วิธีเพิ่ม Anchor Links ให้กับปุ่มด้วย Divi
เผยแพร่แล้ว: 2023-11-06ในการออกแบบเว็บ ลิงก์ทำให้คุณสามารถเลื่อนไปยังส่วนต่างๆ ของเว็บไซต์ หน้าเว็บ หรือแอพได้ มีหลายวิธีในการใช้ลิงก์ คุณสามารถมีลิงก์ภายนอกได้ ซึ่งหมายความว่าลิงก์เหล่านั้นจะลิงก์ไปนอกเว็บไซต์หรือโดเมนของคุณ ลิงก์บางลิงก์เป็นลิงก์ภายใน เชื่อมโยงหน้าและแหล่งข้อมูลต่างๆ บนเว็บไซต์ของคุณ
ลิงค์ประเภทอื่นสามารถอยู่ในหน้าของเว็บไซต์ได้ ลิงก์ประเภทนี้เรียกว่าลิงก์ Anchor และลิงก์เหล่านี้มีประโยชน์ค่อนข้างมาก เมื่อคุณมีหน้าเว็บที่ยาวเป็นพิเศษ ลิงก์ Anchor จะทำให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้าเว็บได้ง่ายขึ้น ในทำนองเดียวกัน การเพิ่มลิงก์ Anchor ใน Divi สามารถช่วยให้หน้าเพจที่สวยงามของคุณน่าอ่านและสำรวจได้ มาเรียนรู้เพิ่มเติมเกี่ยวกับลิงก์จุดยึดและดูว่าเราจะเพิ่มลิงก์จุดยึดใน Divi ด้วยโมดูลปุ่มได้อย่างไร
- 1 Anchor Link คืออะไร?
- 2 เหตุใดจึงต้องใช้ Anchor Links บนเว็บไซต์ของคุณ
- 3 การเพิ่ม Anchor Links ใน Divi ด้วยโมดูลปุ่ม
- 3.1 การติดตั้งเค้าโครงหน้า
- 3.2 การตั้งชื่อแอตทริบิวต์ HTML ID ของเรา
- 3.3 การเชื่อมโยงปุ่มของเรากับ ID
- 4 นำมันมารวมกัน
Anchor Link คืออะไร?
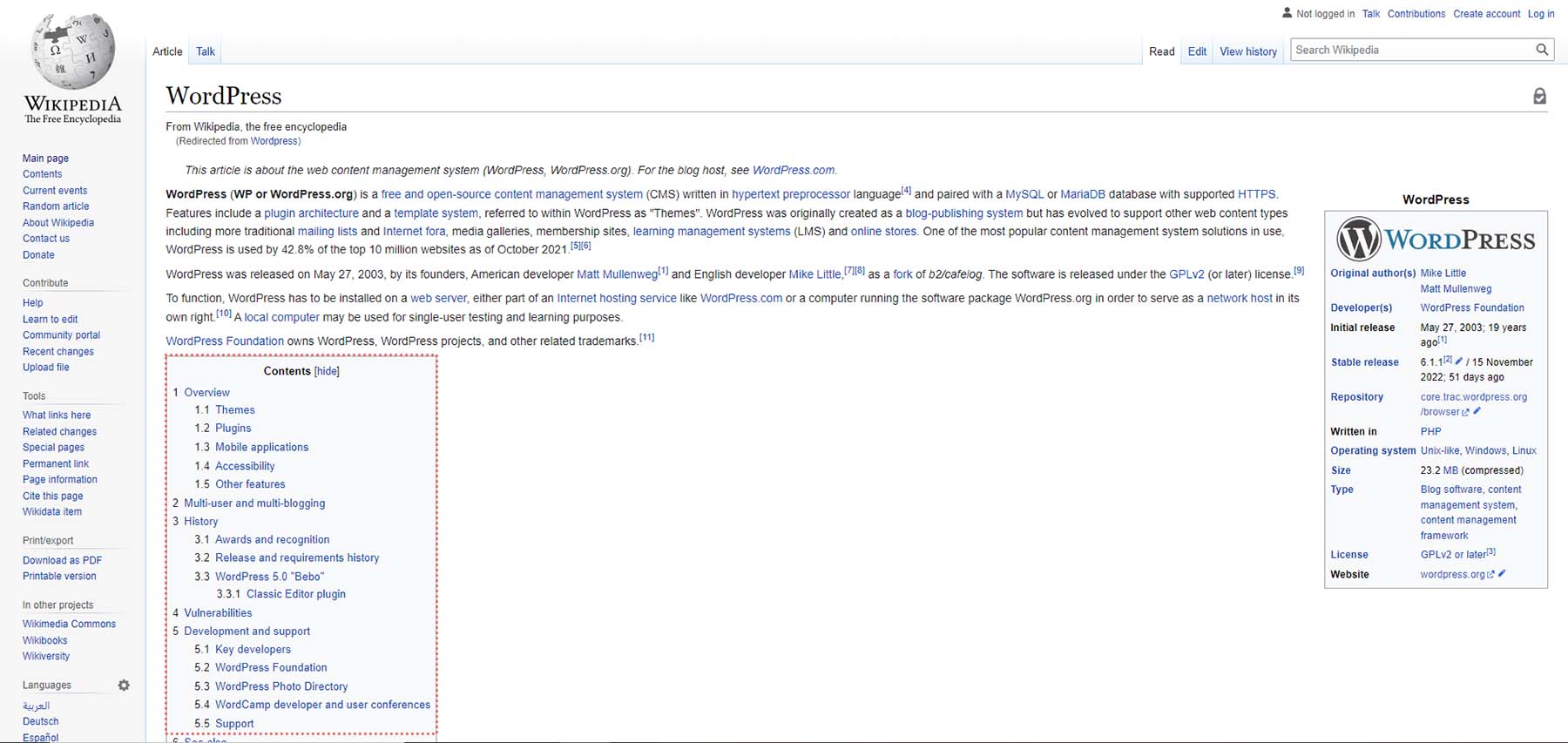
ตัวอย่างที่ดีของลิงก์จุดยึดที่ใช้งานอยู่สามารถพบได้เมื่อสร้างสารบัญ ที่ที่ง่ายต่อการค้นหาสารบัญบนเว็บคือ Wikipedia นี่คือหน้า Wikipedia ของ WordPress ภายในหน้าเราจะพบสารบัญ ภายในสารบัญจะมีรายการลิงก์ที่นำคุณไปยังหัวข้อและพื้นที่ต่างๆ ของหน้า เหล่านี้คือลิงก์จุดยึด

