วิธีเพิ่มเครื่องคำนวณการจัดส่งไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-08-31คุณต้องการให้ผู้เยี่ยมชมคำนวณค่าจัดส่งบนเว็บไซต์ของคุณอย่างง่ายดายหรือไม่?
เมื่อใช้เครื่องคำนวณการจัดส่ง ลูกค้าสามารถประมาณต้นทุนรวมของผลิตภัณฑ์ที่ต้องจ่ายพร้อมจัดส่งได้อย่างแม่นยำ ช่วยให้ธุรกิจของคุณโปร่งใสและสร้างความไว้วางใจกับผู้มีโอกาสเป็นลูกค้า
ในบทความนี้ เราจะแสดงวิธีเพิ่มเครื่องคำนวณการจัดส่งให้กับเว็บไซต์ WordPress ของคุณ

เครื่องคำนวณการขนส่งคืออะไร และเหตุใดจึงต้องใช้
เครื่องคำนวณการจัดส่งช่วยประมาณต้นทุนรวมของการจัดส่งโดยอัตโนมัติ โดยจะแสดงค่าธรรมเนียมการจัดส่งและค่าธรรมเนียมอื่นๆ ที่เกี่ยวข้องให้กับลูกค้า ดังนั้นจึงไม่จำเป็นต้องคิดอัตราค่าจัดส่งและค่าใช้จ่ายด้วยตนเอง
มีปัจจัยหลายประการที่เข้ามามีบทบาทในการคำนวณค่าจัดส่ง บางส่วนได้แก่ ราคาของผลิตภัณฑ์ ปลายทาง ต้นกำเนิดของการจัดส่ง น้ำหนัก ขนาด ประเภทบริการจัดส่ง และตัวแปรอื่นๆ ในระหว่างการคำนวณ
การคำนวณค่าจัดส่งด้วยตนเองอาจใช้เวลานานหากมีคำสั่งซื้อหลายรายการในร้านค้าออนไลน์ของคุณ นอกจากนี้ การคำนวณด้วยตนเองยังทำให้เกิดข้อผิดพลาด ซึ่งอาจส่งผลต่อความพึงพอใจของลูกค้าได้
คุณจะประหยัดเวลาได้มากและเพียงทำให้กระบวนการเป็นแบบอัตโนมัติโดยใช้ปลั๊กอินเครื่องคิดเลขการจัดส่งสำหรับไซต์ WordPress หรือไซต์ WooCommerce ของคุณ
ลูกค้าสามารถเลือกสถานที่ตั้งของตนและดูว่าสินค้ามีราคาเท่าใดหลังการจัดส่ง สิ่งนี้จะช่วยกระชับความสัมพันธ์ของคุณกับลูกค้าและสร้างความไว้วางใจ
ที่กล่าวว่าเรามาดูกันว่าคุณสามารถเพิ่มเครื่องคำนวณการจัดส่งลงในไซต์ WordPress ของคุณได้อย่างไร นอกจากนี้เรายังจะแสดงวิธีการเพิ่มลงในร้านค้า WooCommerce ของคุณอีกด้วย
คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ:
- การเพิ่มเครื่องคำนวณการจัดส่งไปยัง WooCommerce
- การเพิ่มเครื่องคำนวณการจัดส่งไปยังไซต์ WordPress
การเพิ่มเครื่องคำนวณการจัดส่งไปยัง WooCommerce
วิธีที่ดีที่สุดในการเพิ่มเครื่องคำนวณการจัดส่งใน WooCommerce คือการใช้เครื่องคำนวณการจัดส่งหน้าผลิตภัณฑ์สำหรับปลั๊กอิน WooCommerce เป็นปลั๊กอินฟรีที่ช่วยให้ลูกค้าคำนวณค่าจัดส่งก่อนเพิ่มสินค้าลงในรถเข็น
ขั้นแรก คุณจะต้องดาวน์โหลดและติดตั้งเครื่องคำนวณการจัดส่งหน้าผลิตภัณฑ์สำหรับปลั๊กอิน WooCommerce หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถไปที่ WooCommerce » Shipping Calculator เพื่อกำหนดค่าปลั๊กอิน

ปลั๊กอินใช้งานได้ทันทีและคุณสามารถใช้การตั้งค่าเริ่มต้นเพื่อเริ่มต้นได้ อย่างไรก็ตาม มีตัวเลือกในการแก้ไขและปรับแต่งเครื่องคำนวณการจัดส่งของคุณ
โปรดทราบว่าปลั๊กอินจะใช้ข้อมูลจากการตั้งค่าโซนการจัดส่งใน WooCommerce เมื่อคำนวณค่าธรรมเนียมการจัดส่ง
การตั้งค่าโซนการจัดส่งใน WooCommerce
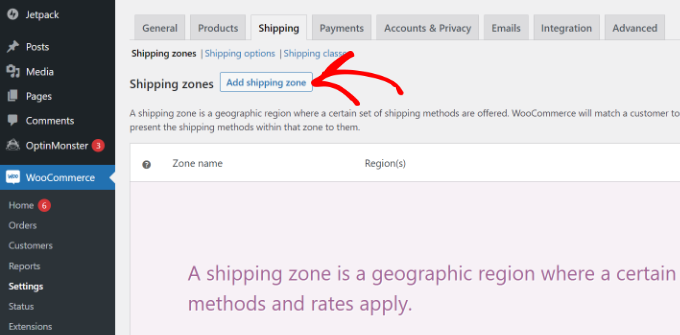
หากคุณยังไม่ได้ตั้งค่าเขตการจัดส่ง คุณจะต้องไปที่ WooCommerce » การตั้งค่า จากแดชบอร์ด WordPress ของคุณ และสลับไปที่แท็บ 'การจัดส่ง'

