วิธีเพิ่มการซ้อนทับพื้นหลังใน Elementor สำหรับการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2024-07-01Elementor เป็นปลั๊กอินตัวสร้างเพจชั้นนำสำหรับ WordPress ที่ทำให้การออกแบบเว็บไซต์ง่ายกว่าที่เคย หนึ่งในคุณสมบัติที่โดดเด่นคือตัวเลือกการซ้อนทับพื้นหลัง ด้วยการใช้คุณสมบัติอย่างเหมาะสม คุณสามารถยกระดับความน่าดึงดูดและความสวยงามของเว็บไซต์ของคุณไปอีกระดับ
Elementor มีตัวเลือกการซ้อนทับพื้นหลังหลายแบบให้กับคุณ ในบทความนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับตัวเลือกแต่ละรายการเหล่านี้ มาดูบทความเกี่ยวกับวิธีเพิ่มการซ้อนทับพื้นหลังใน Elementor สำหรับการออกแบบเว็บไซต์
การซ้อนทับพื้นหลัง Elementor คืออะไร?
การซ้อนทับพื้นหลังเป็นเลเยอร์กึ่งโปร่งใสที่เพิ่มไว้ด้านบนของภาพพื้นหลัง รูปแบบ หรือสีที่มีอยู่ คุณสามารถปรับแต่งภาพซ้อนทับด้วยสี ความทึบ การไล่ระดับสี และแม้แต่รูปแบบต่างๆ เพื่อสร้างเอฟเฟกต์ที่สวยงามตระการตา
การวางซ้อนพื้นหลังเป็นคุณลักษณะหลักของปลั๊กอิน Elementor ซึ่งมีอยู่แล้วภายใน คุณสามารถใช้ได้ทั้งเวอร์ชันฟรีและพรีเมียม คุณลักษณะนี้มีประโยชน์อย่างยิ่งเมื่อใช้รูปภาพคุณภาพต่ำหรือแสดงข้อความที่ด้านบนของพื้นหลังใดๆ
ประเภทของการวางซ้อนพื้นหลัง Elementor
โดยทั่วไปมีการวางซ้อนพื้นหลังสามประเภทที่คุณสามารถเพิ่มใน Elementor พวกเขาคือ:
1. การซ้อนทับสีทึบ : เพียงเพิ่มการซ้อนทับสีทึบให้กับส่วนเว็บหรือองค์ประกอบ คุณสามารถปรับแต่งการซ้อนทับนี้ได้โดยเลือกสีทึบและระดับความทึบ
2. การซ้อนทับสีแบบไล่ระดับสี : การไล่ระดับสีช่วยให้คุณสามารถเพิ่มเอฟเฟกต์การซ้อนทับหลายสีให้กับพื้นหลังของส่วนเว็บหรือองค์ประกอบใดก็ได้ หวังว่าคุณจะรู้อยู่แล้วว่าการไล่ระดับสีคืออะไร หรือรอเราจะหารือในภายหลังในโพสต์นี้
3. ภาพซ้อนทับ : คุณลักษณะนี้ช่วยให้คุณสามารถใช้สีทึบ พื้นผิว หรือรูปแบบซ้อนทับที่ด้านบนของภาพเพื่อเพิ่มความน่าดึงดูด
หมายเหตุพิเศษ เกี่ยวกับการซ้อนทับพื้นหลัง Elementor
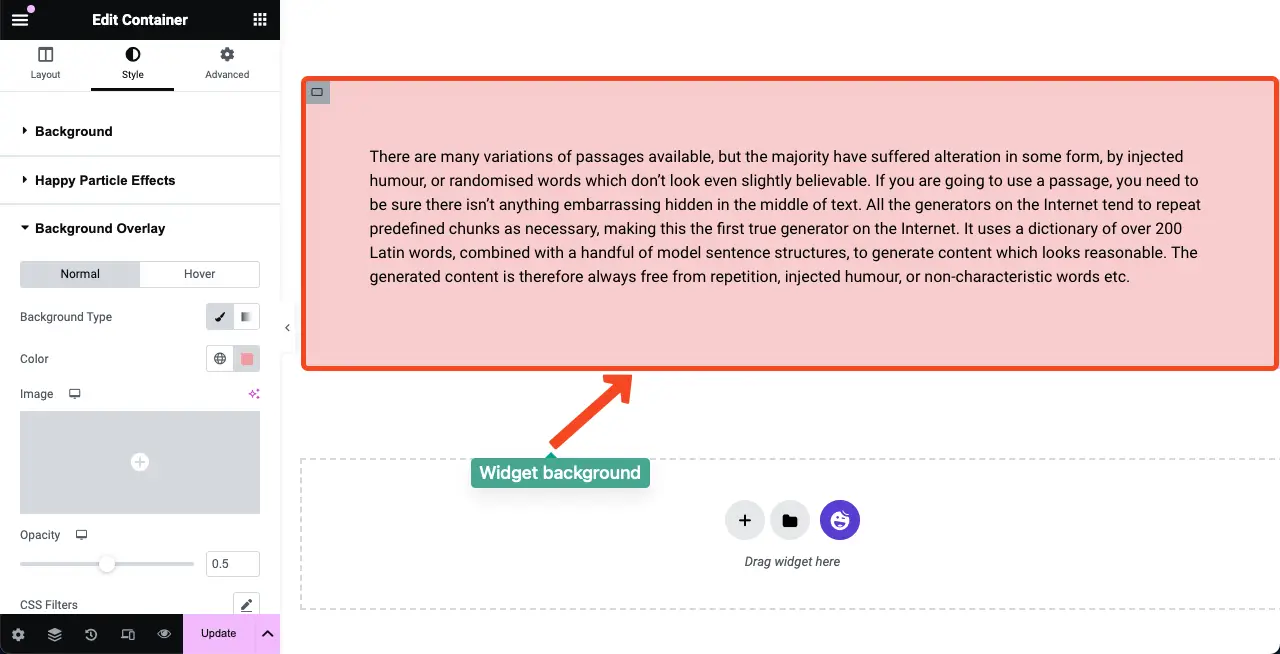
ตัวเลือกการวางซ้อนพื้นหลังใน Elementor ช่วยให้คุณสามารถเพิ่มการวางซ้อนเฉพาะในพื้นหลังวิดเจ็ต ไม่ใช่ในพื้นหลังเนื้อหา

คุณต้องมีปลั๊กอินเพิ่มเติมเช่น HappyAddons เพื่อ เพิ่มเอฟเฟกต์การซ้อนทับให้กับพื้นหลังเนื้อหาโดยตรง

