วิธีเพิ่มหมวดหมู่ให้กับแถบด้านข้างใน WordPress
เผยแพร่แล้ว: 2022-06-29เจ้าของไซต์ WordPress, บล็อกเกอร์ และผู้เชี่ยวชาญด้าน SEO พยายามเน้นย้ำโพสต์เด่น ยอดนิยม และล่าสุดบนแถบด้านข้างเสมอ แต่ส่วนใหญ่ไม่สนใจที่จะเน้นหมวดหมู่ไปที่แถบด้านข้าง แต่หมวดหมู่ก็มีความสำคัญไม่แพ้โพสต์และหน้าอื่นๆ ของไซต์ WordPress แล้วเราควรทำอย่างไร
ในฐานะนักเขียนบล็อกเกอร์ประจำและผู้เขียนเนื้อหา SEO ฉันคิดว่าเราควรแสดงหมวดหมู่บนแถบด้านข้างเพื่อให้ผู้อ่านได้รับความสนใจเป็นพิเศษ แต่คำถามคือจะเพิ่มหมวดหมู่ให้กับแถบด้านข้างใน WordPress ได้อย่างไร?
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มหมวดหมู่ในแถบด้านข้างของ WordPress อย่างมีสไตล์
- ขั้นตอนที่ 1. ติดตั้ง PostX
- ขั้นตอนที่ 2. เปิดหมวด Addon
- ขั้นตอนที่ 3 หมวดหมู่สไตล์พร้อมรูปภาพและสีเด่น
- ขั้นตอนที่ 4 เพิ่มการบล็อกอนุกรมวิธานไปยังวิดเจ็ตแถบด้านข้าง
- ขั้นตอนที่ 5 ปรับแต่งบล็อกอนุกรมวิธาน
วิธีเพิ่มหมวดหมู่ให้กับแถบด้านข้างใน WordPress
อย่างที่ฉันได้กล่าวถึงขั้นตอนแล้ว ตอนนี้ถึงเวลาอธิบายแล้ว ฉันจะไม่เพียงแต่แนะนำคุณผ่านการแสดงหมวดหมู่บนแถบด้านข้างเท่านั้น แต่ยังอธิบายวิธีที่คุณสามารถจัดรูปแบบหมวดหมู่เหล่านั้น เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า
ขั้นตอนที่ 1. ติดตั้ง PostX
ก่อนอื่น เราต้องติดตั้งปลั๊กอิน PostX เป็นโซลูชันแบบครบวงจรสำหรับการสร้างนิตยสาร News และบล็อกทุกประเภท มันมีคุณสมบัติมากมายและส่วนเสริมของ Gutenberg หลายตัวเพื่อขยายฟังก์ชันการทำงานของ Gutenberg Editor พื้นฐาน
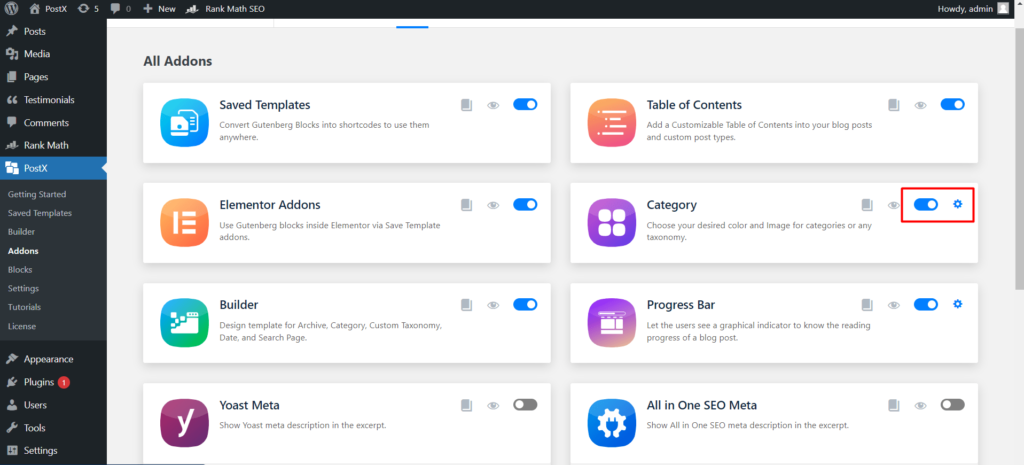
ขั้นตอนที่ 2. เปิดหมวด Addon
หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน PostX อย่างถูกต้องแล้ว เราต้องเปิดส่วนเสริมของหมวดหมู่ จำเป็นสำหรับการจัดรูปแบบหน้าหมวดหมู่ สำหรับการที่:

