วิธีเพิ่ม CAPTCHA ของ Cloudflare Turnstile ใน WordPress
เผยแพร่แล้ว: 2022-12-15คุณต้องการเพิ่ม CAPTCHA ของ Cloudflare Turnstile ใน WordPress หรือไม่
CAPTCHA และ reCAPTCHA สามารถหยุดสแปมบอทได้ แต่ก็ไม่เป็นที่นิยมในหมู่ผู้เยี่ยมชม ด้วยการใช้เทคโนโลยีที่ไม่ล่วงล้ำเช่น Turnstile คุณสามารถปกป้องเว็บไซต์ของคุณจากสแปมบอทและสคริปต์อัตโนมัติโดยไม่รบกวนผู้เยี่ยมชม
ในบทความนี้ เราจะแสดงวิธีเพิ่ม Cloudflare Turnstile ให้กับเว็บไซต์ WordPress ของคุณ

ทำไมต้องเพิ่ม CAPTCHA ของ Cloudflare Turnstile ใน WordPress
สแปมเป็นปัญหาใหญ่สำหรับทุกเว็บไซต์รวมถึง WordPress สแปมบอทสามารถใช้รูปแบบที่ไม่ปลอดภัยเพื่อส่งลิงก์สแปมให้คุณ ซึ่งจะทำให้คุณสร้างโอกาสในการขายได้ยากขึ้น
พวกเขายังสามารถพยายามเจาะเข้าไปในแบบฟอร์มการเข้าสู่ระบบของไซต์ของคุณโดยใช้การโจมตีแบบเดรัจฉานหรือทำให้ไซต์ของคุณเต็มไปด้วยความคิดเห็นที่เป็นสแปมซึ่งจะสร้างความเสียหายต่อประสบการณ์ของผู้เข้าชมและ WordPress SEO ของคุณ
หากคุณเปิดร้านค้าออนไลน์ สคริปต์อัตโนมัติอาจส่งคำสั่งซื้อที่ฉ้อโกงได้
เจ้าของเว็บไซต์จำนวนมากใช้ CAPTCHA และ reCAPTCHA เพื่อบล็อกสคริปต์และบ็อต อย่างไรก็ตาม ผู้คนจำนวนมากบ่นว่าเทคโนโลยีเหล่านี้ให้ประสบการณ์ผู้ใช้ที่ไม่ดี และบางคนถึงกับกังวลว่า CAPTCHA จะขโมยข้อมูลของตน
จากที่กล่าวมา Cloudflare ได้เปิดตัว Turnstile CAPTCHA เทคโนโลยีทางเลือกนี้ใช้ความท้าทายที่ไม่ล่วงล้ำซึ่งมักจะทำงานโดยมองไม่เห็นในเบราว์เซอร์ สิ่งนี้ทำให้คุณสามารถปกป้องเว็บไซต์ของคุณโดยไม่ต้องขอให้ผู้เยี่ยมชมไขปริศนาที่ซับซ้อน
เพื่อช่วยให้ข้อมูลของผู้เข้าชมเป็นส่วนตัว Cloudflare ใช้โทเค็นการเข้าถึงส่วนตัวของ Apple เพื่อทดสอบว่าผู้เข้าชมเป็นบุคคลจริงหรือไม่โดยไม่ต้องรวบรวมข้อมูลเพิ่มเติม
หากคุณใช้ตัวสร้างแบบฟอร์มหรือ WooCommerce Turnstile จะรวมเข้ากับปลั๊กอินของบุคคลที่สามเหล่านี้ด้วย วิธีนี้ช่วยให้คุณเพิ่ม CAPTCHA ที่มองไม่เห็นได้ในพื้นที่ต่างๆ ของเว็บไซต์ WordPress ของคุณ
ด้วยเหตุนี้ มาดูกันว่าคุณจะเพิ่ม CAPTCHA ของ Cloudflare Turnstile ใน WordPress ได้อย่างไร เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปมาระหว่างขั้นตอนต่างๆ
- ติดตั้งปลั๊กอิน CAPTCHA ของ WordPress Cloudflare
- รับความลับของไซต์ Cloudflare Turnstile และรหัสไซต์
- เพิ่ม CAPTCHA ของ Cloudflare Turnstile ไปยังเว็บไซต์ WordPress ของคุณ
- โบนัส: เพิ่ม Turnstile CAPTCHA ลงในแบบฟอร์ม WordPress ของคุณ
- โบนัส: เพิ่ม CAPTCHA ของ Cloudflare Turnstile ไปยัง WooCommerce
ติดตั้งปลั๊กอิน CAPTCHA ของ WordPress Cloudflare
วิธีที่ง่ายที่สุดในการเพิ่ม CAPTCHA ของ Cloudflare ลงใน WordPress คือการใช้ Simple Cloudflare Turnstile ปลั๊กอินฟรีนี้ช่วยให้คุณเชื่อมต่อเว็บไซต์ของคุณกับบริการ Turnstile จากนั้นตรวจสอบว่าตอบสนองคำขอของคุณอย่างถูกต้อง
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
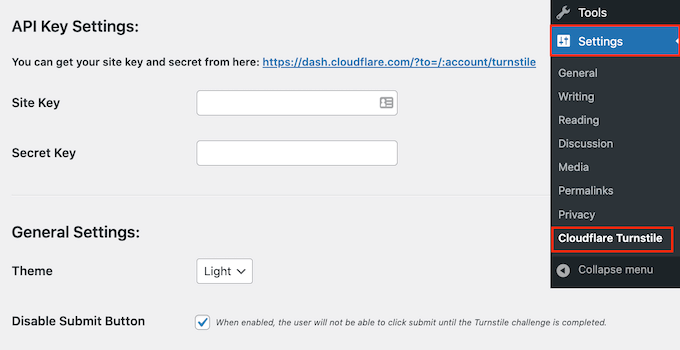
เมื่อเปิดใช้งาน ให้ไปที่ การตั้งค่า » Cloudflare Turnstile

