วิธีเพิ่มและแก้ไขโค้ดใน WordPress (HTML, CSS, PHP)
เผยแพร่แล้ว: 2022-05-05ข้อดีอย่างหนึ่งของการใช้ WordPress คือ คุณสามารถสร้างเว็บไซต์ได้โดยไม่ต้องแตะโค้ดเลย แต่คุณยังมีอิสระเต็มที่ในการแก้ไขซอร์สโค้ดหากต้องการ
หากคุณรู้วิธีเพิ่มโค้ดใน WordPress อย่างปลอดภัย คุณสามารถเปลี่ยนการออกแบบเว็บไซต์และฟังก์ชันการทำงานเพื่อให้งานของคุณง่ายขึ้นมาก คุณตัดสินใจใส่รหัสประเภทใดขึ้นอยู่กับคุณ ใน WordPress คุณมักจะจัดการกับ HTML, CSS และ PHP
ในบทความนี้ เราจะบอกคุณว่าต้องทำอย่างไรก่อนที่คุณจะเริ่มเพิ่มและแก้ไขโค้ดใน WordPress จากนั้นเราจะแสดงวิธีแทรก HTML, CSS และ PHP ลงในเว็บไซต์ของคุณ เราจะครอบคลุมวิธีการต่างๆ ในการเพิ่มและแก้ไขโค้ดสำหรับแต่ละภาษา
สิ่งที่ต้องทำก่อนที่คุณจะแก้ไขโค้ดใน WordPress
การแก้ไขโค้ดที่มีอยู่ภายในไฟล์หลักของเว็บไซต์หรือการเพิ่มเข้าไปนั้นมีความเสี่ยงอยู่เสมอ หากมีข้อผิดพลาดหรือคุณทำลายฟังก์ชันที่มีอยู่ เว็บไซต์ของคุณอาจหยุดทำงาน
เป็นไปได้ที่จะแก้ไขเว็บไซต์ที่มีข้อผิดพลาดในรหัส แต่ถ้าคุณไม่มีประสบการณ์ด้านการพัฒนา การจำกัดโค้ดที่ทำให้เกิดปัญหาให้แคบลงอาจเป็นสิ่งที่ท้าทาย
ด้วยเหตุนี้ เราขอแนะนำให้คุณดำเนินการหลายขั้นตอนเพื่อรักษาความปลอดภัยของเว็บไซต์ของคุณก่อนที่จะเริ่มเพิ่มหรือแก้ไขโค้ด คิดว่ากระบวนการนี้เป็นการสร้างสภาพแวดล้อมที่ปลอดภัยเพื่อหลีกเลี่ยงปัญหาที่ตามมา
1. สำรองข้อมูลเว็บไซต์ของคุณ
ไม่ว่าคุณจะมีไซต์ประเภทใด การสำรองข้อมูลเป็นสิ่งสำคัญอย่างยิ่ง ทำไม เพราะหากมีสิ่งผิดปกติเกิดขึ้น เช่น การแฮ็ก การขัดข้องของปลั๊กอิน หรือข้อผิดพลาดของโค้ด คุณสามารถกู้คืนข้อมูลสำรองล่าสุดเพื่อให้ไซต์ของคุณกลับมาทำงานได้อีกครั้ง
กล่าวคือ การสำรองข้อมูลเว็บไซต์ของคุณเป็นวิธี ที่ ดีที่สุดที่จะปกป้องเว็บไซต์ของคุณหากมีสิ่งผิดปกติเกิดขึ้น
เพื่อให้กระบวนการนี้ง่ายขึ้น เป็นการดีที่สุดที่จะใช้ปลั๊กอินเพื่อดูแลทุกอย่างโดยอัตโนมัติหรือสร้างสำเนาของเว็บไซต์ของคุณตามต้องการ
แน่นอน เราขอแนะนำ Jetpack Backup — โซลูชันที่สมบูรณ์ซึ่งทำงานแบบเรียลไทม์

ด้วย Jetpack ข้อมูลสำรองจะถูกเก็บไว้อย่างปลอดภัยนอกสถานที่ในคลาวด์ ดังนั้นจึงไม่มีการโหลดบนเซิร์ฟเวอร์ของคุณ และเนื่องจากมีการสำรองข้อมูลทุกครั้งที่มีการเปลี่ยนแปลงบางอย่างในไซต์ของคุณ คุณจึงสามารถกู้คืนได้อย่างรวดเร็วก่อนที่จะเกิดข้อผิดพลาด แม้ว่าไซต์ของคุณจะออฟไลน์โดยสมบูรณ์
อย่างไรก็ตาม หากคุณเลือกใช้ปลั๊กอินสำรองอื่น เราแนะนำให้ทำการสำรองข้อมูลด้วยตนเองทั้งหมดก่อนที่จะดำเนินการตามขั้นตอนด้านล่าง
2. ใช้ธีมลูกของ WordPress
มาตรการนี้ใช้เฉพาะเมื่อคุณวางแผนที่จะแก้ไขธีมของคุณ WordPress ช่วยให้คุณสามารถเปลี่ยนแปลงโค้ดของธีมได้ตามต้องการ แต่เมื่อคุณอัปเดตธีมเป็นเวอร์ชันใหม่ การปรับแต่งใดๆ จะสูญหายไป
เพื่อป้องกันสิ่งนี้ คุณจะต้องใช้ธีมลูก ธีมย่อยเป็นธีมรองที่ดึงฟีเจอร์ ฟังก์ชันการทำงาน และสไตล์จากธีมหลัก แต่จะไม่เปลี่ยนแปลงเมื่อคุณอัปเดตพาเรนต์ ซึ่งหมายความว่าโค้ดที่คุณเพิ่มในธีมย่อยจะไม่ถูกลบเมื่อคุณอัปเดตธีมหลัก
แม้ว่าคุณสามารถสร้างธีมย่อยได้ด้วยตนเอง แต่เราขอแนะนำให้ใช้ปลั๊กอินแทน หนึ่งในเครื่องมือที่ดีที่สุดสำหรับงานนี้คือ Child Theme Configurator
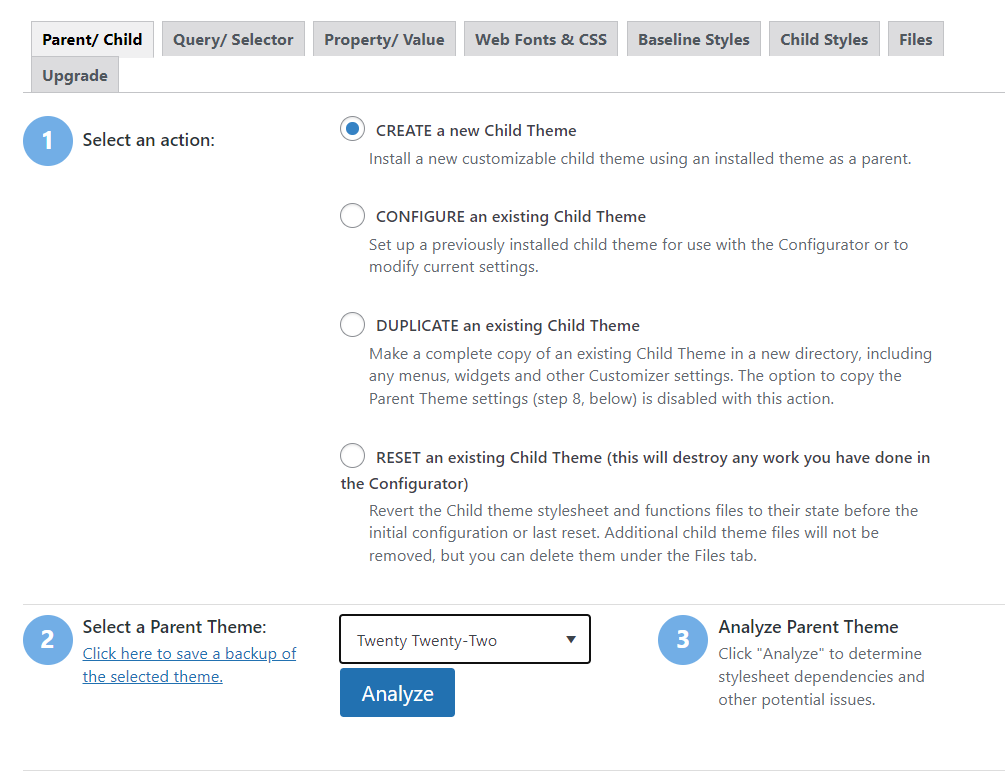
เปิดใช้งานปลั๊กอินและไปที่ Tools → Child Themes เลือกตัวเลือกเพื่อสร้างธีมลูกใหม่และเลือกธีมปัจจุบันของคุณเป็นพาเรนต์

