วิธีเพิ่มแบรนด์ใน WooCommerce
เผยแพร่แล้ว: 2022-08-20การทำรายการร้านค้า WooCommerce ของคุณและเพิ่มตัวเลือกการจัดเรียงตาม แบรนด์ เป็นวิธีที่ดีในการปรับปรุงประสบการณ์การช็อปปิ้งของเว็บไซต์ของคุณ การรวมแบรนด์เพื่อปรับปรุงการจดจำผลิตภัณฑ์และแม้แต่การให้ลูกค้าของคุณดูผลิตภัณฑ์ตามแบรนด์อาจเป็นวิธีที่ดีในการเพิ่ม Conversion ของคุณ นี่คือเหตุผลที่วันนี้เราจะมาดูคำแนะนำฉบับสมบูรณ์เกี่ยวกับ การเพิ่มแบรนด์ใน WooCommerce
อันดับแรก มาดูเหตุผลที่คุณควรพิจารณารวมแบรนด์ในร้านค้าของคุณ
ทำไมต้องเพิ่มแบรนด์ใน WooCommerce?
ไม่น่าแปลกใจเลยที่ การจดจำแบรนด์ เป็นข้อตกลงที่สำคัญต่อลูกค้า ผู้คนมักจะซื้อสินค้าจากแบรนด์ที่พวกเขารู้จัก พวกเขามีแนวโน้มที่จะซื้อผลิตภัณฑ์นอกแบรนด์เพียงอย่างเดียวและจะพิจารณายึดติดกับพวกเขาหากพวกเขาต้องการผลิตภัณฑ์บางอย่างของตน ตัวอย่างเช่น หากคุณขายรองเท้าบนเว็บไซต์ ลูกค้ามีแนวโน้มที่จะซื้อรองเท้าจากแบรนด์ต่างๆ เช่น Nike, Adidas, Jordan และ Under Armour
เพื่อมอบประสบการณ์ที่ดียิ่งขึ้นให้กับลูกค้า คุณควรเพิ่มแบรนด์ที่คุณมีในร้านค้าของคุณ ยิ่งไปกว่านั้น หากคุณมีข้อตกลงกับแบรนด์ สิ่งสำคัญยิ่งกว่าคือต้องแน่ใจว่าลูกค้าของคุณรู้ว่าคุณสนับสนุนแบรนด์ใด และพวกเขาสามารถมีข้อตกลงเฉพาะจากแบรนด์เหล่านั้นได้หรือไม่
ตามค่าเริ่มต้น WooCommerce ไม่อนุญาตให้คุณแสดงแบรนด์หรือจัดเรียงสินค้าตามแบรนด์ นอกจากนี้ยังหมายความว่า WooCommerce ไม่มีการกรองตามแบรนด์ ดังนั้น เราจะใช้ปลั๊กอินภายนอกเพื่อเพิ่มแบรนด์ใน WooCommerce
วิธีเพิ่มแบรนด์ใน WooCommerce
วิธีที่ดีที่สุดในการรวมแบรนด์ไว้ในร้านค้าของคุณคือการใช้ปลั๊กอินเฉพาะ สำหรับการสาธิตของเรา เราจะใช้ Perfect WooCommerce Brands ฟรี น้ำหนักเบา และใช้งานง่าย และให้คุณเพิ่มแบรนด์ของคุณและใช้รหัสย่อเพื่อแสดงผลิตภัณฑ์ใดๆ ที่กำหนดให้กับแบรนด์เหล่านี้ หรือหากคุณกำลังมองหาเครื่องมืออื่นๆ เพื่อรวมแบรนด์ไว้ในร้านค้าของคุณ คุณสามารถดูบทความเกี่ยวกับปลั๊กอินของแบรนด์ของเราได้
การติดตั้งและเปิดใช้งาน Plugin
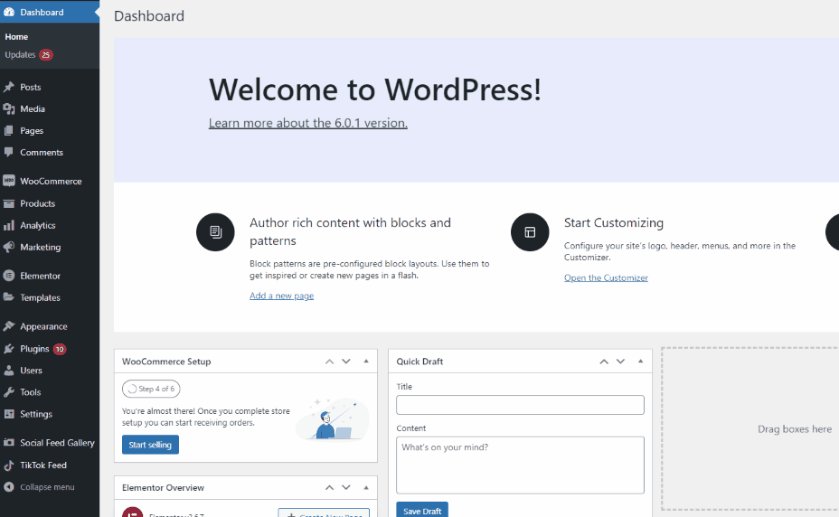
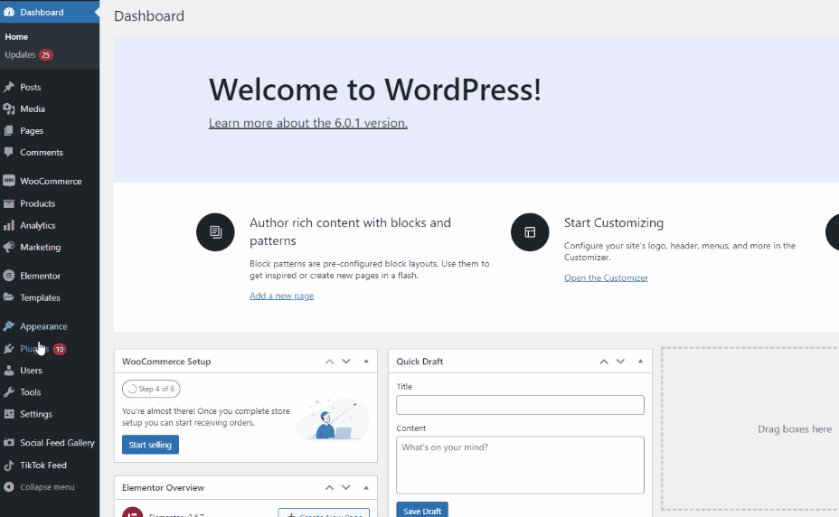
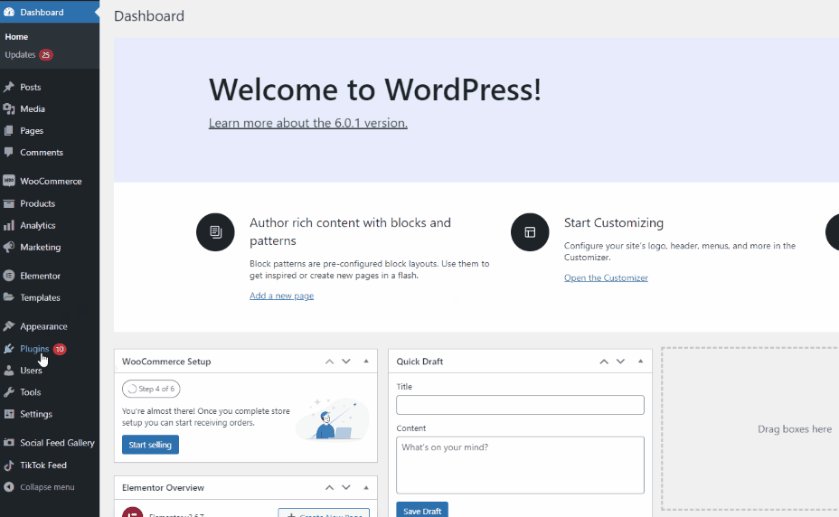
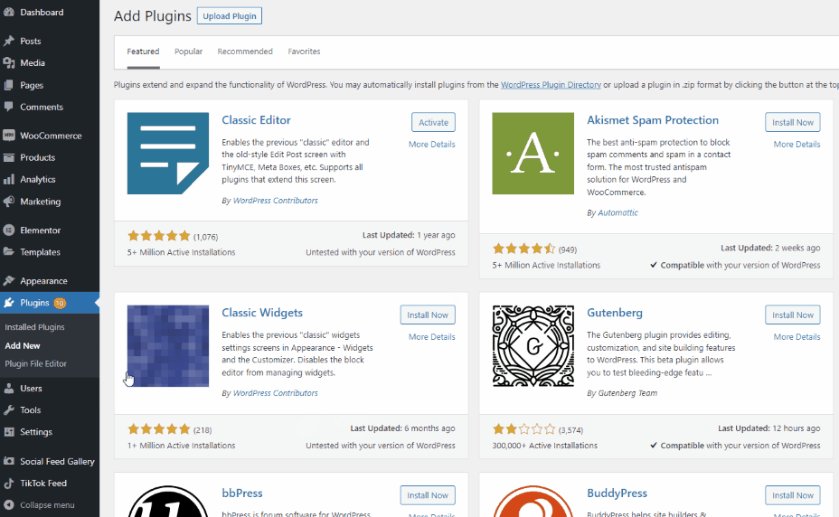
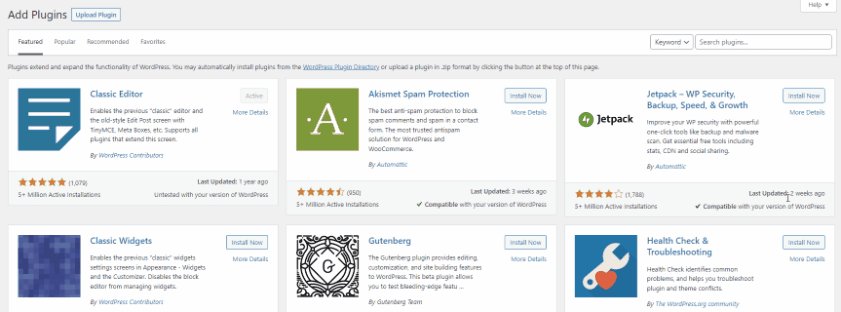
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน เปิด WP Admin Dashboard แล้วไปที่ Plugins > Add New