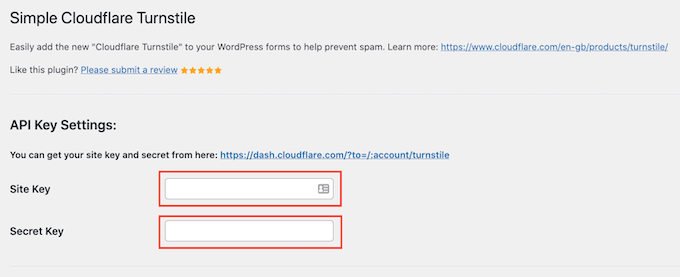
ปลั๊กอินจะขอให้คุณระบุรหัสไซต์และความลับของไซต์
คุณสามารถรับสิ่งเหล่านี้ได้ฟรีโดยคลิกที่ลิงก์ถัดจาก 'คุณสามารถรับรหัสไซต์และข้อมูลลับได้จากที่นี่'
รับความลับของไซต์ Cloudflare Turnstile และรหัสไซต์
ลิงก์จะนำคุณไปยังหน้าเข้าสู่ระบบ Cloudflare ซึ่งคุณสามารถลงทะเบียนโดเมนและสร้างรหัสไซต์และความลับของไซต์ได้ ฟรี แต่คุณจะต้องสร้างบัญชี Cloudflare โดยใช้ที่อยู่อีเมลของคุณ หากคุณยังไม่ได้สร้าง
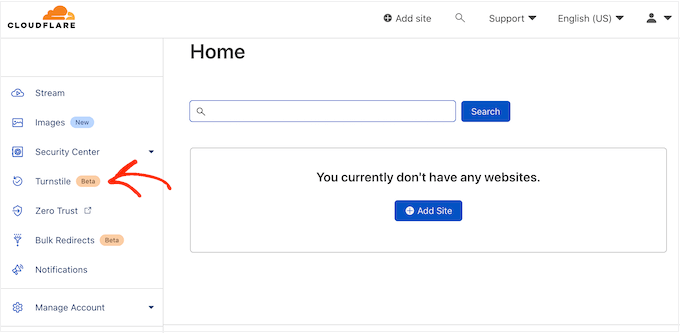
เมื่อคุณลงชื่อเข้าใช้แดชบอร์ดของ Cloudflare แล้ว ให้ค้นหา 'Turnstile' ในเมนูด้านซ้ายและคลิก

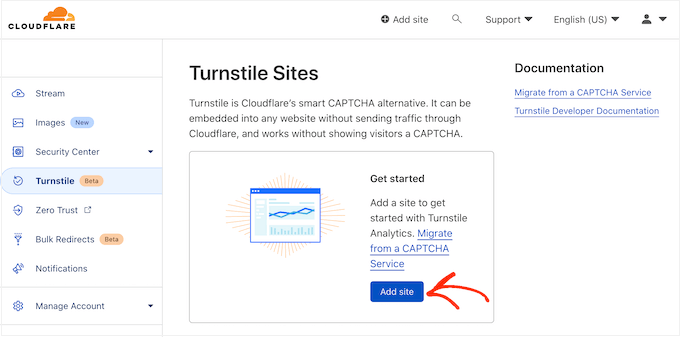
ซึ่งจะนำคุณไปยังหน้าจอที่มีข้อมูลพื้นฐานเกี่ยวกับ Cloudflare Turnstile
หากคุณยินดีที่จะดำเนินการต่อ ให้คลิกที่ปุ่ม 'เพิ่มไซต์'

