วิธีเพิ่มแถบด้านบนในธีมหน้าร้าน
เผยแพร่แล้ว: 2022-08-27การเปิดร้านค้าออนไลน์นั้นค่อนข้างง่ายด้วยเครื่องมือแบบครบวงจรอย่าง WooCommerce แต่ถ้าคุณต้องการเพิ่มอัตราการแปลงและรายได้ของร้านค้าออนไลน์ของคุณ คุณควรพัฒนากลยุทธ์หลายอย่าง การเพิ่มแถบด้านบนให้กับร้านค้า WooCommerce ของคุณเป็นหนึ่งในสิ่งง่ายๆ ที่คุณสามารถทำได้เพื่อดึงดูดผู้เข้าชมให้มาซื้อของที่ร้านค้า WooCommerce ของคุณ ในบทความนี้ เราจะแสดง วิธีเพิ่มแถบด้านบนในธีมหน้าร้าน สำหรับ WooCommerce
แต่ก่อนที่เราจะลงรายละเอียดเพิ่มเติม เรามาทำความเข้าใจกันก่อนดีกว่าว่าแถบบนคืออะไร และเหตุใดเราจึงควรเพิ่มแถบด้านบนใน WooCommerce ลองหาว่า
ทำไมต้องเพิ่มแถบด้านบนใน WooCommerce?
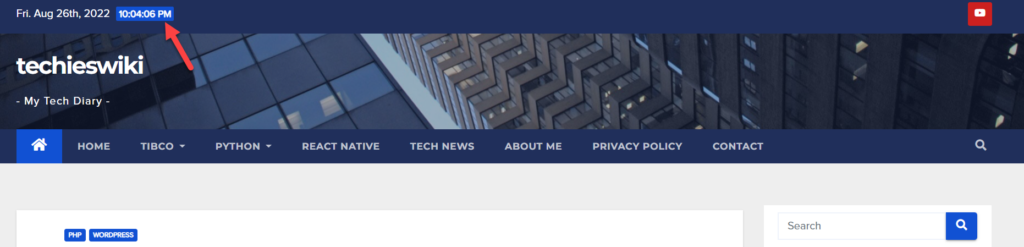
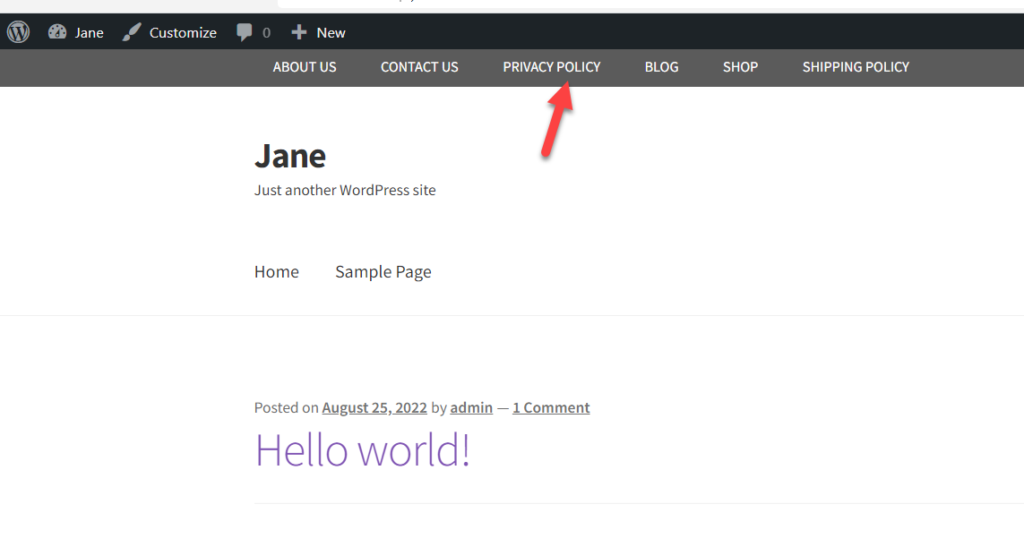
คุณต้องเพิ่มแถบด้านบนใน WooCommerce เพื่อการมองเห็นและอัตราการแปลงที่ดีขึ้น เมื่อมีคนเข้ามาในไซต์ WooCommerce ของคุณ เขาจะเห็นส่วนบนสุดก่อน เช่นนี้:

ดังที่คุณเห็นในภาพหน้าจอ เว็บไซต์ดังกล่าวกล่าวถึงวันที่และเวลาในแถบด้านบน ยิ่งไปกว่านั้น พวกเขายังได้เพิ่มลิงก์ไปยัง YouTube ที่ด้านขวามือของแถบด้านบน ในทำนองเดียวกัน คุณยังสามารถเพิ่มวิดเจ็ตอันมีค่าสองสามอย่าง เช่น แถบค้นหา ลิงก์หน้าที่สำคัญของคุณ และอื่นๆ
เมื่อเปิดร้านค้าออนไลน์ คุณสามารถเชื่อมโยงหน้าที่สำคัญ เช่น เอกสาร คำถามที่พบบ่อย คลังผลิตภัณฑ์ ฯลฯ การเพิ่มลิงก์แบบฟอร์มการเข้าสู่ระบบบัญชียังช่วยในสถานการณ์ส่วนใหญ่ ดังนั้นเมื่อผู้ใช้เข้ามาที่เว็บไซต์ของคุณ เขาจะมีทุกอย่างอยู่ในแถบด้านบน คุณยังสามารถก้าวต่อไปได้อีกเล็กน้อย โดยเพิ่มแบบฟอร์มสมัครรับจดหมายข่าวด้วยความช่วยเหลือของ HTML และ CSS
ดังนั้นแถบด้านบนใน WooCommerce จึงมีความสำคัญ ซึ่งเป็นสาเหตุที่ธีม WordPress ส่วนใหญ่มาพร้อมกับแถบด้านบน แต่จะไม่ปรากฏให้เห็นเสมอไป ดังนั้นคุณต้องเปิดใช้งานด้วยตนเองในบางกรณี
อย่างไรก็ตาม นั่นไม่ใช่กรณีของหน้าร้าน แม้ว่าหน้าร้านจะเป็นธีมที่ยอดเยี่ยมสำหรับการสร้างร้านค้า WooCommerce แต่ก็ยังขาดคุณสมบัติพื้นฐานนี้ แต่ไม่ต้องกังวล คุณไม่ได้โชคไม่ดี มาดูกันว่าเราจะเพิ่มแถบด้านบนในธีมหน้าร้านได้อย่างไร
วิธีเพิ่มแถบด้านบนในธีมหน้าร้าน
ส่วนนี้จะกล่าวถึงวิธีการเพิ่มแถบด้านบนในธีมหน้าร้าน หากคุณไม่ได้ติดตั้งธีมหน้าร้าน WordPress ไว้ในไซต์ของคุณ ให้ไปที่ แดชบอร์ดการดูแลระบบ และไปที่ ลักษณะที่ ปรากฏ > ธีม ตอนนี้ ติดตั้งธีมจากที่เก็บ WordPress
ตอนนี้ เรามีสองวิธีในการเพิ่มแถบด้านบนในธีมหน้าร้าน:
- การใช้ปลั๊กอินแถบด้านบนของหน้าร้าน
- โดยทางโปรแกรม
วิธีที่ 1: เพิ่มแถบด้านบนโดยใช้ปลั๊กอินแถบด้านบนหน้าร้าน
หากคุณกำลังมองหาปลั๊กอินเฉพาะสำหรับเพิ่มแถบด้านบนในธีม หน้าร้าน ปลั๊กอิน Storefront Top Bar ได้ครอบคลุมไว้ หมดแล้ว ตามปกติ คุณต้อง ติดตั้ง และ เปิดใช้งาน ปลั๊กอินบนไซต์ของคุณก่อน
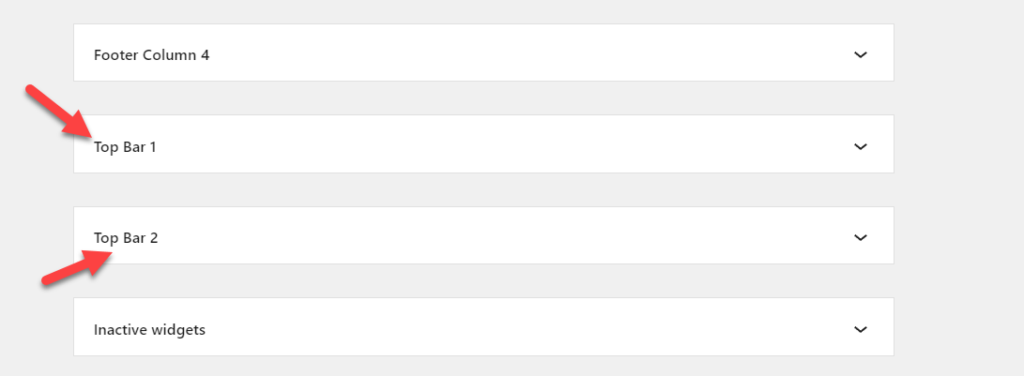
หลังจากเปิดใช้งาน คุณจะเห็นพื้นที่วิดเจ็ตใหม่สองส่วน