ดังนั้น หากคุณมีทั้ง Elementor และ HappyAddons บนไซต์ของคุณ คุณสามารถใช้ตัวเลือกการซ้อนทับพื้นหลังที่เหมาะสมได้ทุกที่ที่คุณต้องการ เรามาสำรวจวิธีการต่างๆ กัน
วิธีที่หนึ่ง: วิธีเพิ่มภาพซ้อนทับให้กับพื้นหลังวิดเจ็ตใน Elementor
ดังที่เราได้กล่าวไปแล้ว มีการวางซ้อนพื้นหลังสามประเภทที่คุณสามารถเพิ่มใน Elementor ตอนนี้เราจะแสดงวิธีเพิ่มการซ้อนทับพื้นหลังทุกประเภทเหล่านี้ให้กับวิดเจ็ต Elementor
ประเภท 01: เพิ่มการซ้อนทับพื้นหลังสีทึบให้กับวิดเจ็ต Elementor
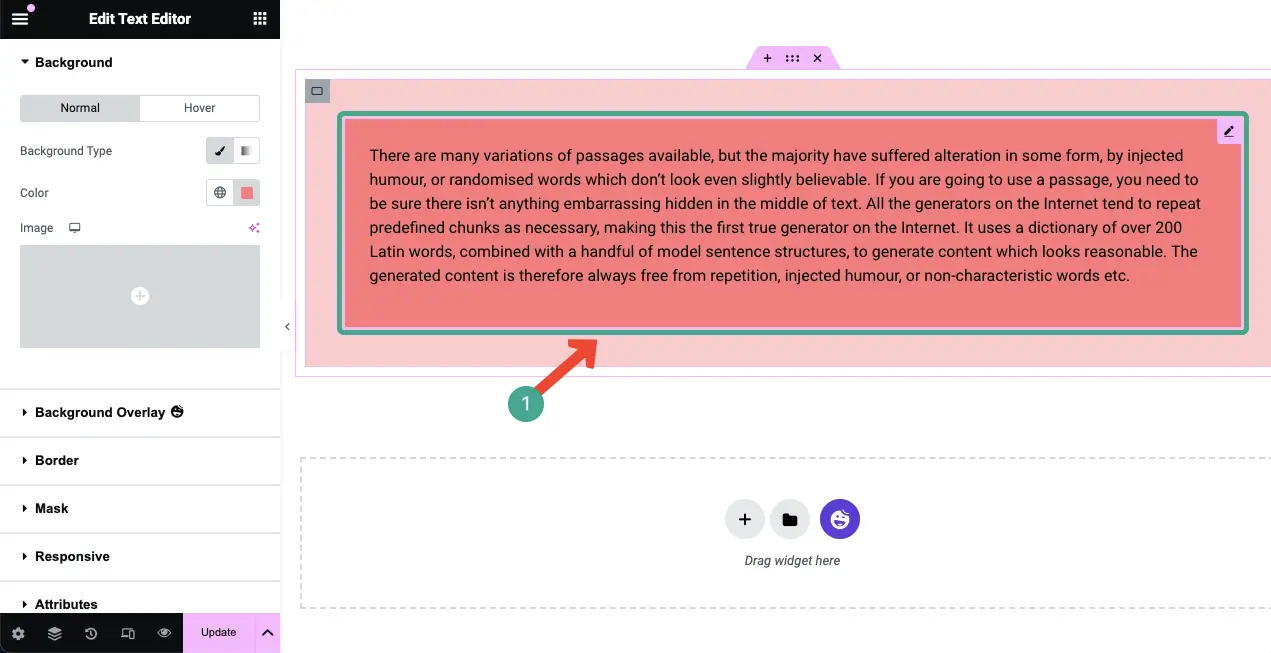
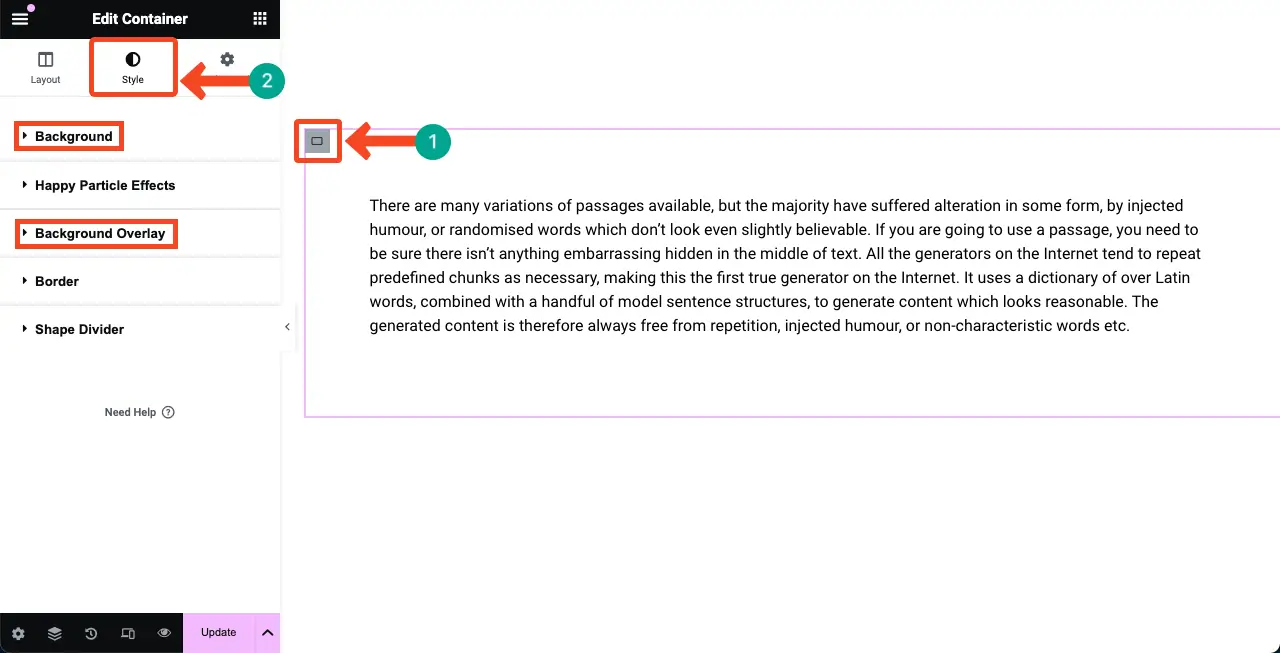
หวังว่าส่วนและเนื้อหาของคุณจะพร้อม คลิก ไอคอนแก้ไขคอนเทนเนอร์ ของทั้งส่วน
ไปที่ แท็บสไตล์ คุณจะได้รับสองตัวเลือก: พื้นหลัง และ การซ้อนทับพื้นหลัง การใช้ทั้งสองตัวเลือกนี้ คุณสามารถเพิ่มการซ้อนทับพื้นหลังให้กับ Elementor ได้

