วิธีสร้างแบบฟอร์ม WordPress ด้วยตัวเลือกวันที่/เวลา
เผยแพร่แล้ว: 2021-02-26คุณต้องการเพิ่มฟิลด์ตัวเลือกวันที่/เวลาในแบบฟอร์ม WordPress หรือไม่?
ง่ายมากที่จะให้ผู้ใช้เลือกวันที่และเวลาจากแบบฟอร์มของคุณได้
ดังนั้นในบทความนี้ เราจะแสดงวิธีเพิ่มฟิลด์ฟอร์มตัวเลือกวันที่/เวลาใน WordPress อย่างง่ายดาย พร้อมเคล็ดลับสองสามข้อหากคุณต้องการปรับแต่ง
วิธีสร้างแบบฟอร์ม WordPress ด้วยตัวเลือกวันที่/เวลา
เมื่อใช้ WPForms คุณสามารถเพิ่มฟิลด์ที่ช่วยให้ผู้ใช้สามารถเลือกวันที่ เวลา หรือทั้งสองอย่างได้
ต่อไปนี้คือบทช่วยสอนทีละขั้นตอนเกี่ยวกับการสร้างฟอร์ม WordPress ด้วยตัวเลือกวันที่/เวลา:
หากคุณต้องการคำแนะนำเป็นลายลักษณ์อักษร โปรดดูด้านล่าง
ขั้นตอนที่ 1: สร้างแบบฟอร์ม WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms คุณต้องใช้ปลั๊กอินเวอร์ชันที่ต้องชำระเงิน เนื่องจากช่องตัวเลือกวันที่/เวลาไม่มีให้บริการในเวอร์ชันฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
เมื่อคุณซื้อและติดตั้งปลั๊กอิน WPForms แล้ว ให้ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่
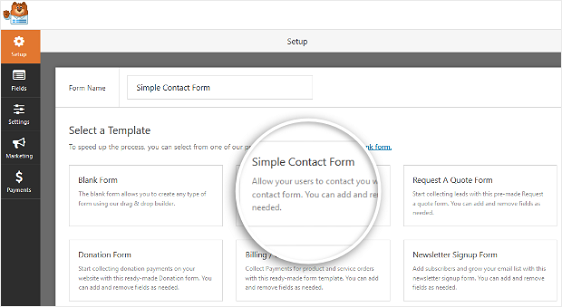
บนหน้าจอการตั้งค่า ตั้งชื่อฟอร์มของคุณแล้วเลือกเทมเพลตฟอร์มที่คุณต้องการใช้ สิ่งที่ยอดเยี่ยมคือ WPForms มาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้ามากกว่า 100 แบบ
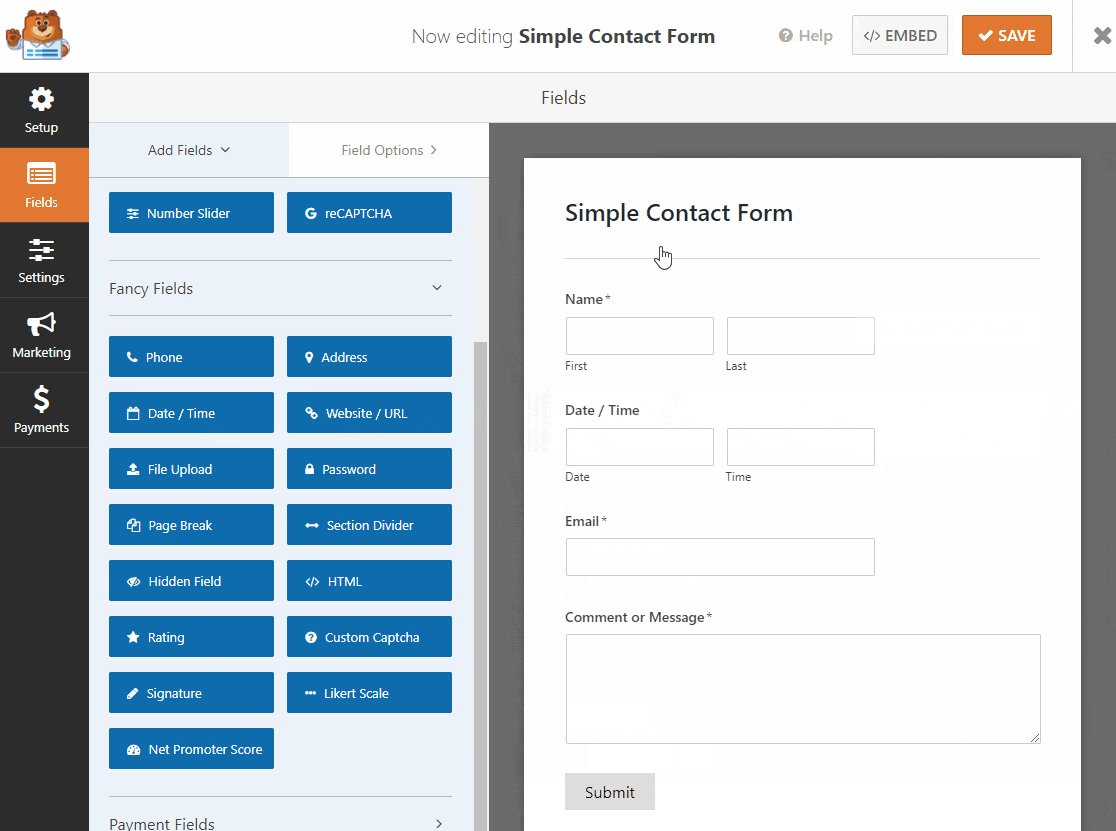
ในตัวอย่างของเรา เราจะใช้เทมเพลต Simple Contact Form

เมื่อคุณคลิกที่เทมเพลต WPForms จะสร้างแบบฟอร์มการติดต่อที่เรียบง่ายสำหรับคุณ มันจะโหลดด้วยฟิลด์ต่อไปนี้:
- ชื่อและนามสกุล
- อีเมล
- ความคิดเห็น
ตอนนี้ ลองใช้ตัวสร้างแบบฟอร์มเพื่อเพิ่มฟิลด์ในแบบฟอร์มของคุณ
ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์มของคุณ
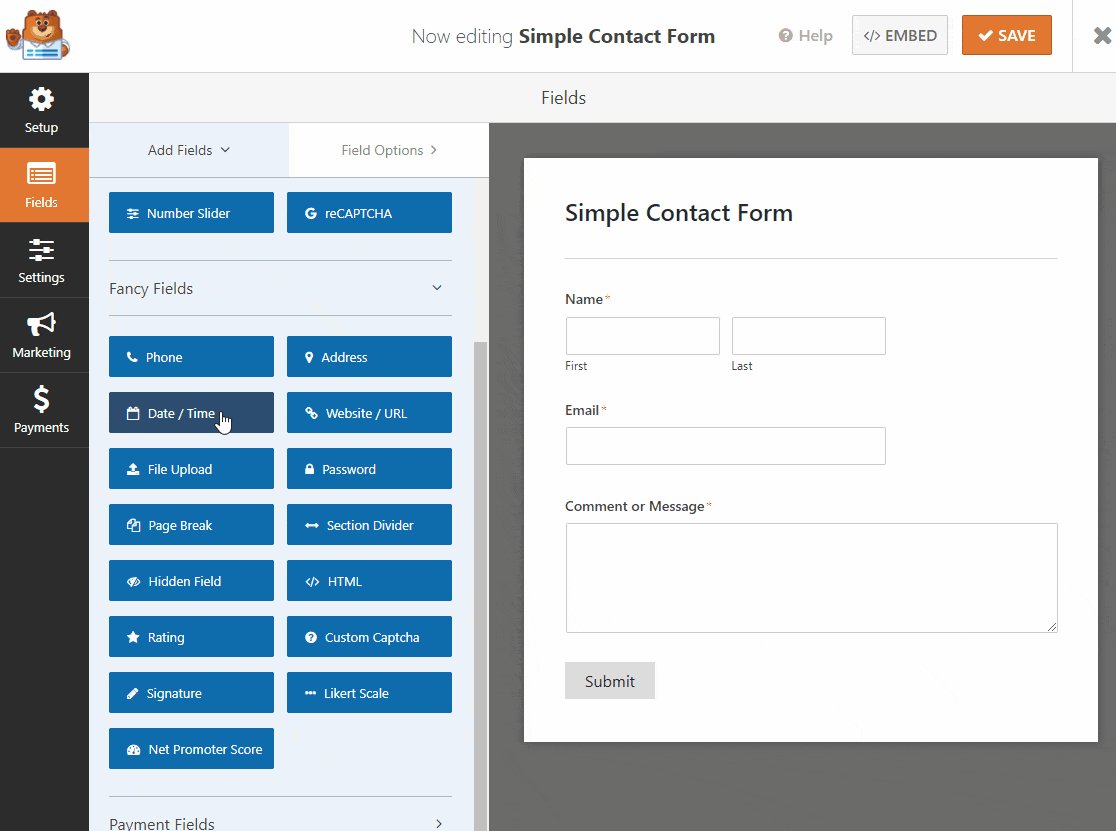
คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้โดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวา จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง
คุณยังสามารถคลิกที่ช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงใหม่บนแบบฟอร์มของคุณ
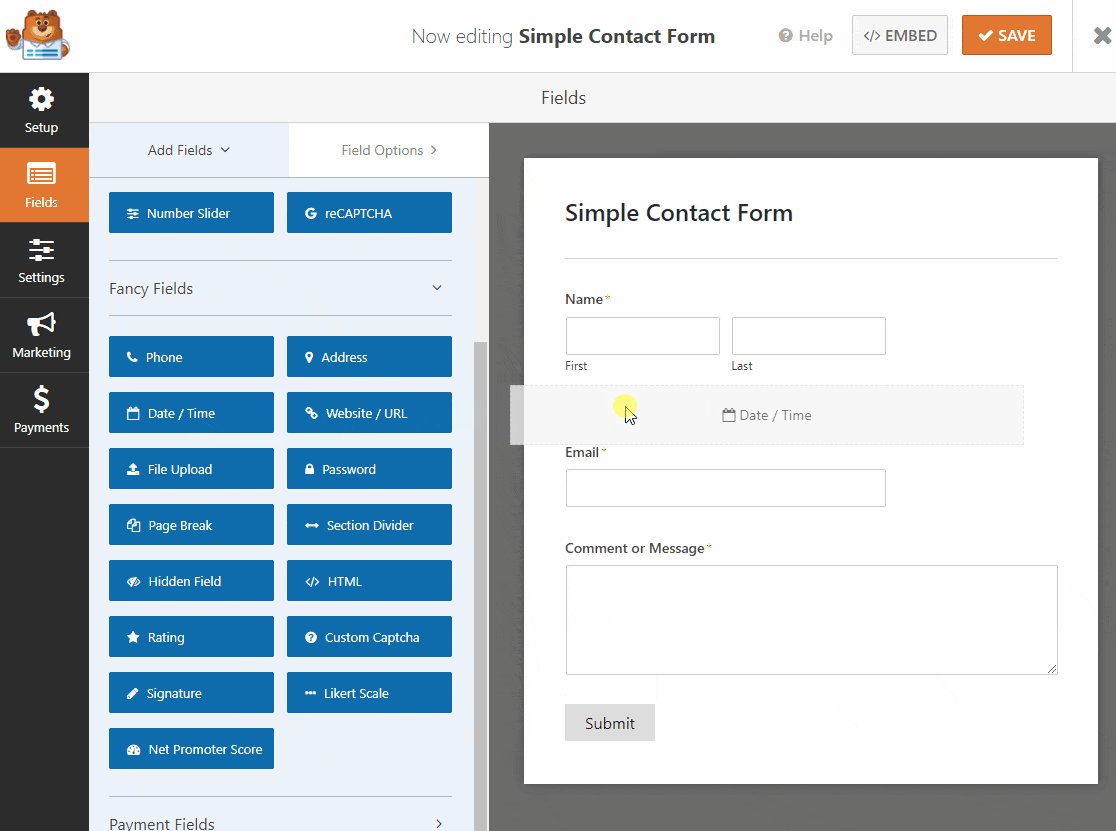
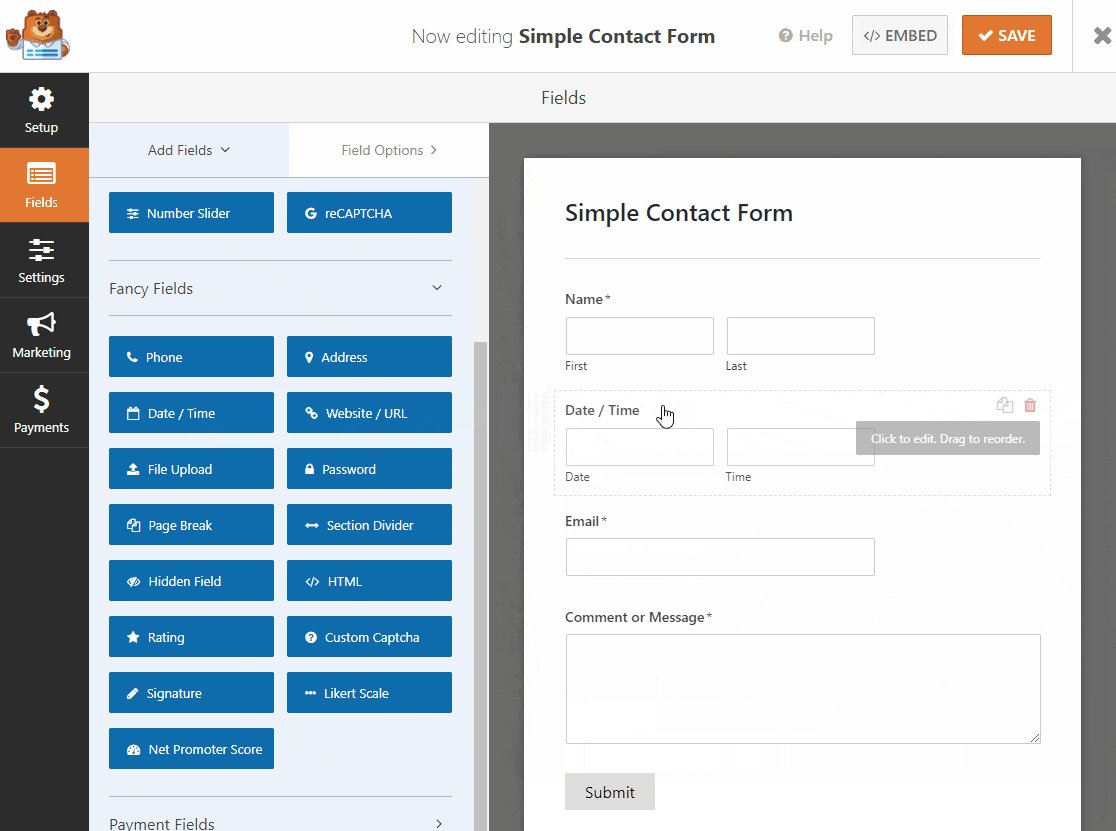
ไปที่ Fancy Fields แล้วลากช่อง Date/Time มาไว้บนแบบฟอร์มของคุณ ทุกที่ที่คุณต้องการ

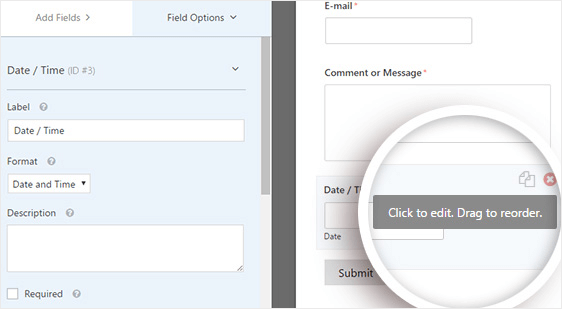
เมื่ออยู่ในแบบฟอร์มแล้ว คุณสามารถลากขึ้นและลงเพื่อวางไว้ที่อื่นแล้วคลิกช่องอีกครั้งเพื่อเปิดการตั้งค่าและปรับแต่ง

เมื่อคุณคลิก ที่ ฟิลด์แบบฟอร์ม วันที่ / เวลา คุณจะเห็นตัวเลือกต่อไปนี้:
- ป้ายกำกับ : นี่คือชื่อของฟิลด์ที่ผู้เข้าชมไซต์จะเห็นในแบบฟอร์มของคุณ
- รูปแบบ : นี่คือที่ที่คุณสามารถปรับเปลี่ยนรูปแบบวันที่ และขอให้ลูกค้าเลือกเฉพาะวันที่ เวลา หรือทั้งสองอย่าง
- Description : เพิ่มคำอธิบายสำหรับฟิลด์ นี่เป็นจุดที่ดีสำหรับการเพิ่มคำแนะนำหรือรายละเอียดสำหรับผู้ใช้ของคุณ
- จำเป็น : เมื่อทำเครื่องหมายที่ช่องนี้ ผู้ใช้จะไม่สามารถส่งแบบฟอร์มได้ เว้นแต่จะกรอกข้อมูลในฟิลด์นี้
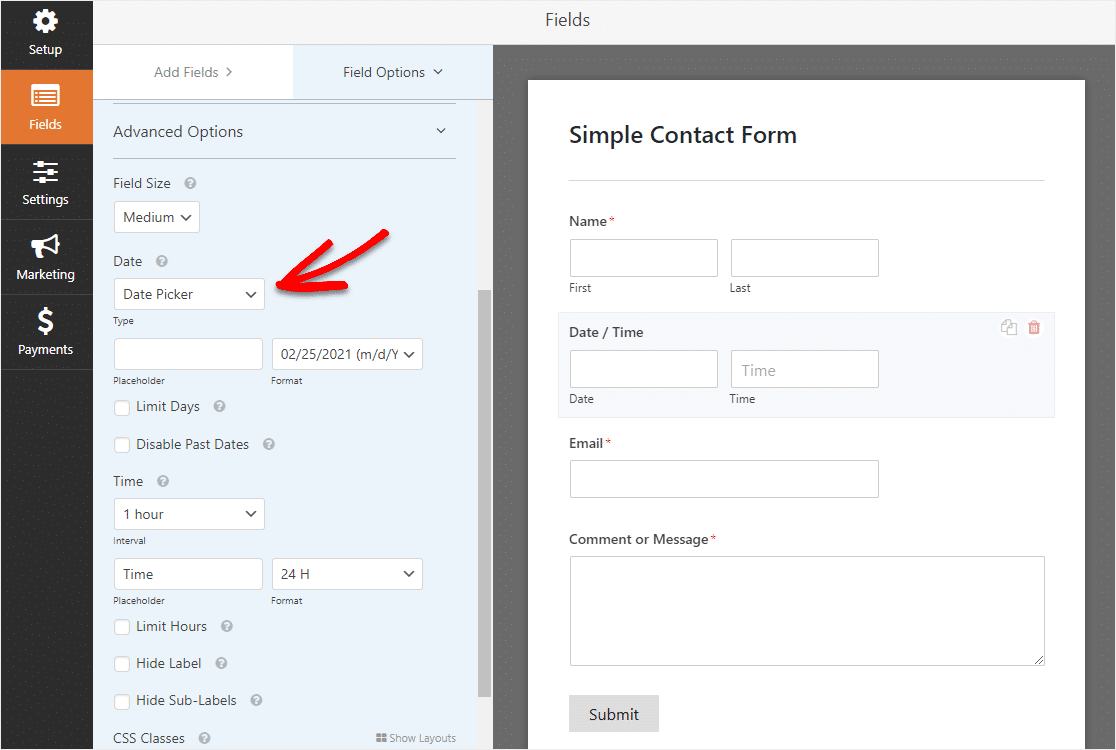