ใต้ส่วนโซนการจัดส่ง เพียงคลิกปุ่ม 'เพิ่มโซนการจัดส่ง'
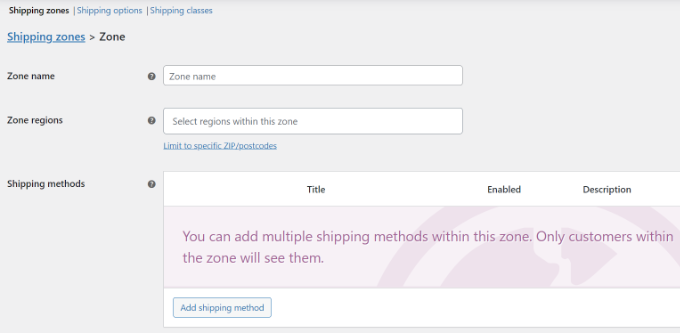
ถัดไป คุณจะต้องป้อนชื่อโซนและเลือกภูมิภาคจากเมนูแบบเลื่อนลง คุณสามารถเพิ่มหลายประเทศหรือเมืองภายใต้โซนเดียวได้

หลังจากนั้นคุณสามารถคลิกปุ่ม 'เพิ่มวิธีการจัดส่ง'
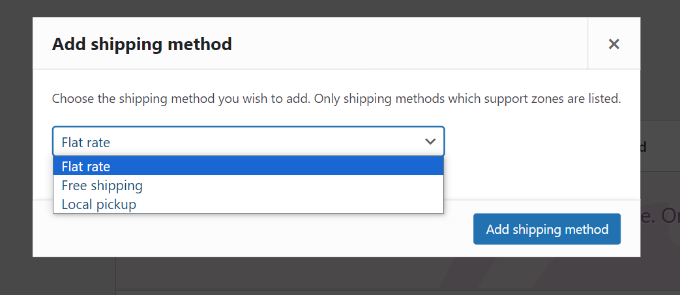
หน้าต่างป๊อปอัปจะเปิดขึ้น
WooCommerce เสนอวิธีจัดส่ง 3 วิธีให้เลือก คุณสามารถเลือก 'อัตราเหมาจ่าย' จากนั้นป้อนจำนวนเงินที่จะเรียกเก็บสำหรับค่าจัดส่ง หรือคุณสามารถเลือกตัวเลือก "จัดส่งฟรี" และ "รับสินค้าในพื้นที่" ได้

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'เพิ่มวิธีการจัดส่ง'
คุณสามารถเพิ่มวิธีจัดส่งได้หลายวิธีสำหรับโซนและกำหนดเงื่อนไขว่าจะนำไปใช้เมื่อใด
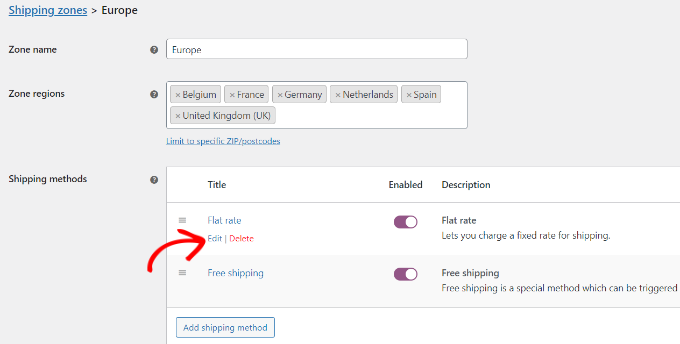
จากนั้น คุณจะต้องคลิกตัวเลือก "แก้ไข" ใต้วิธีการจัดส่งของคุณ

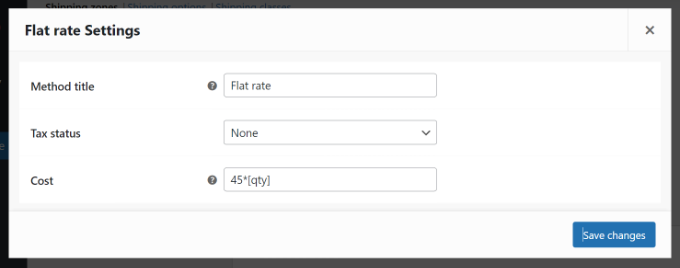
หลังจากนั้น หน้าต่างเล็กๆ จะเปิดขึ้นเพื่อให้คุณเปลี่ยนชื่อเรื่องของวิธีการ เลือกว่าคุณต้องการให้วิธีจัดส่งต้องเสียภาษีหรือไม่ และป้อนต้นทุน
สำหรับต้นทุน คุณสามารถป้อนอัตราคงที่ที่จะเรียกเก็บเงินเมื่อลูกค้าเพิ่มสินค้าลงในรถเข็น นอกจากนี้ยังมีตัวเลือกในการคูณค่าจัดส่งด้วยปริมาณอีกด้วย

เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
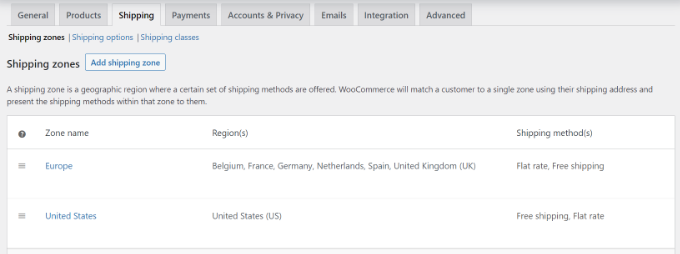
ตอนนี้คุณสามารถกลับไปที่ส่วนโซนการจัดส่งเพื่อดูโซน ภูมิภาค และวิธีการจัดส่งของคุณได้แล้ว

แก้ไขการตั้งค่าเครื่องคำนวณการจัดส่ง
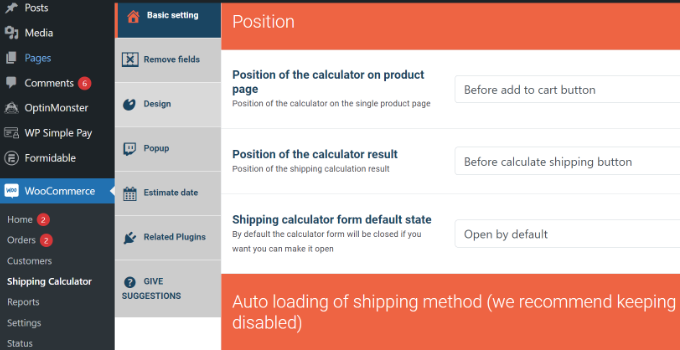
หลังจากตั้งค่าโซนการจัดส่งแล้ว คุณสามารถกลับไปที่ WooCommerce » Shipping Calculator เพื่อเปลี่ยนการตั้งค่าของหน้า Product shipping Calculator สำหรับปลั๊กอิน WooCommerce
ในแท็บการตั้งค่าพื้นฐาน คุณสามารถแก้ไขตำแหน่งของเครื่องคิดเลขในหน้าผลิตภัณฑ์และตำแหน่งของผลลัพธ์ของเครื่องคิดเลขได้
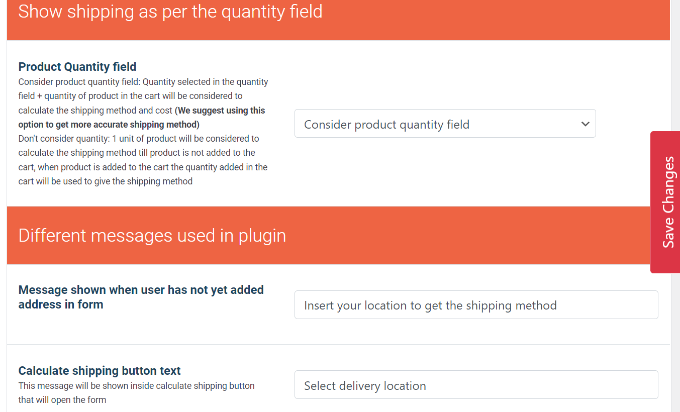
หากเลื่อนลง คุณจะเห็นการตั้งค่าเพิ่มเติม ตัวอย่างเช่น ปลั๊กอินช่วยให้คุณแก้ไขข้อความที่ใช้ในปลั๊กอิน โหลดวิธีจัดส่งอัตโนมัติ และอื่นๆ อีกมากมาย

เมื่อดำเนินการเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านข้างหรือด้านล่างของหน้า
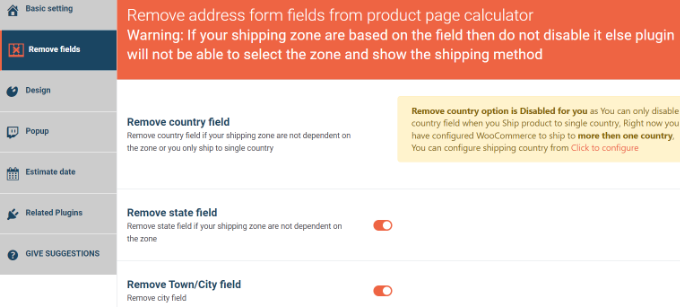
จากนั้น คุณสามารถเปลี่ยนไปใช้แท็บ "ลบฟิลด์" ได้ ที่นี่ คุณจะเห็นตัวเลือกในการลบฟิลด์ใดๆ ออกจากเครื่องคำนวณการจัดส่ง
ตัวอย่างเช่น ปลั๊กอินจะแสดงช่องประเทศ รัฐ เมือง และรหัสไปรษณีย์ตามค่าเริ่มต้น คุณสามารถปิดการใช้งานฟิลด์ใดๆ ที่ไม่ตรงกับโซนการจัดส่งของคุณได้