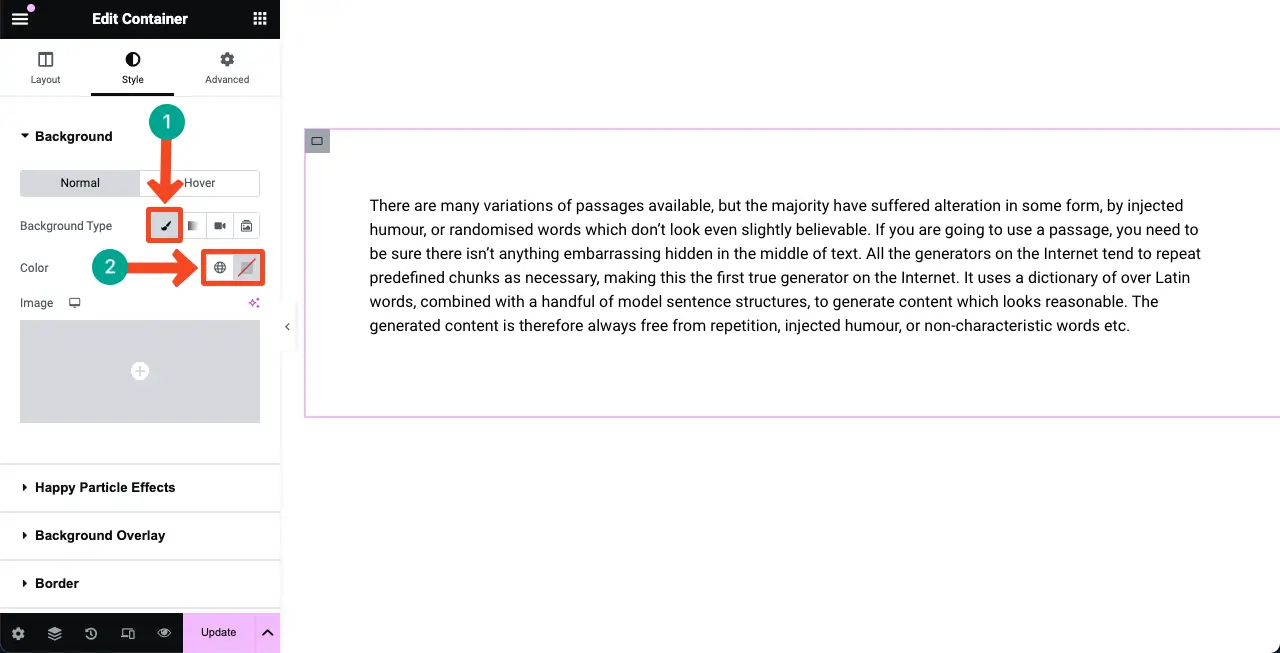
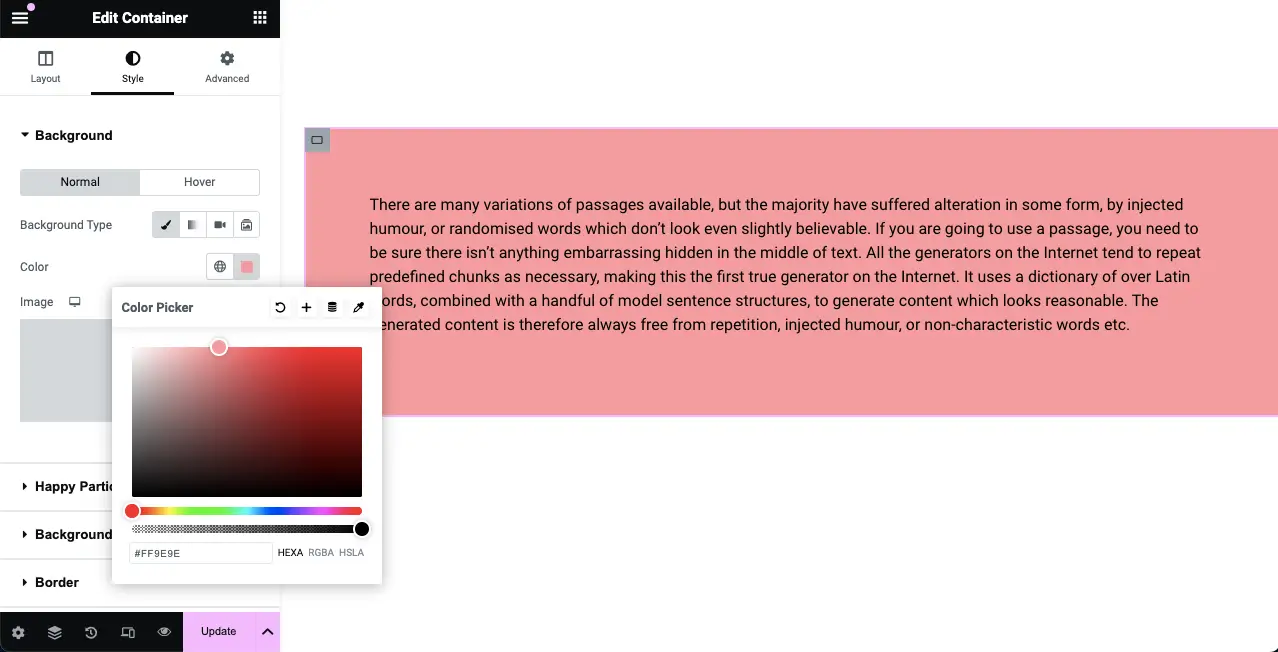
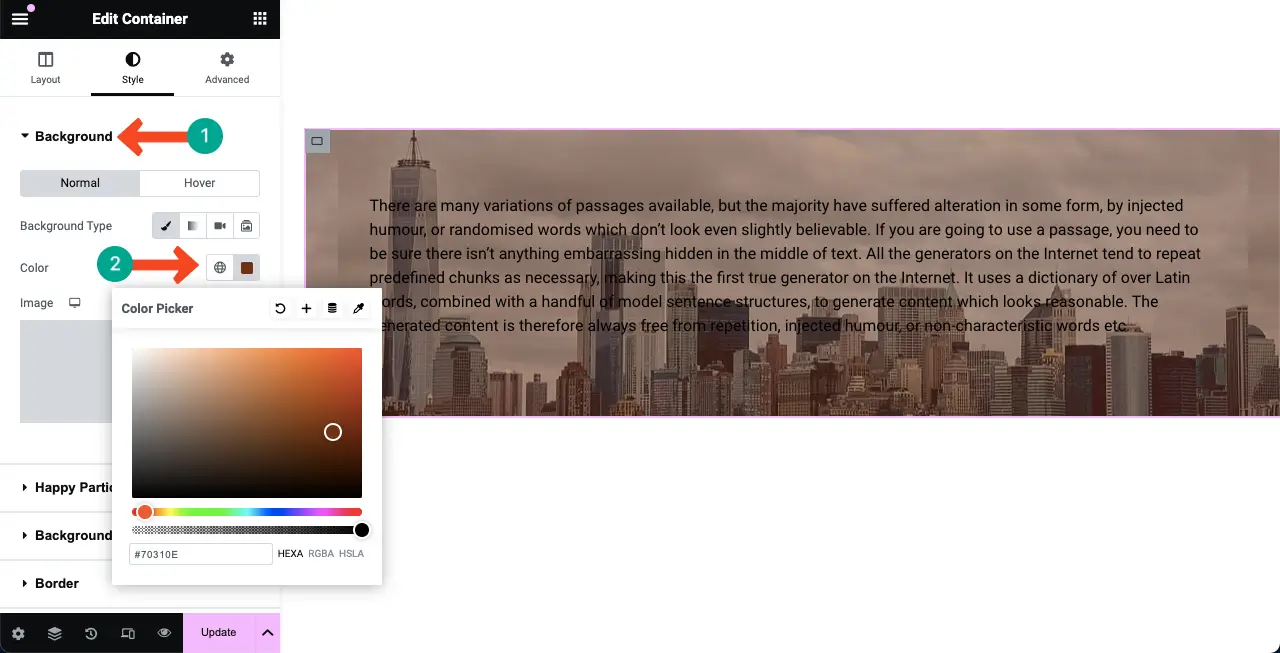
เช่น เปิด พื้นหลัง เลือก ไอคอนแปรง ด้านล่างนี้ คุณจะเห็น ตัวเลือกสี ซึ่งคุณสามารถเพิ่มสีทึบให้กับพื้นหลังได้

คุณจะเห็นว่าเราได้เลือกสีสำหรับการซ้อนทับพื้นหลังของส่วนวิดเจ็ต

ประเภท 02: เพิ่มการซ้อนทับพื้นหลังสีไล่ระดับสีให้กับวิดเจ็ต Elementor
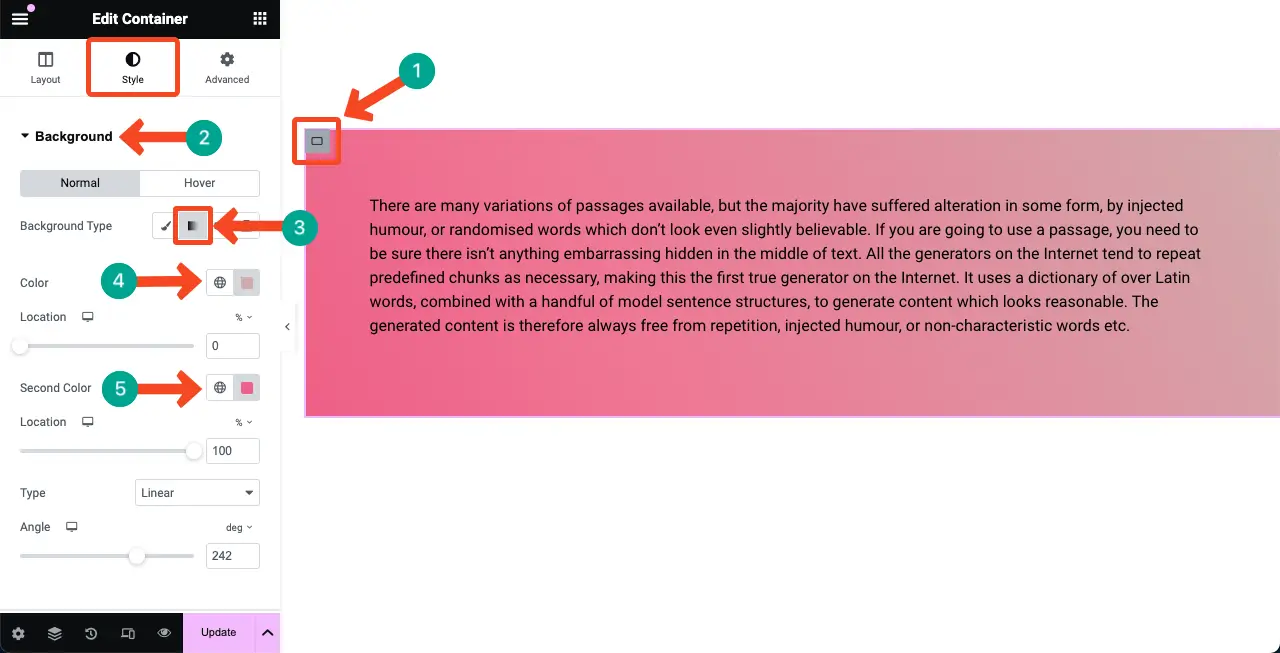
เลือกวิดเจ็ต อีกครั้ง ไปที่ แท็บสไตล์ ขยาย ตัวเลือกพื้นหลัง
เลือกตัวเลือกไล่ระดับสี ถัดจากประเภทพื้นหลัง คุณจะได้รับตัวเลือกสีเพิ่มเติมปรากฏอยู่ข้างใต้
ตอนนี้ เลือกสีหลัก และ สีรอง เพื่อสร้างพาเลทไล่ระดับสีของคุณ คุณจะเห็นสีต่างๆ ปรากฏบนวิดเจ็ตของคุณเป็นภาพซ้อนทับพื้นหลัง

