วิธีเพิ่มข้อความเคลื่อนไหวโดยใช้ Elementor ทำให้ผู้เยี่ยมชมจดจ่อกับข้อความของคุณ
เผยแพร่แล้ว: 2022-06-13หากคุณต้องการให้เว็บไซต์ของคุณดึงดูดความสนใจของผู้เข้าชม การมีข้อความเคลื่อนไหวอาจเป็นสิ่งที่คุณต้องการ
ตัวอย่างเช่น ดูที่หน้าแรกของฉัน สังเกตเห็นอะไรไหม ใช่แล้ว ข้อความเคลื่อนไหว ฉันใช้ข้อความเคลื่อนไหวมาตั้งแต่ปี 2559 แต่จนถึงตอนนี้ก็ยังทำได้ยาก
และหนึ่งในองค์ประกอบเสริมของ Elementor จะทำให้ง่ายต่อการทำอย่างไม่น่าเชื่อ
- พาดหัวแบบเคลื่อนไหวคืออะไร?
- ทำไมคุณควรเพิ่มข้อความเคลื่อนไหวลงในเว็บไซต์?
- วิธีเพิ่มข้อความเคลื่อนไหวโดยใช้ Elementor
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน UAE
- ขั้นตอนที่ 2: เพิ่มวิดเจ็ตหัวเรื่องแฟนซีไปยังตำแหน่งที่ต้องการ
- ขั้นตอนที่ 3: จัดรูปแบบหัวเรื่องแบบเคลื่อนไหวของคุณ
- การเพิ่มข้อความเคลื่อนไหวด้วย Elementor Pro
พาดหัวแบบเคลื่อนไหวคืออะไร?
พาดหัวข่าวแบบเคลื่อนไหวในส่วนฮีโร่เป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้อ่านและดึงความสนใจไปยังเนื้อหาที่เหลือ พาดหัวข่าวแบบเคลื่อนไหวประกอบด้วยพาดหัวที่ไม่เคลื่อนไหวบางส่วนโดยมีคำหรือวลีที่ยังคงเปลี่ยนแปลงอยู่
ในขณะที่การสร้างหัวข้อข่าวดังกล่าวต้องใช้ความรู้ด้านเทคนิคมากมายในอดีต แต่ตอนนี้ทำได้ง่ายมากโดยใช้ Elementor เวอร์ชันฟรีและ Ultimate Addons สำหรับ Elementor หรือเพียงแค่ Elementor Pro
ในตอนนี้ การสร้างหัวข้อข่าวที่น่าดึงดูดเช่นนี้ทำได้โดยง่ายเพียงลากและวาง!
ทำไมคุณควรเพิ่มข้อความเคลื่อนไหวลงในเว็บไซต์?
ข้อความเคลื่อนไหวสามารถช่วยทำให้เว็บไซต์ของคุณมีชีวิตชีวาโดยการดึงดูดความสนใจของผู้เข้าชมและทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น
การเพิ่มข้อความเคลื่อนไหวลงในไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับภาพ นอกจากนี้ยังสามารถช่วยเน้นข้อมูลสำคัญหรืออธิบายแนวคิดที่ซับซ้อนด้วยวิธีที่เข้าใจง่าย
ข้อความเคลื่อนไหวยังใช้ได้อย่างมีประสิทธิภาพเป็นส่วนหนึ่งของคำกระตุ้นการตัดสินใจ หรือเพื่อดึงดูดความสนใจไปยังข้อเสนอพิเศษและโปรโมชัน
หากคุณต้องการให้เว็บไซต์ของคุณโดดเด่นกว่าใคร การเพิ่มข้อความเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยม!
วิธีเพิ่มข้อความเคลื่อนไหวโดยใช้ Elementor
การเพิ่มข้อความเคลื่อนไหวลงในเว็บไซต์ Elementor ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่ม pizzazz และบุคลิกภาพ
มีหลายวิธีที่คุณสามารถทำได้ แต่เราจะใช้ Ultimate Addons สำหรับ Elementor (UAE) ที่นี่
UAE เป็นหนึ่งในส่วนเสริม Elementor ขั้นสูงที่มีบล็อกแบบโต้ตอบใหม่มากมายสำหรับการออกแบบหน้าเว็บของคุณ การสมัครรับข้อมูลในสหรัฐอาหรับเอมิเรตส์ของคุณใช้ได้กับเว็บไซต์ไม่จำกัดและยังมีแผนบริการตลอดชีพอีกด้วย!
