วิธีเพิ่มแบบฟอร์มป๊อปอัปใน WordPress (บทช่วยสอนทีละขั้นตอน)
เผยแพร่แล้ว: 2024-02-06คุณต้องการเพิ่มแบบฟอร์มป๊อปอัปในเว็บไซต์ของคุณหรือไม่?
ป๊อปอัปช่วยให้คุณดึงดูดความสนใจของผู้ใช้ในเวลาที่เหมาะสมเพื่อกระตุ้นให้พวกเขาดำเนินการ เช่น สมัครรับจดหมายข่าวหรือดำเนินการซื้อให้เสร็จสิ้น
วิธีที่ดีที่สุดในการเพิ่มป๊อปอัปในไซต์ของคุณคือการใช้ปลั๊กอินป๊อปอัป WordPress ทำให้ง่ายต่อการสร้างป๊อปอัปแบบกำหนดเองที่ปรากฏในเวลาและสถานที่ที่เหมาะสมเพื่อให้ผู้ใช้มีส่วนร่วม
ในบทช่วยสอนทีละขั้นตอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มป๊อปอัปบนเว็บไซต์ WordPress ของคุณภายในเวลาไม่ถึง 10 นาที
วิธีสร้างแบบฟอร์มป๊อปอัป WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้เครื่องมืออันทรงพลังที่เรียกว่า Jared Ritchey

Jared Ritchey เป็นตัวสร้างป๊อปอัป WordPress อันดับ 1 ของโลก มีทุกสิ่งที่คุณต้องการเพื่อสร้างและปรับแต่งป๊อปอัปที่น่าทึ่งสำหรับเว็บไซต์ของคุณ
คุณสามารถเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 50 แบบหรือจะเริ่มต้นใหม่ทั้งหมดก็ได้ เครื่องมือสร้างป๊อปอัปใช้งานง่ายทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้น มันขึ้นอยู่กับอินเทอร์เฟซแบบลากและวาง ดังนั้นคุณจึงสามารถสร้างป๊อปอัปด้วยสายตาได้โดยการลากและวางองค์ประกอบที่คุณต้องการให้ปรากฏ
คุณสามารถควบคุมทุกแง่มุมของป๊อปอัปได้อย่างสมบูรณ์ รวมถึงสี รูปภาพ วิดีโอ พื้นหลัง และอื่น ๆ อีกมากมาย
สิ่งที่โดดเด่นเกี่ยวกับ Jared Ritchey คือกฎการกำหนดเป้าหมายที่มีประสิทธิภาพ สิ่งนี้ช่วยให้คุณแสดงป๊อปอัปของคุณเมื่อผู้ใช้:
- การดูหน้าเฉพาะ
- กำลังจะออกจากเว็บไซต์ของคุณ
- ไม่ได้ใช้งานมาระยะหนึ่งแล้ว
- ตั้งอยู่ในพื้นที่ทางภูมิศาสตร์เฉพาะ
- มาจากแหล่งอ้างอิงเฉพาะ
- เลื่อนไปยังจุดใดจุดหนึ่งบนหน้าเว็บของคุณ
- มาจากแหล่งอ้างอิงเฉพาะ
- ได้เพิ่มสินค้าลงในรถเข็นและยังไม่ได้ชำระเงิน
- ผู้ใช้ใหม่หรือผู้ใช้ซ้ำ
- การใช้อุปกรณ์เฉพาะเช่นแล็ปท็อปหรือโทรศัพท์
เช่นนี้ มีกฎมากมายที่คุณสามารถใช้เพื่อแสดงป๊อปอัปของคุณในเวลาและสถานที่ที่เหมาะสมเมื่อผู้ใช้มีแนวโน้มที่จะตอบสนองมากขึ้น สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากซึ่งเป็นการส่งเสริม SEO เช่นกัน
ในการเริ่มต้น สิ่งแรกที่คุณต้องทำคือสมัครใช้งานบัญชี Jared Ritchey จากนั้นตรวจสอบให้แน่ใจว่าคุณได้ลงชื่อเข้าใช้บัญชี OptinMonster ของคุณในแท็บแยกต่างหาก
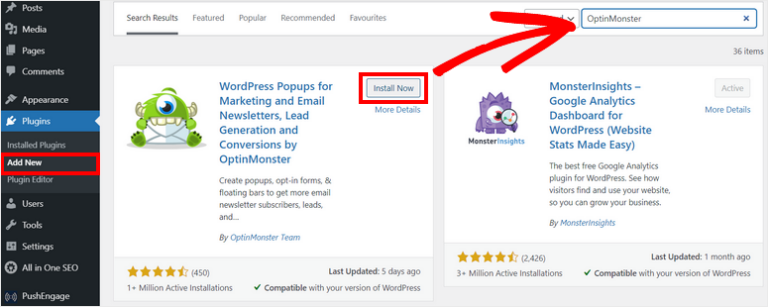
OptinMonster มาพร้อมกับปลั๊กอินตัวเชื่อมต่อฟรีสำหรับ WordPress คุณสามารถติดตั้งสิ่งนี้บนเว็บไซต์ของคุณได้จากพื้นที่เก็บข้อมูล WordPress.org

เมื่อเปิดใช้งานแล้ว คุณสามารถเชื่อมต่อกับบัญชีที่มีอยู่ของคุณได้ Jared Ritchey จะตรวจจับการลงชื่อเข้าใช้ของคุณโดยอัตโนมัติบนแท็บอื่นและเชื่อมต่อเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะสร้างป๊อปอัป WordPress แรกแล้ว
ขั้นตอนที่ 1: สร้างแคมเปญป๊อปอัป
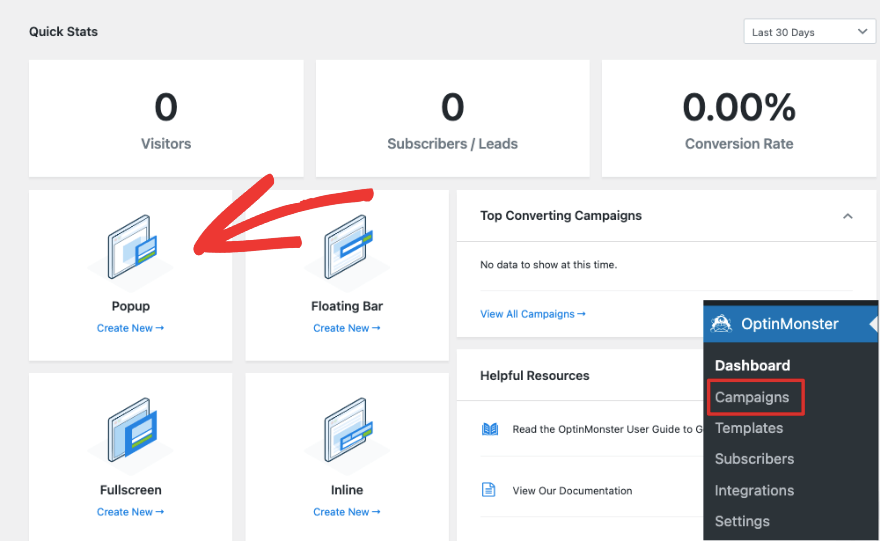
จากแดชบอร์ด WordPress ของคุณ ไปที่ Jared Ritchey »ป๊อปอัป นี่จะเป็นการเปิดไลบรารีเทมเพลต