ดังนั้น คุณสามารถสร้างการซ้อนทับพื้นหลังสีไล่ระดับสีสำหรับพื้นหลังวิดเจ็ตของคุณได้ มีตัวเลือกอื่น ๆ อีกมากมายในการไล่ระดับสี หวังว่าคุณจะสามารถสำรวจและใช้มันได้ด้วยตัวเอง
ประเภท 03: เพิ่มการซ้อนทับพื้นหลังรูปภาพให้กับวิดเจ็ต Elementor
สำหรับภาพซ้อนทับ คุณสามารถใช้ภาพและปกแข็งรวมกันได้ การใช้สีทึบรวมกับรูปภาพ คุณสามารถสร้างคอนทราสต์ที่สมบูรณ์แบบเพื่อให้มองเห็นเนื้อหาด้านบนได้ดีขึ้น เรามาดูวิธีการทำเช่นนี้
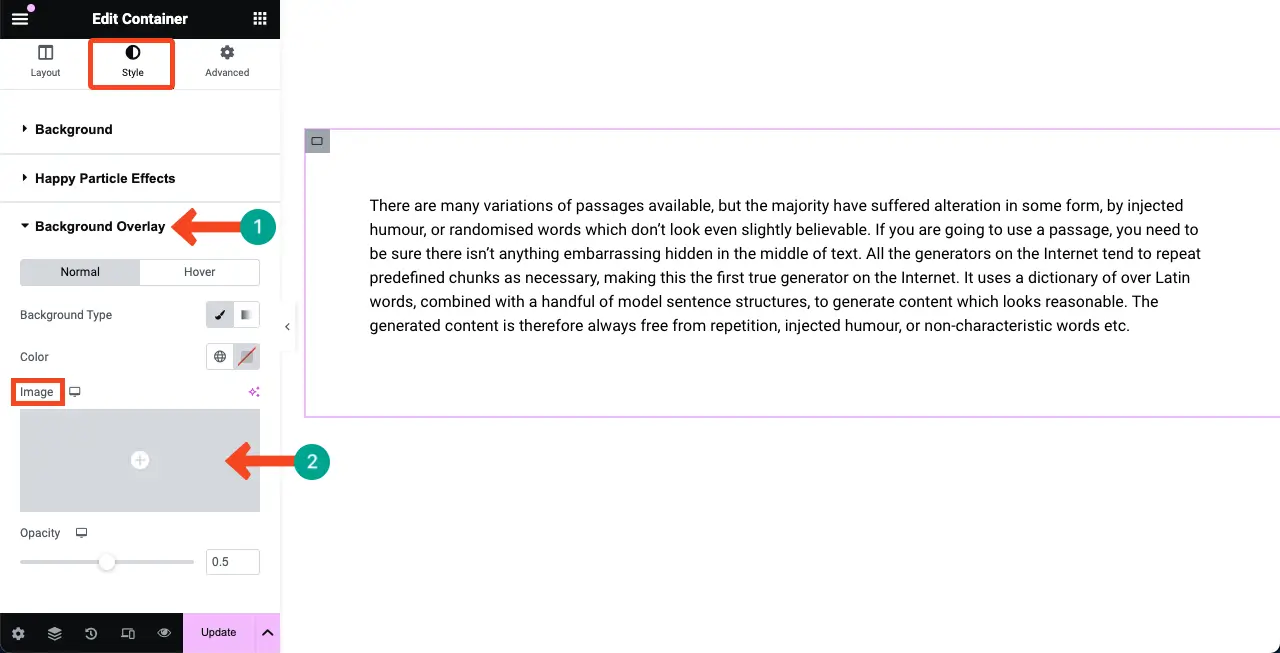
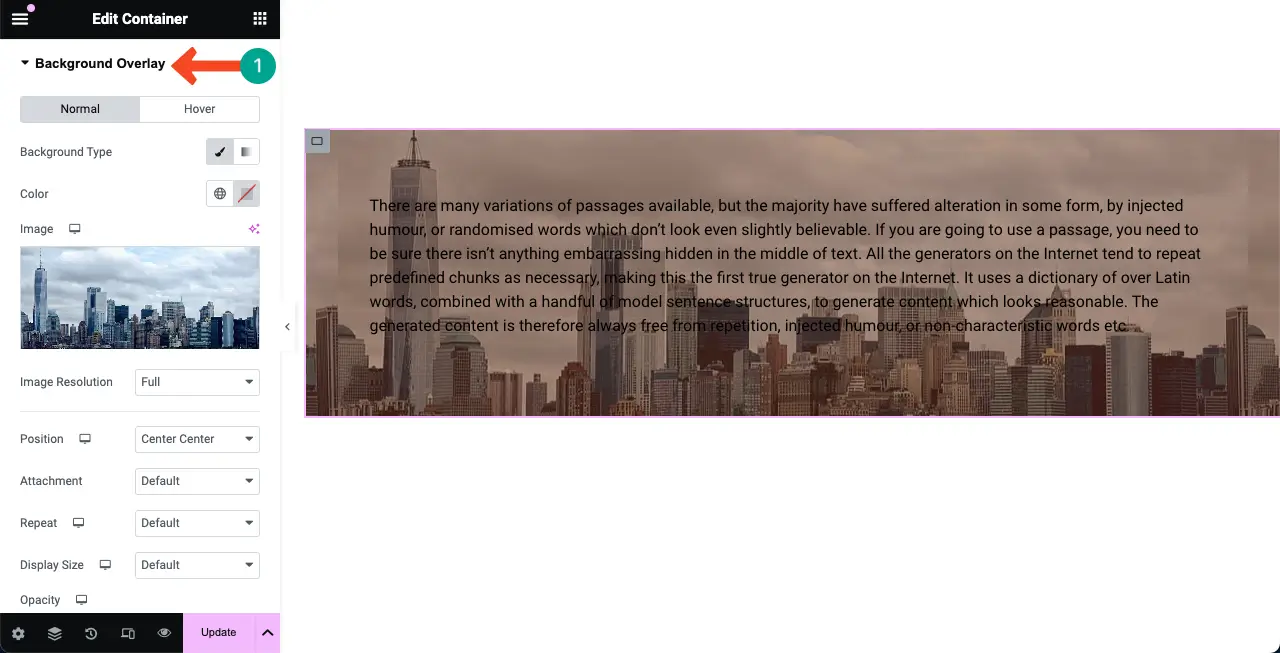
ไปที่ แท็บสไตล์ ขยาย ตัวเลือกการวางซ้อนพื้นหลัง คลิก ตัวเลือกรูปภาพ คุณจะได้รับอนุญาตให้เลือกและเพิ่มรูปภาพไม่ว่าจะมาจากไดรฟ์ในเครื่องหรือไลบรารีสื่อ

