วิธีเพิ่มการยืนยันอายุให้กับ WordPress ด้วย Elementor
เผยแพร่แล้ว: 2023-11-10ความพร้อมใช้งานที่เพิ่มขึ้นของอินเทอร์เน็ตและอุปกรณ์ดิจิทัลทำให้เจ้าของเว็บไซต์ควบคุมว่าใครสามารถดูเนื้อหาของตนได้บ้าง การใช้การยืนยันอายุกลายเป็นวิธีที่สะดวกในการแก้ไขปัญหานี้
โดยทำหน้าที่เป็นเกราะป้องกันที่ตรวจสอบข้อกำหนดด้านอายุสำหรับผู้ใช้ในการเข้าถึงเนื้อหาเฉพาะ หากคุณเป็นผู้ใช้ WordPress ที่ใช้ Elementor คุณสามารถเปิดใช้งานคุณสมบัตินี้บนเว็บไซต์ของคุณได้ฟรี
บทความนี้จะนำเสนอคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มการตรวจสอบอายุให้กับ WordPress ด้วย Elementor ก่อนหน้านั้น เราจะกล่าวถึงการอภิปรายเชิงทฤษฎีบางส่วน เริ่ม!
การยืนยันอายุบนเว็บไซต์คืออะไร?
การยืนยันอายุเป็นกระบวนการตรวจสอบและยืนยันอายุของผู้ใช้ก่อนที่จะอนุญาตให้เข้าถึงผลิตภัณฑ์ เนื้อหา และบริการที่มีการจำกัดอายุ ตัวอย่างเช่น เครื่องดื่มแอลกอฮอล์ ยาสูบ อาวุธปืน กระสุนปืน ใบสั่งยา การพนัน เครือข่ายเกม ฯลฯ
การขาดการควบคุมในการตรวจสอบอายุอาจส่งผลร้ายแรง หากท่านขายสินค้าและบริการที่กล่าวมาข้างต้น แก่ผู้เยาว์ (อายุต่ำกว่า 18 ปี) หากไม่มีการตรวจสอบอายุ คุณอาจต้องเผชิญกับการปฏิบัติตามกฎหมายและการลงโทษ
แรงกดดันมหาศาลเหล่านี้อาจทำลายธุรกิจของคุณได้ในที่สุด นี่คือเหตุผลว่าทำไมการมีฟีเจอร์การยืนยันอายุจึงเป็นสิ่งจำเป็นในหลายเว็บไซต์ สำรวจวิธีสร้างร้านค้าออนไลน์ภายในไม่กี่นาที
คุณต้องการการยืนยันอายุบนเว็บไซต์ของคุณเมื่อใด
แม้ว่าการยืนยันอายุจะเป็นคุณสมบัติที่มีประโยชน์ แต่ก็ไม่ได้บังคับในทุกไซต์ เนื่องจากมีเว็บไซต์มากมายที่ผู้เยี่ยมชมทุกประเภทสามารถสำรวจได้อย่างอิสระ คุณลักษณะนี้จำเป็นเฉพาะบนไซต์ที่มีการเผยแพร่เนื้อหาและผลิตภัณฑ์ที่มีการจำกัดอายุเท่านั้น ด้านล่างนี้คือกรณีการใช้งานบางส่วนเมื่อคุณต้องการฟีเจอร์การยืนยันอายุบนไซต์ของคุณ
ก. การขายผลิตภัณฑ์และบริการที่มีการจำกัดอายุ
เราได้กล่าวถึงผลิตภัณฑ์และบริการหลายประการข้างต้นแล้ว คุณต้องตรวจสอบอายุของลูกค้าก่อนที่จะขาย คุณยังสามารถรวมสารเคมี การพนัน คาสิโน บริการสตรีมมิ่ง แพลตฟอร์มการลงทุน สกุลเงินดิจิทัล และไซต์ประมูลไว้ในรายการได้ด้วย
ข. การรวบรวมข้อมูลส่วนบุคคลเกี่ยวกับผู้ใช้ที่มีอายุต่ำกว่าที่กำหนด
เมื่อเก็บรวบรวมข้อมูลส่วนบุคคลเกี่ยวกับผู้ใช้ โดยเฉพาะอย่างยิ่งในช่วงอายุที่กำหนด คุณต้องตรวจสอบอายุของพวกเขาเพื่อให้สอดคล้องกับกฎหมายและข้อบังคับด้านความเป็นส่วนตัว ตัวอย่างเช่น ตามกฎหมาย Children's Online Privacy Protection Act (COPPA) ในสหรัฐอเมริกา เราต้องได้รับความยินยอมจากเด็กอายุต่ำกว่า 13 ปี ก่อนที่จะรวบรวมข้อมูลส่วนบุคคล
ค. การโฮสต์ฟอรัมหรือชุมชนที่มีการจำกัดอายุ
สมมติว่าเว็บไซต์ของคุณโฮสต์ฟอรัมหรือชุมชนออนไลน์ที่สงวนไว้สำหรับคนทุกวัย ในกรณีดังกล่าว จำเป็นต้องมีฟีเจอร์การยืนยันอายุเพื่อตรวจสอบว่าผู้สนใจอยู่ในกลุ่มอายุใดกลุ่มหนึ่ง
ง. การสร้างเว็บไซต์เกมหรือกิจกรรม
มีเกมและกิจกรรมออนไลน์บางเกมที่ไม่เหมาะสำหรับผู้เยาว์เนื่องจากมีการแสดงความรุนแรงและเสียงดังมาก คุณสมบัติการตรวจสอบอายุมีบทบาทอย่างมากในการจำกัดการเข้าถึงเว็บไซต์และกิจกรรมเกมดังกล่าว
จ. ให้การเข้าถึงเนื้อหาที่จำกัดอายุ
หากเว็บไซต์ของคุณโฮสต์และเผยแพร่เนื้อหาที่จำกัดอายุ เช่น ภาพยนตร์ รายการทีวี พอดแคสต์ และเนื้อหาที่โจ่งแจ้ง การยืนยันอายุเป็นสิ่งจำเป็นเพื่อให้แน่ใจว่ามีเพียงผู้ที่มีอายุเหมาะสมเท่านั้นที่สามารถเข้าถึงเพื่อดูเนื้อหาได้ สิ่งนี้ช่วยให้ผู้เยาว์ไม่รับชมเนื้อหาที่เป็นอันตราย
วิธีเพิ่มการยืนยันอายุให้กับเว็บไซต์ WordPress
หากคุณเป็นผู้ใช้ Elementor อยู่แล้ว เราไม่จำเป็นต้องแนะนำให้คุณรู้จักกับปลั๊กอิน แต่หวังว่าคุณจะทราบด้วยว่าขณะนี้มีส่วนเสริมออนไลน์จำนวนหนึ่งสำหรับปลั๊กอินนี้ แต่ละอันมาพร้อมกับคุณสมบัติและวิดเจ็ตเพิ่มเติมบางอย่างที่ไม่มีใน Elementor
HappyAddons ก็เป็นหนึ่งในนั้น Addon มีวิดเจ็ตมากกว่า 130 รายการและฟีเจอร์มากกว่า 20 รายการที่ออกแบบมาเพื่อเพิ่มพลังให้กับไซต์ Elementor ของคุณให้ดียิ่งขึ้น มีวิดเจ็ต Age Gate ซึ่งคุณสามารถรวมคุณสมบัติการตรวจสอบอายุบนเว็บไซต์ของคุณได้ เราจะอธิบายให้คุณทราบถึงกระบวนการในบทความนี้
ก่อนหน้านั้น ให้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์ ไลท์
- HappyAddons Lite
เมื่อคุณมีปลั๊กอินพร้อมแล้ว ให้เริ่มทำตามขั้นตอนที่อธิบายด้านล่าง
ขั้นตอนที่ 01: เปิดหน้าที่คุณต้องการด้วย Elementor
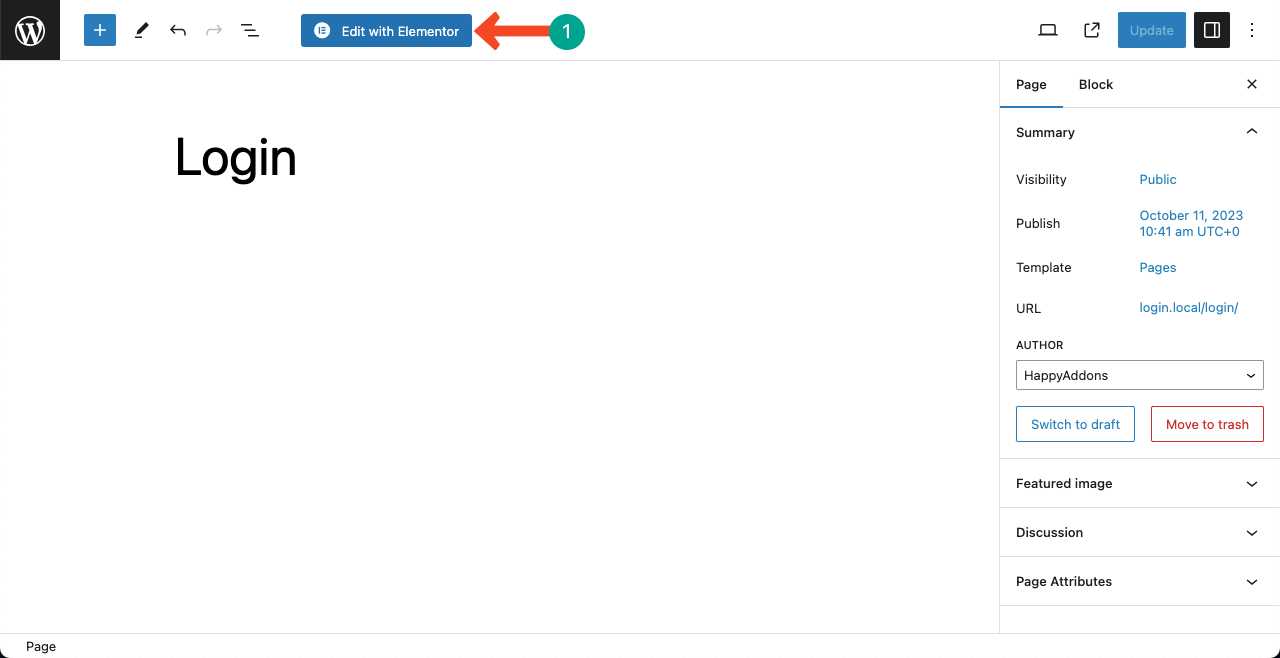
หวังว่าคุณจะรู้วิธีเปิดเพจด้วย Elementor แล้ว ถ้าไม่เช่นนั้น ให้เปิดหน้าบน WordPress คุณจะเห็นปุ่ม แก้ไขด้วย Elementor ที่ด้านบนหากคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินที่กล่าวถึงข้างต้นบนเว็บไซต์ของคุณ คลิกที่ปุ่ม