เมื่อคุณคลิกลิงก์จุดยึดลิงก์ใดลิงก์หนึ่งภายในสารบัญ คุณจะไปที่ส่วนถัดไปของหน้า คุณจะยังคงอยู่ในเพจ แต่คุณจะอยู่ในส่วนอื่น เป็นความคิดที่ดีที่จะใช้ปุ่มย้อนกลับบนไซต์ที่ใช้ลิงก์จุดยึด สิ่งนี้ช่วยในเรื่อง UX (ประสบการณ์ผู้ใช้) เนื่องจากทำให้ผู้อ่านสามารถนำทางไปยังหน้าต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย
เหตุใดจึงต้องใช้ Anchor Links บนเว็บไซต์ของคุณ
การใช้ลิงก์ Anchor ช่วยให้ผู้อ่านสามารถนำทางไซต์ของคุณได้ดีขึ้น นอกจากนี้ยังช่วยประหยัดพลังงานด้วยการเลื่อน แทนที่จะเลื่อนดูหน้ายาวๆ โดยใช้สารบัญหรือเมนูคงที่พร้อมลิงก์ Anchor คุณสามารถพาพวกเขาไปยังจุดที่ต้องการเข้าชมบนหน้าเว็บของคุณได้
Anchor Link ยังให้ข้อมูลที่จำเป็นแก่ผู้ใช้ของคุณเร็วขึ้นอีกด้วย คุณยังสามารถลิงก์และใช้ลิงก์จุดยึดจากภายในหน้าต่างๆ ของไซต์ของคุณเพื่อนำผู้เยี่ยมชมไปยังพื้นที่เฉพาะของไซต์ของคุณได้อย่างรวดเร็วโดยไม่ต้องใช้ความพยายามมากเกินไปในส่วนของพวกเขา
การเพิ่ม Anchor Links ใน Divi ด้วยโมดูลปุ่ม
การสร้างลิงก์จุดยึดใน HTML จำเป็นต้องมีลิงก์และแอตทริบิวต์ HTML ID ด้วย คุณลักษณะ ID เป็นวิธีการเพิ่มชื่อให้กับลิงก์ของคุณ ขั้นแรก คุณต้องสร้างและกำหนด ID ให้กับองค์ประกอบที่คุณต้องการให้ Anchor ลิงก์ไป จากนั้น คุณตั้งค่าปลายทางของลิงก์เป็นรหัส เมื่อคุณลิงก์ไปยังจุดยึด คุณจะต้องใส่รหัสนำหน้าด้วยสัญลักษณ์แฮช # นี่คือสิ่งที่จะทำให้ Anchor Link ของคุณแตกต่างจากลิงก์ภายในหรือภายนอก
วิธีการเดียวกันนี้สามารถใช้ในการเพิ่มลิงก์จุดยึดใน Divi มาดูกันว่าเราจะทำเช่นนี้ได้อย่างไรภายในเค้าโครงหน้า Landing Page ของชุดเค้าโครงฟรีของหลักสูตร Divi Online
การติดตั้งเค้าโครงหน้า
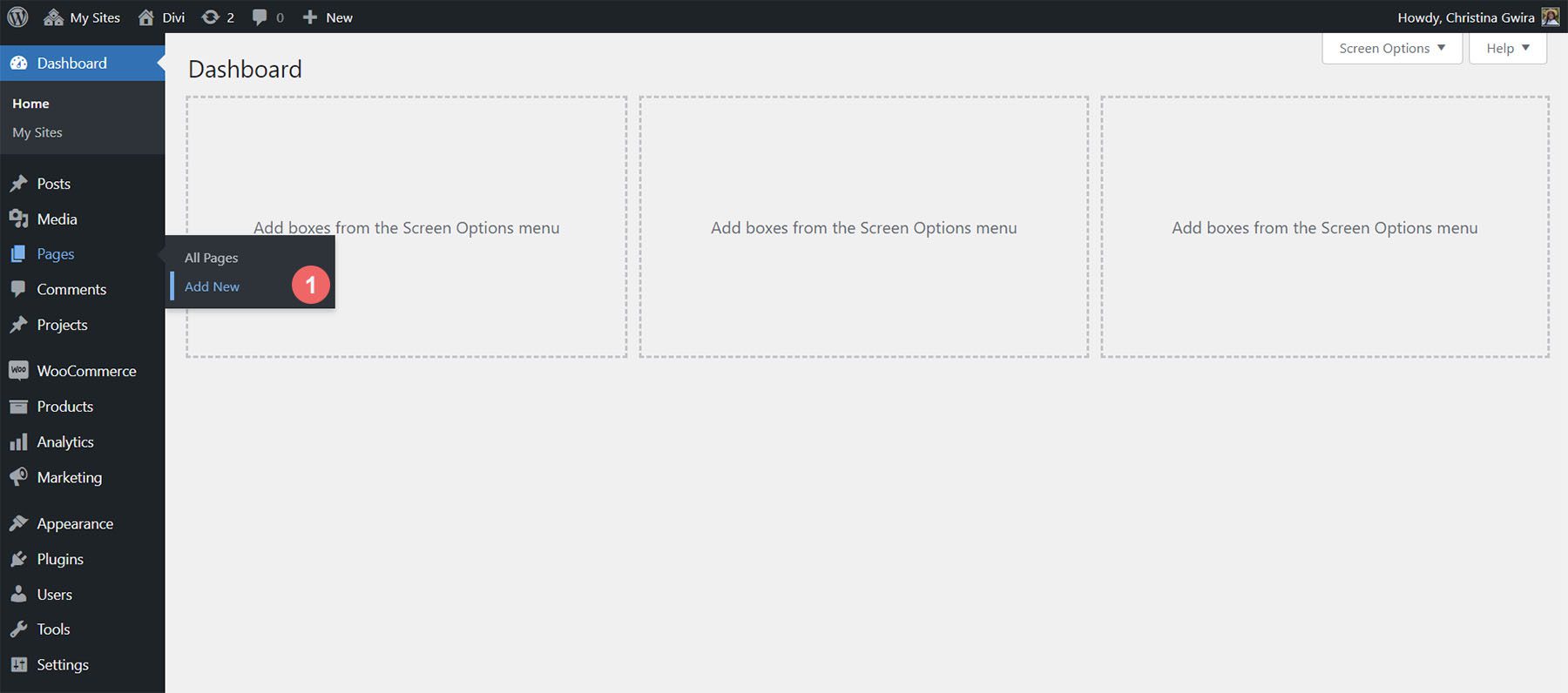
ในการติดตั้งเทมเพลตเพจ เราต้องสร้างเพจใหม่ใน WordPress ก่อน เราทำเช่นนี้โดย การวางเมาส์เหนือรายการเมนู Pages จากเมนูด้านซ้ายมือ จากนั้นเรา คลิกเพิ่มใหม่

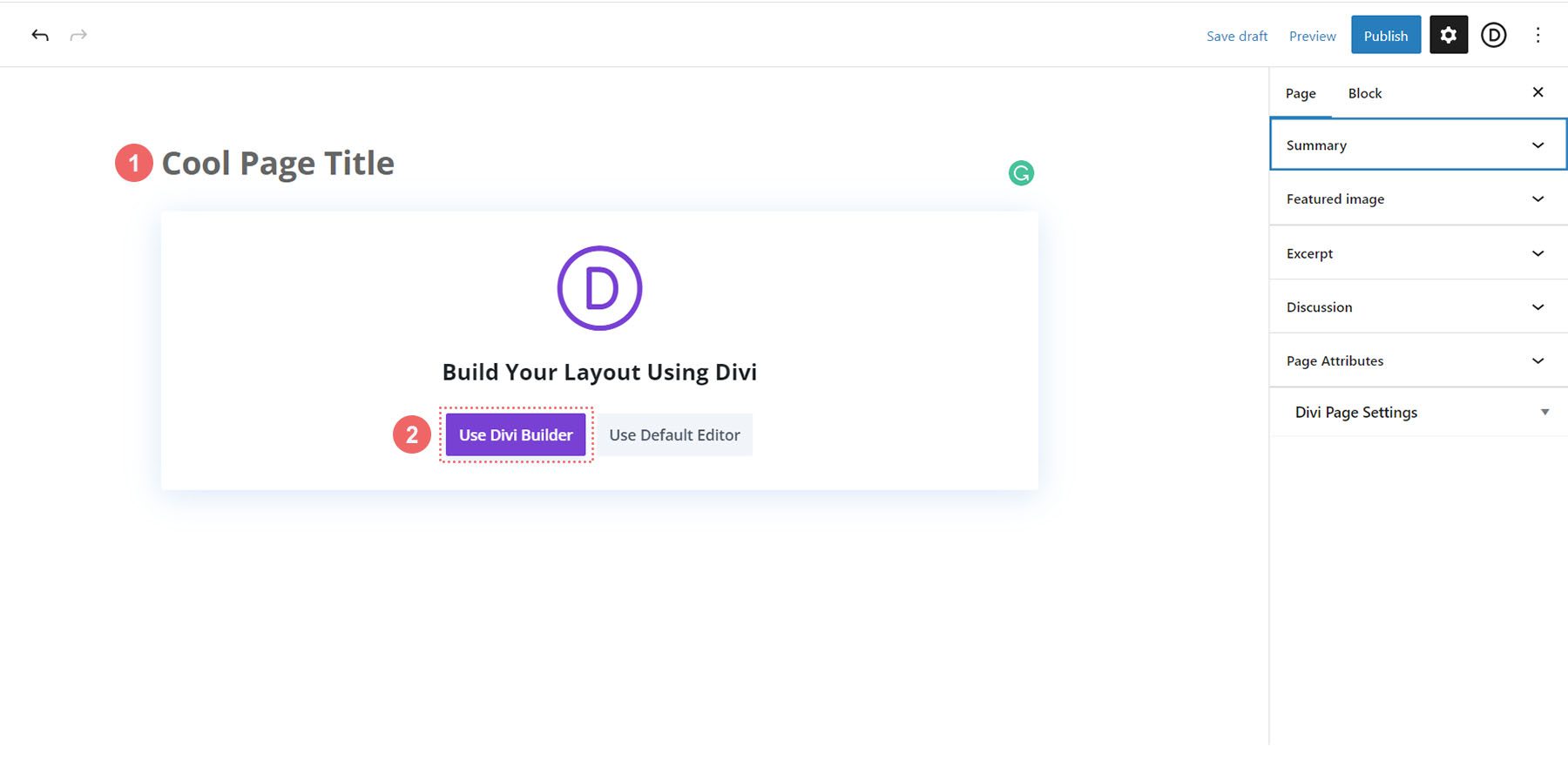
เมื่ออยู่ในตัวแก้ไขเริ่มต้นของ WordPress Gutenberg ให้ตั้งชื่อ หน้าใหม่ของคุณ จากนั้น คลิกที่ปุ่มสีม่วง ใช้ Divi Builder

