วิธีเพิ่มโมดูล Sticky Map ในหน้า Divi ของคุณ
เผยแพร่แล้ว: 2023-06-14การตั้งค่าการติดหนึบในตัวของ Divi ช่วยให้คุณเก็บองค์ประกอบ "ติดหนึบ" หรือคงที่บนหน้าจอขณะที่คุณเลื่อนหน้าลงมา เมื่อรวมกับองค์ประกอบอื่นๆ ที่ไม่เหนียวเหนอะหนะ คุณจะได้เลย์เอาต์ที่ดึงดูดสายตาและดึงดูดใจเพื่อยกระดับการออกแบบเว็บไซต์ของคุณไปอีกขั้น ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มโมดูลแผนที่ปักหมุดลงในหน้า Divi ของคุณ เราจะเก็บโมดูลแผนที่ไว้และเพิ่มข้อมูลที่เกี่ยวข้องเพื่อเลื่อนไปข้างแผนที่
เริ่มกันเลย!
- 1 แอบดู
- 2 สิ่งที่คุณต้องการในการเริ่มต้น
- 3 วิธีเพิ่มโมดูล Sticky Map ในหน้า Divi ของคุณ
- 3.1 สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 3.2 การปรับเปลี่ยนเค้าโครงสำหรับโมดูล Sticky Map
- 3.3 เพิ่มโมดูล Sticky Map
- 4 ผลลัพธ์สุดท้าย
- 5 ความคิดสุดท้าย
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ

สิ่งที่คุณต้องการในการเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มแล้ว!
วิธีเพิ่มโมดูล Sticky Map ในหน้า Divi ของคุณ
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มกันโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้ Landing Page ของ Craft School จาก Craft School Layout Pack
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

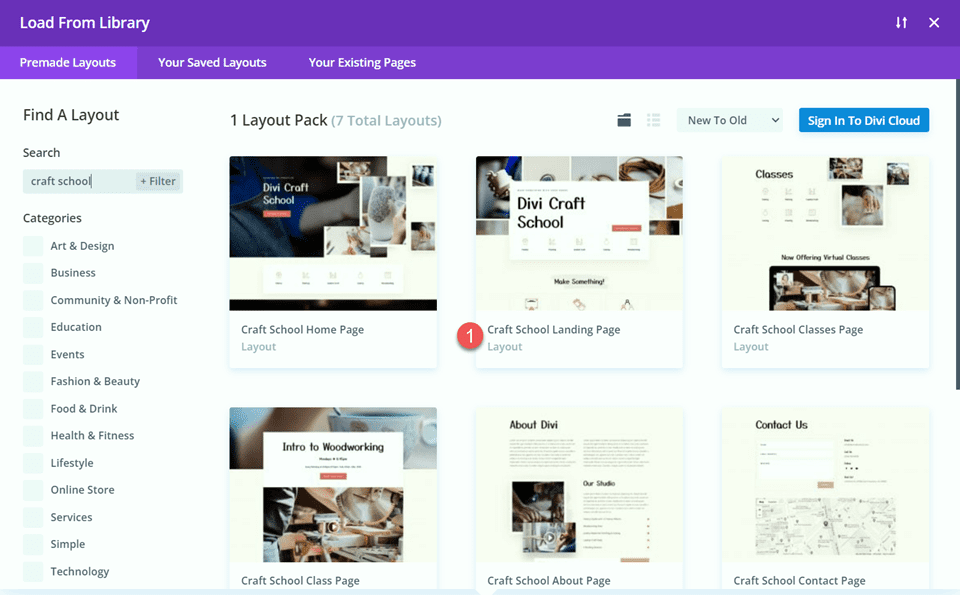
ค้นหาและเลือกหน้า Landing Page ของโรงเรียนช่างฝีมือ

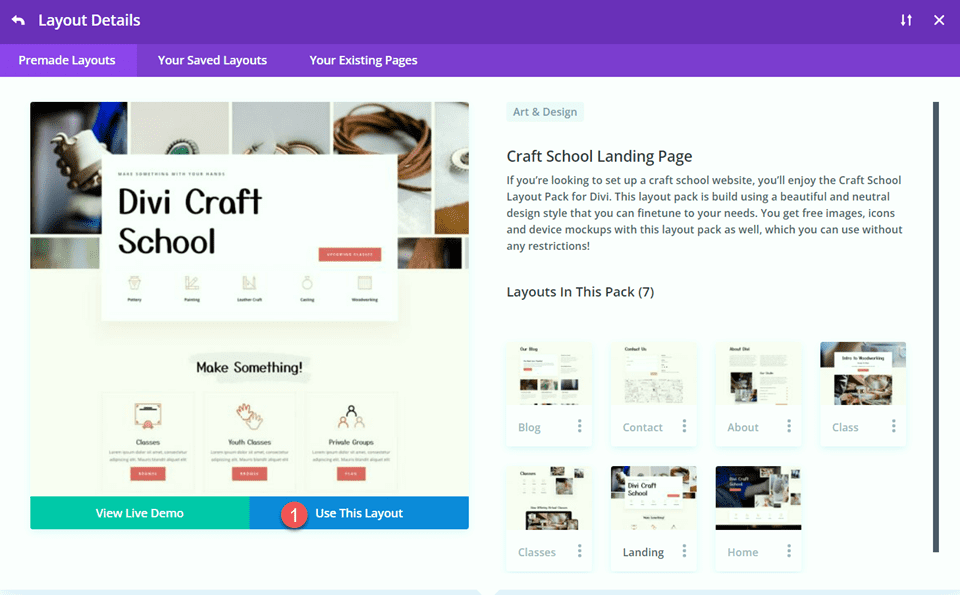
เลือก ใช้เค้าโครงนี้ เพื่อเพิ่มเค้าโครงในเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
การปรับเปลี่ยนเค้าโครงสำหรับโมดูล Sticky Map
ลงทะเบียน CTA
เลื่อนไปที่ส่วน "การเป็นสมาชิก Studio" ของหน้า จากนั้นเพิ่มส่วนใหม่ด้านล่าง

เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลัง
- พื้นหลัง: #fcf8f3

ถัดไป ย้ายแถว “โทรหรือเข้าร่วมออนไลน์” ไปยังส่วนใหม่นี้

เปิดการตั้งค่าแถวและไปที่แท็บขั้นสูง ภายใต้การตั้งค่าตำแหน่ง เปลี่ยนตำแหน่งจากค่าสัมบูรณ์เป็นค่าเริ่มต้น
- ตำแหน่ง: ค่าเริ่มต้น

ส่วน "มาเยี่ยมชมสตูดิโอ"
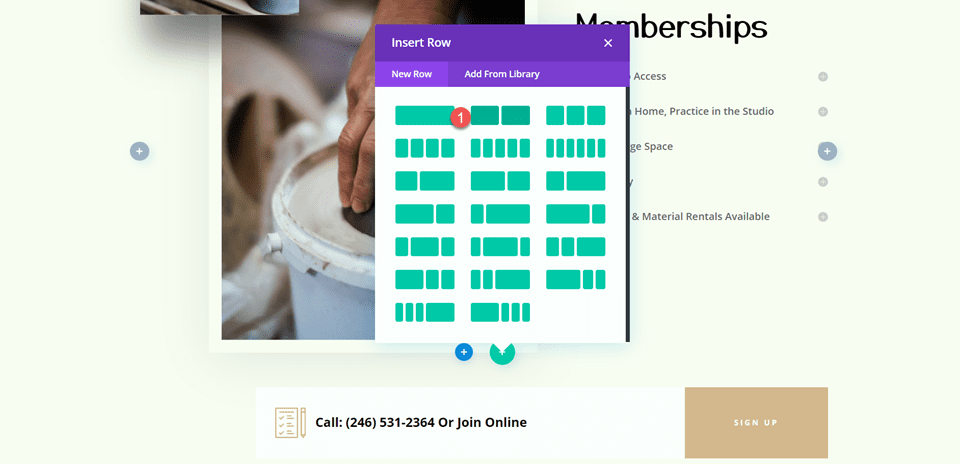
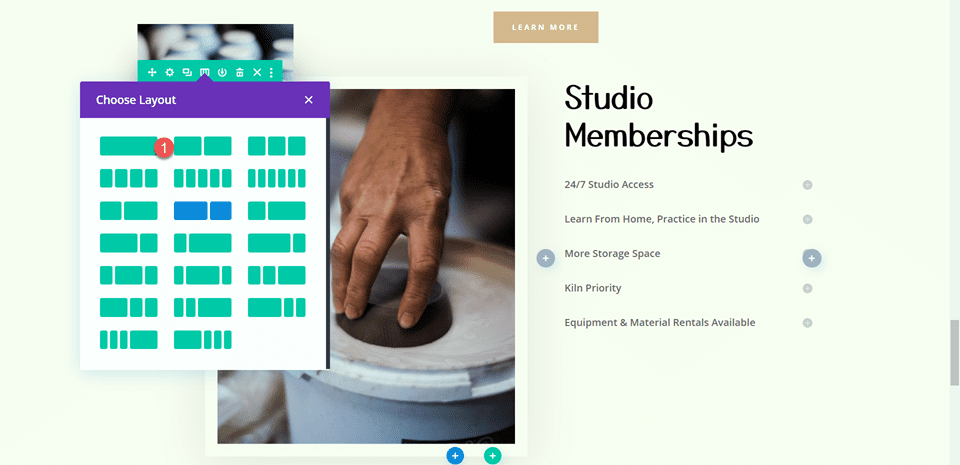
เพิ่มแถวใหม่ที่มีสองคอลัมน์ใต้ส่วนการเป็นสมาชิก Studio