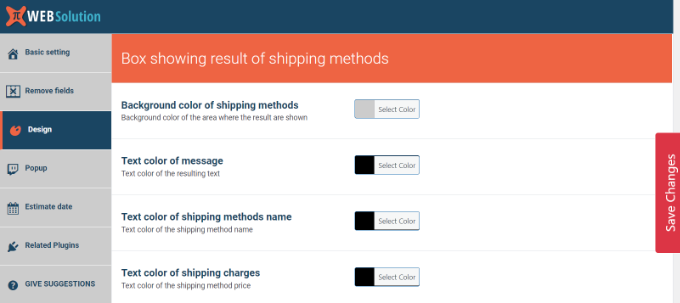
หลังจากนั้นไปที่แท็บ 'การออกแบบ' ปลั๊กอินมีตัวเลือกมากมายให้คุณแก้ไขรูปลักษณ์ของเครื่องคิดเลขในการจัดส่ง
ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลังและสีข้อความเพื่อแสดงวิธีการจัดส่งได้ หรือคุณสามารถเลือกสีสำหรับปุ่มที่ปรากฏในเครื่องคิดเลขได้

อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
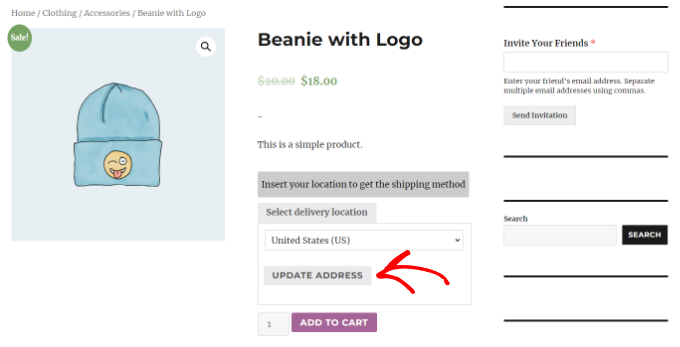
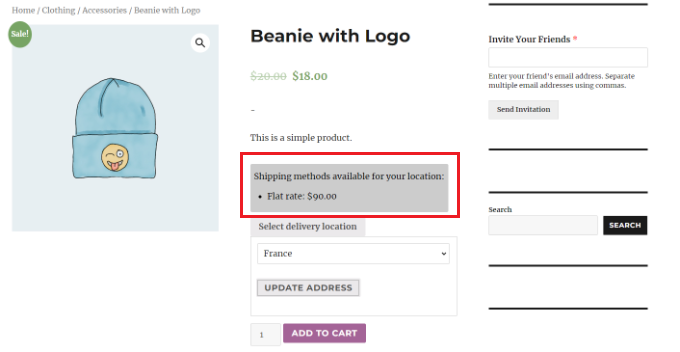
จากนั้น คุณสามารถเยี่ยมชมร้านค้า WooCommerce ของคุณเพื่อดูการทำงานของเครื่องคำนวณการจัดส่งได้
ในภาพหน้าจอด้านล่าง ลูกค้าจะต้องเลือกสถานที่จัดส่งก่อนแล้วคลิกปุ่ม 'อัปเดตที่อยู่'

เมื่อเสร็จแล้ว ปลั๊กอินจะคำนวณค่าจัดส่งที่คุณตั้งค่าไว้ในส่วนโซนการจัดส่งโดยอัตโนมัติ และจะเพิ่มเข้าไปในต้นทุนทั้งหมด
ด้วยวิธีนี้ ลูกค้าจะทราบค่าจัดส่งที่ต้องจ่ายนอกเหนือจากต้นทุนของผลิตภัณฑ์

การเพิ่มเครื่องคำนวณการจัดส่งไปยังไซต์ WordPress
หากคุณไม่มีร้านค้า WooCommerce และต้องการเพิ่มเครื่องคำนวณการจัดส่งทั่วไปลงในเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ Formidable Forms ได้

เป็นปลั๊กอินแบบฟอร์มการติดต่อยอดนิยมสำหรับ WordPress ที่ให้คุณสร้างแบบฟอร์มขั้นสูงและซับซ้อน ตัวอย่างเช่น คุณสามารถเพิ่มแบบฟอร์มติดต่อ เครื่องคิดเลข แบบสำรวจ ไดเร็กทอรี และเว็บแอปพลิเคชันโดยใช้ปลั๊กอิน
สำหรับบทช่วยสอนนี้ เราจะใช้แผน Formidable Forms Pro เนื่องจากมีฟิลด์ราคาและตัวเลือกการปรับแต่งเพิ่มเติม
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Formidable Forms Lite และ Formidable Forms Pro ปลั๊กอิน Lite ใช้งานได้ฟรี และปลั๊กอินพรีเมียมจะเพิ่มคุณสมบัติขั้นสูงเพิ่มเติมเข้าไป
หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
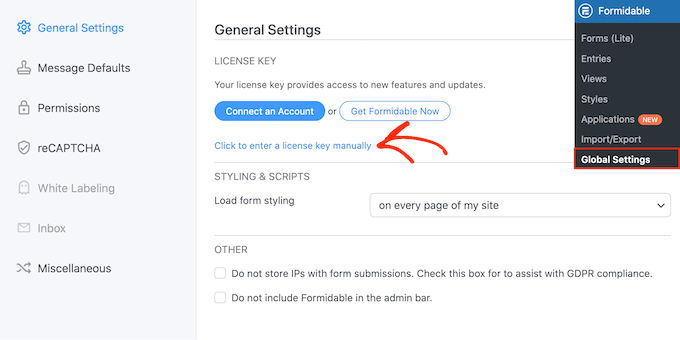
เมื่อเปิดใช้งาน คุณจะต้องไปที่ Formidable » Global Settings จากแดชบอร์ด WordPress จากที่นี่ คุณสามารถคลิกลิงก์ 'คลิกเพื่อป้อนรหัสสัญญาอนุญาตด้วยตนเอง'

