วิธีเพิ่มแถบด้านข้างใน WordPress » Ultimate Step by Step Guide
เผยแพร่แล้ว: 2020-01-22 เมื่อสร้างไซต์ WordPress คุณควรเพิ่มแถบด้านข้างเป็นส่วนเลย์เอาต์ของไซต์ WordPress ของคุณ การสร้างแถบด้านข้างในไซต์ HTML พื้นฐานนั้นง่ายมาก เนื่องจากคุณเพียงแค่ต้องใช้แท็กแถบด้านข้าง <aside> </aside> แต่หากต้องการเพิ่มแถบด้านข้างใน WordPress คุณต้องใช้แนวทางอื่น
เมื่อสร้างไซต์ WordPress คุณควรเพิ่มแถบด้านข้างเป็นส่วนเลย์เอาต์ของไซต์ WordPress ของคุณ การสร้างแถบด้านข้างในไซต์ HTML พื้นฐานนั้นง่ายมาก เนื่องจากคุณเพียงแค่ต้องใช้แท็กแถบด้านข้าง <aside> </aside> แต่หากต้องการเพิ่มแถบด้านข้างใน WordPress คุณต้องใช้แนวทางอื่น
แท็กเทมเพลตแถบด้านข้าง: วิธีแสดงแถบด้านข้างใน WordPress
สิ่งสำคัญคือคุณต้องจำไว้ว่า WordPress ทำงานร่วมกับแท็กเทมเพลตและส่วนหัวถูกเรียกด้วยฟังก์ชัน get_header() ในขณะที่ส่วนท้ายถูกเรียกด้วยฟังก์ชัน get_footer() สำหรับแถบด้านข้าง จะแสดงพร้อมกับแท็กเทมเพลต get_sidebar()
แท็กเทมเพลตนี้สามารถเพิ่มได้ทุกที่ที่คุณต้องการเพิ่มแถบด้านข้างของ WordPress แต่ก่อนที่คุณจะเริ่มแสดงแถบด้านข้างของ WordPress เราจำเป็นต้องเรียนรู้วิธีสร้างแถบด้านข้างเพื่อให้มีอยู่ในโค้ดธีมของคุณก่อนที่คุณจะสามารถเรียกมันในเทมเพลตได้
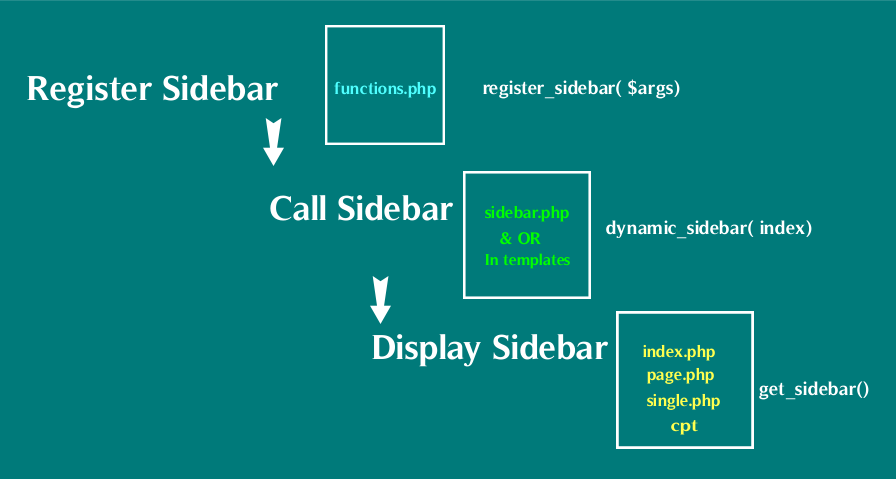
มีสองขั้นตอนหลักที่คุณควรปฏิบัติตามเพื่อเพิ่มแถบด้านข้างใน WordPress; ขั้นตอนเหล่านี้รวมถึง: การลงทะเบียนแถบด้านข้าง การเรียกแถบด้านข้าง
วิธีเพิ่มแถบด้านข้างใน WordPress ทีละขั้นตอน
เพื่อให้คุณสามารถเพิ่มแถบด้านข้างใหม่ให้กับ WordPress หรือสร้างแถบด้านข้างที่กำหนดเองใน WordPress ได้สำเร็จ คุณต้องทำตามขั้นตอนต่อไปนี้:
- ขั้นแรก สร้างสำเนาสำรองของธีม WordPress ของคุณ
- สร้างธีมลูกจากธีม WordPress แม่ของคุณและธีม ลูกควรมีไฟล์ functions.php
- ภายในไฟล์ functions.php ของธีมลูกของคุณ คุณจะใช้ ฟังก์ชัน register_sidebar() เพื่อสร้างแถบด้านข้าง
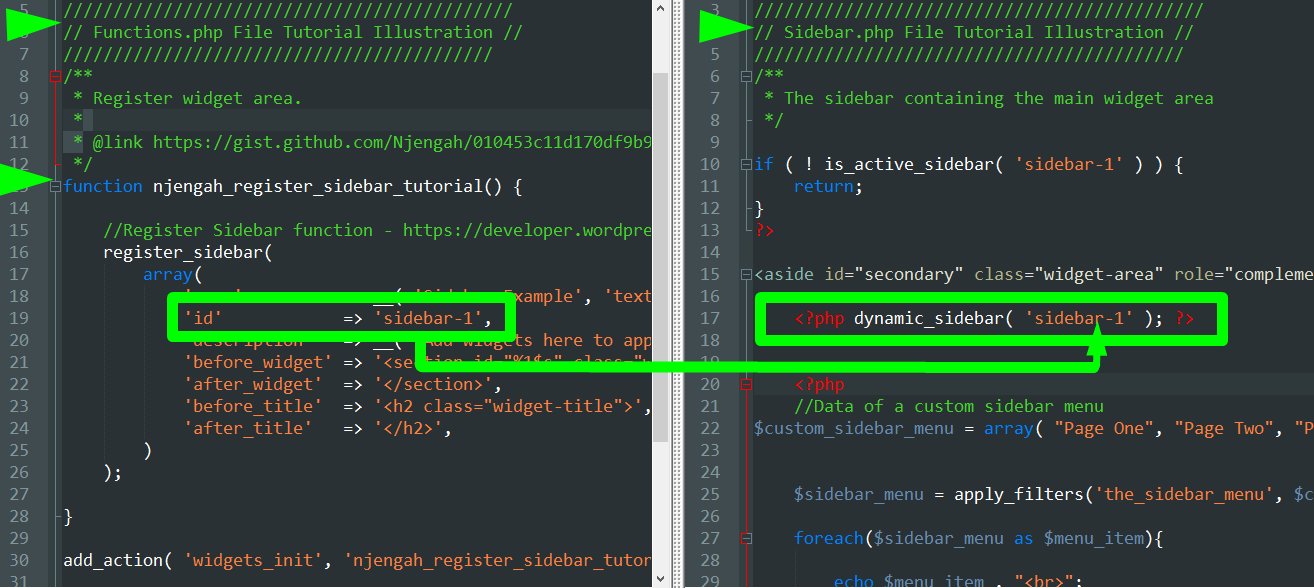
- สร้างไฟล์ sidebar.php และเพิ่มฟังก์ชัน dynamic_sidebar() ให้กับไฟล์นี้โดยใช้ชื่อแถบด้านข้างดังนี้ – dynamic_sidebar( 'sidebar-1' ) โดยที่ sidebar-1 คือ id ของแถบด้านข้างที่คุณเพิ่มเมื่อลงทะเบียนแถบด้านข้าง
- ในไฟล์เทมเพลตของธีม คุณสามารถ เรียกแถบด้านข้างโดยใช้ แท็กเทมเพลต get_sidebar()
- หากคุณได้สร้าง แถบด้านข้างแบบกำหนดเอง คุณสามารถ ใช้ ฟังก์ชัน dynamic_sidebar() เพื่อแสดง แถบด้านข้างแบบกำหนดเองได้
กายวิภาคของแถบด้านข้าง WordPress
เพื่อให้เข้าใจในเชิงลึกว่าแถบด้านข้างทำงานอย่างไรใน WordPress คุณต้องเรียนรู้ว่าโค้ดแถบด้านข้างนั้นกระจายอยู่ในไฟล์ธีม WordPress ต่างๆ อย่างไร
ฟังก์ชั่นแถบด้านข้างของ WordPress
สิ่งสำคัญคือต้องรู้ว่าสามฟังก์ชันของ WordPress ที่เกี่ยวข้องกับการเพิ่มแถบด้านข้างของ WordPress คือ:
- ลงทะเบียนแถบด้านข้าง – register_sidebar()
- แถบด้านข้างแบบไดนามิก – dynamic_sidebar()
- รับแถบด้านข้าง – get_sidebar()
ลงทะเบียนแถบด้านข้าง – ขั้นตอนที่หนึ่ง
ฟังก์ชันนี้ register_sidebar() เป็นฟังก์ชันแรกที่สร้างแถบด้านข้างและอยู่ในไฟล์ functions.php ของธีมของคุณ
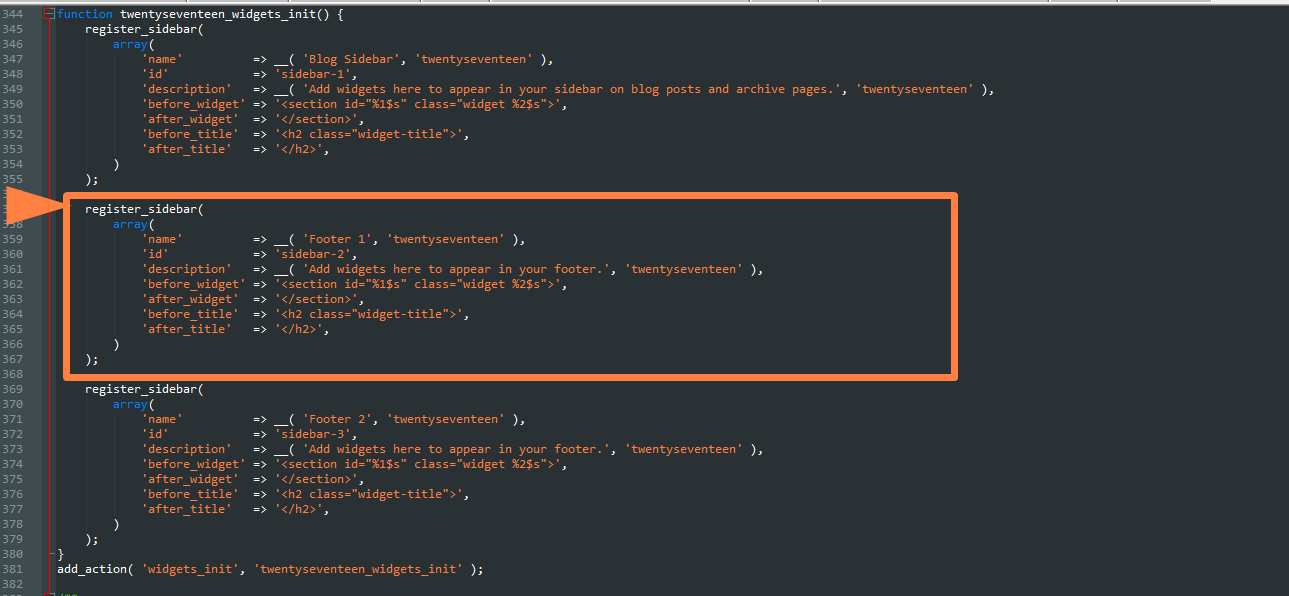
เมื่อคุณเปิดไฟล์ functions.php ของธีม คุณจะเห็นฟังก์ชัน register_sidebar() ที่ลงทะเบียนแถบด้านข้างต่างๆ ที่แสดงบนธีมของคุณ
