วิธีเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2023-04-17คุณต้องการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขใน WordPress หรือไม่?
การเพิ่มรายการในเนื้อหาของคุณช่วยปรับปรุงการอ่านไซต์ของคุณ นอกจากนี้ยังเป็นวิธีที่ดีในการแบ่งปันคำแนะนำทีละขั้นตอนหรือข้อมูลที่ซับซ้อนกับผู้เยี่ยมชมของคุณ บางครั้งเสิร์ชเอ็นจิ้นยังสามารถให้อันดับที่สูงขึ้นสำหรับหน้าที่ใช้รายการในเนื้อหาของพวกเขา
ในบทความนี้ เราจะแสดงวิธีเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขใน WordPress ด้วยสไตล์ที่กำหนดเอง

ทำไมต้องเพิ่ม Bullet Points และ Numbered Lists ใน WordPress?
แทนที่จะแสดงกำแพงข้อความให้กับผู้เข้าชม เราเชื่อว่าแนวทางปฏิบัติที่ดีที่สุดคือการแบ่งเนื้อหาของคุณออกเป็นส่วนที่สามารถสแกนได้ มีหลายวิธีในการทำให้หน้าเว็บของคุณเป็นมิตรกับผู้อ่านมากขึ้น รวมถึงการสร้างตาราง การใช้หัวข้อย่อย การเพิ่มวิดีโอ และสร้างรายการ
รายการสามารถช่วยให้ผู้เข้าชมเข้าใจเนื้อหาของคุณได้อย่างรวดเร็ว แม้ว่าคุณจะแบ่งปันข้อมูลที่ซับซ้อนหรือข้อมูลจำนวนมากก็ตาม สิ่งนี้สามารถปรับปรุงประสบการณ์ของผู้ใช้และทำให้ผู้คนอยู่ในเว็บไซต์ของคุณนานขึ้น
นอกจากนี้ยังเหมาะสำหรับการสร้างรายการสิ่งที่ต้องทำหรือแบ่งปันคำแนะนำทีละขั้นตอนกับผู้เยี่ยมชมของคุณ ตัวอย่างเช่น คุณอาจเปลี่ยนสูตรเป็นรายการตัวเลขในบล็อกอาหารของคุณ
ด้วยเหตุนี้ มาดูกันว่าคุณสามารถเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1. การใช้บล็อกรายการ WordPress ในตัว (ง่าย)
- วิธีที่ 2 การใช้ปลั๊กอิน Super List Block WordPress (สร้างรายการมัลติมีเดีย)
- วิธีที่ 3 การใช้ปลั๊กอินตัวสร้างเพจ (ดีที่สุดสำหรับแลนดิ้งเพจ)
- วิธีที่ 4 เพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการตัวเลขโดยใช้รหัส (ขั้นสูง)
วิธีที่ 1. การใช้บล็อกรายการ WordPress ในตัว (ง่าย)
วิธีที่ง่ายที่สุดในการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขคือการใช้บล็อกรายการในตัวและตัวแก้ไขบล็อก WordPress
ซึ่งช่วยให้คุณสร้างรายการง่ายๆ โดยไม่ต้องติดตั้งปลั๊กอิน WordPress แยกต่างหาก แม้ว่าบล็อกเริ่มต้นจะมีตัวเลือกการปรับแต่งเพียงเล็กน้อยเท่านั้น
หากคุณต้องการปรับแต่งทุกส่วนของรายการด้วยไอคอนแบบกำหนดเอง เลย์เอาต์แนวนอน สีต่างๆ และอื่นๆ เราขอแนะนำให้ใช้วิธีใดวิธีหนึ่งในบทความนี้
ในการเริ่มต้น เพียงเปิดโพสต์หรือหน้าที่คุณต้องการเพิ่มรายการ จากนั้นคุณสามารถเลือกได้ว่าจะสร้างสัญลักษณ์แสดงหัวข้อย่อยหรือรายการลำดับเลข
วิธีสร้าง Bullet Point List ใน WordPress
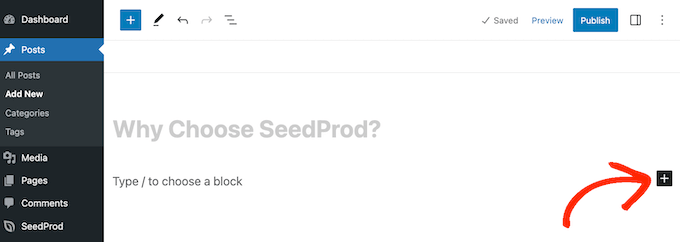
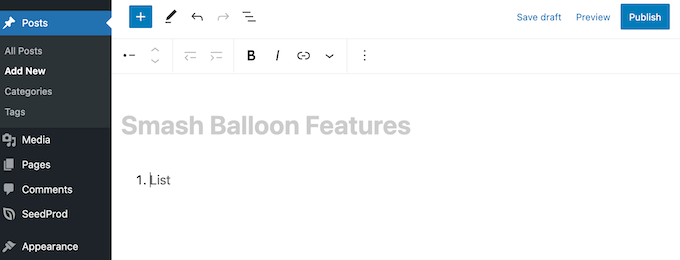
หากต้องการสร้างรายการหัวข้อย่อย ให้คลิกที่ไอคอน '+' เพื่อเพิ่มบล็อกใหม่

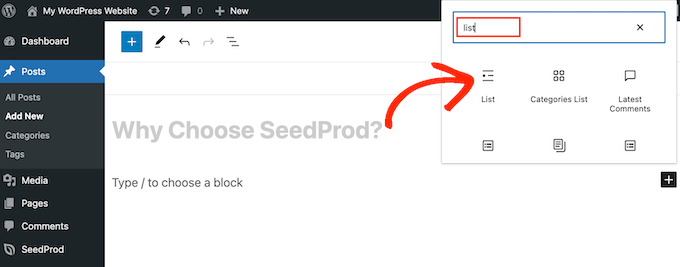
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ 'รายการ'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในหน้า