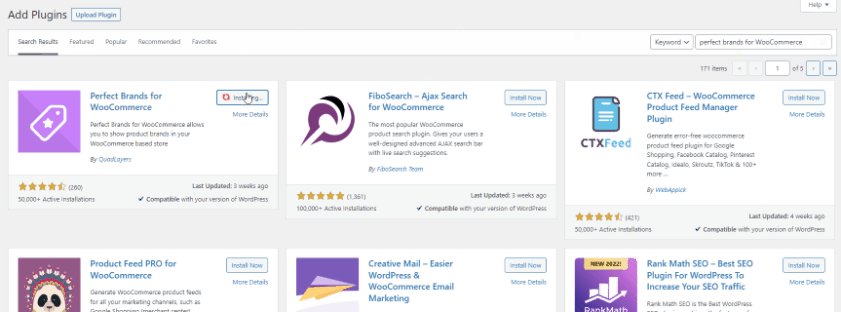
จากนั้นใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Perfect WooCommerce Brands

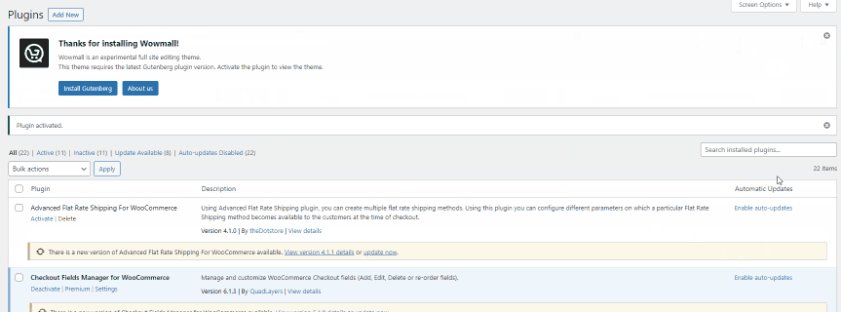
คลิก ติดตั้ง บนแท็บของปลั๊กอิน และคลิกที่ เปิดใช้งาน เมื่อปุ่มสลับเพื่อเปิดใช้งานปลั๊กอิน