- นำทางไปยัง PostX
- คลิกที่ Addons
- เปิด "หมวด Addon"
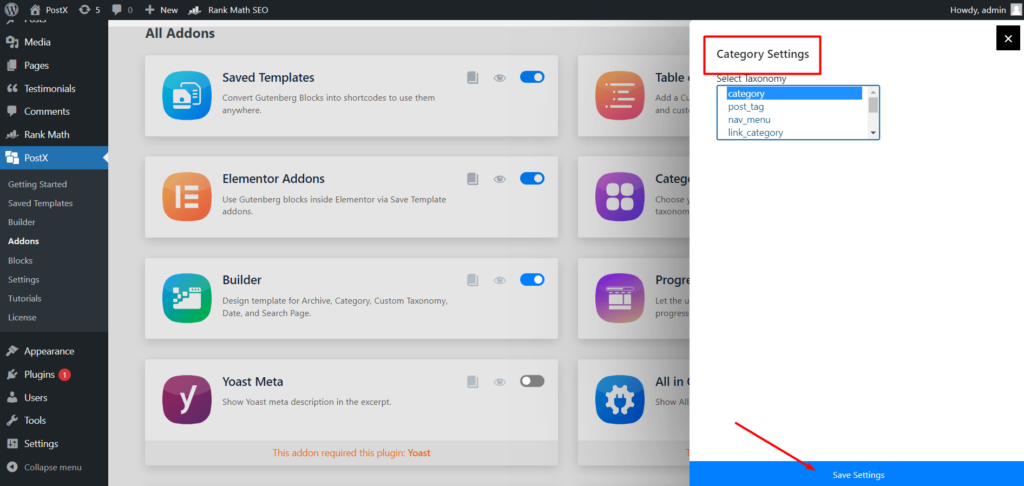
- คลิกที่ปุ่มตั้งค่า
- ทำเครื่องหมายหมวดหมู่หรือแท็กหรือทั้งสองอย่าง