หากคุณเลื่อนลงมาและคลิกที่ ตัวเลือกขั้นสูง คุณจะสามารถปรับแต่งฟิลด์ตัวเลือกวันที่/เวลาได้มากขึ้น และนี่คือที่ที่คุณจะปรับตัวเลือกวันที่/เวลาจากรูปแบบปฏิทินเป็นเมนูดรอปดาวน์ หากคุณต้องการ

เครื่องมือเลือกวันที่/เวลาเป็นฟิลด์ที่ทรงพลังพร้อมการตั้งค่าและตัวเลือกที่ยอดเยี่ยมมากมาย ดังนั้น มาดูทุกสิ่งที่คุณสามารถทำได้อย่างละเอียดยิ่งขึ้น
ขนาดสนาม
ที่นี่คุณสามารถเลือกได้ว่าต้องการให้สนามใหญ่แค่ไหน
ประเภทวันที่
ตามค่าเริ่มต้น ฟิลด์ตัวเลือกวันที่/เวลาจะแสดงฟิลด์สำหรับทั้งการเลือกวันที่และเวลา ที่นี่คุณสามารถเลือกได้ว่าต้องการให้ฟิลด์เป็นตัวเลือกวันที่/เวลาที่แสดงปฏิทินหรือมีช่องรายการแบบเลื่อนลงสำหรับเดือน วัน และปี
รูปแบบวันที่
เปลี่ยนจากรูปแบบเดือน/วัน/ปีเป็นวัน/เดือน/ปีในช่องนี้
ช่วงเวลา
คุณสามารถเพิ่มหรือลดช่วงเวลาได้ที่นี่โดยเลือกระหว่าง 15 นาที 30 นาที หรือ 1 ชั่วโมง (เหมาะสำหรับแบบฟอร์มการจอง)
ตัวระบุเวลา
ปรับสิ่งที่อยู่ภายในกล่องเวลาพูดว่า
รูปแบบเวลา
เลือกระหว่างรูปแบบ 12 ชั่วโมงมาตรฐานหรือรูปแบบ 24 ชั่วโมงสำหรับ "ทหาร"
จำกัดชั่วโมง (ด้วยรูปแบบวันที่แบบเลื่อนลง)
ปรับช่วงที่ผู้อื่นสามารถป้อนเวลาที่ต้องการได้ เช่น ถ้าคุณเปิดเฉพาะเวลา 9.00 - 17.00 น. ดูรายละเอียดเพิ่มเติมเกี่ยวกับการตั้งค่านี้ในขั้นตอน #3
จำกัดวัน (ด้วยรูปแบบตัวเลือกวันที่)
ปรับวันที่ใช้ได้ เช่น ถ้าคุณทำงานเฉพาะวันธรรมดา ดูรายละเอียดเพิ่มเติมเกี่ยวกับการตั้งค่านี้ในขั้นตอน #3
ซ่อนป้ายกำกับ & ซ่อนป้ายกำกับย่อย
ตัวเลือกนี้แสดงหรือซ่อนป้ายกำกับและป้ายกำกับย่อยสำหรับฟิลด์
CSS Classes
ฟิลด์นี้ช่วยให้คุณจัดรูปแบบฟิลด์เฉพาะได้โดยไม่กระทบต่อฟิลด์อื่น คุณสามารถเปลี่ยนสี ระยะห่าง และอื่นๆ ด้วย CSS
