วิธีเพิ่มการนำทางด้วยแป้นลูกศรใน WordPress
เผยแพร่แล้ว: 2022-12-01คุณต้องการเพิ่มการนำทางด้วยแป้นพิมพ์ปุ่มลูกศรบนเว็บไซต์ของคุณหรือไม่?
การนำทางด้วยแป้นพิมพ์สามารถทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น มันจะช่วยให้ผู้เยี่ยมชมของคุณย้ายจากโพสต์ไปยังโพสต์โดยใช้ปุ่มลูกศรเหล่านี้ อย่างไรก็ตาม WordPress ไม่มีคุณลักษณะการนำทางเหล่านี้เป็นค่าเริ่มต้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มการนำทางด้วยแป้นลูกศรใน WordPress

เหตุใดจึงเพิ่มการนำทางด้วยแป้นลูกศรใน WordPress
การเพิ่มการนำทางด้วยแป้นพิมพ์ไปยังเว็บไซต์ WordPress ช่วยให้ผู้ใช้สามารถเรียกดูบล็อกโพสต์บนเว็บไซต์ของคุณได้อย่างง่ายดาย ผู้ใช้สามารถดูบล็อกโพสต์ถัดไปและก่อนหน้าได้โดยคลิกที่ปุ่มลูกศรขวาและซ้ายบนแป้นพิมพ์
คุณลักษณะนี้มีประโยชน์เมื่อคุณต้องการให้ผู้ใช้เรียกดูโพสต์ตามลำดับได้อย่างง่ายดาย ตัวอย่างเช่น หากคุณใช้บล็อกโพสต์เพื่อเผยแพร่บทต่างๆ ของหนังสือ รายการผลงาน เหตุการณ์ทางประวัติศาสตร์ และอื่นๆ
การเพิ่มการนำทางด้วยแป้นลูกศรเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้บนบล็อก WordPress ของคุณ เนื่องจากจะกระตุ้นให้ผู้ใช้สำรวจไซต์ของคุณมากขึ้น
จากที่กล่าวมา เรามาดูวิธีเพิ่มการนำทางด้วยแป้นลูกศรใน WordPress โดยใช้ปลั๊กอิน
- วิธีที่ 1 การเพิ่มการนำทางด้วยแป้นลูกศรโดยใช้ข้อมูลโค้ด (แนะนำ)
- วิธีที่ 2 การเพิ่มการนำทางด้วยแป้นลูกศรโดยใช้ปลั๊กอินการนำทางแป้นลูกศร
- ปุ่มลูกศรนำทางสำหรับ WordPress Slider และ Image Gallery
วิธีที่ 1 การเพิ่มการนำทางด้วยแป้นลูกศรโดยใช้ข้อมูลโค้ด (แนะนำ)
คุณสามารถเพิ่มการนำทางด้วยปุ่มลูกศรบนบล็อก WordPress ของคุณได้โดยเพิ่มโค้ดลงในไฟล์ functions.php ของธีม WordPress อย่างไรก็ตาม การเพิ่มโค้ดที่กำหนดเองลงในไฟล์หลักของ WordPress อาจมีความเสี่ยง เนื่องจากความผิดพลาดเล็กน้อยอาจทำให้ไซต์ของคุณเสียหายได้
นั่นคือเหตุผลที่เราแนะนำให้ใช้ WPCode เสมอ เป็นปลั๊กอินข้อมูลโค้ดที่ง่ายและปลอดภัยที่สุดที่มีอยู่
การเพิ่มรหัสนี้ในเว็บไซต์ของคุณ ผู้ใช้ของคุณจะสามารถสลับไปมาระหว่างหน้าต่างๆ และโพสต์บนไซต์ของคุณโดยใช้ปุ่มลูกศรบนแป้นพิมพ์
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
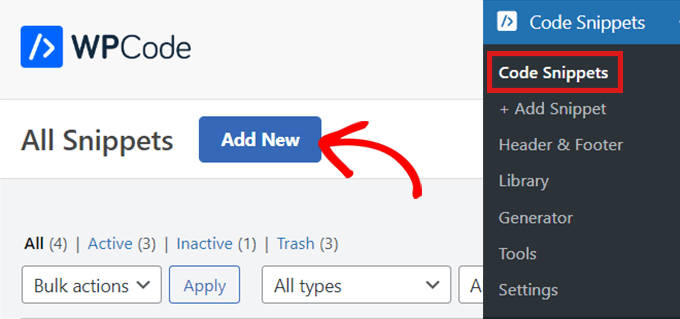
เมื่อเปิดใช้งาน ตรงไปที่ Code Snippet » Add Snippet in your WordPress admin dashboard. คลิกปุ่ม 'เพิ่มใหม่' เพื่อไปที่หน้า 'เพิ่มตัวอย่างข้อมูล'