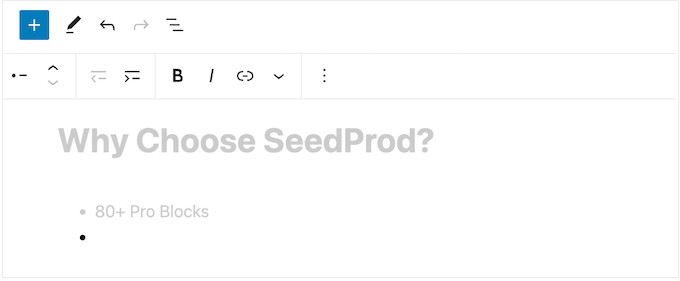
สิ่งนี้จะสร้างรายการแรกในรายการสัญลักษณ์แสดงหัวข้อย่อย เพียงพิมพ์ข้อความที่คุณต้องการใช้สำหรับรายการแรก
เมื่อเสร็จแล้วให้กดปุ่ม 'Enter' บนแป้นพิมพ์เพื่อเลื่อนไปยังบรรทัดถัดไป WordPress จะสร้างสัญลักษณ์แสดงหัวข้อย่อยที่สองโดยอัตโนมัติ

ตอนนี้คุณสามารถดำเนินการต่อและพิมพ์ข้อความที่คุณต้องการใช้สำหรับสัญลักษณ์แสดงหัวข้อย่อยที่สอง เพียงทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มรายการอื่นๆ ในรายการ
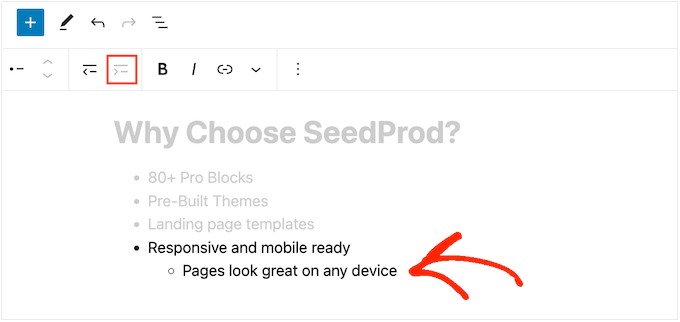
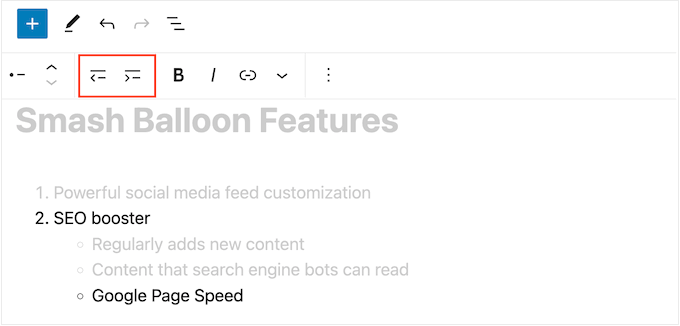
หากคุณต้องการสร้างรายการที่ซ้อนกัน ให้คลิกปุ่ม 'เยื้อง' ซึ่งจะย้ายเคอร์เซอร์ไปทางขวาหนึ่งขั้น พร้อมให้คุณพิมพ์ข้อความที่เยื้อง

คุณสามารถคลิกที่ปุ่ม 'เยื้อง' อีกครั้งเพื่อสร้างสัญลักษณ์แสดงหัวข้อย่อยที่ซ้อนกันสองระดับ
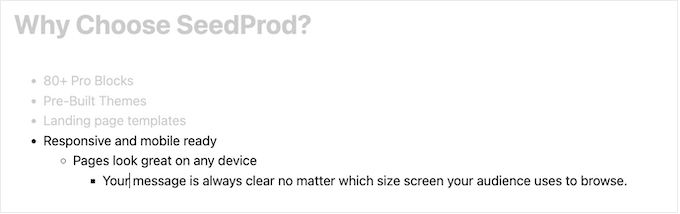
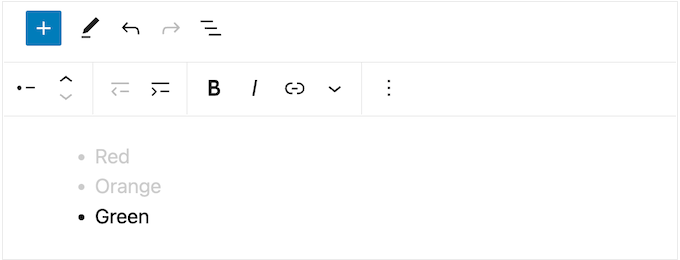
ดังที่คุณเห็นในภาพต่อไปนี้ แต่ละระดับจะใช้ไอคอนที่แตกต่างกัน

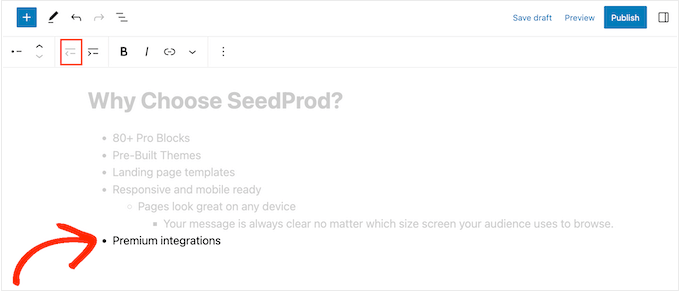
หากต้องการลดการเยื้อง คลิกที่ปุ่ม 'การเยื้องออก'
ซึ่งจะย้ายเคอร์เซอร์ไปทางซ้ายหนึ่งขั้น พร้อมให้คุณเริ่มพิมพ์

โดยการกดปุ่ม 'เยื้อง' และ 'เยื้องออก' คุณสามารถสร้างรายการที่ซ้อนกันได้หลายระดับ
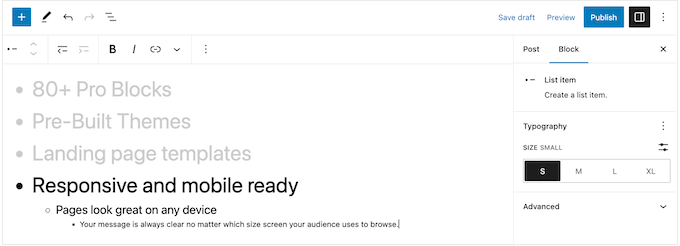
ตามค่าเริ่มต้น WordPress จะใช้ขนาดฟอนต์ 'ปานกลาง' แต่คุณสามารถสลับระหว่างขนาดเล็ก ใหญ่ และใหญ่พิเศษได้โดยใช้การตั้งค่า 'Typography' ในตัวเลือกบล็อกขวามือ