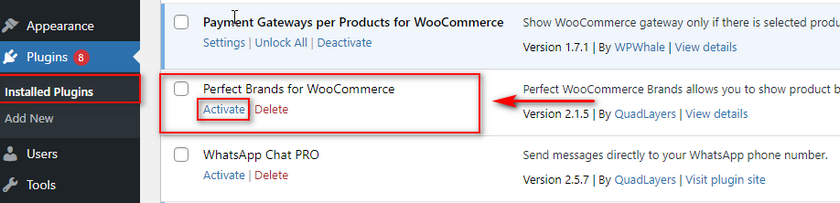
หากคุณต้องการเปิดใช้งาน/ปิดใช้งานปลั๊กอินด้วยตนเอง คุณสามารถทำได้โดยไปที่ ปลั๊กอิน > ปลั๊กอินที่ติดตั้ง แล้วกด เปิดใช้งาน/ปิดใช้งาน ใต้รายการปลั๊กอิน
ตอนนี้เราได้ติดตั้งปลั๊กอินแล้ว เราสามารถเริ่มเพิ่มแบรนด์ในเว็บไซต์ของเราได้ หากคุณไม่มีแบรนด์ใดๆ ในร้านค้าของคุณ คุณจะต้องสร้างมันขึ้นมา เรามาดูกันว่าจะทำอย่างไรกับ Perfect Brands สำหรับ WooCommerce
วิธีสร้างแบรนด์ใน WooCommerce โดยใช้ปลั๊กอิน
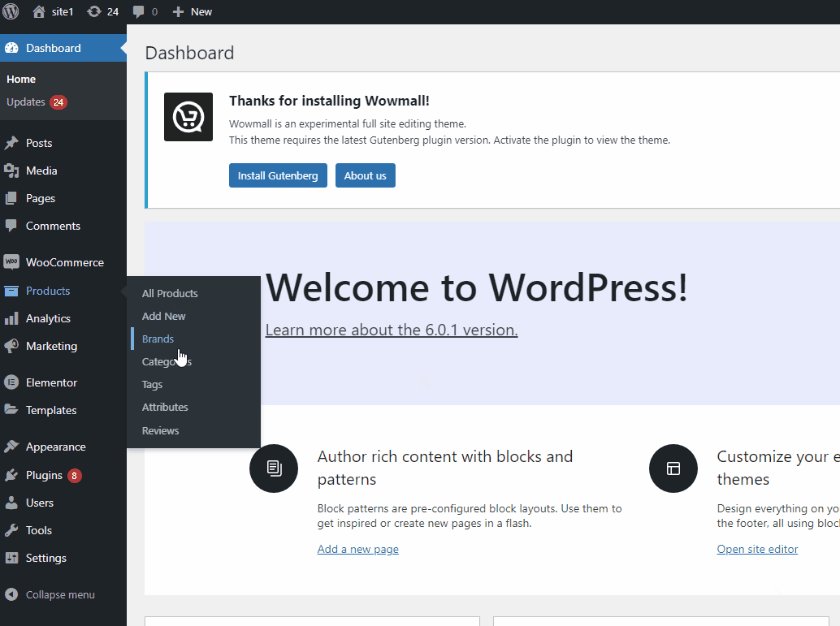
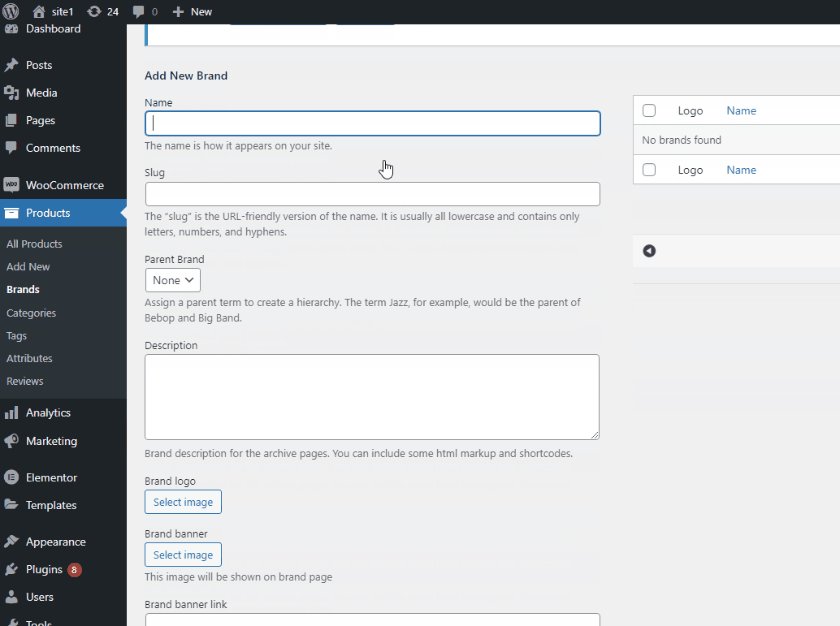
มาสร้างแบรนด์สำหรับผลิตภัณฑ์ของเรากันก่อน เปิดหน้า แบรนด์ ของคุณโดยคลิกที่ ผลิตภัณฑ์ > แบรนด์ บน แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

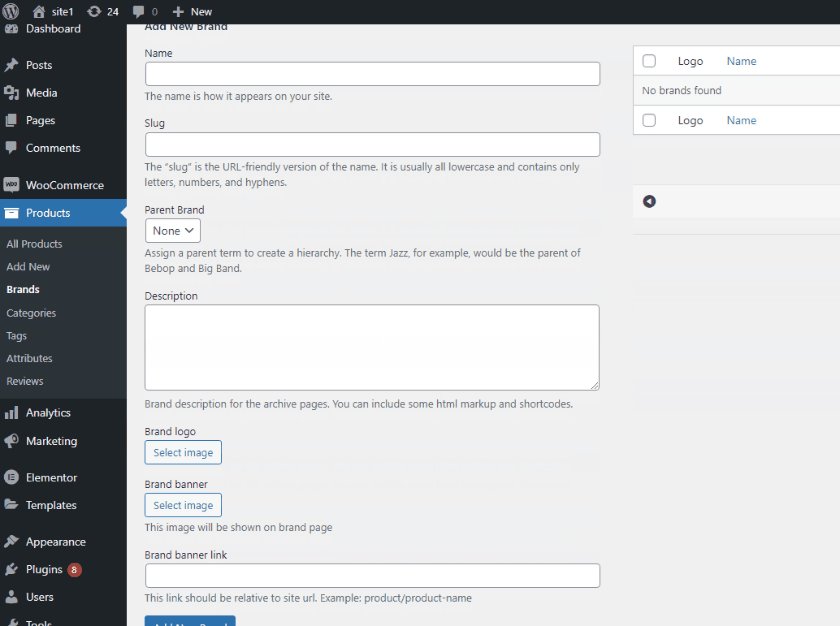
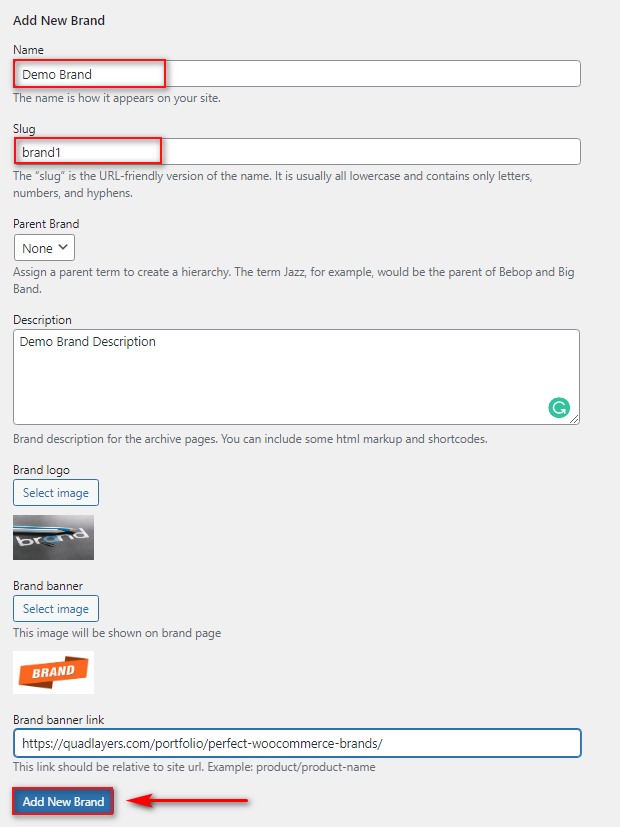
จากนั้น คุณสามารถใช้ส่วน เพิ่มแบรนด์ใหม่ ที่ครึ่งซ้ายของหน้า กรอกรายละเอียดที่จำเป็นของแบรนด์ใหม่ของคุณ เช่น ชื่อ กระสุน และแบรนด์แม่ (หากจำเป็น) คุณยังสามารถเพิ่มคำอธิบายสั้นๆ เกี่ยวกับแบรนด์ของคุณและเพิ่มรูปภาพได้หากต้องการ เมื่อเสร็จแล้ว ให้คลิกที่ เพิ่มแบรนด์ใหม่