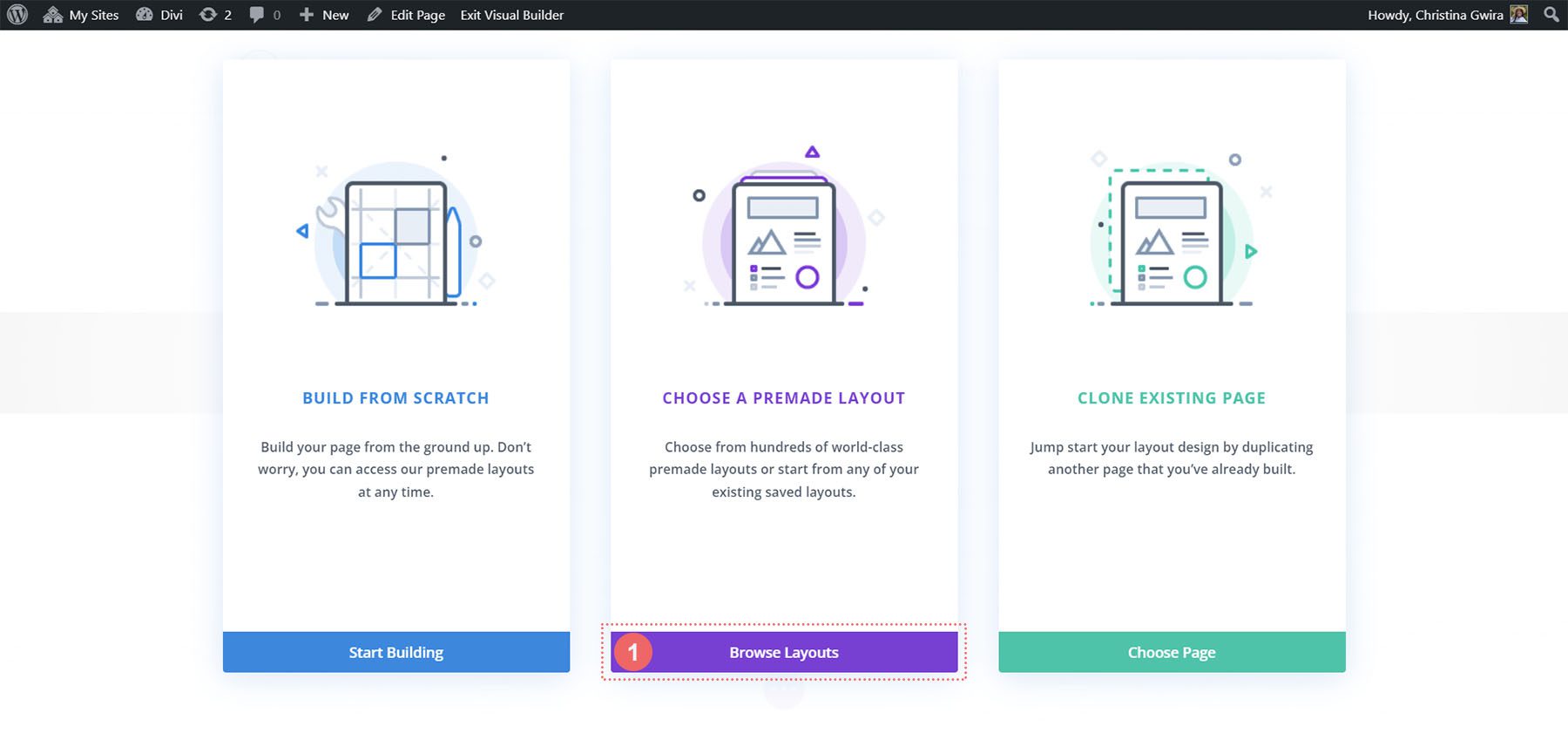
จากนั้นคุณจะพบกับสามตัวเลือก เราจะ คลิกที่ปุ่มสีม่วงกลาง เรียกดูเลย์เอาต์

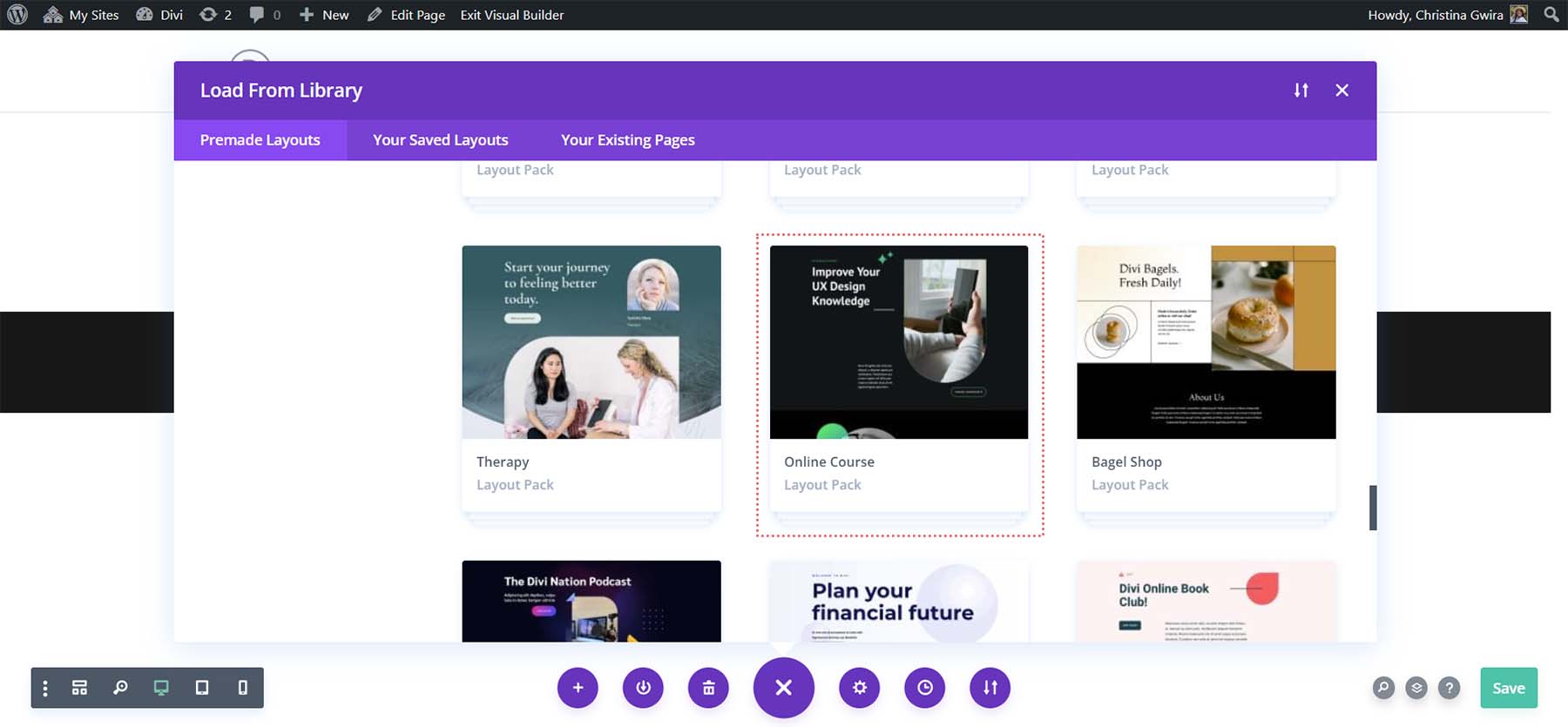
นี่จะเป็นการเปิดไลบรารีเลย์เอาต์ขนาดใหญ่ของ Divi ซึ่งมาพร้อมกับหน้าที่ออกแบบไว้ล่วงหน้าเพื่อให้คุณเลือก เราจะ เลือกชุดเค้าโครงหลักสูตรออนไลน์