คุณยังสามารถเพิ่มลิงก์หรือใช้ตัวเลือกการจัดรูปแบบข้อความมาตรฐาน เช่น ตัวหนาและตัวเอียง
วิธีสร้างรายการลำดับเลขใน WordPress
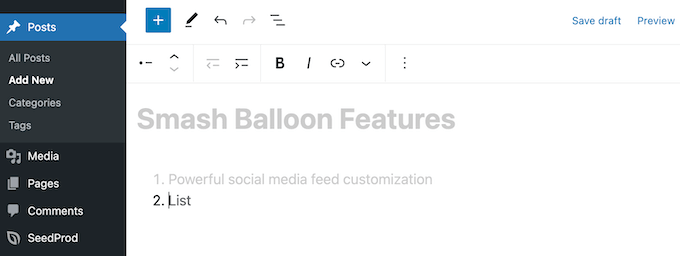
หากต้องการสร้างรายการตัวเลขใน WordPress เพียงกดปุ่ม '1' บนแป้นพิมพ์ตามด้วยเครื่องหมายจุด (.)
WordPress จะเปลี่ยนข้อความนี้เป็นรายการแรกในรายการที่มีลำดับเลขโดยอัตโนมัติ

ตอนนี้คุณพร้อมที่จะพิมพ์รายการแรกในรายการลำดับเลขแล้ว
หลังจากนั้น เพียงกดปุ่ม 'Return' บนแป้นพิมพ์ของคุณ แล้ว WordPress จะสร้างจุดหมายเลขถัดไปโดยอัตโนมัติ

เช่นเดียวกับสัญลักษณ์แสดงหัวข้อย่อย คุณสามารถสร้างรายการแบบซ้อนได้โดยคลิกที่ปุ่ม 'เยื้อง' และ 'เยื้องออก'
ซึ่งจะสร้างสัญลักษณ์แสดงหัวข้อย่อยที่เยื้องไว้ใต้สัญลักษณ์แสดงหัวข้อย่อยที่มีหมายเลข

ซึ่งแตกต่างจากรายการหัวข้อย่อย คุณสามารถใช้การเยื้องได้เพียงระดับเดียวเท่านั้น
เมื่อคุณพอใจกับรูปลักษณ์ของรายการแล้ว ให้คลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อให้รายการปรากฏบนเว็บไซต์ WordPress ของคุณ
วิธีที่ 2 การใช้ปลั๊กอิน Super List Block WordPress (สร้างรายการมัลติมีเดีย)
บล็อกรายการในตัวเหมาะสำหรับการสร้างรายการแบบข้อความ แต่บางครั้งคุณอาจต้องการรวมเนื้อหาอื่นๆ ตัวอย่างเช่น คุณอาจต้องการสร้างตารางราคาที่มีรูปภาพ ข้อความ และปุ่มคำกระตุ้นการตัดสินใจ
วิธีที่ง่ายที่สุดคือการใช้ Super List Block ปลั๊กอินฟรีนี้เพิ่มบล็อกใหม่ที่ให้คุณใช้บล็อก WordPress ใดก็ได้ในรายการของคุณ
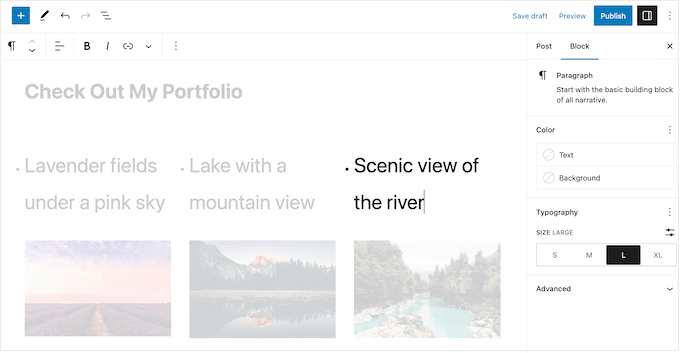
คุณสามารถสร้างสัญลักษณ์แสดงหัวข้อย่อยมัลติมีเดียได้ด้วยการเพิ่มบล็อกหลาย ๆ บล็อกในรายการเดียว ในภาพต่อไปนี้ เรากำลังใช้บล็อกย่อหน้าและรูปภาพในแต่ละรายการ

Super List Block ยังให้คุณสลับระหว่างรูปแบบรายการแนวตั้งและแนวนอน และสร้างรายการ 'no marker' ที่ไม่มีสัญลักษณ์แสดงหัวข้อย่อยหรือตัวเลข
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Super List Block หากคุณต้องการความช่วยเหลือ โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
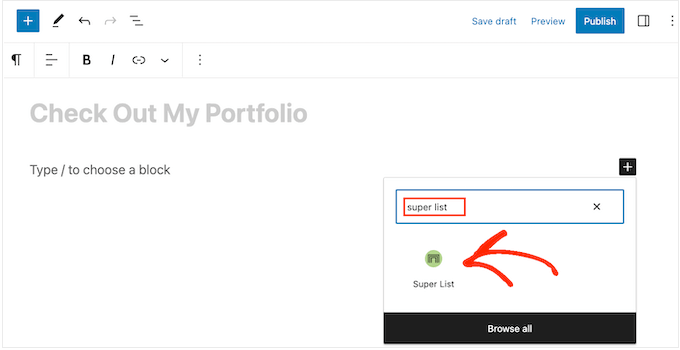
หลังจากนั้นตรงไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มรายการ จากนั้นคุณสามารถคลิกที่ไอคอน '+' และเริ่มพิมพ์ใน 'Super List'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิก

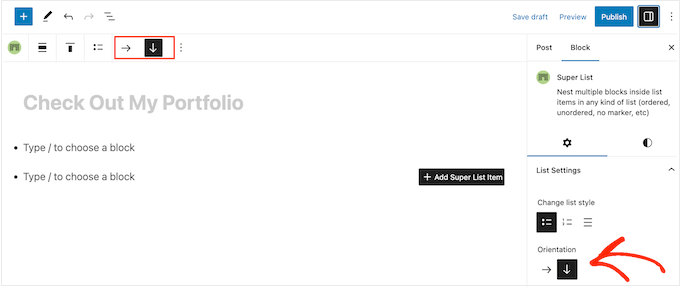
สิ่งนี้จะเพิ่มบล็อกใหม่ที่มีรายการเริ่มต้นสองรายการ
ในการเริ่มต้น คุณสามารถสลับระหว่างเค้าโครงแนวนอนและแนวตั้งโดยใช้ลูกศรในแถบเครื่องมือและในเมนูด้านซ้ายมือ