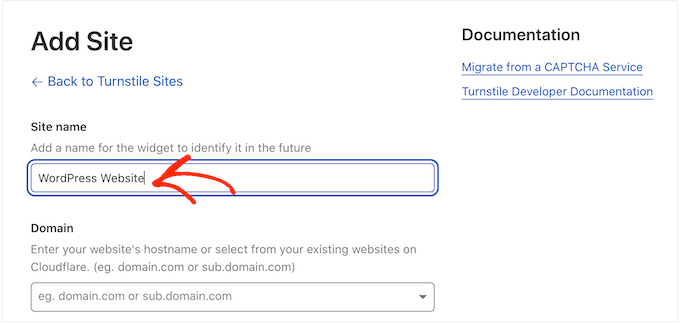
บนหน้าจอนี้ ให้เริ่มต้นด้วยการพิมพ์ 'ชื่อไซต์'
นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้

ถัดไป พิมพ์ชื่อโดเมนของเว็บไซต์ของคุณในช่อง 'โดเมน'
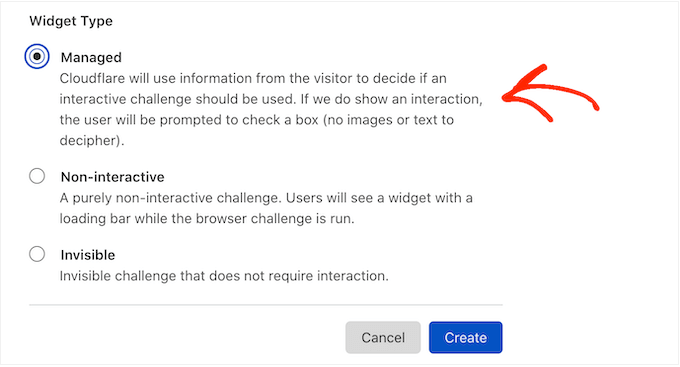
ขั้นตอนต่อไปคือการเลือกวิดเจ็ต CAPTCHA ที่คุณต้องการสร้าง ตัวเลือกแรกคือ 'จัดการ' ซึ่งเป็นวิธีที่ Cloudflare แนะนำ นี่คือจุดที่ Cloudflare วิเคราะห์คำขอของเบราว์เซอร์ จากนั้นตัดสินใจว่าควรจะเรียกใช้ความท้าทายประเภทใด
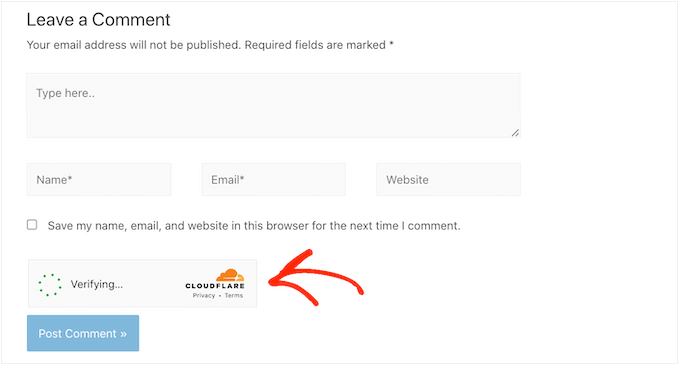
ในขณะที่สิ่งนี้เกิดขึ้น ผู้เข้าชมจะเห็นภาพเคลื่อนไหวที่กำลังโหลด

เมื่อใดก็ตามที่เป็นไปได้ Cloudflare จะพยายามเรียกใช้ความท้าทายแบบไม่โต้ตอบในเบื้องหลัง ดังนั้นผู้เยี่ยมชมจึงไม่ต้องทำอะไรเลย
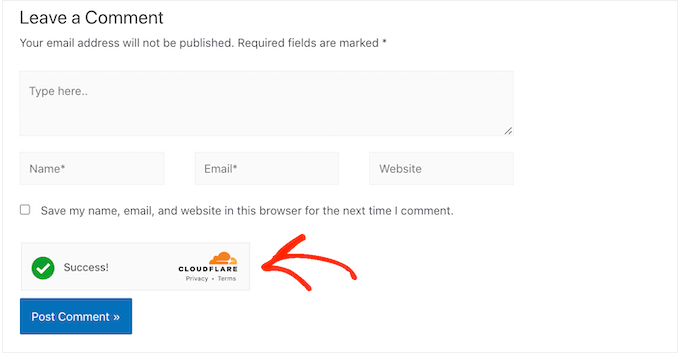
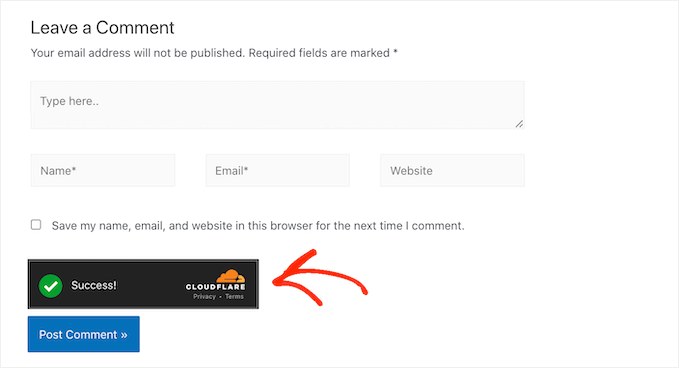
ในกรณีนี้ ผู้ใช้จะเห็นข้อความ 'สำเร็จ' เมื่อเบราว์เซอร์ผ่านการทดสอบ