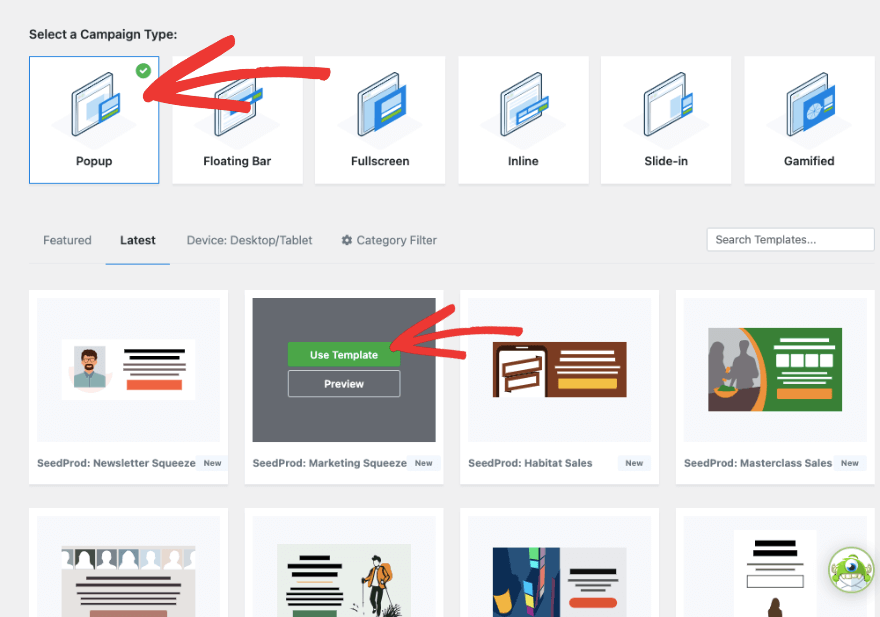
ในหน้านี้ ขั้นแรกให้เลือก ป๊อปอัป แล้วเลือกเทมเพลตของคุณ คุณสามารถเรียกดูตัวเลือกต่างๆ ได้ที่นี่ และเมื่อคุณพบตัวเลือกที่ต้องการแล้ว ให้คลิกที่ปุ่ม ใช้เทมเพลต ที่ปรากฏขึ้นเมื่อคุณเลื่อนเมาส์ไปเหนือตัวเลือกนั้น

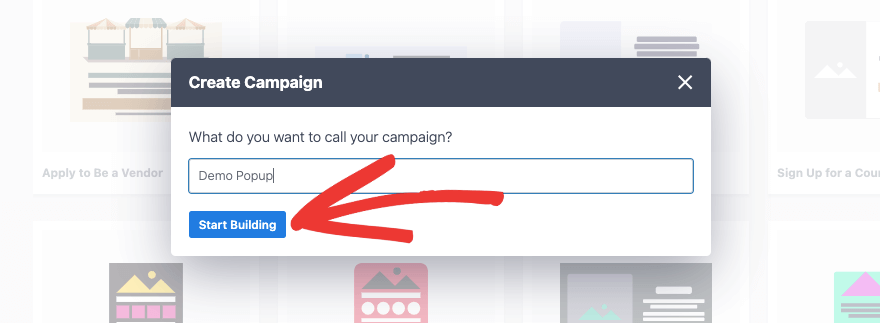
จากนั้น คุณจะเห็นหน้าต่างป๊อปอัปปรากฏขึ้นซึ่งคุณสามารถเพิ่มชื่อให้กับแคมเปญของคุณได้

นี่เป็นการใช้ภายในเพื่อให้คุณสามารถจัดระเบียบแคมเปญ Jared Ritchey ทั้งหมดของคุณได้
ขั้นตอนที่ 2: ปรับแต่งป๊อปอัป
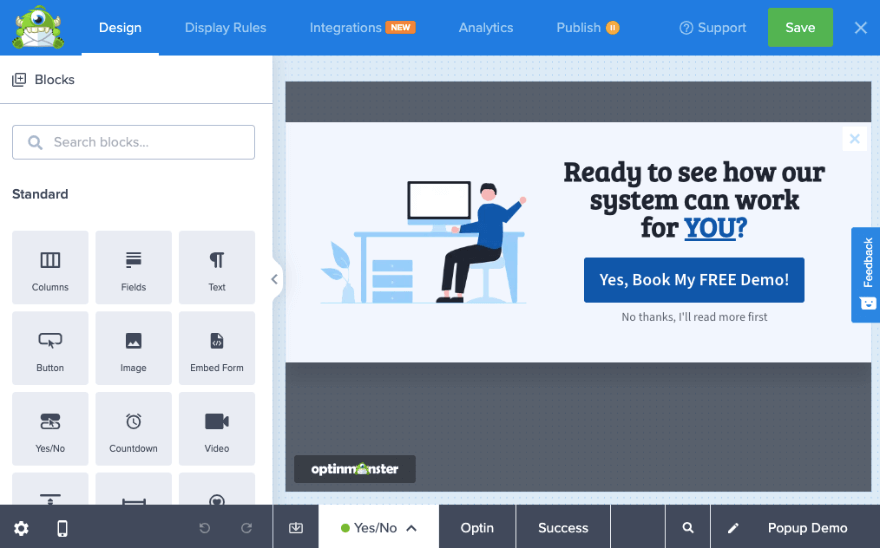
ตอนนี้คุณจะเห็นเครื่องมือสร้างแคมเปญ Jared Ritchey พร้อมตัวอย่างเทมเพลตที่คุณเลือกทางด้านขวา มีแถบงานทางด้านซ้ายพร้อมตัวเลือกในการเพิ่มบล็อกใหม่และทำการแก้ไข