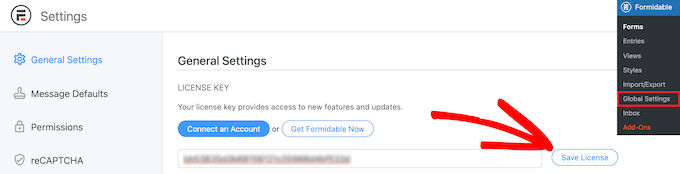
ถัดไป คุณจะต้องป้อนรหัสใบอนุญาตและคลิกปุ่ม 'บันทึกใบอนุญาต'
คุณสามารถค้นหารหัสใบอนุญาตได้ในพื้นที่บัญชี Formidable Forms ของคุณ

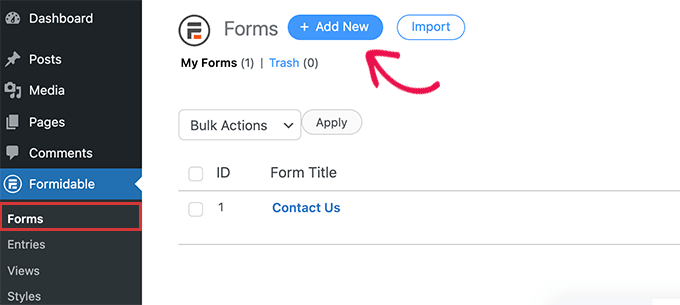
หลังจากนั้นคุณต้องไปที่ Formidable » Forms เพื่อเพิ่มแบบฟอร์มใหม่
เพียงคลิกปุ่ม '+ เพิ่มใหม่' ที่ด้านบน

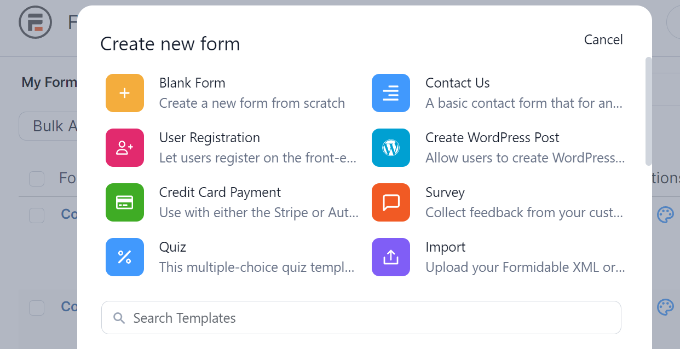
ถัดไป Formidable Forms จะแสดงเทมเพลตต่างๆ ให้เลือก คุณสามารถเลือกได้จากหลายประเภท เช่น การดำเนินธุรกิจ เครื่องคิดเลข แบบฟอร์มการสนทนา และอื่นๆ
Formidable Forms ไม่มีเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับเครื่องคำนวณการจัดส่ง อย่างไรก็ตาม คุณสามารถสร้างรายการได้โดยใช้เทมเพลตฟอร์มเปล่า
ไปข้างหน้าและเลือกเทมเพลต 'แบบฟอร์มเปล่า'

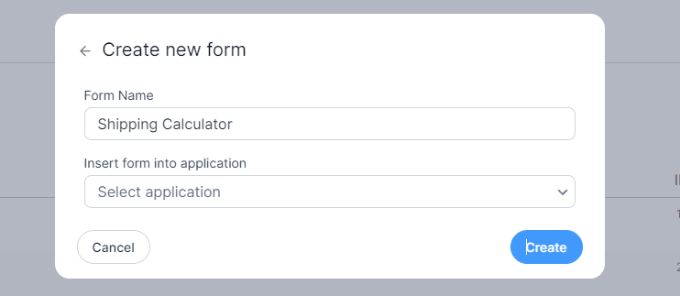
ในหน้าจอถัดไป คุณจะต้องป้อนชื่อให้กับแบบฟอร์มของคุณ
นอกจากนี้ยังมีตัวเลือกในการแทรกเทมเพลตลงในแอปพลิเคชัน อย่างไรก็ตาม คุณสามารถปล่อยให้เป็นการตั้งค่าเริ่มต้นสำหรับบทช่วยสอนนี้ได้
หลังจากป้อนชื่อแบบฟอร์มแล้ว ให้คลิกปุ่ม 'สร้าง'