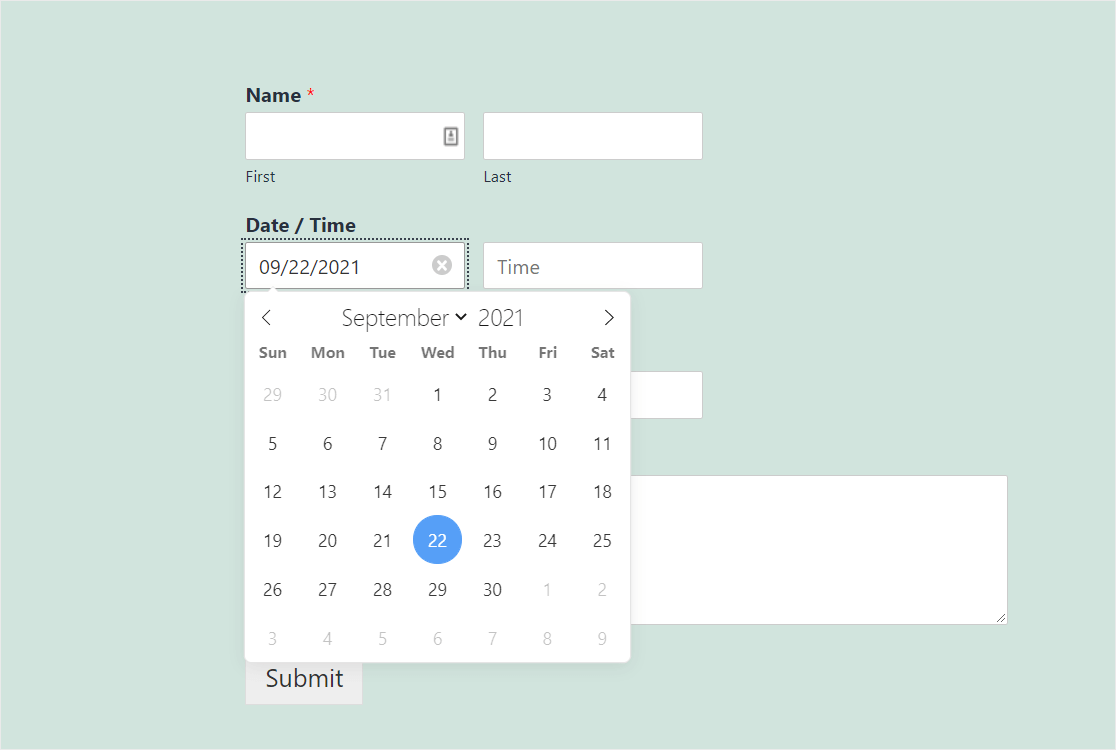
หากคุณสงสัยว่ารูปแบบ Date/Time Picker ต่างๆ เป็นอย่างไร นี่คือรูปแบบ Date Picker:

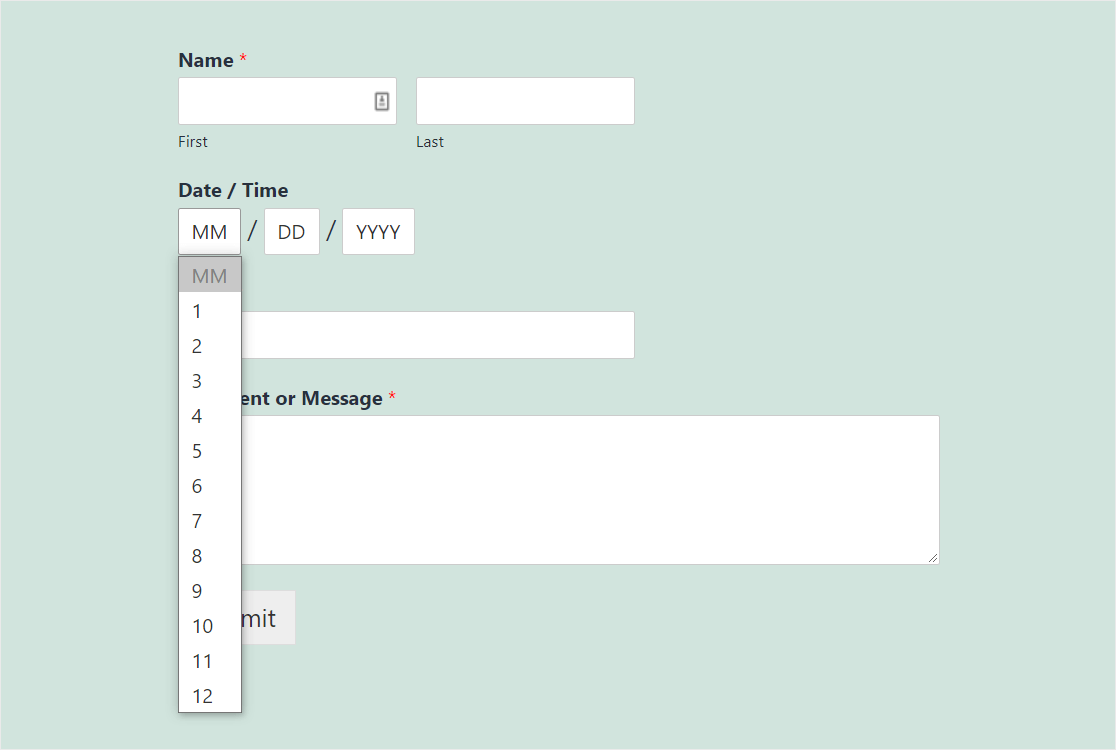
และนี่คือสิ่งที่รูปแบบ Date Dropdown ดูเหมือน:

ไม่ว่าคุณจะเลือกรูปแบบใด โปรดทราบว่าช่องตัวเลือกวันที่/เวลาเป็นวิธีที่ยอดเยี่ยมในการรับข้อมูลที่ถูกต้องในแบบฟอร์มของคุณ วันที่จะถูกตรวจสอบเสมอและอยู่ในรูปแบบที่ถูกต้องภายในฟิลด์ตัวเลือกวันที่/เวลา
ต้องการปรับแต่งเพิ่มเติมหรือไม่? เรามีตัวเลือกขั้นสูงเพิ่มเติมสำหรับคุณต่อไป
ขั้นตอนที่ 3: การปรับแต่งตัวเลือกวันที่/เวลาขั้นสูง
มีเคล็ดลับสนุกๆ อีกสองสามข้อที่คุณอาจต้องการลองใช้ในช่องตัวเลือกวันที่/เวลา:
- หากคุณต้องการจัดรูปแบบรูปลักษณ์และเลย์เอาต์ของฟอร์มให้เข้ากับธีมของคุณ ลองดูวิธีเพิ่ม CSS แบบกำหนดเองให้กับ WPForms ของคุณ
- ต้องการใครสักคนกรอกแบบฟอร์ม Date/Time Picker ของคุณเพียงครั้งเดียว? หากคุณต้องการดูวิธีจำกัดรายการสำหรับผู้ใช้ โปรดดูบทแนะนำเกี่ยวกับวิธีจำกัดจำนวนรายการในแบบฟอร์ม WordPress
- ต้องการใครสักคนที่จะให้เวลาคุณอย่างเฉพาะเจาะจงจนถึงนาที? ปรับแต่งช่วงเวลาในเครื่องมือเลือกวันที่/เวลาของคุณด้วยโค้ดที่กำหนดเอง
- ต้องการรูปแบบวันที่/เวลาอื่นหรือไม่ คุณสามารถเปลี่ยนรูปแบบวันที่และเวลาได้โดยใช้ตัวแปร PHP ที่มีอยู่
- แม้ว่าจะยังไม่มีตรรกะตามเงื่อนไขในช่องตัวเลือกวันที่/เวลา แต่คุณสามารถตรวจสอบอายุด้วยปลั๊กอินหรือใช้ช่องรายการแบบเลื่อนลงใช่/ไม่ใช่ใกล้กับช่องตัวเลือกวันที่/เวลาของคุณเพื่อถามว่าผู้ใช้มีอายุเกินที่กำหนดหรือไม่