เช่นเดียวกับกรณีของชุดรูปแบบเริ่มต้นของ WordPress ยี่สิบเจ็ด คุณสามารถเห็นในภาพด้านล่างโค้ดที่ลงทะเบียนแถบด้านข้างในธีมนั้น:

โดยพื้นฐานแล้ว ฟังก์ชันนี้เป็นฟังก์ชันที่ทำให้ทุกอย่างเริ่มต้นได้
ลงทะเบียนพารามิเตอร์แถบด้านข้าง
ฟังก์ชันแถบด้านข้างรีจิสเตอร์แสดงเป็นฟังก์ชันที่รับอาร์กิวเมนต์ต่างๆ ที่อยู่ในรูปแบบข้อมูลของอาร์เรย์หรือสตริง โดยทั่วไปสามารถแสดงได้ดังนี้:
register_sidebar( array|string $args = array() )
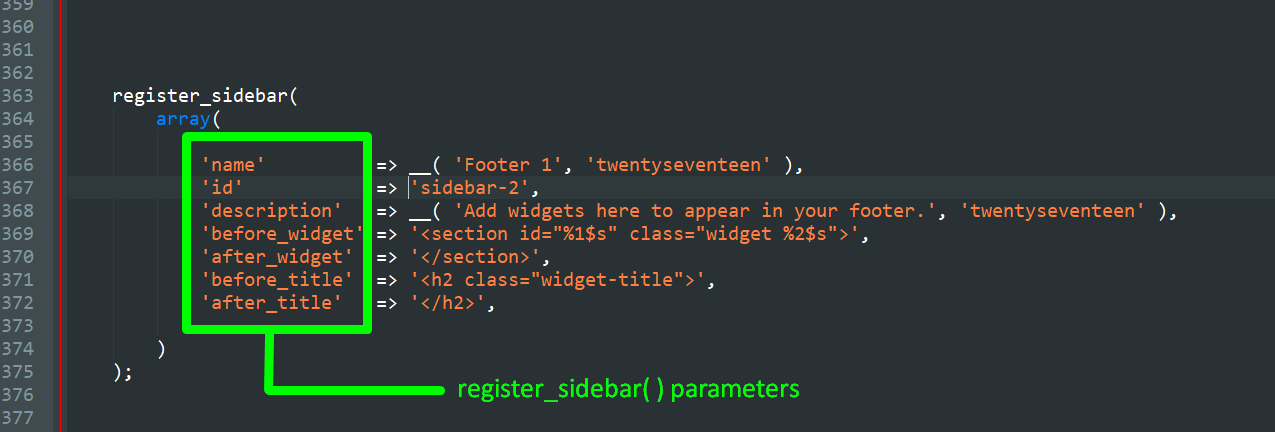
ต่อไปนี้คือรูปภาพของ ฟังก์ชัน register_sidebar ที่ใช้ในธีม WordPress โดยที่พารามิเตอร์ต่างๆ จะถูกเพิ่มลงในอาร์เรย์ที่ส่งผ่านในการเรียกใช้ฟังก์ชัน:

ฟังก์ชัน WordPress นี้มีอาร์กิวเมนต์หลากหลายที่ยอมรับได้ ซึ่งอาจเป็นสตริง PHP หรืออาร์เรย์ PHP อาร์กิวเมนต์รวมถึง:
- ชื่อ – นี่คือชื่อหรือชื่อของแถบด้านข้างซึ่งควรเป็นสตริง
- ID – นี่คือตัวระบุเฉพาะของแถบด้านข้างที่คุณจะใช้ฟังก์ชัน dynamic_sidebar () เพื่อเรียกแถบด้านข้าง
- คำอธิบาย – นี่คือคำอธิบายของแถบด้านข้างที่แสดงในส่วนต่อประสานวิดเจ็ตและเป็นสตริง
- คลาส นี่เป็นอาร์กิวเมนต์ในการเพิ่มคลาส CSS พิเศษสำหรับแถบด้านข้างซึ่งจะช่วยคุณในการจัดสไตล์
- Before_widget – นี่คือเนื้อหา HTML ที่เพิ่มก่อนที่แต่ละแถบด้านข้างจะถูกส่งออก
- After_widget – นี่คือเนื้อหา HTML ที่เพิ่มหลังจากแต่ละแถบด้านข้างถูกส่งออก
- Before_title นี่คือเนื้อหา HTML ที่จะเพิ่มลงในชื่อแถบด้านข้างเมื่อมีการแสดง และค่าเริ่มต้นมักจะเป็นแท็กเปิด <h2> HTML
- After_title นี่คือเนื้อหา HTML ที่จะเพิ่มลงในชื่อแถบด้านข้างเมื่อมีการแสดง และค่าเริ่มต้นมักจะเป็นแท็กเปิด <h2> HTML