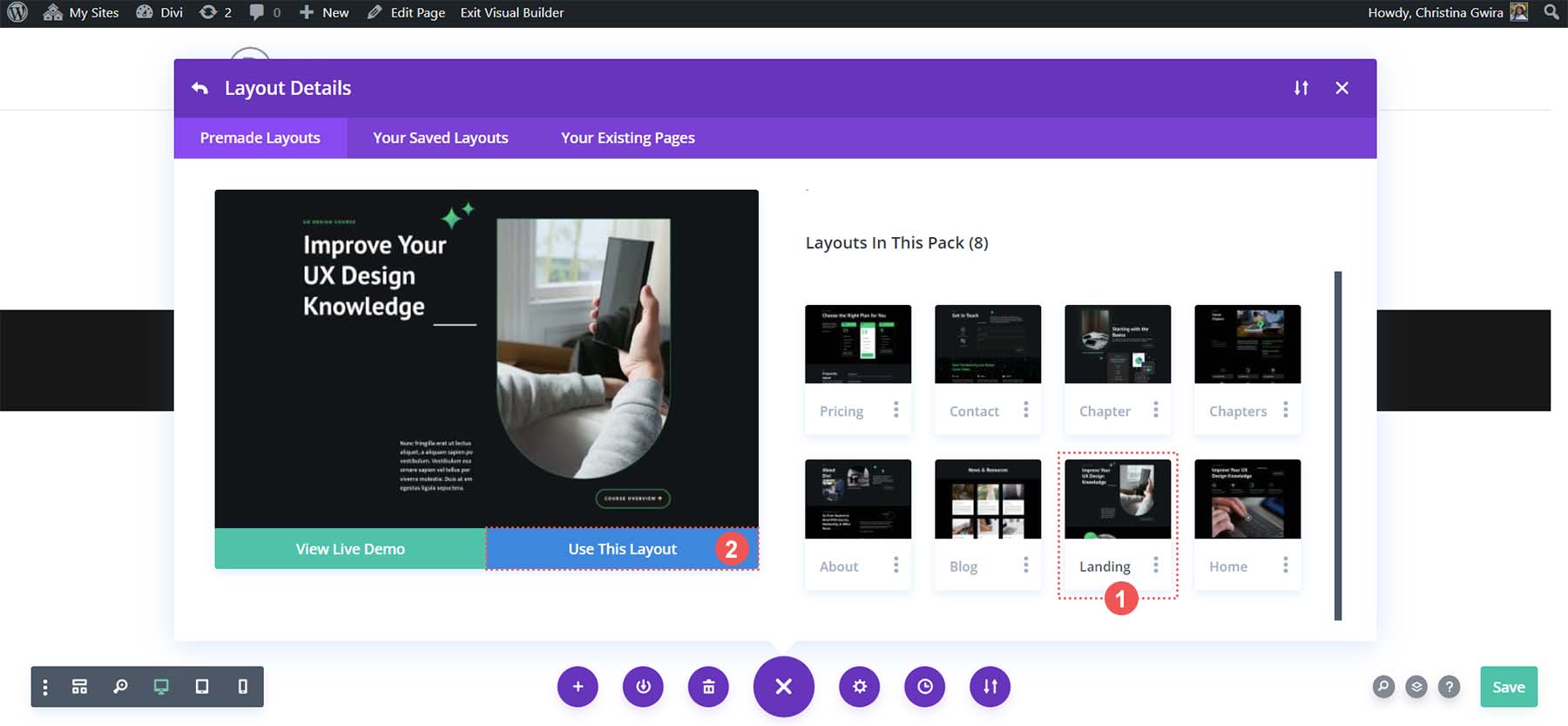
จากภายในชุดเค้าโครง เราจะใช้เค้าโครงหน้า Landing Page คลิกที่เลย์เอาต์ จากนั้น คลิกปุ่มสีน้ำเงินใช้เลย์เอาต์นี้ เพื่อโหลดเลย์เอาต์ลงในเพจที่สร้างขึ้นใหม่


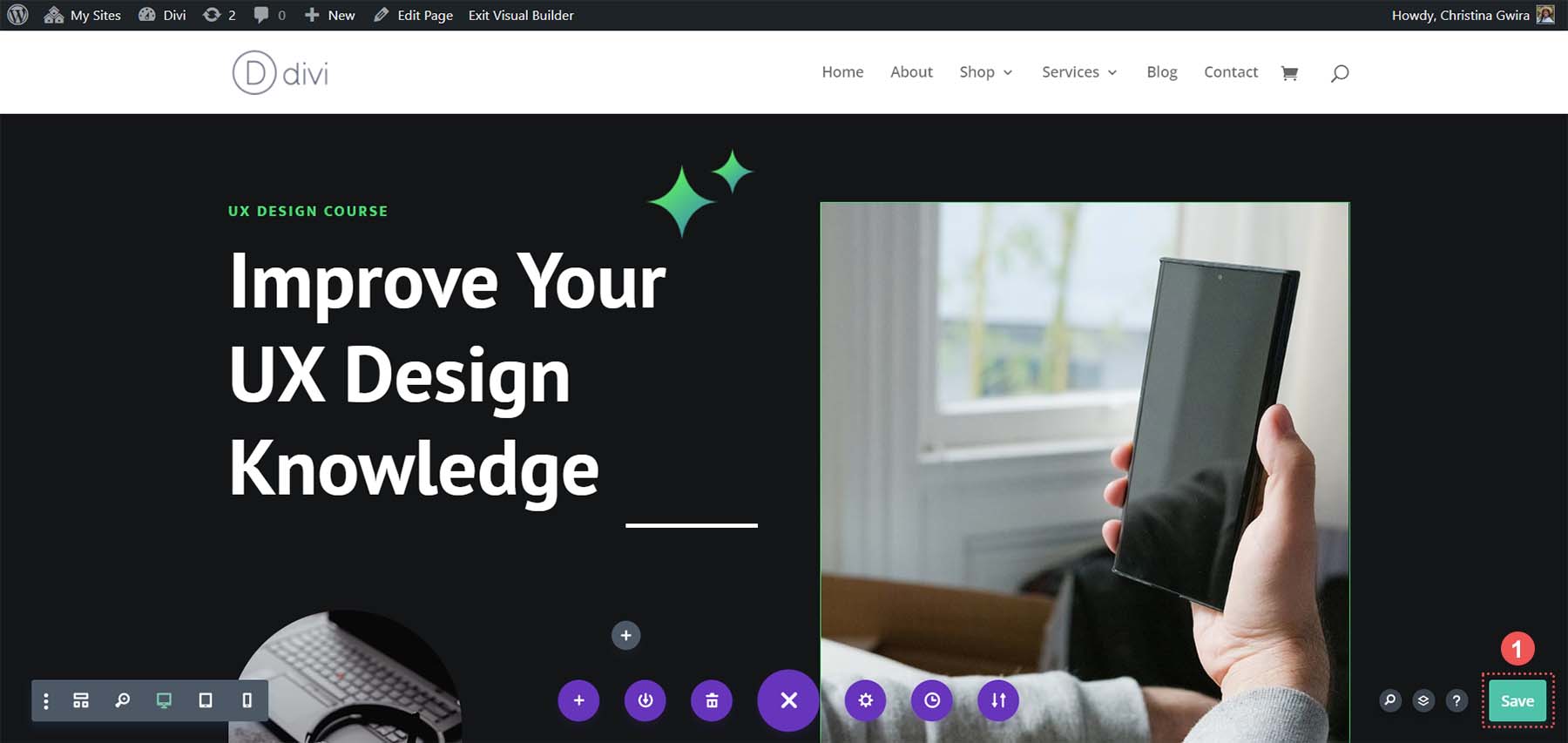
เมื่อโหลดเค้าโครงแล้ว ให้คลิกปุ่มบันทึกสีเขียว ที่มุมขวาล่างของหน้าจอ