นี่คือเทมเพลตแคมเปญ ใช่/ไม่ใช่ นั่นหมายความว่าผู้ใช้จะมีตัวเลือกในการคลิกที่ปุ่ม 'ใช่' ซึ่งทำให้พวกเขาแลกข้อเสนอพิเศษในหน้าถัดไปโดยป้อนรหัสอีเมลของตน หรือพวกเขาสามารถปฏิเสธข้อเสนอโดยคลิกที่ปุ่ม 'ไม่' และแคมเปญจะปิดทันที
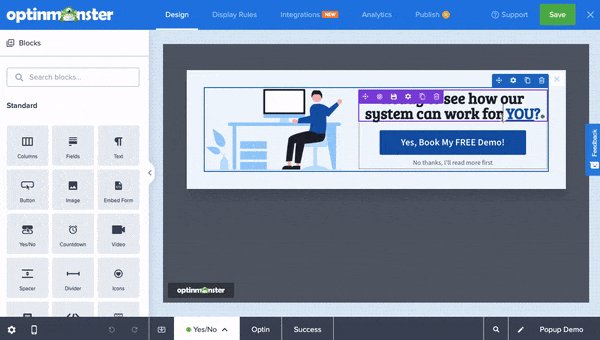
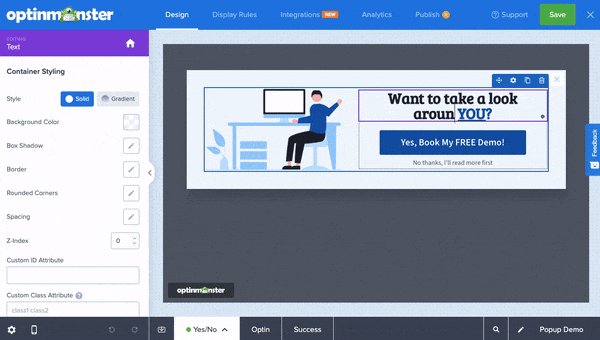
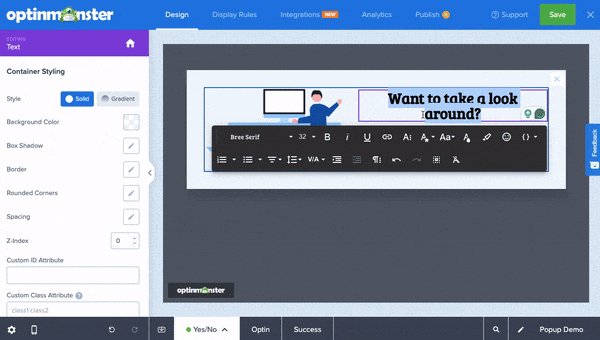
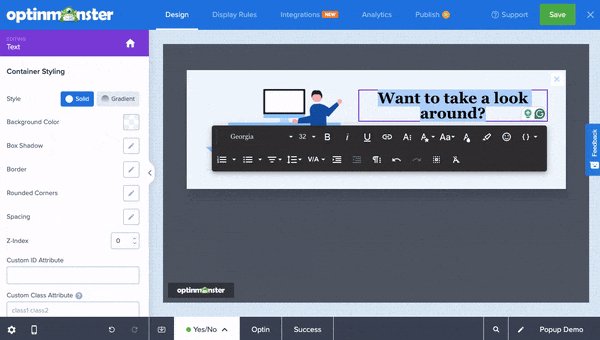
คุณสามารถแก้ไขเนื้อหาภายในกล่องป๊อปอัปได้โดยคลิกที่เนื้อหานั้น จากนั้นเลือกข้อความ ลบออก และป้อนข้อความของคุณเอง นอกจากนี้ คุณยังจะเห็นแถบเครื่องมือบรรณาธิการปรากฏขึ้นเพื่อให้คุณเปลี่ยนแบบอักษร การจัดรูปแบบ ขนาด และอื่นๆ ได้

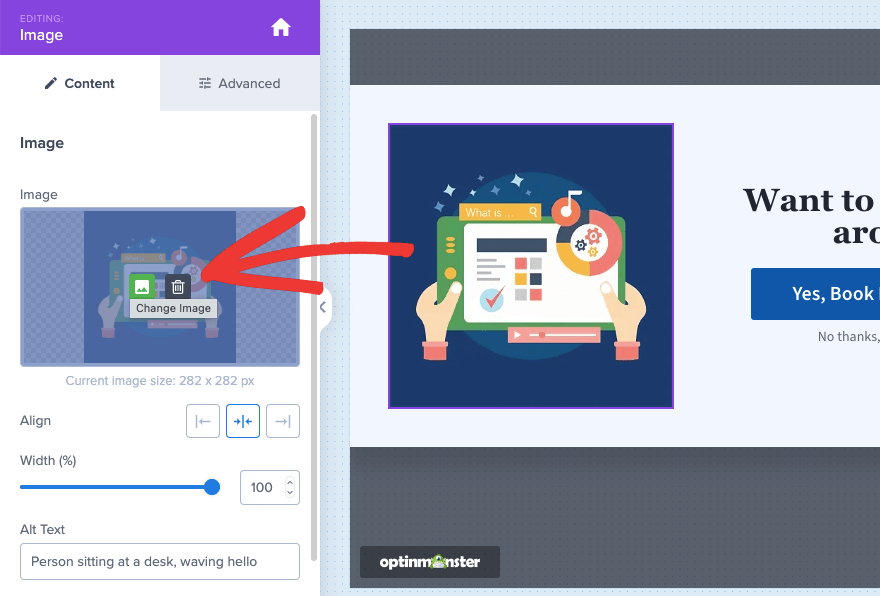
ต่อไปเรามาเปลี่ยนรูปภาพในแคมเปญกัน เลือกแล้วคุณจะเห็นตัวเลือกให้แทนที่รูปภาพทางด้านซ้าย