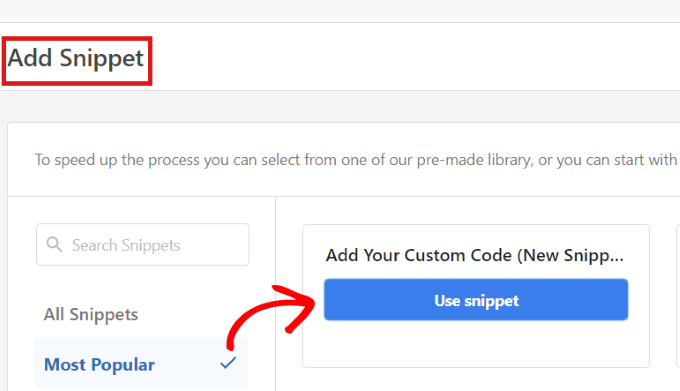
เมื่อไปถึงแล้ว ให้ค้นหาตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'
เพียงเลื่อนเมาส์ไปเหนือแล้วคลิกปุ่ม 'ใช้ตัวอย่างข้อมูล'

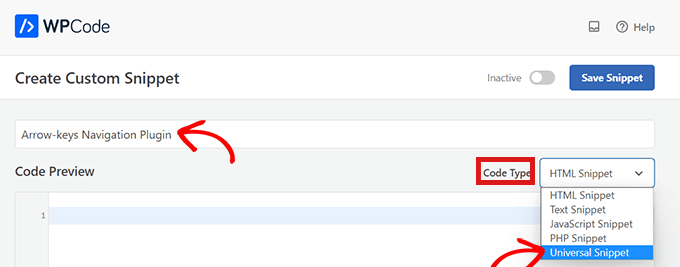
เมื่อคุณอยู่ในหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ให้เริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
จากนั้น เพียงเลือก 'Universal Snippet' เป็น 'Code Type' จากเมนูแบบเลื่อนลงที่มุมขวา
หมายเหตุ: โปรดอย่าเลือก 'JavaScript' เป็นประเภทรหัสของคุณ แม้ว่าจะเป็นโค้ด JavaScript แต่โค้ดจะทำงานบนไซต์ของคุณก็ต่อเมื่อคุณเลือกตัวเลือก 'Universal Snippet'

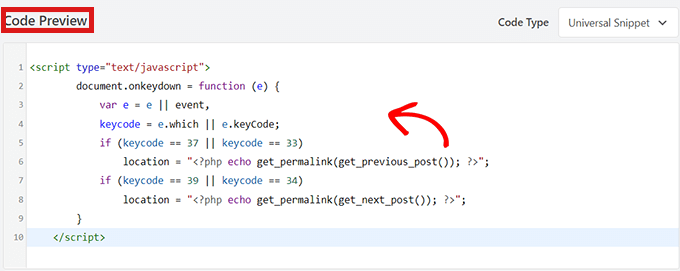
ถัดไป เพียงคัดลอกและวางโค้ดต่อไปนี้ลงใน 'แสดงตัวอย่างโค้ด
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
ข้อมูลโค้ดนี้จะเปิดใช้งานการนำทางด้วยปุ่มลูกศรบนเว็บไซต์ของคุณ


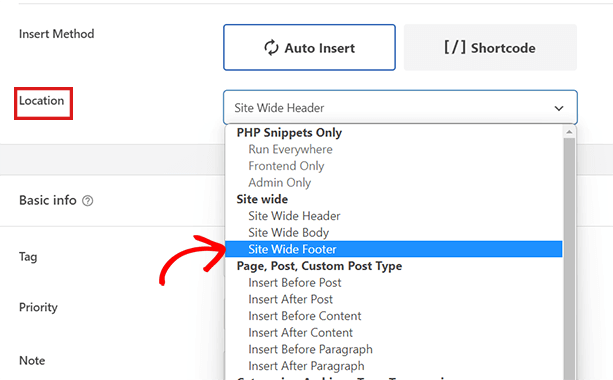
หลังจากนั้น ให้เลื่อนลงไปที่ช่อง 'การแทรก' เพื่อเลือกตำแหน่งของข้อมูลโค้ด
ในเมนูแบบเลื่อนลงข้าง 'ตำแหน่ง' เพียงเลือก 'ส่วนท้ายของไซต์'

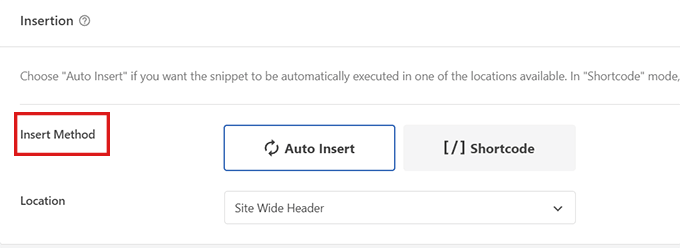
จากนั้น คุณจะต้องเลือก 'วิธีแทรก' หากต้องการเรียกใช้ตัวอย่างทุกที่บนเว็บไซต์ของคุณ ให้เลือกตัวเลือก 'แทรกอัตโนมัติ'
หากคุณต้องการนำทางด้วยปุ่มลูกศรเฉพาะในบางหน้า ให้เลือกตัวเลือก 'รหัสย่อ' เมื่อคุณบันทึกข้อมูลโค้ดแล้ว รหัสย่อจะปรากฏที่นี่เพื่อให้คุณคัดลอก/วาง