HappyAddons นำเสนอคอลเลกชันเทมเพลตบล็อกและหน้าฟรีมากมายเพื่อช่วยให้คุณออกแบบหน้าเว็บได้อย่างรวดเร็ว เราได้นำเข้าเทมเพลตบนเพจเพื่ออธิบายกระบวนการ
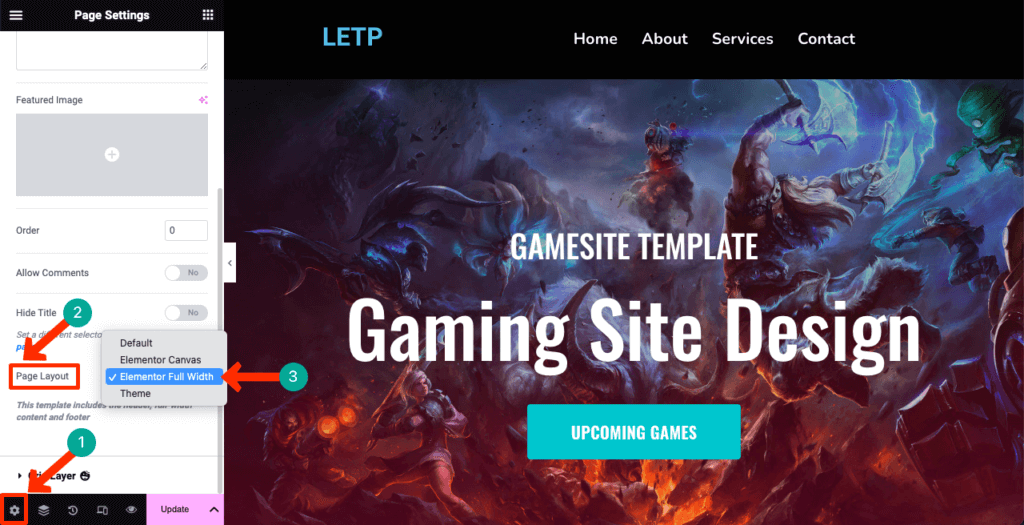
เมื่อเปิดเพจแล้ว ให้คลิก ไอคอนการตั้งค่า ที่มุมซ้ายล่าง เปิดรายการแบบเลื่อนลงที่อยู่ถัดจาก เค้าโครงหน้า เลือกตัวเลือก Elementor Full Wide