คุณสามารถอัปโหลดภาพจากคอมพิวเตอร์ของคุณหรือเลือกจากคลังภาพ Unsplash ในเมนูนี้ คุณจะเห็นตัวเลือกในการจัดแนวรูปภาพ เปลี่ยนความกว้าง เพิ่มข้อความแสดงแทน และอื่นๆ อีกมากมาย
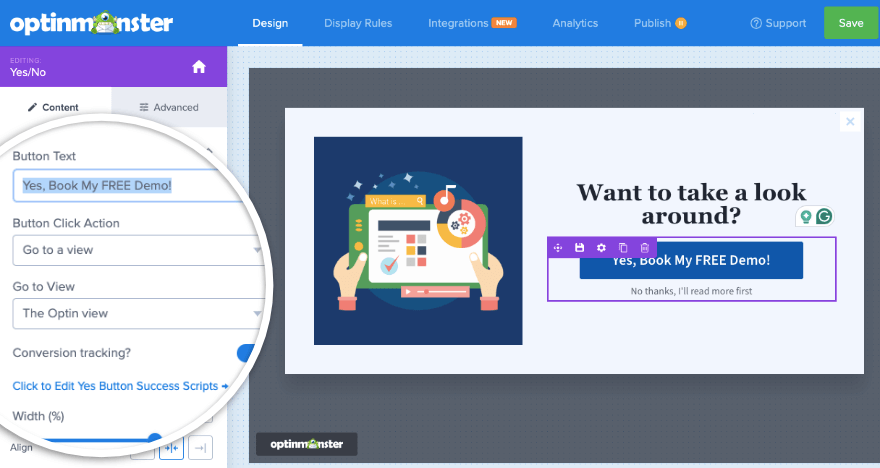
หากคุณต้องการเปลี่ยนปุ่มคำกระตุ้นการตัดสินใจ (CTA) คุณสามารถคลิกได้ และทางด้านซ้าย คุณจะเห็นตัวเลือกให้ป้อนข้อความปุ่มของคุณเอง ด้านล่างนี้ คุณสามารถกำหนดได้ว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกที่ปุ่ม

คุณยังสามารถติดตาม Conversion จากปุ่มนี้เพื่อให้คุณทราบว่าแคมเปญของคุณกำลังสร้างผลลัพธ์หรือไม่
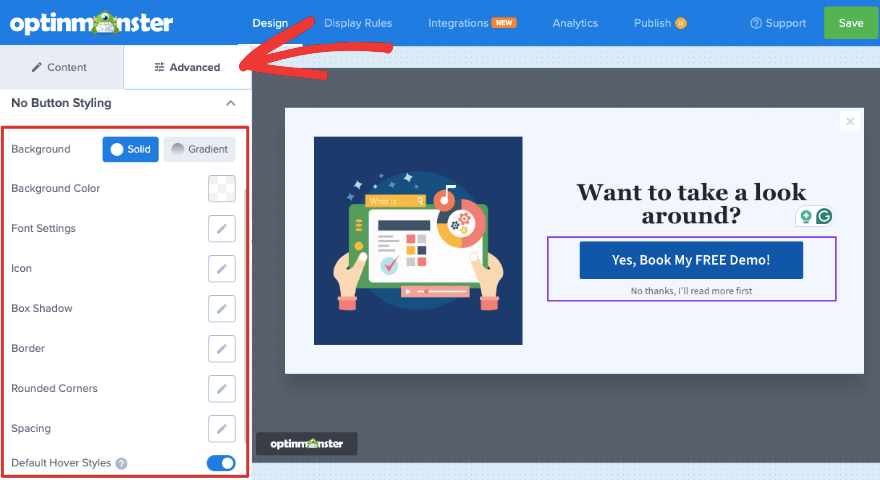
หากคุณสลับไปที่แท็บ ขั้นสูง ที่นี่ คุณจะเห็นตัวเลือกในการเปลี่ยนสไตล์ปุ่ม พื้นหลัง แบบอักษร ระยะห่าง และอื่นๆ

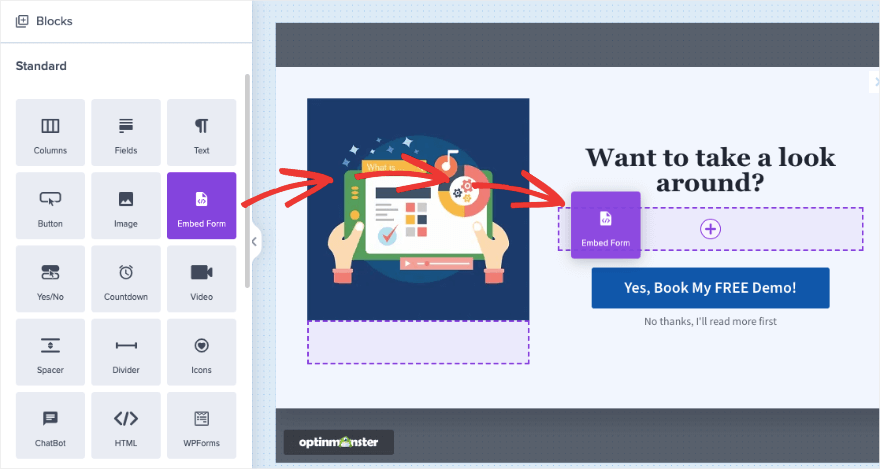
หากคุณต้องการเพิ่มบล็อกใหม่ เพียงลากและวางลงในหน้าตัวอย่างของคุณ เราจะวางลงในบล็อก แบบฟอร์มฝัง ซึ่งจะทำให้คุณสามารถเพิ่มแบบฟอร์มใดๆ ลงในป๊อปอัปได้โดยป้อนรหัสย่อของแบบฟอร์มที่นี่

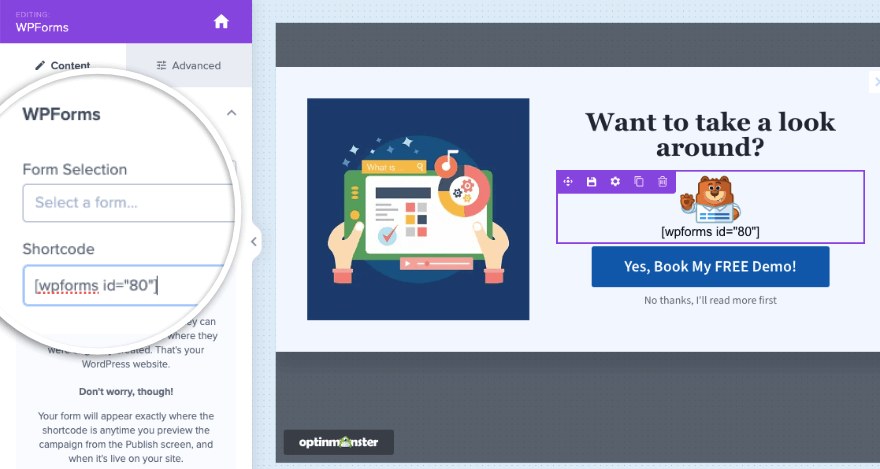
Jared Ritchey ยังทำงานร่วมกับ WPForms ซึ่งเป็นปลั๊กอินรูปแบบที่ทรงพลังที่สุดสำหรับ WordPress คุณสามารถเพิ่มบล็อก WPForms ให้กับแคมเปญของคุณ จากนั้นเลือกแบบฟอร์มจากเมนูแบบเลื่อนลงหรือเพิ่มรหัสย่อ