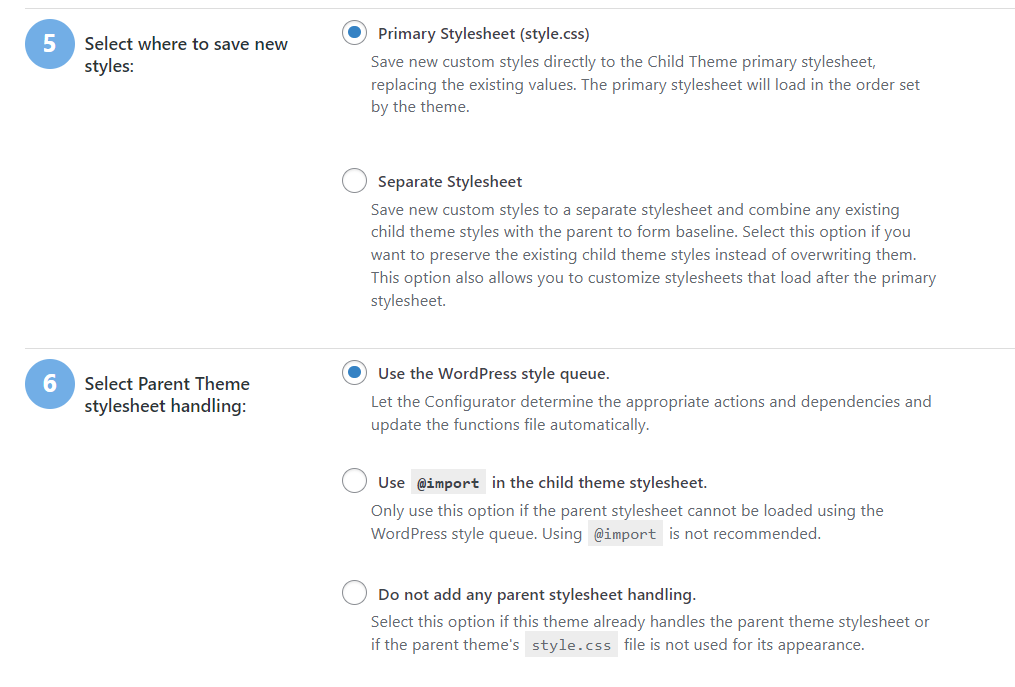
คลิกที่ วิเคราะห์ และปลั๊กอินจะตรวจสอบเพื่อดูว่าสามารถสร้างธีมลูกสำหรับการเลือกของคุณหรือไม่ ภายใต้ เลือกตำแหน่งที่จะบันทึกสไตล์ใหม่ ให้ เลือกตัวเลือก สไตล์ชีตหลัก
สำหรับตัว เลือกการจัดการสไตล์ชีต Select Parent Theme ให้คลิกที่ Use the WordPress style queue

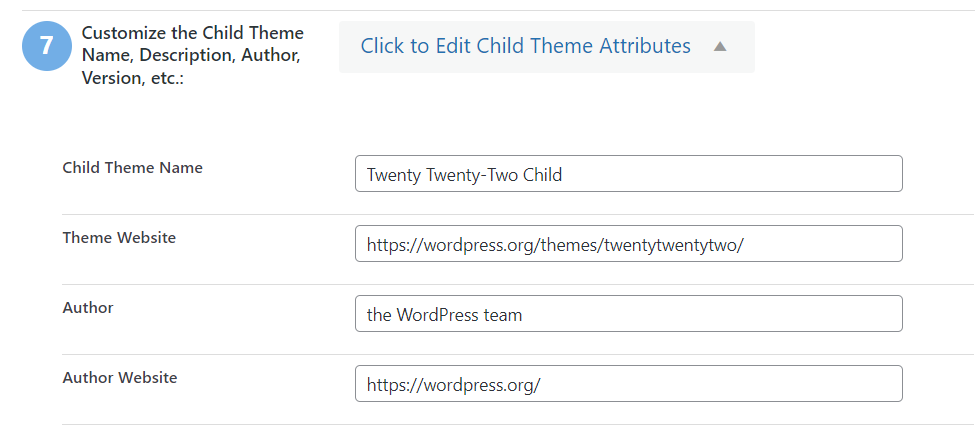
คุณยังปรับแต่งแอตทริบิวต์ของธีมลูกได้อีกด้วย ซึ่งรวมถึงชื่อ ผู้แต่ง และคำอธิบายที่จะปรากฏขึ้นเมื่อคุณไปที่ลักษณะที่ ปรากฏ → ธีม

คุณลักษณะที่คุณเลือกมีไว้สำหรับใช้ภายในเท่านั้น เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกที่ Create New Child Theme
หากคุณไปที่ Themes → Appearance ธีมลูกใหม่ควรปรากฏขึ้นท่ามกลางธีมที่มี

เมื่อตั้งค่าธีมย่อยแล้ว คุณสามารถเริ่มเพิ่มโค้ดที่กำหนดเองลงไปได้ หากคุณไม่แน่ใจว่ากระบวนการนั้นทำงานอย่างไร ให้อ่านต่อไป เราจะแสดงวิธีแก้ไข CSS และ HTML ใน WordPress ในหัวข้อต่อไปนี้
3. ใช้เว็บไซต์การแสดงละคร
จุดประสงค์ทั้งหมดของเว็บไซต์จัดเตรียมคือการช่วยคุณทดสอบโค้ดใหม่และการเปลี่ยนแปลงในไซต์ของคุณในสภาพแวดล้อมที่ปลอดภัย ด้วยไซต์การแสดงละคร WordPress คุณสามารถเพิ่มโค้ดได้โดยไม่ต้องกังวลเกี่ยวกับข้อผิดพลาดร้ายแรงหรือการหยุดทำงานบนเว็บไซต์ของคุณ
โดยปกติ โฮสต์เว็บของคุณจะมีฟังก์ชันการแสดงละคร มีหลายตัวเลือกสำหรับปลั๊กอินการแสดงละครของ WordPress แต่อาจใช้งานไม่สะดวกเล็กน้อย หากคุณสามารถเข้าถึงฟังก์ชันการจัดเตรียมผ่านแผงควบคุมการโฮสต์ของคุณได้ การสร้างสำเนาของไซต์ของคุณและผลักดันการเปลี่ยนแปลงจากการแสดงละครเป็นการผลิตจะง่ายกว่ามาก
วิธีแก้ไขโค้ด HTML, CSS และ PHP ใน WordPress (10 วิธี)
การเรียนรู้วิธีเพิ่ม HTML ใน WordPress ทำได้ง่ายกว่าที่คุณคิด อย่างไรก็ตาม กระบวนการจะเปลี่ยนไปตามประเภทของรหัสที่คุณต้องการใช้ เริ่มต้นด้วยการพูดถึงการเพิ่ม HTML โดยใช้ Block และ Classic Editors
1. วิธีแก้ไข HTML ในตัวแก้ไขบล็อก
วิธีนี้ช่วยให้คุณแก้ไขหน้าหรือโพสต์ที่มีอยู่โดยใช้ HTML ภายในตัวแก้ไขบล็อก เป็นวิธีที่ตรงไปตรงมาซึ่งไม่ควรก่อให้เกิดปัญหาใดๆ หากคุณคุ้นเคยกับ Block Editor
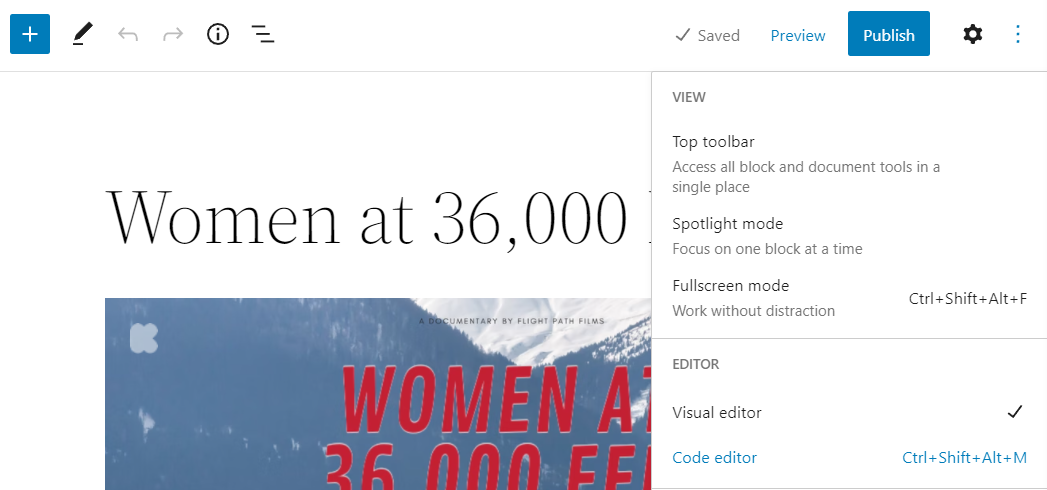
ในการเริ่มต้น ให้เปิดตัวแก้ไข เมื่อคุณเห็นเนื้อหาของหน้าหรือโพสต์แล้ว ให้คลิกไอคอนสามจุดที่มุมบนขวาของหน้าจอ

ตอนนี้คลิกที่ตัวเลือกที่ระบุว่า Code Editor

มุมมองในเนื้อหาของโปรแกรมแก้ไขจะเปลี่ยนจากบล็อกเป็นโค้ด สำหรับแต่ละบล็อก คุณจะเห็นส่วนต่างๆ ของโค้ด HTML