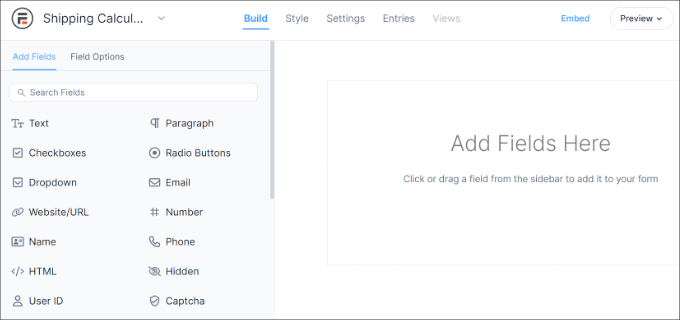
ถัดไป คุณจะเห็นเครื่องมือสร้างแบบฟอร์มแบบลากและวาง
คุณสามารถลากช่องแบบฟอร์มใดก็ได้จากเมนูด้านซ้ายแล้ววางลงในเทมเพลต

ตัวอย่างเช่น คุณสามารถเพิ่มช่องแบบฟอร์ม เช่น ชื่อ อีเมล หมายเลขโทรศัพท์ และอื่นๆ ลงในเทมเพลตได้
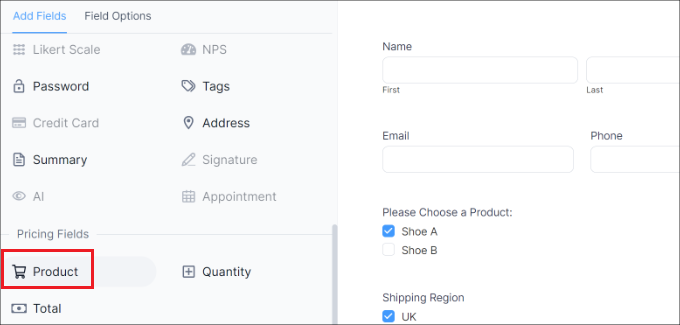
หากต้องการสร้างเครื่องคำนวณการจัดส่ง คุณสามารถเลื่อนลงไปที่ส่วนช่องราคาทางด้านซ้ายและเพิ่มช่องแบบฟอร์ม 'ผลิตภัณฑ์'

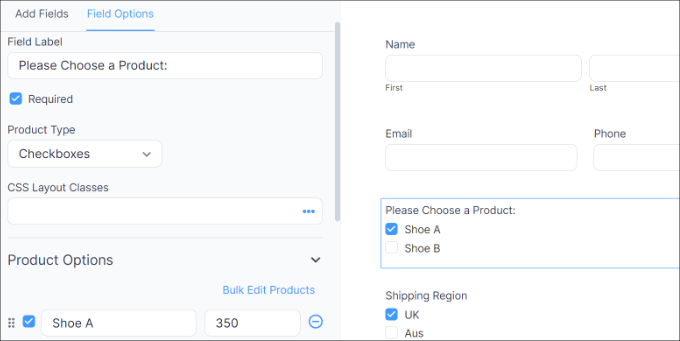
ถัดไป คุณสามารถเลือกฟิลด์แบบฟอร์มผลิตภัณฑ์และปรับแต่งเพิ่มเติมได้
ตัวอย่างเช่น เราเปลี่ยนป้ายกำกับของฟิลด์และประเภทผลิตภัณฑ์ แบบฟอร์มที่น่ากลัวยังช่วยให้คุณแสดงผลิตภัณฑ์เป็นช่องทำเครื่องหมาย เมนูแบบเลื่อนลง ปุ่มตัวเลือก ผลิตภัณฑ์เดี่ยว หรือที่ผู้ใช้กำหนด

นอกจากนั้น คุณสามารถเพิ่มผลิตภัณฑ์และราคาได้ภายใต้ตัวเลือกผลิตภัณฑ์ในเมนูด้านซ้าย
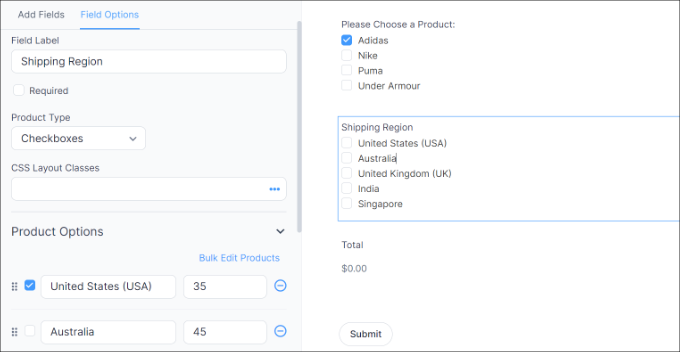
เมื่อคุณได้เพิ่มสินค้าของคุณแล้ว ขั้นตอนต่อไปคือการเพิ่มภูมิภาคและค่าธรรมเนียมในการจัดส่งของคุณ ในการทำเช่นนั้น คุณสามารถเพิ่มฟิลด์แบบฟอร์มผลิตภัณฑ์ได้อีกครั้งภายใต้ส่วนฟิลด์ราคาในเมนูทางด้านซ้าย
หลังจากนั้น คุณจะต้องแก้ไขป้ายกำกับและประเภทผลิตภัณฑ์ จากนั้นป้อนแต่ละภูมิภาคพร้อมค่าจัดส่ง