ขั้นตอนที่ 3 หมวดหมู่สไตล์พร้อมรูปภาพและสีเด่น
หากคุณกำลังใช้ WordPress สำหรับบางคน คุณควรทราบเกี่ยวกับตัวเลือกรุ่นเริ่มต้นของหมวดหมู่ จำกัดเฉพาะการเพิ่มเพื่อแก้ไขชื่อ กระสุน และเพิ่มคำอธิบายสั้นๆ หากเราติดตั้งปลั๊กอิน SEO ใด ๆ ก็ช่วยให้เพิ่มประสิทธิภาพข้อมูลโค้ดได้เท่านั้น
แต่สิ่งที่เกี่ยวกับภาพและสีเด่น? ใช่ คุณอ่านถูกต้องแล้ว คุณยังสามารถเพิ่มรูปภาพเด่นในหมวดหมู่ต่างๆ เป็นโพสต์ในบล็อกได้ ไม่เพียงเท่านั้น แต่คุณยังสามารถสร้างเทมเพลตหน้าหมวดหมู่ WordPress เพื่อแทนที่ด้วยเทมเพลตเริ่มต้นโดยใช้ส่วนเสริม Builder ของ PostX
สำหรับตอนนี้ มาต่อกันที่หมวดหมู่ stying
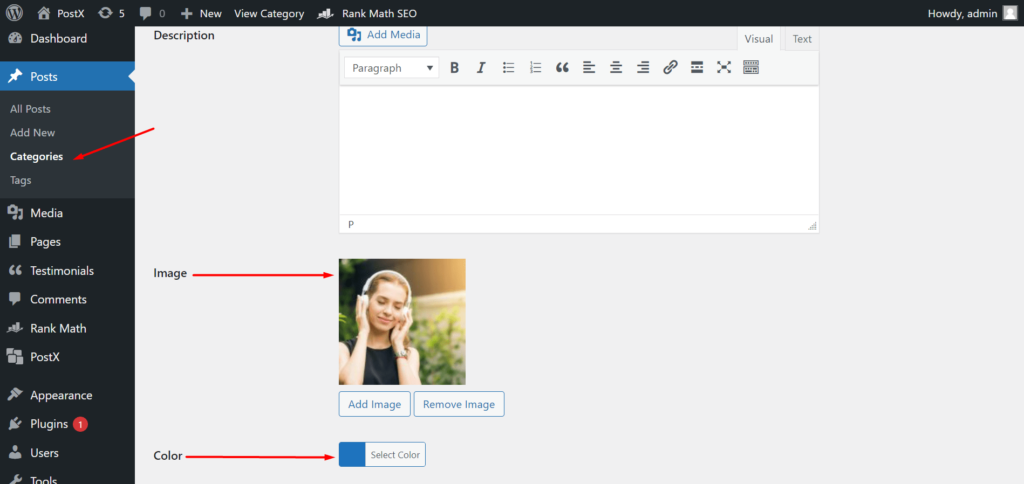
- ไปที่ส่วนโพสต์และคลิกที่หมวดหมู่
- เริ่มแก้ไขหมวดหมู่
- เพิ่มรูปภาพและสีที่ต้องการ
- อัพเดทหมวด.

ในทำนองเดียวกัน คุณต้องเพิ่มรูปภาพและสีให้กับทุกหมวดหมู่ของไซต์ของคุณ หรืออย่างน้อยหมวดหมู่ที่คุณต้องการเพิ่มในแถบด้านข้าง
ขั้นตอนที่ 4 เพิ่มบล็อคอนุกรมวิธานไปยังวิดเจ็ตแถบด้านข้าง
มีสองวิธีในการเพิ่มวิดเจ็ตในแถบด้านข้าง ไม่ว่าคุณจะเพิ่มจากส่วนหน้าหรือส่วนหลัง เนื่องจากเราต้องปรับแต่งเพิ่มเติม เราต้องปฏิบัติตามวิธีที่สอง อย่างไรก็ตาม คุณสามารถทำได้จากส่วนหน้าสำหรับสิ่งที่คุณต้องใช้ส่วนเสริมบันทึกเทมเพลตของ PostX วิธีเพิ่มวิดเจ็ตในแถบด้านข้าง:

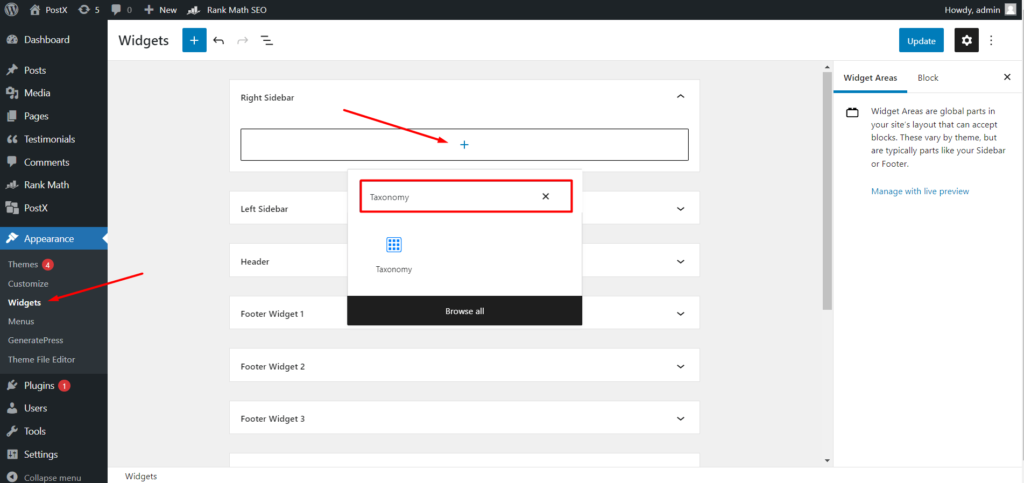
- นำทางลักษณะที่ปรากฏและคลิกที่ Widget
- และเริ่มแก้ไขส่วนแถบด้านข้าง
- คลิกที่ไอคอน + และค้นหา Taxonomy Blocks
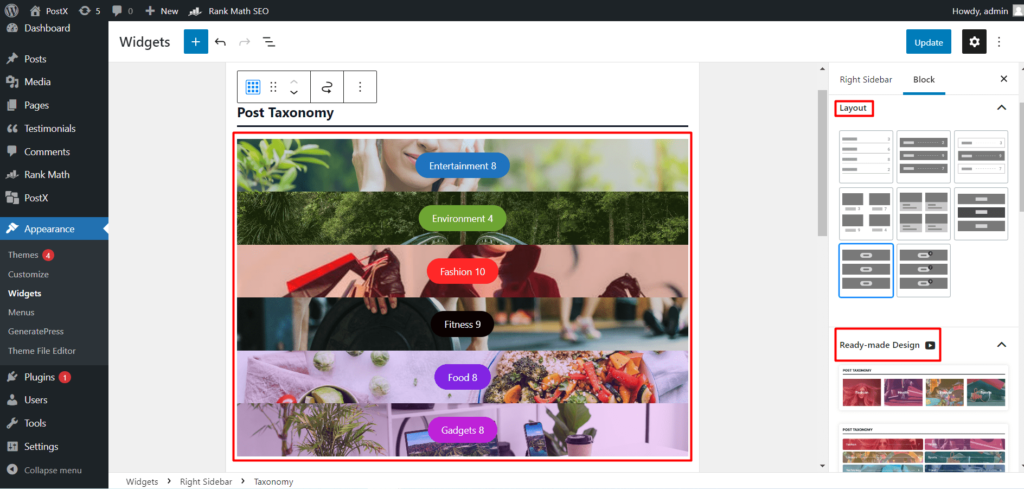
หลังจากเพิ่มการบล็อกอนุกรมวิธานแล้ว คุณจะเห็นว่ามีการแสดงชื่อหมวดหมู่ล่าสุดของไซต์ของคุณ อย่างไรก็ตาม คุณยังสามารถแปลงเป็นตารางประเภทหรือมุมมองรายการที่สวยงามได้ ยังไง?
อ่านขั้นตอนต่อไปเพื่อทำความเข้าใจความเป็นไปได้ในการปรับแต่งทั้งหมดของบล็อกการจัดหมวดหมู่
ขั้นตอนที่ 6 ปรับแต่ง Taxonomy Block s
PostX มอบอิสระในการปรับแต่งอย่างเต็มที่สำหรับบล็อกทั้งหมด ให้ฉันแนะนำคุณเกี่ยวกับความเป็นไปได้ในการปรับแต่งเอง
เลย์เอาต์และการออกแบบบล็อกสำเร็จรูป
เช่นเดียวกับบล็อก PostX อื่น ๆ ทั้งหมด ยังมีเค้าโครงและการออกแบบที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถแปลงมุมมองเริ่มต้นเป็นส่วนหมวดหมู่ที่สวยงามด้วยสีและรูปภาพที่เฉพาะเจาะจง ดังนั้นเราจึงสามารถเลือกการออกแบบที่ต้องการได้จากส่วนนี้ ไม่ต้องกังวลหากดูหักเล็กน้อย เพราะเราสามารถปรับแต่งเพิ่มเติมโดยใช้ส่วนการตั้งค่า