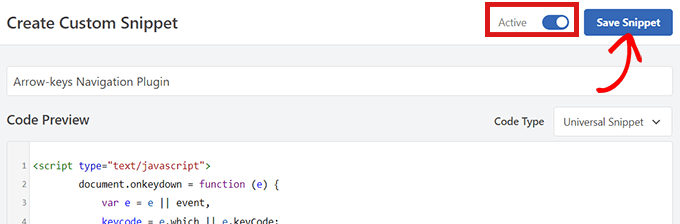
ถัดไป เพียงกลับไปที่ด้านบนของหน้าและสลับสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งาน'
จากนั้นสิ่งที่คุณต้องทำคือคลิกที่ปุ่ม 'บันทึกตัวอย่าง'

แค่นั้นแหละ! คุณได้เพิ่มการนำทางด้วยปุ่มลูกศรบนเว็บไซต์ของคุณสำเร็จแล้ว
วิธีที่ 2 การเพิ่มการนำทางด้วยแป้นลูกศรโดยใช้ปลั๊กอินการนำทางแป้นลูกศร
หากคุณไม่ต้องการเพิ่มโค้ดลงในเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอินการนำทางปุ่มลูกศร
ปลั๊กอินนี้ช่วยให้คุณสามารถเลื่อนดูโพสต์ก่อนหน้าและโพสต์ถัดไปบนไซต์ของคุณโดยใช้ปุ่มลูกศรขวาและซ้ายบนแป้นพิมพ์
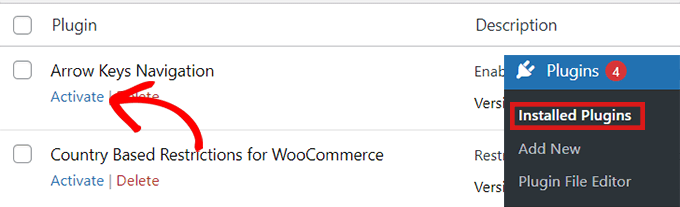
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินการนำทางปุ่มลูกศร
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: ปลั๊กอินนี้ไม่ได้รับการอัปเดตเมื่อเร็วๆ นี้ อย่างไรก็ตาม เราได้ทดสอบกับ WordPress เวอร์ชันล่าสุดแล้ว และยังคงใช้งานได้

เนื่องจากเป็นปลั๊กอินที่เรียบง่ายมาก จึงไม่ต้องกำหนดค่าเพิ่มเติม เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ตอนนี้คุณสามารถสลับไปยังโพสต์ต่างๆ บนไซต์ของคุณโดยใช้ปุ่มลูกศร
โปรดทราบว่าปลั๊กอินนี้อนุญาตให้คุณสลับระหว่างโพสต์ต่างๆ บนเว็บไซต์ของคุณเท่านั้น ดังนั้นคุณจึงไม่สามารถใช้ปุ่มลูกศรเพื่อย้ายจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้
ตัวอย่างเช่น คุณไม่สามารถเปลี่ยนจากหน้า 'หน้าแรก' เป็นหน้า 'ติดต่อเรา' โดยใช้แป้นลูกศร
หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มข้อความหรือป๊อปอัปบนเว็บไซต์ของคุณเพื่อแจ้งให้ผู้ใช้ทราบว่าขณะนี้พวกเขาสามารถเลื่อนดูบทความในบล็อกต่างๆ ได้โดยใช้ปุ่มลูกศรเพื่อย้ายจากบทความหนึ่งไปยังบทความถัดไป
ปุ่มลูกศรนำทางสำหรับ WordPress Slider และ Image Gallery
วิธีแก้ปัญหาสองข้อข้างต้นจะช่วยให้ผู้ใช้สามารถเลื่อนดูบทความในบล็อกของคุณด้วยปุ่มลูกศร อย่างไรก็ตาม บางครั้งคุณอาจต้องการเพิ่มฟังก์ชันการทำงานอื่นๆ เช่น การอนุญาตให้ผู้ใช้ย้ายรูปภาพด้วยปุ่มลูกศร หรืออาจย้ายแถบเลื่อนด้วยปุ่มลูกศร
ในกรณีเหล่านี้ คุณจะต้องใช้ปลั๊กอินแกลเลอรี WordPress และ/หรือปลั๊กอินตัวเลื่อน WordPress ปลั๊กอินตัวเลื่อนและแกลเลอรียอดนิยมส่วนใหญ่มาพร้อมกับคุณสมบัติการนำทางด้วยปุ่มลูกศรในตัว
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มการนำทางด้วยแป้นลูกศรใน WordPress คุณอาจต้องการดูปลั๊กอิน WordPress ที่ดีที่สุดของเรา หากคุณสนใจ คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีเพิ่มอักขระพิเศษใน WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