บางครั้ง Cloudflare อาจตัดสินใจว่าการแสดงความท้าทายแบบโต้ตอบนั้นปลอดภัยกว่า อย่างไรก็ตาม ผู้เข้าชมเพียงแค่ต้องทำเครื่องหมายในช่องแทนที่จะไขปริศนาให้เสร็จ ดังนั้นมันจึงยังง่ายกว่า CAPTCHA ที่อิงตามปริศนาแบบดั้งเดิม
เว้นแต่คุณจะมีเหตุผลเฉพาะเจาะจงที่จะไม่ทำเช่นนั้น คุณควรจะใช้ CAPTCHA ที่มีการจัดการ เนื่องจากสิ่งนี้จะให้ระดับความปลอดภัยที่ดีแก่คุณ โดยมีผลกระทบน้อยที่สุดต่อประสบการณ์ของผู้เข้าชม

ไม่ต้องการใช้ความท้าทายแบบโต้ตอบบนเว็บไซต์ WordPress ของคุณใช่ไหม จากนั้นคุณสามารถเลือก 'ไม่โต้ตอบ' หรือ 'มองไม่เห็น' แทน
ความท้าทายที่ไม่โต้ตอบทำงานในเบราว์เซอร์ ดังนั้นผู้เข้าชมจึงไม่ต้องดำเนินการใดๆ เช่นเดียวกับ CAPTCHA ที่มีการจัดการ ผู้เข้าชมจะเห็นภาพเคลื่อนไหวการโหลดและข้อความ 'สำเร็จ' เมื่อการท้าทายเสร็จสิ้น
หากคุณเลือก 'ซ่อนตัว' แทน ผู้เข้าชมจะไม่เห็นภาพเคลื่อนไหวหรือข้อความแสดงความสำเร็จ การตั้งค่านี้ทำให้คุณสามารถซ่อน CAPTCHA จากผู้เยี่ยมชมได้อย่างสมบูรณ์ ซึ่งจะช่วยหลีกเลี่ยงความสับสนและจะไม่เพิ่มความยุ่งเหยิงให้กับธีม WordPress ของคุณ
หลังจากตัดสินใจแล้ว ให้คลิกที่ปุ่ม 'สร้าง'
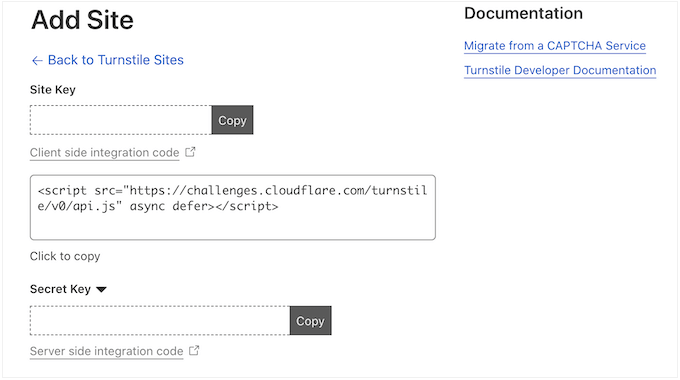
ทันทีที่คุณดำเนินการ Cloudflare จะแสดงรหัสไซต์และรหัสลับของคุณ

ขณะนี้ คุณสามารถเพิ่มข้อมูลนี้ในการตั้งค่าของปลั๊กอินบนเว็บไซต์ของคุณ
เพิ่ม CAPTCHA ของ Cloudflare Turnstile ไปยังเว็บไซต์ WordPress ของคุณ
ในแดชบอร์ด WordPress ของคุณ ให้กลับไปที่ การตั้งค่า » Cloudflare Turnstile ตอนนี้คุณสามารถเพิ่ม 'Site Key' และ 'Site Secret' ลงในแดชบอร์ด WordPress ของคุณได้แล้ว