ในภาพหน้าจอด้านบน เราได้เปลี่ยนป้ายกำกับเป็นภูมิภาคการจัดส่งและเปลี่ยนประเภทผลิตภัณฑ์เป็นช่องทำเครื่องหมาย จากที่นี่ เราได้เพิ่มโซนการจัดส่งต่างๆ และค่าใช้จ่ายในส่วนตัวเลือกผลิตภัณฑ์
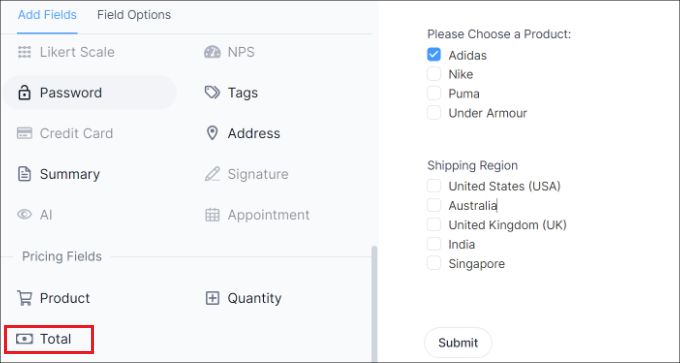
เมื่อดำเนินการเสร็จแล้ว คุณจะต้องแสดงผลรวมสำหรับเครื่องคำนวณการจัดส่งของคุณ ในการทำเช่นนั้น เพียงเพิ่มฟิลด์ฟอร์มทั้งหมดใต้ส่วนฟิลด์ราคาลงในเทมเพลต

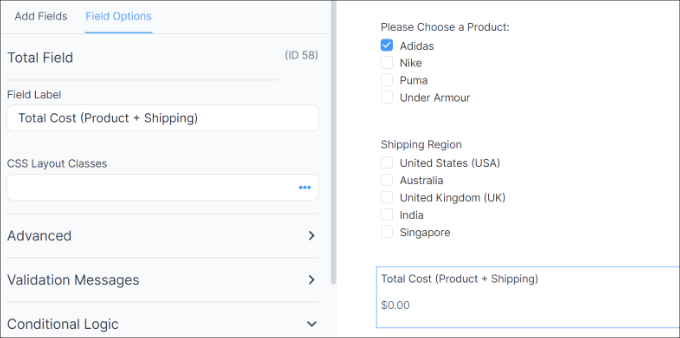
ถัดไป คุณสามารถเลือกฟิลด์ฟอร์มรวมและแก้ไขป้ายกำกับ เพิ่มคำอธิบาย และอื่นๆ
แบบฟอร์มที่น่าเกรงขามยังช่วยให้คุณเพิ่มตรรกะแบบมีเงื่อนไขลงในฟิลด์แบบฟอร์มและแสดงตามการตอบสนองของผู้ใช้

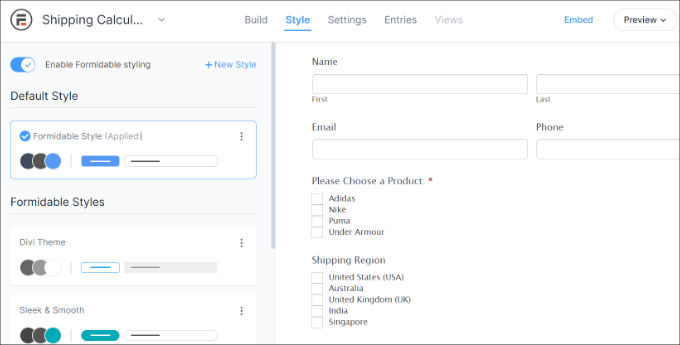
หลังจากนั้น คุณสามารถสลับไปที่แท็บ "สไตล์" จากด้านบนได้
Formidable Forms นำเสนอสไตล์ที่สร้างไว้ล่วงหน้าสำหรับแบบฟอร์มของคุณ เพียงเลือกหนึ่งรายการหรือสร้างสไตล์ใหม่ สำหรับบทช่วยสอนนี้ เราจะใช้รูปแบบ Formidable เริ่มต้น

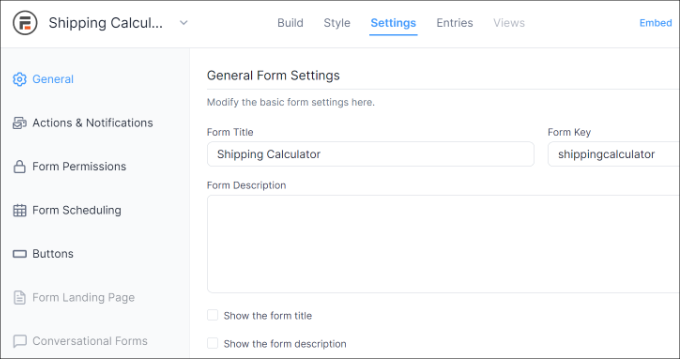
จากนั้น คุณยังสามารถเปลี่ยนการตั้งค่าแบบฟอร์มในแบบฟอร์มที่น่ากลัวได้
เพียงสลับไปที่แท็บ "การตั้งค่า" ที่ด้านบน ที่นี่ คุณจะพบการตั้งค่าทั่วไปสำหรับการเปลี่ยนชื่อแบบฟอร์ม การเพิ่มคำอธิบาย และอื่นๆ