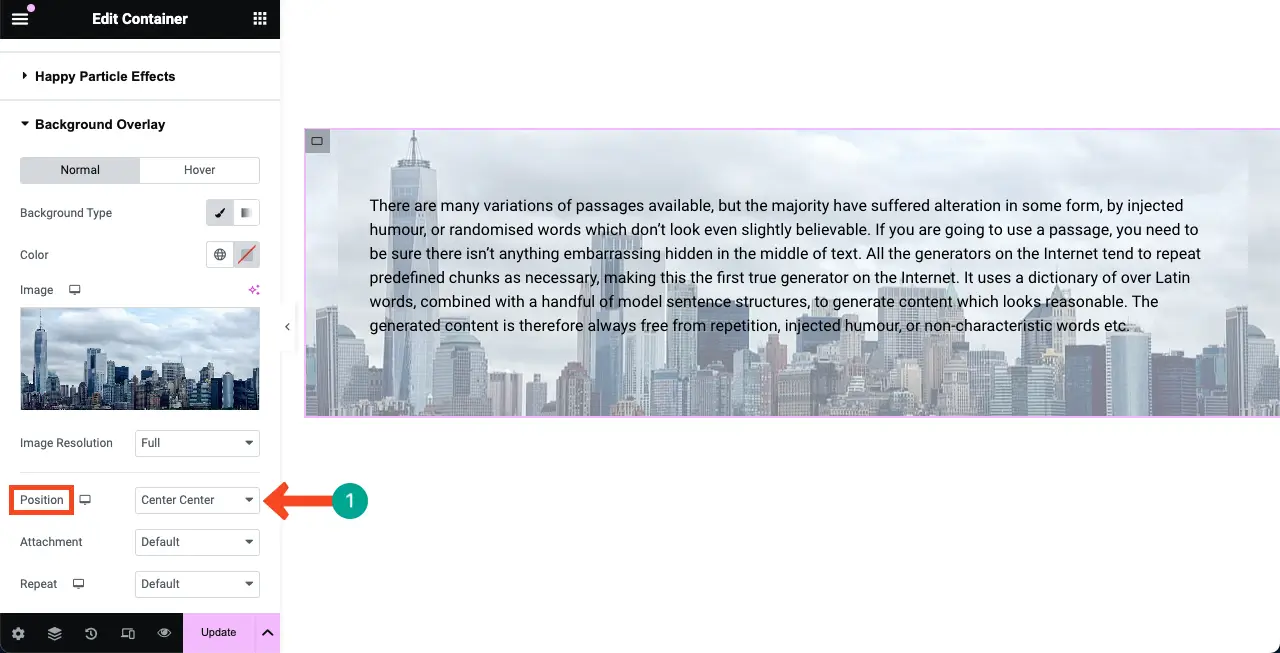
คุณจะเห็นว่าเราได้เพิ่มรูปภาพลงในการวางซ้อนพื้นหลังแล้ว จากนั้น เลือกตำแหน่งที่เหมาะสม เพื่อให้เข้ากับเนื้อหาได้อย่างลงตัว

ขยาย ตัวเลือกพื้นหลัง จากนั้น เลือกสีทึบที่เหมาะสม กับภาพ คุณจะเห็นเลเยอร์ถูกเพิ่มไว้เหนือรูปภาพ

ไปที่ ตัวเลือกการซ้อนทับพื้นหลัง


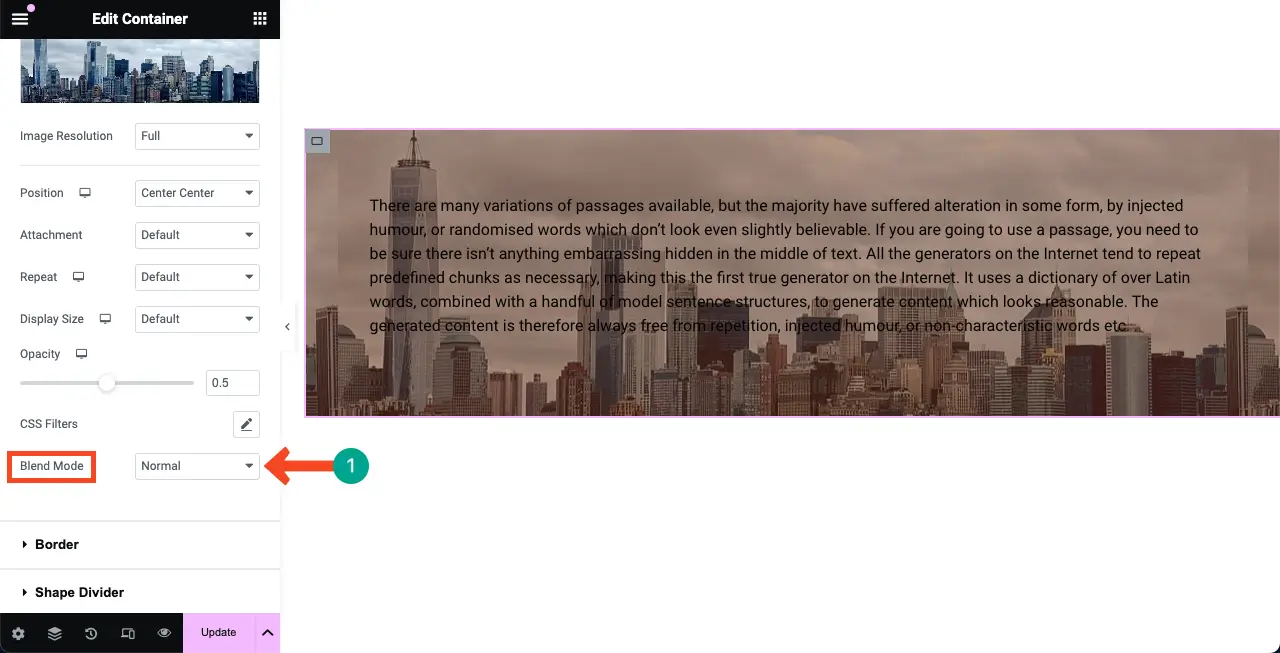
มาที่ Blend Mode โดยเลื่อนลงไปที่แผง Elementor คลิกที่ไอคอนทางด้านขวา มันจะเปิดรายการโหมดผสมผสาน

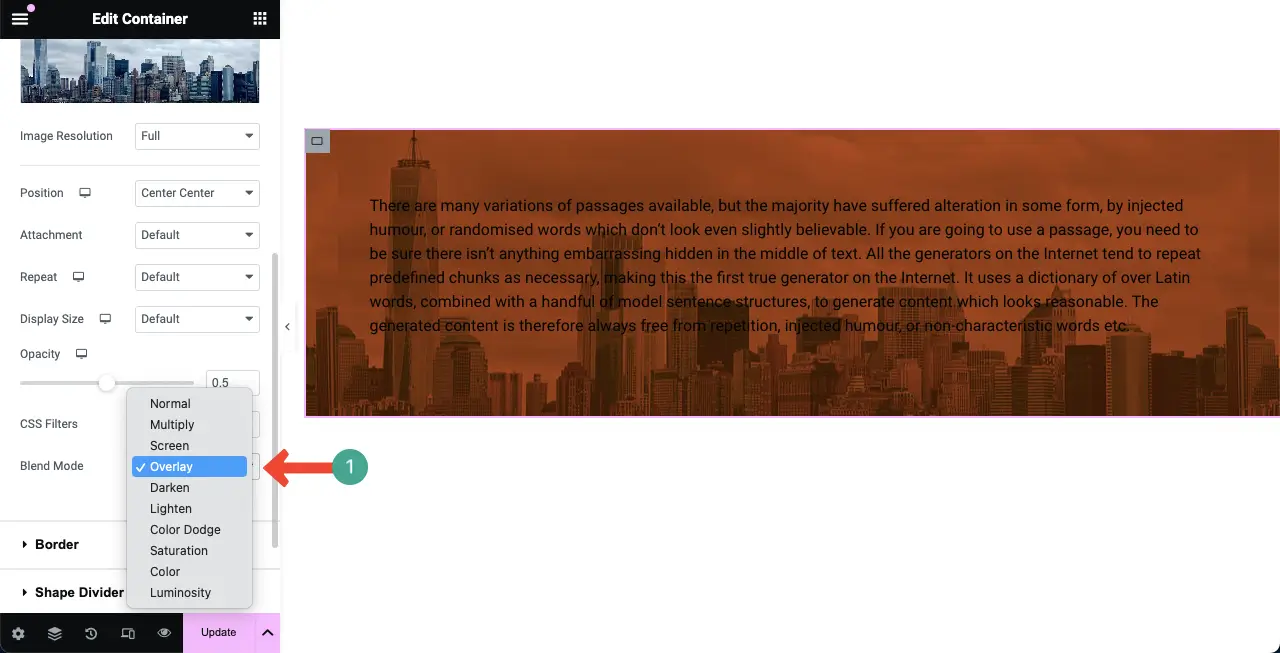
เลือกอารมณ์ ที่คุณชอบโดยสำรวจอารมณ์ผสมผสานทั้งหมดในรายการ คุณจะเห็นเอฟเฟกต์บนภาพ