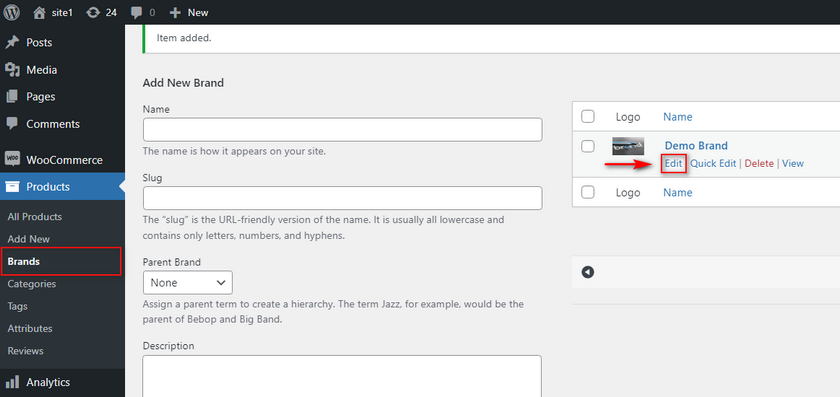
หากคุณต้องการแก้ไขแบรนด์ของคุณ ในภายหลัง คุณสามารถทำได้โดยเพียงแค่คลิกที่ แก้ไข ถัดจากชื่อแบรนด์ที่คุณสร้างขึ้นใหม่บน หน้าแบรนด์

ตอนนี้เราได้สร้างแบรนด์แล้ว เราสามารถกำหนดผลิตภัณฑ์ให้กับแบรนด์นี้ได้
การกำหนดผลิตภัณฑ์ให้กับแบรนด์
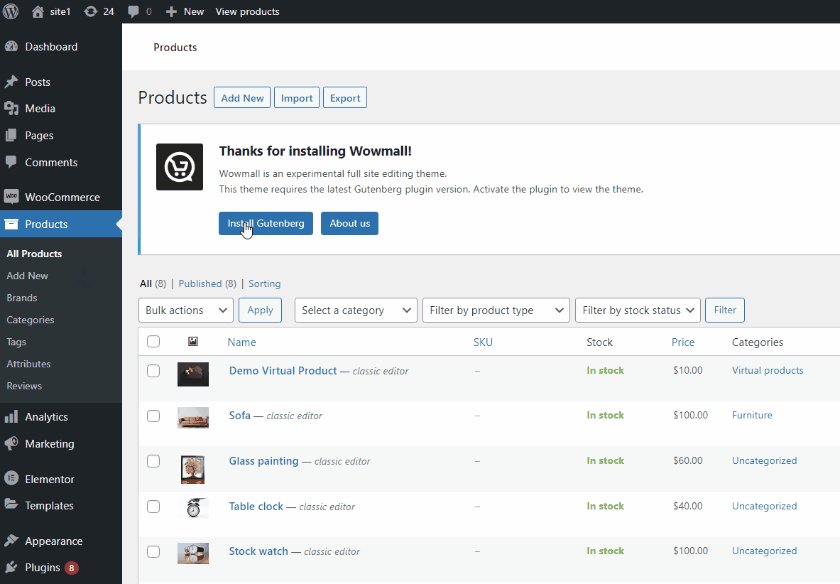
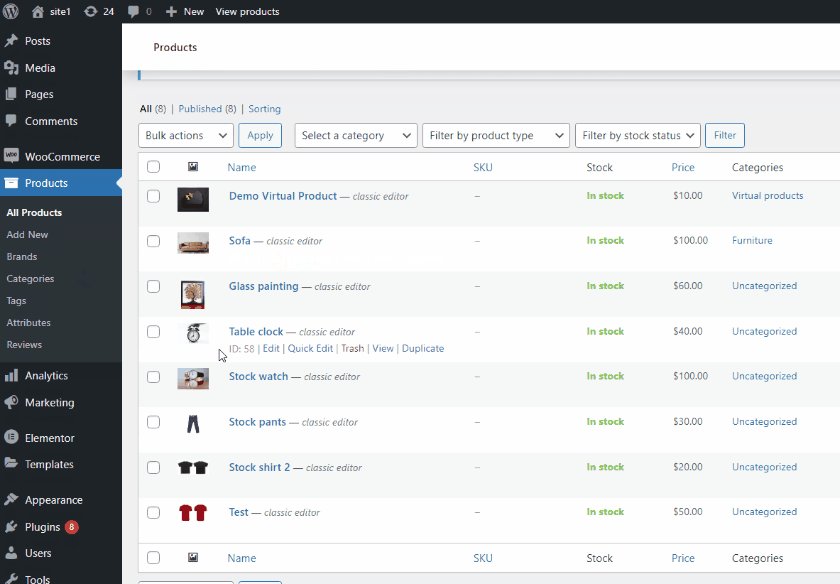
เริ่มต้นด้วยการคลิกที่แท็บ ผลิตภัณฑ์ ใน WP Admin Dashboard ของคุณ จากนั้นคลิก แก้ไข ภายใต้ผลิตภัณฑ์ใดๆ ที่คุณต้องการกำหนดให้กับแบรนด์