ขั้นตอนที่ 02: สร้างส่วนสำหรับการเพิ่มวิดเจ็ต Age Gate
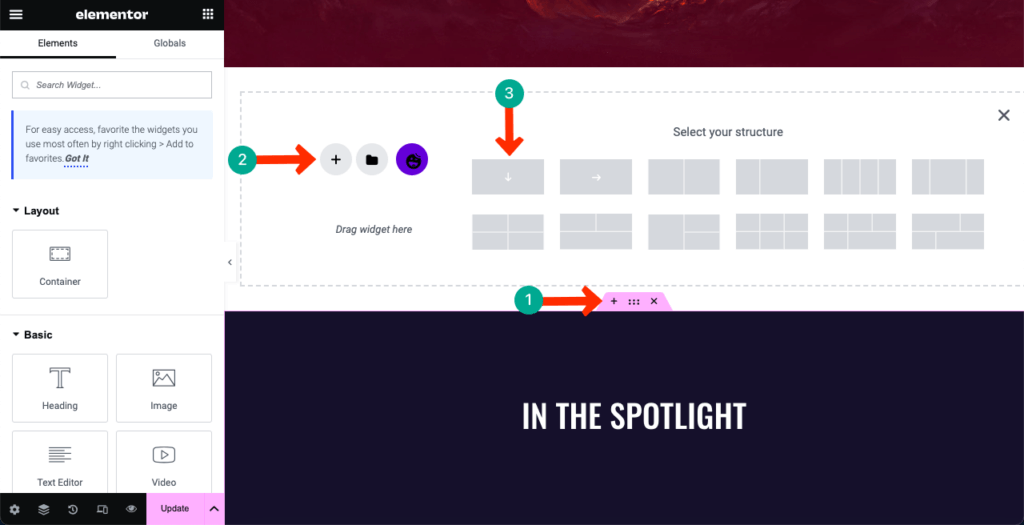
ตัดสินใจเลือกสถานที่ที่เหมาะสมสำหรับการเพิ่มวิดเจ็ต Age Gate คลิกเครื่องหมายบวก (+) บนสถานที่เฉพาะ และเลือกโครงสร้างเฟล็กบ็อกซ์เพื่อสร้างส่วน

ขั้นตอนที่ 03: ลากและวางวิดเจ็ต Age Gate ในส่วนนั้น
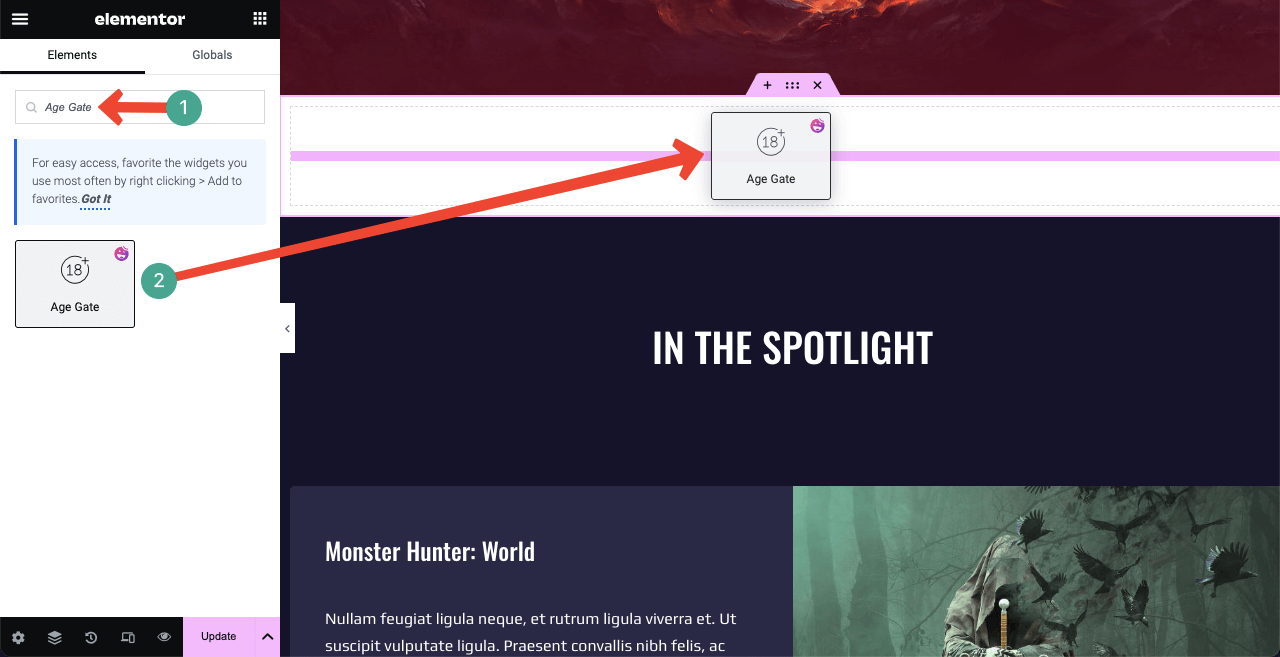
พิมพ์ Age Gate ในช่องค้นหาบนแผง Elementor เมื่อวิดเจ็ตปรากฏขึ้นด้านล่าง ให้ลากและวางลงในส่วนที่คุณสร้างขึ้นเมื่อไม่นานมานี้

ขั้นตอนที่ 04: กำหนดค่าเนื้อหาวิดเจ็ต Age Gate
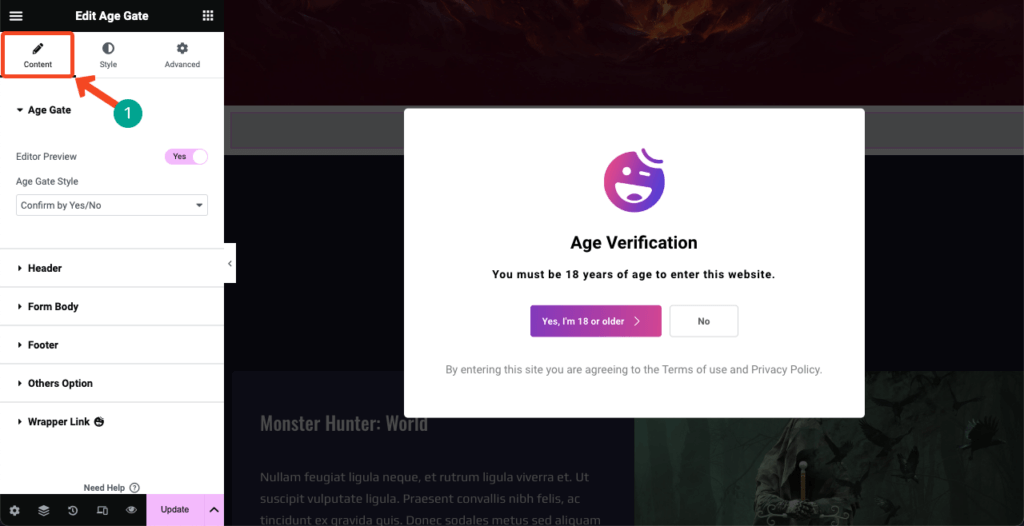
คุณจะพบองค์ประกอบต่างๆ ใต้แท็บ เนื้อหา ได้แก่สไตล์ Age Gate, ส่วนหัว, เนื้อหาแบบฟอร์ม, ส่วนท้าย, ตัวเลือกอื่นๆ และ Wrapper Link ตรวจสอบด้านล่างว่าคุณสามารถทำอะไรกับพวกเขาได้บ้าง
#ประตูแห่งวัย
รูปแบบประตูอายุ ให้คุณเลือกจากสามสไตล์: ยืนยันอายุ ยืนยันวันเกิด และ ยืนยันโดยใช่/ไม่ใช่