จากนั้นย้ายแถวนั้นไปไว้เหนือส่วนการเป็นสมาชิก Studio

การตั้งค่าหัวเรื่อง
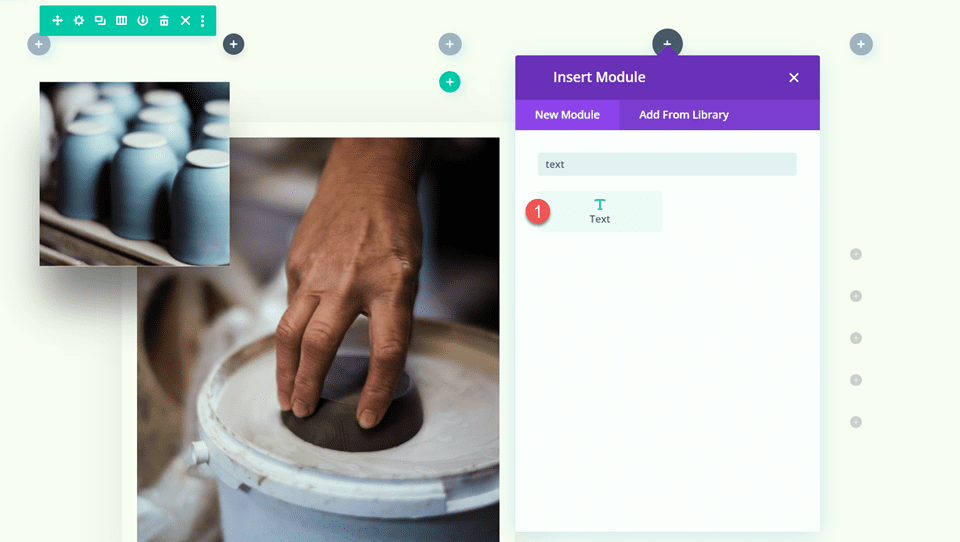
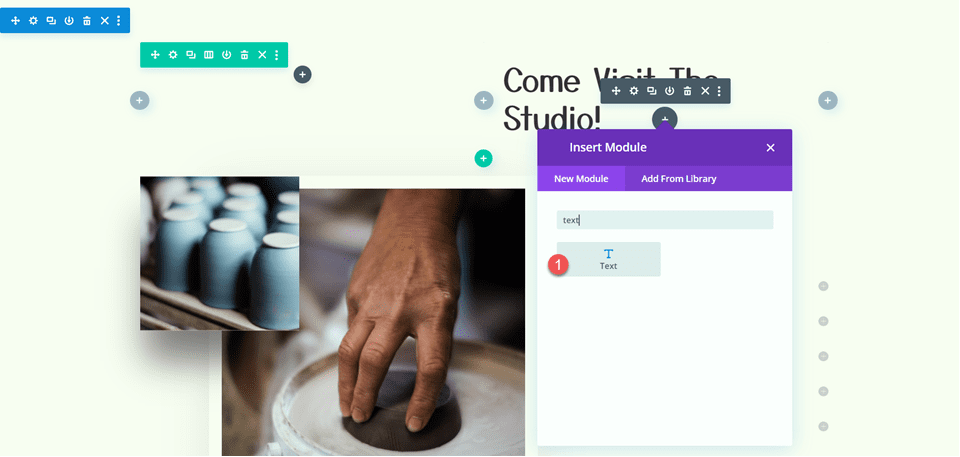
เพิ่มโมดูลข้อความในคอลัมน์ด้านขวา

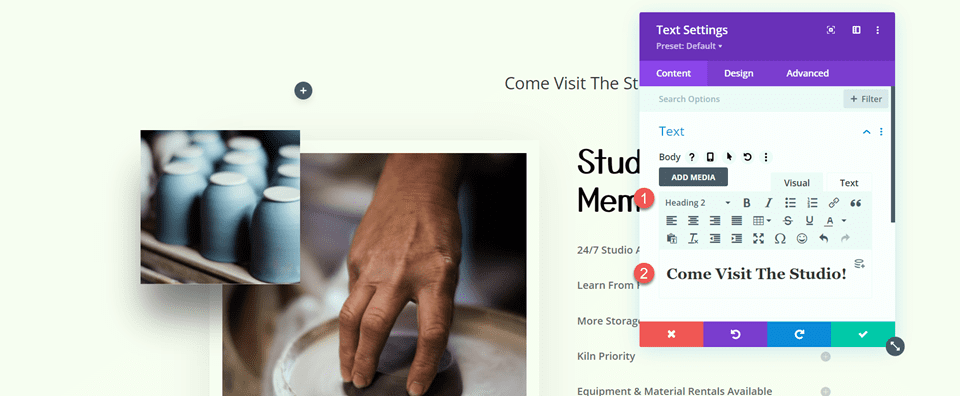
เพิ่มข้อความ
- H2: มาเที่ยวสตูดิโอกันเถอะ!

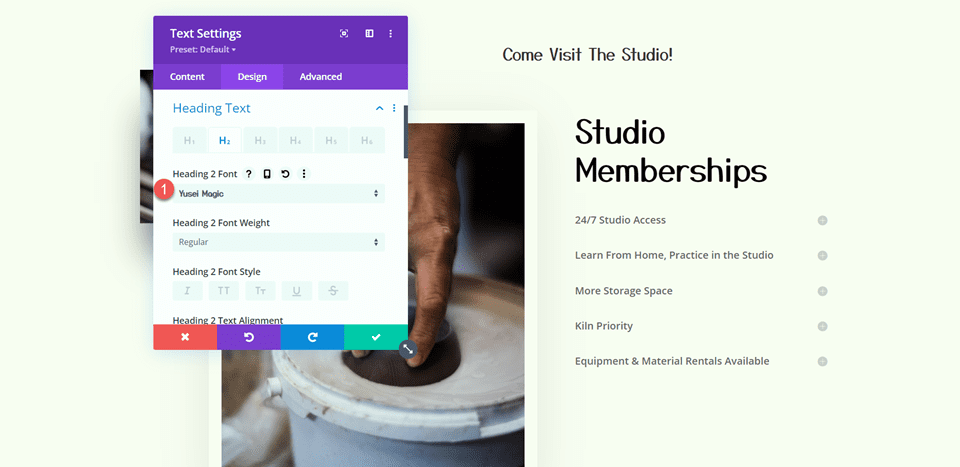
จากนั้น ไปที่แท็บ ออกแบบ และเปิดการตั้งค่าข้อความหัวเรื่อง ปรับแต่งฟอนต์ดังนี้:
- หัวเรื่อง 2 แบบอักษร: Yusei Magic

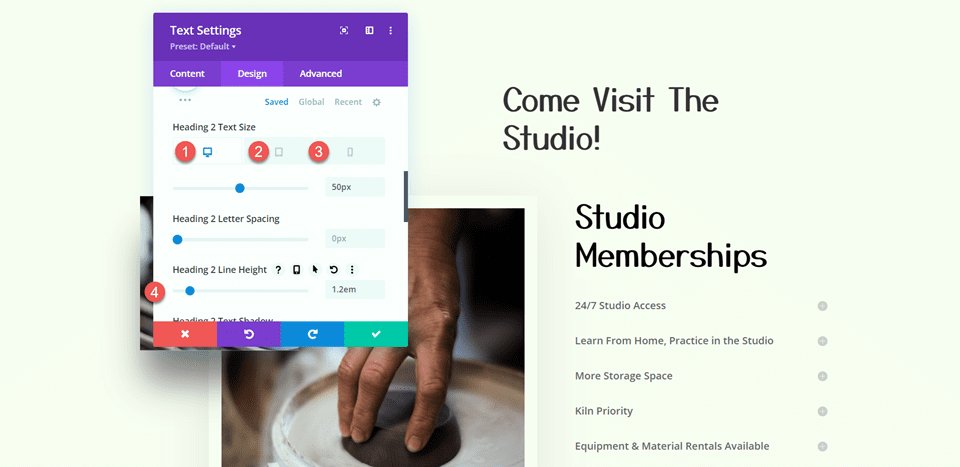
จากนั้นปรับแต่งขนาดตัวอักษรและความสูงของบรรทัด ใช้ตัวเลือกการตอบสนองในตัวเพื่อเพิ่มขนาดข้อความต่างๆ สำหรับแท็บเล็ตและอุปกรณ์เคลื่อนที่
- หัวข้อ 2 ขนาดข้อความบนเดสก์ท็อป: 50px
- หัวข้อ 2 ขนาดตัวอักษรแท็บเล็ต: 30px
- หัวข้อ 2 ขนาดตัวอักษร มือถือ: 24px
- หัวเรื่อง 2 บรรทัด ความสูง: 1.2 ม

การตั้งค่าข้อความ
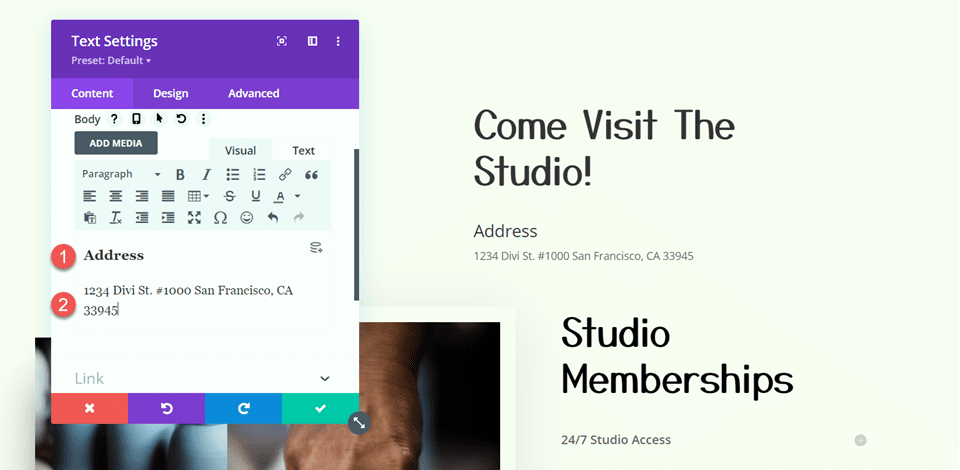
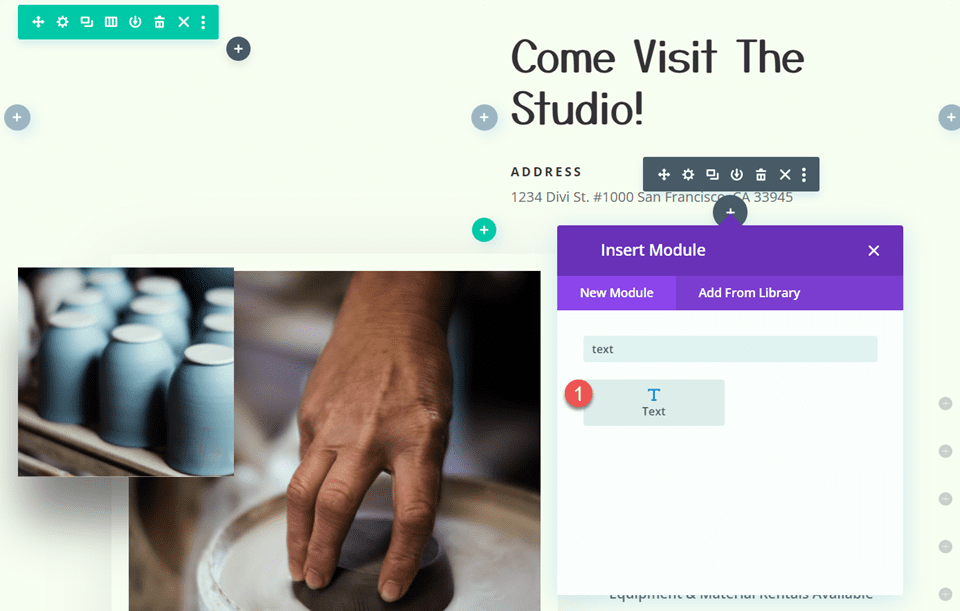
เพิ่มโมดูลข้อความอื่นใต้ข้อความ "เชิญเยี่ยมชมสตูดิโอ"