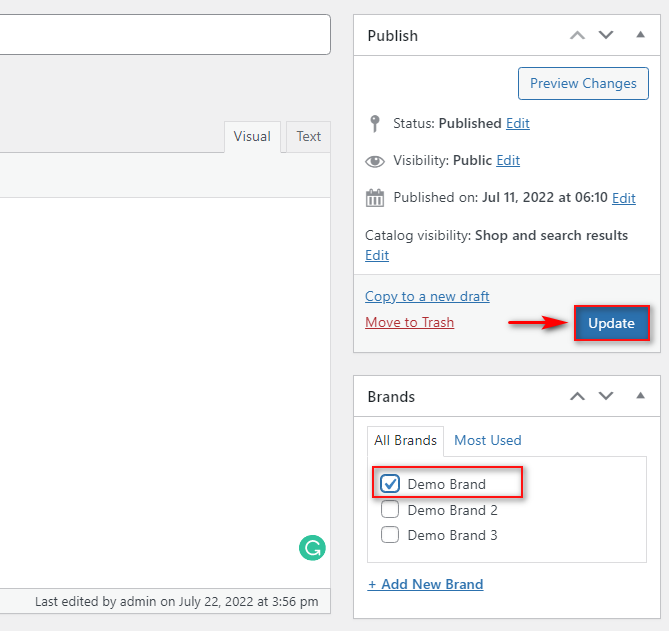
ทางด้านขวา คุณจะเห็นส่วน แบรนด์ ซึ่งคุณสามารถใช้กำหนดผลิตภัณฑ์ให้กับแบรนด์ใดก็ได้ เพียงเลือกยี่ห้อหรือหลายยี่ห้อที่คุณต้องการกำหนดผลิตภัณฑ์ แล้วคลิก อัปเดต

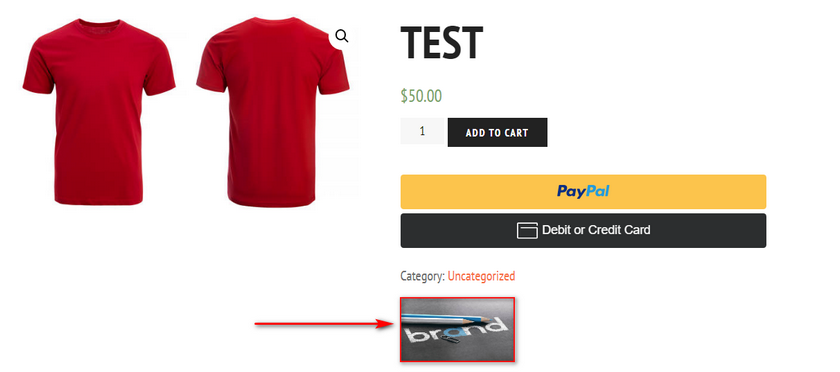
ตอนนี้ หากคุณตรวจสอบหน้าผลิตภัณฑ์ของคุณ คุณจะเห็นโลโก้แบรนด์ถัดจากรายละเอียดผลิตภัณฑ์ดังนี้:

วิธีแสดงแบรนด์ของคุณ
ตอนนี้ ในการแสดงแบรนด์ทั้งหมดบนเว็บไซต์ของคุณ คุณจะต้องใช้รหัส ย่อ แน่นอน คุณสามารถเพิ่มรหัสย่อนี้ในส่วนใดก็ได้ของเว็บไซต์ของคุณที่ยอมรับรหัสย่อ — ทุกอย่างตั้งแต่วิดเจ็ตของคุณไปจนถึงบทความ/หน้าของคุณ นอกจากนี้ ด้วยความช่วยเหลือของตัวสร้างเพจของคุณหรือแม้แต่ตัวแก้ไขไซต์แบบเต็ม คุณสามารถเพิ่มรหัสย่อนี้ไปยังส่วนใดก็ได้ของเว็บไซต์ของคุณ เพียงวางรหัสย่อนี้ลงในหน้า WordPress ที่คุณต้องการแสดงแบรนด์:
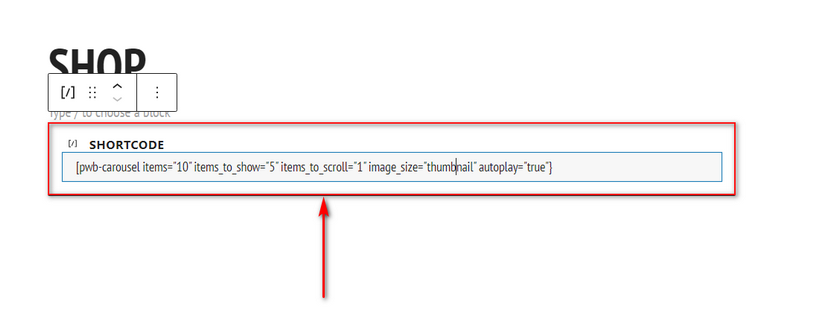
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
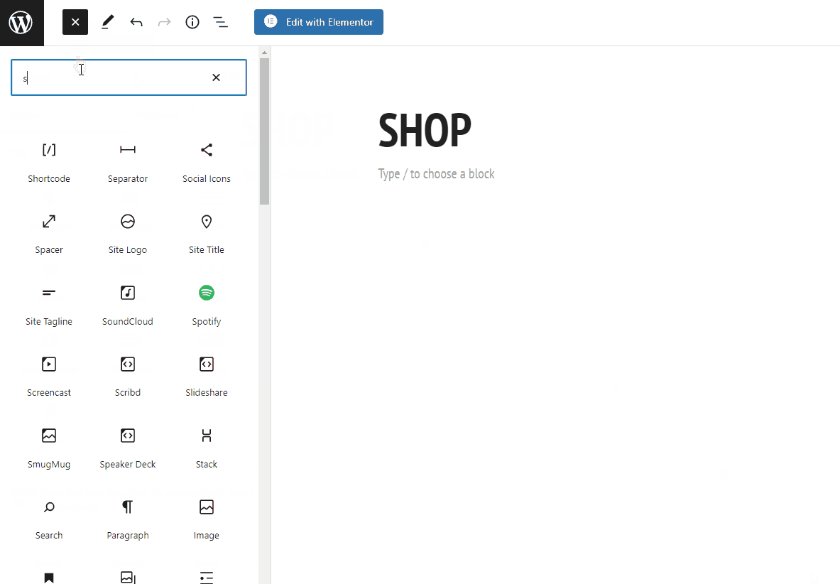
เราจะเพิ่มสิ่งนี้สำหรับการสาธิตของเราในหน้าร้านค้าของเรา แต่คุณสามารถทำตามขั้นตอนเดียวกันเพื่อเพิ่มแบรนด์ของคุณในโพสต์หรือหน้าใดก็ได้ เพียงแก้ไขหน้าของคุณใน โปรแกรมแก้ไข WordPress และเพิ่ม บล็อกรหัส สั้นโดยคลิกที่ปุ่ม เพิ่มบล็อกใหม่ จากนั้นค้นหารหัสย่อและคลิกที่มัน