ฟังก์ชันนี้ถูกเพิ่มลงในไฟล์ functions.php และลงทะเบียนแถบด้านข้างของ WordPress โดยใช้ action hook เช่นเดียวกับที่แชร์ด้านล่าง:
add_action( 'widgets_init', ' njengah_tutorial_sidebars' ' );
ในการลงทะเบียนแถบด้านข้าง เราจำเป็นต้องเชื่อมต่อกับเหตุการณ์ widgets_init และเรามีฟังก์ชันเรียกกลับพร้อมชื่อที่เราเลือก เช่น ในกรณีนี้ เราได้ตั้งชื่อฟังก์ชันเรียกกลับเป็น 'njengah_tutorial_sidebars'
รหัสแบบเต็มที่คุณควรเพิ่มลงในไฟล์ functions.php ของคุณเพื่อลงทะเบียนแถบด้านข้างมีดังนี้:
<?php
//ฟังก์ชั่นโทรกลับ
ฟังก์ชัน njengah_register_sidebar_tutorial () {
//ลงทะเบียนฟังก์ชันแถบด้านข้าง - https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar (
อาร์เรย์ (
'name' => __( 'ตัวอย่างแถบด้านข้าง', 'textdomain' ),
'id' => 'แถบด้านข้าง-1',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในแถบด้านข้างของคุณในบล็อกโพสต์และหน้าเก็บถาวร', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
// แอคชั่นตะขอ
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );แถบด้านข้างแบบไดนามิก – ขั้นตอนที่สอง
ฟังก์ชันนี้ dynamic_sidebar() เรียกใช้แถบด้านข้างที่เราได้ลงทะเบียนไว้ใน ขั้นตอนที่หนึ่ง ด้านบน และโค้ดจะอยู่ในไฟล์ sidebar.php หรือไฟล์อื่นๆ ที่เราต้องการแสดงแถบด้านข้างที่เราสร้างขึ้นในขั้นตอนแรก
นิพจน์ทั่วไปของฟังก์ชัน dynamic_sidebar() มีดังนี้:
dynamic_sidebar( int|string $index = 1 )
ฟังก์ชันนี้รับค่าจำนวนเต็มหรืออาร์กิวเมนต์สตริง ซึ่งอาจเป็นชื่อหรือพารามิเตอร์ ID ที่ใช้เมื่อลงทะเบียนแถบด้านข้างในขั้นตอนแรก
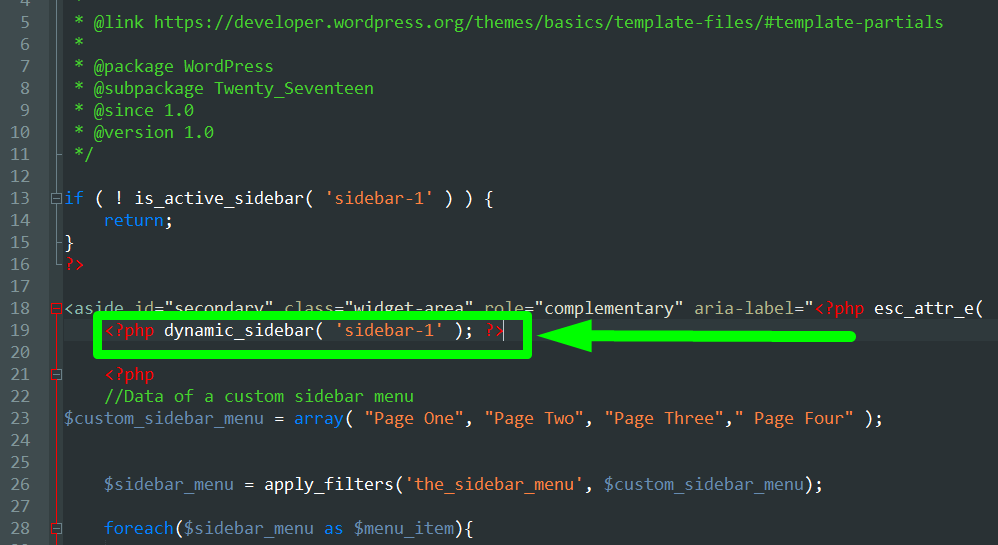