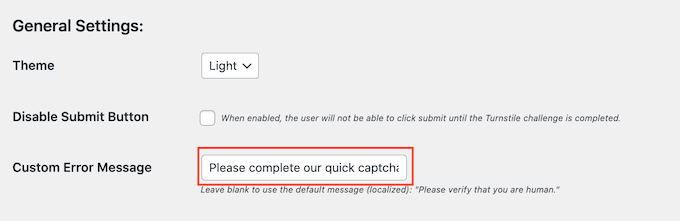
หลังจากนั้น คุณอาจต้องการปรับแต่งรูปลักษณ์ของ CAPTCHA บนเว็บไซต์ของคุณ และวิธีการทำงานของมัน ในการเริ่มต้น คุณสามารถเปิดเมนูแบบเลื่อนลง "ธีม" และเลือกจากสว่าง มืด หรืออัตโนมัติ
รูปภาพต่อไปนี้แสดงตัวอย่างลักษณะของธีม 'มืด' ในส่วนความคิดเห็นของ WordPress

ตามค่าเริ่มต้น Cloudflare Turnstile จะแสดงข้อความ 'โปรดตรวจสอบว่าคุณเป็นมนุษย์' แก่ผู้เยี่ยมชม คุณอาจต้องการเปลี่ยนแปลงสิ่งนี้ ตัวอย่างเช่น คุณอาจอธิบายสั้น ๆ ว่าเหตุใด CAPTCHA จึงมีความสำคัญมาก หรือใช้เวลาเพียงไม่กี่วินาทีจึงจะเสร็จสมบูรณ์

หากต้องการเพิ่มข้อความของคุณเอง เพียงพิมพ์ลงในช่อง 'ข้อความแสดงข้อผิดพลาดที่กำหนดเอง'

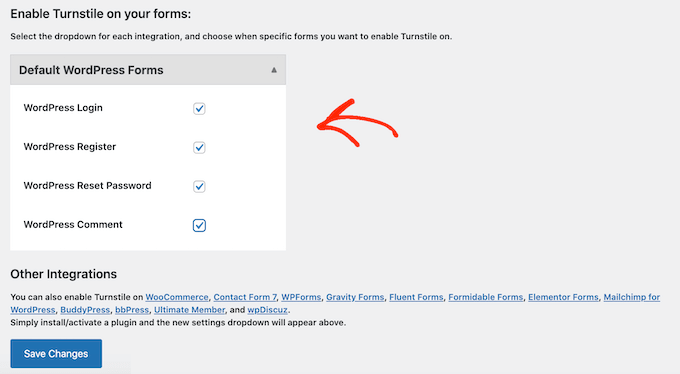
หลังจากนั้น คุณสามารถเลือกแบบฟอร์มที่จะใช้ CAPTCHA ของ Cloudflare Turnstile
ตัวเลือกที่คุณเห็นอาจแตกต่างกันไปขึ้นอยู่กับปลั๊กอินที่คุณติดตั้ง แต่ตามค่าเริ่มต้น คุณสามารถใช้ Turnstile กับแบบฟอร์ม WordPress ที่มีมาให้ทั้งหมดได้ ซึ่งรวมถึงหน้าเข้าสู่ระบบ แบบฟอร์มลงทะเบียนผู้ใช้ และหน้ารีเซ็ตรหัสผ่าน

เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้เลื่อนไปที่ด้านล่างของหน้าจอแล้วคลิก 'บันทึกการเปลี่ยนแปลง'
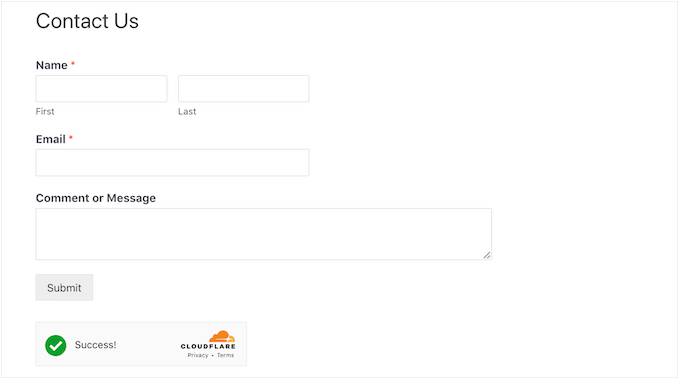
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็น Turnstile CAPTCHA ทำงานอยู่
โบนัส: เพิ่ม Turnstile CAPTCHA ลงในแบบฟอร์ม WordPress ของคุณ
WordPress มาพร้อมกับแบบฟอร์มในตัวที่แตกต่างกัน แต่คุณมักต้องการสร้างแบบฟอร์มที่กำหนดเอง ตัวอย่างเช่น คุณอาจแทนที่แบบฟอร์มเริ่มต้นด้วยทางเลือกอื่นๆ ที่ออกแบบมาอย่างมืออาชีพซึ่งเหมาะกับเว็บไซต์ของคุณมากกว่า
คุณยังสามารถเพิ่มแบบฟอร์มที่ขาดหายไปจากซอฟต์แวร์หลักของ WordPress เช่น แบบฟอร์มการติดต่อและแบบฟอร์มการสั่งซื้อออนไลน์
Simple Cloudflare Turnstile ผสานรวมกับปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress รวมถึง WPForms และ Formidable Forms วิธีนี้ช่วยให้คุณเพิ่ม CAPTCHA ขั้นสูงแบบเดียวกันลงในแบบฟอร์มทั้งหมดของคุณ ไม่ว่าคุณจะสร้างขึ้นด้วยวิธีใด