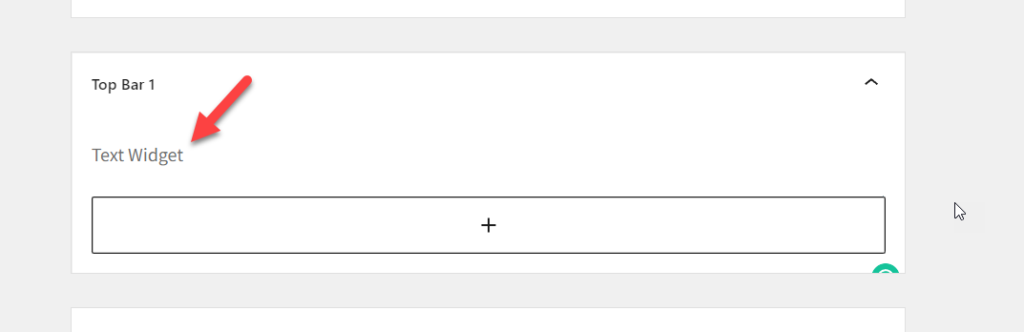
คุณสามารถเพิ่มวิดเจ็ตลงในพื้นที่ที่แสดงที่แถบด้านบน ตัวอย่างเช่น มาเพิ่มวิดเจ็ตข้อความในพื้นที่วิดเจ็ต Top Bar 1

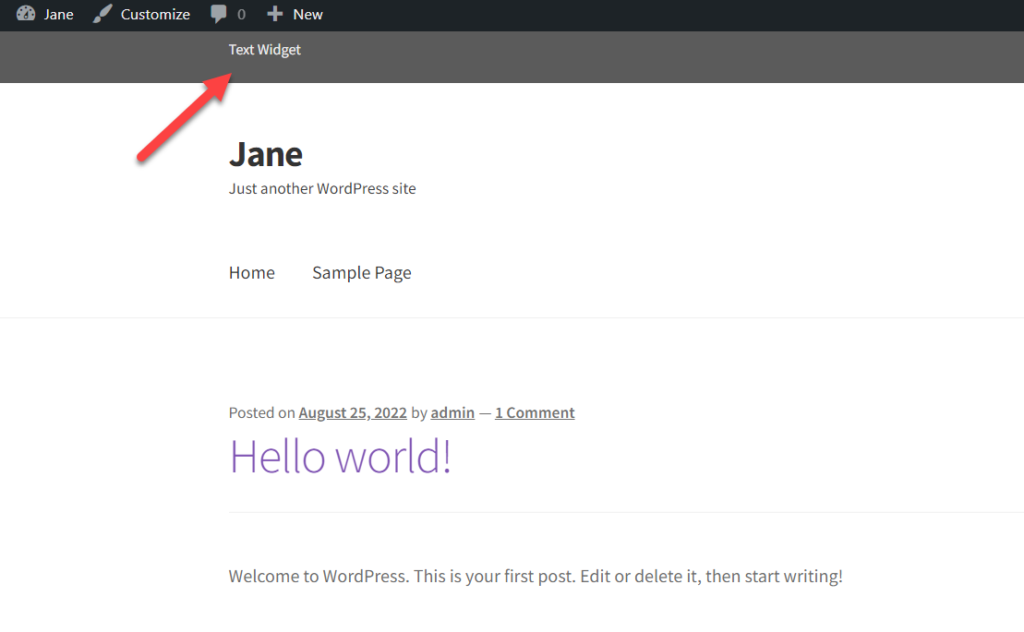
หลังจากอัปเดตการตั้งค่าแล้ว ให้ตรวจสอบส่วนหน้าของเว็บไซต์แล้วคุณจะเห็นวิดเจ็ตข้อความอยู่ที่นั่น

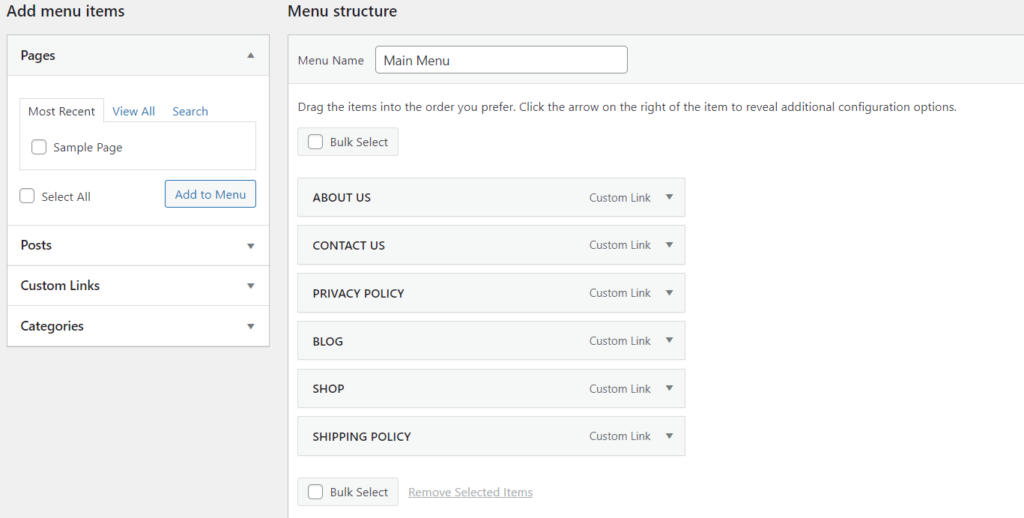
นั่นเป็นเรื่องง่าย ทีนี้ ถ้าคุณต้องการเพิ่มเมนูการนำทางที่แถบด้านบนล่ะ ก็เป็นไปได้เช่นกัน สิ่งที่คุณต้องมีคือเมนูการนำทางที่มีลิงก์การนำทาง คุณสามารถสร้างได้จาก ส่วนเมนู หากคุณไม่มี