ใส่ข้อความต่อไปนี้
- H3: ที่อยู่
- ย่อหน้า: 1234 Divi St. #1000 San Francisco, CA 33945

ภายใต้แท็บ ออกแบบ แก้ไขลักษณะข้อความ
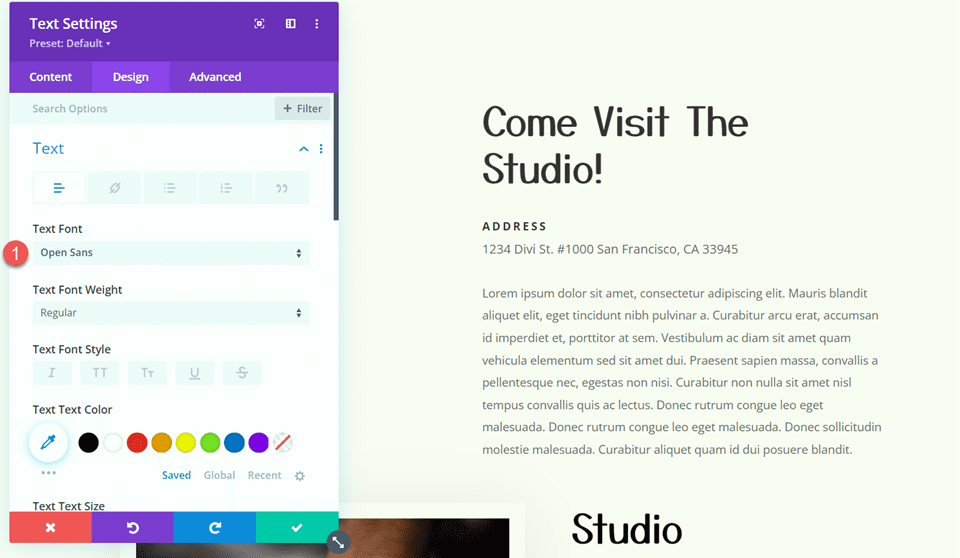
- แบบอักษรข้อความ: เปิด Sans
- ขนาดข้อความบนเดสก์ท็อป: 16px
- แท็บเล็ตขนาดตัวอักษร: 15px
- ขนาดตัวอักษร มือถือ: 13px

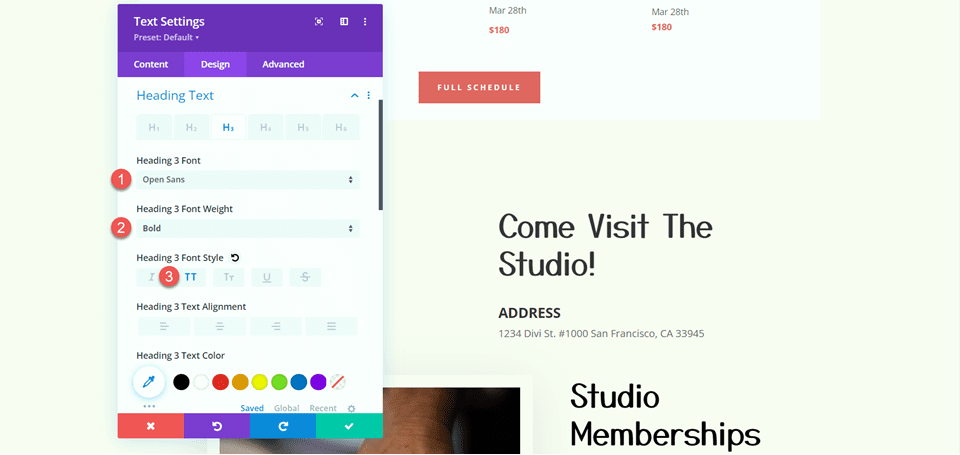
จากนั้นแก้ไขลักษณะหัวเรื่อง
- แบบอักษรหัวเรื่อง 3: เปิด Sans
- หัวเรื่องที่ 3 น้ำหนักตัวอักษร: ตัวหนา
- รูปแบบตัวอักษรหัวเรื่อง 3: ตัวพิมพ์ใหญ่ (TT)

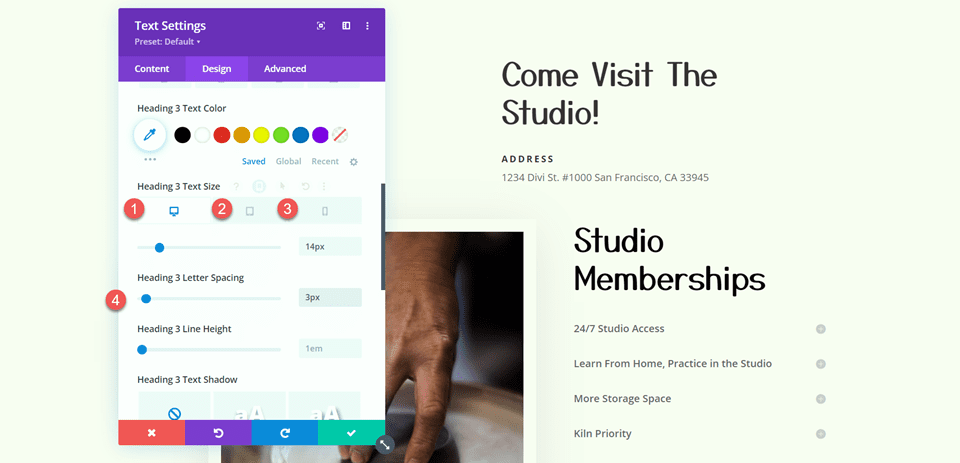
ถัดไป ปรับขนาดข้อความและระยะห่างตัวอักษร อีกครั้ง ให้ใช้การตั้งค่าการตอบสนองเพื่อกำหนดขนาดข้อความที่แตกต่างกันสำหรับขนาดหน้าจอที่แตกต่างกัน
- หัวข้อ 3 ขนาดข้อความบนเดสก์ท็อป: 14px
- หัวข้อ 3 ขนาดตัวอักษรแท็บเล็ต: 13px
- หัวข้อ 3 ขนาดตัวอักษร มือถือ: 12px
- หัวข้อ 3 ระยะห่างระหว่างตัวอักษร: 3px

เพิ่มโมดูลข้อความอื่นด้านล่างโมดูลที่อยู่
จากนั้น เพิ่มเนื้อหาต่อไปนี้ลงในเนื้อหา:
- เนื้อความ: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar ก. Curabitur arcu ยุค, อำนาจควบคุม id และอื่น ๆ, porttitor ที่ sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, estas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec ขอร้องให้ลวนลาม Malesuada Curabitur aliquet quam id dui posuere อ่อนโยน

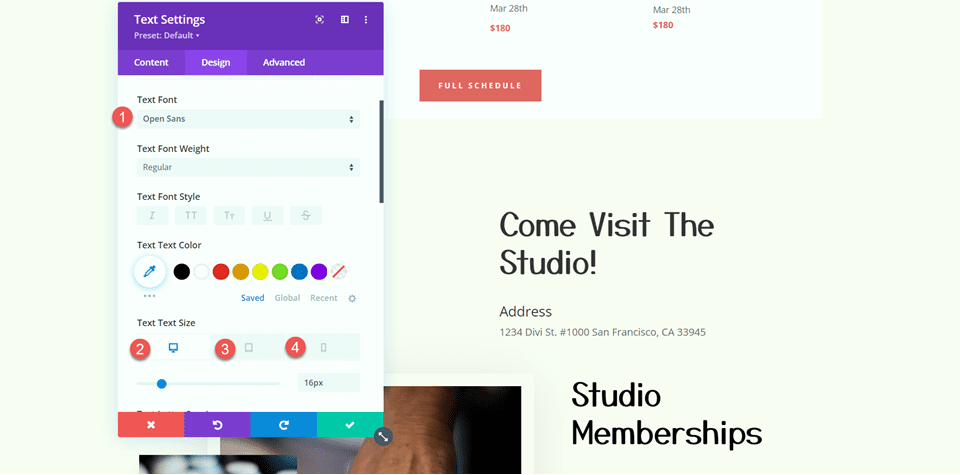
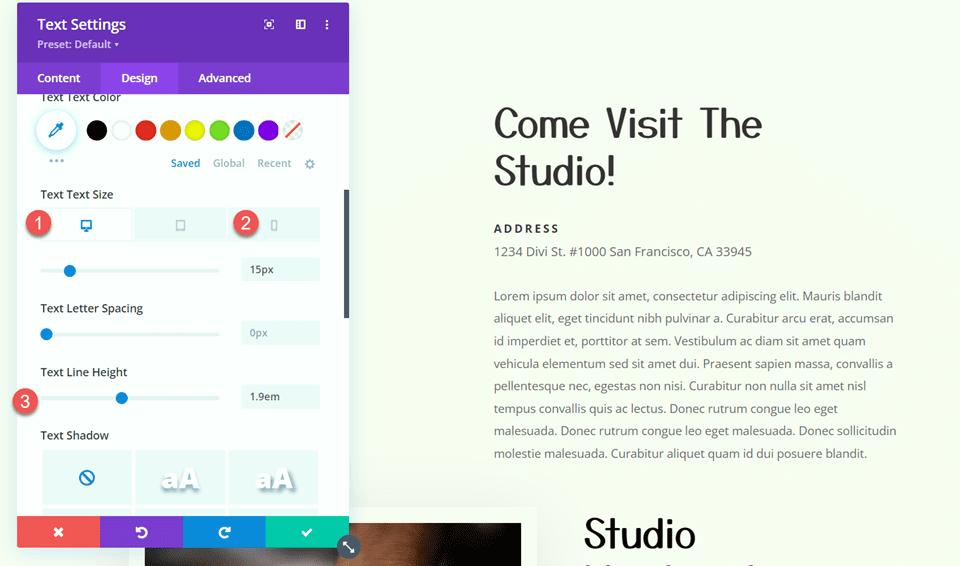
ย้ายไปที่แท็บออกแบบและปรับแต่งแบบอักษร
- แบบอักษรข้อความ: เปิด Sans