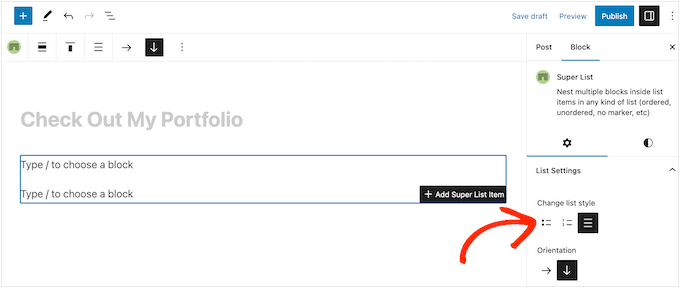
คุณยังสามารถเลือกระหว่างรายการที่เป็นตัวเลขหรือสัญลักษณ์แสดงหัวข้อย่อยโดยใช้ไอคอนภายใต้ 'เปลี่ยนรูปแบบรายการ'
อีกตัวเลือกหนึ่งคือ 'No Marker' ซึ่งเป็นรูปแบบรายการที่ไม่ซ้ำใครที่มีให้โดยปลั๊กอิน

เมื่อคุณพอใจกับวิธีการกำหนดค่ารายการแล้ว คุณก็พร้อมที่จะสร้างรายการแรกของคุณ
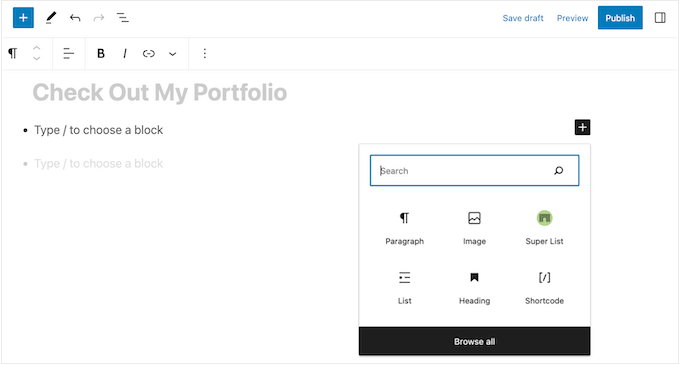
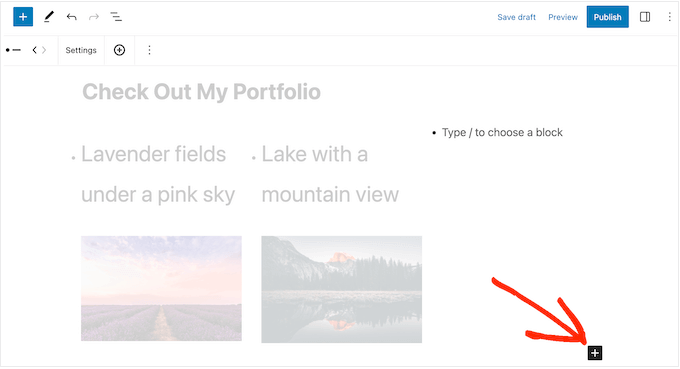
เพียงคลิกที่ปุ่ม '+ ที่มุมของบล็อก Super List และเลือกบล็อกแรกที่คุณต้องการเพิ่ม Super List เข้ากันได้กับบล็อก WordPress เริ่มต้นทั้งหมด ดังนั้นคุณจึงสามารถเพิ่มรูปภาพ หัวเรื่อง หรือบล็อกอื่นๆ ที่คุณต้องการได้

จากนั้นคุณสามารถจัดรูปแบบบล็อกได้ตามปกติ ตัวอย่างเช่น คุณอาจอัปโหลดรูปภาพ เพิ่มลิงก์ดาวน์โหลด หรือพิมพ์ข้อความ
หากต้องการเพิ่มบล็อกอื่นในสัญลักษณ์แสดงหัวข้อย่อย เพียงกดปุ่ม 'Enter' บนแป้นพิมพ์ เพิ่มบรรทัดใหม่ 'ประเภท / เพื่อเลือกบล็อก' ใต้บล็อกแรก
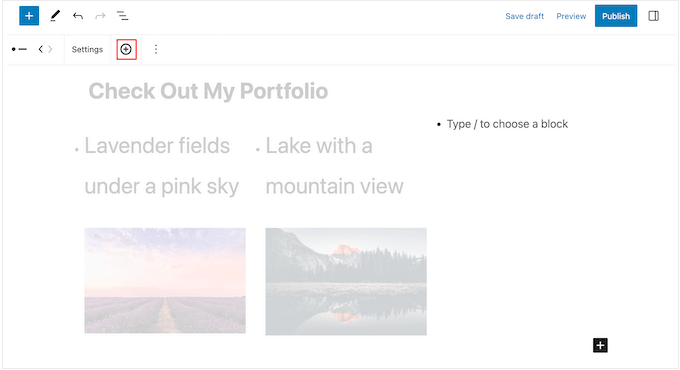
ตอนนี้คุณสามารถคลิกที่ไอคอน '+' ภายในรายการและเพิ่มบล็อกอื่นตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น

เมื่อคุณพอใจกับวิธีการตั้งค่ารายการแรกแล้ว คุณสามารถกำหนดค่ารายการเริ่มต้นรายการที่สองได้โดยทำตามขั้นตอนเดียวกัน
หากต้องการเพิ่มสัญลักษณ์แสดงหัวข้อย่อย คุณจะต้องเลือกรายการทั้งหมด การดำเนินการนี้อาจยุ่งยากเล็กน้อย เนื่องจากคุณจะต้องเลือกรายการโดยรวม แทนที่จะเลือกบล็อกแต่ละรายการภายในรายการนั้น
เมื่อคุณเห็นไอคอน '+' ในแถบเครื่องมือ แสดงว่าคุณเลือกรายการที่ถูกต้องแล้ว เมื่อทำเสร็จแล้ว ให้ดำเนินการต่อและคลิกปุ่ม '+'

สิ่งนี้จะเพิ่มรายการใหม่ที่ว่างเปล่าลงในรายการ
เพียงทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและบล็อกเพิ่มเติม