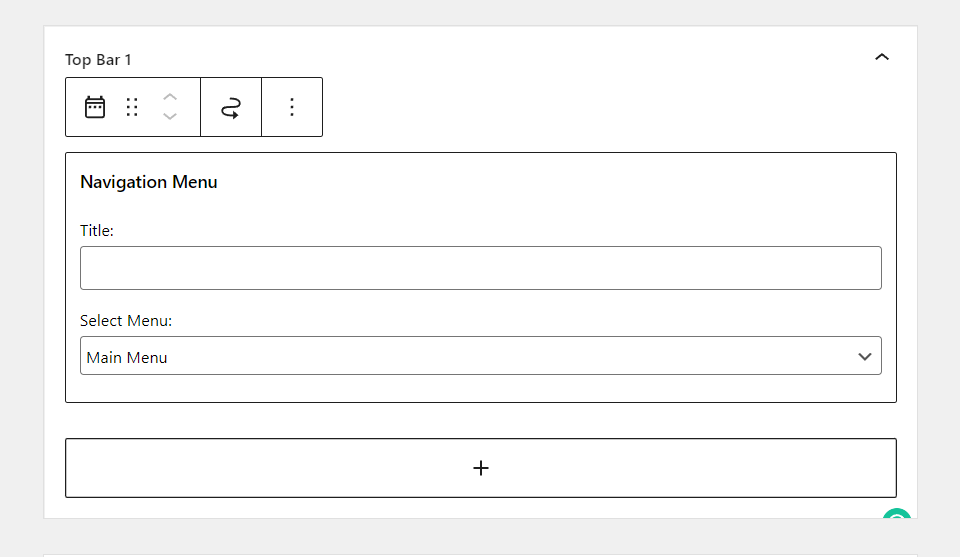
ในกรณีของเรา เราได้สร้างเมนูการนำทางแต่ไม่ได้กำหนดตำแหน่งใดๆ สำหรับเมนูนั้น ดังนั้นหลังจากสร้างเมนูแล้ว ให้ไปที่ Top Bar 1 Widget Area แล้วเพิ่มเมนูเข้าไป

บันทึกตัวเลือกและตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า คุณจะเห็นเมนูนำทางที่นั่น