โปรดทราบว่าโปรแกรมแก้ไขโค้ดของ WordPress ไม่มีฟังก์ชันการเน้นสี นั่นหมายความว่ารหัสทั้งหมดจะปรากฏเป็นข้อความธรรมดา คุณจะต้องอ่านอย่างละเอียดหากต้องการเปลี่ยนแปลงหรือเพิ่มเข้าไป
คุณสามารถสลับไปมาระหว่างอินเทอร์เฟซแบบภาพและโค้ดในตัวแก้ไขบล็อก เมื่อคุณพอใจกับผลลัพธ์แล้ว ให้บันทึกการเปลี่ยนแปลงในโพสต์หรือเพจของคุณ
2. วิธีแก้ไข HTML ใน Classic Editor
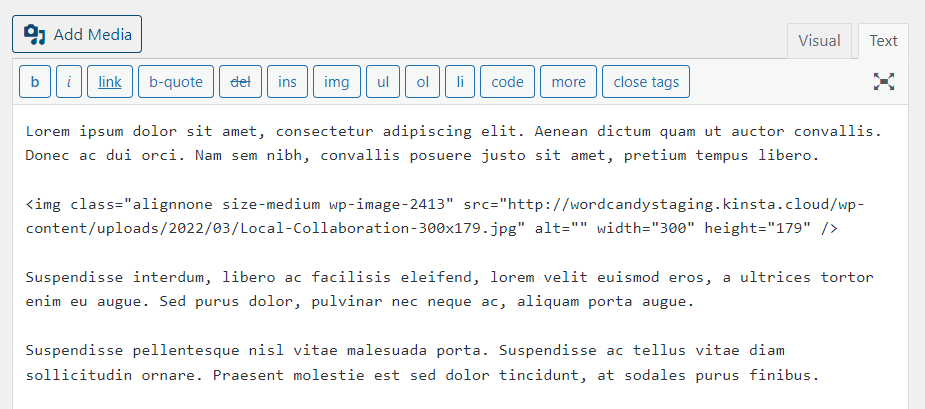
การแก้ไขโค้ด HTML โดยใช้ Classic Editor นั้นตรงไปตรงมา เปิดหน้าหรือโพสต์ที่คุณต้องการทำงานและค้นหาแท็บ ข้อความ ที่อยู่เหนือเนื้อหาของเอกสาร

คลิกที่แท็บ Text แล้วคุณจะเห็นเนื้อหาของแท็บ Visual ปรากฏในรูปแบบข้อความธรรมดา โดยค่าเริ่มต้น ข้อความใดๆ ที่คุณเพิ่มโดยไม่มีการจัดรูปแบบจะไม่รวมโค้ด HTML ใดๆ
คุณสามารถเพิ่มการจัดรูปแบบและโค้ด HTML ได้อย่างรวดเร็วโดยใช้ปุ่มที่ด้านบนของตัวแก้ไข Classic Editor มีตัวเลือกสำหรับข้อความ ลิงก์ รูปภาพ รายการ และโค้ดประเภทอื่นๆ ที่เป็นตัวหนาหรือตัวเอียง
นอกจากนี้ยังมีตัวเลือกในการเพิ่มโค้ด HTML ด้วยตนเอง หากคุณคุ้นเคยกับ HTML คุณสามารถแทรกหรือแก้ไขในแท็บ ข้อความ ได้ตามที่คุณต้องการ ตัวแก้ไขช่วยให้คุณสามารถสลับไปมาระหว่างแท็บ ภาพ และ ข้อความ เพื่อดูผลลัพธ์
3. วิธีแก้ไข HTML โดยใช้ Theme Editor
WordPress ให้คุณเข้าถึงและแก้ไขไฟล์ธีมได้โดยตรงจากแดชบอร์ดของคุณ แต่ถ้าคุณวางแผนที่จะแก้ไขไฟล์ธีม เราขอแนะนำให้คุณตั้งค่าธีมลูกไว้ล่วงหน้า
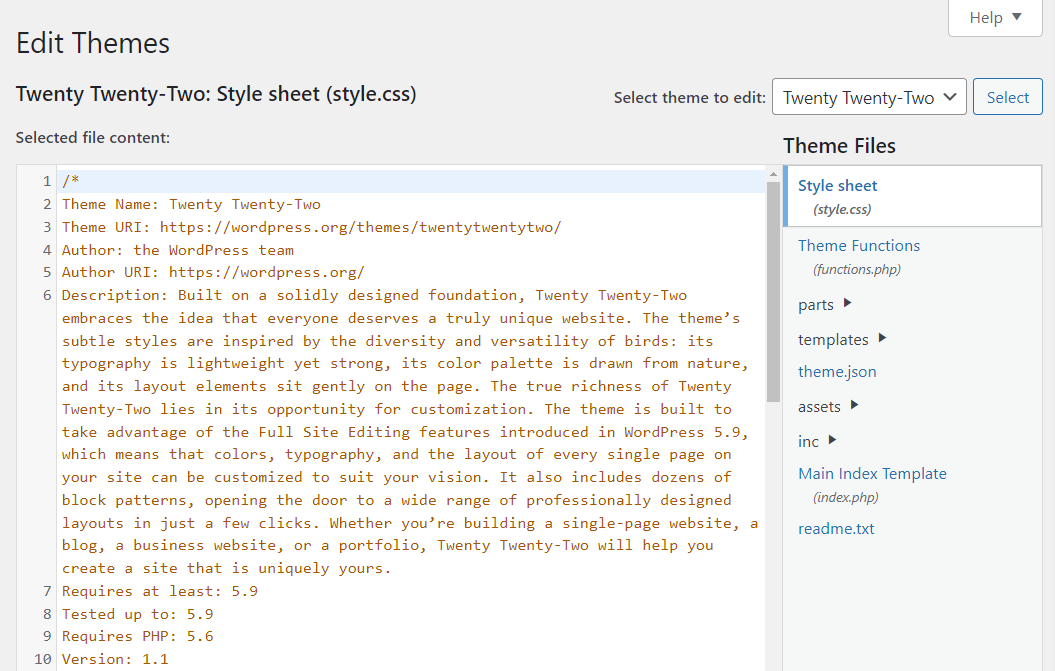
หากต้องการเข้าถึงตัวแก้ไขธีม ให้ไปที่ Appearance → Theme file editor ในหน้าถัดไป คุณจะเห็นโปรแกรมแก้ไขข้อความธรรมดาทางด้านซ้ายและรายการไฟล์ทางด้านขวา รายการไฟล์นั้นสอดคล้องกับธีมที่คุณเลือกจากเมนูดรอปดาวน์ด้านขวาบน

โดยค่าเริ่มต้น ตัวแก้ไขธีมจะเปิดขึ้นพร้อมกับไฟล์ Style.css สำหรับธีมที่คุณกำลังทำงานอยู่ ไฟล์ธีมส่วนใหญ่ที่คุณสามารถเข้าถึงได้โดยใช้ตัวแก้ไขนั้นเกี่ยวข้องกับ CSS หรือ PHP แต่คุณสามารถแก้ไของค์ประกอบของธีมได้หลายอย่างโดยใช้ HTML
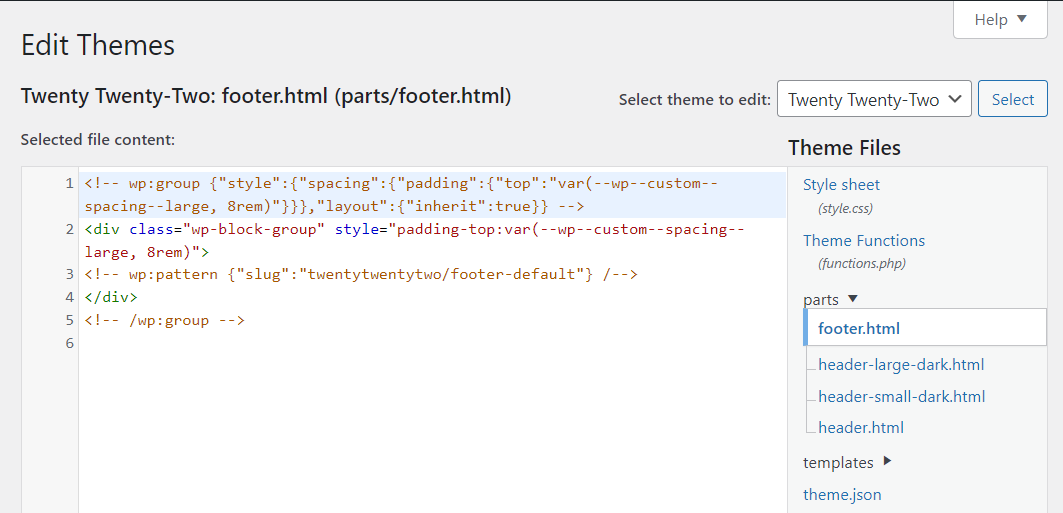
อย่างไรก็ตาม ในกรณีส่วนใหญ่ ธีมลูกจะดึงเฉพาะ ไฟล์ style.css และ functions.php โดยค่าเริ่มต้นเท่านั้น ดังนั้น หากคุณต้องการแก้ไขไฟล์ HTML เช่น footer.html คุณจะต้องคัดลอกไปยังธีมย่อยก่อนทำการเปลี่ยนแปลงโดยใช้เครื่องมือ file transfer protocol (FTP) หรือแผงควบคุมของผู้ให้บริการโฮสติ้งของคุณ
โดยใช้เครื่องมือที่คุณเลือก ไปที่ public_html → wp-content → ธีม → ธีมหลักของคุณ ค้นหาไฟล์ HTML ที่คุณต้องการแก้ไขและคัดลอกไปยังโฟลเดอร์ของธีมลูกของคุณ จากนั้น ไฟล์นั้นจะปรากฏใน WordPress Theme Editor
คุณสามารถค้นหาไฟล์ HTML ได้ใน Theme Editor โดยเลือกธีมย่อยจากเมนูดรอปดาวน์ที่ด้านบนขวาของหน้า จากนั้นคลิกไฟล์จากรายการที่ปรากฏขึ้น