นอกเหนือจากพาดหัวข่าวแอนิเมชั่นขั้นสูงแล้ว UAE ยังเสนอ:
- ข้อความย่อหน้าที่เคลื่อนไหว
- ตัวจับเวลาถอยหลังแบบไดนามิก
- วิดีโอพื้นหลังเคลื่อนไหว
- Google Maps ที่ตอบสนอง
- ไอคอนเคลื่อนไหว
- ภาพหมุน
- ตารางราคา
- ภาพหมุนผลิตภัณฑ์ WooCommerce
คุณสามารถค้นหารายการทั้งหมดของบล็อก Ultimate Addons สำหรับ Elementor ได้โดยคลิกที่ วิดเจ็ต จากเมนูโฮมเพจ
ตอนนี้ มาเริ่มสร้างข้อความเคลื่อนไหวด้วย Elementor และ Ultimate Addons สำหรับ Elementor กันเถอะ!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน UAE
ขั้นตอนแรกคือการติดตั้ง Ultimate Addons สำหรับ Elementor ปลั๊กอินนี้เพิ่มฟังก์ชันการทำงานให้กับ Elementor มากขึ้น ทำให้มีประสิทธิภาพมากขึ้นกว่าเดิม!
- ติดตั้งจากเว็บไซต์ Ultimate Addons สำหรับ Elementor หากคุณยังไม่ได้สร้างบัญชี คุณจะต้องดำเนินการดังกล่าว
- หลังจากที่คุณลงชื่อเข้าใช้บัญชีของคุณ คุณสามารถดาวน์โหลดไฟล์ zip สำหรับ Ultimate Addons
- ไปที่ แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มใหม่
- ที่นี่ ให้คลิกปุ่ม อัปโหลดปลั๊กอิน ที่ด้านบนของหน้า
- เลือกไฟล์ zip ที่คุณเพิ่งดาวน์โหลดและคลิก ติดตั้ง
แค่นั้นแหละ! Ultimate Addons สำหรับ Elementor จะถูกติดตั้งบนเว็บไซต์ของคุณ ไปข้างหน้าและเปิดใช้งานปลั๊กอินเพื่อเริ่มใช้งาน

ขั้นตอนที่ 2: เพิ่มวิดเจ็ตหัวเรื่องแฟนซีไปยังตำแหน่งที่ต้องการ
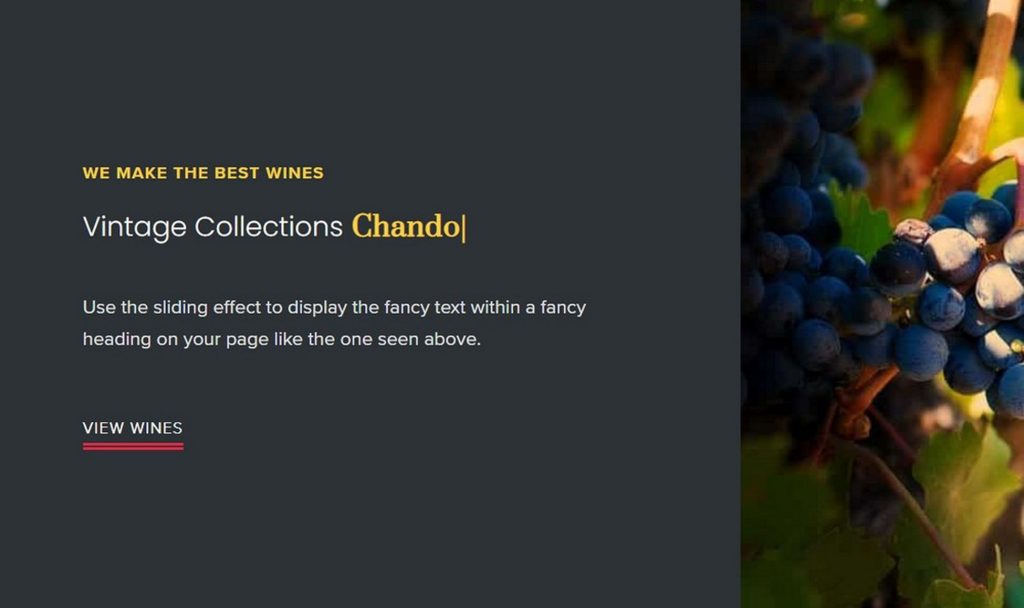
นี่คือสิ่งที่หัวเรื่องแฟนซีดูเหมือน!