ด้วยวิธีนี้ คุณสามารถเพิ่มเมนูนำทางไปยังแถบด้านบนของธีมหน้าร้านได้ ในทำนองเดียวกัน คุณสามารถเพิ่มลิงก์ ปุ่ม ช่องค้นหา ฯลฯ ด้วยปลั๊กอินโดยไม่ต้องใช้โค้ดใดๆ
อย่างไรก็ตาม หากคุณไม่ต้องการใช้ปลั๊กอินของบุคคลที่สามและรู้สึกสบายใจกับการเขียนโค้ด เราก็มีข้อมูลโค้ดให้คุณเพิ่มแถบด้านบนไปยังร้านค้า WooCommerce ของคุณด้วยธีมหน้าร้าน
วิธีที่ 2: เพิ่มแถบด้านบนในหน้าร้านโดยใช้ข้อมูลโค้ดที่กำหนดเอง
ก่อนที่จะเพิ่มข้อมูลโค้ดใด ๆ เราขอแนะนำให้คุณสร้างการสำรองข้อมูลเต็มรูปแบบของไซต์ WordPress ของคุณและใช้ธีมย่อยเพื่อแก้ไขไฟล์ WordPress หลัก หากคุณไม่ทราบวิธีสร้างธีมลูก ให้ทำตามบทช่วยสอนทีละขั้นตอนหรือใช้ปลั๊กอินสำหรับธีมลูก หรือคุณสามารถใช้ปลั๊กอินข้อมูลโค้ดเพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองได้ ด้วยปลั๊กอิน Code Snippets คุณไม่จำเป็นต้องมีธีมลูก อย่างไรก็ตาม เราแนะนำให้มีไว้เพื่อความปลอดภัยเสมอ
การใช้ปลั๊กอินส่วนย่อยของโค้ด
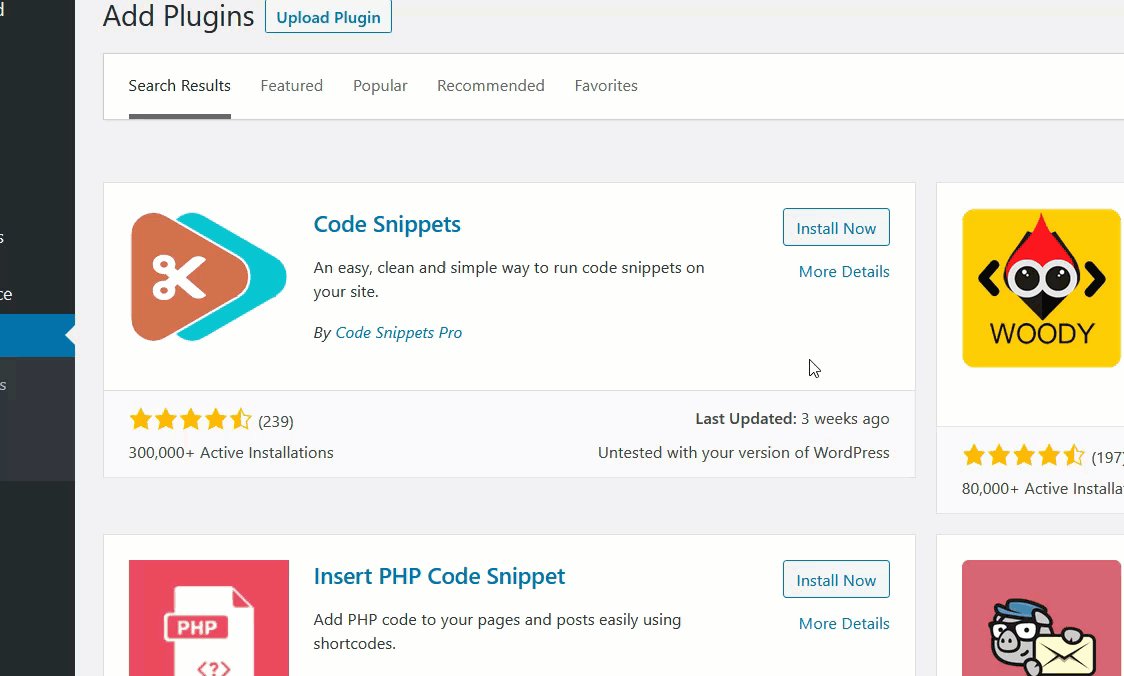
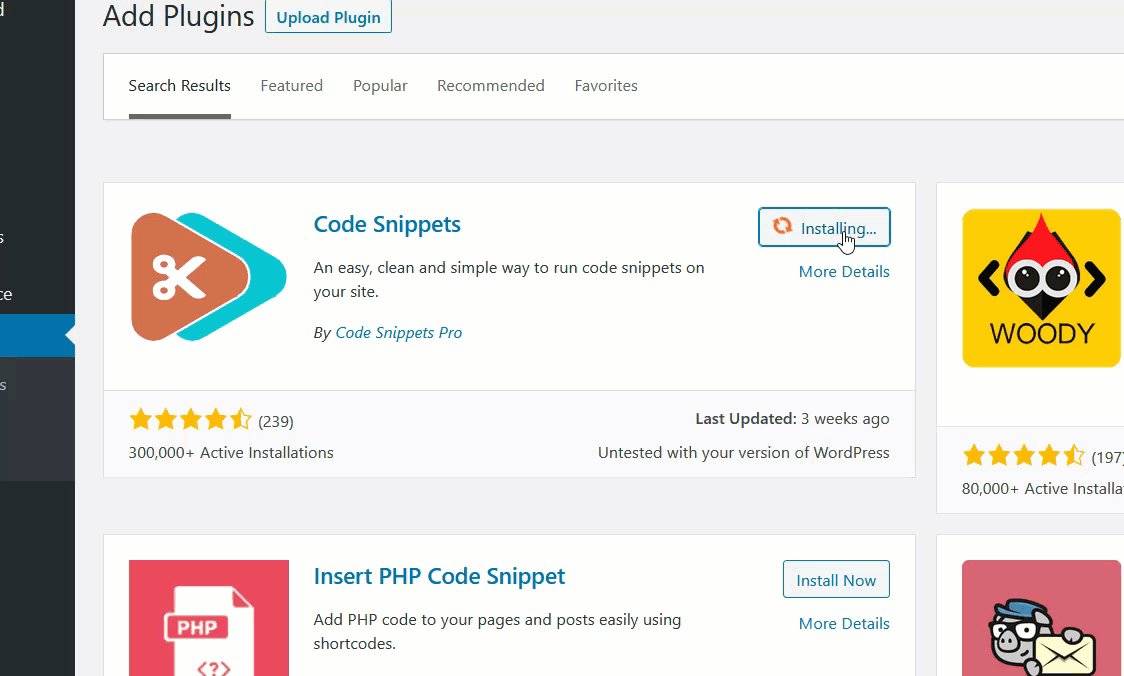
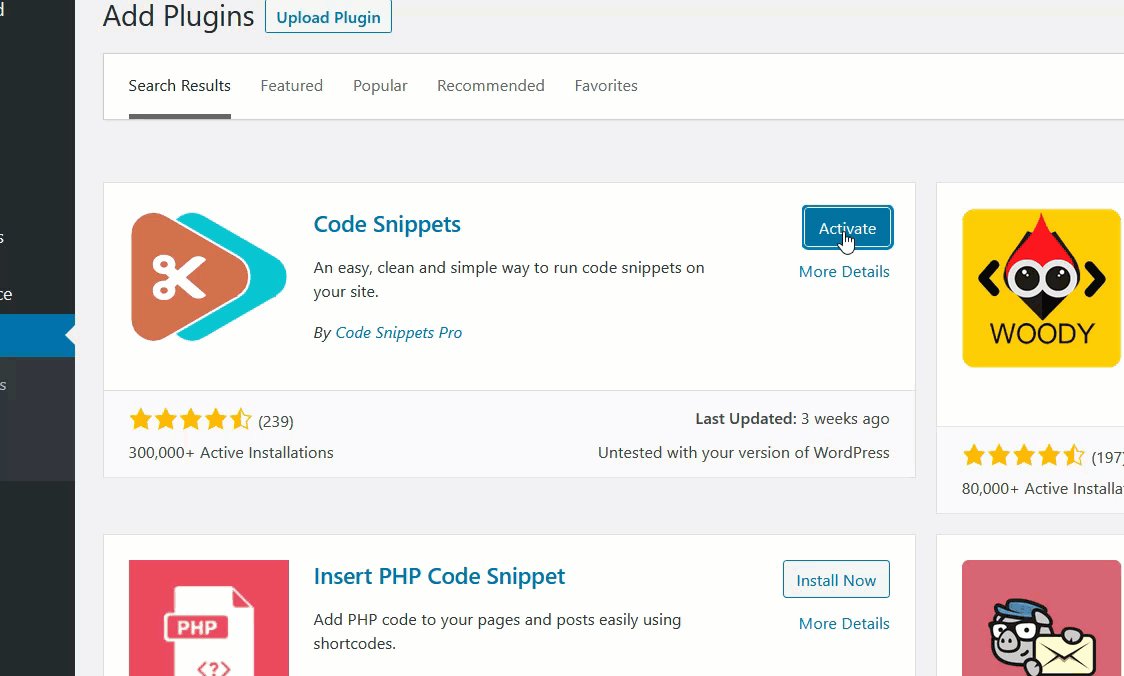
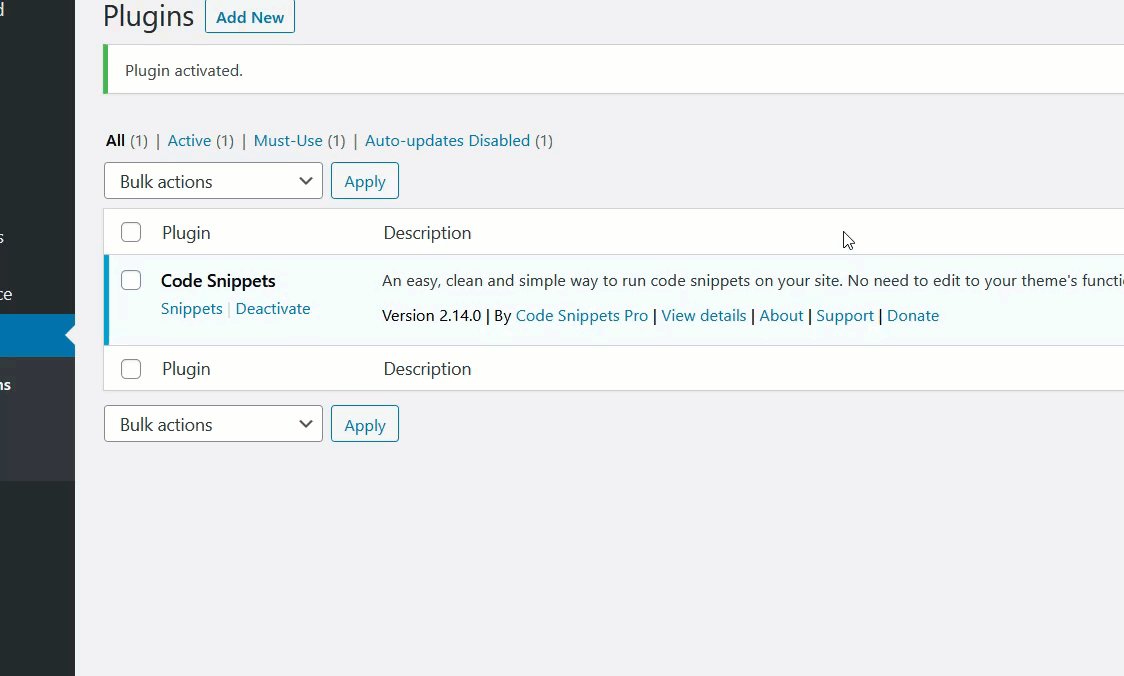
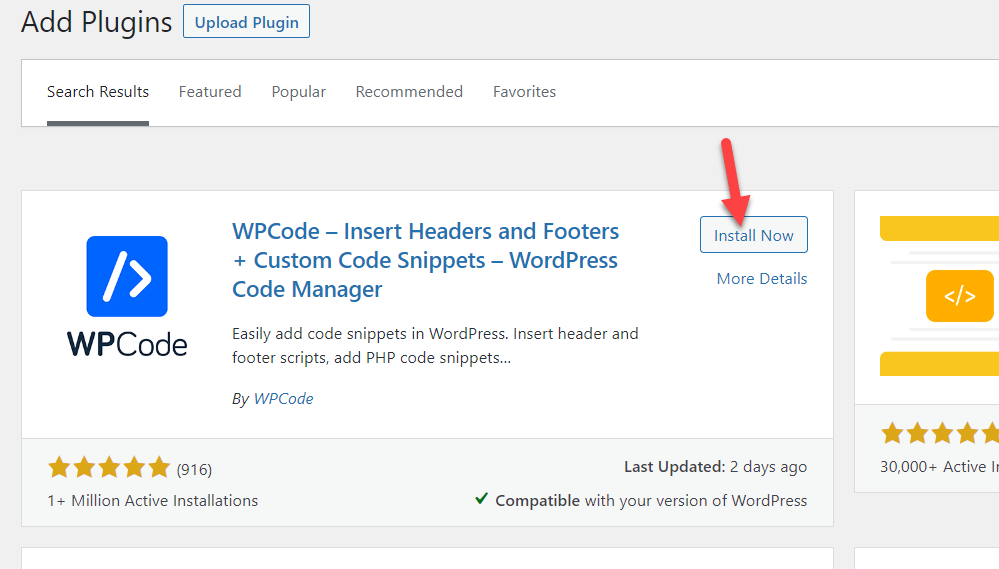
เพื่อจุดประสงค์ในการสาธิต เราจะใช้ข้อมูลโค้ดเพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองของเรา ก่อนอื่น จาก แดชบอร์ดการดูแลระบบ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหาปลั๊กอิน Code Snippets และติดตั้งบนเว็บไซต์ของคุณ หลังจากนั้น ให้กด Activate เพื่อเปิดใช้งานปลั๊กอิน