นอกจากนี้ยังมีตัวเลือกสำหรับการดำเนินการและการแจ้งเตือน การอนุญาตแบบฟอร์ม และการกำหนดเวลาแบบฟอร์มคำนวณการจัดส่งของคุณ
หลังจากที่คุณกำหนดการตั้งค่าแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ ตอนนี้คุณพร้อมที่จะฝังเครื่องคิดเลขของคุณไว้ที่ใดก็ได้บนเว็บไซต์ของคุณแล้ว
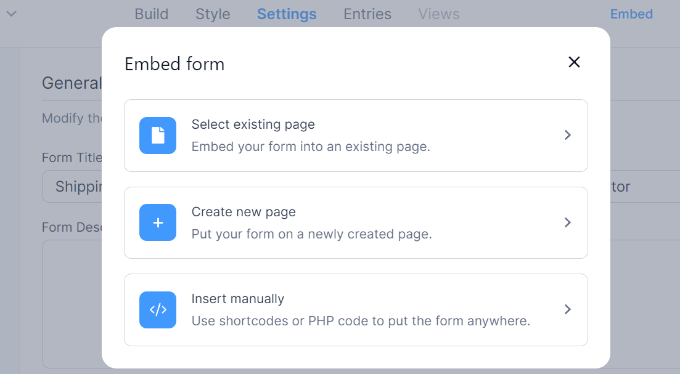
ในการเริ่มต้น คุณสามารถคลิกปุ่ม 'ฝัง' ในตัวสร้างแบบฟอร์มที่ด้านบน ซึ่งจะมีหลายตัวเลือกให้คุณ เช่น เพิ่มแบบฟอร์มลงในหน้าที่มีอยู่ สร้างหน้าใหม่ หรือแทรกด้วยตนเอง

เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'สร้างหน้าใหม่'
จากนั้น คุณสามารถป้อนชื่อสำหรับเพจใหม่ของคุณ และคลิกปุ่ม 'สร้างเพจ'

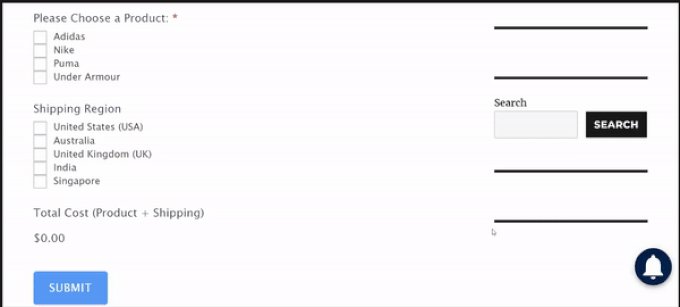
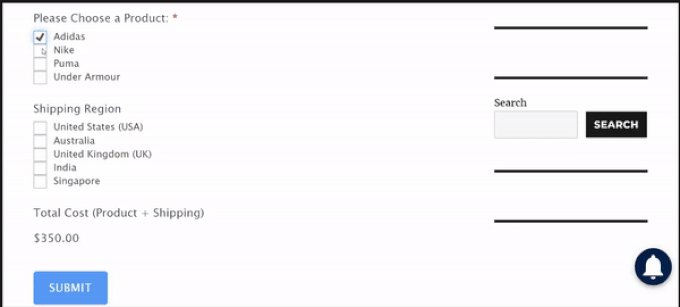
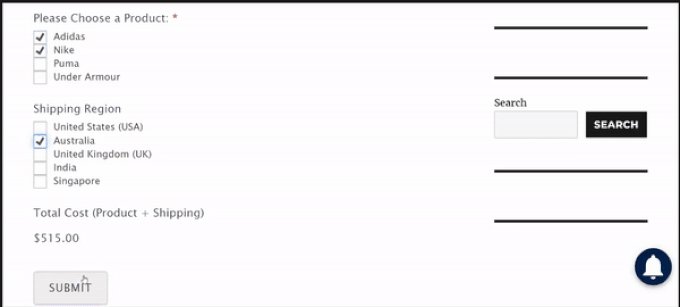
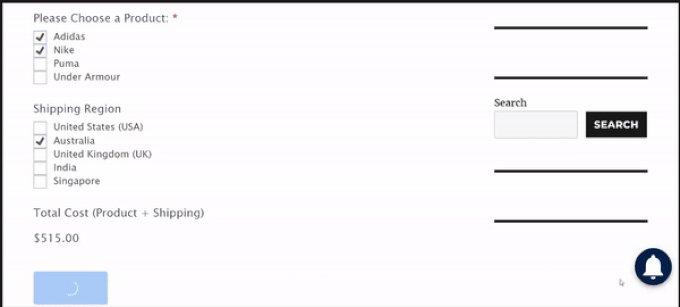
จากที่นี่ คุณจะเห็นตัวอย่างแบบฟอร์มคำนวณการจัดส่งในตัวแก้ไขเนื้อหา WordPress
เผยแพร่เพจของคุณและเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของเครื่องคำนวณการจัดส่ง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเครื่องคำนวณการจัดส่งลงในเว็บไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีตั้งค่าการติดตามแบบฟอร์มใน Google Analytics และปลั๊กอิน WooCommerce ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