ข้อความสีเหลืองพร้อมเคอร์เซอร์ที่ส่วนท้ายมีแอนิเมชั่นการพิมพ์ที่น่าดึงดูดซึ่งดึงดูดความสนใจของผู้ใช้ในทันที
มาดูกันว่าเราจะเพิ่มวิดเจ็ตนี้ในหน้าของเราได้อย่างไร

- เริ่มต้นด้วยการแก้ไขหน้าใด ๆ ของคุณด้วย Elementor
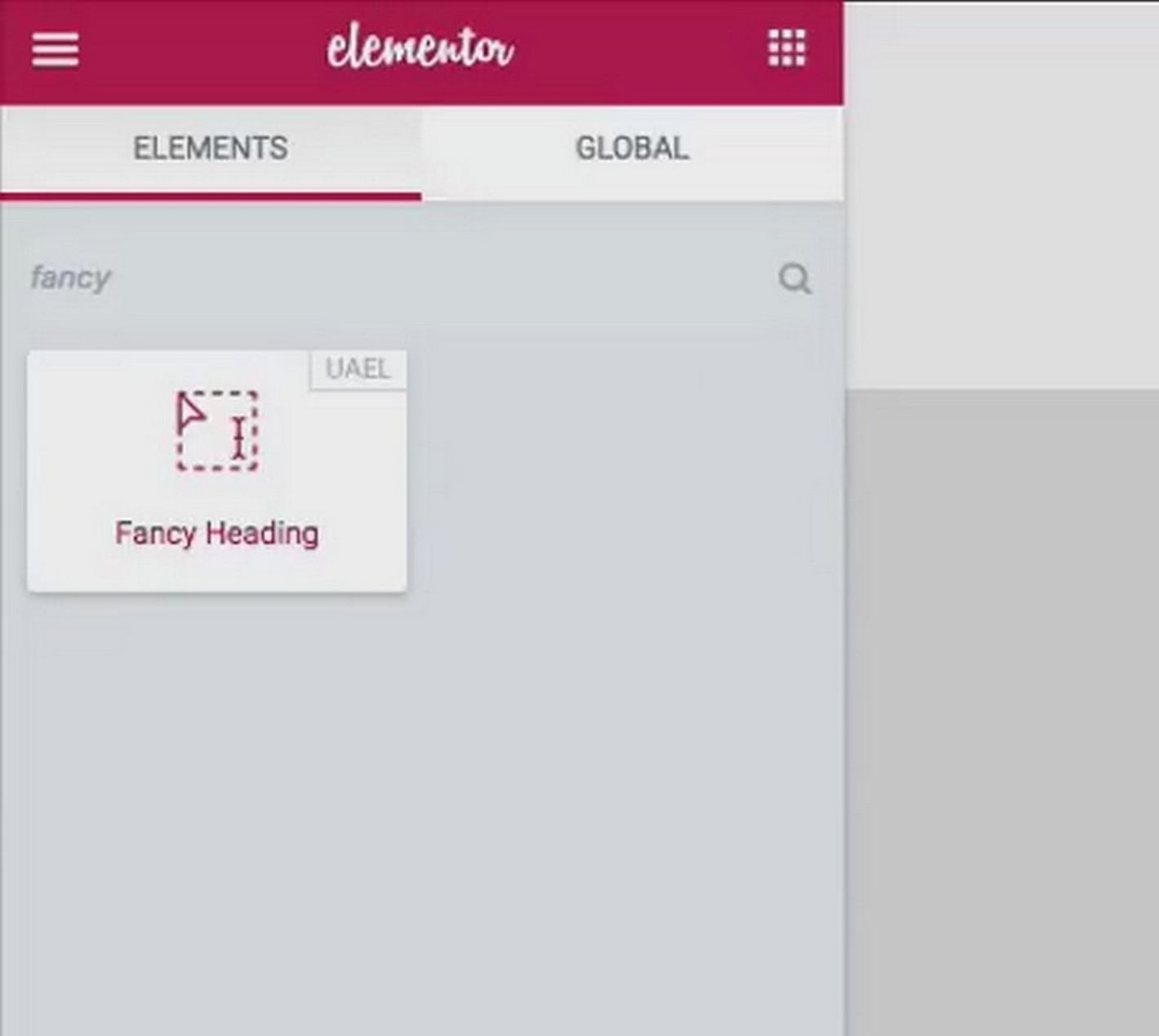
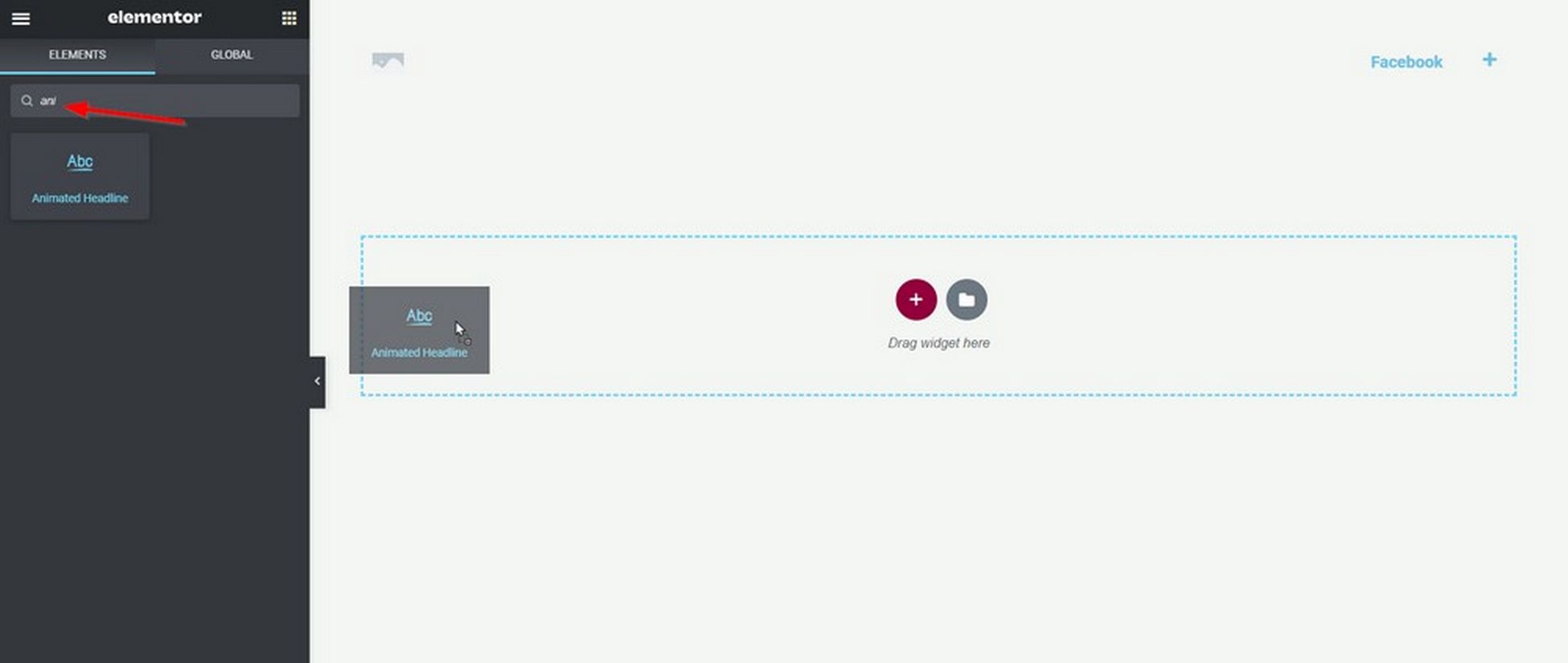
- ในช่องค้นหาองค์ประกอบ Elementor ให้ค้นหาส่วน หัวแฟนซี

- เมื่อพบแล้ว ให้ลากและวางบนหน้า
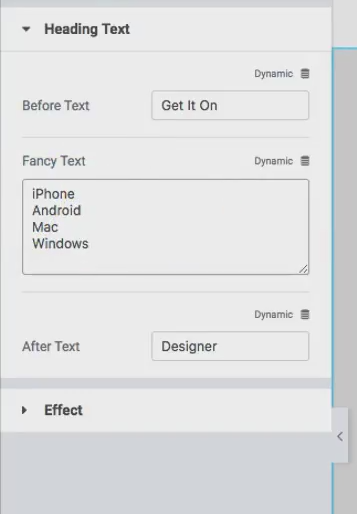
- จากนั้นแก้ไขข้อความที่ต้องเป็นแบบคงที่และส่วนที่ต้องเป็นไดนามิก

- เมื่อเสร็จแล้ว คุณสามารถเริ่มต้นปรับแต่งได้