จากนั้นวางรหัสย่อด้านบนลงในบล็อกและ บันทึก/อัปเดต หน้าของคุณ

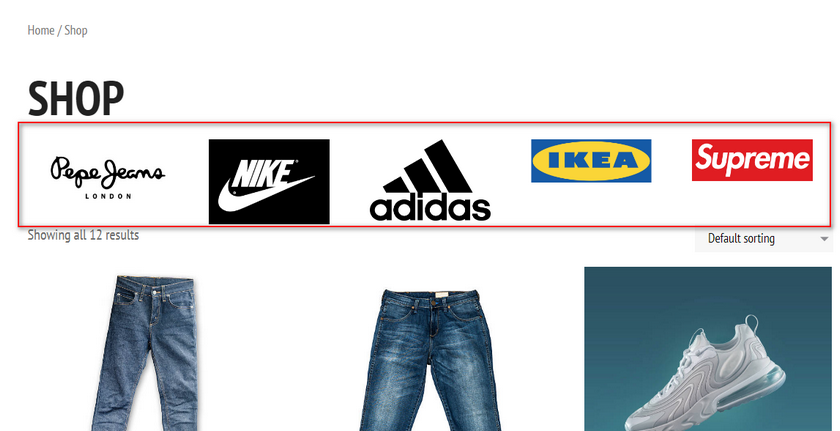
โค้ดย่อนี้จะเพิ่มภาพหมุนของแบรนด์ที่ปรับแต่งได้ในหน้าของคุณ ซึ่งควรแสดงดังนี้:

ตอนนี้คุณสามารถปรับแต่งรหัสย่อนี้ได้ตามที่คุณต้องการโดยเปลี่ยน พารามิเตอร์ของรหัสย่อ คุณสามารถตรวจสอบเอกสารได้ที่นี่ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้รหัสย่อ
พูดง่ายๆ ก็คือ คุณสามารถปรับแต่งพารามิเตอร์ต่อไปนี้สำหรับรหัสย่อได้:
- “ รายการ ” [int / Featured] – จำนวนแบรนด์ทั้งหมดที่ภาพหมุนจะแสดง
- “ items_to_show ” [int] – จำนวนแบรนด์ที่จะแสดงต่อหน้า
- “ items_to_scroll ” [int] – จำนวนแบรนด์ที่จะเลื่อนทุกครั้งที่คุณเลื่อนภาพหมุน
- “ image_size ” [ภาพขนาดย่อ / กลาง / ใหญ่ / เต็ม / ขนาดกำหนดเอง] – ขนาดของภาพที่แสดงในภาพหมุน
- “ เล่นอัตโนมัติ ” [จริง / เท็จ] – ตัวเลือกนี้ให้คุณเปิด/ปิดการเล่นอัตโนมัติของภาพหมุน
- “ ลูกศร ” [จริง/เท็จ] – ด้วยตัวเลือกนี้ คุณสามารถแสดงหรือซ่อนลูกศรนำทาง
วิธีการกรองสินค้าตามแบรนด์
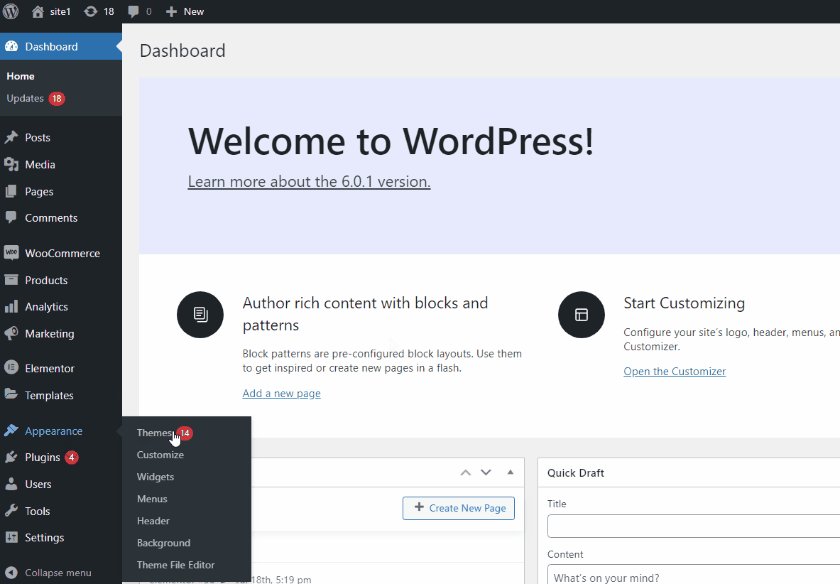
คุณยังสามารถเพิ่มตัวเลือกการกรองลงในแถบด้านข้างของเว็บไซต์ที่กรองสินค้าของคุณตามแบรนด์ได้ สิ่งที่คุณต้องทำคือเพิ่มวิดเจ็ตอย่างง่ายไปยังตำแหน่งวิดเจ็ตของเว็บไซต์ของคุณ ในการดำเนินการดังกล่าว ให้เปิดหน้า วิดเจ็ต ของคุณโดยคลิกที่ ลักษณะที่ ปรากฏ > วิดเจ็ต บนแถบด้านข้างของผู้ดูแลระบบ

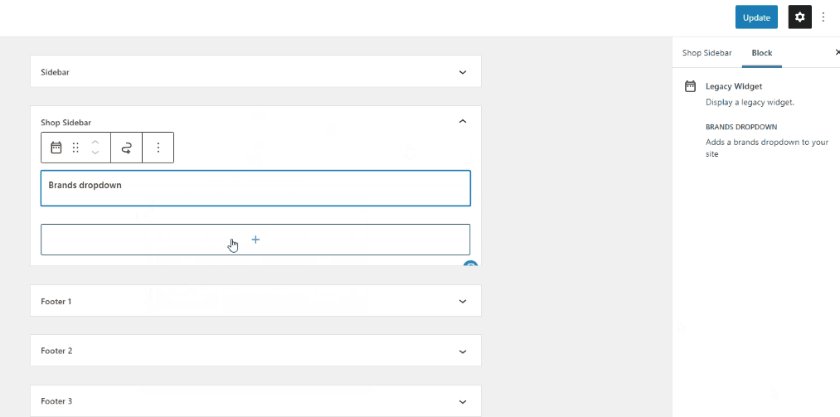
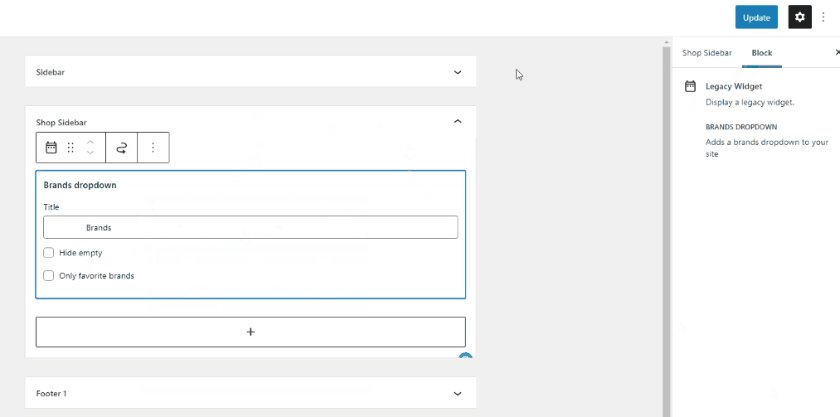
จากนั้นคลิก ตำแหน่งวิดเจ็ ตใดๆ ที่ธีมของคุณมอบให้ จากนั้นคลิกที่ปุ่ม เพิ่มบล็อก และค้นหา แบรนด์ คลิกที่วิดเจ็ต Brands Dropdown และปรับแต่งตามที่คุณต้องการ