การตั้งชื่อแอตทริบิวต์ HTML ID ของเรา
มาดูเทมเพลตของเราเพื่อดูว่าโมดูลปุ่มใดที่เราสามารถใช้ได้ และส่วนใดที่เราสามารถกำหนด ID ให้กับได้ ในส่วนหัว สังเกตว่ามีปุ่มชื่อภาพรวมหลักสูตร

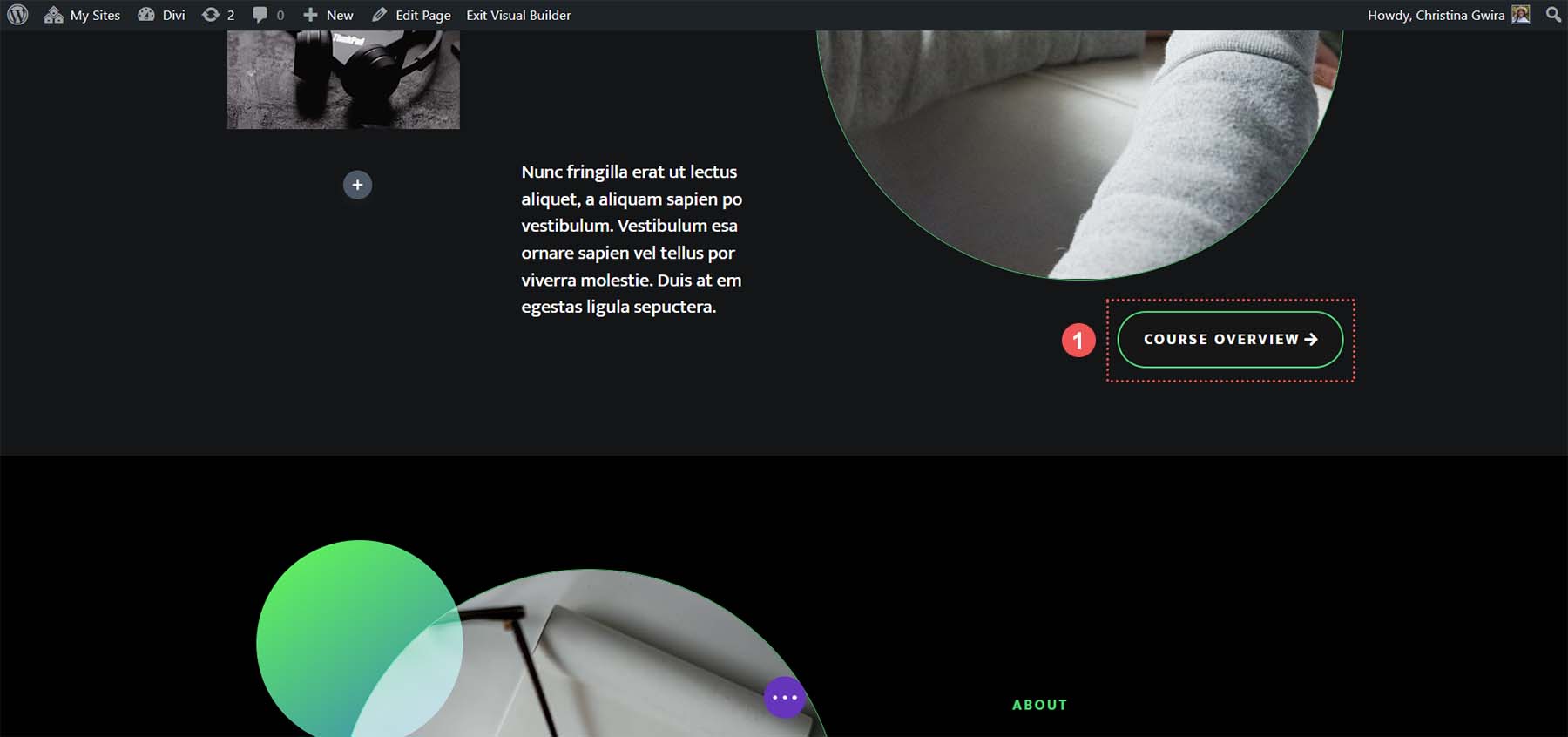
นอกจากนี้ ภายในเค้าโครงหน้าเดียวกัน เรามีส่วนที่แบ่งหลักสูตรของเรา การลิงก์ปุ่มภายในส่วนหัวกับส่วนนี้จะช่วยประหยัดเวลาของนักเรียนในการเลื่อนดูหน้าต่างๆ