ขั้นตอนที่ 3: จัดรูปแบบหัวเรื่องแบบเคลื่อนไหวของคุณ
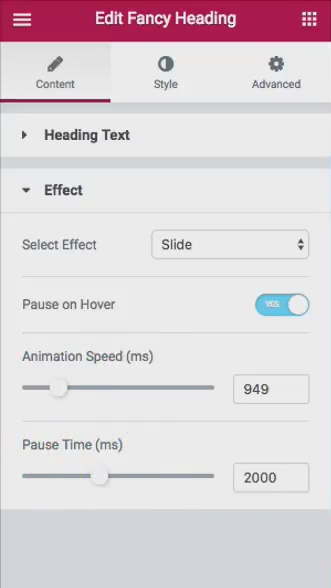
มีแอนิเมชั่นหลายประเภทที่คุณสามารถเพิ่มไปยังหัวเรื่องและการตั้งค่าของคุณได้
เพียงคลิกที่ส่วน เอฟเฟกต์ ใต้ส่วนหัวแบบเคลื่อนไหวและเริ่มปรับแต่งแอนิเมชั่น

คุณสามารถปรับการสลับข้อความระหว่างส่วนต่างๆ ได้โดยเลือกเอฟเฟกต์ คุณยังสามารถปรับความเร็วและเวลาที่จะหยุดชั่วคราวระหว่างการเปลี่ยนแปลงแต่ละครั้ง
ตัวเลือกเหล่านี้จะมอบเอฟเฟกต์ที่สมบูรณ์แบบให้กับเว็บไซต์ของคุณ และช่วยให้คุณทำให้เว็บไซต์มีลักษณะตามที่คุณต้องการ!