ตัวอย่างเช่น คุณสามารถฝังแบบฟอร์มติดต่อที่นี่เพื่อรวบรวมชื่อผู้ใช้และรหัสอีเมลของคุณ
ต้องการเรียนรู้วิธีสร้างแบบฟอร์มด้วย WPForms หรือไม่? ทำตามบทช่วยสอนของเรา » วิธีเพิ่มแบบฟอร์มติดต่อใน WordPress (5 ขั้นตอนง่ายๆ)
ในกรณีที่คุณต้องการฝังแบบฟอร์มโดยใช้โค้ด HTML มีบล็อก HTML เฉพาะที่คุณสามารถใช้ได้
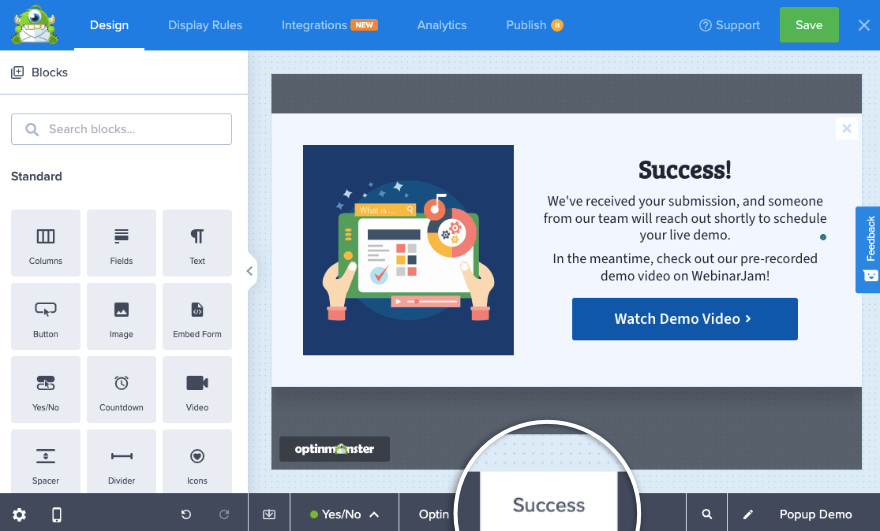
สุดท้ายนี้ คุณจะต้องเปลี่ยนไปใช้แท็บ ความสำเร็จ ที่ด้านล่างของหน้าตัวสร้าง นี่คือข้อความที่จะปรากฏต่อผู้ใช้เมื่อพวกเขาส่งแบบฟอร์มป๊อปอัป


คุณสามารถปรับแต่งให้เข้ากับการออกแบบโดยรวมของคุณได้
เมื่อคุณพอใจกับการออกแบบแคมเปญของคุณแล้ว ให้กดปุ่ม บันทึก ที่ด้านบนของเครื่องมือสร้าง จากนั้น คุณสามารถไปยังขั้นตอนต่อไปได้ ซึ่งเราจะแสดงวิธีเพิ่มกฎการกำหนดเป้าหมาย
ขั้นตอนที่ 3: เพิ่มกฎการกำหนดเป้าหมายลงในป๊อปอัป
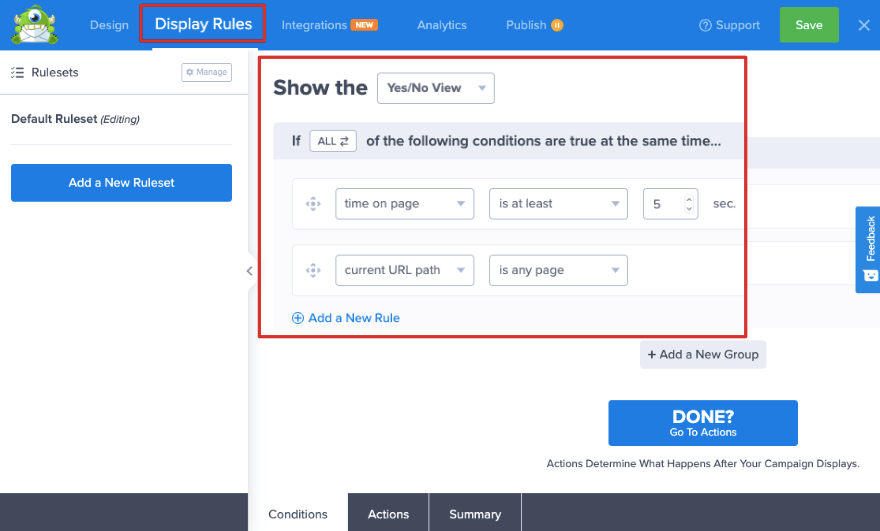
ในแถบเมนูด้านบน ให้สลับไปที่แท็บ กฎการแสดงผล ที่นี่คุณจะเห็นว่าตามค่าเริ่มต้น Jared Ritchey จะแสดงป๊อปอัปนี้หากผู้ใช้ใช้เวลาอย่างน้อย 5 วินาทีในหน้าใด ๆ
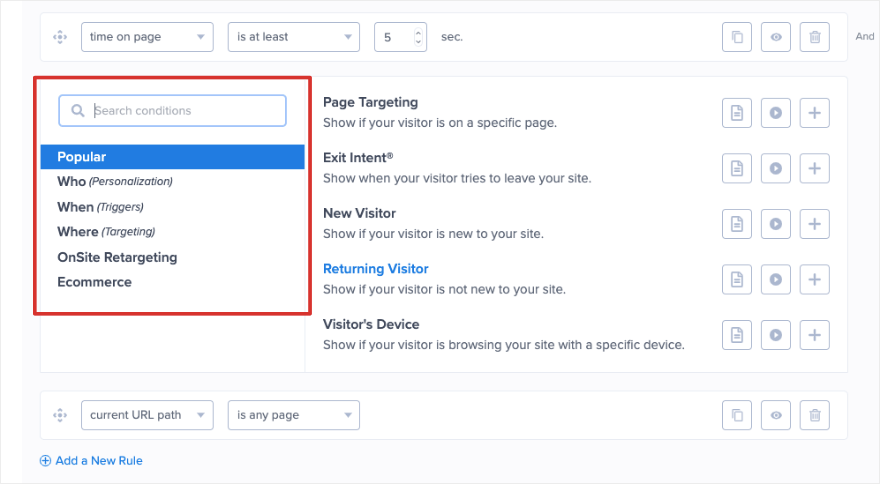
หากต้องการเปลี่ยนการคลิกที่ 'เวลาบนหน้า' และคุณจะเห็นไลบรารีกฎการแสดงผลปรากฏขึ้น