เมื่อคุณพอใจกับรูปลักษณ์ของรายการแล้ว คุณสามารถคลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อให้รายการปรากฏบนบล็อกหรือเว็บไซต์ WordPress ของคุณ
วิธีที่ 3 การใช้ปลั๊กอินตัวสร้างเพจ (ดีที่สุดสำหรับแลนดิ้งเพจ)
หากคุณต้องการสร้างรายการที่สวยงามด้วยสไตล์ที่กำหนดเอง คุณอาจต้องการใช้ SeedProd
ปลั๊กอินตัวสร้างเพจแบบลากและวางขั้นสูงนี้ช่วยให้คุณสร้างเพจที่ออกแบบอย่างมืออาชีพโดยใช้ตัวแก้ไขแบบลากและวางที่เรียบง่าย นอกจากนี้ยังมาพร้อมกับบล็อกรายการสำเร็จรูปที่ให้คุณปรับแต่งทุกส่วนของการออกแบบรายการ รวมถึงการเปลี่ยนช่องว่างระหว่างรายการแต่ละรายการ แทนที่สัญลักษณ์แสดงหัวข้อย่อยมาตรฐานด้วยไอคอนที่กำหนดเอง และอื่นๆ
SeedProd ทำให้ง่ายต่อการออกแบบเพจแบบสแตนด์อโลนที่มีการออกแบบที่เป็นเอกลักษณ์ ดังนั้นนี่จึงเป็นทางเลือกที่ดีหากคุณต้องการเพิ่มรายการไปยังโฮมเพจหรือแลนดิ้งเพจแบบกำหนดเอง
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากเพิ่มรหัสใบอนุญาต เพียงคลิกที่ 'ยืนยันรหัส'

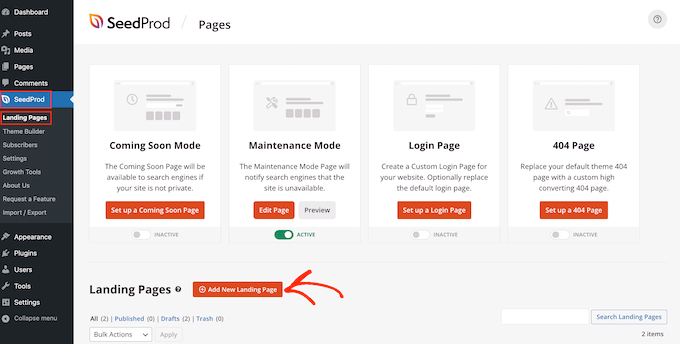
หลังจากนั้น ไปที่ SeedProd » Landing Pages และคลิกที่ 'Add New Landing Page'

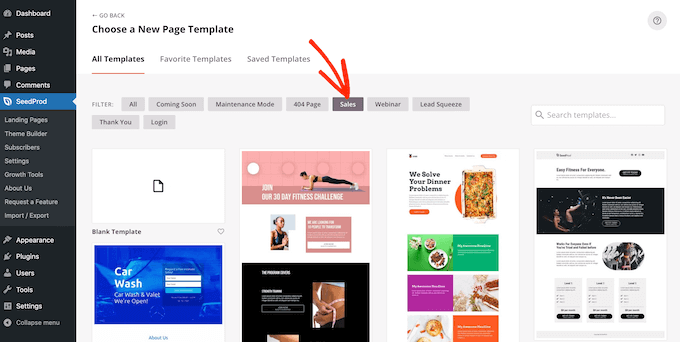
ในหน้าจอถัดไป ระบบจะขอให้คุณเลือกเทมเพลต
SeedProd มาพร้อมกับเทมเพลตที่สวยงามกว่า 180 แบบซึ่งจัดเป็นหมวดหมู่ต่างๆ เช่น เทมเพลต 404 หน้าและหน้า 'ขอบคุณ' WooCommerce แบบกำหนดเอง
เพียงคลิกที่แท็บใดก็ได้เพื่อดูเทมเพลตต่างๆ ภายในหมวดหมู่นั้น

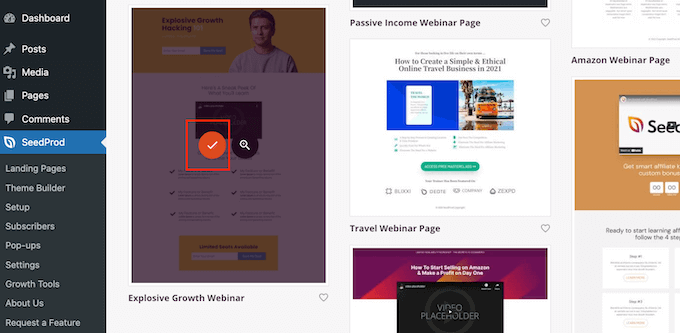
เมื่อคุณพบเทมเพลตที่คุณต้องการใช้ เพียงเลื่อนเมาส์ไปเหนือเทมเพลตแล้วคลิกไอคอนเครื่องหมายถูก
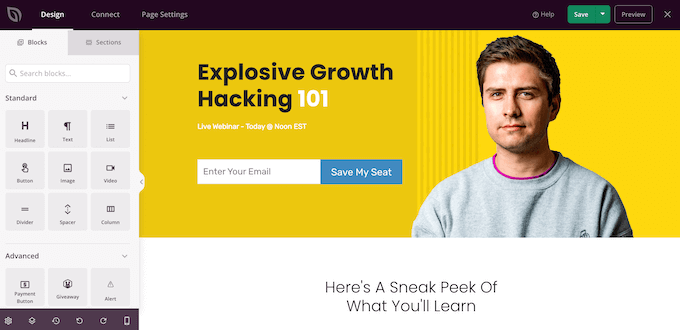
เราใช้เทมเพลต 'Explosive Growth Webinar' ในรูปภาพทั้งหมดของเรา แต่คุณสามารถใช้การออกแบบใดก็ได้ที่คุณต้องการ

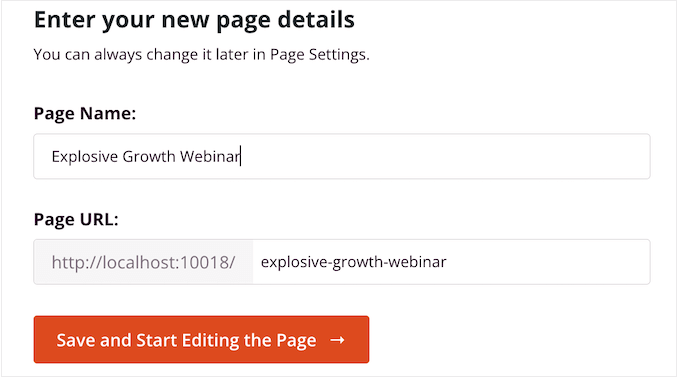
ถัดไปคุณต้องตั้งชื่อหน้า
SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อหน้า แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการ ตัวอย่างเช่น การเพิ่มคำหลักที่เกี่ยวข้องใน URL มักจะช่วยปรับปรุง SEO ของ WordPress และช่วยให้หน้าปรากฏในผลการค้นหาที่เกี่ยวข้อง
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการวิจัยคำหลักสำหรับบล็อก WordPress ของคุณ