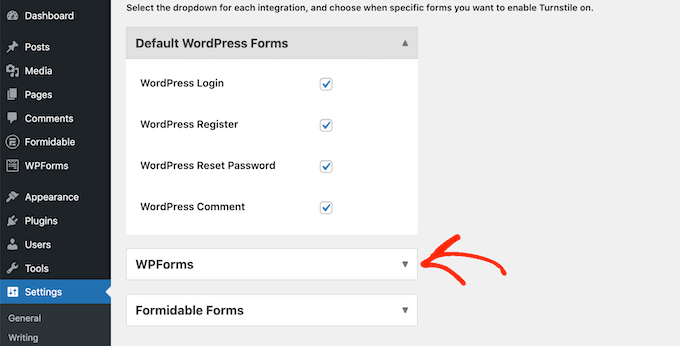
หากต้องการเพิ่ม CAPTCHA ลงในหน้า WPForms หรือ Formidable Forms เพียงไปที่การ ตั้งค่า » Cloudflare Turnstile ในแดชบอร์ด WordPress ของคุณ
ที่ด้านล่างของหน้า คุณควรเห็นส่วนสำหรับ WPForms หรือ Formidable Forms ขึ้นอยู่กับปลั๊กอินที่คุณใช้

เพียงคลิกที่ส่วนใดส่วนหนึ่งเพื่อขยาย
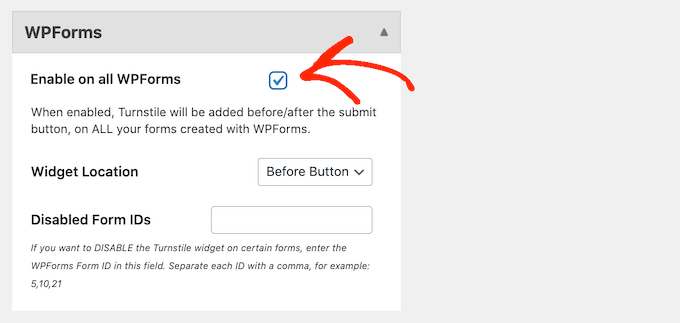
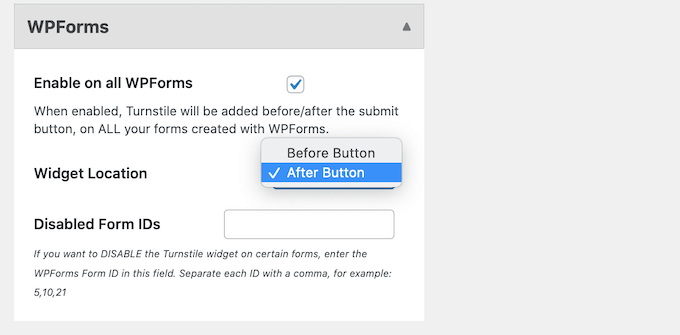
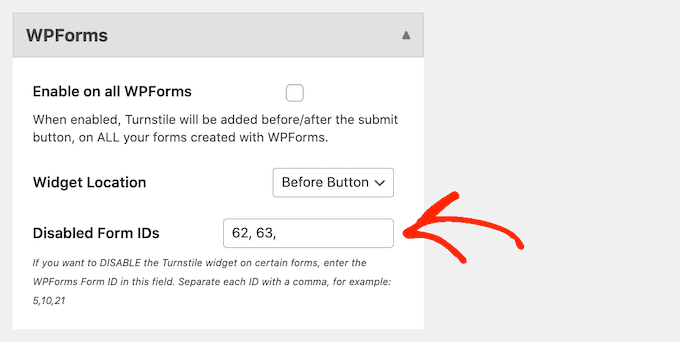
หากต้องการเพิ่ม CAPTCHA ในแบบฟอร์มทั้งหมดของคุณ เพียงทำเครื่องหมายที่ช่อง 'เปิดใช้งานบนทั้งหมด...'