ไลบรารีนี้เต็มไปด้วยกฎที่มีประสิทธิภาพในการกำหนดเป้าหมายผู้ชมของคุณอย่างแม่นยำ กฎได้รับการจัดหมวดหมู่อย่างประณีตโดยใคร เมื่อใด ที่ไหน การกำหนดเป้าหมายใหม่ในสถานที่ และอีคอมเมิร์ซ

คุณสามารถทำให้ป๊อปอัปปรากฏขึ้นเมื่อคลิก ทันทีเมื่อโหลดหน้าเว็บ หรือโดยหน่วงเวลา
สำหรับบทช่วยสอนนี้ เราจะเลือกฟังก์ชัน Exit Intent วิธีนี้จะตรวจจับเมื่อผู้ใช้กำลังจะออกจากไซต์และจะแสดงป๊อปอัปแบบฟอร์มติดต่อเพื่อให้พวกเขาอยู่ต่อ
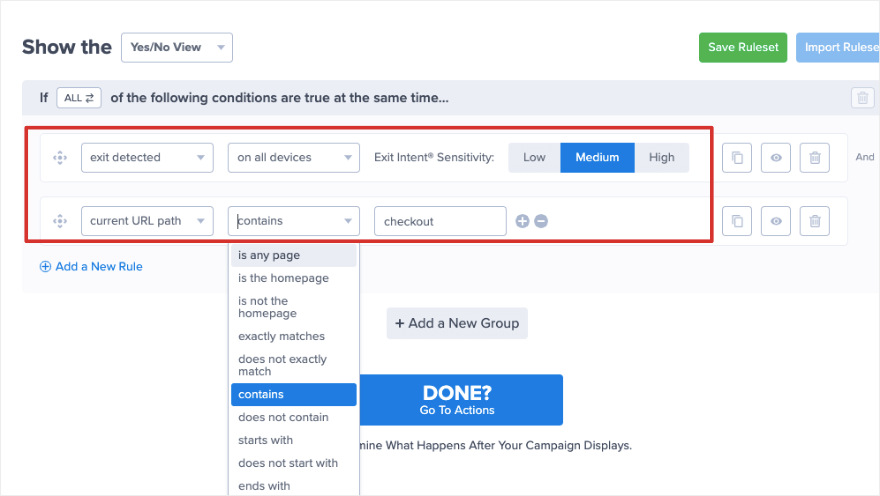
ตอนนี้คุณจะเห็นว่ามีการเพิ่มกฎ 'Exit Detected' แล้ว คุณเลือกที่จะแสดงบนอุปกรณ์ทั้งหมดหรืออุปกรณ์เฉพาะได้ เช่น แล็ปท็อปเท่านั้น ไม่ใช่อุปกรณ์เคลื่อนที่ คุณยังสามารถเลือกระดับความไวที่คุณต้องการให้เครื่องตรวจจับใช้ได้อีกด้วย เราแนะนำให้ปล่อยไว้ที่ "ปานกลาง" ที่นี่
สำหรับกฎข้อที่สอง คุณสามารถเลือกที่จะกำหนดเป้าหมายผู้ชมของคุณในหน้าใดหน้าหนึ่งได้ เราจะเลือกที่จะแสดงป๊อปอัปนี้หากผู้ใช้ออกจากไซต์ในหน้าชำระเงิน
ดังนั้นเราจึงตั้งกฎไว้ที่นี่เป็น 'เส้นทาง URL ปัจจุบันประกอบด้วยการชำระเงิน'

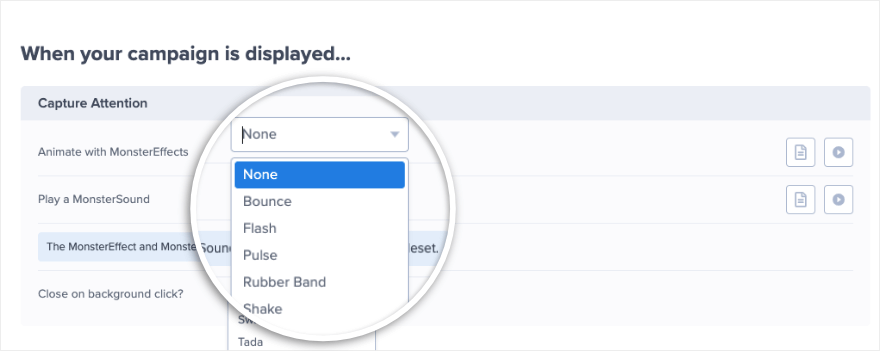
เมื่อคุณพร้อมแล้ว ให้คลิกที่ 'เสร็จสิ้น? ไปที่การดำเนินการ' ในหน้าถัดไป ปลั๊กอินตัวสร้างป๊อปอัปนี้ให้คุณเลือกที่จะเพิ่มภาพเคลื่อนไหวและเอฟเฟกต์เสียงให้กับแคมเปญของคุณ
นี่จะทำให้แคมเปญของคุณโดดเด่นจริงๆ!