เมื่อคุณพอใจกับชื่อเรื่องและ URL แล้ว ให้คลิกที่ 'บันทึกและเริ่มแก้ไขเพจ'
ซึ่งจะโหลดตัวแก้ไขหน้าแบบลากและวางของ SeedProd ทางด้านขวา คุณจะเห็นการแสดงตัวอย่างแบบสดของการออกแบบเพจ โดยมีการตั้งค่าบางอย่างทางด้านซ้าย

SeedProd มาพร้อมกับบล็อกมากมายที่คุณสามารถเพิ่มลงในงานออกแบบของคุณ รวมถึงบล็อกที่ให้คุณเพิ่มปุ่มแชร์โซเชียล วิดีโอ แบบฟอร์มติดต่อ และอื่นๆ สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างเพจแบบกำหนดเองใน WordPress
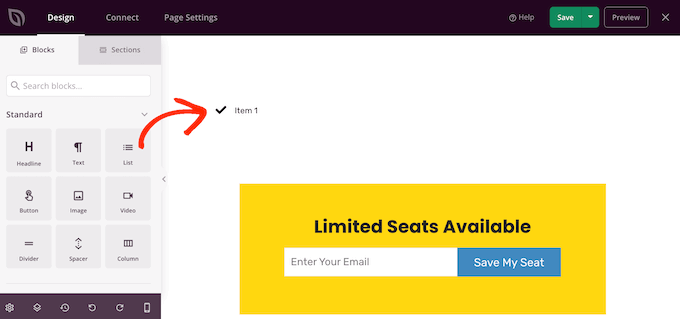
หากต้องการเพิ่มรายการในการออกแบบของคุณ ให้ค้นหาบล็อก 'รายการ' แล้วลากไปยังหน้านั้น

ซึ่งจะเพิ่มรายการแนวตั้งให้กับเพจของคุณด้วยตัวยึดตำแหน่ง 'รายการที่ 1'
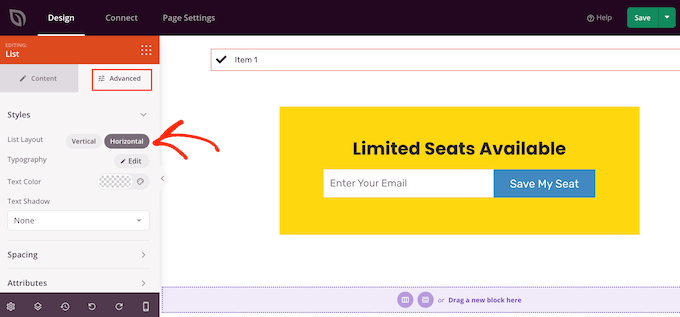
หากคุณต้องการสร้างรายการแนวนอนแทน ให้คลิกแท็บ 'ขั้นสูง' แล้วเลือกปุ่ม 'แนวนอน'

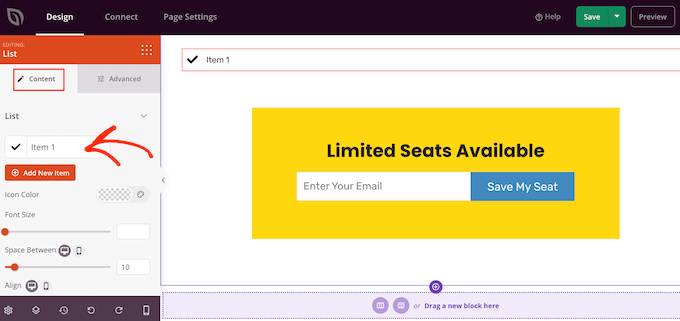
ตอนนี้คุณพร้อมที่จะเริ่มสร้างรายการของคุณแล้วโดยเลือกแท็บ 'เนื้อหา'
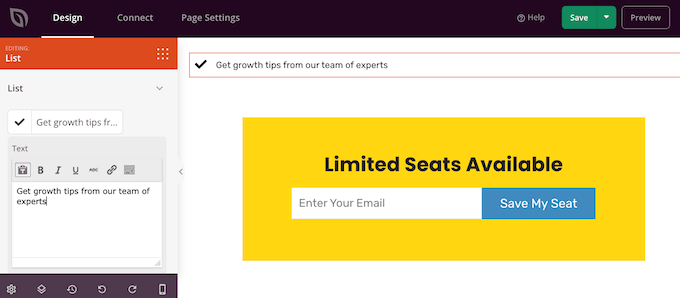
หากต้องการแทนที่ข้อความเริ่มต้นด้วยข้อความของคุณเอง ให้คลิกที่ 'รายการ 1' ในเมนูด้านซ้ายมือ

ตอนนี้คุณสามารถพิมพ์รายการของคุณลงในโปรแกรมแก้ไขข้อความขนาดเล็กที่ปรากฏขึ้น
ที่นี่ คุณยังสามารถใช้การจัดรูปแบบใดก็ได้ที่คุณต้องการใช้ เช่น ตัวหนาหรือตัวเอียง