เราขอแนะนำว่าอย่าทำการเปลี่ยนแปลงใดๆ เมื่อคุณกำลังแก้ไขไฟล์ธีม เว้นแต่คุณจะเข้าใจอย่างถ่องแท้ว่าโค้ดของคุณทำอะไรได้บ้าง มิเช่นนั้น คุณอาจเสี่ยงที่จะทำลายฟีเจอร์ที่สำคัญภายในธีมและเว็บไซต์ของคุณ
4. วิธีแก้ไข CSS และ PHP ใน Theme Editor
หากต้องการเข้าถึงตัวแก้ไขธีมของ WordPress ให้ไปที่ Appearance → Theme file editor คุณจะเห็นรายการไฟล์ที่คุณสามารถแก้ไขได้สำหรับธีมที่ใช้งานอยู่ในหน้าจอถัดไป ทางด้านซ้าย คุณจะเห็นแท็บตัวแก้ไขที่แสดงเนื้อหาของไฟล์ที่คุณเลือก
โดยค่าเริ่มต้น ตัวแก้ไขธีมจะเปิดขึ้นในสไตล์ชีต ไฟล์ style.css จะมีสไตล์ CSS ทั้งหมดสำหรับธีม ซึ่งรวมถึงคลาส รหัส ลักษณะปุ่ม และอื่นๆ อีกมากมาย
คุณสามารถเปลี่ยนแปลง ไฟล์ style.css ได้ตามต้องการ เมื่อเสร็จแล้ว ให้คลิก อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลง
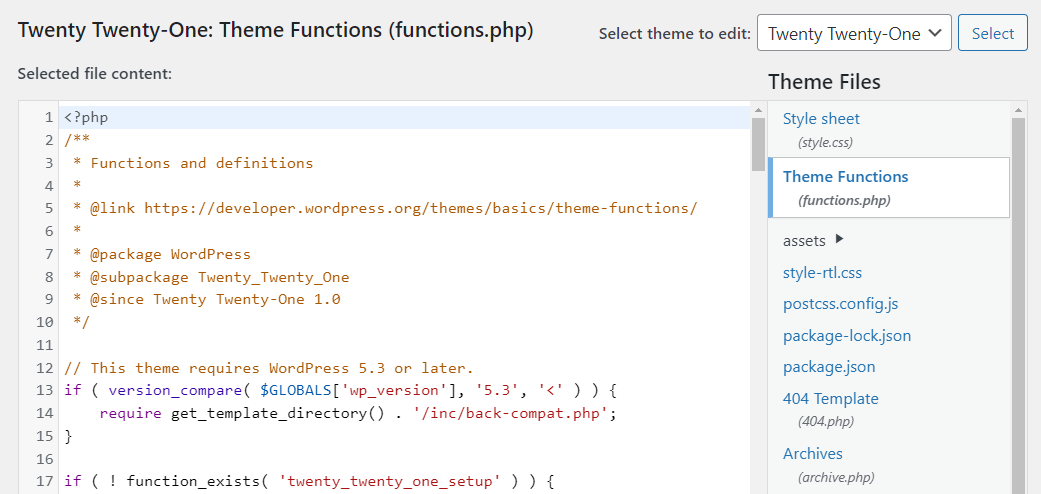
กระบวนการเดียวกันนั้นใช้กับไฟล์ PHP เลือกไฟล์ .php ที่คุณต้องการแก้ไขโดยใช้เมนูทางด้านขวา ในตัวอย่างนี้ เรากำลังแก้ไขไฟล์ functions.php

การแก้ไขโค้ด PHP นั้นละเอียดอ่อนกว่าการทำงานกับ HTML หรือ CSS อย่างหลัง หากคุณทำผิดพลาด อาจส่งผลต่อสไตล์เว็บไซต์ของคุณ ในทางตรงกันข้าม โค้ด PHP ที่ใช้งานไม่ได้อาจทำให้ฟังก์ชันใช้งานไม่ได้

5. การแก้ไข HTML ในวิดเจ็ต WordPress
อย่างที่คุณอาจทราบแล้วว่า WordPress เวอร์ชันล่าสุดทำให้คุณสามารถแก้ไขวิดเจ็ตโดยใช้บล็อกได้ ซึ่งหมายความว่าแทนที่จะใช้วิดเจ็ตแบบคลาสสิก คุณสามารถใช้องค์ประกอบ Block Editor แบบเต็มรูปแบบได้ในพื้นที่ที่มีวิดเจ็ตของคุณ
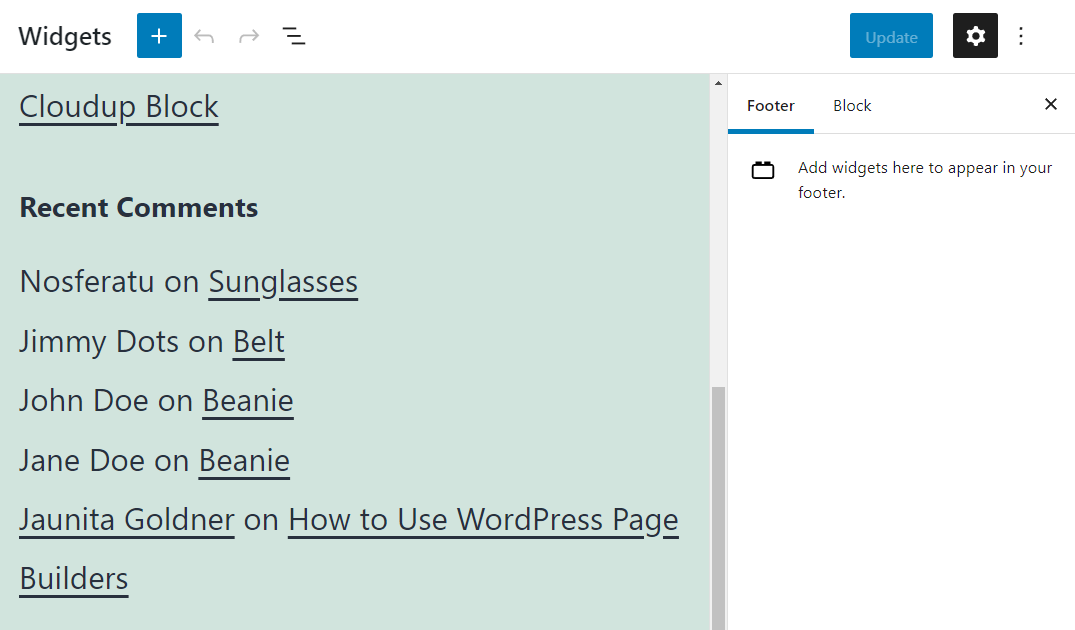
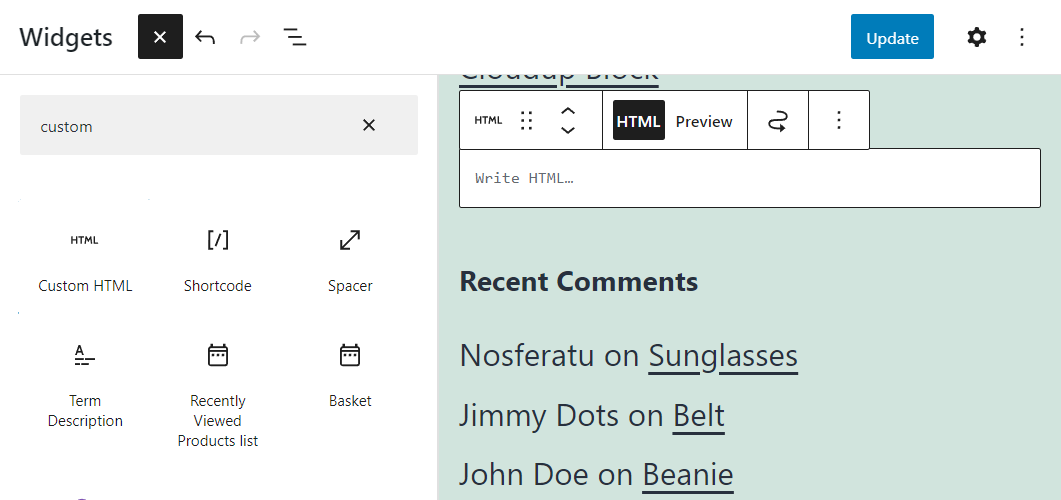
หากต้องการแก้ไขพื้นที่วิดเจ็ต ให้ไปที่ลักษณะที่ ปรากฏ → วิดเจ็ต ที่นี่ คุณจะสามารถแก้ไขส่วนวิดเจ็ตที่มีสำหรับธีมของคุณ

บางบล็อกสามารถเพิ่ม HTML ที่กำหนดเองลงในพื้นที่วิดเจ็ตของคุณ คลิกที่ปุ่มเครื่องหมายบวกถัดจากหัวข้อ วิดเจ็ต และเลือกบล็อก HTML ที่กำหนดเอง