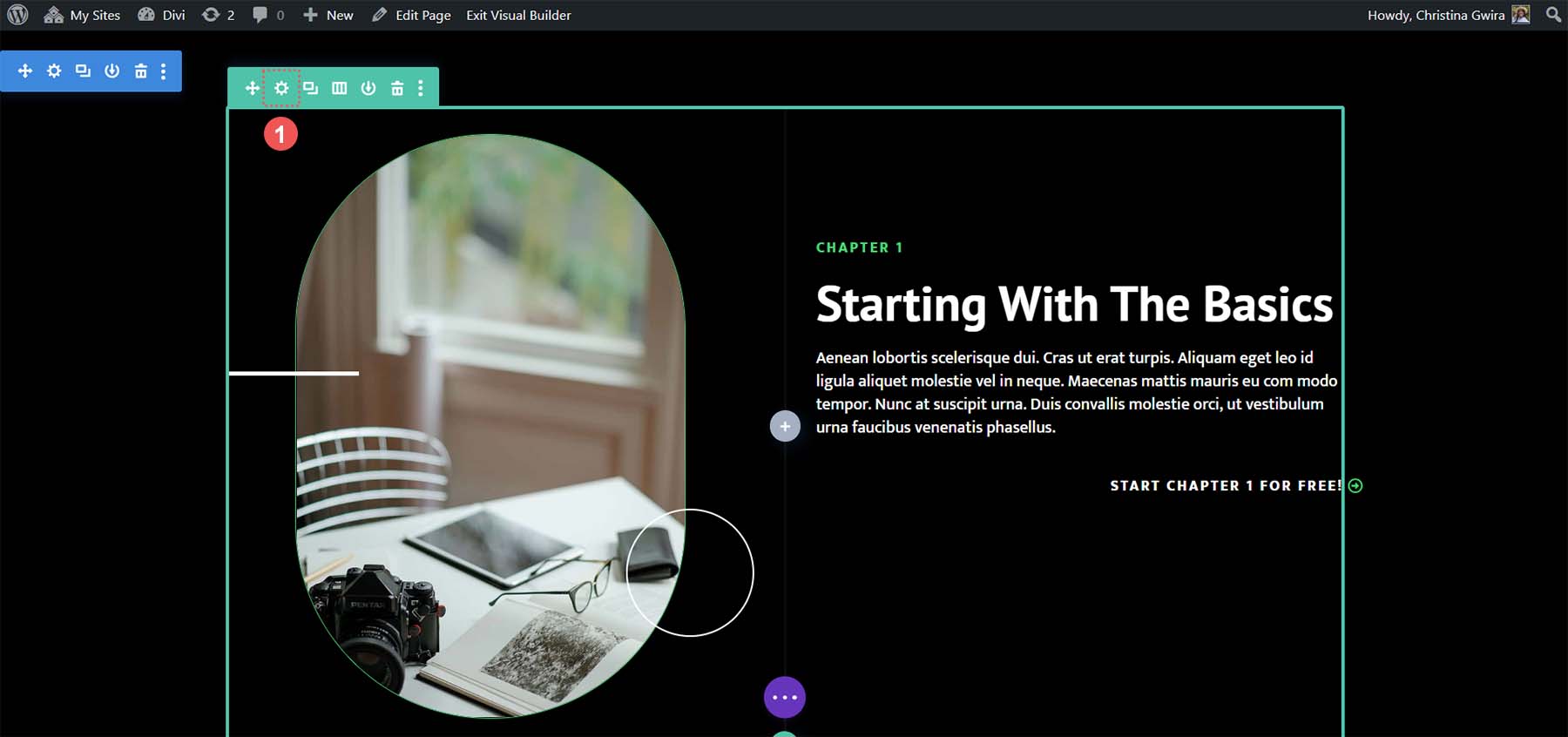
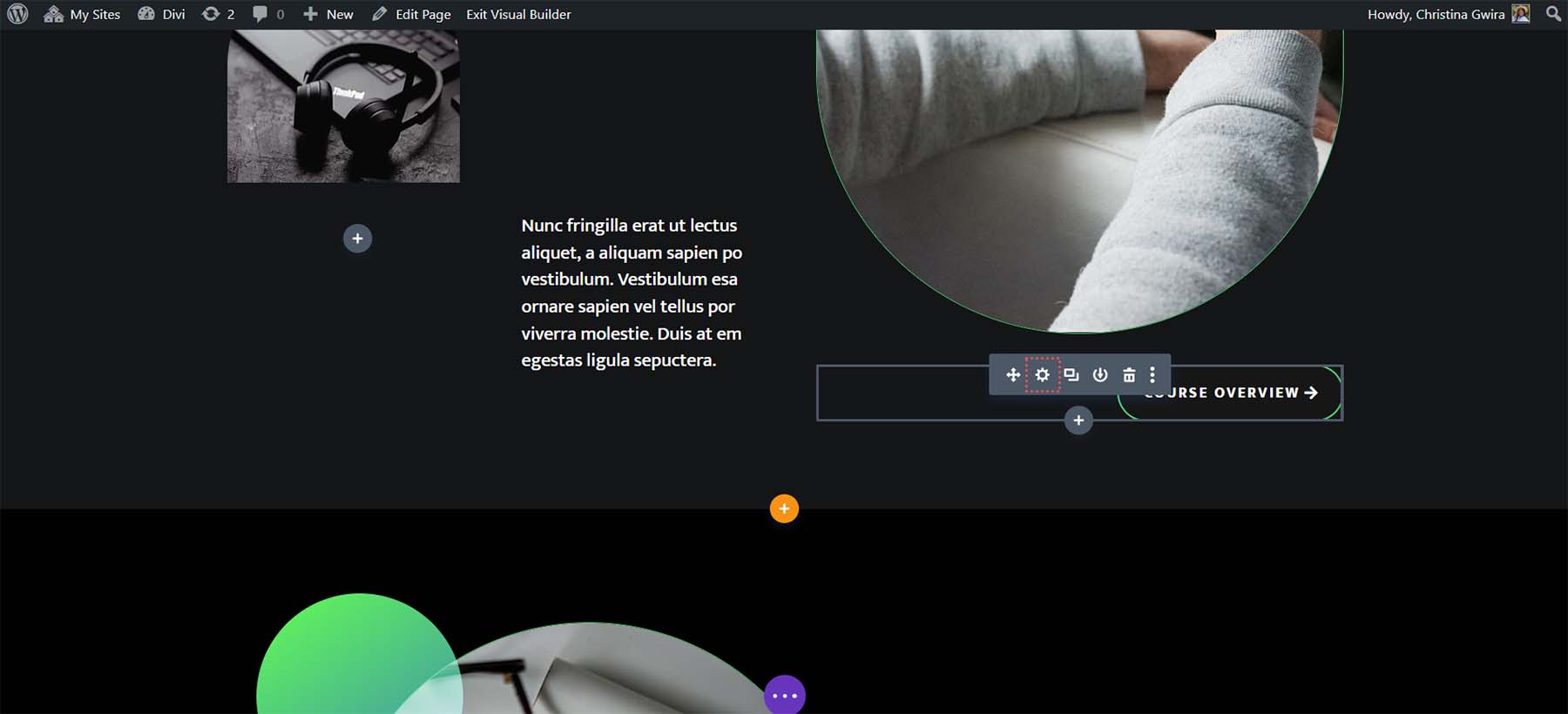
นี่เป็นตัวอย่างที่ดีว่า Anchor Link สามารถทำให้เพจของเราเข้าถึงได้ง่ายขึ้นสำหรับผู้อ่านของเราอย่างไร ในการเพิ่มแอตทริบิวต์ HTML ID ของเรา ก่อนอื่นเราต้อง คลิกที่ไอคอนรูปเฟืองของแถวของเรา เราไม่ต้องการเพิ่ม ID ของเราลงในโมดูลข้อความหรือส่วนเนื่องจากเราต้องการให้โมดูลข้อความอยู่ในตำแหน่งที่ดีภายในวิวพอร์ตไคลเอ็นต์เมื่อนำทางไปยังจุดเริ่มต้นของภาพรวมหลักสูตร