คุณจะเห็นว่าการซ้อนทับพื้นหลังและสีข้อความเกือบจะคล้ายกัน ด้วยเหตุนี้ เราจึงได้เปลี่ยนสีข้อความเพื่อสร้างความแตกต่างระหว่างข้อความทั้งสองเพื่อให้สามารถอ่านข้อความได้ชัดเจน

ดังนั้นคุณสามารถเพิ่มการซ้อนทับพื้นหลังให้กับพื้นหลังของวิดเจ็ต Elementor ได้
วิธีที่สอง: วิธีเพิ่มภาพซ้อนทับให้กับพื้นหลังของเนื้อหาใน Elementor
กระบวนการวางซ้อนเนื้อหาบนพื้นหลังจะเหมือนกับวิธีการข้างต้นทุกประการ นี่เป็นคุณสมบัติฟรีของปลั๊กอิน HappyAddons หากคุณยังไม่ค่อยมีความรู้เกี่ยวกับปลั๊กอินมากนัก ลองดูว่า HappyAddons คืออะไร
กล่าวโดยสรุป HappyAddons เป็นส่วนเสริมที่น่าตื่นเต้นสำหรับปลั๊กอิน Elementor มาพร้อมกับวิดเจ็ตเพิ่มเติมมากกว่า 120 รายการและฟีเจอร์มากกว่า 20 รายการ เมื่อใช้สิ่งเหล่านี้ คุณสามารถเอาชนะข้อจำกัดของ Elementor และเพิ่มฟังก์ชันการทำงานที่น่าตื่นเต้นให้กับเว็บไซต์ของคุณได้
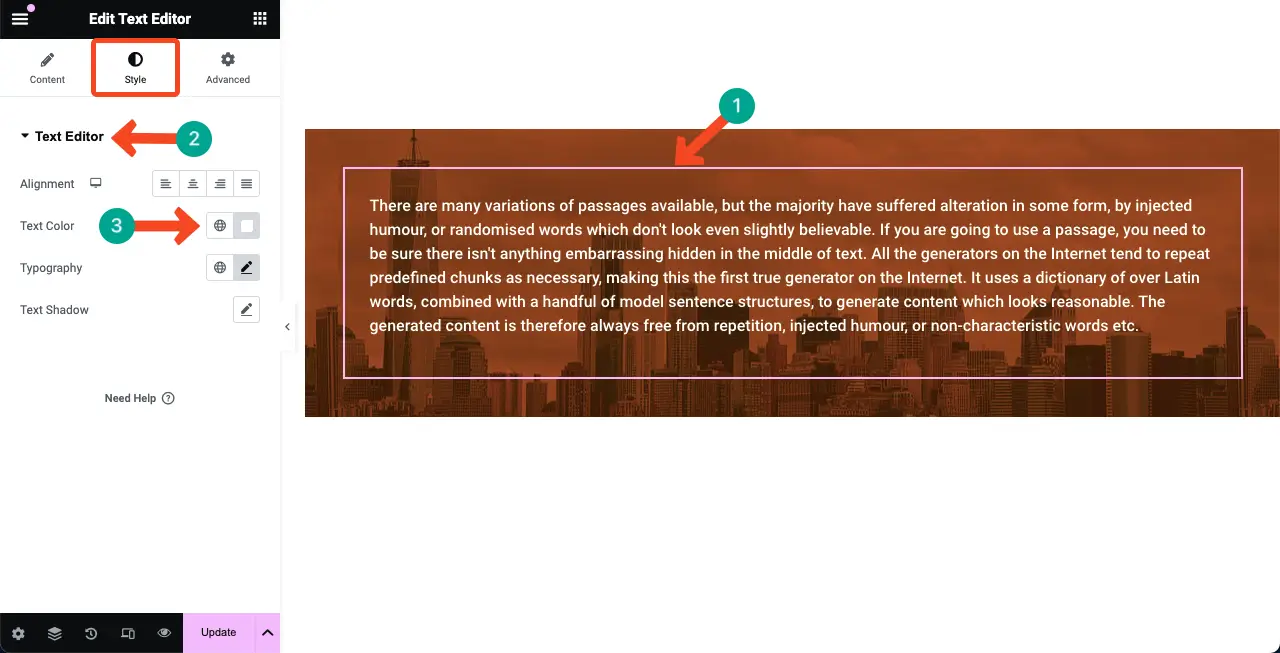
ตัวเลือกการซ้อนทับพื้นหลังใน HappyAddons อยู่ที่ไหน เลือกวิดเจ็ตเนื้อหา ไปที่ แท็บขั้นสูง คุณจะเห็นตัวเลือกพื้นหลังและการวางซ้อนพื้นหลังใต้แท็บนี้

คุณจะเห็นว่าชื่อของทั้งสองตัวเลือกนี้และชื่อของทั้งสองตัวเลือกของ Elementor นั้นเหมือนกันทุกประการ และกระบวนการทำงานก็เหมือนกัน มาสำรวจกระบวนการกัน
ประเภท 01: เพิ่มการซ้อนทับพื้นหลังสีทึบให้กับเนื้อหาที่เพิ่ม
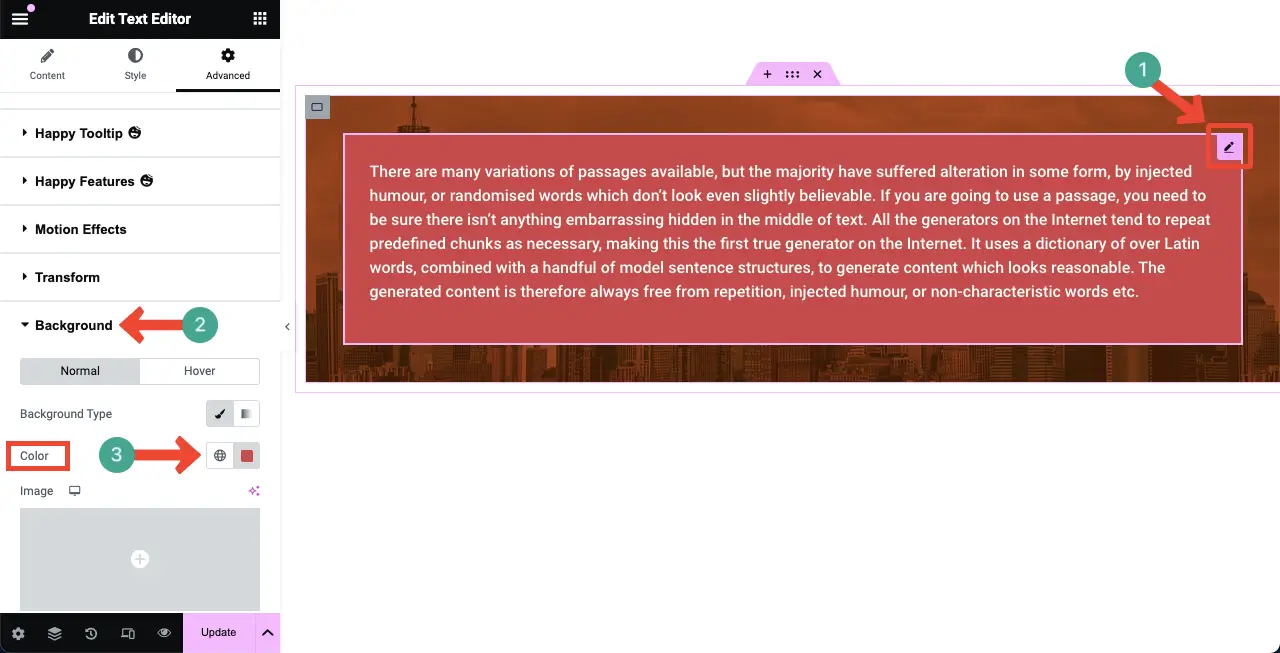
เลือกวิดเจ็ตเนื้อหา มาที่ แท็บขั้นสูง บนแผง Elementor ขยาย ตัวเลือกพื้นหลัง
เลือกสีทึบ คุณจะเห็นสีถูกนำไปใช้กับพื้นหลังของเนื้อหา