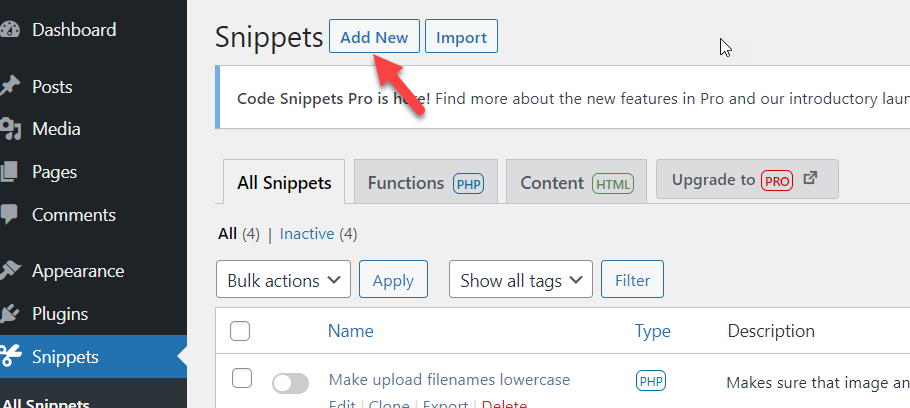
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างตัวอย่างใหม่ได้ ไปที่ Code Snippets และคลิกที่ปุ่ม Add new หน้าต่างใหม่จะเปิดขึ้นซึ่งคุณสามารถเพิ่มรหัสที่กำหนดเองได้ เมื่อคุณเพิ่มโค้ดแล้ว ให้บันทึกและเปิดใช้งานเพื่อให้โค้ดทำงานบนไซต์ของคุณ

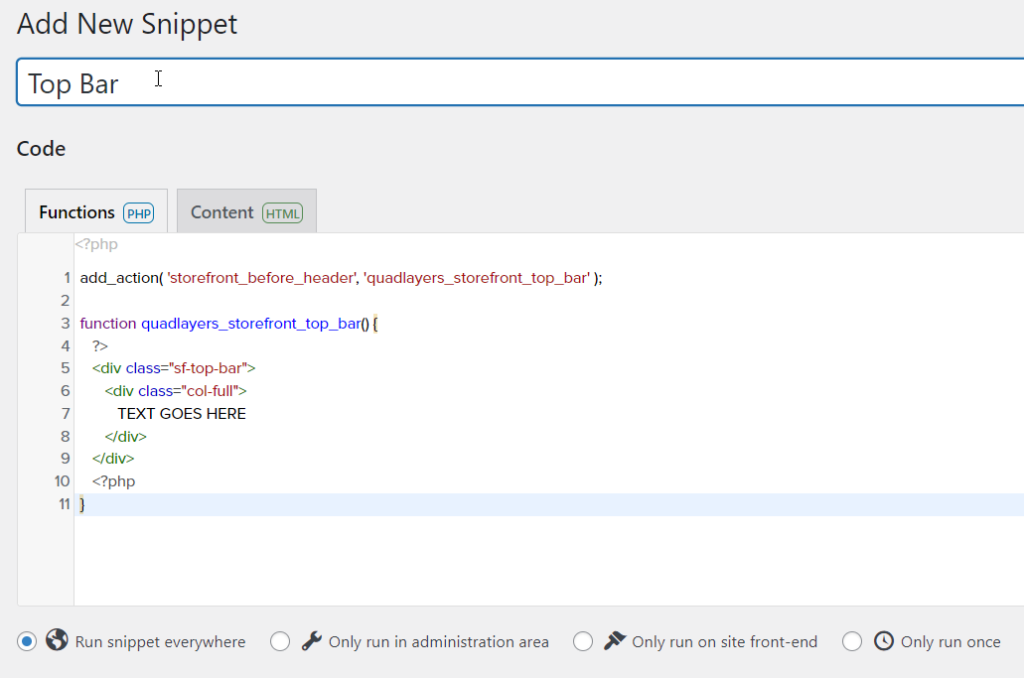
มาดูข้อมูลโค้ดที่เราจะใช้เพื่อเพิ่มแถบด้านบนให้กับร้านค้า WooCommerce ที่ใช้ธีมหน้าร้านกัน
ข้อมูลโค้ดเพื่อเพิ่มแถบด้านบน
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
ฟังก์ชั่น quadlayers_storefront_top_bar () {
?>
<div class="sf-top-bar">
<div class="col-full">
ข้อความไปที่นี่
</div>
</div>
<?php
}
คัดลอกและวางข้อมูลโค้ดด้านบนภายในตัวแก้ไขของปลั๊กอิน ตั้งชื่อให้กับข้อมูลโค้ดของคุณ เพื่อที่คุณจะได้ไม่ลืมที่จะบันทึกการเปลี่ยนแปลงและเปิดใช้งานข้อมูลโค้ด