จากนั้นปรับแต่งขนาดข้อความและความสูงของบรรทัด
- ขนาดข้อความบนเดสก์ท็อป: 15px
- ขนาดตัวอักษร มือถือ: 13px
- ความสูงของบรรทัดข้อความ: 1.9em


การตั้งค่าปุ่ม
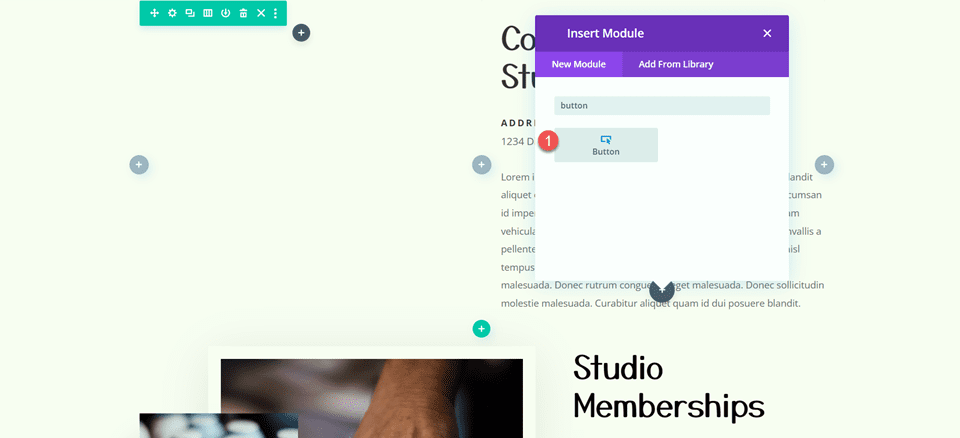
เพิ่มโมดูลปุ่มลงในส่วน ด้านล่างข้อความที่เราเพิ่ม

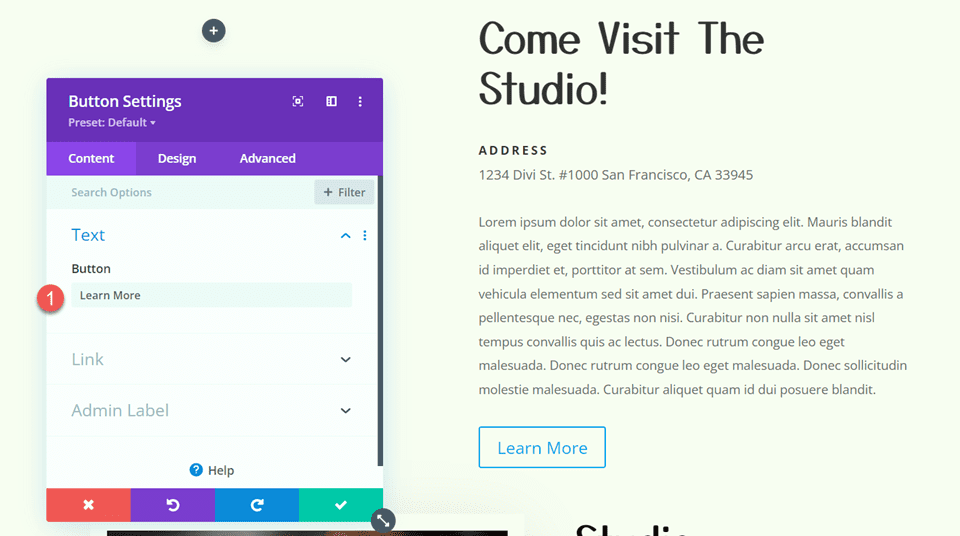
ตั้งค่าข้อความปุ่มเป็น “เรียนรู้เพิ่มเติม”
- ปุ่ม: เรียนรู้เพิ่มเติม

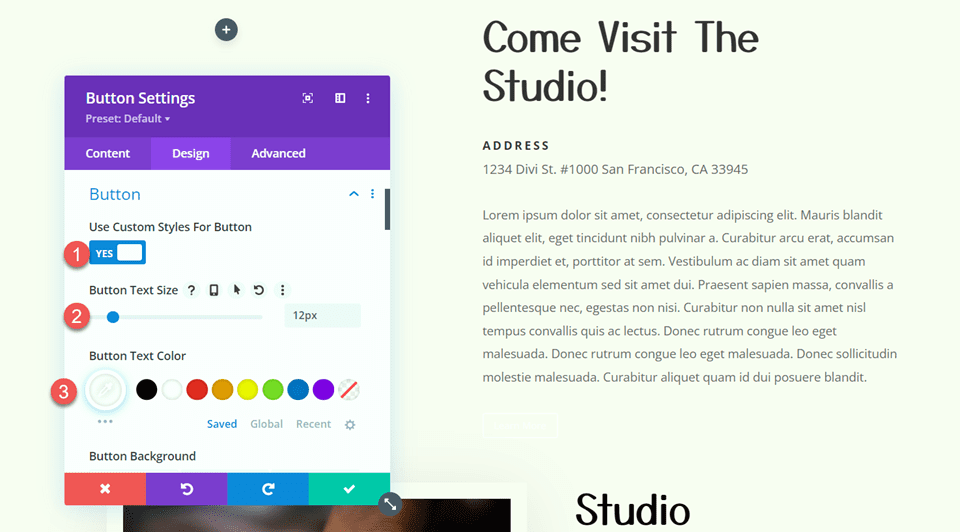
จากนั้น ย้ายไปที่แท็บการออกแบบและเปิดการตั้งค่าปุ่ม เปิดใช้งานสไตล์ที่กำหนดเอง
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 12px
- สีข้อความของปุ่ม: #FFFFFF

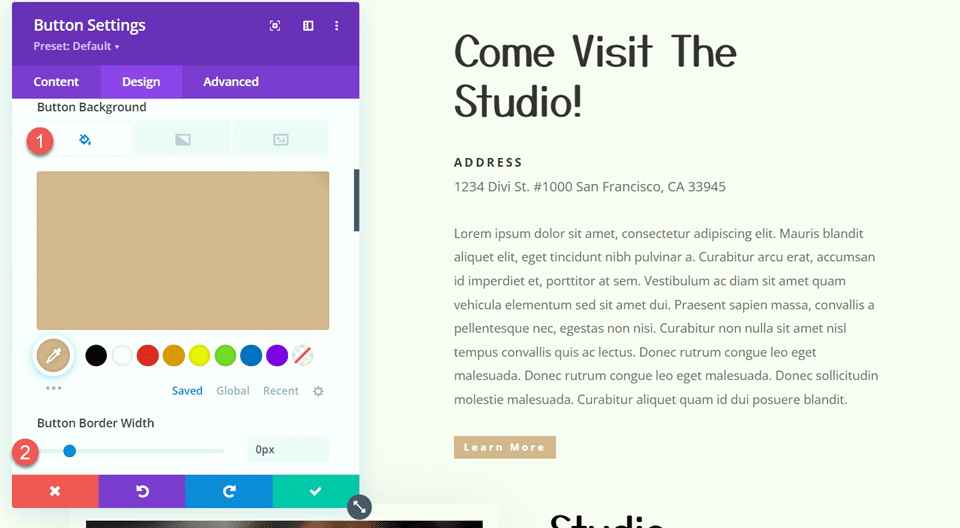
ปรับแต่งพื้นหลังของปุ่มและความกว้างของเส้นขอบ
- พื้นหลังของปุ่ม: #d5b38e
- ความกว้างของขอบปุ่ม: 0px