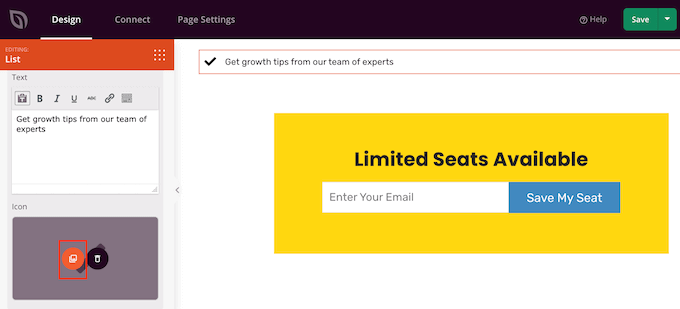
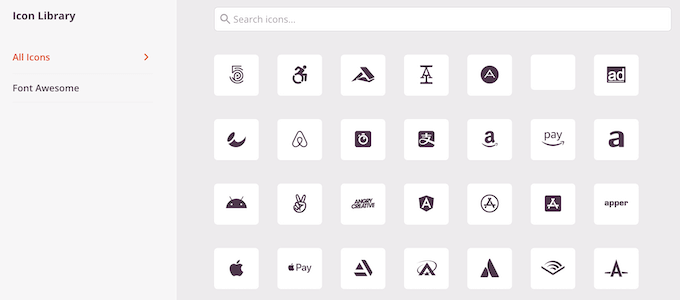
ตามค่าเริ่มต้น SeedProd จะใช้เครื่องหมายถูกสำหรับสัญลักษณ์แสดงหัวข้อย่อยแต่ละจุด แต่มีคลังแบบอักษรไอคอนในตัว ซึ่งรวมถึงไอคอน Font Awesome กว่า 1,400 ไอคอนที่คุณสามารถใช้แทนได้
หากต้องการแทนที่เครื่องหมายถูก ให้วางเมาส์เหนือเครื่องหมายนั้น จากนั้นคลิกที่ 'Icon Library' เมื่อเครื่องหมายปรากฏขึ้น

การดำเนินการนี้จะเปิดป๊อปอัปซึ่งคุณสามารถเลือกไอคอนที่คุณต้องการใช้แทนได้
คุณสามารถใช้ไอคอนต่างๆ สำหรับสัญลักษณ์แสดงหัวข้อย่อยแต่ละจุดภายในรายการได้ ดังนั้นนี่จึงเป็นวิธีที่ดีในการสร้างรายการที่น่าสนใจและสะดุดตายิ่งขึ้น

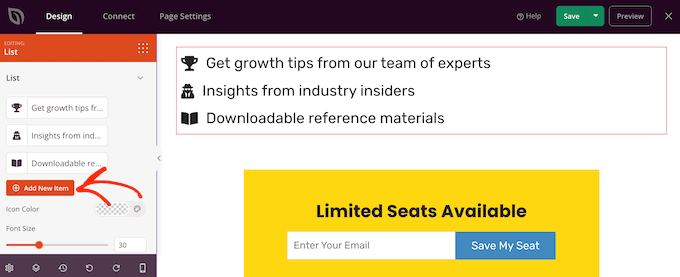
หากต้องการสร้างสัญลักษณ์แสดงหัวข้อย่อยเพิ่มเติม เพียงคลิกที่ปุ่ม 'เพิ่มรายการใหม่'
ตอนนี้คุณสามารถเพิ่มข้อความและเปลี่ยนไอคอนเริ่มต้นได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

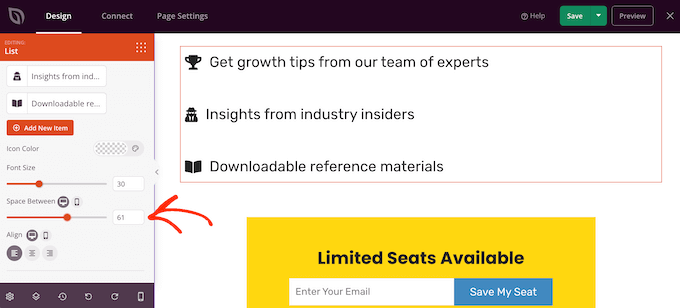
หลังจากเพิ่มรายการทั้งหมดในรายการของคุณแล้ว คุณสามารถเปลี่ยนขนาดฟอนต์และการจัดตำแหน่งโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
คุณยังสามารถเพิ่มหรือลดช่องว่างระหว่างแต่ละรายการได้โดยใช้แถบเลื่อน 'ช่องว่างระหว่าง'

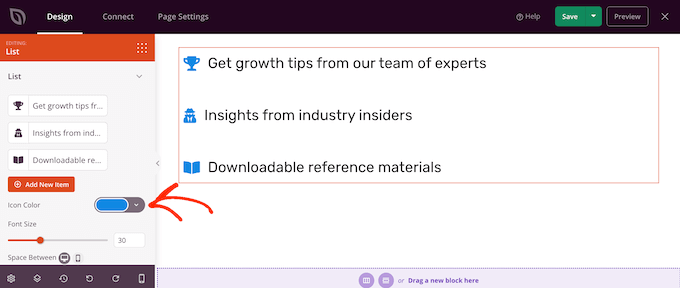
หลังจากนั้น คุณอาจต้องการเปลี่ยนสีของไอคอนในรายการ แม้ว่าคุณจะใช้ไอคอนที่แตกต่างกัน SeedProd จะใช้สีเดียวกันกับทุกรายการ ดังนั้นการออกแบบจะดูสอดคล้องกันเสมอ
หากต้องการเปลี่ยนแปลง ให้คลิกที่พื้นที่ 'สีไอคอน' จากนั้นเลือกสีใหม่จากป๊อปอัปที่ปรากฏขึ้น

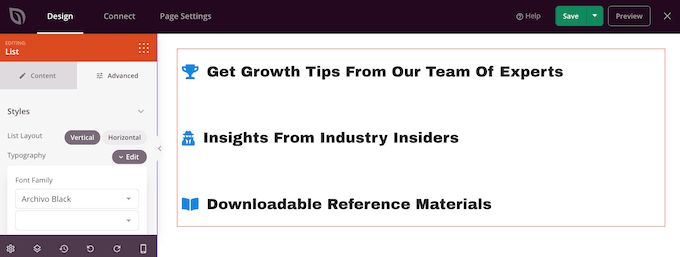
เมื่อทำเสร็จแล้ว คุณอาจต้องการคลิกที่ 'ขั้นสูง' และดูการตั้งค่าเพิ่มเติมบางอย่าง เราได้เห็นแล้วว่าคุณสามารถสลับระหว่างเค้าโครงรายการแนวตั้งและแนวนอนได้อย่างไร แต่คุณยังสามารถเปลี่ยนสีข้อความและแบบอักษรได้อีกด้วย
หากต้องการทำให้รายการของคุณโดดเด่น คุณสามารถเพิ่มกล่องเงาหรือภาพเคลื่อนไหว CSS