เมื่อเสร็จแล้ว ให้คลิกที่ อัปเดต ที่ด้านบนขวา และคุณจะเห็นรายการแบบเลื่อนลงของแบรนด์ในตำแหน่งวิดเจ็ตของคุณ

วิธีเพิ่มแบรนด์ใน WooCommerce โดยใช้ Brand Carousel
คุณยังสามารถเพิ่มภาพหมุนที่แสดงสินค้าตามแบรนด์ได้อีกด้วย สำหรับสิ่งนี้ คุณจะต้องใช้ รหัสย่อนี้:
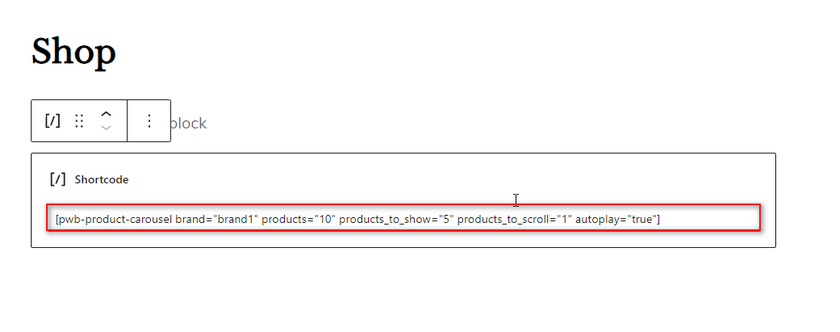
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
เพียงแทนที่ข้อความ ทาก ของแบรนด์ในพารามิเตอร์แบรนด์ด้วยตัวทากของแบรนด์ที่คุณต้องการ ตัวอย่างเช่น เรามีแบรนด์สาธิตของเราที่มีกระสุน' brand1′ ดังนั้นเราจะแก้ไขรหัสย่อดังนี้:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

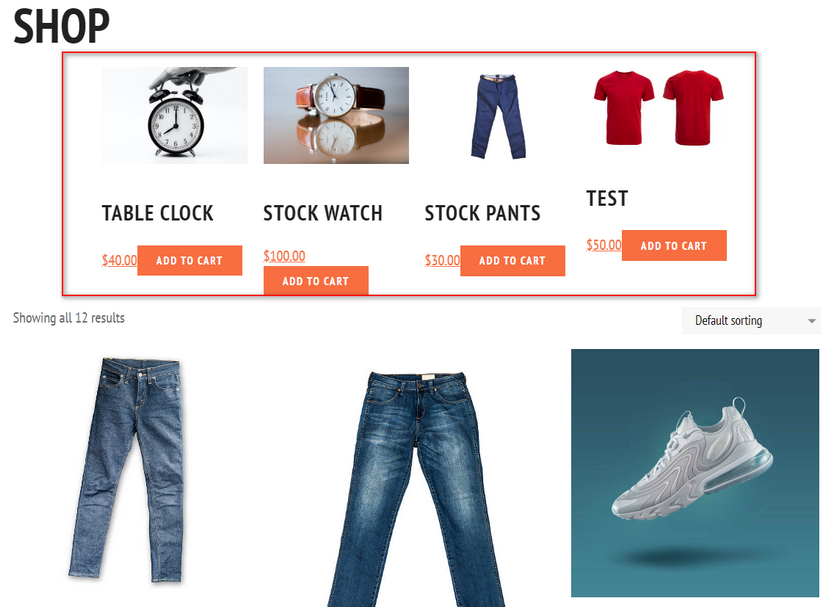
ตอนนี้ วางรหัสย่อนี้ลงในหน้าใดก็ได้ของคุณและ อัปเดต หน้า คุณจะเห็นภาพหมุนที่มีผลิตภัณฑ์ทั้งหมดที่กำหนดให้กับแบรนด์นั้นๆ

วิธีการลงรายการสินค้าตามแบรนด์
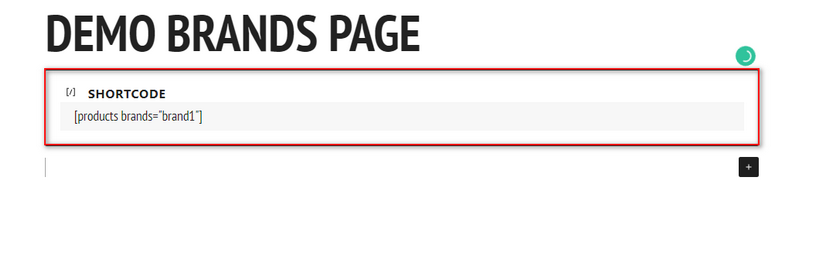
ในกรณีที่คุณต้องการเพิ่มเพจที่มีเฉพาะสินค้าของแบรนด์ของคุณแทนที่จะใช้แบบหมุน คุณสามารถใช้ปุ่ม
จากนั้นแทนที่ข้อความ ทากของแบรนด์ ด้วยกระสุนของคุณ ตัวอย่างเช่น เราจะใช้:


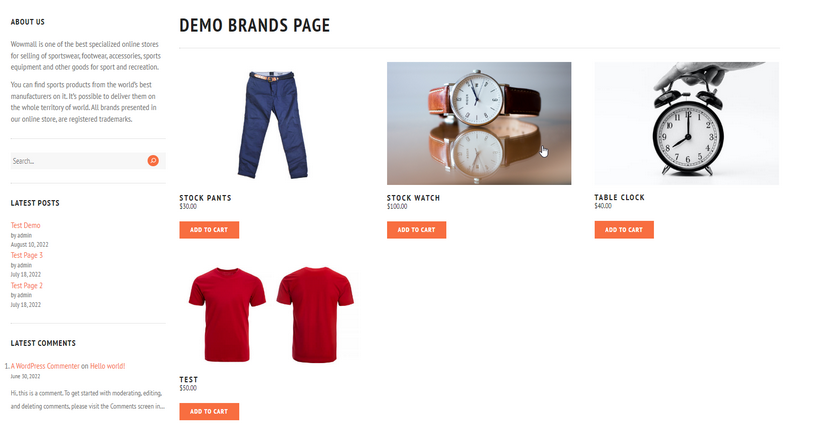
เพิ่มไปยังหน้า/โพสต์ที่กำหนดเองโดยใช้บล็อกรหัสย่อ เมื่อคุณบันทึกหน้าแล้ว สิ่งนี้ควรปรากฏขึ้นดังนี้:

วิธีแสดงแบรนด์ทั้งหมดในหน้า/โพสต์
ในทำนองเดียวกัน หากคุณต้องการส่วนแสดงผลสำหรับแบรนด์ทั้งหมดที่เว็บไซต์ของคุณสต็อก คุณสามารถทำได้โดยใช้ รหัสย่อ [pwb-all-brands]
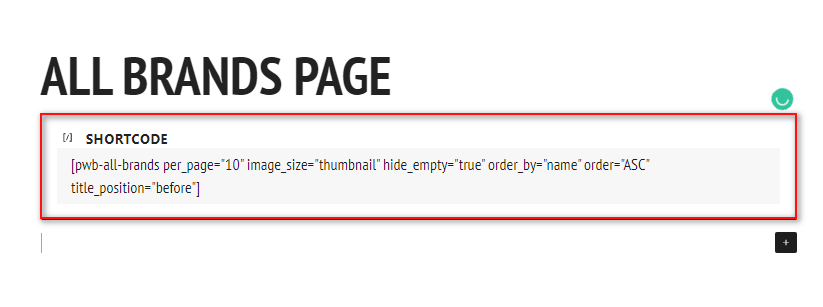
สำหรับสิ่งนี้ คุณจะต้องใช้รหัสย่อ:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
วางสิ่งนี้ลงในบล็อกรหัสย่อดังนี้:

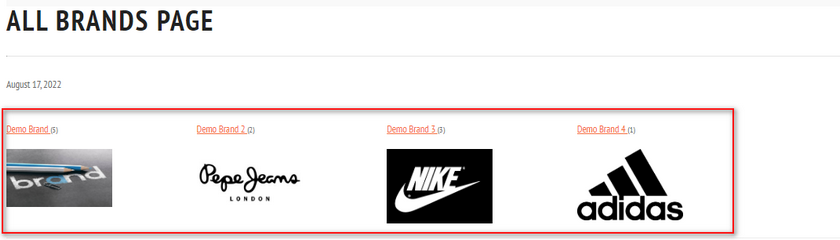
ตอนนี้ คุณควรมีหน้าแบรนด์ทั้งหมดของคุณแสดงบนหน้าดังนี้:

วิธีเพิ่มแบรนด์ใน WooCommerce โดยใช้รายการ AZ
หากคุณต้องการเพิ่มแบรนด์ในหน้า WooCommerce โดยใช้รายการ AZ แทน คุณสามารถทำได้เช่นกัน วิธีนี้ใช้ได้ผลดีถ้าคุณมีแบรนด์มากมาย แทนที่จะเป็นเพียงไม่กี่แบรนด์ และคุณต้องการให้ลูกค้าของคุณสามารถเข้าถึงแต่ละแบรนด์และผลิตภัณฑ์ของตนได้ทีละรายการ
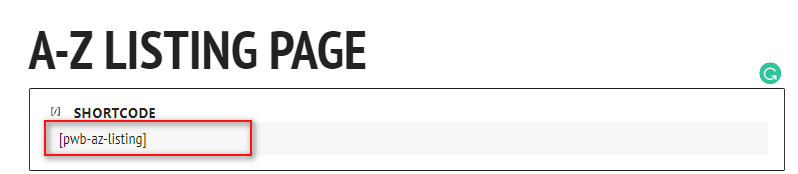
สำหรับสิ่งนี้ คุณสามารถเพิ่มรหัสย่อนี้ในตัวแก้ไขของคุณ:
[pwb-az-รายการ]

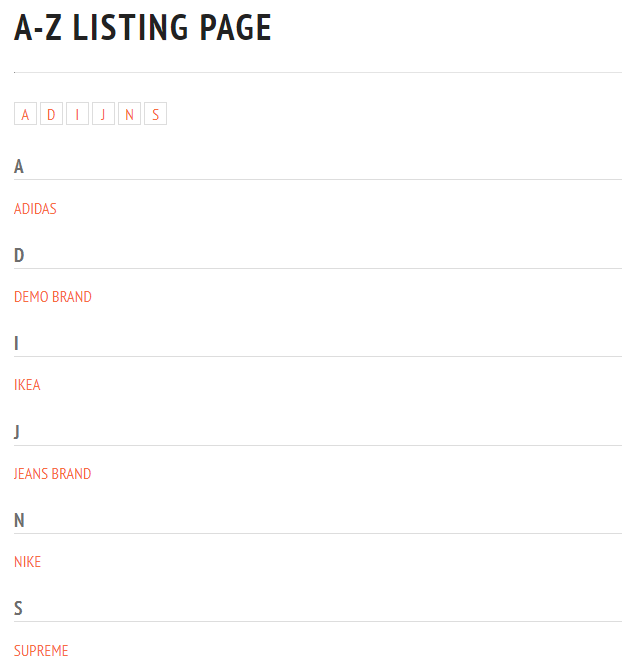
จากนั้นดูตัวอย่างหน้าของคุณและคุณจะเห็นรายชื่อ AZ ที่ชัดเจนของแบรนด์ทั้งหมดใน WooCommerce ของคุณ

บทสรุป
และนั่นคือวิธีที่คุณสามารถ เพิ่มแบรนด์ให้กับ WooCommerce การใช้ปลั๊กอิน Perfect Brands for WooCommerce คุณสามารถสร้างภาพหมุนของแบรนด์ได้อย่างง่ายดาย หรือแม้แต่เพิ่มรายชื่อแบรนด์และหน้าเฉพาะสำหรับแบรนด์ของคุณ
มาสรุปสิ่งที่เราได้กล่าวถึงในโพสต์นี้อย่างรวดเร็ว:
- วิธีเพิ่มแบรนด์ให้กับร้านค้า WooCommerce ของคุณ
- การกำหนดตราสินค้าให้กับสินค้า
- การแสดงแบรนด์โดยใช้ม้าหมุน
- วิธีเพิ่มการกรองตามแบรนด์
- การสร้างหน้ารายการเฉพาะสำหรับแบรนด์
- การเพิ่มรายชื่อ AZ สำหรับแบรนด์
ปลั๊กอินนี้มีคุณสมบัติอื่น ๆ อีกมากมายและการปรับแต่งรหัสย่อเพิ่มเติมที่คุณสามารถเข้าถึงได้ฟรี หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้คุณสมบัติเหล่านี้ โปรดดูคำแนะนำในการจัดระเบียบแบรนด์ของเรา
คุณได้ลองเพิ่มแบรนด์ใน WooCommerce แล้วหรือยัง? คุณคิดว่าแบรนด์มีผลกระทบต่อยอดขายมากแค่ไหน? แจ้งให้เราทราบถึงประสบการณ์ของคุณในความคิดเห็นด้านล่าง
นอกจากนี้ หากคุณกำลังมองหาวิธีอื่นๆ ที่ชาญฉลาดในการลงรายการผลิตภัณฑ์ของคุณและปรับปรุงอัตราการแปลงของคุณ ทำไมไม่ลองอ่านบทความอื่นๆ ของเราด้วยเช่นกัน:
- สุดยอดปลั๊กอินการจัดการสินค้าคงคลัง WooCommerce
- วิธีตั้งค่าการกำหนดราคาแบบไดนามิกใน WooCommerce
- ปลั๊กอินโหมดแคตตาล็อกที่ดีที่สุดสำหรับ WooCommerce