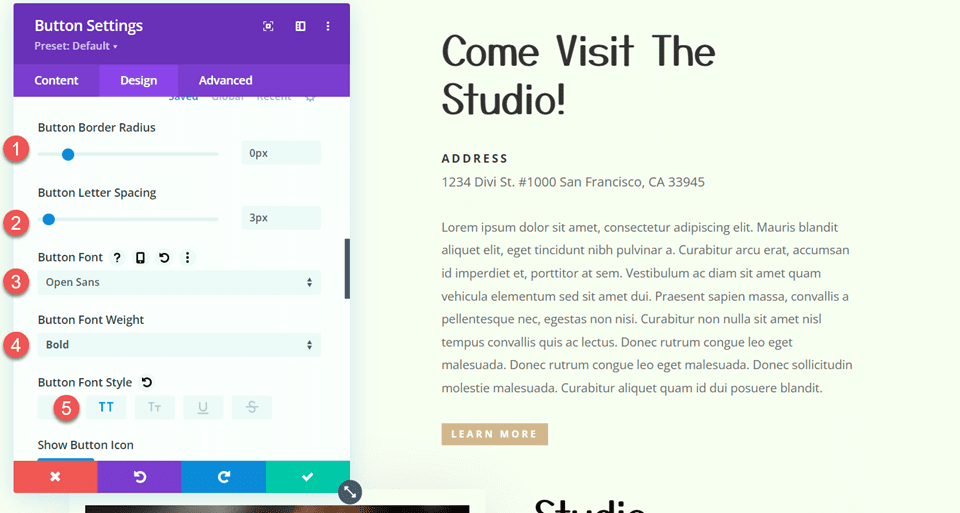
แก้ไขรัศมีเส้นขอบของปุ่ม ระยะห่างตัวอักษร และแบบอักษร
- รัศมีเส้นขอบของปุ่ม: 0px
- ระยะห่างตัวอักษรของปุ่ม: 3px
- แบบอักษรของปุ่ม: เปิด Sans
- น้ำหนักตัวอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ (TT)

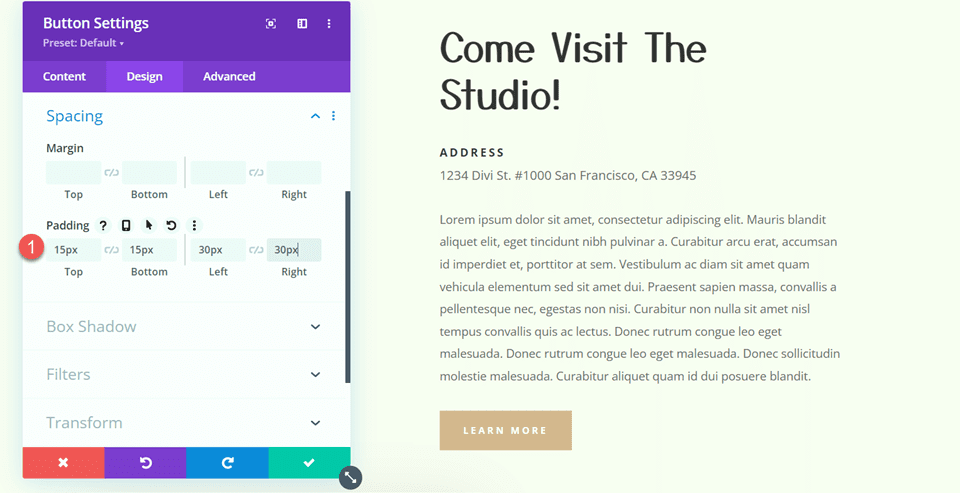
สุดท้าย เพิ่มช่องว่างภายในปุ่ม
- ช่องว่างภายในด้านบน: 15px
- ช่องว่างภายในด้านล่าง: 15px
- Padding-ซ้าย: 30px
- ช่องว่างภายในด้านขวา: 30px

ส่วนสมาชิกสตูดิโอ
ตอนนี้เราจะแก้ไขส่วนการเป็นสมาชิกสตูดิโอ ขั้นแรก เปลี่ยนเค้าโครงแถวเป็นสองคอลัมน์เท่ากัน

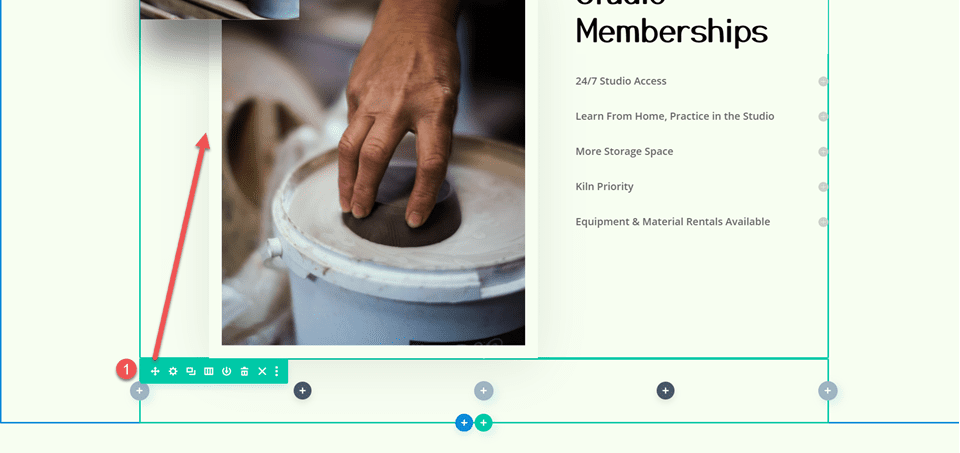
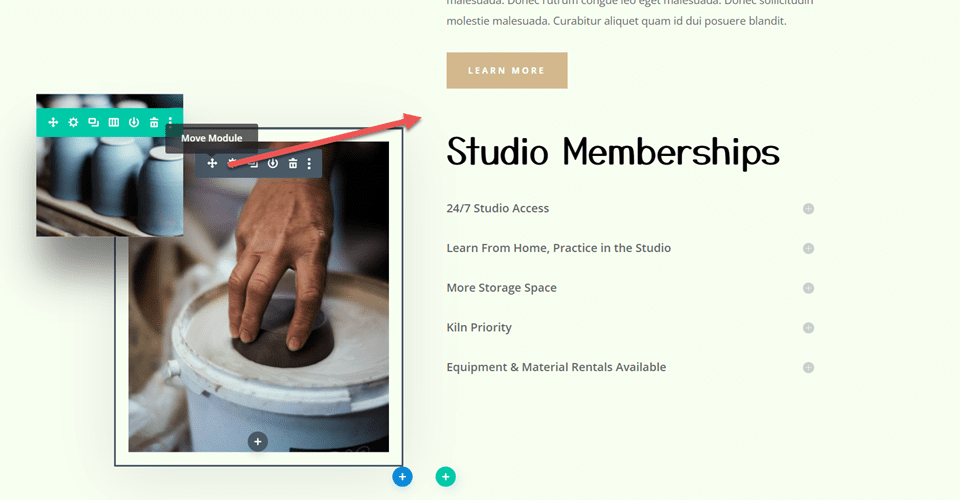
จากนั้น ย้ายรูปภาพขนาดใหญ่ไปที่คอลัมน์ด้านขวา เหนือโมดูลข้อความ "Studio Memberships"

เลื่อนการตั้งค่าภาพ
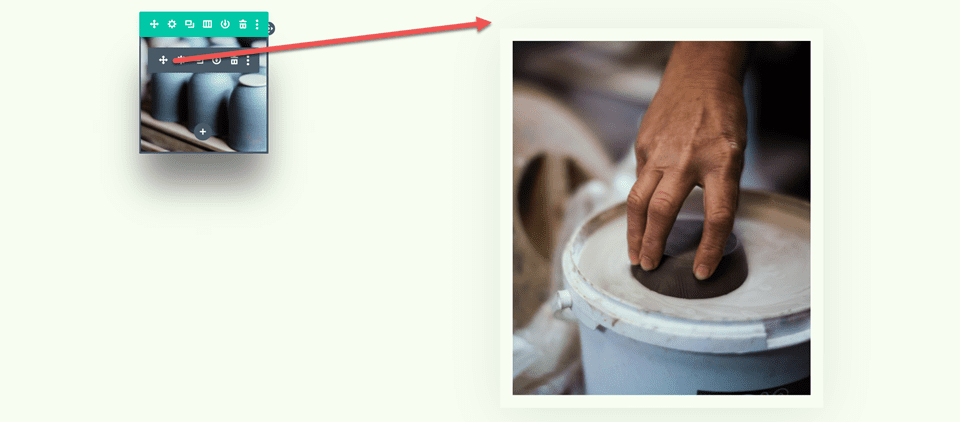
ย้ายภาพเลื่อนขนาดเล็กของเครื่องปั้นดินเผาไปที่คอลัมน์ด้านขวา เหนือภาพขนาดใหญ่ที่เราย้าย

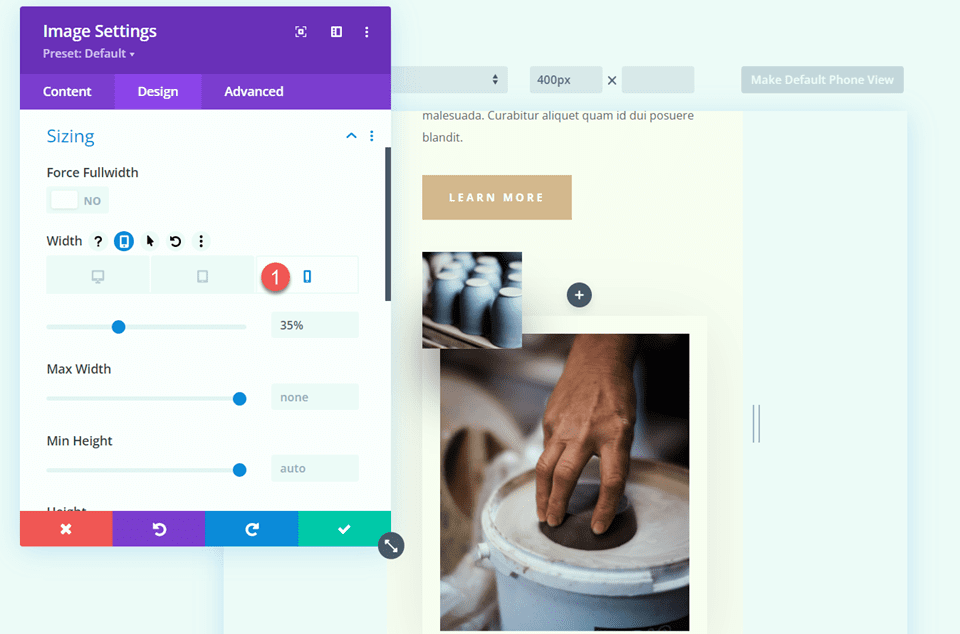
เปิดการตั้งค่าโมดูลสำหรับภาพขนาดเล็ก ภายใต้การตั้งค่าขนาด ใช้การตั้งค่าการตอบสนองเพื่อตั้งค่าความกว้างที่แตกต่างกันสำหรับอุปกรณ์เคลื่อนที่
- ความกว้างมือถือ: 35%