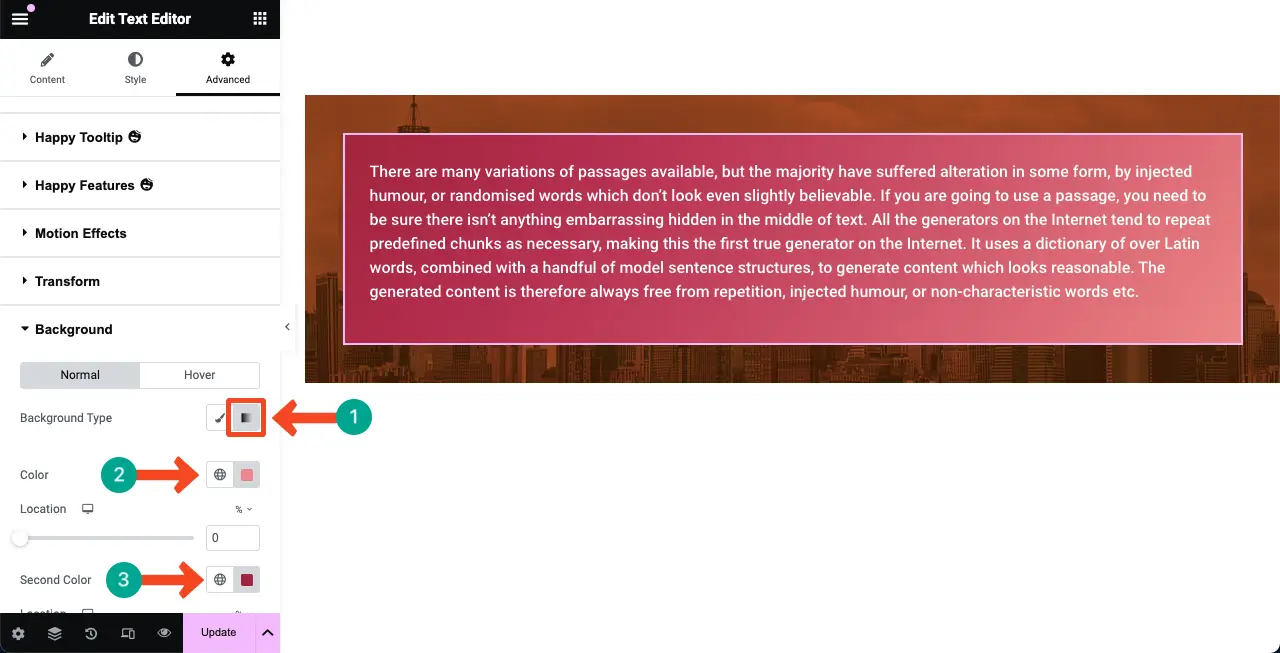
ประเภท 02: เพิ่มการซ้อนทับพื้นหลังสีไล่ระดับสีให้กับเนื้อหาที่เพิ่ม
เช่นเดียวกับวิธีการข้างต้น ให้เลือกตัวเลือกไล่ระดับสี ใต้พื้นหลัง ตั้งค่าสีหลัก และ สีรอง จานสีจะแสดงอยู่ด้านหลังเนื้อหาบนผ้าใบ Elementor

ประเภท 03: เพิ่มการซ้อนทับพื้นหลังรูปภาพให้กับเนื้อหาที่เพิ่ม
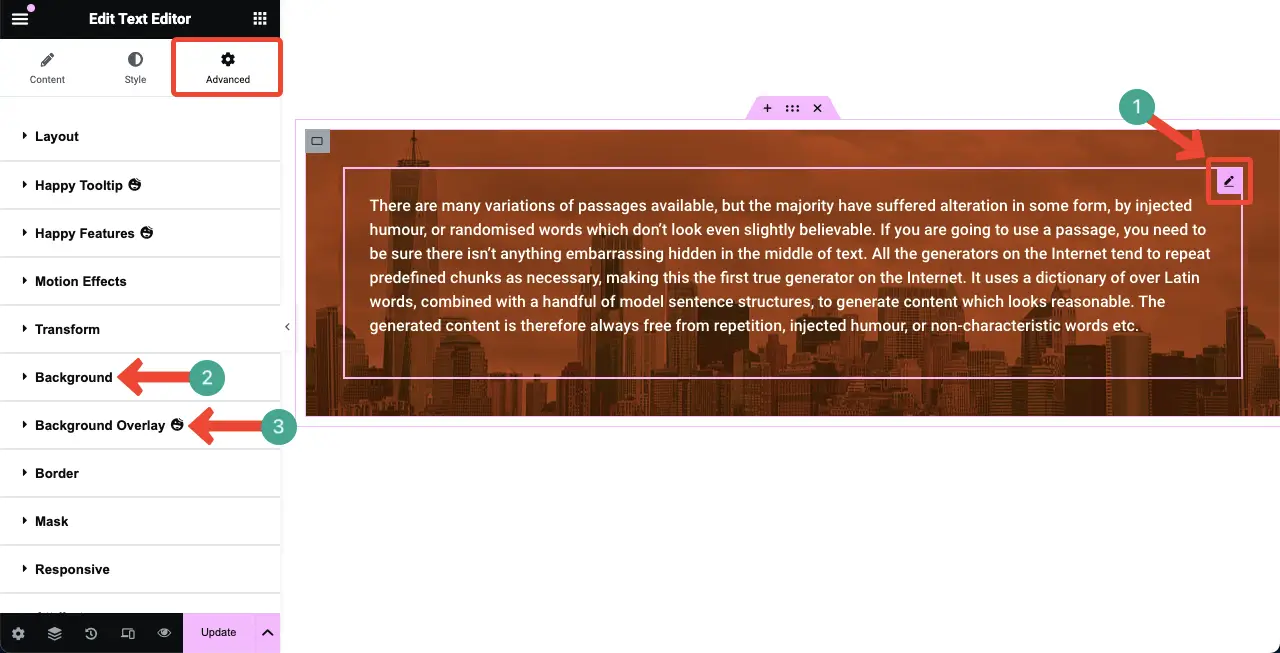
เลือกวิดเจ็ตเนื้อหา ไปที่ แท็บขั้นสูง
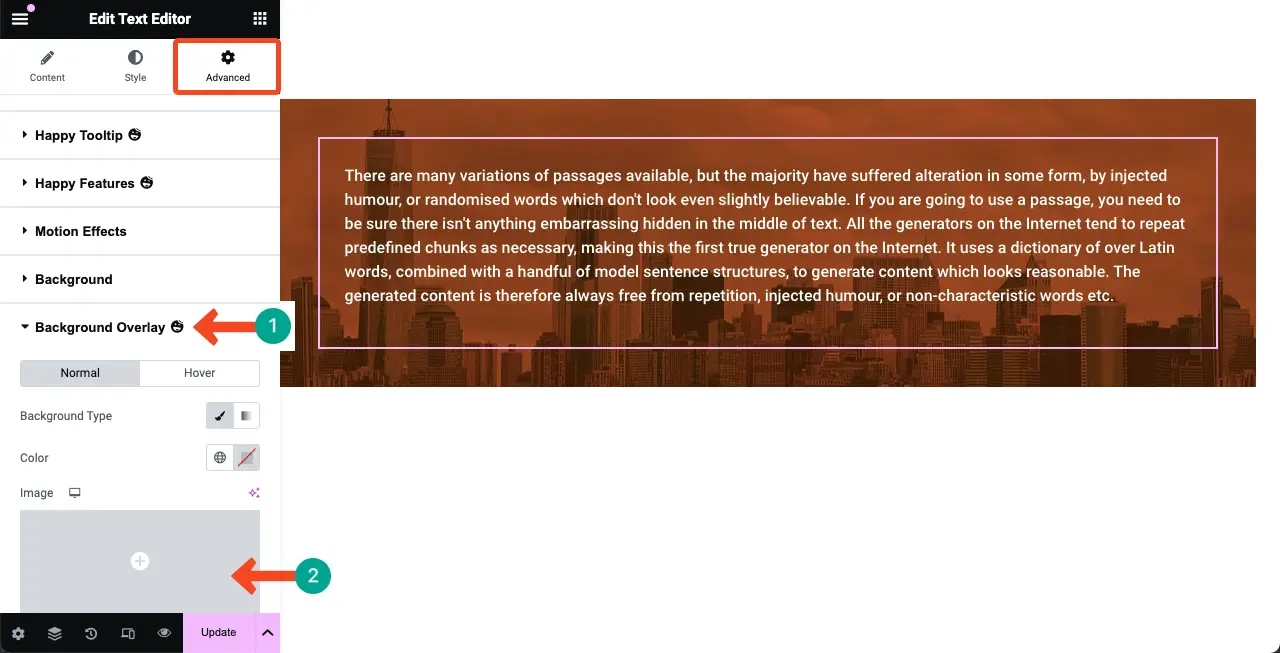
ขยาย ตัวเลือกการวางซ้อนพื้นหลัง คลิกที่ บริเวณรูปภาพ