เพิ่มรหัสที่คุณต้องการภายในบล็อกแล้วย้ายไปมาเพื่อเปลี่ยนตำแหน่ง เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม อัปเดต ที่มุมบนขวาของหน้าจอ
6. การแก้ไข HTML ผ่าน cPanel
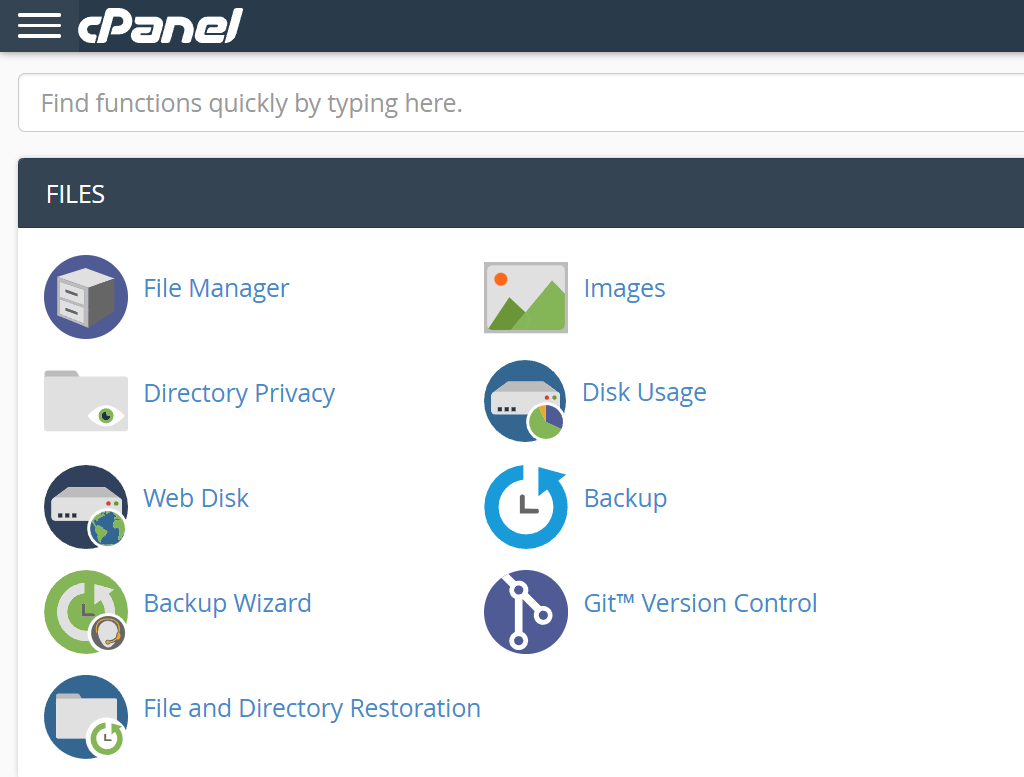
หากโฮสต์เว็บของคุณเสนอการติดตั้ง cPanel สำหรับบัญชีของคุณ คุณสามารถใช้เพื่อจัดการและแก้ไขไฟล์ของเว็บไซต์ของคุณได้
ในการเริ่มต้น ให้เข้าสู่ระบบบัญชี cPanel ของคุณและมองหาตัวเลือกตัว จัดการ ไฟล์ภายใต้ ไฟล์

ตัวจัดการไฟล์ ช่วยให้คุณสามารถนำทางไปยังไฟล์ในบัญชีโฮสติ้งของคุณได้ ขึ้นอยู่กับโครงสร้างของเซิร์ฟเวอร์ของคุณ คุณอาจพบว่าตัวเองต้องเผชิญกับหลายโฟลเดอร์
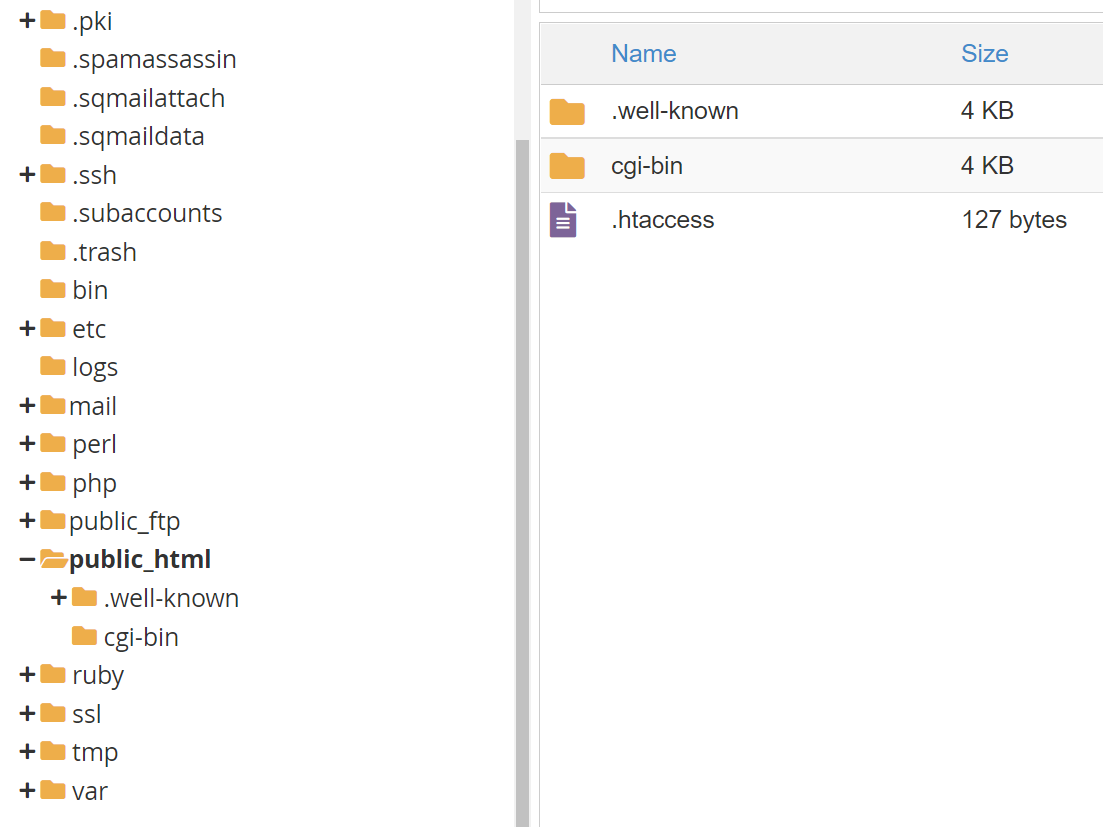
มองหาตัวเลือกที่ระบุว่า public_html หรือ www . ไดเร็กทอรีเหล่านั้นควรมีไฟล์ของไซต์ WordPress ของคุณ

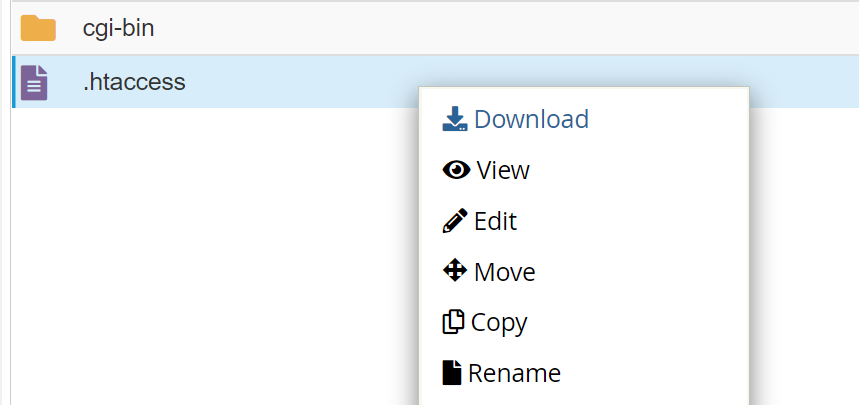
สิ่งนี้เรียกว่า ราก ของ WordPress ไดเร็กทอรี เมื่อคุณเปิดขึ้นมา คุณจะพบไดเร็กทอรีย่อยและไฟล์ต่างๆ ที่เกี่ยวข้องกับเว็บไซต์ WordPress ของคุณ หากคุณคลิกขวาที่ไฟล์เหล่านี้ คุณจะเห็นตัวเลือก แก้ไข