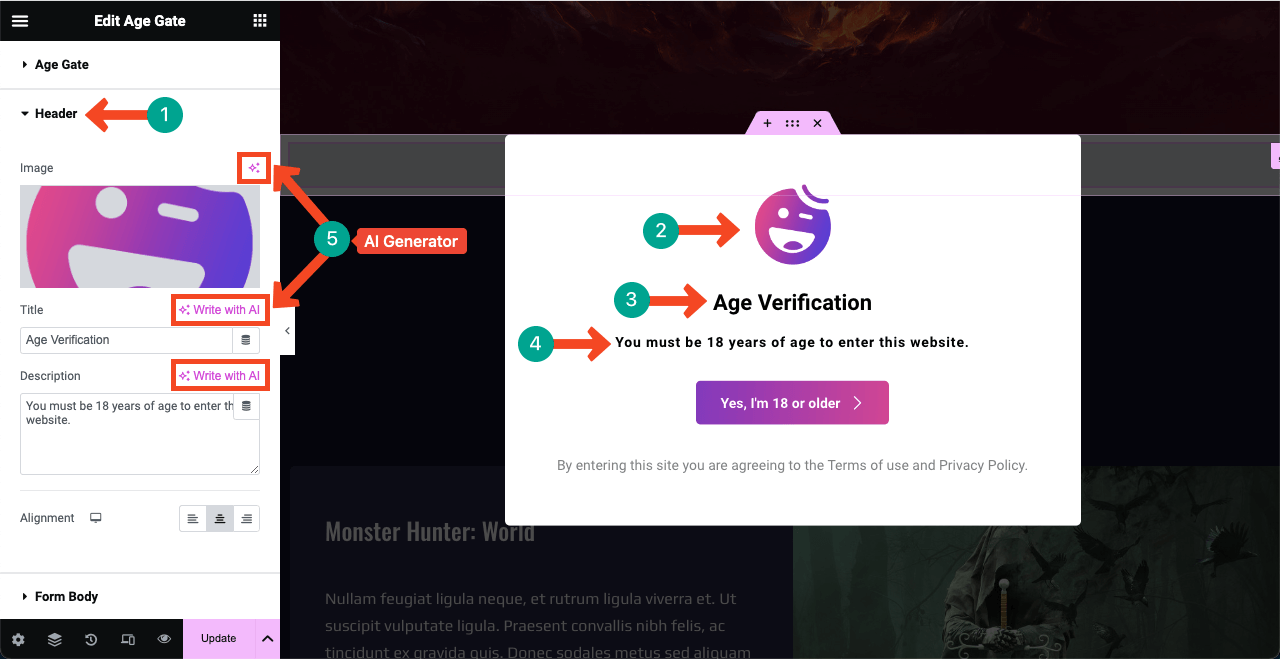
# หัวข้อ
ขยายส่วน หัว คุณจะได้รับตัวเลือกในการเพิ่มรูปภาพส่วนหัว ชื่อ และคำอธิบายให้กับวิดเจ็ต Age Gate คุณสามารถดูโลโก้ HappyAddons และข้อความเริ่มต้นบางส่วนบนวิดเจ็ตได้ ปรับแต่งตามที่คุณต้องการด้วยเนื้อหาใหม่
หมายเหตุ: คุณสมบัติที่โดดเด่นของ Elementor คือปัจจุบันปลั๊กอินนี้ขับเคลื่อนโดย AI ฟีเจอร์ AI สามารถสร้างข้อความ สำเนา และรูปภาพได้ คลิก ไอคอนสามดาว บนแถบด้านข้างซ้ายแล้วดูความมหัศจรรย์ ไปที่บทความนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Elementor AI

ดูภาพด้านล่าง เราได้เพิ่มโลโก้ใหม่โดยการเปลี่ยนโลโก้เริ่มต้น
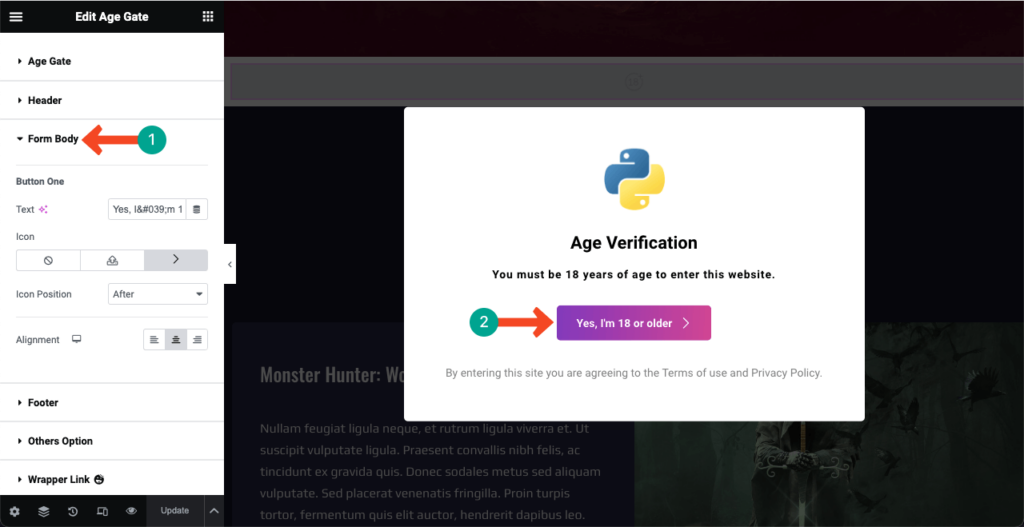
#ฟอร์มตัว
คุณจะเห็นปุ่มบนแบบฟอร์มการยืนยันอายุ ส่วนเนื้อหาของแบบฟอร์มช่วยให้คุณปรับแต่งข้อความ ไอคอน การจัดตำแหน่ง และตำแหน่งไอคอนบนแบบฟอร์มได้ ขอย้ำอีกครั้งว่าคุณสามารถใช้ฟีเจอร์ AI ถัดจาก ข้อความ เพื่อดูแลการคัดลอกปุ่มได้