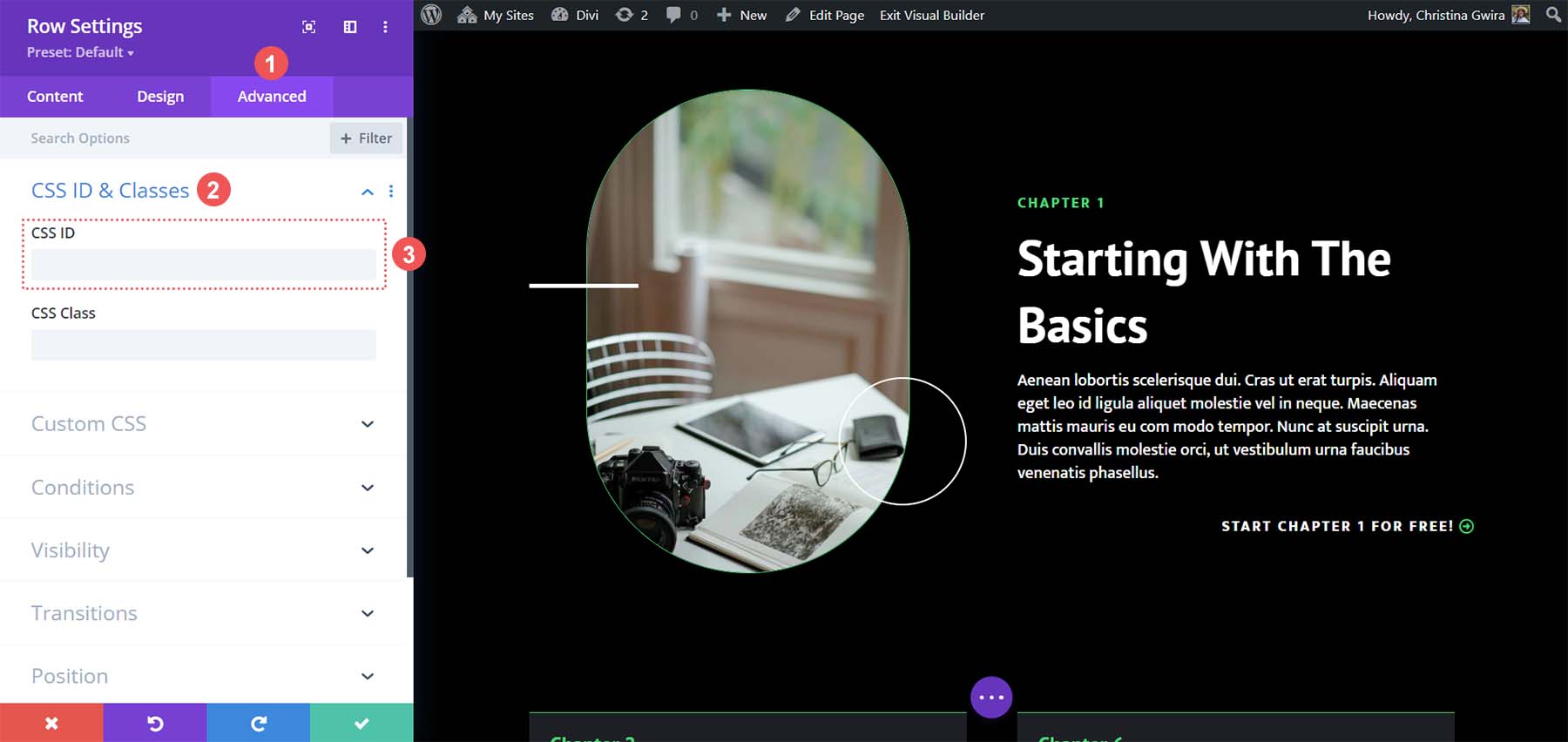
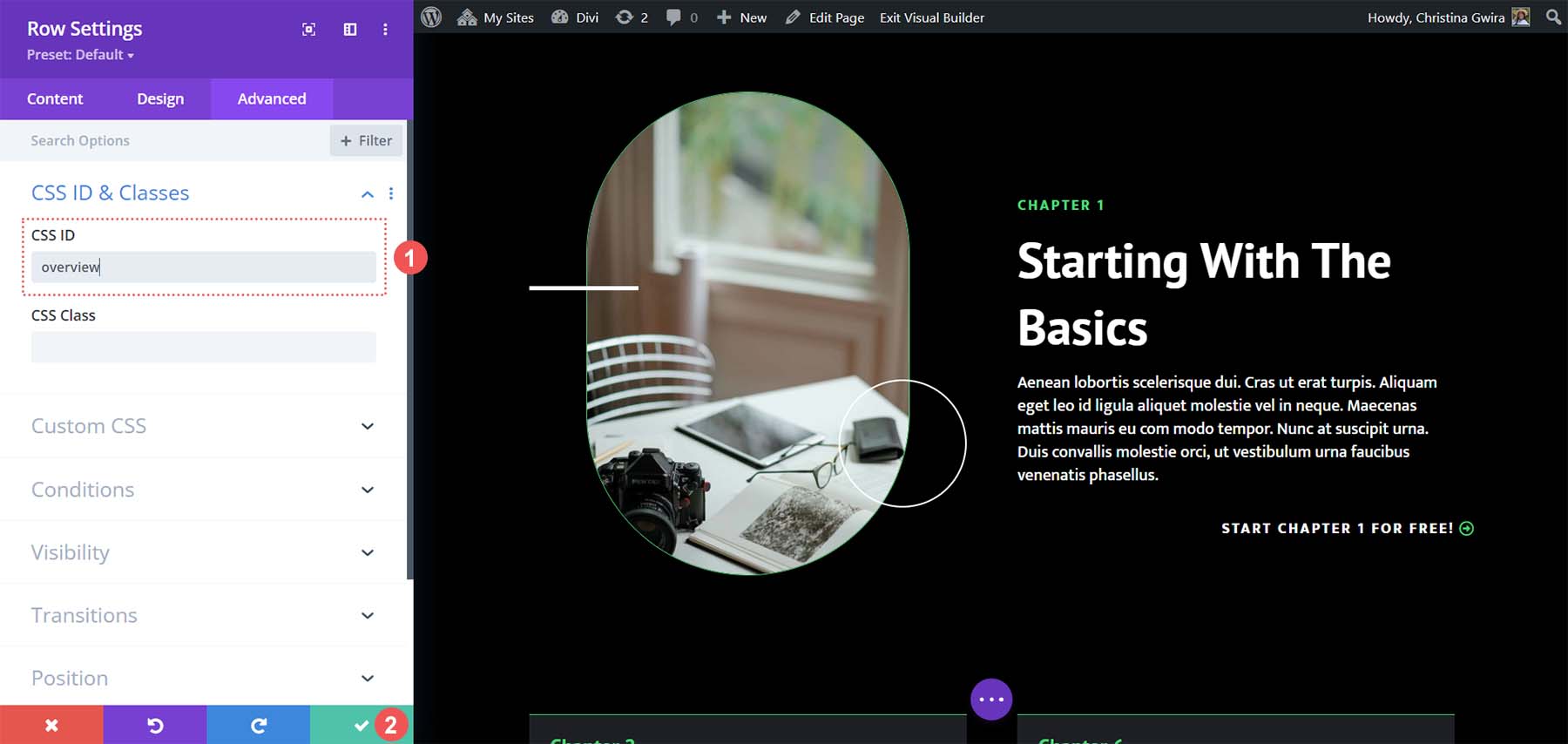
เมื่ออยู่ในแถวแล้ว ให้ คลิกที่แท็บขั้นสูง ต่อไปเรา คลิกที่แท็บ CSS ID & Classes ใน ช่องรหัส CSS ให้เพิ่มรหัสที่จดจำง่ายสำหรับแถวของคุณ โปรดจำไว้ว่า นี่จะเป็น ID ของคุณและชื่อของลิงก์จุดยึดของคุณ ขอแนะนำให้ใช้สิ่งที่สั้นและง่ายสำหรับทั้ง SEO และวัตถุประสงค์ของมนุษย์

ในกรณีของเรา เรา ได้ตั้งค่า CSS ID ของภาพรวม เนื่องจากเกี่ยวข้องกับปุ่มที่เราจะเชื่อมโยงไป รวมถึงเนื้อหาที่อยู่ภายในแถวนี้

เมื่อคุณเพิ่ม CSS ID แล้ว ให้คลิกปุ่มเครื่องหมายถูกสีเขียว เพื่อบันทึกงานของเรา ตอนนี้ เรามาต่อกันที่การเชื่อมโยงโมดูลปุ่มของเรากับแถวนี้และทำการเชื่อมโยงสมอของเราให้สมบูรณ์
การเชื่อมโยงปุ่มของเรากับ ID
ด้วย ID ของเรา ตอนนี้เราจำเป็นต้องเชื่อมโยงโมดูลปุ่มของเรา เป้าหมายของเราคือเมื่อมีคนคลิกปุ่ม ระบบจะนำพวกเขาไปยังส่วนภาพรวมหลักสูตรของหน้า Landing Page ของเรา นี่คือวิธีที่เราทำสิ่งนี้ให้สำเร็จ ขั้นแรกเรา คลิกที่ไอคอนรูปเฟืองของปุ่มของเรา .