ในชุดรูปแบบ WordPress เริ่มต้นยี่สิบเจ็ดเมื่อคุณเปิดไฟล์ sidebar.php คุณจะเห็นฟังก์ชัน dynamic_sidebar() ดังที่แสดงในภาพด้านล่าง:


ในกรณีนี้ คุณจะเห็นว่าเรากำลังส่งพารามิเตอร์ id ของฟังก์ชัน register_sidebar ไปยังฟังก์ชัน dynamic_sidebar เพื่อให้เราสามารถแสดงแถบด้านข้างนั้นเป็นแถบด้านข้างเริ่มต้นได้ ดังแสดงในภาพด้านล่าง:

หากเราลงทะเบียนแถบด้านข้างนี้เป็นแถบด้านข้างแบบกำหนดเอง เราจะใช้โค้ดด้านบนเพื่อแสดงในไฟล์เทมเพลตของธีมที่อาจรวมไว้ ส่วนหัว ส่วนท้าย เนื้อหา และอื่นๆ ดังนั้นรหัสสำหรับแสดงแถบด้านข้างควรเป็นดังนี้:
<?php if ( is_active_sidebar( 'กำหนดเอง' ) ) : ?>
<div id="แถบด้านข้าง">
<?php dynamic_sidebar( 'กำหนดเอง' ); ?>
</div>
<?php endif; ?>ดังที่คุณเห็นในที่นี้ เรากำลังใช้คำสั่ง if เพื่อตรวจสอบว่าแถบด้านข้างทำงานอยู่หรือไม่ และฟังก์ชันที่เราใช้ที่นี่คือ is_active_sidebar() ฟังก์ชันนี้จะค้นหาว่าแถบด้านข้างที่ส่งผ่านใน ไดนามิก_ไซด์บาร์ () ถูกใช้งานอยู่หรือไม่ นี่เป็นหนึ่งในแท็กแบบมีเงื่อนไขของ WordPress
รับแถบด้านข้าง – ขั้นตอนที่สาม
เมื่อสร้างแถบด้านข้าง WordPress เริ่มต้นในธีม คุณต้อง ลงทะเบียน ให้ สร้างไฟล์ sidebar.php และสุดท้ายใช้ แท็ก get_sidebar() t emplate เพื่อโหลดแถบด้านข้างในเทมเพลต
สามารถใช้ get_sidebar เพื่อแสดงแถบด้านข้างต่างๆ ในหน้าต่างๆ ได้ เนื่องจากโดยค่าเริ่มต้น ฟังก์ชันจะใช้อาร์กิวเมนต์สตริงเดียวที่เทียบเท่ากับชื่อของแถบด้านข้าง ชื่อที่คุณใช้ลงทะเบียนแถบด้านข้างหรือพารามิเตอร์ ID ตามที่ระบุไว้ในขั้นตอนข้างต้น
get_sidebar( string $name = null )
ดังนั้น หากคุณมีแถบด้านข้างชื่อ ' cool-sidebar ' คุณสามารถเรียกแถบด้านข้างในเทมเพลตของหน้าแบบกำหนดเองได้ดังนี้:
get_sidebar('cool-sidebar');
คุณยังสามารถมีแถบด้านข้างได้หลายแบบสำหรับแต่ละหน้า และคุณสามารถใช้คำสั่ง if/else เพื่อแสดงแถบด้านข้างแต่ละแถบในหน้าต่างๆ ตามเงื่อนไขเช่นเดียวกับในโค้ดนี้ที่เรามีแถบด้านข้างสามแถบ อันหนึ่งสำหรับโฮมเพจ อีกอันสำหรับ 404 และแถบด้านข้างเริ่มต้น:
ถ้า ( is_home() ) :
get_sidebar( 'บ้าน' );
elseif ( is_404() ) :
get_sidebar( '404' );
อื่น :
get_sidebar();
เอนดิฟ;ไฟล์แถบด้านข้างของ WordPress
สิ่งสำคัญเท่าเทียมกันคือต้องรู้ว่าไฟล์ธีม WordPress ทั่วไปเจ็ดไฟล์ที่มีการเพิ่มโค้ดแถบด้านข้างคือ:
-
functions.php File -
sidebar.php File -
Pages Files -
Posts Files -
Custom Posts Type Files -
footer.php File -
header.php File
โค้ดนี้ยังสามารถเพิ่มลงในปลั๊กอินที่คุณลงทะเบียนและแสดงวิดเจ็ตแถบด้านข้างได้ เช่น ปลั๊กอินวิดเจ็ต WordPress ทั่วไปบางตัว
หากคุณเป็นนักพัฒนา WordPress หรือ ผู้เริ่มต้น ใช้งาน WordPress ที่เรียนรู้ วิธีการทำงานของ WordPress การทำความเข้าใจว่าไฟล์เหล่านี้เกี่ยวข้องกับการเพิ่มและแสดงแถบด้านข้างของ WordPress อย่างไร จะเป็นขั้นตอนที่ดีในการเป็นมืออาชีพ
โค้ดแถบด้านข้างทำงานอย่างไรในแต่ละไฟล์ WordPress ของธีม
สรุปโดยย่อ ฟังก์ชันสามประการของการเพิ่มแถบด้านข้างใน WordPress ถูกวางไว้ในแต่ละไฟล์เหล่านี้ที่แสดงไว้ในตารางด้านล่างตามลำดับ:
| ไฟล์ธีม | การทำงาน |
| Functions.php | register_sidebar() , dynamic_sidebar() |
| Sidebar.php | dynamic_sidebar() |
| Header.php | dynamic_sidebar() |
| Page.php | dynamic_sidebar() , get_sidebar(); |