เมื่อคุณปรับแต่งการตั้งค่าเสร็จแล้ว ให้ดำเนินการต่อและคลิก บันทึก
ขั้นตอนที่ 4: จำกัดวันที่ + เวลา (ไม่บังคับ)
หากคุณต้องการจำกัดตัวเลือกวันที่และเวลาที่สามารถเลือกได้ในฟิลด์ตัวเลือกวันที่/เวลาของคุณ คุณสามารถทำได้ง่ายๆ
คุณสามารถควบคุมฟิลด์ตัวเลือกวันที่/เวลาได้มากมาย คุณสามารถ:

- จำกัดวันที่ผู้ใช้สามารถเลือกได้
- ปิดการใช้งานวันที่ที่ผ่านมาเพื่อไม่ให้ใครสามารถเลือกวันที่ผ่านมาได้
- จำกัดเวลาที่ผู้คนสามารถเลือกได้
ไม่ว่าคุณจะต้องใช้อะไรในแบบฟอร์ม เรามีคำแนะนำเกี่ยวกับวิธีการจำกัดตัวเลือกสำหรับฟิลด์ตัวเลือกวันที่/เวลา
ขั้นตอนที่ 5: กำหนดการตั้งค่าแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อบุคคลเมื่อกรอกแบบฟอร์มเรียบร้อยแล้ว การยืนยันทำให้พวกเขารู้ว่าแบบฟอร์มของพวกเขาได้รับการประมวลผลแล้ว และให้โอกาสคุณในการบอกขั้นตอนที่พวกเขาต้องดำเนินการต่อไป
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ: นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมไซต์ส่งแบบฟอร์มของคุณ ข้อความธรรมดาจะปรากฏขึ้นเพื่อแจ้งให้ทราบว่ากำลังดำเนินการกับแบบฟอร์มของตน
- หน้าแสดง: ประเภทการยืนยันนี้จะนำผู้คนของคุณไปยังหน้าเว็บเฉพาะบนเว็บไซต์ของคุณ เพื่อขอบคุณพวกเขาที่กรอกแบบฟอร์มตัวเลือกวันที่/เวลา และให้คุณบอกพวกเขาว่าพวกเขาต้องทำอะไรต่อไป สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ
- ไปที่ URL (เปลี่ยนเส้นทาง): ตัวเลือกนี้มีไว้สำหรับเมื่อคุณต้องการส่งบุคคลไปยังหน้าเฉพาะที่มีข้อมูลที่เกี่ยวข้องซึ่งพบในเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่คนอื่นเห็นได้เมื่อพวกเขาส่งแบบฟอร์ม Date/Time Picker
