบค้นหาใน WordPress ด้วย Elementor-
สมมติว่าคุณติดตั้ง Elementor สำเร็จแล้วและทำการกำหนดค่าพื้นฐานทั้งหมด หากคุณยังใหม่กับ Elementor ให้ตรวจสอบคู่มือ Elementor นี้เพื่อรับประสบการณ์การพัฒนาเว็บที่ราบรื่น
ขั้นตอนที่ 1: ลากและวางวิดเจ็ตการค้นหา
ขั้นแรก ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ เพิ่มหน้าใหม่ หรือไปที่หน้าที่คุณต้องการเพิ่มแถบค้นหา หากคุณสร้างหน้าใหม่ ให้เพิ่มชื่อให้กับหน้า จากนั้นคลิกที่ปุ่มสีน้ำเงินที่เรียกว่า " แก้ไขด้วย Elementor " จะพาคุณไปยังส่วนต่อประสาน Elementor ทันที
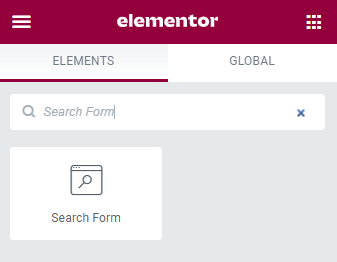
เมื่อคุณเข้าสู่เครื่องมือแก้ไขแล้ว ให้ ค้นหาวิดเจ็ตแบบฟอร์ม การค้นหาภายในแถบค้นหาที่แผงด้านข้าง จากนั้นลากและวางวิดเจ็ตลงในอินเทอร์เฟซ

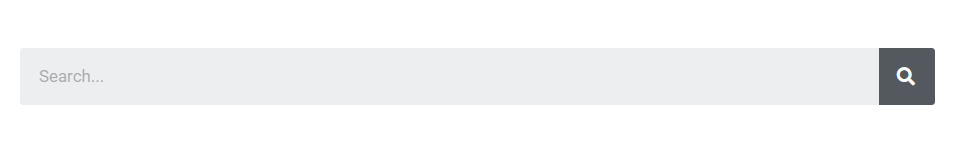
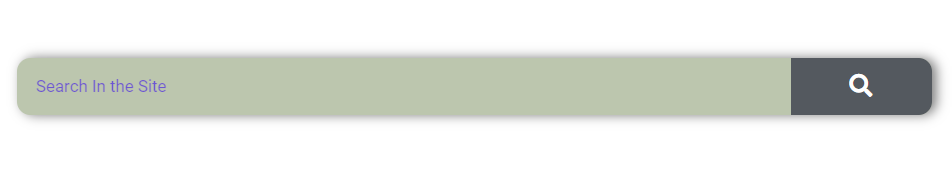
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับแถบค้นหาเหมือนภาพหน้าจอด้านล่าง:

ตอนนี้ปรับแต่งตามแบบของคุณ ตัวอย่างเช่น คุณสามารถเพิ่ม ชื่อ เปลี่ยนขนาดและสี จัดตำแหน่ง และ ลิงก์ที่กำหนดเอง ได้ นอกจากนี้คุณยังมีความยืดหยุ่นในการปรับเปลี่ยนปุ่มได้อีกด้วย
ขั้นตอนที่ 2: ออกแบบแถบค้นหาของคุณ
การใช้แท็บ สไตล์ คุณสามารถออกแบบแถบค้นหาของคุณโดยพิจารณาจากพาเลทสีของธีม แบบแผนสีของเว็บไซต์ ความชอบของผู้ชม ฯลฯ ที่นี่เราเปลี่ยนข้อความค้นหา ปรับเปลี่ยนสี ใช้เงาเส้นขอบ รวมถึงปรับแต่งสไตล์ของปุ่ม