การคลิกที่ตัวเลือกนั้นจะเป็นการเปิดโปรแกรมแก้ไขข้อความ cPanel โปรแกรมแก้ไขนี้ใช้งานได้ง่ายเมื่อเทียบกับซอฟต์แวร์ใดๆ ที่ติดตั้งในเครื่อง เราขอแนะนำให้คุณใช้เพื่อแก้ไข HTML เล็กน้อยเท่านั้น
สำหรับการอัปเดตโค้ดที่ซับซ้อนยิ่งขึ้น คุณจะต้องใช้ File Transfer Protocol (FTP) และโปรแกรมแก้ไขข้อความในเครื่อง เราจะแสดงวิธีการดำเนินการดังกล่าวในหัวข้อถัดไป
7. การแก้ไข HTML, CSS และ PHP โดยใช้ FTP
FTP ช่วยให้คุณสามารถเชื่อมต่อกับเซิร์ฟเวอร์ของเว็บไซต์ของคุณเพื่อให้คุณสามารถแก้ไขและอัปโหลดไฟล์ได้ ด้วย FTP คุณสามารถอัปโหลดไฟล์จำนวนมากได้อย่างง่ายดาย กระบวนการนี้จะใช้เวลานานและยากหากคุณพยายามดำเนินการโดยตรงผ่านแดชบอร์ดของ WordPress
ที่สำคัญกว่านั้น FTP สามารถแก้ไขไฟล์ WordPress และเพิ่มโค้ด HTML, CSS หรือ PHP โดยใช้โปรแกรมแก้ไขข้อความในเครื่องที่คุณเลือก
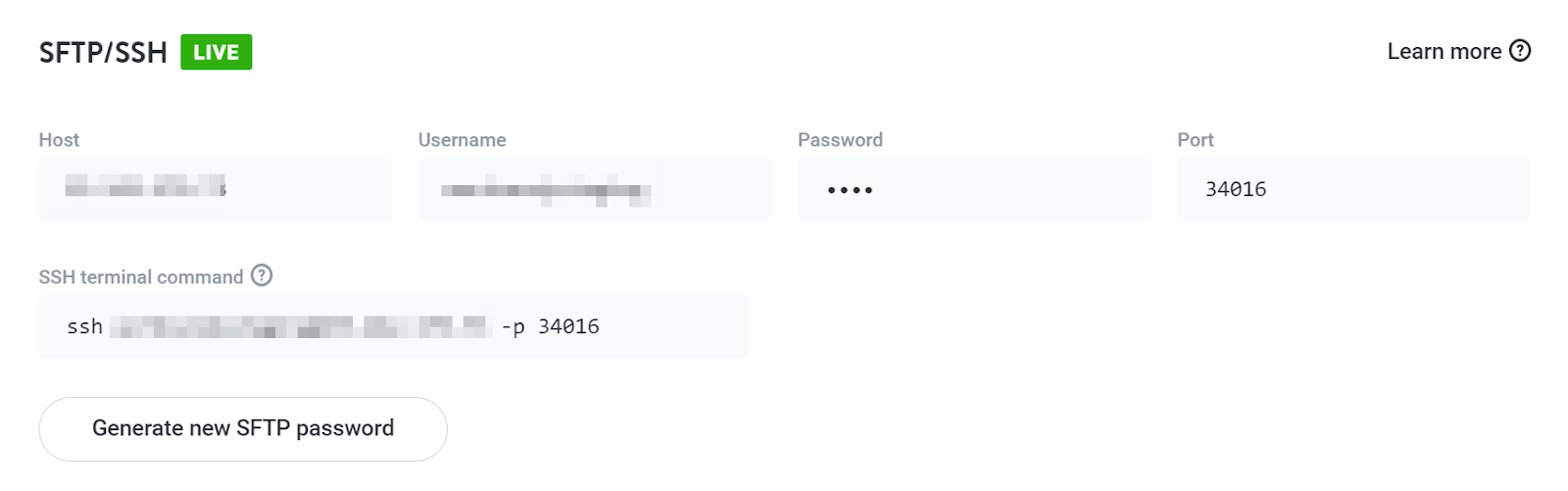
ในการเชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP คุณจะต้องมีไคลเอนต์ (เช่น FileZilla) และชุดข้อมูลประจำตัว โฮสต์เว็บส่วนใหญ่จะให้ข้อมูลประจำตัว FTP แก่คุณเมื่อสมัครใช้งาน หากไม่เป็นเช่นนั้น คุณควรจะสร้างบัญชี FTP ใหม่ผ่านแผงควบคุมโฮสติ้งได้

ป้อนข้อมูลรับรอง FTP ของคุณลงในไคลเอนต์ FTP ที่คุณต้องการและเชื่อมต่อกับเซิร์ฟเวอร์ เมื่อคุณสร้างการเชื่อมต่อแล้ว คุณจะเห็นรายการโฟลเดอร์และไฟล์
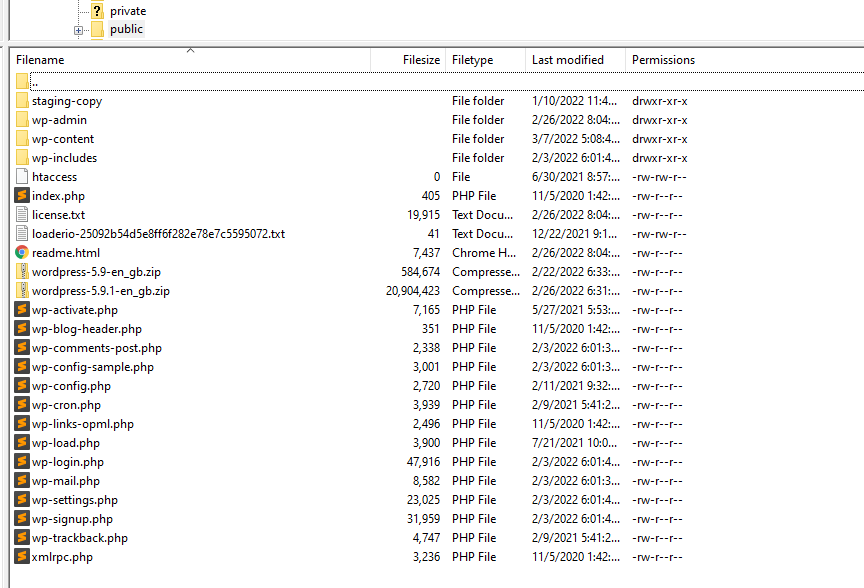
ด้วยการเชื่อมต่อ FTP คุณจะสามารถเข้าถึงทุกไฟล์และโฟลเดอร์ภายในบัญชีของคุณได้อย่างเต็มที่ ในการค้นหาไฟล์ WordPress ของคุณ ให้มองหาไดเร็กทอรีชื่อ public , public_html หรือ www ชื่อเหล่านี้เป็นชื่อสามัญที่สุดสำหรับ ราก ของ WordPress ไดเร็กทอรี

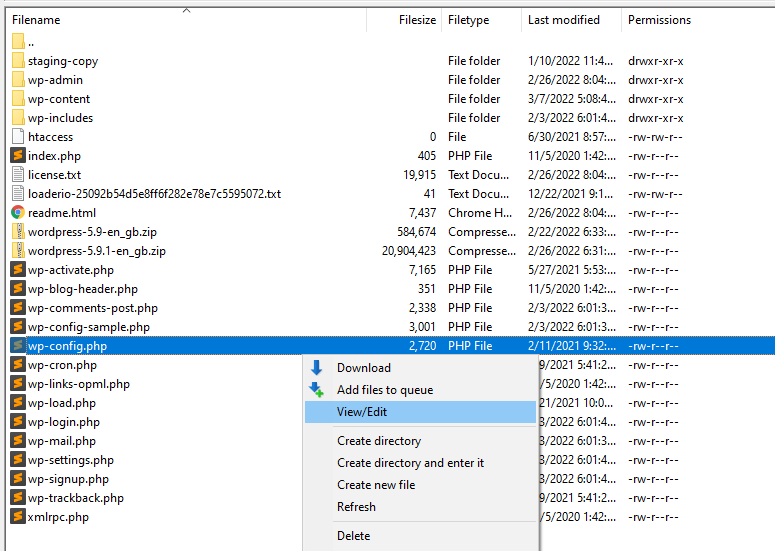
เปิดไดเร็กทอรีและค้นหาไฟล์ที่คุณต้องการแก้ไข คลิกขวาที่มันและเลือกตัวเลือกที่ระบุว่า แก้ไข ในตัวอย่างเหล่านี้ เราใช้ FileZilla ดังนั้นเมนูจึงอ่านว่า View/Edit

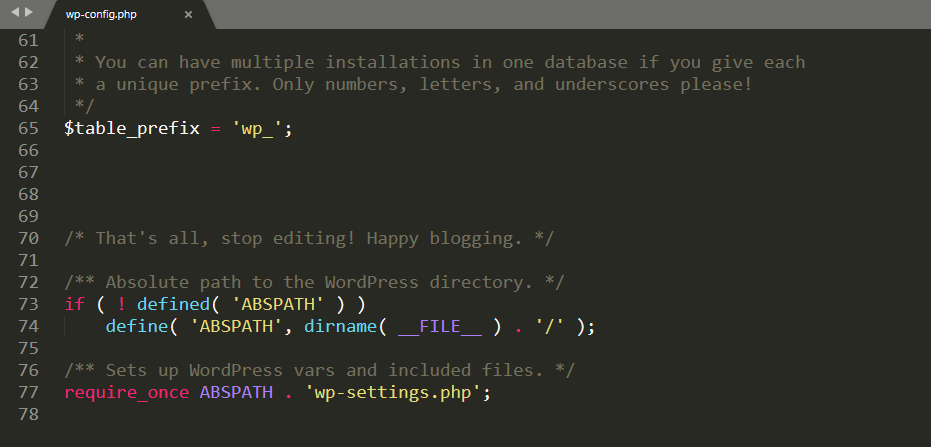
ตัวเลือก ดู/แก้ไข จะเปิดไฟล์โดยใช้โปรแกรมแก้ไขข้อความเริ่มต้นในเครื่องของคุณ แตกต่างจาก cPanel หรือ WordPress บรรณาธิการเฉพาะทำให้การเพิ่มและโต้ตอบกับโค้ดง่ายขึ้นมาก
ในตัวอย่างนี้ เรากำลังแก้ไข wp-config.php ซึ่งเป็นไฟล์หลักของ WordPress