| Single.php | dynamic_sidebar() , get_sidebar(); |
| Custom-page-template | dynamic_sidebar() , get_sidebar(); |
ในการเพิ่มแถบด้านข้างใน WordPress คุณควรปฏิบัติตามสามขั้นตอนที่เราสรุปไว้ในบทช่วยสอนการพัฒนา WordPress ซึ่งรวมถึง:
- ลงทะเบียน – ลงทะเบียนแถบด้านข้างใน functions.php โดยใช้ register_sidebar()
- เรียกแถบด้านข้างเริ่มต้น/ แถบด้านข้างแบบกำหนดเอง – เรียกแถบด้านข้างในไฟล์ sidebar.php สำหรับแถบด้านข้างเริ่มต้น แต่หรือแถบด้านข้างแบบกำหนดเอง คุณสามารถเรียกมันว่าในไฟล์เทมเพลตใดก็ได้โดยใช้ไดนามิก_ไซด์บาร์ ()
- แสดงแถบด้านข้างในเทมเพลต WP Post – ในเพจ โพสต์และเทมเพลตหน้าแบบกำหนดเอง และเทมเพลตโพสต์แบบกำหนดเอง คุณสามารถเรียกแถบด้านข้างโดยใช้แท็กเทมเพลต get_sidebar()
วิธีเพิ่มแถบด้านข้างให้กับตัวอย่างโค้ด WordPress
ต่อไปนี้เป็นตัวอย่างโค้ดของวิธีเพิ่มแถบด้านข้างเริ่มต้นในธีม WordPress ที่เราจะตั้งชื่อเป็น Njengah Tutorial Sidebar
ลงทะเบียนแถบด้านข้าง
ขั้นตอนแรกเราจะลงทะเบียนดังนี้:
/**
* ลงทะเบียนพื้นที่วิดเจ็ต
*
* @link https://gist.github.com/Njengah/010453c11d170df9b9c8de2f31954a5d
*/
ฟังก์ชัน njengah_register_sidebar_tutorial () {
//ลงทะเบียนฟังก์ชันแถบด้านข้าง - https://developer.wordpress.org/reference/functions/register_sidebar/
register_sidebar (
อาร์เรย์ (
'name' => __( 'Njengah กวดวิชา Sidebar ', 'textdomain' ),
'id' => 'njengah-แถบด้านข้างเริ่มต้น',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในแถบด้านข้างของคุณในบล็อกโพสต์และหน้าเก็บถาวร', 'textdomain' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
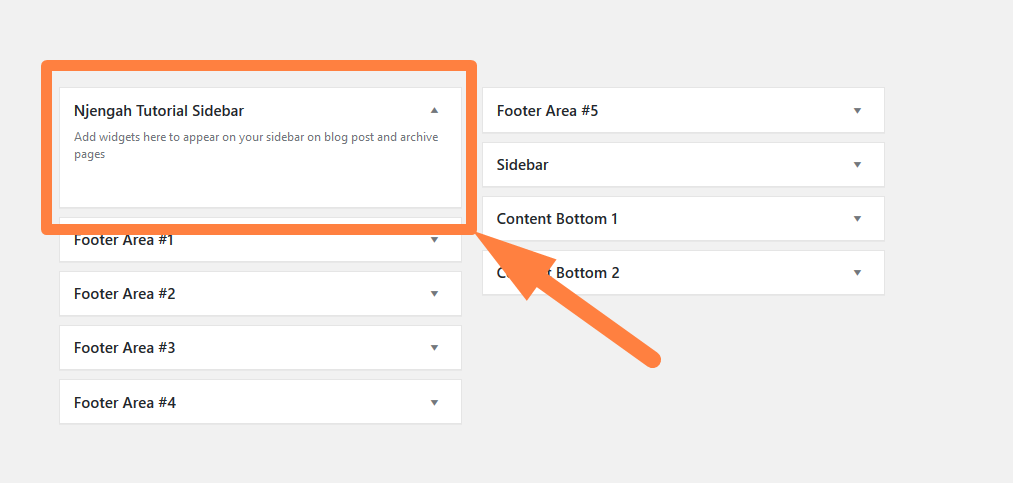