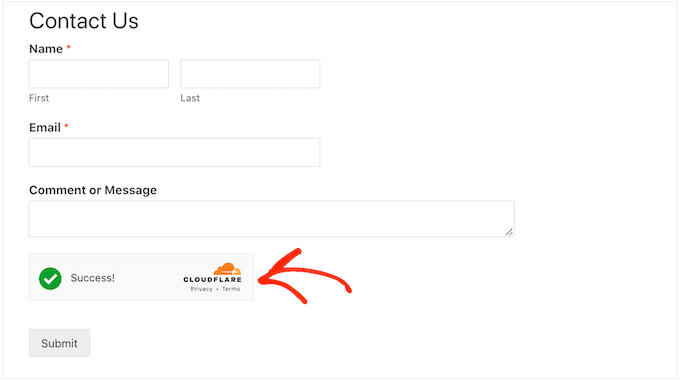
หากคุณใช้ CAPTCHA แบบ 'จัดการ' หรือ 'ไม่โต้ตอบ' คุณสามารถเปลี่ยนได้ว่าจะให้ภาพเคลื่อนไหวการโหลดและความสำเร็จปรากฏก่อนหรือหลังปุ่ม 'ส่ง' ของแบบฟอร์ม
ในภาพต่อไปนี้ เรากำลังใช้ตัวเลือก 'ปุ่ม After'

หากต้องการทำการเปลี่ยนแปลงนี้ เพียงเปิดเมนูแบบเลื่อนลง 'ตำแหน่งวิดเจ็ต'
จากนั้น เลือก 'ก่อนปุ่ม' หรือ 'หลังปุ่ม'

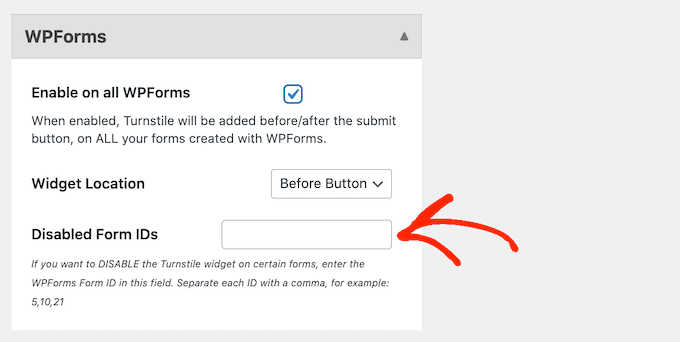
บางแบบฟอร์มอาจไม่จำเป็นต้องใช้ CAPTCHA ตัวอย่างเช่น คุณอาจปิดใช้งาน CAPTCHA สำหรับแบบฟอร์มที่ไม่ได้รับการแปลงจำนวนมาก เพื่อดูว่าวิธีนี้ช่วยปรับปรุงอัตราการแปลงของคุณหรือไม่ สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับเครื่องมือวัด Conversion ของ WordPress ที่ใช้งานง่าย
ในการลบ CAPTCHA คุณจะต้องพิมพ์ ID ของแบบฟอร์มลงในฟิลด์ 'ปิดใช้งาน ID ของแบบฟอร์ม'

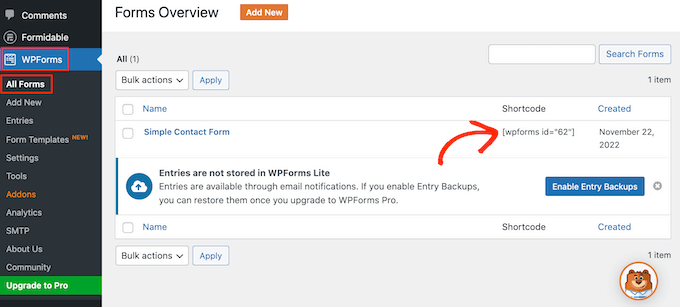
หากคุณใช้ WPForms คุณจะได้รับ ID นี้โดยไปที่ WPForms » All Forms
คอลัมน์ 'รหัสย่อ' แสดง ID ของแบบฟอร์มแต่ละรายการ ตัวอย่างเช่น ในรูปต่อไปนี้ ID ของฟอร์มคือ 62

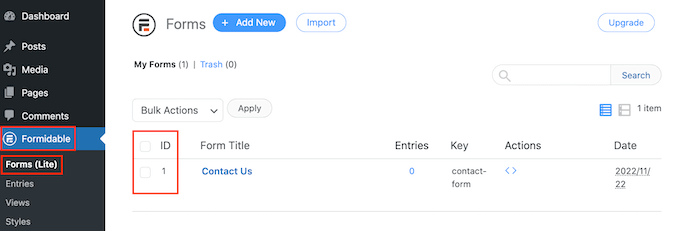
หากคุณเป็นผู้ใช้ Forms ที่น่าเกรงขาม ให้ไปที่ Formidable » Forms แทน
บนหน้าจอนี้ ให้ค้นหาแบบฟอร์มที่คุณต้องการยกเว้นและจดบันทึกตัวเลขในคอลัมน์ 'ID'

ตอนนี้คุณสามารถเพิ่มรหัสเหล่านี้ลงในฟิลด์ 'ปิดใช้งานรหัสแบบฟอร์ม'
หากต้องการลบ CAPTCHA ออกจากแบบฟอร์มต่างๆ ให้คั่นแต่ละ ID ด้วยเครื่องหมายจุลภาค