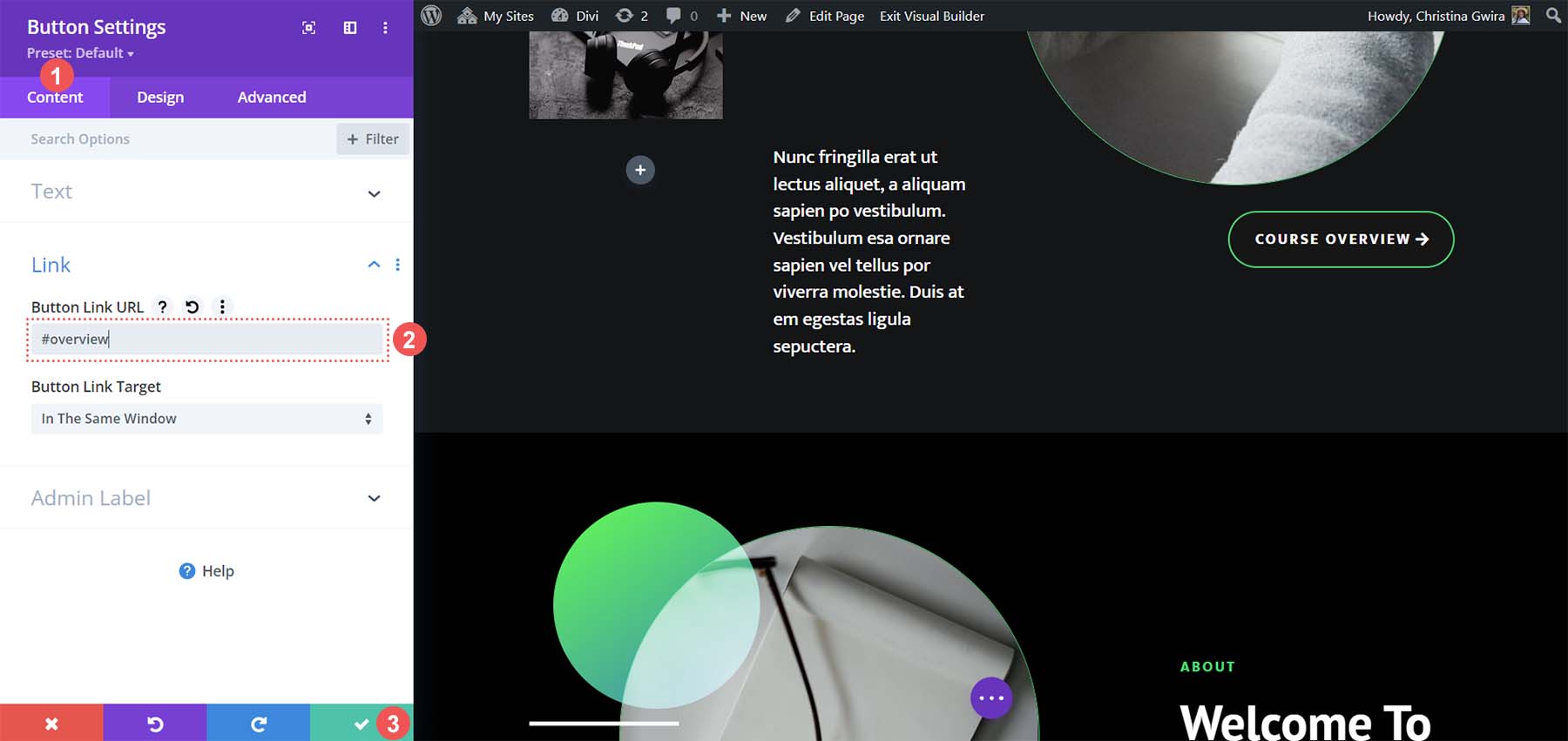
จากนั้นภายในแท็บเนื้อหา ให้ คลิกที่แท็บลิงก์ ภายในกล่องลิงก์ เราจะ เพิ่ม #overview โปรดจำไว้ว่า เนื่องจากนี่คือลิงก์ Anchor เราจึงต้องเพิ่มสัญลักษณ์แฮชไว้ด้านหน้า ID ที่เราตั้งไว้สำหรับแถวภาพรวมหลักสูตรของเรา เมื่อเสร็จสิ้นแล้ว เรา จะคลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกงานของเรา

นำมารวมกันทั้งหมด
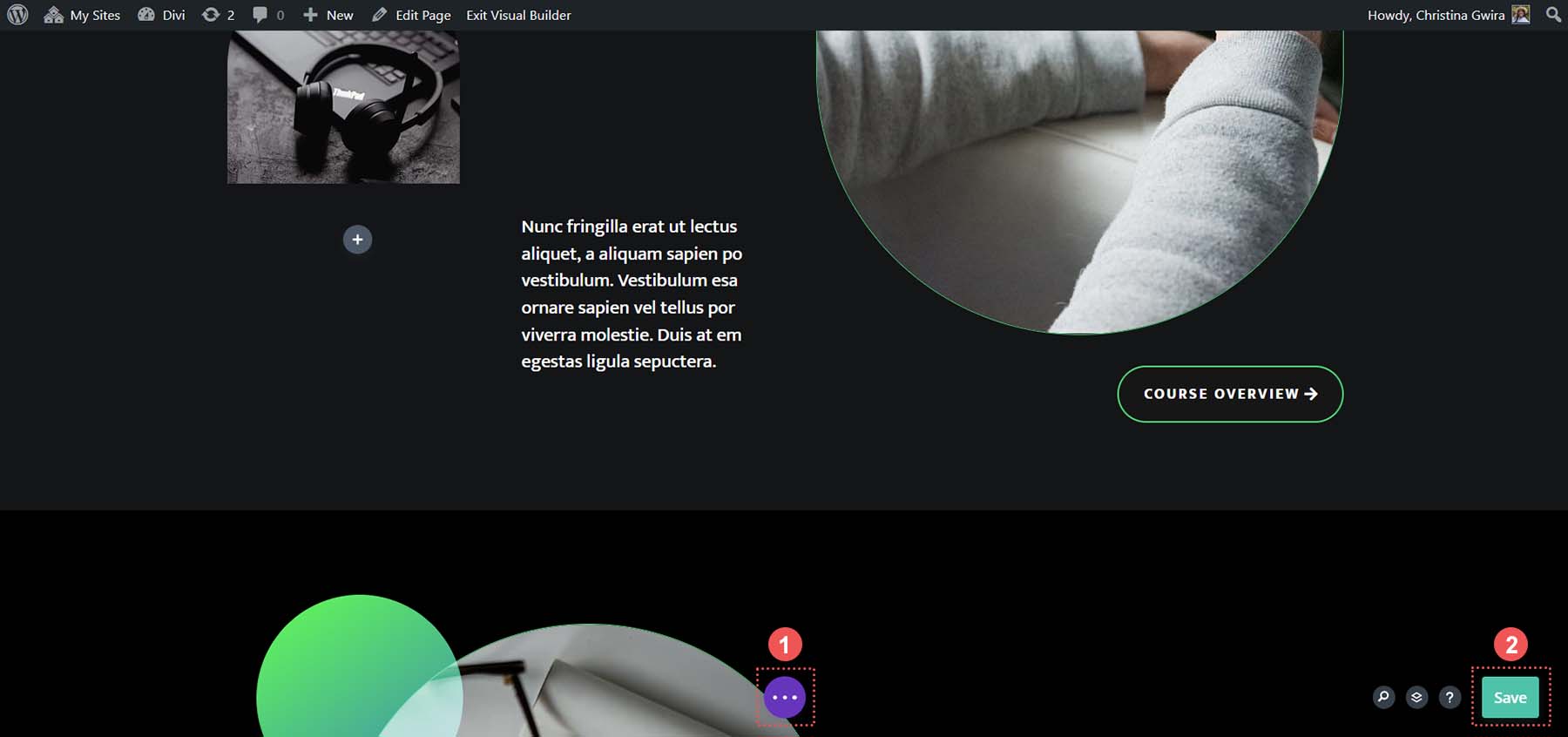
ตอนนี้ Anchor Link ของเราพร้อมแล้ว เราก็สามารถบันทึกเค้าโครงหน้าและทดสอบ Anchor Link ของเราได้ คลิกที่ปุ่มสีม่วงที่มีจุดสามจุด ที่กึ่งกลางด้านล่างของ Divi Builder จากนั้น คลิกปุ่มบันทึกสีเขียว ที่มุมขวาล่างของหน้าจอ

นี่คือสิ่งที่เกิดขึ้นเมื่อเราคลิกที่ปุ่มภาพรวมหลักสูตร
นี่คือความสวยงามของสมอลิงค์ สามารถข้ามเนื้อหาที่ไม่จำเป็นบนเพจและเข้าถึงข้อมูลที่คุณต้องการได้ ด้วย Divi การเพิ่ม ID ให้กับโมดูล ส่วน และองค์ประกอบอื่นๆ เป็นเรื่องง่าย และเชื่อมโยงไปยังองค์ประกอบอื่นๆ หรือโมดูลปุ่มที่ใช้กันทั่วไป คุณใช้ลิงก์สมอใน Divi อย่างไร คุณใช้ลิงก์จุดยึดในการทำงานของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง พร้อมด้วยคำถามใด ๆ ที่คุณอาจมีเกี่ยวกับหัวข้อนี้ เราชอบที่จะได้ยินจากคุณ!