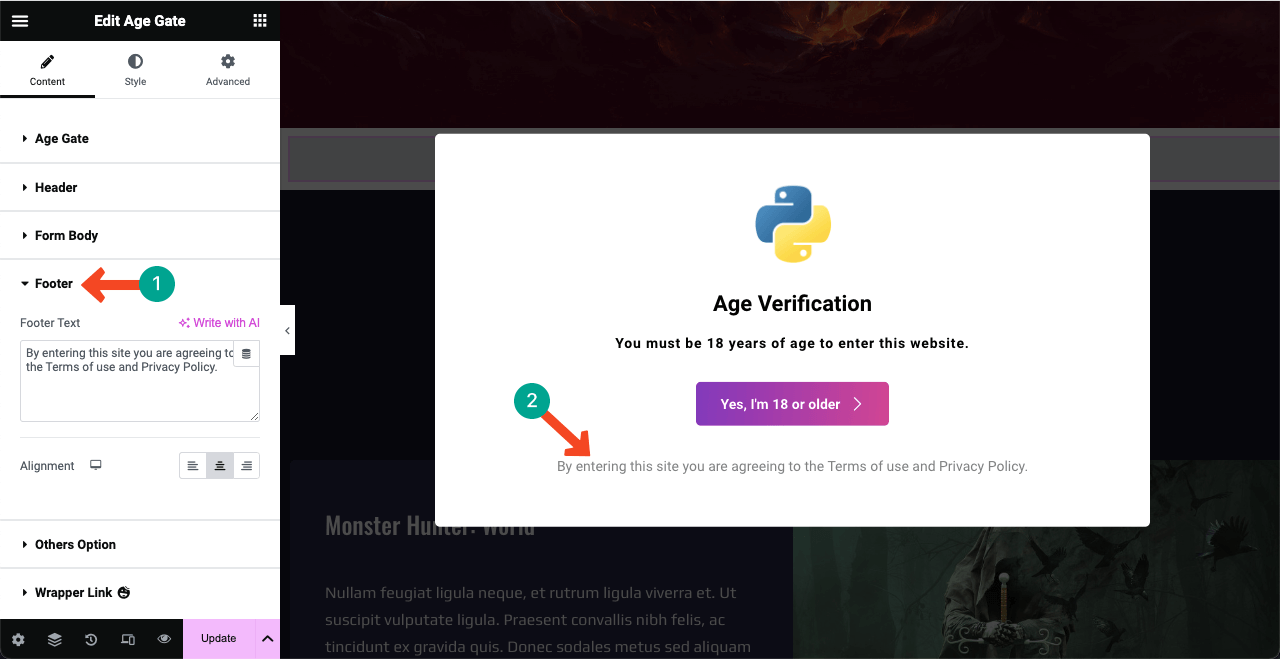
#ส่วนท้าย
ดูข้อความส่วนท้ายในแบบฟอร์มการยืนยันอายุ ส่วนท้ายกระดาษบนแผง Elementor จะช่วยให้คุณปรับแต่งสำเนาและการจัดตำแหน่งได้ ใช้ AI อีกครั้งเพื่อสร้างแนวคิดการทำสำเนาใหม่ๆ

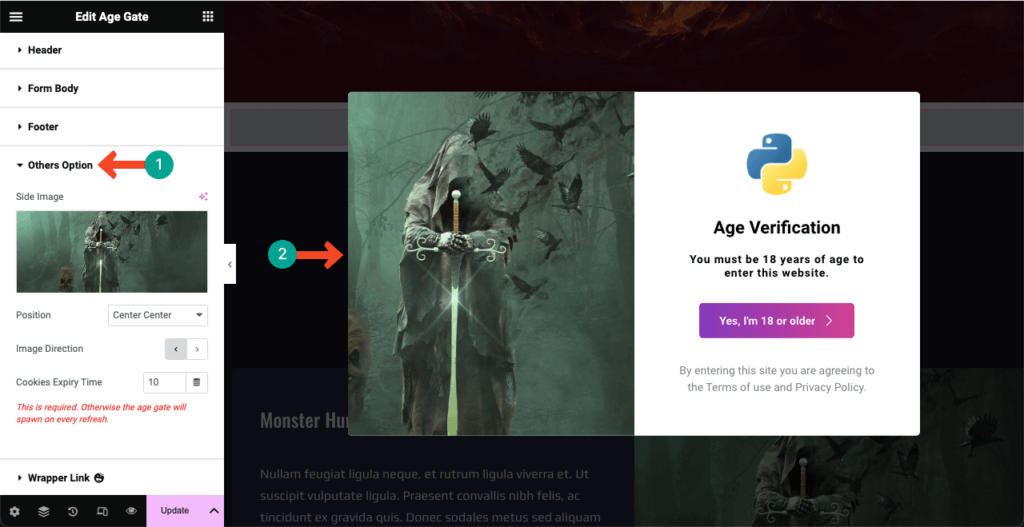
#ตัวเลือกอื่นๆ

การเพิ่มรูปภาพด้านข้าง ถัดจากแบบฟอร์มการยืนยันอายุสามารถทำให้การออกแบบทั้งหมดดูน่าดึงดูดและดึงดูดสายตามากขึ้น ตรวจสอบให้แน่ใจว่ารูปภาพเกี่ยวข้องกับเนื้อหาในเว็บไซต์ของคุณ คุณอาจแสดงภาพทางด้านขวาหรือซ้าย

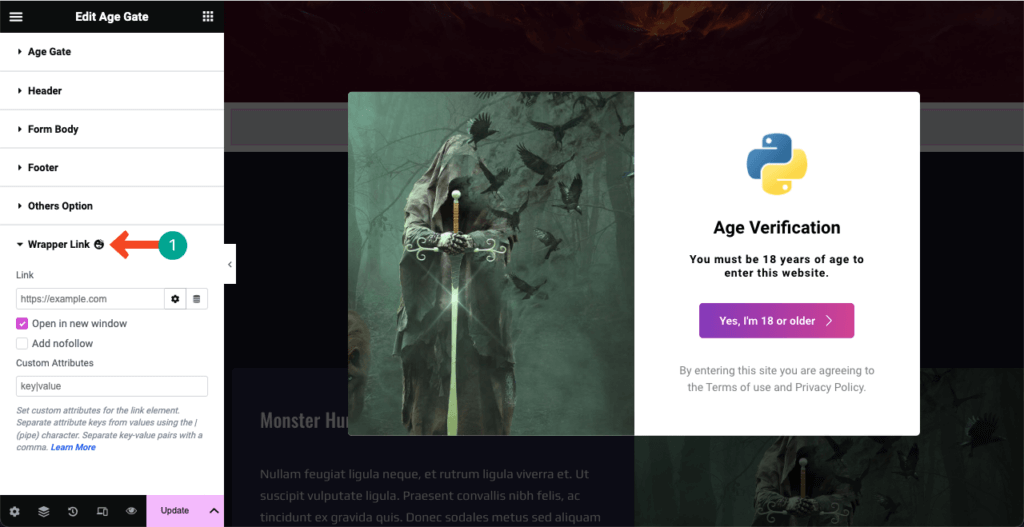
#ลิงค์ห่อ
Wrapper Link ช่วยให้คุณสามารถเพิ่มเพจ โพสต์ หรือลิงก์เว็บไซต์ใดๆ ลงในแบบฟอร์มการยืนยันอายุได้ หลังจากเพิ่มลิงก์แล้ว แบบฟอร์มจะนำผู้ใช้ไปยังปลายทางเฉพาะเมื่อมีคนคลิก