เมื่อคุณพอใจกับวิธีตั้งค่าการรวมแล้ว อย่าลืมคลิก 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้ หากคุณไปที่แบบฟอร์มใดๆ ที่สร้างขึ้นโดยใช้ Formidable Forms หรือ WPForms คุณจะเห็นการทำงานของ Cloudflare Turnstile CAPTCHA
โบนัส: เพิ่ม CAPTCHA ของ Cloudflare Turnstile ไปยัง WooCommerce
สคริปต์และบอทไม่ได้เป็นเพียงข่าวร้ายสำหรับบล็อกและเว็บไซต์ WordPress หากคุณเปิดร้านค้าออนไลน์ สแปมบอทและสคริปต์อัตโนมัติอาจพยายามลงทะเบียนกับร้านค้าของคุณและทำการสั่งซื้อปลอม
ทุกธุรกรรมมาพร้อมกับฟีดการประมวลผล ดังนั้นคำสั่งซื้อปลอมอาจทำให้คุณเสียเงินจำนวนมากและทำให้ธุรกิจของคุณเติบโตได้ยาก
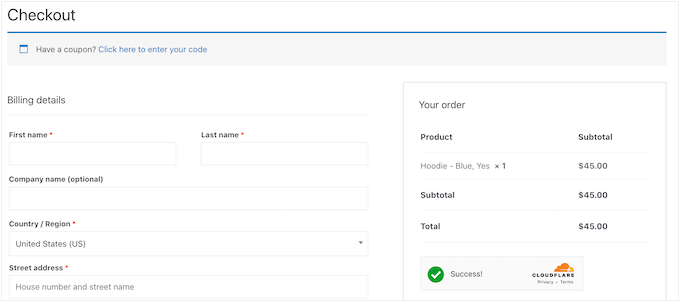
ข่าวดีก็คือ Cloudflare Turnstile ยังทำงานร่วมกับ WooCommerce สิ่งนี้ทำให้คุณสามารถปกป้องหน้าอีคอมเมิร์ซทั้งหมดของคุณ รวมถึงหน้าเข้าสู่ระบบ WooCommerce ลงชื่อสมัครใช้ และหน้าชำระเงิน

หากต้องการเพิ่ม Cloudflare Turnstile ในหน้า WooCommerce ของคุณ เพียงไปที่การ ตั้งค่า » Cloudflare Turnstile
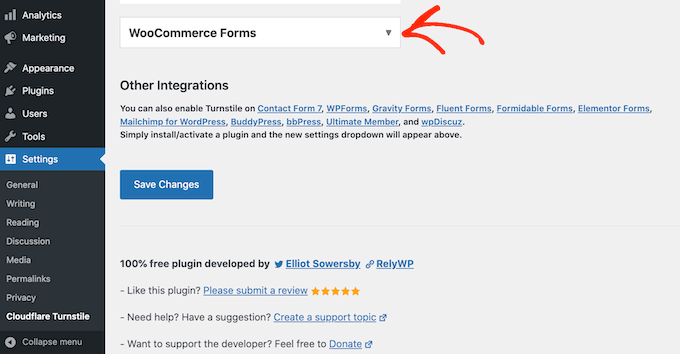
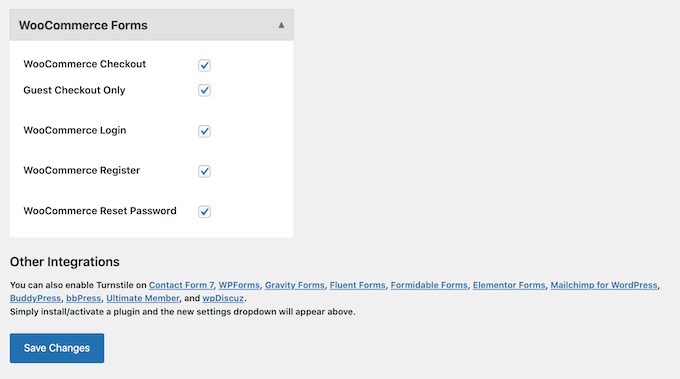
จากนั้น เลื่อนไปที่ส่วน 'แบบฟอร์ม WooCommerce'

หากยังไม่ได้ขยาย ให้คลิกที่ส่วนนี้
ตอนนี้คุณจะเห็นหน้า WooCommerce ทั้งหมดที่คุณสามารถเพิ่ม Cloudflare CAPTCHA เพียงทำเครื่องหมายที่ช่องถัดจากแต่ละหน้าที่คุณต้องการป้องกัน

หลังจากนั้น อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ ตอนนี้ หากคุณไปที่หน้า WooCommerce ของคุณ คุณจะเห็น CAPTCHA ของ Cloudflare Turnstile
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่ม CAPTCHA ของ Cloudflare Turnstile ใน WordPress คุณยังสามารถดูคู่มือความปลอดภัย WordPress ขั้นสูงและปลั๊กอินสำหรับสมาชิก WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