ขั้นตอนที่ 3: ให้การออกแบบของคุณมีเอกลักษณ์เฉพาะตัว
สำหรับการปรับแต่งเพิ่มเติมให้คลิกที่แท็บขั้นสูง ที่นี่ คุณจะพบตัวเลือกการปรับแต่งมากมายเพื่อปรับระยะขอบ ช่องว่างภายใน ตำแหน่ง และอื่นๆ หากคุณคุ้นเคยกับการเข้ารหัส CSS คุณสามารถเพิ่มข้อมูลโค้ด CSS ของคุณเองได้จากที่นั่น
นอกจากนี้ คุณยังสามารถขยายฟังก์ชันการทำงานขั้นสูงโดยรับ Elementor Addons ของบริษัทอื่น เช่น Happy Addons
วิธีที่ 3: เพิ่มช่องค้นหาในเว็บไซต์ของคุณด้วยตนเอง
สำหรับวิธีนี้ คุณจะต้องมีความรู้ด้านเทคนิคเล็กน้อย ดังนั้น คุณจึงสามารถควบคุมการปรับแต่งและสไตล์ได้อย่างเต็มที่
- ไปที่ ไฟล์ header.php หรือ sidebar.php (ที่คุณต้องการรวมปุ่มค้นหา)
- เพียงเพิ่มฟังก์ชันนี้ <?php get_search_form(); ?> ในรหัสของคุณ มันจะเรียกแบบฟอร์มการค้นหาจาก เทมเพลต searchform.php ของคุณ ไม่มีปัญหาหากไม่มี ไฟล์ searchform.php มันจะสร้างโดยค่าเริ่มต้น
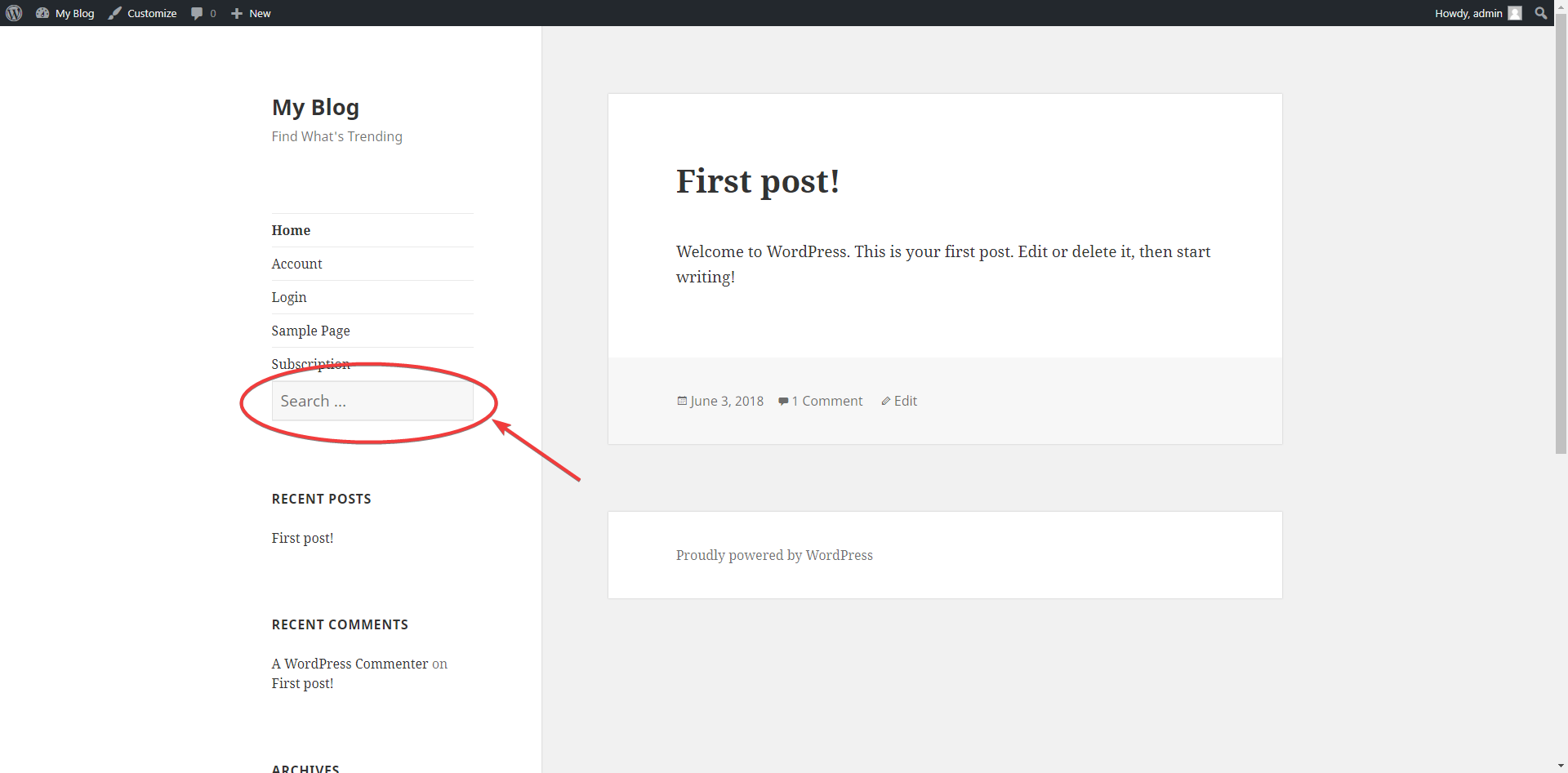
- ไปที่หน้าแรกของคุณ แล้วคุณจะเห็นช่องค้นหาในเมนูด้านข้าง (หากคุณได้เพิ่มฟังก์ชันใน sidebar.php ) หรือในแผงด้านบน (หากคุณได้เพิ่มฟังก์ชันใน header.php )