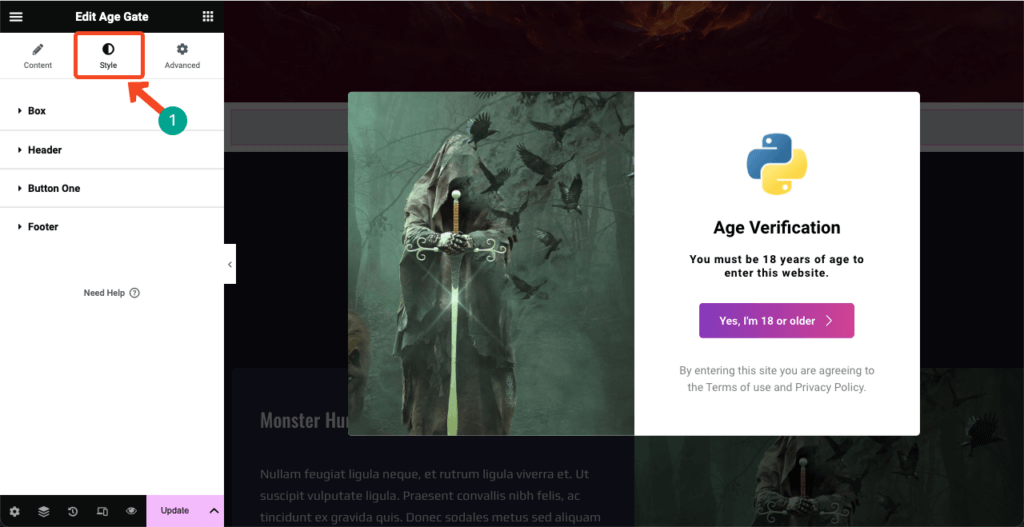
ขั้นตอนที่ 05: จัดรูปแบบแบบฟอร์มการยืนยันอายุ
ถึงเวลาปรับแต่งเนื้อหาที่คุณเพิ่มลงในแบบฟอร์มการยืนยันอายุแล้ว มาที่แท็บ สไตล์ บนแผง Elementor คุณจะพบสี่ตัวเลือกบนแท็บ คุณสามารถปรับแต่ง Box, Header, Button One และ Footer ได้จากแท็บ

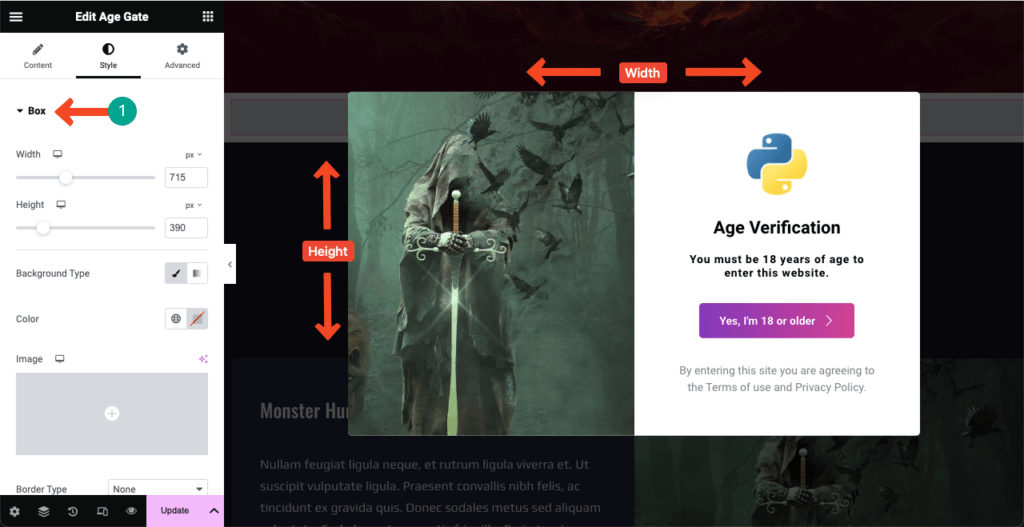
# กล่อง
ขยายส่วน กล่อง ใต้แท็บโดยคลิก คุณจะได้รับตัวเลือกที่จำเป็นในการ ขยายความสูง และ ความกว้าง ของแบบฟอร์ม คุณยังสามารถอัปเดตประเภทพื้นหลัง/สี/รูปภาพ ประเภทเส้นขอบ รัศมีของเส้นขอบ ภาพซ้อนทับ และอื่นๆ ได้อีกด้วย

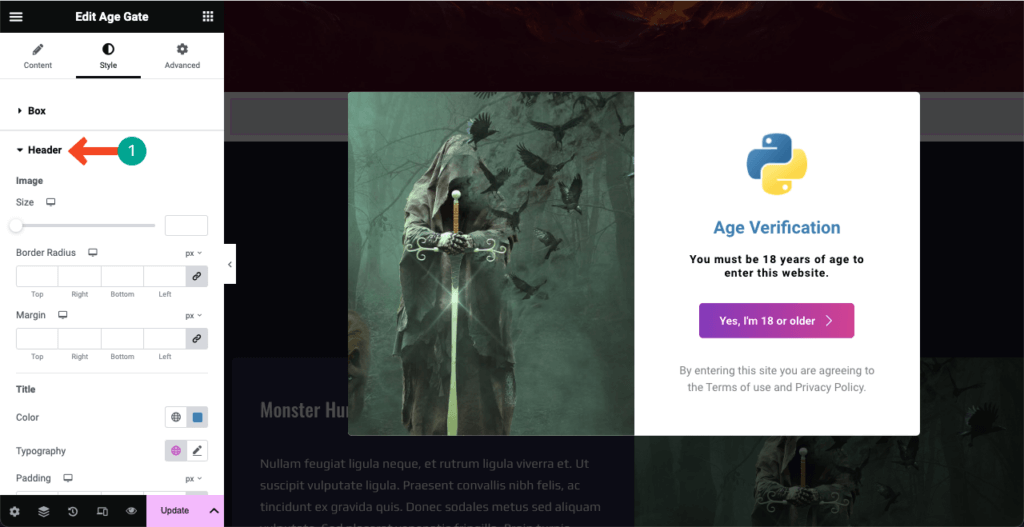
# หัวข้อ
มาที่ส่วน หัว จากที่นี่ คุณสามารถปรับขนาดโลโก้ของแบบฟอร์มการยืนยันอายุ เปลี่ยนการพิมพ์ของเนื้อหาข้อความ และปรับสีให้กับชื่อและคำอธิบายของส่วนหัวได้