การตั้งค่าส่วนใหญ่ในแท็บ 'ขั้นสูง' นั้นค่อนข้างอธิบายได้ในตัว ดังนั้นมันจึงคุ้มค่าที่จะดูผ่านการตั้งค่าเหล่านี้เพื่อดูว่าคุณสามารถสร้างเอฟเฟกต์ประเภทต่างๆ อะไรได้บ้าง
เสร็จแล้ว คุณสามารถทำงานออกแบบเพจของคุณต่อไปได้โดยเพิ่มบล็อคเพิ่มเติมแล้วปรับแต่งโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
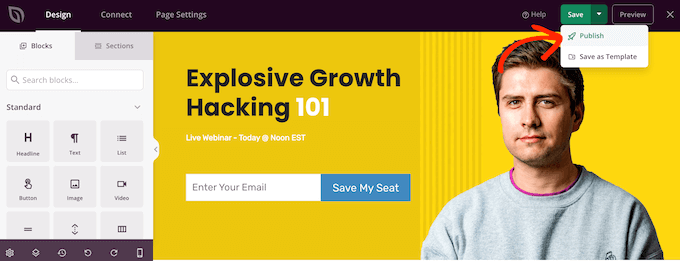
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิกเมนูแบบเลื่อนลงที่ปุ่ม 'บันทึก' และเลือก 'เผยแพร่'

ตอนนี้คุณสามารถไปที่หน้านี้เพื่อดูรายการสดในร้านค้าออนไลน์หรือเว็บไซต์ของคุณ
วิธีที่ 4 เพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการตัวเลขโดยใช้รหัส (ขั้นสูง)
คุณยังสามารถสร้างรายการโดยใช้ตัวแก้ไขโค้ด WordPress และ HTML ในตัว
วิธีนี้ซับซ้อนกว่า ดังนั้นจึงไม่ใช่วิธีที่ดีที่สุดสำหรับผู้เริ่มต้น อย่างไรก็ตาม จะช่วยให้คุณใช้สไตล์และการจัดรูปแบบได้มากขึ้นในบล็อกรายการในตัว ตัวอย่างเช่น คุณสามารถเพิ่มลักษณะหัวเรื่องลงในรายการได้อย่างรวดเร็วและง่ายดาย โดยใช้แท็ก เช่น h1 และ h2
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไข HTML ในโปรแกรมแก้ไขโค้ด WordPress
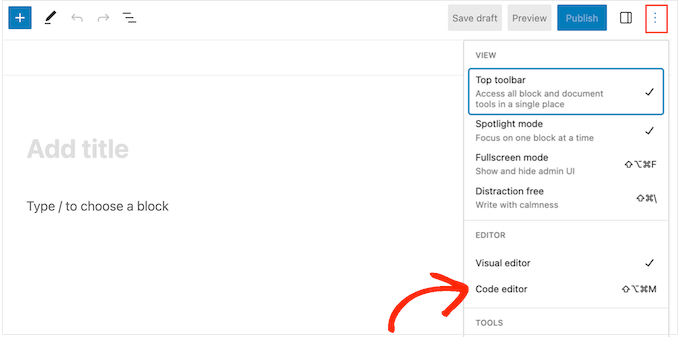
ในการเริ่มต้น ให้เปิดเพจหรือโพสต์ที่คุณต้องการแสดงรายการ จากนั้น คลิกที่ไอคอนจุดสามจุดที่มุมขวาบน และเลือก 'ตัวแก้ไขโค้ด'

ขั้นตอนต่อไปจะแตกต่างกันไปขึ้นอยู่กับว่าคุณต้องการเพิ่มรายการสัญลักษณ์แสดงหัวข้อย่อยหรือรายการลำดับเลข
วิธีสร้าง Bullet Point List โดยใช้รหัส
หากต้องการสร้างรายการสัญลักษณ์แสดงหัวข้อย่อย ให้เริ่มต้นด้วยการพิมพ์ต่อไปนี้:
<!-- wp:list -->
<ul>
ul ย่อมาจาก 'unordered list' ซึ่งหมายความว่ารายการไม่มีตัวเลขใดๆ และ wp:list จะบอก WordPress ว่าคุณกำลังสร้างบล็อกรายการด้วยตนเอง
ถัดไป กดปุ่ม 'ย้อนกลับ' เพื่อไปยังบรรทัดใหม่และสร้างรายการแรกของคุณ:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
ในที่นี้ li ย่อมาจาก 'รายการ' และเรากำลังปิดบรรทัดด้วย /li
คุณสามารถทำขั้นตอนนี้ซ้ำเพื่อสร้างรายการเพิ่มเติม ตัวอย่างเช่น:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
เมื่อคุณทำเสร็จแล้ว ให้ปิดบล็อกโค้ดด้วยแฟล็ก 'รายการที่ไม่เรียงลำดับ' อื่น:
</ul>
<!-- /wp:list -->
สิ่งนี้ให้รหัสรายการต่อไปนี้แก่เรา:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
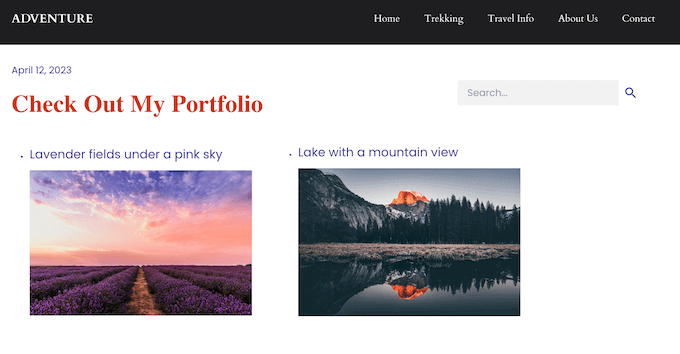
ดังที่คุณเห็นในภาพต่อไปนี้ สิ่งนี้สร้างรายการที่เรียบง่ายมาก แต่คุณสามารถปรับแต่งรายการได้โดยการเพิ่ม HTML อื่นๆ เช่น แท็กหัวเรื่อง

วิธีสร้างรายการลำดับเลขโดยใช้รหัส
หากต้องการสร้างรายการลำดับเลข เพียงพิมพ์ต่อไปนี้:
<!-- wp:list {"ordered":true} -->
จากนั้นคุณสามารถพิมพ์ ol ซึ่งย่อมาจากรายการสั่งซื้อ:
<!-- wp:list {"ordered":true} -->
<ol>
หลังจากนั้น ให้เพิ่มแต่ละรายการตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
สุดท้าย ปิดรายการสั่งซื้อโดยใช้แท็ก /ol และ wp:list
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลขใน WordPress คุณอาจต้องการเรียนรู้วิธีสร้างรายได้จากบล็อกออนไลน์ หรือดูปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