การเพิ่มข้อความเคลื่อนไหวด้วย Elementor Pro
คุณยังสามารถสร้างหัวข้อข่าวแบบเคลื่อนไหวได้ด้วยวิดเจ็ตหัวข้อข่าวแบบเคลื่อนไหวใหม่ของ Elementor Pro
หากคุณเป็นผู้เรียนรู้ด้วยภาพมากกว่า เราได้สร้างวิดีโอสำหรับคุณซึ่งคุณสามารถดูได้ที่นี่
วิดเจ็ต Animated Headline ค่อนข้างตรงไปตรงมา ดังนั้นนี่คือขั้นตอนด่วนในการเริ่มต้น
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานใบอนุญาต Elementor Pro ของคุณ
ขั้นตอนที่ 2: ในแผงการดูแลระบบ WordPress ของคุณ ไปที่ หน้า > เพิ่มใหม่
ขั้นตอนที่ 3: คลิก แก้ไขด้วย Elementor
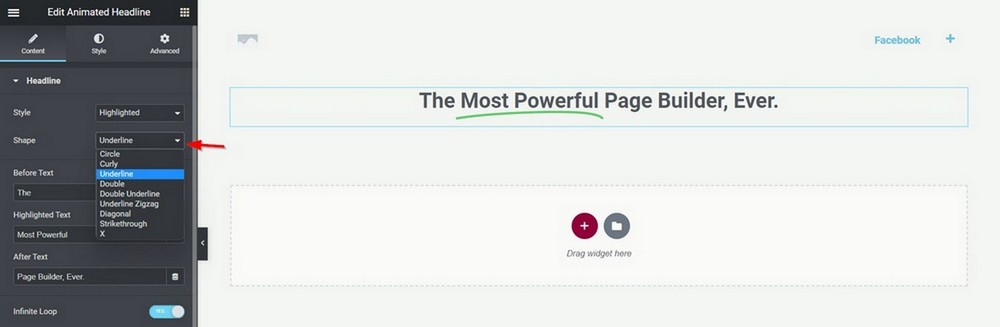
ขั้นตอนที่ 4: ค้นหาวิดเจ็ต หัวข้อเคลื่อนไหว ในรายการวิดเจ็ตที่มี ตอนนี้ลากและวางบนหน้าของคุณ

ขั้นตอนที่ 5: ป้อนข้อความพาดหัวโดยแบ่งเป็น Before Text, Highlighted Text และ After Text ข้อความที่ไฮไลต์คือข้อความที่เปิดใช้งานแอนิเมชั่นของคุณ
ขั้นตอนที่ 6: ปรับแต่งประเภทของแอนิเมชั่นจากตัวเลือกดรอปดาวน์

ขั้นตอนที่ 7: ดูตัวอย่างและเผยแพร่การเปลี่ยนแปลงของคุณ!
นั่นคือทั้งหมดที่มีให้!
ตอนนี้คุณสามารถเพิ่มพาดหัวแบบเคลื่อนไหวไปยังเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ Elementor Pro
ไม่ว่าคุณต้องการดึงดูดความสนใจของผู้เยี่ยมชมหรือทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น วิดเจ็ตอันทรงพลังนี้ทำให้สามารถทำได้อย่างรวดเร็วและง่ายดาย
แล้วจะรอทำไม?
เริ่มเพิ่มพาดหัวแบบเคลื่อนไหวลงในไซต์ของคุณวันนี้ และดูว่ามันช่วยเพิ่มการมีส่วนร่วมและกระตุ้น Conversion!