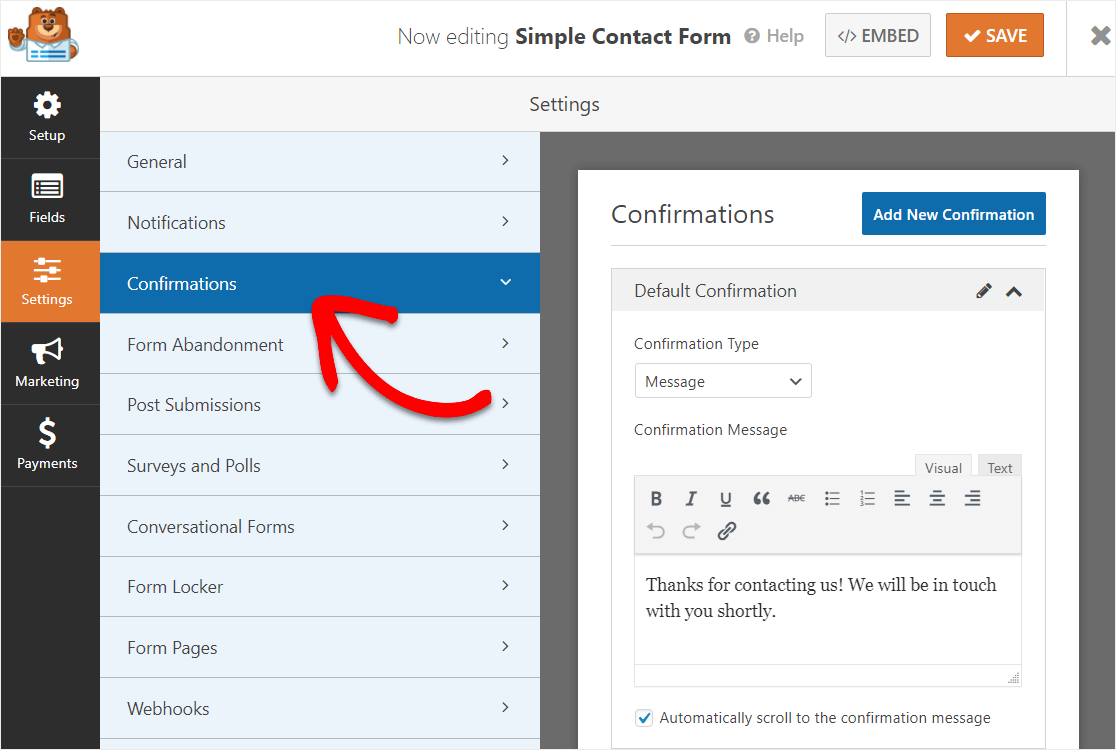
ในการเริ่มต้น ให้คลิกแท็บการยืนยันในตัวแก้ไขแบบฟอร์มภายใต้การตั้งค่า

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ตอนนี้ มาตั้งค่าการแจ้งเตือนแบบฟอร์มของคุณ
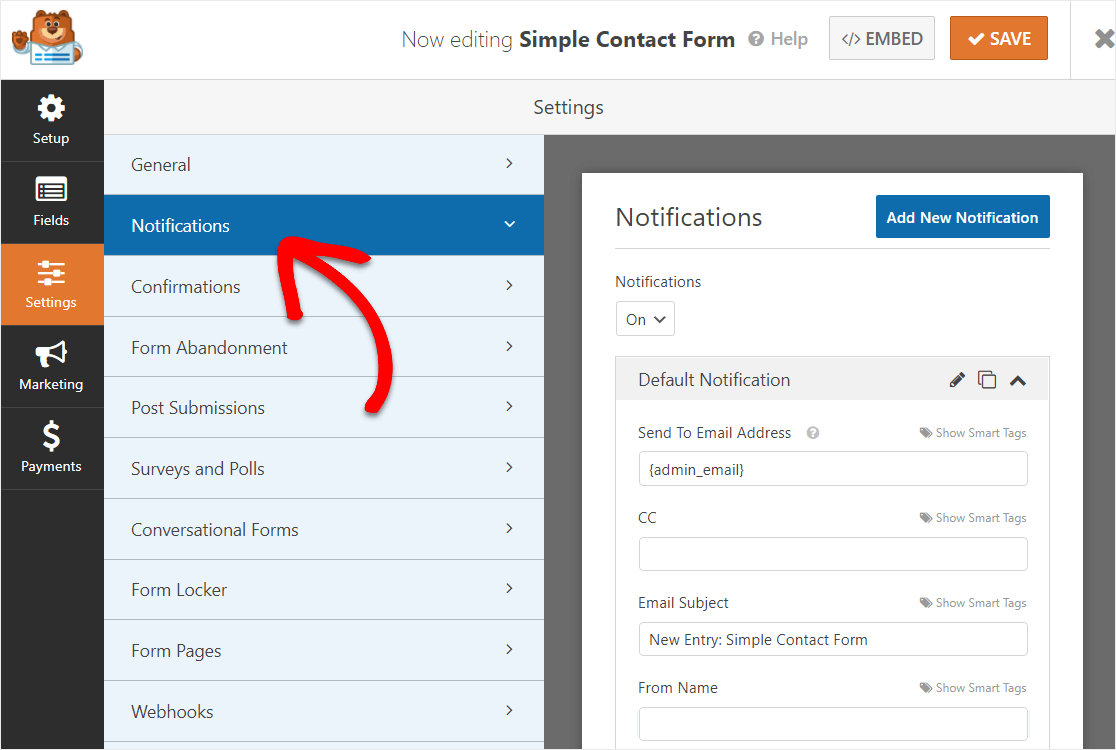
ขั้นตอนที่ 6: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
ต้องการวันที่และเวลาที่มีคนกรอกแบบฟอร์มของคุณที่ส่งถึงคุณในอีเมลทันทีหรือไม่ มาตั้งค่าการแจ้งเตือนแบบฟอร์มของคุณเพื่อดำเนินการดังกล่าว
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการส่งอีเมลถึงตัวคุณเอง พนักงาน และบุคคลที่กรอกแบบฟอร์มของคุณโดยอัตโนมัติ

หากคุณไม่ปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับเรื่องนี้
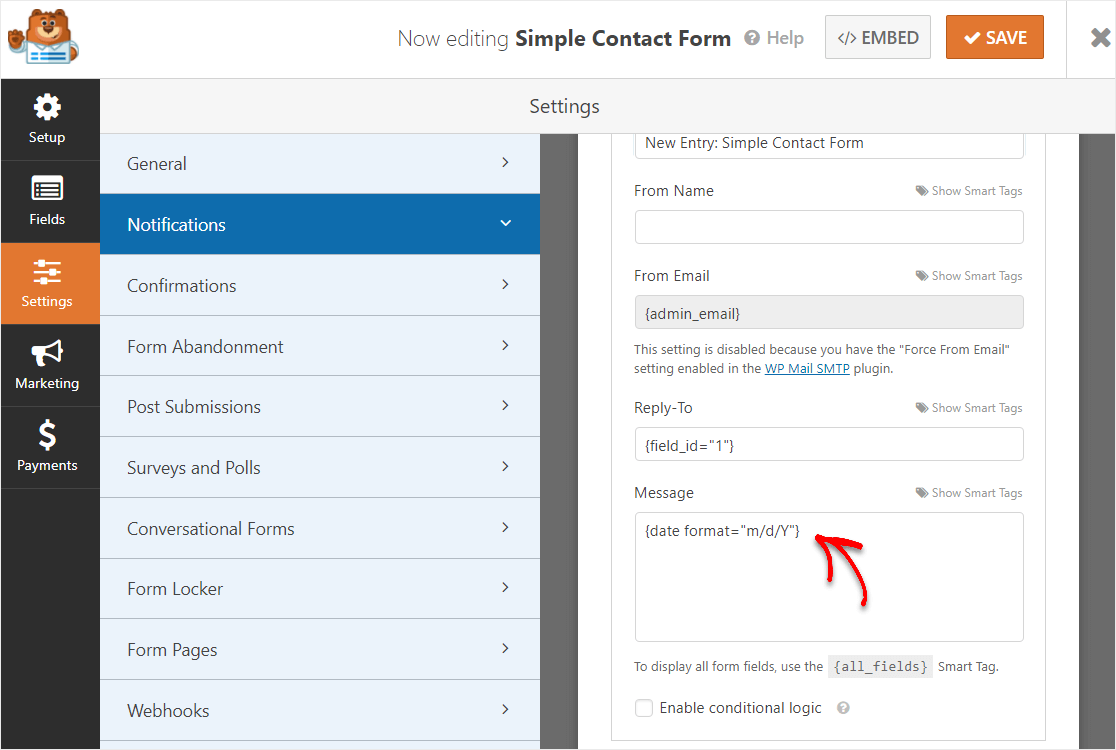
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถรับเฉพาะวันที่และเวลาที่ส่งถึงคุณในการแจ้งเตือนแบบฟอร์มของคุณ
ในการทำเช่นนี้ เพียงเพิ่มการประทับเวลาในอีเมลแจ้งเตือนของคุณโดยใช้สมาร์ทแท็กนี้ – {date format=”m/d/Y”}

WPForms ยังช่วยให้คุณแจ้งบุคคลได้มากกว่าหนึ่งคนเมื่อมีการส่งแบบฟอร์ม
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
สุดท้าย หากคุณต้องการสร้างแบรนด์ของอีเมลให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

งานที่ดี. ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มตัวเลือกวันที่/เวลาลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มของคุณในเว็บไซต์