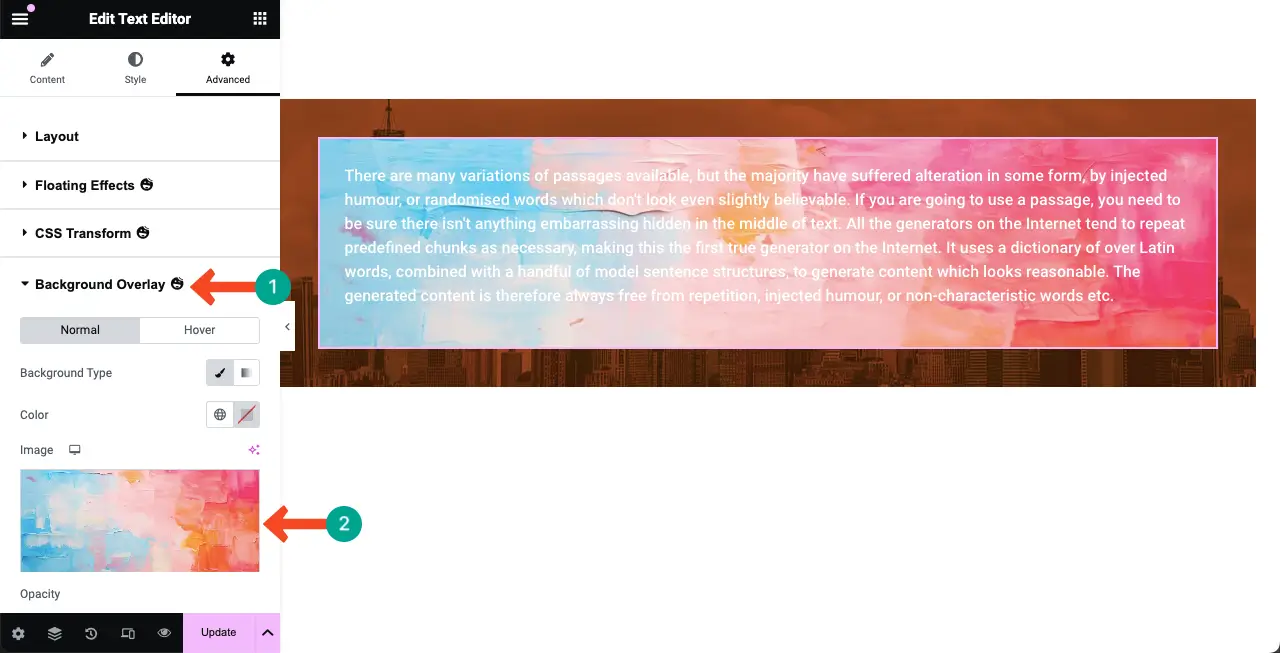
คุณจะสามารถเพิ่มรูปภาพไม่ว่าจะจากไดรฟ์ในเครื่องหรือไลบรารีสื่อตามที่อธิบายไว้ในวิธีการข้างต้น หวังว่าคุณจะทำที่นี่ได้เช่นกัน

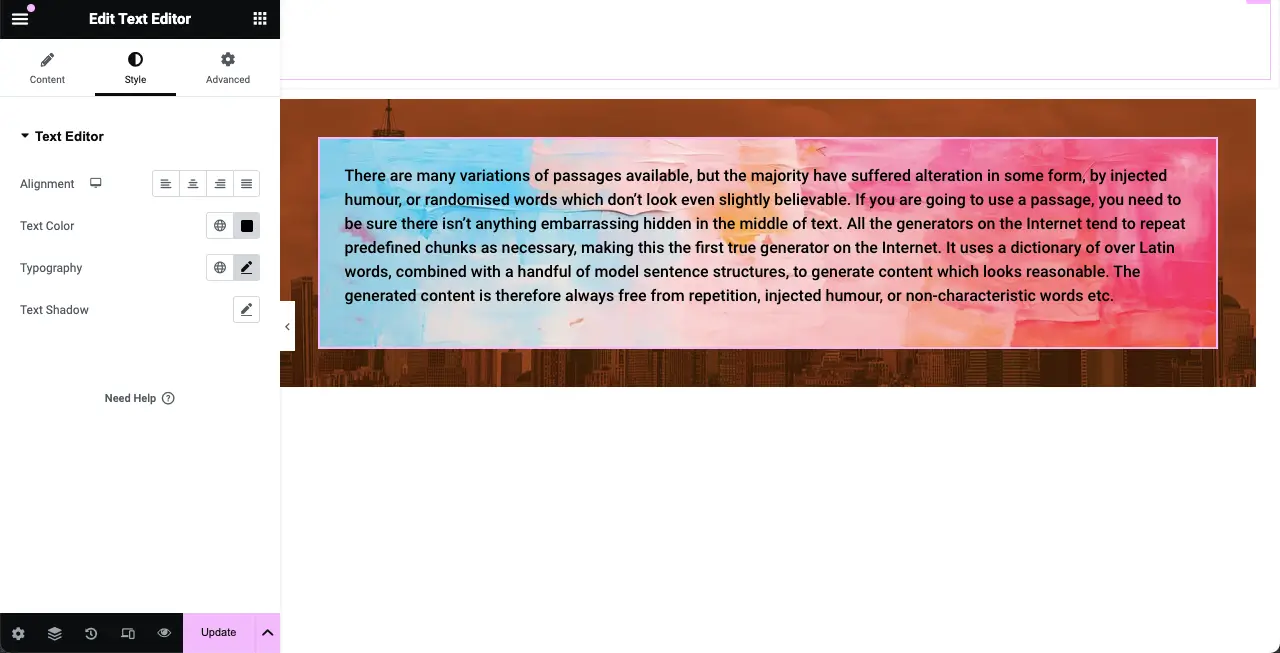
ตอนนี้สีข้อความได้เปลี่ยนไปแล้วเพื่อทำให้เนื้อหาข้อความโดดเด่นบนพื้นหลัง หวังว่านี่จะทำให้เนื้อหาดีขึ้นและสามารถอ่านได้มากขึ้นในขณะนี้

ดังนั้นคุณสามารถเพิ่มพื้นหลังภาพซ้อนทับให้กับเนื้อหาของคุณใน Elementor ได้
หมายเหตุ: ปลั๊กอิน Elementor มักจะทำให้ไซต์ช้าลงเล็กน้อย แต่มีหลายวิธีในการเพิ่มความเร็วเว็บไซต์ดังกล่าว สำรวจวิธีเพิ่มประสิทธิภาพความเร็วเว็บไซต์
หมายเหตุสุดท้าย!
การเพิ่มการซ้อนทับพื้นหลังในปัจจุบันกลายเป็นเรื่องปกติของนักออกแบบเว็บไซต์มืออาชีพส่วนใหญ่ เป็นคุณลักษณะการออกแบบเว็บที่เรียบง่ายและสะดวก แต่มีพลังมหาศาลในการทำให้ส่วนเว็บและเนื้อหาของคุณสวยงามและน่าตื่นเต้น
หลายปีก่อน การสร้างภาพซ้อนทับพื้นหลังด้วยภาษา HTML และ CSS เป็นเรื่องยากมาก แต่ Elementor ได้ทำให้มันมีความยืดหยุ่นซึ่งได้รับการพัฒนาเพิ่มเติมอย่างมากด้วยปลั๊กอิน HappyAddons หวังว่าเมื่อติดตามบล็อกโพสต์ คุณจะสามารถสร้างภาพซ้อนทับที่น่าดึงดูดของพื้นหลังและเนื้อหาบนเว็บไซต์ของคุณได้
หากคุณยังคงประสบปัญหากับฟีเจอร์นี้ โปรดติดต่อเราผ่านช่องแสดงความคิดเห็นหรือตัวเลือกแชทสด เราจะติดต่อกลับหาคุณโดยเร็วที่สุดพร้อมวิธีแก้ปัญหาที่เป็นไปได้