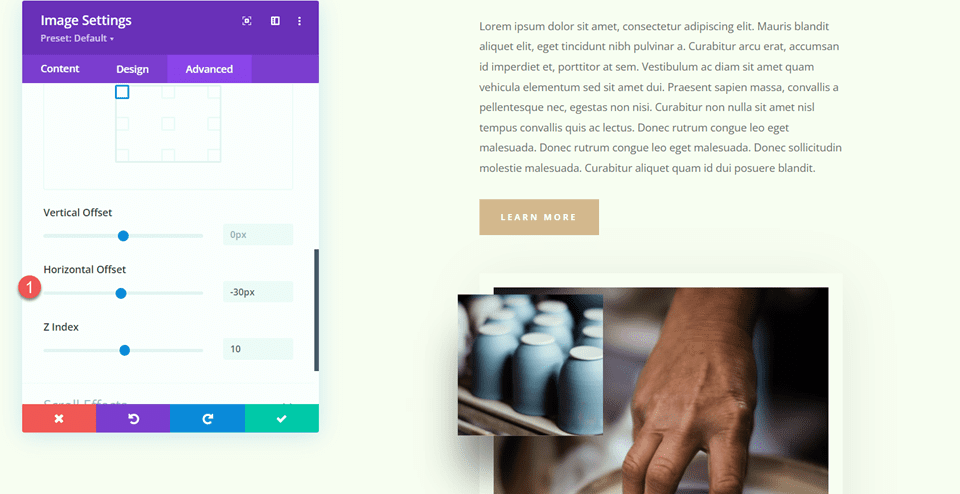
ใต้แท็บขั้นสูง เปิดการตั้งค่าตำแหน่งและเพิ่มออฟเซ็ตแนวนอน วิธีนี้ช่วยให้รูปภาพขนาดเล็กแขวนอยู่เหนือด้านข้างของรูปภาพขนาดใหญ่ เพิ่มมิติและสร้างเลย์เอาต์ที่ไม่ซ้ำใคร
- ออฟเซ็ตแนวนอน: -30px

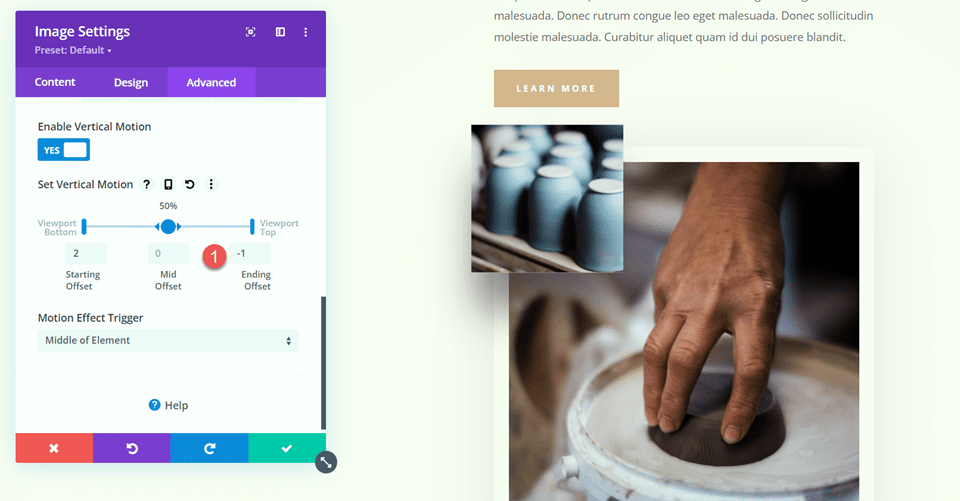
สุดท้าย เปิดเอฟเฟกต์การเลื่อนและปรับการชดเชยการสิ้นสุดสำหรับการเคลื่อนไหวในแนวตั้ง
- สิ้นสุดการชดเชย: -1

ข้อความสมาชิกสตูดิโอ
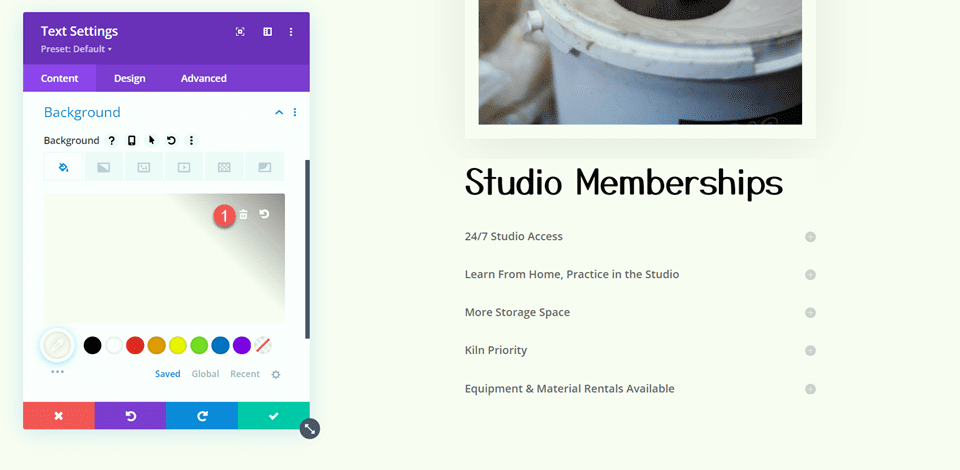
เปิดการตั้งค่าโมดูลข้อความ Studio Memberships ลบพื้นหลังออกจากโมดูล

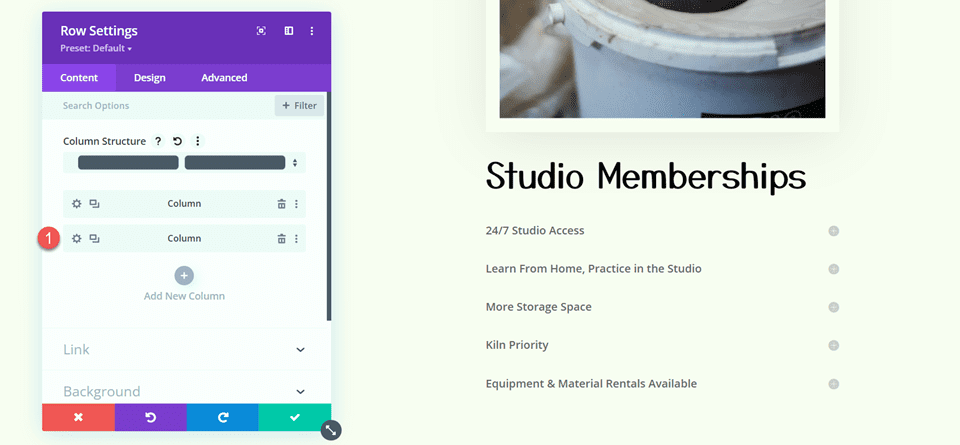
จากนั้นเปิดการตั้งค่าแถวและเปิดการตั้งค่าคอลัมน์ 2

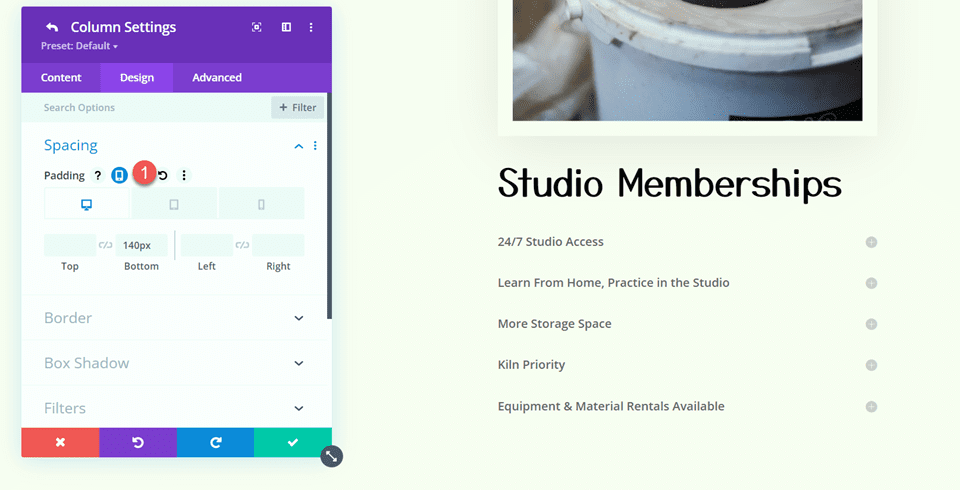
ภายใต้การตั้งค่าระยะห่างในแท็บออกแบบ ให้ลบช่องว่างภายในด้านล่างที่มีอยู่ออก

พื้นหลังของส่วน
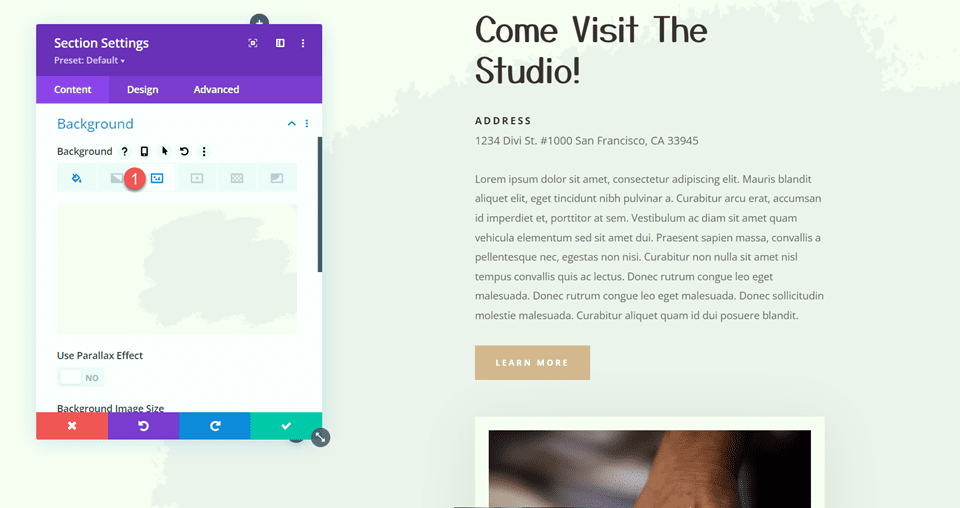
เปิดการตั้งค่าส่วน ภายใต้การตั้งค่าพื้นหลัง ให้เพิ่มรูปภาพพื้นหลัง เลือก craft-school-24.png จากคลังสื่อของคุณ