WPForms ช่วยให้คุณเพิ่มแบบฟอร์มในตำแหน่งต่างๆ จากโพสต์ในบล็อก หน้า ส่วนท้าย และแถบด้านข้าง
ขั้นแรก มาดูตัวเลือกที่พบบ่อยที่สุด: การฝังแบบฟอร์มของคุณในโพสต์หรือเพจ
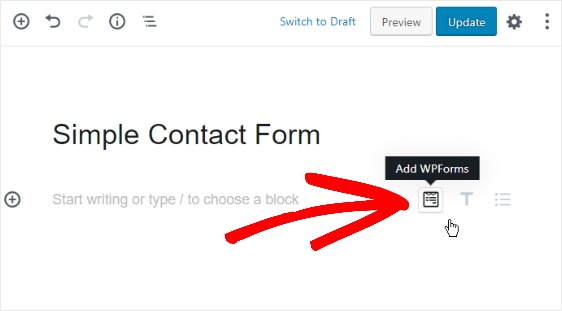
ในการเริ่มต้น ให้สร้างหน้าใหม่หรือโพสต์ใน WordPress จากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอน เพิ่ม WPForms

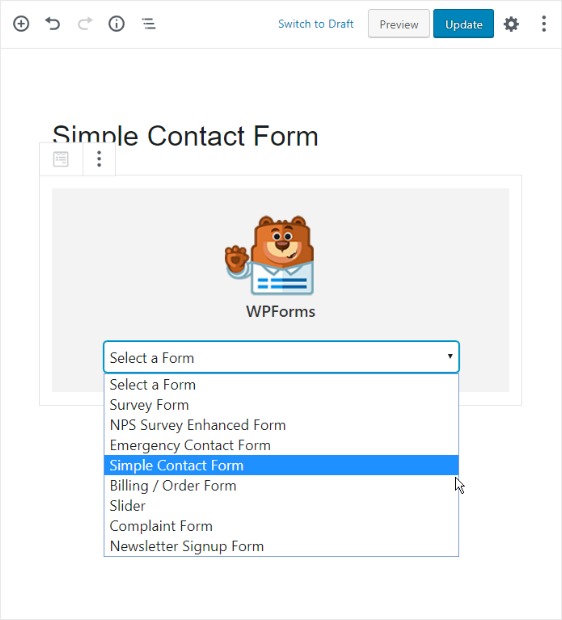
วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms ที่ปรากฏขึ้นและเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ
เลือกแบบฟอร์มการติดต่ออย่างง่าย

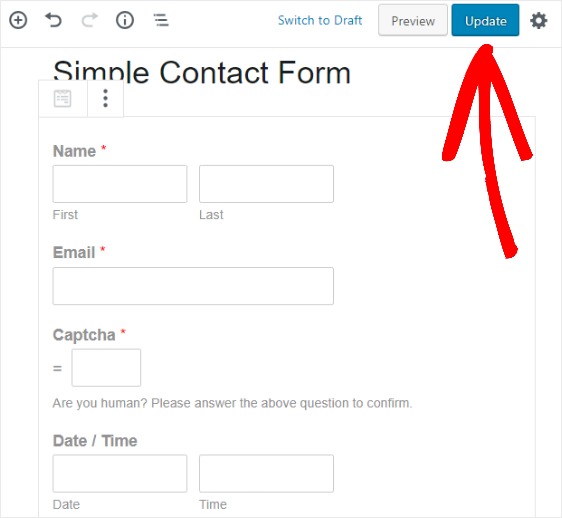
เผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

ที่อื่นที่คุณสามารถเพิ่มแบบฟอร์มในไซต์ของคุณได้คือในพื้นที่วิดเจ็ตของแถบด้านข้าง
ไปที่ ลักษณะที่ปรากฏ»วิดเจ็ต และเพิ่มวิดเจ็ต WPForms ลงในแถบด้านข้างของคุณ หลังจากนั้น เลือก Simple Contact Form จากเมนูแบบเลื่อนลงและบันทึกการเปลี่ยนแปลงของคุณไปยังพื้นที่วิดเจ็ต
ขั้นตอนถัดไป: ใช้ฟิลด์ตัวเลือกวันที่/เวลาทันที
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีเพิ่มแบบฟอร์ม WordPress ด้วยตัวเลือกวันที่/เวลาในเว็บไซต์ของคุณแล้ว
ฟิลด์ตัวเลือกวันที่/เวลาของ WPForms นั้นใช้งานง่ายและเป็นมิตรกับมือถือ ดังนั้นผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนจะสามารถใช้งานได้ นอกจากจะเป็นปลั๊กอิน WordPress Date/Time Picker ที่ยอดเยี่ยมแล้ว WPForms ยังมาพร้อมกับคุณสมบัติที่มีประโยชน์มากมาย
เพียงตรวจสอบสิ่งที่รวมอยู่ในแผน WPForms Pro:
- การรวม Zapier – เชื่อมต่อกับเว็บแอปต่างๆ นับพันรายการ เช่น Google ปฏิทิน ดังนั้นคุณจึงสามารถกรอกวันที่ในปฏิทินของคุณด้วยรายการแบบฟอร์มได้ทันที
- 100+ เทมเพลต – ไม่ต้องสร้างฟอร์มตั้งแต่เริ่มต้นอีกต่อไปด้วยเทมเพลตที่สร้างไว้ล่วงหน้าไปจนถึงประเภทฟอร์มที่ได้รับความนิยมสูงสุด
- การบูรณาการการตลาดผ่านอีเมล – เชื่อมต่อแบบฟอร์มตัวเลือกวันที่/เวลาของคุณกับบริการอีเมลยอดนิยมที่สุดเพื่อทำให้การตลาดของคุณเป็นแบบอัตโนมัติ
- แบบฟอร์มออฟไลน์ – ให้ผู้คนส่งแบบฟอร์มเมื่อเชื่อมต่ออินเทอร์เน็ตได้อีกครั้งและเลิกสูญเสียโอกาสในการขายจำนวนมาก
- แบบฟอร์มหลายขั้นตอน – แบ่งแบบฟอร์มยาวๆ ออกเป็นแบบฟอร์มหลายหน้าเพื่อรักษาอัตราการแปลงของคุณให้สูง
- แลนดิ้งเพจ – รับผู้คนจำนวนมากขึ้นในการกรอกแบบฟอร์มของคุณโดยการสร้างหน้าแบบฟอร์มที่ปราศจากสิ่งรบกวนด้วยการคลิกเพียงครั้งเดียว
- แบบฟอร์มที่ปลอดภัย – ปกป้องแบบฟอร์มด้วยตัวเลือกการป้องกันสแปมต่างๆ เช่น captcha ที่กำหนดเอง, hCaptcha หรือ Google reCAPTCHA v2 หรือ v3
- แบบฟอร์มการสนทนา – ดูอัตราการแปลงที่พุ่งสูงขึ้นด้วยรูปแบบโต้ตอบที่มีส่วนร่วมสูง
- การสนับสนุนระดับพรีเมียม – เข้าถึงทีมที่เป็นมิตรและมีความรู้ ซึ่งจะช่วยแนะนำคุณในทิศทางที่ถูกต้อง หากคุณต้องการความช่วยเหลือเกี่ยวกับแบบฟอร์มเว็บไซต์ของคุณ
- …และอีกมากมาย
คลิกที่นี่เพื่อเริ่มใช้แบบฟอร์มเลือกวันที่/เวลาทันที
นอกจากนี้ คุณต้องการทราบวิธีการเพิ่มการแปลงแบบฟอร์มบนเว็บไซต์ของคุณหรือไม่? ดูบทสรุปของวิธีง่ายๆ นี้ในการออกแบบแบบฟอร์มของคุณ เพื่อให้ผู้คนกรอกแบบฟอร์ม
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