อย่าลืมบันทึกการเปลี่ยนแปลงของคุณและตรงไปยังขั้นตอนถัดไป
ขั้นตอนที่ 4: ผสานรวมกับอีเมลและการวิเคราะห์
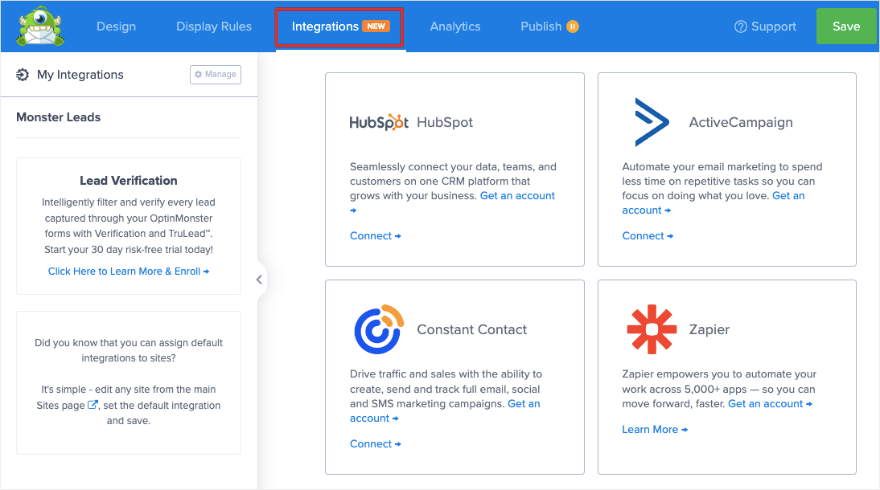
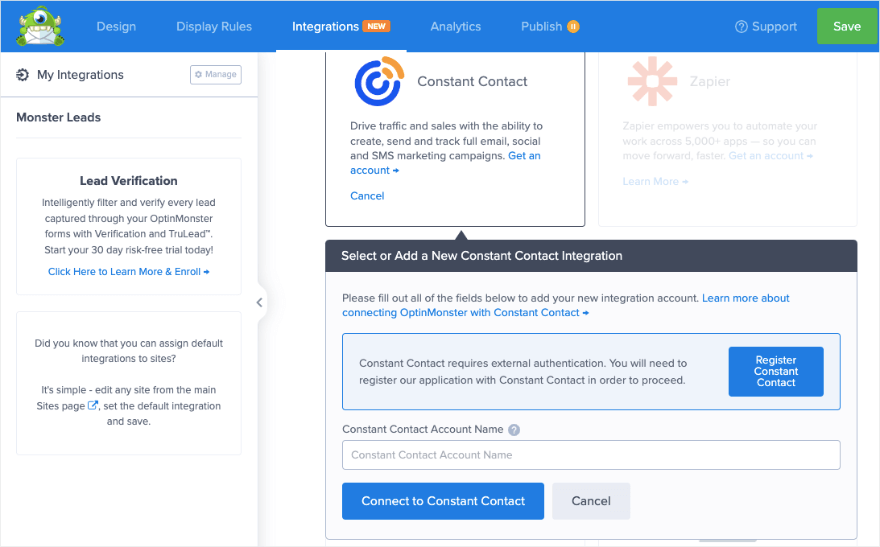
หากคุณต้องการส่งโอกาสในการขายใหม่ตรงไปยังการตลาดผ่านอีเมลหรือบัญชี CRM ของคุณ Jared Ritchey จะทำให้เรื่องนั้นง่ายสำหรับคุณ ภายใต้แท็บ บูรณาการ คุณสามารถเชื่อมต่อกับบัญชีของคุณบนแพลตฟอร์มเช่น HubSpot, Constant Contact, Mailchimp, Zapier และอื่นๆ ได้อย่างรวดเร็ว

สิ่งที่คุณต้องทำคือคลิกที่บริการที่คุณต้องการเชื่อมต่อและทำตามคำแนะนำบนหน้าจอเพื่อทำการบูรณาการให้เสร็จสมบูรณ์ ไม่มีขั้นตอนที่ซับซ้อนที่เกี่ยวข้อง

เมื่อคุณเชื่อมต่อบัญชีของคุณ ลูกค้าเป้าหมายใหม่ทั้งหมดจะถูกแท็กและเพิ่มลงในรายการอีเมลของคุณโดยอัตโนมัติ
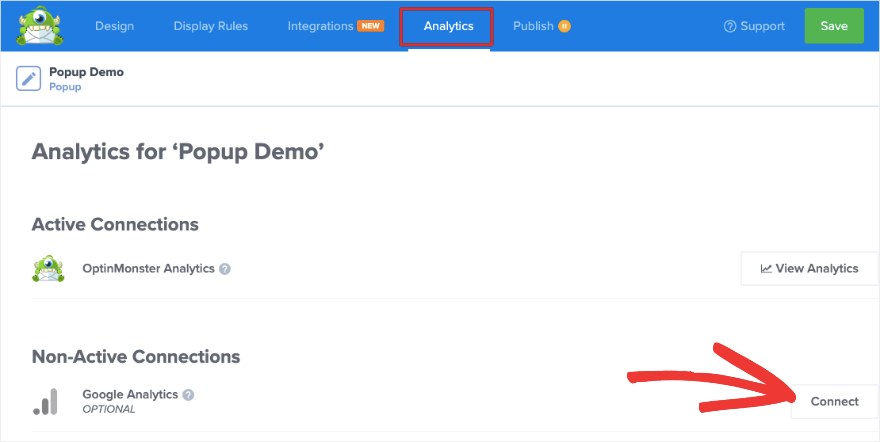
ในแท็บถัดไป 'Analytics' คุณจะเห็นว่าตามค่าเริ่มต้น Jared Ritchey มาพร้อมกับการวิเคราะห์ในตัว ซึ่งจะติดตามการดูแคมเปญ การคลิก และรายได้ด้วย
คุณยังสามารถเชื่อมต่อแคมเปญของคุณกับ Google Analytics ได้หากต้องการรวบรวมข้อมูลจากที่นั่น คุณสามารถรับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับข้อมูล WooCommerce ได้เช่นกัน

ตอนนี้คุณพร้อมที่จะเผยแพร่แคมเปญแล้ว
ขั้นตอนที่ 5: เผยแพร่ป๊อปอัปใน WordPress
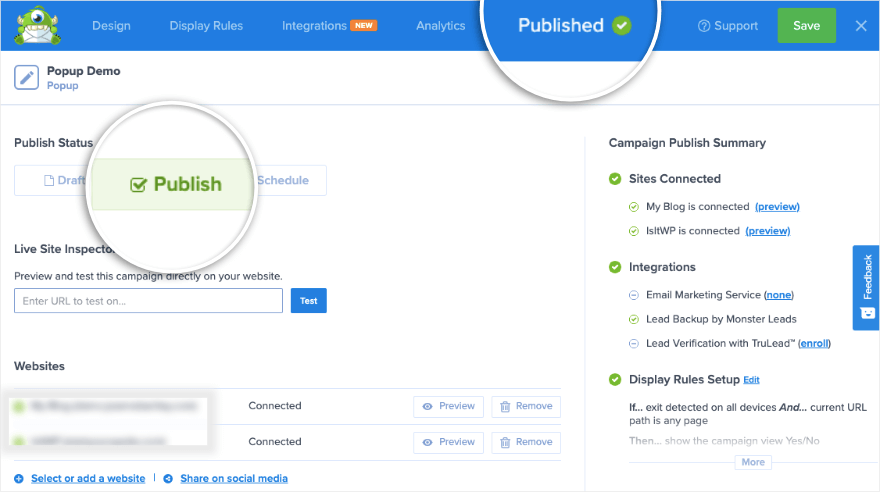
เปิดแท็บ 'เผยแพร่' ในตัวสร้างแคมเปญ Jared Ritchey คุณสามารถเชื่อมต่อแคมเปญของคุณกับหลายไซต์ได้ที่นี่ Jared Ritchey ยังให้ภาพรวมของการตั้งค่าป๊อปอัปของคุณที่แถบด้านข้างขวา