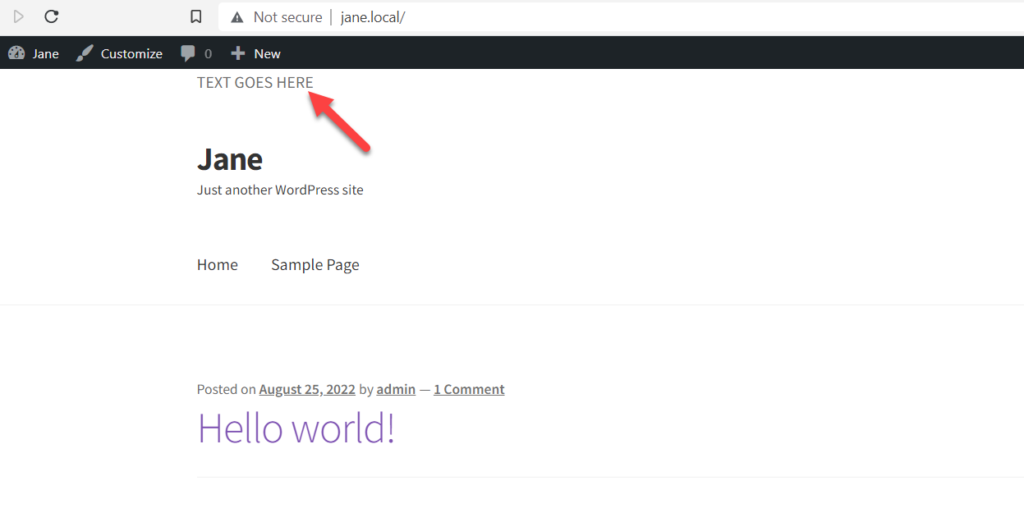
หากคุณพิจารณาโค้ดอย่างละเอียดถี่ถ้วน เราใช้ quadlayers_storefront_top_bar เป็นฟังก์ชัน ในการแก้ไขเนื้อหา เพียงแค่แทนที่ TEXT GOES HERE ด้วยสิ่งที่คุณต้องการ และมันจะถูกเพิ่มลงในแถบด้านบนของร้านค้า WooCommerce ของคุณ ไปที่ส่วนหน้าของไซต์หลังจากเปิดใช้งานข้อมูลโค้ด แล้วคุณจะเห็นข้อความที่ด้านบนของไซต์


ด้วยวิธีนี้ คุณสามารถเพิ่มวิดเจ็ตข้อความในแถบด้านบนในธีมหน้าร้านได้ ในทำนองเดียวกัน คุณสามารถเพิ่มเนื้อหาประเภทต่างๆ ลงในแถบด้านบนในร้านค้า WooCommerce ของคุณได้ ต่อไป มาดูกันว่าเราสามารถปรับแต่งรูปลักษณ์ของแถบด้านบนในธีมหน้าร้านได้อย่างไร
วิธีปรับแต่งแถบด้านบนในธีมหน้าร้าน
เมื่อคุณเพิ่มแถบด้านบนลงในร้านค้า WooCommerce แล้ว ก็ถึงเวลาปรับแต่งรูปลักษณ์ของร้าน อีกครั้งมีวิธีปลั๊กอินและวิธีการด้วยตนเอง หากคุณวางแผนที่จะใช้ปลั๊กอินสำหรับปรับแต่งการติดตั้ง WordPress ของคุณ คุณควรลองใช้ CSS Hero เป็นปลั๊กอินระดับพรีเมียมที่มีประโยชน์มากในการปรับแต่งแถบด้านบนของคุณในธีมหน้าร้าน
อย่างไรก็ตาม หากคุณไม่ต้องการปลั๊กอินและรู้จัก CSS บางอย่าง คุณสามารถปรับเปลี่ยนรูปลักษณ์ของแถบด้านบนได้ตามต้องการ
ปลั๊กอิน WordPress ของ Storefront Top Bar ซึ่งเราใช้ด้านบนเพื่อเพิ่มแถบด้านบนในธีม Storefront มาพร้อมกับตัวเลือกการจัดสไตล์ CSS ที่กำหนดเอง คุณสามารถใช้คุณสมบัตินี้เพื่อเพิ่มสไตล์ CSS ที่กำหนดเองจากปลั๊กอิน
(เพิ่มภาพหน้าจอที่นี่)
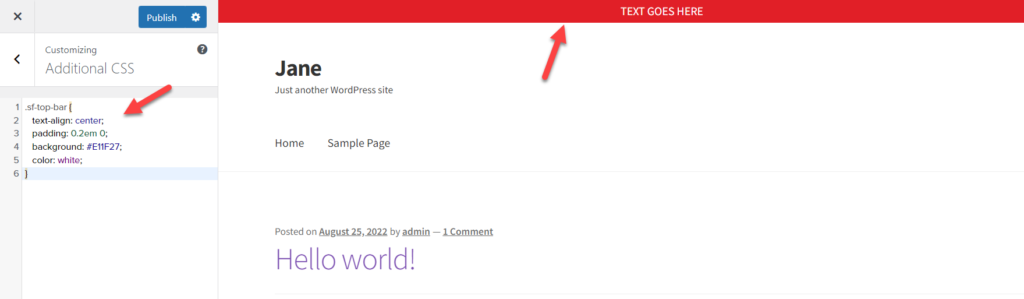
ในทางกลับกัน หากคุณใช้ข้อมูลโค้ดเพื่อเพิ่มแถบด้านบนในธีมหน้าร้าน คุณสามารถใช้คลาส CSS ของคุณเพื่อเพิ่มสไตล์ที่กำหนดเองได้ ในตัวอย่างก่อนหน้าของเราที่มีโค้ด เราใช้ sf-top-bar เป็นคลาส CSS สำหรับแท็ก div ตอนนี้ เราสามารถกำหนดเป้าหมายคลาสเฉพาะนั้นเพื่อเพิ่มสไตล์ที่กำหนดเองได้ เช่น
.sf-แถบบนสุด {
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 0.2em 0;
พื้นหลัง: #E11F27;
สี: ขาว;
}กำหนดสไตล์แบบกำหนดเองด้วย CSS ได้ไม่จำกัด ดังนั้นคุณสามารถออกแบบแถบด้านบนได้ตามที่คุณต้องการ ตราบใดที่คุณมีความรู้เกี่ยวกับ CSS ที่จำเป็น หากต้องการเพิ่ม CSS ที่กำหนดเอง ให้ไปที่ เครื่องมือปรับแต่งธีม > CSS เพิ่มเติม ที่นี่ คุณสามารถโค้ด CSS ที่กำหนดเองได้ทั้งหมด และคุณจะเห็นการเปลี่ยนแปลงแบบเรียลไทม์