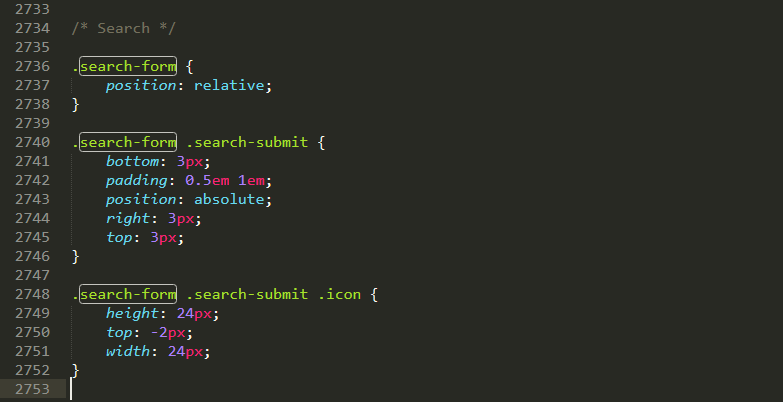
- หากคุณต้องการเปลี่ยนรูปแบบของกล่องนี้ ให้เปิด ไฟล์ style.css และแก้ไขตำแหน่ง ขนาด หรือสไตล์ของ แบบฟอร์มการค้นหา ตามที่คุณต้องการ

วิธีที่ 4: เพิ่มแถบค้นหาในเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินของบุคคลที่สาม
นอกเหนือจากวิธีการทั้งหมดเหล่านี้ คุณสามารถรวมแถบค้นหาบนเว็บไซต์ WordPress ของคุณด้วยความช่วยเหลือของปลั๊กอินของบุคคลที่สาม ในการดำเนินการนี้ ไปที่ WordPress Dashboard → Plugins → Add new จากนั้นมองหาปลั๊กอินการค้นหาที่ดีที่สุดที่จะช่วยให้คุณรวมช่องค้นหาที่ใช้งานได้สำหรับเว็บไซต์ของคุณ
ติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณและกำหนดค่าเพิ่มเติม วิธีนี้เป็นกระบวนการอัตโนมัติสำหรับการเพิ่มช่องค้นหา
เรียนรู้วิธีติดตั้งปลั๊กอิน WordPress อย่างถูกวิธี
คำพูดสุดท้าย
ช่องค้นหาของ WordPress สามารถปรับปรุงการนำทางไซต์ของคุณและช่วยให้คุณแปลงโอกาสในการขายให้กับลูกค้าประจำของคุณได้มากขึ้น หลังจากอ่านบล็อกนี้แล้ว คุณควรมีความรู้ทั้งหมดที่จำเป็นในการเริ่มต้น
โดยสรุป WordPress ค่อนข้างใช้งานง่ายและปรับแต่งได้ เราได้พูดถึงสี่วิธีในการเพิ่มแถบค้นหาที่นี่ คุณสามารถแก้ไขช่องค้นหาที่มีอยู่ของธีม เพิ่มช่องใหม่จากแดชบอร์ด หรือออกแบบโดยใช้ Elementor ได้อย่างง่ายดาย
คุณยังมีคำถามเกี่ยวกับวิธีเพิ่มแถบค้นหาใน WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นและเราจะพยายามอย่างเต็มที่เพื่อช่วย!