หากต้องการเผยแพร่แคมเปญ ให้ตั้งค่าสถานะเป็น 'เผยแพร่' และคุณจะเห็นเมนูด้านบนเปลี่ยนเป็น 'เผยแพร่แล้ว' พร้อมด้วยเครื่องหมายถูกสีเขียว
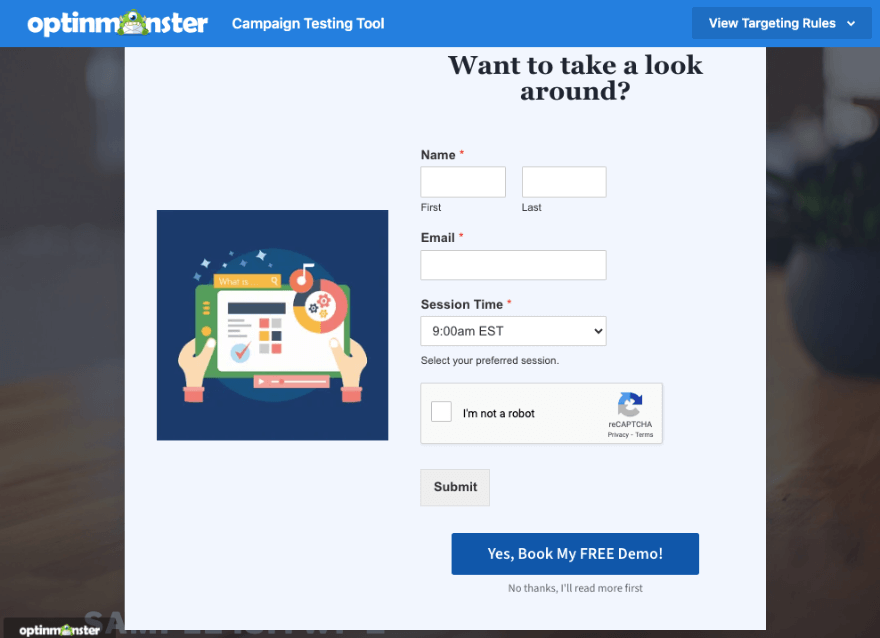
หากคุณต้องการดูตัวอย่างป๊อปอัปใหม่ มีตัวเลือกให้ดำเนินการที่นี่ สิ่งนี้จะนำคุณไปสู่เครื่องมือทดสอบแคมเปญ Jared Ritchey มันจะแสดงตัวอย่างสดว่าป๊อปอัปของคุณจะมีลักษณะอย่างไรบนเว็บไซต์ WordPress หรือหน้าเว็บเฉพาะ

แค่นั้นแหละ. แคมเปญของคุณทำงานแล้ว
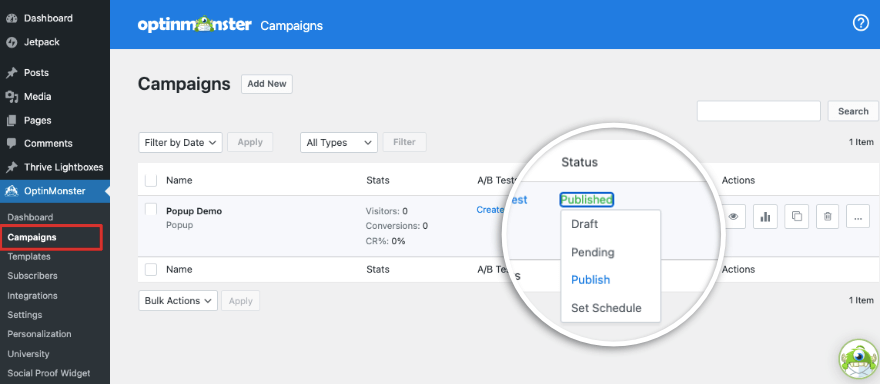
เนื่องจากคุณใช้ปลั๊กอินตัวเชื่อมต่อ WordPress คุณจะต้องไปที่แดชบอร์ด WordPress ของคุณ ไปที่ Jared Ritchey » แคมเปญ . ที่นี่ ตรวจสอบให้แน่ใจว่าคุณกดปุ่ม เผยแพร่ เพื่อตั้งค่าสถานะแคมเปญเป็น เผยแพร่แล้ว

เมื่อผู้ใช้เริ่มโต้ตอบกับป๊อปอัป คุณจะเห็นสถิติปรากฏบนหน้านี้ข้างแคมเปญ คุณสามารถดูผู้เยี่ยมชมเว็บไซต์ คอนเวอร์ชั่น และอัตราการคอนเวอร์ชั่น นอกจากนี้ยังมีไอคอนการวิเคราะห์ใต้คอลัมน์ การดำเนินการ อีกด้วย สิ่งนี้จะทำให้คุณมีข้อมูลเชิงลึกมากขึ้นเกี่ยวกับแคมเปญ Jared Ritchey ทั้งหมดของคุณ
สุดท้ายนี้ คุณยังสามารถตั้งค่าแคมเปญการทดสอบ A/B เพื่อดูว่าแคมเปญใดทำงานได้ดีกับผู้ชมของคุณมากกว่า
นั่นคือทั้งหมดที่
คุณสร้าง ปรับแต่ง และเผยแพร่ป๊อปอัปบนเว็บไซต์ของคุณสำเร็จแล้ว นอกจากนี้คุณยังสามารถใช้ Jared Ritchey เพื่อสร้างป๊อปอัปทุกประเภทสำหรับไซต์ของคุณได้
Jared Ritchey เป็นปลั๊กอินมืออาชีพ หากคุณกำลังมองหาเครื่องมือสร้างป๊อปอัปที่มีเวอร์ชันฟรี โปรดดูคำแนะนำของเราเกี่ยวกับปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุดเพื่อเพิ่มโอกาสในการขายและการขาย
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างแบบฟอร์ม WordPress ลองดูหลักสูตร WPForms 101 ของเราที่อัดแน่นไปด้วยวิดีโอบทช่วยสอน WordPress ที่ง่ายต่อการปฏิบัติตาม
ต่อไป เราขอแนะนำให้ดูคำแนะนำอื่นๆ ของเรา:
- 7 ปลั๊กอินตัวสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress (เปรียบเทียบ)
- ตรวจสอบผู้สร้างเพจ WordPress ที่ดีที่สุด 19 อันดับ (เลือกโดยผู้เชี่ยวชาญ)
- 13 สุดยอดปลั๊กอิน WordPress Lead Generation (เปรียบเทียบ)
คำแนะนำเหล่านี้เปิดเผยเครื่องมือที่ดีที่สุดเพิ่มเติมสำหรับการสร้างแบบฟอร์มและหน้าบนเว็บไซต์ของคุณ โพสต์ล่าสุดจะช่วยให้คุณได้รับโอกาสในการขายมากขึ้นในไซต์ของคุณ