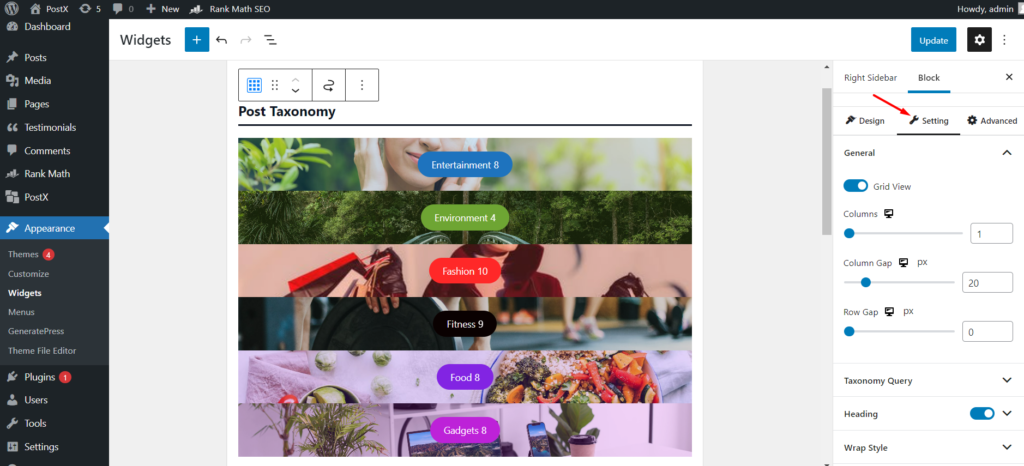
การตั้งค่าตัวเลือก
จากตัวเลือกการตั้งค่า เราสามารถสร้างส่วนหมวดหมู่ตามที่เราต้องการได้ ให้ฉันเริ่มต้นด้วยการ ตั้งค่าทั่วไป จากที่นี่เราสามารถเพิ่มหรือเพิ่มจำนวนคอลัมน์ ช่องว่างของคอลัมน์ และเกมแถว จากนั้น เรายังสามารถซ่อนและเลิกซ่อนหัวเรื่อง ชื่อเรื่อง ข้อความที่ตัดตอนมา และจำนวนโพสต์ได้

แต่ส่วนที่น่าสนใจที่สุดคือการตั้งค่า Query จากที่ที่เราสามารถจัดเรียงหมวดหมู่และแท็กได้อย่างง่ายดาย เราสามารถเลือกแบบสอบถามและประเภทอนุกรมวิธานจากตัวเลือกการเลือกแบบเลื่อนลง สุดท้ายแต่ไม่ท้ายสุด เราสามารถเพิ่มหรือเพิ่มจำนวนการจัดหมวดหมู่ (หมวดหมู่หรือแท็ก)

หลังจากทำการปรับแต่งทุกประเภทแล้ว เราต้องคลิกที่ปุ่มอัปเดตและดูว่าส่วนหน้ามีลักษณะอย่างไร
บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับการเพิ่มหมวดหมู่ให้กับแถบด้านข้างใน WordPress ฉันหวังว่าตอนนี้จะสามารถแสดงหมวดหมู่ของไซต์ของคุณบนแถบด้านข้างของ WordPress ได้อย่างง่ายดายอย่างมีสไตล์

เพิ่มการเข้าชมแบบออร์แกนิก: จัดอันดับหน้าหมวดหมู่โดยใช้ PostX

เติมถุงน่องของคุณด้วยข้อเสนอคริสต์มาสส่งท้ายปี

ขอแนะนำ WordPress Breaking News Ticker สำหรับ PostX

วิธีแก้ไข WordPress Sidebar ในธีมยี่สิบยี่สิบสอง