add_action( 'widgets_init', 'njengah_register_sidebar_tutorial' );ผลลัพธ์จะปรากฏบนแดชบอร์ด WordPress ภายใต้ ลักษณะ > วิดเจ็ต ดังแสดงในภาพด้านล่าง:

เรียกแถบด้านข้างเริ่มต้นในไฟล์ Sidebar.php
ในไฟล์ sidebar.php หรือดัชนี เราไม่ควรเรียกแถบด้านข้างดังนี้:
if ( ! is_active_sidebar('njengah-sidebar-default') ) {
กลับ;
}
dynamic_sidebar('njengah-sidebar-default');แสดงแถบด้านข้าง
สุดท้าย ในเทมเพลตของเพจ เราจะเรียกแถบด้านข้างโดยใช้โค้ดต่อไปนี้
get_sidebar();
ห่อ
ในบทความนี้ เราได้สรุปวิธีการเพิ่มแถบด้านข้างในธีม WordPress ทีละขั้นตอนอย่างละเอียด ในการสรุปโดยย่อ คุณต้องจำไว้ว่ามีเพียง 2 หรือสามขั้นตอนเท่านั้น ในการเพิ่มแถบด้านข้างเริ่มต้นใน WordPress คุณต้อง ลงทะเบียนแถบด้านข้างใน functions.php สร้างไฟล์ sidebar.php ซึ่งคุณเรียกแถบด้านข้างที่คุณลงทะเบียนไว้ในขั้นตอนที่หนึ่ง และในเทมเพลตหน้าหรือโพสต์ที่คุณใช้ ฟังก์ชัน get_sidebar เพื่อเรียกค่าเริ่มต้น แถบด้านข้าง
หากคุณกำลังเพิ่มแถบด้านข้างแบบกำหนดเอง คุณไม่จำเป็นต้องมีส่วนสุดท้าย เนื่องจากคุณจะวางโค้ด dynamic_sidebar() โดยตรงในเทมเพลตหรือไฟล์ที่คุณต้องการแสดงแถบด้านข้าง ตัวอย่างเช่น ในส่วนท้าย คุณมักจะเห็นวิดเจ็ตส่วนท้ายที่แสดงโดยใช้ฟังก์ชันนี้ dynamic_sidebar()
ฉันหวังว่าคุณจะได้เรียนรู้สิ่งใหม่จากบทช่วยสอนนี้ หรือคุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีเพิ่มแถบด้านข้างให้กับธีม WordPress โดยไม่ต้องคัดลอกและวางโค้ดในไฟล์ functions.php ของคุณ หากคุณต้องการความช่วยเหลือเพิ่มเติมในด้านนี้หรือต้องการคำแนะนำจากนักพัฒนา WordPress มืออาชีพ อย่าลังเลที่จะติดต่อฉัน