คุณสามารถเพิ่มหรือแก้ไขโค้ดประเภทใดก็ได้ที่คุณต้องการโดยใช้โปรแกรมแก้ไขข้อความ ซึ่งรวมถึง HTML, CSS และ PHP ข้อจำกัดเพียงอย่างเดียวคือความรู้ของคุณในแต่ละภาษา
เมื่อคุณเพิ่มหรือแก้ไขโค้ด WordPress เสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงในไฟล์และปิด ไคลเอนต์ FTP ของคุณจะถามว่าคุณต้องการแทนที่เวอร์ชันที่มีอยู่ของไฟล์นั้นบนเซิร์ฟเวอร์หรือไม่ เลือก ใช่ และนั่นคือทั้งหมด
8. การเพิ่มคลาส CSS โดยใช้ Block Editor
หากคุณต้องการใช้ CSS เพื่อปรับแต่งรูปลักษณ์ของบล็อก Block Editor ให้คุณเพิ่มคลาสให้กับองค์ประกอบใดก็ได้ กระบวนการนี้ยังตรงไปตรงมามาก
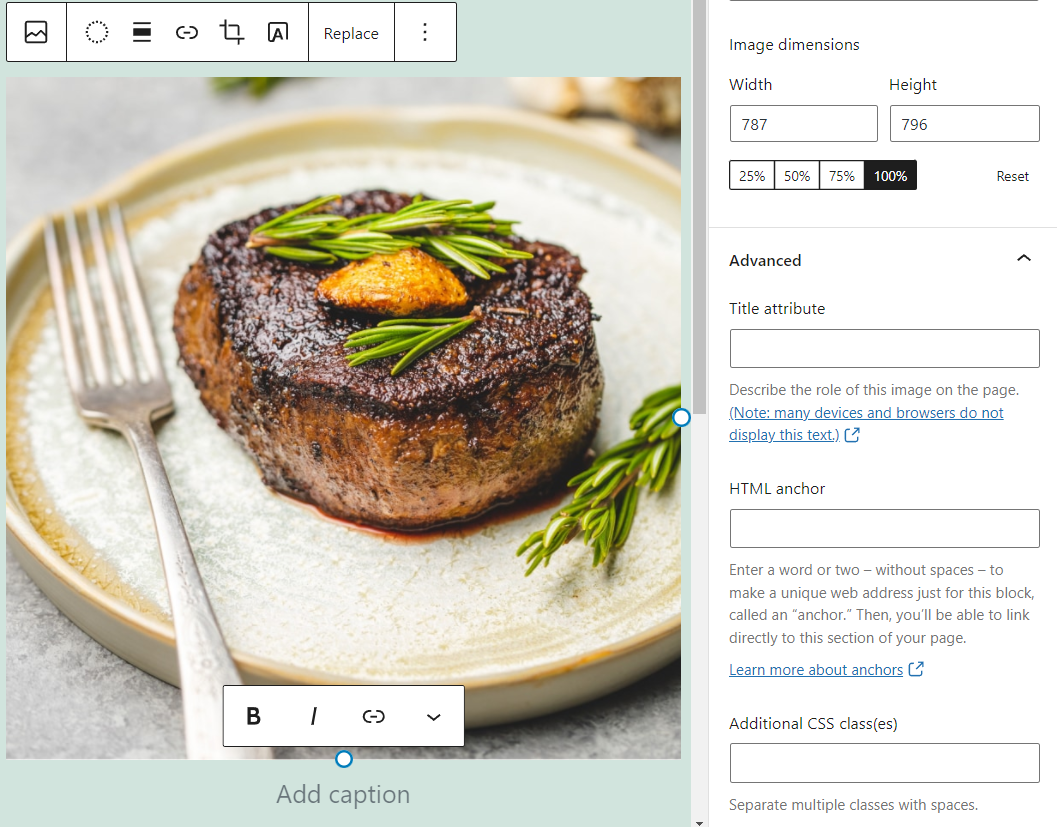
หากต้องการเพิ่มคลาส CSS ให้กับบล็อก ให้คลิกที่คลาสแล้วเปิดแท็บ การตั้งค่า จากนั้นมองหาแท็บ ขั้นสูง ที่ด้านล่างของการตั้งค่าบล็อก

คุณสามารถใช้ช่อง คลาส CSS เพิ่มเติม เพื่อเพิ่มคลาส CSS หนึ่งคลาสขึ้นไปในบล็อกเฉพาะ ผลที่คลาสเหล่านั้นจะขึ้นอยู่กับ CSS ที่กำหนดเองของ WordPress ที่คุณเพิ่ม
9. วิธีแก้ไข CSS ใน WordPress Customizer
เครื่องมือปรับแต่ง WordPress สามารถทำการเปลี่ยนแปลงทั่วทั้งไซต์กับสไตล์และเลย์เอาต์ของเว็บไซต์ของคุณผ่านอินเทอร์เฟซแบบภาพ
ในการเข้าถึงเครื่องมือปรับแต่ง ให้ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง ในหน้าจอถัดไป คุณจะเห็นเมนูทางด้านซ้ายและตัวอย่างไซต์ของคุณทางด้านขวา

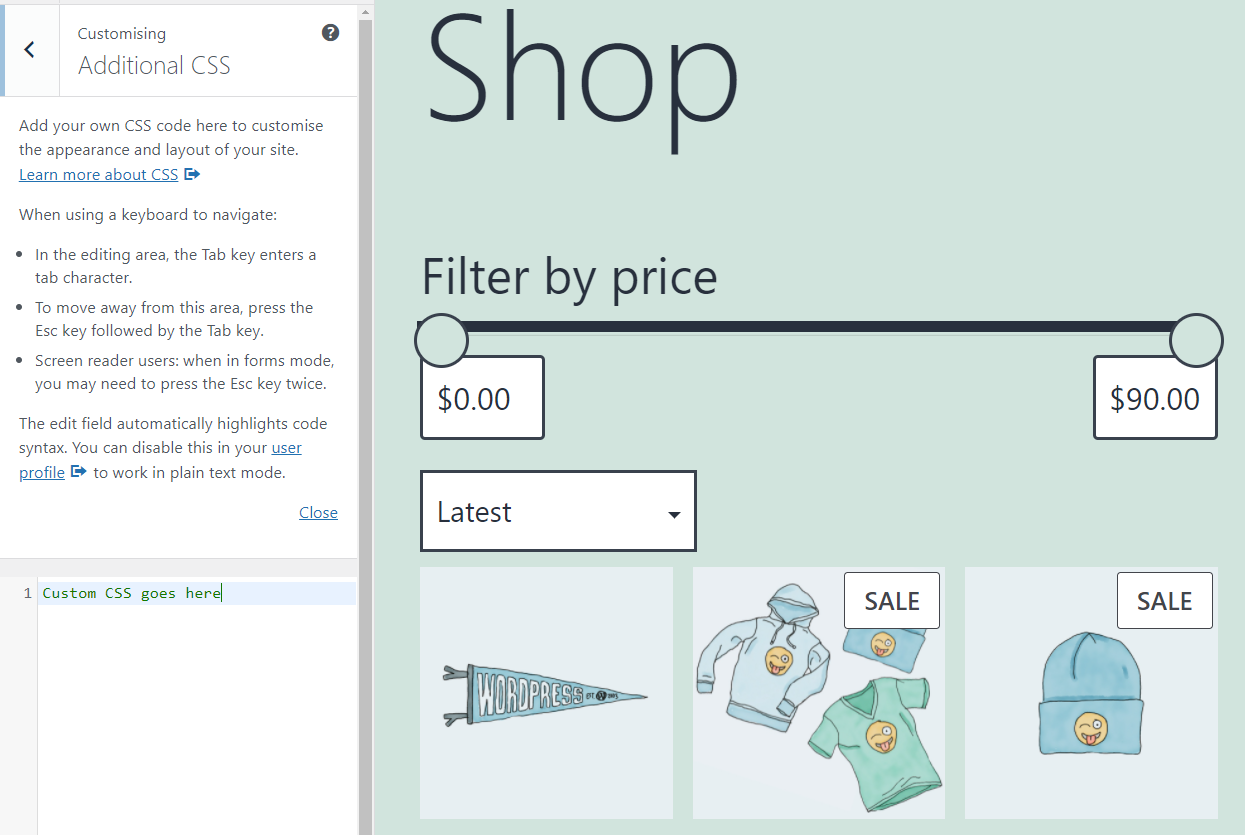
แท็บ CSS เพิ่มเติม จะให้คุณเข้าถึงตัวแก้ไขพื้นฐานเพื่อเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณ

การเพิ่ม CSS โดยใช้เครื่องมือปรับแต่ง WordPress ช่วยให้คุณดูตัวอย่างการเปลี่ยนแปลงได้ทันที
10. การแก้ไข CSS โดยใช้ปลั๊กอิน WordPress
ปลั๊กอิน WordPress บางตัวเสนอวิธีการอื่นในการเพิ่มโค้ดที่กำหนดเองลงใน WordPress ในกรณีส่วนใหญ่ ปลั๊กอินเหล่านี้จะเน้นที่การช่วยให้คุณเพิ่ม CSS หรือ JavaScript ที่กำหนดเองของ WordPress
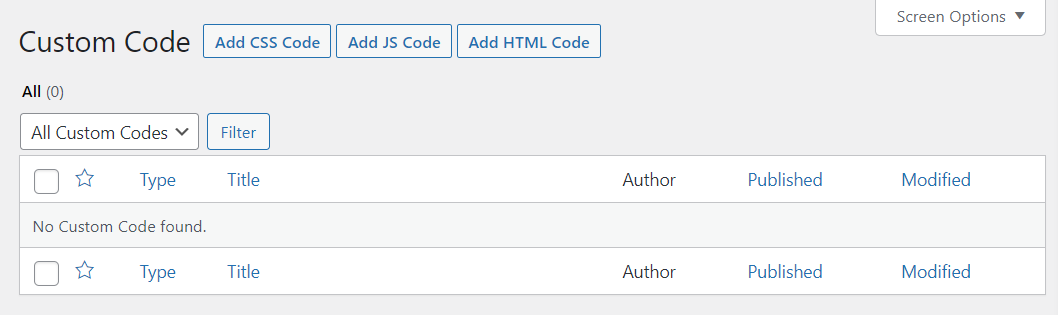
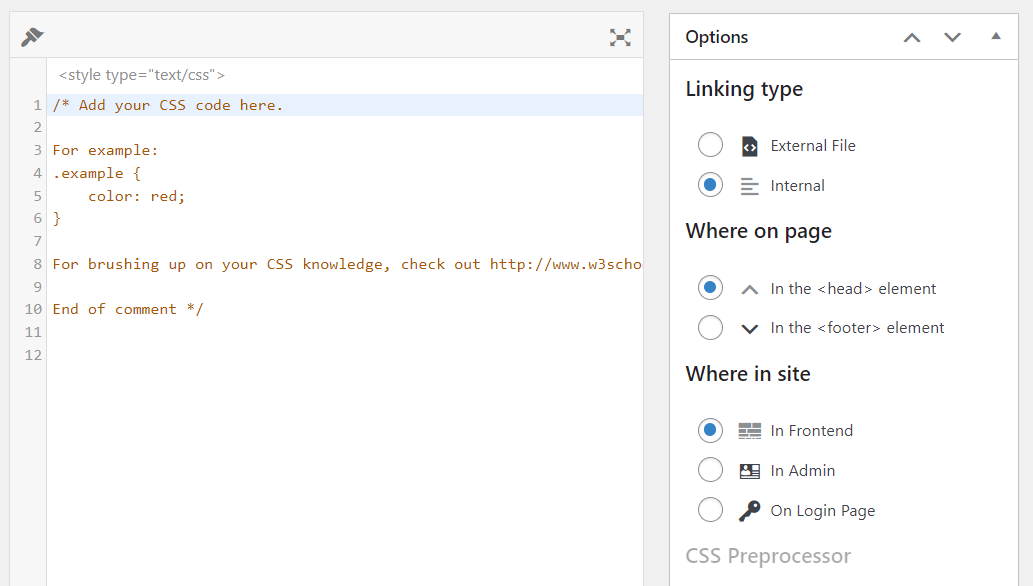
ตัวอย่างหนึ่งคือ Simple Custom CSS และ JS ปลั๊กอินพิเศษนี้สามารถเพิ่มโค้ด CSS, JS และ HTML ที่กำหนดเองไปยัง WordPress จากเมนูง่ายๆ

การเลือกตัวเลือก เพิ่มโค้ด CSS จะเป็นการเปิดเอดิเตอร์ คุณสามารถใช้ตัวแก้ไขนั้นเพื่อแทรก CSS ที่กำหนดเองและเลือกตำแหน่งที่จะให้โค้ดอยู่ในไฟล์ของคุณ

แม้ว่าการเพิ่ม CSS แบบกำหนดเองด้วยปลั๊กอินนั้นทำได้ง่าย แต่เราขอแนะนำสำหรับวิธีนี้ WordPress มีตัวเลือกในตัวมากมายสำหรับการเพิ่มและแก้ไขโค้ด CSS หากคุณต้องการวิธีการลงมือปฏิบัติจริงมากกว่านี้ คุณสามารถใช้ FTP ได้ตลอดเวลา
หากคุณใช้ปลั๊กอินเพื่อเพิ่ม CSS ที่กำหนดเอง โค้ดอาจหายไปหากคุณถอนการติดตั้งปลั๊กอิน นอกจากนี้ ปลั๊กอินต่างๆ จะเพิ่มโค้ดโดยใช้วิธีการที่ไม่ซ้ำกัน ดังนั้นผลลัพธ์ของคุณจะแตกต่างกันไปตามเครื่องมือที่คุณใช้
คุณสามารถเพิ่มโค้ด JavaScript บน WordPress ได้หรือไม่?
WordPress ไม่มีฟังก์ชันในตัวสำหรับเพิ่มโค้ด JavaScript ในเว็บไซต์ของคุณ ต่างจาก HTML และ CSS ตรงที่ตัวเลือกเดียวของคุณกับ JavaScript คือการใช้ปลั๊กอินหรือเพิ่มโค้ดด้วยตนเองผ่านตัวแก้ไขธีมหรือ FTP
โดยปกติ วิธีที่ง่ายที่สุดในการเพิ่มโค้ด JavaScript คือการใช้ปลั๊กอิน หากคุณเลือกวิธีการแบบแมนนวล คุณสามารถใช้ JavaScript กับ WordPress ด้วยฟังก์ชัน PHP “enqueueing”
คุณควรเพิ่มประสิทธิภาพโค้ด WordPress ของคุณเพื่อประสิทธิภาพที่ดีขึ้นหรือไม่?
การเพิ่มประสิทธิภาพโค้ดเป็นคำกว้างๆ ที่ครอบคลุมแนวทางปฏิบัติหลายประการ เพื่อให้แน่ใจว่าโค้ดของคุณทำงานได้อย่างราบรื่นที่สุดและไม่ใช้พื้นที่เซิร์ฟเวอร์มากนัก
โดยทั่วไปแล้ว ข้อมูลโค้ดไม่ควรใช้พื้นที่เก็บข้อมูลมากเกินไป ถึงกระนั้น คุณสามารถลดพื้นที่ที่พวกเขาครอบครองได้โดยใช้ "การลดขนาด"
การลดขนาดใช้ HTML และ CSS ที่คุณกำหนดเอง และลบช่องว่างหรืออักขระที่ไม่จำเป็น เพื่อยกตัวอย่าง ต่อไปนี้คือข้อมูลโค้ด CSS ที่กำหนดเองอย่างง่าย:
p { text-align: center; color: red; }หากคุณนำรหัสนั้นมาย่อให้เล็กลง มันจะมีลักษณะดังนี้:
p{text-align:center;color:red}ผลลัพธ์ของโค้ดยังคงเหมือนเดิม แต่ขนาดไฟล์ที่ได้อาจเล็กลง ในทางปฏิบัติ การลดขนาดโค้ด HTML และ CSS มักจะไม่ให้ผลลัพธ์ที่สำคัญ
ข้อยกเว้นคือเมื่อคุณจัดการกับไลบรารีโค้ดขนาดใหญ่ การลดขนาดใดๆ จะทำให้เวลาในการโหลดสั้นลงสำหรับผู้เยี่ยมชม
นอกจากนี้ ให้เลือกซอร์สโค้ดบุคคลที่สามของคุณอย่างระมัดระวัง การใช้เว็บไซต์ที่มีชื่อเสียงและฟอรัมนักพัฒนาผู้เชี่ยวชาญสามารถมั่นใจได้ว่าโค้ดของคุณมีประสิทธิภาพ ปลอดภัย และใช้งานได้จริง ในทางตรงกันข้าม ตัวอย่างข้อมูลแบบสุ่มจากบล็อกที่ไม่รู้จักมักจะทำให้เกิดปัญหา ทำให้ไซต์ของคุณช้าลง และอาจทำลายได้
ปรับแต่ง WordPress โดยใช้ HTML, CSS และ PHP
การเรียนรู้การเพิ่มและแก้ไขโค้ดใน WordPress ทำได้ง่ายกว่าที่คุณคิด แม้ว่าคุณจะไม่ใช่นักพัฒนา คุณมักจะพบโค้ดที่ตรงกับความต้องการของคุณด้วย Google สั้นๆ การรู้วิธีแทรกโค้ดนั้นอย่างปลอดภัยจะช่วยให้คุณปรับแต่งเว็บไซต์ในแบบที่ปลั๊กอินเพียงอย่างเดียวอาจไม่สามารถทำได้
ก่อนที่คุณจะเริ่มทำการเปลี่ยนแปลงใดๆ กับโค้ดของไซต์ของคุณ เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมด หากคุณกำลังจะแก้ไข CSS หรือ PHP ของธีม คุณจะต้องใช้ธีมย่อยด้วย คุณอาจมีสิทธิ์เข้าถึงฟังก์ชันการแสดงละคร ทั้งนี้ขึ้นอยู่กับโฮสต์เว็บที่คุณใช้ เราขอแนะนำให้ใช้เว็บไซต์การแสดงละครเมื่อแก้ไขโค้ดเพื่อความปลอดภัย