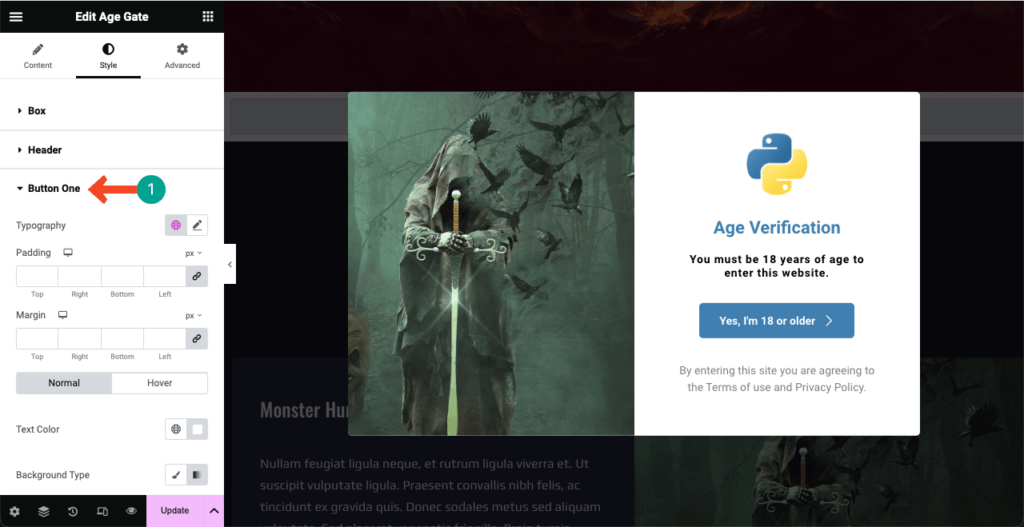
#ปุ่มหนึ่ง
คุณสามารถเปลี่ยนขนาดปุ่ม สี เอฟเฟ็กต์โฮเวอร์ เงา ช่องว่างภายใน ระยะขอบ ขนาดไอคอน รัศมีเส้นขอบ และการพิมพ์ข้อความได้จากส่วน Button One บนแท็บ ทำการเปลี่ยนแปลงตามความจำเป็น
ดูภาพด้านล่าง เราได้เปลี่ยนสีปุ่มในแบบฟอร์มการยืนยันอายุ

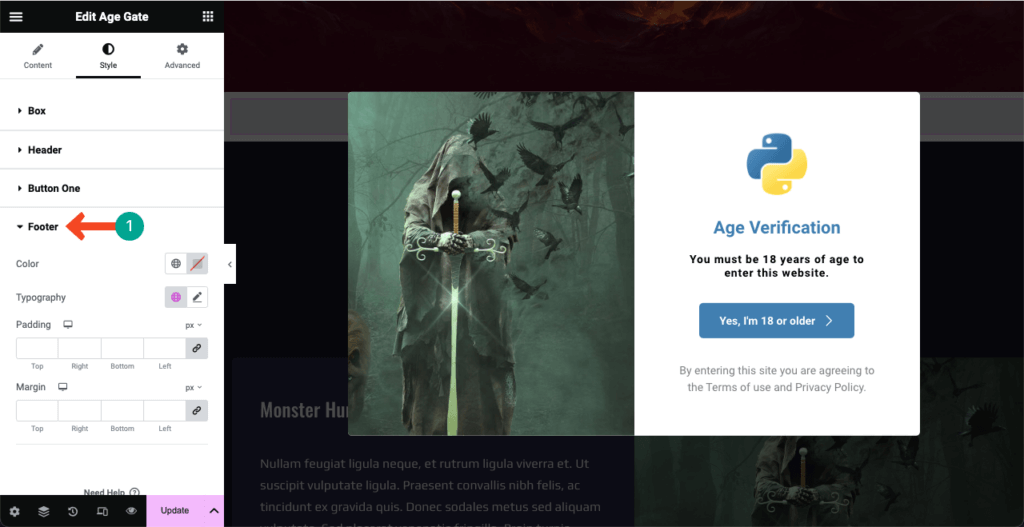
#ส่วนท้าย
นี่เป็นอันสุดท้ายในแท็บสไตล์ คุณสามารถเปลี่ยนการพิมพ์ข้อความส่วนท้าย สี ช่องว่างภายใน และระยะขอบจากส่วนต่างๆ ได้ตามที่คุณต้องการ

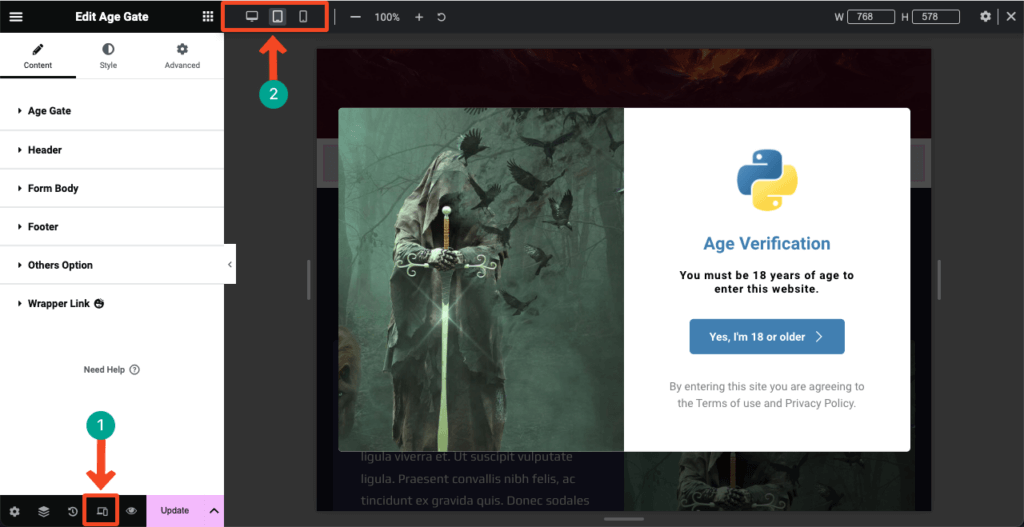
ขั้นตอนที่ 06: ทำให้แบบฟอร์มการยืนยันอายุตอบสนองบนมือถือ
กว่า 50% ของผู้เยี่ยมชมเว็บไซต์ในปัจจุบันสำหรับเว็บไซต์ส่วนใหญ่มาจากแท็บเล็ตและอุปกรณ์มือถือ ดังนั้น หากเว็บไซต์ของคุณมีเนื้อหาที่มีประโยชน์เท่าเทียมกันสำหรับผู้ใช้มือถือ คุณต้องปรับแบบฟอร์มการยืนยันอายุให้เหมาะสมสำหรับแท็บเล็ตและอุปกรณ์มือถือ
คลิกไอคอน โหมดตอบสนอง ที่ส่วนท้ายของ แผง Elementor ตัวเลือกใหม่ที่มีโหมดมุมมองที่แตกต่างกันจะเปิดขึ้นที่ด้านบนของผืนผ้าใบ Elementor คุณจะสามารถดูว่าแบบฟอร์มของคุณมีลักษณะอย่างไรบนเค้าโครงหน้าจอต่างๆ โดยการสลับระหว่างโหมดมุมมอง
ด้วยการปรับขนาดและเปลี่ยนการจัดแนวองค์ประกอบบนแบบฟอร์ม คุณสามารถทำให้แบบฟอร์มการยืนยันอายุตอบสนองได้ดีกับหน้าจอขนาดต่างๆ