เพิ่มโมดูล Sticky Map
ตอนนี้เค้าโครงของเราได้รับการแก้ไขแล้ว เราสามารถเพิ่มโมดูลแผนที่ปักหมุดได้ โมดูลแผนที่จะอยู่ในคอลัมน์ด้านซ้ายและยังคงอยู่เมื่อคุณเลื่อนดูเนื้อหาทางด้านขวา มาเริ่มกันเลย.
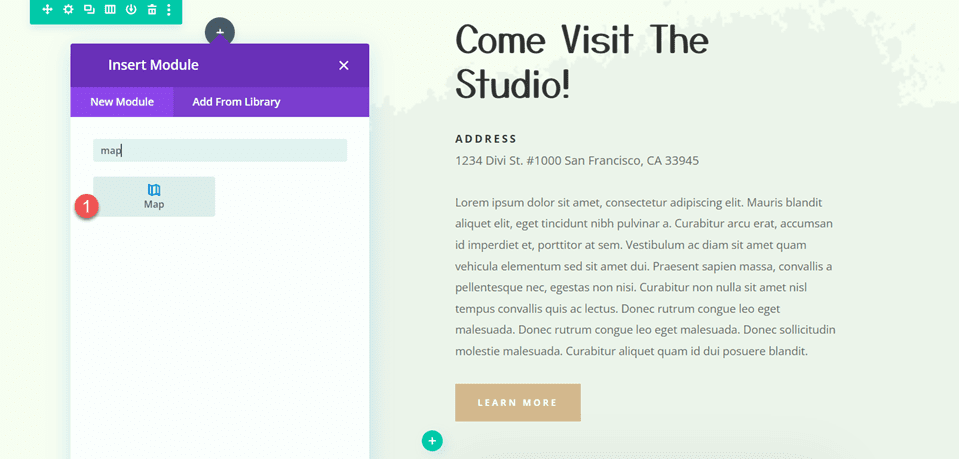
ขั้นแรก เพิ่มโมดูลแผนที่ในคอลัมน์ด้านซ้ายของแถว "เชิญเยี่ยมชมสตูดิโอ"

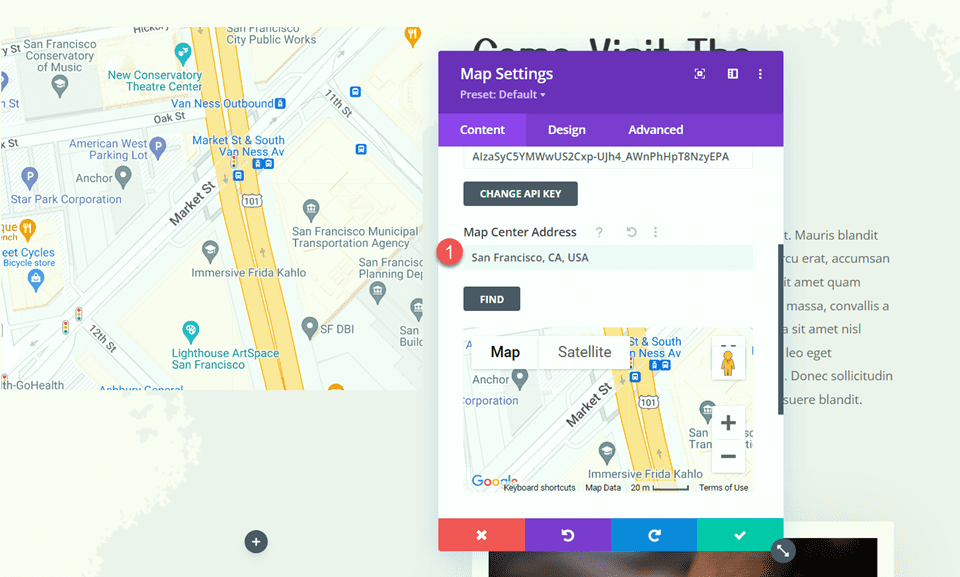
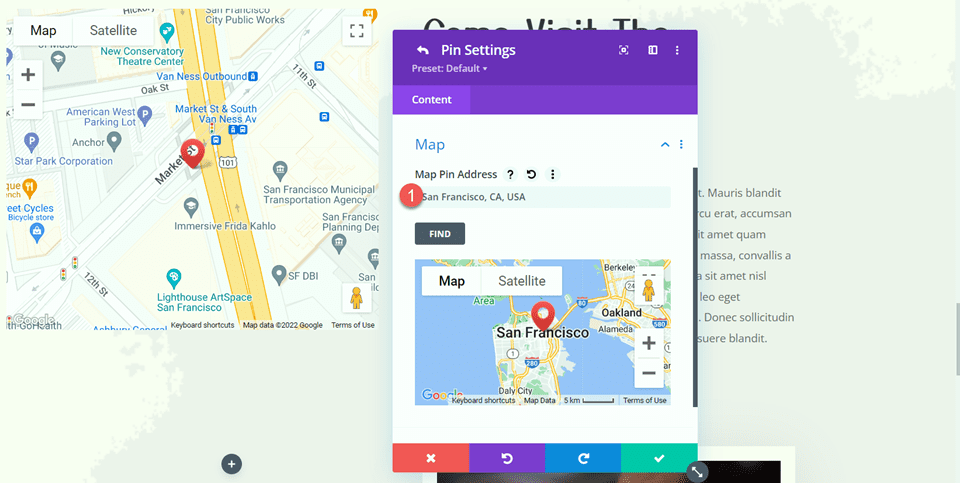
เปิดการตั้งค่าแผนที่และเพิ่มที่อยู่ศูนย์กลางแผนที่ สำหรับบทช่วยสอนนี้ เราจะตั้งศูนย์กลางของแผนที่อยู่ที่ซานฟรานซิสโก แคลิฟอร์เนีย

จากนั้นเพิ่มหมุดลงในแผนที่ นอกจากนี้ เราจะตั้งค่านี้เป็น San Fransisco, CA

การออกแบบแผนที่
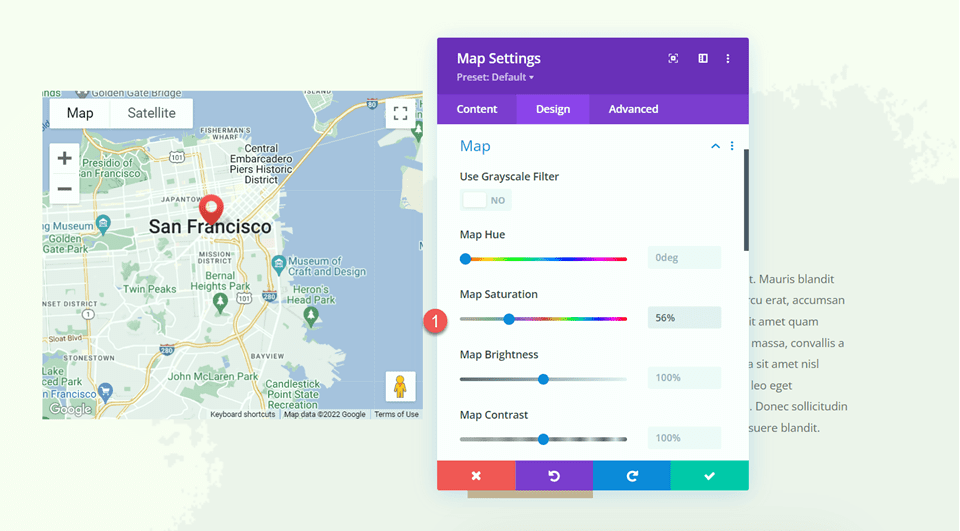
ภายใต้แท็บการออกแบบ ให้เปิดการตั้งค่าแผนที่ คุณสามารถใช้การตั้งค่าเหล่านี้เพื่อปรับแต่งลักษณะที่ปรากฏของแผนที่ได้อย่างสมบูรณ์ สำหรับบทช่วยสอนนี้ เราต้องการให้แผนที่ตรงกับสีของหน้านี้ ดังนั้นเราจะแก้ไขความอิ่มตัวของแผนที่
- ความอิ่มตัวของแผนที่: 56%

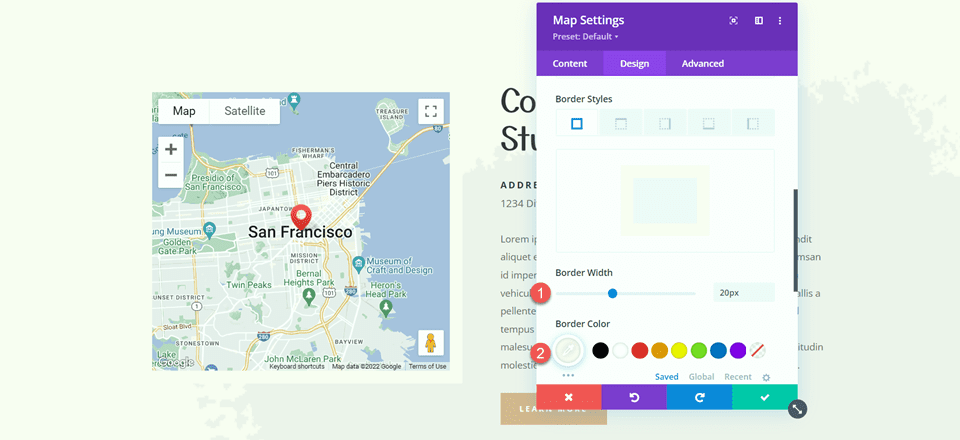
ถัดไป เปิดการตั้งค่าเส้นขอบและปรับแต่งเส้นขอบดังนี้:
- ความกว้างของขอบ: 20px
- สีขอบ: #fcf8f3