เมื่อคุณทำเสร็จแล้วคุณก็พร้อมที่จะไป นั่นเป็นวิธีที่ง่ายในการปรับแต่งแถบด้านบนของคุณในธีมหน้าร้าน
โบนัส: วิธีแก้ไขส่วนหัวใน WordPress
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ส่วนหัวของเว็บไซต์จะเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อเขาเข้าสู่หน้าแรกหรือหน้าภายในของคุณ ดังนั้น การเพิ่มลิงก์ที่มีคุณค่าในส่วนหัวของคุณจะเป็นประโยชน์ ตัวอย่างเช่น คุณสามารถติดตามโค้ดสำหรับ Google Analytics หรือ AdSense ผ่านส่วนหัว ส่วนนี้จะแสดงสามวิธีที่คุณสามารถใช้เพื่อแก้ไขส่วนหัวของเว็บไซต์
1) การใช้ปลั๊กอินเฉพาะ
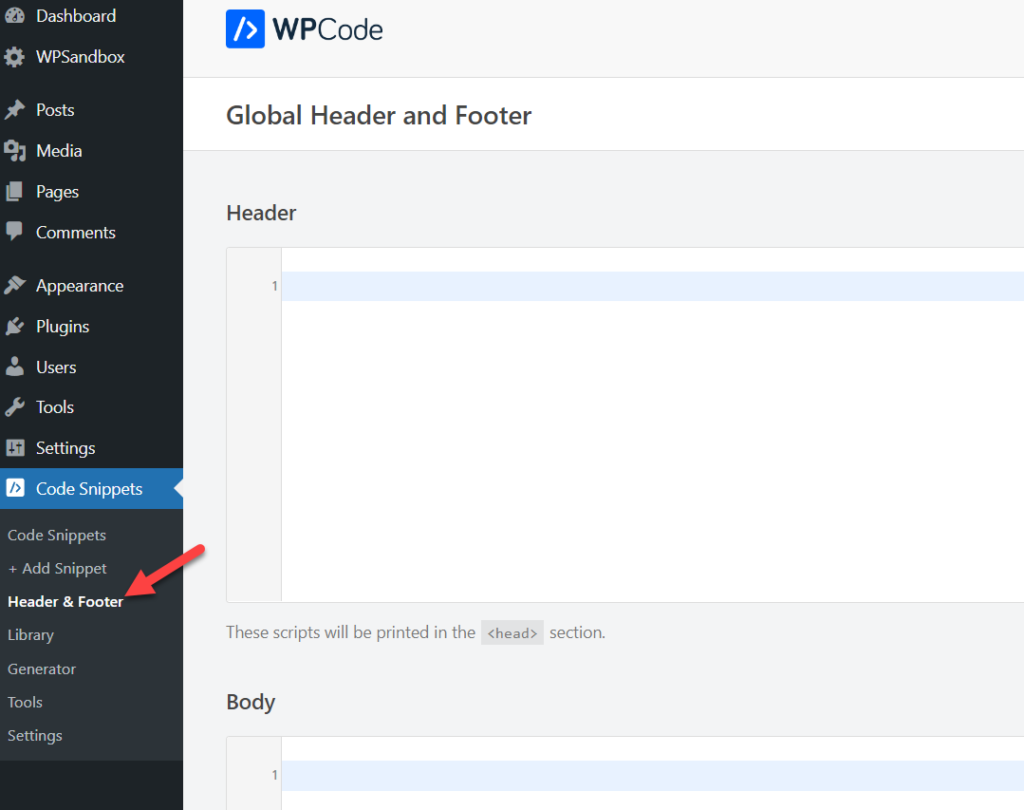
การใช้ปลั๊กอินเฉพาะเป็นวิธีที่ง่ายที่สุดในการแก้ไขส่วนหัวใน WordPress จากประสบการณ์ของเรา แทรกส่วนหัวและส่วนท้ายเป็นหนึ่งในปลั๊กอิน WordPress ที่ดีที่สุดสำหรับงาน
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณ เมื่อติดตั้งปลั๊กอินแล้ว ให้กดปุ่ม เปิด ใช้งานเพื่อเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นการตั้งค่าปลั๊กอินที่บานหน้าต่างด้านซ้ายใน แดชบอร์ดผู้ดูแลระบบ ที่นั่น เลือก ส่วน ส่วนหัวและส่วนท้าย

เพิ่มโค้ด HTML/CSS/JS ที่คุณต้องการใน ส่วนหัว และบันทึกการตั้งค่า แค่นั้นแหละ. ส่วนหัวของคุณจะถูกปรับแต่งตามการแก้ไขที่ระบุในโค้ด
2) การแก้ไขส่วนหัวของธีม.PHP
หากคุณสะดวกที่จะแก้ไขไฟล์ธีม คุณสามารถแก้ไขไฟล์ header.php และแก้ไขได้ด้วยโค้ดที่คุณกำหนดเอง แต่ก่อนที่จะทำสิ่งนี้ ตรวจสอบให้แน่ใจว่าคุณได้สร้างธีมย่อย มิฉะนั้น คุณจะสูญเสียการปรับเปลี่ยนทั้งหมดของคุณหลังจากการอัพเดตธีม
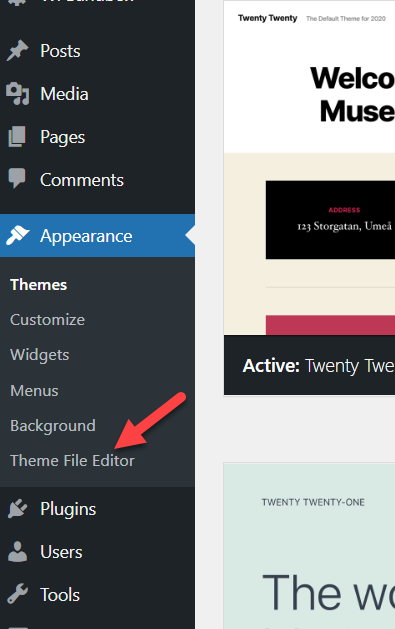
คุณสามารถแก้ไขไฟล์ header.php ของธีมด้วยตัวแก้ไขธีม หรือใช้ไคลเอนต์ FTP เช่น FileZilla หากคุณมีสิทธิ์เข้าถึง WordPress Admin Dashboard คุณควรไปที่ตัวแก้ไขธีม ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม เพื่อเปิดตัวแก้ไขธีมของคุณ