ขั้นตอนที่ 07: เผยแพร่แบบฟอร์มการยืนยันอายุ
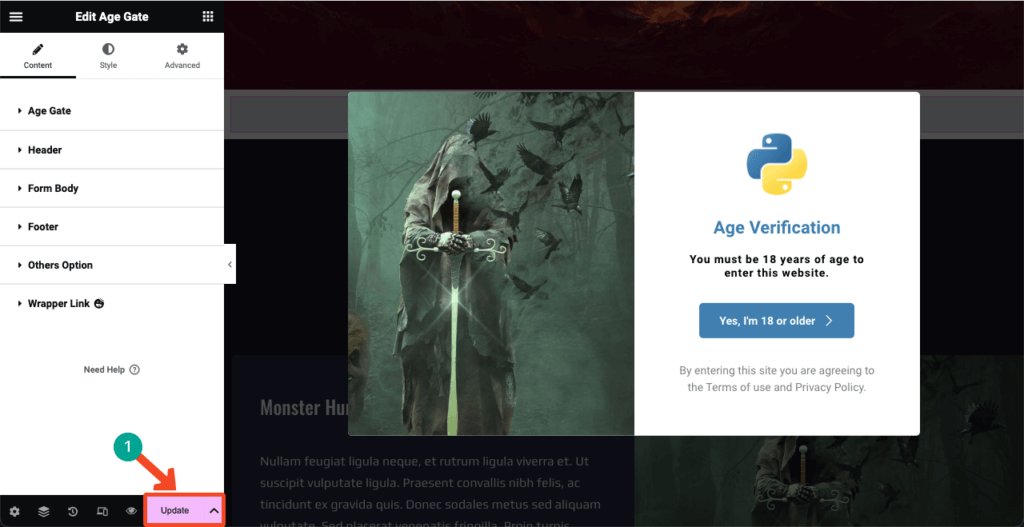
เมื่อการออกแบบของคุณเสร็จสิ้นและแบบฟอร์มพร้อมที่จะเผยแพร่แล้ว ให้กดปุ่ม เผยแพร่/อัปเดต จากมุมล่างขวาของแผง Elementor
ไม่ต้องกังวลหากคุณต้องการเปลี่ยนแปลงใดๆ หลังจากกรอกแบบฟอร์มแล้ว เพียงกลับมาที่ Elementor Canvas อีกครั้ง ทำการแก้ไขที่จำเป็น แล้วกดปุ่ม อัปเดต

ดังนั้นคุณจึงสามารถรวมคุณสมบัติการยืนยันอายุเข้ากับไซต์ WordPress ที่ใช้ Elementor ของคุณได้อย่างง่ายดาย นี่คือลิงก์เอกสารของ Age Gate เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ต ลองใช้ HappyAddons โดยคลิกปุ่มด้านล่าง
คำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มการยืนยันอายุใน WordPress
หวังว่าคุณจะสนุกกับการกวดวิชา ตอนนี้เราจะตอบคำถามที่พบบ่อยบางข้อที่เรามักพบใน Google, Quora และแพลตฟอร์มโซเชียลยอดนิยมอื่น ๆ ในหัวข้อปัจจุบัน
มีข้อกำหนดทางกฎหมายสำหรับการตรวจสอบอายุบนเว็บไซต์หรือไม่?
ในประเทศส่วนใหญ่ ไม่มีกฎเกณฑ์ที่ยากและรวดเร็วในการตรวจสอบอายุของผู้ใช้บนเว็บไซต์ แต่ในขณะที่ขายผลิตภัณฑ์และบริการบางอย่าง เช่น เครื่องดื่มแอลกอฮอล์ ยาสูบ กัญชา การพนัน และการพนัน คุณต้องตรวจสอบอายุของผู้ใช้เพื่อให้เป็นไปตามกฎหมายอนุญาตให้ใช้สิทธิผลิตภัณฑ์นั้นๆ
คุณสมบัติที่ควรมองหาในปลั๊กอินตรวจสอบอายุสำหรับ WordPress คืออะไร?
1. ใช้งานง่าย
2. ความเข้ากันได้กับปลั๊กอินอื่น ๆ
3. ตัวเลือกการปรับแต่ง
4. การตั้งค่าอายุขั้นต่ำ
5. การหมดอายุของคุกกี้มีปลั๊กอินตรวจสอบอายุฟรีสำหรับ WordPress หรือไม่?
ใช่ มีปลั๊กอินยืนยันอายุฟรีมากมายบน WordPress.org ปลั๊กอินแบบฟอร์มการติดต่อจำนวนมากมีคุณลักษณะนี้ด้วย แต่หากเว็บไซต์ของคุณสร้างบน Elementor อยู่แล้ว เราขอแนะนำให้คุณลองใช้ HappyAddons
นี่คือส่วนเสริม Elementor ที่มีคุณสมบัติและวิดเจ็ตที่จำเป็นมากมาย คุณจะได้รับวิดเจ็ตชื่อ Age Gate ซึ่งคุณสามารถรวมคุณสมบัติการตรวจสอบอายุบนเว็บไซต์ WordPress ของคุณได้
การตรวจสอบอายุที่สามารถใช้กับ WordPress มีวิธีใดบ้าง?
คุณอาจขอให้ผู้ใช้ ยืนยันอายุ ยืนยันวันเกิด และ ยืนยันภายในใช่/ไม่ใช่ วิธีการทั้งหมดนี้สามารถใช้งานได้โดยใช้วิดเจ็ต Age Gate ของปลั๊กอิน HappyAddons
ฉันจะกำหนดข้อจำกัดด้านอายุที่แตกต่างกันสำหรับเนื้อหาประเภทต่างๆ บน WordPress ได้อย่างไร
ขั้นแรก สร้างหน้าแยกต่างหากบนเว็บไซต์ของคุณสำหรับผลิตภัณฑ์หรือเนื้อหาประเภทต่างๆ จากนั้นสร้างแบบฟอร์มยืนยันอายุแยกกันสำหรับแต่ละหน้า ดังนั้นคุณสามารถทำเช่นนี้ได้
คำสุดท้าย
หวังว่าคุณทุกคนคงทราบแล้วว่าการรวมการยืนยันอายุเข้ากับเว็บไซต์ WordPress นั้นง่ายเพียงใดหลังจากอ่านบทความนี้ อย่างไรก็ตาม เจ้าของเว็บจำนวนมากกำลังเผชิญกับผลิตภัณฑ์และเนื้อหาที่ละเอียดอ่อนซึ่งไม่ได้รวมคุณลักษณะนี้เข้ากับเว็บไซต์ของตน ซึ่งน่าหงุดหงิด
ผู้ที่อ่านบทความนี้จบแล้ว ให้แชร์บทความนี้กับแพลตฟอร์มโซเชียลและคนรู้จักของคุณ เพื่อให้ผู้อื่นสามารถรวมการยืนยันอายุบนเว็บไซต์ของตนด้วยคำแนะนำง่ายๆ นี้ ขอบคุณที่สละเวลา. มีความสุขในการอ่าน!