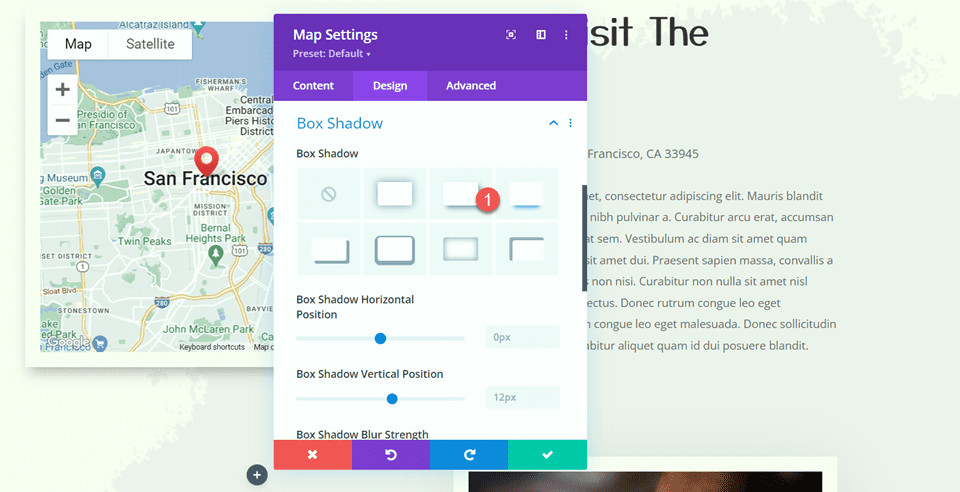
เปิดการตั้งค่า Box Shadow และเพิ่มเงาให้กับโมดูลแผนที่
- กล่องเงา: ด้านล่าง

การตั้งค่าปักหมุด
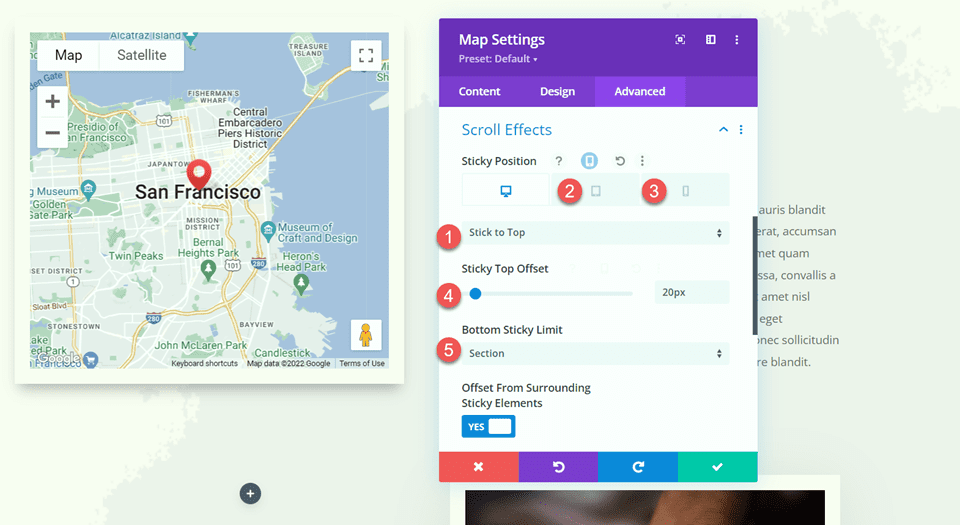
ตอนนี้มาเพิ่มการตั้งค่าการติดหนึบเพื่อให้แผนที่ติดอยู่กับที่ในขณะที่คุณเลื่อน เลื่อนไปที่แท็บขั้นสูงแล้วเปิดการตั้งค่าเอฟเฟกต์การเลื่อน ใช้ตัวเลือกการตอบสนองเพื่อแก้ไขการตั้งค่าตำแหน่งติดหนึบ เนื่องจากแผนที่จะไม่ติดหนึบบนอุปกรณ์มือถือ
- Sticky Position Desktop: ติดด้านบน
- Sticky Position แท็บเล็ตและมือถือ: อย่าติด
- ออฟเซ็ตติดหนึบด้านบน: 20px
- ขีด จำกัด เหนียวด้านล่าง: ส่วน

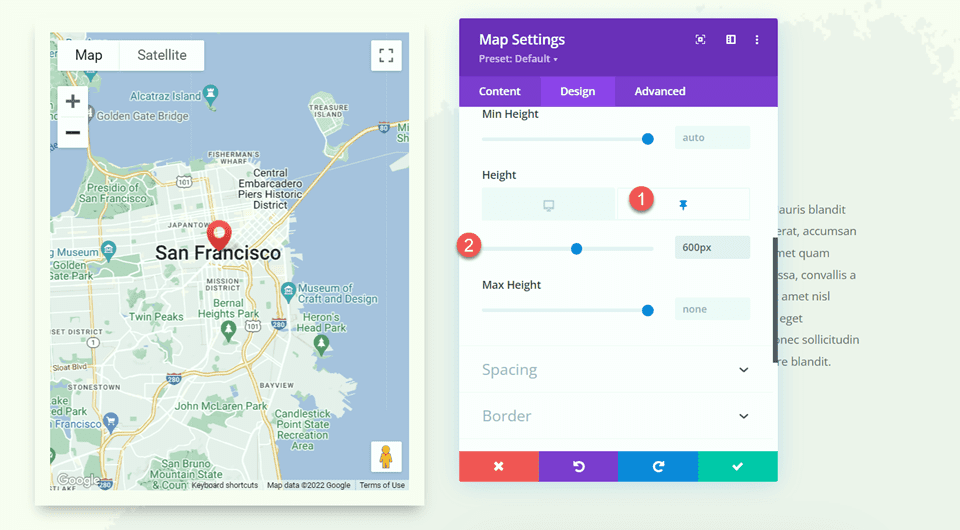
กลับไปที่แท็บออกแบบแล้วเปิดการตั้งค่าขนาด เราต้องการให้ความสูงของแผนที่เพิ่มขึ้นเมื่ออยู่ในสถานะปักหมุด ใช้การตั้งค่าการติดหนึบเพื่อกำหนดความสูงที่แตกต่างกัน
- ความสูงเมื่อ Sticky: 600px

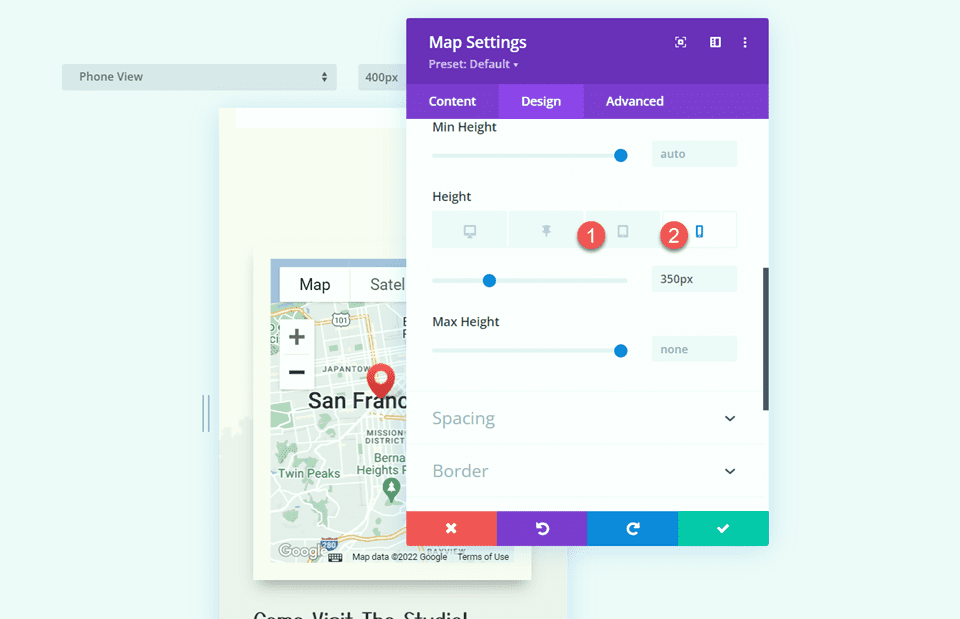
สุดท้าย ใช้การตั้งค่าตอบสนองเพื่อเปลี่ยนขนาดแผนที่บนแท็บเล็ตและอุปกรณ์เคลื่อนที่
- ความสูงของแท็บเล็ตและมือถือ: 350px

ผลลัพธ์สุดท้าย
ทีนี้มาดูการทำงานของโมดูล Sticky Map กัน

ความคิดสุดท้าย
การตั้งค่าแบบติดหนึบของ Divi ช่วยให้คุณสร้างเค้าโครงเว็บไซต์แบบไดนามิกที่ดึงดูดสายตาของคุณด้วยการเคลื่อนไหว ด้วยตัวเลือกการปรับแต่งทั้งหมดที่มีอยู่ คุณสามารถสร้างองค์ประกอบใด ๆ บนเว็บไซต์ของคุณให้ติดหนึบและแก้ไขการออกแบบตามที่คุณต้องการ ด้วยการทำให้โมดูลแผนที่เป็นแบบติดหนึบในการออกแบบนี้ เราเน้นข้อมูลตำแหน่งที่ตั้งของเว็บไซต์และเพิ่มองค์ประกอบการออกแบบที่ไม่ซ้ำใครลงในเพจ สำหรับบทช่วยสอนเพิ่มเติมเกี่ยวกับการตั้งค่าการติดหนึบของ Divi โปรดดูบทความนี้เกี่ยวกับการเพิ่มแบบฟอร์มติดต่อติดหนึบในเพจของคุณ คุณใช้องค์ประกอบที่เหนียวบนเว็บไซต์ของคุณหรือไม่? เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