อย่างไรก็ตาม หากคุณไม่มีสิทธิ์เข้าถึงแบ็กเอนด์ของ WordPress คุณสามารถใช้เครื่องมือ FileZilla เพื่อเชื่อมต่อกับไซต์ของคุณและแก้ไขไฟล์ header.php ในกรณีของเรา เราสามารถเข้าถึงแบ็กเอนด์ได้ ดังนั้น เราจะใช้ตัวแก้ไขธีม
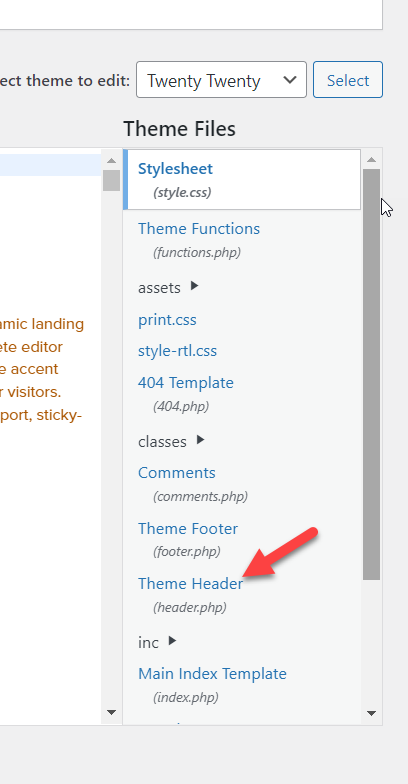
เมื่อคุณเปิดตัวแก้ไขไฟล์ธีมแล้ว ให้ตรวจสอบทางด้านขวามือ คุณจะเห็นไฟล์ทั้งหมดที่มีในโฟลเดอร์ของธีมของคุณ เลือกไฟล์ header.php จากที่นั่น

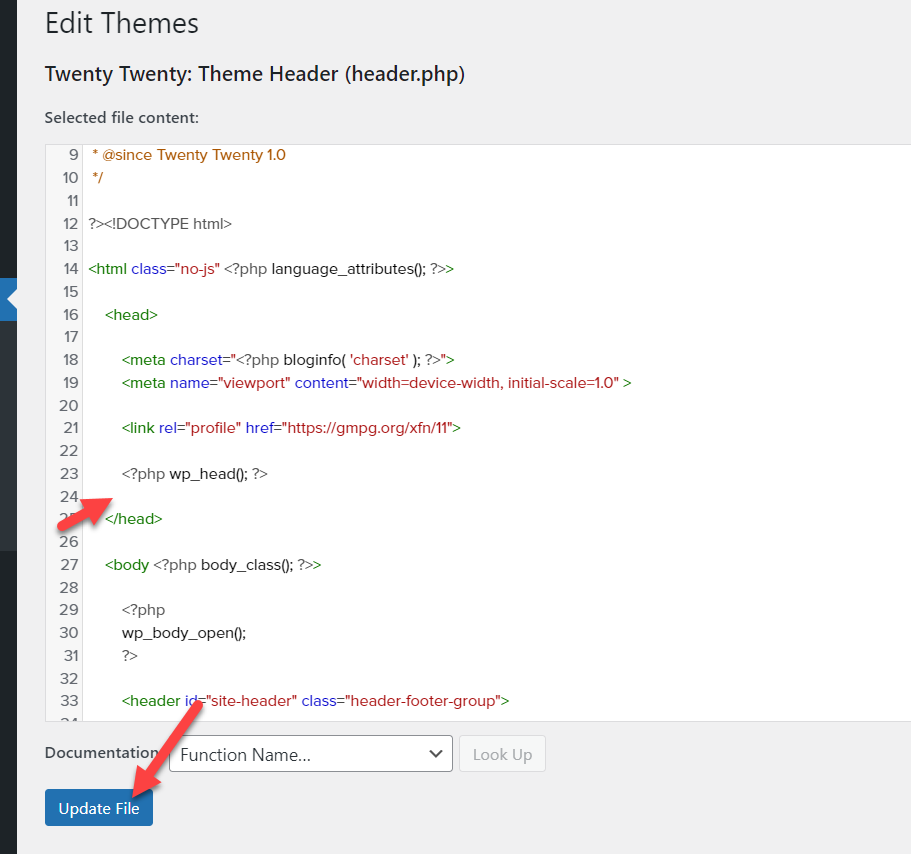
ภายใน ไฟล์ header.php คุณสามารถเพิ่มอะไรก็ได้ที่คุณต้องการก่อนปิดส่วนหัว </head>

แค่นั้นแหละ. วิธีนี้ไม่ซับซ้อน ด้วยความรู้ HTML เพียงเล็กน้อย คุณสามารถปรับแต่งส่วนหัว WordPress ของคุณได้อย่างง่ายดาย
อย่างไรก็ตาม นั่นไม่ใช่ทั้งหมดที่คุณทำได้เพื่อปรับแต่งส่วนหัวของคุณ สำหรับคำแนะนำที่ครอบคลุมมากขึ้น โปรดตรวจสอบโพสต์เฉพาะของเราเกี่ยวกับวิธีแก้ไขส่วนหัวใน WordPress
บทสรุป
หน้าร้านเป็นธีม WordPress ยอดนิยมสำหรับร้านค้า WooCommerce ผู้คนหลายพันคนใช้มันเพื่อสร้างร้านค้าออนไลน์ที่ใช้งานได้เต็มรูปแบบ การเพิ่มแถบด้านบนในธีมหน้าร้านจะช่วยดึงดูดผู้เยี่ยมชมร้านค้าของคุณโดยการแสดงข้อความพิเศษ เพิ่มลิงก์โซเชียล การควบคุมการเข้าสู่ระบบ และอื่นๆ ขออภัย โดยค่าเริ่มต้น ธีมหน้าร้านไม่มีพื้นที่วิดเจ็ตแถบด้านบน อย่างไรก็ตาม เราสามารถเพิ่มแถบด้านบนได้ง่ายๆ หลายวิธี
ในบทความนี้ เราได้เรียนรู้วิธีเพิ่มแถบด้านบนในธีมหน้าร้าน เราเห็นสองวิธีในการเพิ่มแถบด้านบน โดยใช้ปลั๊กอิน Storefront Top Bar หรือเพิ่มข้อมูลโค้ดที่กำหนดเอง คุณสามารถใช้วิธีเขียนโค้ดได้หากคุณสะดวกที่จะแก้ไข PHP หรือ CSS บางส่วน ในทางกลับกัน หากคุณต้องการวิธีที่ตรงไปตรงมาที่สุดในการเพิ่มแถบด้านบนให้กับธีมหน้าร้าน คุณควรเลือกวิธีปลั๊กอิน
เมื่อเราเพิ่มแถบด้านบนให้กับธีมแล้ว เรียนรู้วิธีการปรับแต่งแถบด้านบนด้วยการจัดสไตล์ CSS แบบกำหนดเอง สุดท้าย เราได้ดูวิธีแก้ไขส่วนหัวในไซต์ WordPress
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน คุณได้ลองเพิ่มแถบด้านบนในร้านค้า WooCommerce ของคุณโดยใช้ธีมหน้าร้านหรือไม่? คุณจะใช้วิธีไหน? แจ้งให้เราทราบในความคิดเห็น!
หากคุณพบว่าเนื้อหามีประโยชน์ เรามีคู่มือ WordPress อื่นๆ มากมายที่คุณอาจสนใจ ตัวอย่างเช่น โปรดตรวจสอบ:
- วิธีสร้างวิดเจ็ตส่วนหัวที่กำหนดเองใน WordPress
- วิธีแก้ไข HTML ใน WordPress
- วิธีแก้ไขโฮมเพจ WordPress: 3 วิธี
